Страх белого листа: как подступиться к макету, который не дизайнится
С чего начать работу над проектом и почему не надо сразу двигать пиксели.



Работаю дизайнером с 2018 года, и у меня до сих пор бывает ступор перед новой задачей: бизнес клиента мне неизвестен, и с чего начать проект — непонятно. Со временем я выработала алгоритм, как с этим бороться и браться за новую задачу не со страхом белого листа, а с интересом исследователя.
Рассказываю и показываю, с чего я теперь начинаю любой проект и как это помогает мне быстрее решать дизайнерские задачи.
Исследование проекта
У меня был клиент, который хотел сделать с нуля веб-сервис зарплатного проекта для бухгалтеров. Первая мысль: «Ужас, как я буду это делать?» Я понятия не имела, как должен выглядеть интерфейс зарплатного сервиса ― мне было страшно и интересно одновременно.
Вместо того чтобы сразу рисовать кнопки, проектировать таблицы и флоу, я изучила тему и задала вопросы: почему эту задачу важно сделать, с какими проблемами сталкиваются бухгалтеры, когда формируют выплату сотрудникам, как упростить работу бухгалтеров и как эту задачу уже кто-то решил до меня.

Скриншот: Дарья Мартовски

Так я делаю конкурентный анализ: к каждому конкуренту задаю вопросы ― пишу их в левой колонке. Отвечаю на них в следующих колонках, постепенно двигаясь вправо, и в самой правой колонке ― на скриншоте