Что такое Figma Overlays и как его использовать при создании интерфейса
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.


Что такое оверлей
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
- Navigate — при взаимодействии с элементом пользователь переходит на другой экран. Например, вы нажали на Каталог — открылась страница каталога.
- Swap — заменяет один элемент другим. Например, вы кликаете на иконку помощи внизу экрана — выпадает контекстное меню. В нем вы выбираете Чат, и контекстное меню заменяется на окно чата, которое будет находиться на том же месте, что и контекстное меню.
- Overlay — выводит новый элемент поверх всех остальных элементов интерфейса. Например, вы кликаете на кнопку, и появляется диалоговое окно с выбором действий.
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.

Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
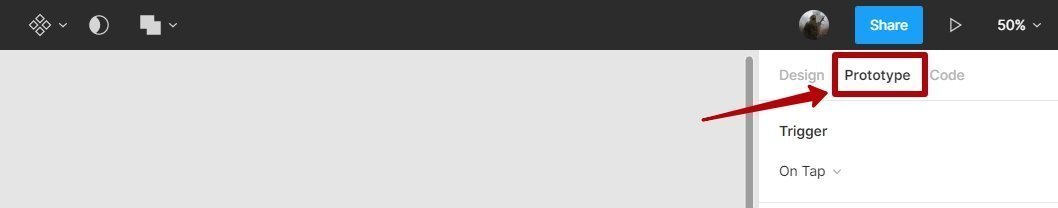
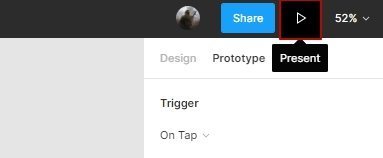
Чтобы активировать оверлей, нужно перейти в режим прототипа.

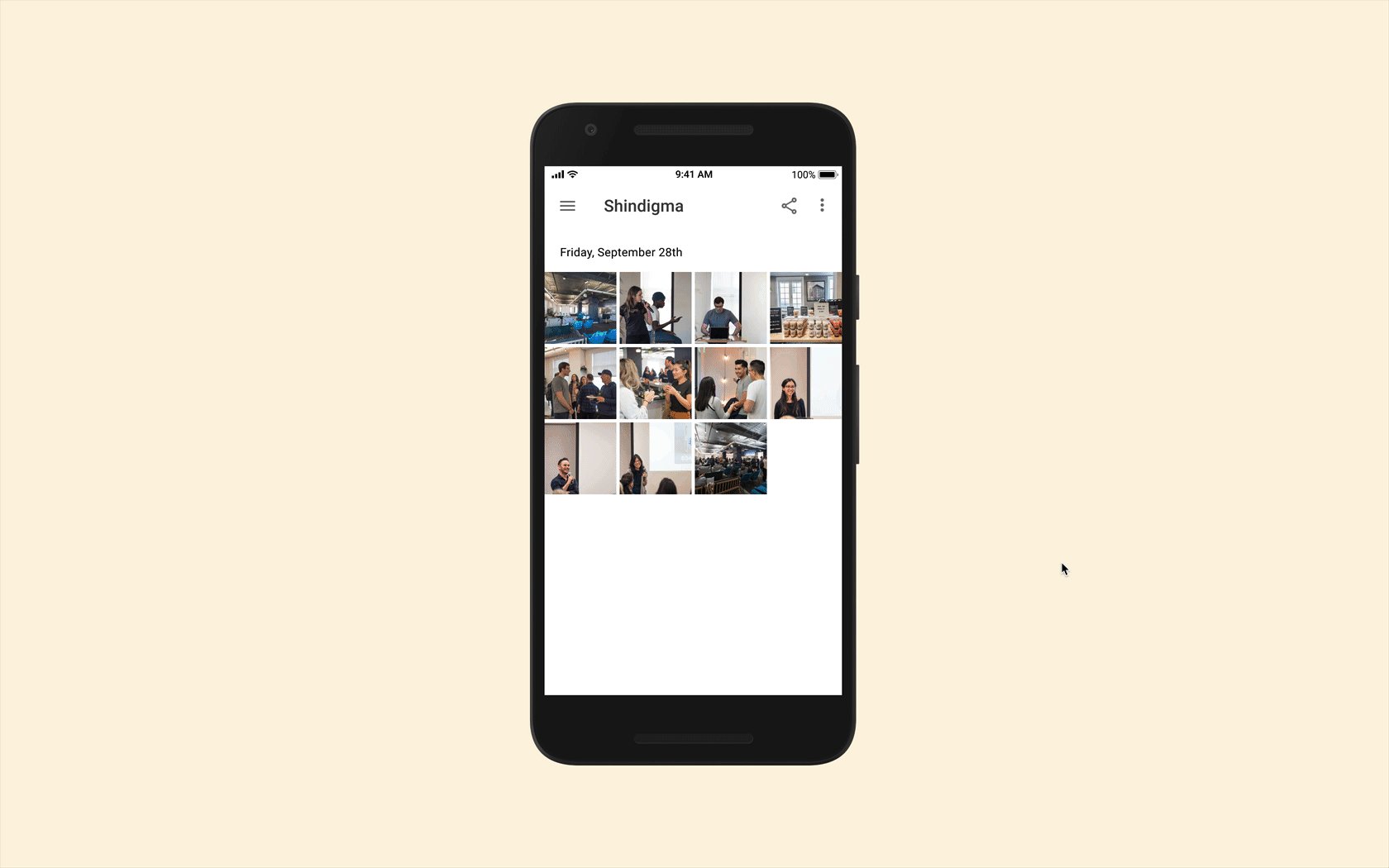
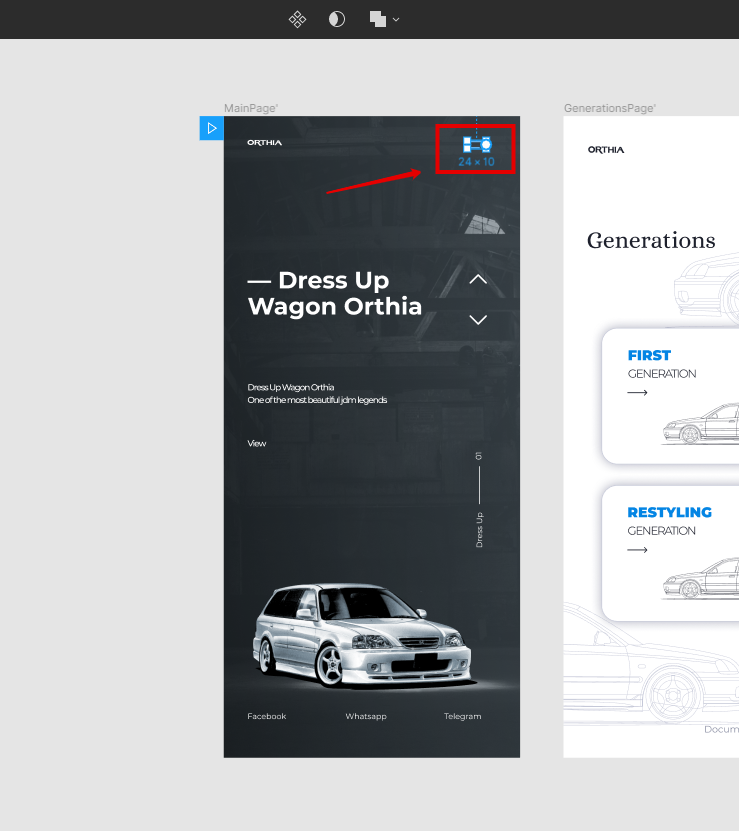
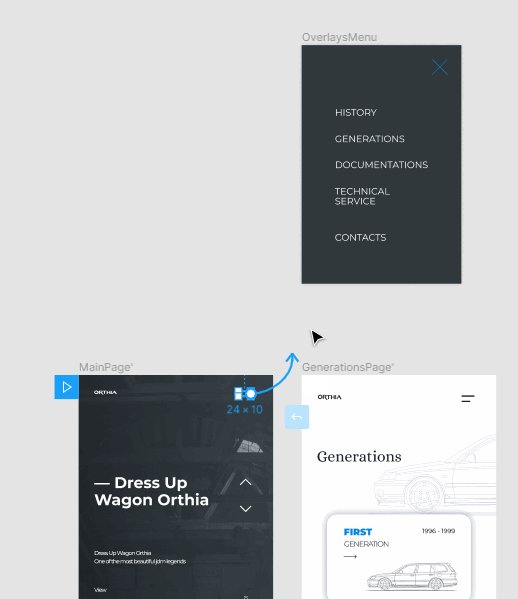
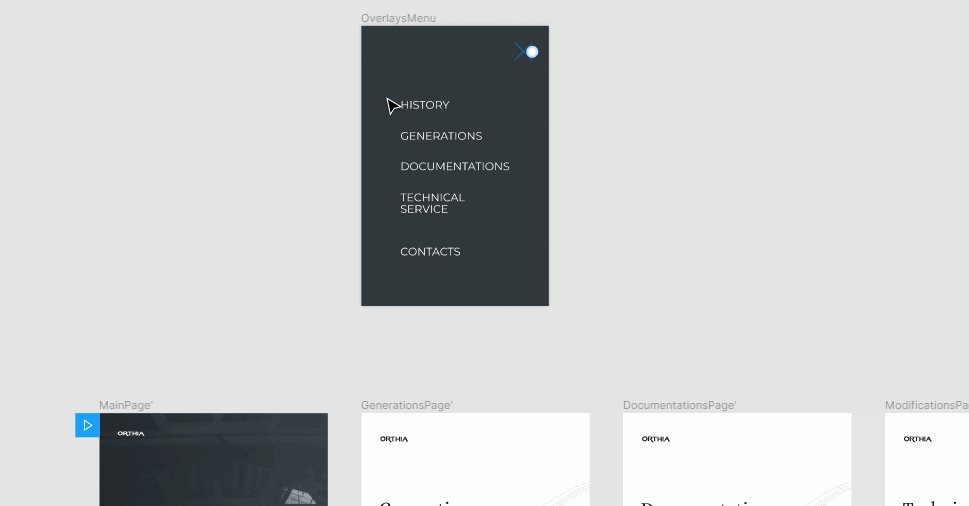
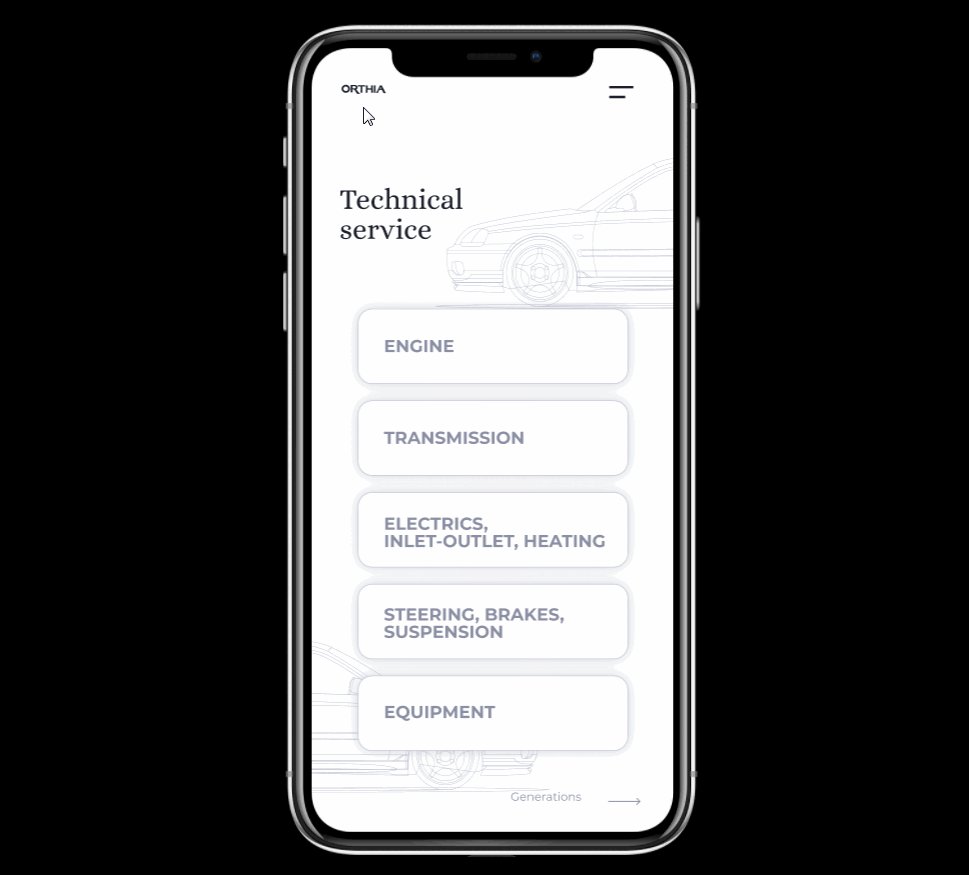
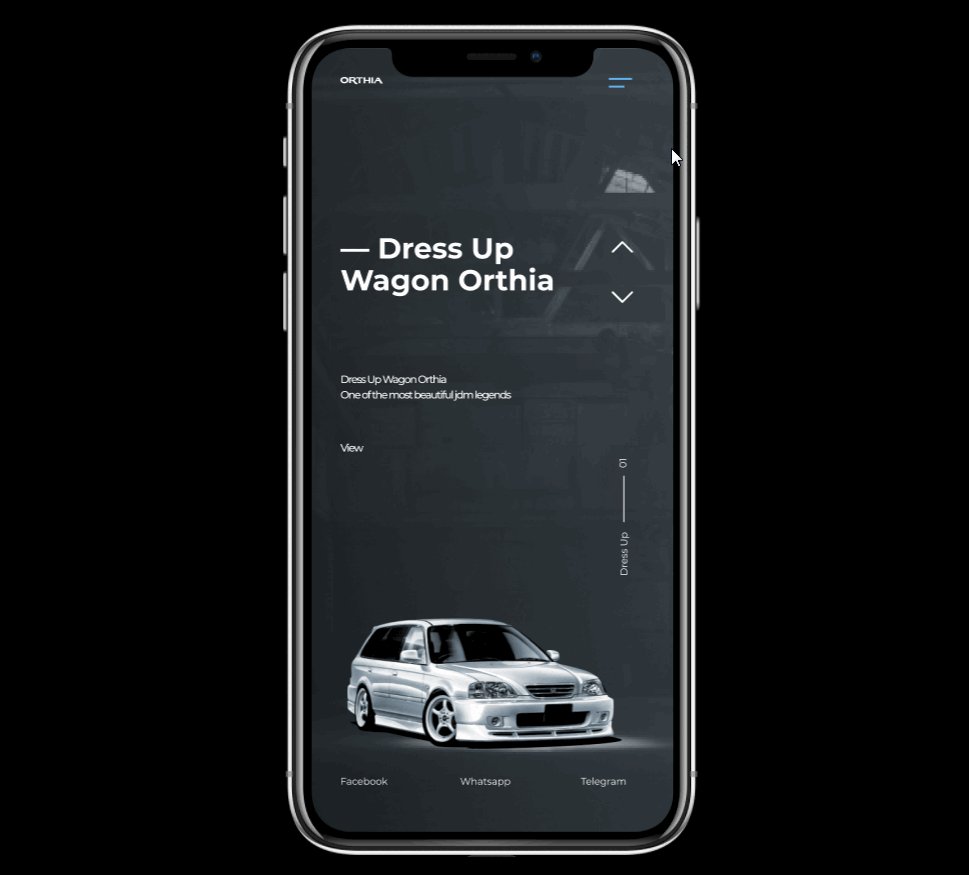
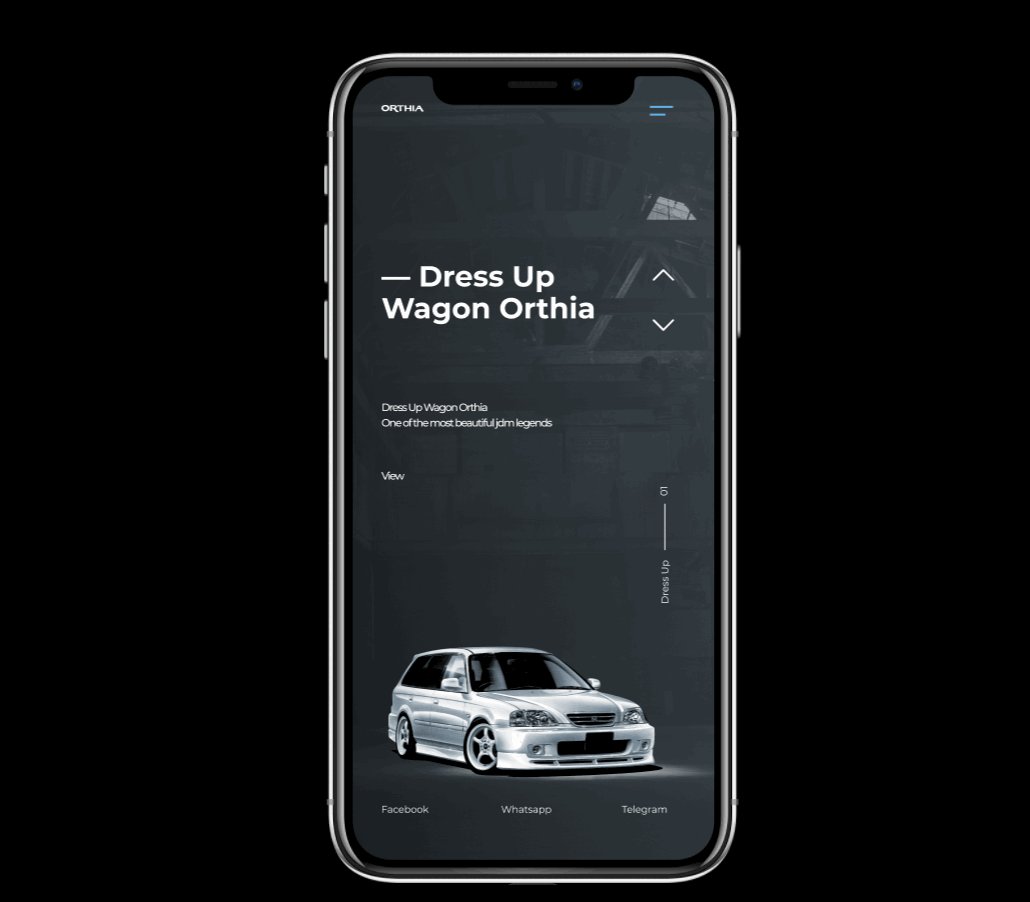
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.

