Что значит «адаптивный»? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Адаптивность — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое «адаптивный», арт-директор Ален Загардинов и фронтенд-разработчик Олег Рязанцев.

Ален Загардинов
Арт-директор и сеньор-дизайнер в студии Friends Design Department, креативный и саунд-дизайнер, диджей, амбиверт.
Победитель ADCE 2021 и Red Apple 2022.
Ален Загардинов об адаптивном на дизайнерском
«Я его адаптирую, адаптирую, а он взорвался… Буду! Буду адаптировать, пока не адаптируется!»
Отсылка к «Санаторию сатаны» :)
Именно цитатой звучит так: «„Монтирую, монтирую, б****, а он взорвался на х**. „Больше не будете ремонтировать?“ „Буду! И буду! Пока он, с***, не будет показывать!“»
Что такое адаптивность
Адаптивность — реакция контента, сайта и любых других элементов, находящихся в дизайн-системе, на изменение, увеличение, ротейшен пространства, в котором оно находится.


Очень важное: адаптивность — это не просто красивый скейлинг. Независимо от формата и размеров носителя она позволяет сохранять:
- баланс,
- иерархию объектов и элементов,
- читаемость.

Адаптивность в дизайне
Адаптивность — это понятие из веб-дизайна. Но я хочу показать, как она может быть связана с диджитал-дизайном вообще и даже как адаптивность работает внутри креатива или графического дизайна.
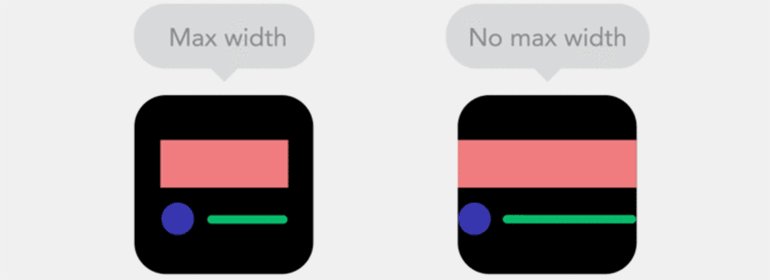
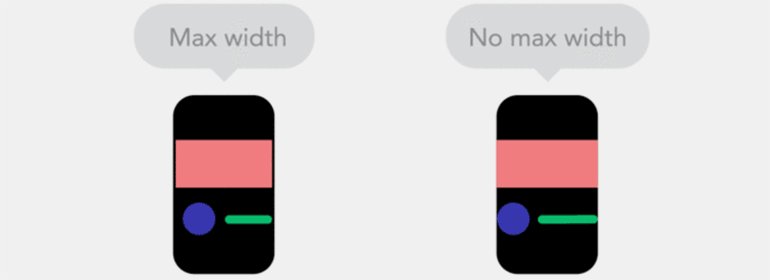
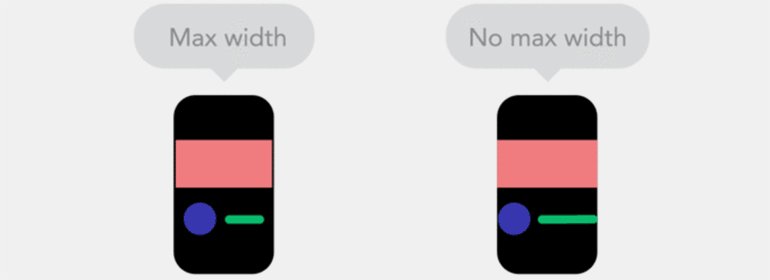
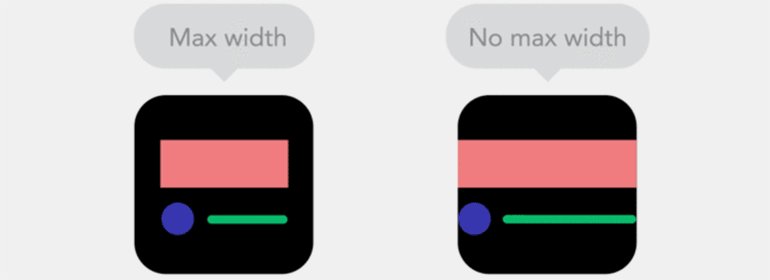
Адаптивный дизайн, если рассматривать пристально, вариативный. В блоге Shillington есть подборка гифок об этом.
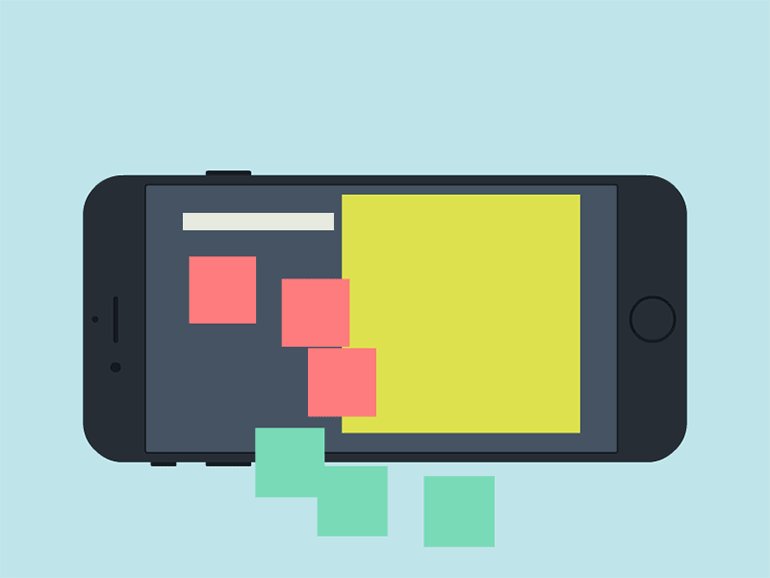
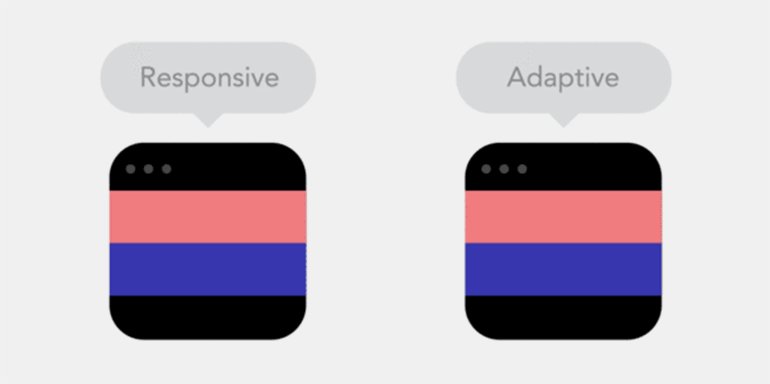
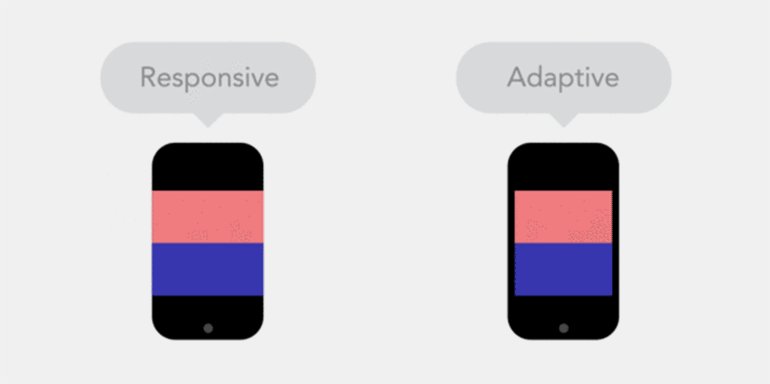
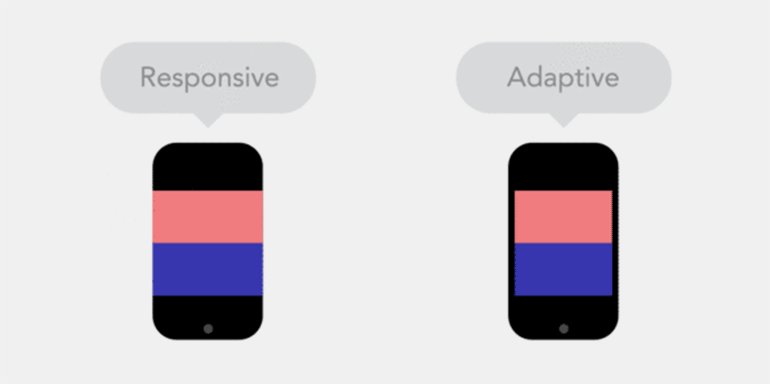
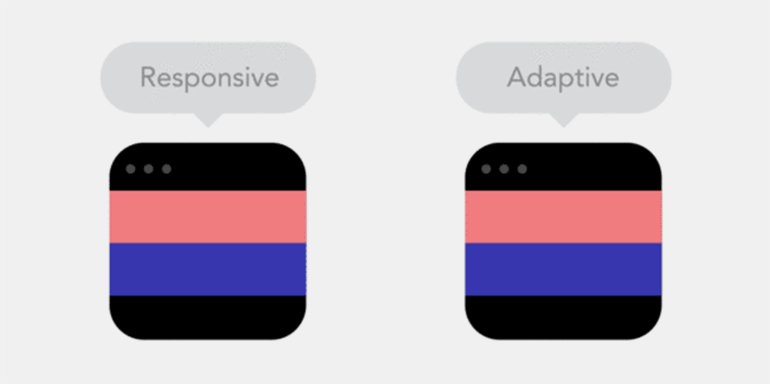
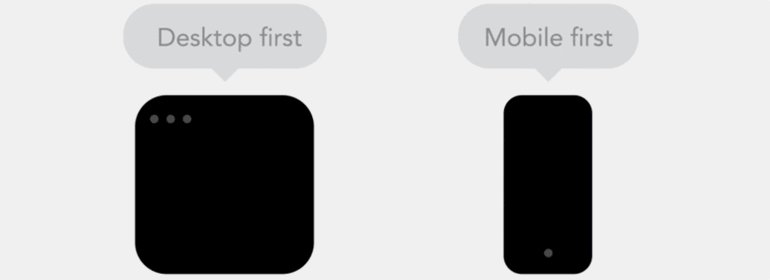
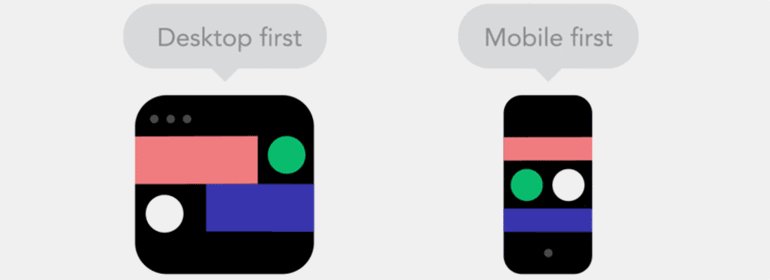
Здесь, например, мы видим, что адаптив адаптивом, но есть различия по ограничениям и возможностям — с заданным контейнером по ширине или без него:

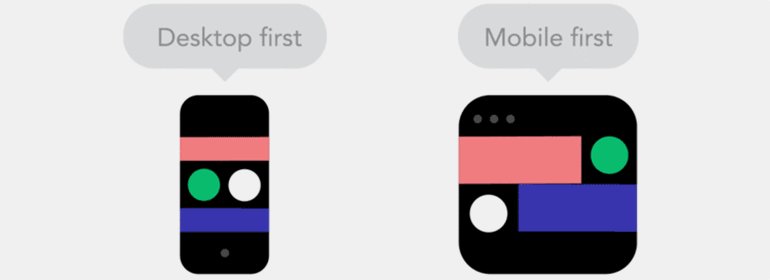
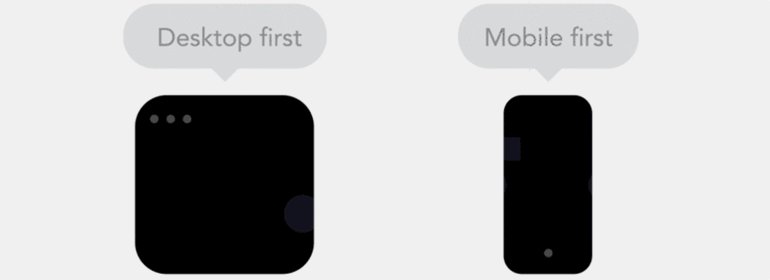
То же самое можно сказать про приоритетность носителя: десктоп или мобильная версия first? С чего начнём? А что мы потом будем адаптировать под остальные форматы?

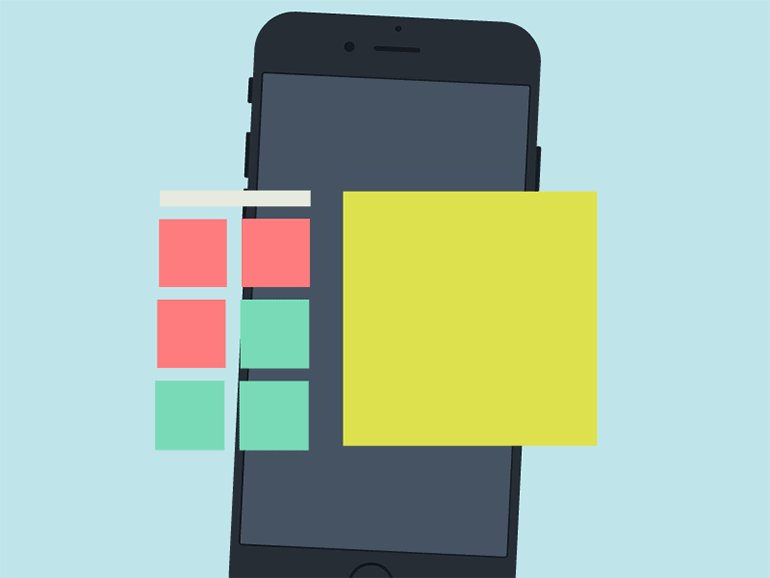
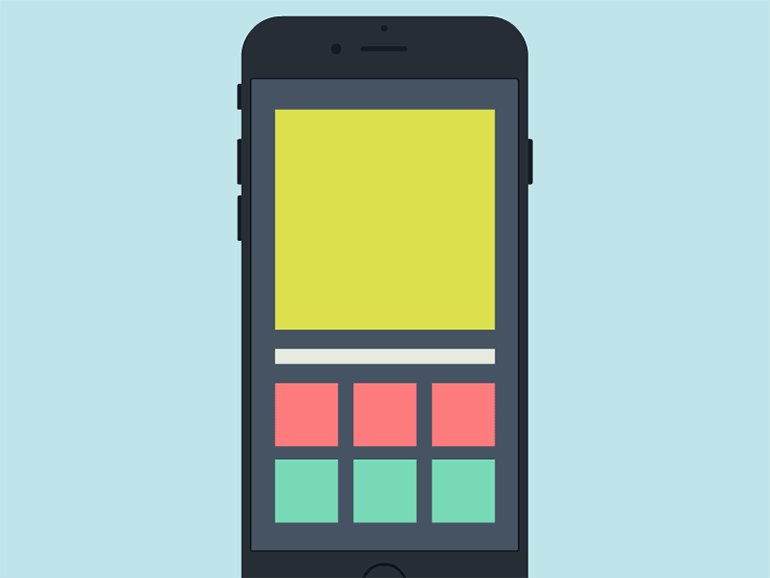
И теперь плавно переходим к понятию «отзывчивый дизайн». Отзывчивый дизайн вытекает из адаптива:

Адаптивный дизайн и отзывчивый дизайн
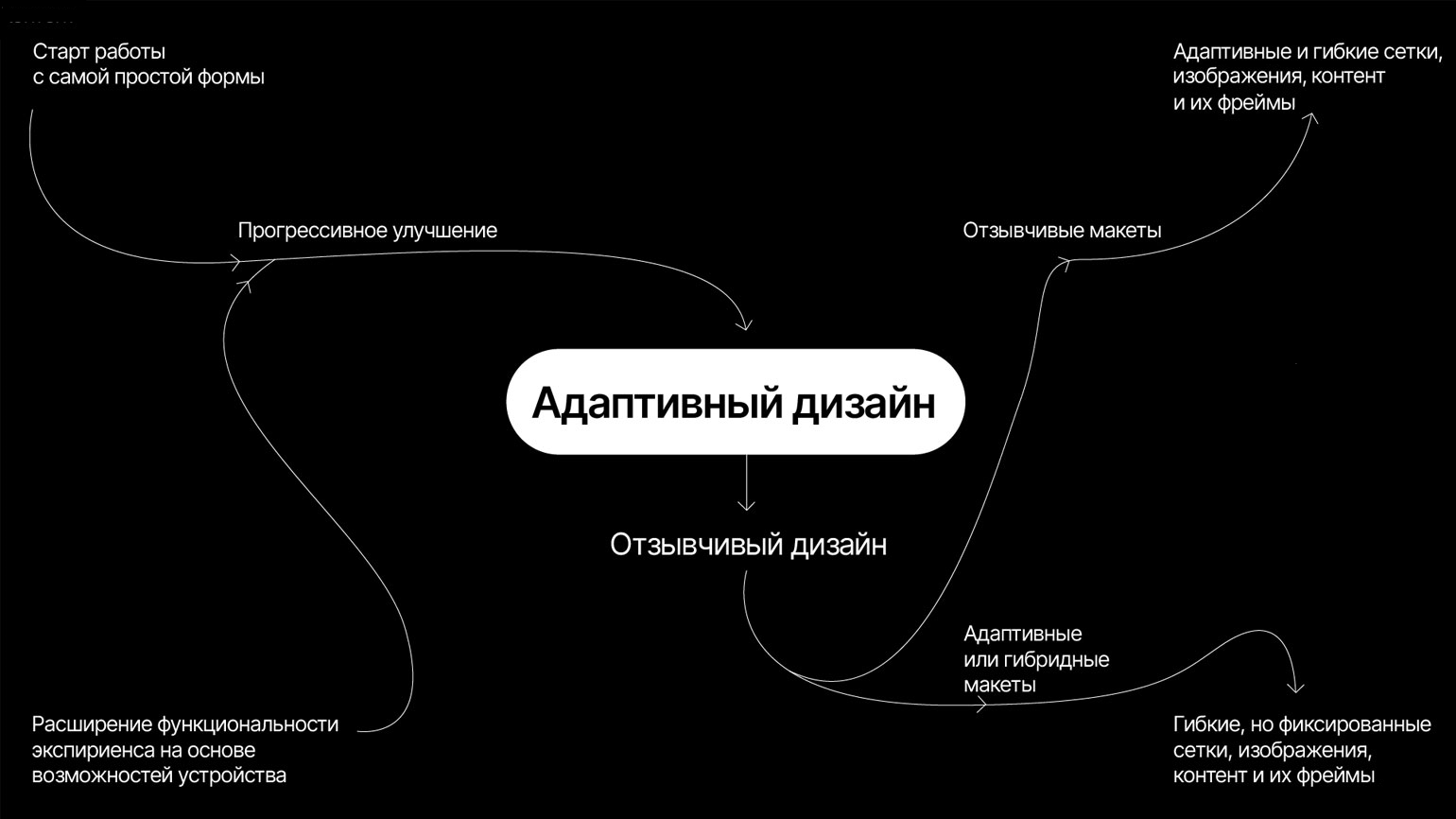
Адаптив и отзывчивость связаны. Смотрите, я вам схему сделал:

Более подробно эта связь описана в Arie. Собственно, там есть мэп самого адаптивного дизайна, которую я перерисовал и перевёл. Так что в какой-то степени этот имидж тоже можно назвать адаптированным под русскоговорящую аудиторию :)
Создавая веб-дизайн из минимально необходимых блоков, заполняя его простыми формами, мы будем развивать и улучшать систему с помощью функциональности, объектов и активных элементов. Это рано или поздно вынудит нас создать адаптивную версию, которая будет отвечать и реагировать на изменение экрана, в котором эта система будет транслироваться.
То есть либо мы создаём условные гайды и правила под каждый формат, либо делаем эту систему перспективно и прогрессивно изменяющейся. Это и есть зачатки отзывчивого дизайна.
Он более гибкий, чем адаптив: для адаптива мы всё же задаём рамки или верстаем сайт/страницу в нескольких форматах. А отзывчивый работает по другой структуре: при возможности прогрессивной сетки, выставленных размерах, пропорциях и расстояниях наша система будет сохранять структуру и видоизменяться, становиться «резиновой».
Мы будем куролесить как вздумается, а макет будет послушным мальчиком и адекватно подстроится под заданные ограничения.
Подробнее можно прочитать на «Хабре».
Так в чём разница между «адаптивным» и «отзывчивым»?
Условно говоря, адаптивный дизайн — это жанр, а отзывчивый дизайн — его поджанр.
И если адаптивом был всеми известный рок в виде Guns‘n’Roses или Black Sabbath, то отзывчивый — это уже новое прочтение и нечто более гибкое для нашего времени и вкусов публики: Yves Tumor и Arctic Monkeys, прости господи.
Но сместим фокус от веб-дизайна к диджиталу и графическому дизайну.
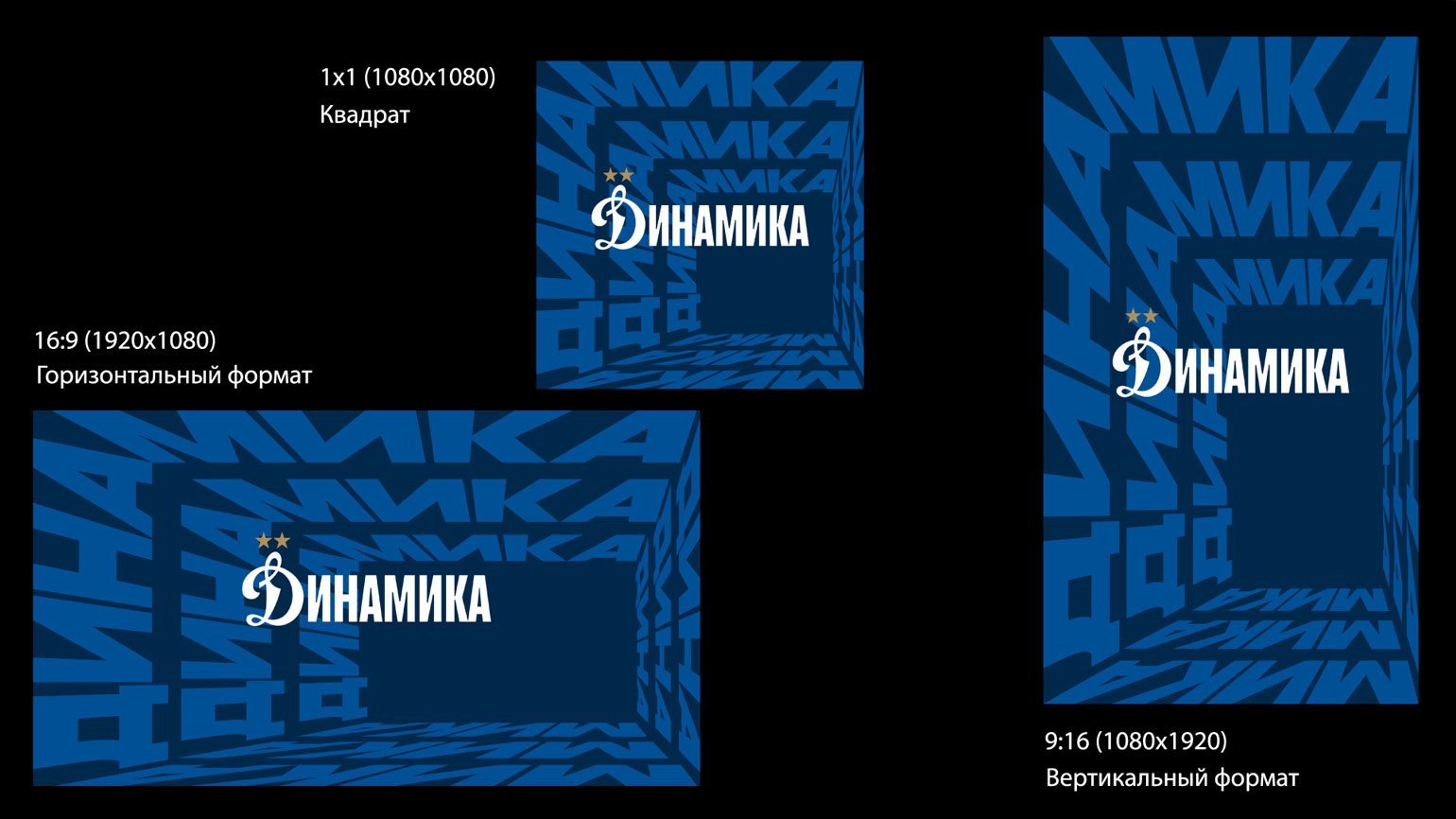
Говоря про диджитал, хочу наглядно показать адаптив изображения уже не под формат экранов, а под формат средства передачи информации и каналы коммуникации. Это посты в соцсети, сторис и стандартная горизонтальная пикча 16×9, которые мы повсеместно используем.

