Тени в интерфейсах: зачем они нужны и как их рисовать в Figma
Рассказываем, в каких случаях нельзя обойтись без теней, как с помощью них показать высоту элемента и почему они никогда не бывают чёрными.



Мария Булина
Дизайнер в Wildberries. Работала в «Бюро Горбунова», где участвовала в создании интерфейсов сайта и блога компании Mindbox, веб‑системы Gismeteo, сайта и приложения сервиса «Руки».
Страница Марии в Facebook*.
Тени — это инструмент, который помогает решить графические задачи в интерфейсах: упорядочить элементы, показать их интерактивность и выделить важное. Вместе с дизайнером Марией Булиной разбираемся, нужны ли тени в вашем интерфейсе и как их делать.
Как понять, нужны ли тени в вашем интерфейсе
Стоит ли использовать тени, зависит от задачи и общей стилистики:
| Тень нужна | Тень не нужна |
|---|---|
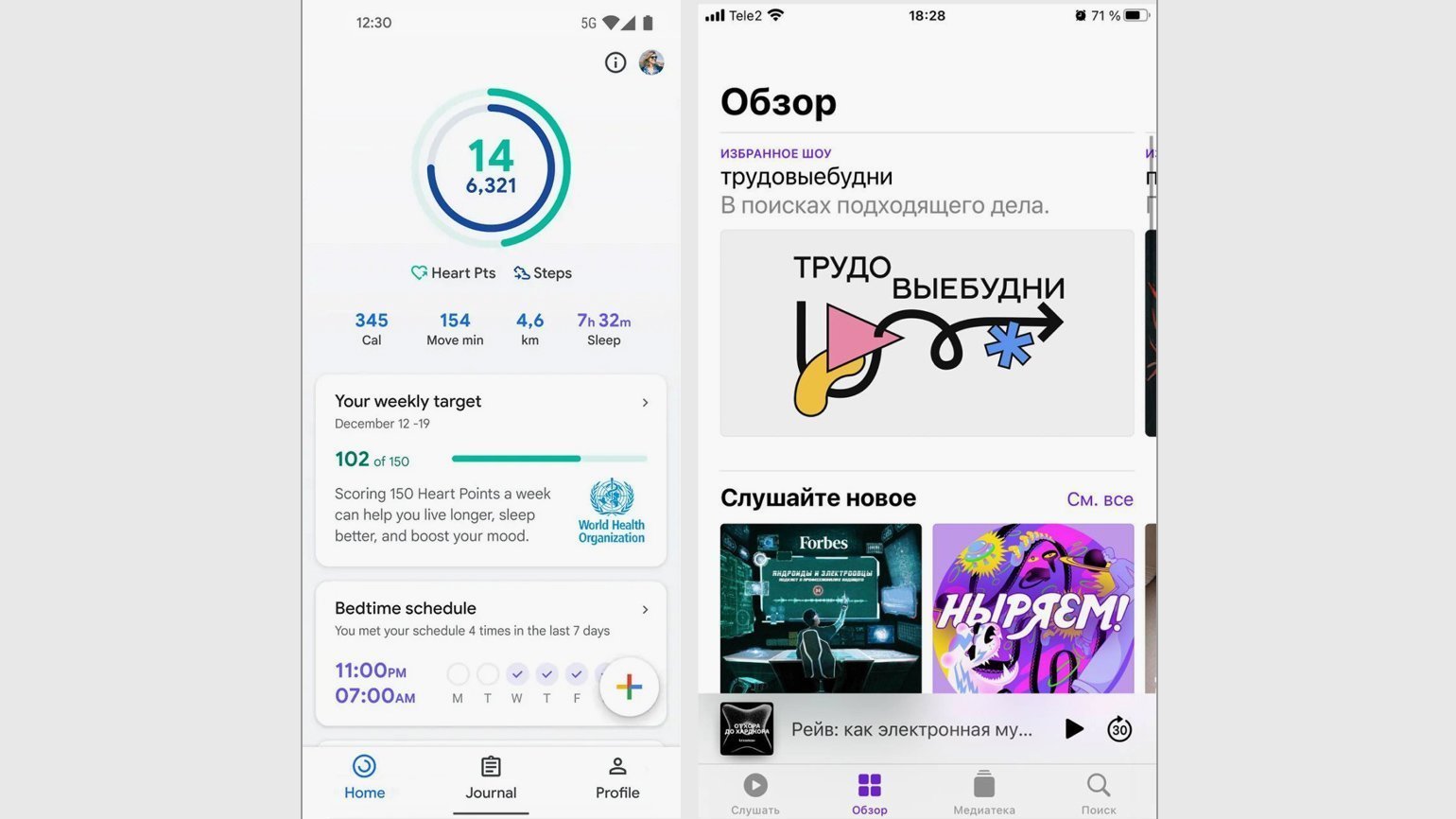
| В интерфейсах, где важно показать физичность всех кнопок и переключателей. Тени помогут быстрее разобраться людям, которые редко используют мобильные приложения. | В плоском дизайне тени необязательны, так как интерактивность любого элемента интерфейса можно показать с помощью цвета или размера. |
| Основа дизайн-системы Material Design — физические свойства простой бумаги. Поэтому все элементы интерфейса в Android отбрасывают тень. | В приложениях Apple тени используются очень редко. Например, в приложении Wallet на банковской карте. |

Если ваши кнопки уже и так достаточно яркие и видно, что на них можно нажать, то тени под ними могут выглядеть громоздко и неприятно:

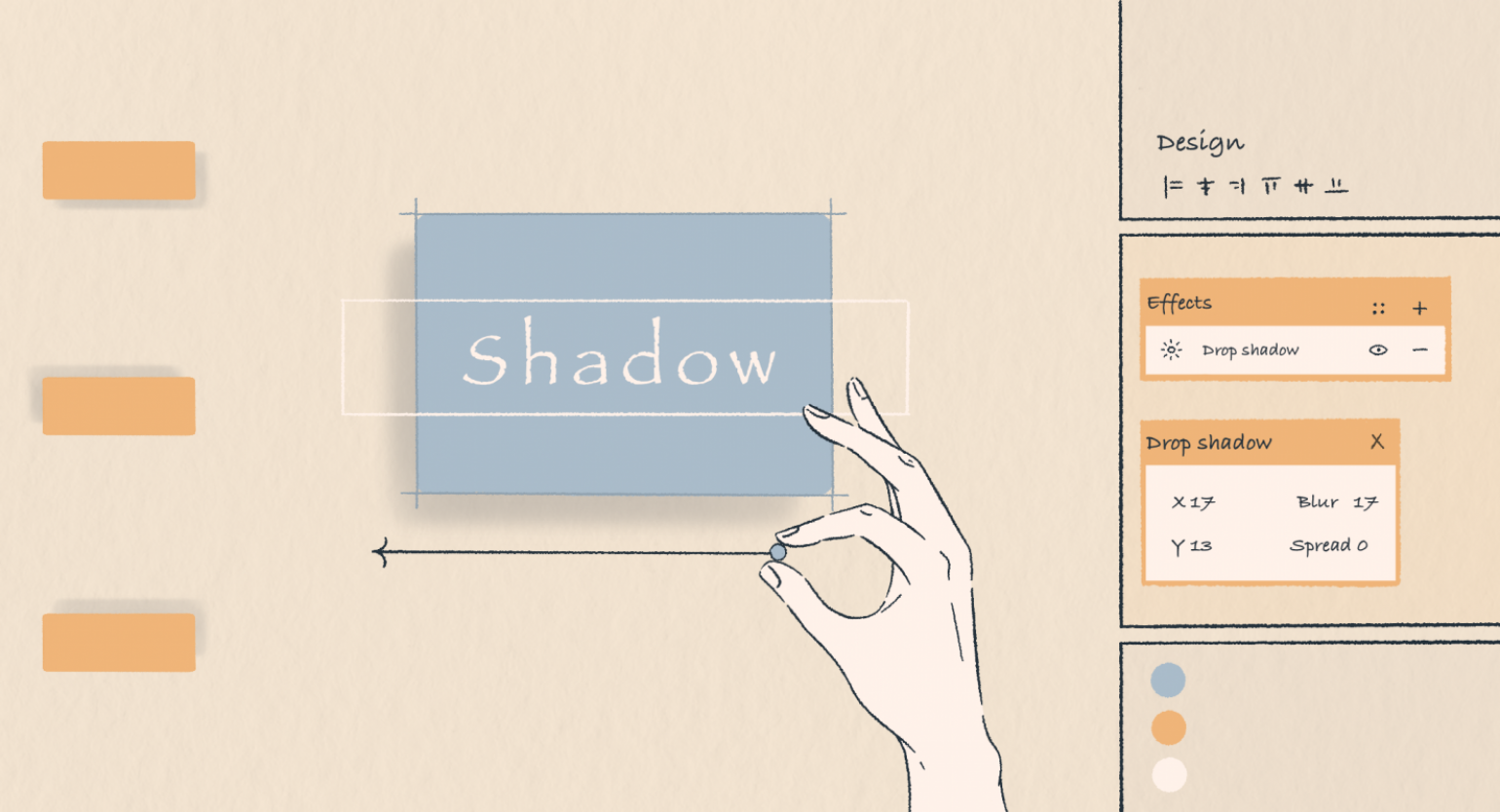
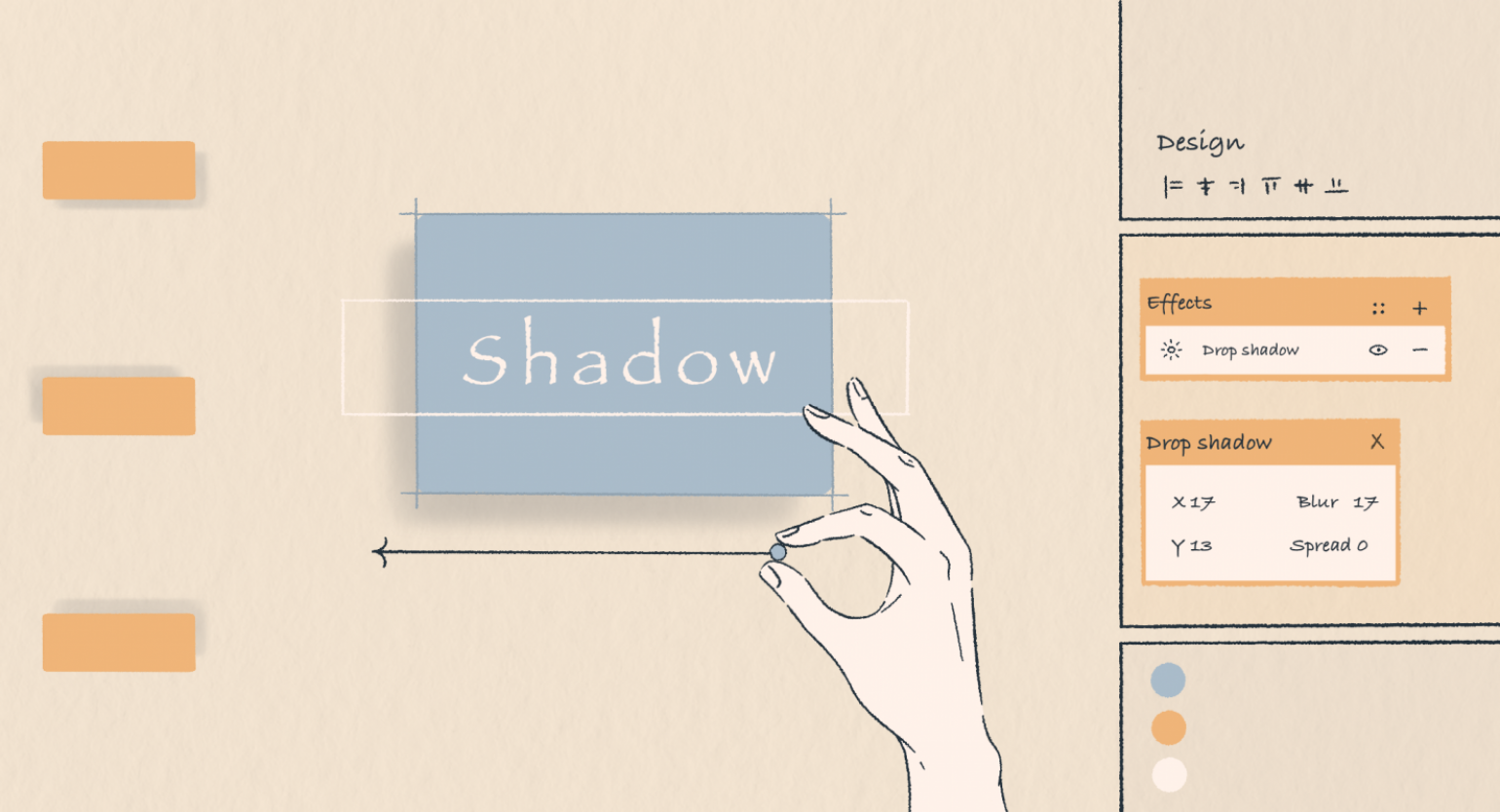
Настройки тени в Figma
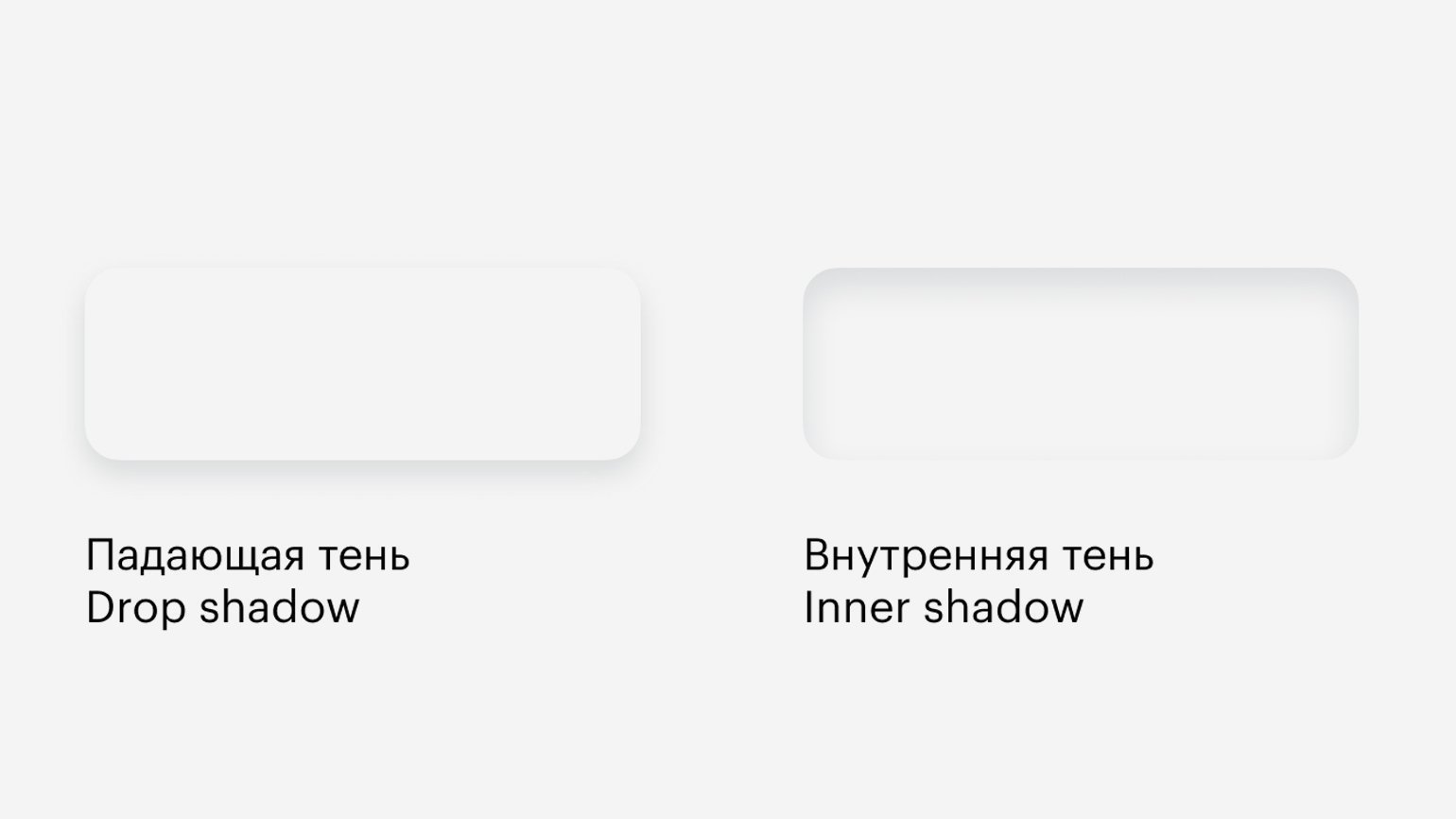
В Figma, как и в любом другом графическом редакторе, есть два вида теней: внутренняя и внешняя. Их можно настроить в блоке Effects:
- Выберите любой объект на макете.
- В блоке Effects на панели слоёв нажмите на плюсик.
- Нажмите на название появившегося эффекта и выберите нужный вид тени — Drop shadow (падающая) или Inner shadow (внутренняя).

