Что такое Framer
Рассказываем о Framer — новом конструкторе сайтов и прототипов, который объединяет лучшие фичи конкурентов и использует AI.


Framer — популярный сервис для создания сайтов и прототипов. Продукт был запущен в 2015 году и был полностью заточен для интерактивного прототипирования, но вырос из заданных рамок. С мая 2022 года Framer превратился в полноценный конструктор сайтов.
Летом 2023 года Framer получил финансирование в 25 миллионов долларов и начал активно развиваться. На сегодняшний день Framer — ближайший конкурент Weblfow в no-code-разработке в англоязычном пространстве.
Framer совмещает лучшие функции Webflow, Axure, Tilda и Figma: на рабочем поле можно «рисовать» интерфейсы с компонентами, стилями и даже темами, а затем сразу публиковать их в интернете, без передачи дизайна разработчику и работы с кодом.
Основные преимущества Framer — простое управление сайтом, встроенный перевод на 500 языков, библиотеки эффектных анимаций и шрифтов, а также возможность сделать для него свою CMS (систему администрирования контента).
На сайте Framer можно найти сотни платных и бесплатных шаблонов, обучающие гайды и маркетплейс с десятками экспертов, говорящих на разных языках. Framer интегрируется со многими внешними сервисами, включая Mailchimp, HubSpot, Typeform, Calendly, Google Optimize и прочими.
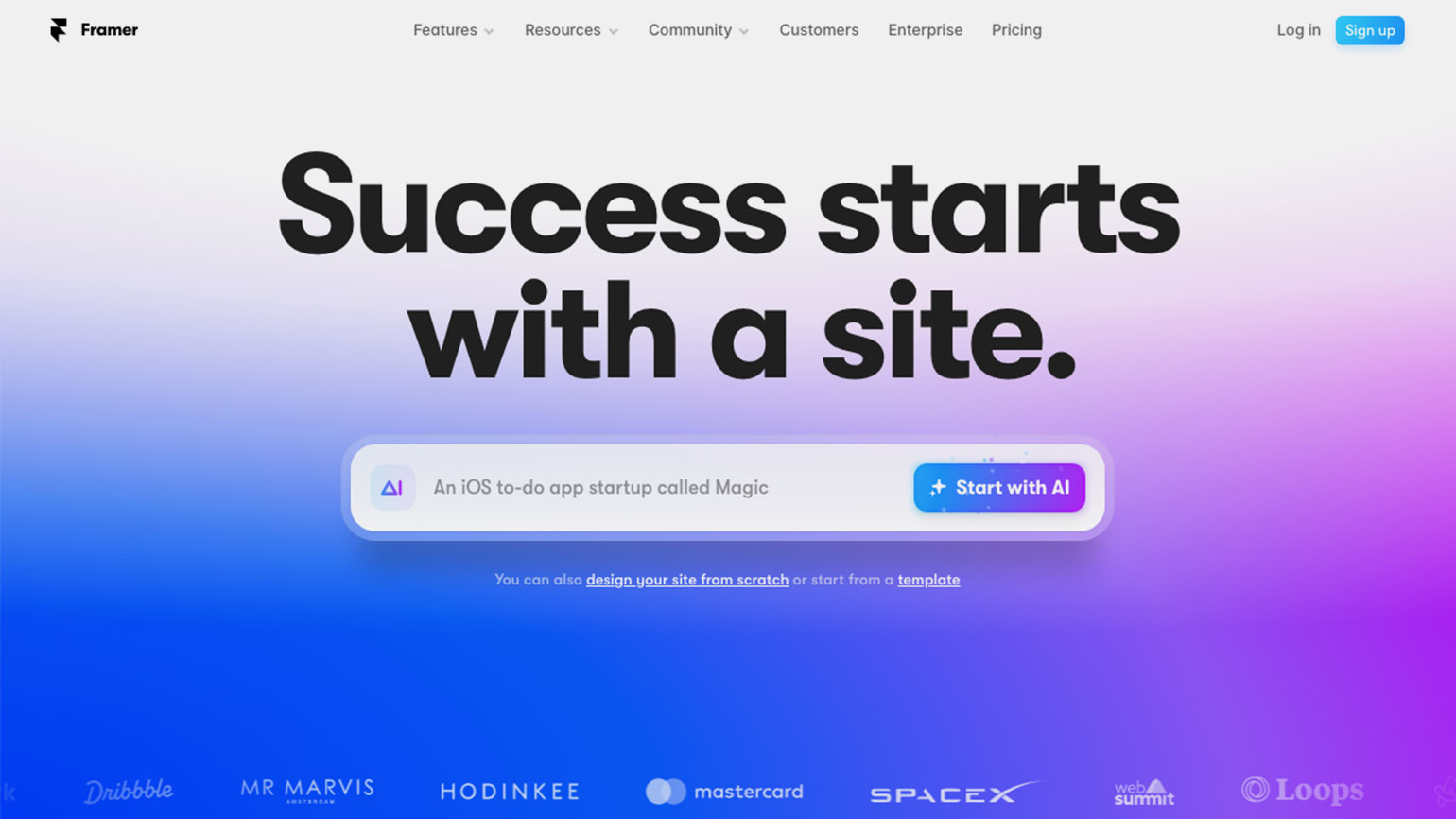
Летом 2023 года Framer запустил проект Framer AI — нейросеть умеет создавать простые лендинги или переводить уже готовый сайт на другие языки.

Особенности редактора Framer
По уровню технологий «под капотом» Framer больше всего похож на Webflow, для работы с которым нужно знать основы фронтенд-разработки. Для запуска сайта на Framer это не требуется.

Читайте также:
Редактор упрощает работу с блоками, CMS и контентом: компоненты перетягиваются из общей или локальной библиотеки, как в Tilda и Axure, но могут располагаться на любом месте экрана и настраиваться правой панелью, как в Figma.
Отличительные особенности визуального редактора Framer:
- гибкие настройки стилей и тем (как в Figma);
- визуальное отображение разных разрешений экрана (брейкпойнтов);
- мастер-компоненты, собранные в отдельном разделе (как в Axure);
- Variants для отображения состояний элементов (как в Figma);
- Stacks для автоматической настройки паддингов и маржинов (как автолейаут в Figma или flexbox в Webflow);
- CMS с подключением динамического контента прямо в редакторе (как в Webflow);
- AI-локализация: перевод интерфейса сайта на более чем 500 языков;
- библиотека готовых страниц, блоков и компонентов (как в Tilda и Axure);
- возможность вставить свой код на сайт или отобразить его как code block или inline code;
- настройки ролей доступа: дизайн, работа с контентом, возможность публиковать и подключать сервисы (deploy).

Работа с контентом
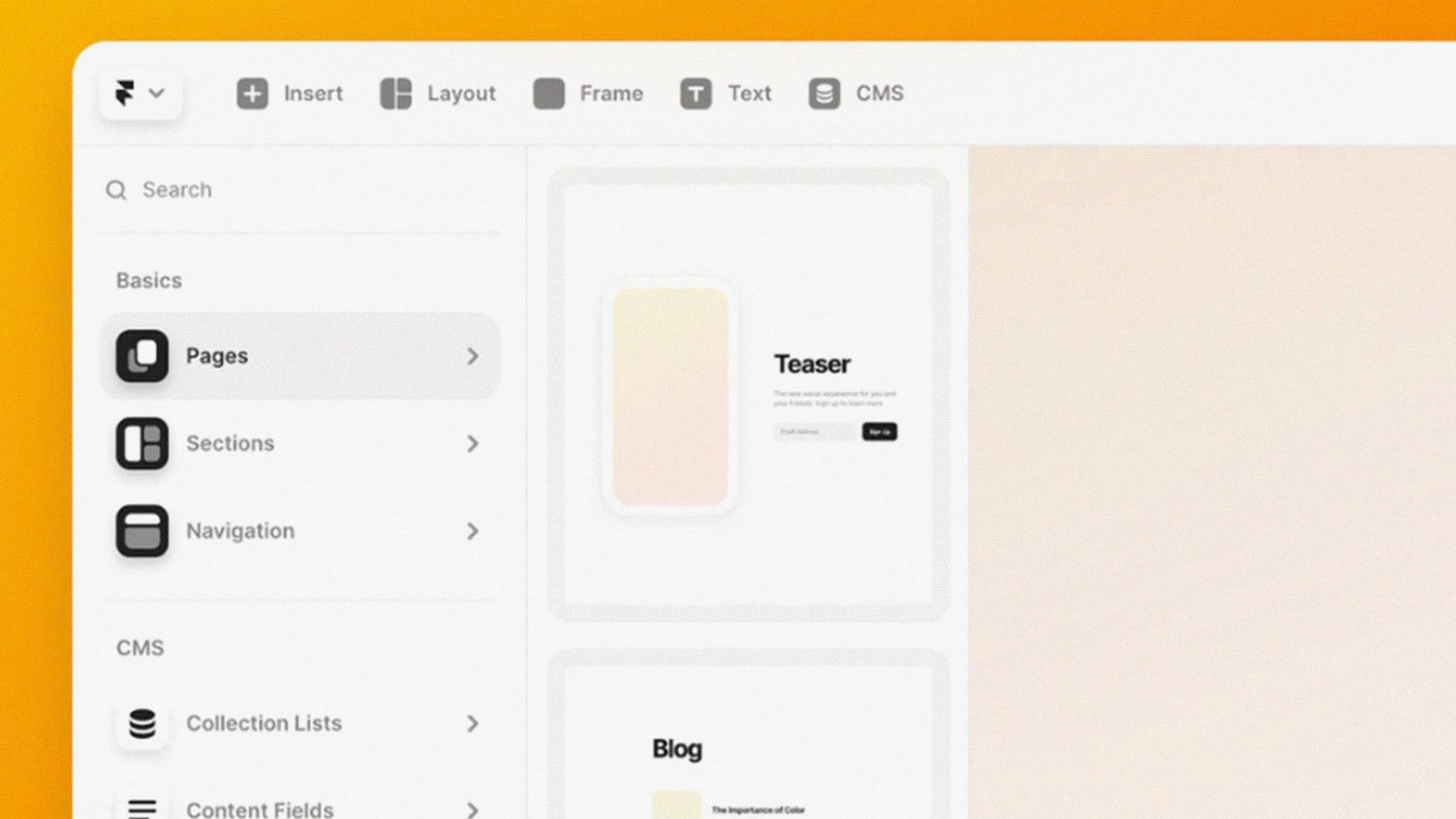
Шаблоны элементов
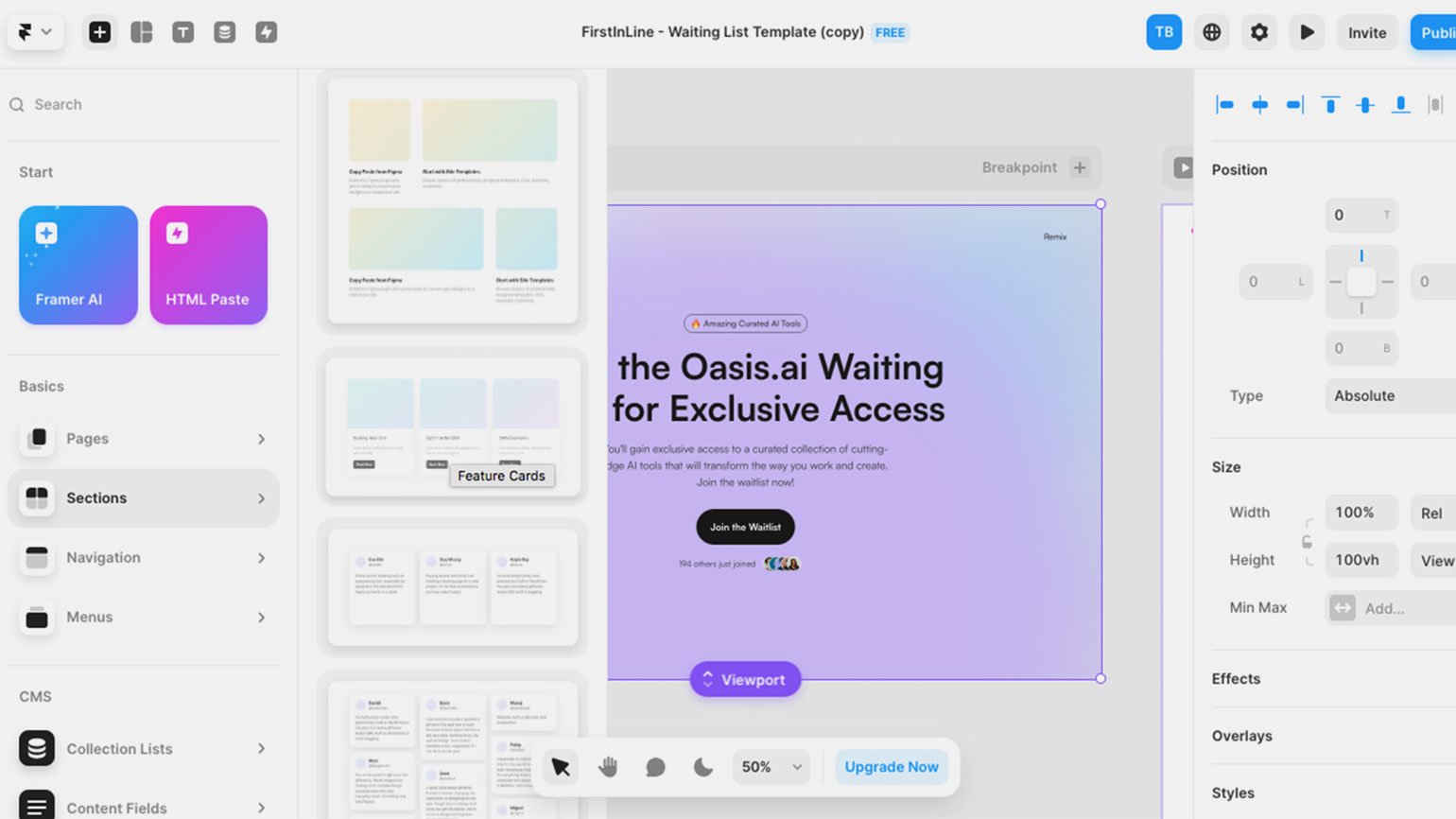
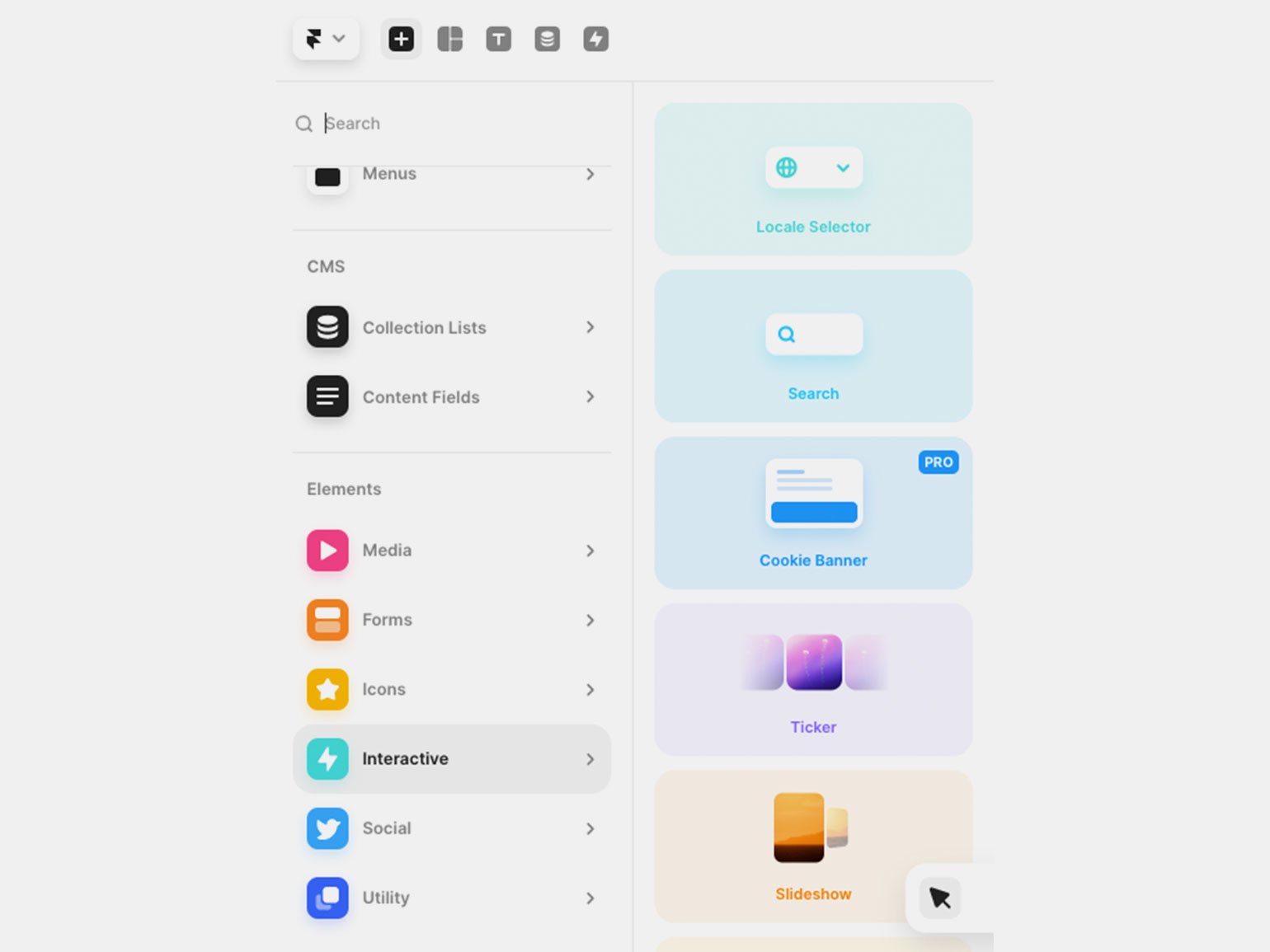
У Framer большая библиотека нативных страниц и блоков, которая зашита в раздел Pages. Она работает по аналогии с Tilda: можно нажать на иконку плюсика в самом левом верхнем углу, и откроется набор со страницами, блоками, элементами навигации, меню, формами, интерактивными элементами и так далее.

