Тени и размытие в Figma: как настроить
Рассказываем о базовых настройках эффектов и показываем, как за две минуты сделать «матовое стекло».


Базовых эффектов в Figma всего два — тени и размытие. Но с помощью них дизайнеры интерфейсов создают стёкла и кнопки, которые очень похожи на реальные и помогают пользователям понять, как пользоваться приложением. О том, где найти все эти эффекты и как их настроить, — читайте в нашей инструкции.
Тени
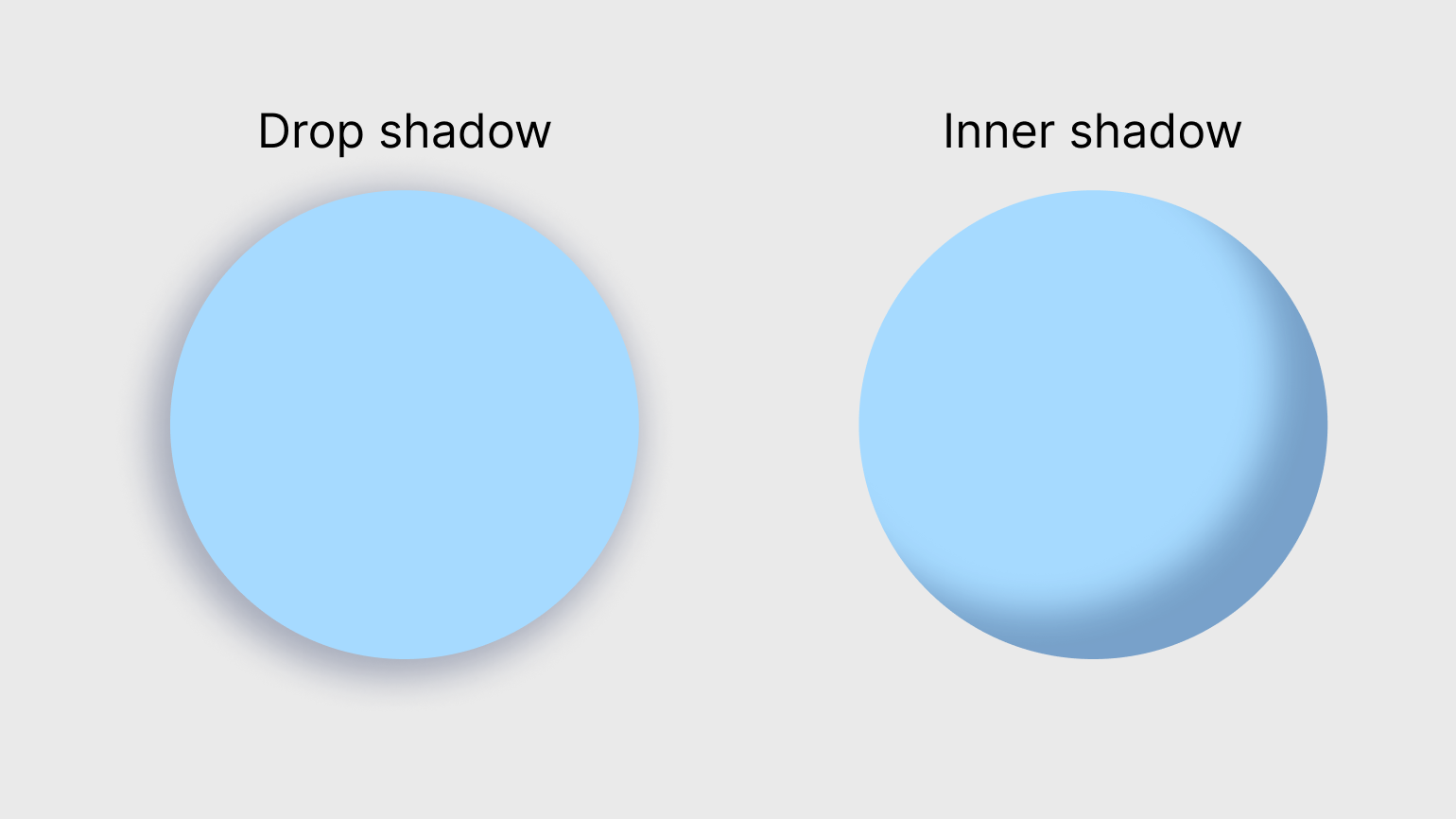
Drop Shadow — внешняя тень, подходит для отделения объекта от фона. Inner Shadow — внутренняя, подходит для создания объёмных объектов:

Чтобы добавить тень, в разделе Effects нажмите на +. По умолчанию Figma добавит обычную тень, но если нажать на надпись Drop Shadow, в выпадающем меню настройки можно изменить на Inner Shadow.
Базовые настройки 
- Blur — размытие краёв тени.
- Spread — размер тени.
- X и Y — смещение относительно центра объекта. X — влево и вправо, а Y — вверх и вниз.
- Также у тени можно настроить её цвет и непрозрачность.
Смещение и размер у внешней тени могут быть какими угодно, так как явных границ у неё нет. У внутренней тени те же параметры ограничены самим объектом.
Также у тени можно изменить цвет и режим наложения. Работает это так же, как и в Photoshop — в зависимости от режима и цвета тень будет подстраиваться под фон:
Обычно тени используют в интерфейсах, чтобы показать уровни взаимодействия кнопок или сделать их похожими на реальные аналоги. О том, как правильно сделать тени для вашего приложения, читайте в инструкции дизайнера Марии Булиной:
Размытие
В Figma есть два вида размытия: Layer blur и Background blur. Настроить у них можно только уровень размытия, но работает он в этих режимах по-разному.
Чтобы добавить размытие, в разделе Effects нажмите на +. Затем нажмите на надпись Drop Shadow и в выпадающем меню выберите Layer blur или Background blur.
Layer blur просто размывает слой целиком в зависимости от выбранного значения в настройках 
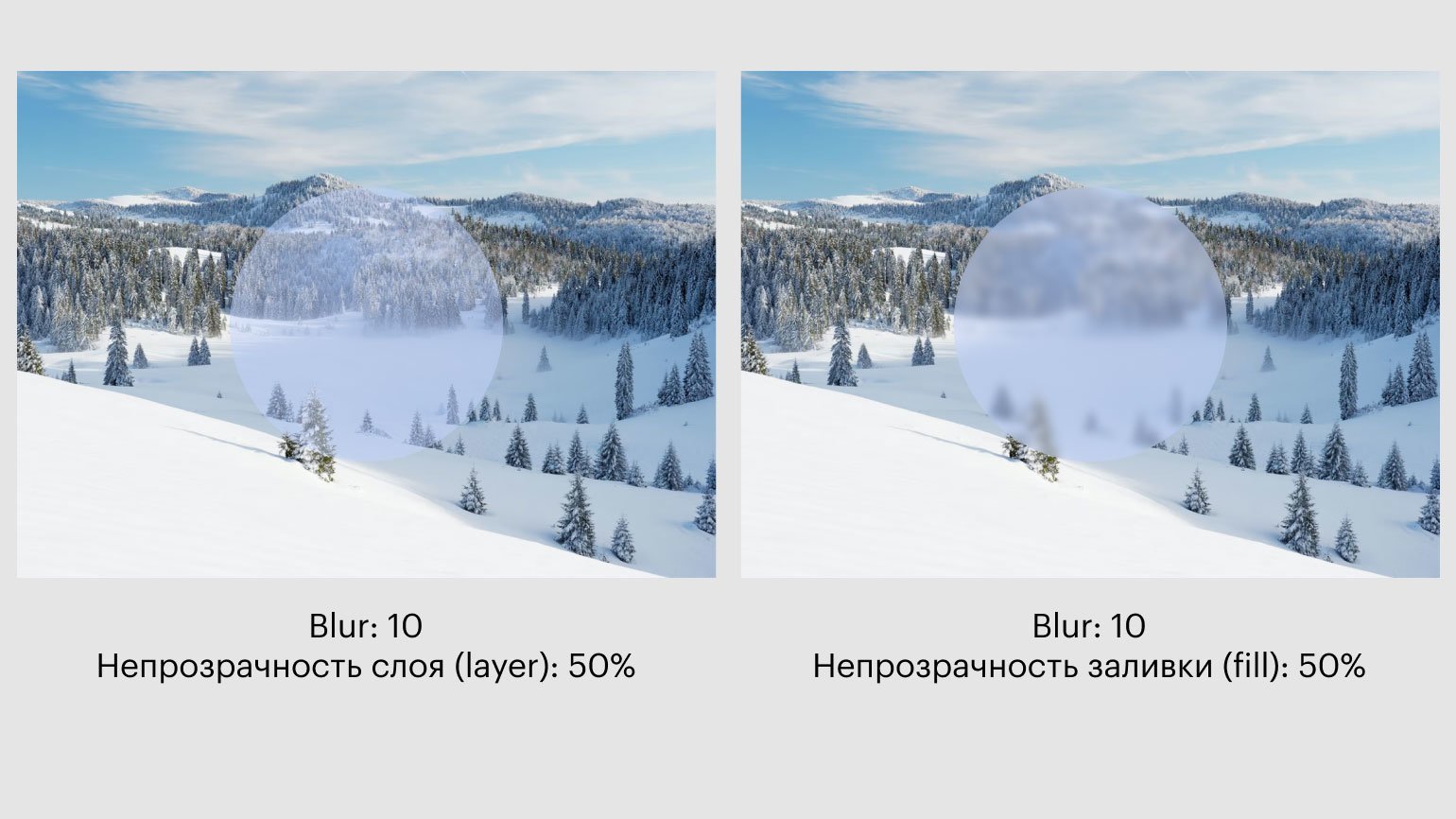
Background blur работает немного хитрее. Если просто указать у него уровень размытия, то ничего не произойдёт. Но если в пункте Fill снизить непрозрачность заливки, то фон под слоем с Background blur будет размыт:
Не путайте непрозрачность слоя (Layer) и заливки (Fill). Если вы снизите непрозрачность слоя, то эффект Background blur работать не будет.

Сочетание эффектов
В разделе Effects можно добавить сколько угодно разных эффектов: например, несколько теней и несколько размытий. Благодаря этому можно добиться интересных результатов. Для примера рассмотрим, как сделать эффект матового стекла.
- Добавьте на макет фотографию и поверх неё наложите любую фигуру: круг, квадрат, треугольник.
- В настройках эффектов фигуры
добавьте тень со следующими настройками: X и Y — 12, Blur — 25, Spread — 2, непрозрачность тени — 25%.
- В настройках эффектов фигуры
добавьте Background blur с размытием 25.
- Снизьте непрозрачность заливки фигуры до 10%.
- По желанию можно добавить обводку с непрозрачностью 50%.
Если делать тень чёрной, а цвет фигуры белым, то эффект получится недостаточно реалистичным. Лучше использовать основной цвет фона, чтобы сымитировать падающий на ваше стекло свет.

Подробнее о том, как можно сочетать разные эффекты в Figma, читайте в нашей инструкции по морфизмам в интерфейсах:
Морфизмы в дизайне: какие бывают, зачем нужны и как их создавать
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!