Интерактив в Axure — самые востребованные приемы. Часть I
Мы подготовили руководство в трех частях, которое поможет добавить интерактива в ваш Axure-прототип.


В этой части мы рассмотрим такие скролл-эффекты, как фиксированное меню и появление всплывающего окна.
Фиксированное меню при скролле
Порой для презентации прототипа нужна эмуляция фиксированного меню, чтобы можно было в любой момент им воспользоваться. На примере я покажу, как можно реализовать фиксированное меню в Axure.

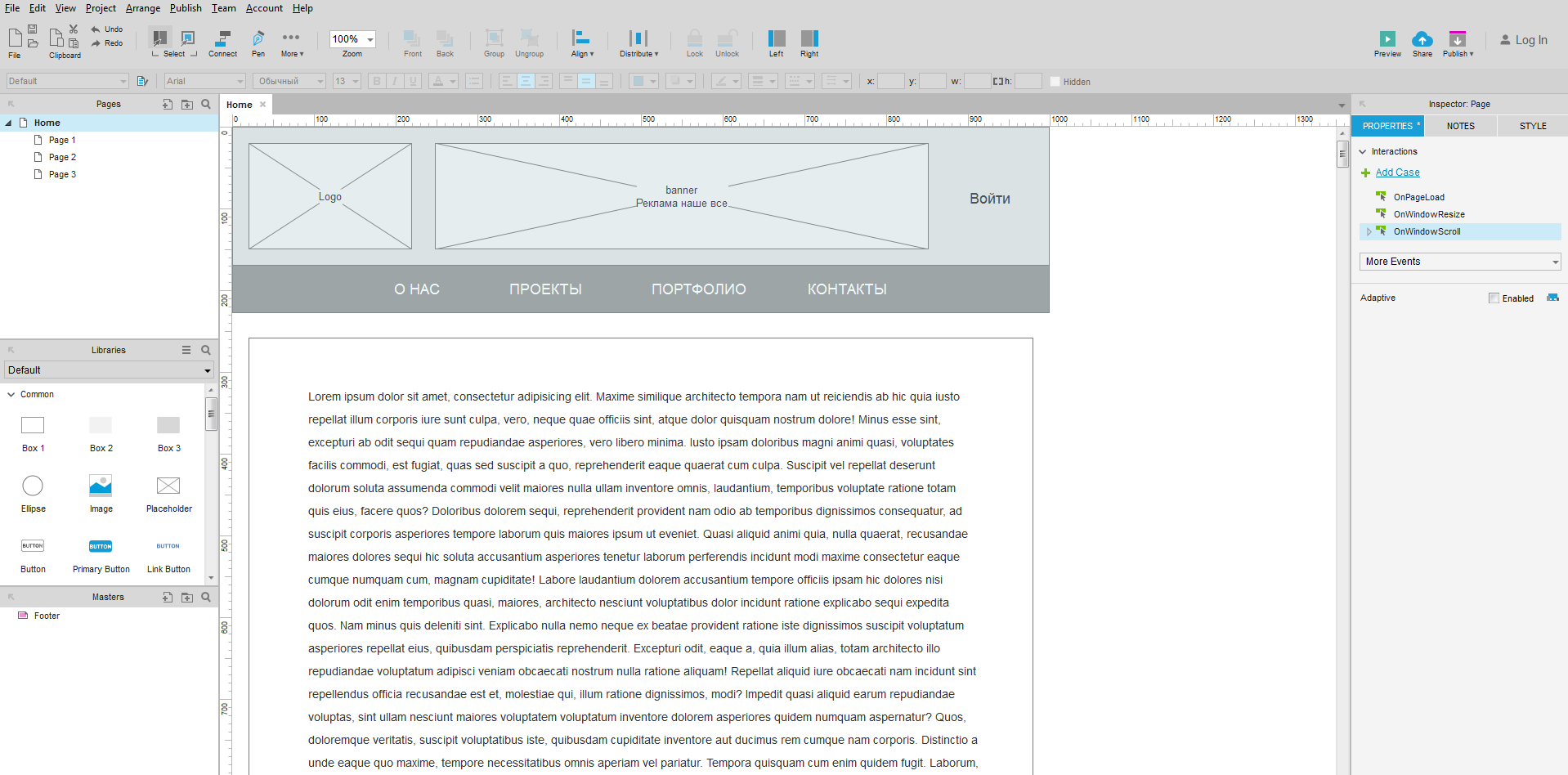
