Как сделать анимацию для сайта в After Effects — на примере бургер-меню
Дизайнеру непросто решиться на освоение новой программы. Покажем, как сделать первый шаг в After Effects и получить результат.


В предыдущей статье мы рассмотрели возможности After Effects и убедились, что эта программа многогранна и идеально подходит для демонстрации анимации интерфейсов, а также создания микроанимаций иконок.
В этом уроке создадим анимацию иконки бургер-меню и узнаем основные принципы работы в After Effects.
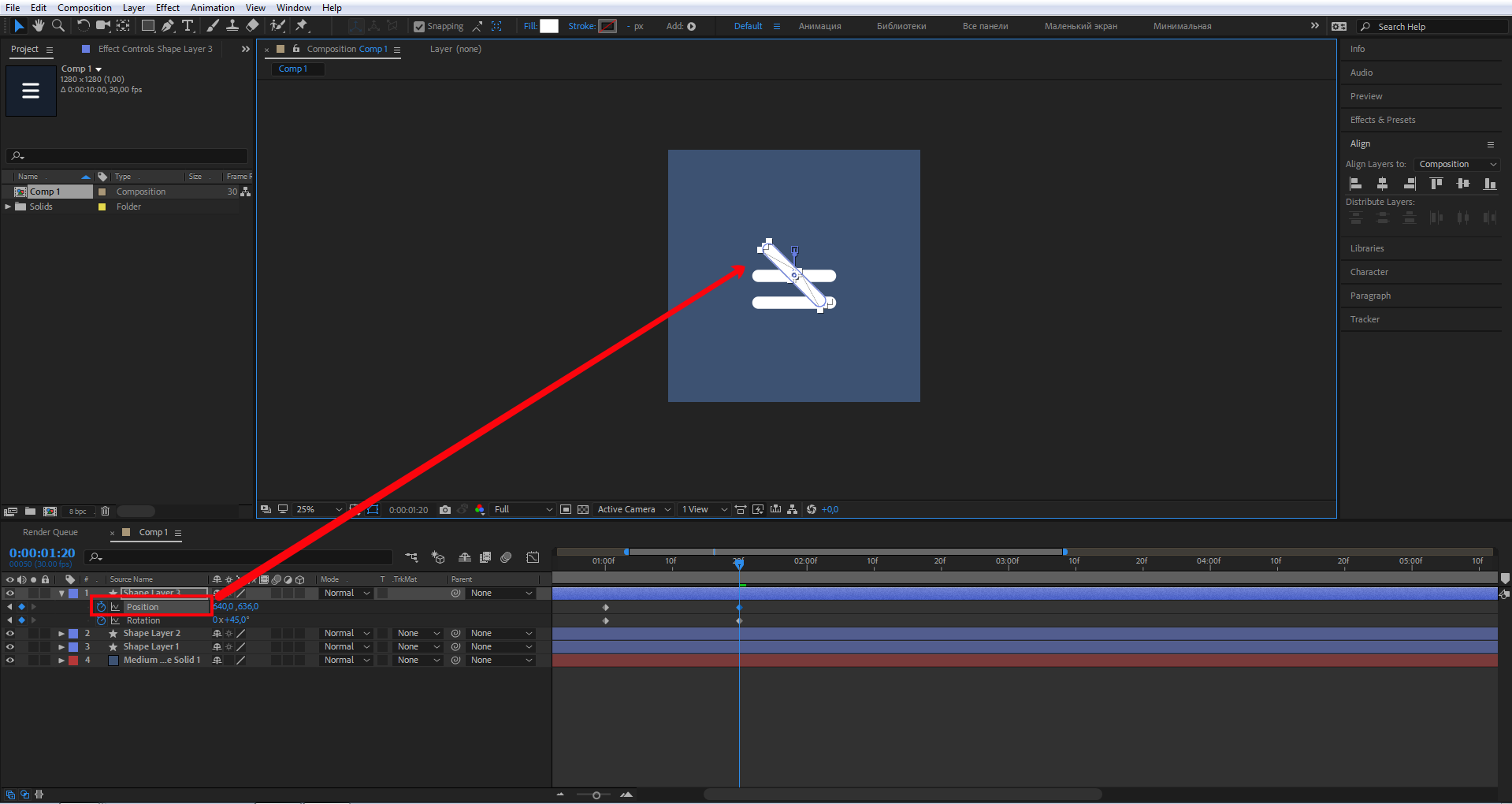
Сначала познакомимся с рабочим пространством программы.

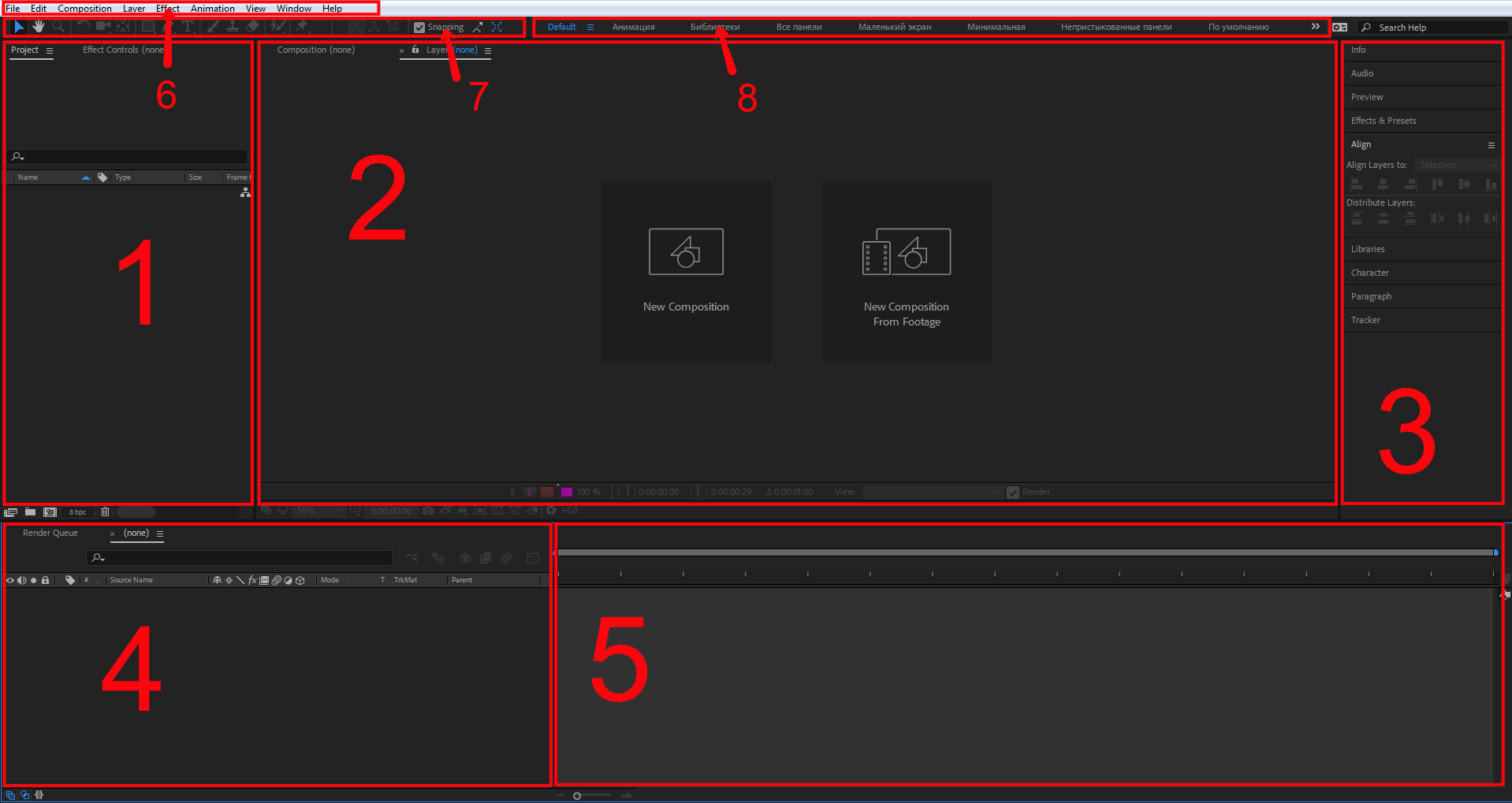
- Project — панель проекта, здесь отображаются все рабочие файлы: картинки, видео, аудио.
- Composition — панель композиции, рабочая зона, где вы можете визуально контролировать весь процесс создания проекта.
- Effects & Presets — панель эффектов, фильтров и шаблонов. По умолчанию сюда же включены панели: Review, Info, Align, панели по работе с текстом.
- Layers — панель слоев, отображает все созданные вами слои.
- Timeline — панель монтажного стола. Эта панель нужна для редактирования и настройки анимации.
- Menu — меню программы. Включает в себя все доступные инструменты и настройки.
- Toolbar — панель инструментов. Наглядно отображает основной инструмент программы, а также активный инструмент.
- Default — панель гибкой настройки рабочего пространства под ваши нужды.
Adobe After Effects очень похож на Adobe Photoshop. Такая же работа со слоями, фильтрами, эффектами и так далее. Если вы работали в Photoshop, вам будет несложно освоить и After Effects.
Отличительная особенность After Effects — большое количество всевозможных плагинов, платных и бесплатных. Еще одна особенность — работа со скриптами. Если вы умеете программировать, пишете скрипты или плагины, вам не составит труда использовать всю мощь After Effects. Но даже если вы программист только в душе, не расстраивайтесь, можете воспользоваться готовыми скриптами.
А теперь давайте приступим к созданию анимированной иконки бургер-меню.
Создание проекта
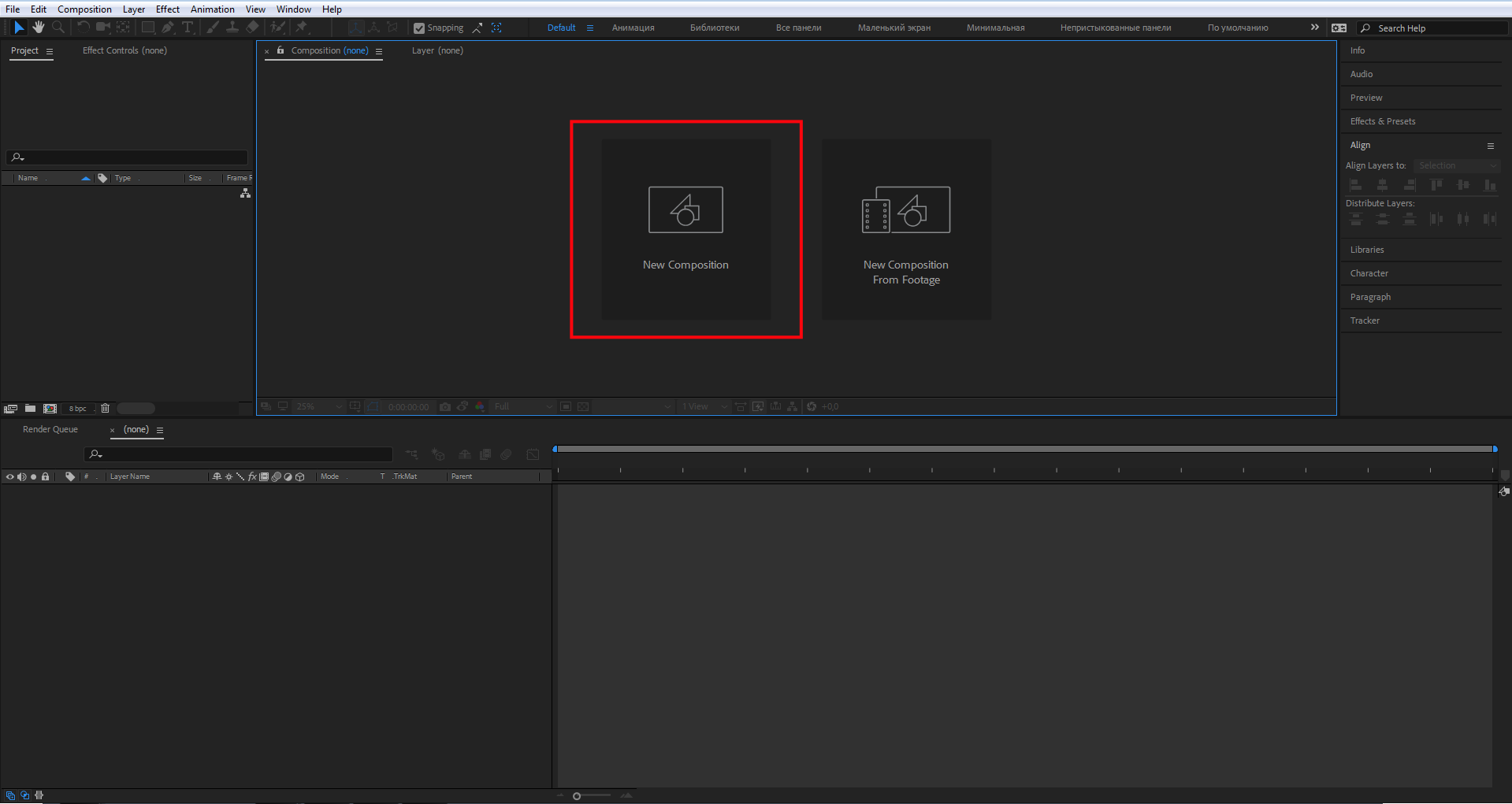
Создайте новую композицию.

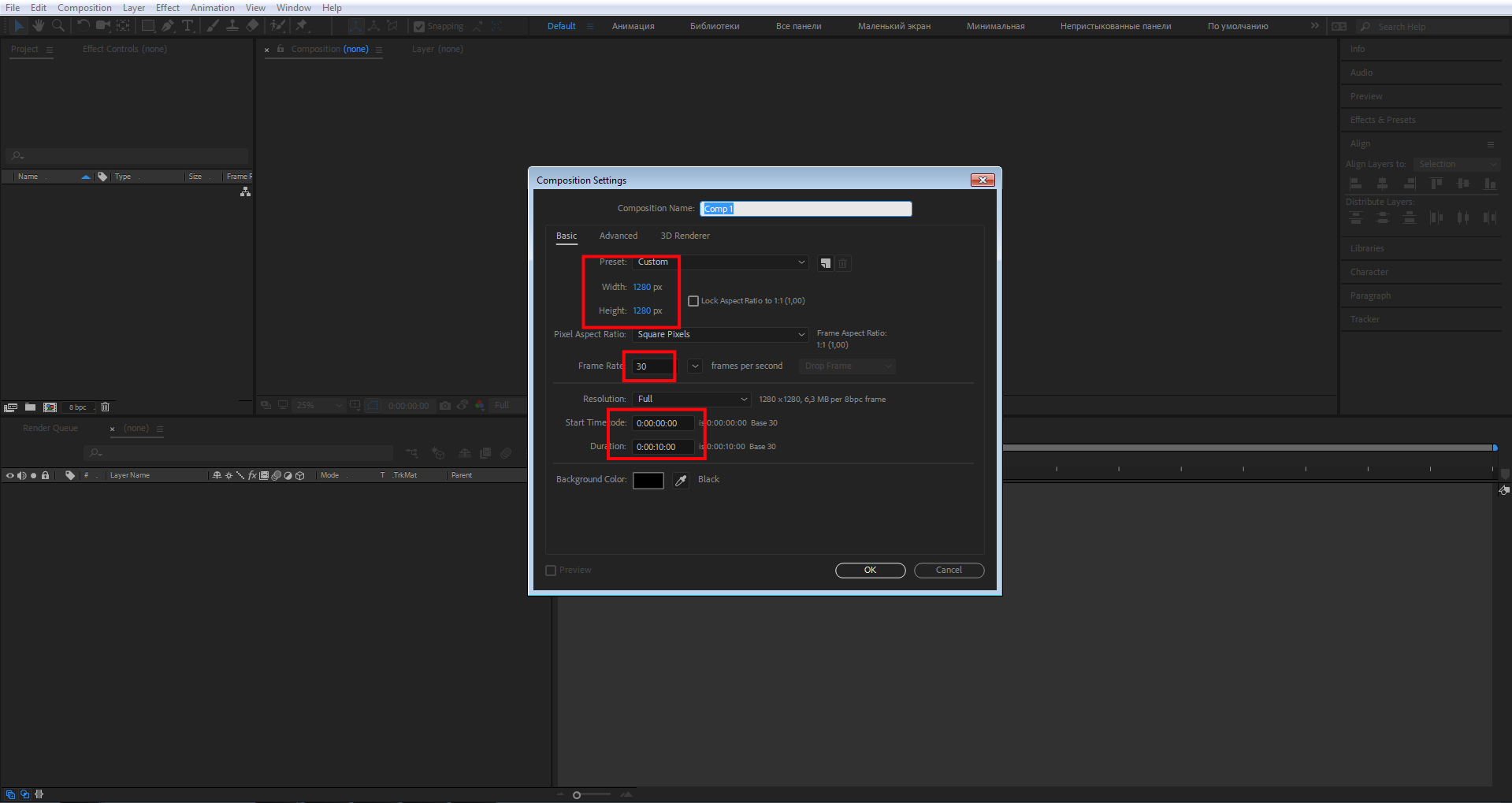
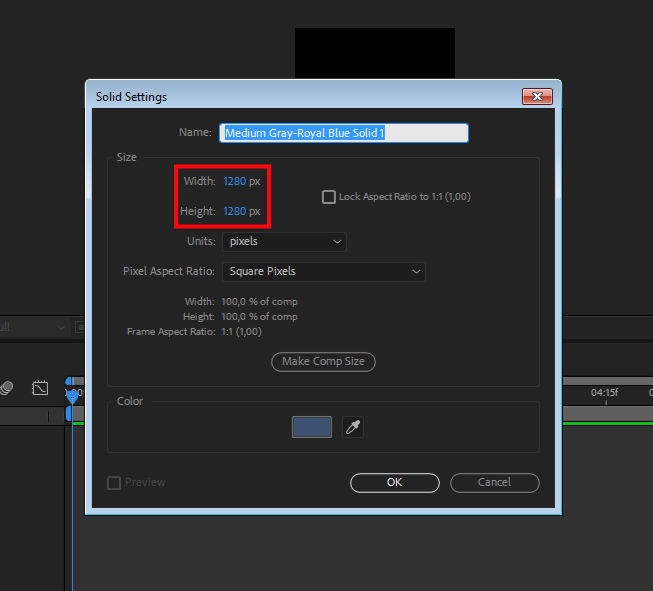
Укажите разрешение композиции, я поставил 1280х1280. Количество кадров установил 30. Продолжительность 10 секунд.

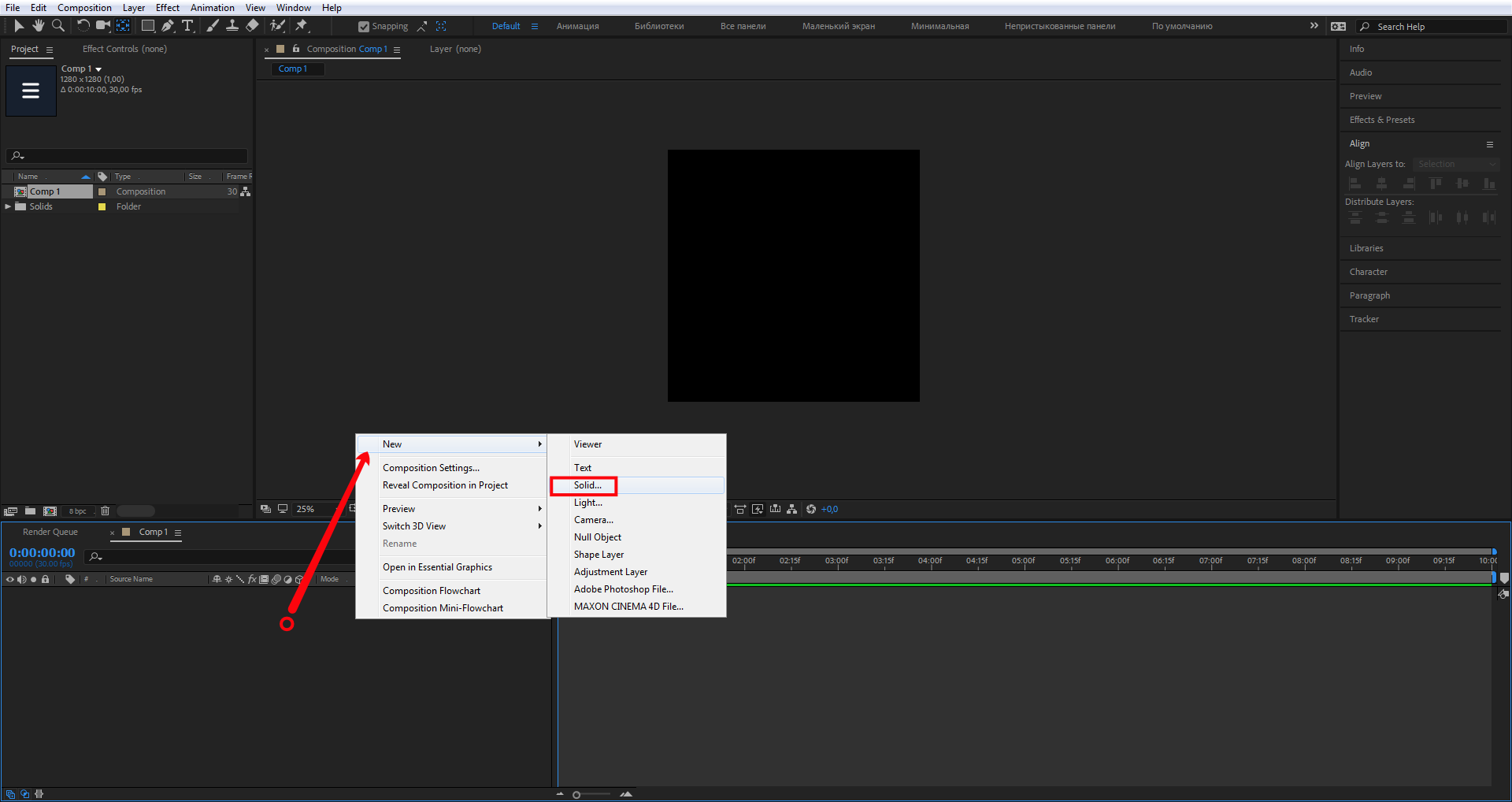
Создайте новый слой на панели слоев. Для этого правой кнопкой мыши откройте контекстное меню и выберете пункт New — Solid. Solid — это тип слоя, залитый сплошным цветом.