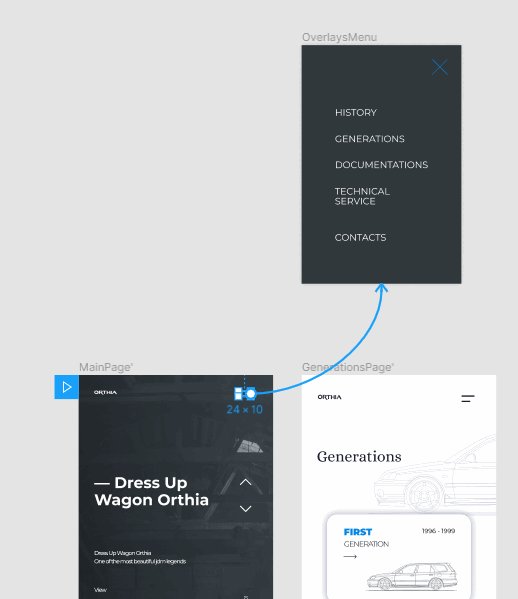
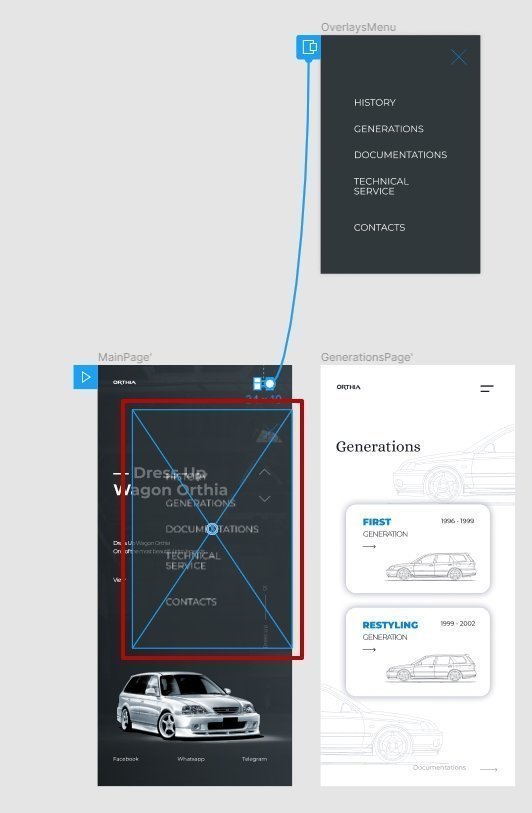
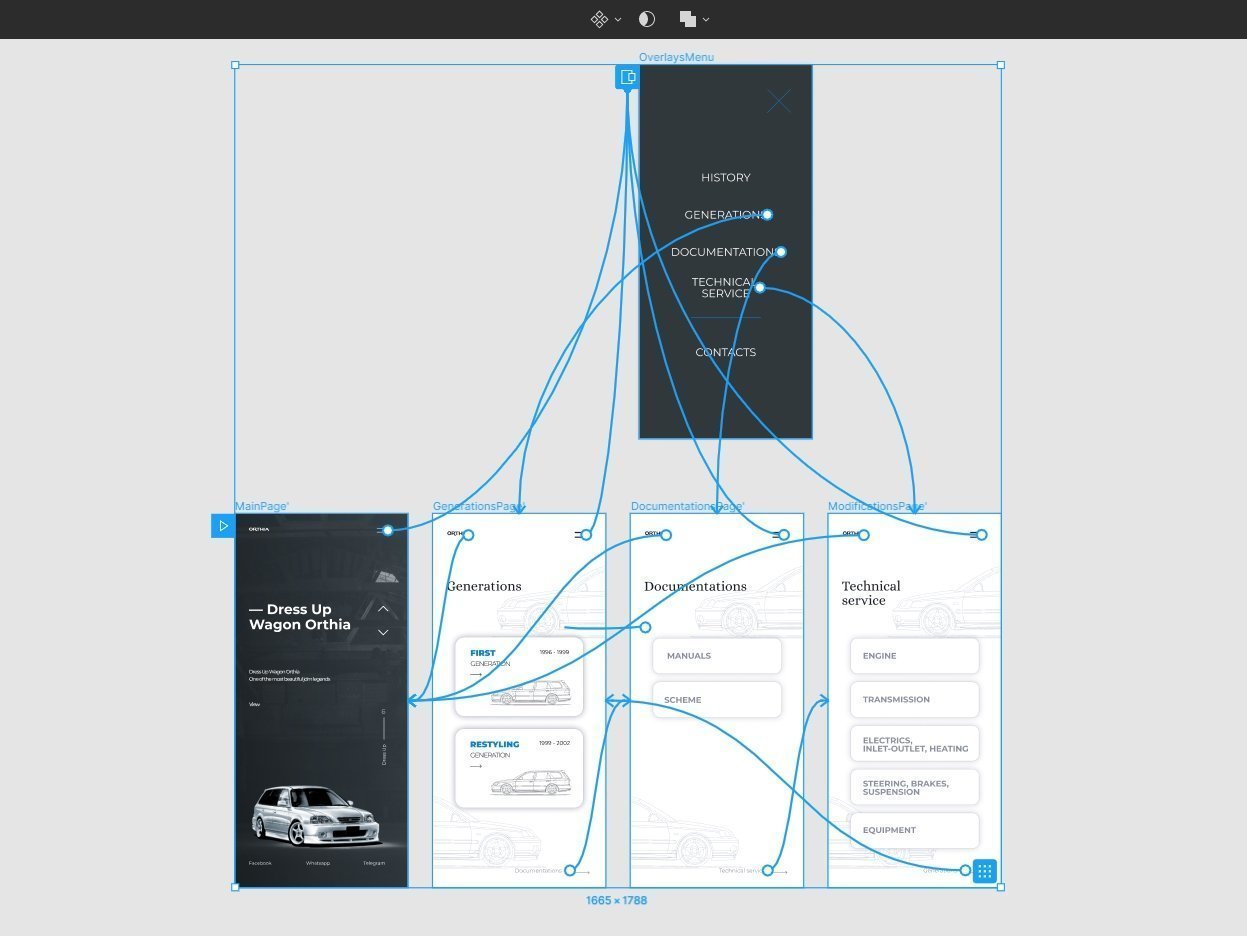
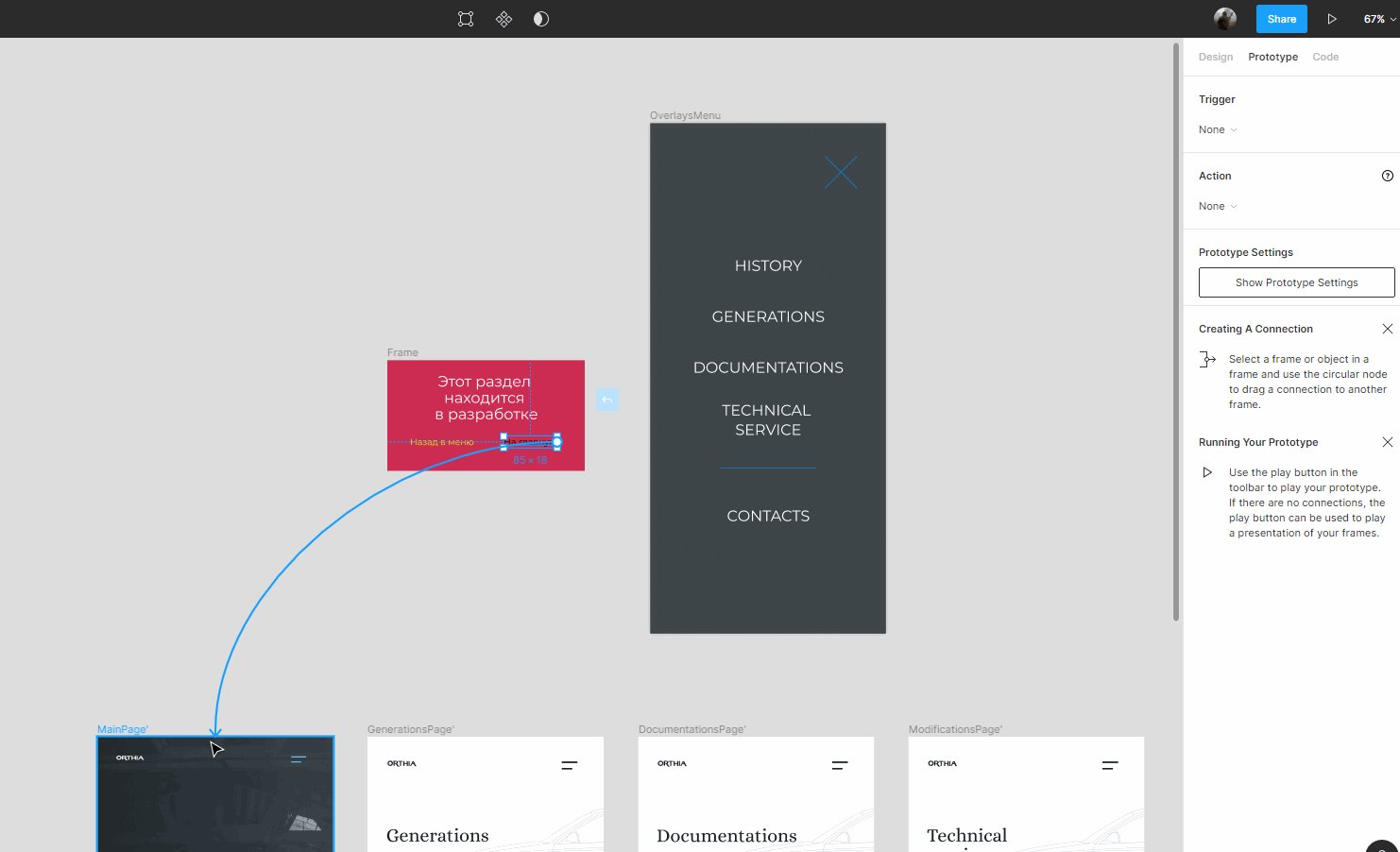
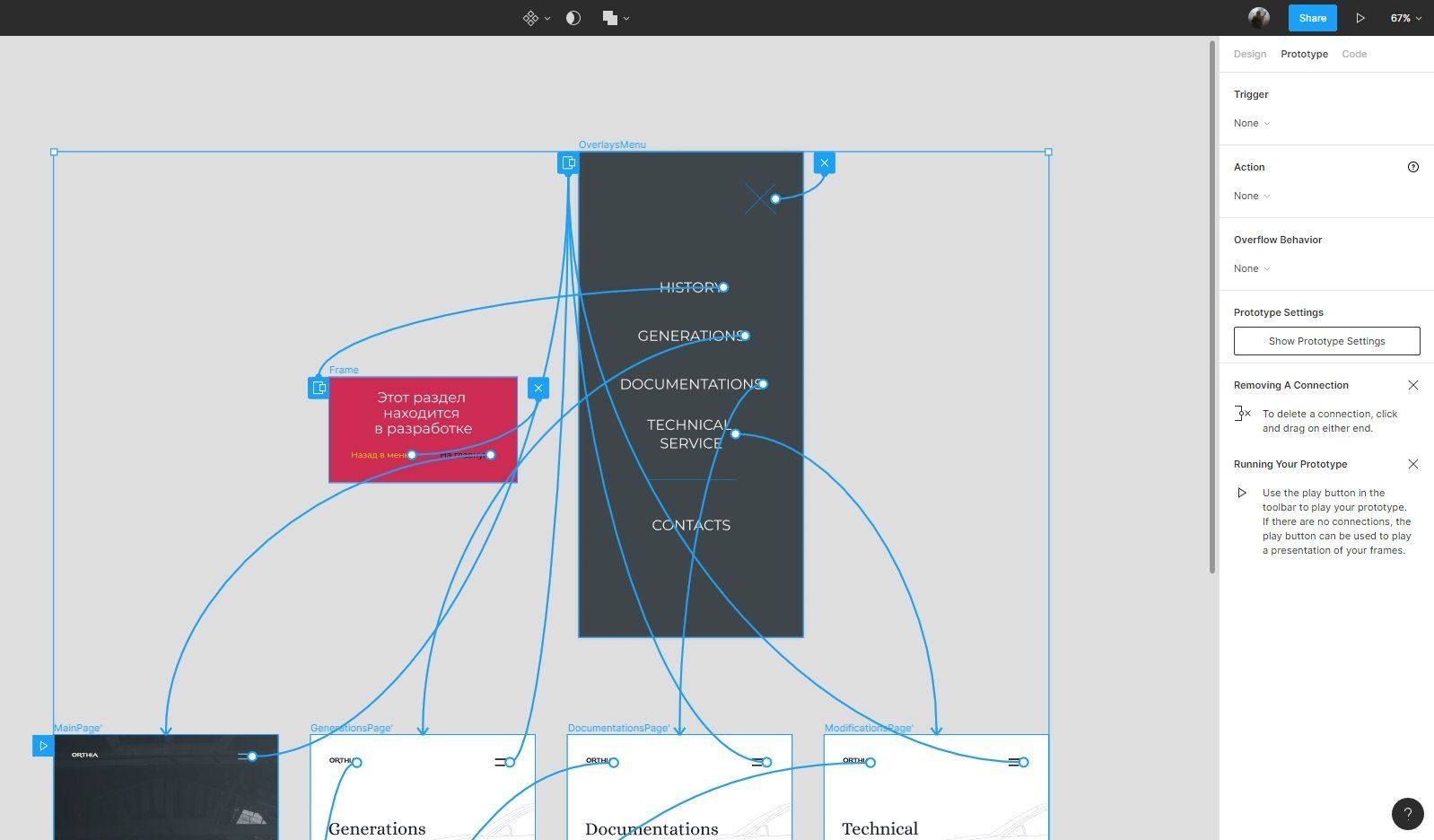
Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).