она выделена голубым ― пишу выводы. Некоторые нюансы у конкурентов оцениваю по 10-балльной шкале. Предлагаю вам делать то же самое. Например, вам дали задачу разработать баннер для продажи кухонь по акции. Не бойтесь задавать вопросы и себе, и заказчику. Список будет примерно такой:
- Какую проблему должен решить баннер?
- Какой заголовок и текст должен быть?
- А если текст уже есть, как его улучшить и изменить?
- Где будет размещаться баннер?
- Какой сайт у фирмы заказчика и соцсети?
- Как кто-то уже решил похожую задачу?
Те же вопросы можно задать и в других проектах — при разработке сайта, приложения, плаката.
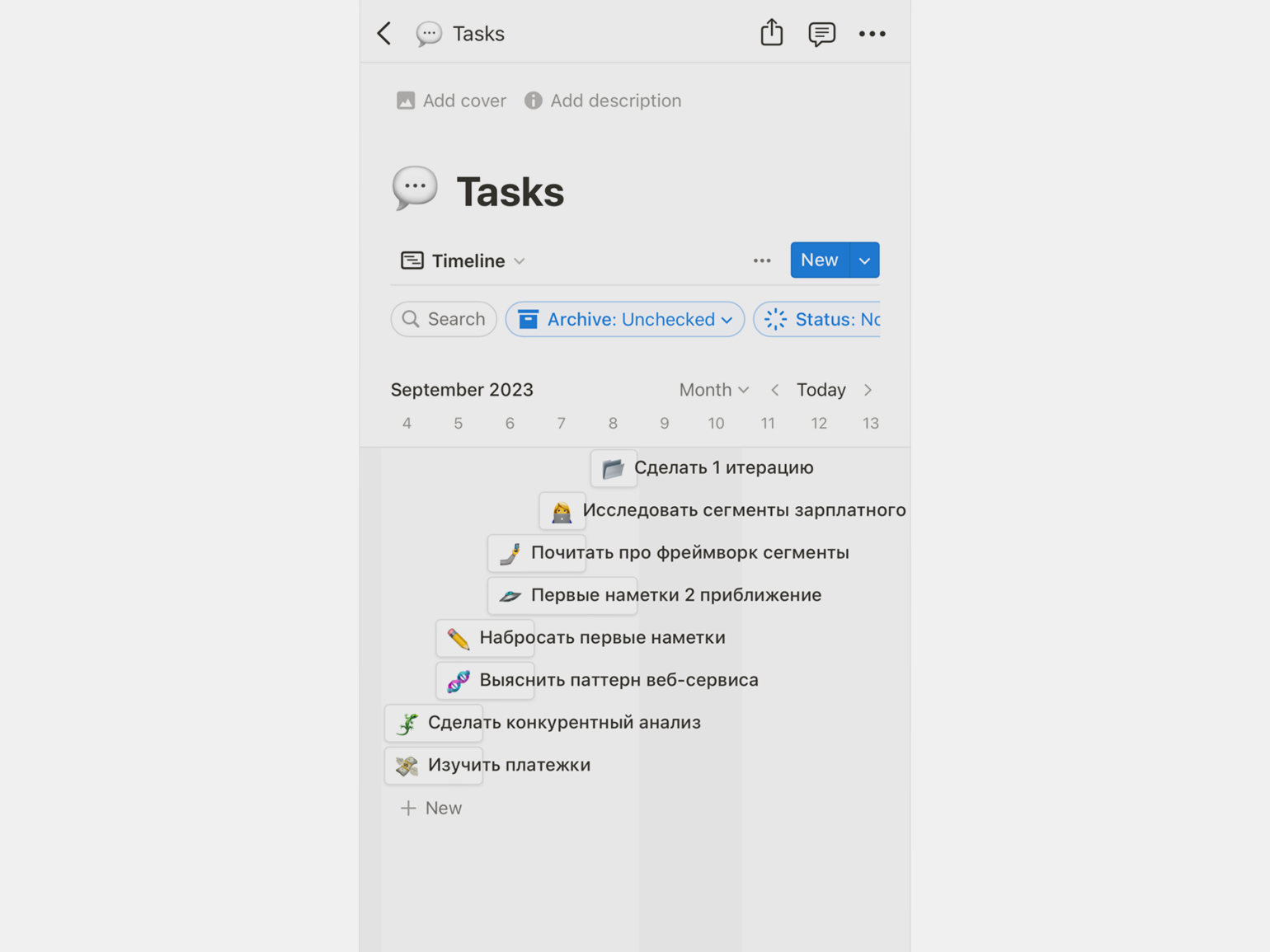
