Интерактив в Axure — самые востребованные приемы. Часть II
В этой части вы узнаете, как создать эффект параллакса в прототипе, а также — как реализовать полноценное модальное окно.


Также читайте:
- Первая часть руководства. Скролл-эффекты: фиксированное меню и появление всплывающего окна.
Эффект параллакса
Эффект параллакса («смена, чередование») — это изменение видимого положения объекта относительно удаленного фона в зависимости от положения наблюдателя.
С помощью этого приема можно сделать прототип более наглядным — на ранней стадии разработки сайта продемонстрировать анимацию и удивить клиента красивым эффектом.
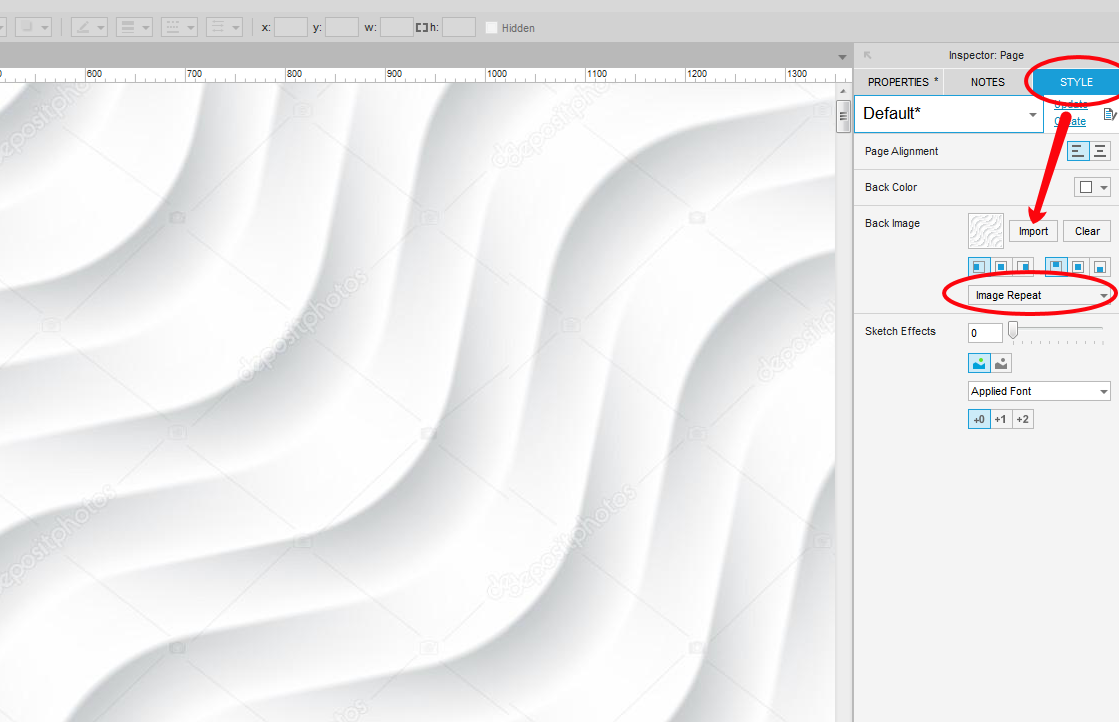
Создайте фон. Откройте вкладку Style, Back image, нажмите на кнопку Import, загрузите изображение фона. Из выпадающего списка, который находится ниже, выберите Image Repeat для того, чтобы замостить изображением всю видимую часть проекта.

