After Effects — как создать глитч-эффект, практическое руководство для новичков
Продолжаем серию уроков по работе с After Effects. На этот раз покажем, как сделать глитч-эффект.


В предыдущем уроке мы создали красивый прелоадер и узнали, что и в After Effects можно программировать. Сегодня будем создавать помехи. Glitch effect — это эффект искажения, как на старом телевизоре.
Рассмотрим два способа создания этого эффекта:
- С помощью футажа — готовых видео для монтажа.
- С помощью фона без применения дополнительных элементов для искажения.
Первый способ — используем футаж
Создание проекта
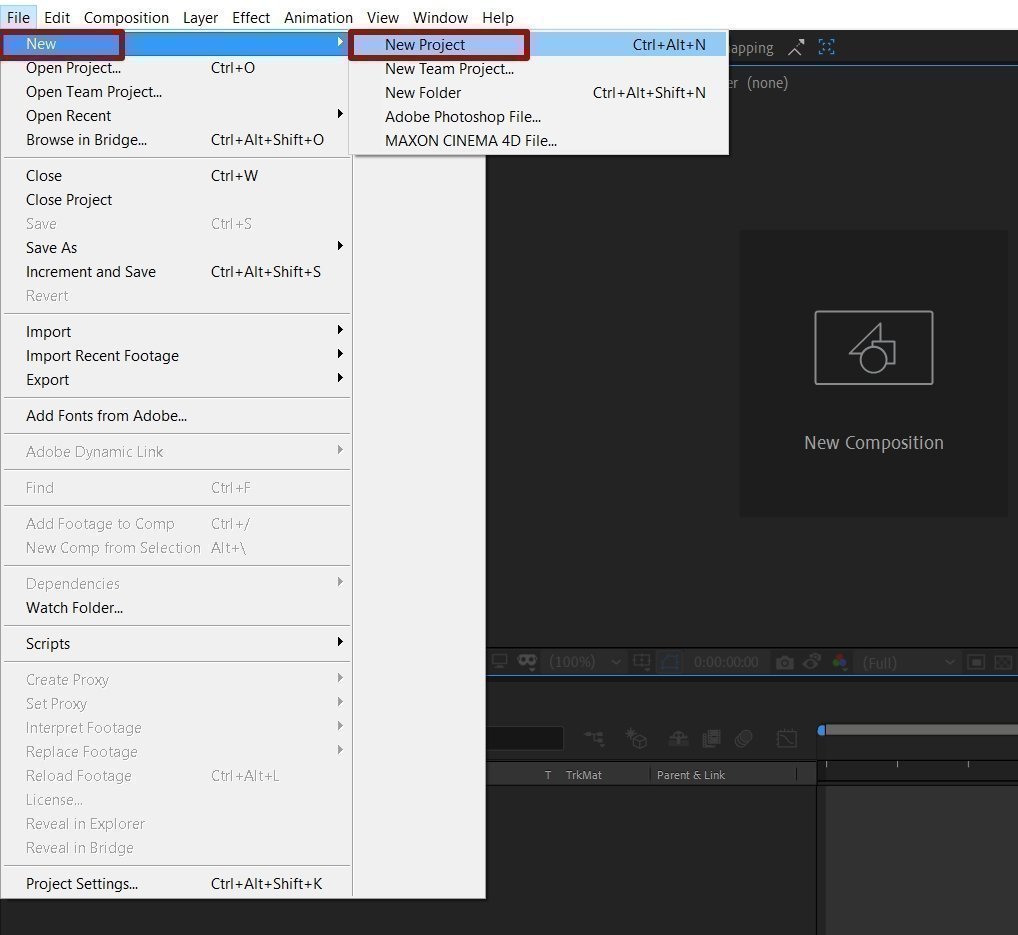
Для начала создайте новый проект: File — New — New Project.

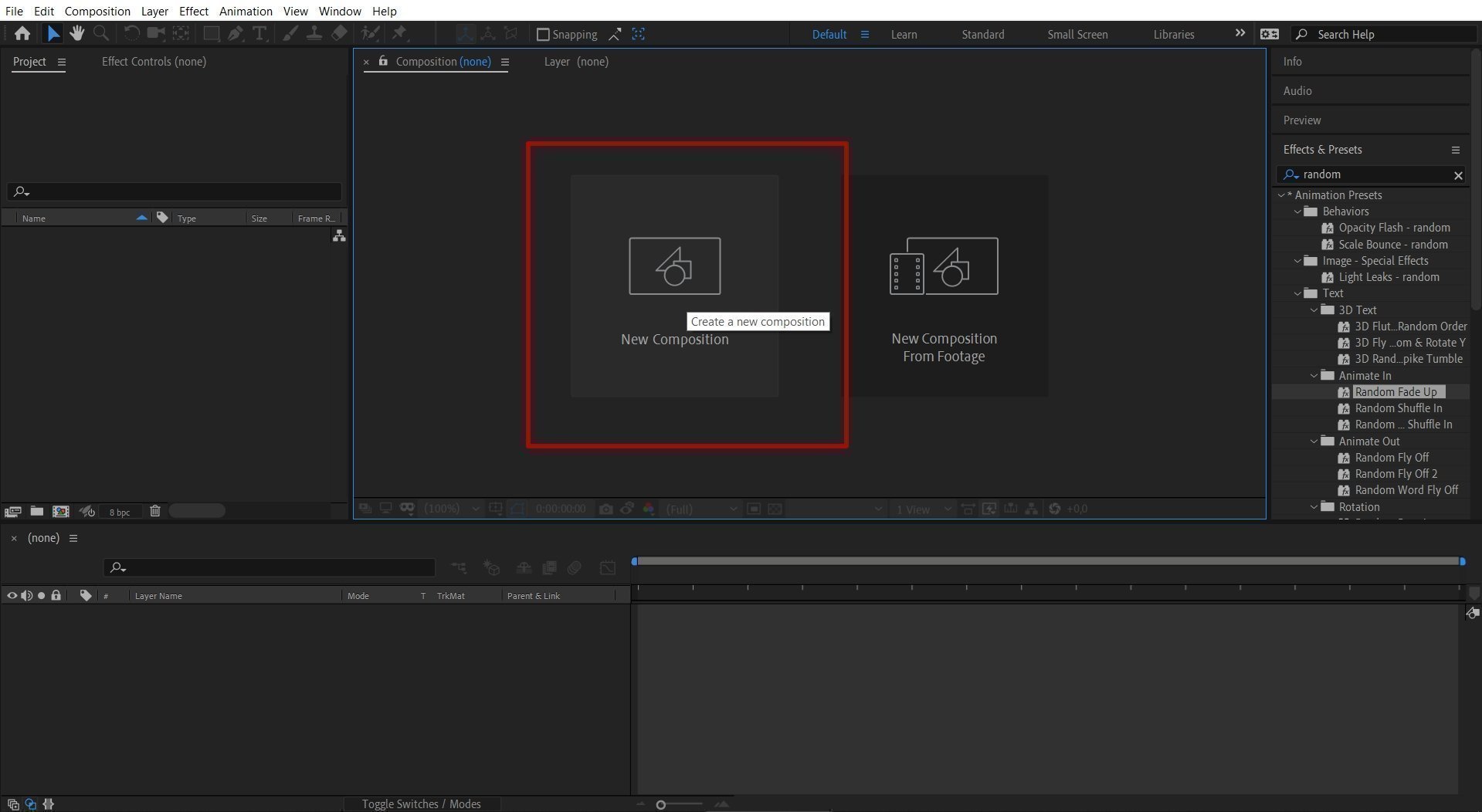
Теперь композицию.

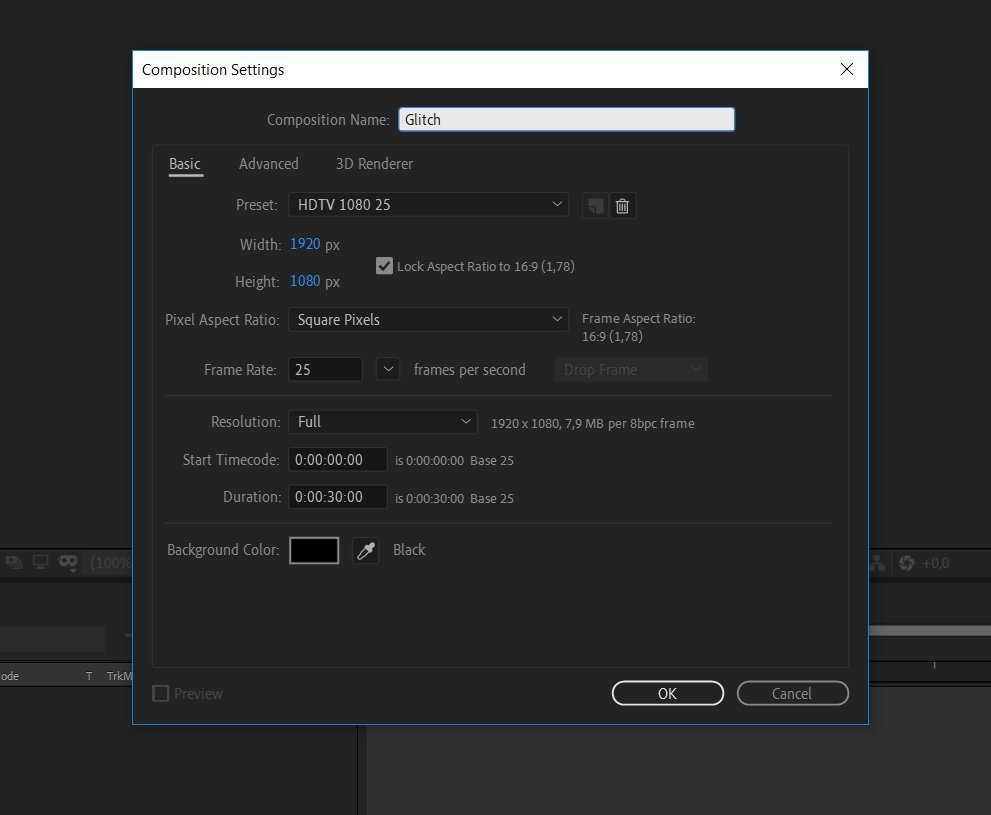
Настройте, как на скриншоте.

Движемся дальше.
Подготовка текстового слоя
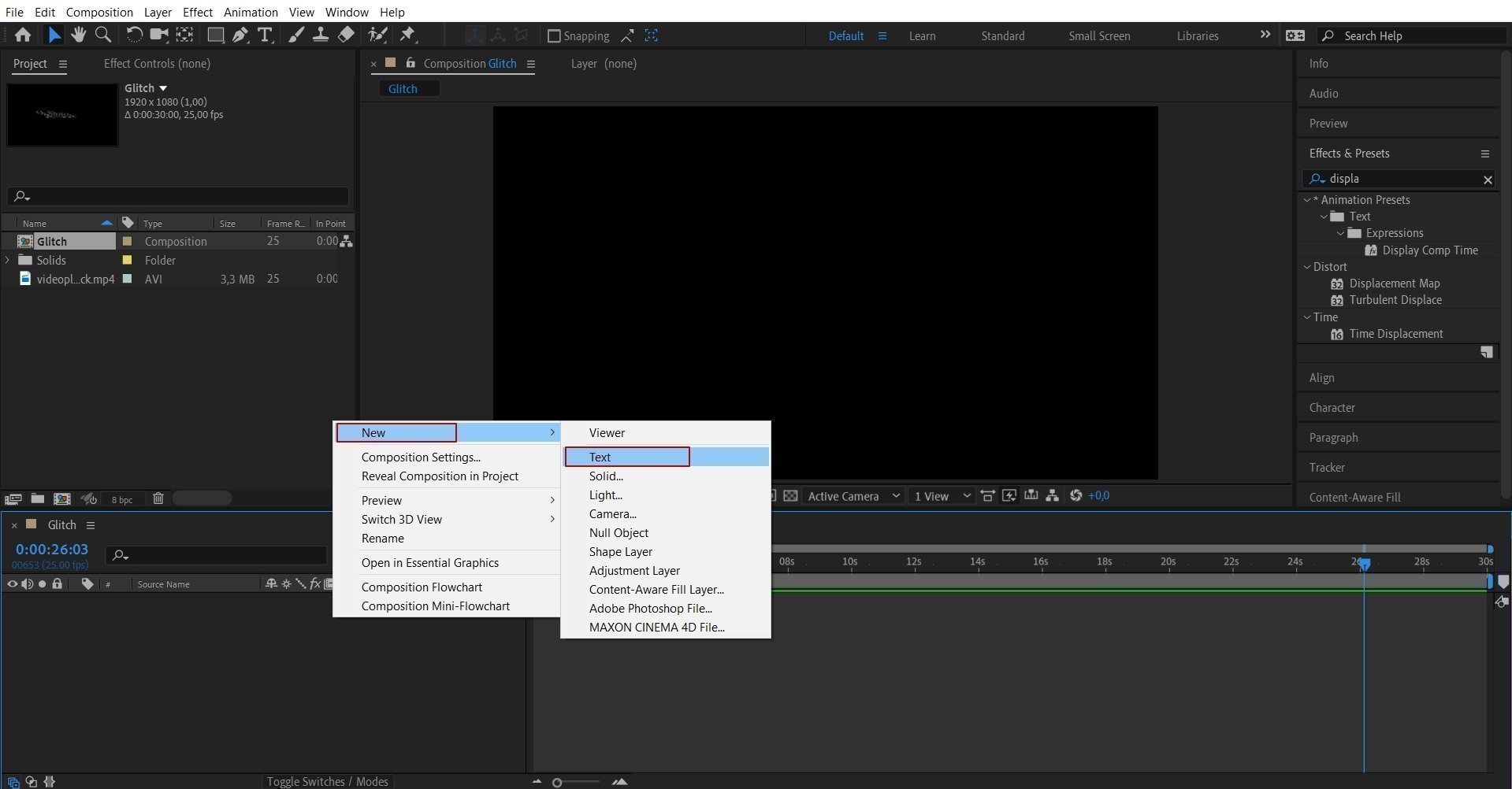
Создайте новый текстовый слой в контекстном меню на панели слоев: New — Text.

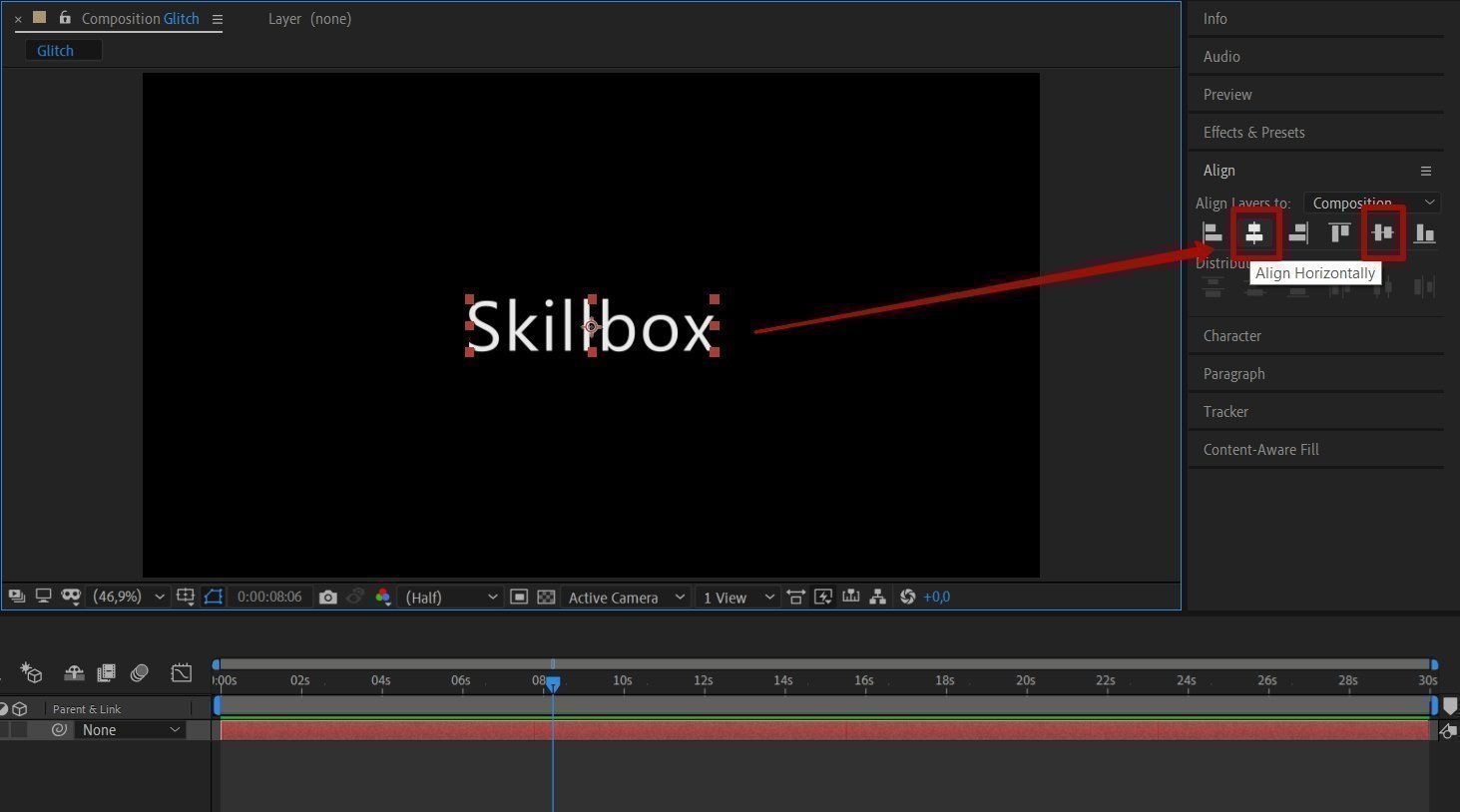
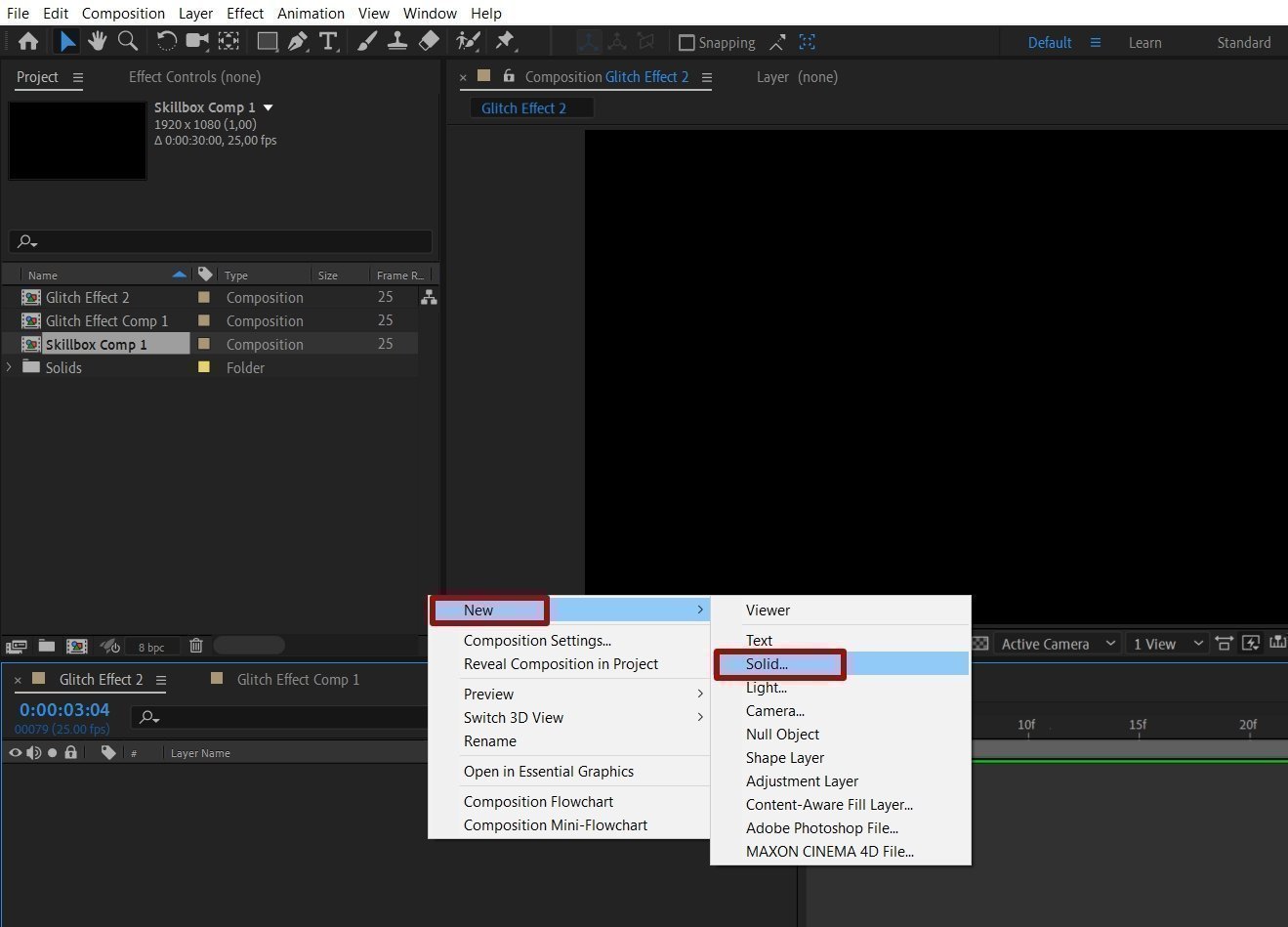
Наберите слово Skillbox и расположите его по центру.

