Что значит «динамический»? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Динамический — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое «динамический», арт-директор с экспертизой в разработке Евгений Беляков и эксперт в дизайне Егор Белозёров.
Евгений Беляков о динамическом на айтишном (и ещё немного на дизайнерском)
Динамический — общее понятие
«Динамический» — это обратное от «статический». Динамика — движение, статика — простой.
Не следует путать с термином «динамичный». Обычно его используют как оценку динамического контента, когда вопрос о статичности вообще не стоит. Например, динамичный фильм — боевик.

Кадр: фильм «Трансформеры: месть падших» / Paramount Pictures
Динамические изображения
Простыми словами — движущиеся картинки. На заре интернета был один формат динамических изображений — GIF. У них есть пара известных недостатков:
- однобитный альфа-канал («лесенка» по границе «прозрачной гифки»);
- всего 256 цветов.
Теперь же существует множество форматов с различной поддержкой клиентами: APNG, FLIF, AVIF и, конечно, WebP.
Динамические изображения используют повсеместно в цифровом мире: стикеры в мессенджерах, рекламные баннеры, мобильные игры и так далее.

Изображение: giphy

Изображение: giphy
Что ещё за альфа-канал?
Все изображения состоят из пикселей. Кроме очевидного атрибута, цвета, есть ещё прозрачность. И если для цвета в GIF доступно 256 оттенков (8 бит), то для прозрачности только 2 (1 бит), 0 и 100%. Как и, например, в неактуальном сейчас формате PNG-8. Не путать с PNG-24, где с прозрачностью и цветами всё хорошо.

Кадр: фильм «Человек-паук»
Динамические сайты с точки зрения технологий
В широком смысле весь контент в web сейчас динамический.
Грубо говоря, страница, которую вы сейчас читаете, создана сервером и клиентом (браузером). Работает это в первом приближении так (на примере поиска):
- Вы вбиваете поисковый запрос, например, «милые котики».
- Запрос уходит на сервер, где обрабатывается скриптами (например, PHP). Запрашивается информация из баз данных (например, SQL).
- Формируется (считай, создаётся с нуля для вас) страница с разметкой и контентом и дополнительные файлы. Всё это отправляется к вам вместе с другими файлами (CSS, JS, изображения котиков…).
- Ваш клиент-браузер преобразует всё в изображение страницы.
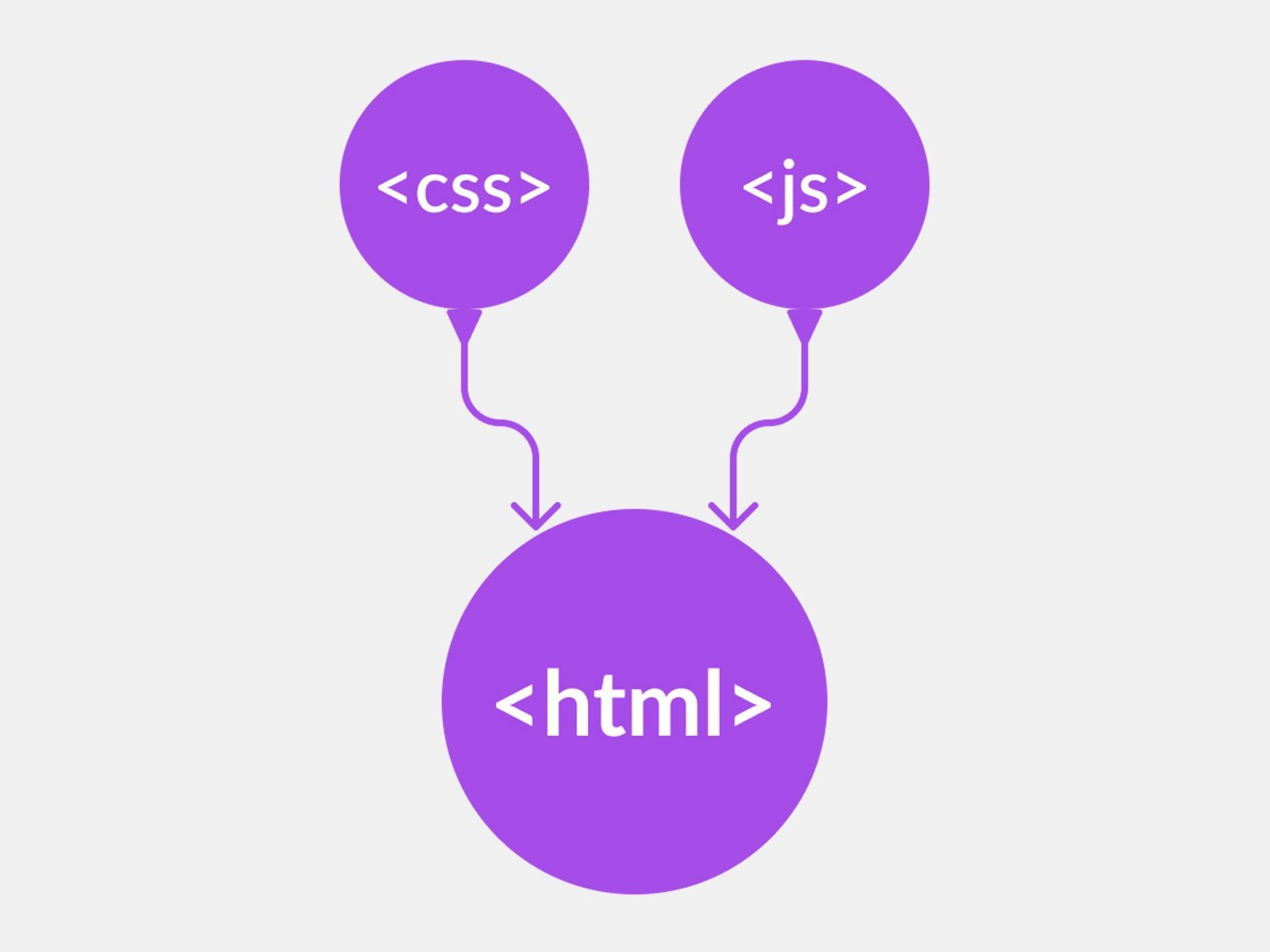
? Статическая страница

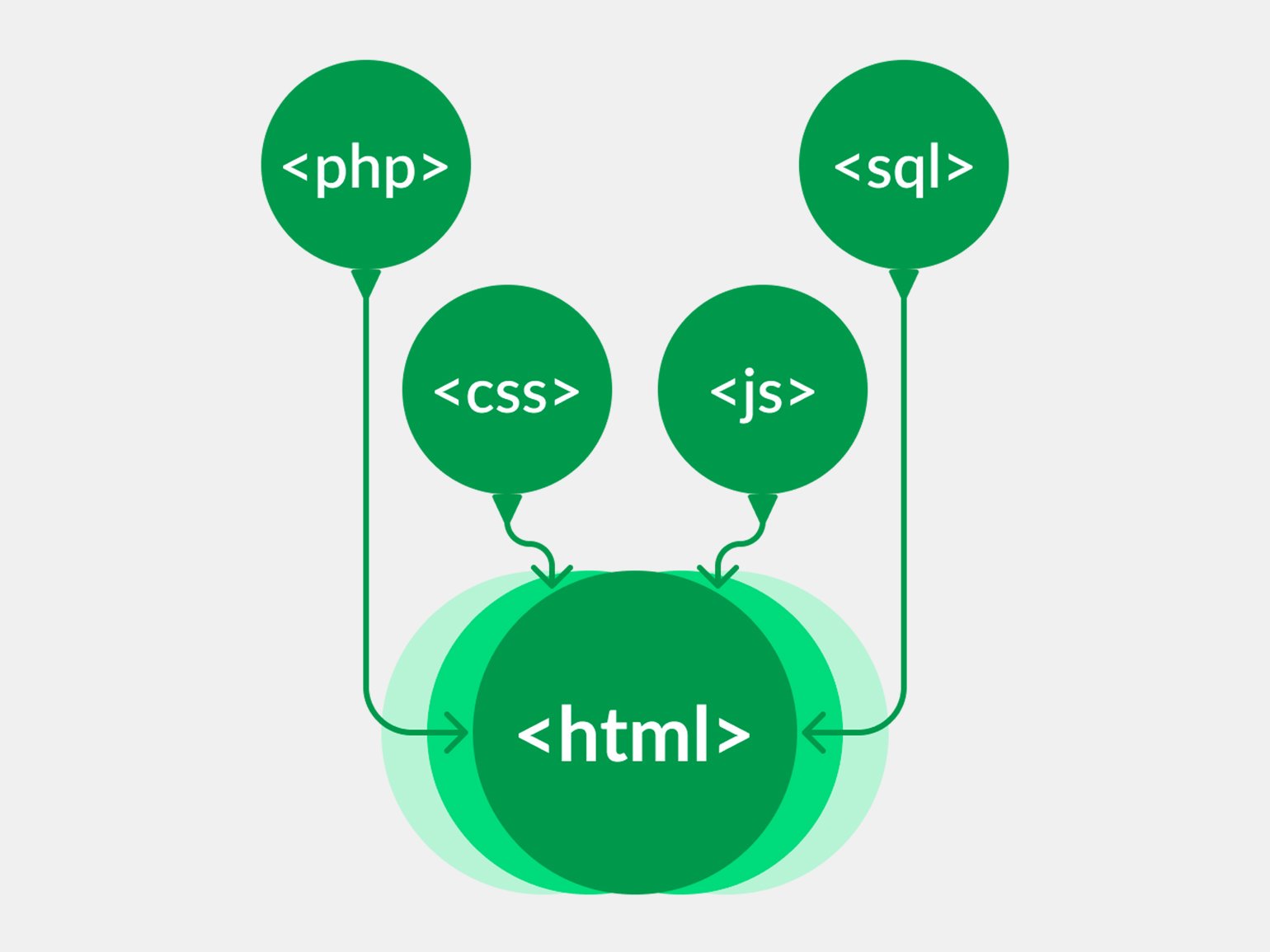
? Динамическая страница

То есть динамический сайт можно представить как бесконечное множество уникальных страниц, составленных из уникальных элементов. Динамически.
Динамический дизайн
Важное понятие в UI. В двух словах: дизайнер должен проектировать так, чтоб контент отображался как минимум адекватно на популярных устройствах и в разных ситуациях.