Изображение: предоставлено Аленом Загардиновым
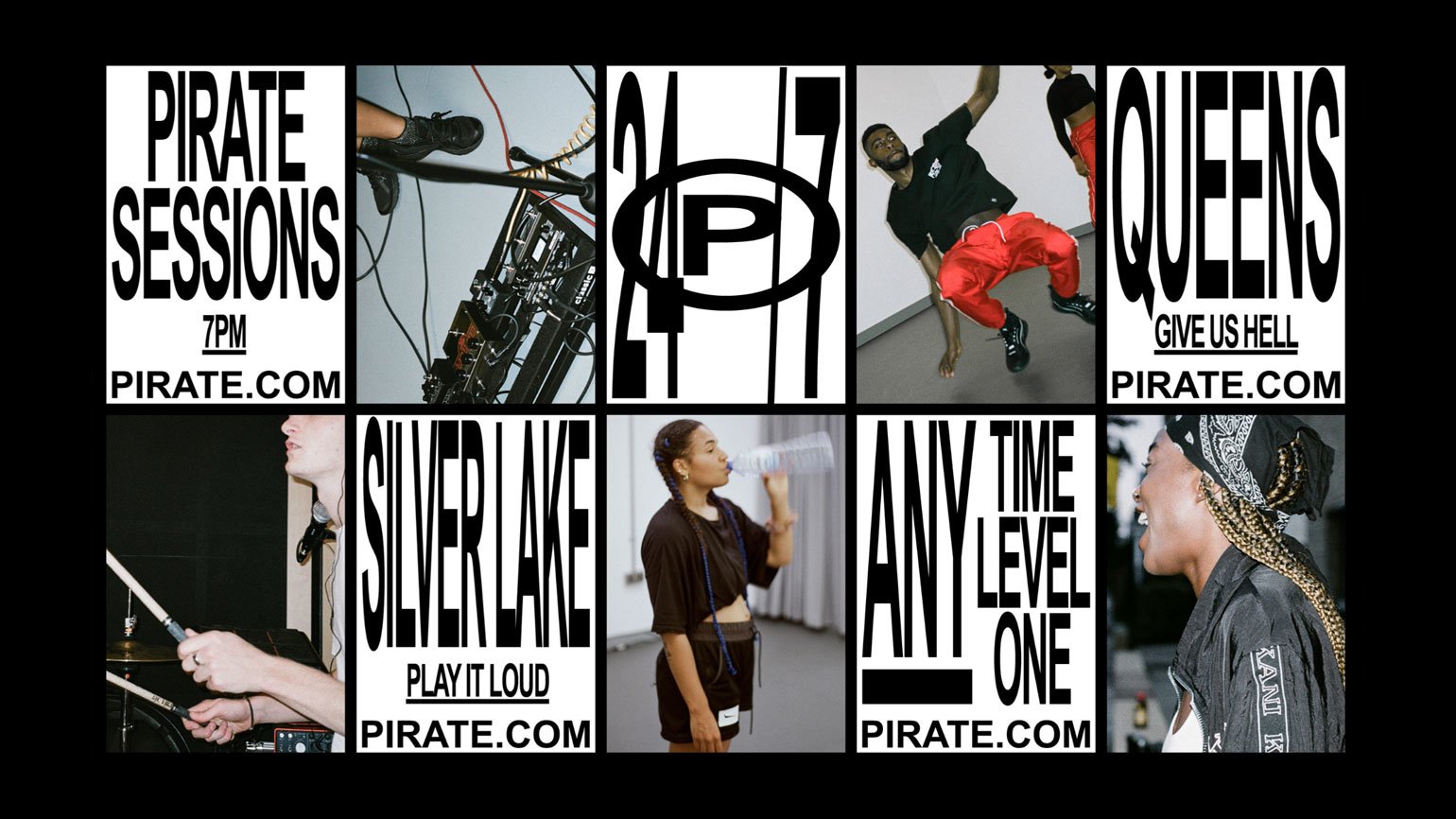
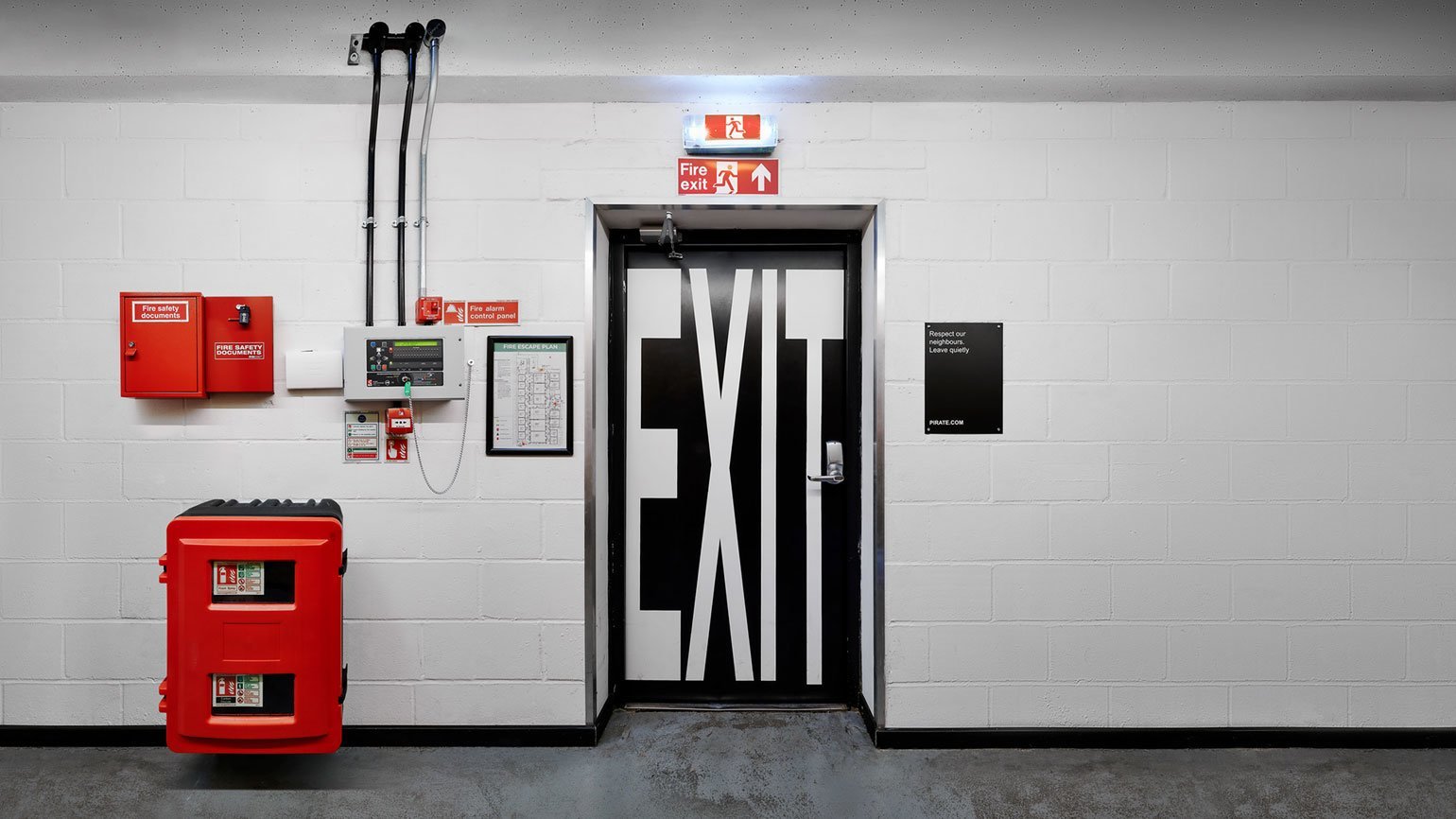
А теперь десерт. Проект креативного пространства Pirate от британской студии Only.
Очень смелый и крутой проект, на мой взгляд. Их главный месседж: Democratizing creative space. Оно и видно…

За основу взят самый обычный… Arial. И его вывернули наизнанку.

Что же здесь примечательного? И главное — адаптивного?
Ребята разрушили правила и создали их заново. Взяли за основу шрифт, который они стали тянуть как им вздумается по заданной системе, где используется либо процентное соотношение 50%, 100%, 300% по вертикали или горизонтали, либо более креативный подход в физических носителях, когда всё пространство заполнено текстовым фреймом.

Смело, эффектно, свежо. Система есть система, даже если визуально она нам не понятна с первого взгляда или не считывается моментально. Но она есть и работает!
Главный подход к этому дизайну — создать продукт, выделяющийся на фоне других площадок под креативные пространства, быть запоминающимся. Элемент дизайн-системы — адаптивная типографика, которая, будто жидкость, растекается по всему холсту, заполняя его полностью.
Олег Рязанцев об адаптивном на айтишном
Сейчас начинающим разработчикам странно слышать понятие «адаптивность». И так ясно, что у нас есть куча устройств, на которых мы можем смотреть веб-страницы: мобильные телефоны, планшеты, ноутбуки, компьютеры с различными диагоналями мониторов и даже телевизоры. Все перечислять не будем, но да, мы знаем, что есть умельцы, кто и с тамагочи или с холодильника сёрфит по веб-сайтам, но до такого мы доходить не будем. Это крайне редкий кейс, на котором мы не будем заострять внимание.
Что было до адаптивности в вебе
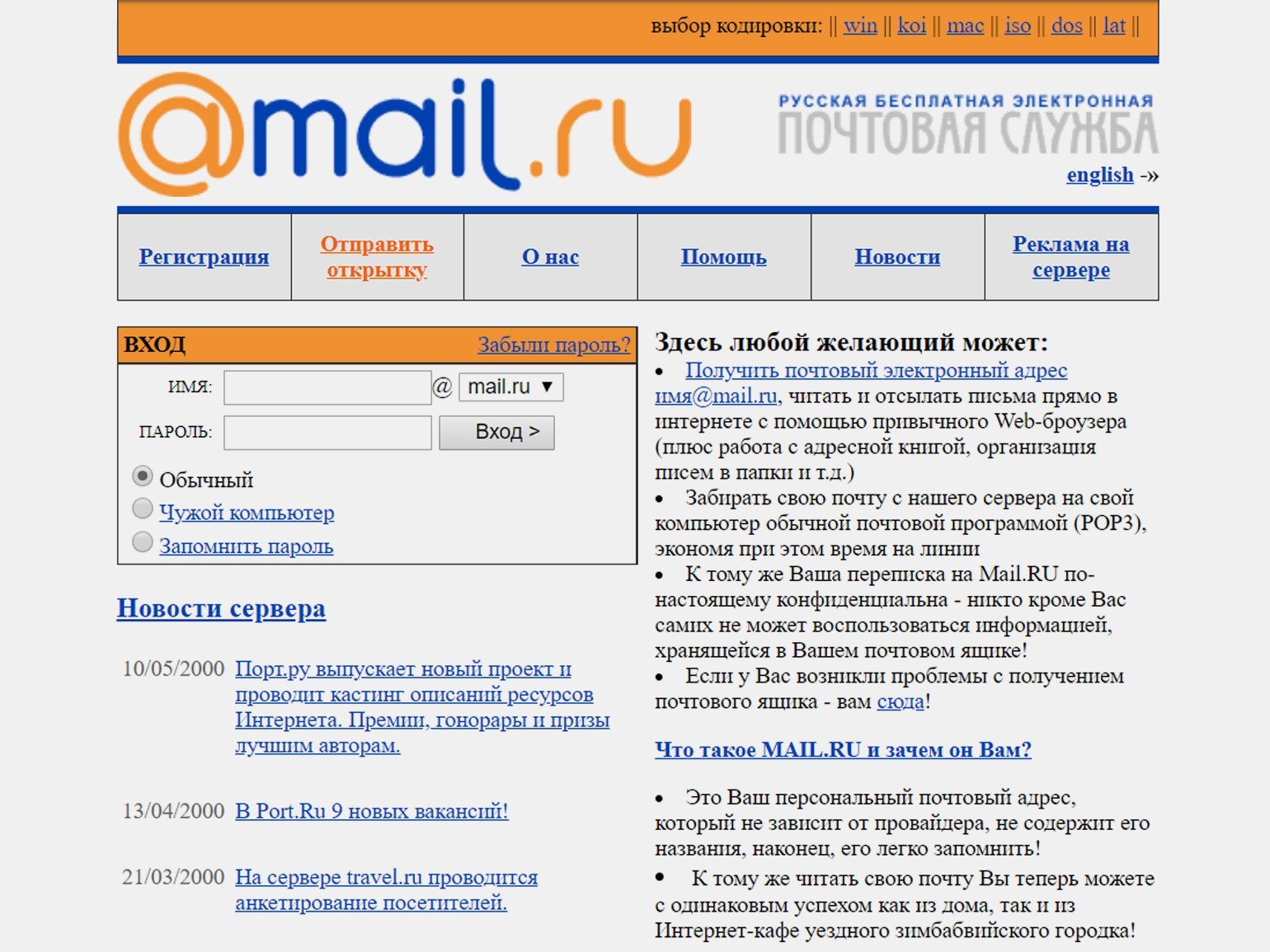
Если вернуться на много лет назад, когда трава была ещё зеленее и небо голубее и… Короче, когда интернет только появился, у нас, по сути, были только ПК с примерно одинаковыми дисплеями, и сайты разрабатывались только для них. Ни о чём больше не надо было думать: ни JS ещё не было, ни React… Были же времена. Было круто! (Нет.)