Подготовка и импорт футажа в проект
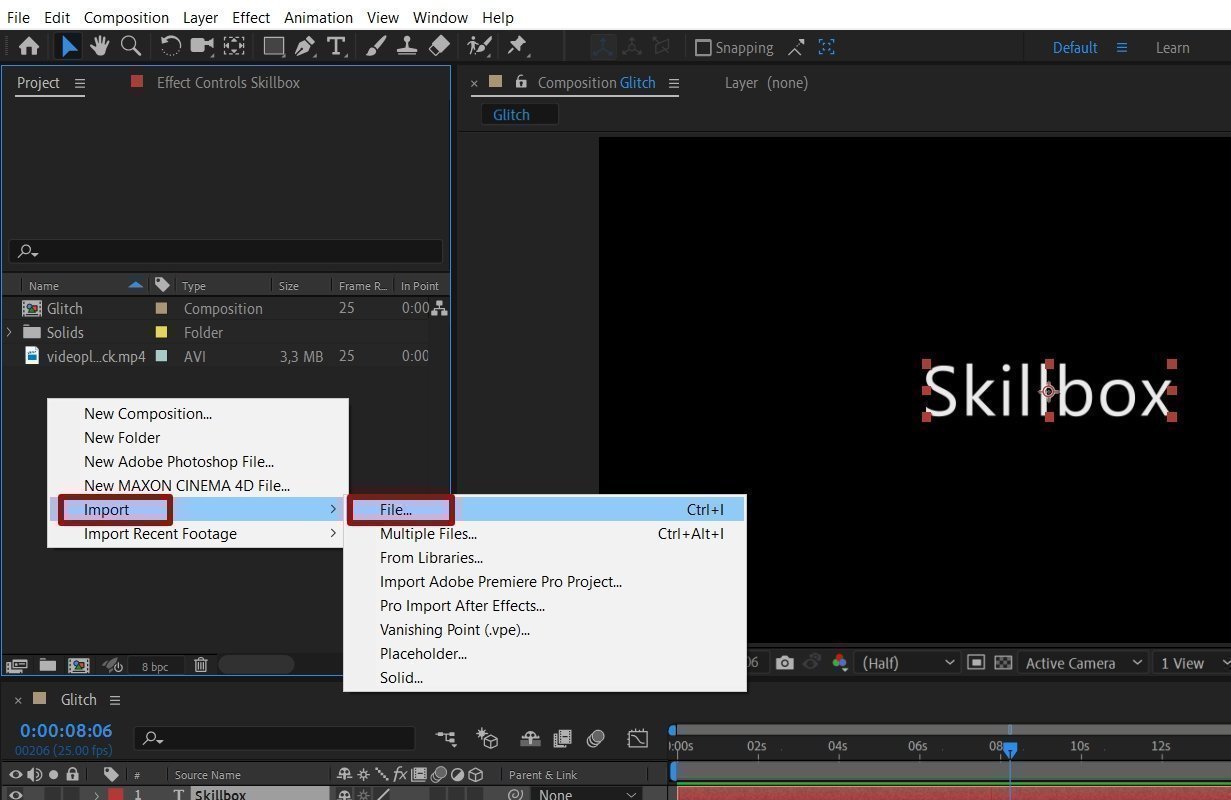
Чтобы создать glitch effect, будем использовать готовый футаж — его можно найти в свободном доступе по запросу screen glitch. Выберите ролик и импортируйте в свой проект. На панели Project откройте контекстное меню и выберите пункт Import — File.

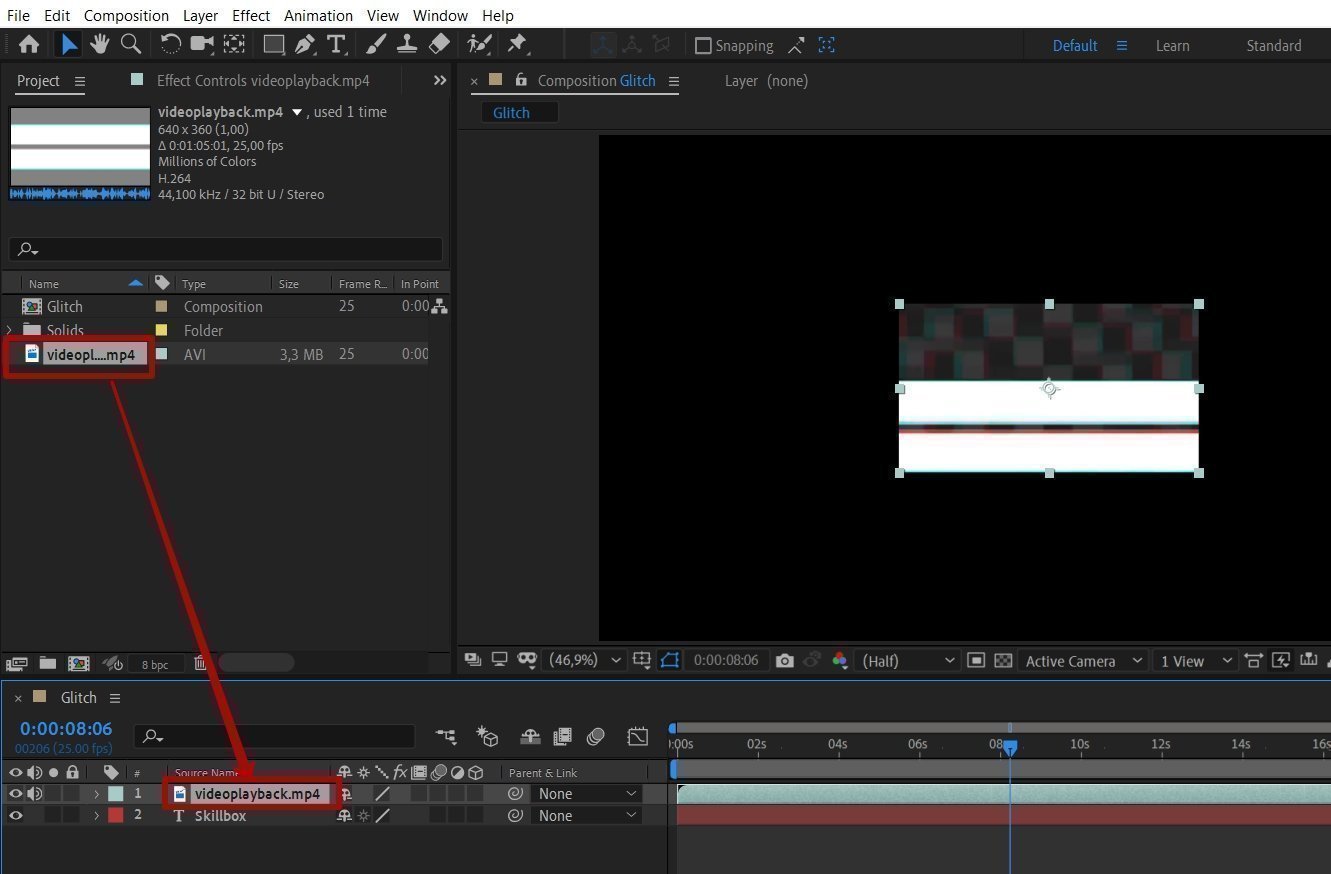
Переместите футаж выше текстового слоя. Он нужен для смещения текста по горизонтали/вертикали и создания глитча.

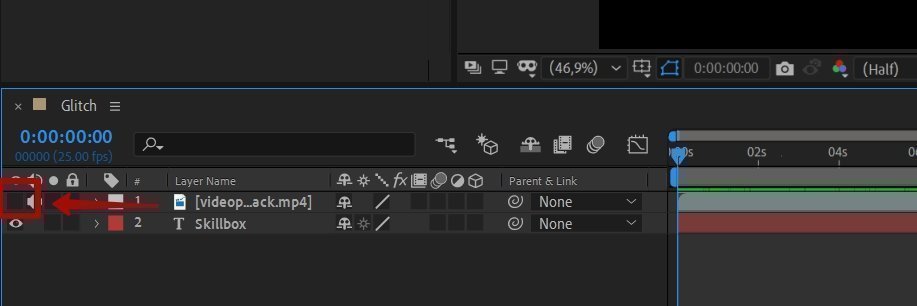
Этот слой нужно скрыть.

Создание глитч-эффекта
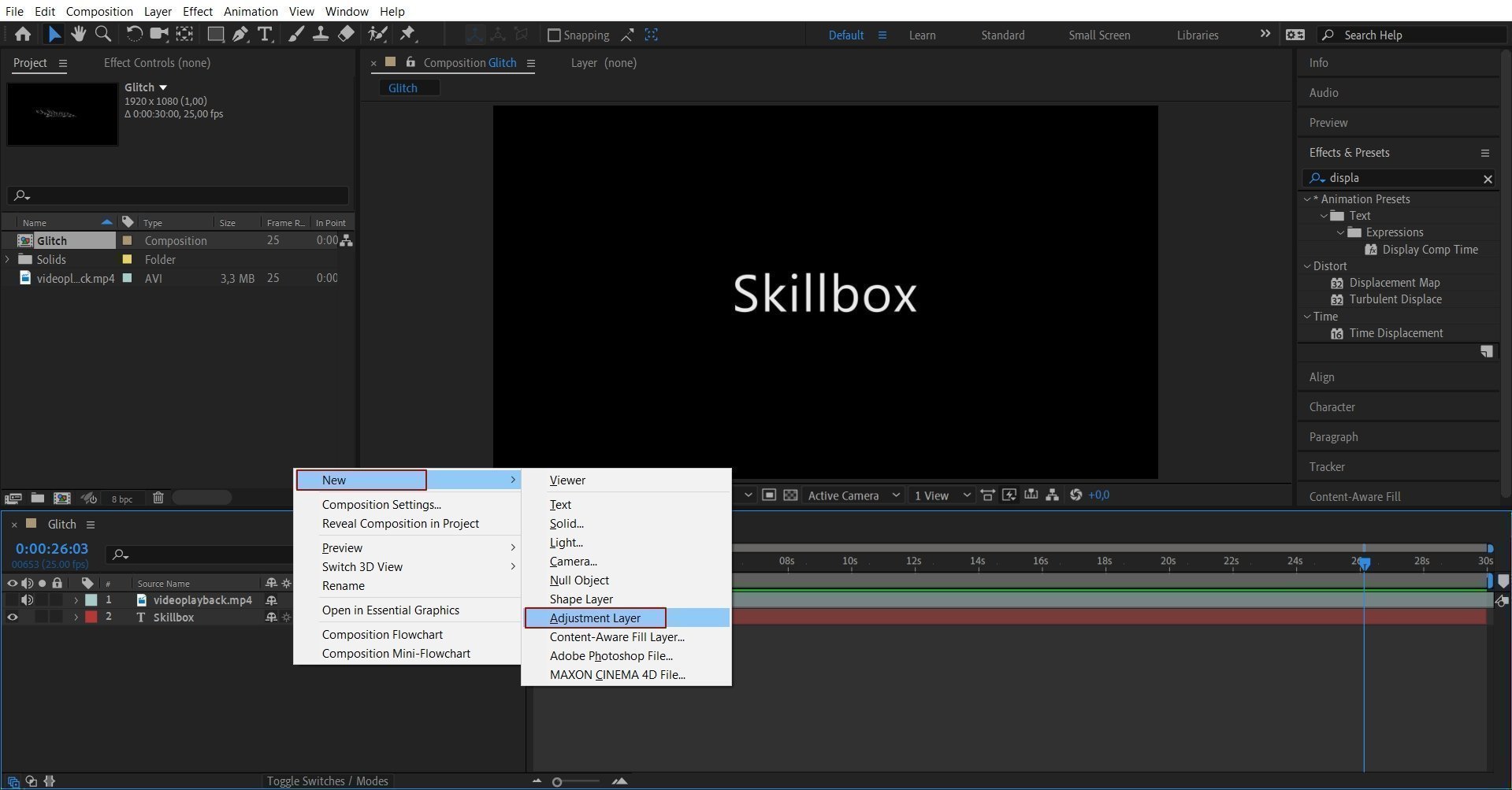
Добавьте корректирующий слой: New — Adjustment Layer.

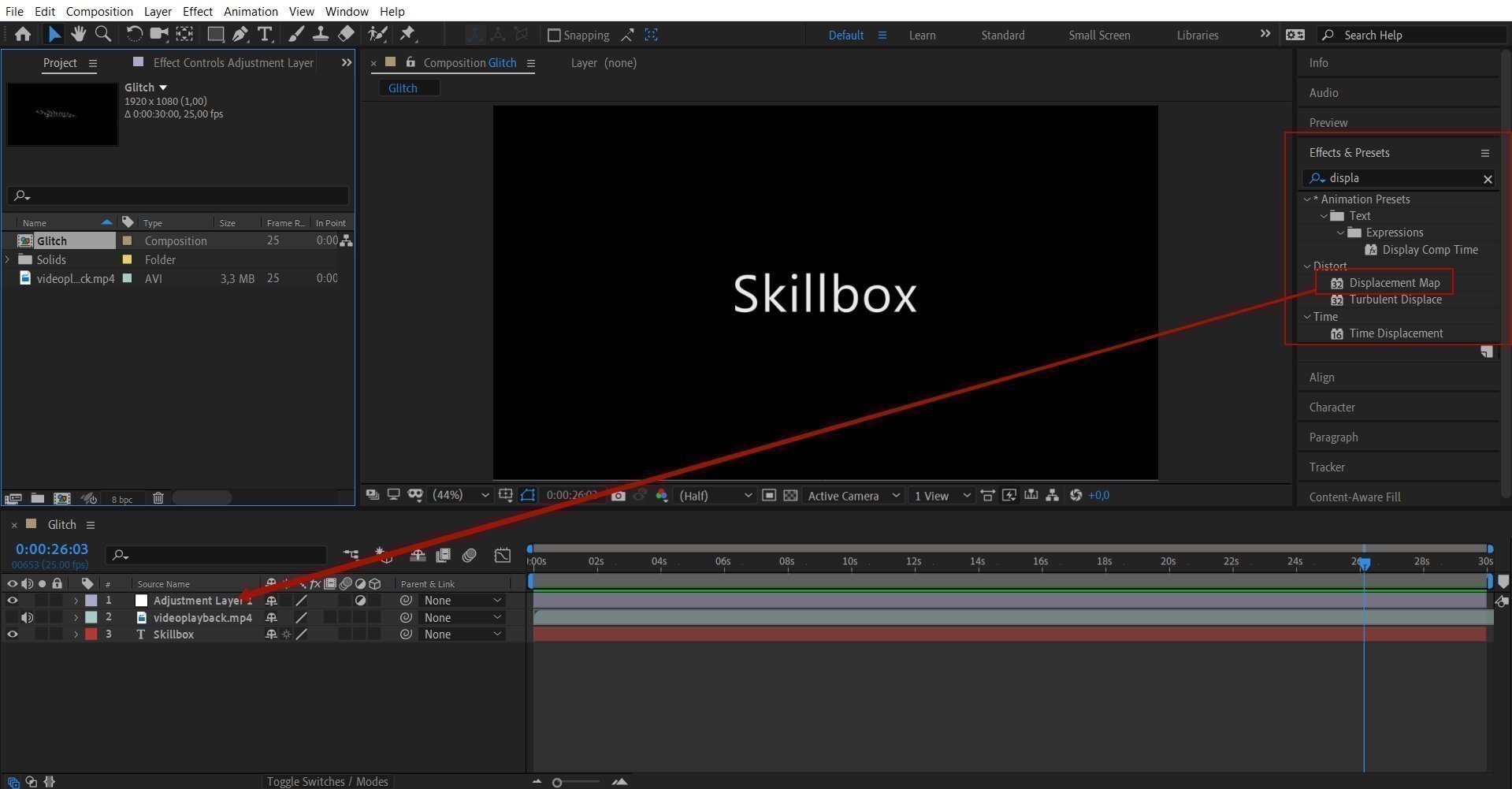
На панели Effects & Presets выберите эффект Displacement Map и перенесите его на только что созданный корректирующий слой Adjustment Layer.

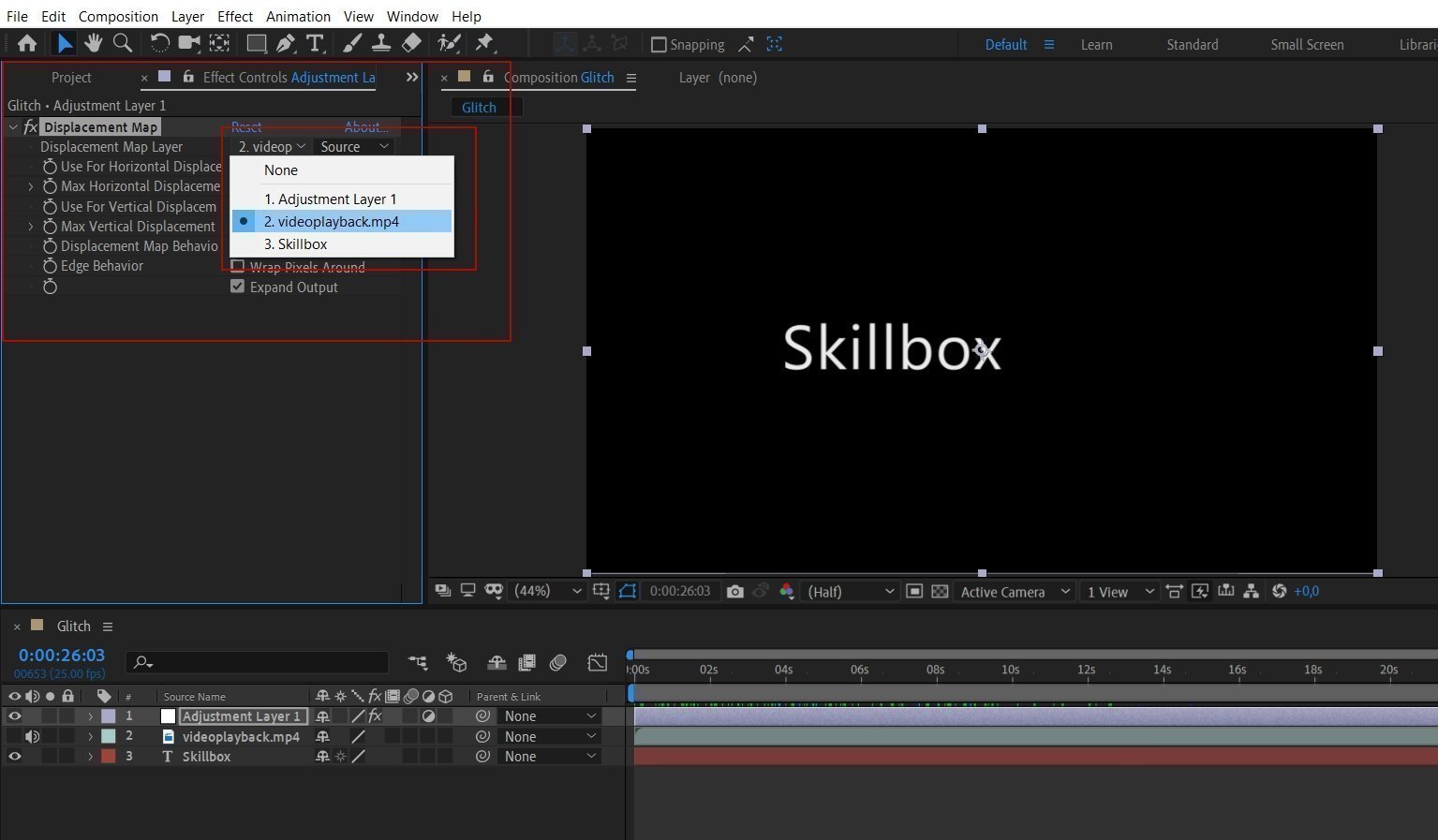
Действие перенесет нас в настройки. В стеке Displacement Map Layer выбираем футаж.

