Сайты для дизайнеров, которые нужно добавить в закладки
Ищете крутые сайты для дизайнеров, которые помогут справиться с первыми заказами и прокачать новые навыки?


Мы собрали для вас список полезных и интересных сайтов про дизайн, благодаря которым вы сможете быть в курсе последних новостей, научитесь новым фишкам, прокачаете навыки UX и сможете работать быстрее и эффективнее.
12 сайтов для вдохновения
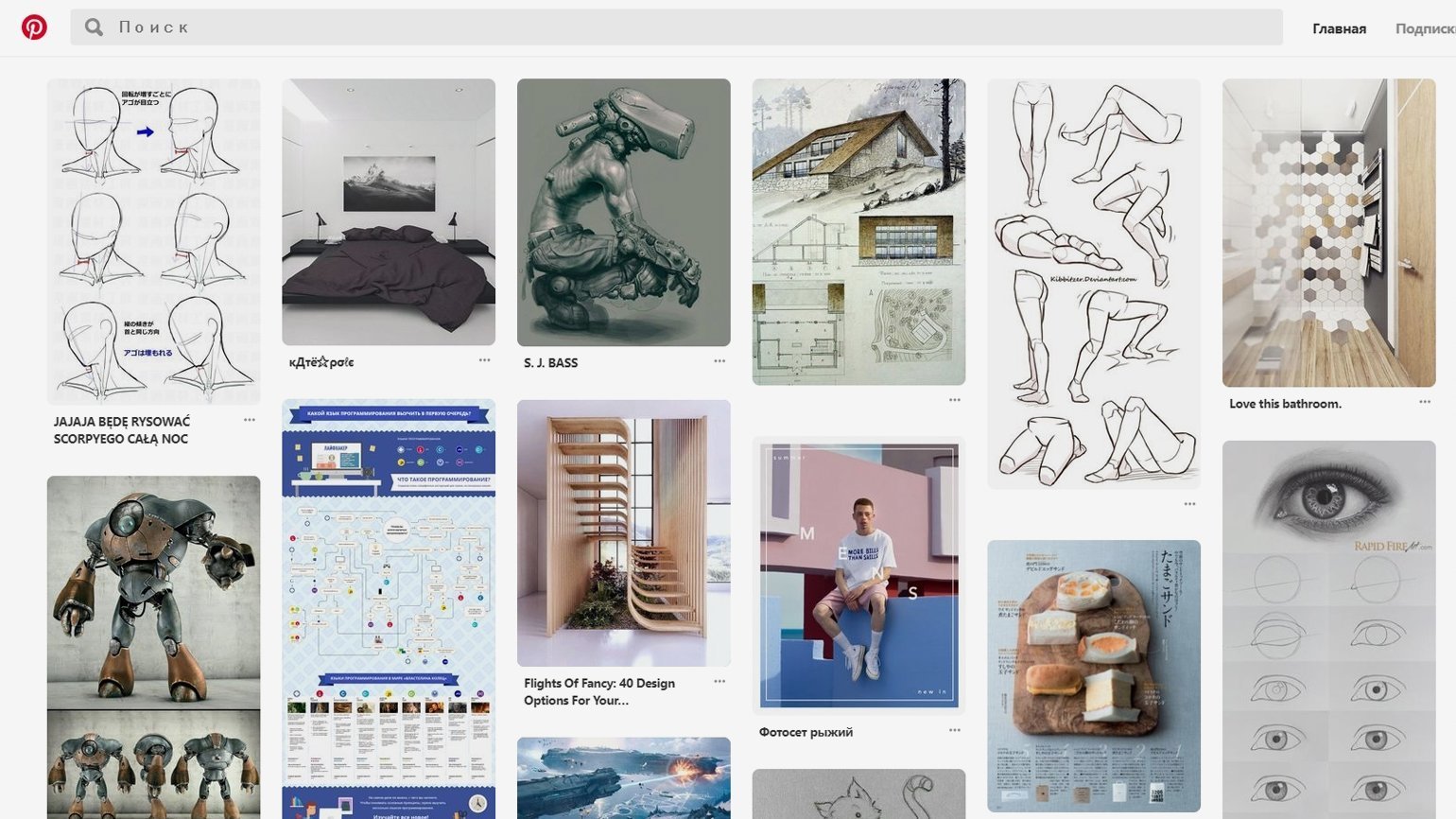
Pinterest. Чаще всего это первый ресурс, который посещают дизайнеры разных специализаций в поисках вдохновения. Самая удобная функция на Pinterest — возможность создавать свои подборки.