Когда будет готов прототип, скопируйте блок меню из шапки.
Конвертируйте это меню в динамическую панель (правой кнопкой мыши, выбираем в самом низу Convert to Dynamic Panel) то же самое сделайте и с шапкой.
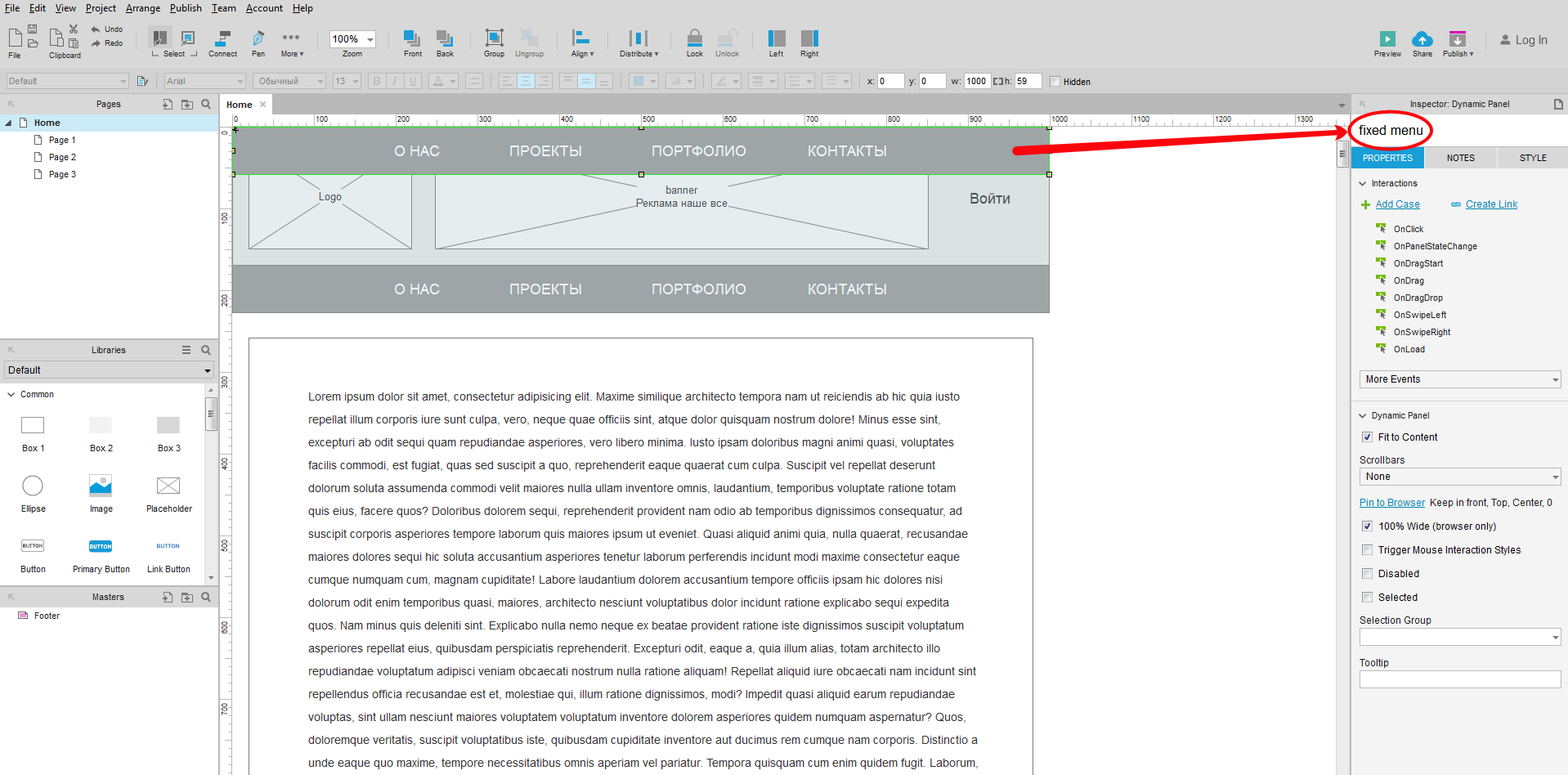
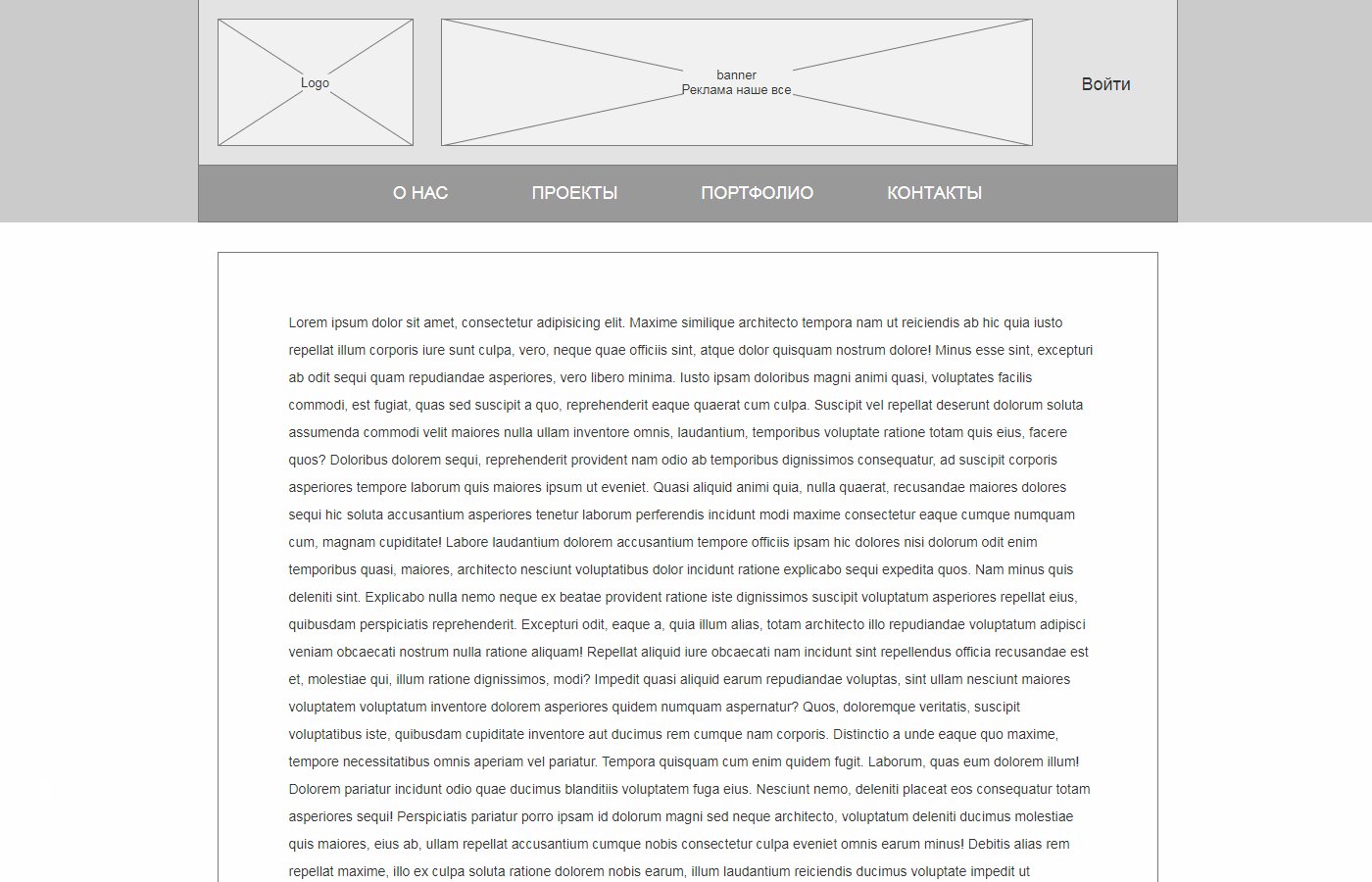
Переместите скопированное меню в самый верх страницы на законное место, где оно в итоге будет отображаться. Должно получиться так:

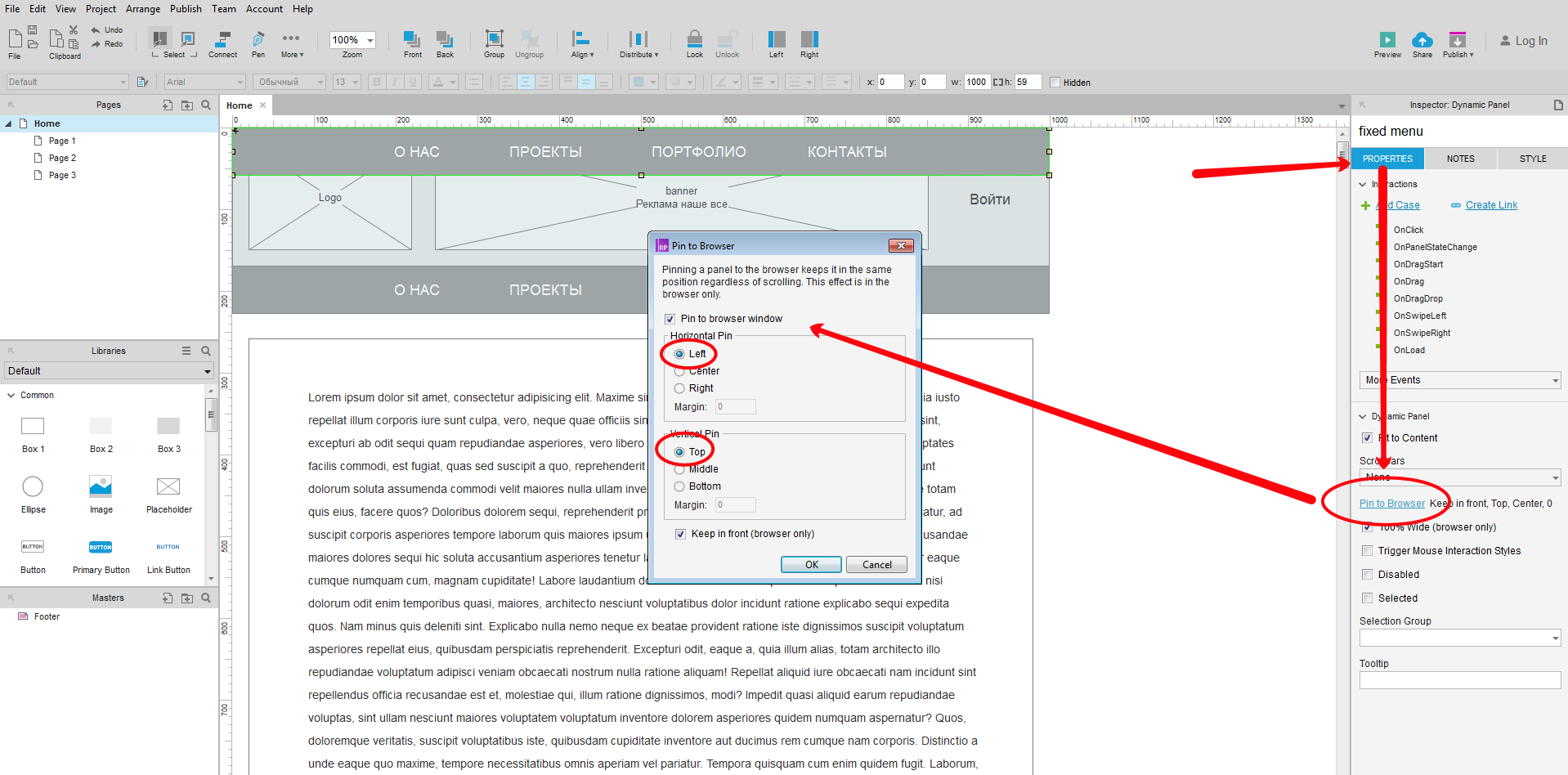
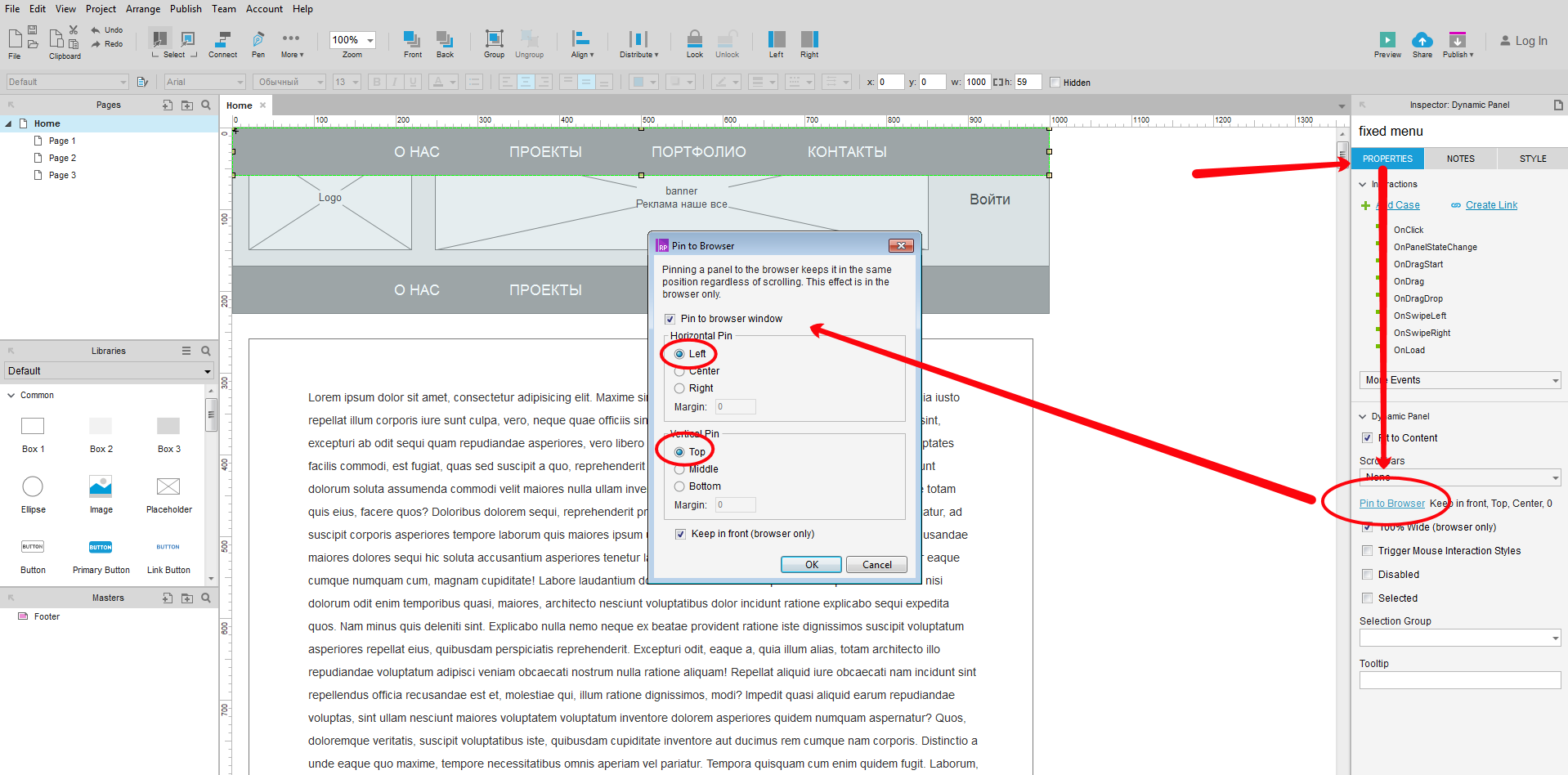