Изображение: mail.ru / Habr
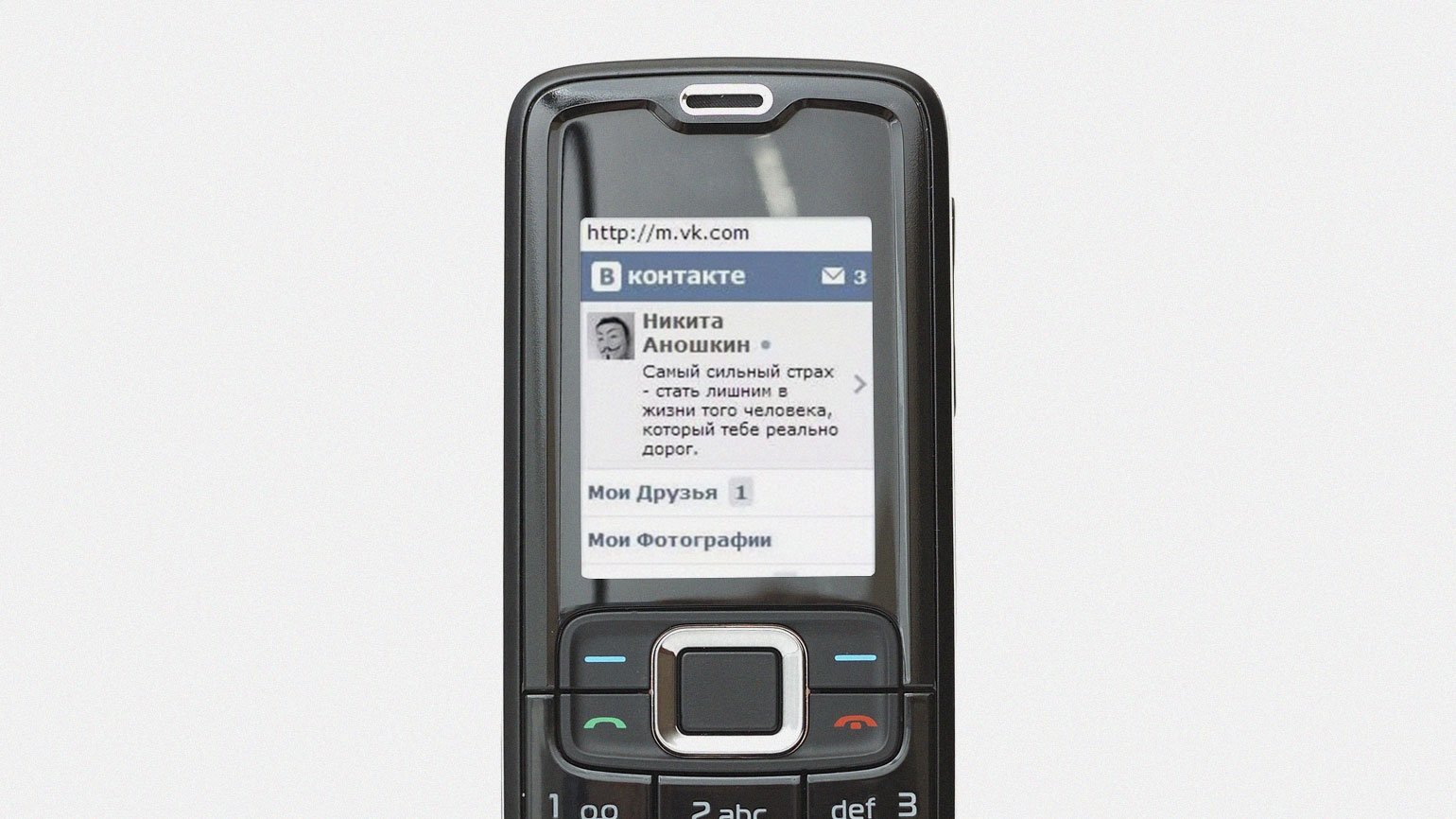
Но в начале 2000-х активно начал набирать обороты мобильный интернет, и люди стали выходить в Сеть с мобильных телефонов. Что думаете, как отображался сайт на экране мобильного телефона, который разрабатывался исключительно для десктопа? Правильно: криво, нечитаемо, приходилось постоянно скроллить вправо, влево.
После этого разработчики задумались над адаптацией контента сайта для разных устройств, чтобы везде всё было читаемо и красиво.

Изображение: AM-STUDiO / Shutterstock
Как адаптивность стала такой важной
Постепенно доля пользователей, выходящих в интернет с мобильных устройств, росла. Теперь она достигает 59% против 38% пользователей, которые выходят в интернет с десктопа (это средние цифры по миру. Данные приведены на момент написания статьи).
Если посмотреть данные по отдельным странам, например Индии, там вообще примерно 76% на 24%.
Итак, мы видим, что люди чаще пользуются мобильными устройствами для выхода в интернет. Соответственно, если вы дорожите репутацией и уважаете своих пользователей, то вы обязательно должны сделать мобильную версию приложения.
Доля планшетов очень мала, поэтому отдельно для них разработку почти не ведут. Обычно используют мобильную версию или что-то среднее между десктопом и мобилкой с минимальными изменениями и затратами сил.
А значит, адаптивность — первостепенный фактор в разработке веб-сайта.
Mobile-first
Есть подходы к разработке, когда начинают с мобильной версии, а на её основе уже делают все остальные. Это называется mobile-first.
В Google работает индексация mobile-first: если у сайта нет мобильной версии, то он может не отобразиться в выдаче поисковика.
Когда несколько версий интерфейса не нужны
Бывают случаи, когда можно обойтись только одной какой-то версией.
Например? А когда вы разрабатываете приложение специально для какого-то устройства:
- админку или любые внутренние сервисы компании для сотрудников, которые пользуются ими только с компьютера;
- веб-интерфейс для терминалов оплаты;
- приложения для курьеров, им будет достаточно только мобильной версии. Очень сомневаюсь, что кто-то будет таскать с собой компьютер в поездки по городу.

Ну, вроде всё. Историю обсудили, на словах тоже вроде все обговорили, теперь перейдём к делу.
Как адаптируют страницы?
Есть несколько вариантов адаптации сайта (на самом деле как таковой классификации нет, разделим сами).
1. Фиксированная вёрстка
Это подход, когда все элементы сайта имеют фиксированную ширину. С какого бы устройства мы ни зашли, сайт всегда будет выглядеть одинаково. Соответственно, если элемент не поместится в экран, то появятся полосы прокрутки.