Скриншот: сайт Pinterest
Behance. Дизайнеры традиционно публикуют своё портфолио на Behance, поэтому сайт можно смело назвать самой большой коллекцией работ в сфере дизайна. Следите за новыми проектами, подпишитесь на специалистов и студии, на работы которых вам хотелось бы равняться. В нашей статье можно также прочесть, как создать успешное портфолио на этом сайте.
Awwwards. Ресурс посвящён работам в веб-дизайне, здесь можно найти подборки лучших сайтов за день, неделю, месяц или год.
Dribbble. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
Designspiration. Здесь вы встретите сотни примеров хорошего дизайна для вдохновения.
Synaptic Stimuli. Галерея разнообразных проектов. Развивает чувство прекрасного.
Design made in Germany. Можно найти авторские списки красивых ресурсов в разных стилях. В подборку можно предложить и свой сайт.
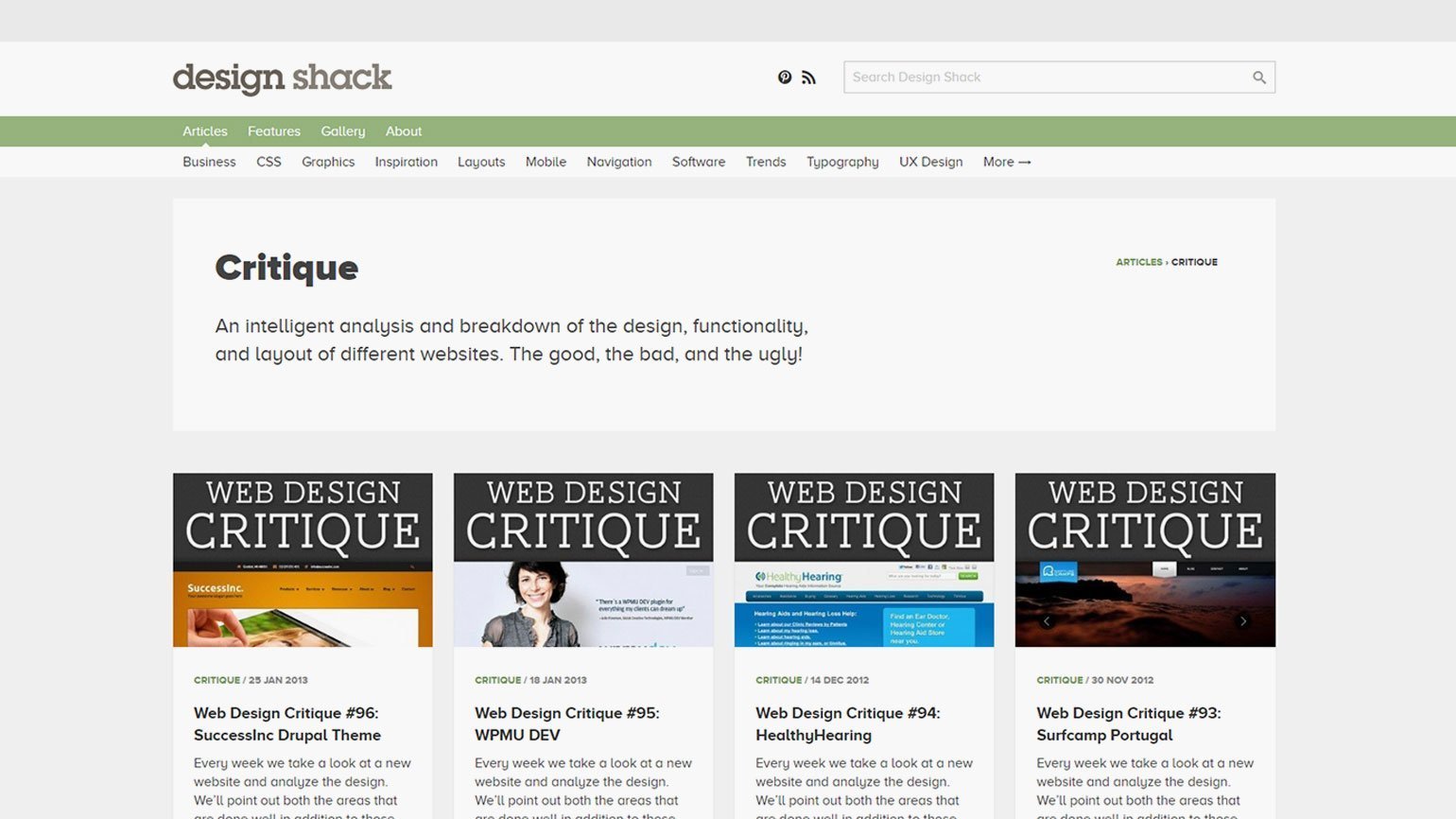
Design Shack. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.