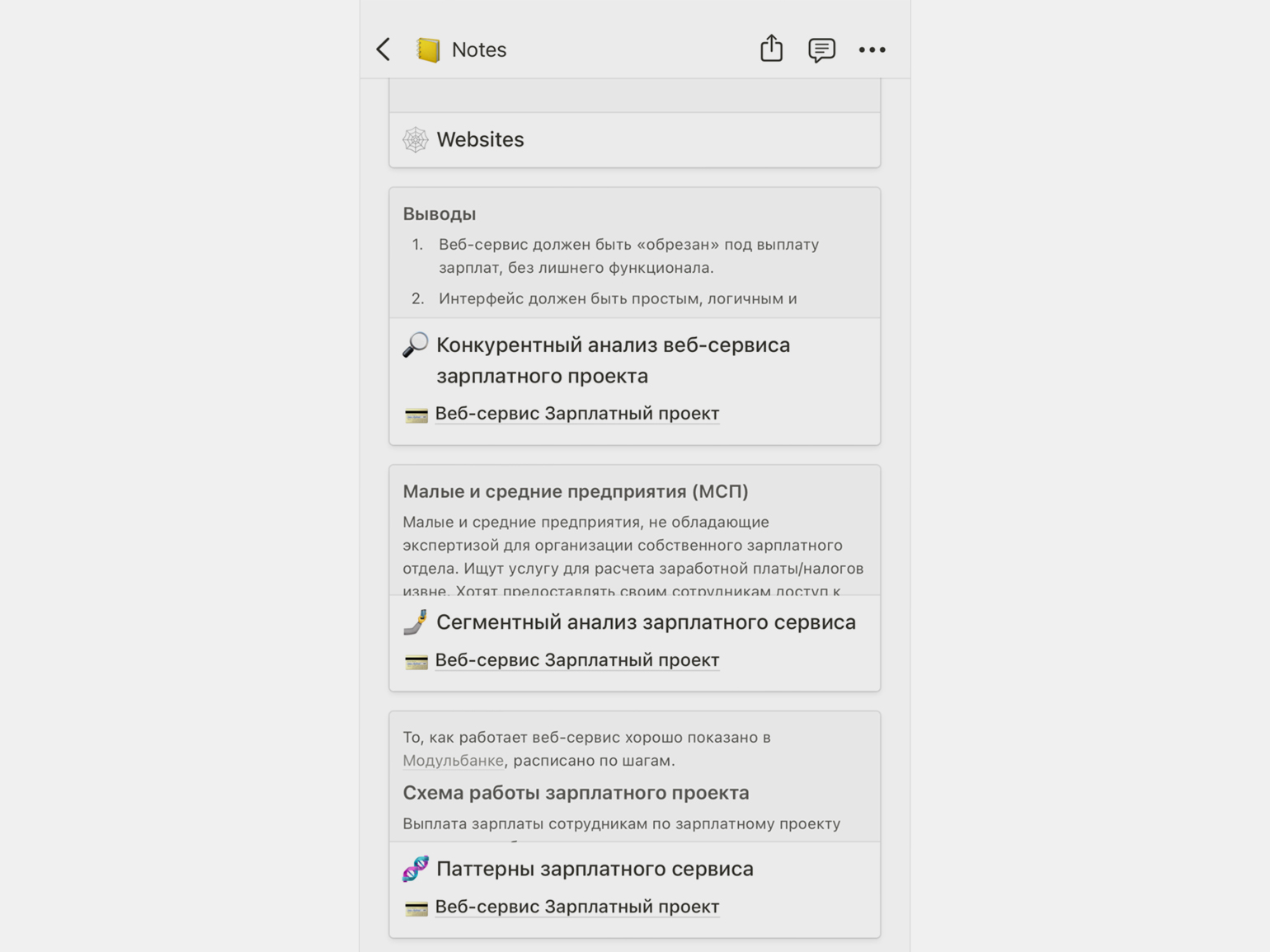
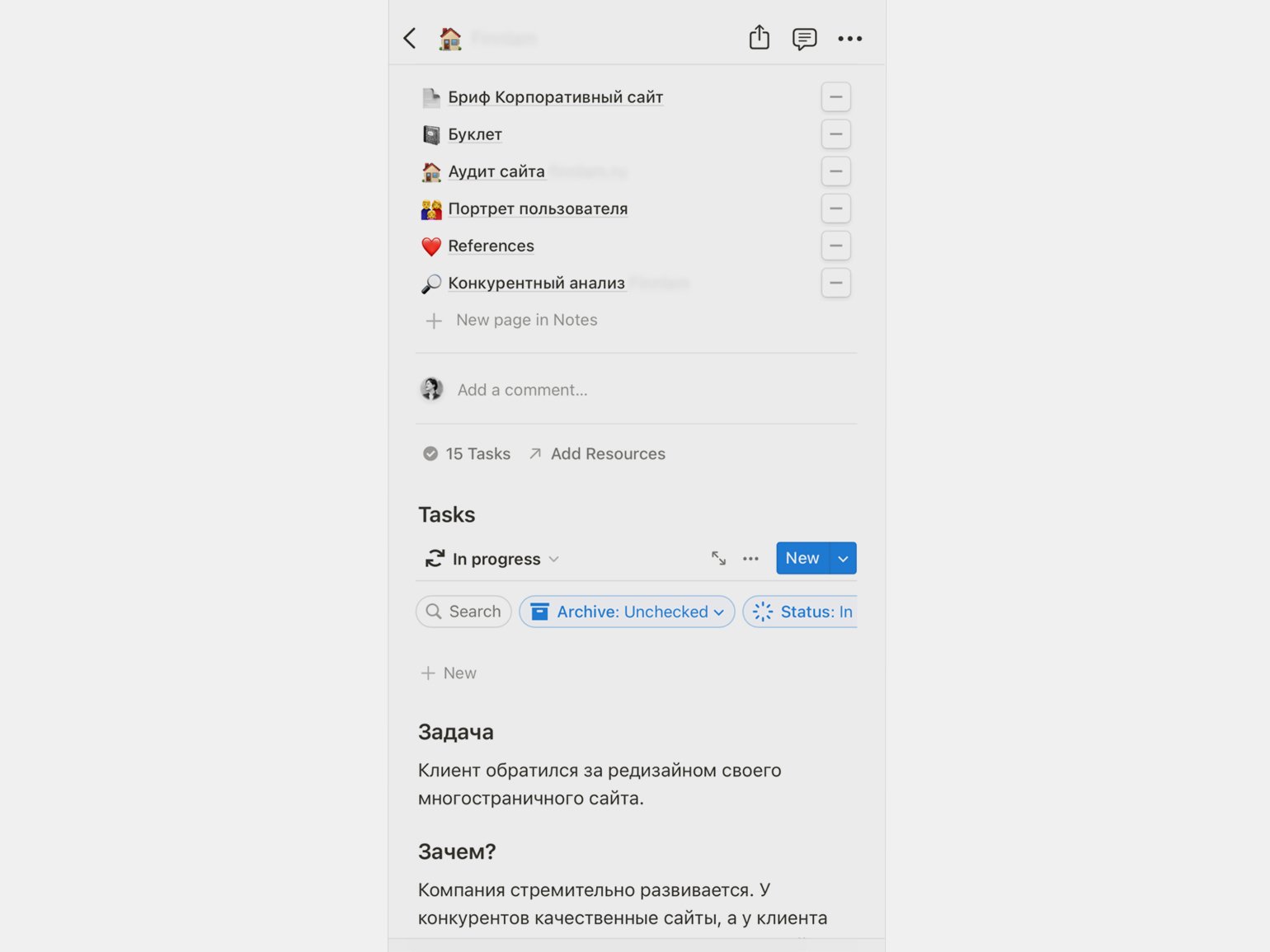
Для ответов на вопросы заведите любой текстовый или графический редактор. Я пользуюсь Notion: результаты любых своих «раскопок» по проекту записываю на отдельные страницы и складирую их на общей странице проекта.
Если нашли ответ, референс или у вас возникла идея — сразу записывайте и прикрепляйте картинку. Когда найдёте ответы на все вопросы, складывайте всё в один файл и пишите общий вывод по задаче. Так вы поймёте проблему, и вам будет гораздо проще перейти к делу.

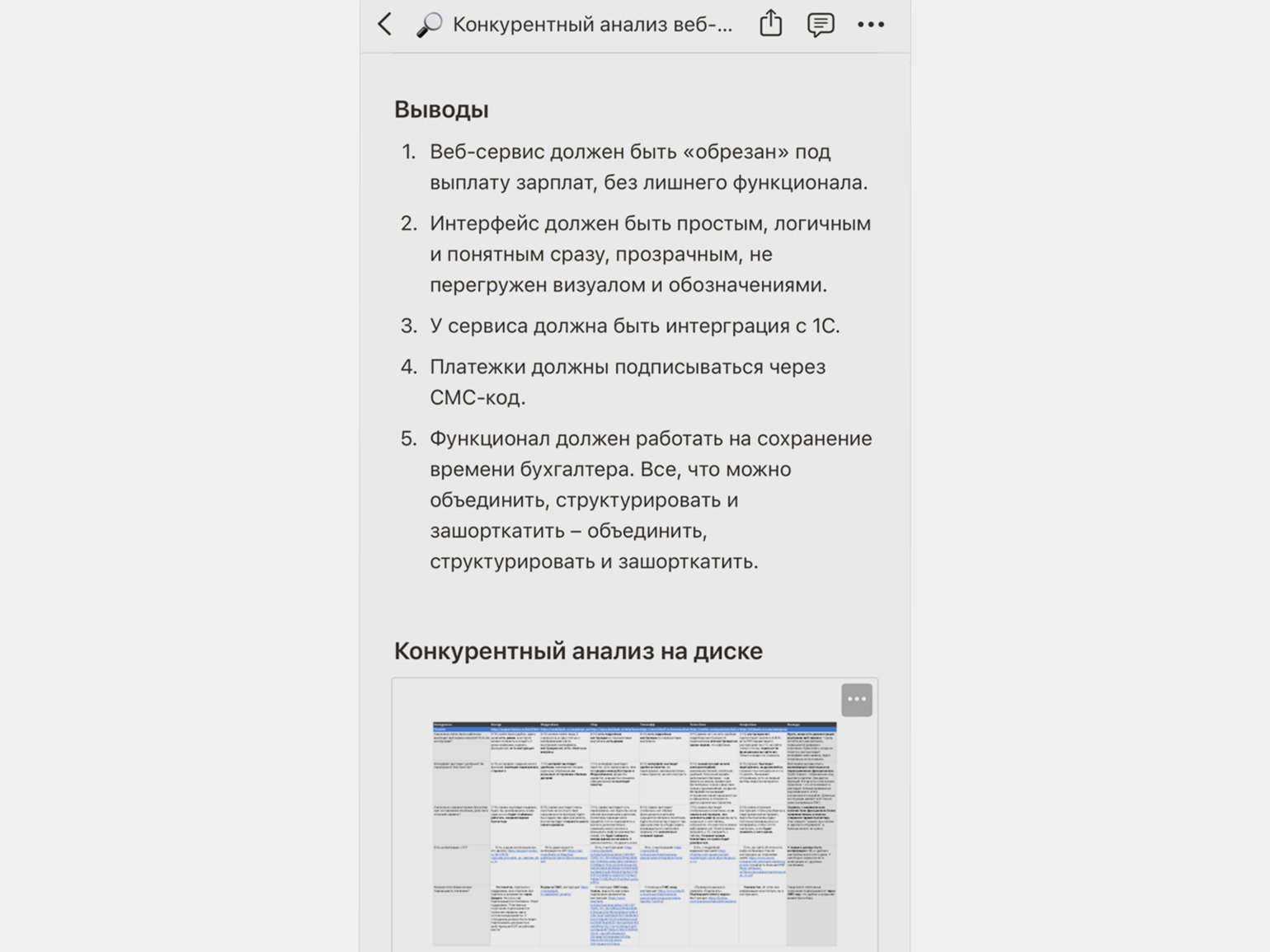
Из конкурентного анализа я выписываю отдельный общий вывод — подвожу итог по всем мелким выводам, которые были в таблице. Это ещё сильнее упрощает задачу.