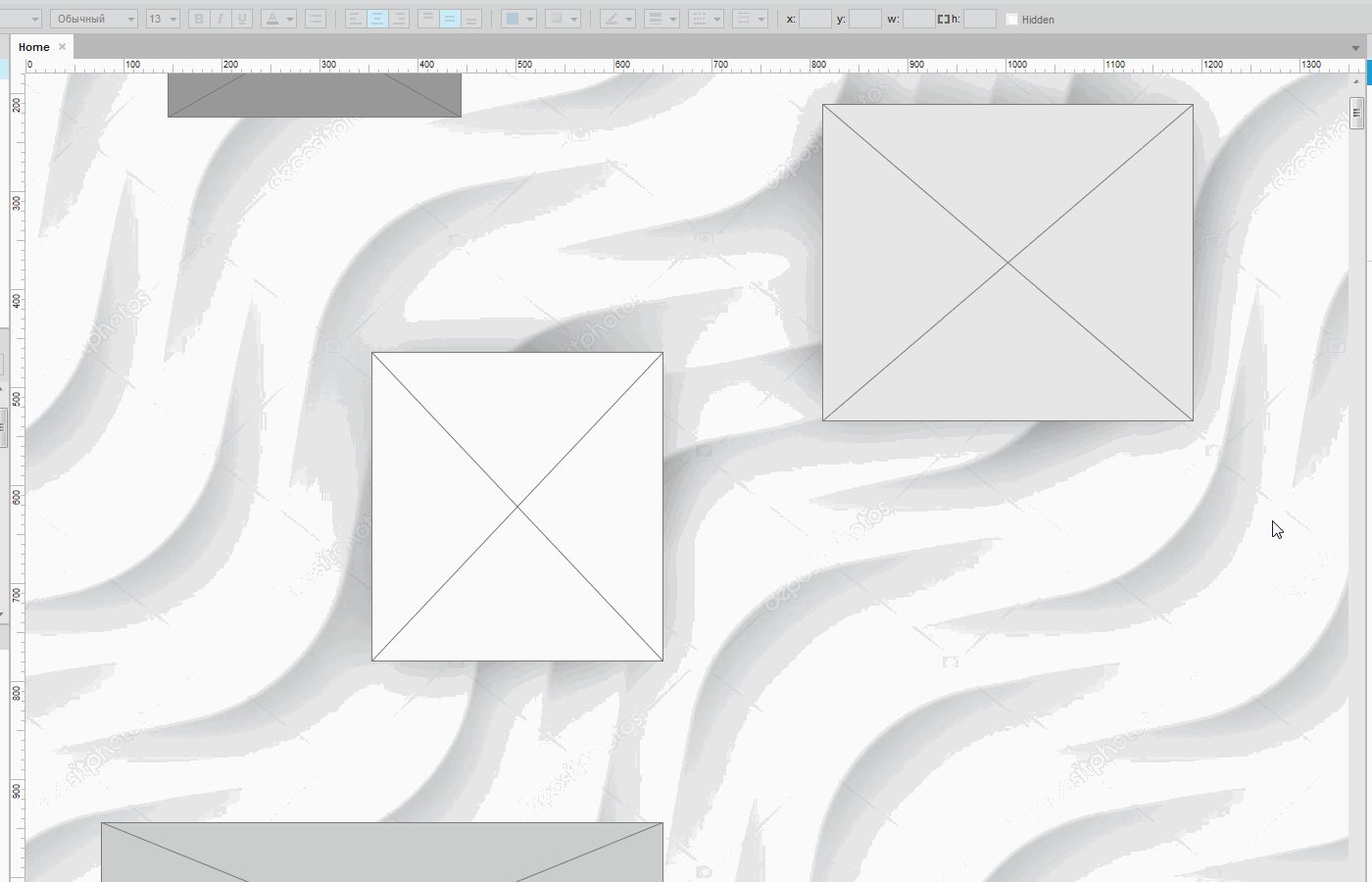
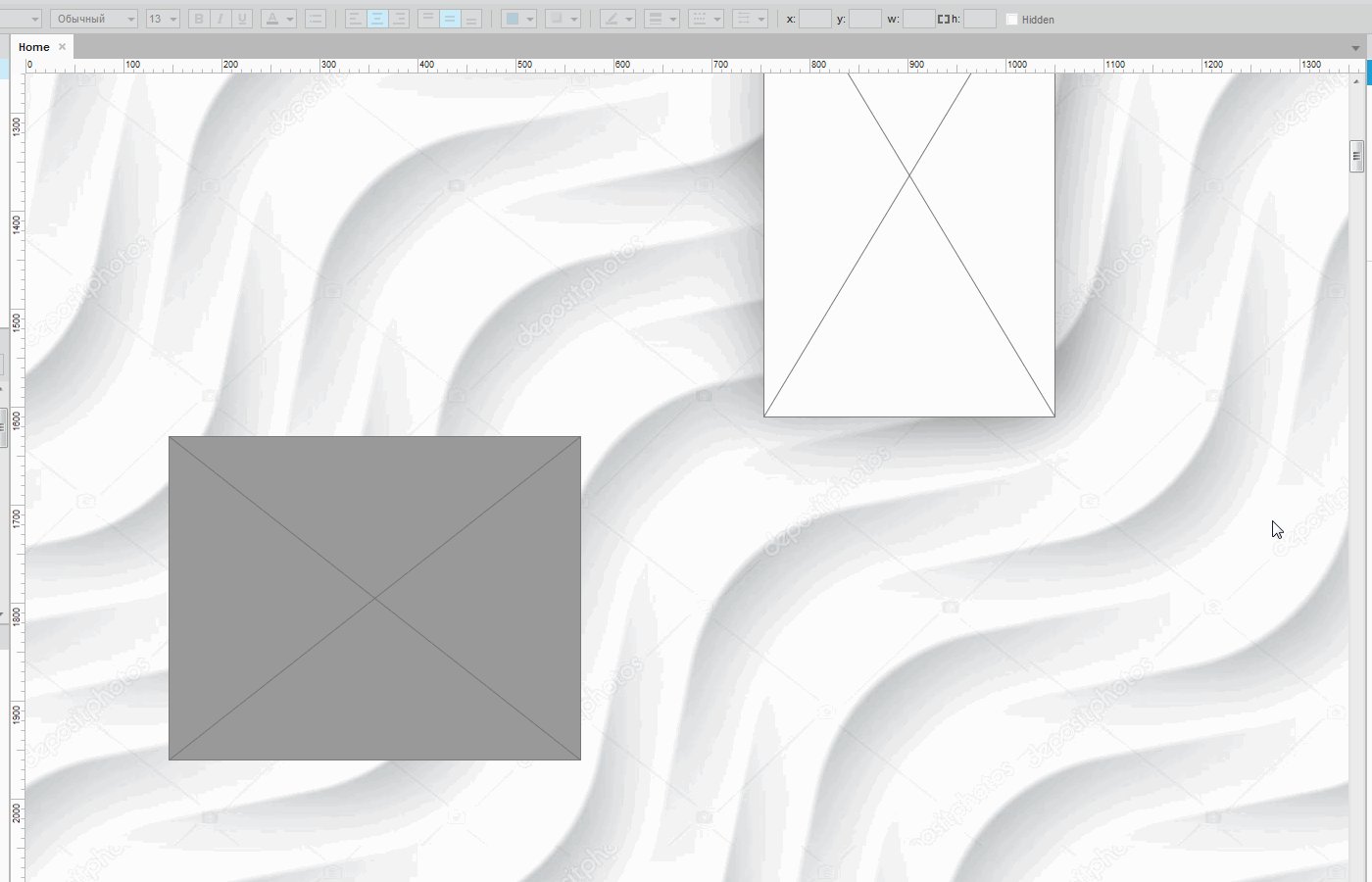
Для демонстрации параллакс-эффекта я буду использовать примитивы box (далее по тексту виджет).
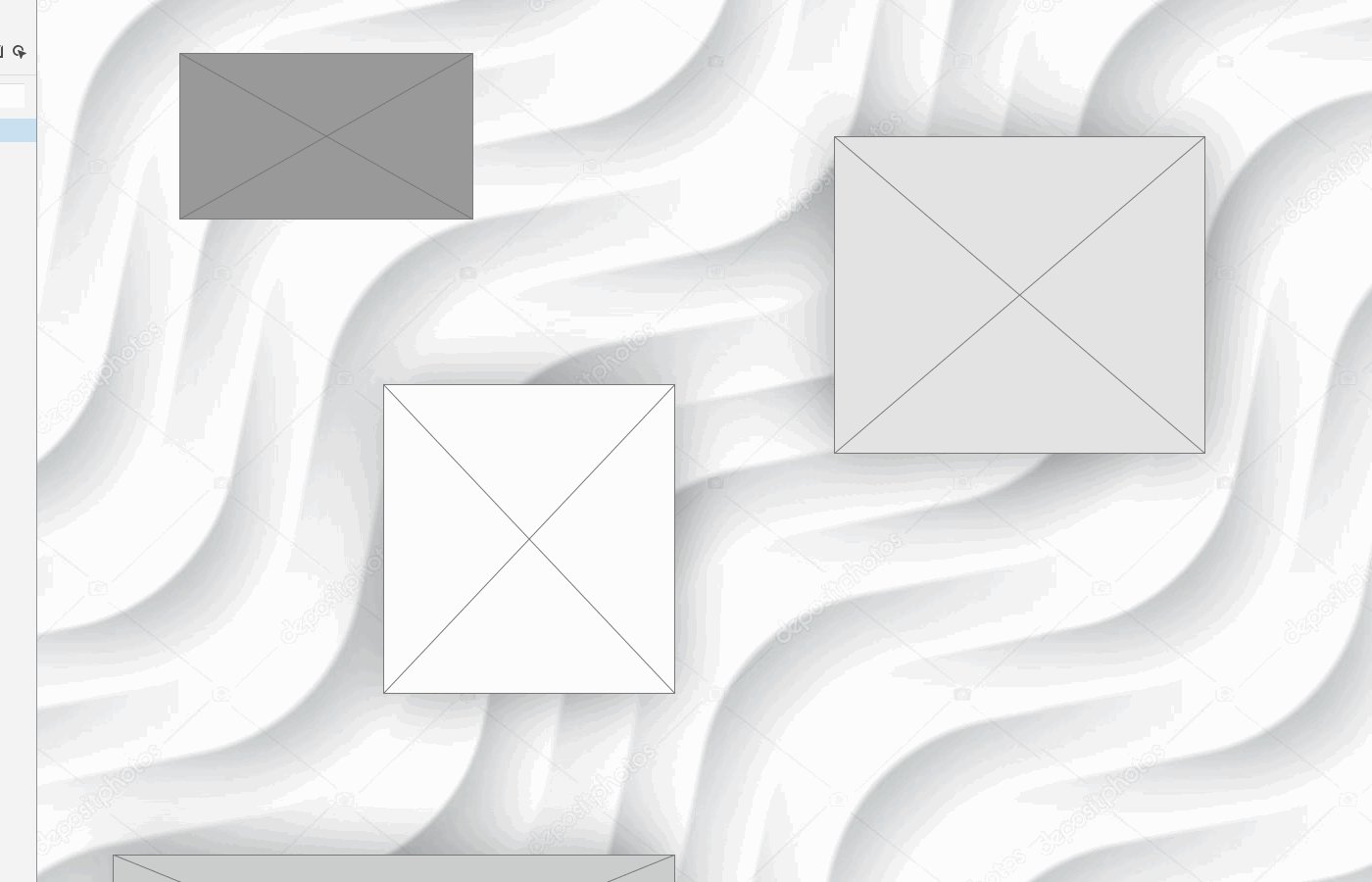
Расположите созданные вами виджеты по вертикали с разными промежутками. У меня получилось вот так:

Для того, чтобы было проще работать с виджетами в будущем, можно задать для них названия. Какие именно, неважно, главное, чтобы потом их можно было быстро найти.
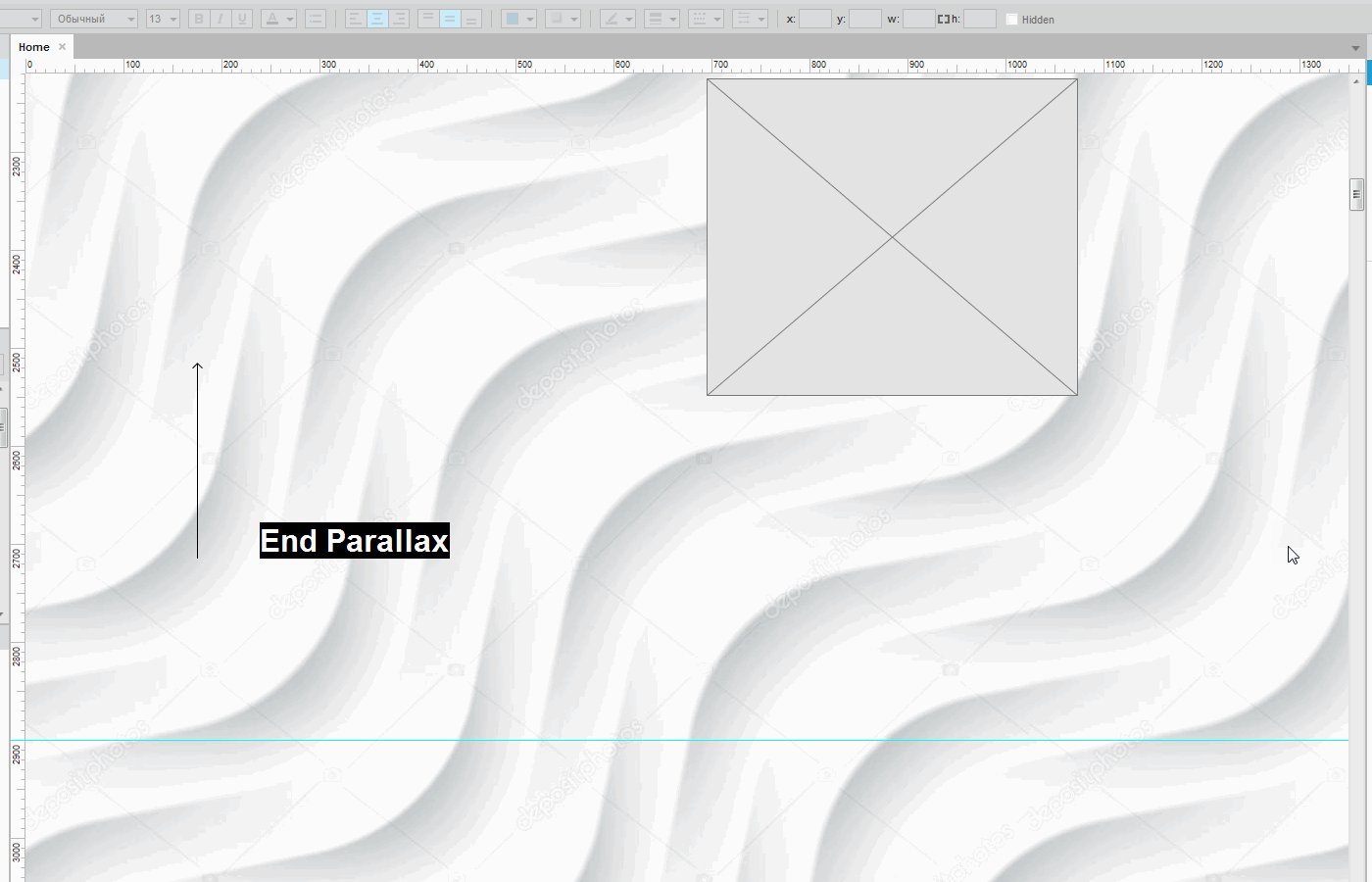
В самом низу после виджетов я поместил надпись End Parallax, символизирующую окончание скроллинга.
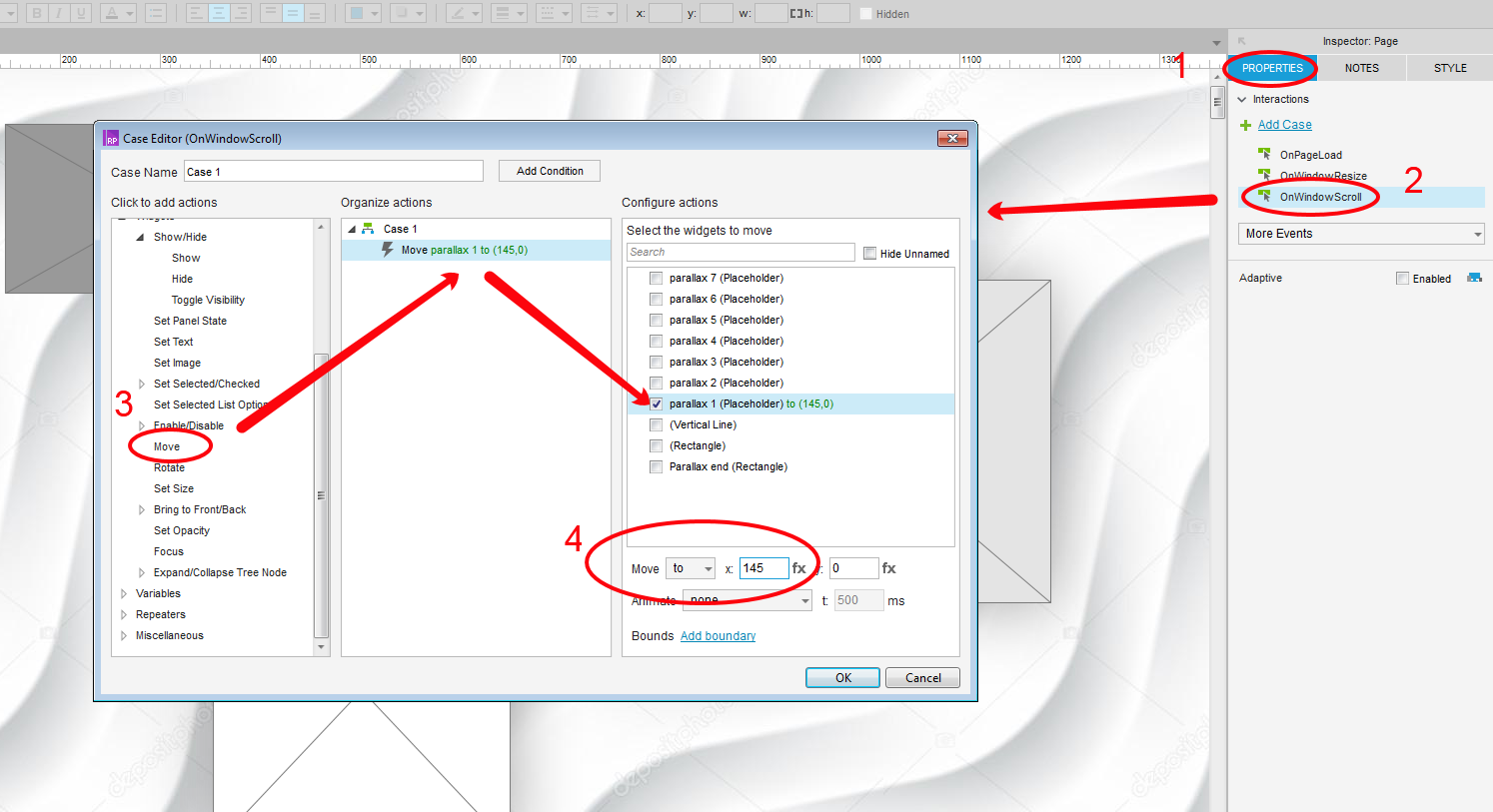
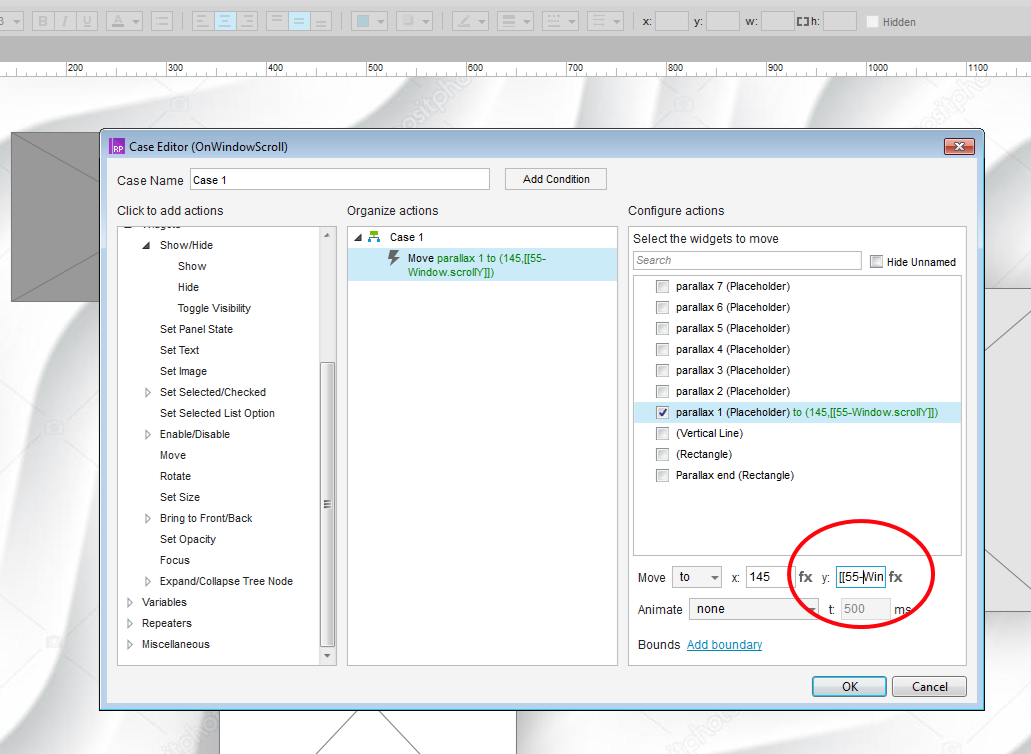
После того, как вы определились с расстановкой виджетов, перейдите во вкладку Properties и выберите событие OnWindowScroll — во время этого события мы будем двигать виджеты к необходимым нам координатам. В левой части выберите Move, а в правой части — необходимый виджет, в моем случае это виджет parallax. Из выпадающего списка выберите значение to, а в поле координат введите значение координаты X вашего верхнего виджета, в моем случае это 145px.