Перейдите во вкладку Properties, нажмите на ссылку Pin to browser и в открывшемся окне отметьте чек-бокс Pin to browser window. Ниже отметьте флажки left и top соответственно (но в моем случае я выставил center top, потому что сделал выравнивание страницы по центру, по умолчанию стоит выравнивание по левому краю). Теперь ваша динамическая панель всегда будет сверху при скролле.

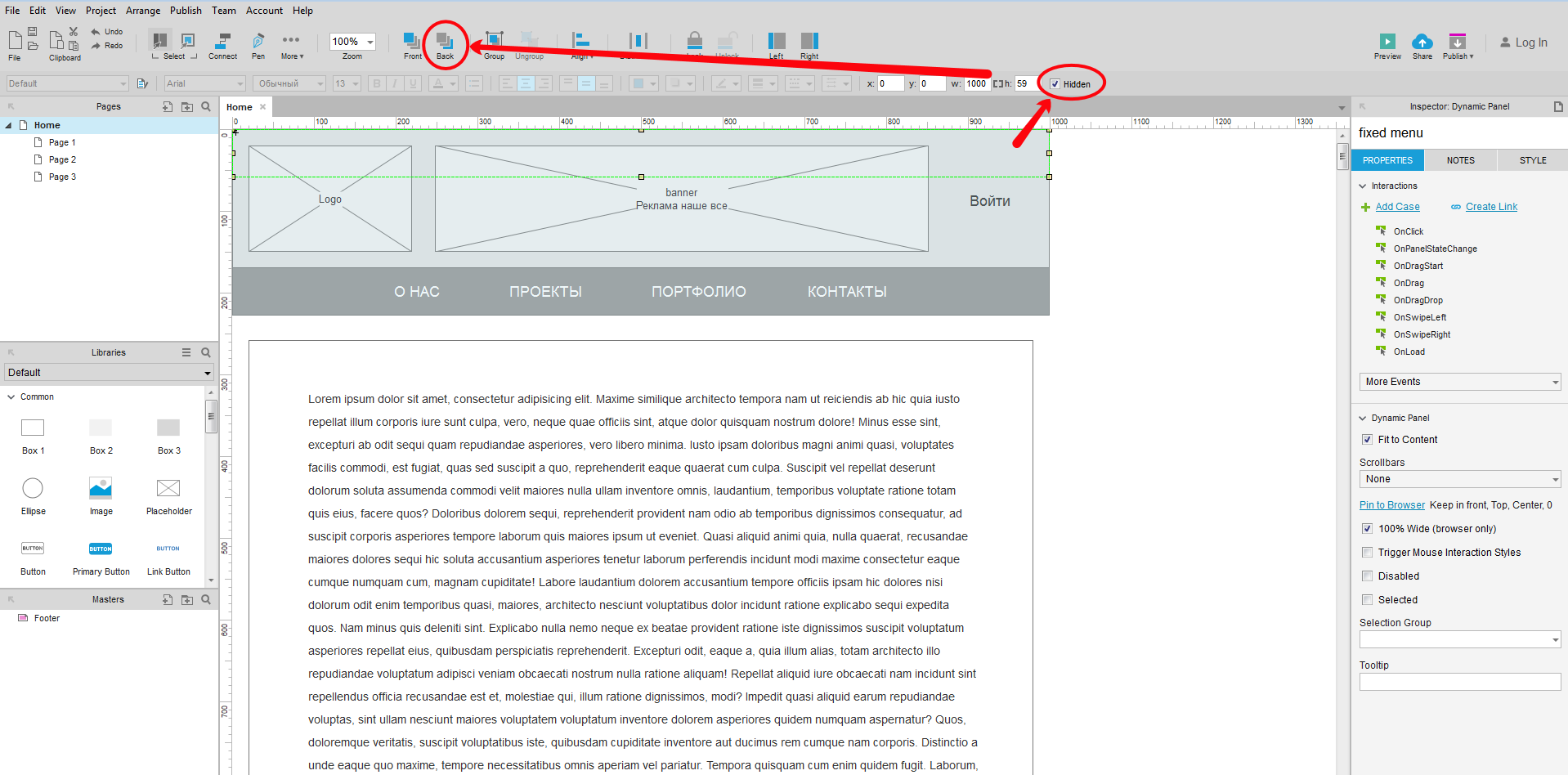
Чтобы копия меню не мешала взаимодействию с прототипом, скройте ее (чек-бокс Hidden, который расположен рядом с блоком координат) и переместите на задний план.