Скриншот: Дарья Мартовски

Скриншот: Дарья Мартовски

Скриншот: Дарья Мартовски
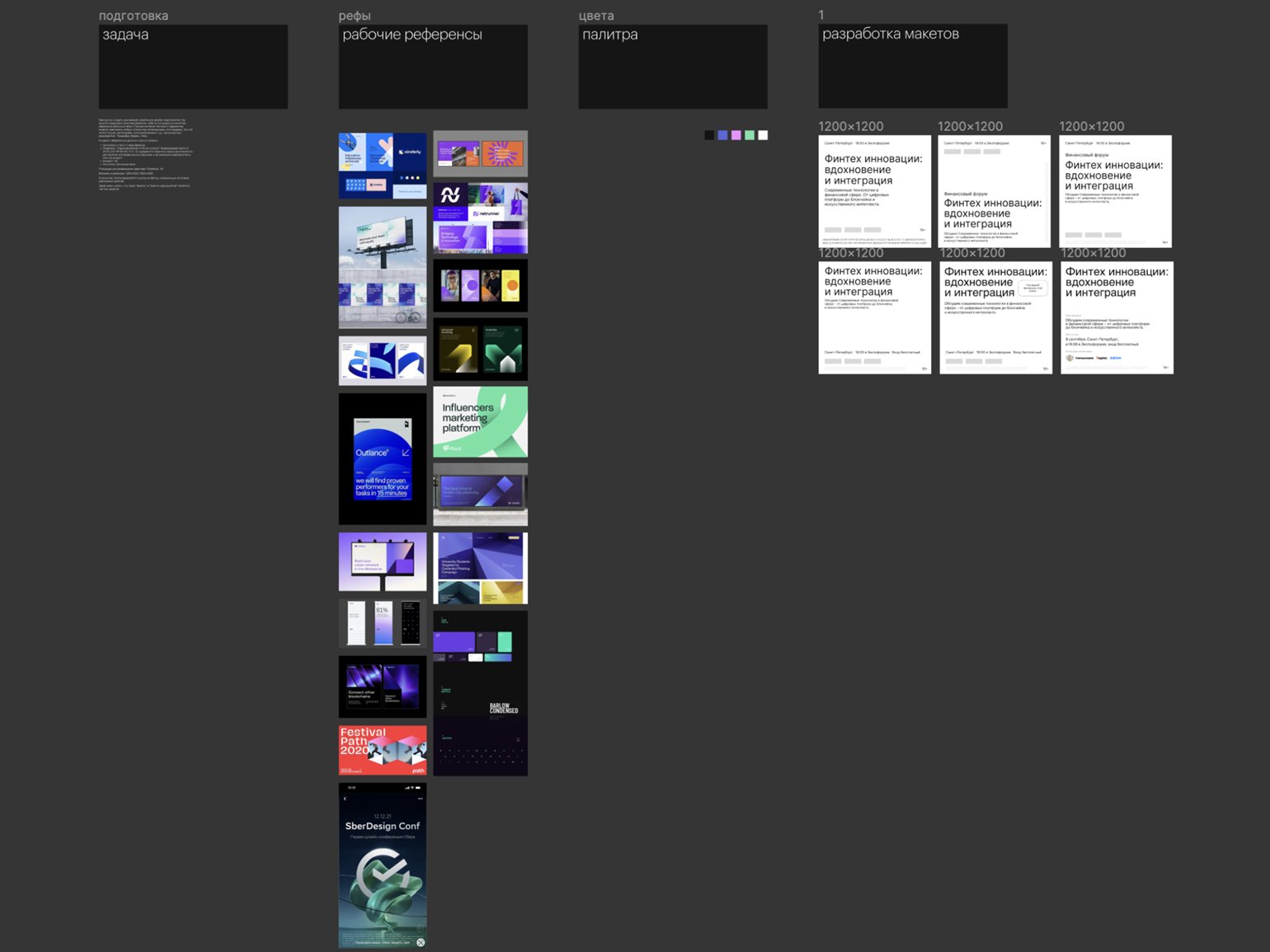
Поиск композиции
После исследования у вас уже должно быть минимальное представление о решении задачи, а значит, самое время брать текст, квадраты, прямоугольники и комбинировать их.
Эту задачу можно сделать ещё проще ― работайте только с текстом и готовыми решениями задачи, которые кто-то уже задизайнил до вас. Но чтобы не использовать плохие решения, каждый такой реф нужно разобрать — почему дизайнер сделал именно так, а не иначе.