CMS
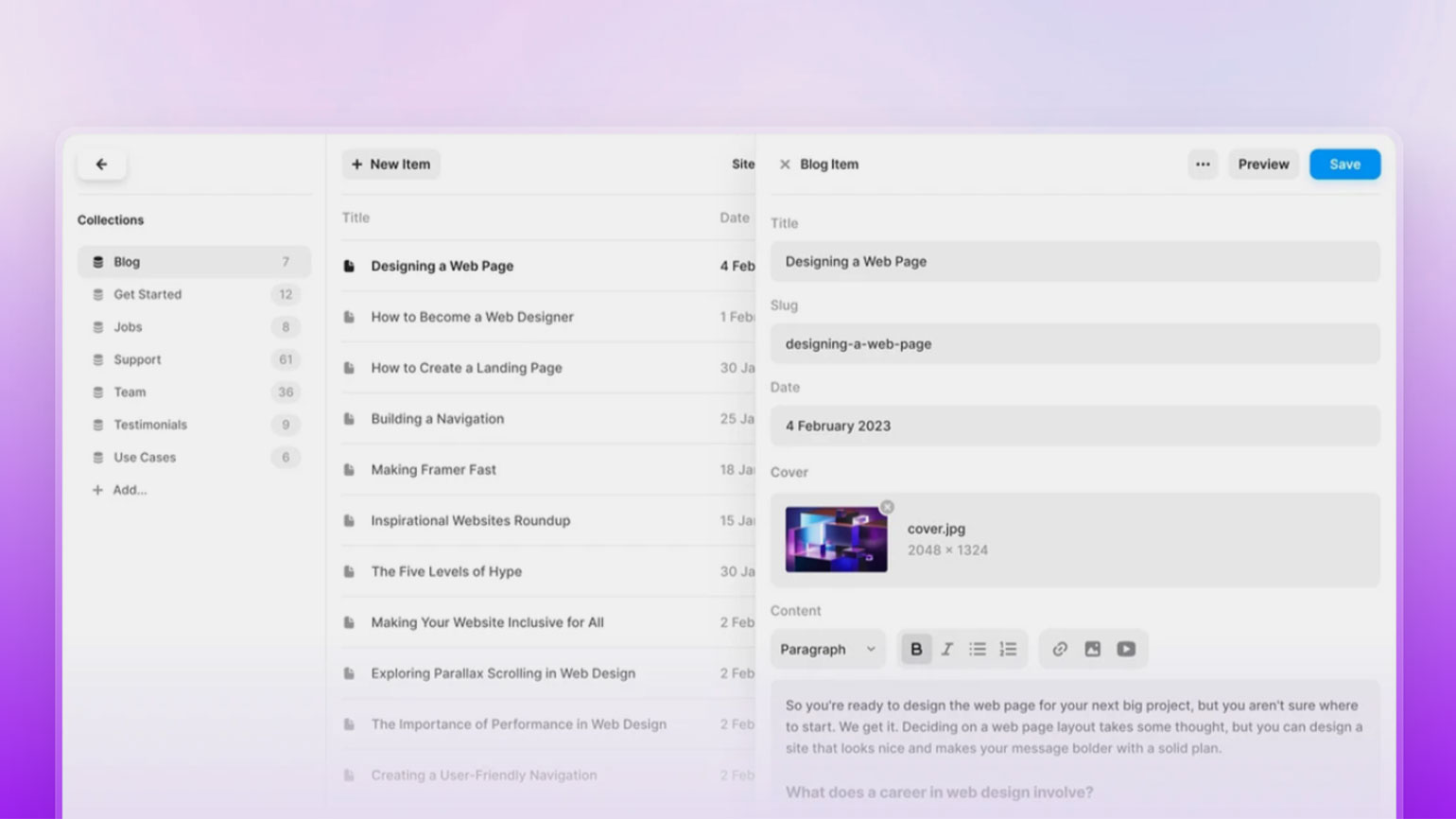
CMS (Content Management System) доступна сразу с экрана редактора в табе Pages. Как в Webflow, один тип динамического контента во Framer называется коллекцией. Это может быть, например, коллекция страниц новостей или карточек товара. В базовых тарифных планах можно создать только одну коллекцию.

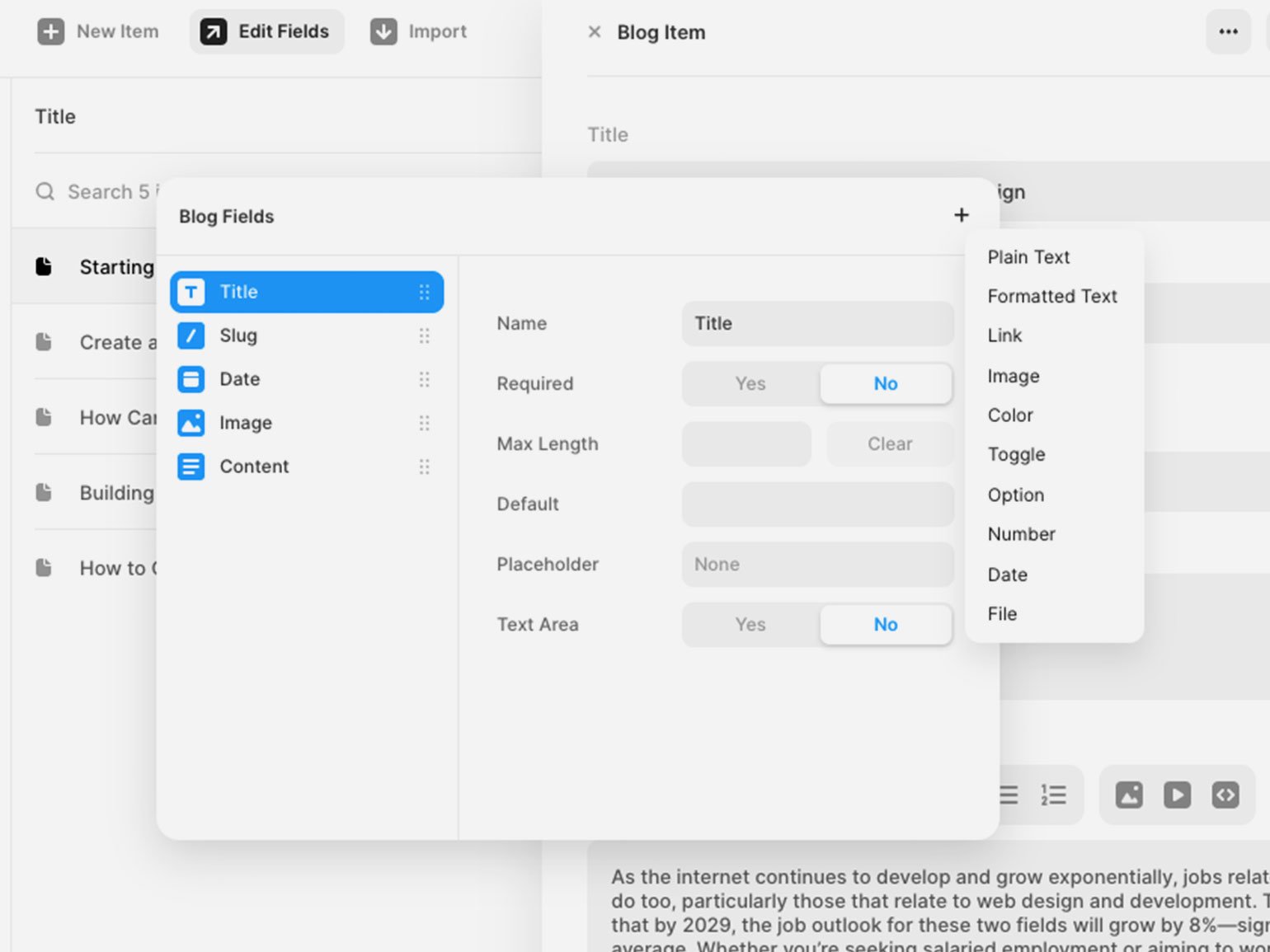
В зависимости от типа контента в коллекции можно добавлять или убирать поля для заполнения. Например, можно собрать коллекцию из карточек спикеров или карточек товара. Там будут похожие поля, но в последнем добавится переменная цены. Также в коллекции можно отмечать обязательные и опциональные поля для заполнения редакторами или контент-менеджерами.