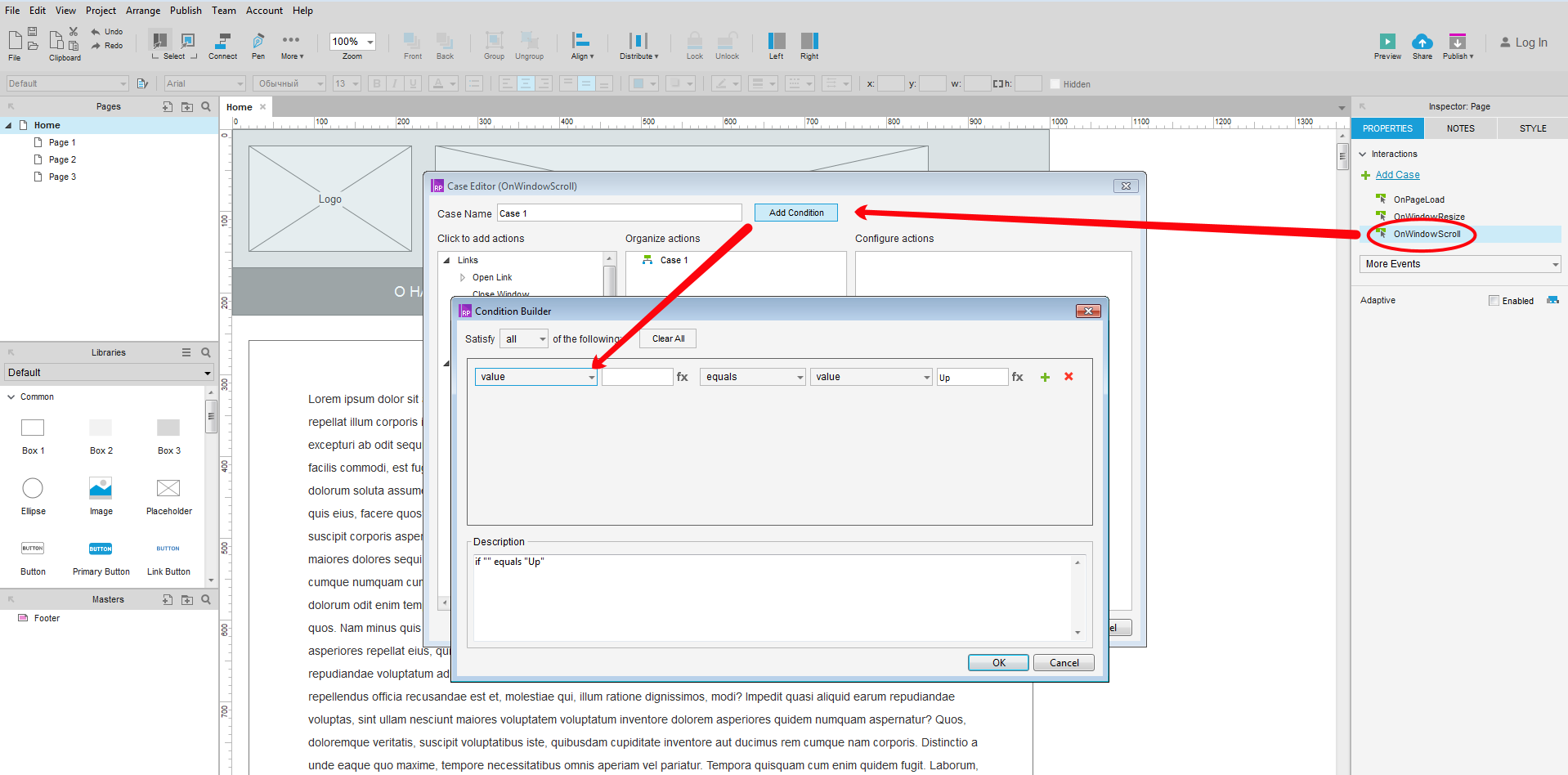
Снимите выделение со всех элементов, кликнув на пустом поле. Теперь создайте событие OnWindowScroll. Это необходимо для того, чтобы скрытая копия меню появлялась и выводилась на передний план при скроллинге. Перейдите на вкладку Properties, нажмите OnWindowScroll. Выберите условие, при котором будет срабатывать событие. Это условие выводит копию меню в тот момент, когда нижняя граница шапки поравняется с верхней границей экрана.