Декомпозируйте референсы, выберите наиболее удачные решения, а затем переходите к вашей задаче. Выпишите текст баннера на макет, наметьте логотип и остальные элементы и разместите отобранные референсы рядом с вашей работой. Пригодится, чтобы иногда на них посматривать и брать себе что-то на вооружение для выполнения задачи.

Скриншот: Дарья Мартовски
После создания «базовой версии» макета копируйте её, размещайте рядом и продолжайте проектировать. Пробуйте создать 5–10 вариантов.

Скриншот: Дарья Мартовски
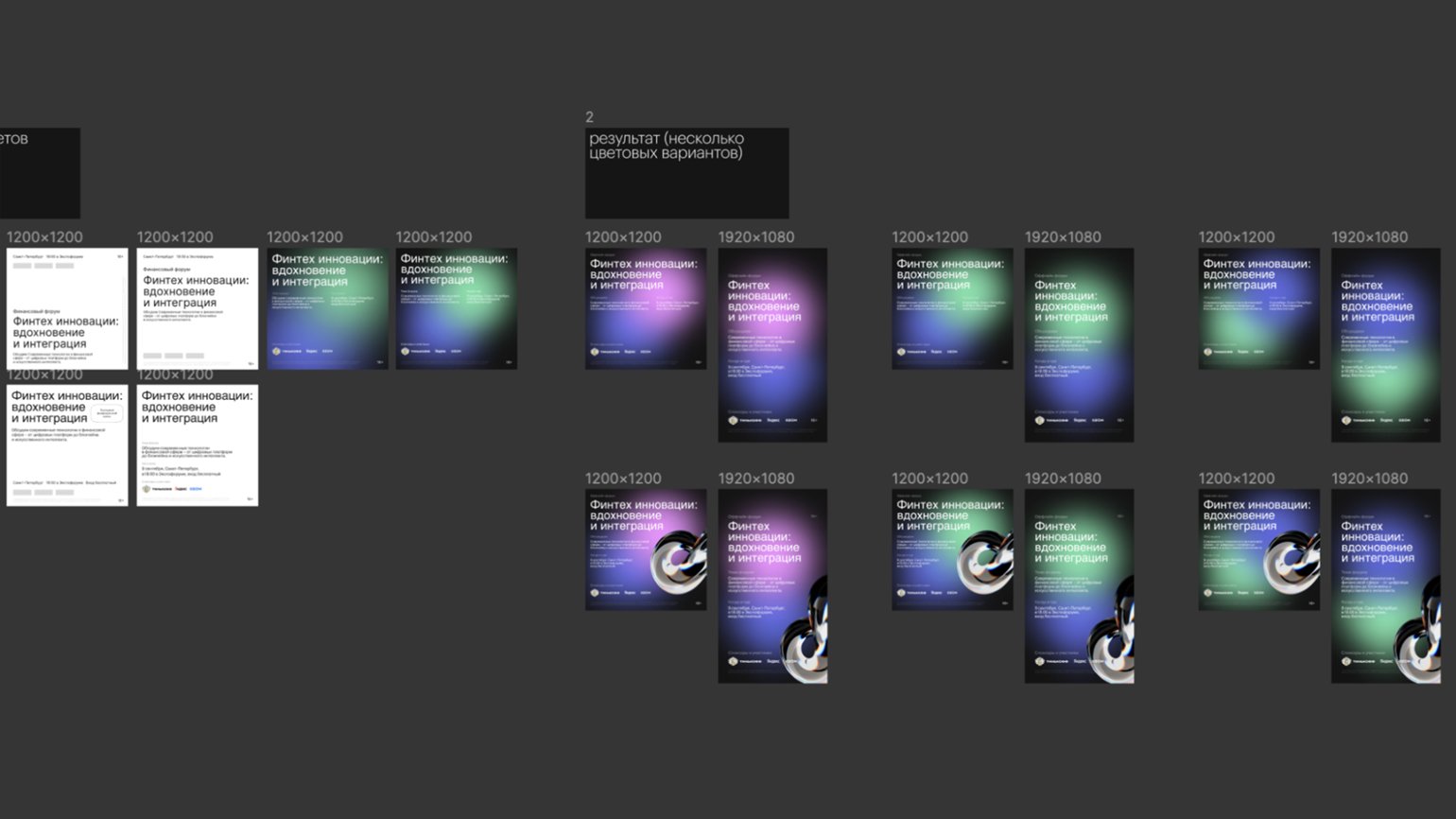
Теперь выберите наиболее удачные варианты композиции, посматривайте на отобранные решения из референсов и детализируйте свой макет: добавьте цвет, иллюстрации, 3D, любые другие дополнительные детали для качественного выполнения задачи.
Если в начале проекта у вас не было ни одного макета, то на этом этапе вы уже выбираете самый хороший из нескольких:

Скриншот: Дарья Мартовски
Используйте старые решения
Если после поиска проблемы вы так и не можете приступить к решению, попробуйте использовать ваши старые наработки из других проектов. Я много раз пользовалась этим способом, и он выручал в самых безвыходных случаев.
Мне поручили сделать карусель для соцсети одной компании, а у меня ступор — не могу придумать композицию, и время поджимает. Тогда я смотрела, что уже задизайнила ранее, брала оттуда всё готовое, немного меняла визуал и вовремя закрывала задачу.

