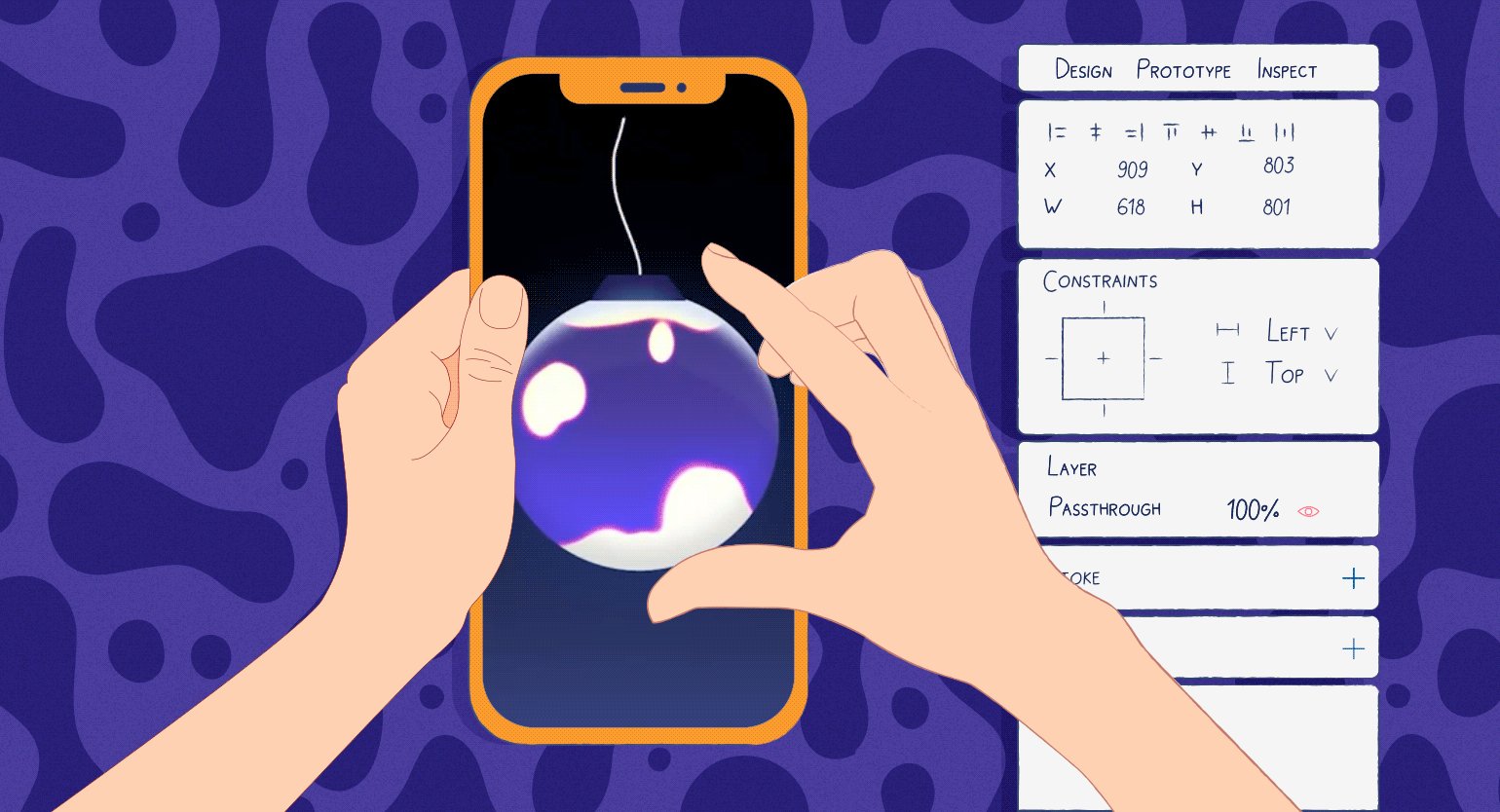
Как в Figma сделать ёлочный шар с лава-лампой
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.


Figma — один из самых удобных инструментов для создания прототипов. Благодаря ему вы можете показать клиенту, как будет работать приложение, а разработчикам — интерактивные элементы. В этой инструкции рассказываем, как с помощью стандартных функций прототипирования сделать ёлочный шар с лава-лампой.
В этой инструкции мы будем использовать функции прототипирования. Даже если вы ими раньше не пользовались, вам это не помешает сделать анимацию из инструкции. Но лучше, если вы заранее разберётесь, как работает прототипирование в Figma:
Этот способ создания лава-лампы придумал и показал дизайнер Double Glitch. Скачать оригинальный файл можно в Figma Community.