Установите параметры, указанные на скриншоте, цвет можете выбрать любой или выбранный для урока — #3D5272.

Создание иконки
Основа готова. Перейдем непосредственно к иконке бургер-меню.
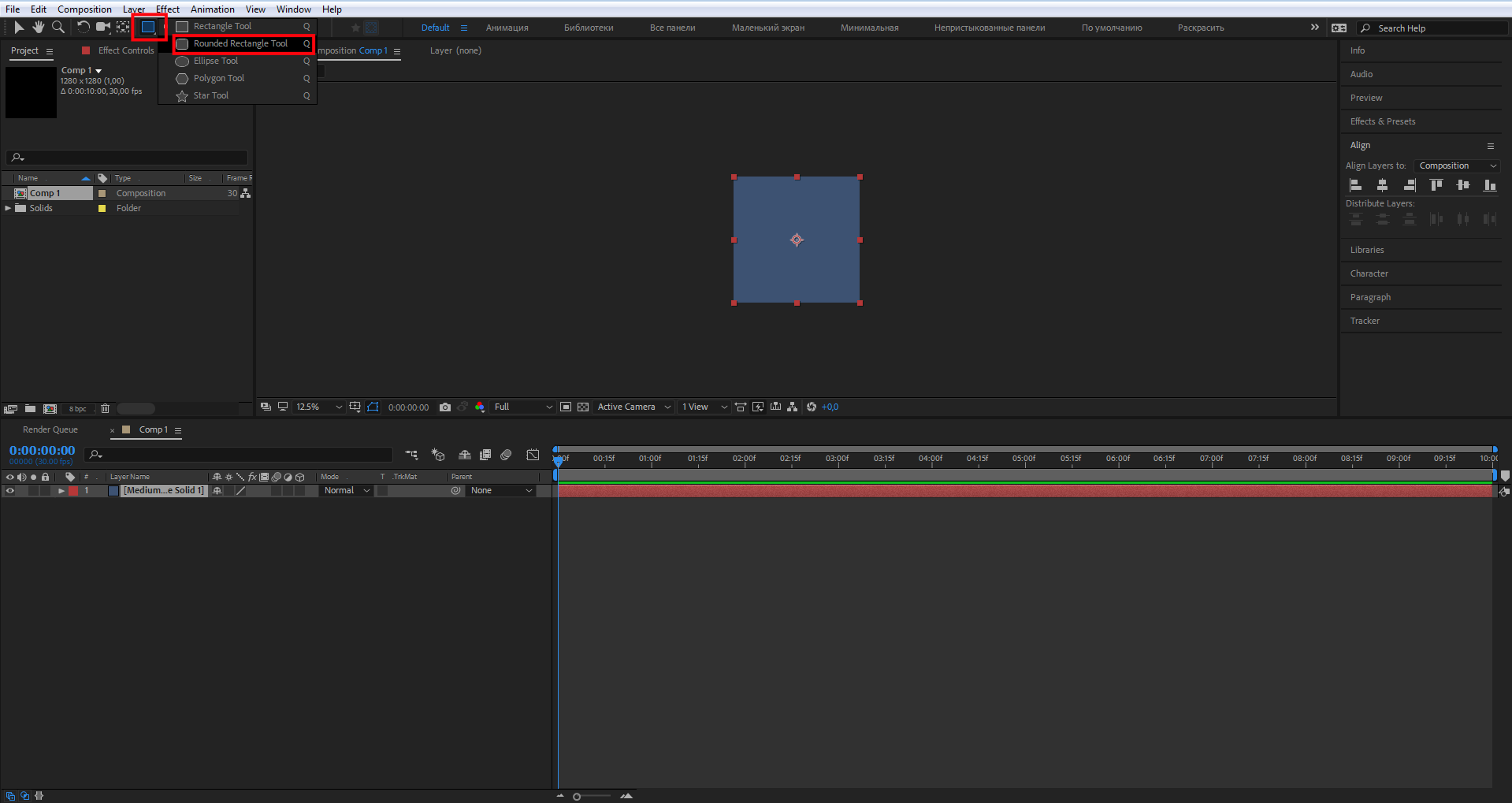
Создайте прямоугольник со скругленными углами — Rounded Rectangle Tool. Найти его можно на панели инструментов.

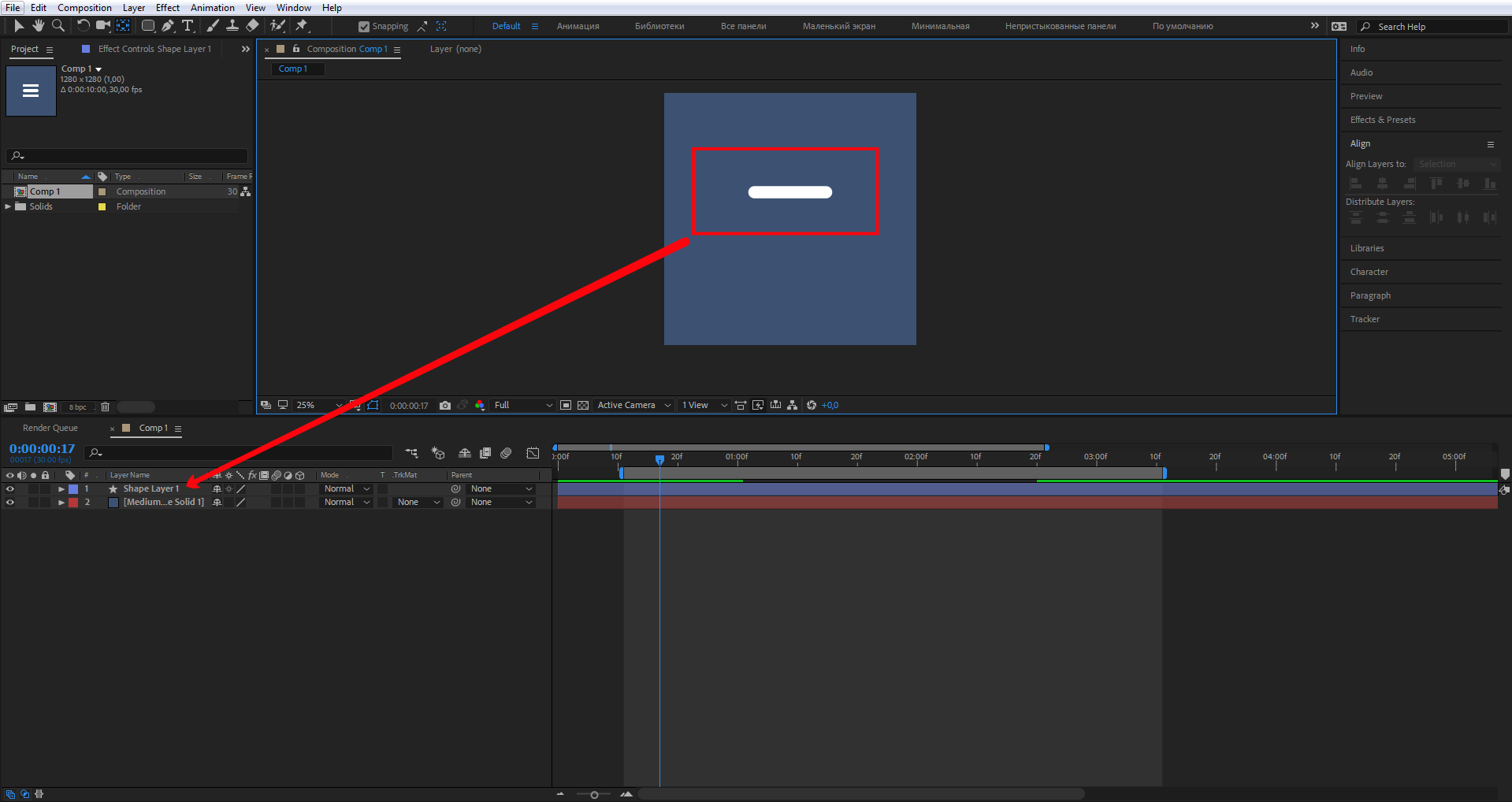
Примерно такого размера. Он сразу отобразится у вас на панели слоев.

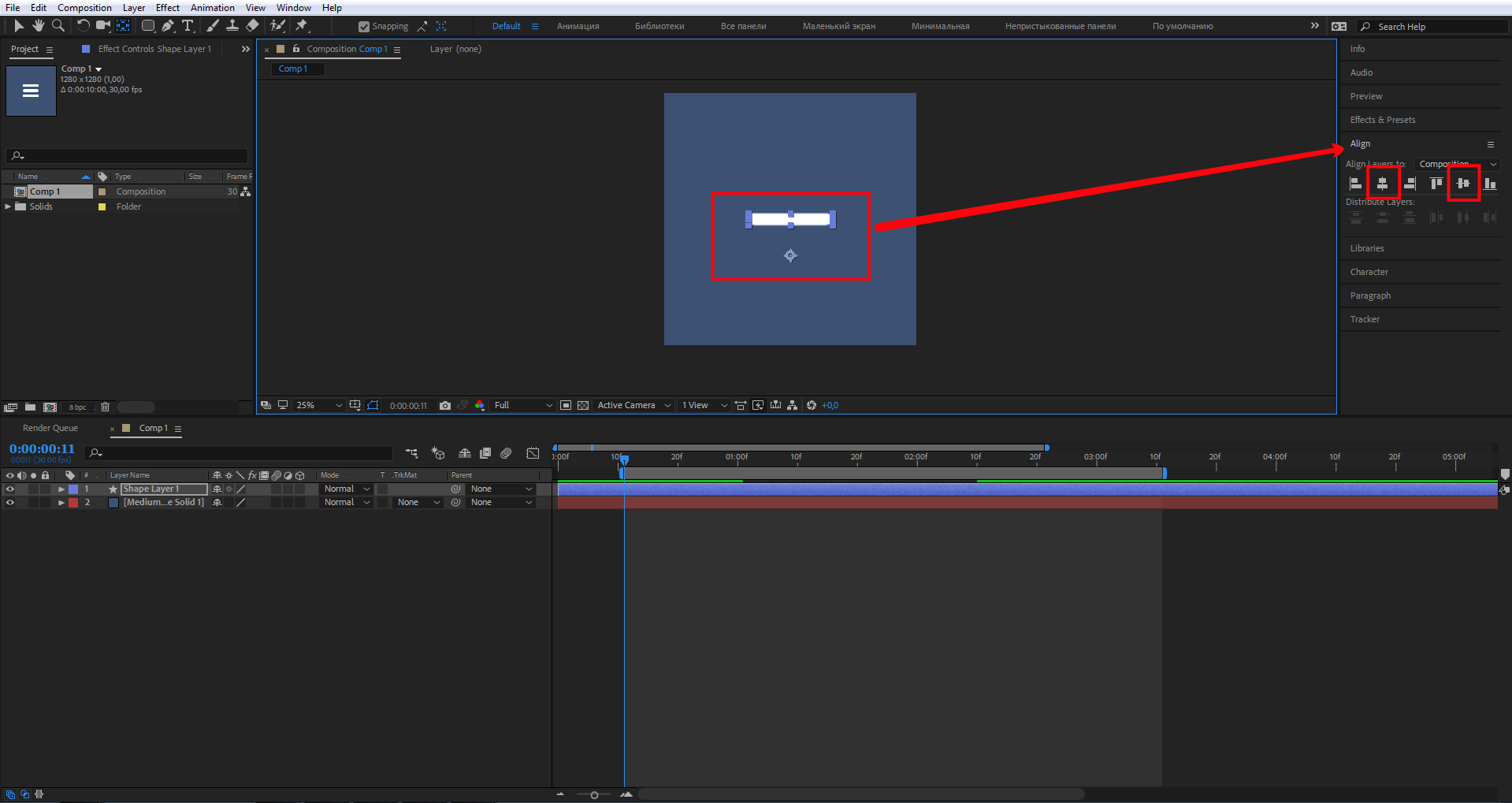
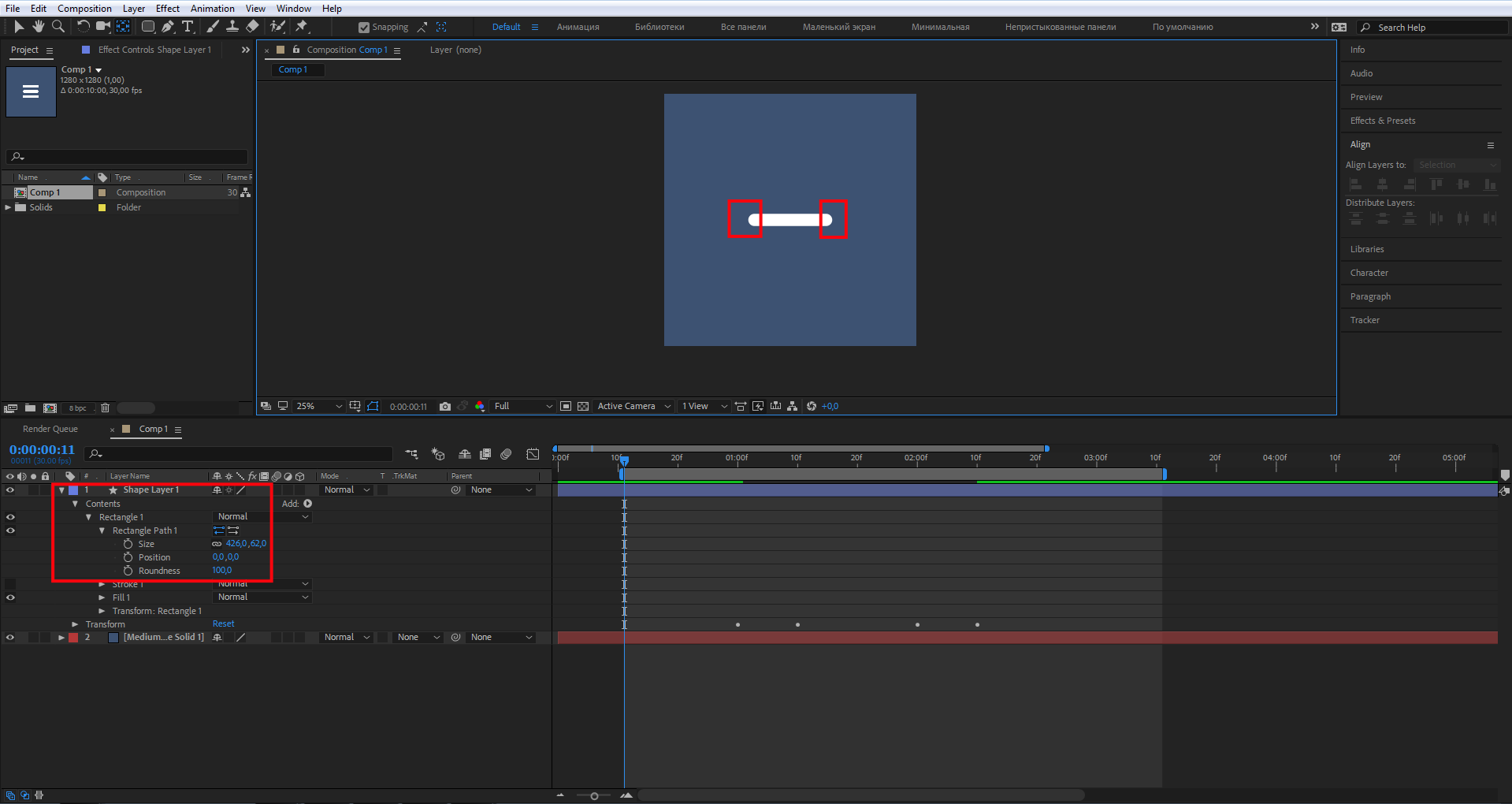
Необходимо разместить этот элемент по центру. Перейдите на панель Align, как показано на скриншоте, и выберите горизонтальное и вертикальное выравнивание.

Чтобы скруглить края, раскройте свойства слоя в панели слоев Contents — Rectangle 1 — Rectangle Path 1 — Roundness и выставите значение 100.

Anchor Point
Anchor Point — это опорная точка объекта, поворот (Rotation) и масштабирование (Scale) выполняются вокруг этой точки. При создании шейпового слоя (Shape Layers — фигурные слои, для анимации векторной графики) по умолчанию Anchor Point располагается в центре слоя и имеет нулевые координаты X, Y, но будьте внимательны и всегда проверяйте расположение Anchor Point. Если точка находится за пределами объекта, расположите ее по центру.