Сейчас это уже пережиток прошлого, когда мониторы имели фиксированные популярные разрешения 800×600 или 1024×768.
Задаётся банально в CSS свойством width: 500px.
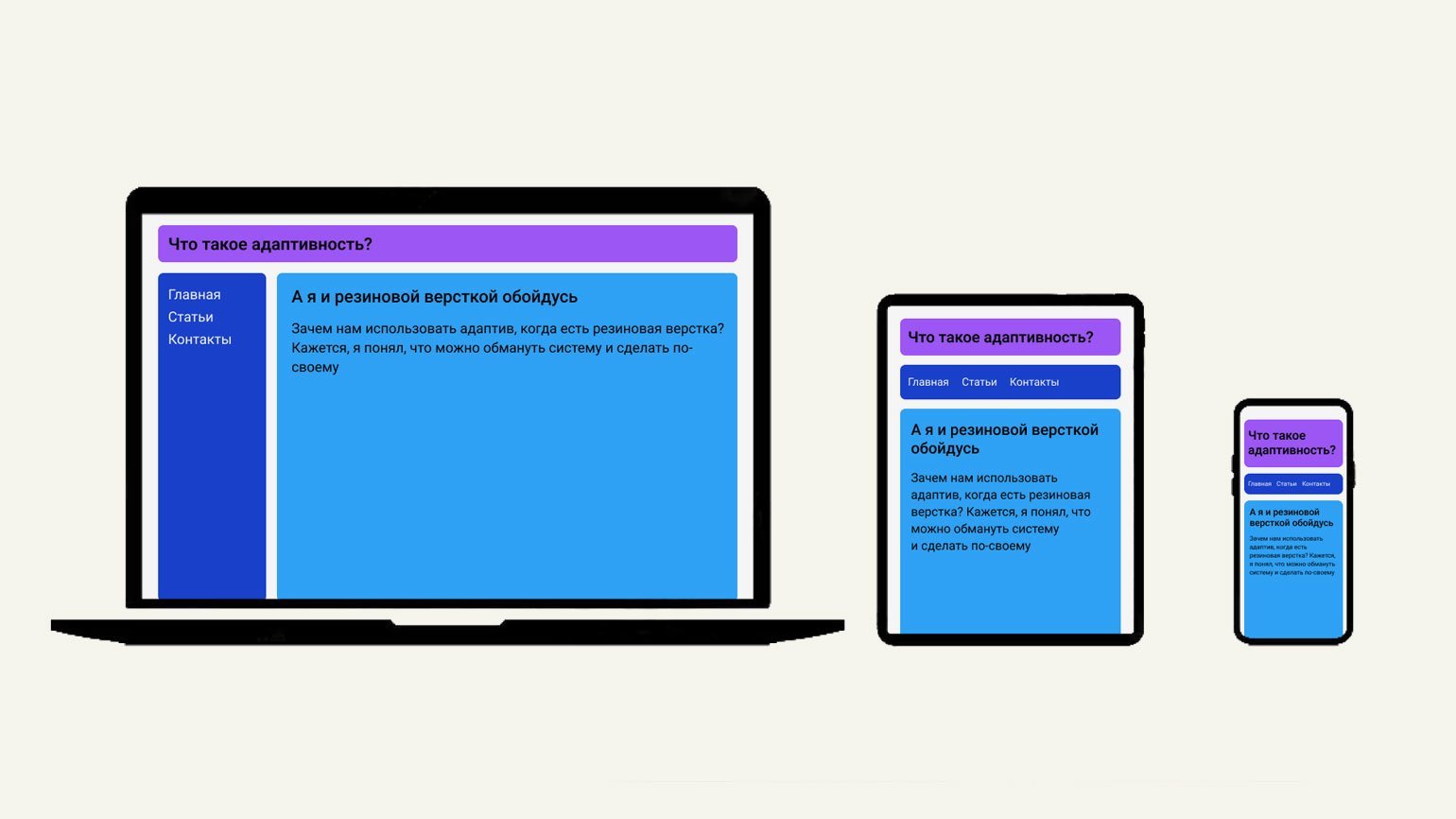
2. Резиновая вёрстка
Элементы на странице остаются на своих местах, но при этом тянутся (как резина) либо сжимаются в соответствии с шириной экрана. Им задаётся относительная ширина, например в процентах width: 100%.
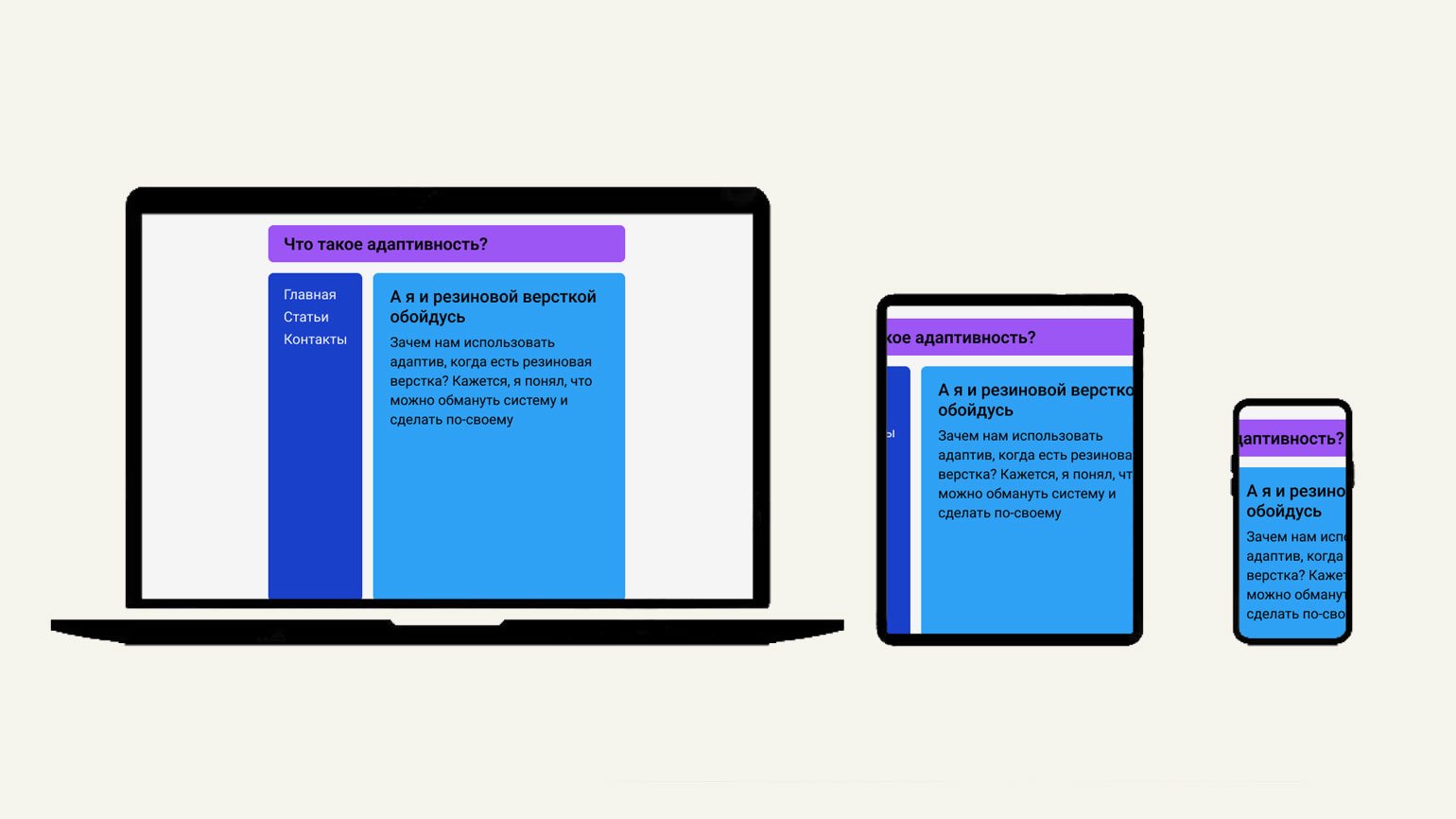
Всё бы ничего, но обычно в итоге при определённой ширине экрана мы получим вот такой результат. Выглядит некруто:

И вообще, сверху показан маловероятный результат. Обычно в итоге мы получаем это. Выглядит совсем некруто. Нам не подходит:

Изображение: Мария Черноскулова
Это тоже устаревший способ, который сейчас не используется в чистом виде, но знать о нём нужно.
3. Адаптивная вёрстка