Подготовка ёлочного шара
1. Добавьте на макет фрейм с размерами iPhone 14. На боковой панели в блоке Fill добавьте в этот фрейм градиент с ярким синим #6654D8 и тёмным синим #120E28. Расположите градиент так, чтобы яркий цвет был под тёмным.
2. Внутрь основного фрейма добавьте ещё один с размерами 300×300 пикселей. На боковой панели в блоке Frame скруглите углы на 360 градусов, чтобы квадрат превратился в круг. В блоке Fill добавьте градиент, как в основном фрейме.
3. Над круглым фреймом добавьте квадрат и превратите его в трапецию. На боковой панели в блоке Fill добавьте в этот фрейм градиент Radial с цветами #3B6AA0 и #0E0660.
4. Выделите круглый фрейм, в боковой панели настроек в блоке Effects нажмите на плюсик. Затем нажмите 
5. В блоке Effects ещё раз нажмите на плюсик — в новом эффекте вместо Drop shadow укажите Inner shadow. Затем нажмите 
6. В блоке Effects ещё раз нажмите на плюсик и укажите Inner shadow. Укажите значения X — 0, Y — 31, Blur — 16, Spread — −14, цвет #D8E4F5 с непрозрачностью 100%.
7. В блоке Effects ещё раз нажмите на плюсик и укажите Inner shadow. Укажите значения X — 0, Y — 100, Blur — 8, Spread — −21, цвет #D8E4F5 с непрозрачностью 5%.
8. Нажмите P, чтобы открыть векторный редактор 
Статичный эффект лава-лампы
1. Создайте круг с размерами 50×50 пикселей и покрасьте его в цвет #FFF1CC. На боковой панели в блоке Effects нажмите плюсик и вместо Drop shadow выберите Layer blur. Затем нажмите на 
2. Выберите размытый круг и нажмите 
3. Внутри шара поверх кругов добавьте прямоугольник с цветом заливки #4A422D. Затем в боковой панели в блоке Layer вместо Pass through укажите Color dodge.
4. Добавьте ещё один поверх предыдущего, измените его цвет заливки на #2D1E41, а в блоке Layer — Color burn. Для удобства заблокируйте оба квадрата, чтобы в дальнейшем они вам не мешали.
5. Добавьте ещё один поверх двух предыдущих, перекрасьте его в градиент от #6654D8 до #120E28, а в блоке Layer — Screen. Ваши круги должны быть белыми с розовой обводкой — если это не так, то в слое со Screen поставьте тёмный цвет повыше.
6. Расположите круги сверху и снизу, чтобы у вас получились неровные «подушечки».
Анимация
1. Создайте фрейм с размером 100×800 пикселей и скопируйте в него копию компонента с размытым кругом — она должна быть в самом верху. Растяните эту копию круга так, чтобы получился овал.
2. Удалите заливку из длинного фрейма и сделайте из него компонент 
 . В варианте поместите овал в самый низ фрейма.
. В варианте поместите овал в самый низ фрейма.
3. На правой панели настроек откройте Prototype. Затем наведите курсор на первый вариант, зажмите появившийся кружок и перетащите его на второй. Должна появиться стрелка.
4. В появившемся окне вместо On tap выберите After delay и укажите время 1 ms. Ниже в том же окне вместо Instant выберите Smart animation, вместо Ease in укажите Linear и поставьте длительность 10 000 ms. То же самое сделайте в обратную сторону.
5. Сделайте копию получившегося комбайна. Внутри неё добавьте ещё один столбец и поставьте там ваш овал посредине. В настройках прототипа от 1-го до 2-го столбца укажите After delay 1 ms, Smart animation, Linear, 10 000 ms. То же самое со столбцами 2 и 3. Затем от 3-го до 1-го укажите After delay 1 ms, Instant.
6. Так же сделайте анимацию, когда шарик переходит справа налево и обратно. Размер фрейма при этом нужен другой — 150×100 пикселей.
7. Горизонтальные компоненты с анимациями поставьте снизу и сверху в ёлочном шаре, чтобы вместо статичных пятен получилась жидкость.
8. Вертикальные поставьте по всей ширине шара, чтобы они перетекали снизу вверх и сверху вниз, как в лава-лампе. Чтобы добиться разнообразия, вертикальную анимацию можно инвертировать с помощью Ctrl + H, уменьшать и увеличивать — с помощью Scale Tool.
