Что такое flat design
Куда исчезли реалистичные иконки и кнопки на сайтах? Оказывается, всему виной мода на flat design.


Flat design: почему дизайн стал плоским
Flat design или плоский дизайн — это тенденция в дизайне, когда объекты изображаются без передачи объёма. Направление обрело популярность
в 2012–2014 годах и остаётся актуальным по сей день. В его основе — чистые, лаконичные, схематичные изображения без лишней детализации.

Почему появился flat design
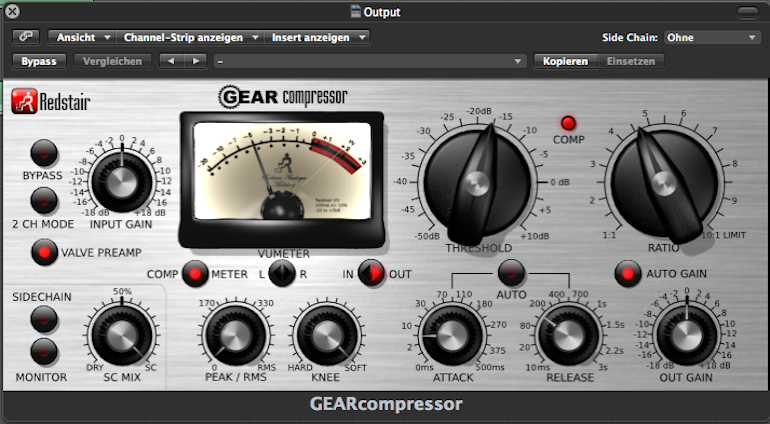
Плоский дизайн — противоположность скевоморфизму. Плоским иконкам и кнопкам предшествовали изображения, показывающие объекты реалистично: с демонстрацией деталей, светотени и бликов.

На заре компьютерной эры дизайнеры стремились поразить людей красотой и техническими возможностями создания реалистичной графики, привлечь этим новых пользователей. Сейчас красивыми картинками уже никого не удивить, а цифровые сервисы мы используем для покупок, общения, поиска информации — удобство, простота и минимализм в дизайне стали важнее эстетики.

Принципы плоского дизайна
В отличие от скевоморфного дизайна, плоская графика имеет несколько особенностей:
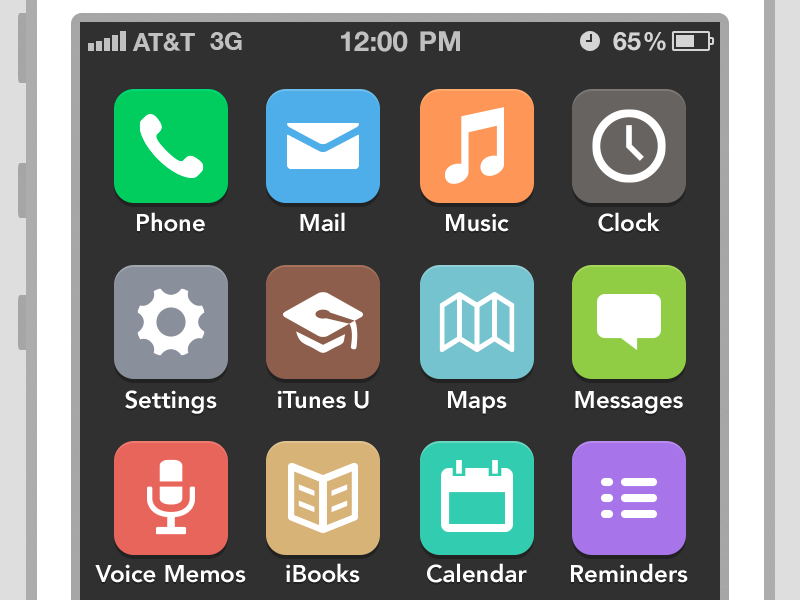
- Нет лишних эффектов. Все изображения двухмерные и находятся в одной плоскости. Такая графика не предполагает использования текстур, бликов и демонстрации объёма. Даже падающие тени в ней отсутствуют, в отличие от material design.
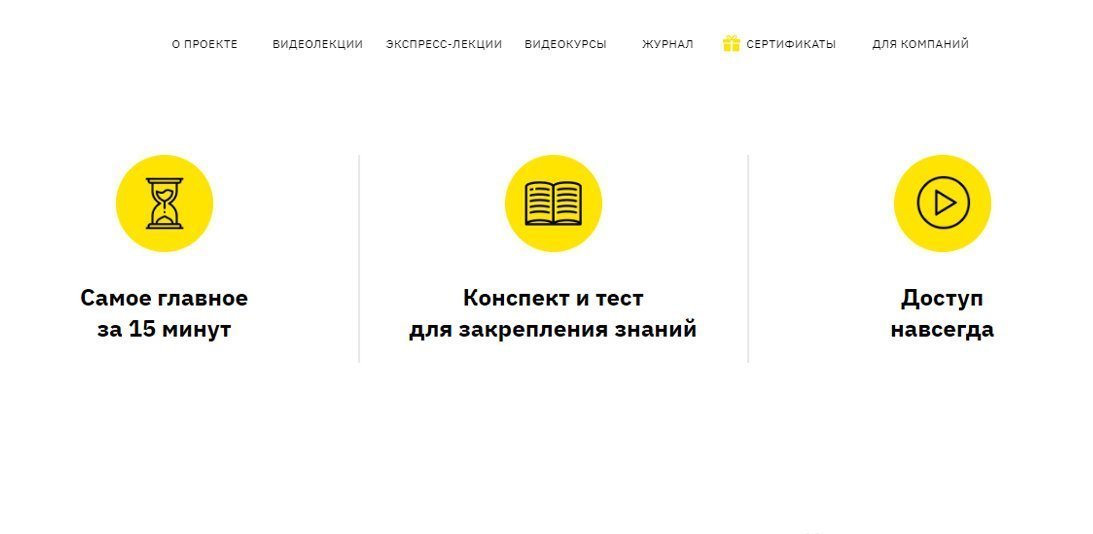
- Простые и узнаваемые очертания предметов. Flat design не претендует на реалистичность — в его основе схематичные изображения. Чтобы они были понятны пользователю, их стараются максимально упростить: убрать всё лишнее и оставить только характерную форму, по которой объект можно идентифицировать.
- Насыщенные цветовые контрасты. Если нет текстур и теней, цвет становится единственным средством, позволяющим визуально отделить один объект от другого. Поэтому flat design невозможен без контрастов.