В основе — медиазапросы, указанные в CSS.
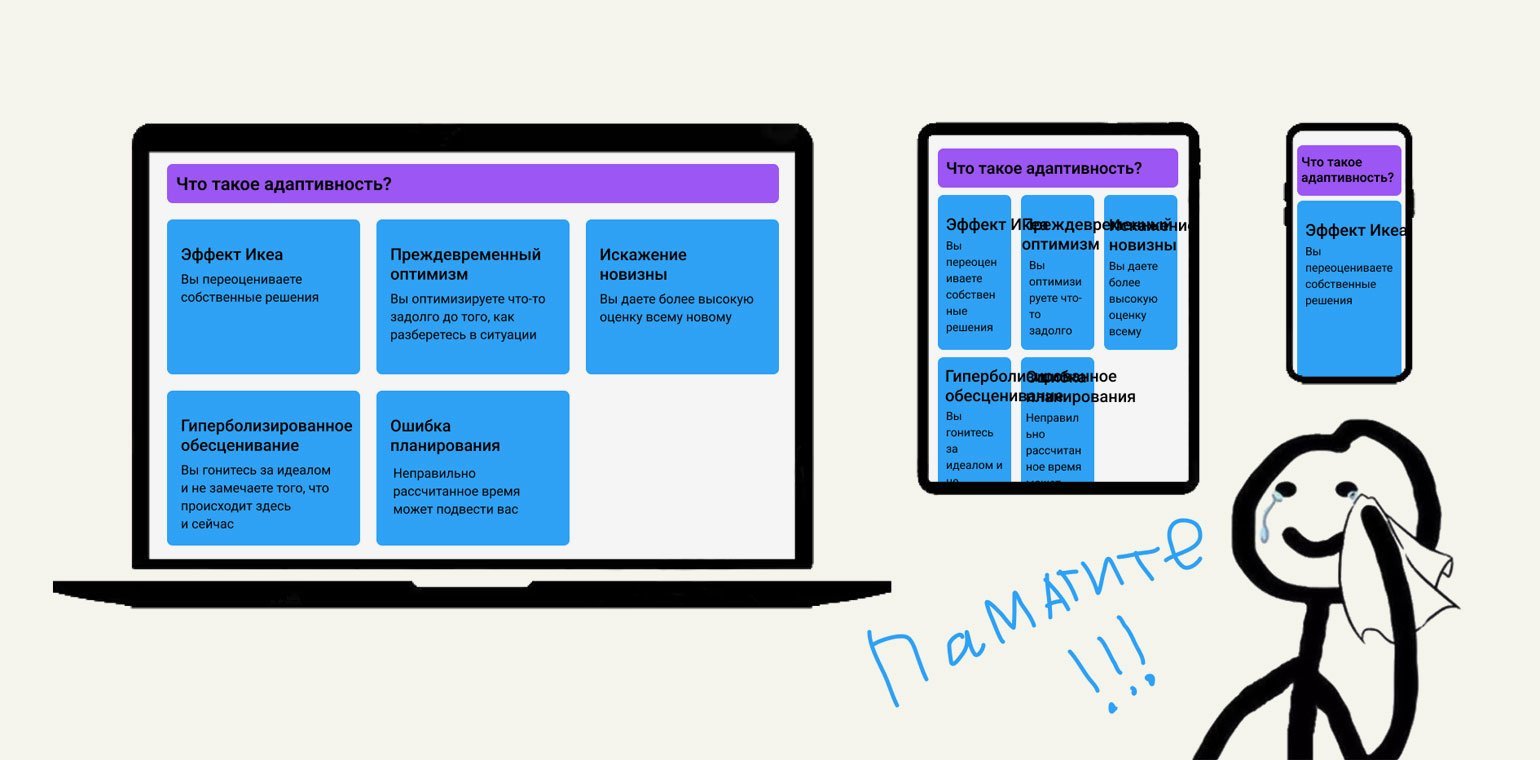
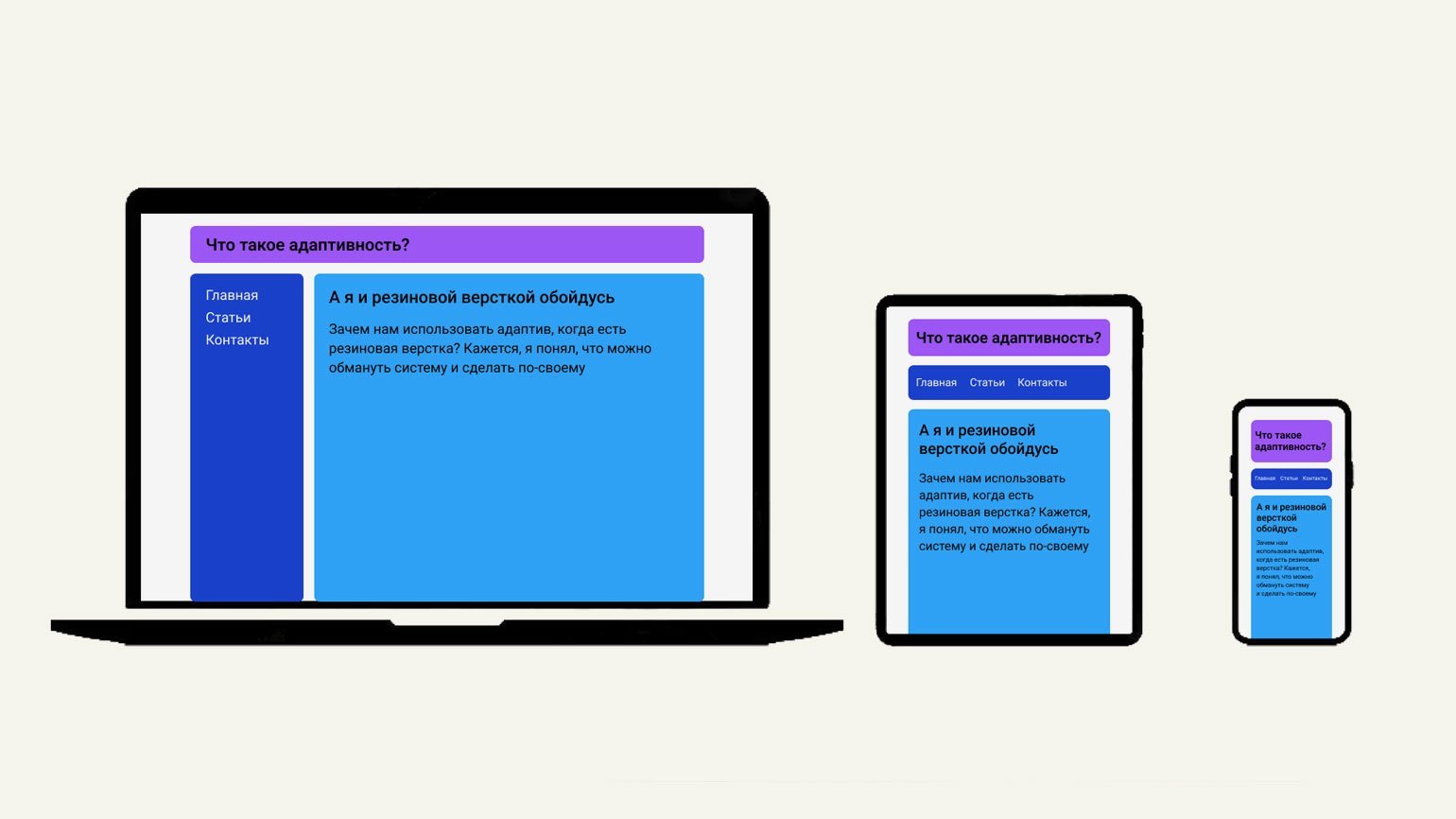
Метод очень похож на отзывчивую вёрстку (рассмотрим далее). Суть заключается в том, что мы расставляем «брейкпоинты» — точки, равные ширине экрана (окну браузера). Проходя через них, наш сайт будет перестраиваться.
Ширину элементов при этом задаём фиксированно.
Если простыми словами, то наша страница трансформируется (как бы прыгает), когда мы преодолеваем эти точки, перестраивая контент на новый лад, описанный в CSS. В итоге мы получаем набор фиксированных макетов для каждого промежутка.
Главная проблема прячется за словом «фиксированный». Мы не можем предугадать, как будет выглядеть приложение на всех устройствах. Могут появляться лишние пространства (например, по бокам), как на изображении выше.
Как реализовать адаптивную вёрстку?
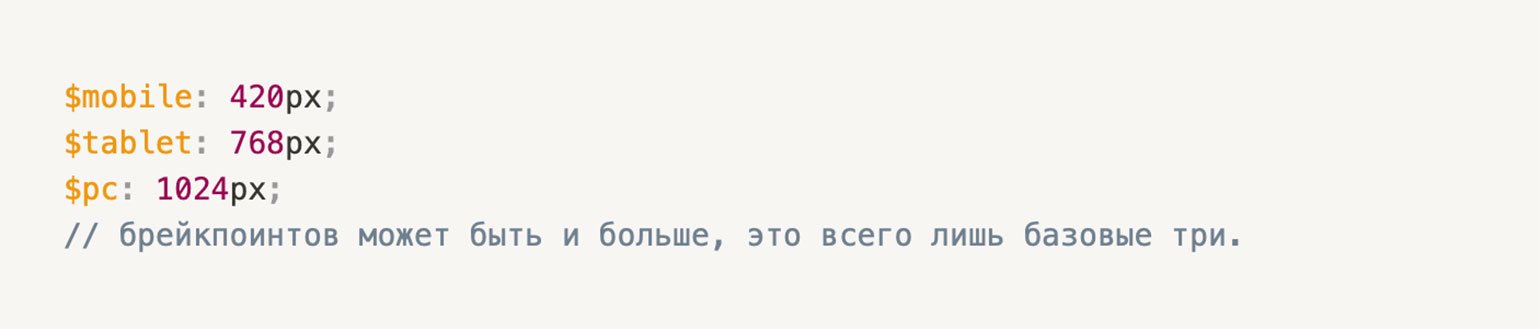
Обычно мы используем переменные (это примерные цифры, я решил их использовать для наглядности. В любом случае они подбираются конкретно под вашу задачу, а не возникают с неба):

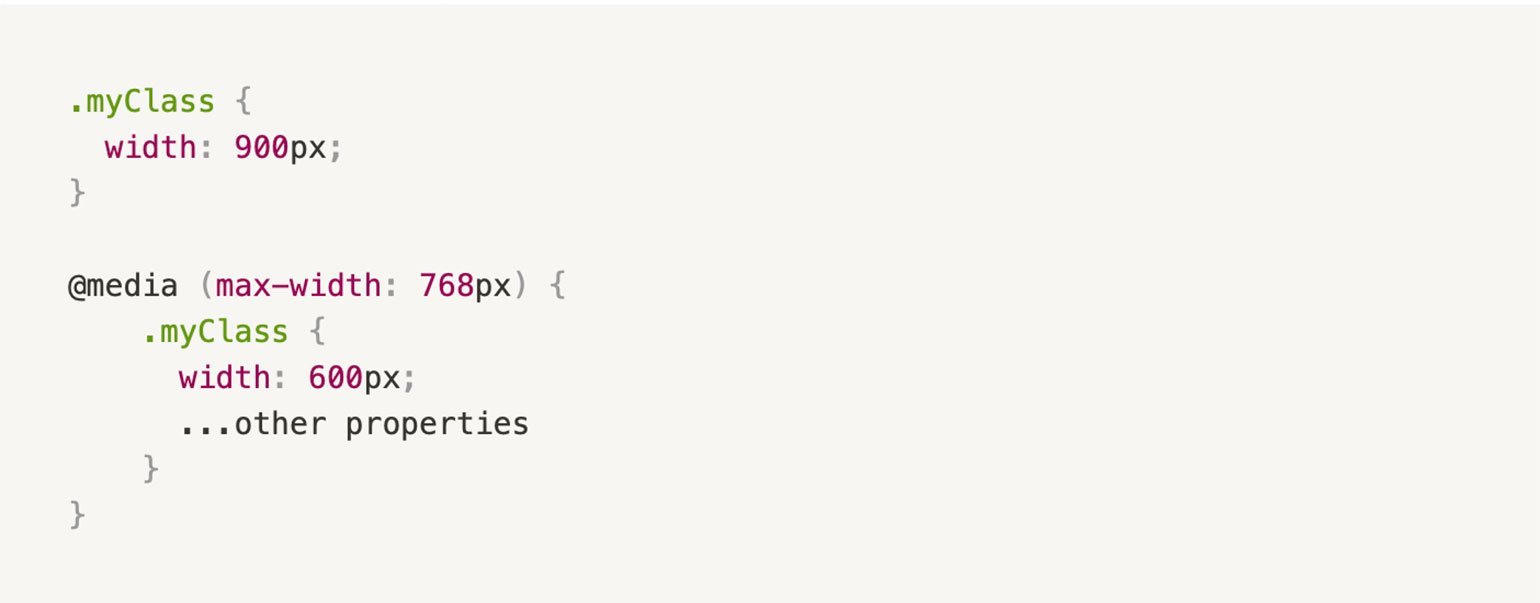
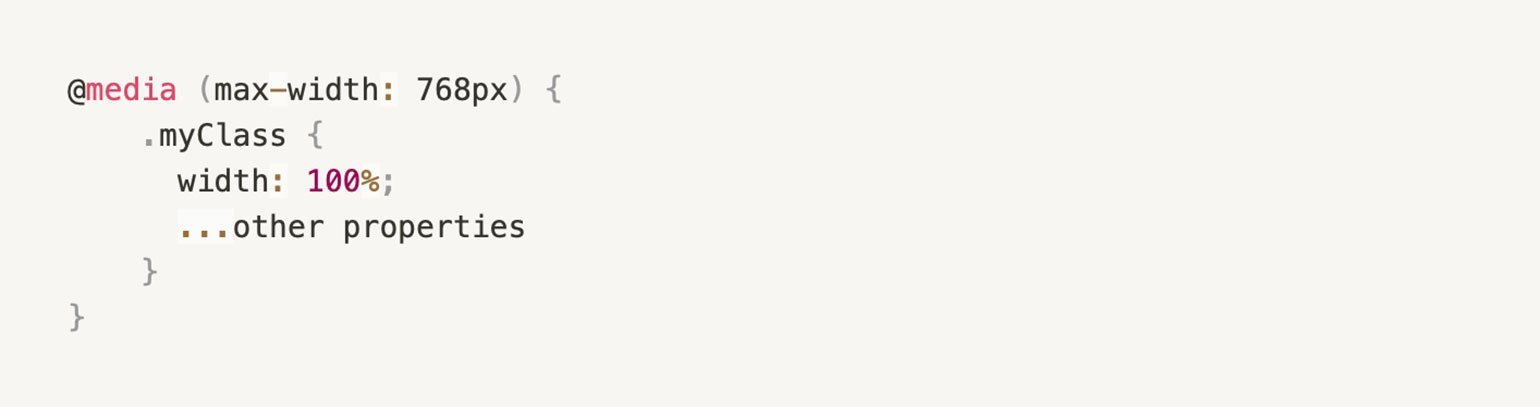
Задаём адаптивность следующим образом (CSS code, если его можно назвать словом code ?):