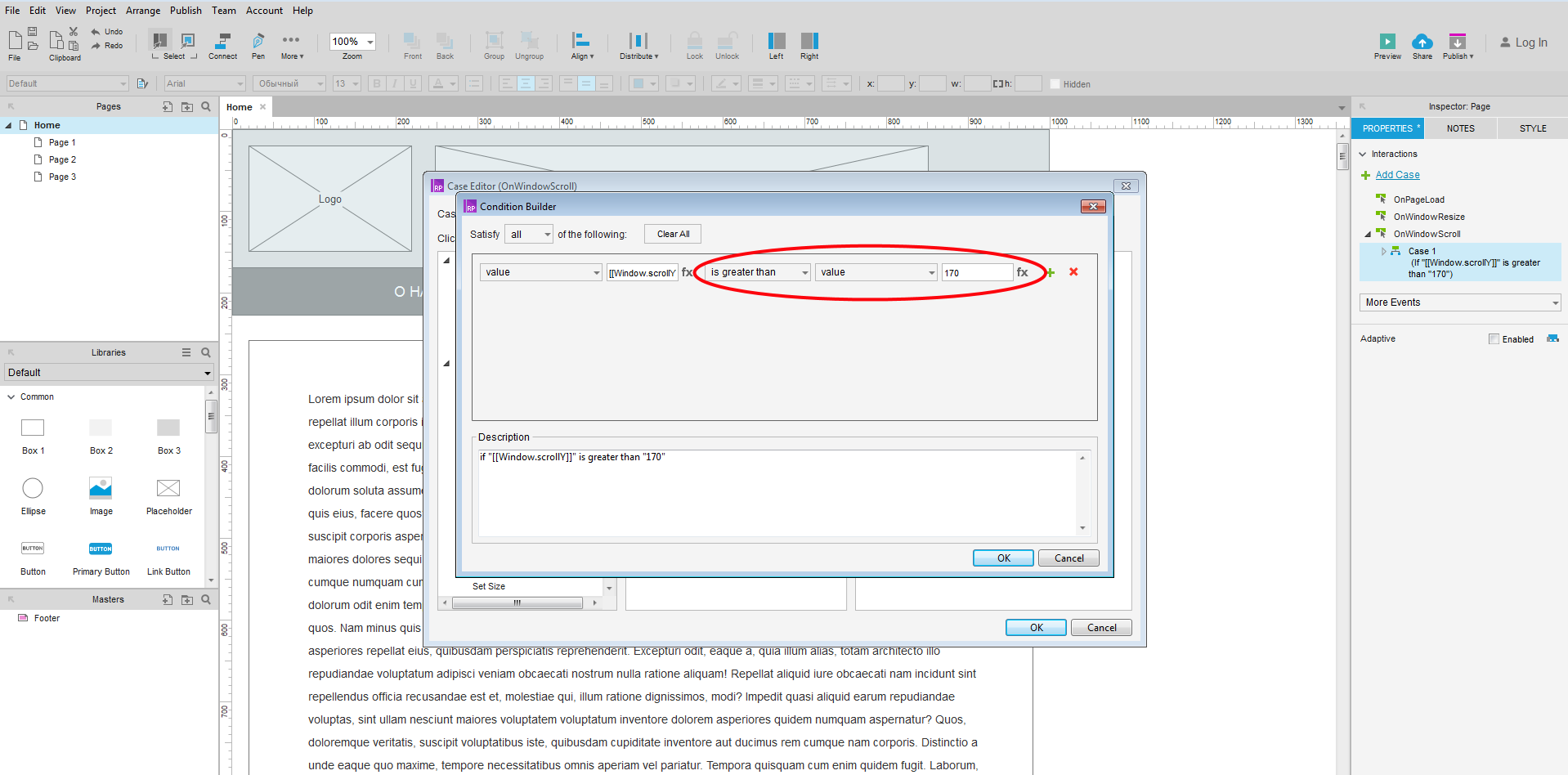
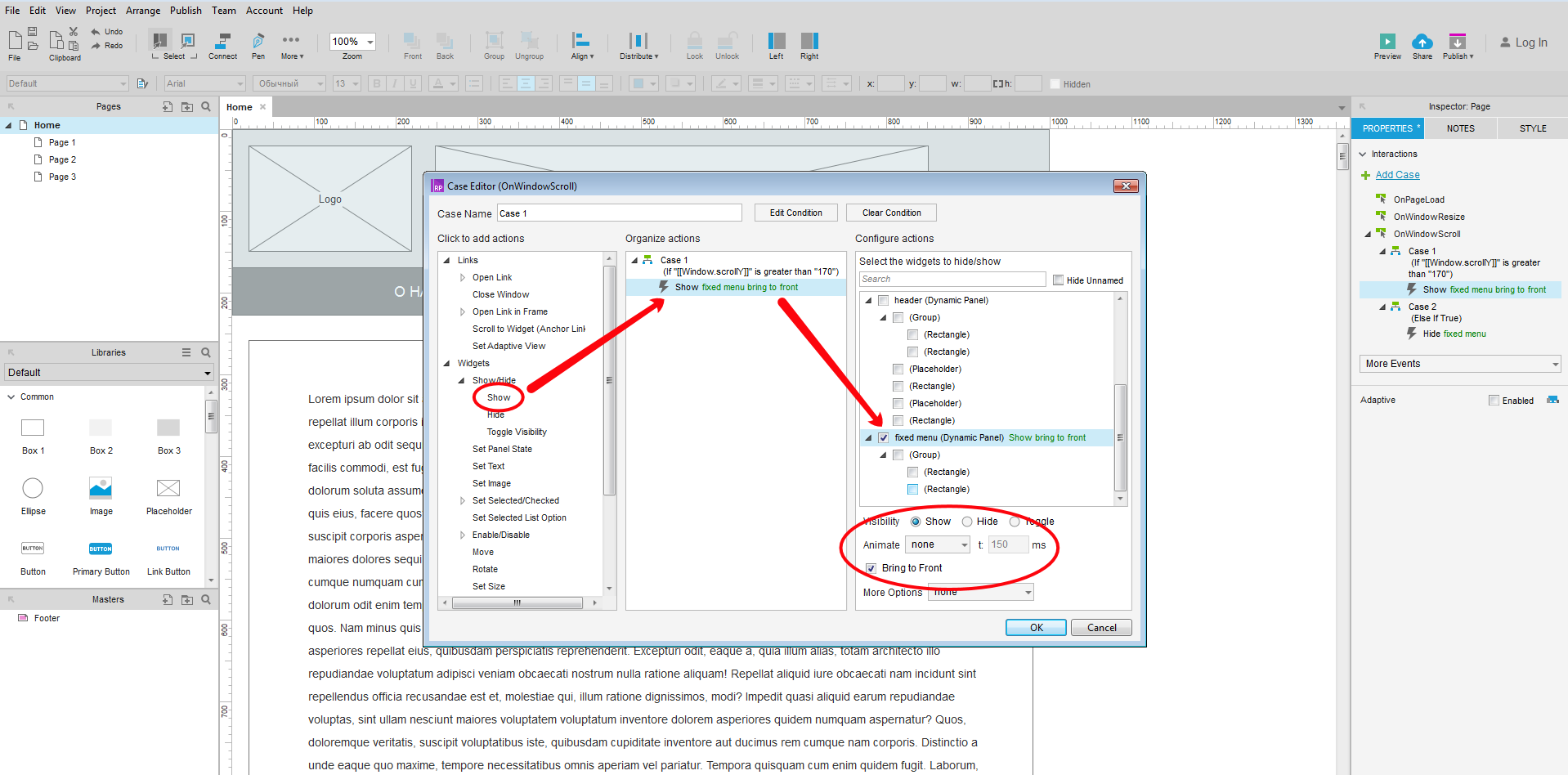
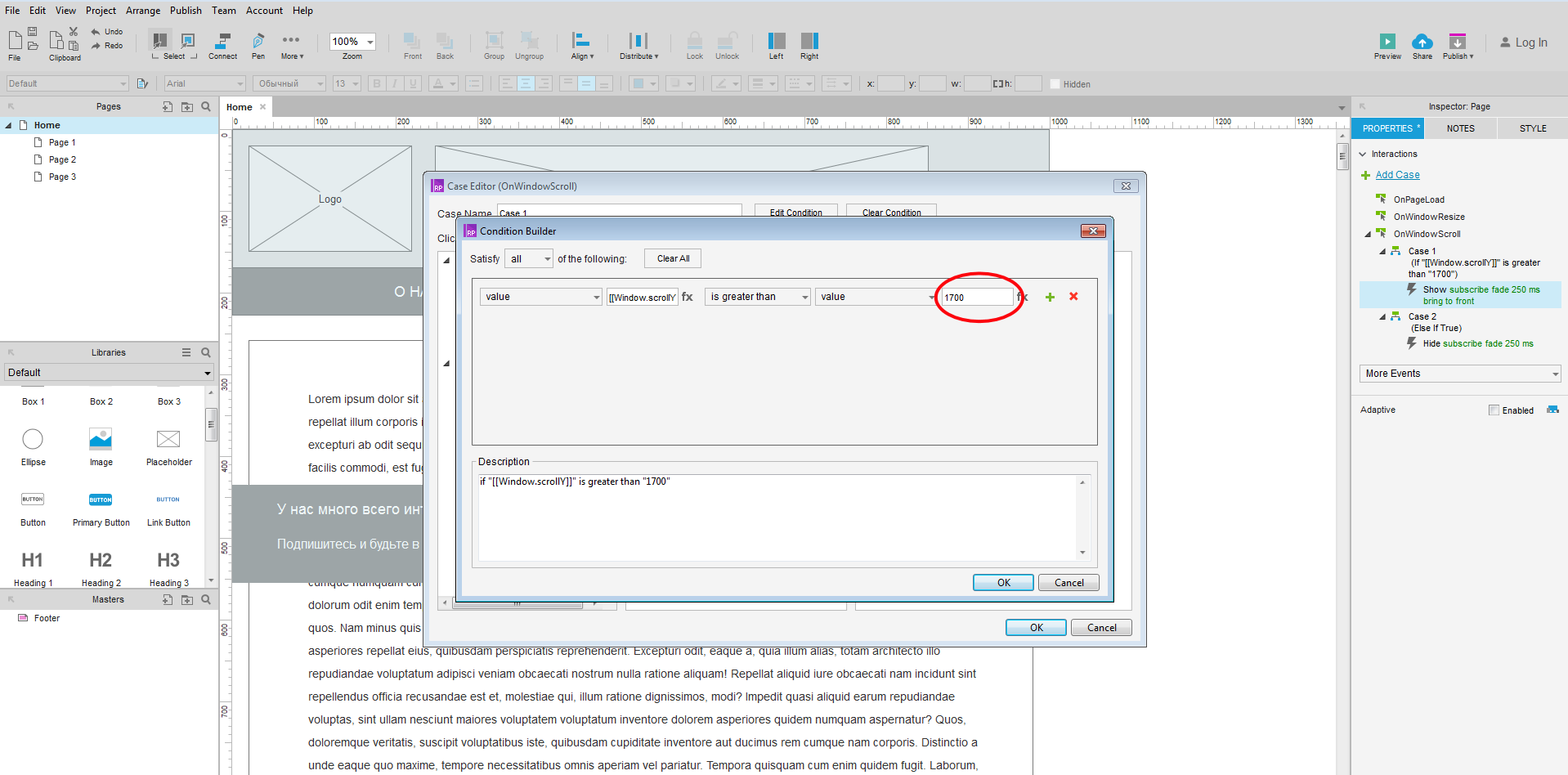
Выставьте значения, как показано на скриншоте ниже.

После того, как добавили условие, выберите Show в левой части, а в правой части fixed menu. Настройте, как показано на скриншоте.

Отметьте чек-бокс Bring to front для того, чтобы меню переместилось поверх всех слоев.