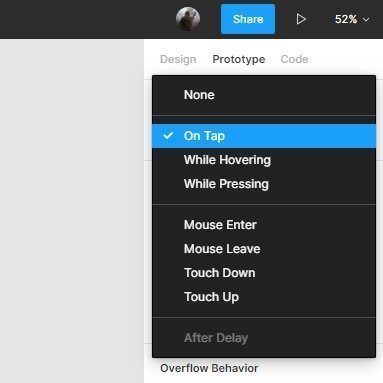
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.


Посмотрите, что получилось: нажмите в правом верхнем углу иконку Present.


Меню открылось, но не так, как было нужно: интерфейс появился на новой странице. Так произошло, потому что по умолчанию включен параметр Navigate, то есть клик по иконке меню запустил переход между экранами.
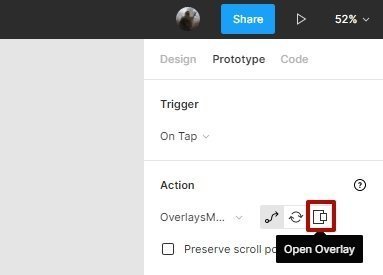
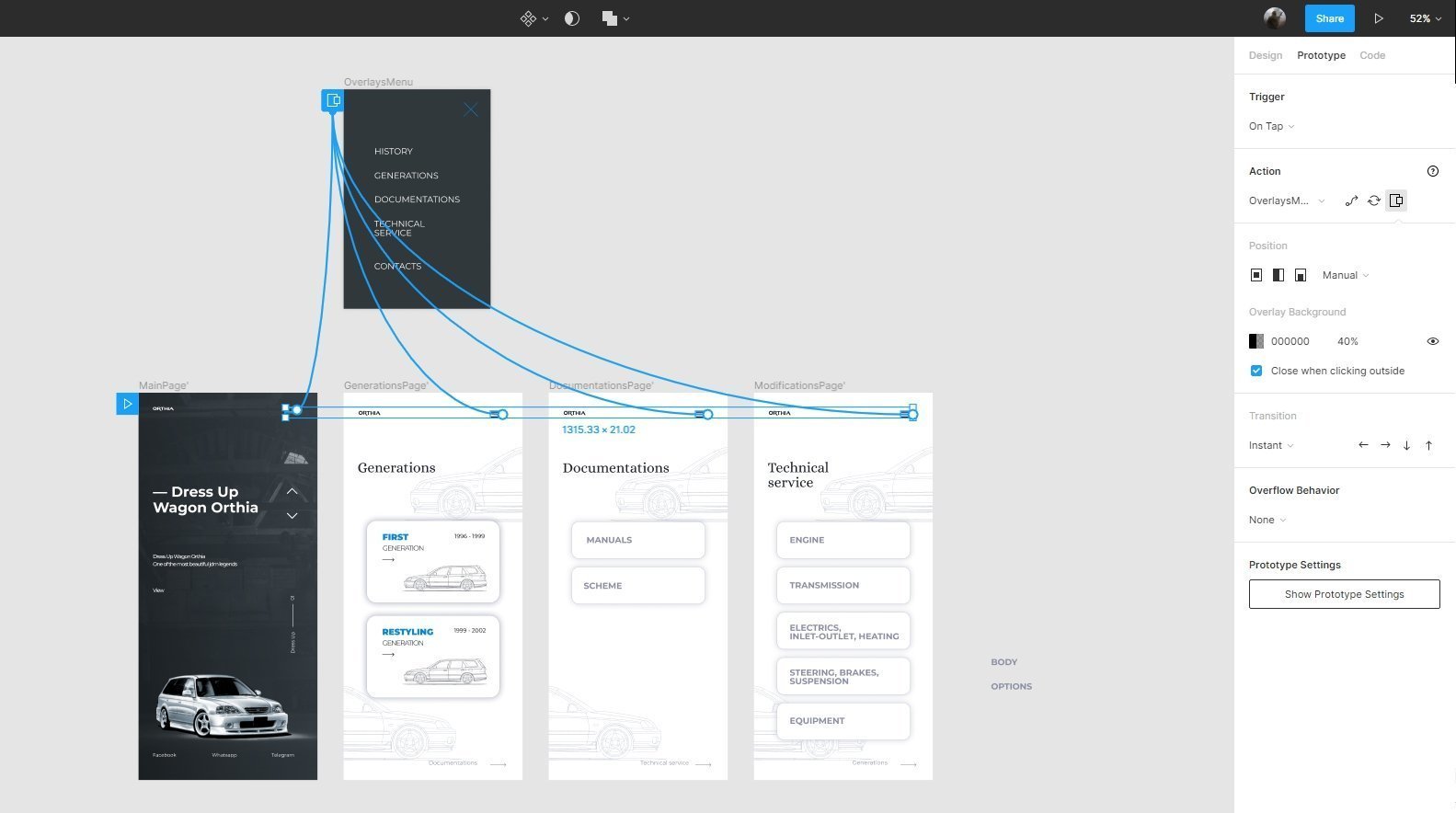
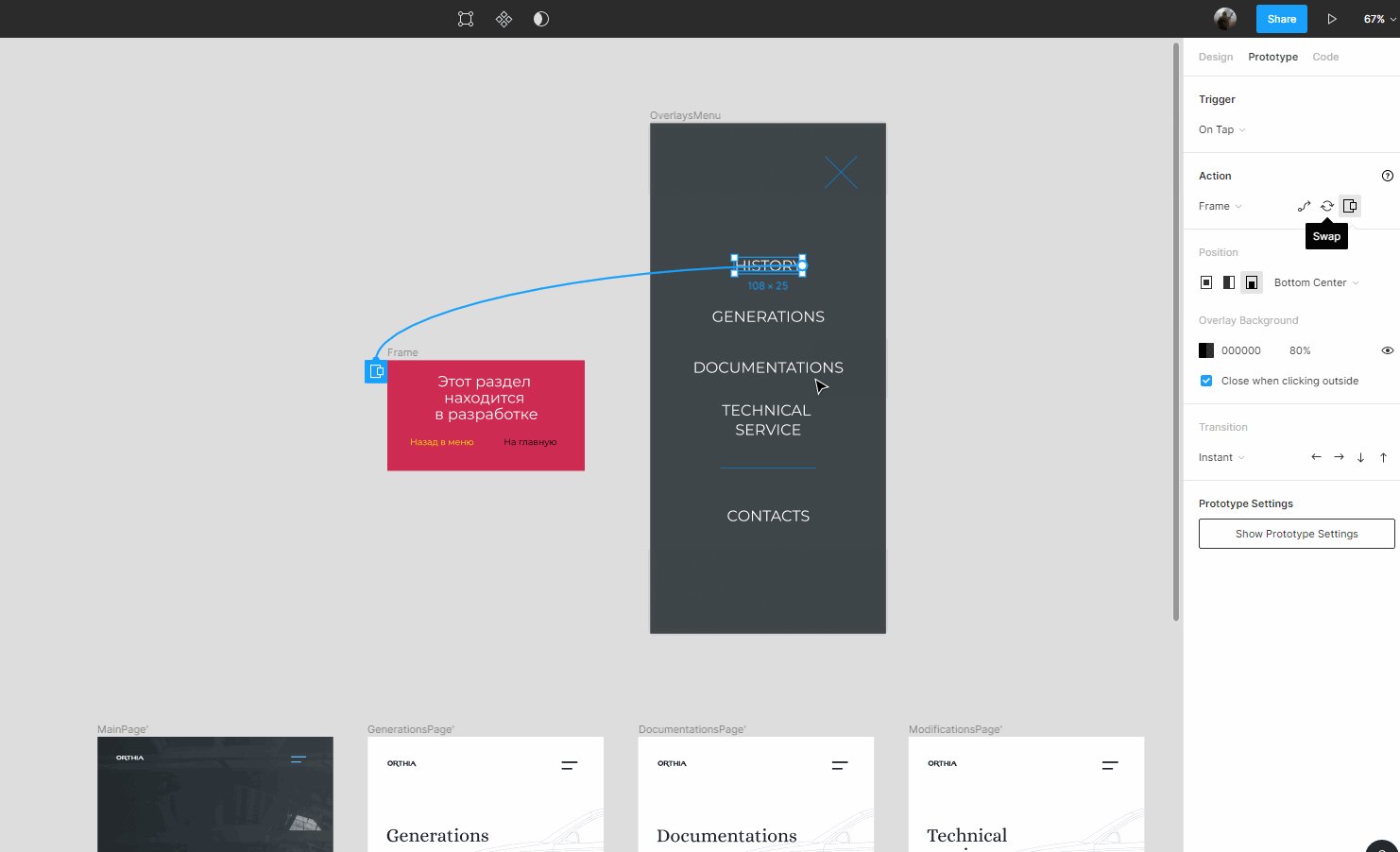
Давайте поменяем его на Overlay. Выделите бургер-меню и в разделе Action включите параметр Open Overlay.

Но это не все настройки, нужно задать Position и Overlay Background.
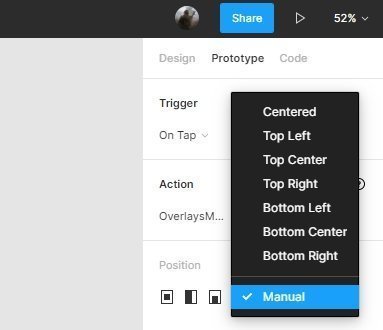
Position
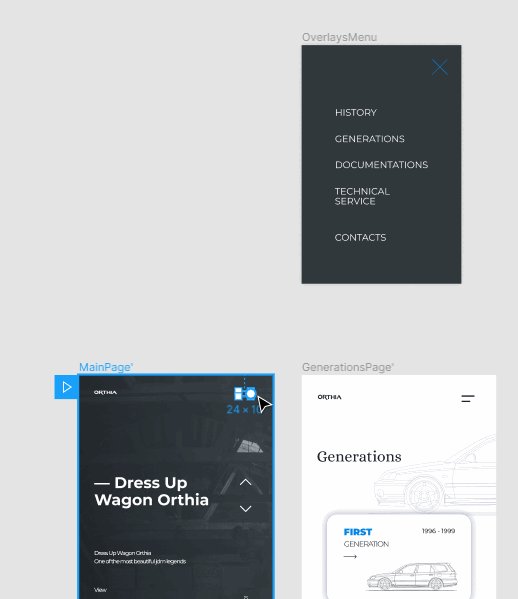
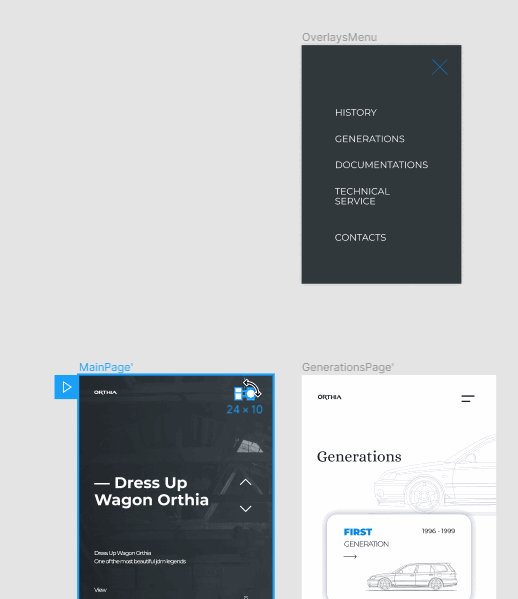
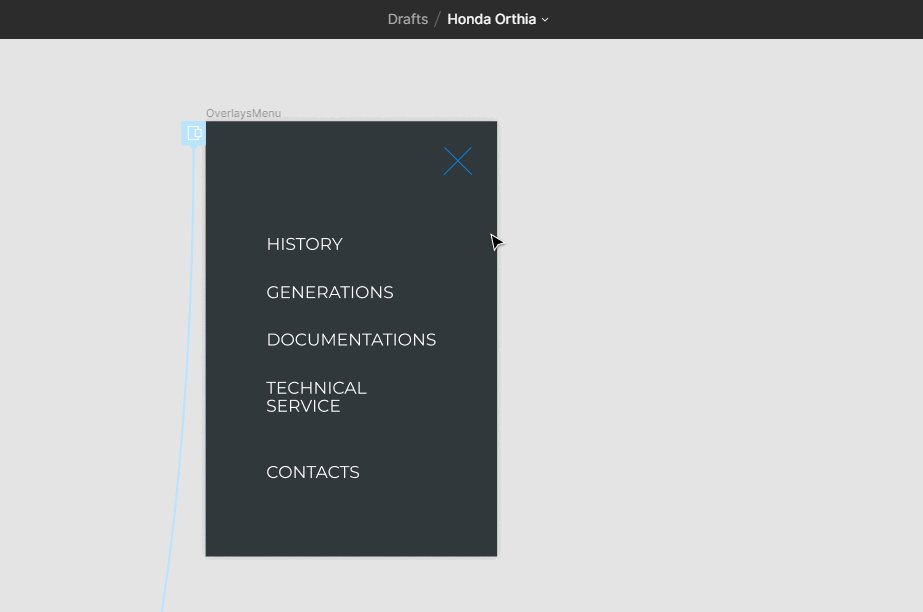
В Figma есть готовые варианты расположения оверлеев, но вы можете задать позицию вручную. Для этого выберите Manual и переместите элемент (в нашем случае это бургер-меню) в нужное вам место.

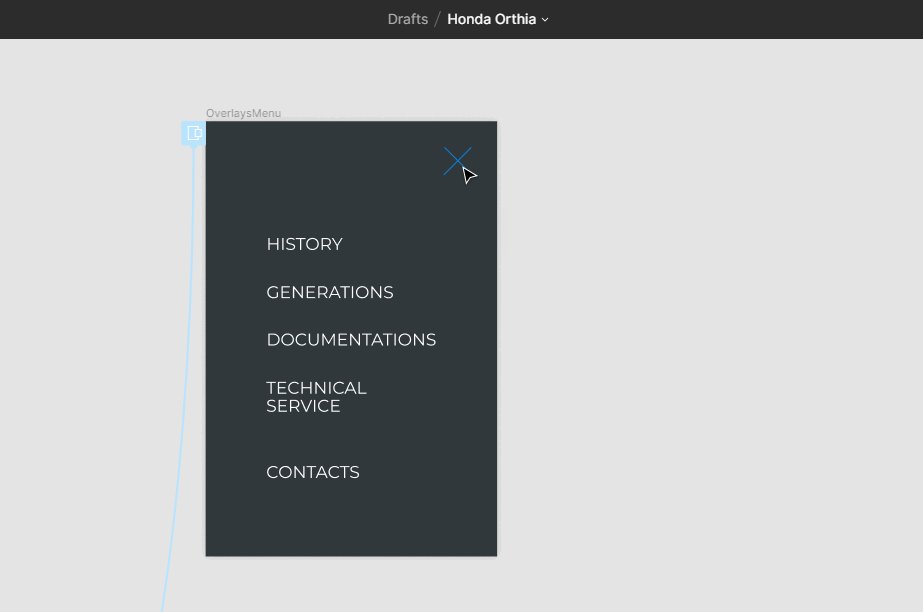
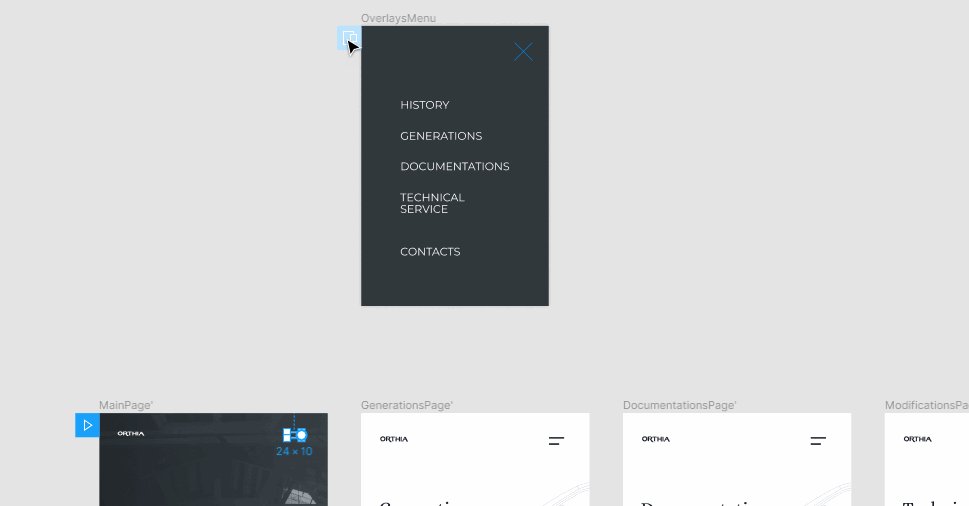
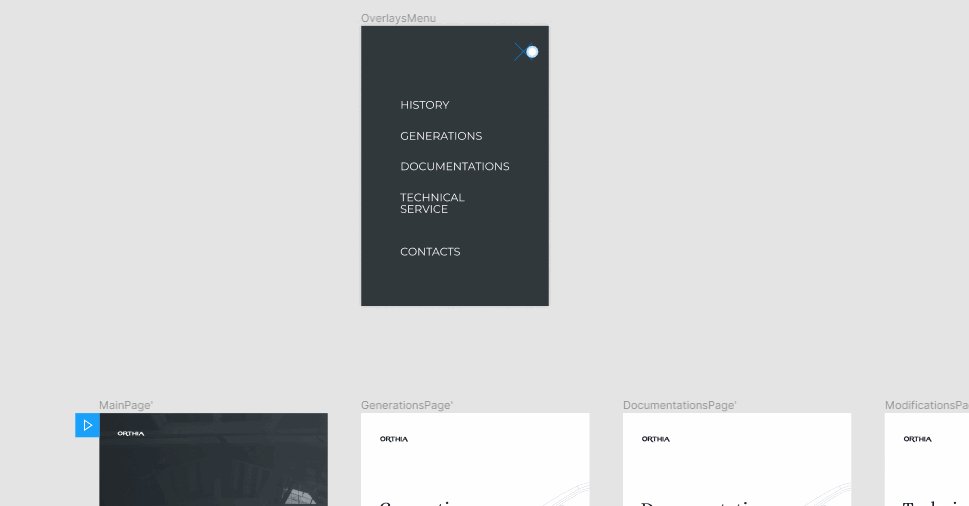
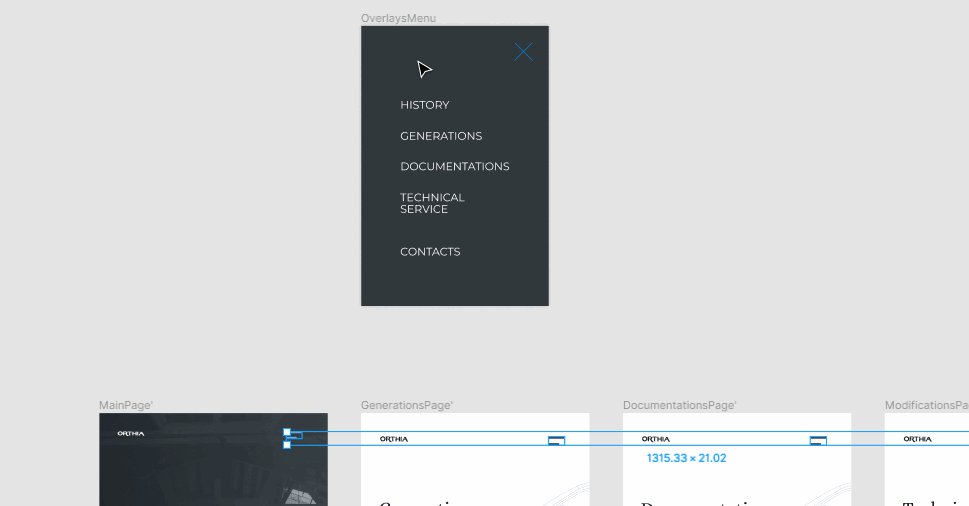
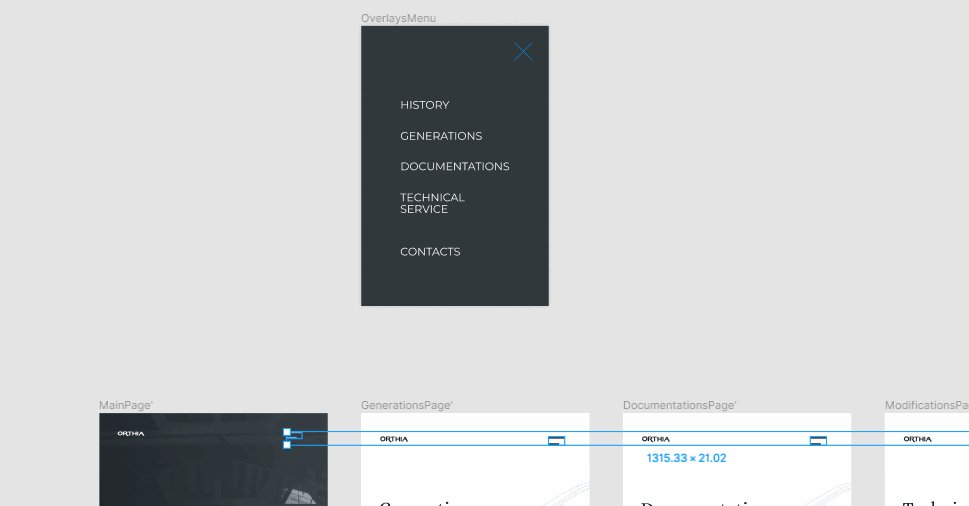
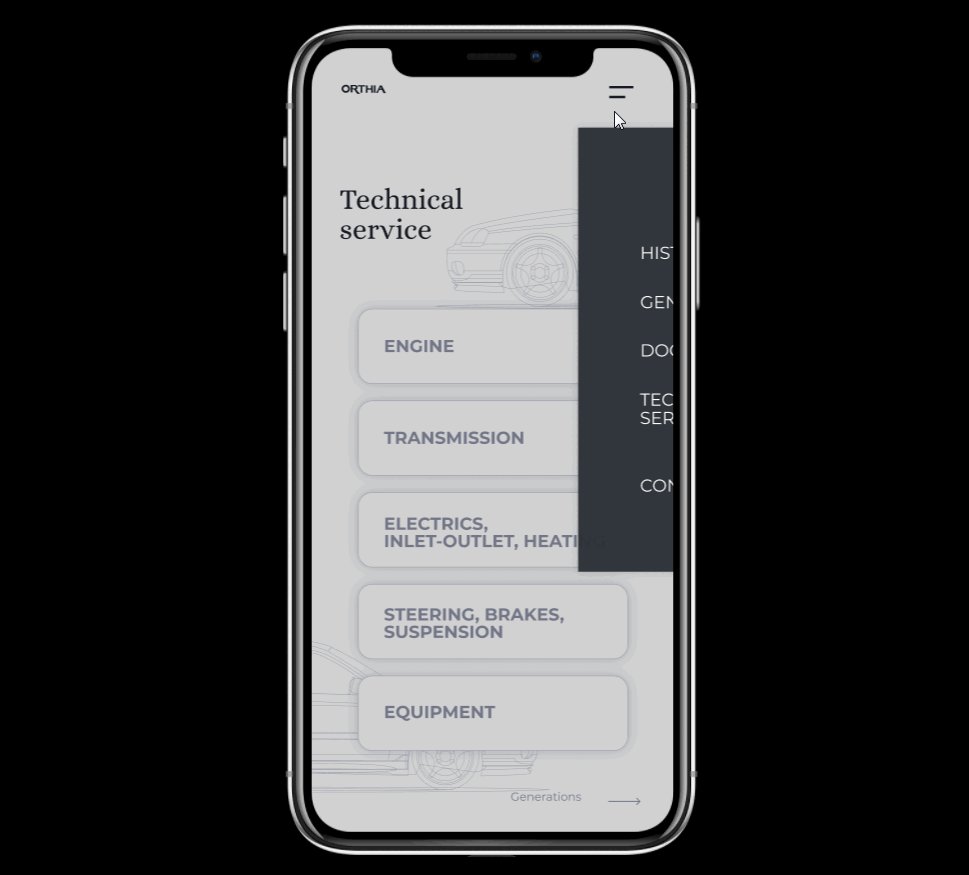
Просто перемещайте элемент курсором или стрелками и не забывайте проверять в режиме предпросмотра. У меня получилось так:

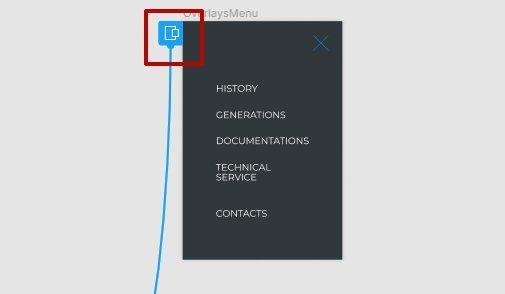
Обратите внимание: когда выбираете параметр Open Overlay, рядом с фреймом появляется иконка-подсказка, она показывает, что за параметр выбран.