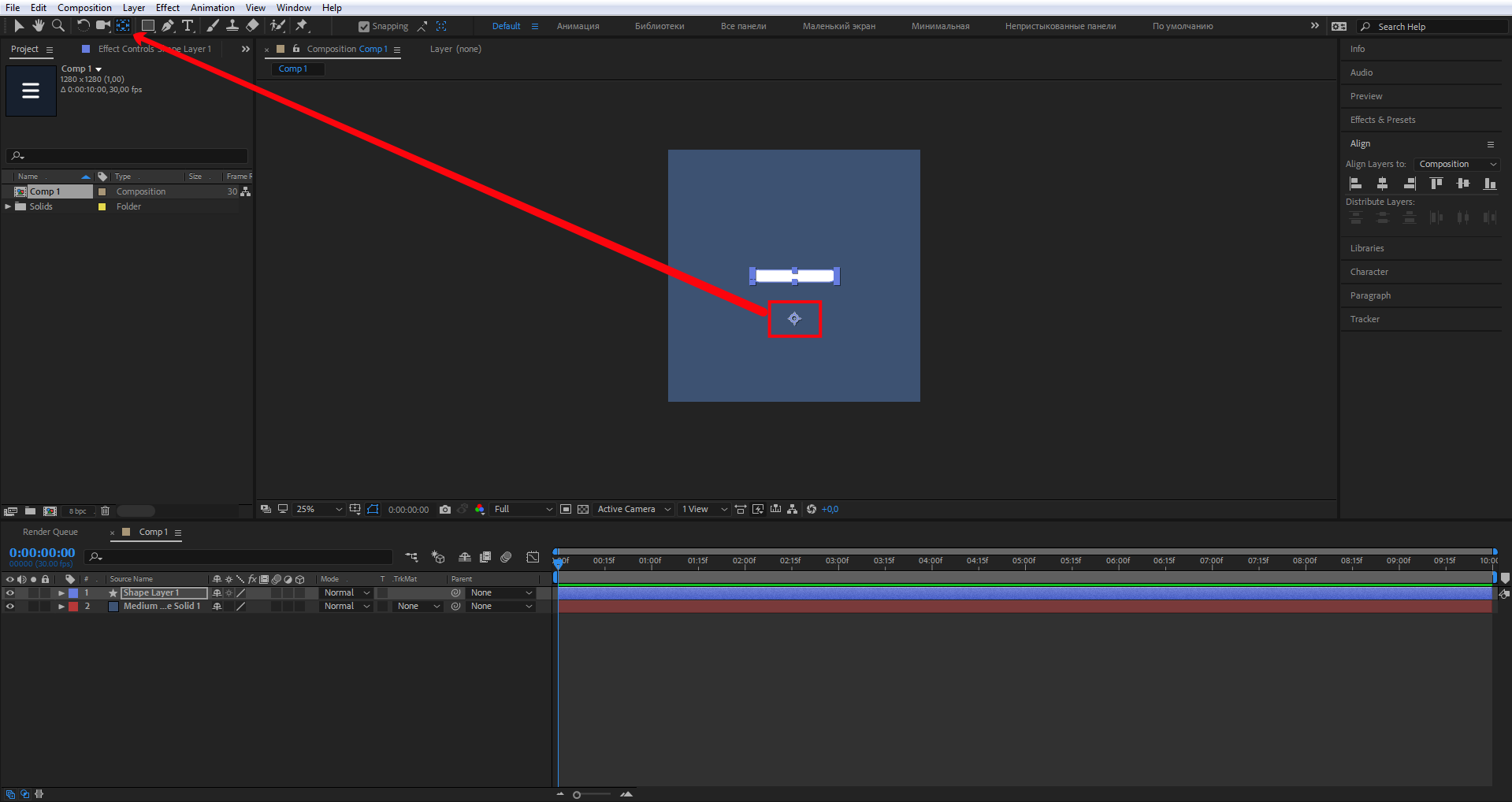
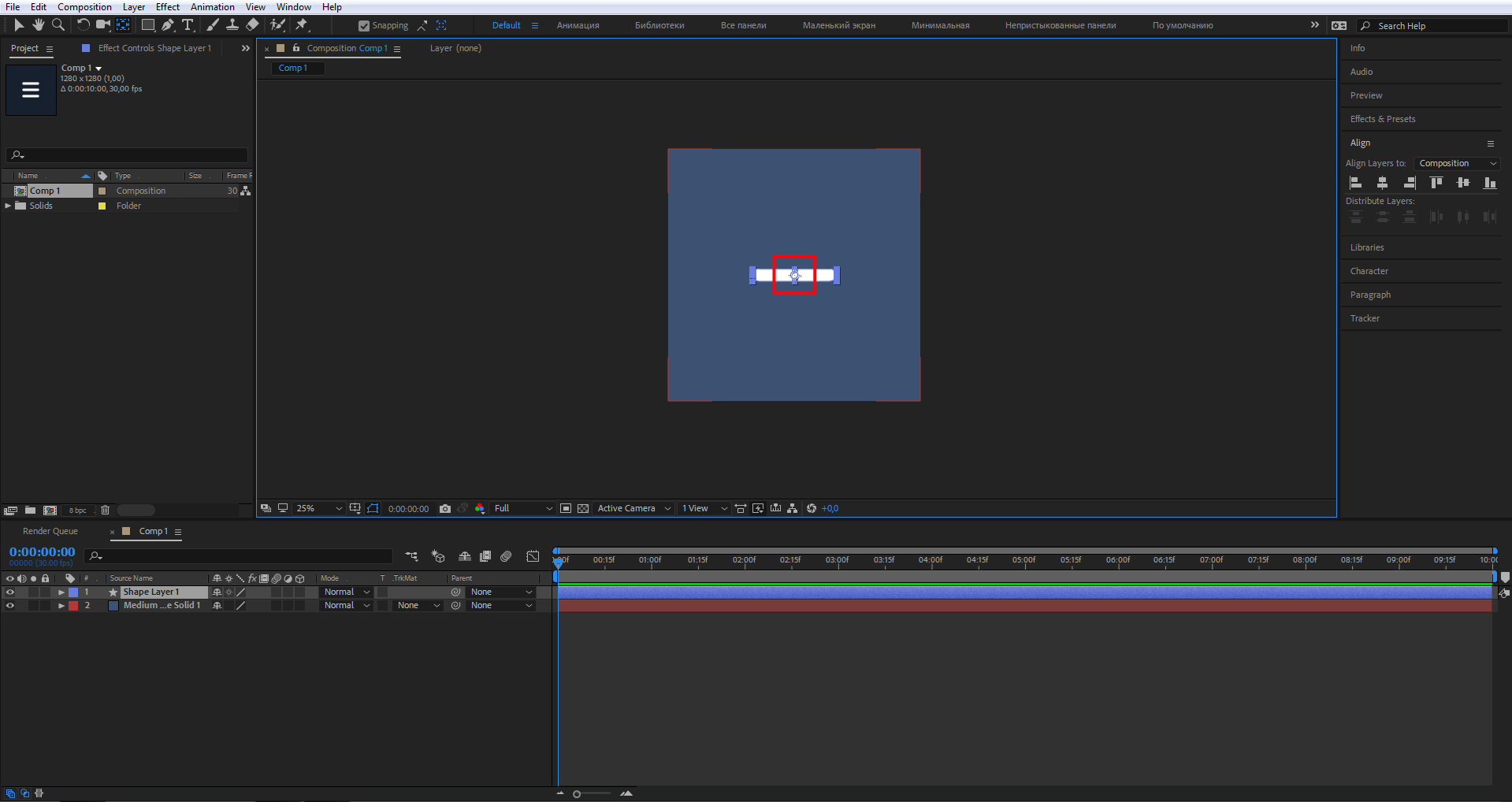
Для этого выделите слой с прямоугольником и нажмите на инструмент Anchor Point, затем мышкой передвиньте эту точку в центр прямоугольника, вот так:

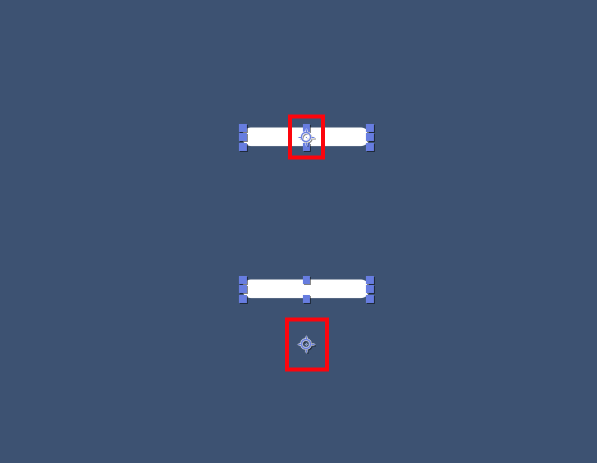
Для чего все это нужно? Покажу на примере. Я разместил два прямоугольника на одной плоскости, у одного прямоугольника Anchor Point расположен по центру, у другого чуть ниже.

Теперь повернем прямоугольники на 360°.

Думаю, разница очевидна.
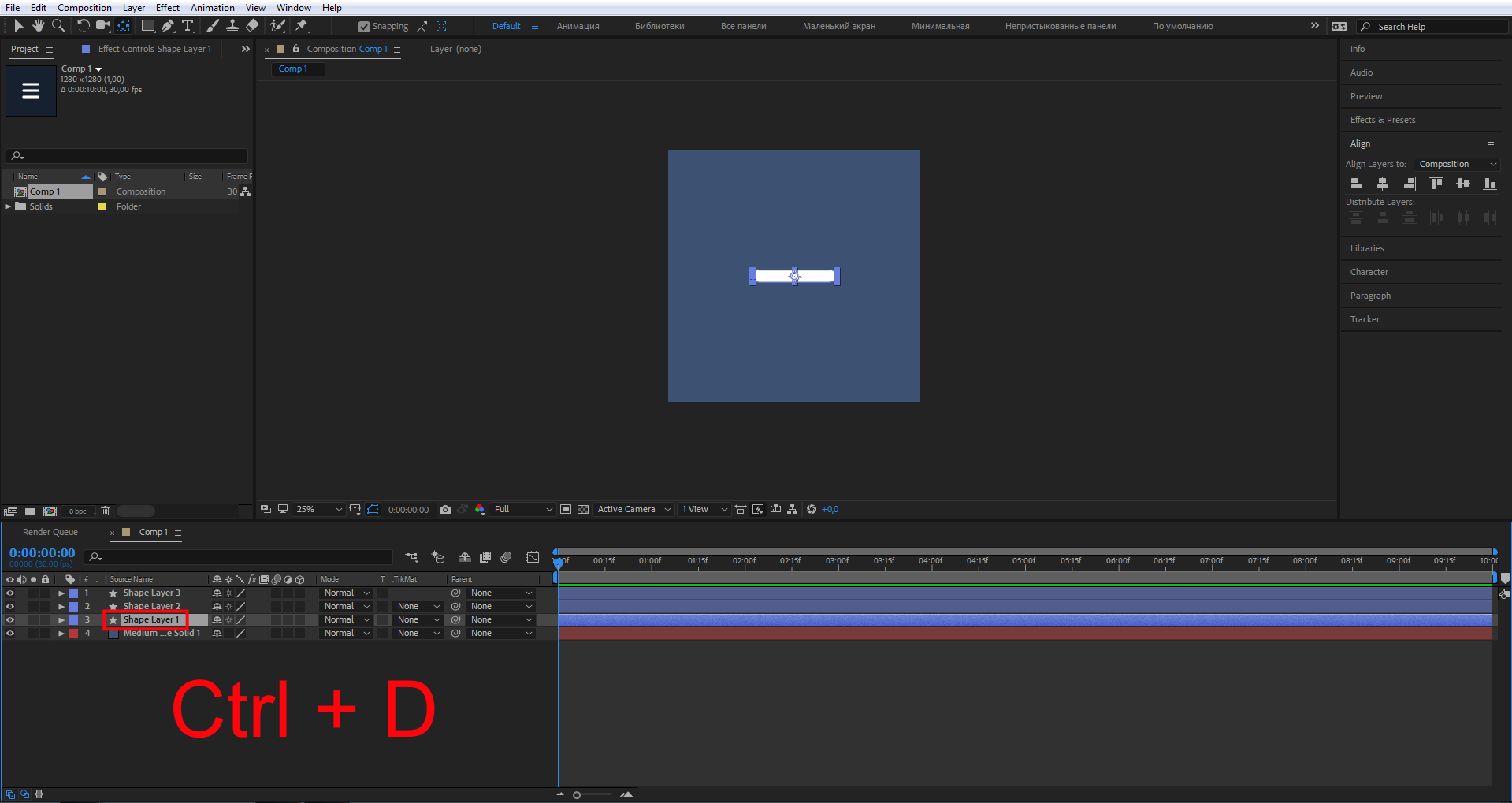
Вернемся к созданию нашей иконки. Перейдите в панель слоев, выделите прямоугольник и нажмите два раза на Ctrl+D, тем самым вы создадите две копии этого прямоугольника.

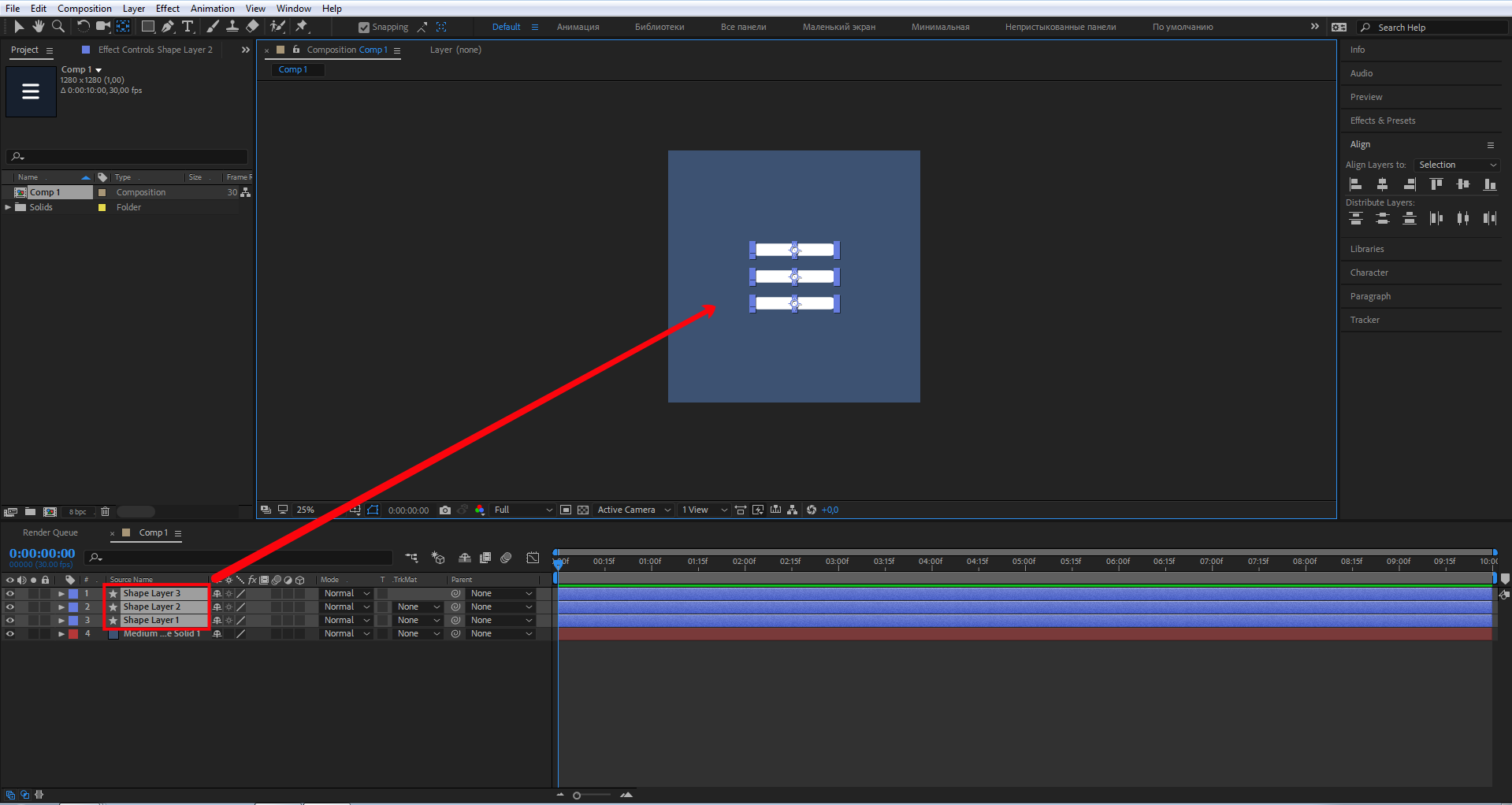
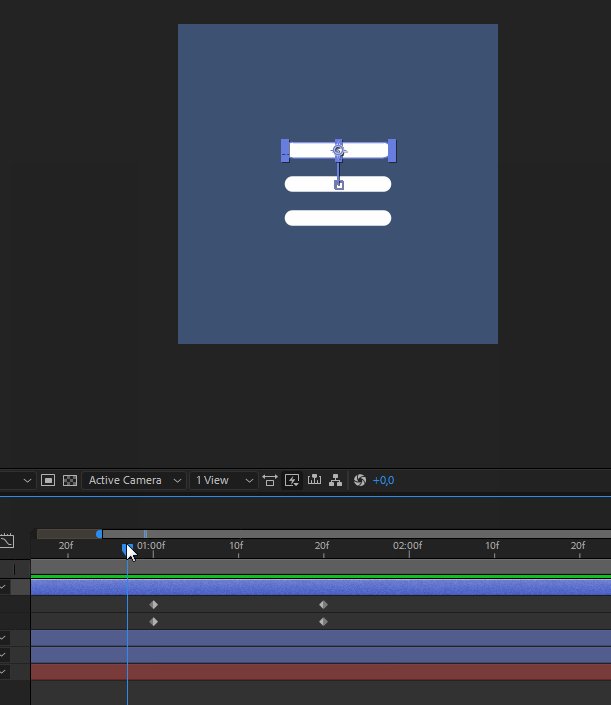
Сдвиньте прямоугольники таким образом, чтобы получилось бургер-меню. Как вариант, зажмите Shift и стрелками вверх и вниз сместите прямоугольники, как показано на скриншоте.

Свойства слоя — Position и Rotation
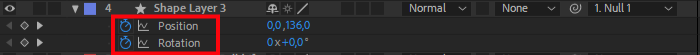
В панели слоев выделите верхний прямоугольник и выберите два свойства слоя: Position и Rotate. Эти свойства мы задействуем в анимации. Повернем и переместим необходимые элементы. Чтобы выбрать именно эти свойства, зажмите Shift, затем, не отпуская, нажмите P, потом R. Должно получиться так:

Создание анимации иконки
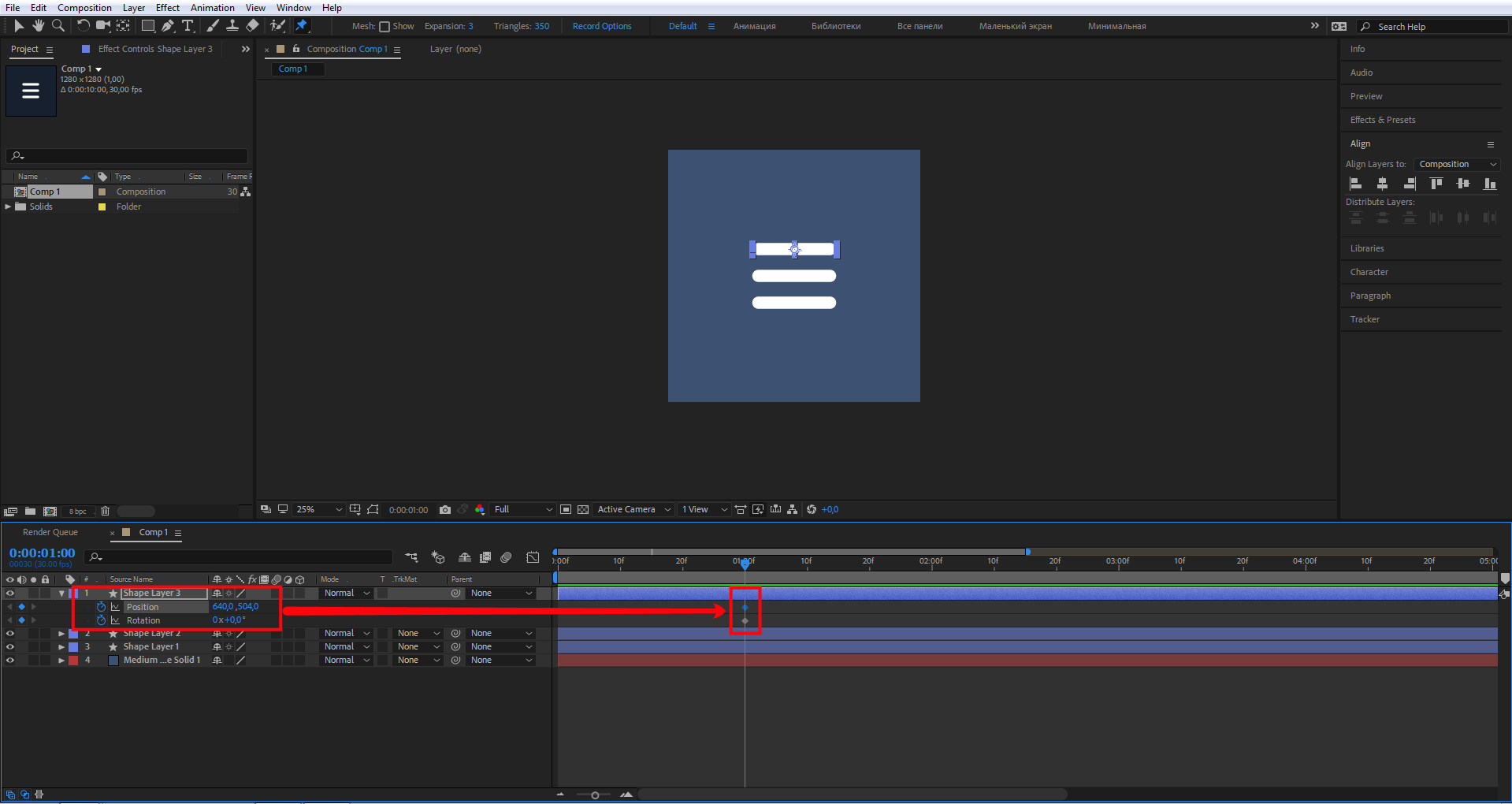
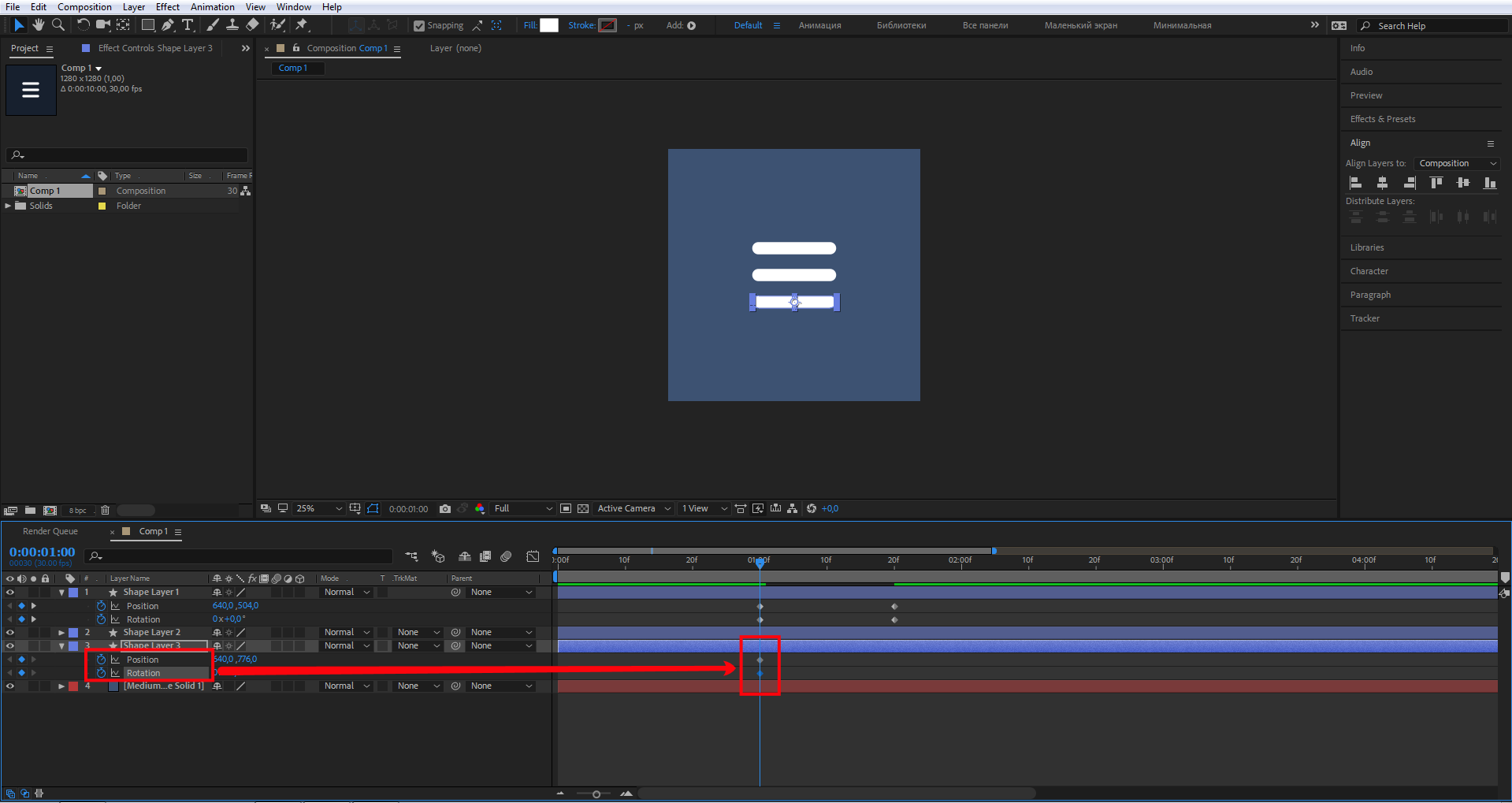
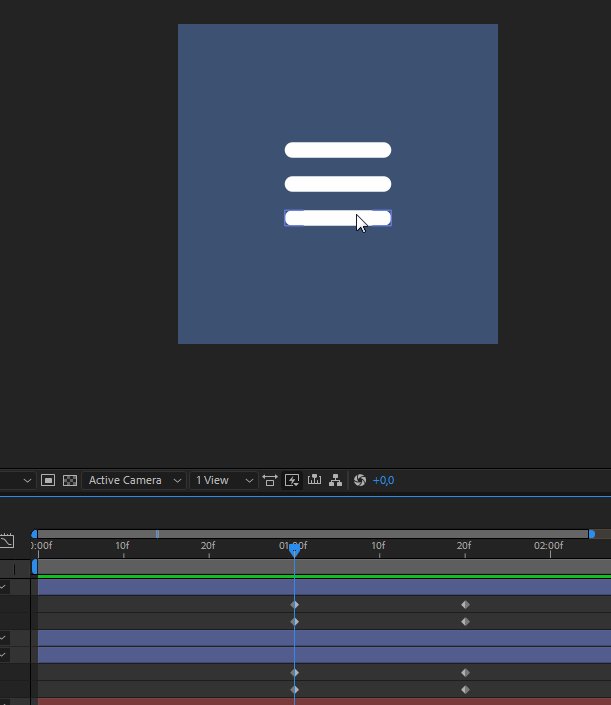
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.

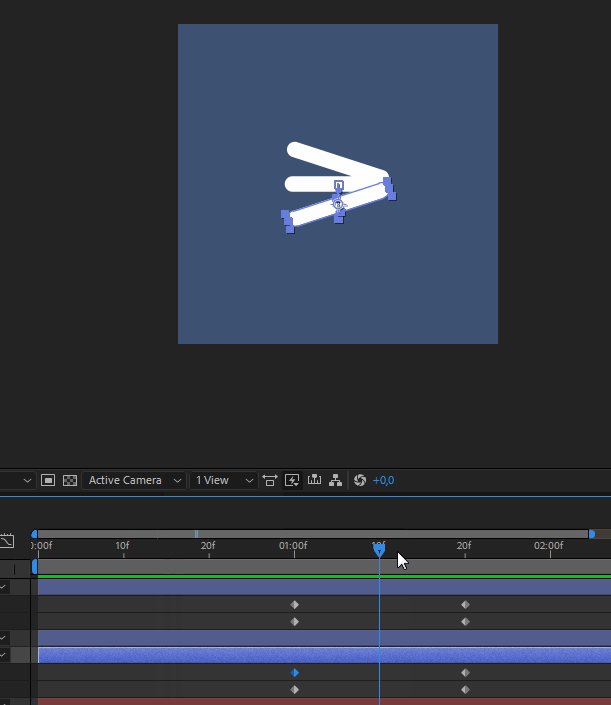
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.

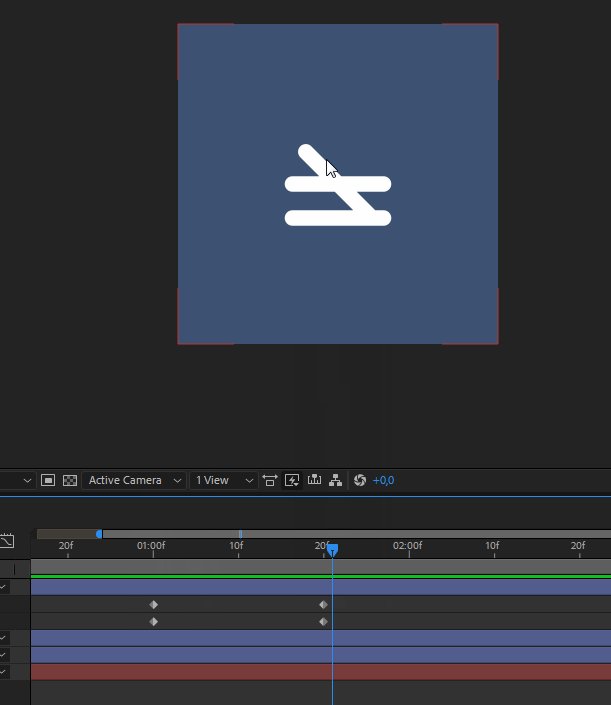
Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.

Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:

Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.

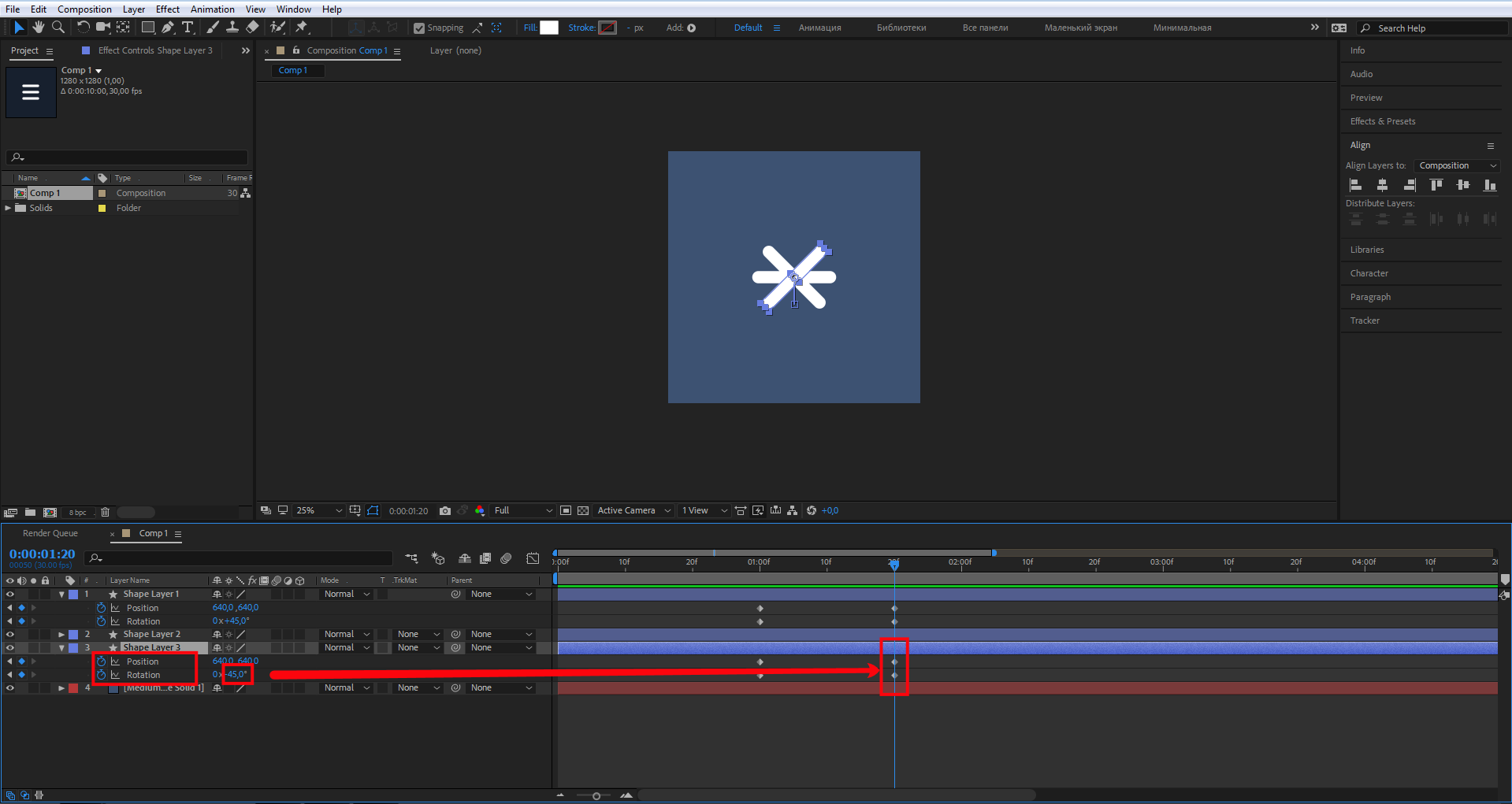
Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.

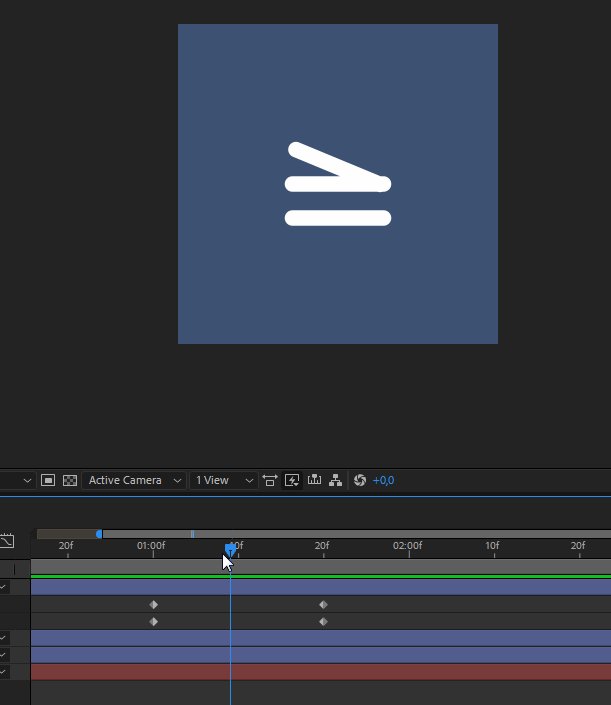
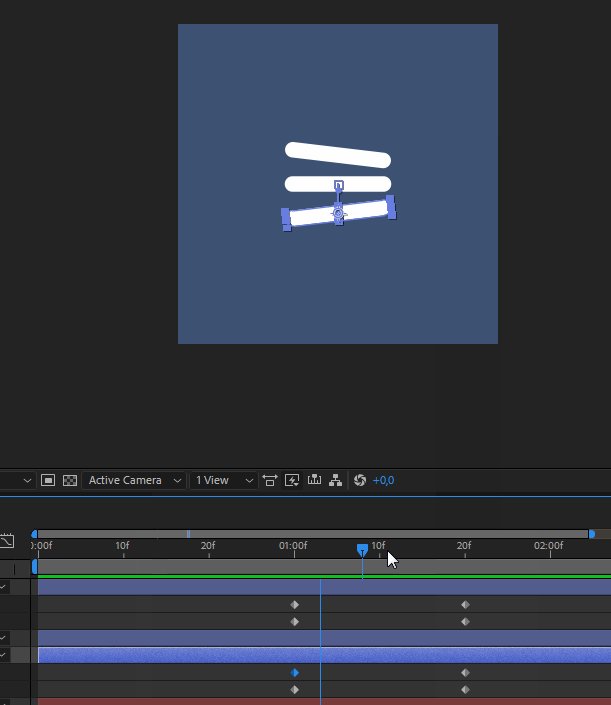
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.

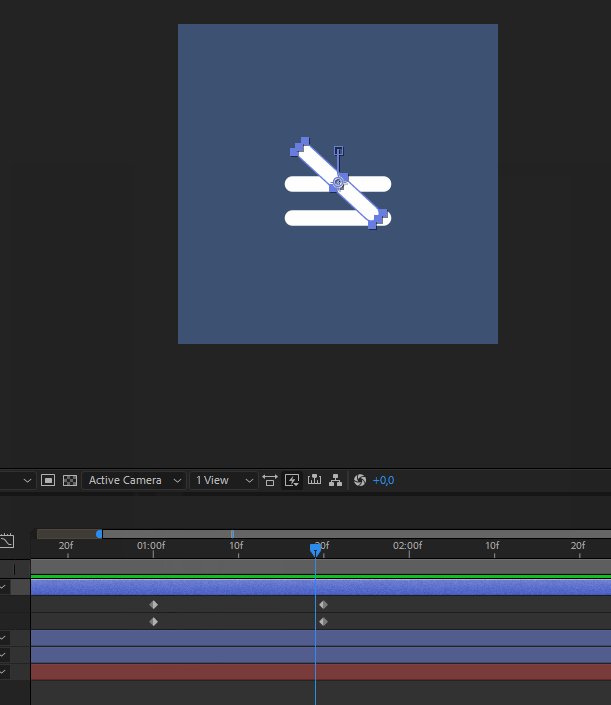
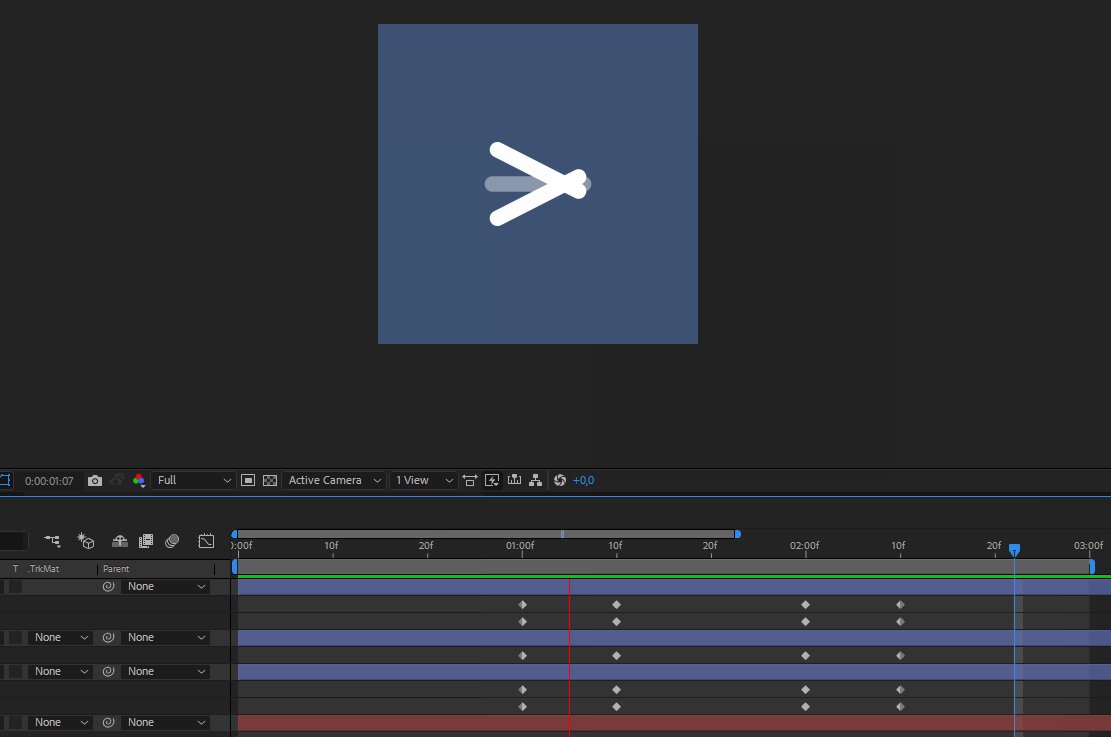
Вот что должно получиться:

Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
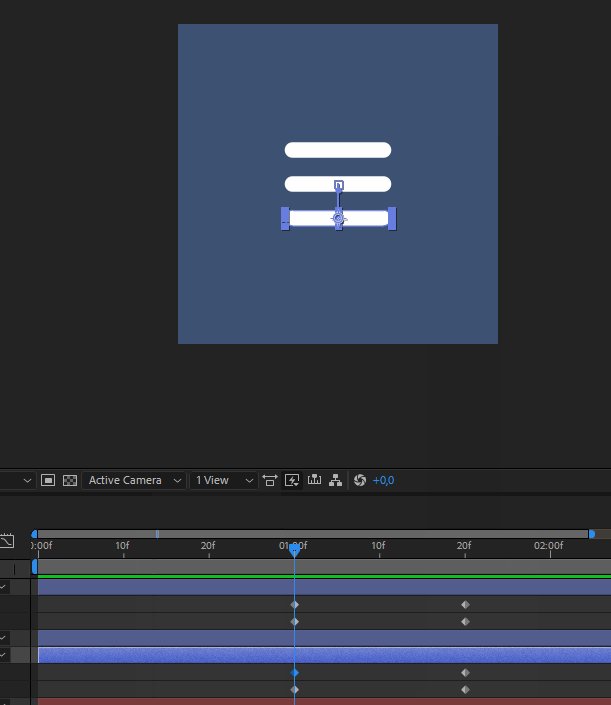
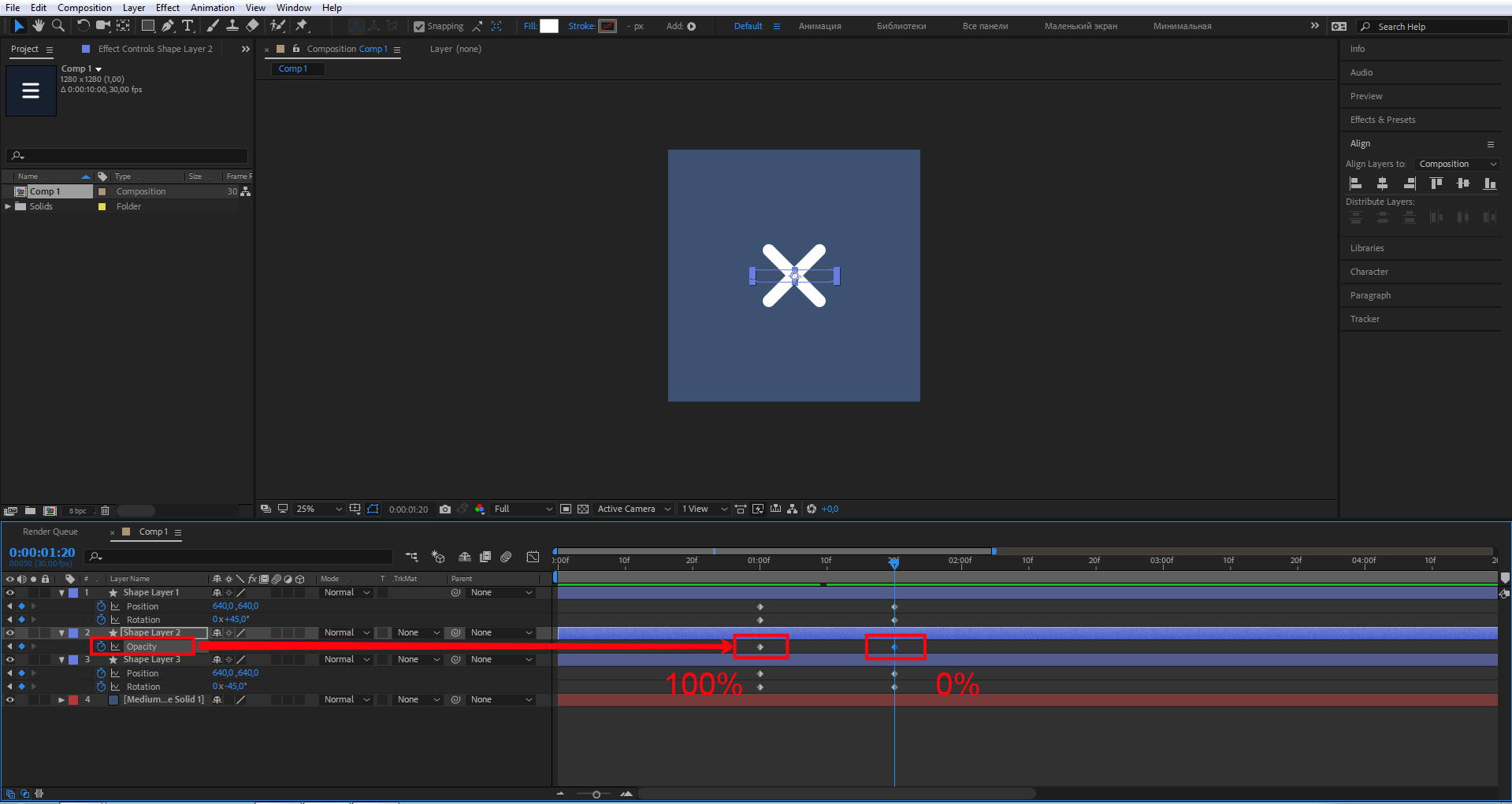
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.