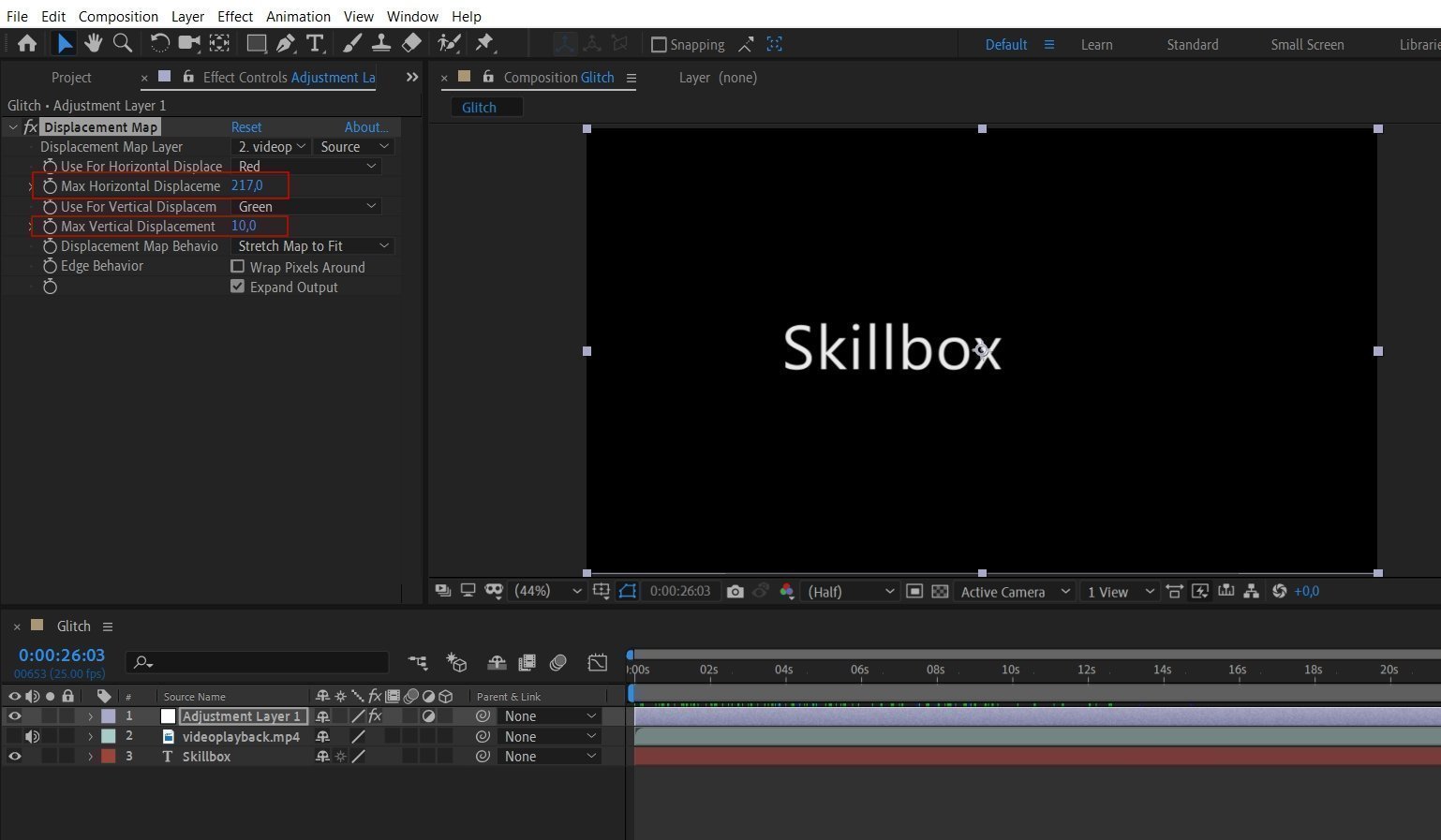
Далее укажите настройки смещения — например, такие.

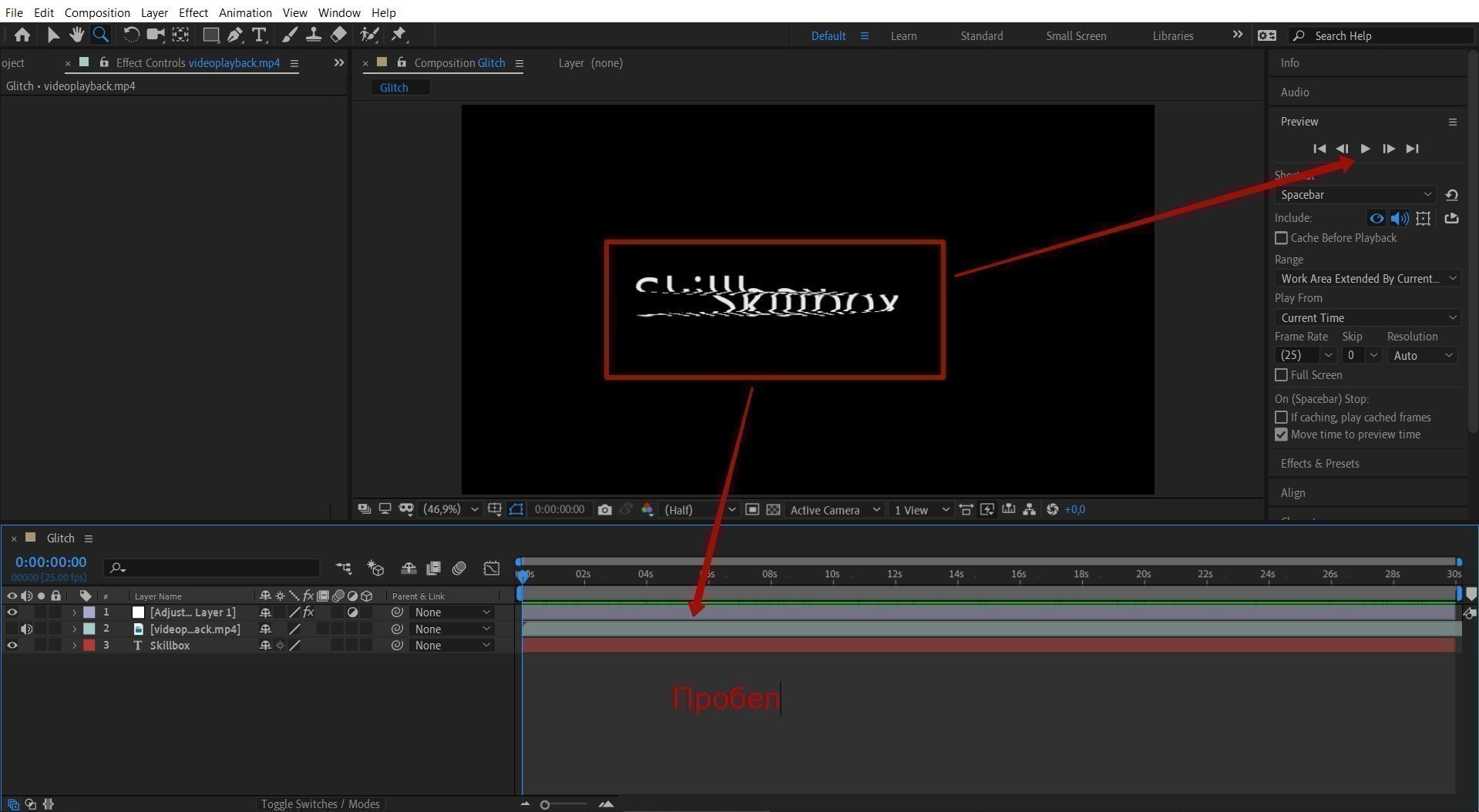
Просмотреть результат можно двумя способами — на панели Preview нажмите Play, на Timeline — пробел.

В зависимости от того, какой футаж вы выбрали, будет меняться и результат. Вот что получилось у нас:



Второй способ — создание своего фона для глитч-эффекта
Рассмотрим второй способ создания глитча с добавлением эффекта старого телевизора и смещением цветовых слоев. Начало почти такое же, как и в первом способе: создаем новый проект и композицию, настраиваем.
Подготовка текстового слоя
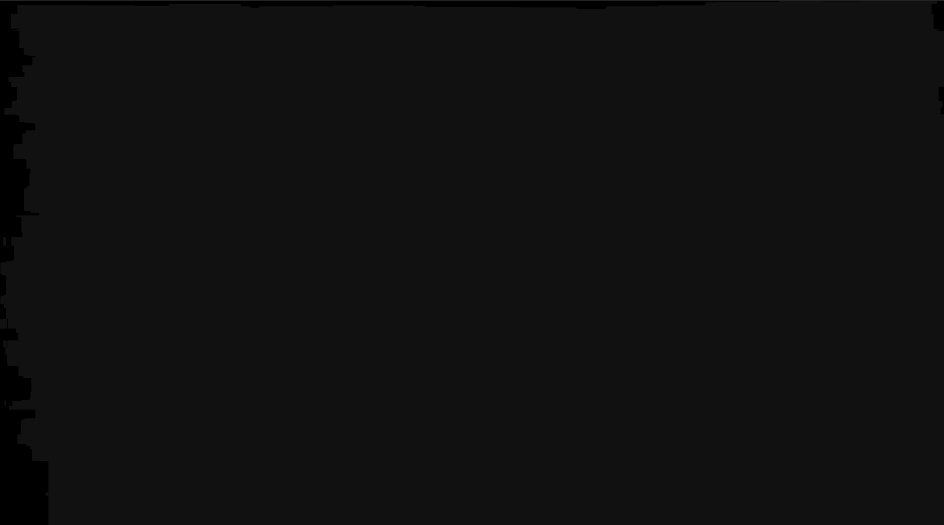
Перед созданием текстового слоя сделайте слой сплошной заливки Solid — на панели слоев в контекстном меню выберите New — Solid. Цвет поставьте #121212.

Теперь добавьте новый текстовый слой и наберите Skillbox, расположите его по центру.