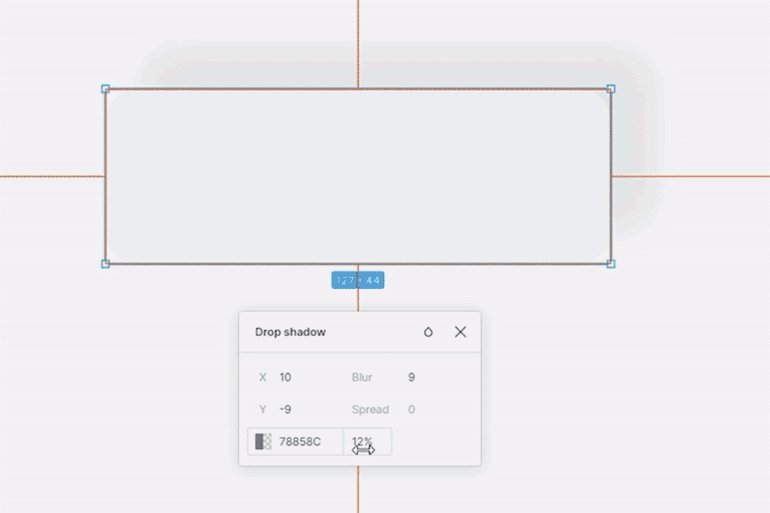
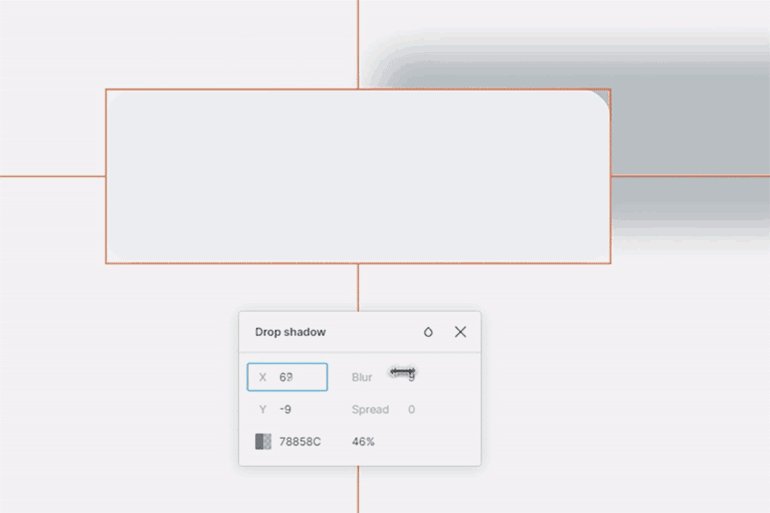
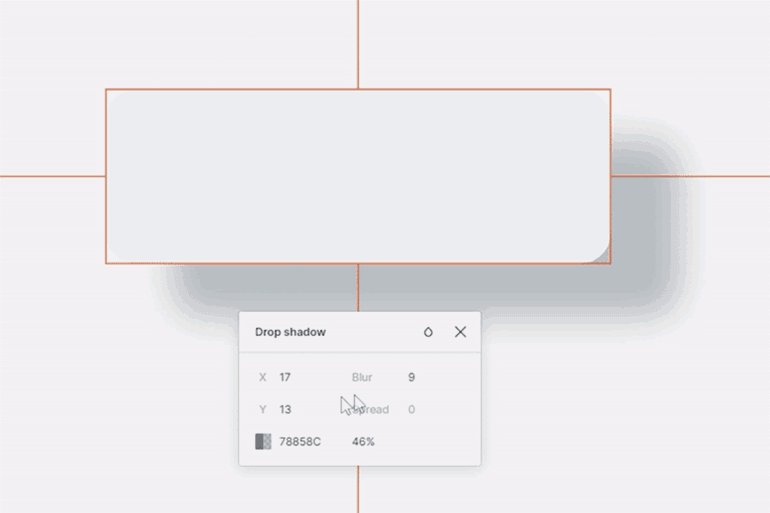
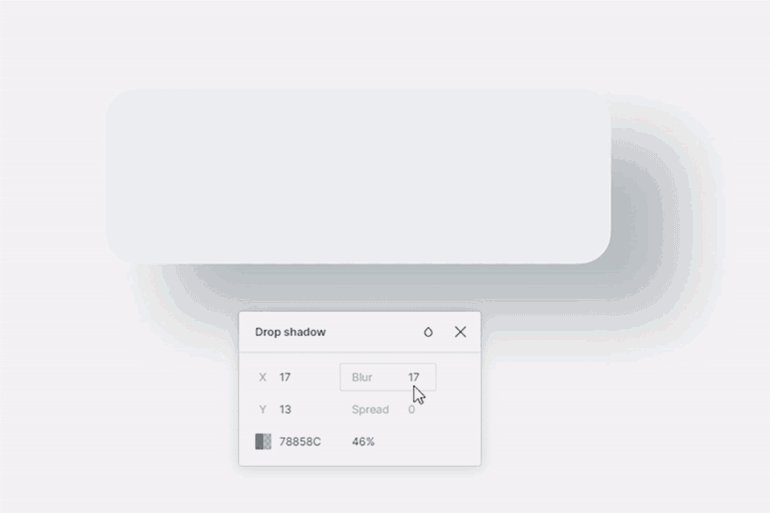
Чтобы настроить тень, нажмите на иконку 
X — смещение тени по вертикали.
Y — смещение по горизонтали.
Blur — размытие.
Spread — размер.
Также у тени можно изменить цвет и непрозрачность.