Здесь следует учитывать два важных критерия: запас на рост и адаптивность.
Запас на рост
Представим, что вы рисуете дизайн стримингового видеосервиса. Нарисовали ровные одинаковые карточки товаров и не поленились заполнить их более-менее реальными данными. Например, фильмами: «Титаник», «Матрица», «Властелин колец». Вы зарезервировали две строки под название, ориентируясь на свой вкус. Но, когда сайт наполнится реальными данными, появятся «Вечное сияние чистого разума», «Цельнометаллическая оболочка» и «Пролетая над гнездом кукушки». И дизайн будет сломан.
При проектировании важно всегда думать о динамичности данных, закладывать запас на рост и продумывать corner-кейсы.
Corner case здесь — пограничные состояния сущности. Маловероятные случаи, но ими нельзя пренебрегать и следует продумывать их при проектировании. Простой пример: статистически средняя длина имени и фамилии в США — 7 + 7. На эти значения можно рассчитывать при разработке дизайна, например, профайла. Однако если пользователь представится как Arnold Alois Schwarzenegger, то это будет корнер-кейс и решать его следует ситуативно. Одно из решений: CSS Truncate. Arnold Alois Schw…
Адаптивность
Простым языком — это умение страницы подстраиваться под любые (популярные) размеры экранов.