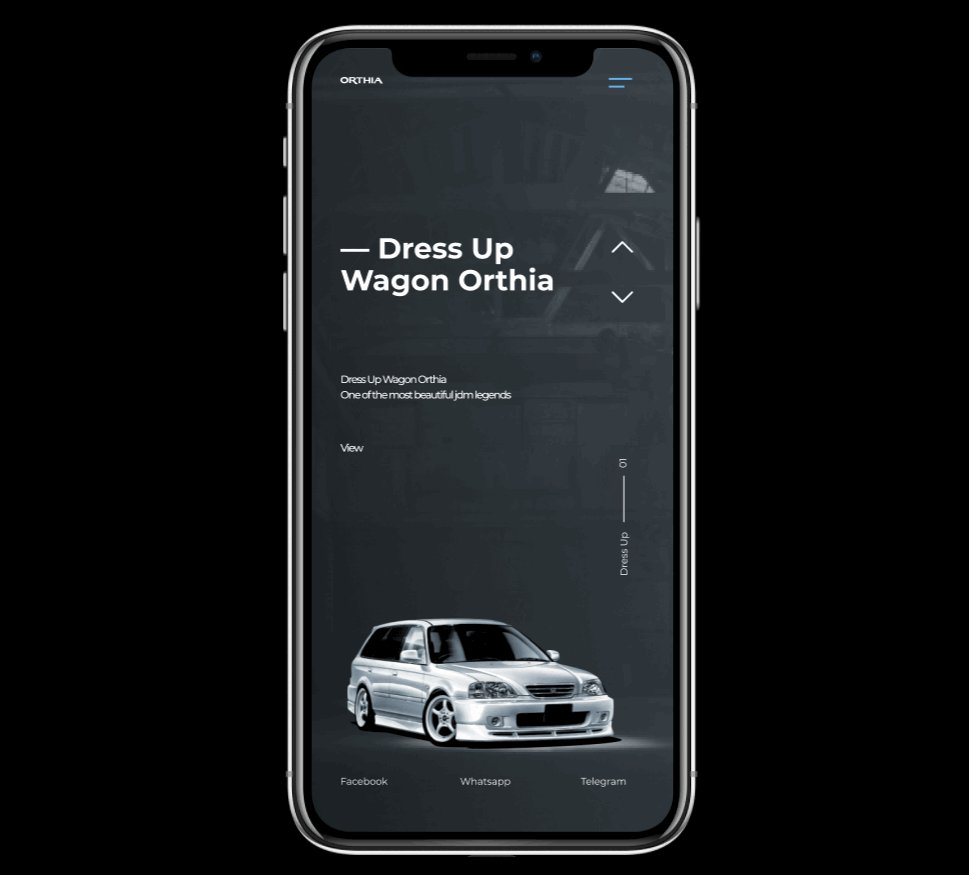
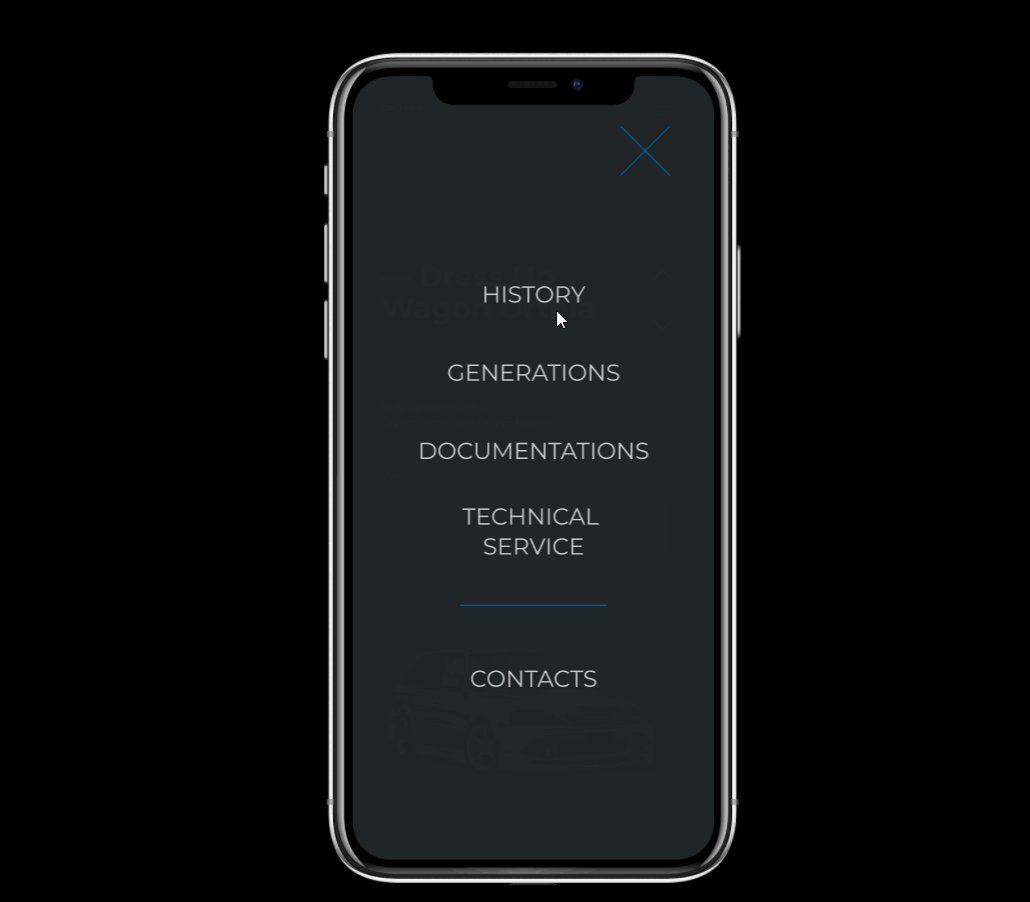
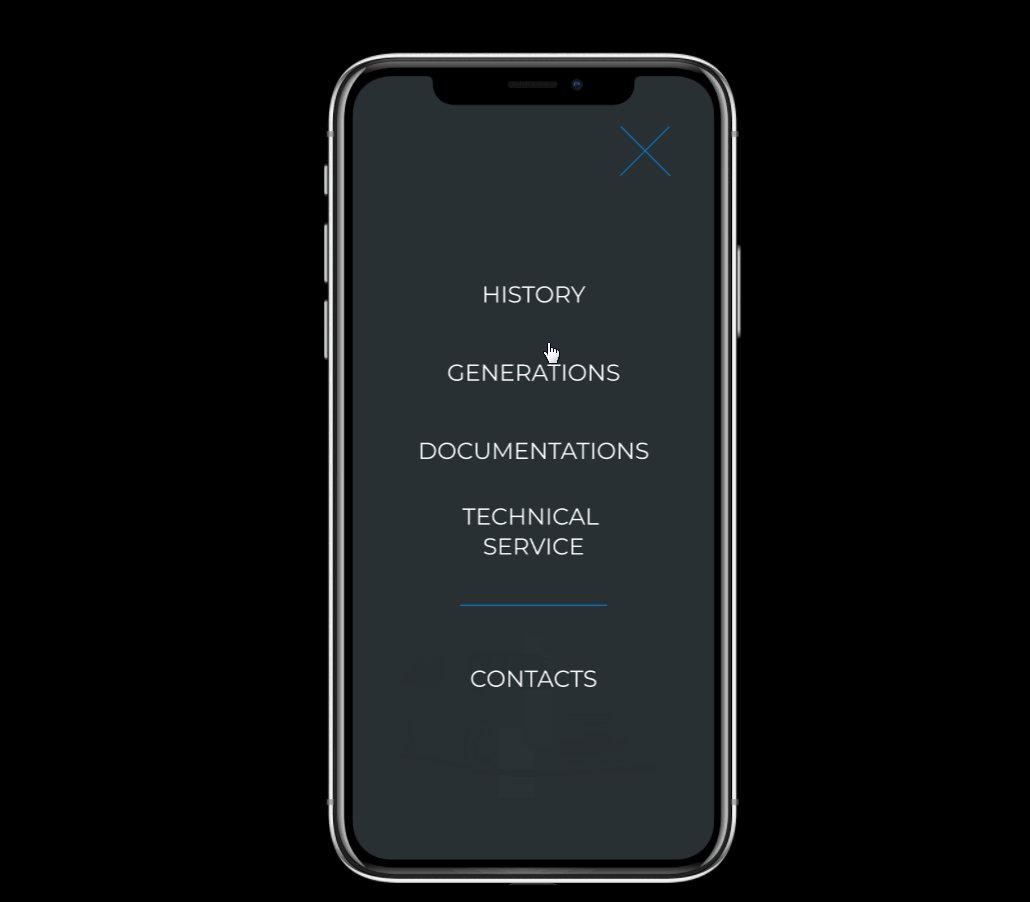
Теперь меню с включенным оверлеем открывается поверх текущего экрана.

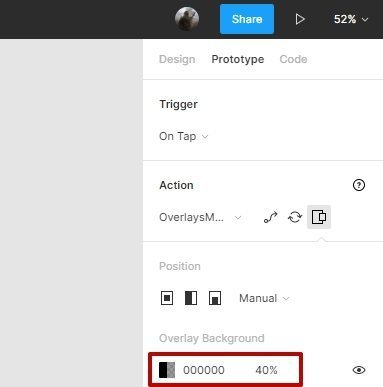
Overlay Background
Часто всплывающие окна делают более контрастными с фоном. Такой эффект можно сделать, например, с помощью подложки. Выставим черный фон с прозрачностью 40% — на примере выше видно, как при появлении меню главная страница немного затемняется.

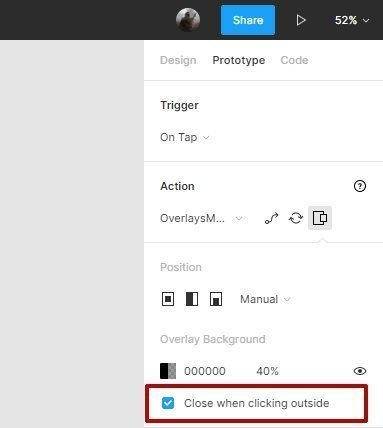
Close when clicking outside
Еще одна интересная опция — Close when clicking outside. Она позволяет пользователю вернуться в предыдущее состояние экрана по щелчку за пределами оверлея. Включается очень просто:

Теперь поведение меню еще больше похоже на реальное на сайте.

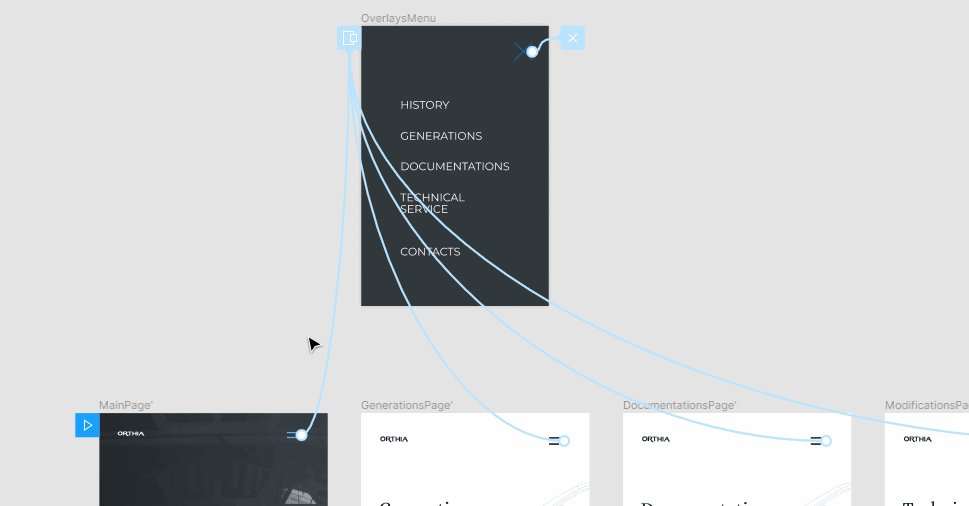
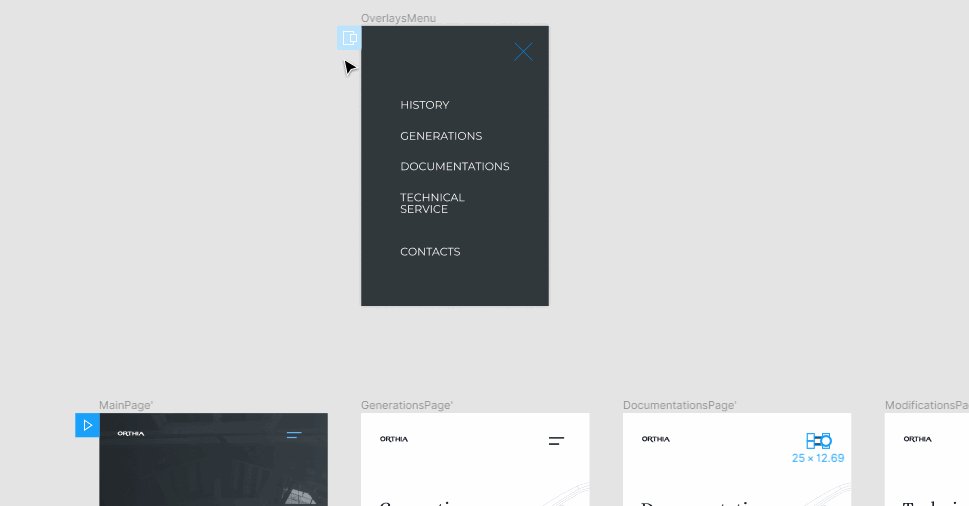
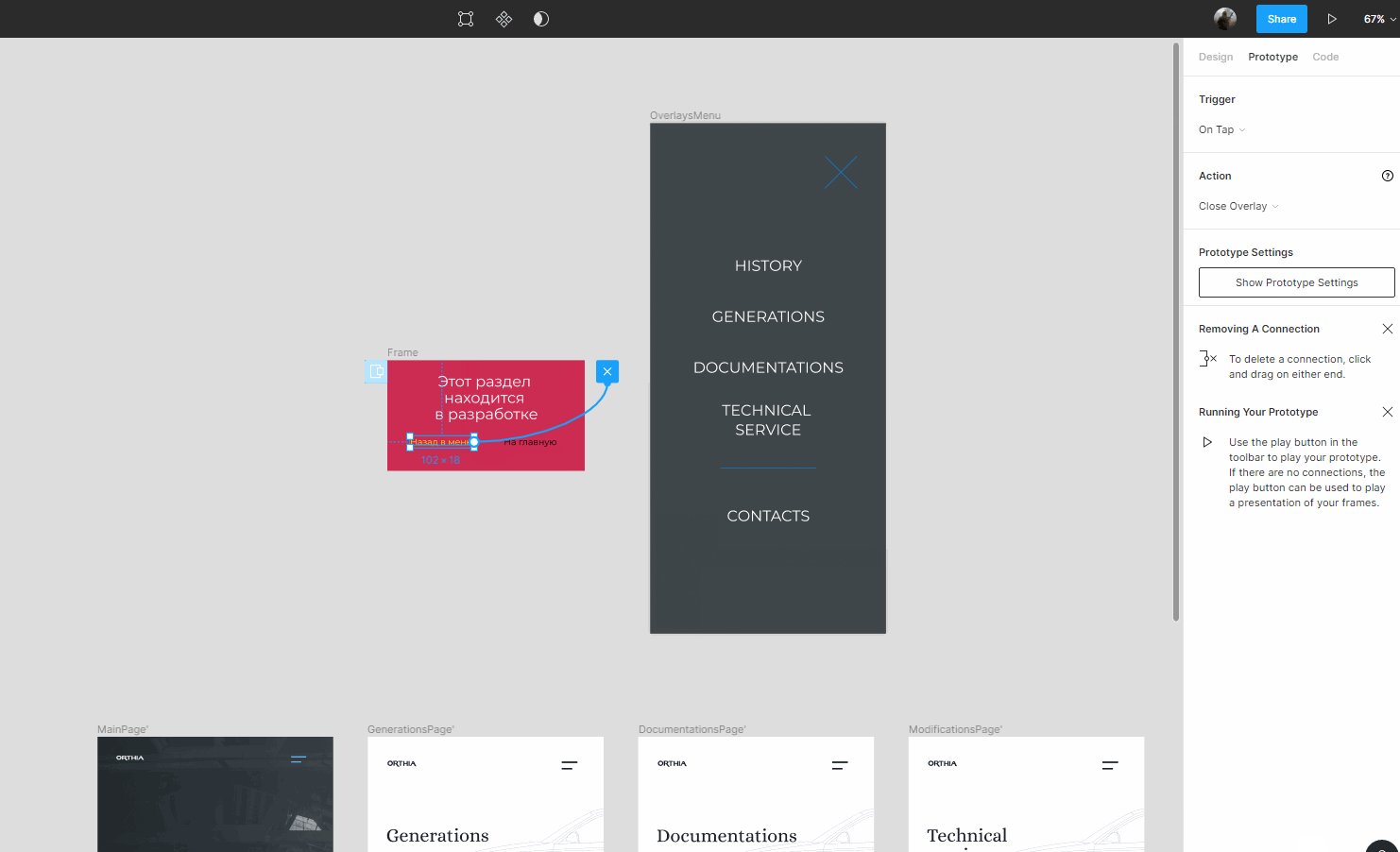
Если вы не хотите давать пользователю возможность выходить из режима оверлея подобным образом, есть смысл создать свой вариант навигации. Например, на фрейме оверлея есть иконка Close — она и должна закрывать окно. Настроим логику работы.

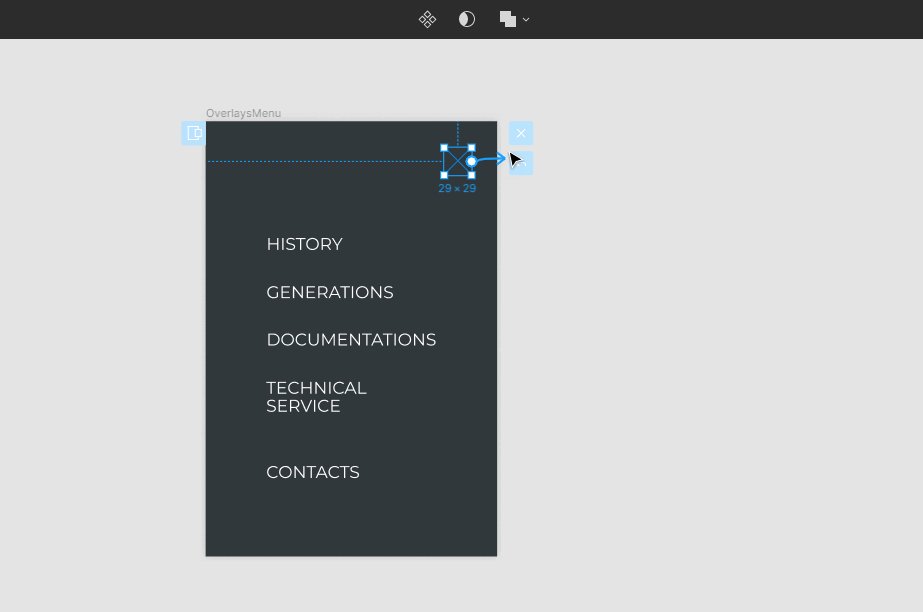
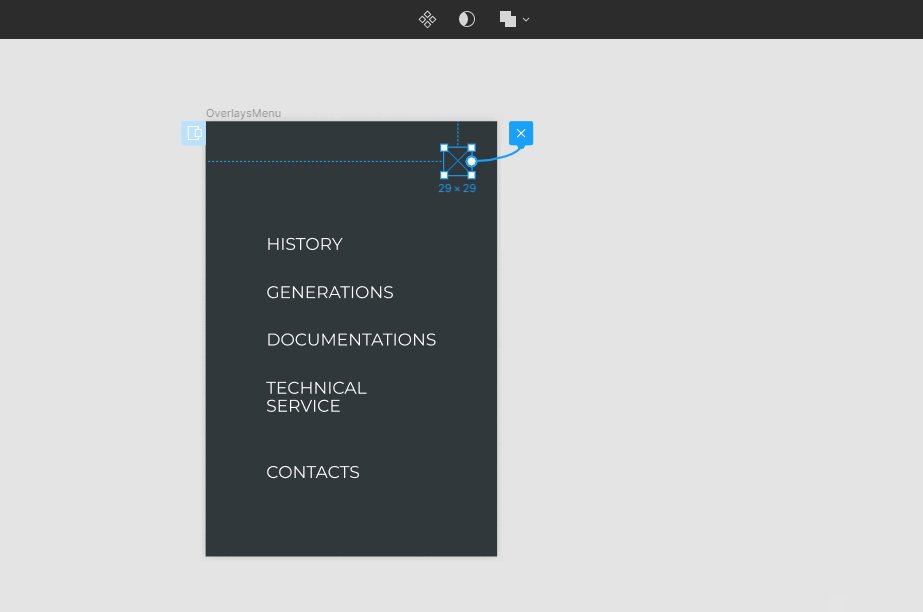
Выберите нужный элемент и перетяните за круглый маркер в сторону, появится значок Close Overlay. Теперь окно можно закрыть по нажатию на крестик.

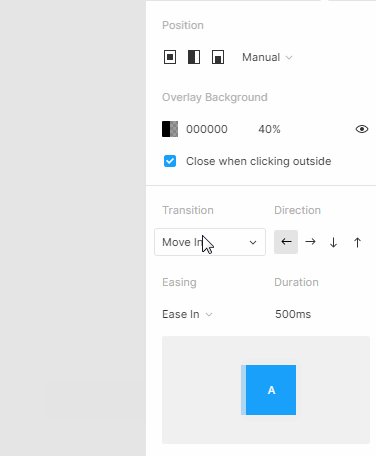
Transition
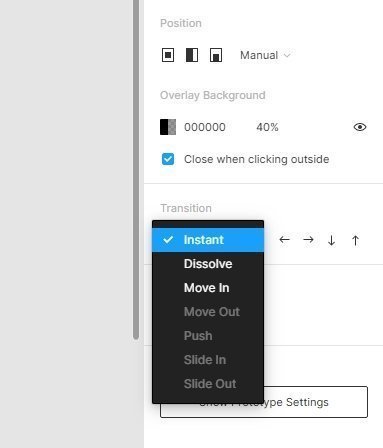
Очень крутая опция — Transition, она помогает сделать плавные переходы между состояниями интерфейса.

Выберите Dissolve и Move In и посмотрите, что произойдет.


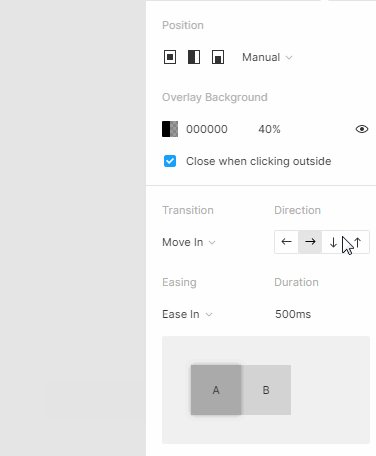
Также для переходов можно задавать параметры:
- Направление — позволяет выбрать, в какую сторону будет двигаться оверлей.
- Длительность — дает выставить время перехода в миллисекундах (ms).
- Смягчение — позволяет замедлить часть перехода в начале, конце, или как в начале, так и в конце.
Под настройками есть окно предварительного просмотра анимации, что крайне удобно.

Изменение оверлея
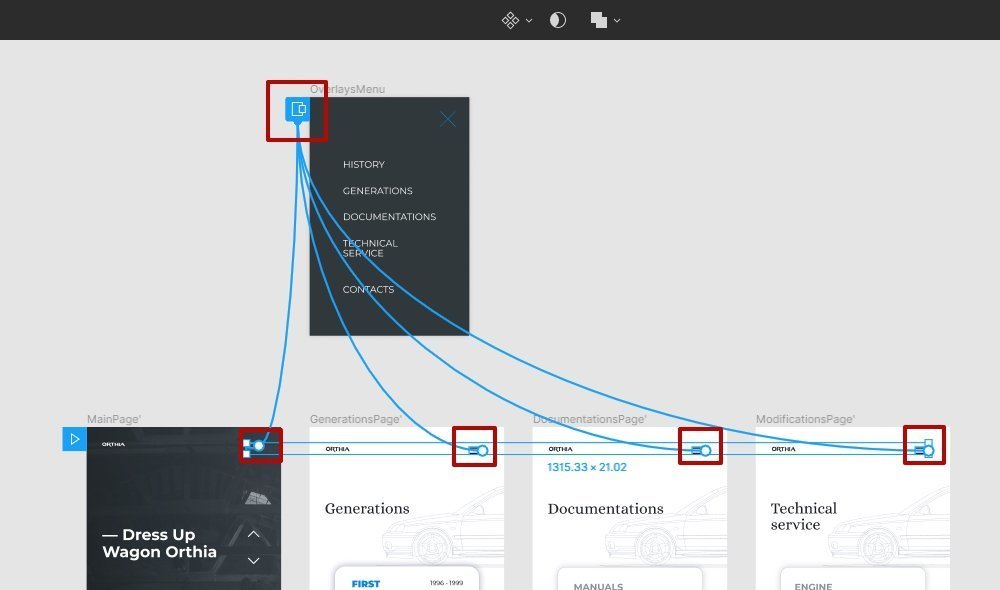
При работе с оверлеем на нескольких экранах вам нет необходимости менять настройки для каждого из них. Нужно всего лишь внести изменения в настройках оверлея — и они отразятся на всех экранах.

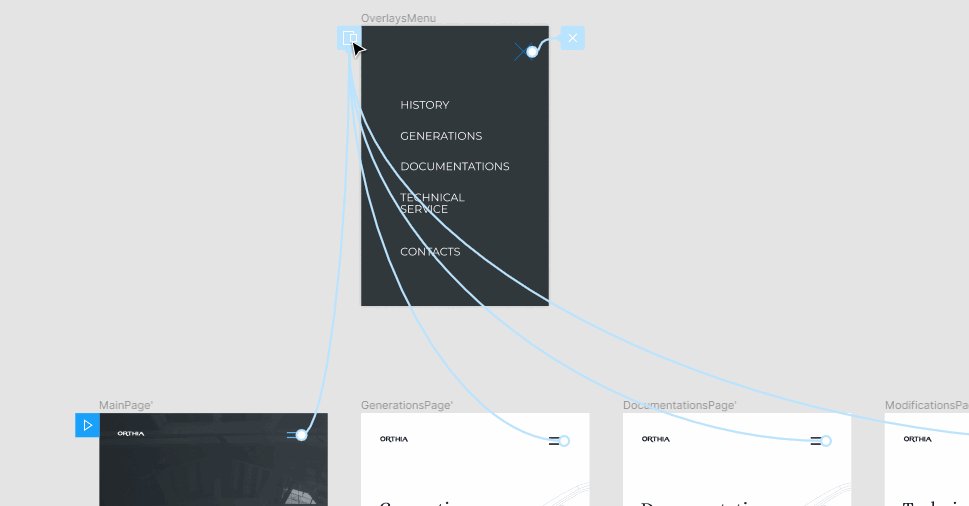
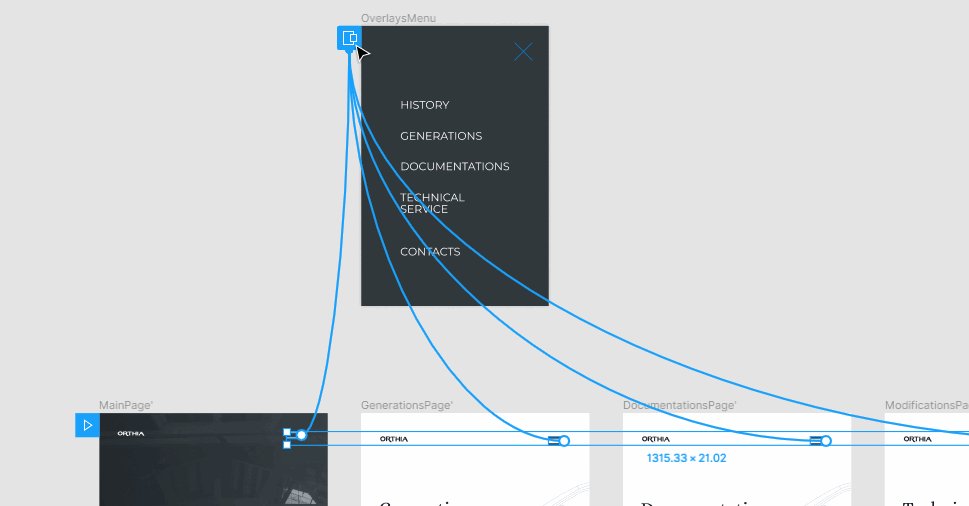
Для того, чтобы поменять настройки оверлея, можно выбрать синий значок в левом верхнем углу или нажать на круглый маркер связи на любом из подключенных экранов.

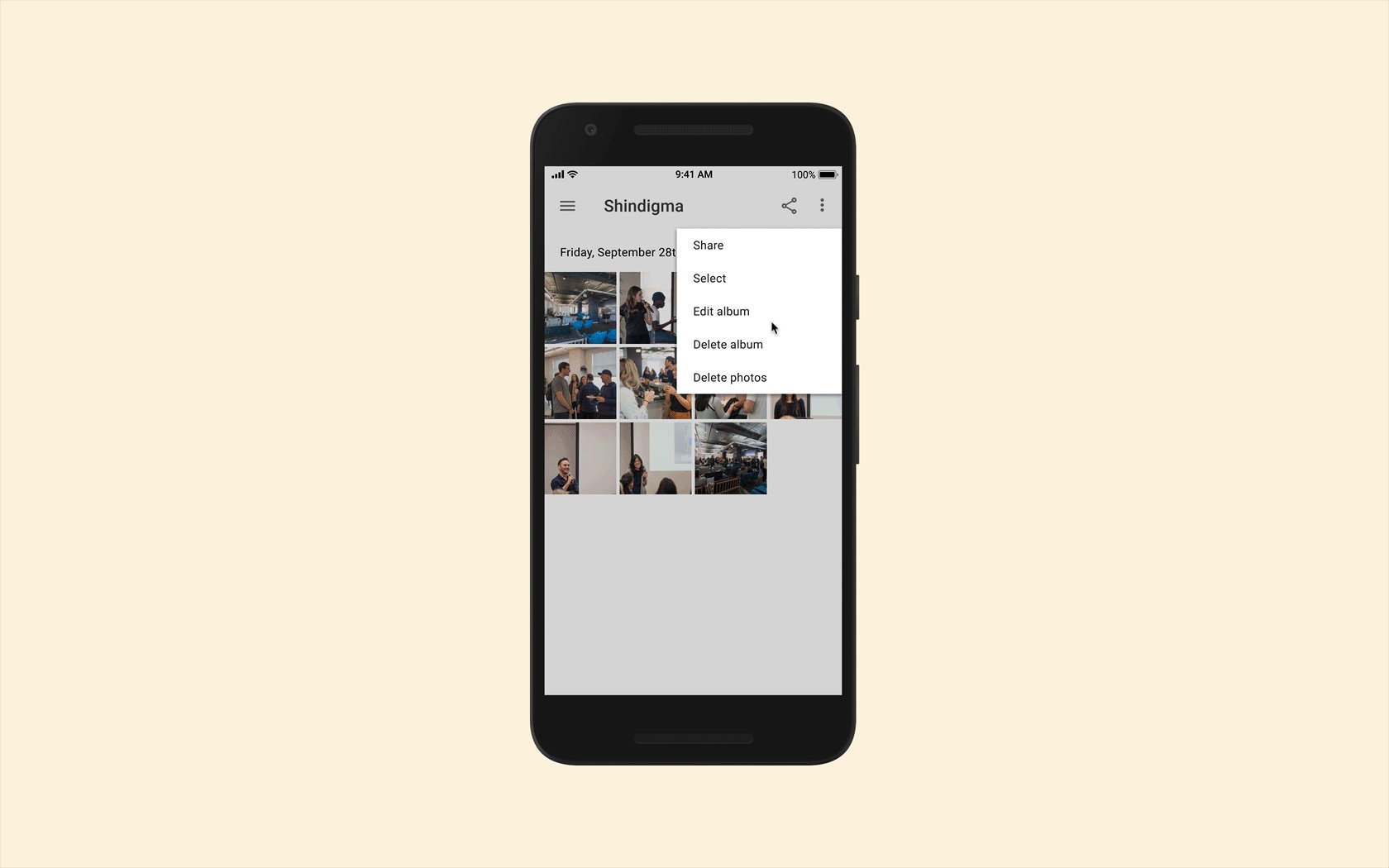
Удаление оверлея
Убрать подключение оверлея можно тремя способами:
1. Зажать курсором стрелку связи и перетащить ее в пустую часть холста.

2. Выбрать синий значок в левом верхнем углу оверлея и нажать клавишу Delete.

3. Щелкнуть по значку оверлея правой кнопкой мыши и выбрать Remove All Connections. Это удалит все подключения.

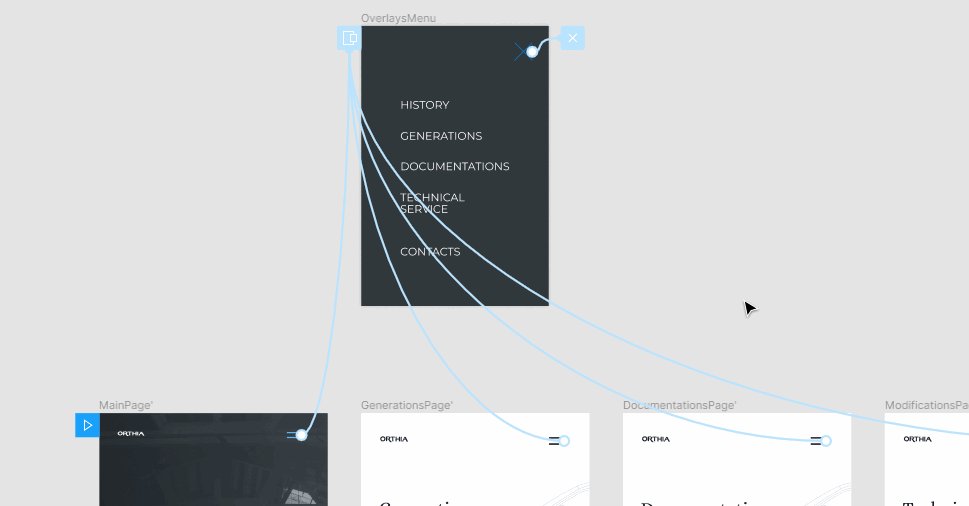
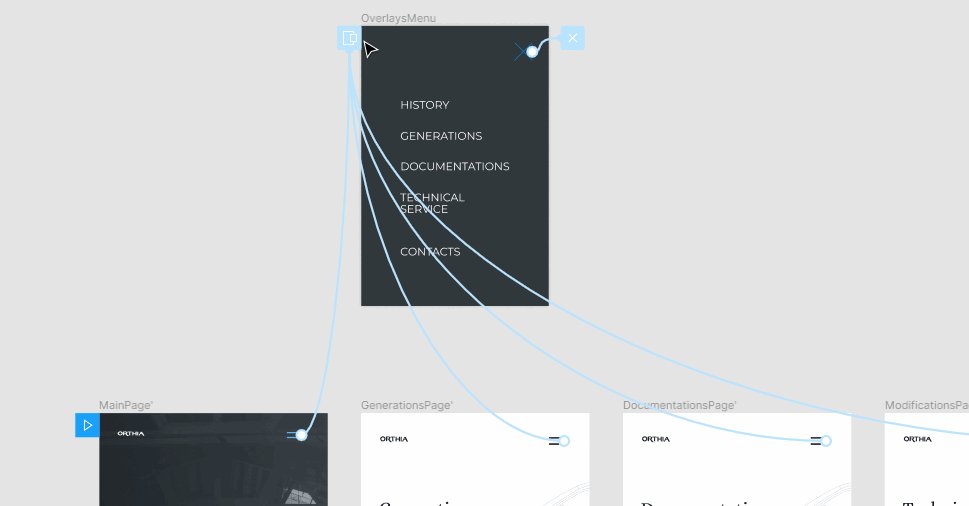
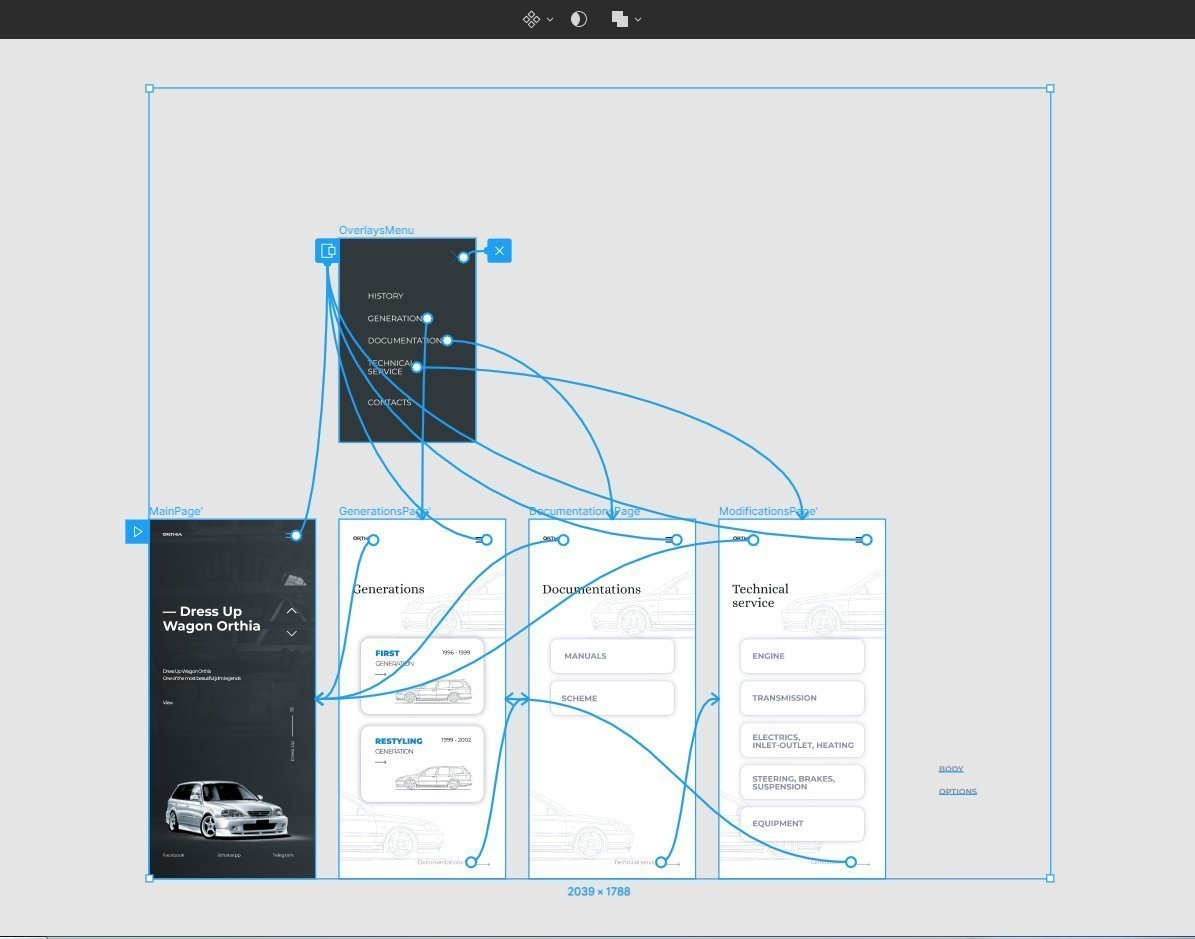
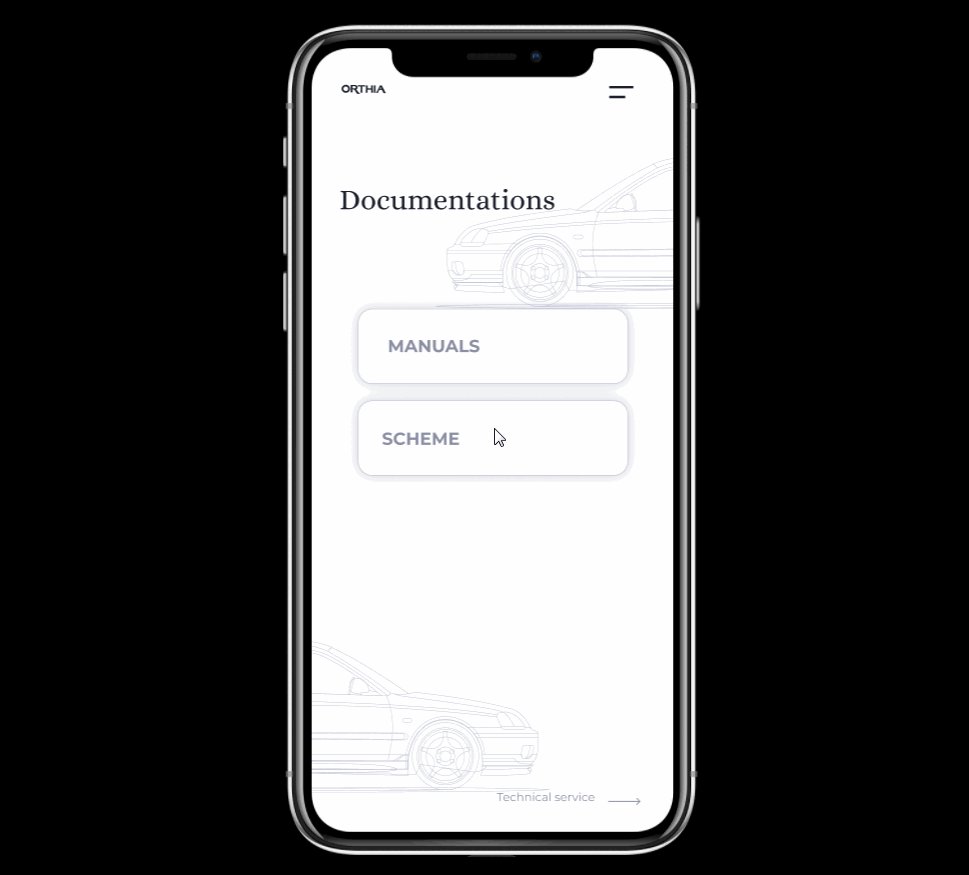
Финальный этап работы — установить связи между всеми экранами. Я создал связи между пунктами выпадающего меню и страницами, на которые они позволяют перейти.


Overlay для мобильной версии сайтов
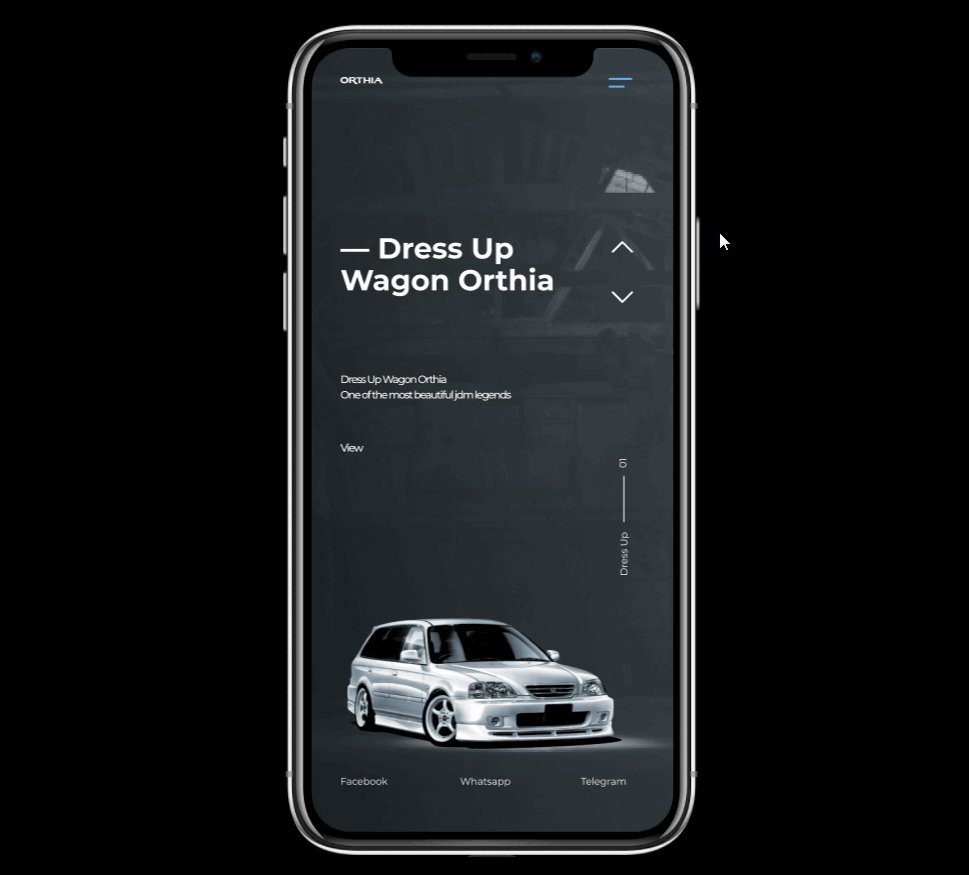
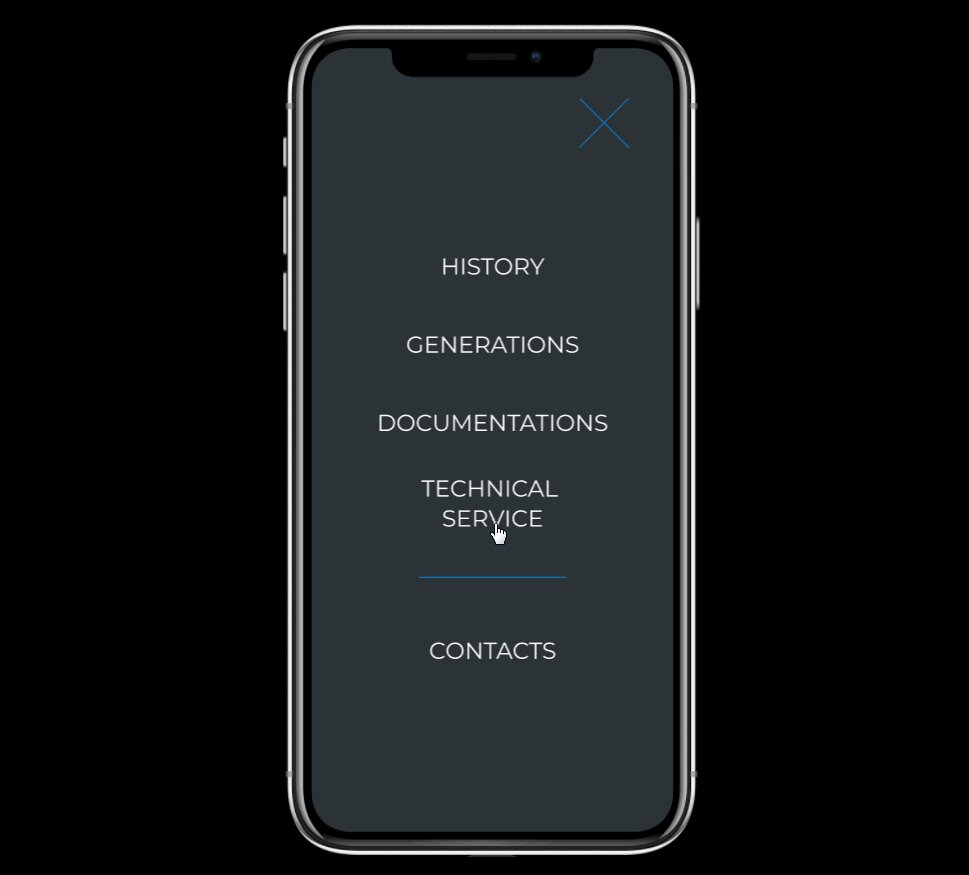
Вы наверняка видели, что на мобильных версиях сайтов выпадающее меню занимает весь экран. Сделаем такую версию. Создайте еще один оверлей.

И поменяйте настройки перехода, например, Dissolve 500 ms.

Два оверлея
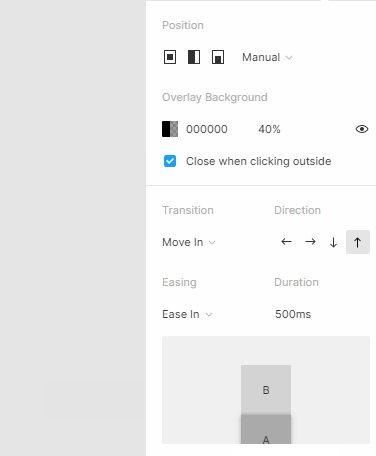
Напоследок расскажу еще об одной важной вещи: Figma может выводить оверлей поверх другого оверлея. Для этого я создал еще один фрейм и подключил все необходимые связи.


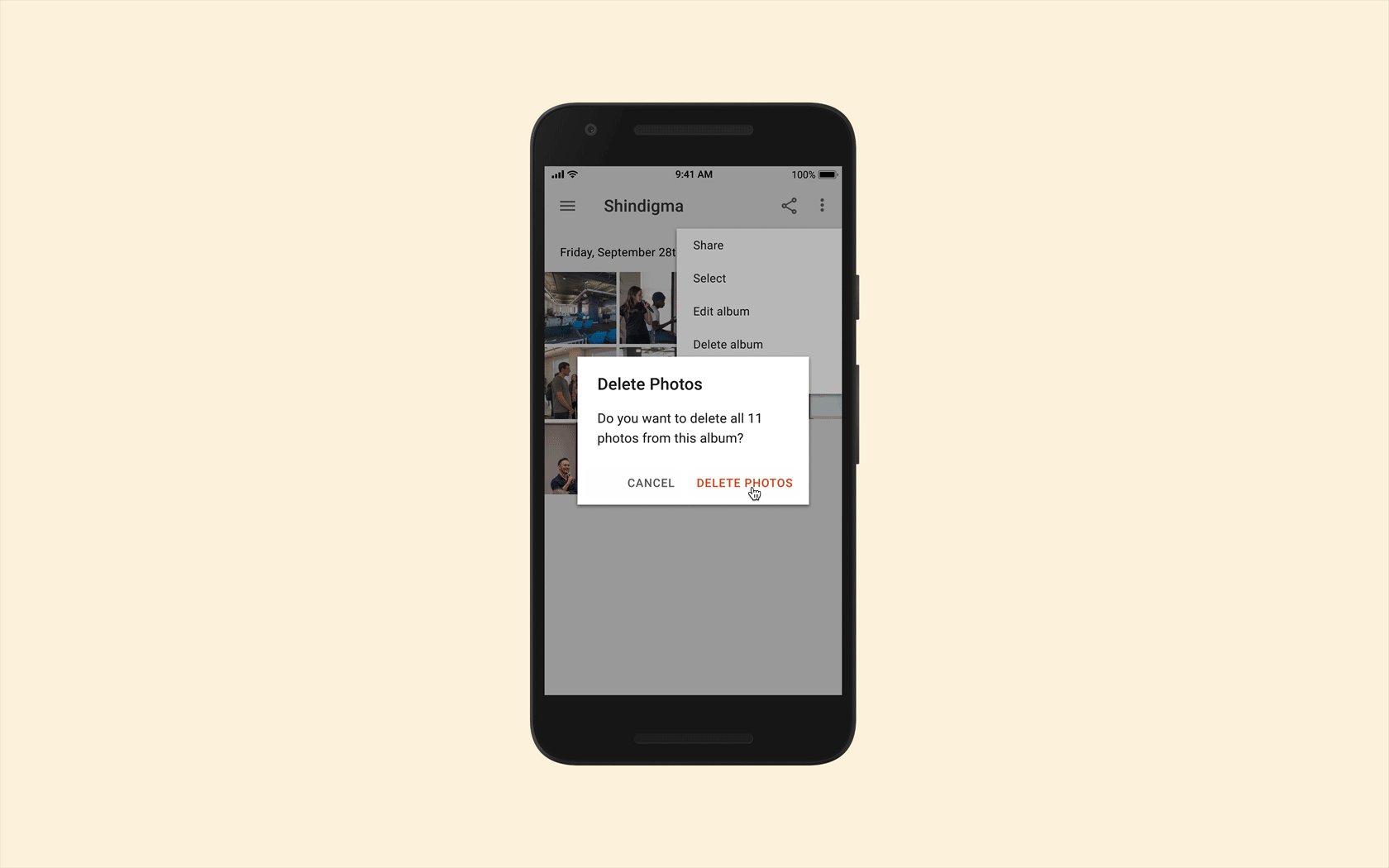
Теперь, когда мы нажмем на пункт меню History, для которого экран не отрисован, будет показан еще один оверлей поверх меню.

Здесь я немного сильнее затемнил фон и выбрал позицию для красного диалогового окна Bottom Center. Тип перехода — Move In, появление снизу.
Заключение
Создание прототипов у многих отнимает много времени, особенно если нужно не просто нарисовать структуру, но и настроить связи, переходы и эффекты. Но такой навык необходим, если вы собираетесь проводить тестирование прототипа на пользователях. На курсе Figma вы сможете узнать обо всех подводных камнях и возможностях Figma, а также собрать свой рабочий прототип.