- Акцент на типографике. Когда изображения плоские и лаконичные, текст выходит на первый план. Поэтому дизайнеры уделяют большое внимание выбору шрифтов, кегля и интервалов между надписями.
- Ориентация на опытных пользователей. Мы знаем, что значит кнопка Play, бургерное меню или значок «Домой», потому что эти простые иконки встречаются нам постоянно на разных ресурсах. Для пользователя, который впервые сел за ПК, такие упрощённые изображения будут не очень понятными.
- Удобство для гаджетов. Объёмные изображения отлично смотрелись на мониторах ПК, но на маленьких экранах смартфонов скевоморфизм работает гораздо хуже: многочисленные детали при уменьшении становятся с трудом различимы. Плоский дизайн одинаково хорошо читается и в крупном, и в мелком масштабе.
- Быстрая загрузка страниц. Плоские векторные объекты весят мало, это ускоряет работу сайтов и приложений.
Области применения
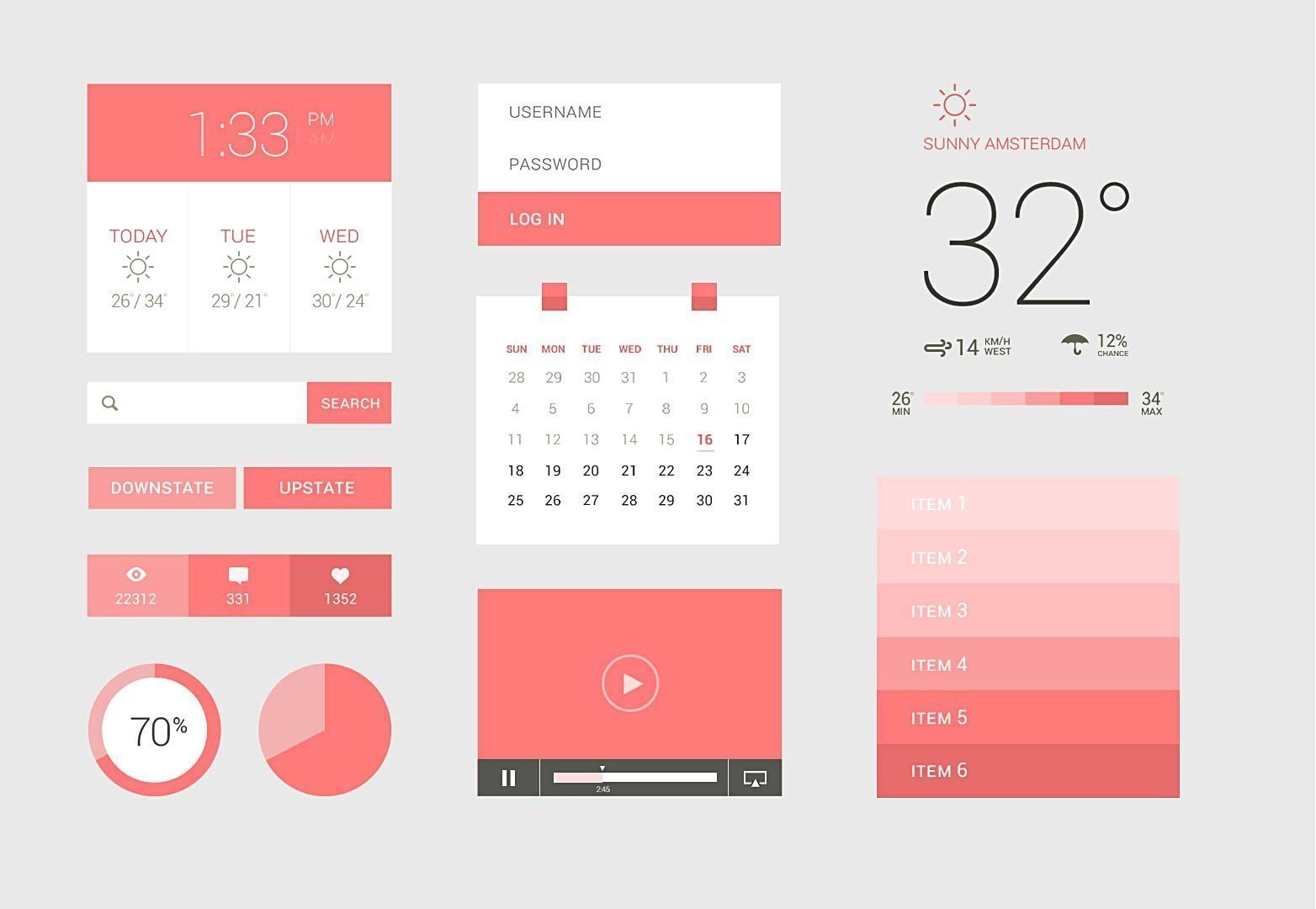
Чаще всего термин flat design используют в контексте дизайна интерфейсов. Именно развитие цифровых технологий создало предпосылки для появления тренда на плоскую графику. Пользователям гаджетов потребовались простые и понятные интерфейсы, которые быстро загружаются и легко адаптируются под разные экраны.

