5 лайфхаков в Figma: удобное копирование, группировка стилей и режим аутлайнов
Рассказываем, как упорядочить стандартные цвета и быстро дать ссылку на фрагмент макета.


В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: тонко настроить числовые значения или включить режим аутлайнов.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
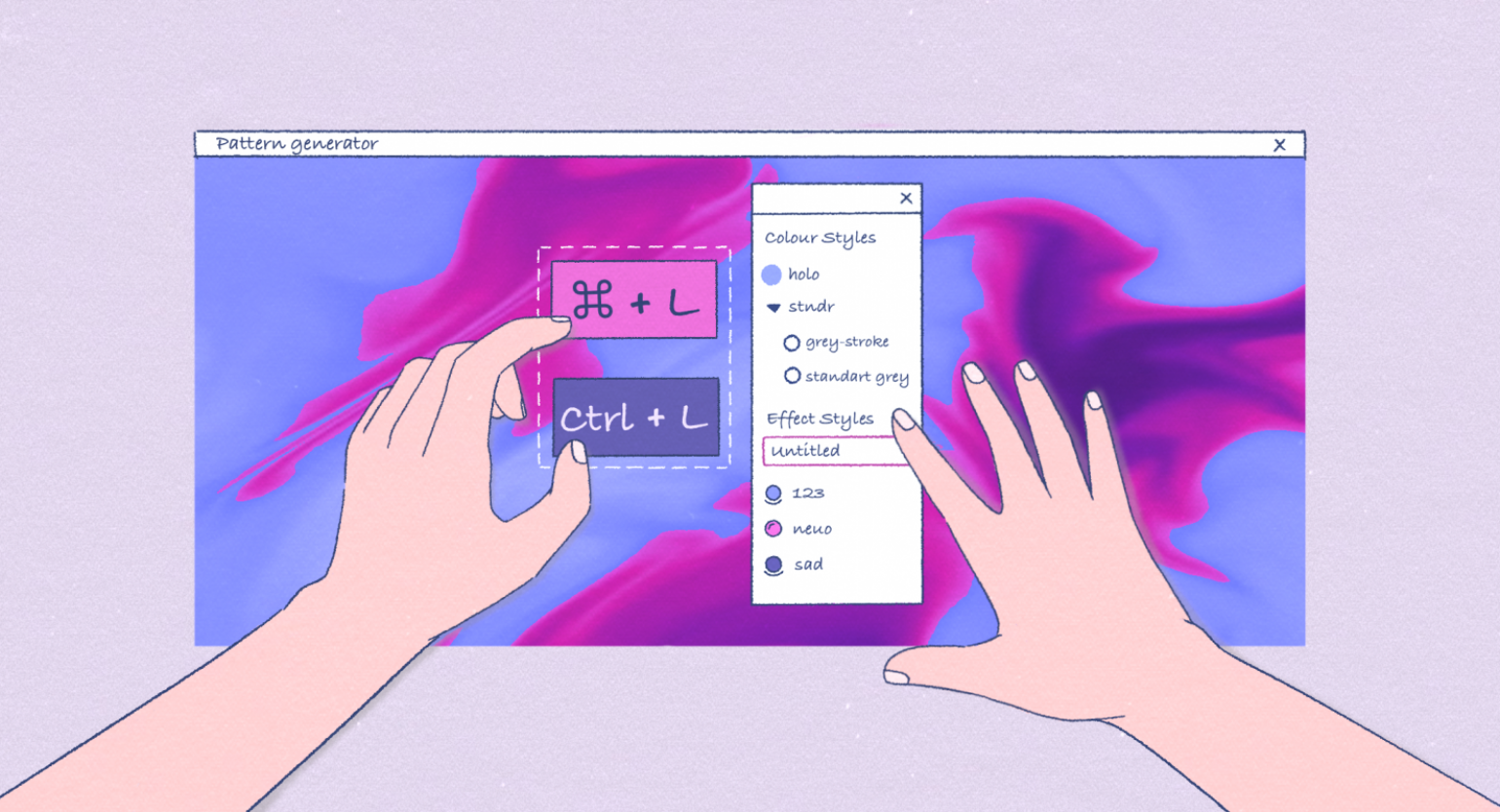
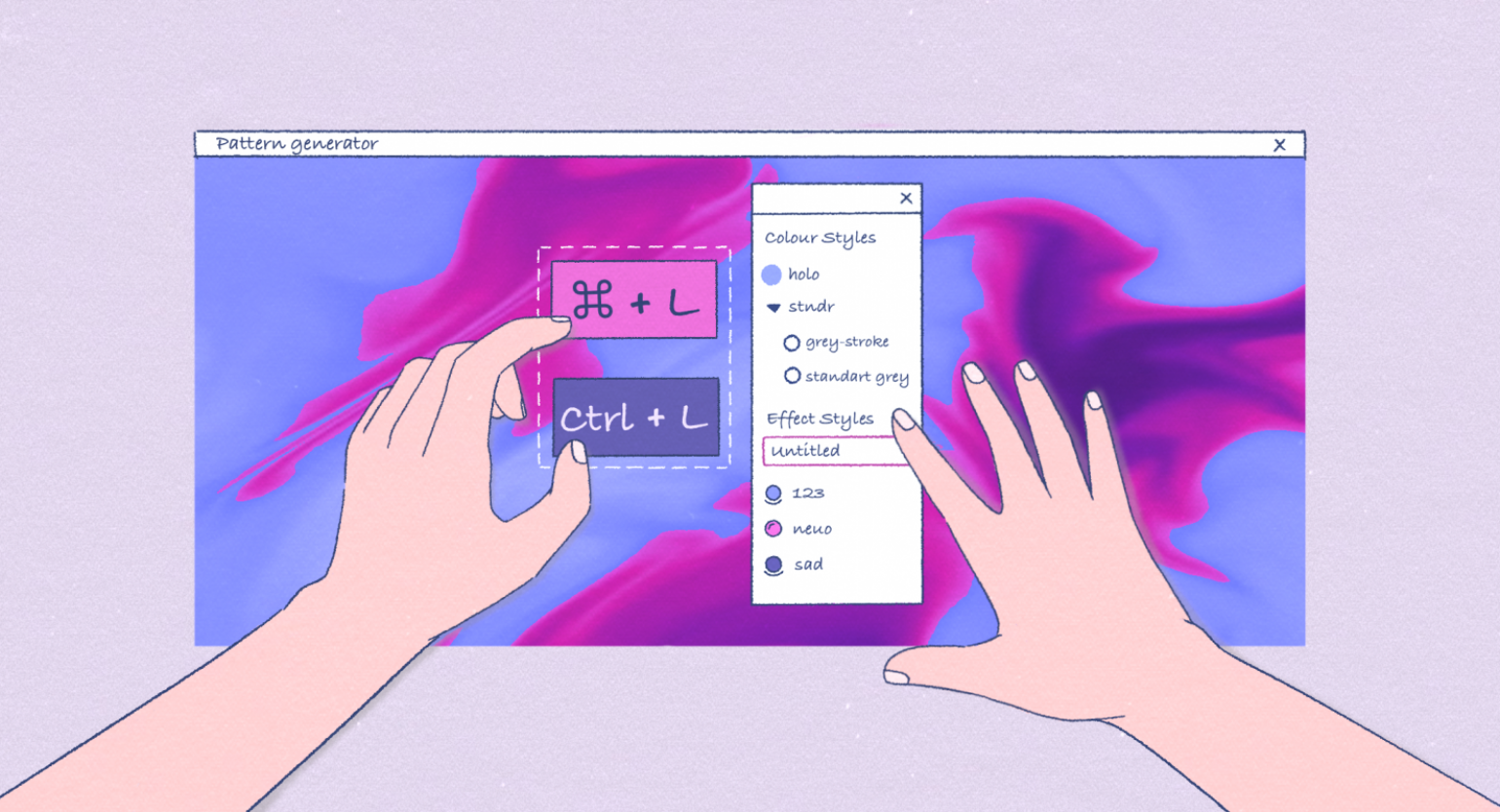
Скопировать ссылку на фрагмент файла
Обычно в рабочих файлах Figma скапливается много макетов с экранами сайтов и приложений — если он понадобится коллеге, найти что-то конкретное среди огромного количества фреймов будет трудно. Чтобы упростить ему задачу, выделите нужный объект в файле и нажмите Ctrl (⌘) + L — в буфер обмена скопируется ссылка на этот объект.
Группировка стилей
Если в вашем проекте оказалось очень много цветовых стилей, ориентироваться среди них будет трудно. Чтобы упростить себе эту задачу, просто сгруппируйте все стили по их назначению — например, отделите тёмную тему от светлой. Для этого кликните правой кнопкой мыши по макету, на левой панели в списке стилей выберите нужные и нажмите Ctrl (⌘) + G.
Верхний и нижний индекс для шрифтов
В Figma уже давно можно использовать верхний и нижний индекс для чисел. Однако раньше это работало только со шрифтами, в которых дизайнеры предусмотрели эту функцию. Теперь индексы можно использовать с любым шрифтом — Figma автоматически уменьшит символы и поставит их в нужное место.
Тонкая настройка значений
При работе с цветом иногда важно подобрать очень точные настройки каналов RGB. В таком случае приходится использовать ручной перебор значений, а это не очень продуктивно. Чтобы ускорить эту работу, выберите нужное значение цвета, нажимайте стрелку вверх или вниз, и выбранное значение будет меняться на 1, а если при этом зажать Shift — то на 10.
То же самое работает и с другими числовыми значениями.
Режим аутлайнов
Если нажать Ctrl + Shift + 3 (Cmd + Y на macOS), в Figma активируется режим аутлайнов. В нём у каждого объекта виден только его контур — без заливок и теней. Это может быть полезно, чтобы быстро посмотреть структуру фреймов, не отвлекаясь на графические элементы. Кроме того, в этом режиме отображаются объекты, которые находятся под другими фреймами, — это поможет вам найти потерявшуюся картинку или кнопку.