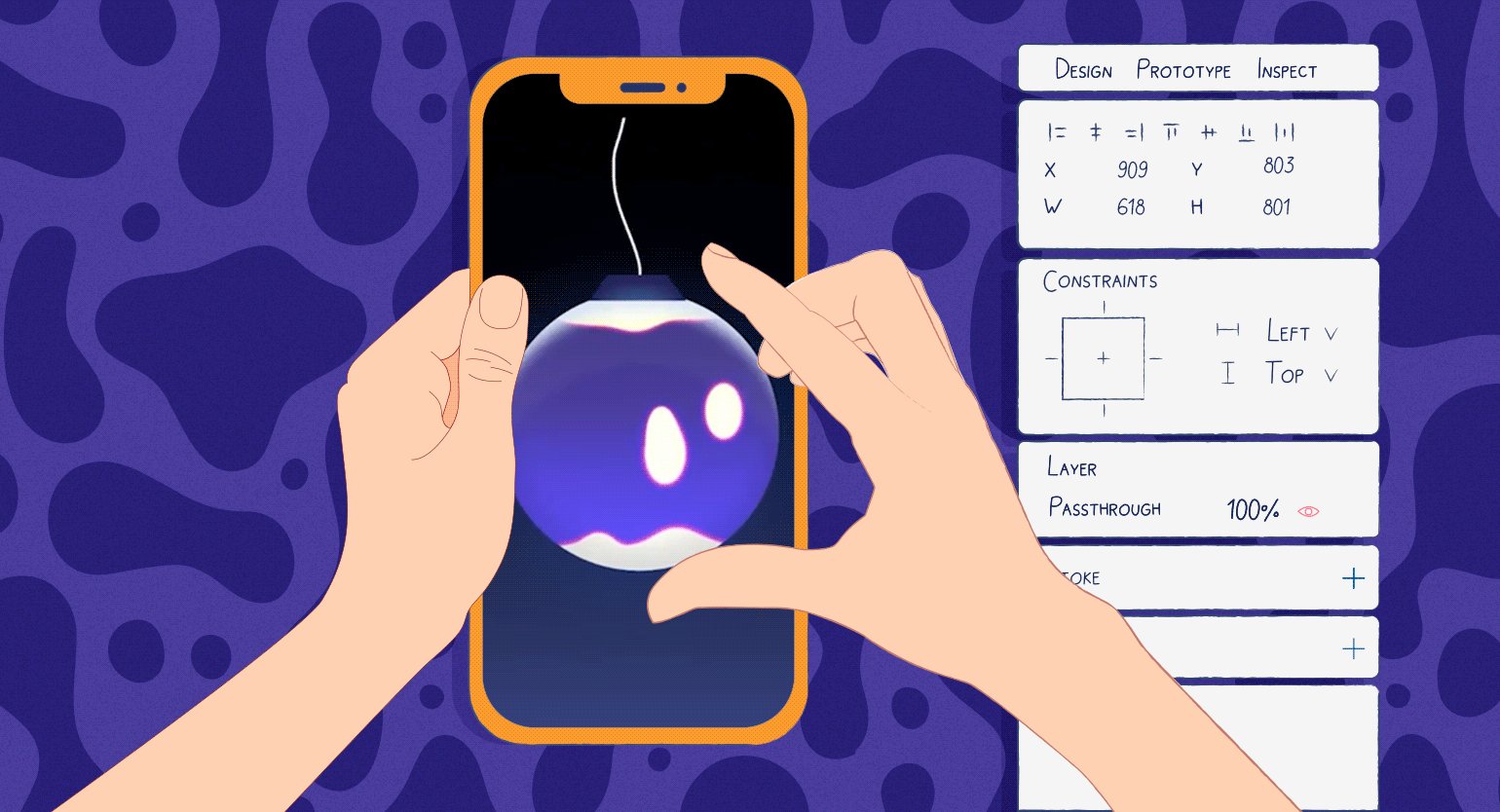
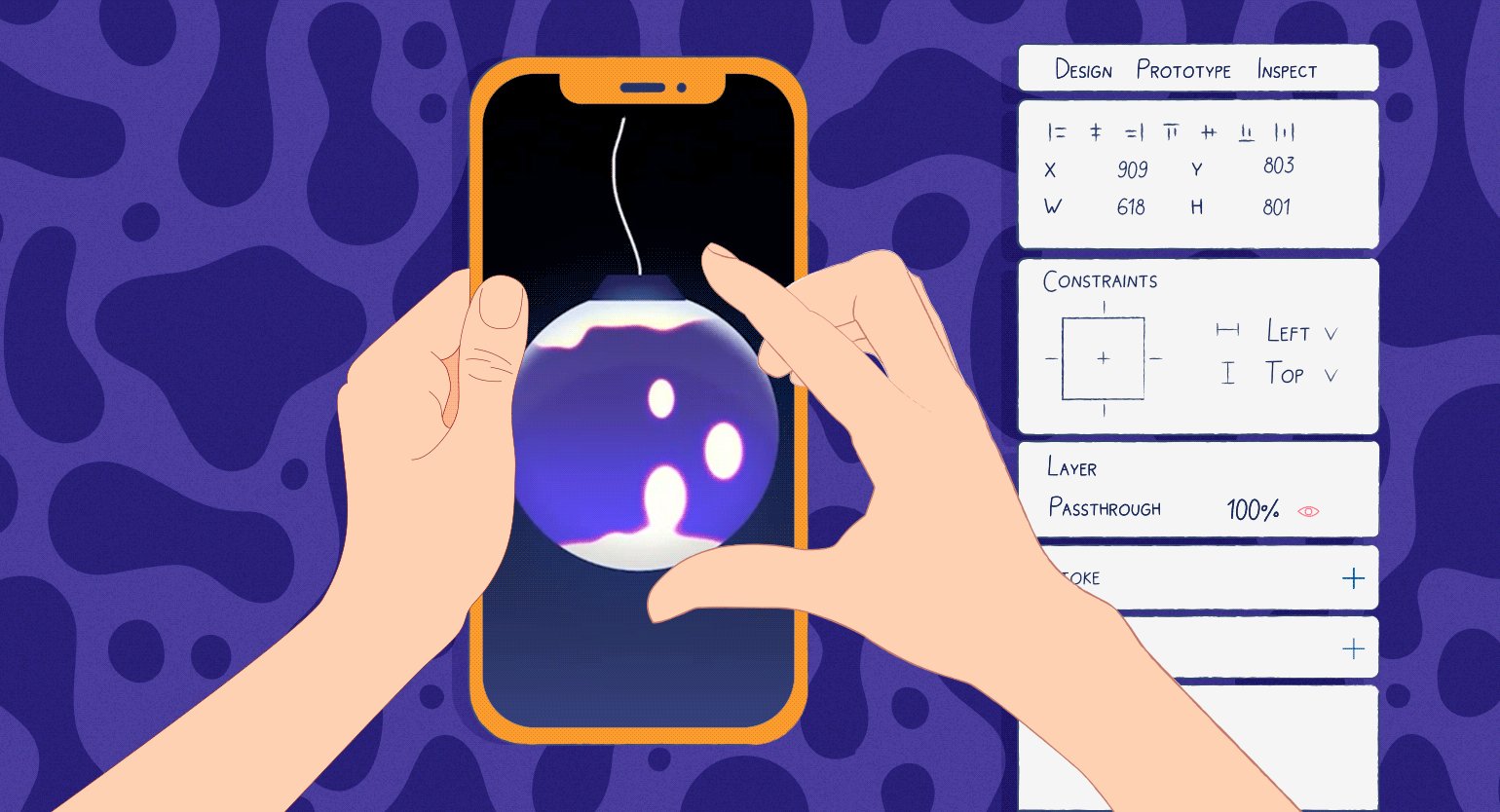
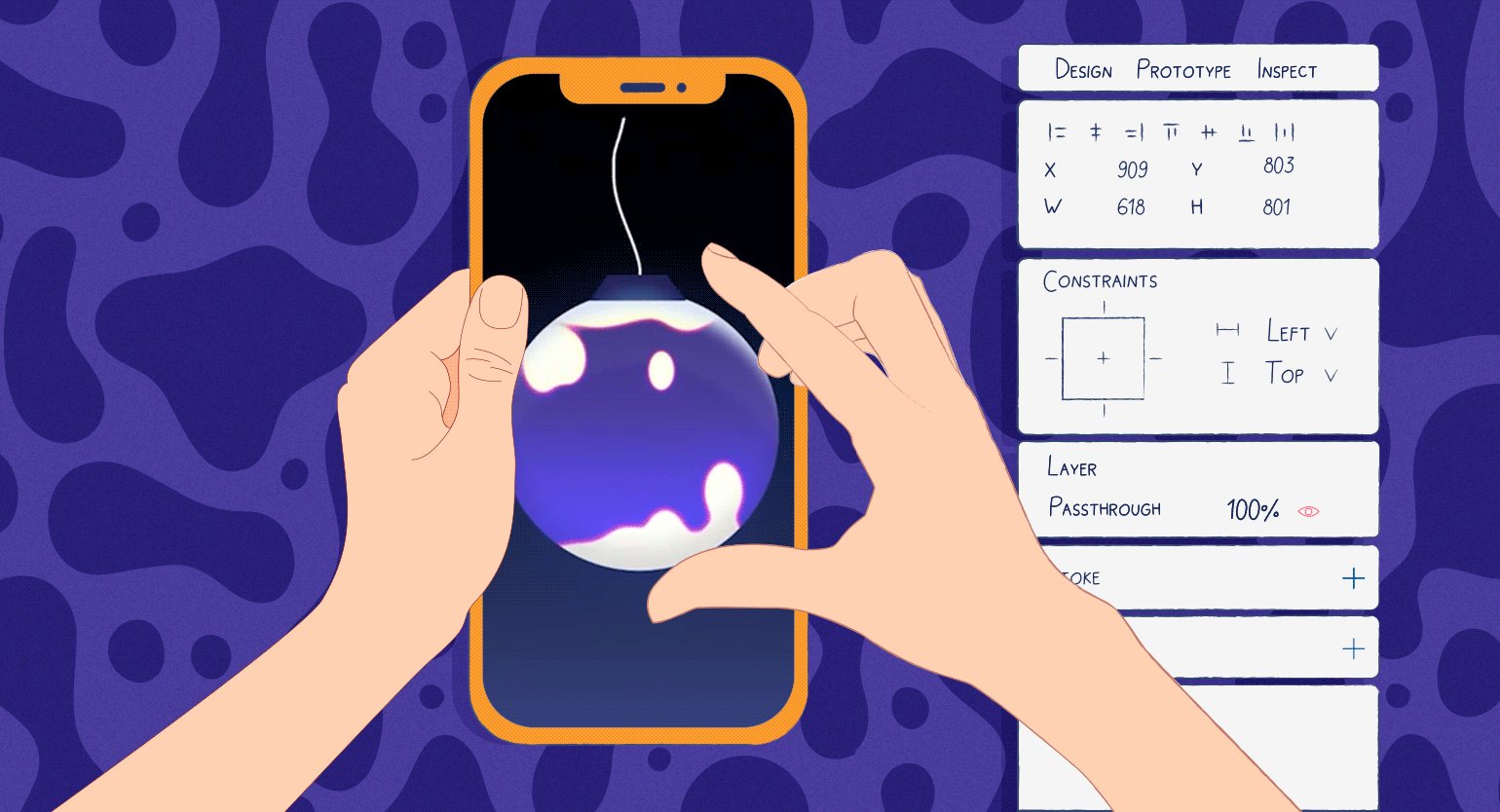
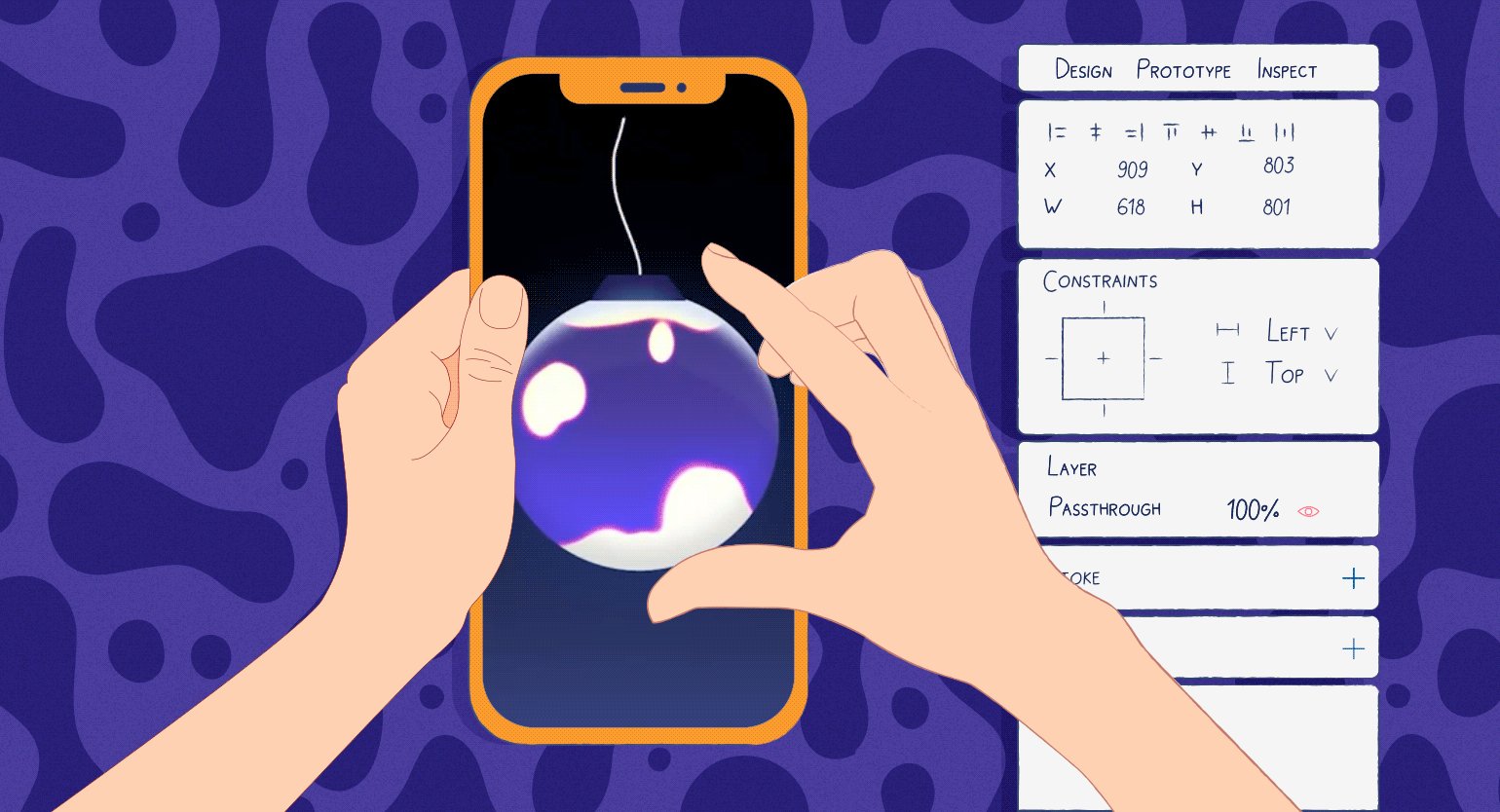
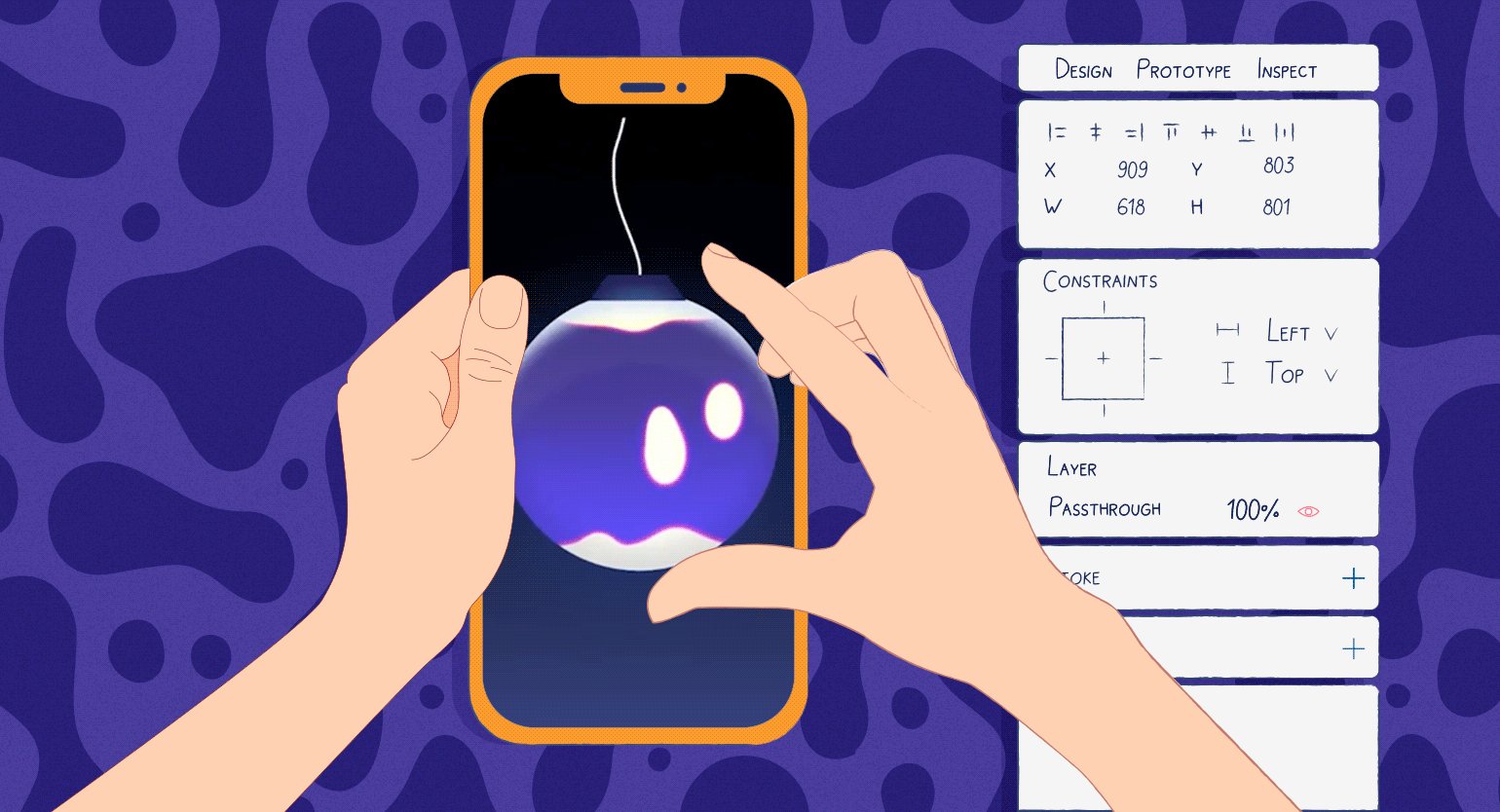