Изображение: Дарья Мартовски
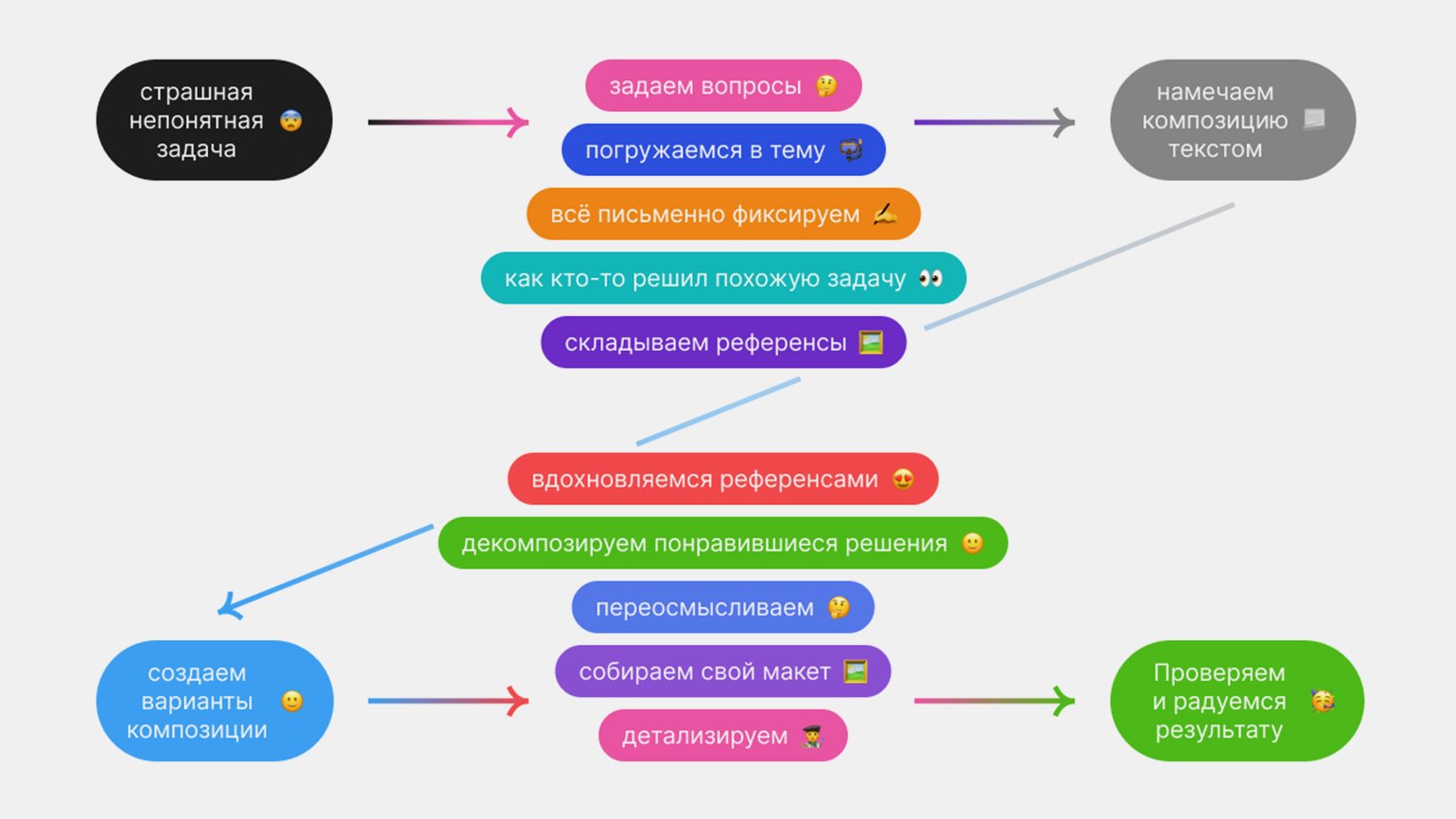
Полезный итог и бонус
Чтобы дизайн не приносил каждый раз боль и отчаяние ― составьте план, разбейте огромный ком непонятности на более мелкие кусочки и работайте над задачей поэтапно. Алгоритм действий простой, смастерила его для вас в виде схемы:

Этот способ дизайнить эффективен, даже когда страха чистого листа нет. Так гораздо проще выйти на правильный путь и быстрее сделать проект.
Когда вы привыкнете использовать алгоритм и будете преодолевать страх каждый день, почитайте материал Лёши Ревы про быструю вёрстку любого макета. Ещё одна личная рекомендация ― книга «Кради как художник» Остина Клеона. После неё вы станете увереннее браться за работу и полюбите работать с референсами.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