Code Blocks
Отдельные фичи CMS — Code Blocks и Inline Code. Они позволяют вставлять на сайт куски кода, которые другие разработчики смогут скопировать без потери качества кода.
Локализация через Framer AI
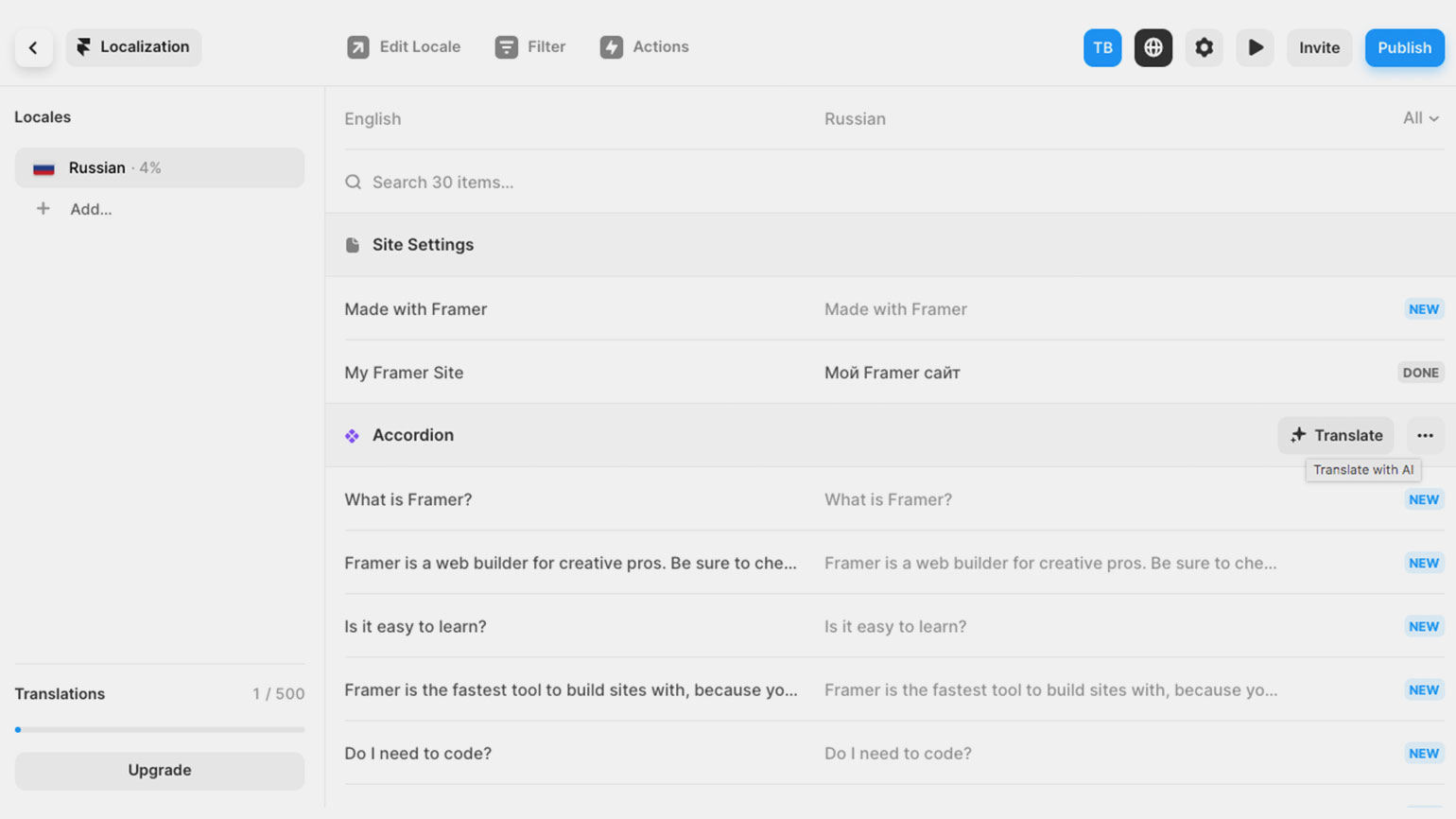
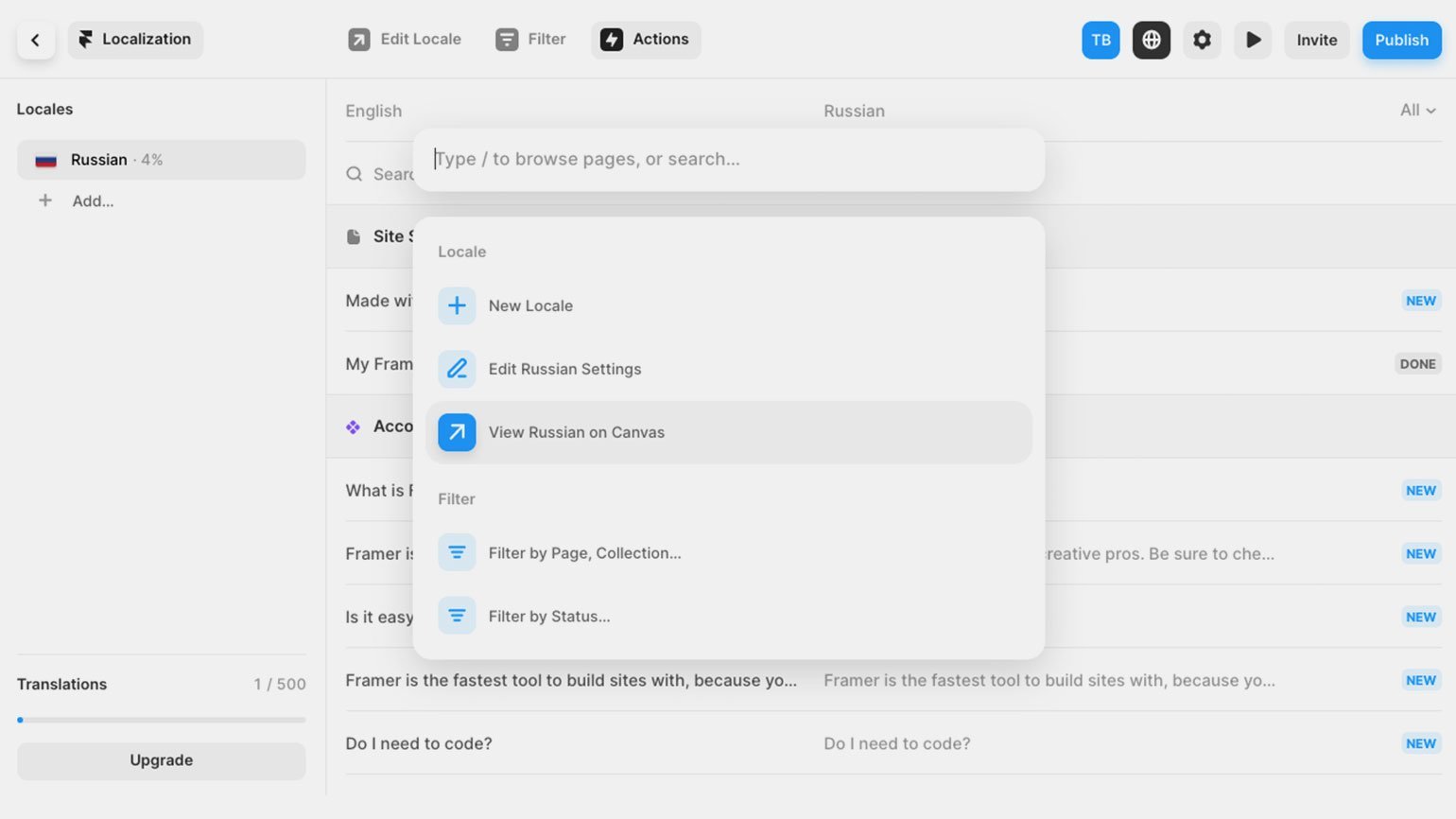
Осенью 2023 года Framer выпустил большое обновление локализации на основе своего AI. С его помощью можно автоматически переводить на другой язык весь интерфейс сайта, включая настройки SEO, даты, поля, коллекции CMS и прочее. В бесплатной версии можно создать только одну локаль (один дополнительный язык), но доступ к переводу с помощью AI там уже открыт.
Если использовать Variables, то можно настроить функцию автоматической замены текста и города пользователя при выборе нового языка. Например, если юзер находится на сайте по поиску экскурсий и изменяет язык с немецкого на английский, то на главной странице ему показывается не выборка по Берлину, а экскурсии в Нью-Йорке.

Перевод доступен как в общей таблице локализации (иконка глобуса в правой верхней панели), так и на рабочем поле, то есть в самом дизайне. В общей таблице контент можно переводить поштучно или всем разделом сразу.
Если нужно оставить какие-то элементы нетронутыми, то их можно игнорировать с помощью специальной функции. Однако это не касается отдельных слов — их, по всей видимости, нужно будет редактировать вручную.

Преимущества для дизайнеров
Импорт файлов из Figma
Одна из самых удобных функций Framer — возможность перевести свой дизайн из Figma сразу в код.