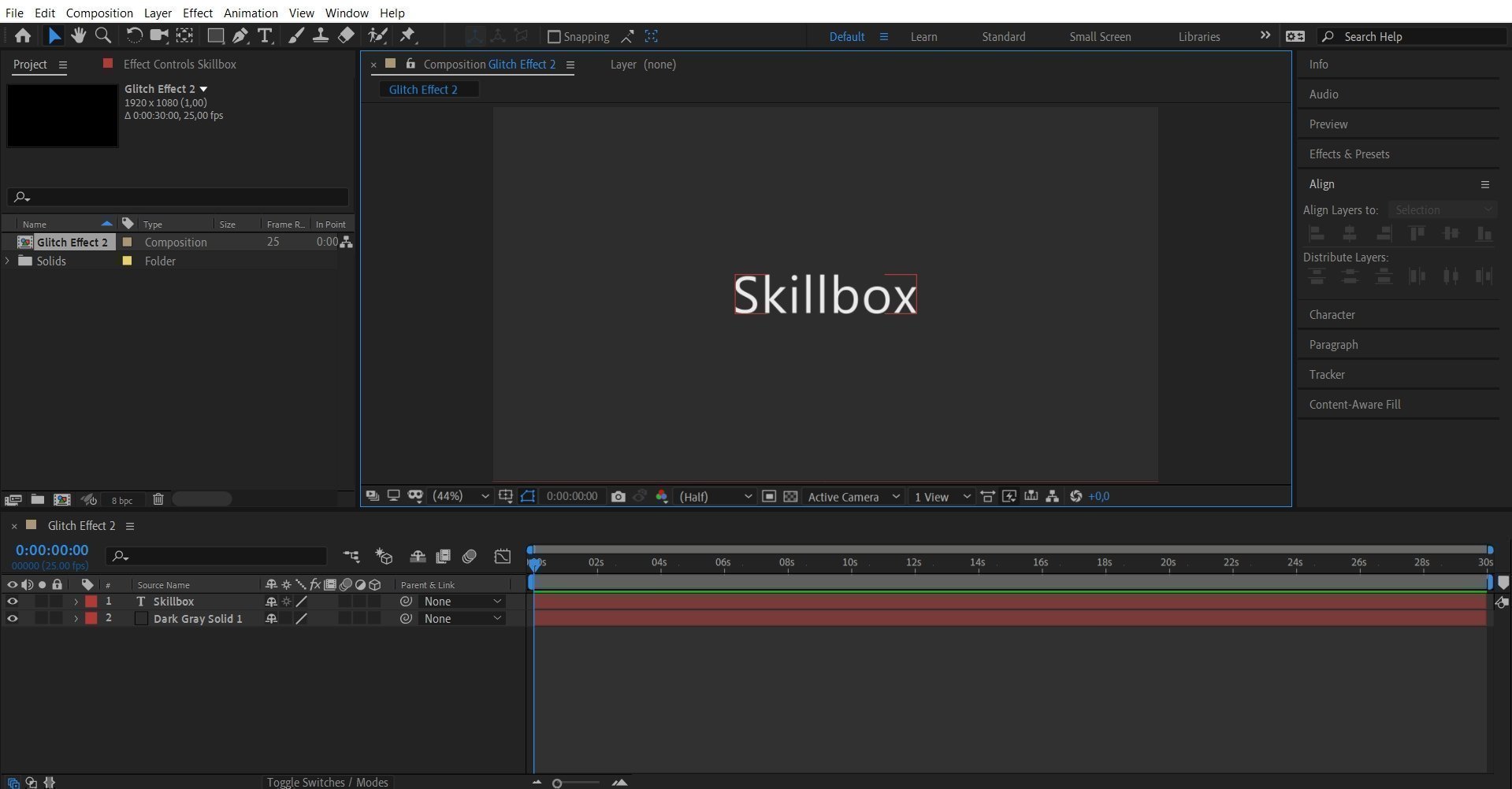
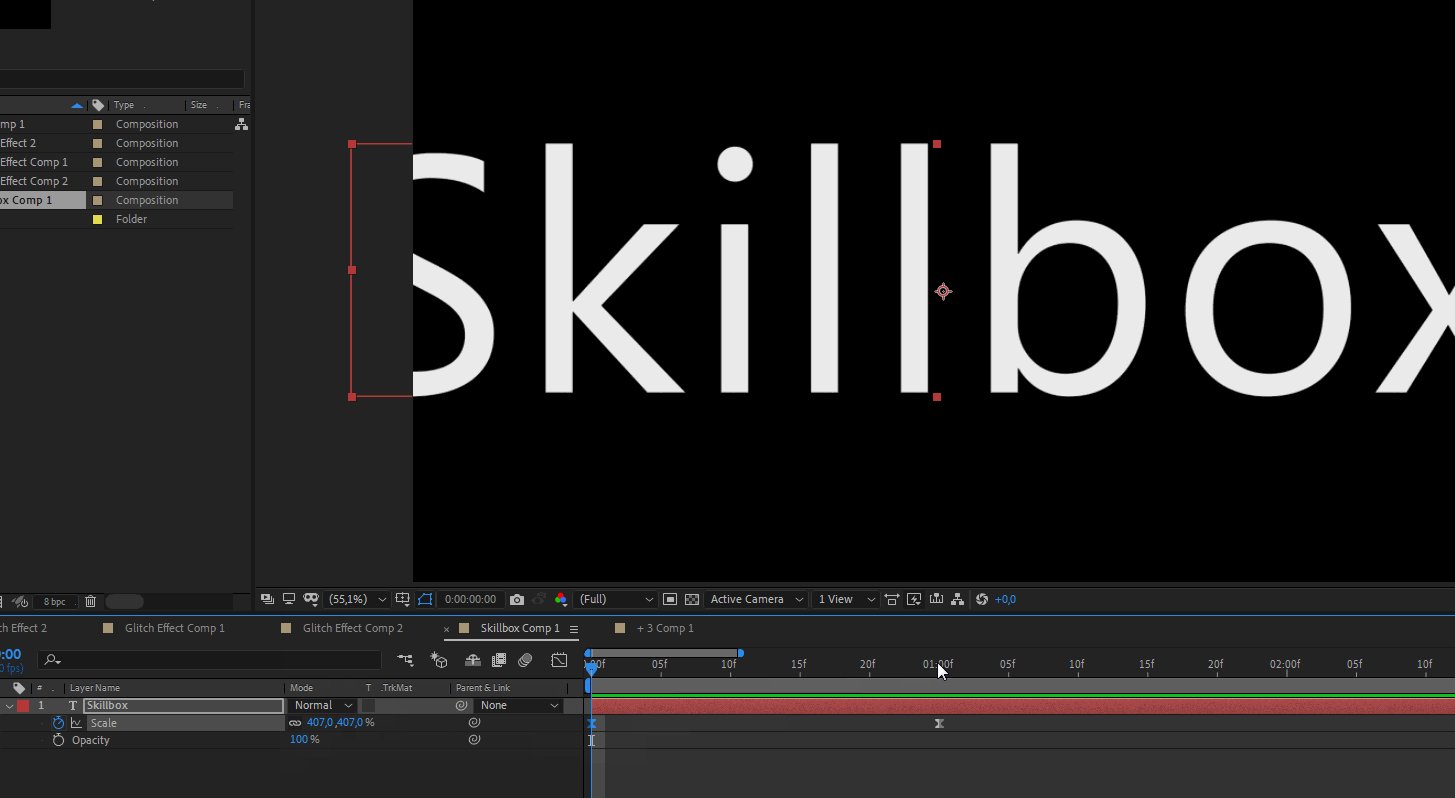
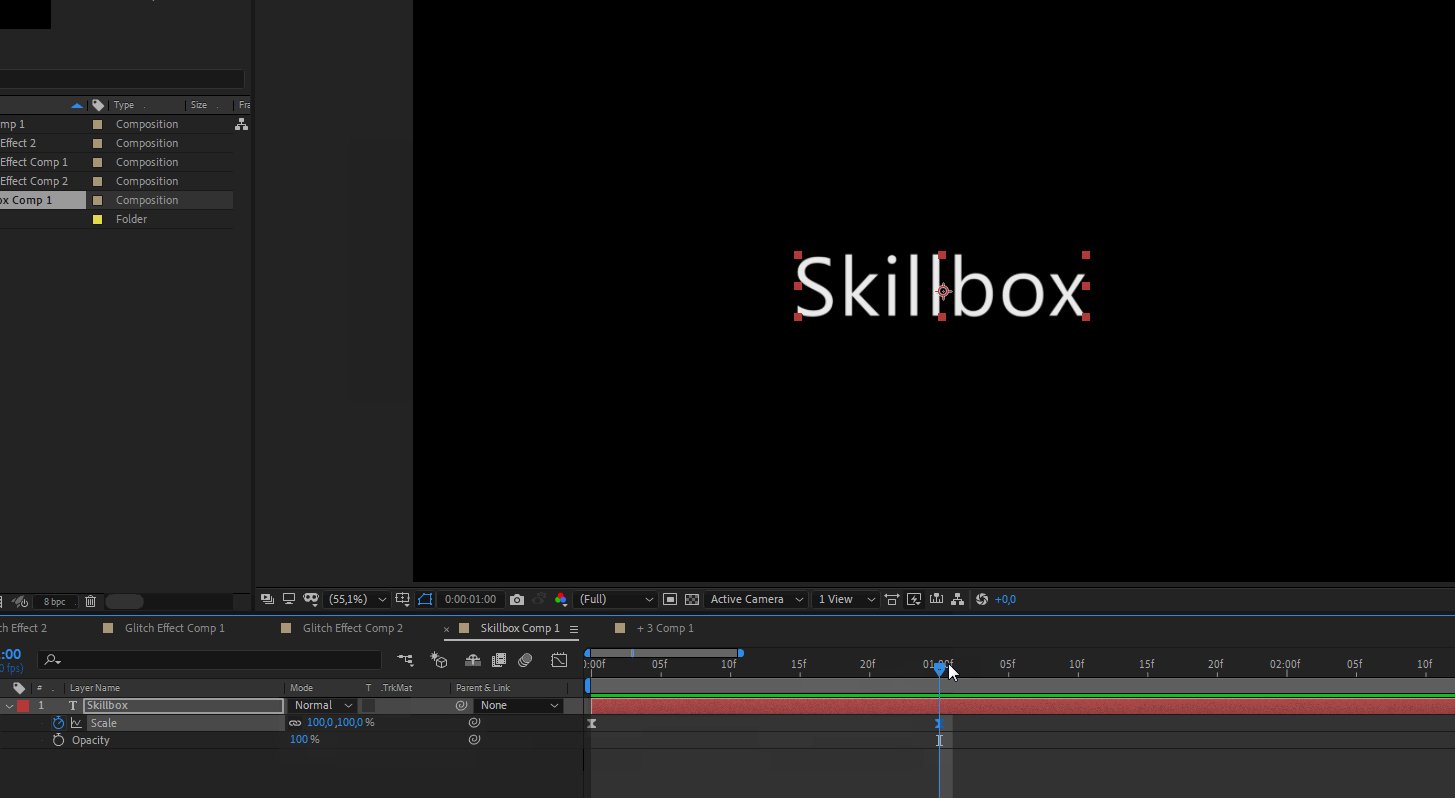
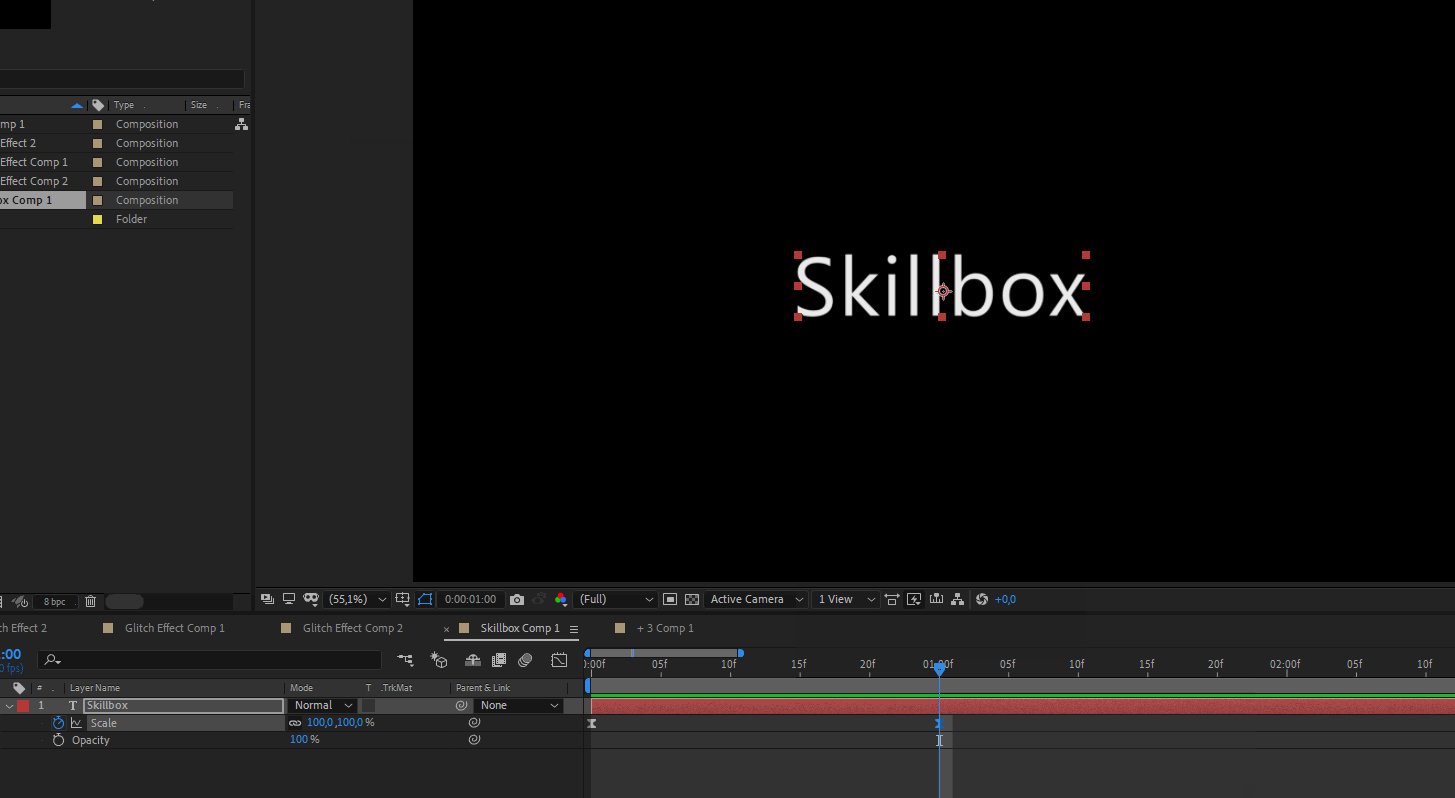
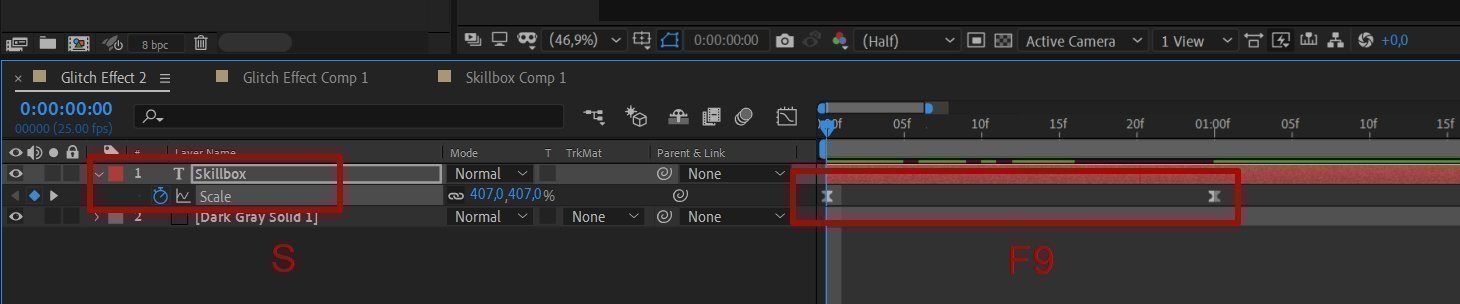
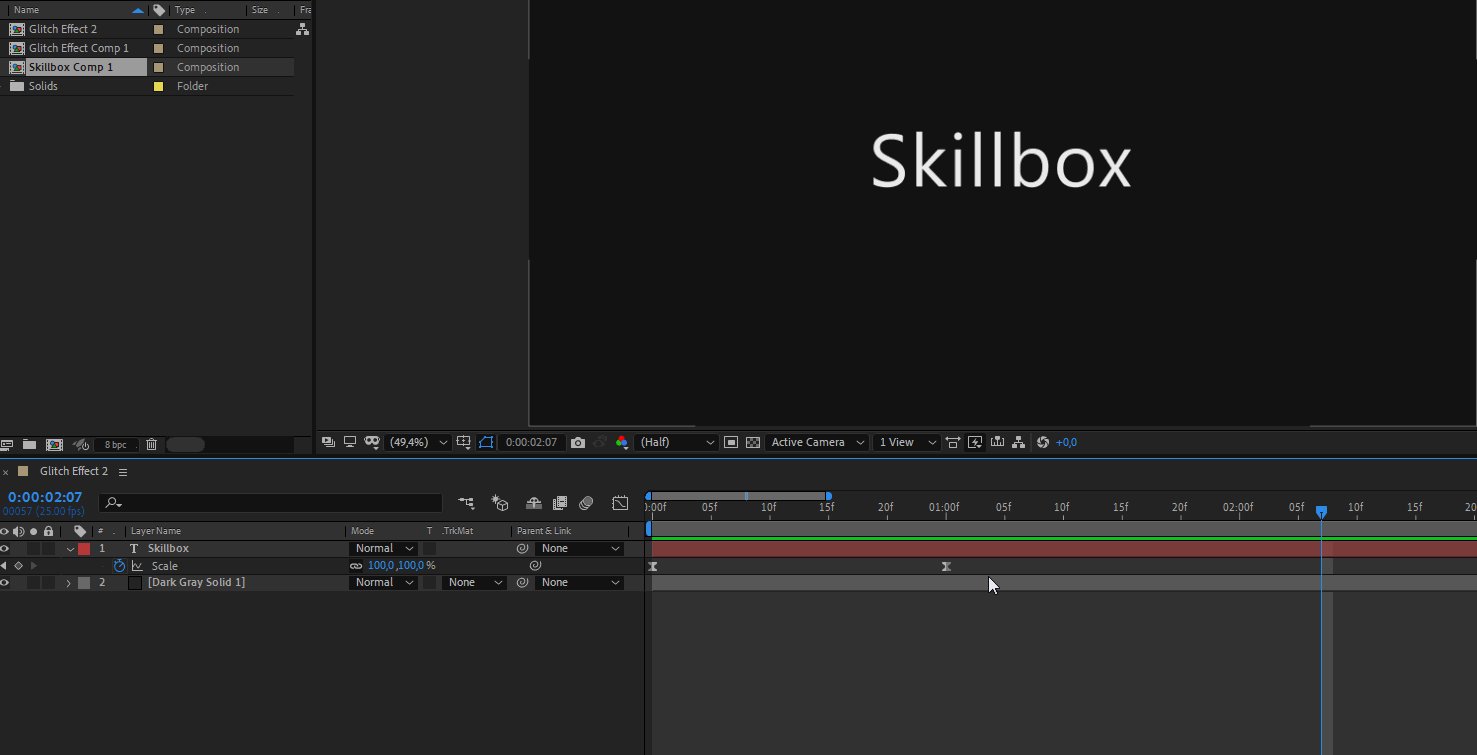
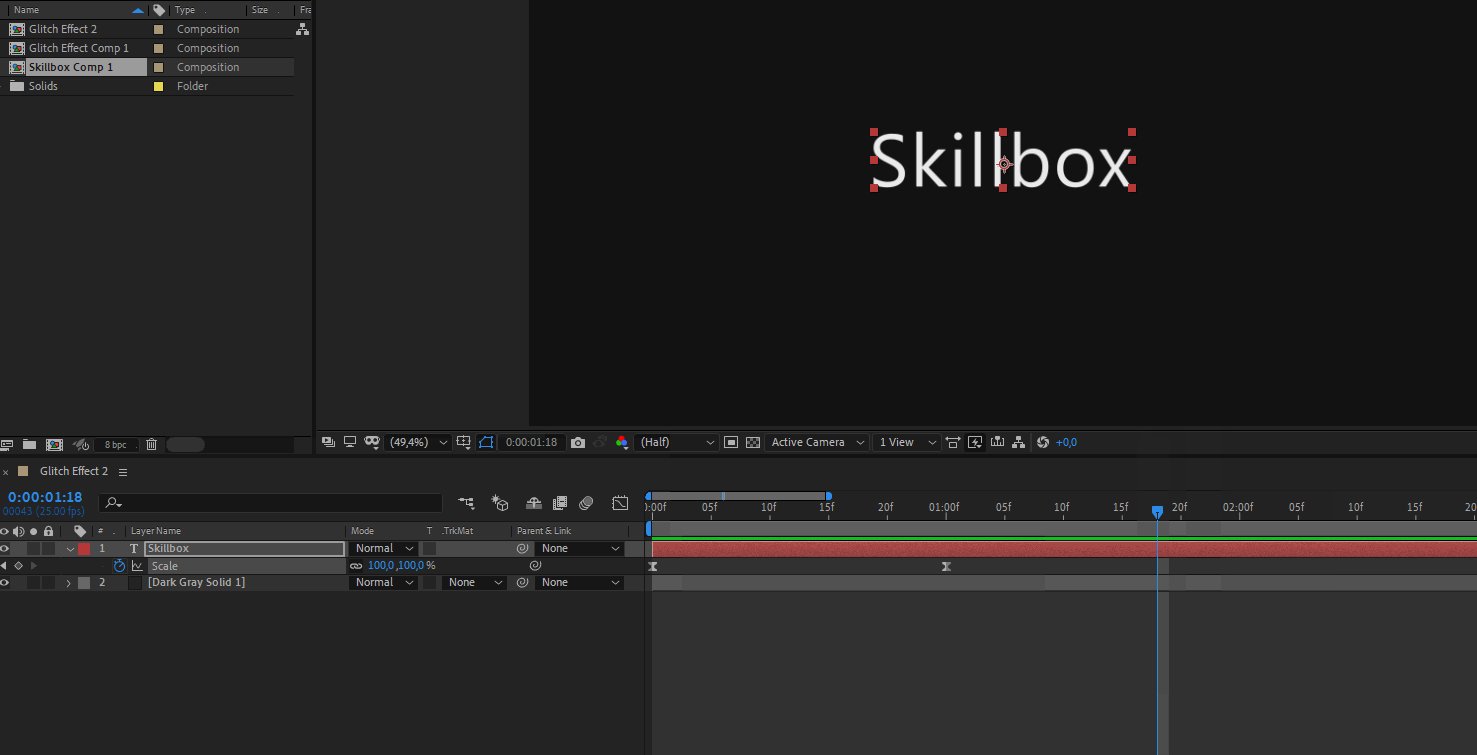
Следующий шаг — настройка появления текста. Для этого выберите слой с текстом и нажмите клавишу S, откроется свойство Scale. Расположите ключевые кадры, как показано ниже. Выберите значения, например, можно взять такие: первого ключевого кадра — 407, второго — 100. Вы можете задать свои значения, главное — чтобы текст немного выходил за пределы экрана, а затем возвращался в исходное положение. Вот так:

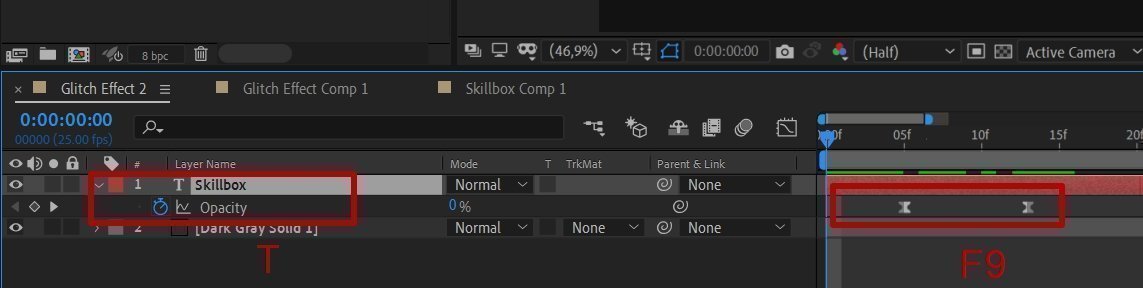
Затем выделите оба кадра и нажмите F9, чтобы активировать Easy ease для более плавного появления текста.

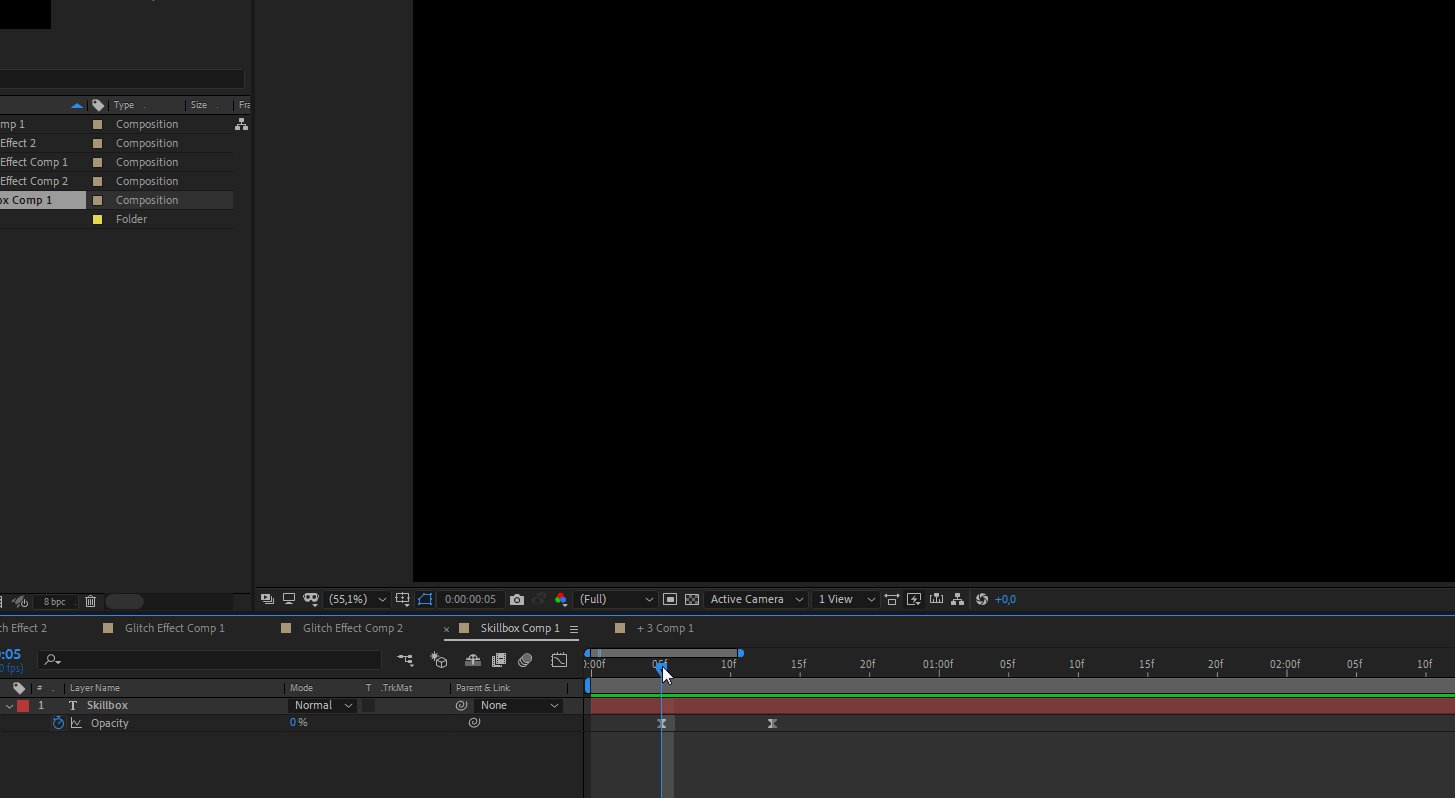
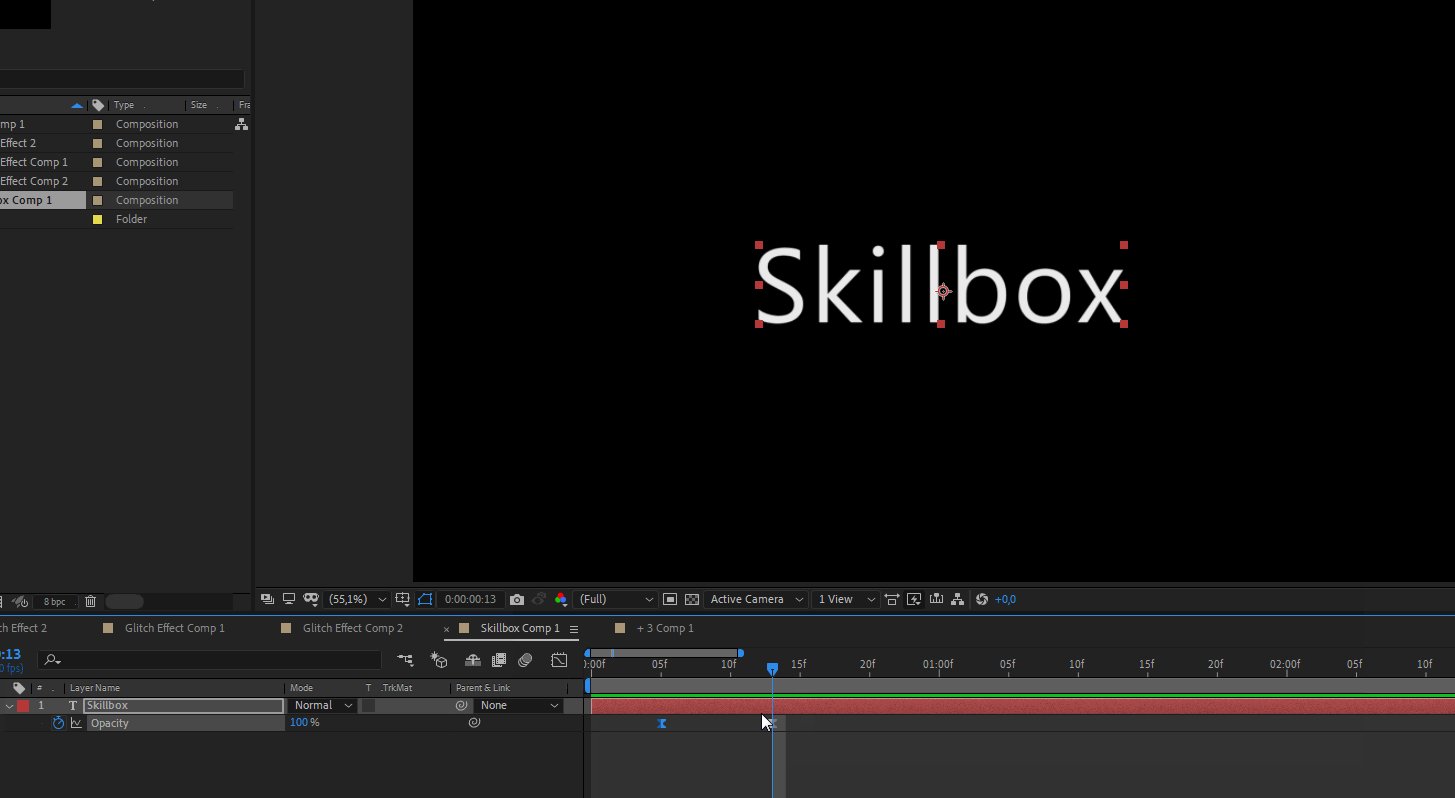
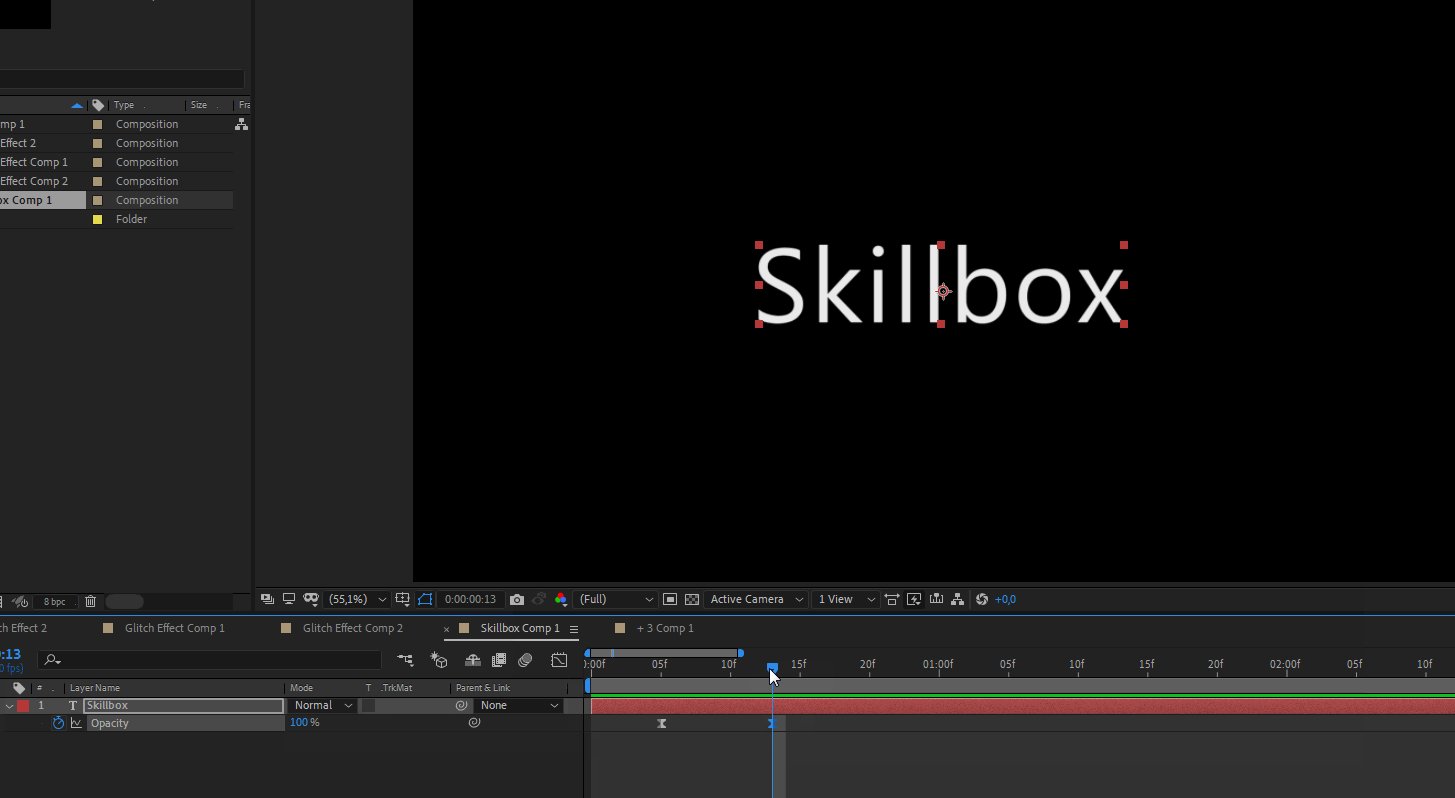
Аналогично настройте значение прозрачности Opacity. Нажмите клавишу T и создайте два ключевых кадра, как на скриншоте. Для первого укажите параметр — 0, для второго — 100%. Текст будет меняться от абсолютно прозрачного до абсолютно непрозрачного. Не забудьте активировать Easy ease, выделив ключевые кадры и нажав F9.