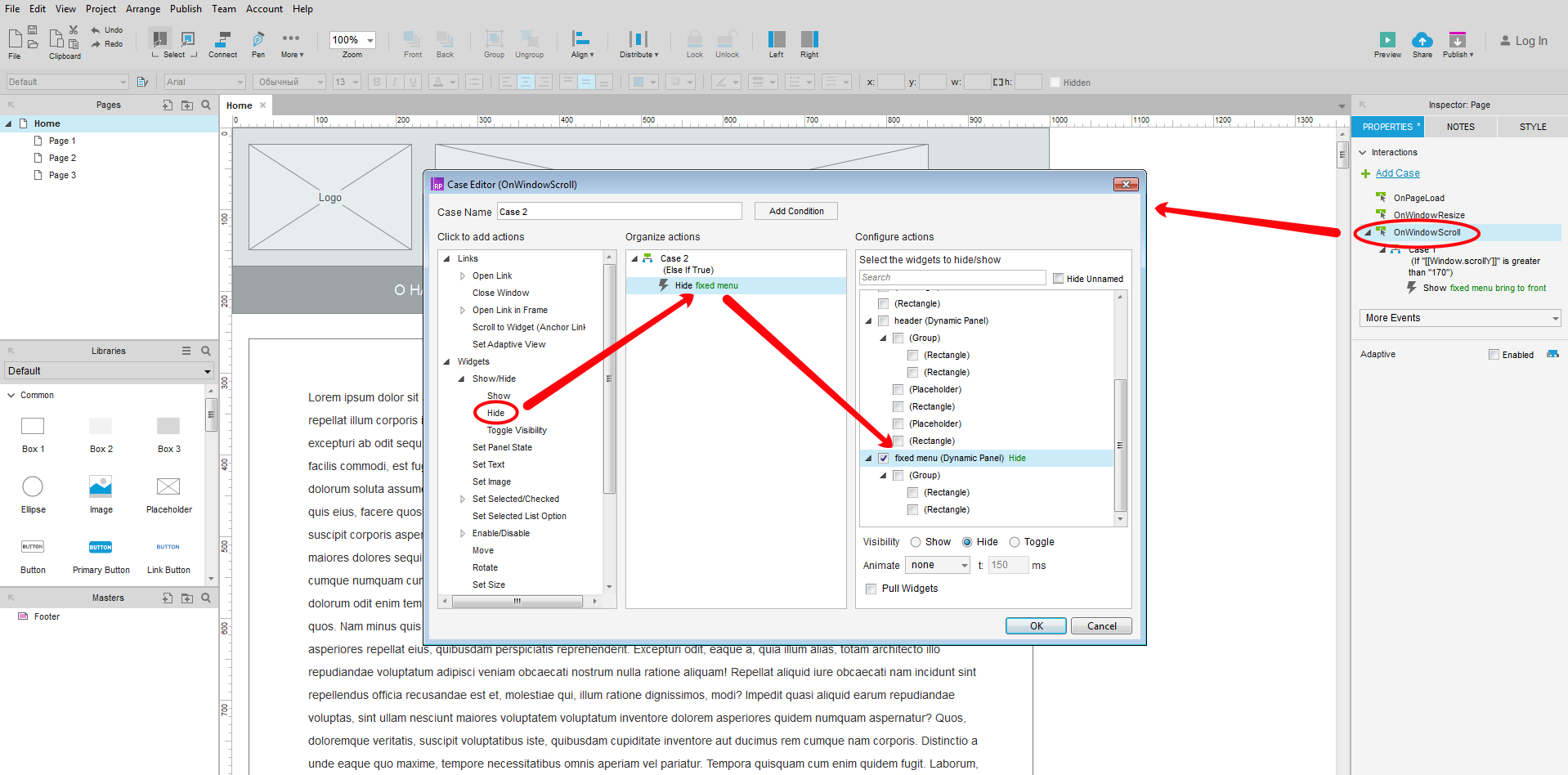
После этого опять нажмите на OnWindowScroll, выберите Hide в левой части, а в правой выберите fixed menu для того, чтобы спрятать наше меню, когда нет необходимости его показывать.

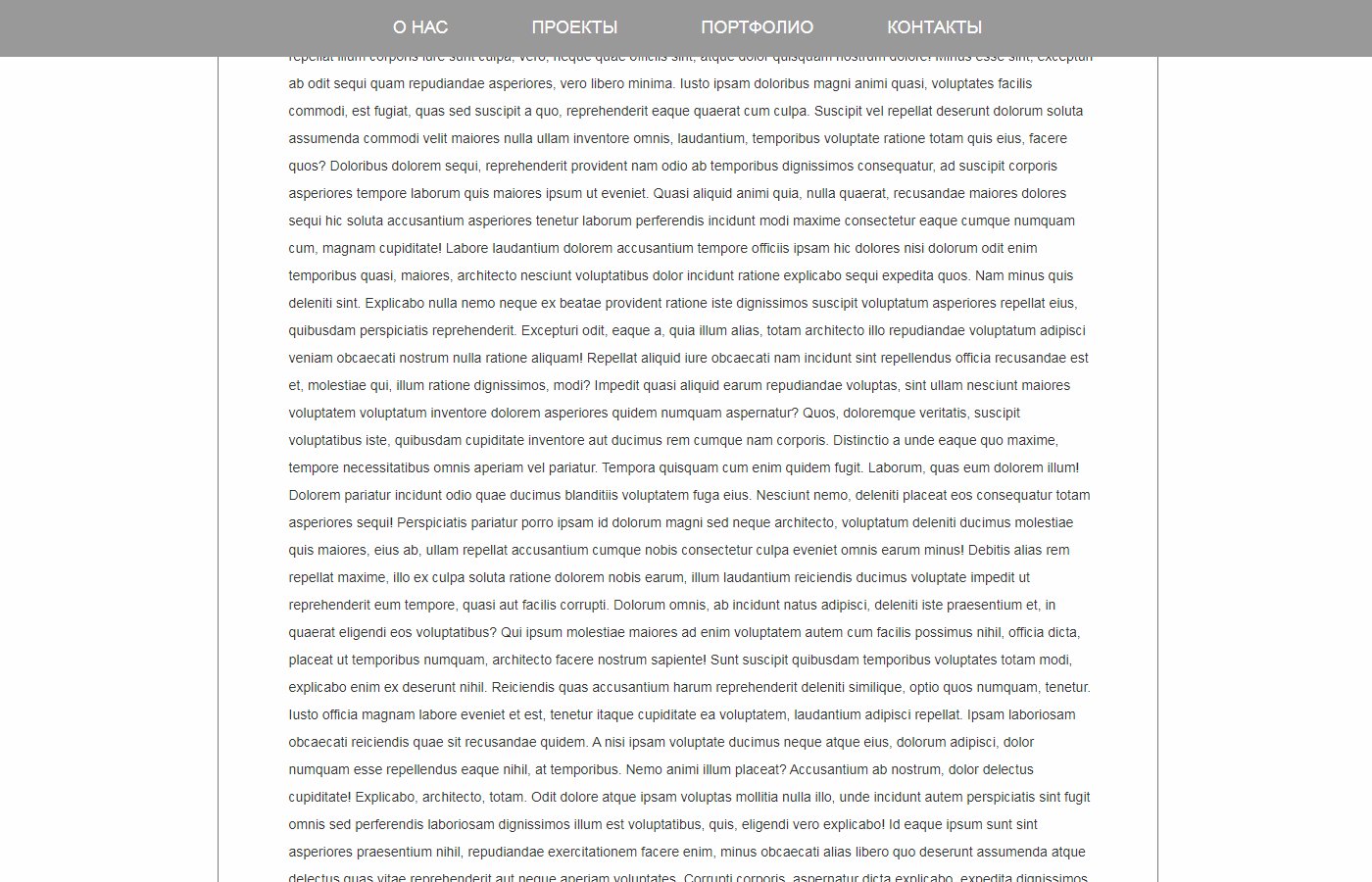
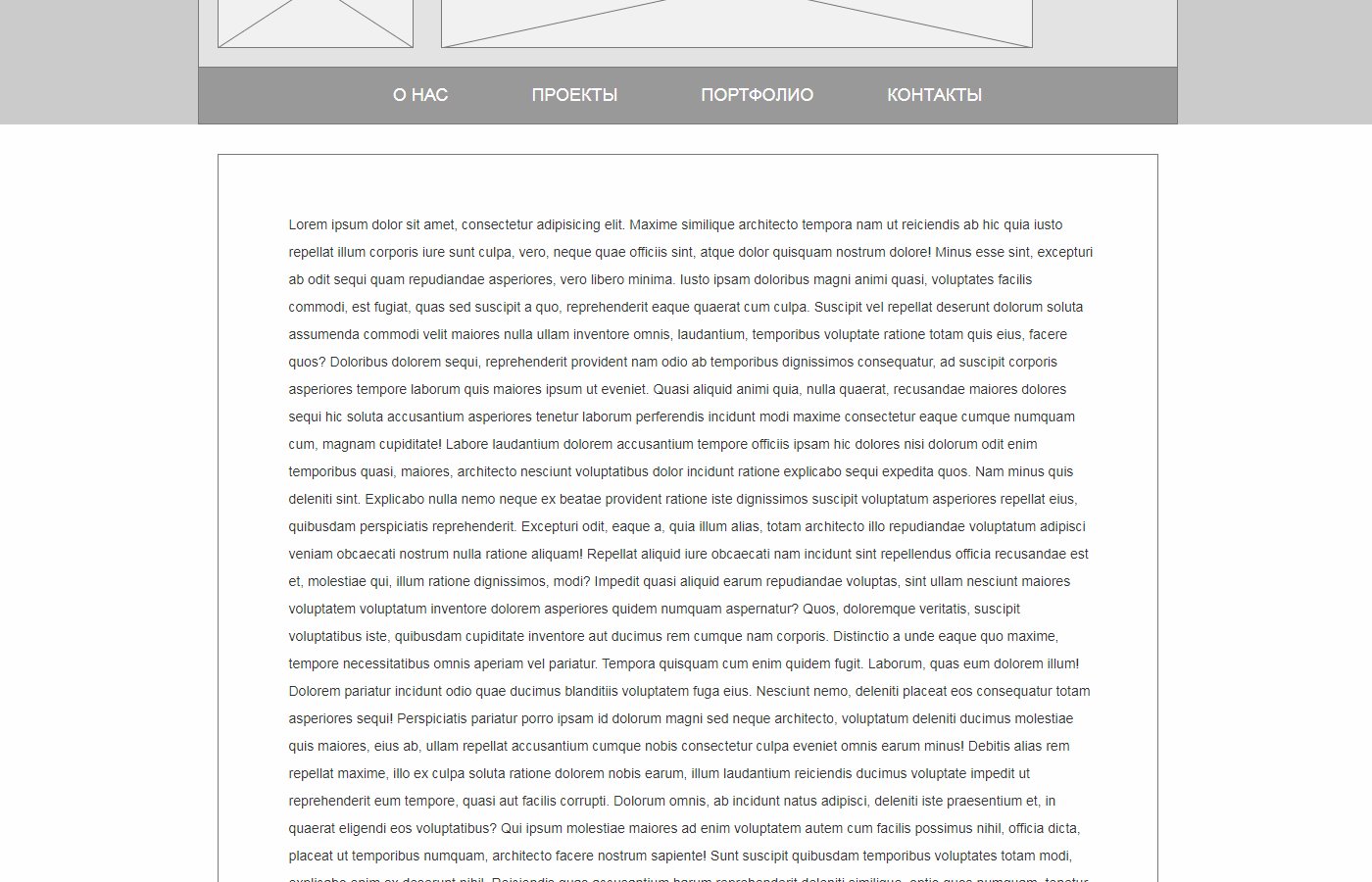
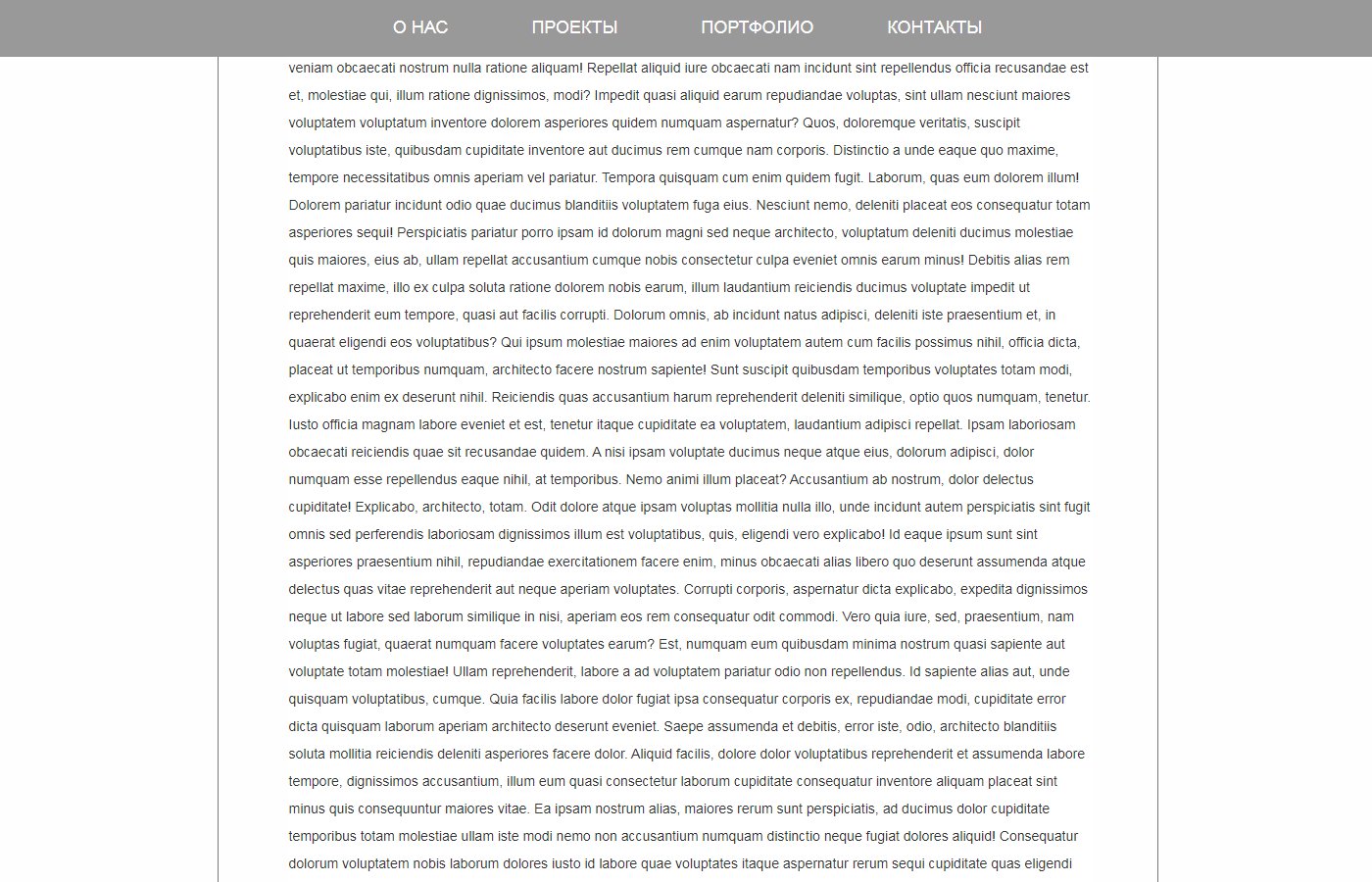
Смотрим, что получилось (чтобы воспользоваться функцией просмотра, нажмите F5).

Появление блока новостной рассылки при скролле
Один из часто используемых на сайтах приемов — появление блока подписки на новостную рассылку при скроллинге. Реализуем его в Axure.