Читайте также:
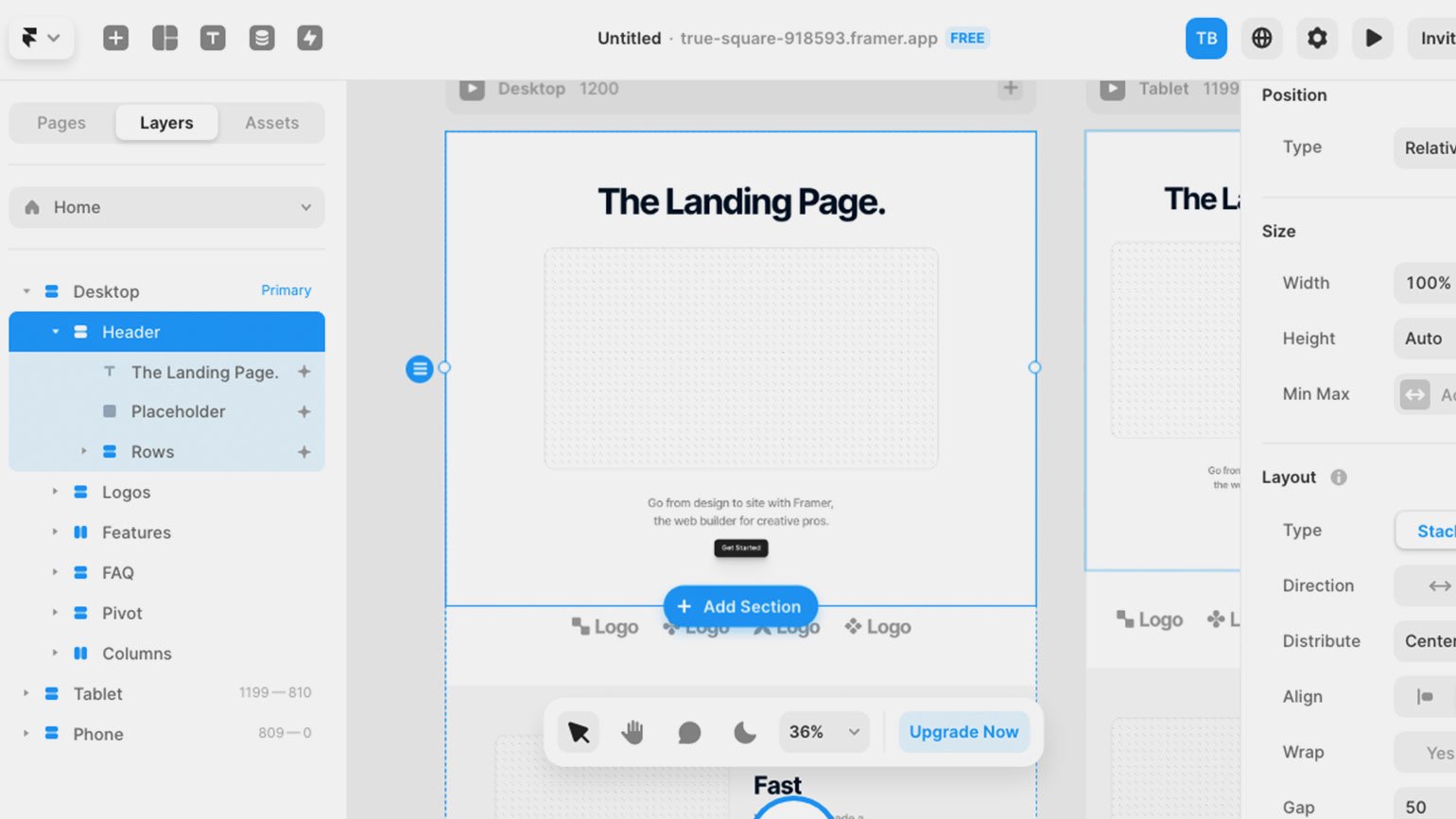
Удобный редактор адаптивов
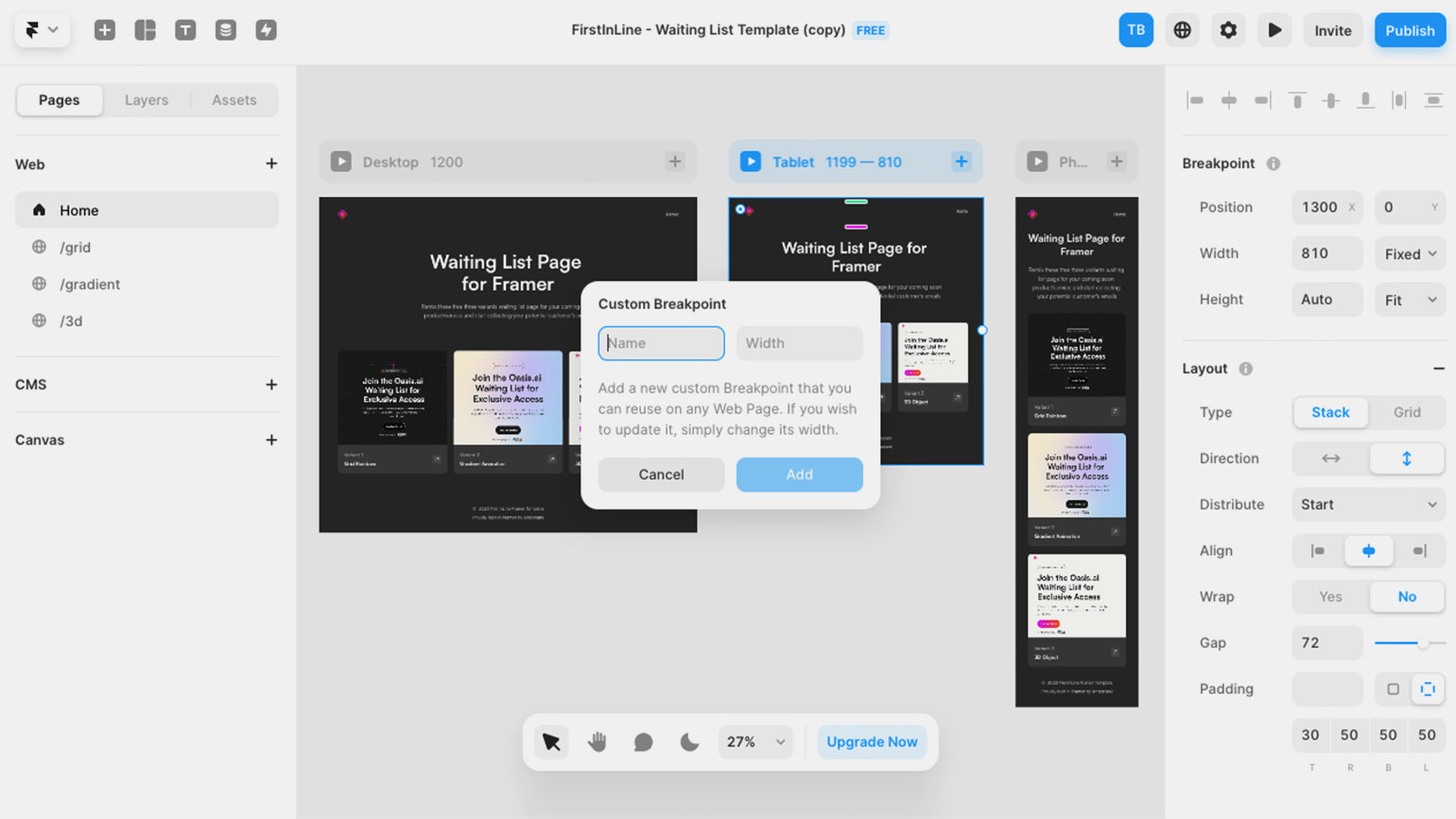
Работа с адаптивами во Framer, наверное, удобнее, чем в других редакторах. Дизайн страницы автоматически отображается на одном уровне с другими разрешениями экранов. По умолчанию это десктоп, планшет и смартфон. При этом конкретные размеры в пикселях можно изменять вручную и фиксировать для дальнейших страниц. После обновления 2023 года это можно делать в Figma, но во Framer это решено максимально комфортно с точки зрения простоты и скорости работы с адаптивами.

Помимо общих разрешений, которые применяются к странице целиком, все блоки и элементы во Framer имеют собственные настройки брейкпойнтов — по умолчанию это L, M и S. Их можно сохранять одинаковыми во всём проекте или настраивать для каждого блока и компонента отдельно.

Компоненты
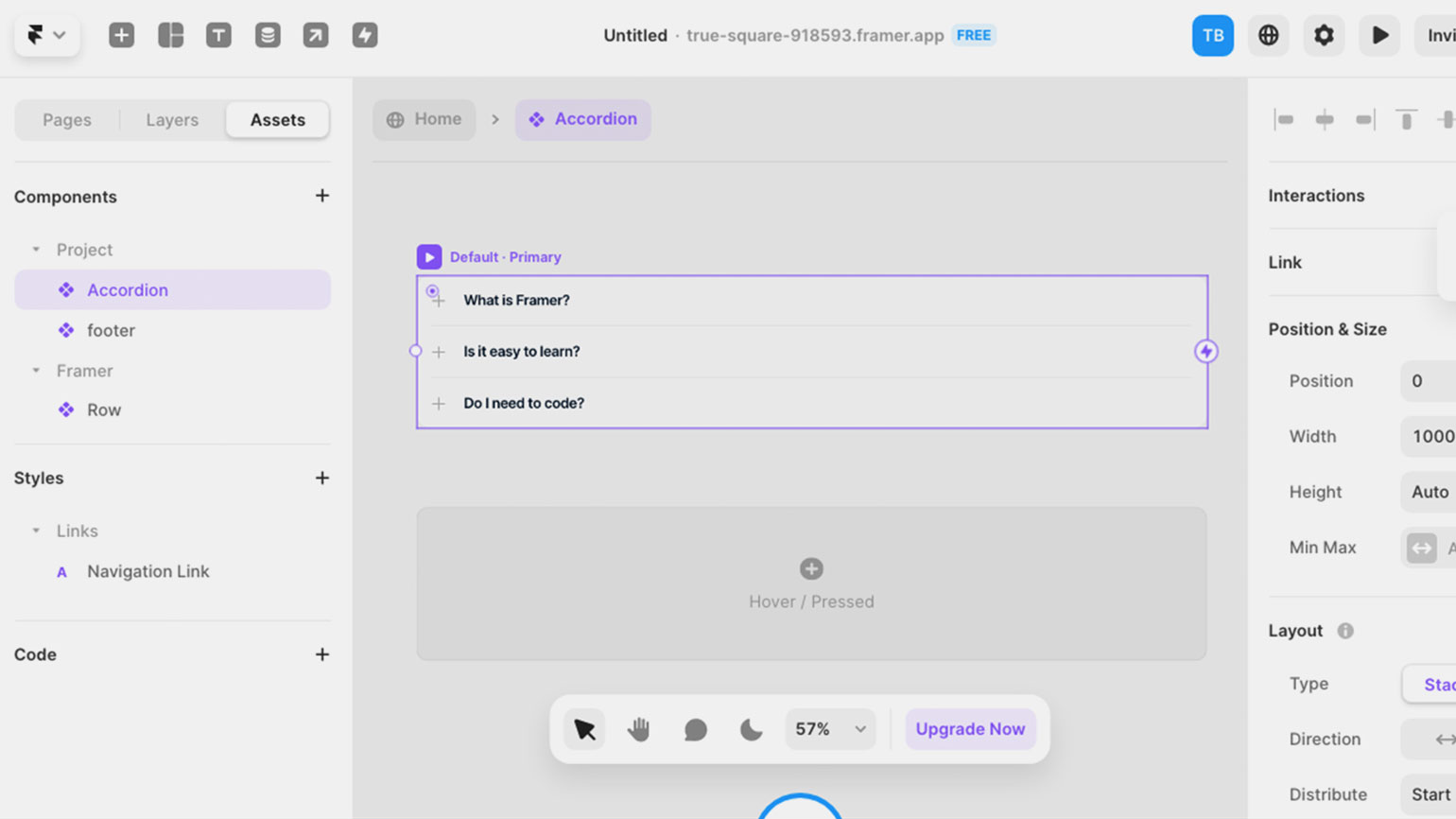
Функция Components знаком всем, кто работает с Figma и Axure. С его помощью любой элемент интерфейса можно превратить в мастер-компонент, который является «родительским» по отношению к своим копиям. Любые изменения этого мастер-компонента автоматически меняют те же параметры в копиях.
Похожая функция есть и в Tilfa (блок alias), но во Framer она сделана визуально и логически ближе к Figma и Axure. Все компоненты выделяются фиолетовым цветом и собираются на отдельных страницах в разделе Assets.
Также есть поиск по компонентам, в котором отображаются как сами компоненты, так и страницы, на которых они используются.