Тень в интерфейсах
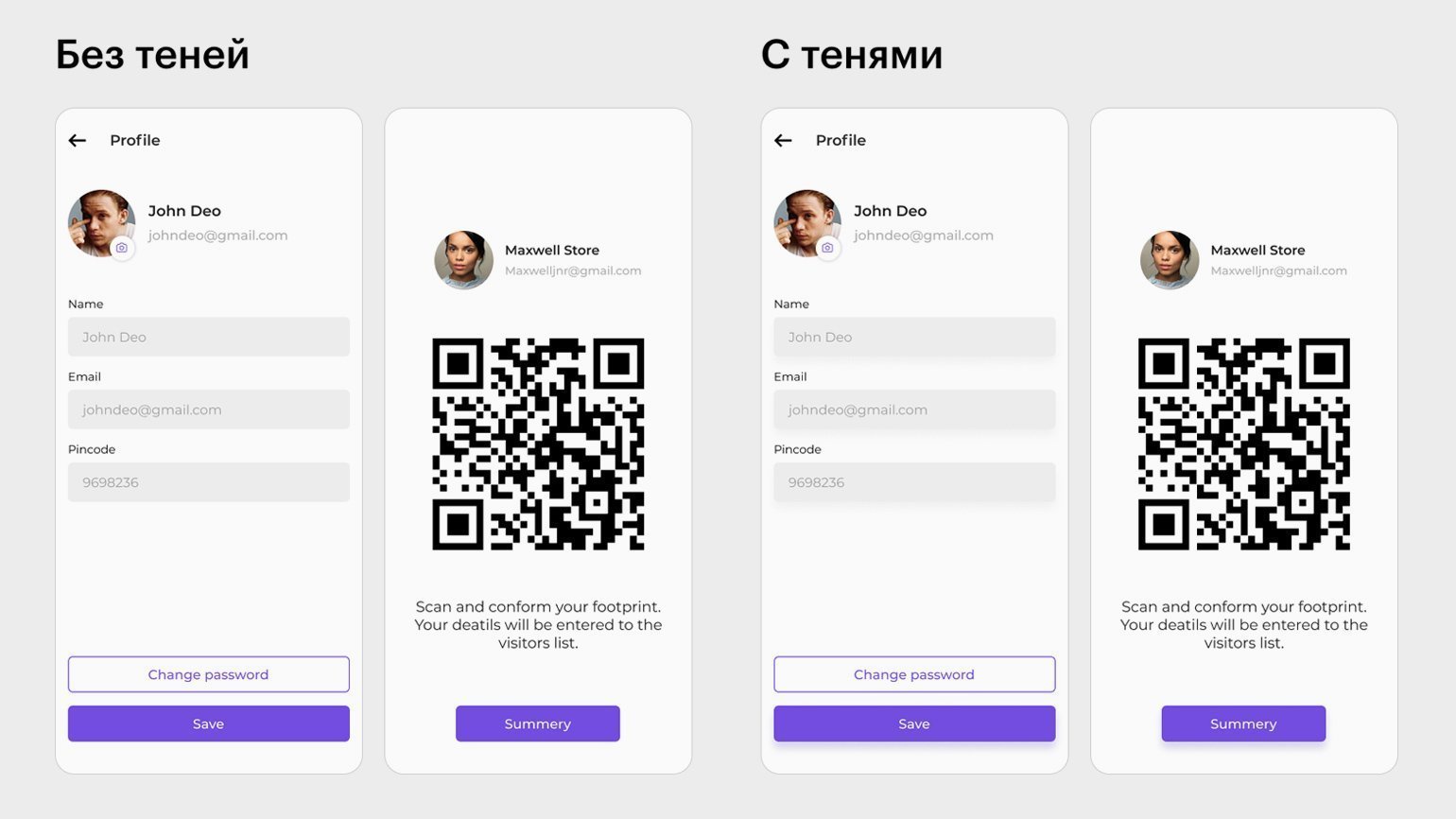
Тени помогают выделить элемент интерфейса, показать его интерактивность или состояние: тень под кнопкой показывает, что на неё можно нажать. Использовать тени необязательно — также элемент можно выделить с помощью цвета, размера, формы.
Источник света
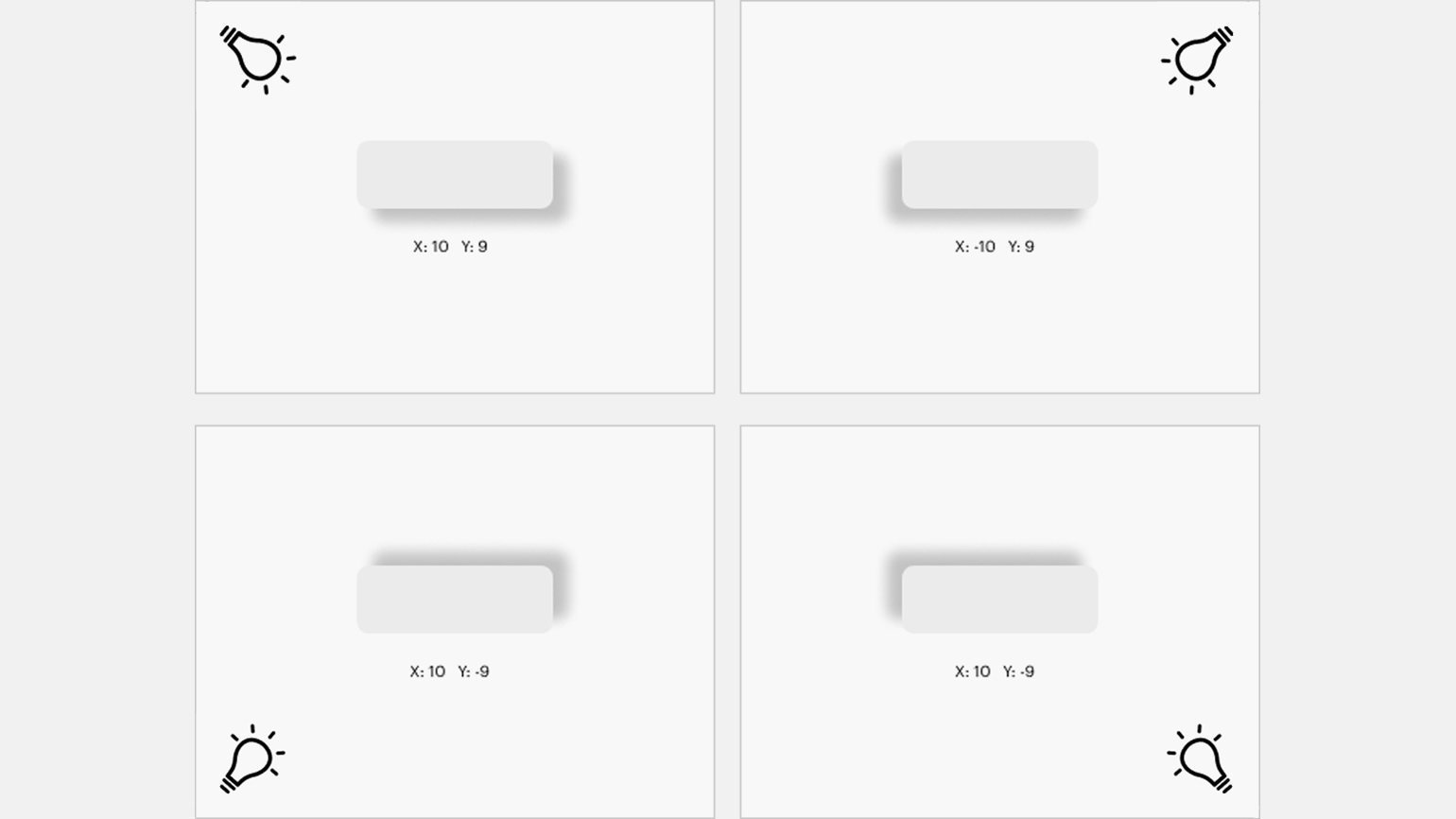
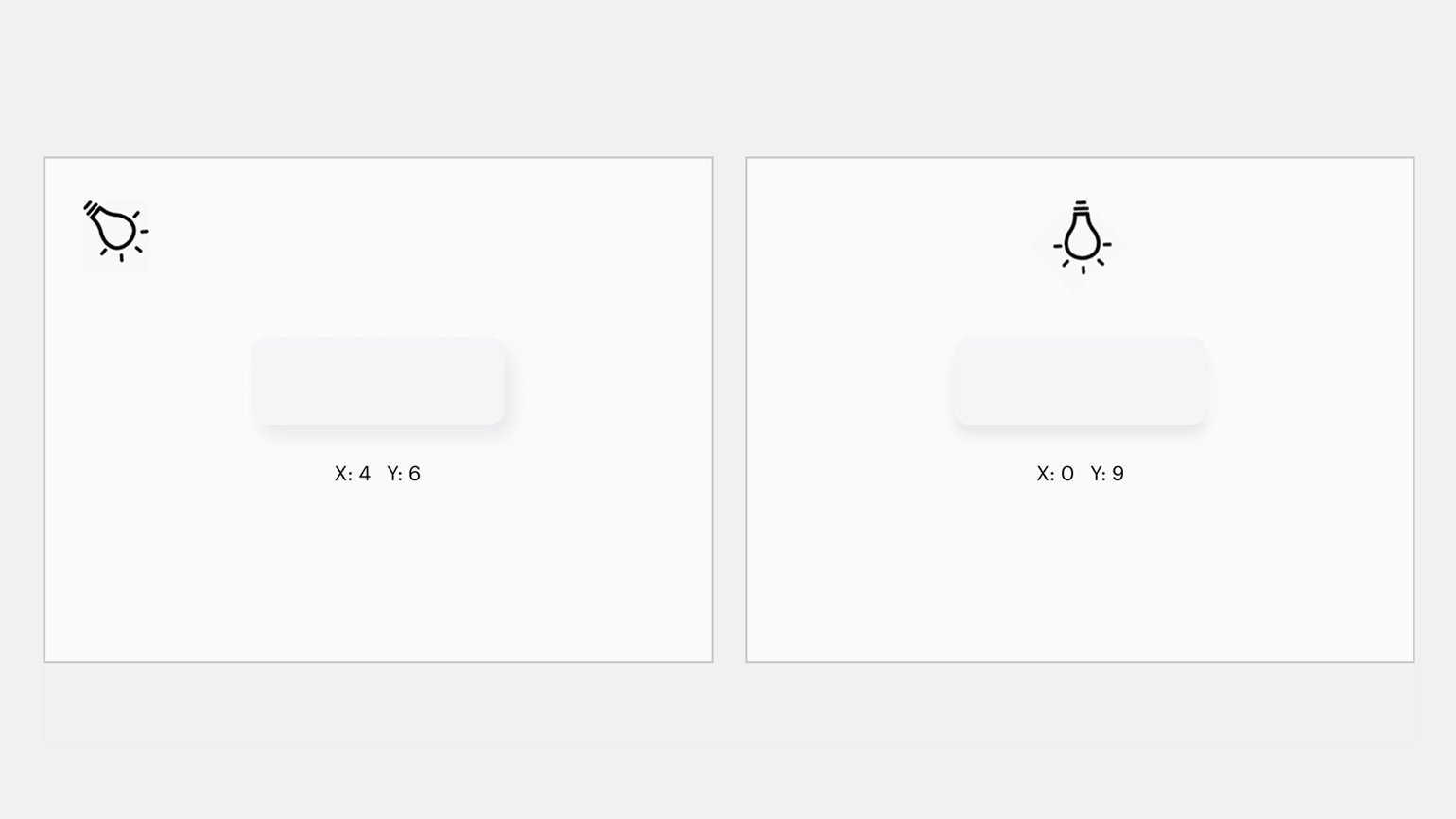
Значения X и Y зависят от источника света. Например, если источник стоит в левом верхнем углу, тень будет падать от предмета в правый нижний угол.
Обычно в интерфейсах на все элементы «светит» один источник света. Часто он располагается в верхнем левом углу или просто сверху.
Если источник в верхнем левом углу, X и Y должны быть больше нуля. Если просто сверху — X равен нулю, а Y больше нуля:

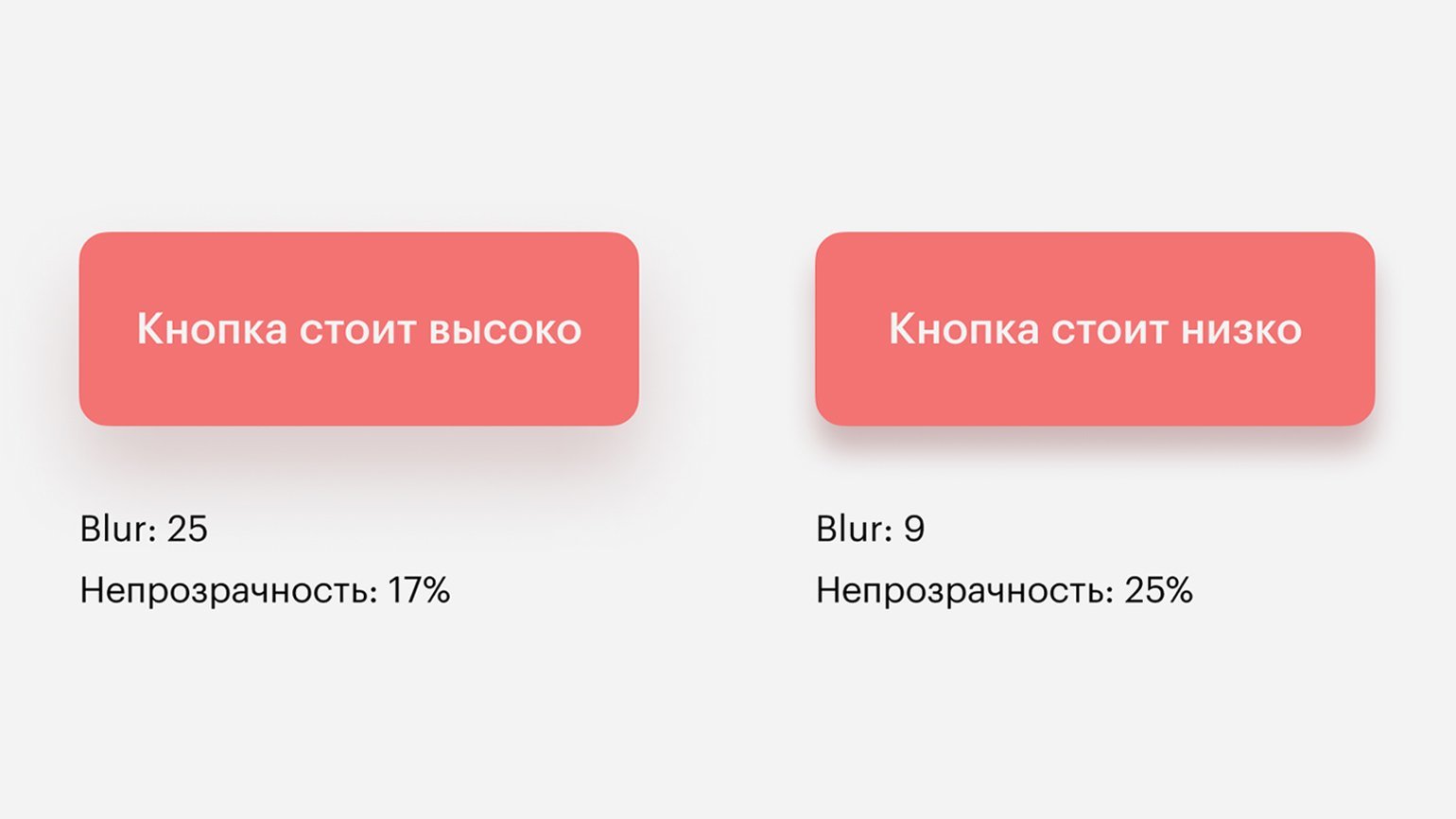
Высота элементов
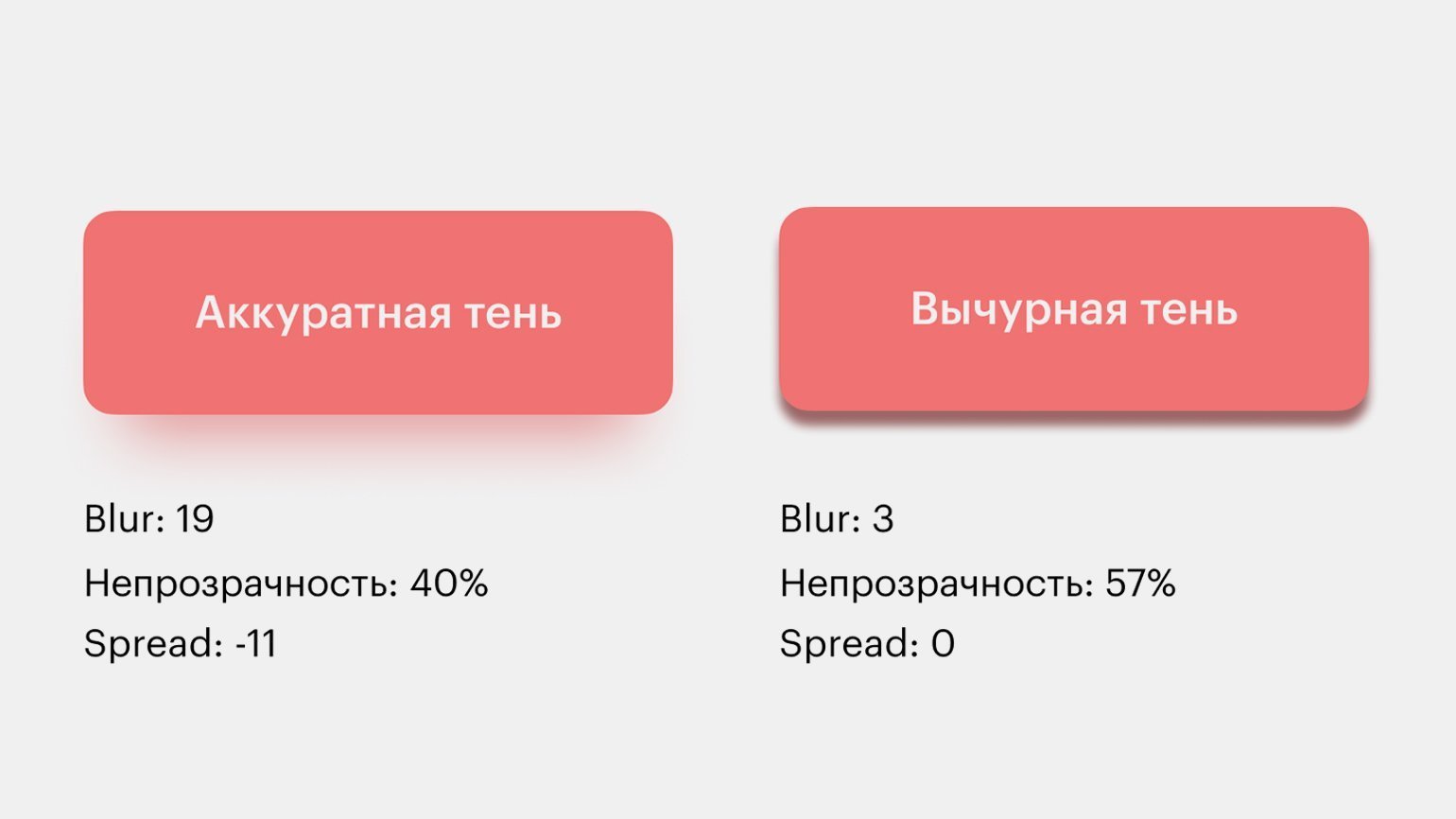
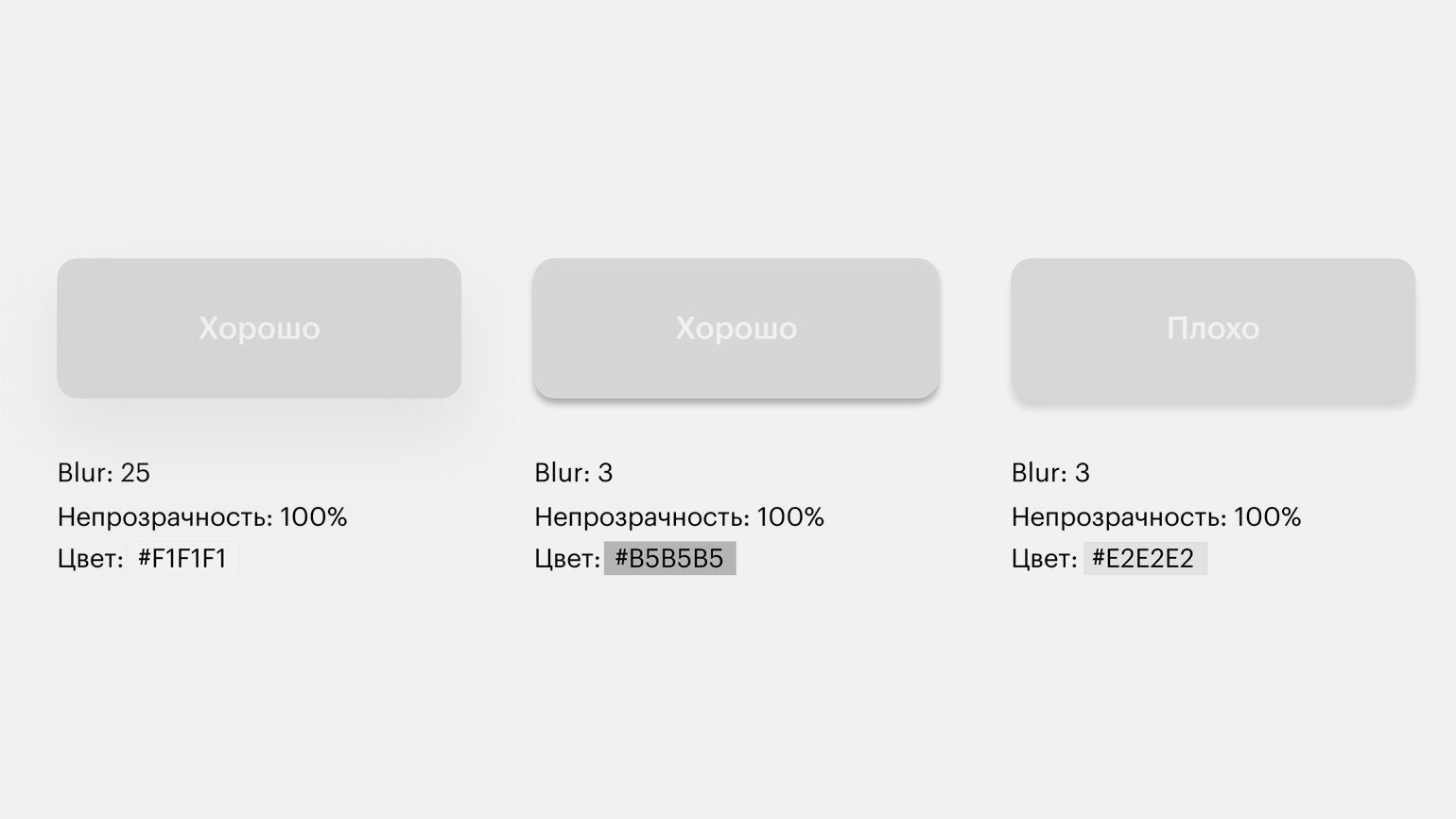
Тени показывают, на какой высоте находится элемент интерфейса относительно других. Это помогает разобраться в их иерархии. Чем больше непрозрачность и меньше Blur, тем элемент ближе к поверхности:

Жёсткая и очень плотная тень обычно обращает на себя слишком много внимания. Если у вас нет задачи сделать тени вычурными, советуем избегать такого эффекта.

Правило рисования тени простое. Она должна быть или темнее того, что её отбрасывает, или светлее. Иначе получается не тень, а размазня.
Илья Бирман,
арт-директор «Бюро Горбунова»

Оттенок объекта в тени
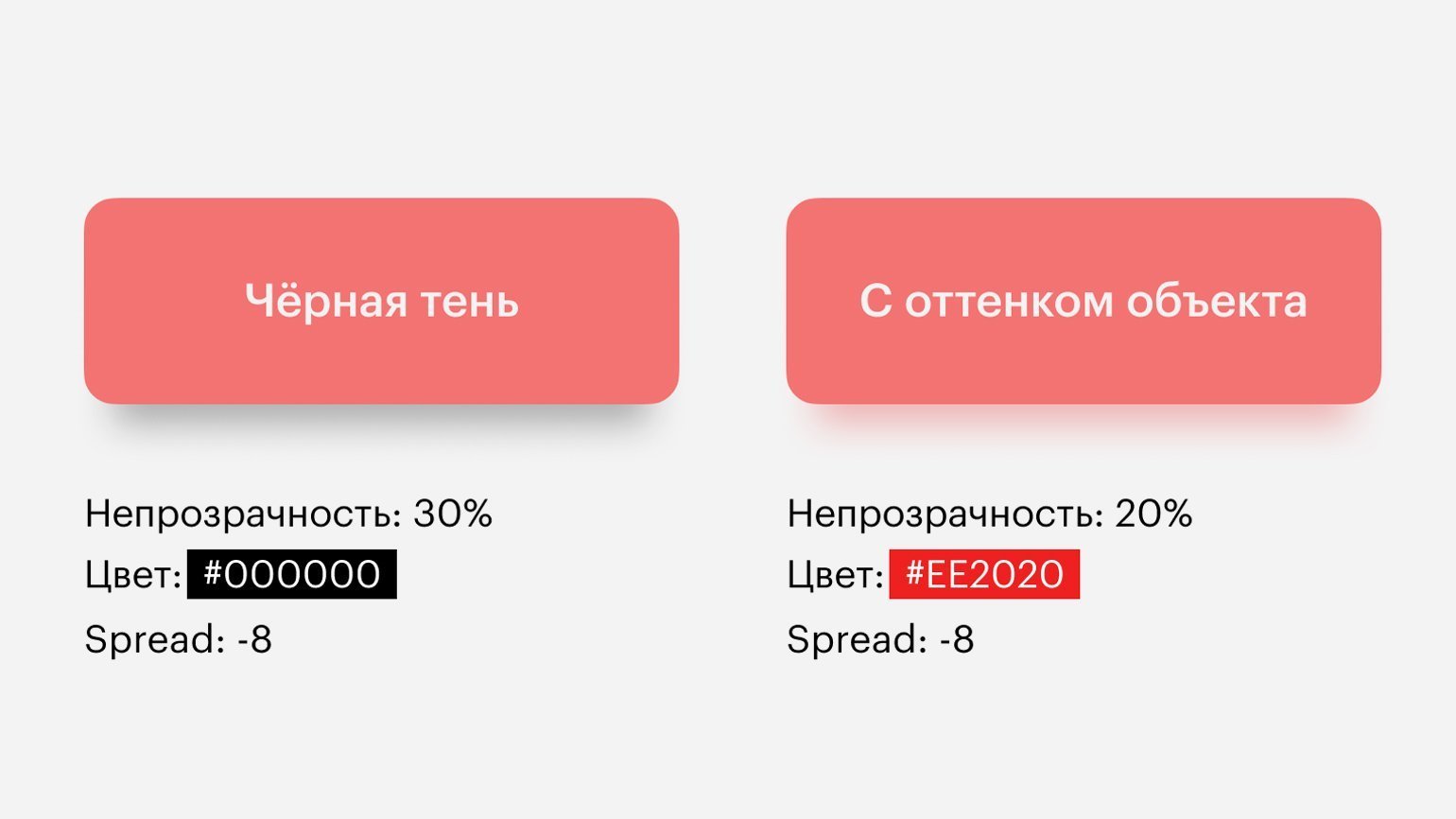
В реальном мире тени не бывают чёрными — они всегда содержат оттенки окружающих предметов. Поэтому чтобы тень была более мягкой и естественной, добавляйте в неё оттенок своего элемента:

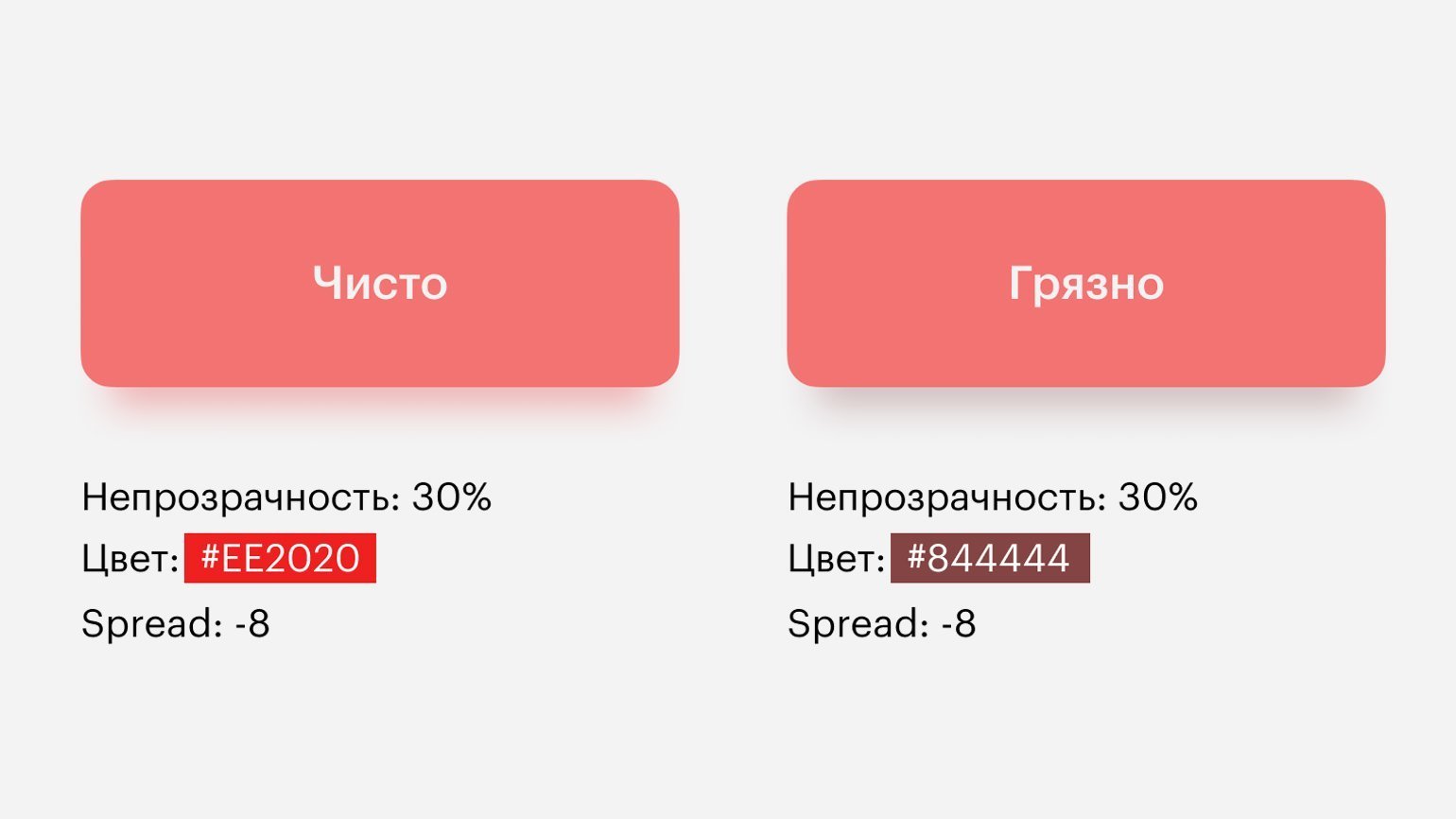
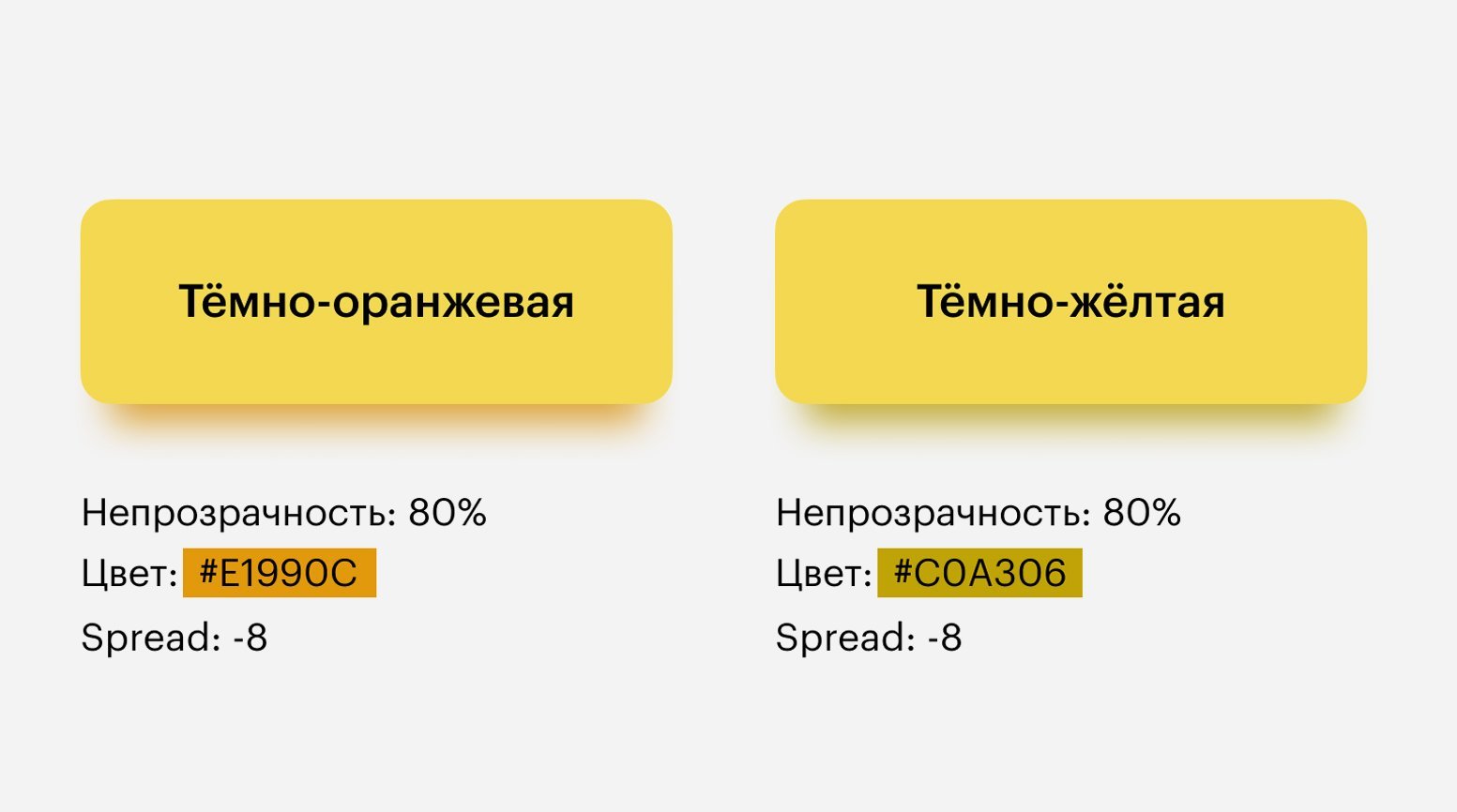
Простых формул по подбору оттенка тени не существует: ориентируйтесь на глаз — следите, чтобы её цвет не был грязным и не создавал ощущения неряшливости:

Если элемент жёлтого цвета, в тень стоит добавить оттенок оранжевого. Иначе она будет выглядеть грязно:

Объём
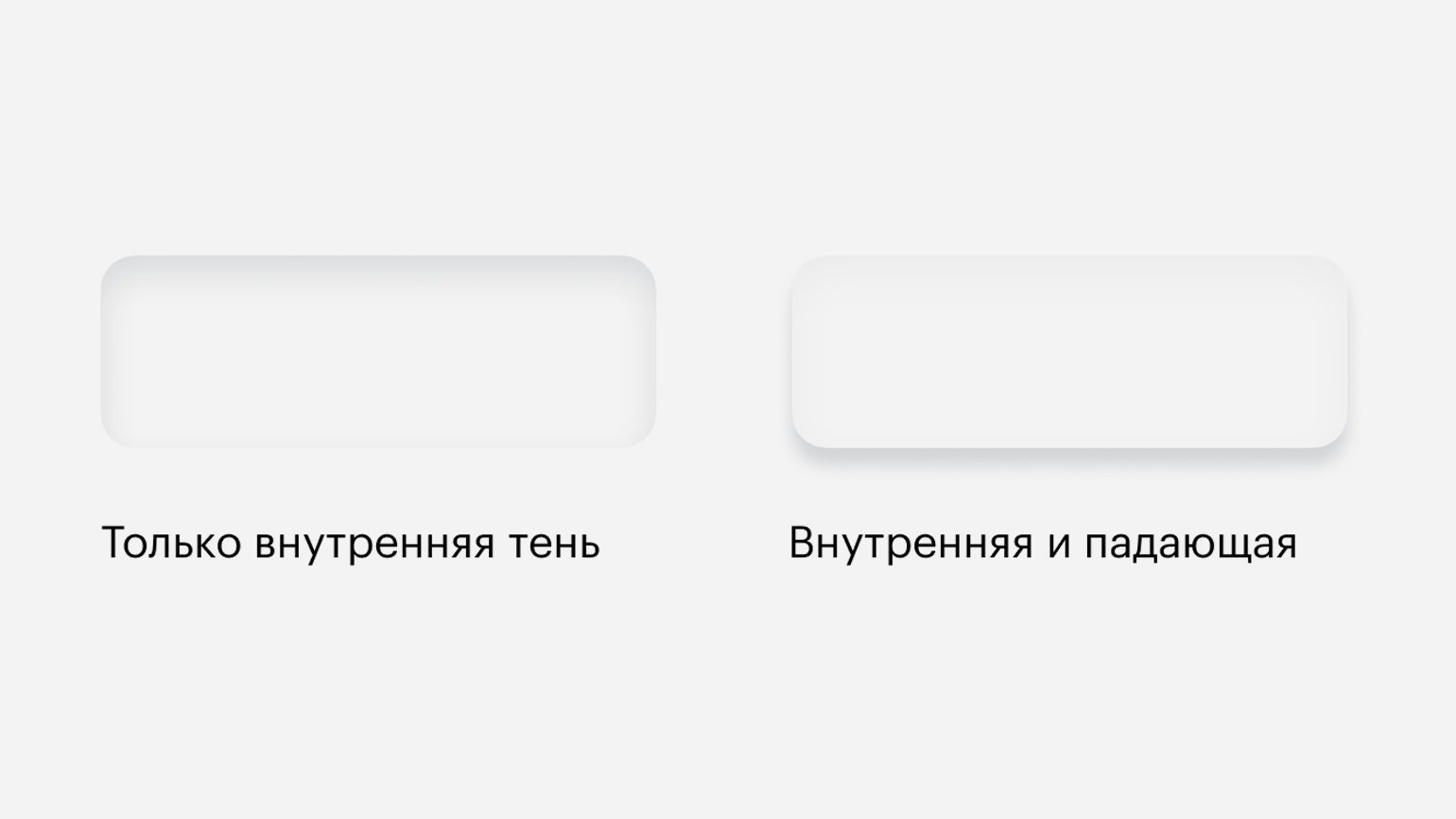
С помощью внутренней тени можно показать объём элемента. Например, можно сделать вдавленное поле ввода или дополнительно привлечь внимание к важной кнопке.

Тень в иллюстрации
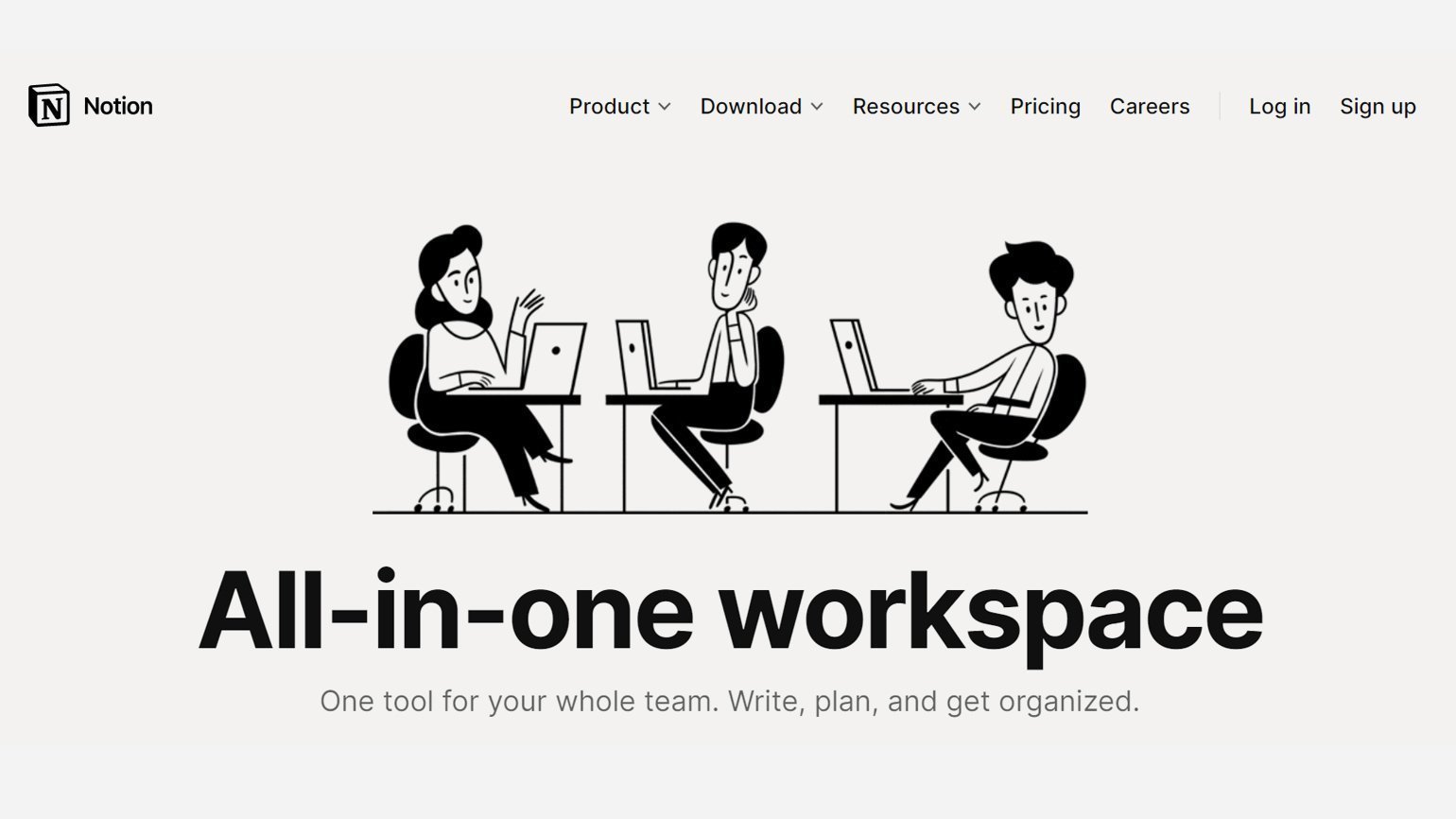
Если иллюстрация векторная и плоская, тень обычно не нужна. На многих современных сайтах, например на промостранице Notion, иллюстрации простые, и тени на них смотрелись бы странно.

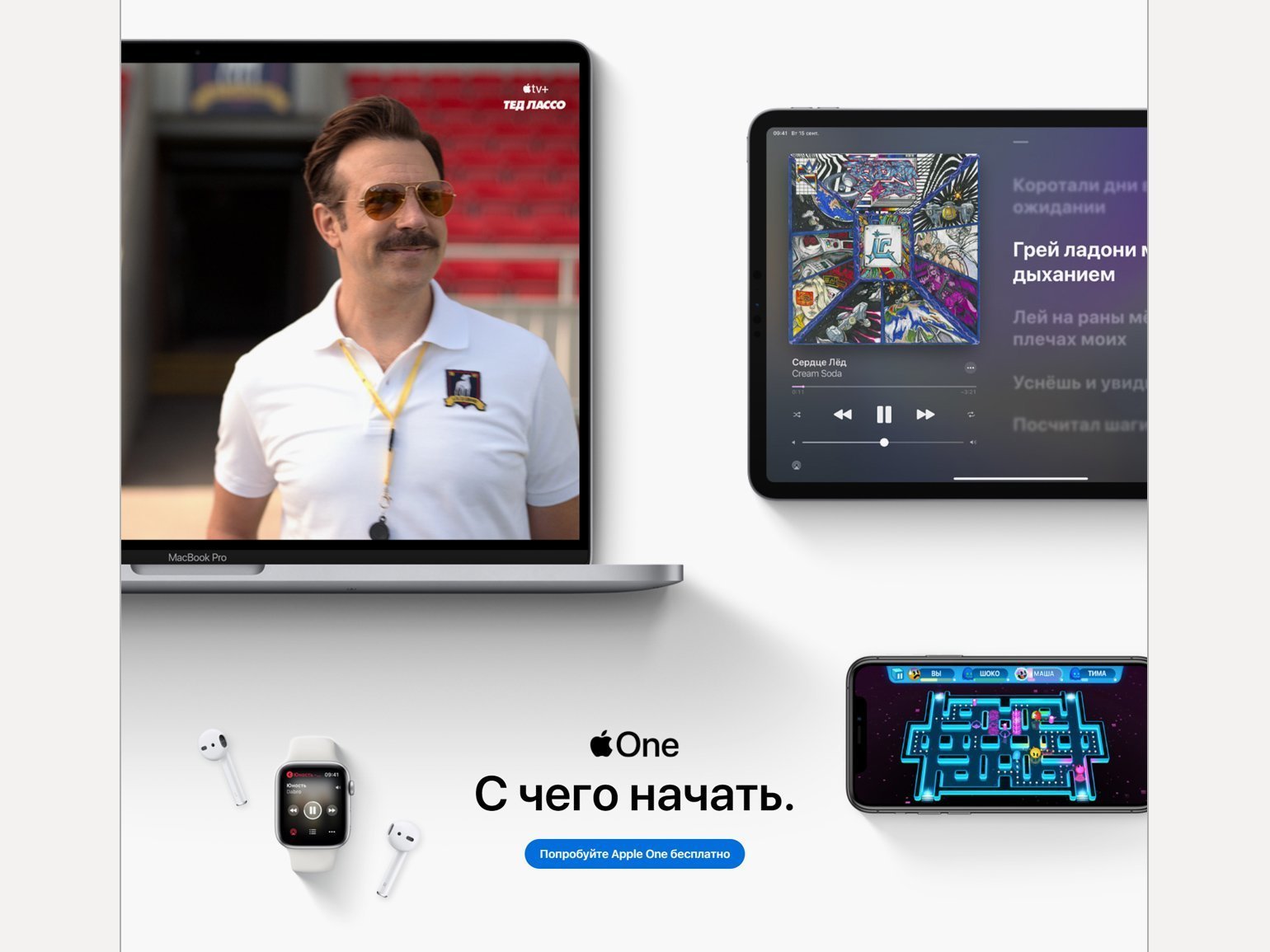
С реалистичными изображениями сложнее. Часто тень на них нужна, чтобы предмет был визуально устойчив.

Реалистичные тени — сложная и не всегда нужная вещь, особенно сейчас, когда дизайнеры стремятся упростить графику. Но полезно отличать плохо нарисованные тени от хороших и уметь рисовать их правильно, чтобы быть готовым к любой задаче.
Книги и видео, которые помогут узнать больше о тенях
Книги:
- «Игра света и тени для художников», Бёрн Хогарт.
- «Искусство цвета», Иоханнес Иттен.
- «Основы учебного академического рисунка», Николай Ли, — об основах перспективы, построения объектов, падающих теней, композиции.
- Статья Lights and Shadows Бартоша Цехановского — о свете, тенях и их природе. На английском.
Видеоуроки:

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.