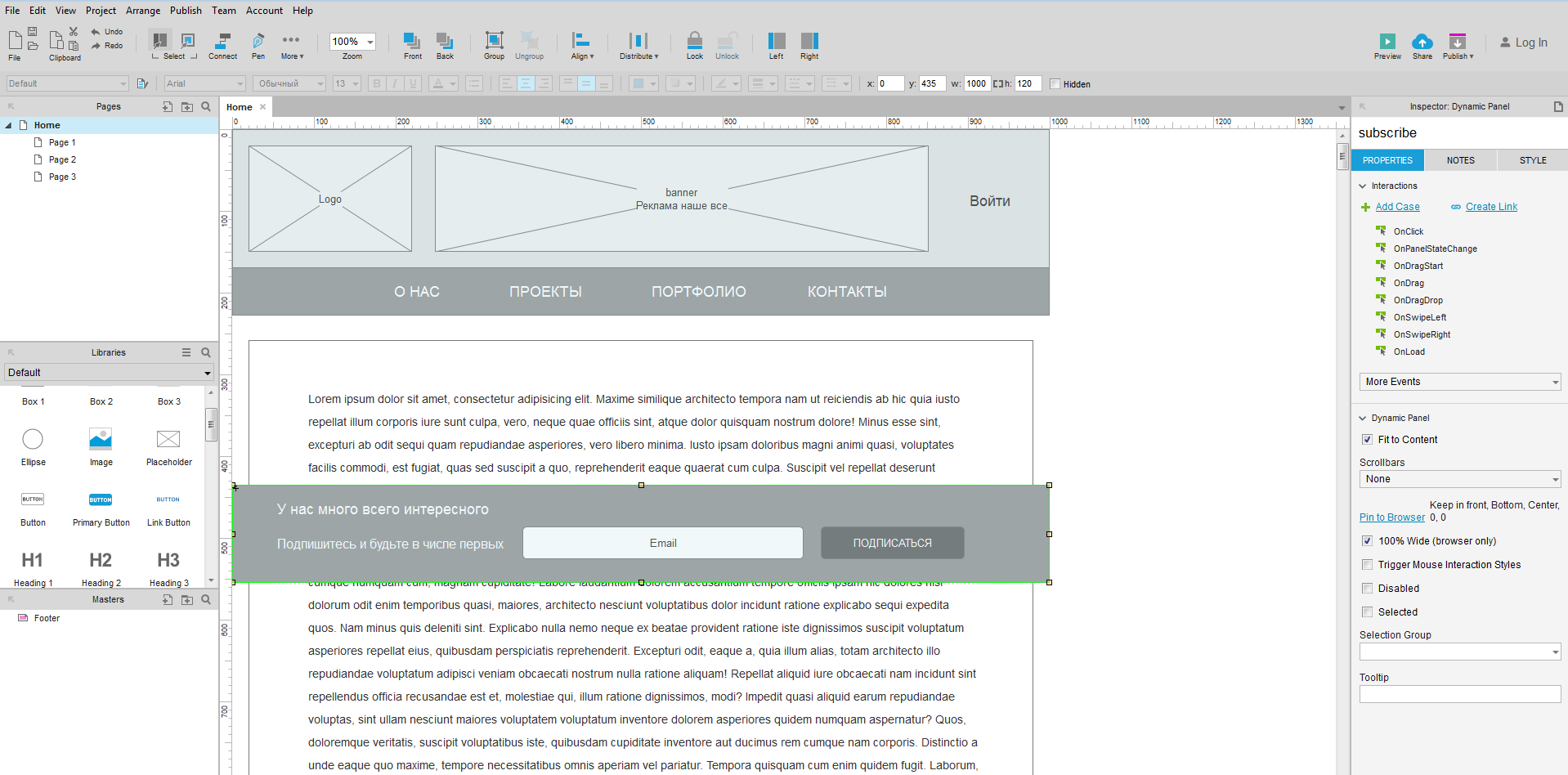
Откройте файл из предыдущего урока по созданию фиксированного меню, пересохраните с другим названием и удалите динамическую панель фиксированного меню. Затем создайте блок новостной рассылки и конвертируйте в динамическую панель. Можно отредактировать уже имеющуюся динамическую панель фиксированного меню, но для чистоты эксперимента и закрепления материала советую удалить и создать с нуля.

Далее сделайте все то же самое, что и в уроке по фиксированному меню, за исключением нескольких деталей.
Во-первых, выставьте в Pin to browser следующие параметры: left, bottom, чтобы прижать блок к низу.

Во-вторых, когда будете задавать условие, при котором срабатывает событие OnWindowScroll, поменяйте значение 170 на 1700, это будет означать, что наш блок будет появляться не через 170px, а через 1700px.

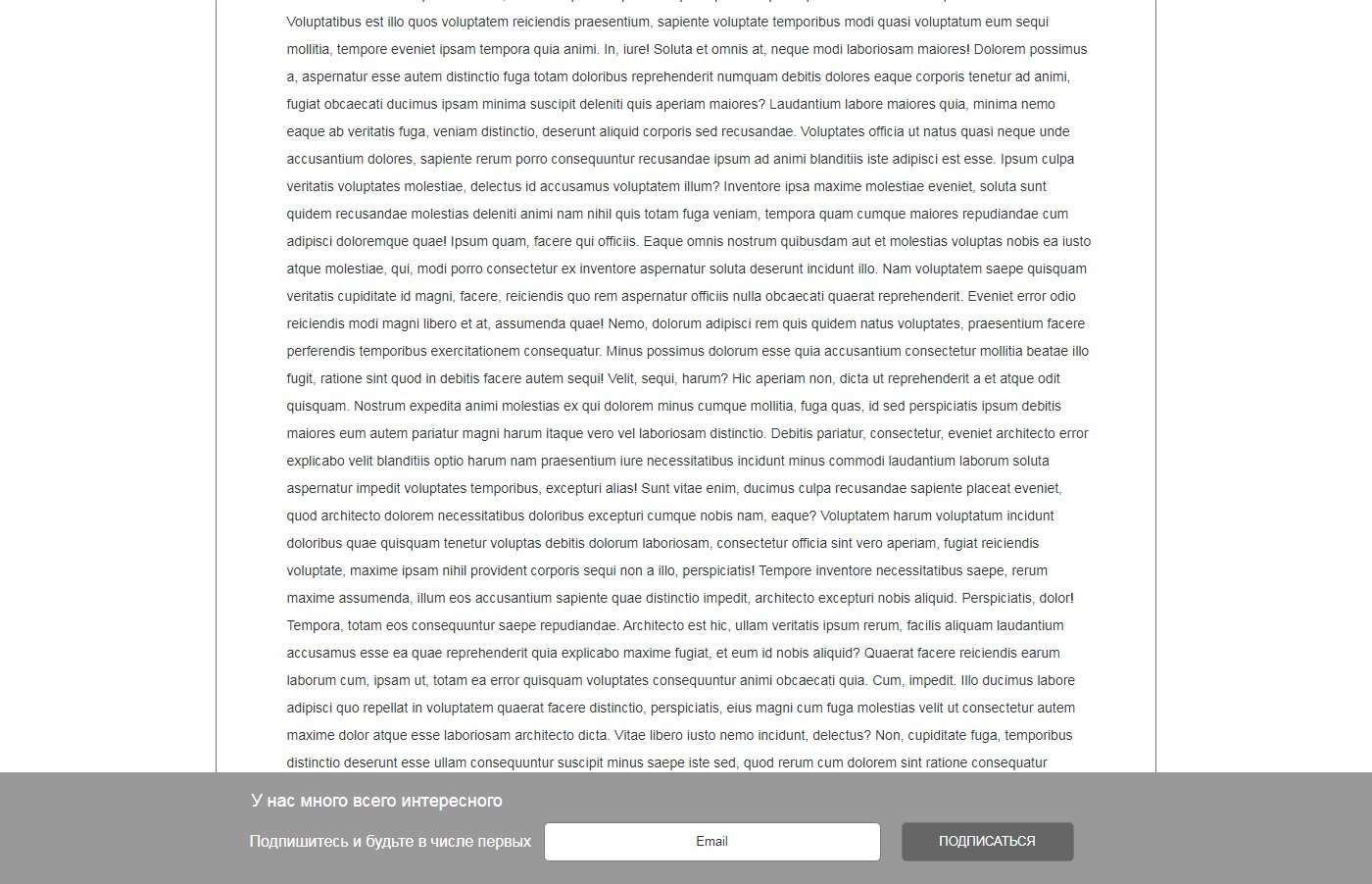
Результат:

Читайте также:
- Вторая часть руководства. Эффект параллакса и модальное окно.
- Третья часть руководства. Кнопка «Наверх» и раскрывающийся блок вопросов и ответов.
Если вы всерьез интересуетесь проектированием интерфейсов, советуем обратить внимание на курс «UX-дизайн 2.0» от AIC. Курс позволит увидеть процесс проектирования глазами дизайнера пользовательского опыта, научиться эффективно проводить тесты и выстраивать профессиональную коммуникацию с клиентами.