Варианты и переменные
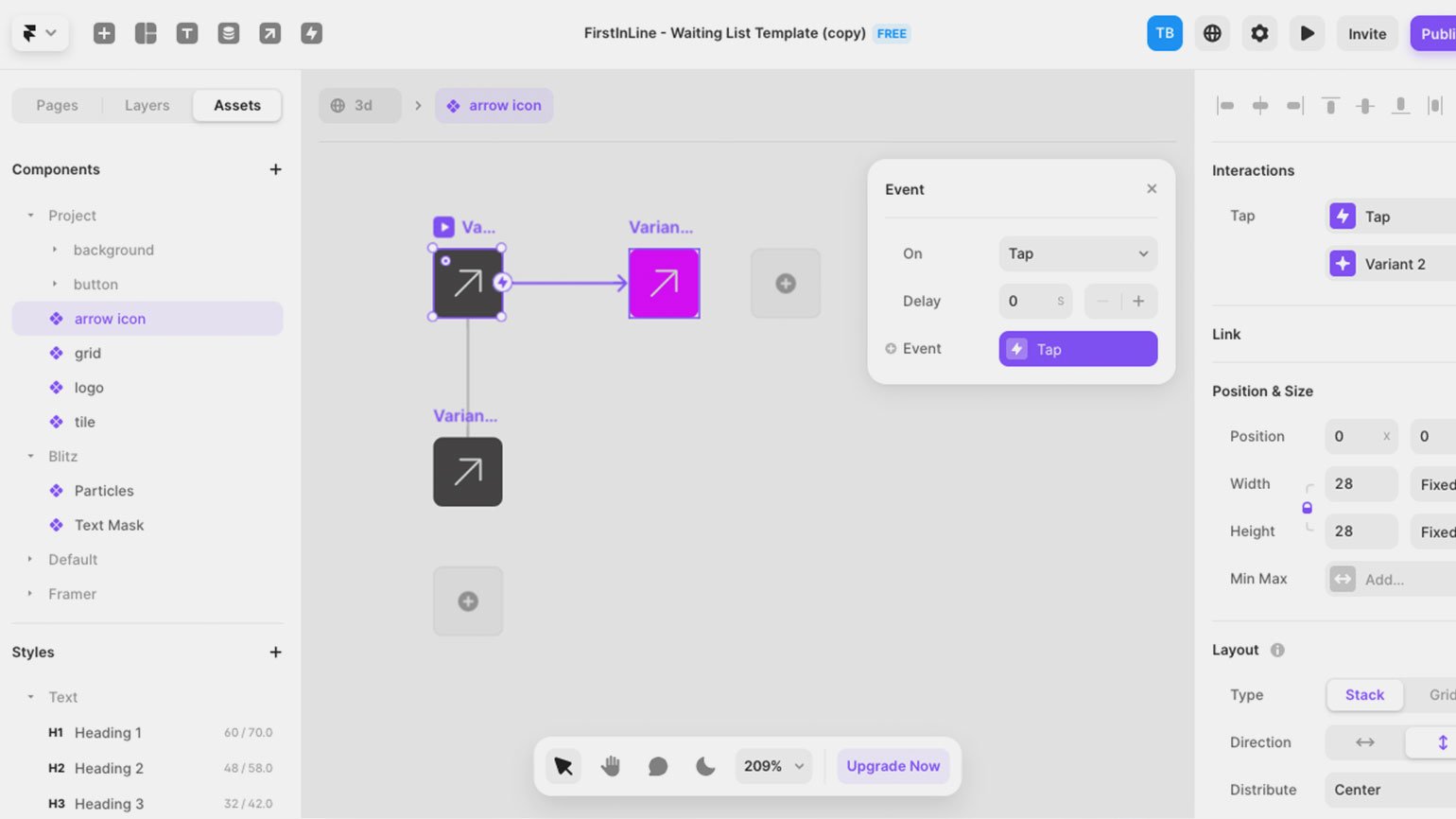
Variants и Variables — это аналог подобной функции в Figma. С его помощью можно создавать варианты отображения для конкретных компонентов. Как и в Figma, здесь варианты используются для того, чтобы отобразить состояния — например, ховер (эффект наведения на элемент) или появление галочки после заполнения чекбокса.
При этом в вариант можно записать не только визуальное отображение, но и логику взаимодействий. Например, что будет, если пользователь нажмёт на компонент или если на него наведут курсор.

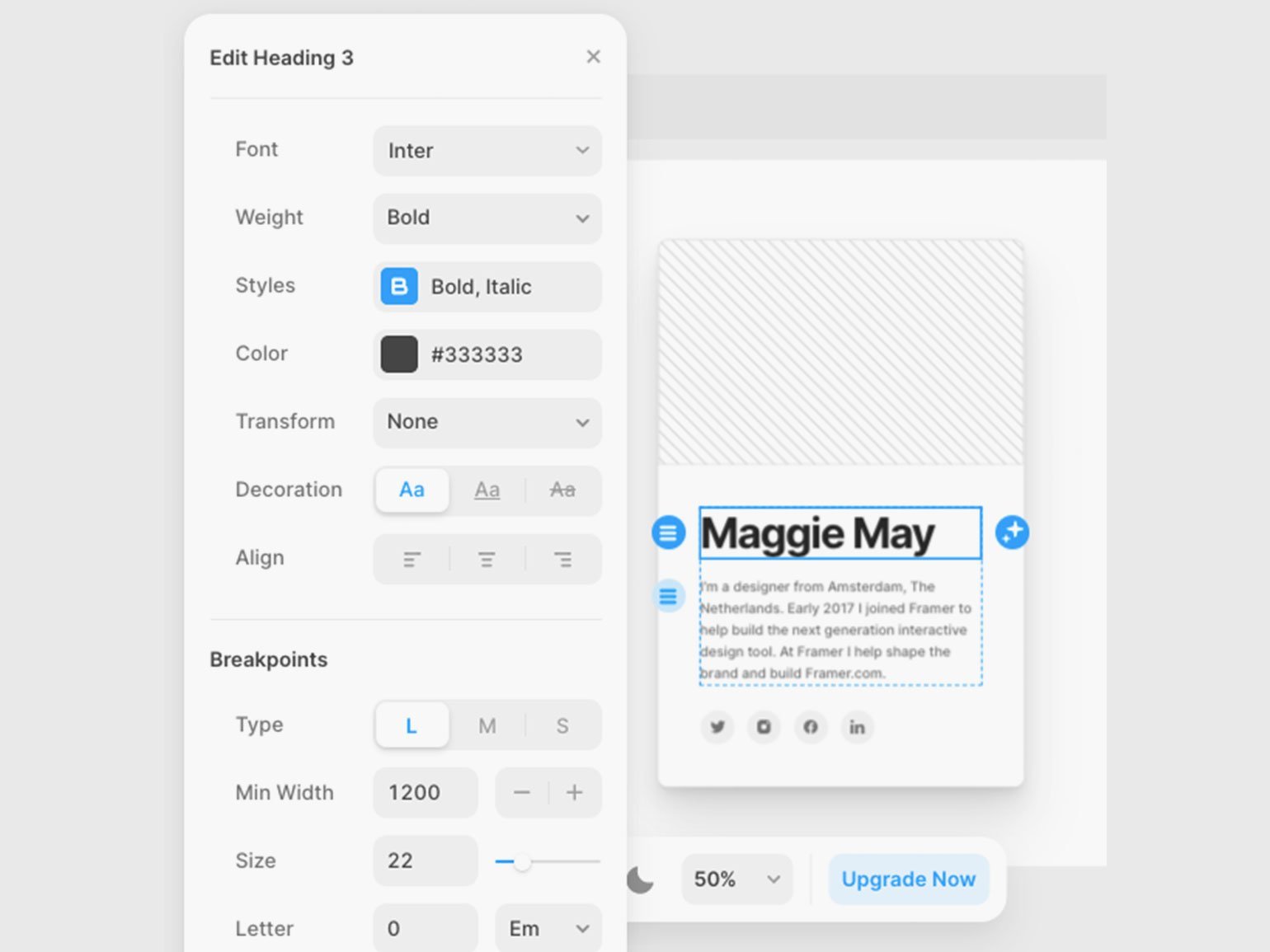
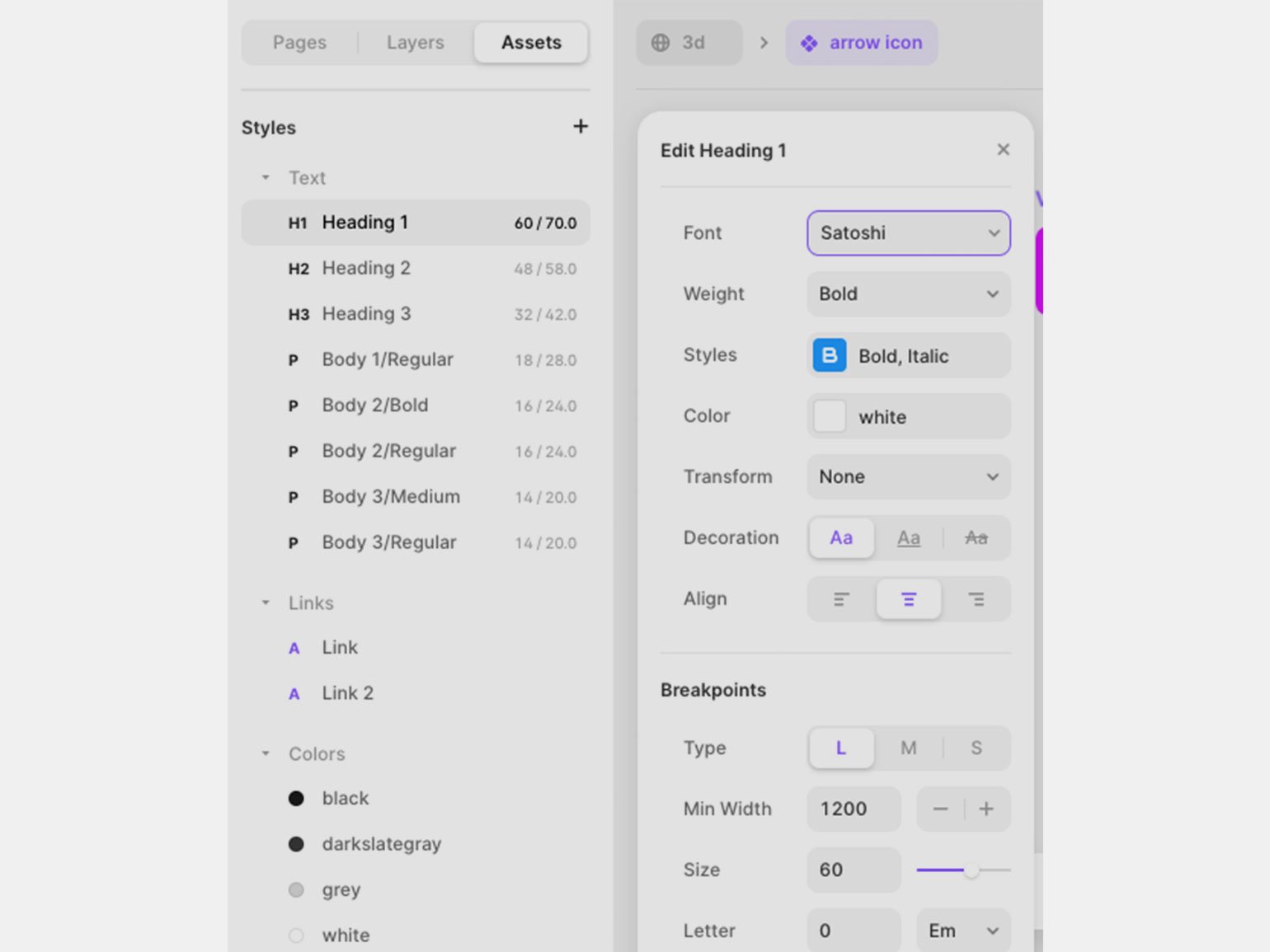
Стили
Framer создаёт стили для типографики, цветов, компонентов, механик взаимодействия (ховеры, трансформации и прочее), анимаций и даже кода. Здесь же можно настроить отображение стиля на разных экранах или записать для него определённую анимацию. Например, можно создать стиль для заголовка, который всегда будет появляться с эффектом fade in.
Благодаря этому сильно сокращается количество действий, которые сначала дизайнер, а потом фронтендер тратит на поштучное добавление эффектов.