Данной записью мы говорим, что свойство width: 600px для класса .myClass применится, только если ширина экрана будет меньше или равна 768 px. Во всех остальных случаях она будет равна 900 px.
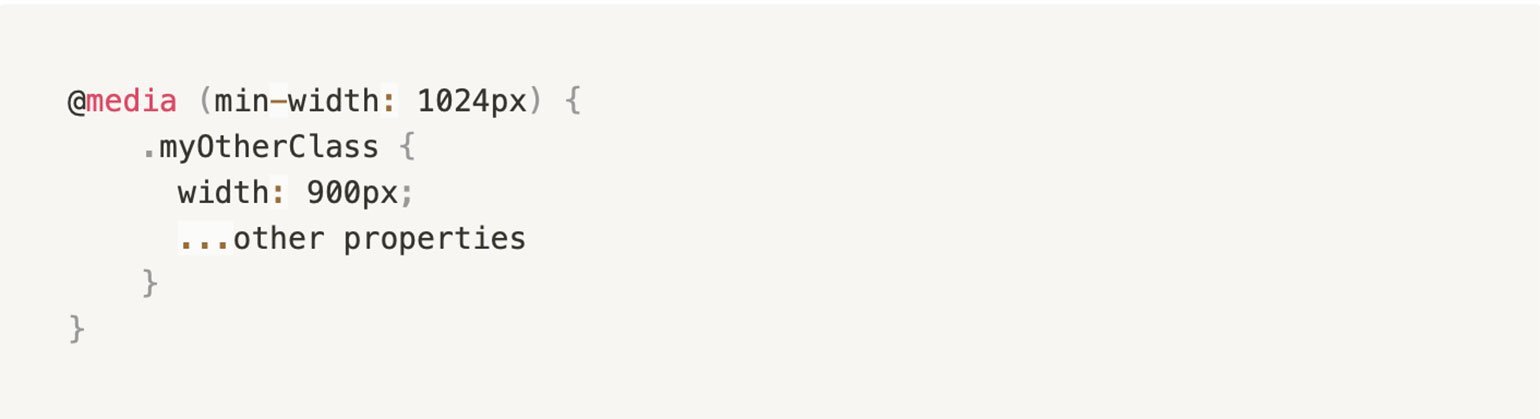
Также можно наоборот:

Свойство width: 900px для класса .myOtherClass применится, только если ширина экрана будет больше или равна 1024 px.
Важно не перепутать больше или меньше, но обещаю, что придётся это проверить не раз, таков путь ?
Вы можете комбинировать условия, а ещё почитать документацию и изучить тему более подробно.
Отмечу: эти свойства применяются не только к ширине экрана устройства, но и к ширине окна браузера, что вполне логично.
Откройте любой сайт в браузере (почти любой, почему «почти», узнаем дальше), желательно — одностраничный лендинг. Захватите левой кнопкой мыши правый или левый край окна браузера и попробуйте увеличить или уменьшить размер окна. Вы в реальном времени увидите, как сайт будет перестраиваться по брейкпоинтам.
Поиграли? Тогда идём дальше.
И, наконец, победитель сегодняшней номинации.
4. Отзывчивая вёрстка

Если совсем в двух словах, то это резиновая + адаптивная вёрстка.
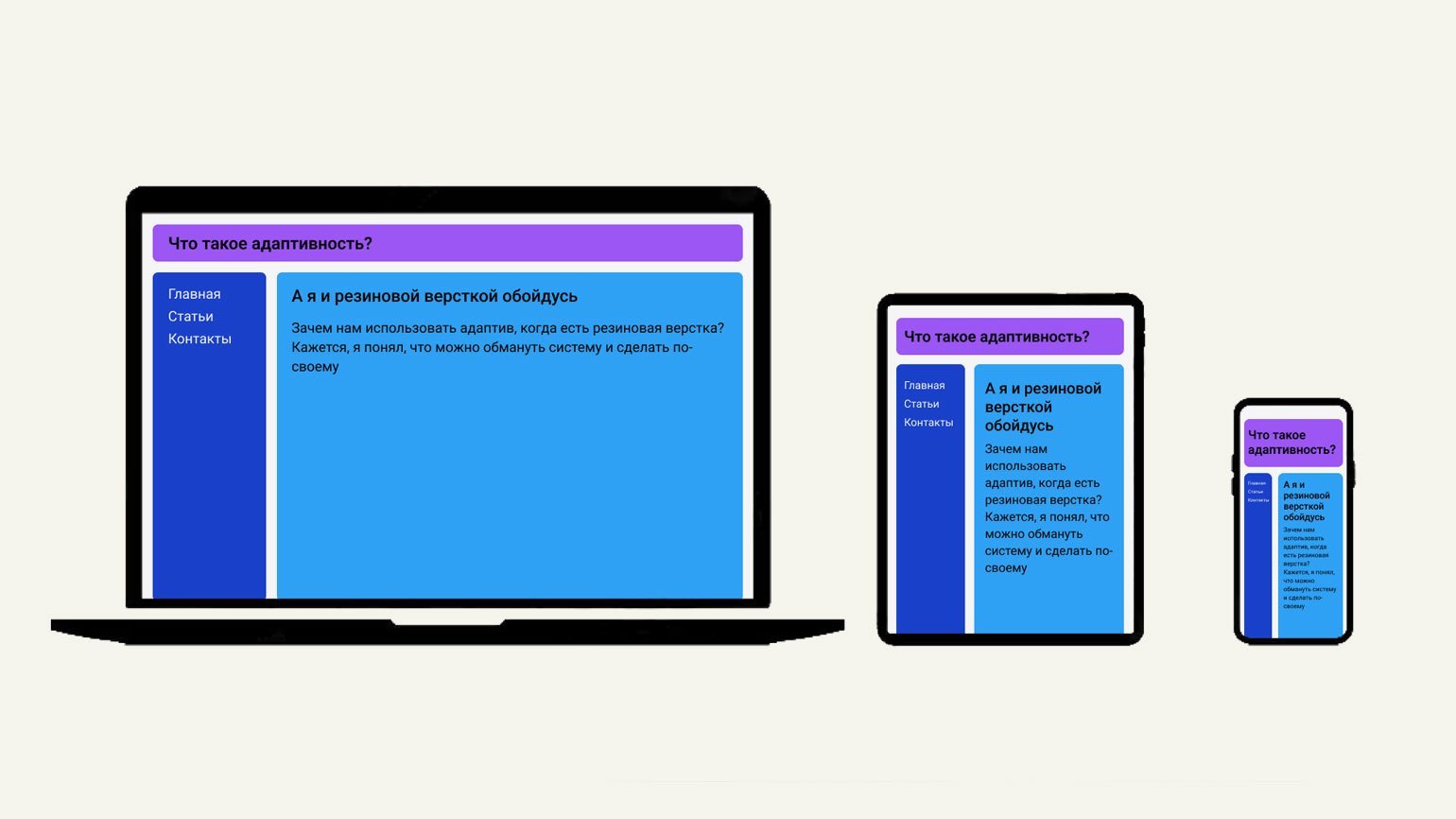
Мы задаём медиазапросы + ширину элементов указываем в относительных единицах, чтобы они комфортно для себя и пользователя растягивались на ширину экрана, окна или контейнера — в зависимости от того, куда помещён элемент.
Что-то типа такого:

В итоге, попадая на границу расставленных нами брейкпоинтов, страница не прыгает, а плавно и лаконично перестраивается и адаптируется к ширине экрана или окна. Это самый удачный метод из всех описанных выше.
5. Ваш метод
Да, фишка в том, что все методы, описанные выше, — это чисто условное разделение. Вы можете комбинировать их под ваши нужды. Например, использовать брейкпоинты (это база), а ширину элементов указывать так, как вам надо — либо «тянущуюся», либо фиксированную. Всё зависит от ваших задач, ограничений нет, помните это.

Зачем мобильную и десктопную версии собирают отдельно
Вышеописанный метод неплох для небольших приложений, но представьте, что у вас большое.
Каждый раз, заходя на сайт, вы будете подгружать стили и элементы для всех устройств. Если мы заходим на сайт с мобилки, то зачем нам грузить все стили для десктопа? Это совсем нелогично, это увеличит интернет-трафик и время загрузки — и это не очень хорошая практика.
Часто большие компании разделяют сборки приложений на мобильную и десктопную версии, и когда вы заходите с телефона, вы загружаете именно мобильную версию, которая содержит стили и элементы только для мобилок. Это значительно уменьшает трафик.
Некоторые компании полностью разделяют приложения. Попробуйте зайти на vk.com или youtube.com с телефона, и вы увидите, что URL автоматически трансформируется в m.vk.com и m.youtube.com. Приложения поместили на отдельные поддомены — точнее, полностью разделили их!
В этом есть и минусы для разработки, так как приходится поддерживать одновременно два приложения.
Но можно также использовать комбинированный метод, и с помощью специальных настроек и щепотки магии ваша сборка будет разделяться для отдельных типов устройств, но это уже тема другой беседы.
У вас может появиться вопрос: «Автор упоминал много раз относительные („резиновые“) единицы измерения, но ничего о них не рассказал!»
И вы правы, оставим это на самостоятельное изучение, потому что самый важный навык разработчика — искать и изучать информацию самому.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