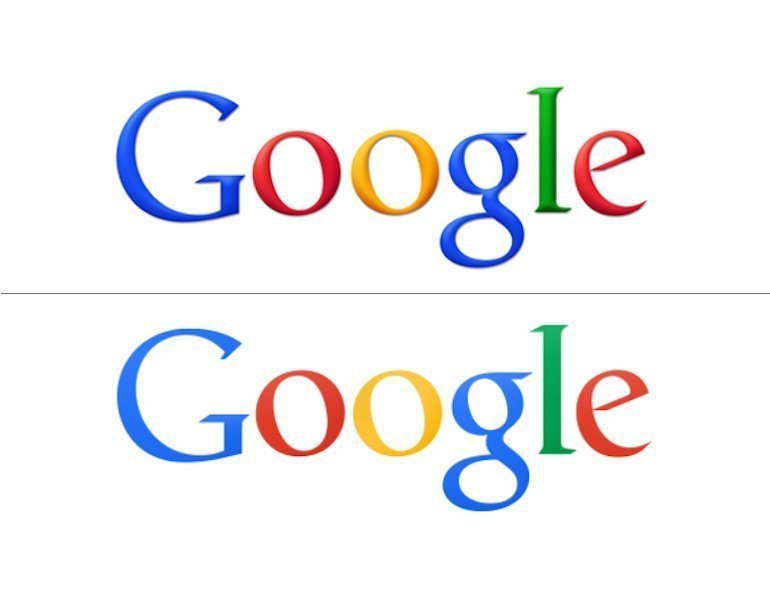
Однако с ростом популярности плоских интерфейсов этот тренд перешёл и в дизайн логотипов. Объёмные фирменные знаки сейчас используют гораздо реже, и многие из них кажутся старомодными — большинство крупных компаний перешли на плоский дизайн. Вспомним хотя бы редизайн Google в 2013 году.