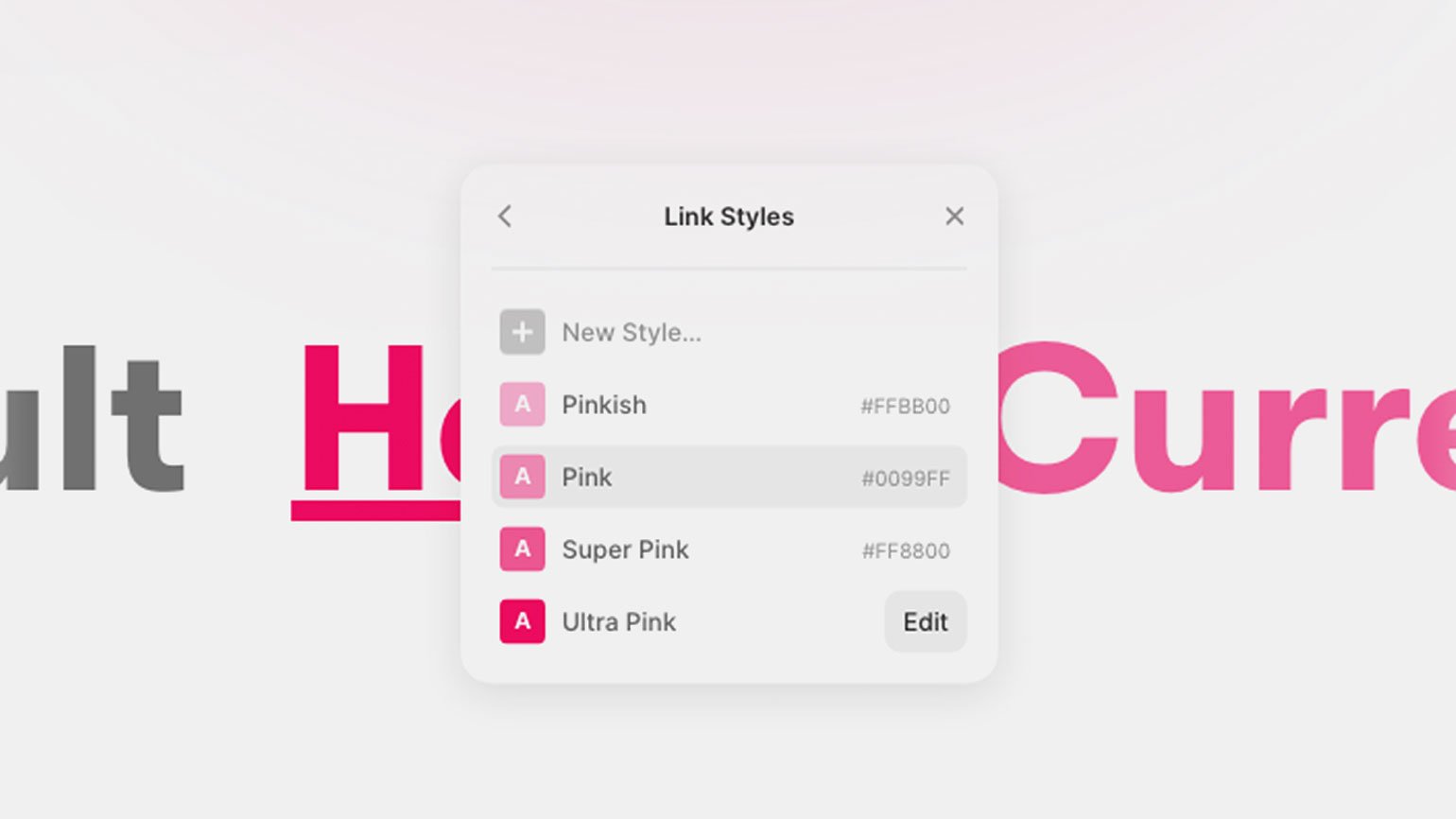
Отдельная фича — это создание стилей для ссылок. В основных настройках есть три типа отображения: ссылка по умолчанию, ховер и активное состояние (например, раздел или страница сайта, на которой мы находимся).

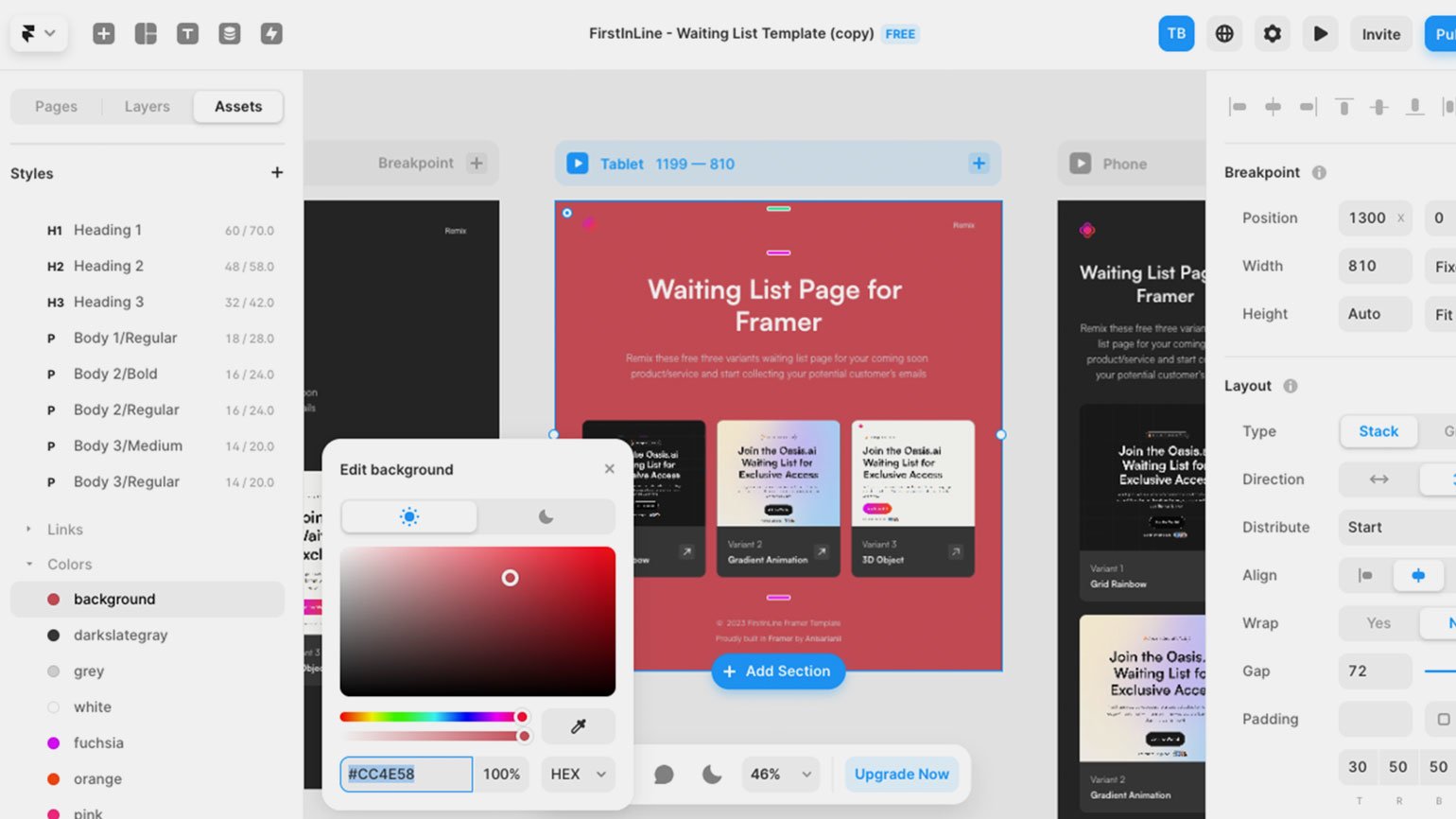
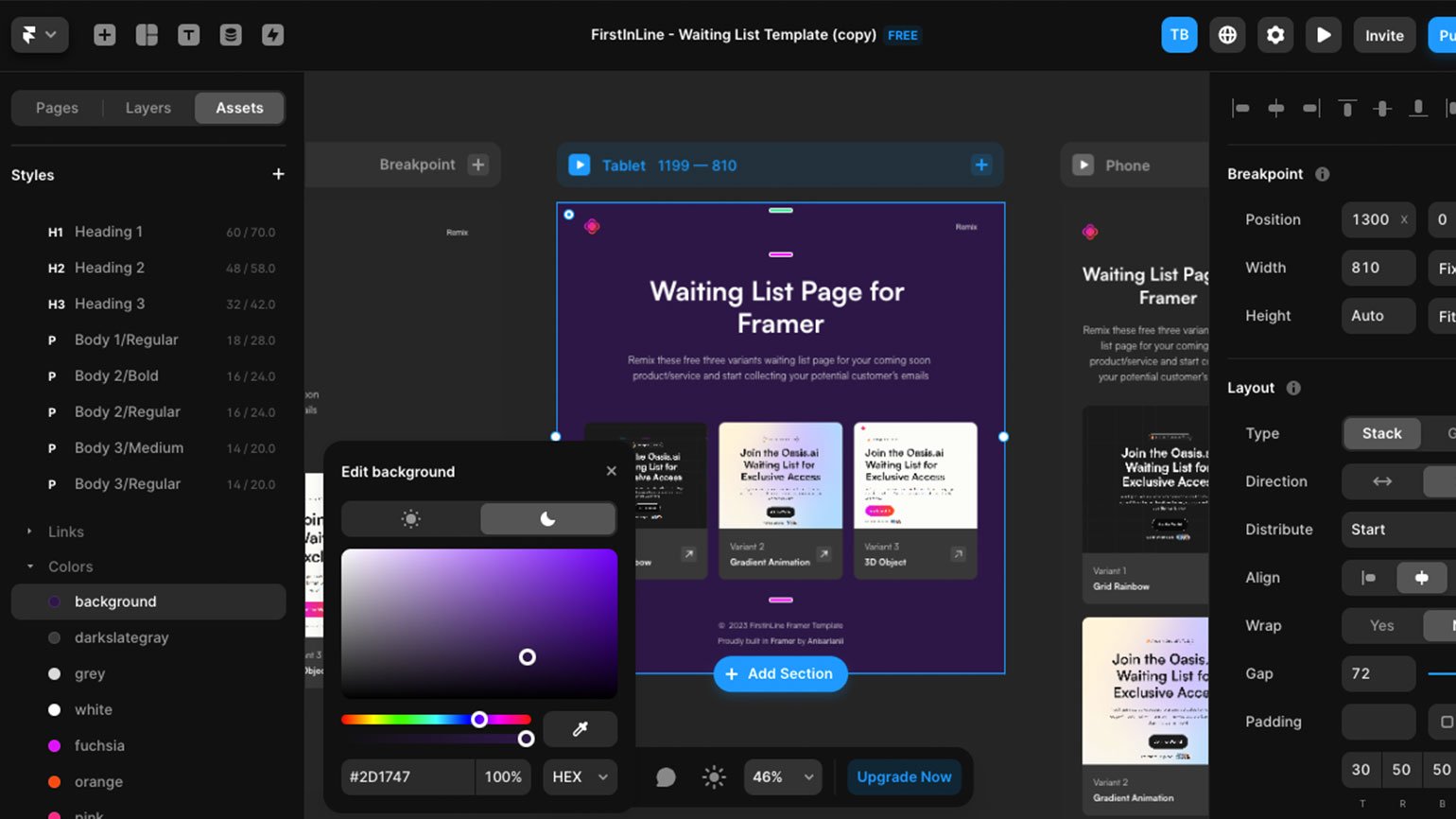
Темы
Framer даёт возможность создать для проектируемого интерфейса тёмную и светлую темы. Их настройки находятся в разделе Assets — Styles — Colors и обозначаются табами с иконками солнца и луны.
Всё, что нужно, — назначить тему для определённого стиля и применить его к элементу.
Как и в Figma, темы настраиваются вместе и могут быть изменены на любом этапе разработки дизайна. Проверить отображение тем можно, сменив тему интерфейса Framer в нижней панели управления (иконки луны или солнца).


Автолейаут и сетка
Функциональность Stacks — это Autolayout в Figma или Flexbox в Webflow. По сути, это логика, по которой элементы автоматически встраиваются в ряд или друг под другом. Между ними формируется отступ (gap), а вокруг них — внешние и внутренние поля (маржины и паддинги). Можно управлять всеми элементами в группе, к которой применили функцию Stacks, и создавать из них сложные вложенные друг в друга компоненты.
Такой подход позволяет быстро вносить изменения в одинаковые элементы и адаптировать их к разным сеткам или типам контента.