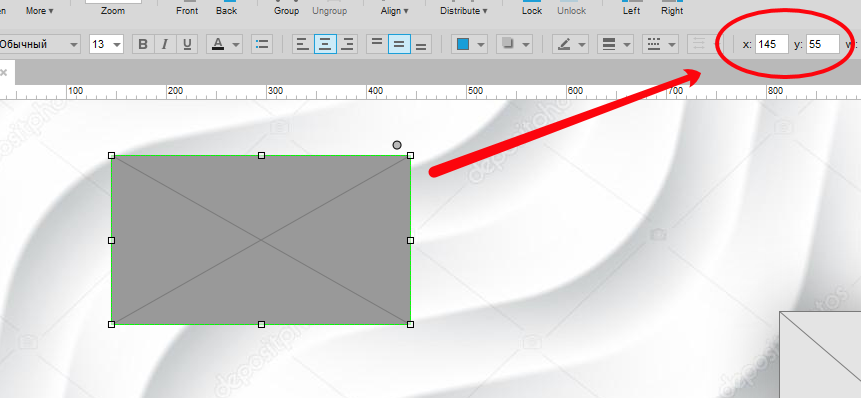
Посмотреть координаты виджета вы можете, выделив его и посмотрев на блок координат в верхней части Axure.

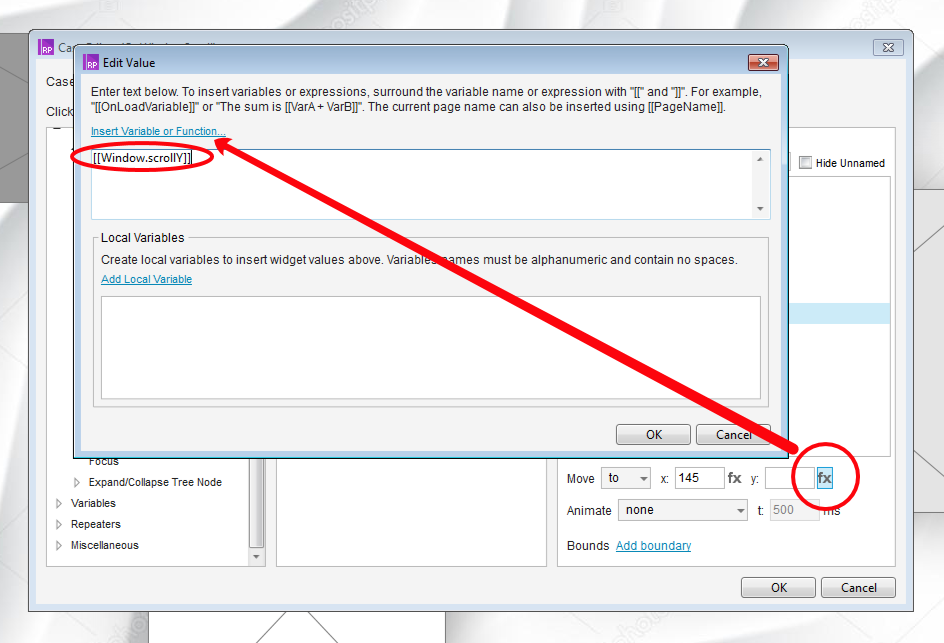
А в поле координаты Y ничего не вписывайте, нажмите на иконку функции fx справа от поля ввода. И выберите [[Window.scrollY]] в стеке Window.

Посмотрите координату Y вашего виджета и впишите ее перед значением [[Window.scrollY]], должно получится вот так: [[55-Window.scrollY]].