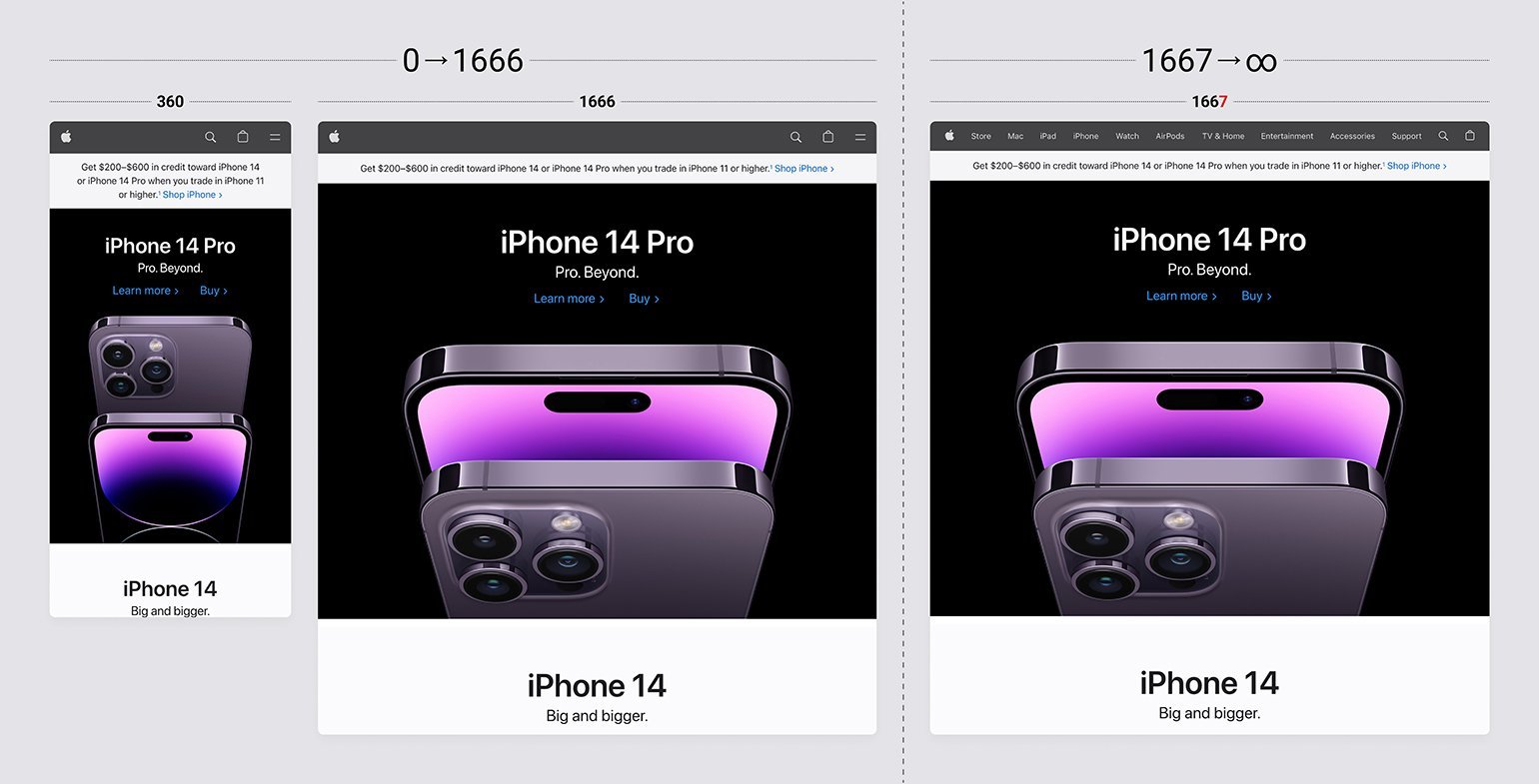
В настоящее время динамическая адаптивная вёрстка — это стандарт де-факто. Например, популярная техника — это проектировать не под конкретные устройства, а под брейкпоинты — ширины экранов, при которых меняется расположение, размер, оформление и отображение различных элементов страницы.
Самое очевидное: меню сайта для мобильных устройств «прячется» под «бутерброд».

Скриншот: apple.com / Евгений Беляков
Динамический продукт
Динамический цифровой продукт — это больше бизнес-решение, чем технологическое.