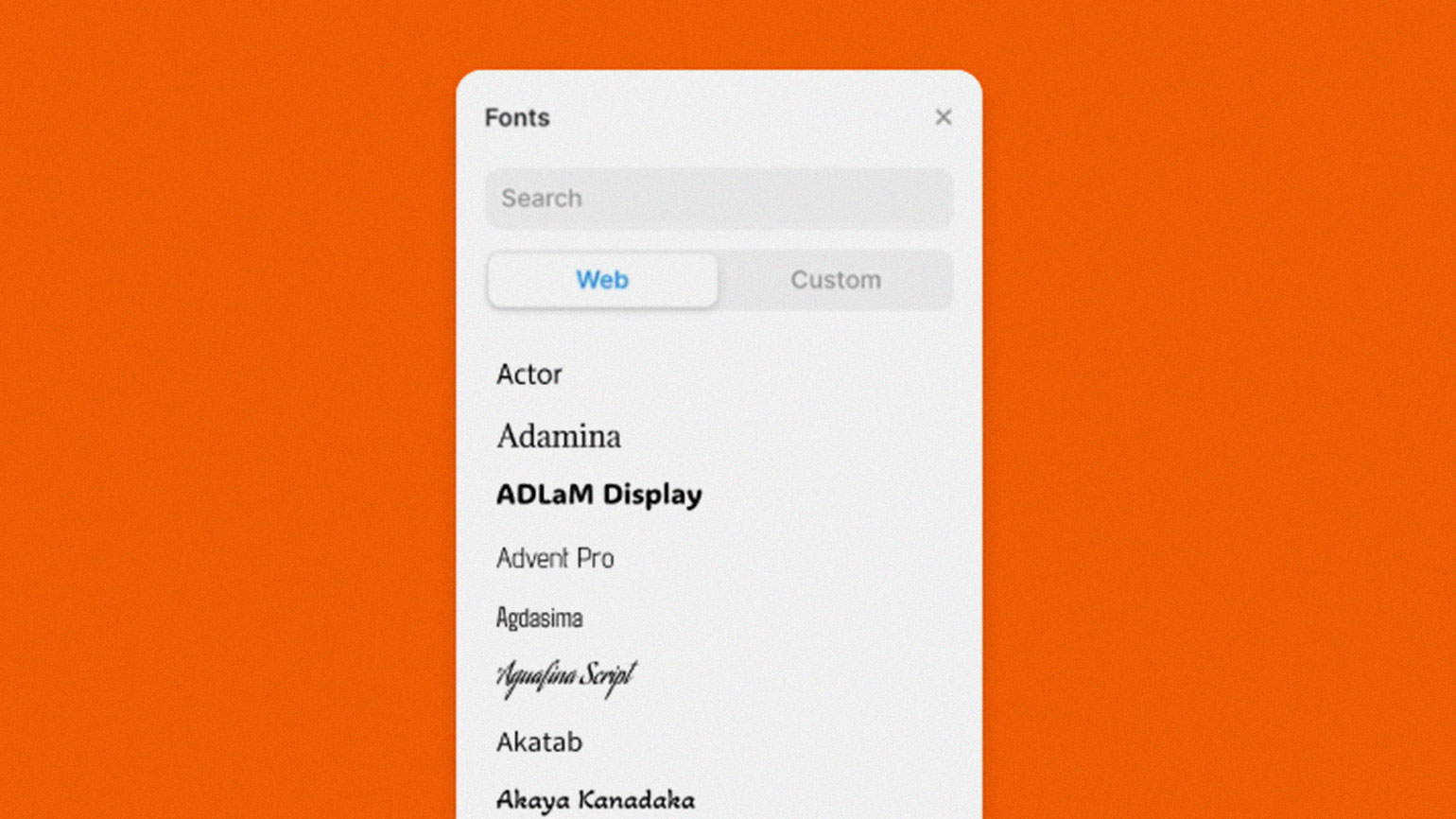
Библиотека шрифтов
Framer предоставляет доступ к своей полноценной библиотеке шрифтов и коллекции Google Fonts. Предпросмотр делает работу с типографикой и её анимацией максимально удобной. Также довольно легко можно подключить и свои шрифты — это делается примерно как в Tilda.

Библиотеки страниц, блоков и компонентов
Они помогут, если нужно быстро создать интерактивный прототип или каркас для будущего дизайна. Библиотеки довольно большие, но за сложными блоками или компонентами лучше идти в библиотеку шаблонов на самом Framer или сторонних ресурсах.

Примеры сайтов, сделанных на Framer
Чтобы посмотреть, на что способен Framer, проще всего зайти в раздел шаблонов. Самые простые сайты будут выложены бесплатно, более технически сложные и необычные сайты будут стоить от 20 до 500 долларов.
Поскольку Framer довольно популярен, то шаблоны выкладываются и на других сайтах. Например, One Page Love стабильно публикует новые проекты, которые иногда можно скопировать себе.

Если вы хотите продавать свои шаблоны, то нужно зарегистрироваться на платформе Lemon Squeezy, следуя инструкциям в статье. Всех экспертов, которые готовы взять заказную разработку, можно найти на сайте Framer Experts.

При этом, как и в Tilda, на странице агентства или фрилансера сразу отображаются некоторые выполненные проекты и список услуг, с которыми они работают. Так тоже можно посмотреть примеры сайтов, которые можно собрать, если освоить Framer.

В разделе Customers на основном сайте Framer выложены кейсы или ссылки на сайты известных компаний, которые использовали этот сервис.

Как научиться работать во Framer
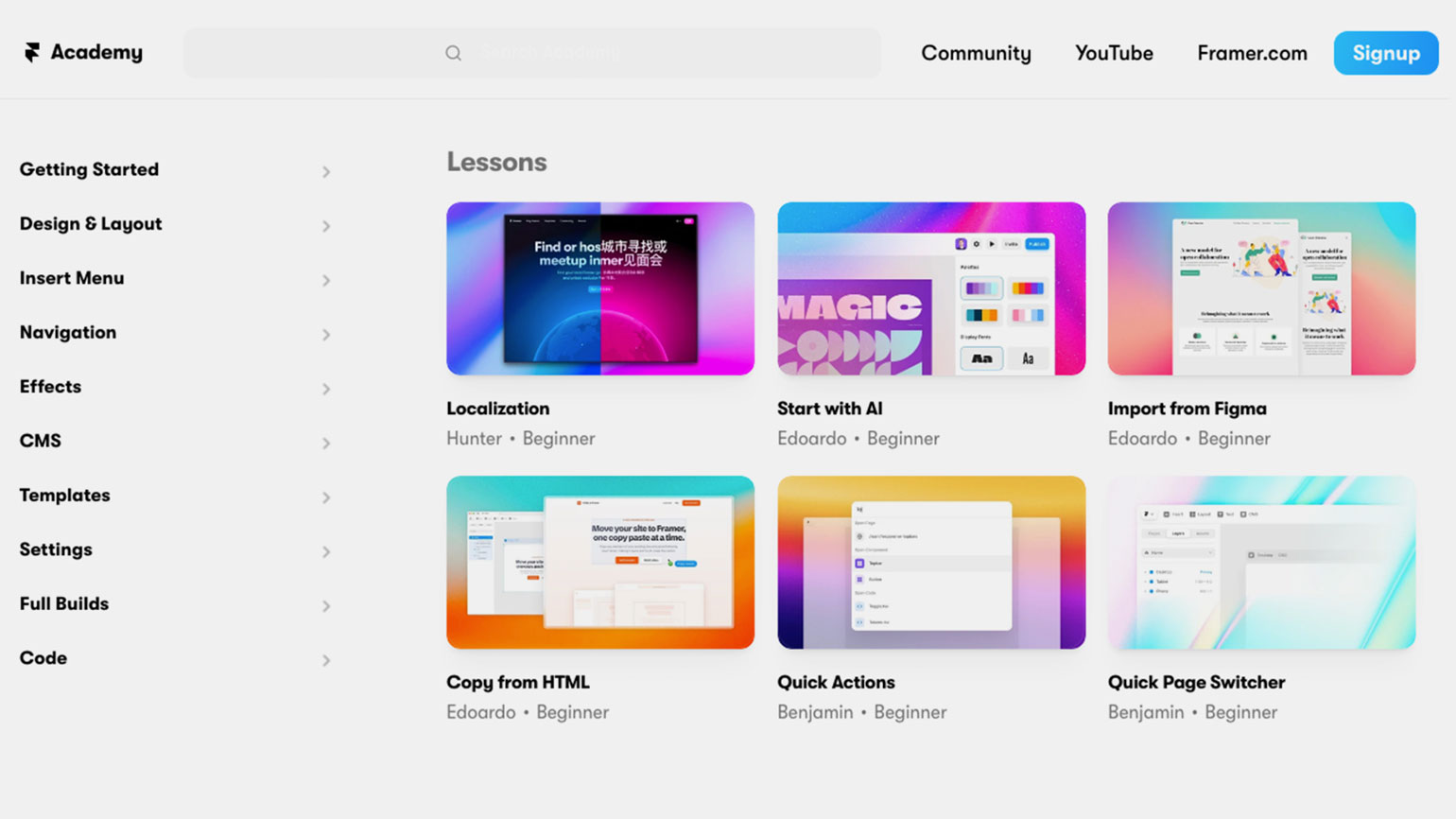
Framer Academy
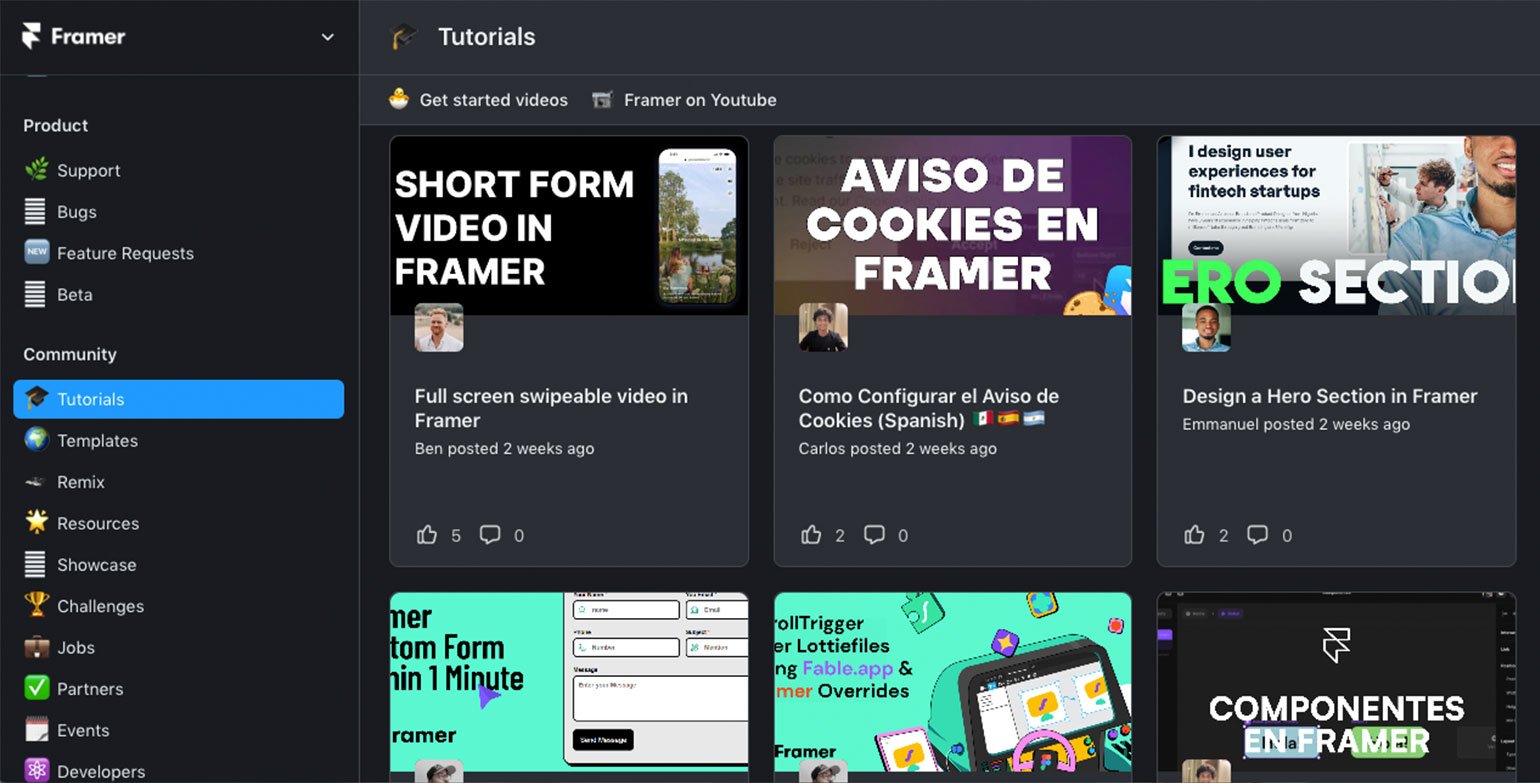
Framer Academy — основная база знаний, в которой собраны описания всех функций и видеоуроки. Помимо объяснений о том, как работает сам интерфейс, в академии можно найти статьи по основам веб-дизайна — например, что такое вьюпорт или абсолютное позиционирование и как с ними работать во Framer.

У команды Framer активный ютуб-канал, на котором они выкладывают обзоры новых функций, разборы кейсов, туториалы по сложным механикам и прочие видео на важные в работе темы. Некоторые уроки собраны в плейлисты: основы работы в редакторе, работа с кодом, создание сайта с документациями для разработчиков.