Если прибавить 55 к значению [[Window.scrollY]], [[Window.scrollY+55]], то при скроллинге виджет всегда будет оставаться на одном месте, так как каждый раз к нему будет прибавляться проскролленное расстояние.

И, наоборот, если ввести значение [[55-Window.scrollY]], то координата Y будет уменьшаться на проскролленное расстояние. И виджет относительно фона будет двигаться в два раза быстрее. Если вы хотите, чтобы виджет двигался медленнее относительно фона, то можно разделить значение [[55-Window.scrollY]], к примеру, на 15 — [[55-Window.scrollY/15]]
После экспериментов верните значение [[Window.scrollY]] в нужное нам [[55-Window.scrollY]].
И по аналогии сделайте то же самое с остальными виджетами. Покажу все действия еще раз на примере первого виджета.

Меняя значения элементов и экспериментируя с параметрами и координатами, можно добиться отличных результатов. Итоговый вариант:

Модальное окно
Еще один важный интерактивный элемент, который часто используется в интерфейсах — это модальное окно, и порой возникает необходимость его отображения в прототипах.
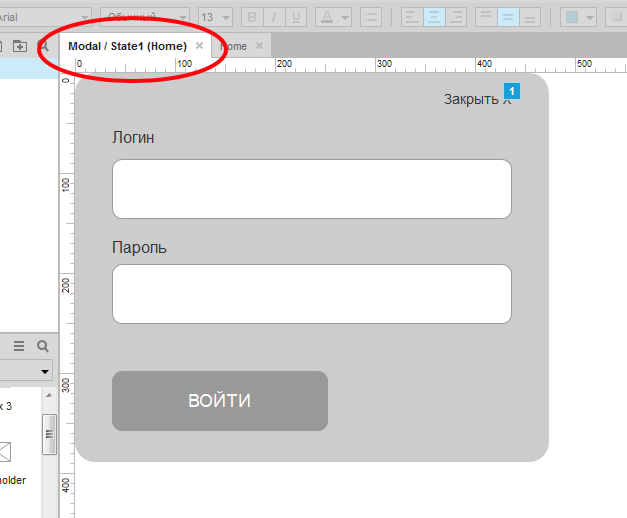
Модальное окно — окно, которое блокирует работу пользователя с приложением до тех пор, пока тот это окно не закроет. Сделать это можно несколькими способами: кликнуть на иконке в правом верхнем углу окна либо на пустом месте рядом с окном, или же нажать клавишу Esc на клавиатуре. Рассмотрим на примере окна авторизации.
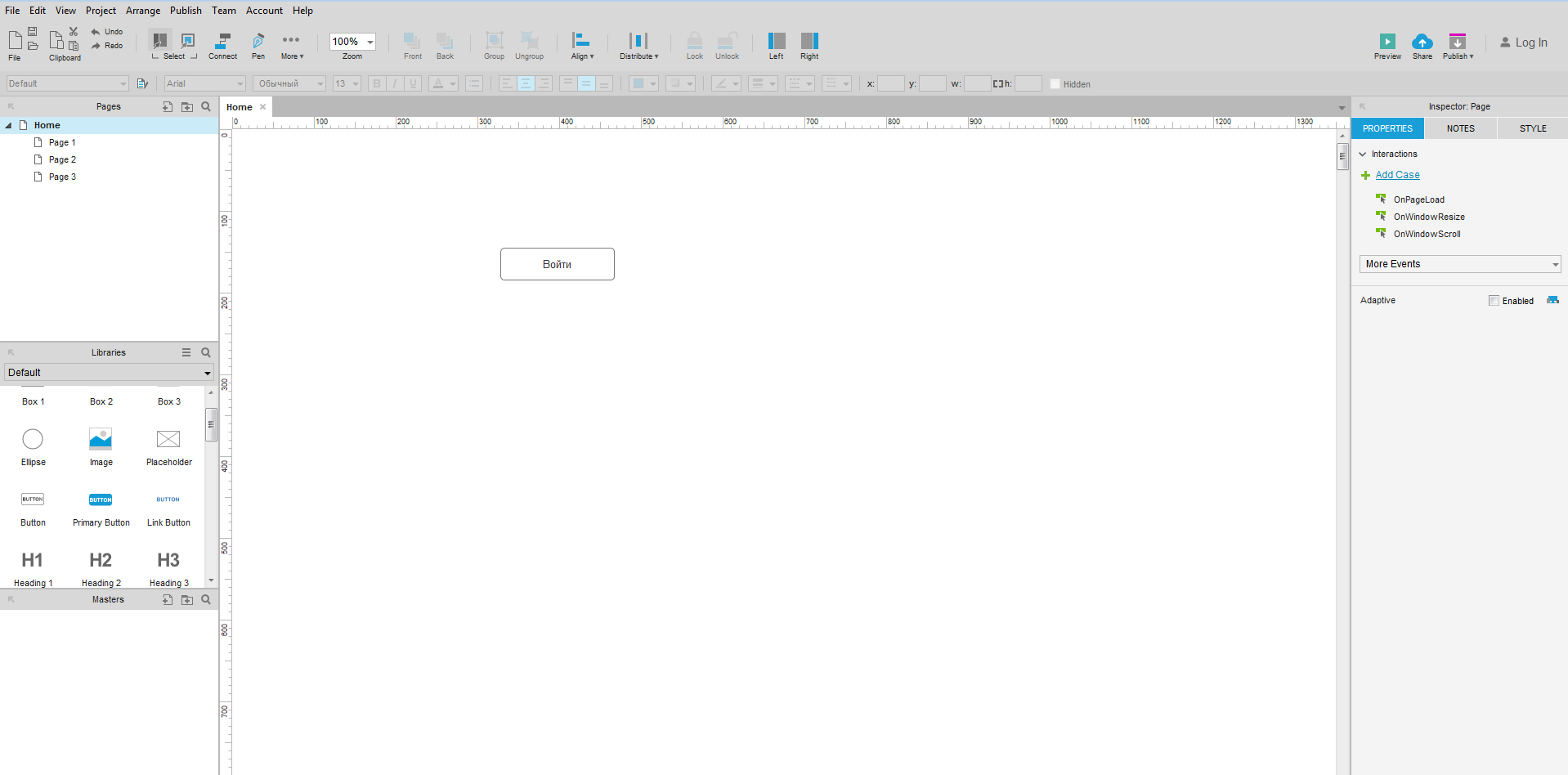
Нарисуйте кнопку Войти, по нажатию на которую появляется модальное окно.

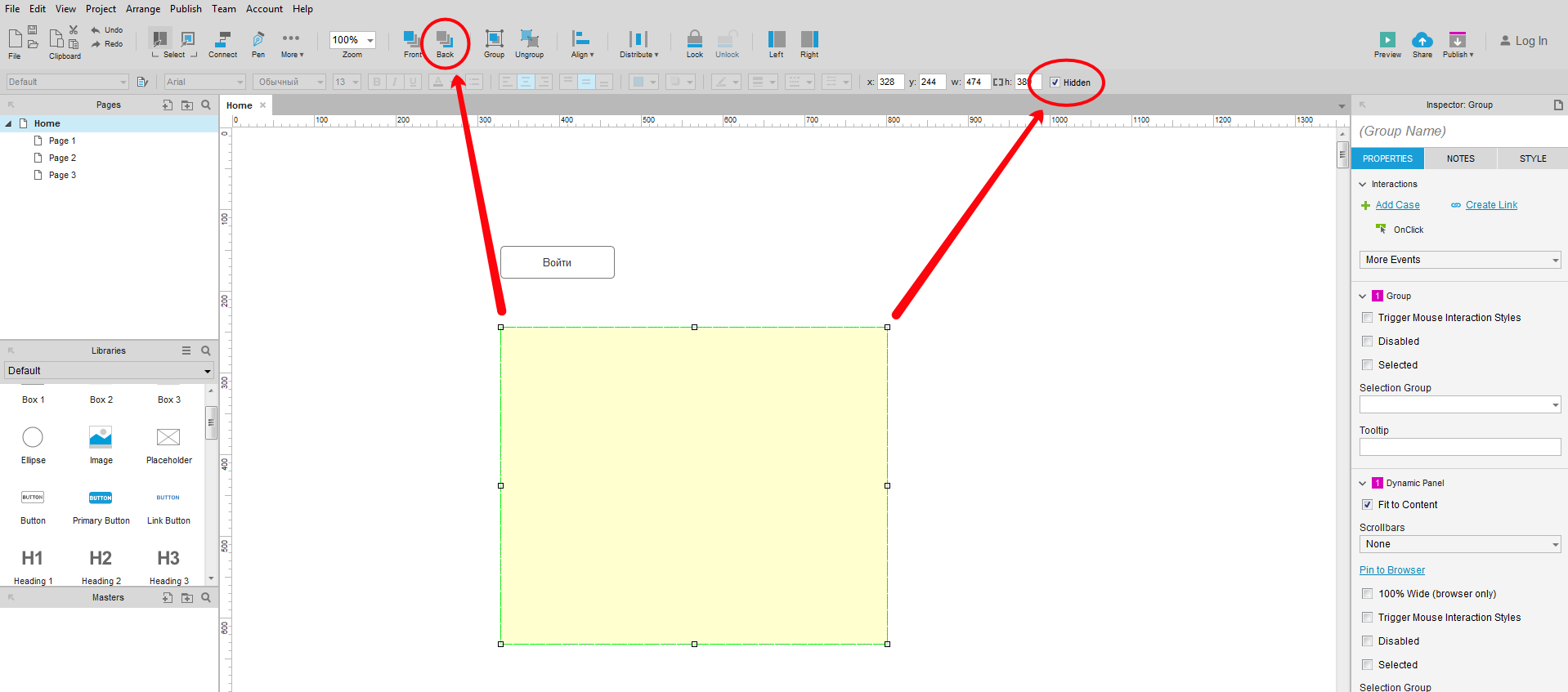
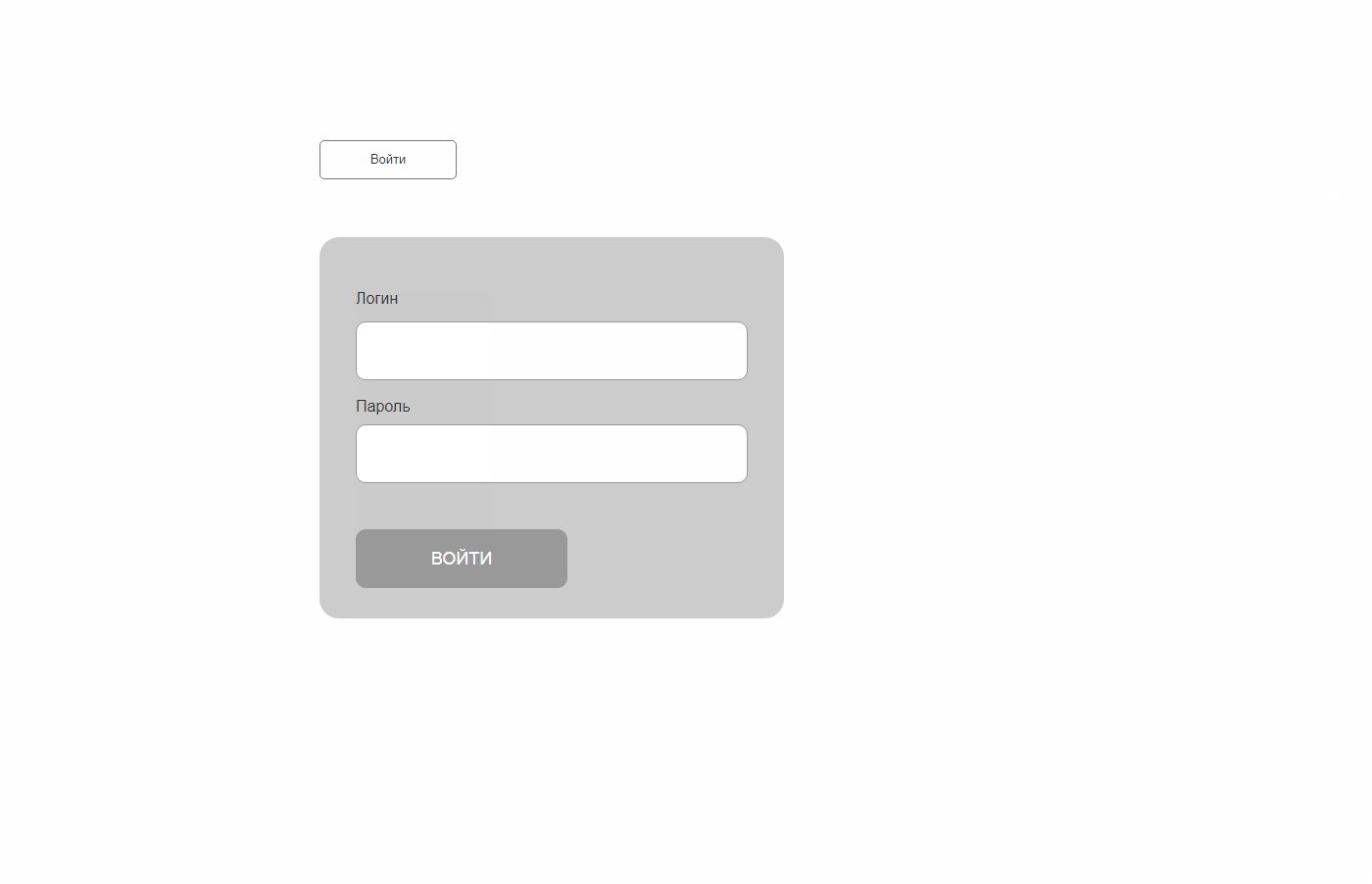
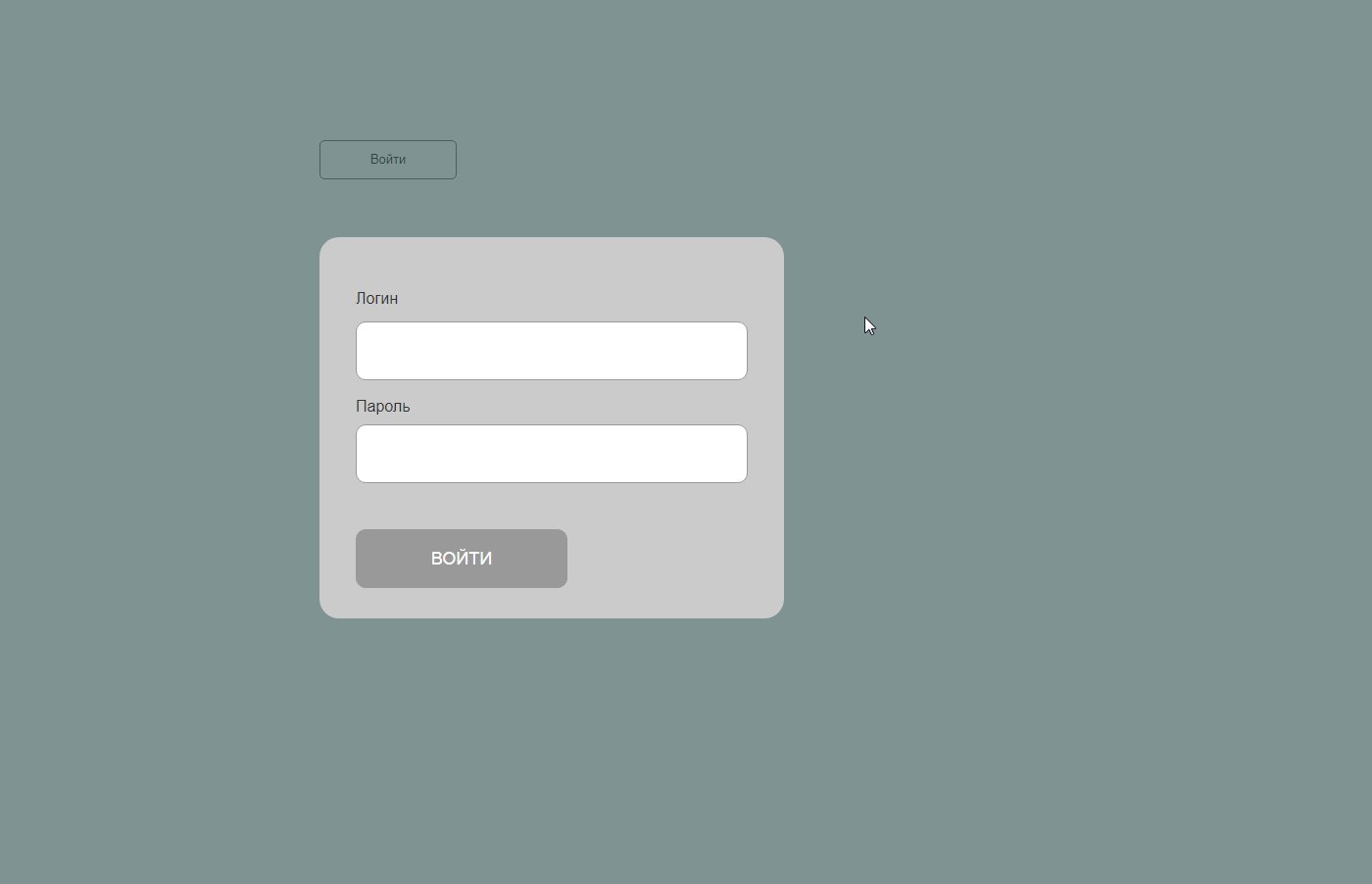
Нарисуйте блок авторизации, то самое модальное окно которое будет появляться при нажатии на кнопку Войти. Затем конвертируйте его в динамическую панель. Назовите этот виджет, к примеру, modal. Отметьте чек-бокс Hidden.

Когда скрываете динамическую панель, помните, что в скрытом состоянии она остается на переднем плане, так что может помешать взаимодействию с элементами под ней. Не забудьте переместить панель на задний план, нажав на иконку Back либо воспользовавшись горячими клавишами (Ctrl+Shift+[).
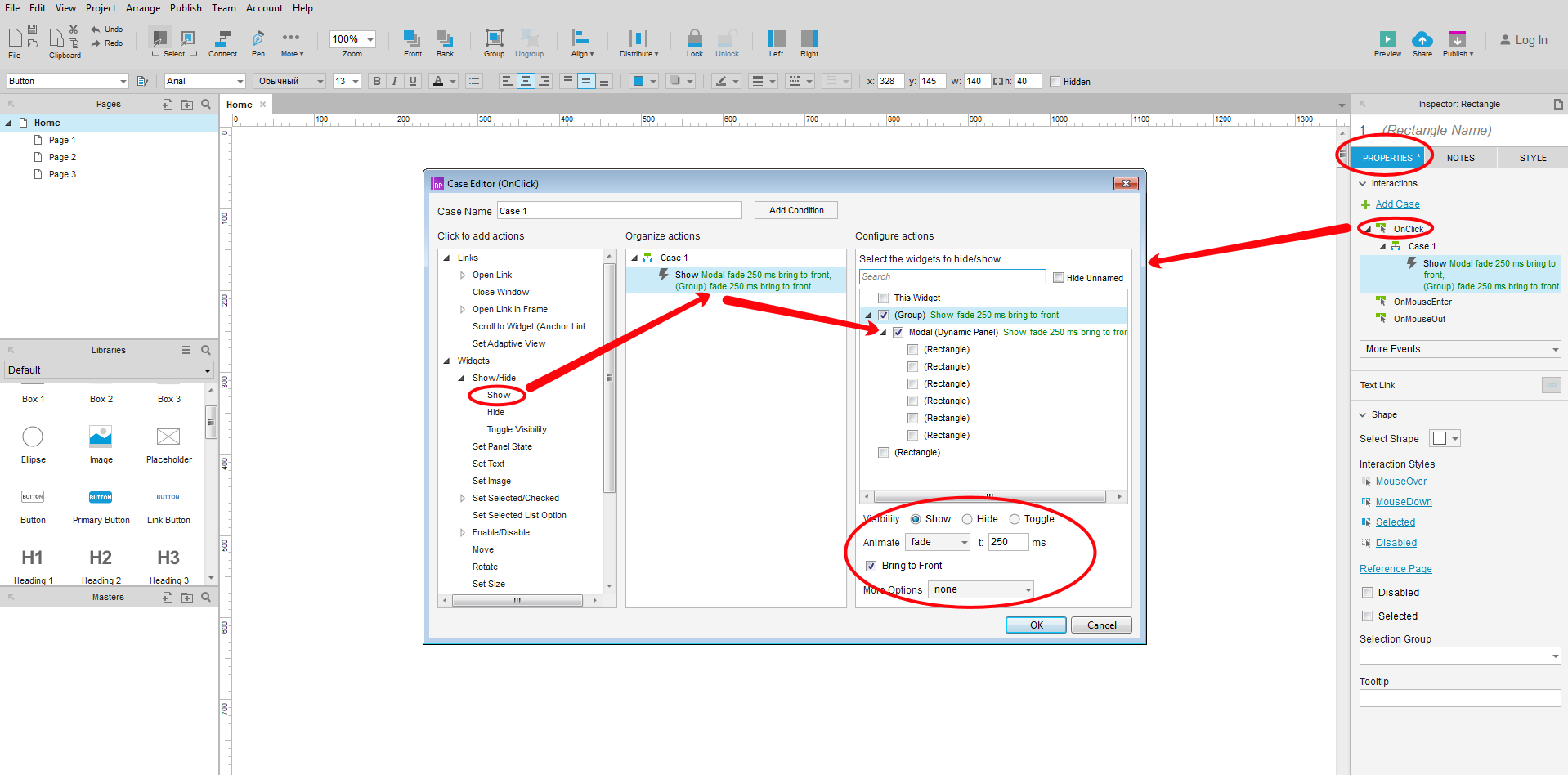
На кнопку повесьте событие Onclick, перейдите на вкладку Properties и выберите событие OnClick. С него в Axure начинается любой сценарий, запускаемый кликом мыши. В открывшемся окне выберите слева Show, а справа нашу динамическую панель modal.
Далее по желанию вы можете настроить анимацию, я указал Fade и время анимации 250ms. Не забудьте отметить чек-бокс Bring to Front для того, чтобы модальное окно открылось на самом верхнем слое поверх контента.

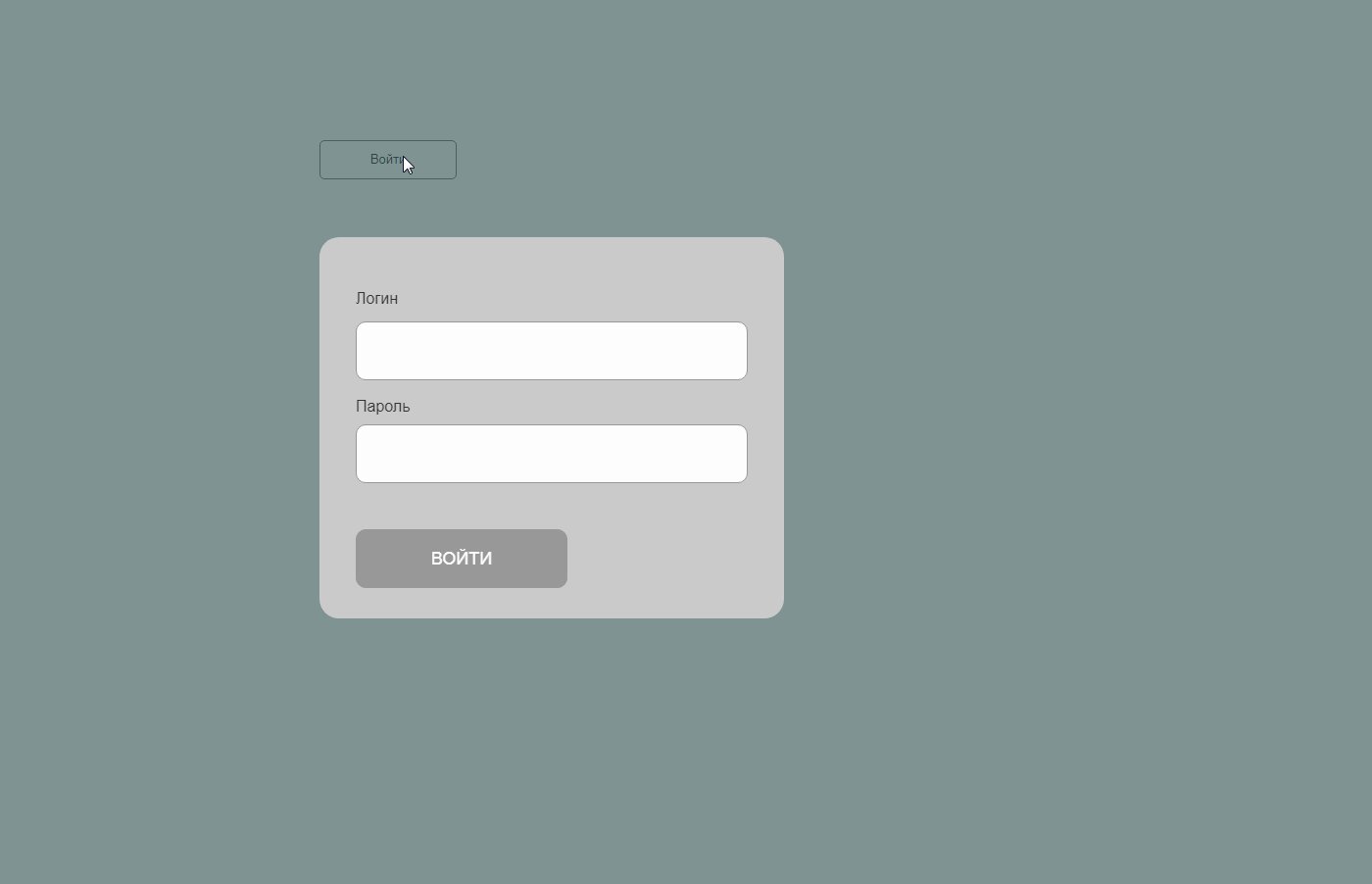
Смотрим результат:

Помимо этого, можно сделать эмуляцию лайтбокса (затемнение фона при появлении окна), для этого в выпадающем списке More Options выберите treat as lightbox, там же можно выбрать цвет фона и настроить прозрачность.

В том же выпадающем списке есть интересная опция treat as layout, эмуляция выпадающего меню. Особенность опции в том, что независимо от того, отмечен чек-бокс Bring to front или нет, окно будет всегда располагаться верхним слоем, и после того, как вы уберете курсор мыши с модального окна, блок скроется. В случае с treat as lightbox модальное окно исчезает при клике в любом месте вне блока.

Теперь разберемся с закрытием нашего модального окна. Добавьте элемент, по клику на который окно будет закрываться. Это может быть иконка с «крестиком», текст, что угодно. В моем случае это текст Закрыть X. Добавьте на элемент закрытия событие OnClick. В открывшемся окне слева выберите Hide, а справа — динамическую панель modal.
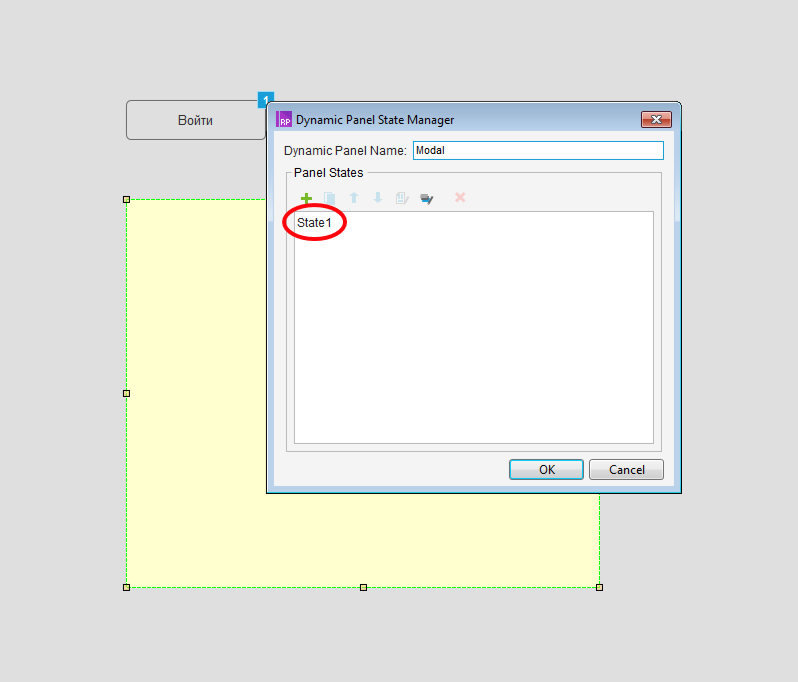
Элемент закрытия должен обязательно находиться внутри динамической панели. Для этого выберите динамическую панель modal, кликните дважды по ней, откроется менеджер динамической панели.

Выберите State 1, и ваша динамическая панель откроется отдельной вкладкой.

Посмотрим на результат:

Все получилось.
В этом руководстве мы разобрали малую часть интерактивных возможностей прототипирования. Больше интересных и полезных приемов для качественных и презентабельных прототипов — в курсе «UX-дизайн 2.0» от Skillbox.
Готовится к выпуску:
- Третья часть руководства. Кнопка «Наверх» и раскрывающийся блок вопросов и ответов.