Скриншот: сайт Design Shack
Siiimple. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
One Page Love. Отличный ресурс с одностраничными сайтами. Всем, кто занимается лендингами, смотреть обязательно.
Media Queries. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого ещё не было опыта в создании таких макетов.
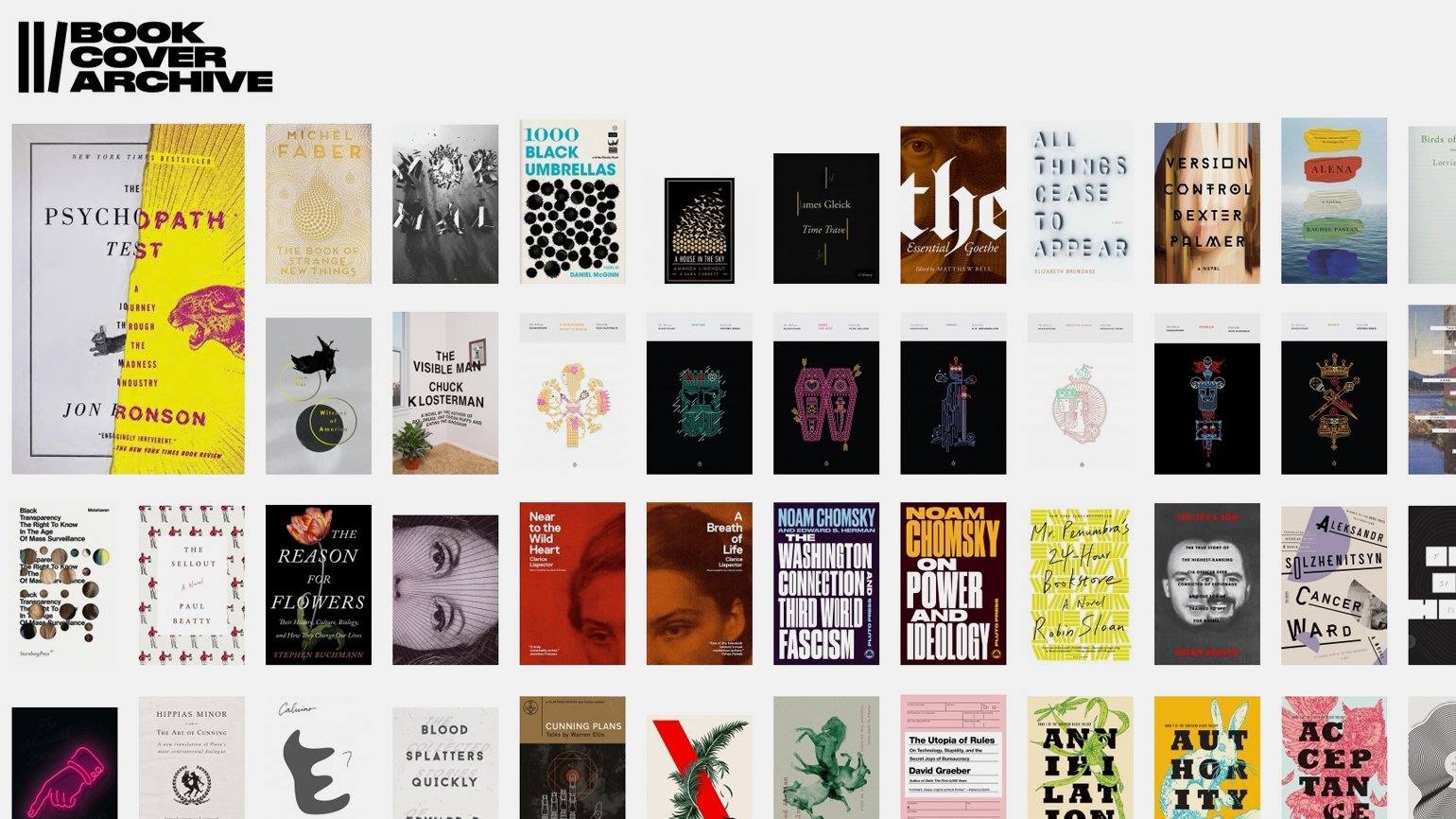
Book Cover Archive. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.