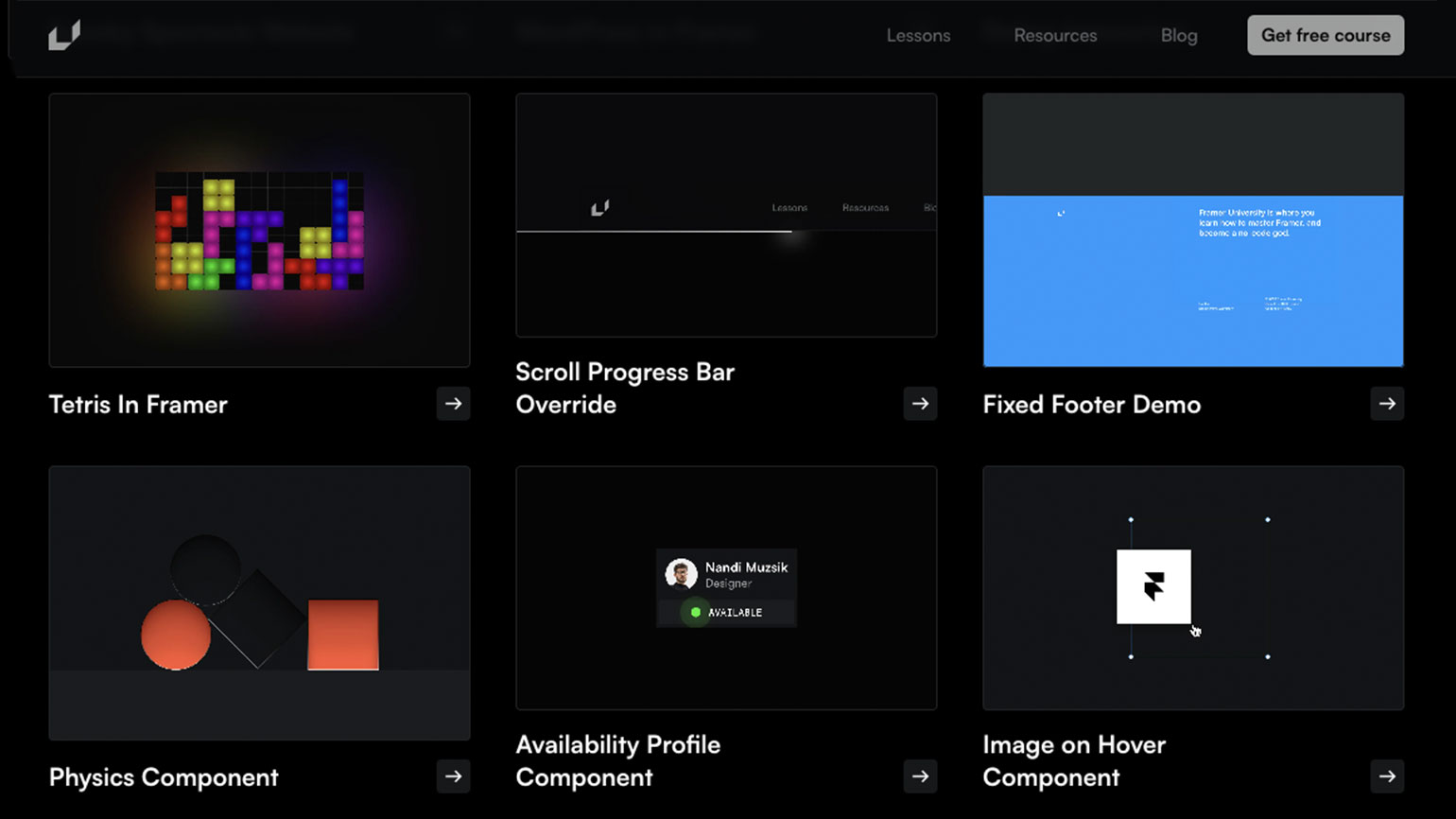
Framer University
Framer University — один из самых известных каналов по Framer, созданный основателем одноимённого сайта (который, кстати, тоже сделан на этой платформе). Недавно проект анонсировал запуск своей образовательной платформы. Можно записаться в лист ожидания.

На сайте, помимо библиотеки с видеоуроками с YouTube, есть раздел Resources. В нём собрано множество статей с обзорами сложных или необычных решений, которые редакторы находят по всему Dribbble и прочим неочевидным местам. Например, здесь можно найти инструкции, как собрать тетрис, сделать физический эксперимент или необычную анимацию.

У многих статей с кейсами есть не только текстовые описания или видеообзоры, но и ссылки на документацию, шаблон этого компонента во Framer и просмотр демоверсии.

Framer Community
У Framer очень активное комьюнити. В нём можно задавать вопросы, следить за обзорами от блогеров, новыми конкурсами или предложениями о работе. По сути, это большой форум, на котором можно написать основателю дизайн-агентства или дизайнеру, чьи шаблоны вас заинтересовали.

Сколько стоит подписка на Framer
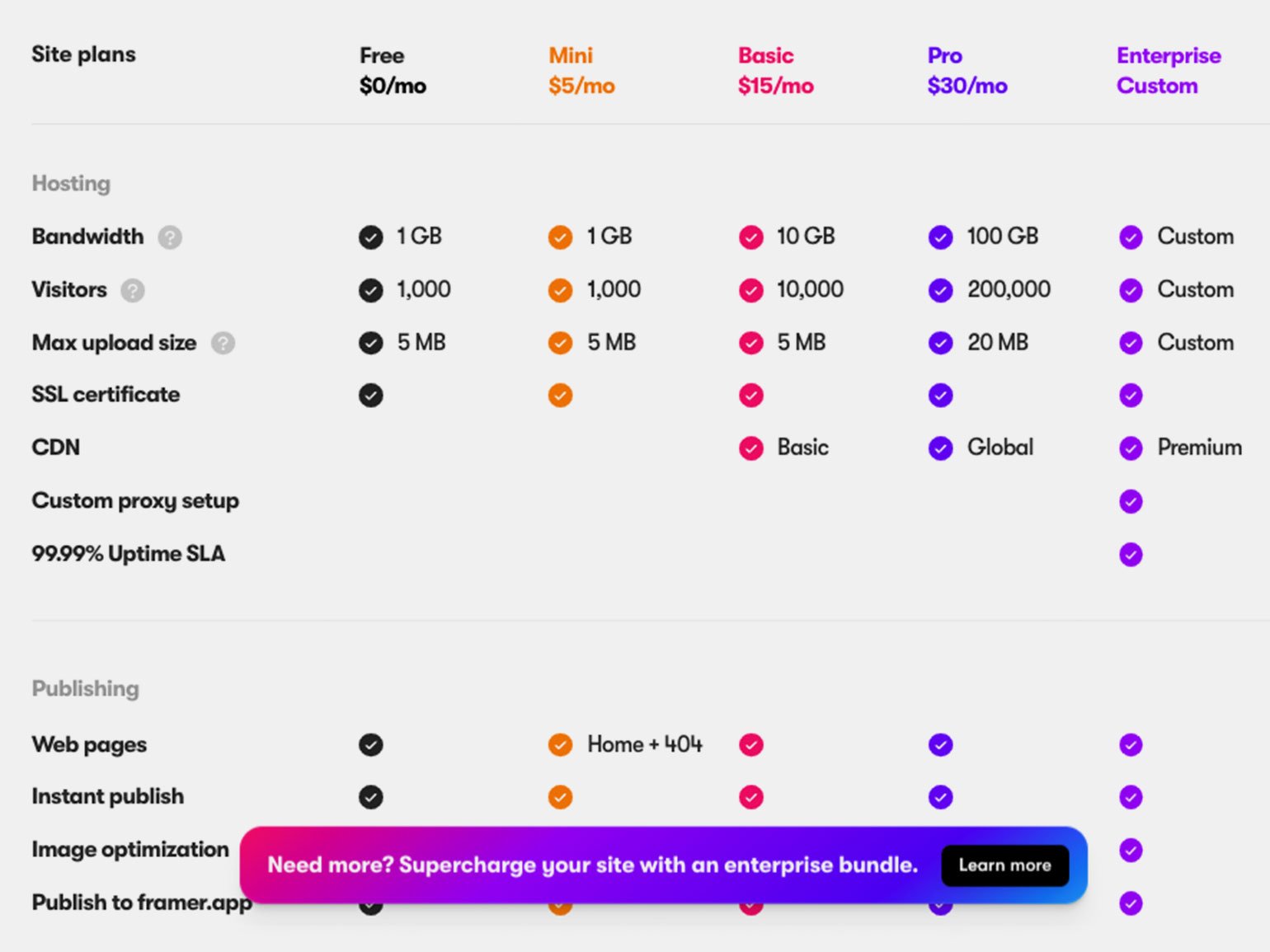
Бесплатный тариф предполагает стандартный пакет: размещение одного проекта на домене Framer, отображение плашки Made in Framer, одну коллекцию в CMS и до тысячи посетителей в месяц.
Минимальная платная версия с тремя страницами и кастомным доменом будет стоить от 60 долларов США в год. Опции локализации, версионности и прочие нужные фичи начинаются с пакета Pro.

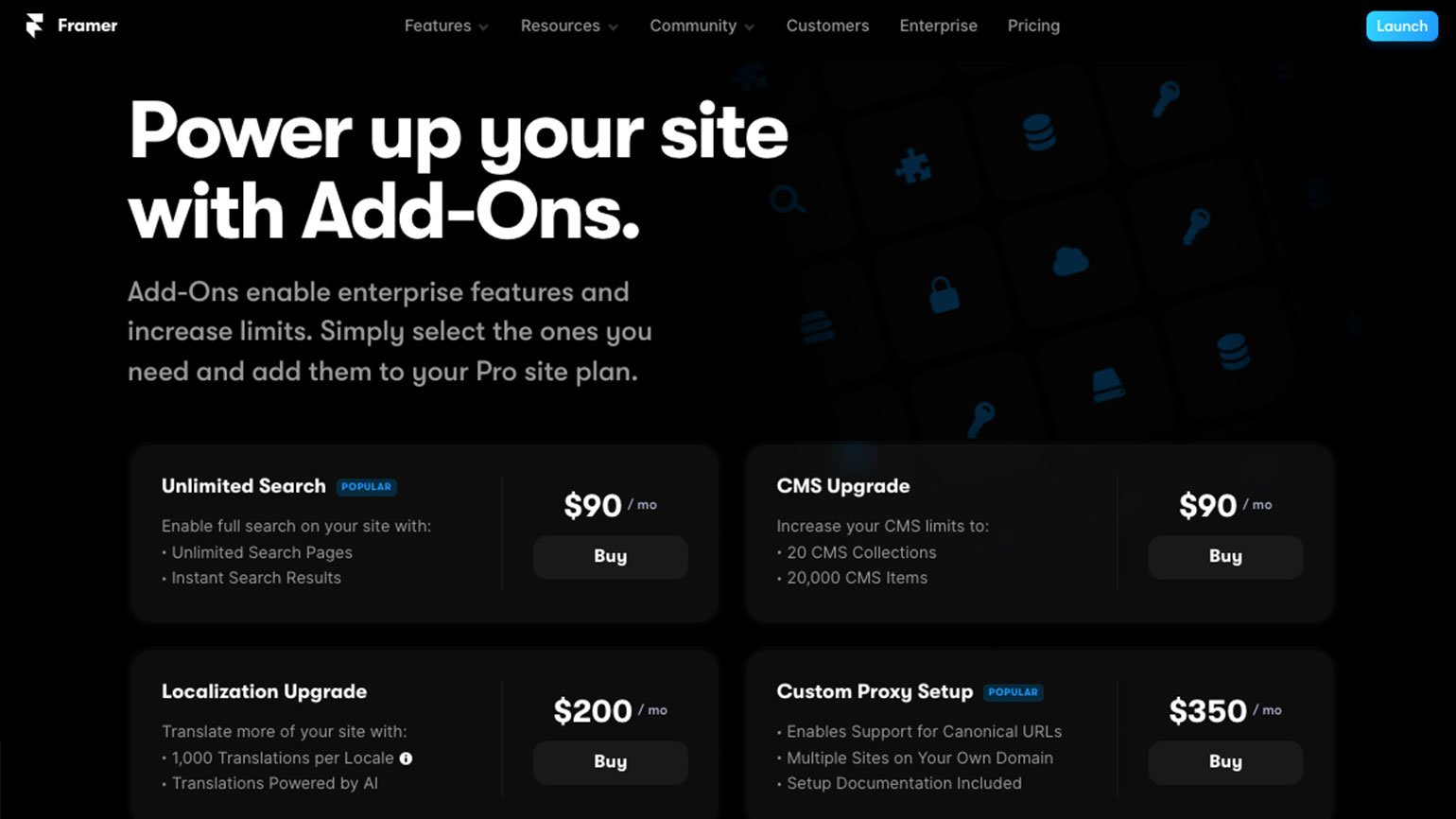
Если нужно повысить конкретный лимит или подключить ещё одну опцию, то нужно купить соответствующее дополнение (add-on). Однако эта опция действует только для тарифов Pro и выше.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:










