4 бесплатных аналога Dev Mode в Figma
Устаревшая функция Figma, два плагина и российский аналог.


31 января Dev Mode в Figma стал доступен только для пользователей с подпиской. Если вы не работаете в корпорации или просто не хотите оформлять подписку, придётся искать другой способ выгрузить код из макета.
Собрали четыре доступных решения, которые могут вам помочь.
Стандартные функции Figma
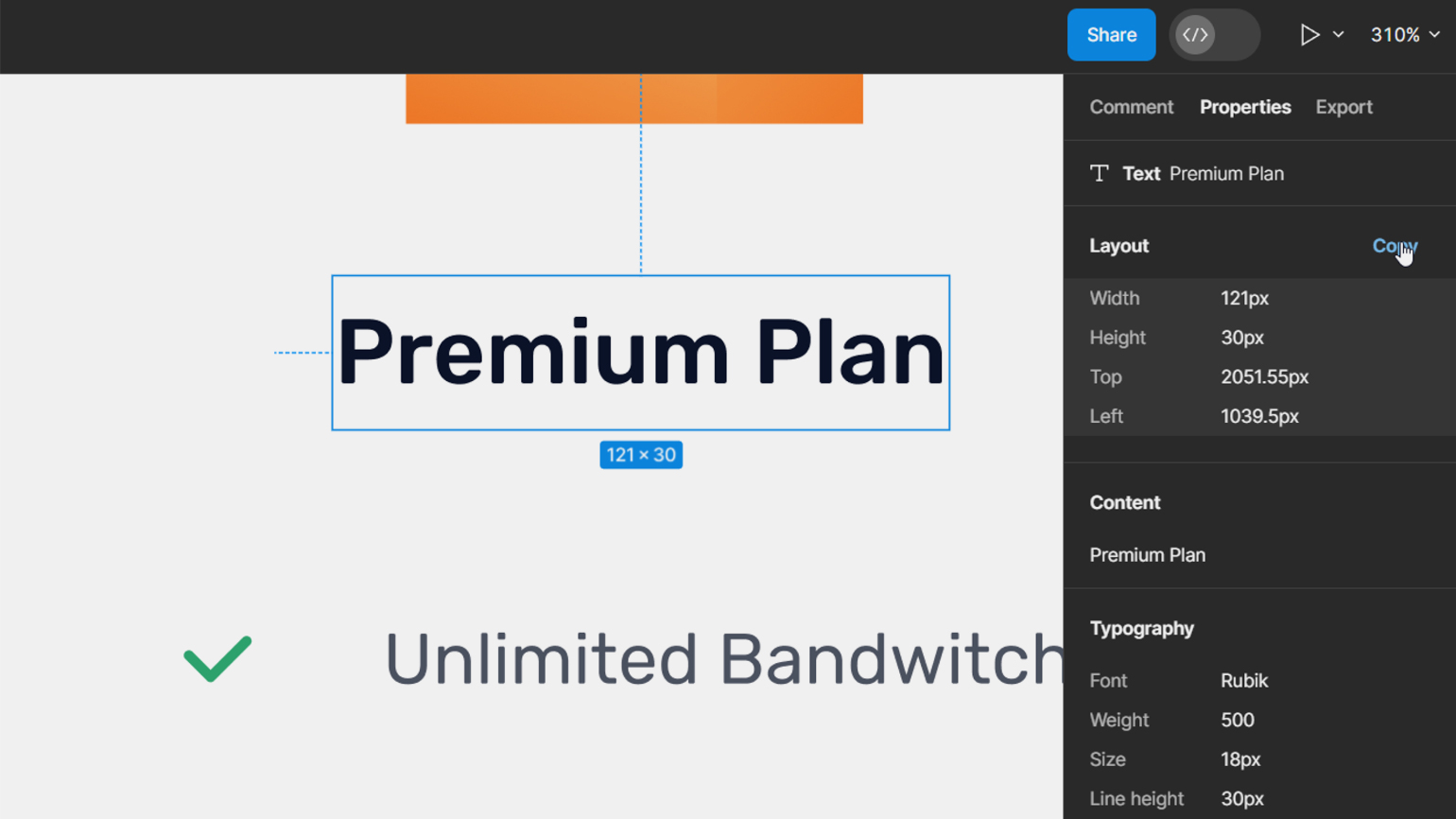
До появления Dev Mode в Figma на боковой панели настроек была вкладка Properties — на ней отображались все CSS-стили, которые доступны для выделенного элемента. Эта функция никуда не делась, и ей до сих пор можно пользоваться, но работать она стала непоследовательно.
Вкладка Properties будет вам видна, если у вас нет доступа на редактирование макета:

Если доступ есть, то этой вкладки у вас не будет и придётся копировать CSS-стили вручную и наугад:
1. Выделите любой объект на макете.
2. Кликните по нему правой кнопкой мыши и перейдите Copy/Paste as → Copy as code → CSS, iOS или Android.
3. Вставьте полученные строки в ваш редактор кода.
Если вы не хотите пользоваться сторонними решениями, то стандартная функция Figma вам подойдёт. Но тогда вам придётся внимательно следить за тем, что вы копируете и вставляете, чтобы не пропустить лишнее.
Плагин Figma to Code
Полностью бесплатный плагин с открытым исходным кодом, который может вывести всю вёрстку вашего макета на трёх языках.
Как пользоваться
1. Установите плагин по ссылке.
2. Нажмите правой кнопкой мыши по макету и перейдите Plugins → Figma to Code.
3. Выделите любой объект на макете, и в появившемся окне отобразится его код.
4. При необходимости вы можете изменить язык: HTML, Flutter, SwiftUI, CSS-фреймворк Tailwind.
Если вам нужны Flutter или SwiftUI, то Figma to Code сможет вас выручить. Но поддержка HTML в нём не очень хорошая — плагин не пытается организовать все стили объекта в формат CSS, а просто выдаёт всё в формате <div style= “width: 328px; height: 16px;”></div>.
Плагин Inspect Styles
Достаточно удобный плагин с возможностью настраивать результат выдачи. Его сделал российский разработчик, поэтому он доступен на русском языке.
Как пользоваться
1. Установите плагин по ссылке.
2. Нажмите правой кнопкой мыши по макету и перейдите Plugins → Inspect Styles.
3. В появившемся окне во вкладке «Основное» плагин показывает свойства всех шрифтов на странице и предлагает сделать два из них главными.
4. Во вкладке «Стили» — CSS-код для выделенных элементов. Если выделить фрейм с иконкой, то плагин выдаст SVG-код, который можно сразу скопировать.
5. Во вкладке «Настройки» можно поменять, например, единицы измерения на rem, добавить технические комментарии, изменить вывод свойства line-height.
Inspect Styles работает только с CSS. Если вы работаете только над сайтами, то этот плагин — лучшее решение из бесплатных.
Pixso — аналог Figma
Бесплатный аналог Figma от российских разработчиков, который почти полностью копирует все функции и интерфейс оригинала. У него есть практически такой же режим разработчика, но доступен он бесплатно. Также он понимает формат файлов Figma — что нам и нужно.
Как конвертировать файл Figma в Pixso
0. Создайте аккаунт в Pixso.
1. Сначала сохраните локальную копию оригинального файла. В Figma откройте любой макет и перейдите File → Save local copy…
2. Перейдите в Pixso, создайте новый документ и в бургер-меню перейдите «Импорт» → «Figma файл».
3. На боковой панели настроек перейдите в Handoff и нажмите кнопку Enter Developer Mode. Она работает так же, как в Figma, — можно выбрать язык, посмотреть отступы и стили.
Имейте в виду, что некоторые новые функции Figma не работают в Pixso. Например, любые переменные будут выводиться как обычные стили.
Если вы часто использовали Figma, то интерфейс Pixso у вас не вызовет никаких проблем. Но способ с переносом файла может быть неудобным, если ваш проект постоянно обновляется: при смене вёрстки, цвета или добавлении новых элементов вам придётся снова вручную выгружать весь файл.
Что есть ещё
В разделе Community достаточно много разных плагинов, которые могут заменить Dev Mode — мы проверили и рассказали только о полностью бесплатных решениях.
Если вам они не подходят, то посмотреть другие плагины можно по ссылке. В большинстве из них есть бесплатные режимы, но они не всегда подходят для активной работы.