Должно получиться так:

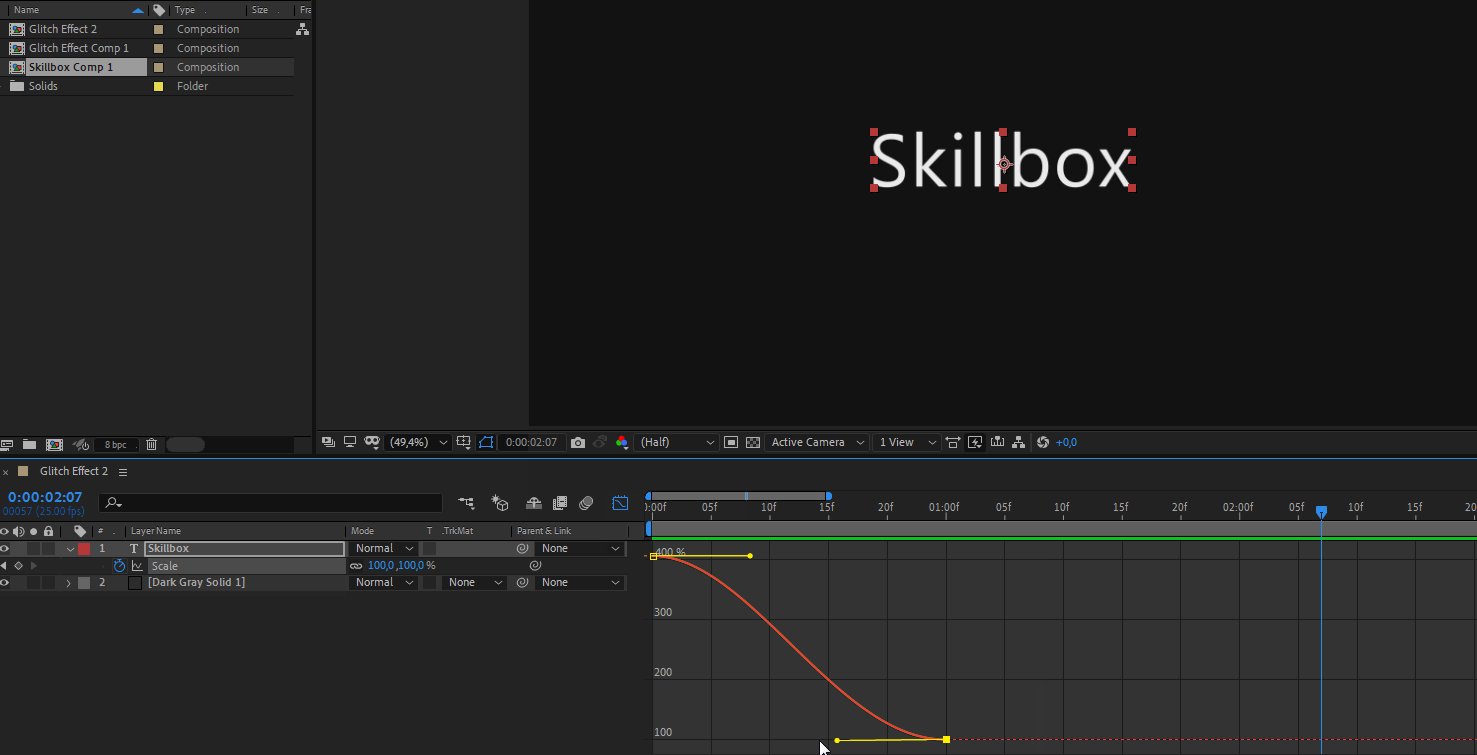
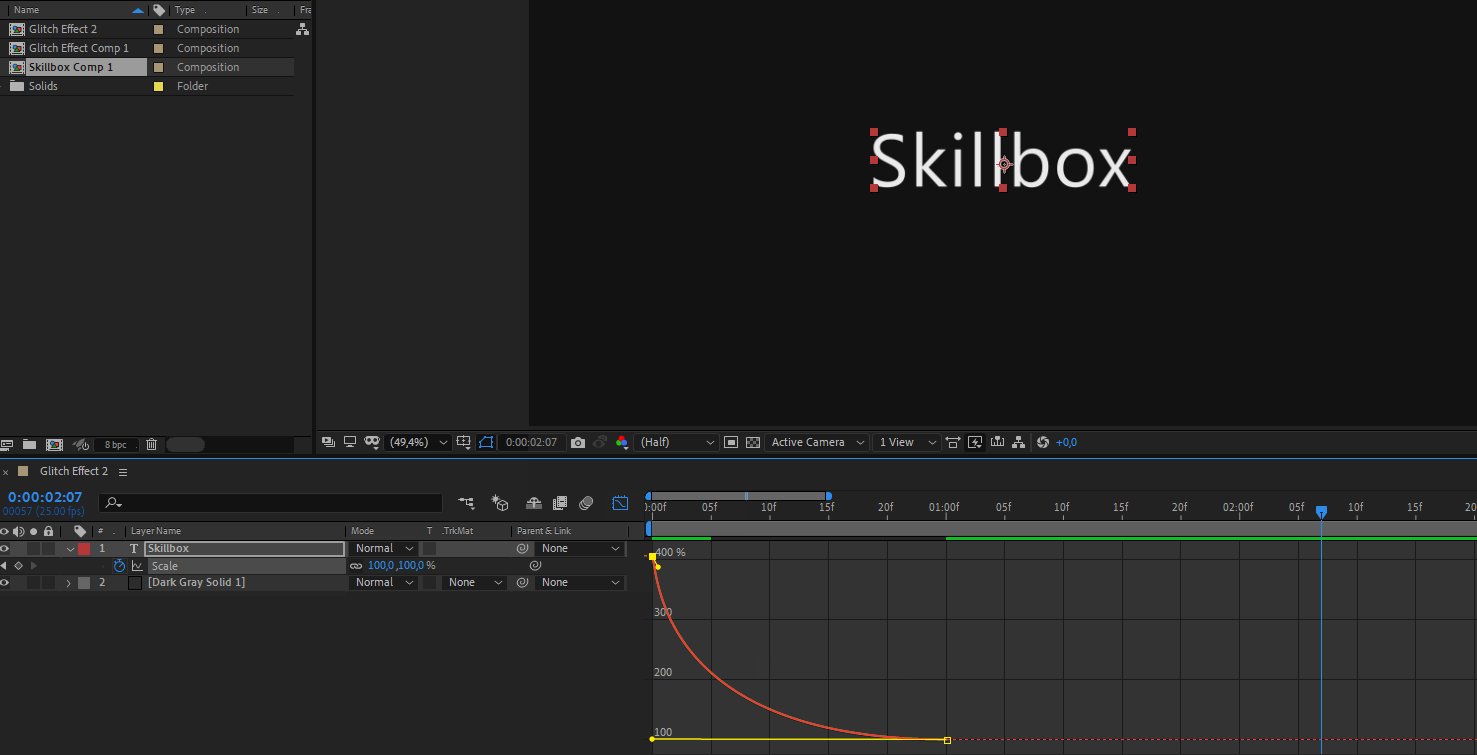
Теперь настройте график Easy ease. Не снимая выделение с кадров, нажмите на Graph Editor в правом верхнем углу панели слоев и отрегулируйте кривую графика, как показано ниже. График строим именно так, чтобы анимация плавно начиналась, затем разгонялась — как будто вы едете с горы, и так же плавно, как и вначале, завершалась.

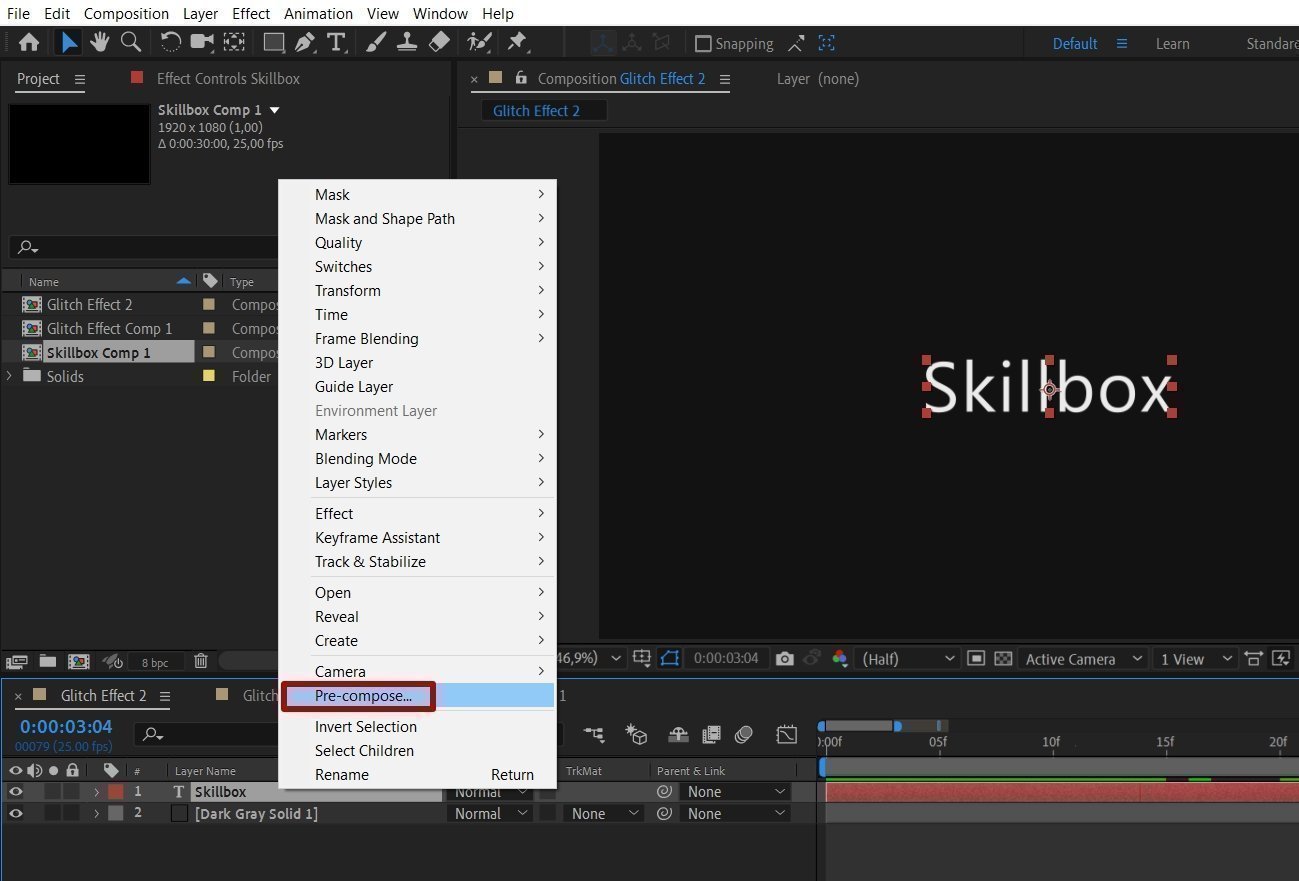
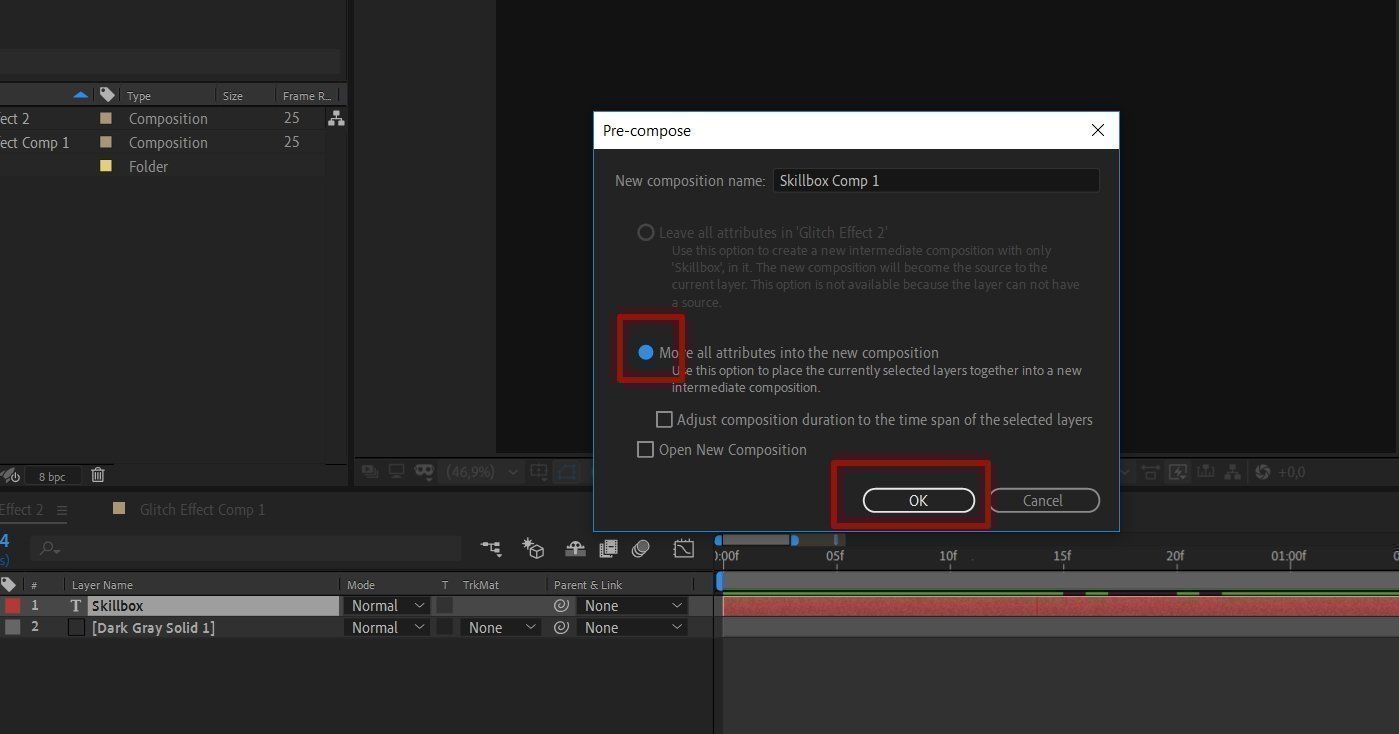
Чтобы поработать с этим слоем более гибко, сделайте Pre-compose — это можно сравнить с группировкой слоев в Photoshop. Так легче добавлять анимацию и эффекты ко всем слоям композиции. Функция вызывается в контекстном меню на слое с текстом.


Создание и настройка фона для глитч-эффекта
В предыдущем варианте вы брали готовый футаж для создания эффекта смещения, а сейчас сделаете его сами.
Создайте слой Solid на панели слоев, назовите Glitch Effect и сделайте Pre-compose. Время поработать с композицией — откройте ее двойным щелчком. На панели Effects & Presets выберите Fractal Noise, особый эффект для создания фона, и перенесите его на слой Glitch Effect.

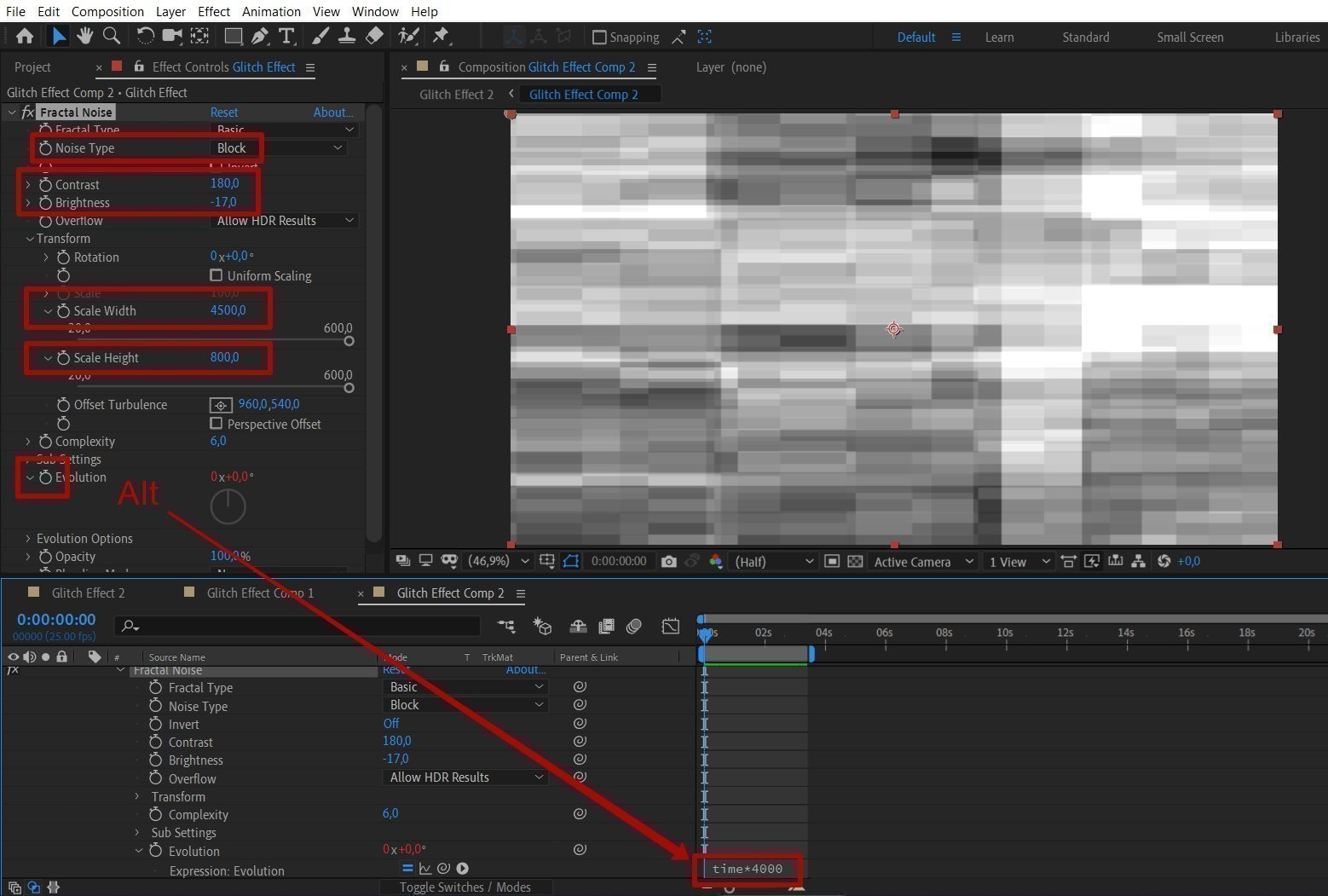
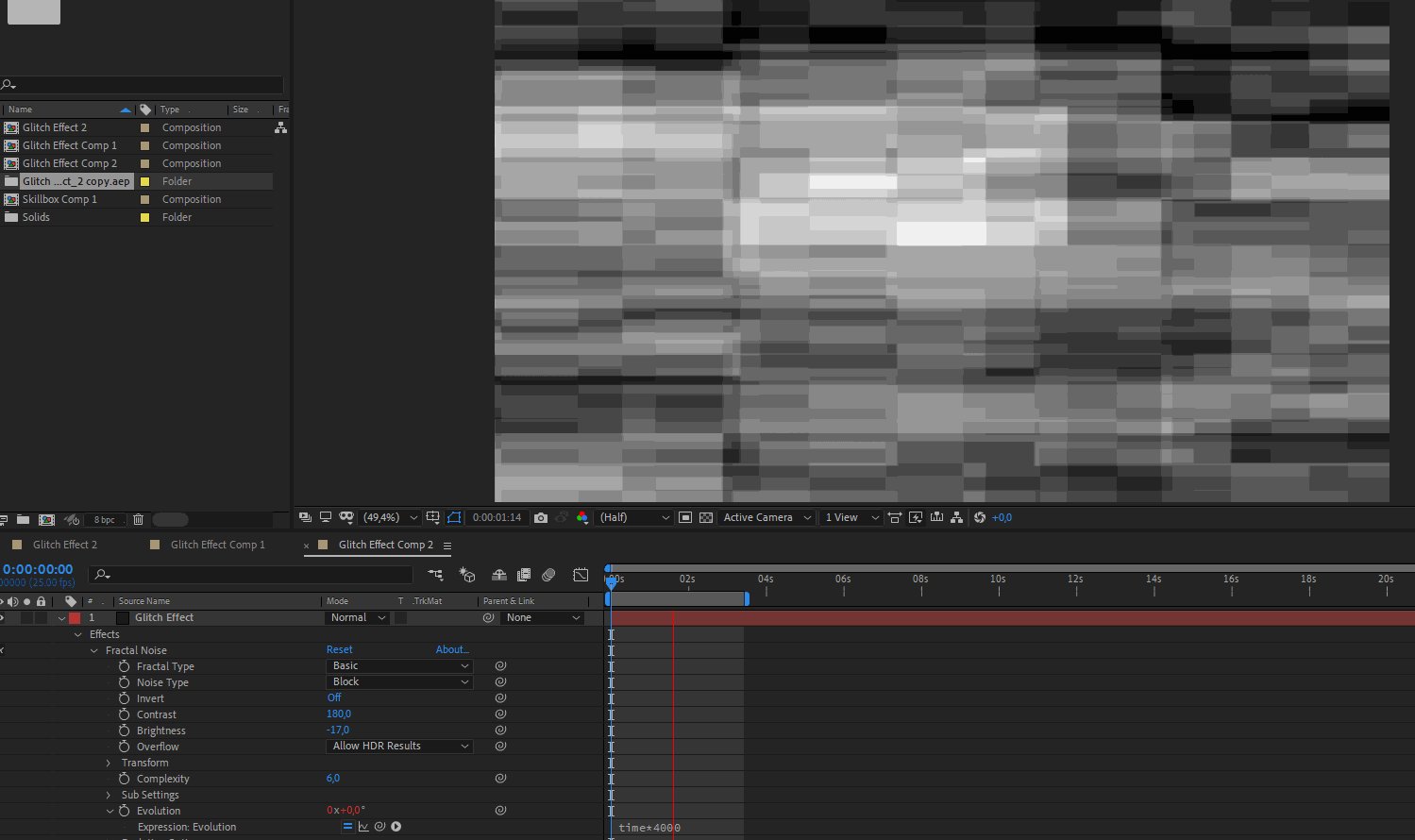
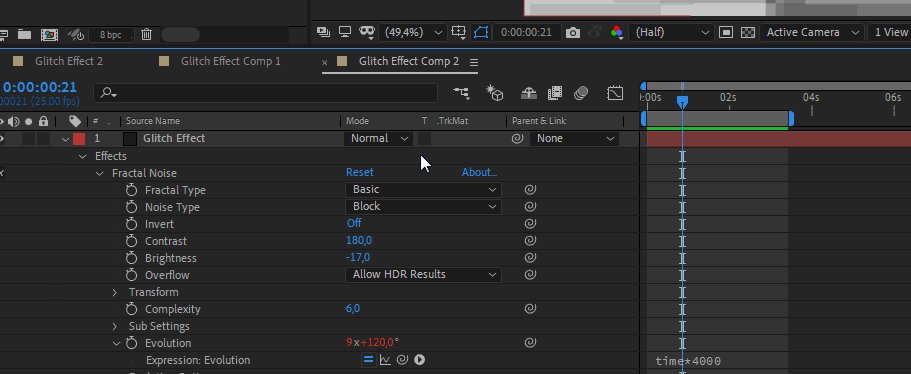
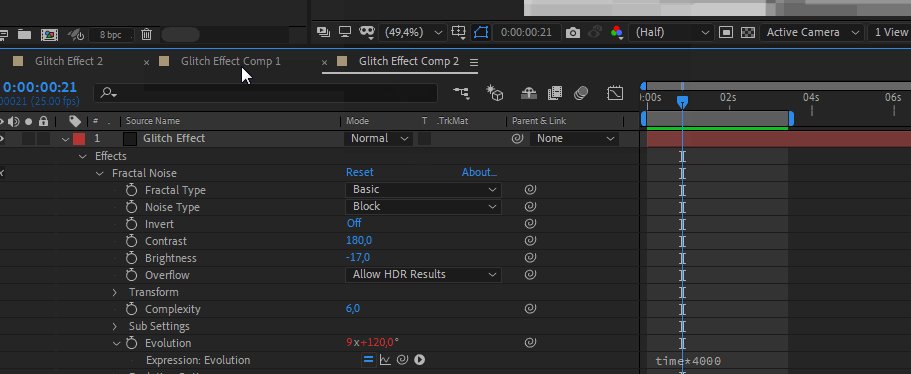
Перейдите к настройкам Fractal Noise. Выставите значения, как на скриншоте. Чтобы настроить Evolution, нажмите на иконку секундомера с зажатой клавишей Alt, а где Timeline, введите time*4000. Ваш фон оживет.

Нажмите на пробел и посмотрите, что получилось.

Фон готов. Приступим к созданию глитч-эффекта.
Создание глитч-эффекта
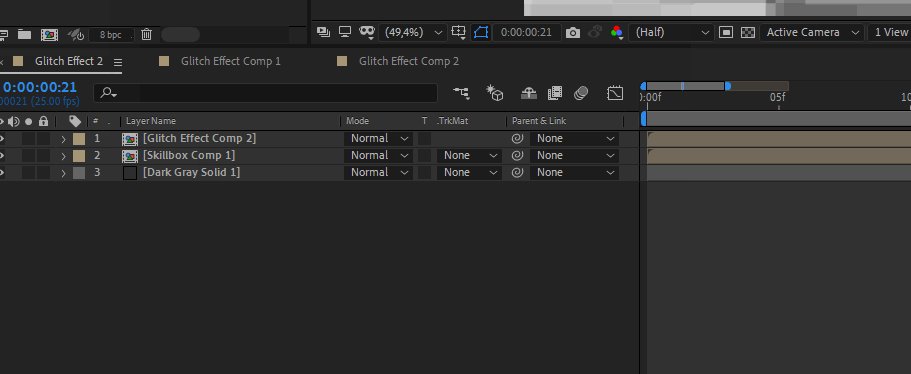
Так же, как и в первом варианте, вы будете использовать корректирующий слой. Но для начала вернитесь к композиции проекта.

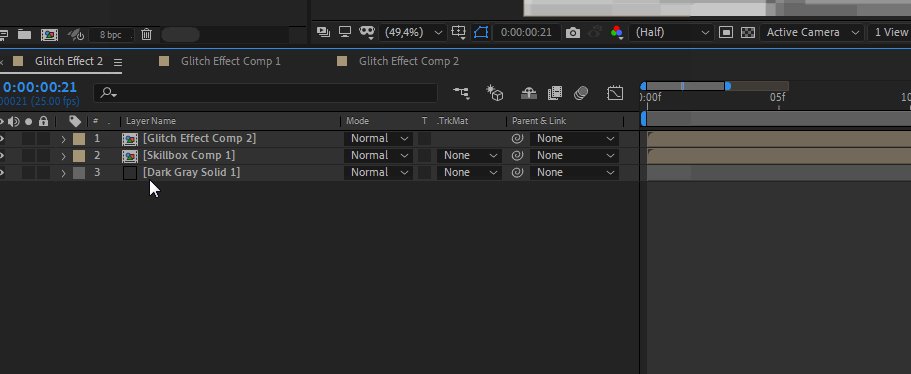
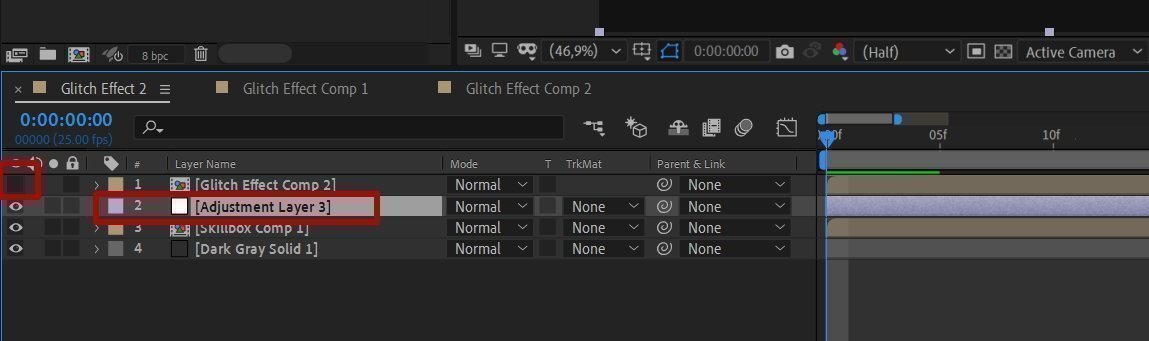
Нажмите на иконку глаза на слое композиции с созданным фоном, чтобы его скрыть, и создайте слой Adjustment Layer.

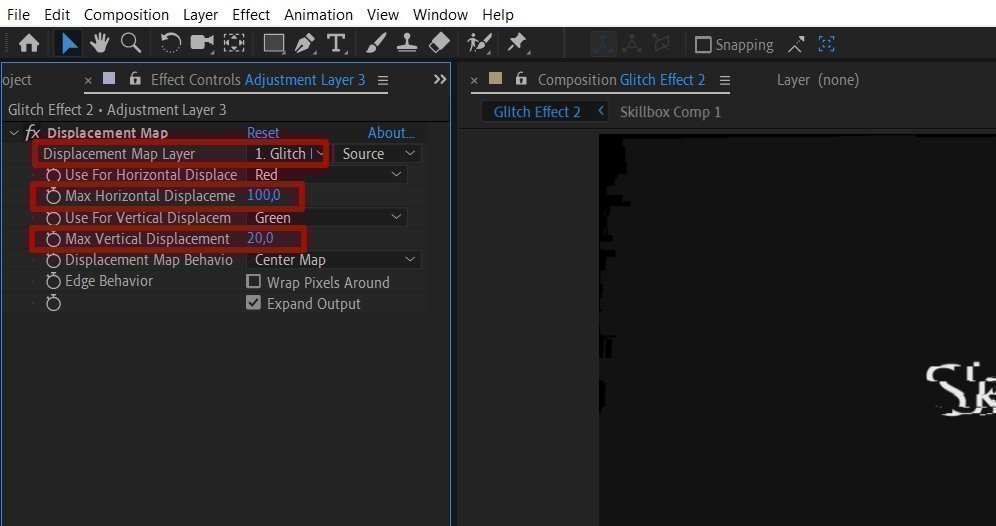
К корректирующему слою добавьте эффект Displacement Map и настройте его. В стеке Displacement Map Layer выберите Glitch Effect Comp 2 — это композиция с созданным фоном. Укажите значение горизонтального и вертикального смещения.

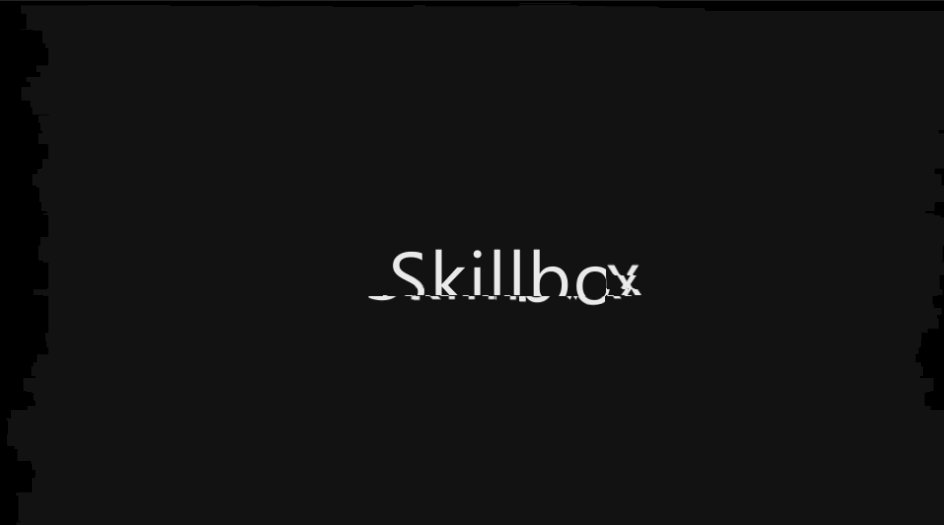
Оцените промежуточный вариант.

Теперь сделаем так, чтобы глитч-эффект не был навязчивым и не рябил в глазах, а появлялся в двух — трех местах на протяжении всего ролика.
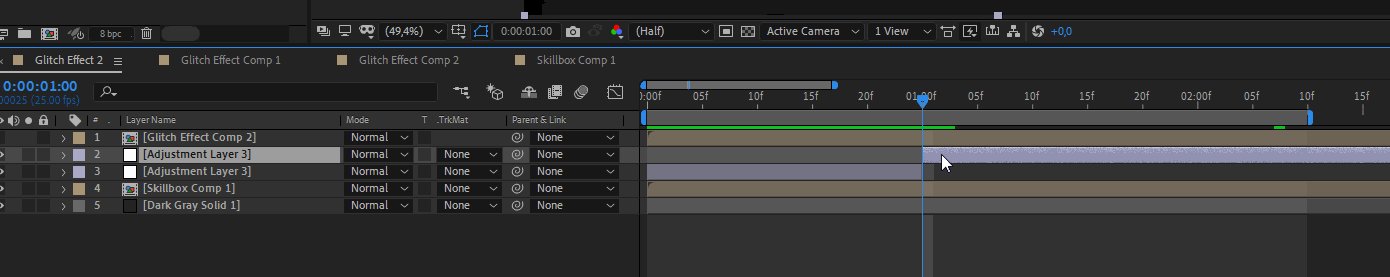
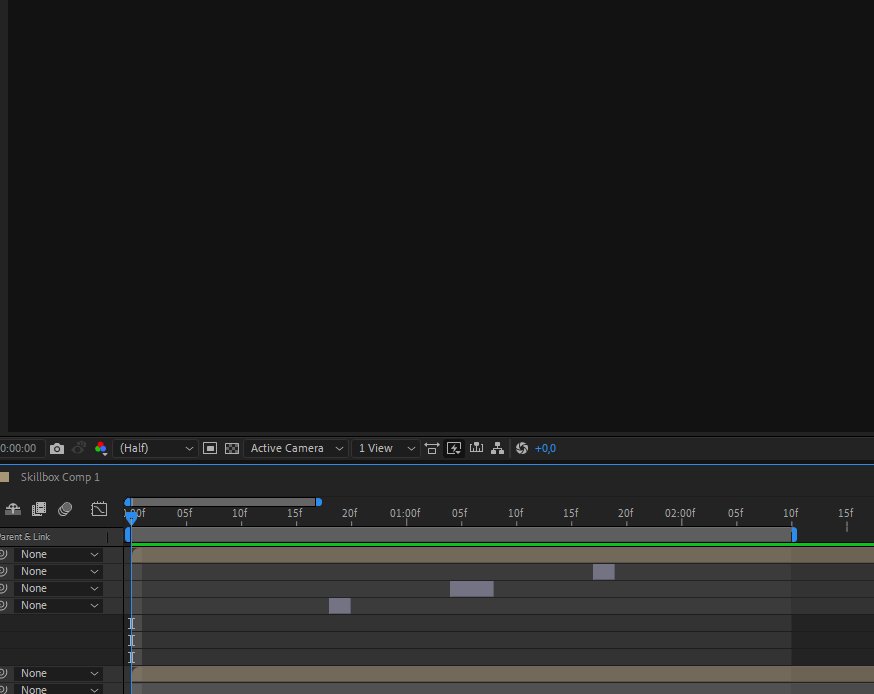
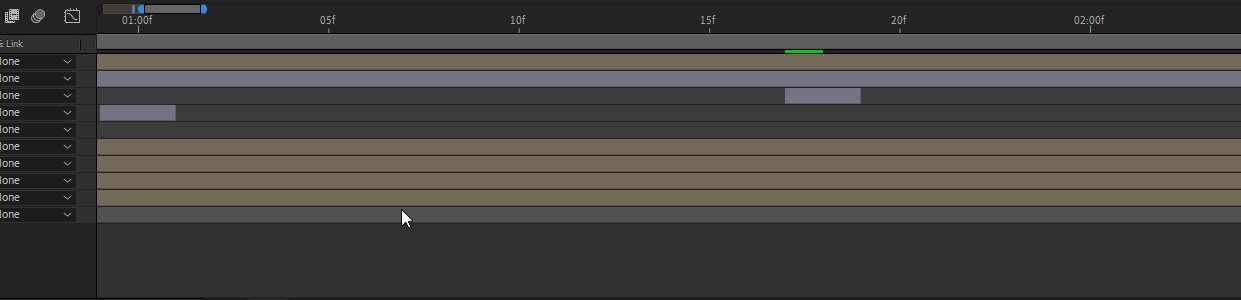
Для этого скопируйте корректирующий слой Adjustment Layer — столько раз, сколько вам нужно. Для каждой копии настройте тайминг: именно на столько времени эффект искажения будет появляться на экране.
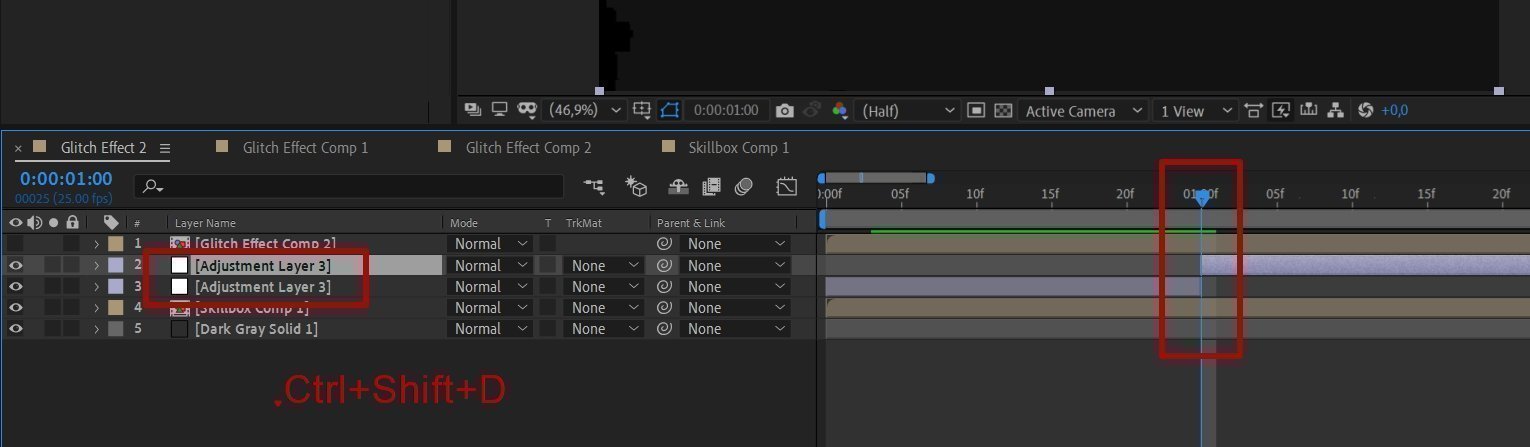
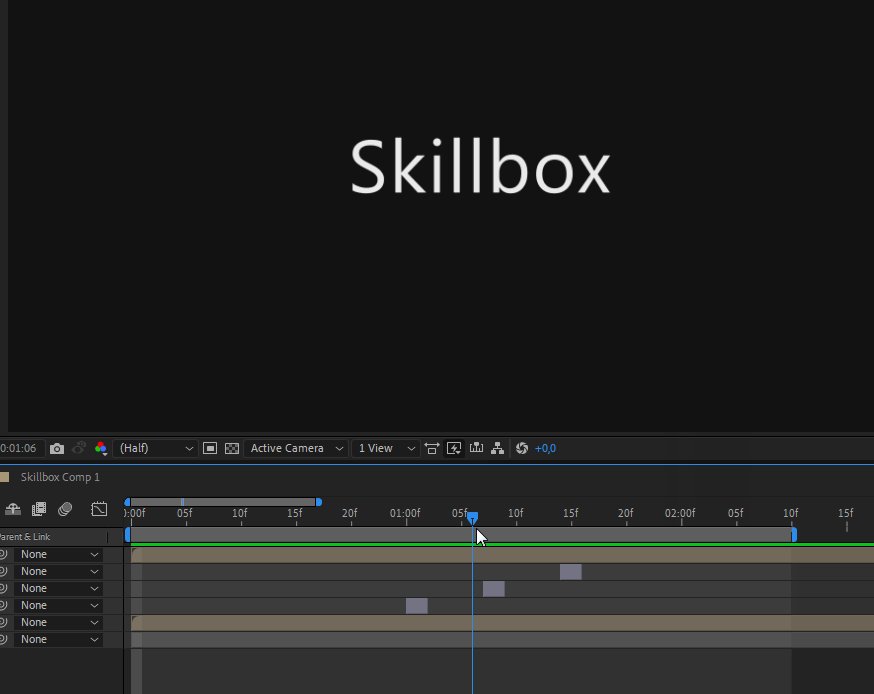
Для этого выберите корректирующий слой и нажмите сочетание клавиш Ctrl+Shift+D. Но перед этим переместите индикатор текущего времени в панели Timeline на одну секунду.

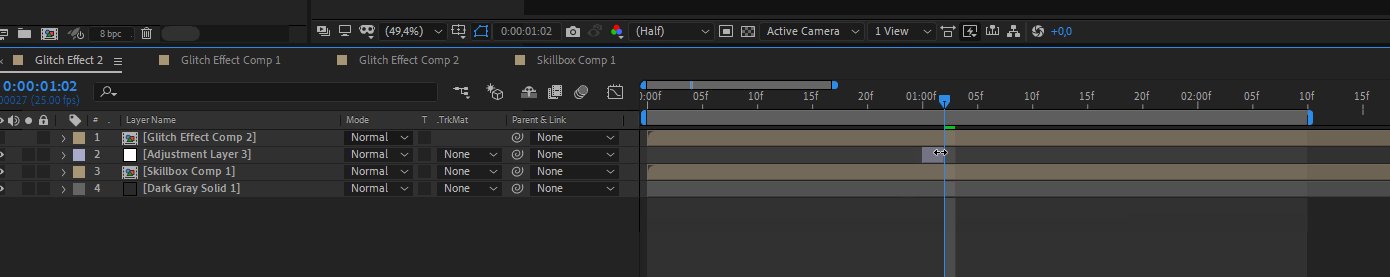
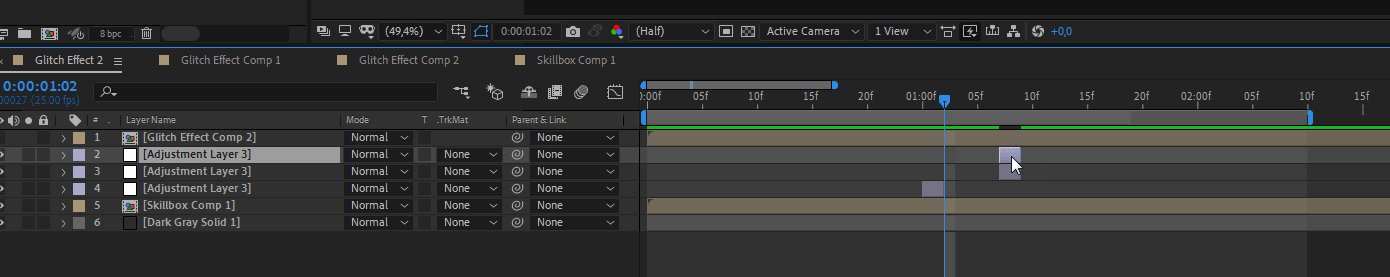
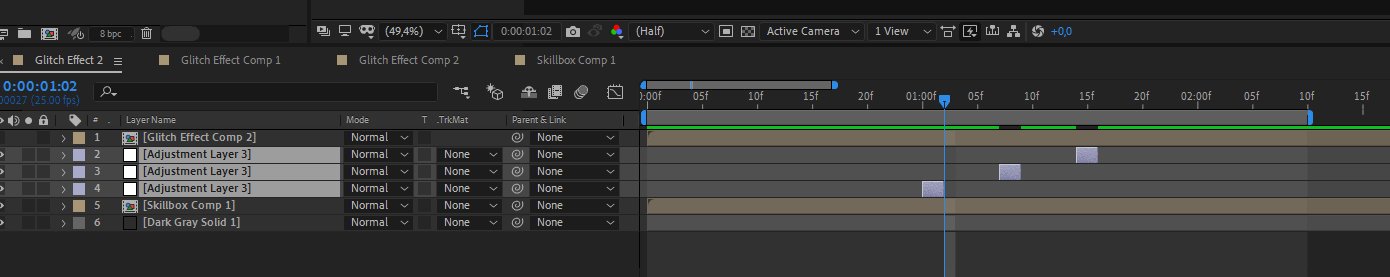
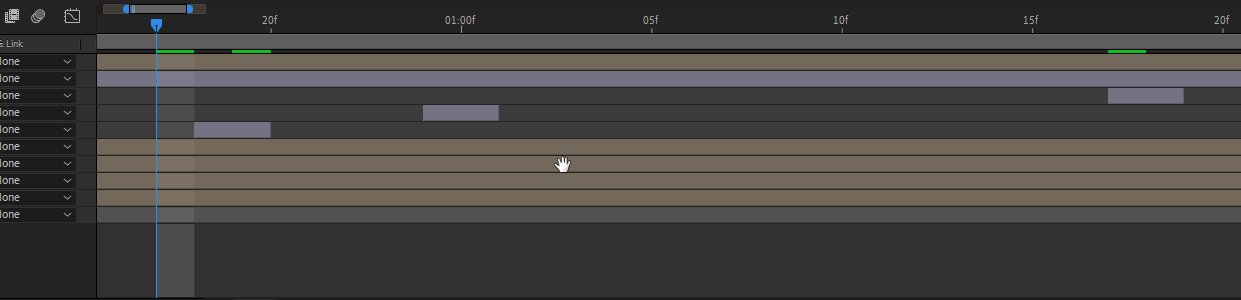
Затем переместите индикатор на несколько кадров вперед и cкопируйте слой еще раз — Ctrl+Shift+D. Удалите ненужные слои, как показано на гифке ниже. А оставшийся слой продублируйте два раза, нажав Ctrl+D.

Посмотрите, что получилось.

Для каждого отрезка глитч-эффекта можно настроить свои параметры. Например, так.

Создание эффекта старого телевизора
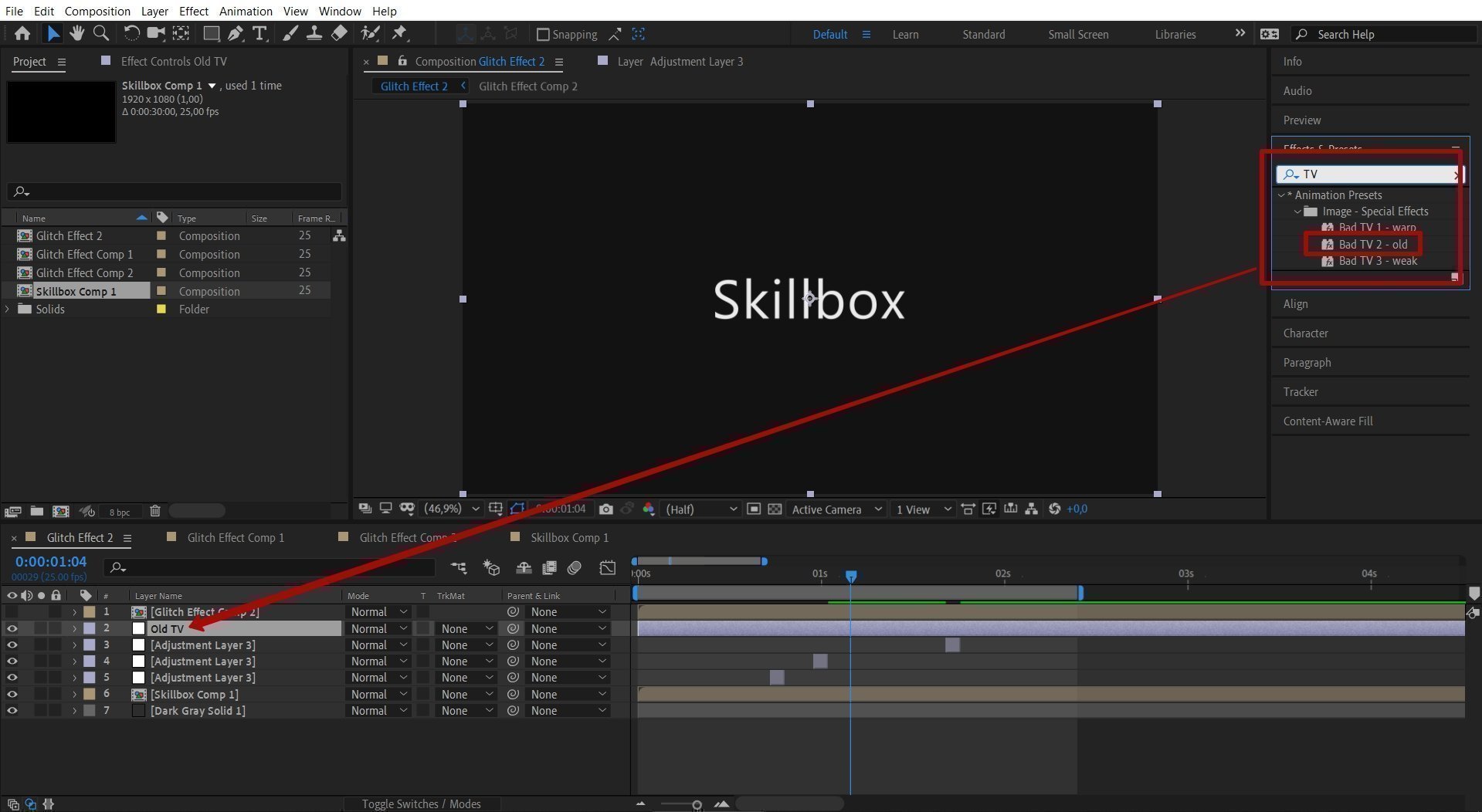
Создайте новый корректирующий слой New — Adjustment Layer и назовите его Old TV. Перейдите на панель эффектов Effects & Presets и выберите эффект BAD TV2 - Old, перенесите его на слой Old TV.

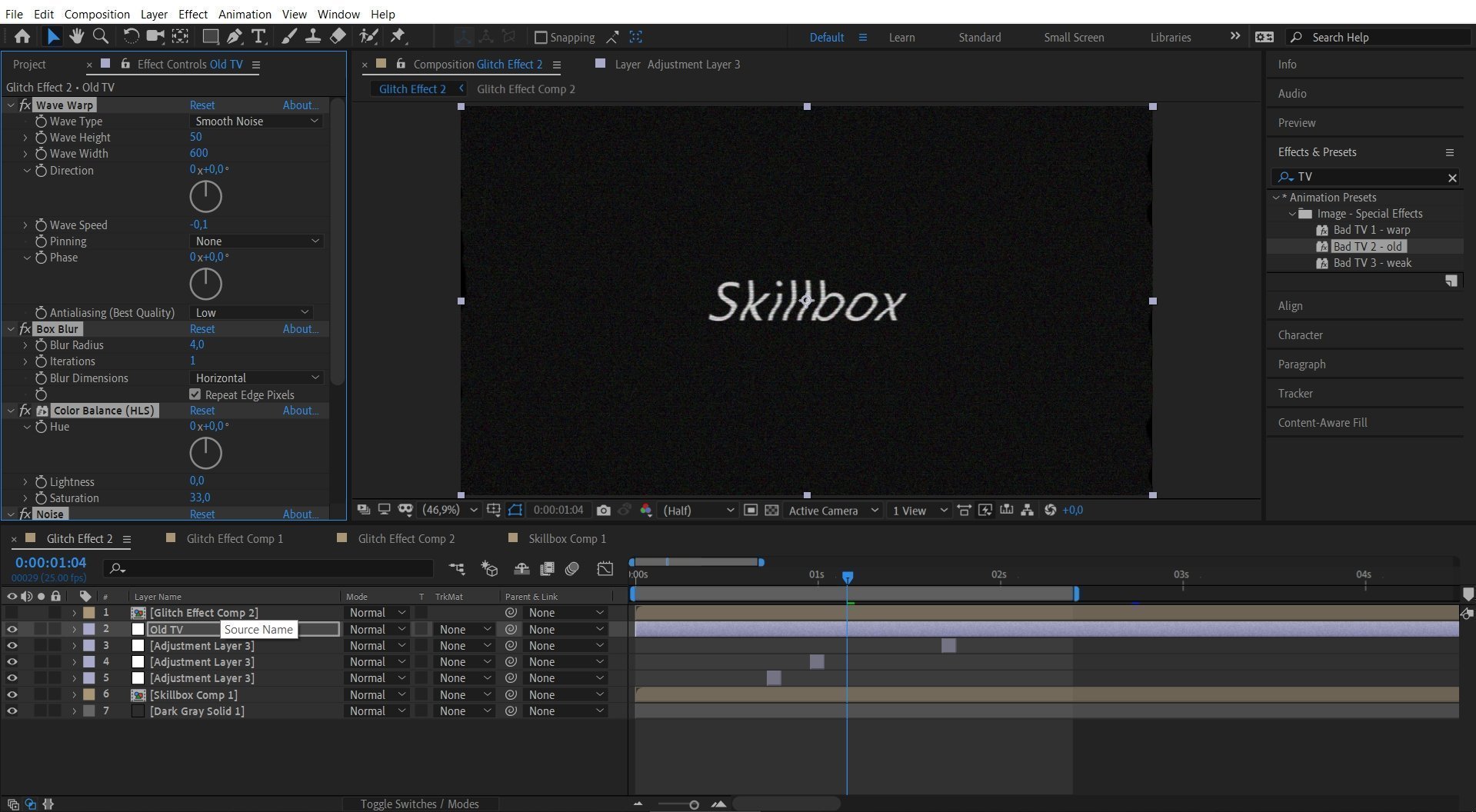
Получилось так.

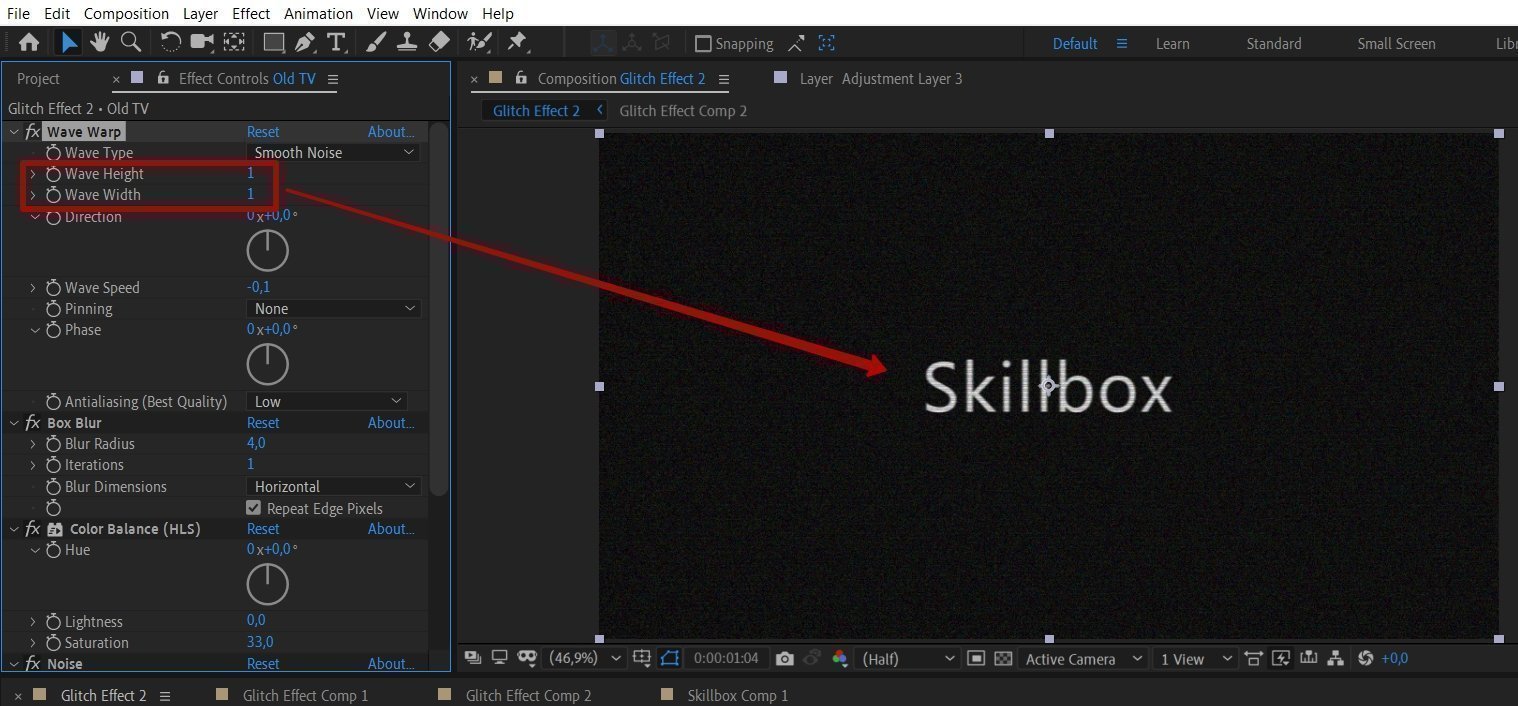
Искажения текста по умолчанию уж слишком велики. Чтобы немного выпрямить текст, давайте выставим значения так:

Посмотрите на промежуточный вариант: появился шум и горизонтальные линии поверх всего кадра, имитирующие горизонтальную развертку.