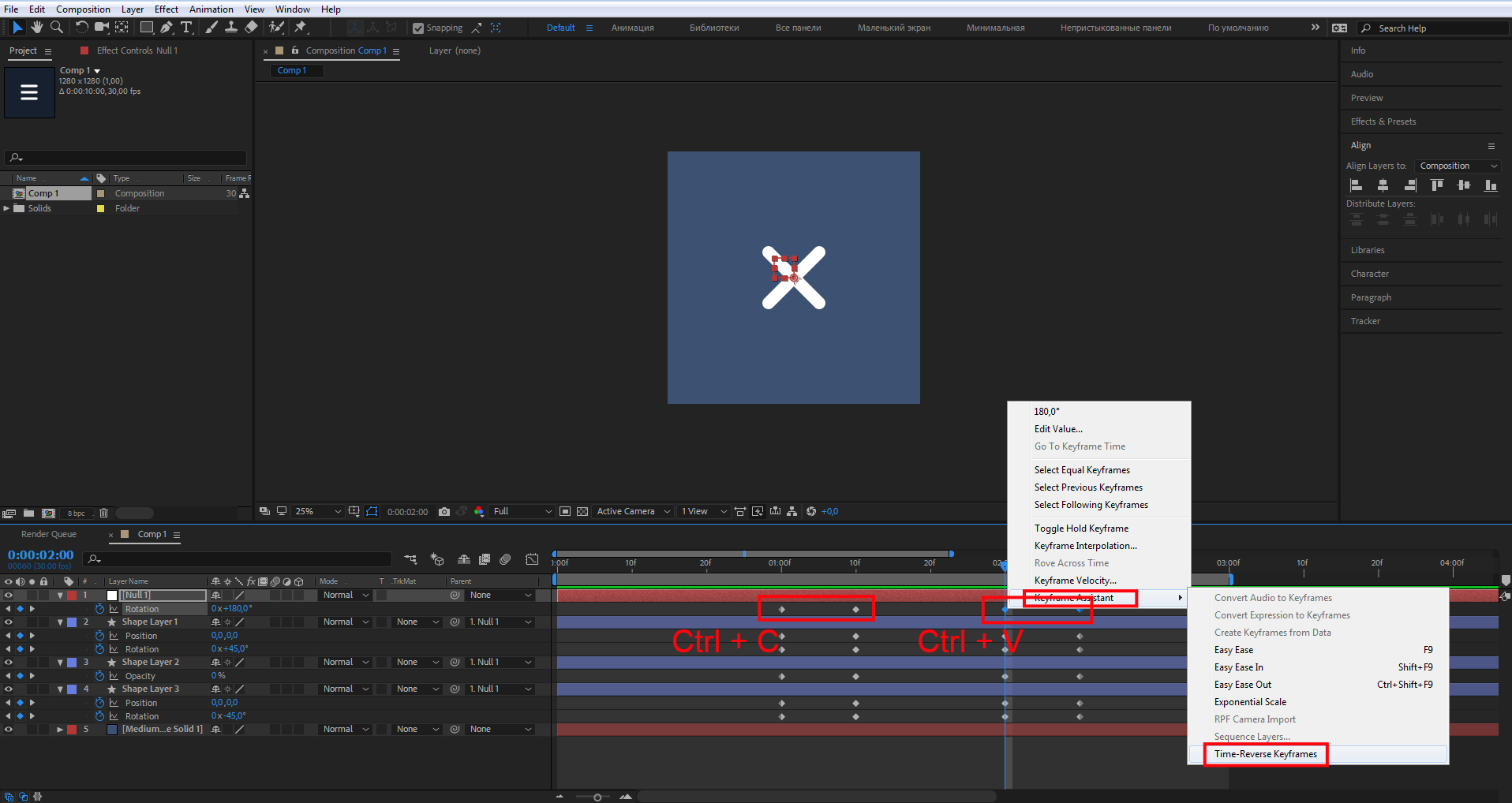
Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
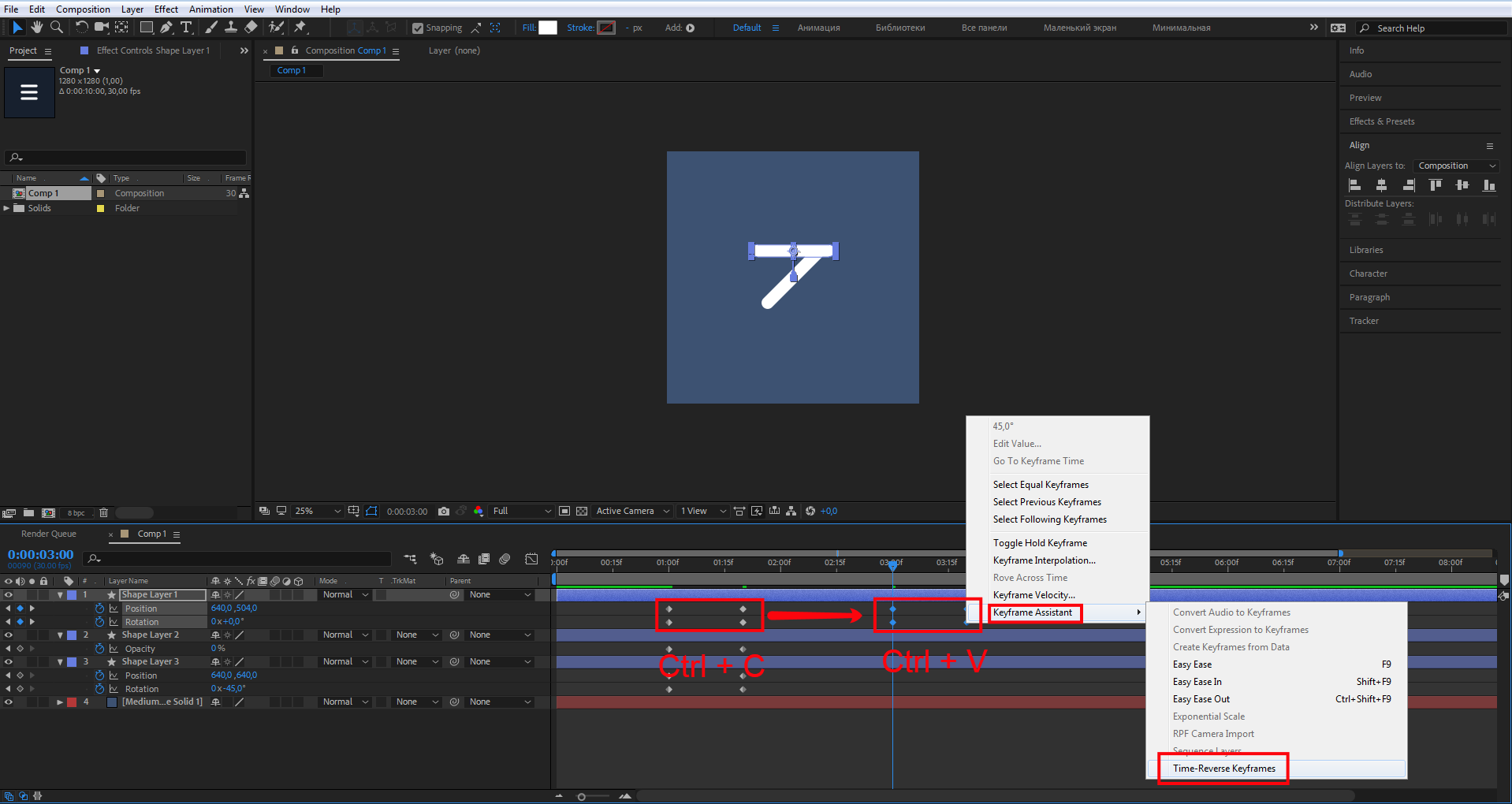
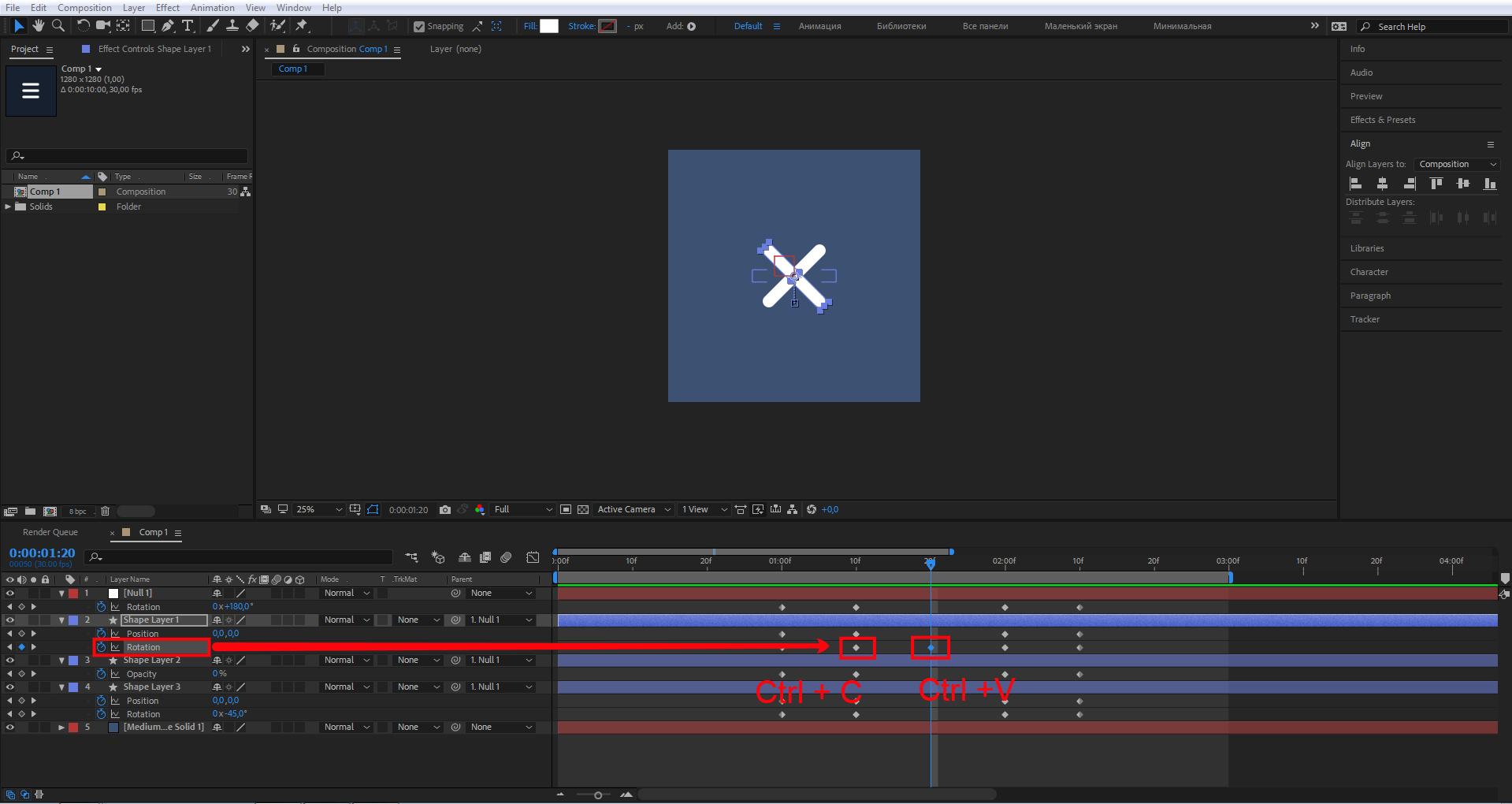
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.

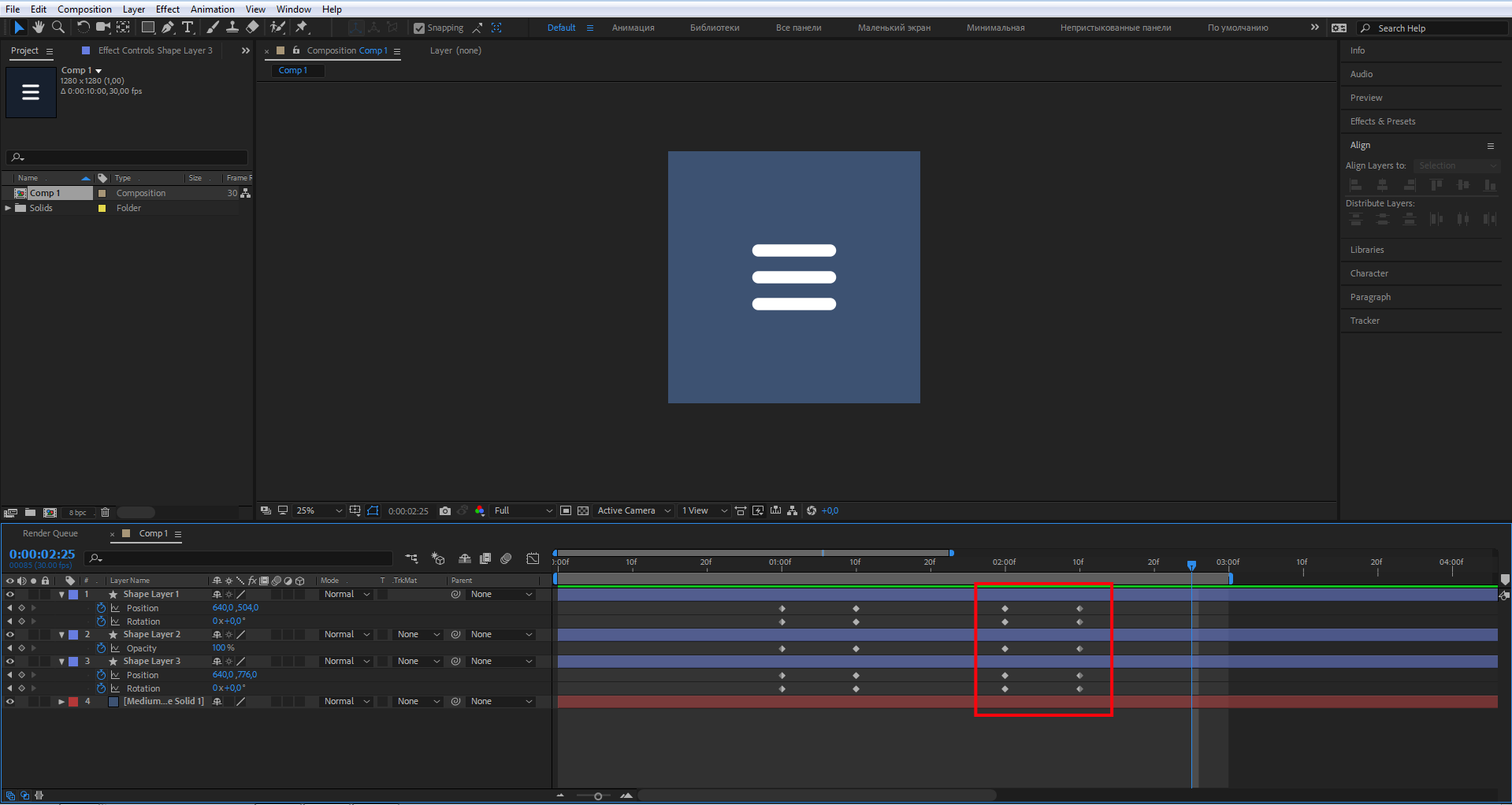
Повторите те же действия для оставшихся двух прямоугольников.

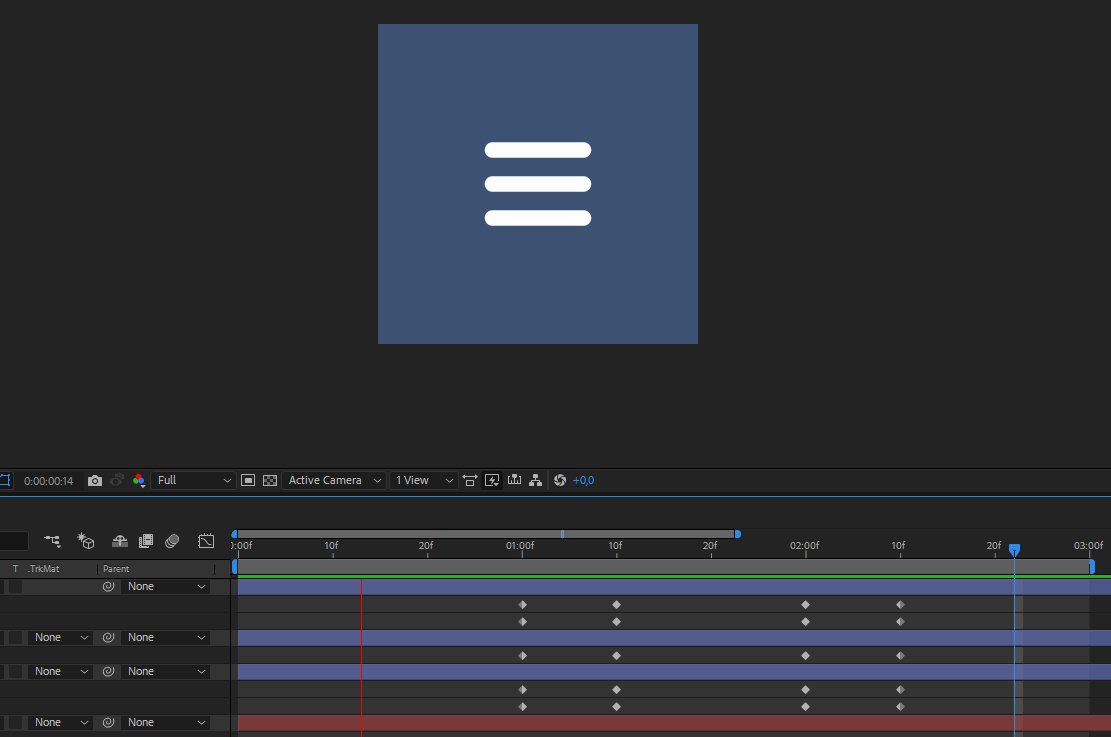
Что у вас должно получиться:

Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Улучшение анимации, добавление микроанимации
Так что же тут не так? Давайте подумаем. Все верно — прямолинейно, избито, неинтересно. Попробуем поработать с этим и сделать хорошо. На самом деле допиливать и дорабатывать анимацию можно до бесконечности, все зависит от ваших знаний, умений и желаний.
Я выберу три приема которые помогут улучшить анимацию: добавлю разворот на 180°, микроанимацию и Easy Ease. «Сглаживание анимации» (Easy Ease) — это одна из тех особенностей, за которую так любят After Effects.
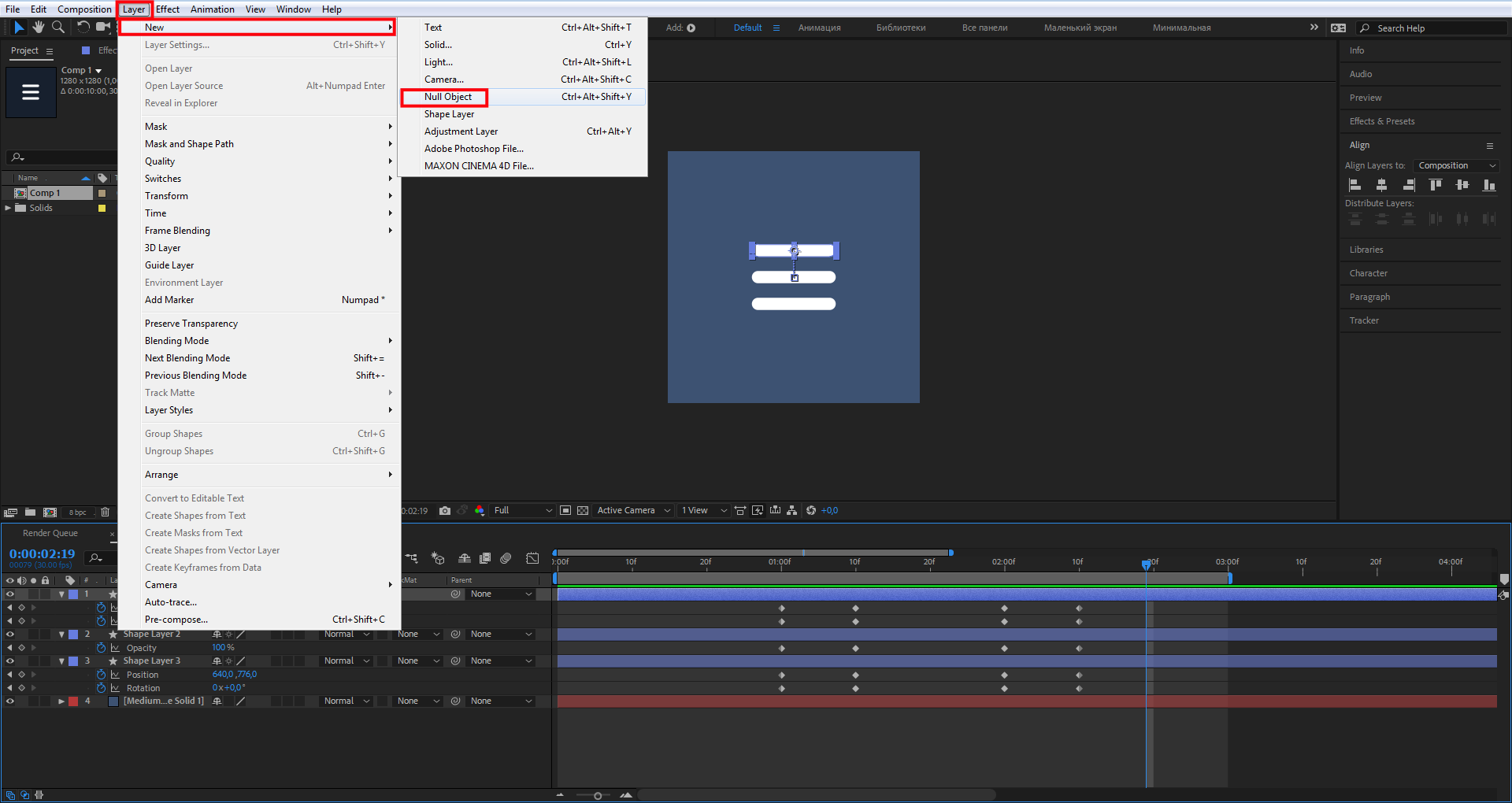
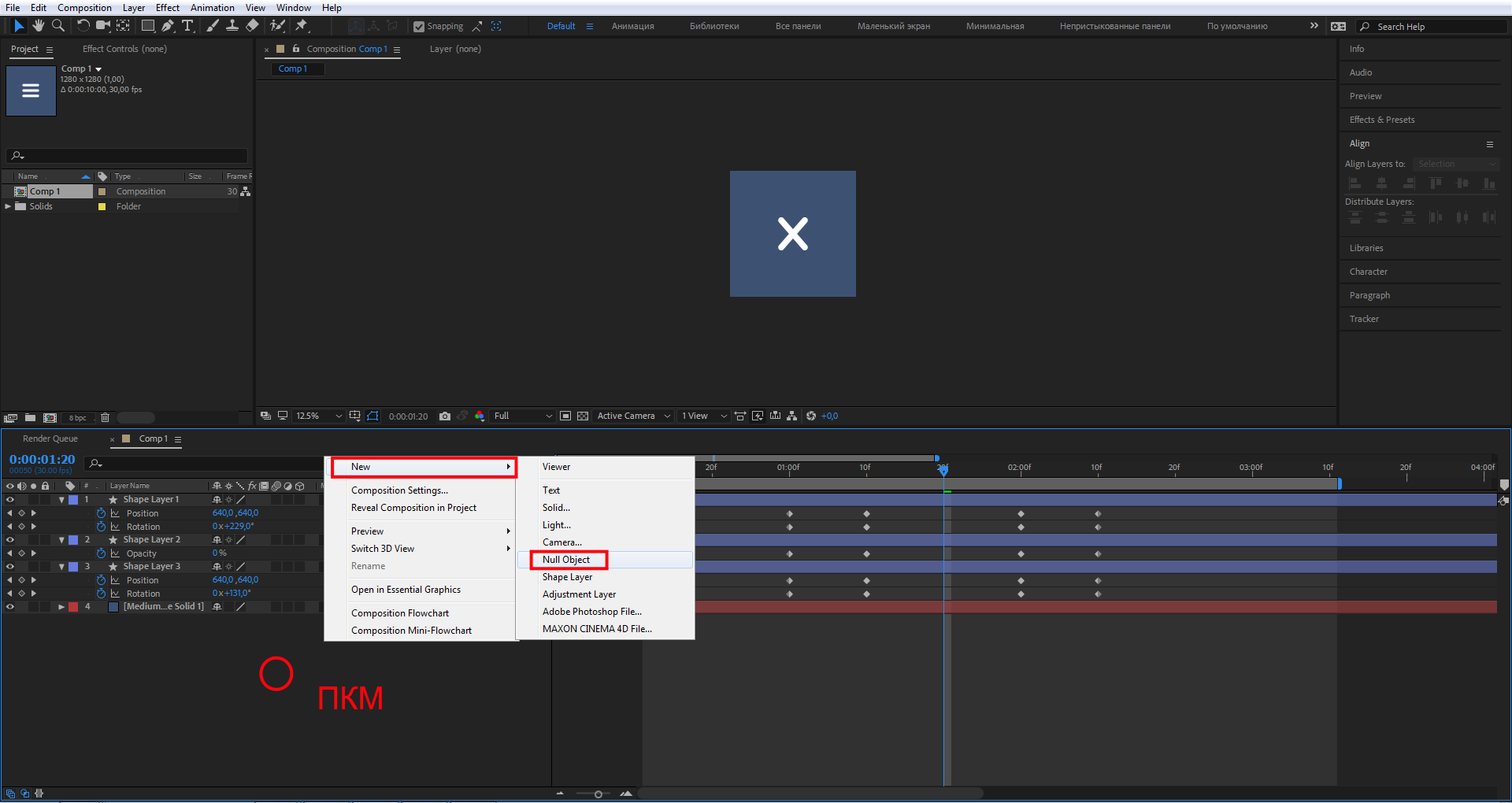
Для того, чтобы развернуть все прямоугольники на 180° в процессе анимации, не обойтись без Null Object. Это слой без видимых свойств, но он умеет все, что умеют обычные слои. В нашем примере мы используем его, чтобы связать с иконкой и назначить свойство вращения на 180°. Создать новый слой с Null Object можно так:

Или так:

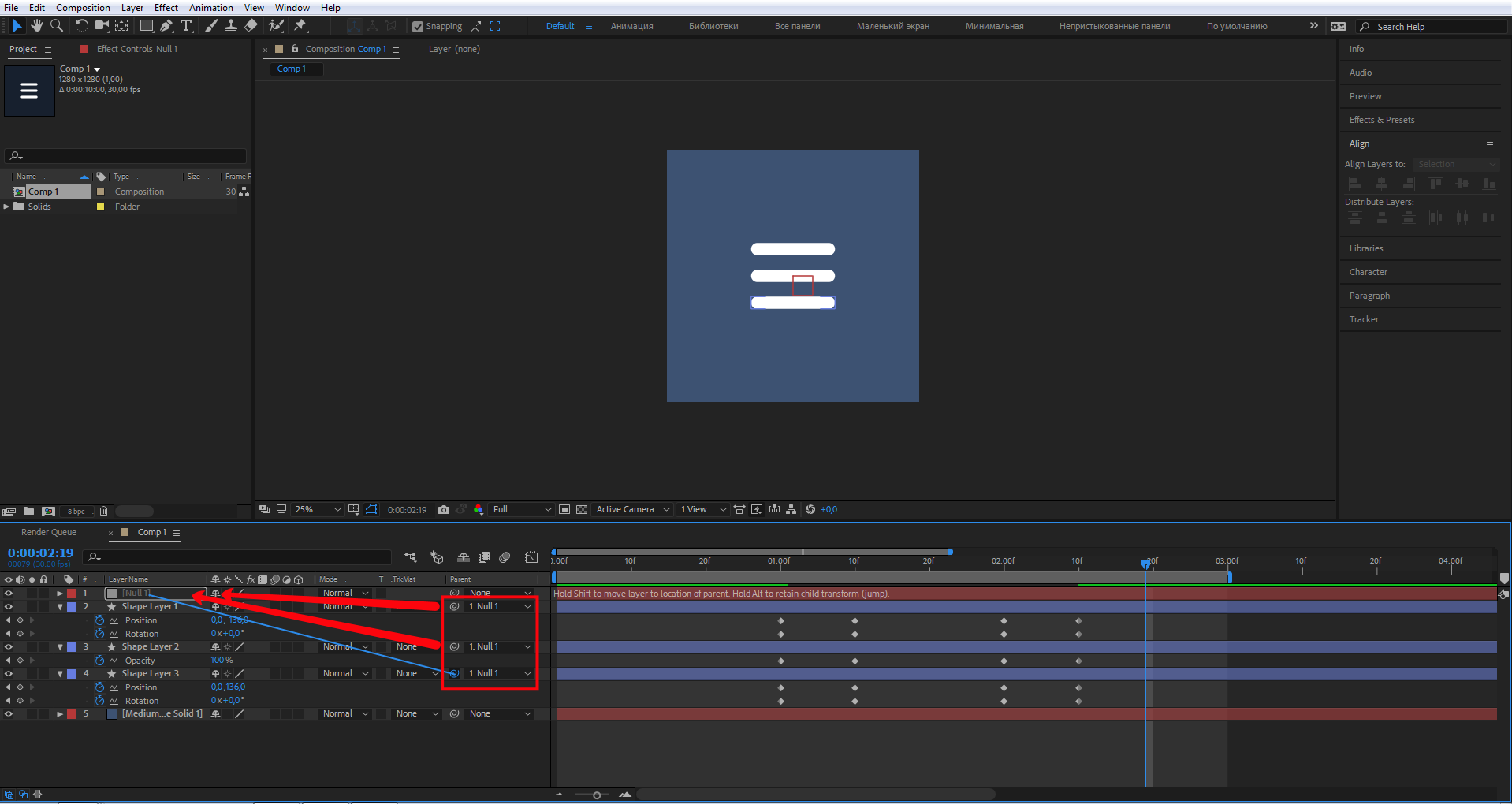
Привяжите все наши прямоугольники к слою Null Object. Сделать это можно двумя способами:
1. Кликните курсором мыши на значке спирали в столбце Parent панели слоев и, удерживая, перетащите на слой Null Object. Так нужно сделать с каждым слоем, который мы хотим привязать.

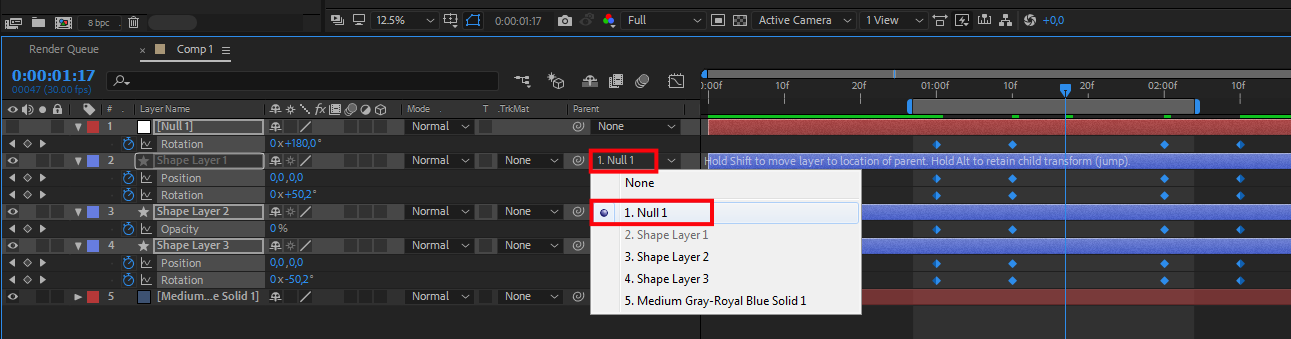
2. Выбрать в выпадающем списке столбца Parent панели слоев — Null Object.

Выделите слой Null Object, в моем случае слой называется Null1. Выберите свойство Rotation этого слоя. Установите ключевые кадры, как показано на скрине, со значением 0° первого кадра и значением 180° второго кадра.

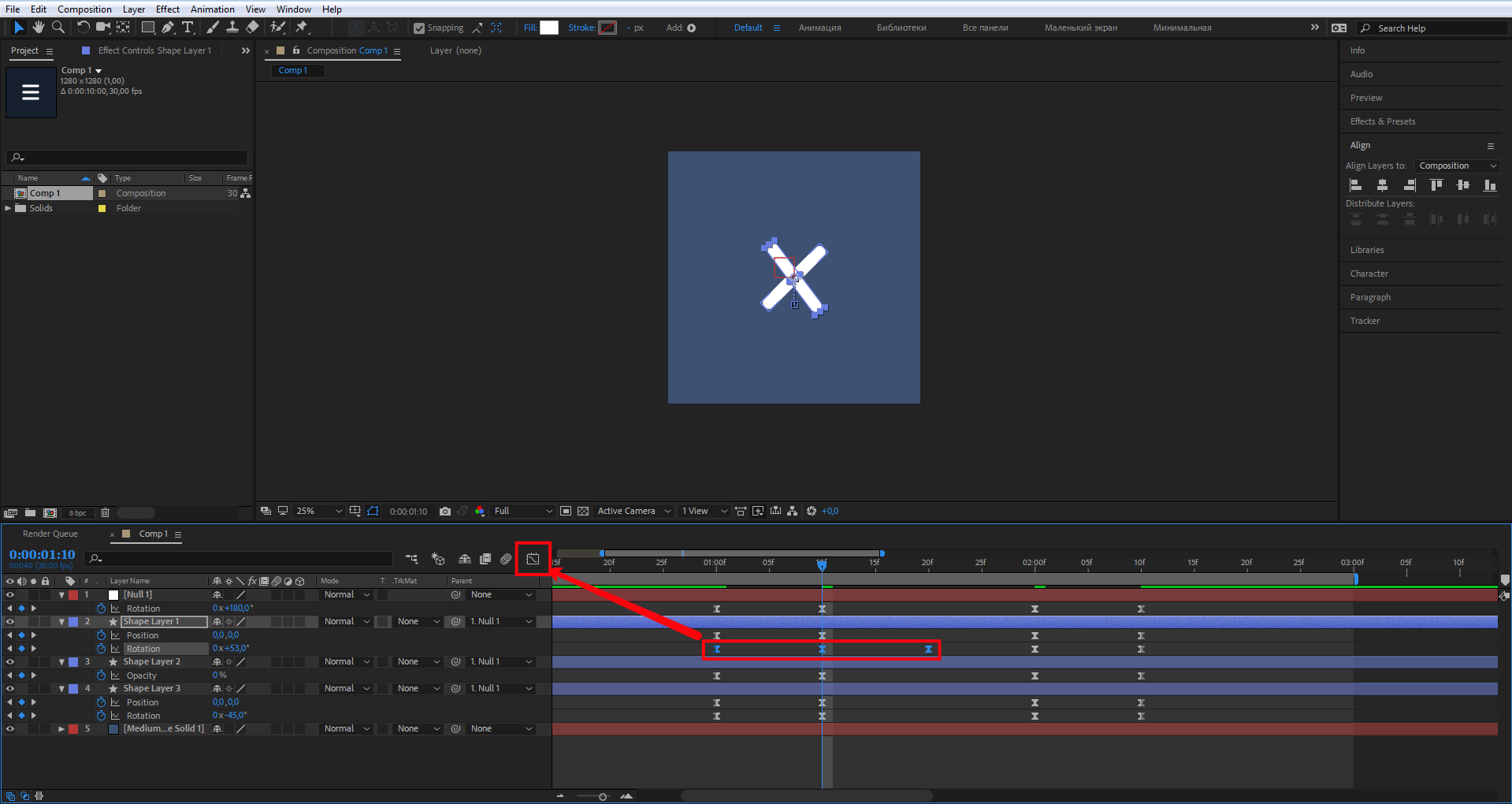
Продублируйте эти кадры и выберите Time-Reverse Keyframes, как показано на скриншоте.

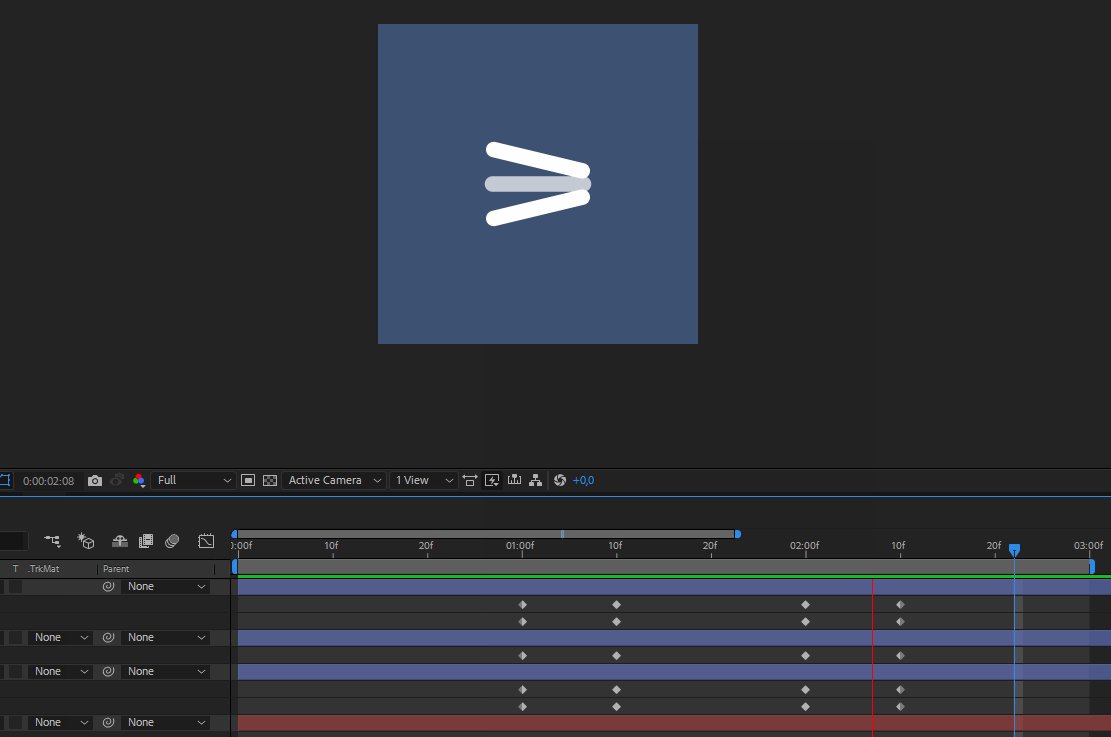
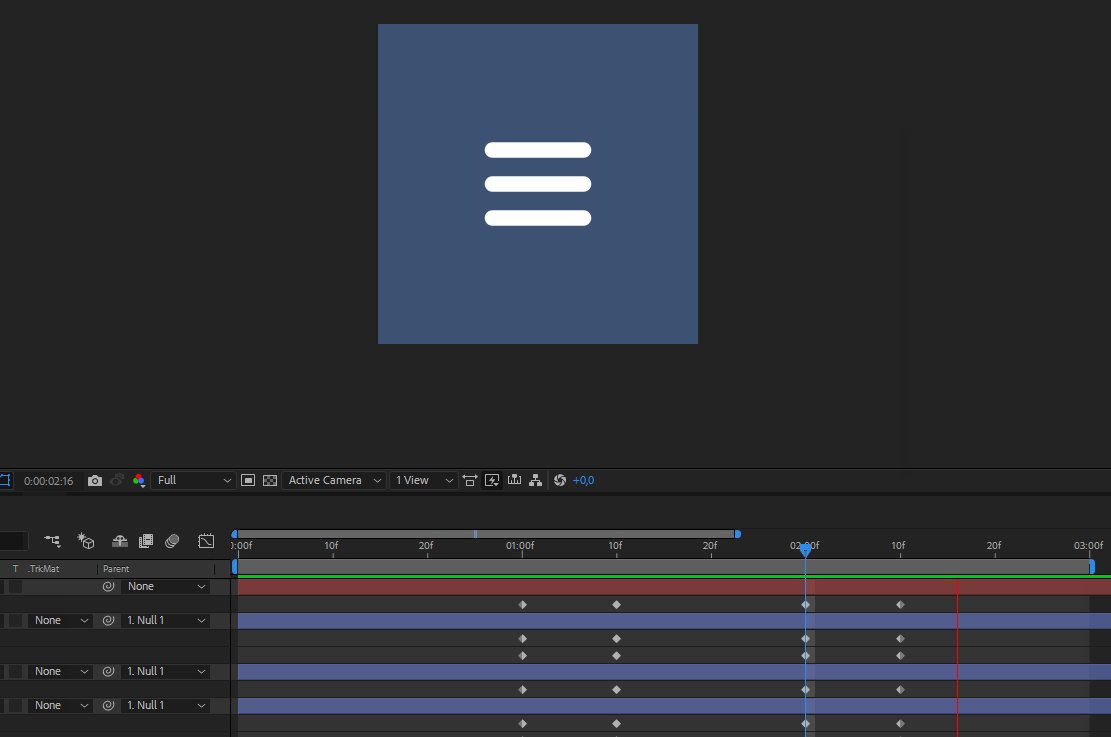
Посмотрим, что получилось:

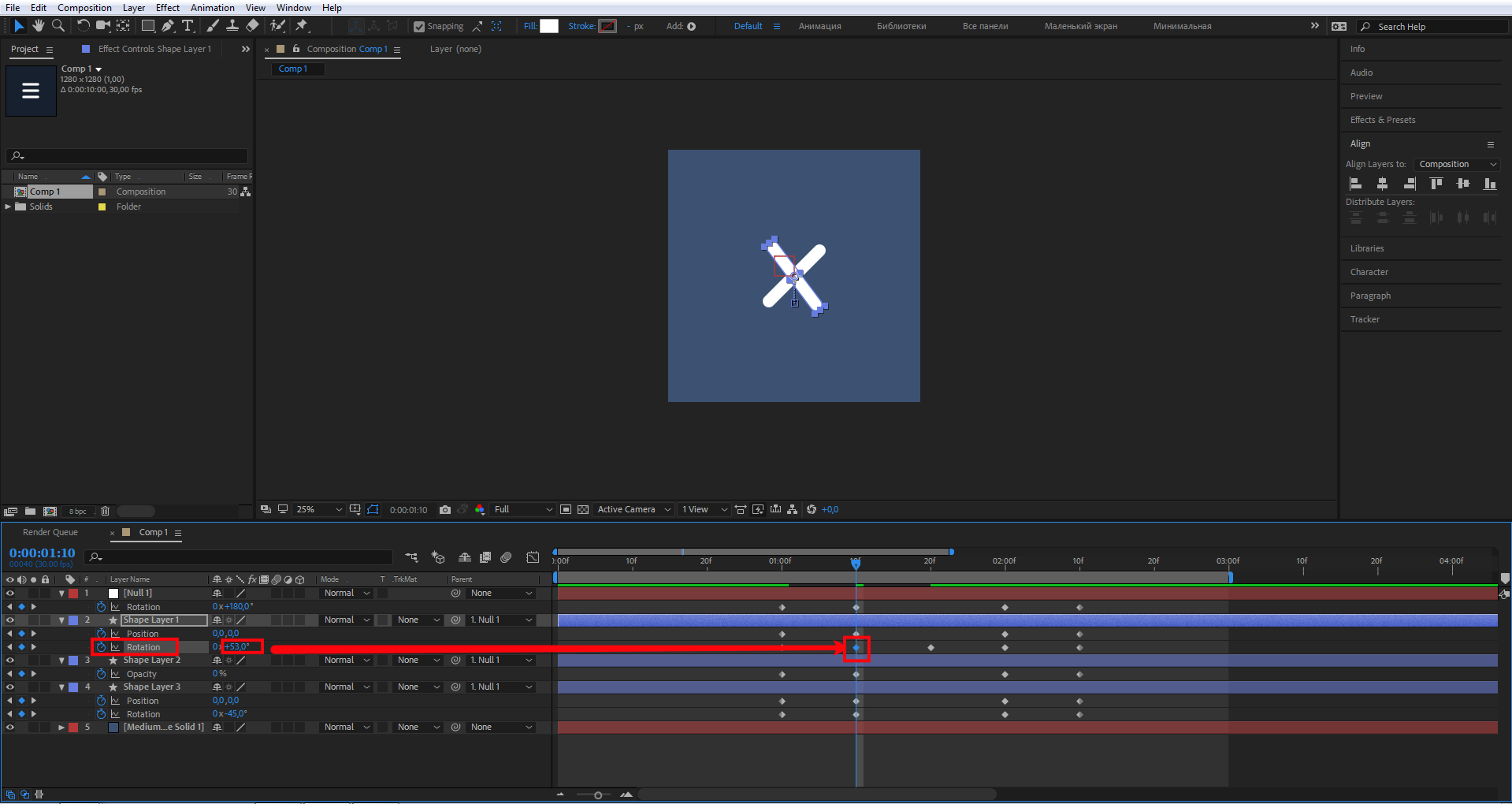
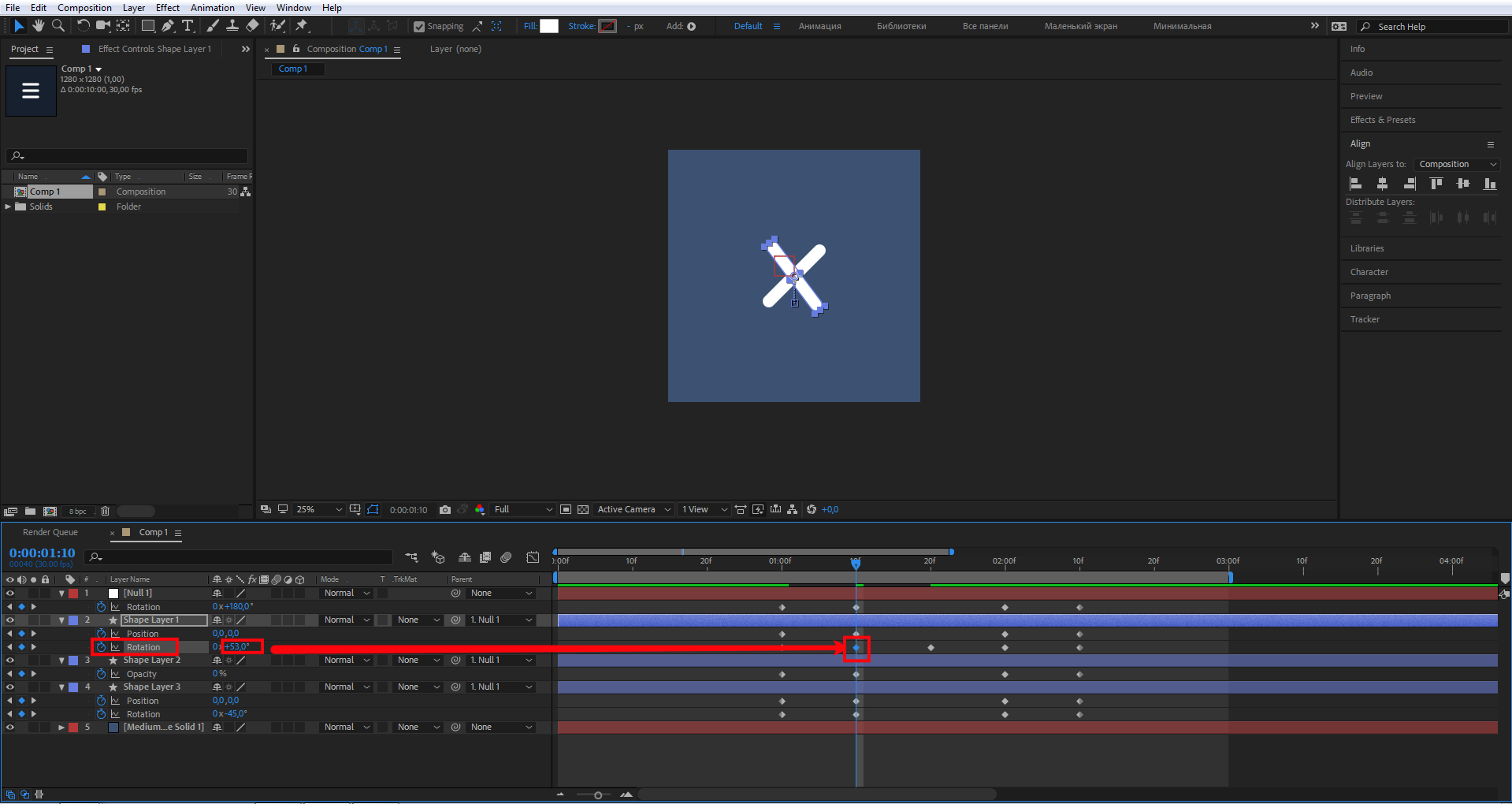
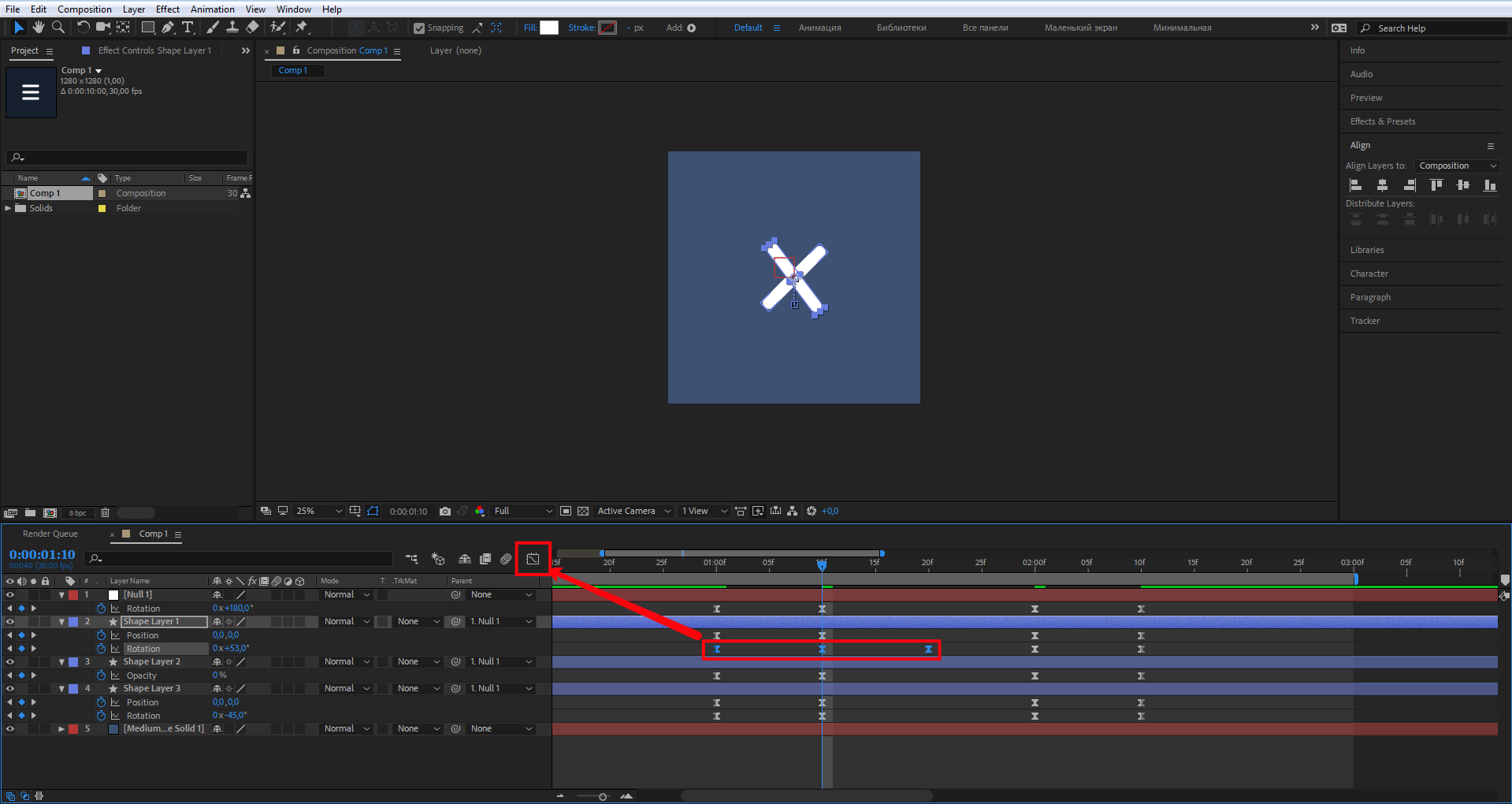
Теперь продублируйте ключевой кадр свойства Rotation верхнего прямоугольника, как показано на скрине.

Это нужно для того, чтобы создать микроанимацию возвращения элемента на прежнюю позицию.
Укажите значение Rotation 53°.

Плавность анимации, Easy Ease
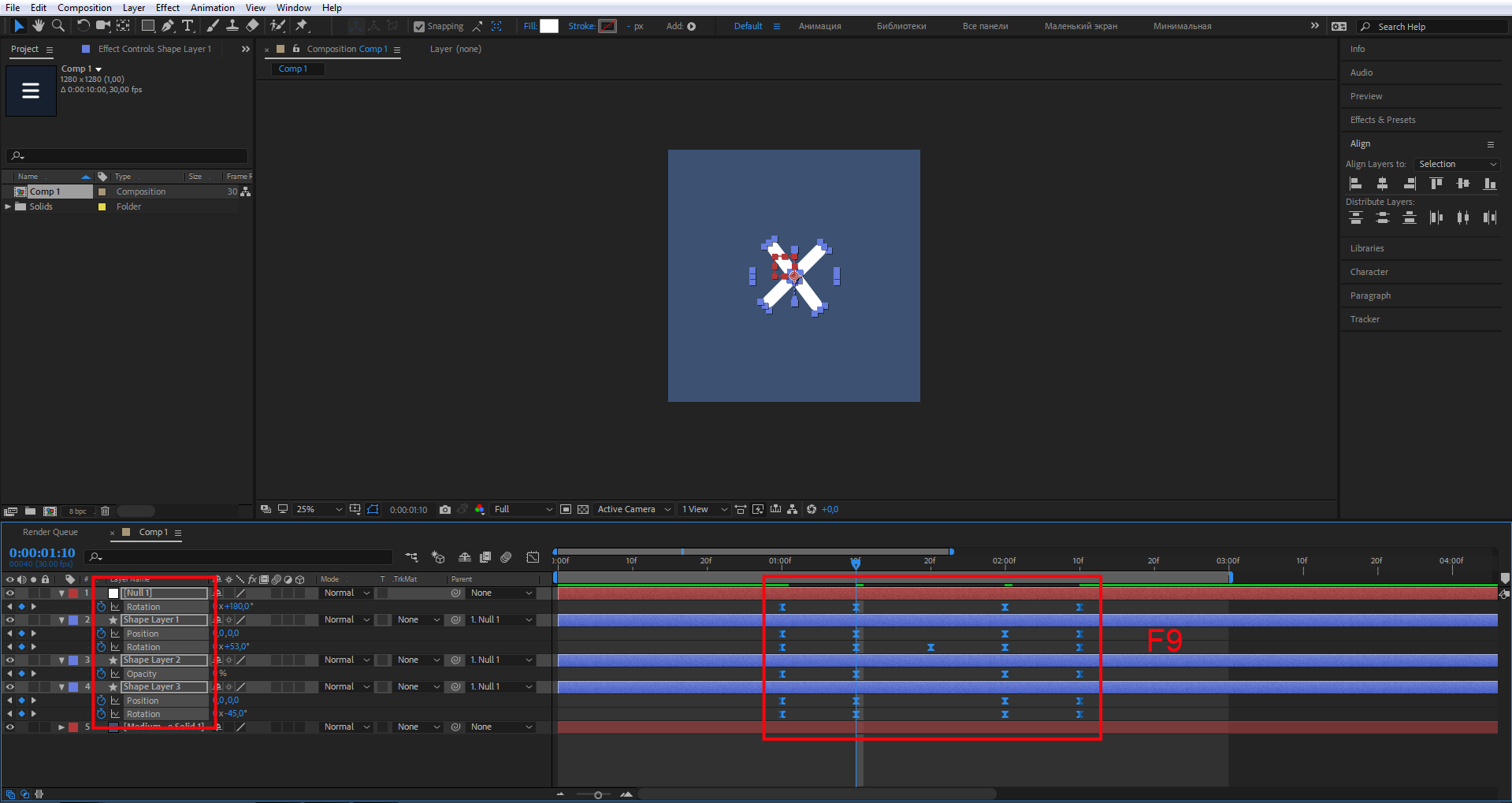
Поработаем над плавностью анимации. Выделите все ключевые кадры и нажмите F9 для того, чтобы мы могли корректировать график Easy Ease.

Ключевые кадры перестали быть ромбиками и превратились в значки похожие на песочные часы. Это значит что мы их перевели в режим Easy Ease.
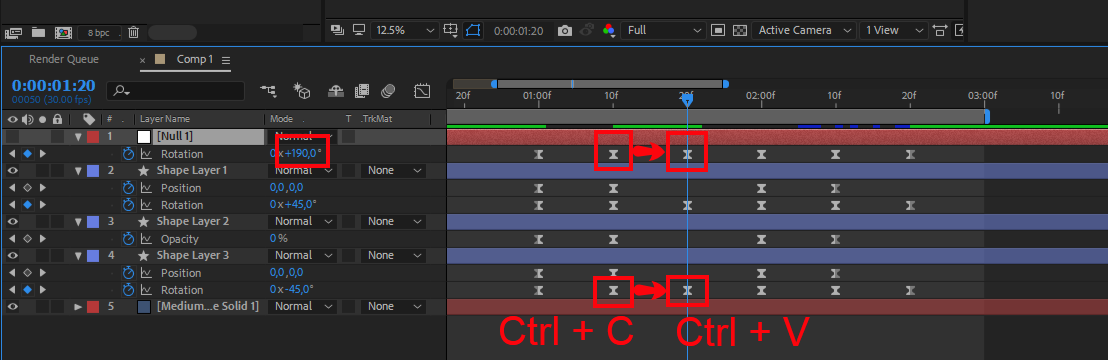
Но перед тем как редактировать графики, продублируйте еще несколько кадров. Эти кадры добавляют микроанимацию на выходе. С ней бургер-иконка смотрится более живо и гармонично. Перейдите на слой Null1 скопируйте ключевой кадр, который находится на десятом кадре второй секунды, и вставьте его на 20-й кадр второй секунды. Значение свойства Rotation укажите 190°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation –45°. Вот так:

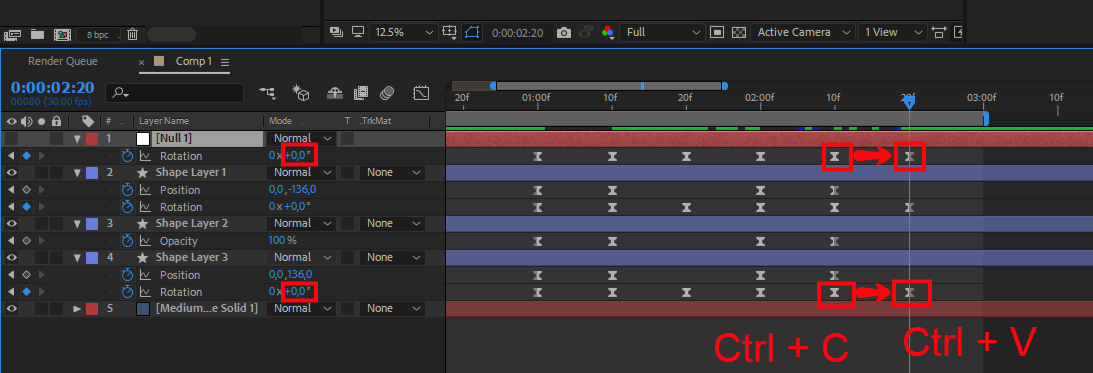
Перейдите на слой Null1, скопируйте ключевой кадр, который находится на десятом кадре третьей секунды, и вставьте его на 20-й кадр третьей секунды. Значение свойства Rotation укажите 0°. Перейдите на слой нижнего прямоугольника, продублируйте кадр так же, как для слоя Null1, и укажите значение свойства Rotation 0°. Вот так:

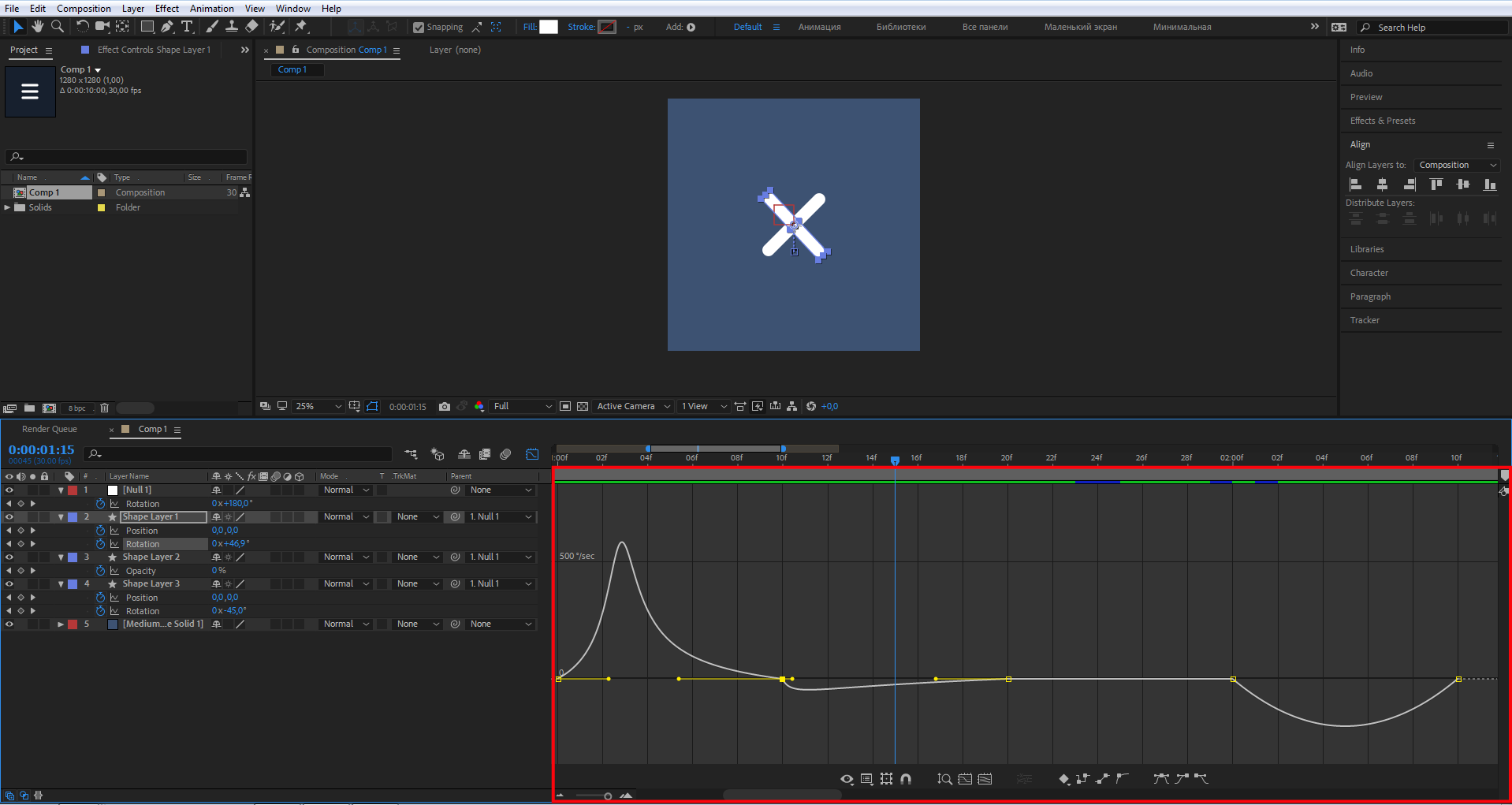
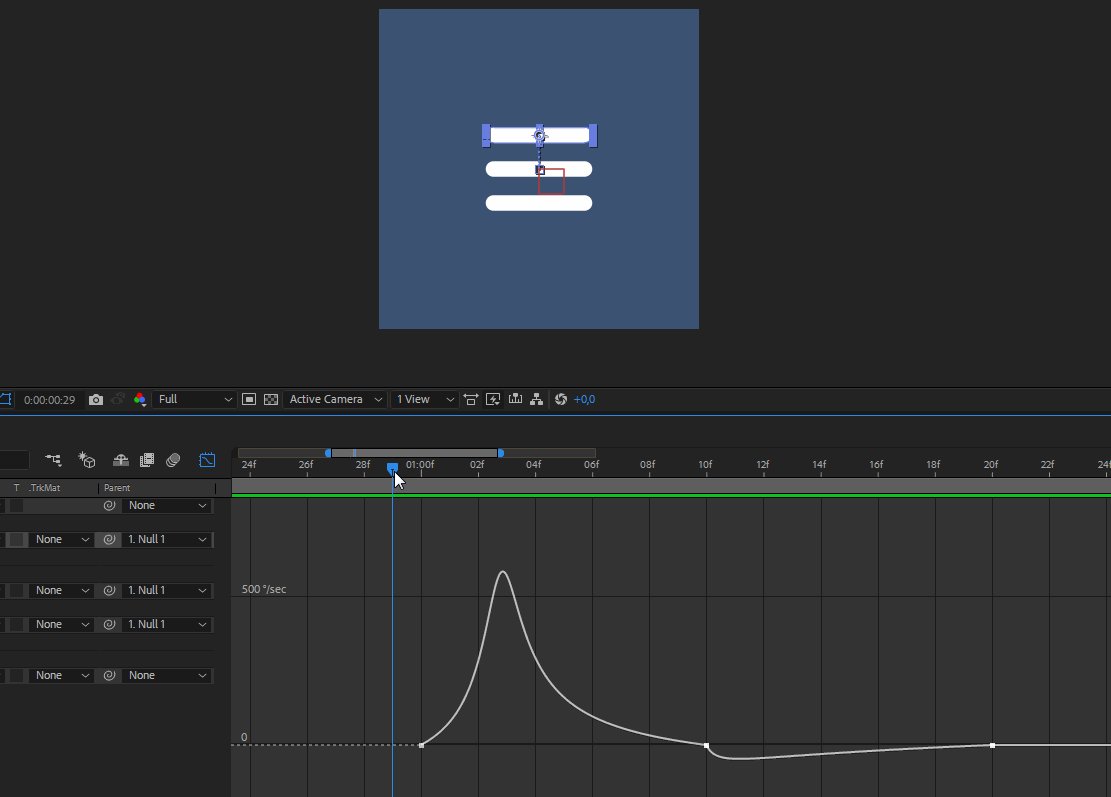
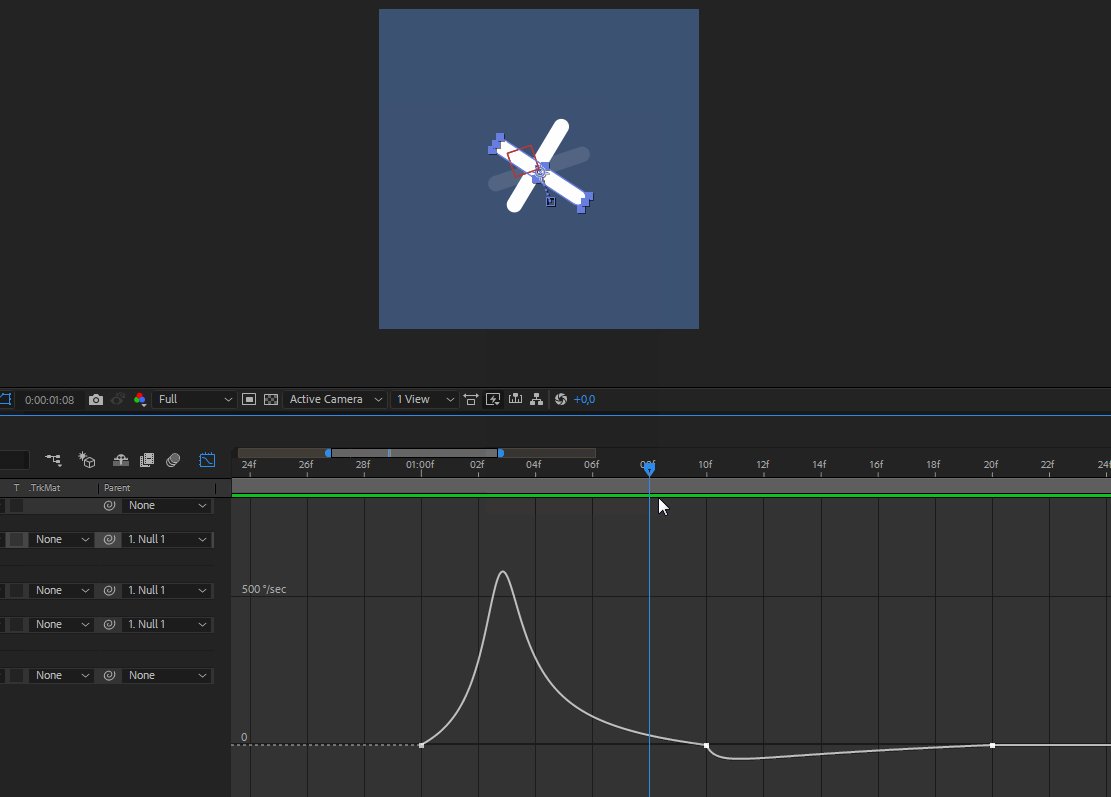
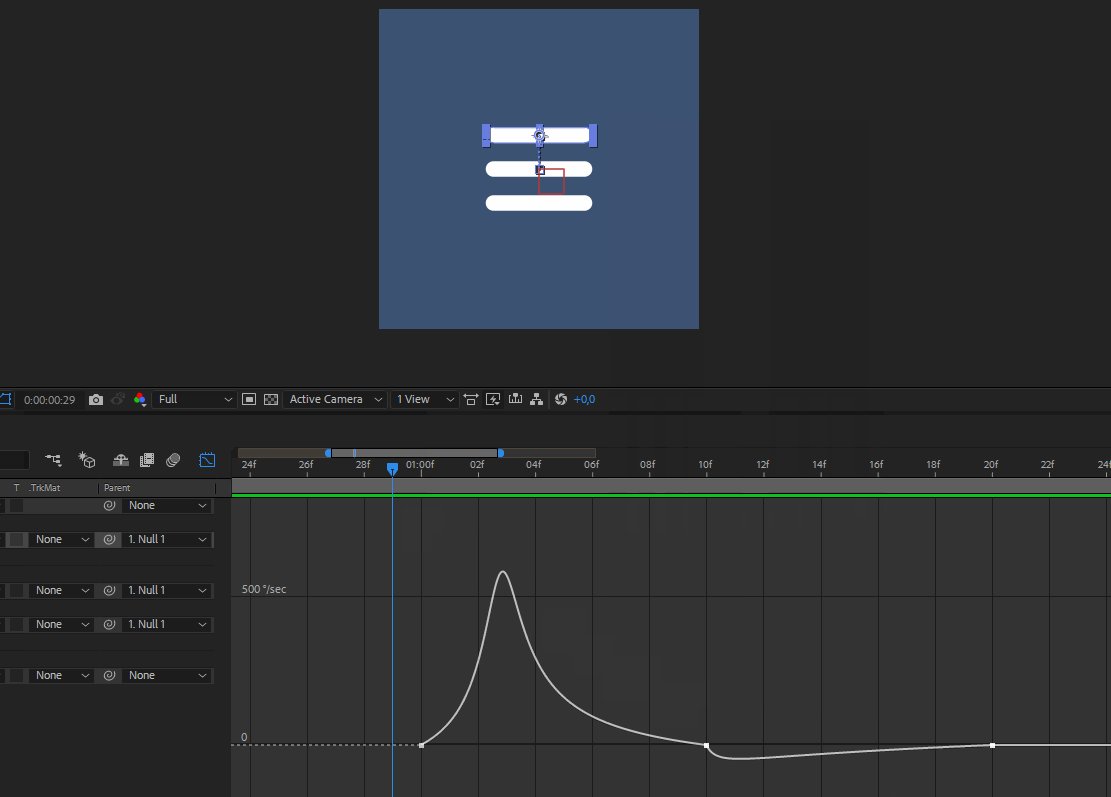
Выделите три ключевых кадра, как показано ниже, и нажмите на иконку графика Easy Ease, он также указан на скрине.

Теперь настройте кривую, как показано ниже, пользуясь желтыми манипуляторами точек.

Пример настройки графика:

Протестируем.

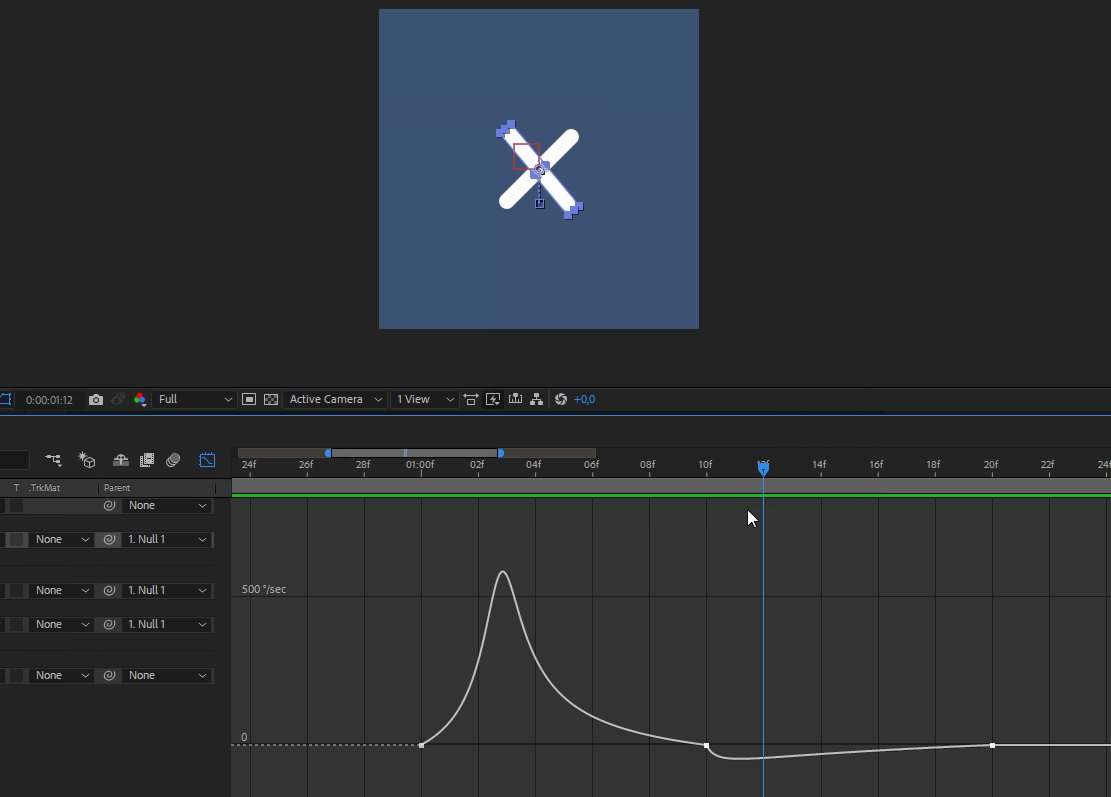
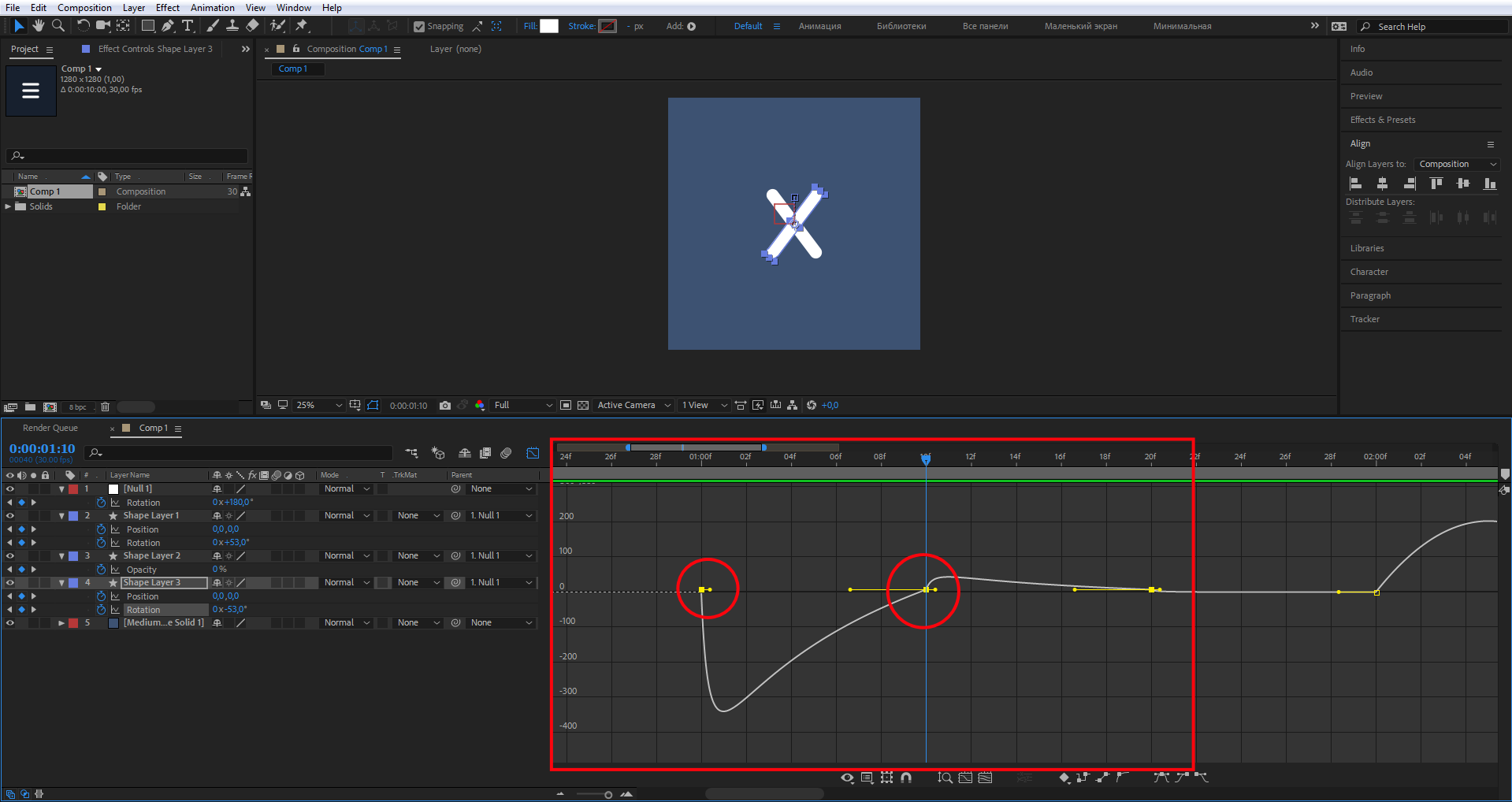
То же самое проделайте для нижнего прямоугольника.

График нижнего прямоугольника.

Результат
Давайте посмотрим, что получилось в итоге.

Отлично получилось!
В следующем уроке сделаем небольшую анимацию прелоадера с применением несложных скриптов.

Знание анимации — большой плюс для дизайнера. На курсах Skillbox рассказывают, как анимировать интерфейсы, создавать микровзаимодействия, делать пользовательский опыт «плавным». Вы освоите новые редакторы и приемы, углубите знания во многих областях, повысите свою ценность как специалист.