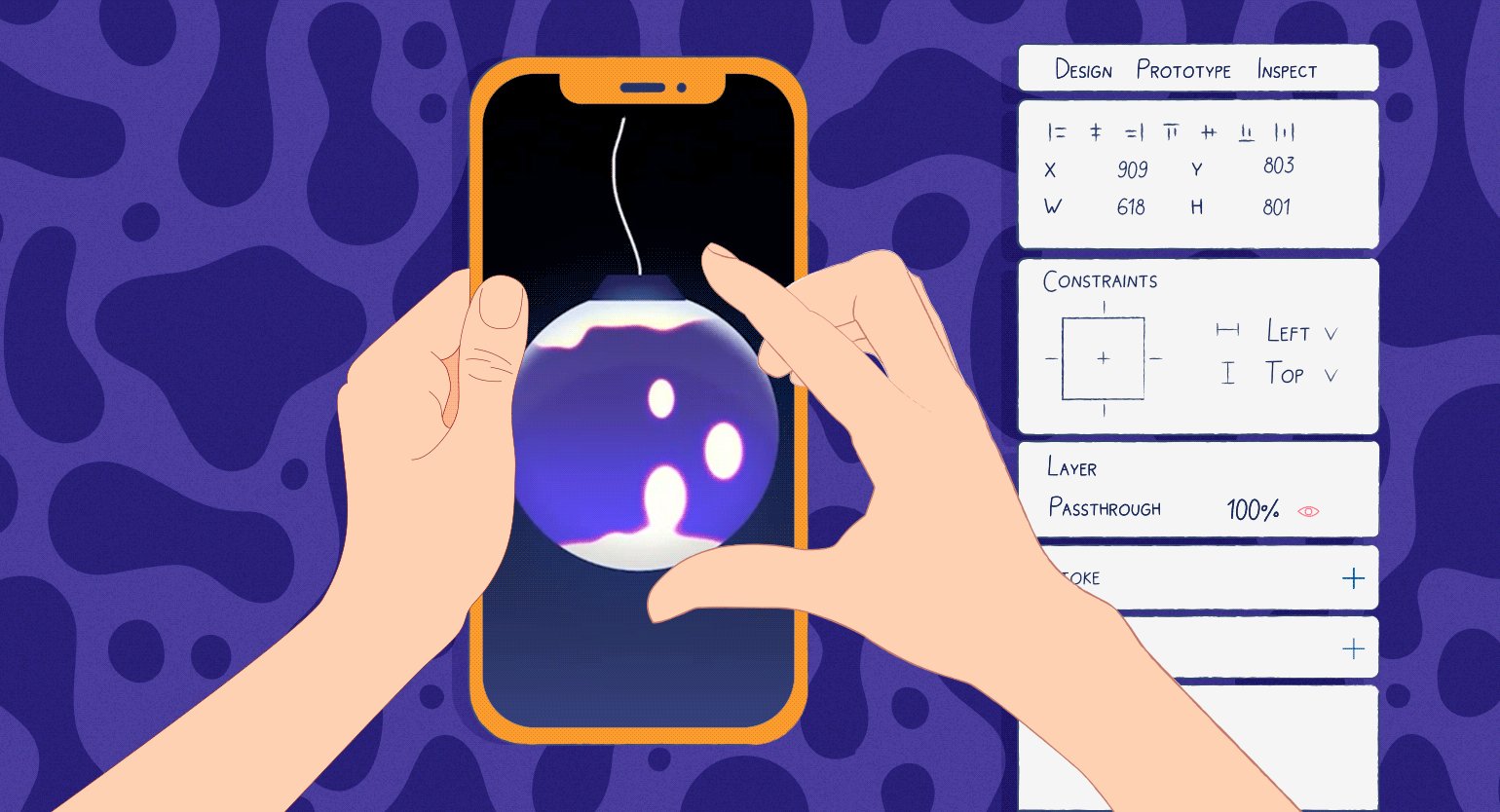
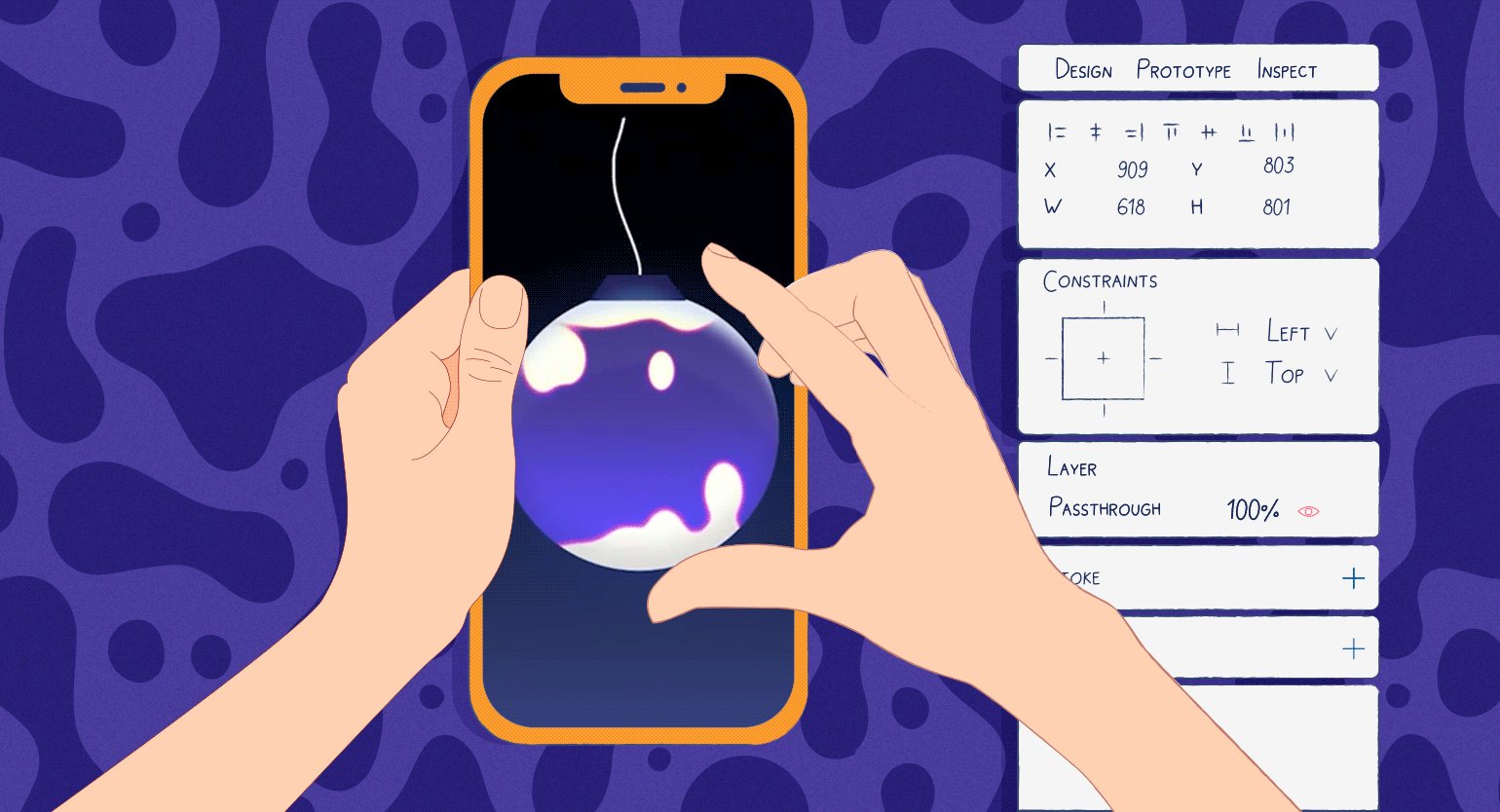
Результат:
Если вы хотите поменять цвета в композиции, то помимо основных объектов вам нужно будет переделать и слои с эффектами наложения — их нужно подбирать на глаз.

Читайте также:

Читайте также:
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие новогодние инструкции по Figma