Осталось навести самую красоту — смещение цвета.
Создание эффекта смещения цвета
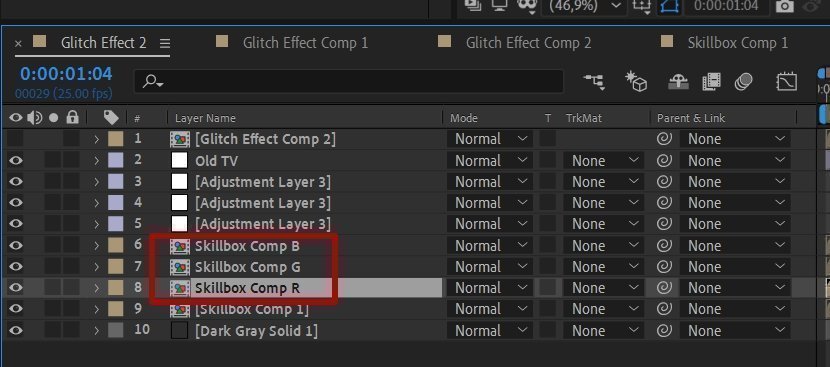
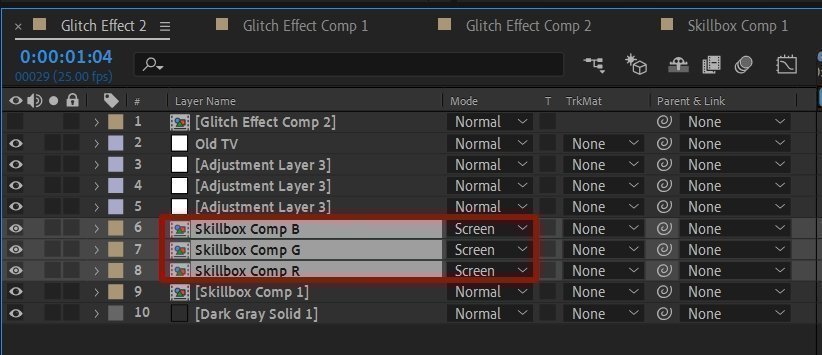
Добавьте три копии текстового слоя Skillbox comp 1, нажав Ctrl+D, и назовите их Skillbox comp R, Skillbox comp G, Skillbox comp B.

Чтобы увидеть эффект смещения всех текстовых слоев, выберите Mode — Screen. Если не отображается колонка Mode, нажмите F4.

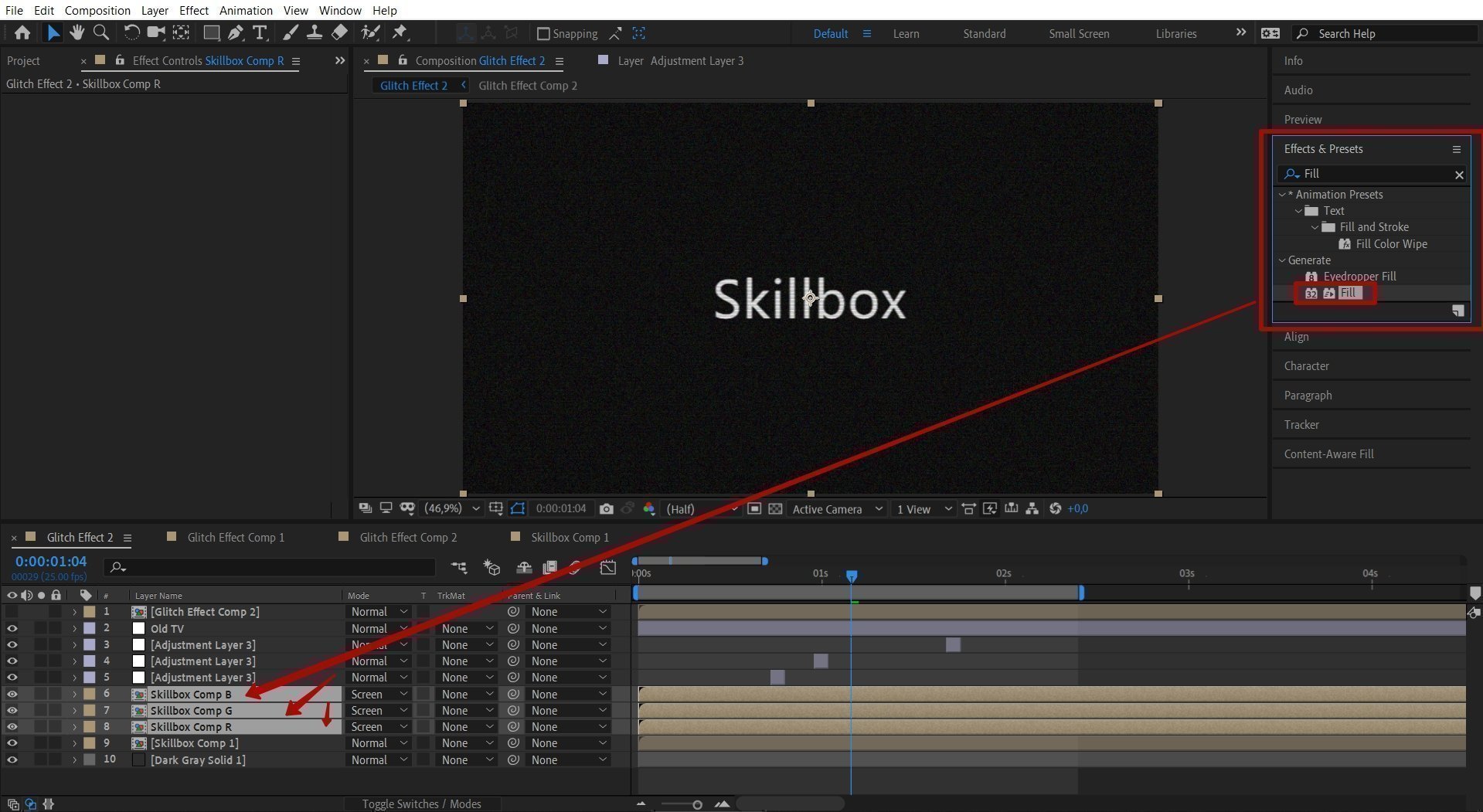
Теперь добавим каждому текстовому слою свой цвет — красный, зеленый и синий. Перейдите на панель эффектов Effects & Presets и выберите Fill, назначьте его каждому текстовому слою, кроме основного.

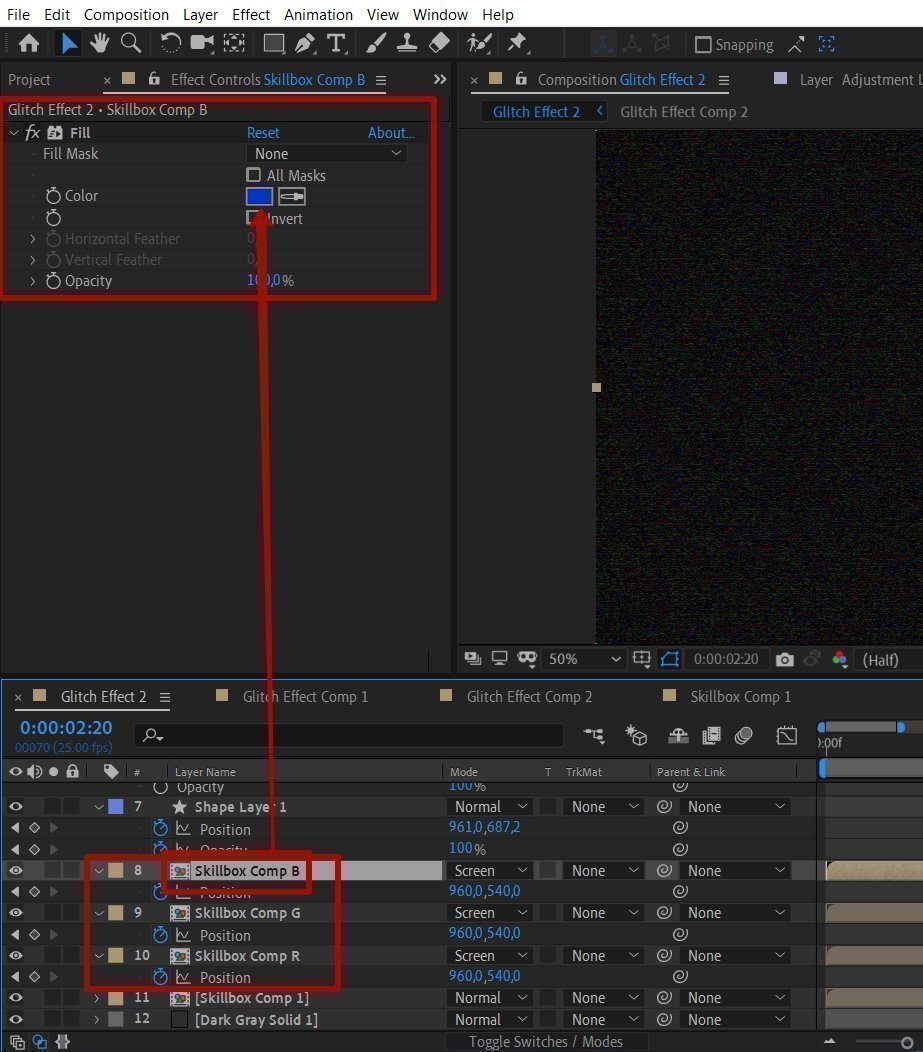
В свойствах эффекта выберите свой цвет для каждого слоя: R — красный, G — зеленый, B — синий.

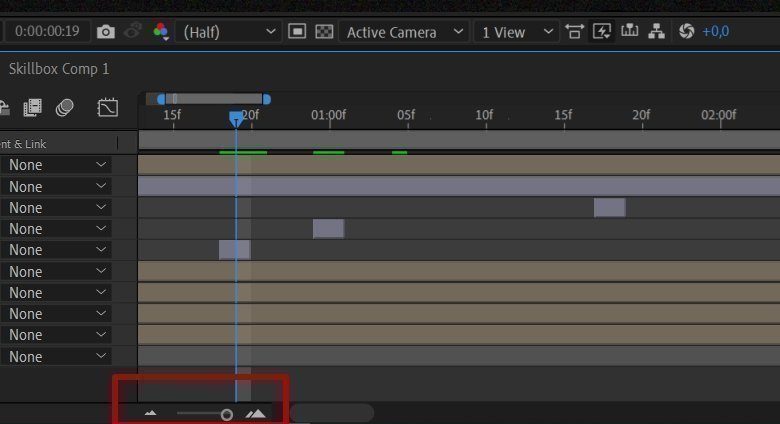
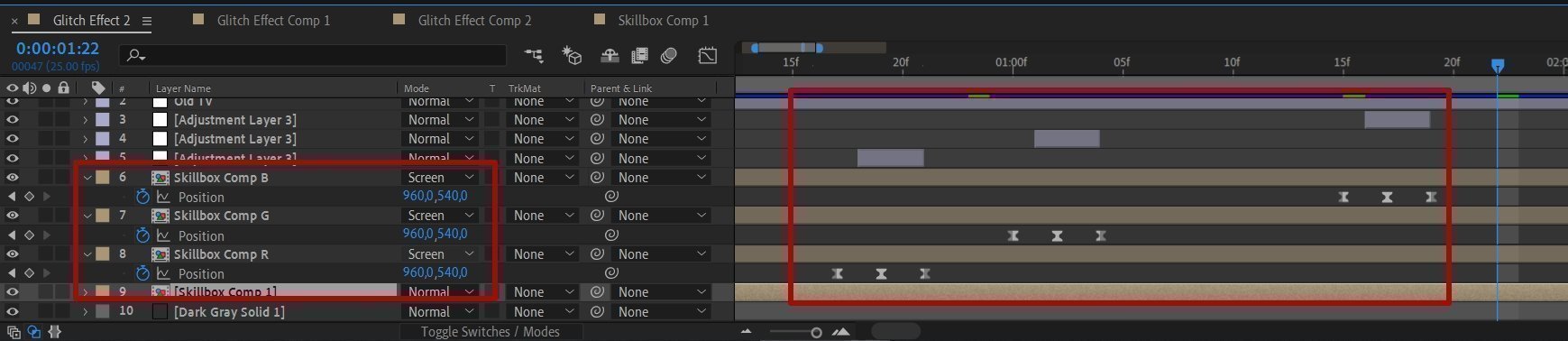
Увеличьте масштаб области Timeline для точной расстановки ключевых кадров. Изменим позиции цветных текстовых слоев, зажав Alt и прокрутив колесико мыши.

Масштаб можно поменять и в нижней области Timeline. На ваш вкус.

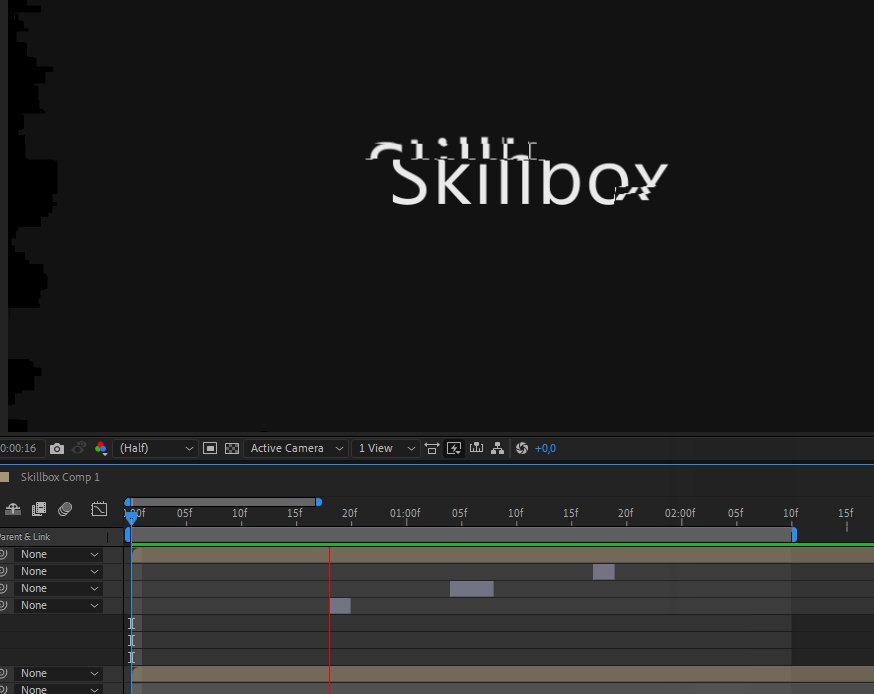
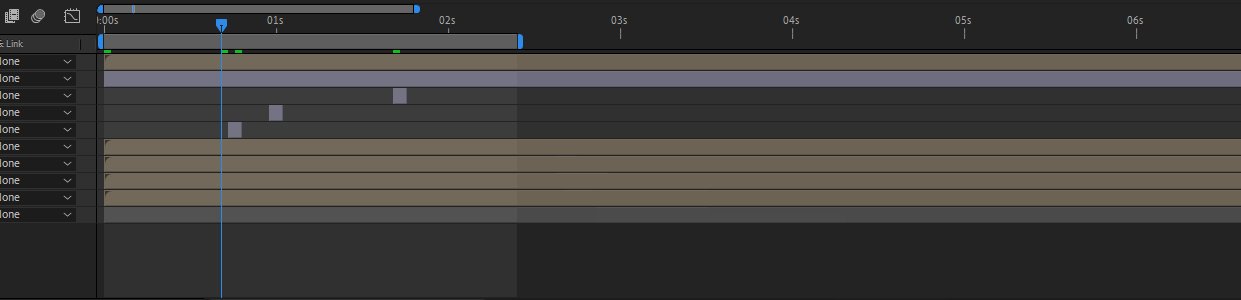
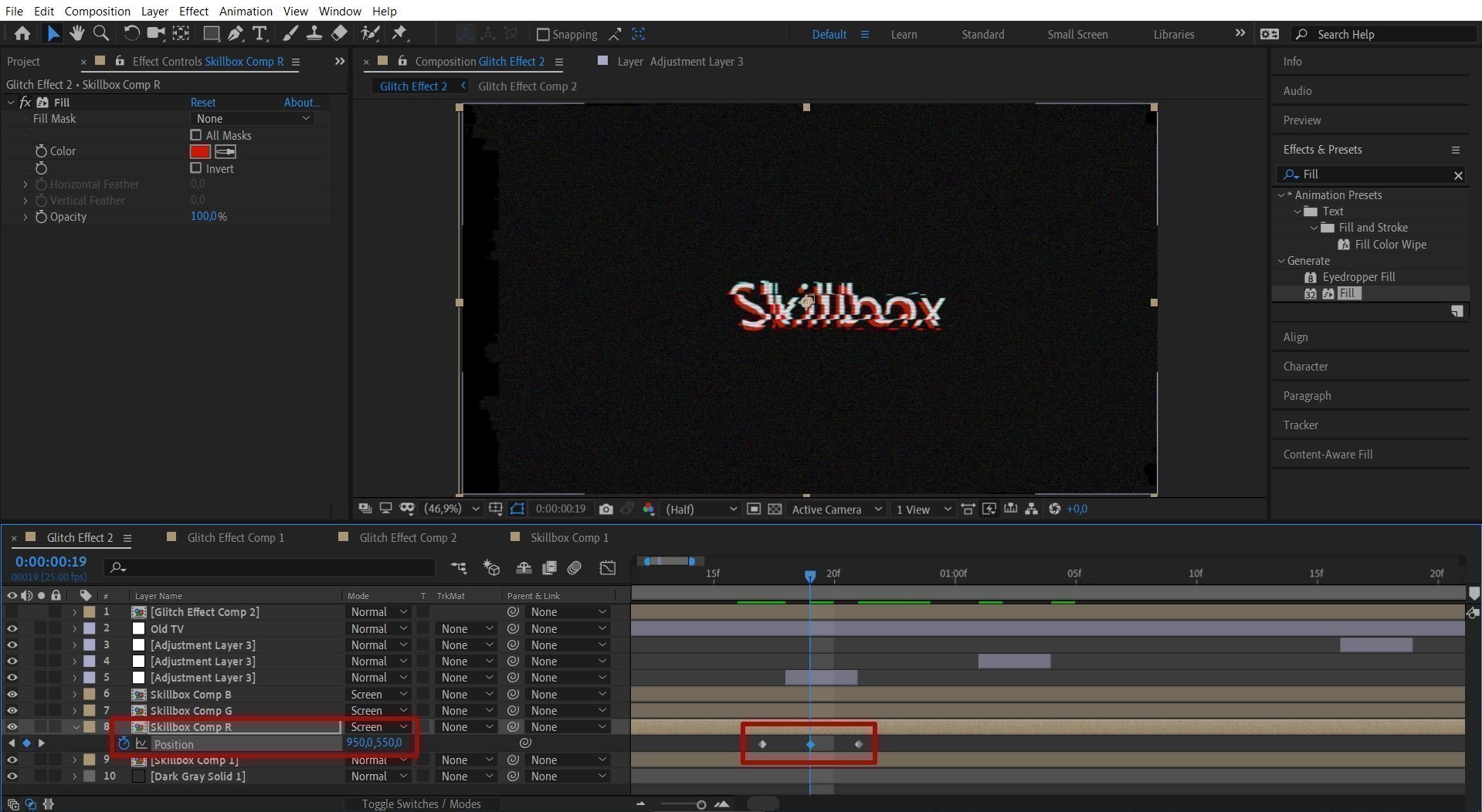
Выберите слой Skillbox comp R, нажмите P и расставьте ключевые кадры, как показано на скриншоте. Для ключевого кадра, который находится между двумя крайними, выставите значение 960, 540. Это делается затем, чтобы произошло смещение слоя относительно основного.

Выделите ключи и нажмите F9 — Easy ease. Не снимайте выделение, скопируйте кадры и вставьте в оставшиеся два текстовых слоя. Свойство Position должно быть включено.

Посмотрите, что получилось:

А вот такой вариант получится, если не вносить корректировки.

Добавим дескриптор к тексту. Создайте новый текстовый слой и напишите «онлайн-университет». У меня получилось вот так:

На дескриптор я добавил один из моих любимых эффектов — Random Fade Up.
Вот что получилось в финале:

Заключение
Самый лучший способ научиться — это практиковаться, используя крепкую теорию в качестве фундамента. Если вам необходимо быстро освоить After Effects, а также войти в профессию моушн-дизайнера, то обратите внимание на курс от Skillbox — он задаст четкий вектор развития, даст все необходимые базовые знания и научит делать анимацию на реальных проектах.