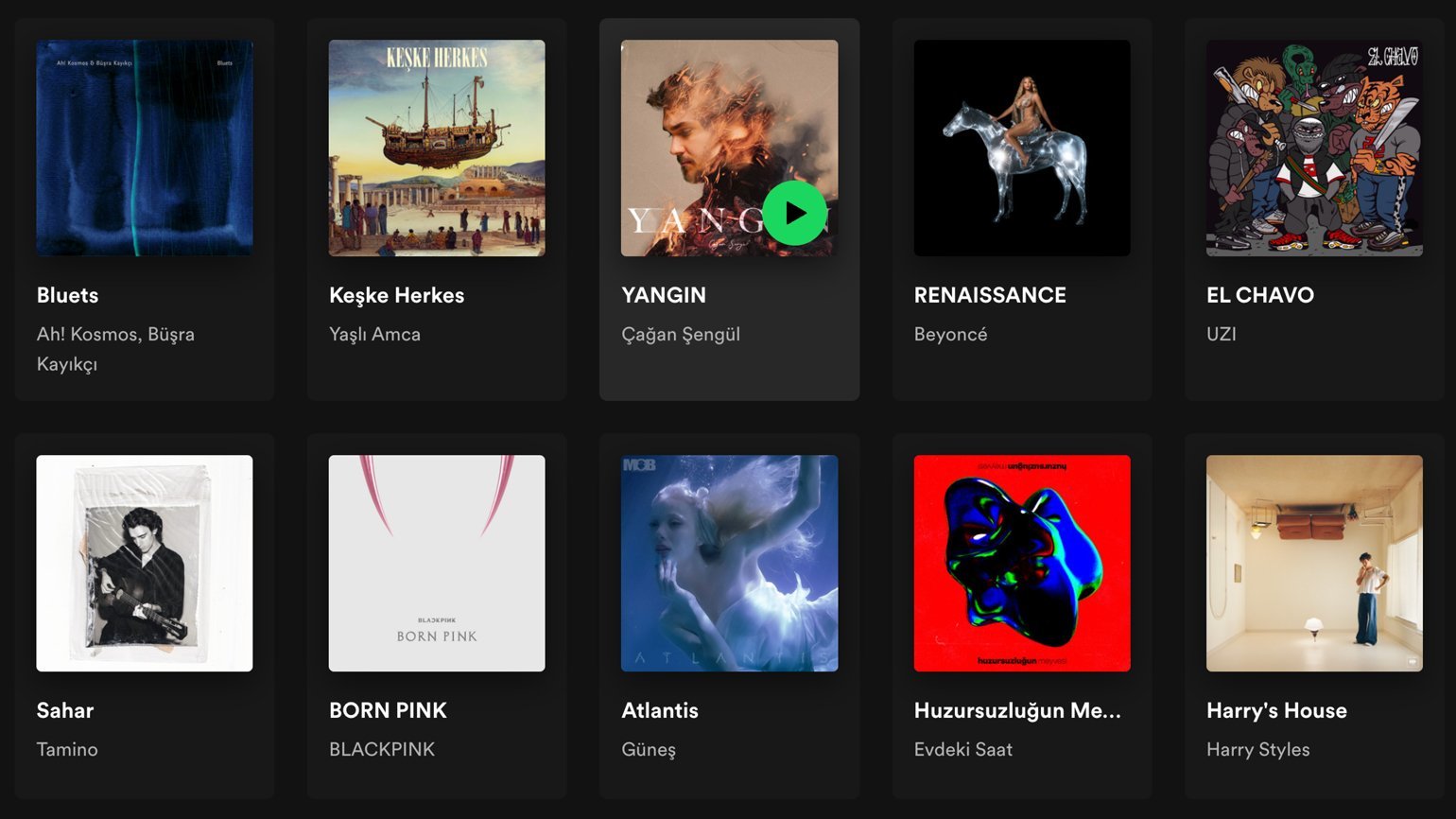
Например, выборочная доставка таргетированного контента. Хороший пример — стриминговый музыкальный сервис. В зависимости от региона клиента будет предлагаться и контент. Если вы живёте в США, вряд ли вы увидите на старте в рекомендациях новый альбом Полины Гагариной. И наоборот.

Скриншот: Spotify / Евгений Беляков
Другой хороший пример динамики в доставке контента — таргетированная реклама. За семейным завтраком вы обсуждаете покупку авто, а через час у вас на экране реклама автосалона.
Ещё пример: отличающиеся цены на такси для разных пользователей сервисов заказа при прочих равных условиях.
Обобщая, динамичность здесь можно описать как персонализацию и уникальный подход к каждому пользователю.