Сейчас трудно вспомнить логотип известной компании, который оставался бы скевоморфным. Мы всё больше взаимодействуем с брендами через сайты и приложения, где логотипы становятся частью интерфейса. Они тоже должны быстро загружаться и хорошо смотреться в любом масштабе, поэтому flat design более актуален.
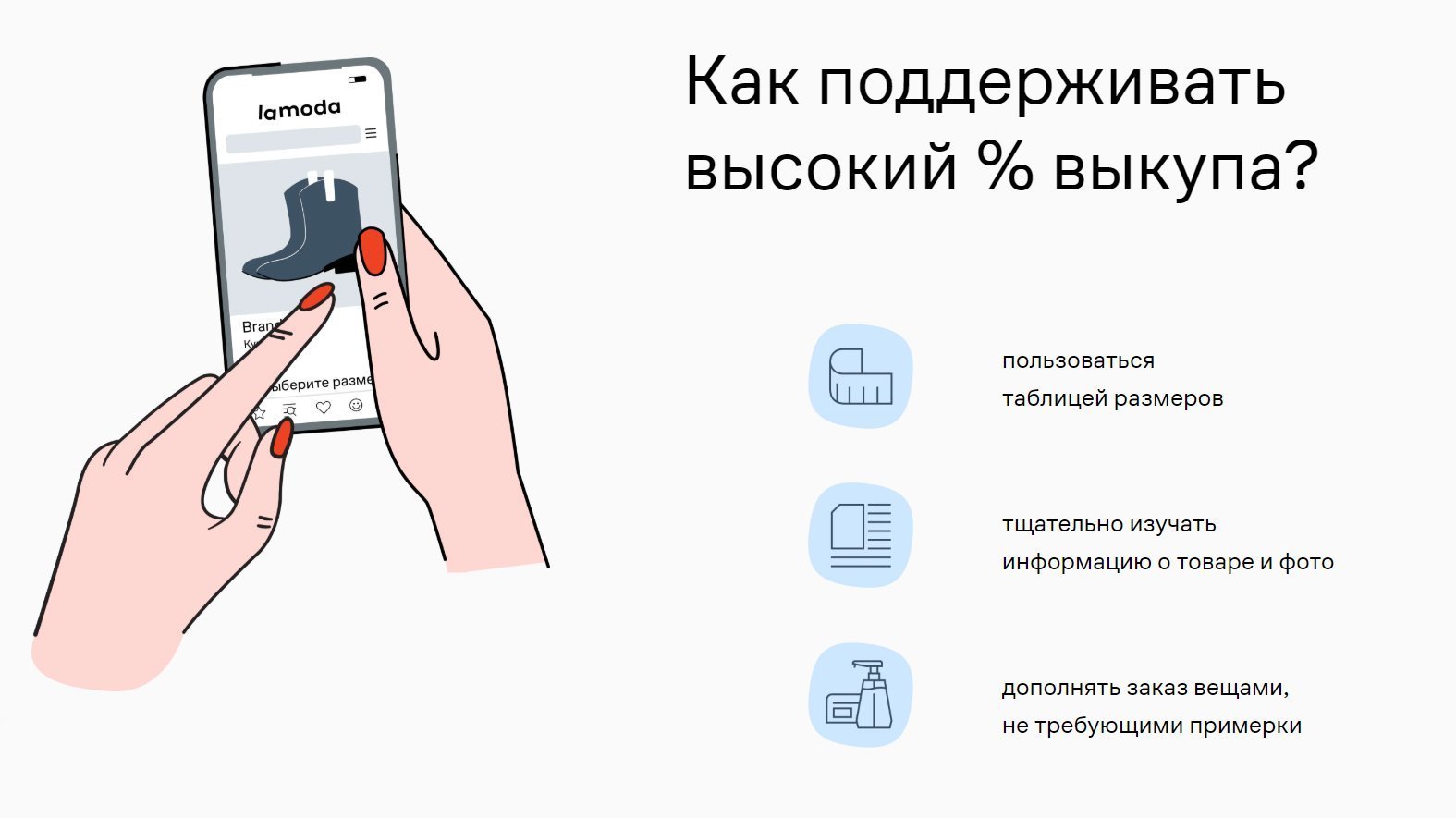
Термин flat также используется и для иллюстрации. Двухмерные картинки часто размещают на сайтах, чтобы оживить простой функциональный дизайн. Преимущества у них всё те же: быстрая загрузка и хорошая узнаваемость. А ещё 2D-графика сравнительно недорогая в отрисовке: такие иллюстрации для компаний выгоднее, чем профессиональная фотосъёмка или 3D-визуализация.

Тренд на flat design появился для улучшения юзабилити пользовательских интерфейсов. Но современный человек всё больше времени проводит с гаджетами. Поэтому логотипы и иллюстрации стали частью цифровой среды, и зачастую они тоже плоские. В современном веб-дизайне не так важны украшения, как скорость взаимодействия и удобство интерфейса.
Теперь дизайнеры интерфейсов занимаются не отрисовкой красивых картинок, а изучением поведения людей на сайтах, чтобы создавать удобные сервисы. Хотите заниматься улучшением пользовательского опыта? Записывайтесь на курс UX-дизайна.