Егор Белозёров
Дизайнер будущего в Harman, до этого десять лет работал в «Сбере», «Яндексе» и дизайн-студии «Провинция» в Томске.
Егор Белозёров о динамическом на дизайнерском (и немного филологическом).
Если очень коротко: динамический — это не статичный.
Чуть подробнее: динамический и динамичный — не одно и то же.
Динамичный обладает движением сам в себе.
Динамический реагирует на изменение условий.
Динамичный
Точка как минимальный неделимый элемент дизайна сама по себе вне времени и формата статична. Как только мы ставим точку в пространство или время, сразу же появляется композиция, и эта композиция уже может быть статичной или динамичной.
Точка ровно посередине листа — статична, она имеет равные отношения с каждой из сторон формата, и они её уравновешивают. Глазу никуда не надо, ему достаточно просто смотреть на точку и радоваться. Если мы сдвинем точку, баланс нарушится, появится нестабильность, неравенство, давление — а значит, и первые признаки динамики.
Две точки образуют линию, она обладает вектором, а значит, и динамикой, но эта динамика может быть уравновешена форматом или положением.
Вертикальная линия — довольно статична, потому что глаз упирается в её основание, с глухим звуком падает на пол композиции, и на этом движение заканчивается.
Диагональная линия динамична: глаз катится с горки или подпрыгивает на трамплине, заливисто смеётся и хочет сделать это снова.
Линия может стать фигурой. Фигуры также могут быть статичными или динамичными. Треугольник устойчивее всех, он статичен. Перевёрнутый треугольник капец как неустойчив, он динамичен. Квадрат статичен. Параллелепипед динамичен. Круг динамичен, потому что он либо куда-то катится, либо глаз ходит по нему без конца, но эта динамика очень спокойная, плавная, практически усыпляющая.
Симметричное обычно статично, а асимметричное нет. Если что-то неустойчиво и склонно вот-вот поменять своё положение — оно динамично.
По этой логике строится композиция фотографий, иллюстраций, картин, кадров, фигур, поз, букв, зданий и всего на свете. Вёрстка также работает по этой логике.
Динамика отдельных элементов может передаваться всей композиции, но отношения между элементами могут нивелировать их персональные особенности и общее ощущение будет статичным — как если бы Роналду закатали в бетон.
Динамический
Динамический — это тот, который может поменяться, реагирует на контекст.
Слово «динамический» встречается в русскоязычном дизайне редко. Динамическая айдентика, динамический прототип — вот, собственно, и всё, два устоявшихся выражения. В остальных случаях используются синонимы: отзывчивый, интерактивный, вариативный, адаптивный, генеративный. Можно сказать «динамическая презентация» или «динамический шрифт», но звучит это костляво, как будто слова нормальные забыл и таблетки не выпил.
Динамическая айдентика — это когда вместо набора готовых элементов и правил их использования дизайнер придумывает принципы, по которым стиль может меняться в зависимости от среды или формата.
Это большая тема, let me google it for you.

Читайте также:
Динамический прототип — это когда можно не только посмотреть, но ещё и потыкать, поэтому его также называют кликабельным прототипом (например, в Figma можно собрать такой).
В разработке девайсов динамический прототип может быть проводами наружу, но при этом выполнять функцию.
Адаптивная (резиновая, респонсив) вёрстка — та, что подстраивается под размер экрана.
Вариативный шрифт — тот, что имеет несколько осей интерполяции вместо зафиксированных начертаний.
Генеративная графика — когда не сам рисуешь, а задаёшь логику и условия для алгоритма. Алгоритм воспроизводит логику, условия меняются и получается каждый раз новый результат. Если условия не меняются, результат получается одинаковый, поэтому часто в генераторах есть рандомайзеры: сиды, нойз, мультипликаторы и всё такое, чтобы нельзя было в одну воду войти дважды. Вот хороший пример: Space Type Generator.
Отзывчивый интерфейс — тот, который меняется в зависимости от действий и ввода пользователя. Ховер-ссылки — пример отзывчивого интерфейса.
А отзывчивый человек — это ты, я надеюсь.
Чао-какао.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