Скриншот: сайт Book Cover Archive
11 медиа о веб-дизайне
WebDesignerWall. Сайт не только о создании дизайна, но и о разработке, вёрстке, анимации и продвижении.
WebdesignerDepot. Ещё один информационный сайт для дизайнеров, затрагивающий разные темы — начиная с приёмов оформления интерфейса и заканчивая организацией рабочего процесса.
Webdesignledger. Неплохой ресурс о веб-дизайне, на котором можно найти много подборок удачных решений, новые тренды, а также узнать больше о типографике и элементах дизайна сайтов.
Design You Trust. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
Creative Bloq. Международный интернет-журнал о цифровом искусстве.
Say-Hi. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
«Дизайн-кабак». Сайт о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.

Скриншот: сайт «Дизайн-кабак»
Infogra. Отличный русскоязычный ресурс для начинающих и практикующих дизайнеров. На нём размещено много статей, десятки уроков, обзоры и рецензии на книги, курсы и программы. Появляются также подборки кириллических шрифтов.
Бюро Горбунова. В рубрике «Советы» на сайте дизайн-бюро Артёма Горбунова можно найти ответы на вопросы новичков, это настоящий кладезь практических знаний.
Deadsign. Подойдёт тем, кто не знает английского, но хочет быть в курсе последних новостей в веб-дизайне.
Vandelay Design. Целое собрание хороших статей и отличных подборок по веб-дизайну.
9 сайтов о логотипах
Logo Design Love. На сайте собрано огромное количество логотипов, каждому посвящена небольшая заметка. Вы не только найдёте неординарные решения и красивые примеры, но и узнаете, как автор логотипа пришёл к своей идее.

Скриншот: сайт Logo Design Love
Logopond. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что варианты можно сортировать.
Logaster. Сервис позволяет быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но ресурс выручает, когда у клиента ещё нет логотипа, а в шапку сайта нужно что-то поставить.
Squarespace. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как всё это смотрится на визитке, футболке и на мониторе.
LogoTypes101. Подборка бесплатных векторных логотипов.
Logobaker. Сайт для тех, кто разрабатывает логотипы. Можно посмотреть чужие работы, попросить совета или получить фидбэк.
Logofury. В этом сервисе от вас требуется ввести название компании, выбрать категорию и добавить слоган (при желании). Всё остальное генератор делает за вас, мгновенно создавая десятки вариантов логотипов.
LogoMoose. Солидная подборка интересных логотипов со всего мира. Можно использовать для вдохновения.
The Logo Mix. Ещё одна подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определённому цвету или тематике. Выручает, когда нужно что-то быстро придумать.

Скриншот: сайт The Logo Mix
8 полезных сайтов про иконки
Iconfinder. Один из популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG-, так и в SVG-формате.
Noun Project. Ресурс с лёгким дизайном и красивыми иконками. Для того чтобы начать пользоваться сайтом, нужно лишь зарегистрироваться.
Round Icons. Здесь можно найти необычные решения — обратите внимание на подборку дудл-иконок. Небольшие наборы доступны для бесплатного скачивания.
Iconmonstr. Сайт, похожий на уже рассмотренные нами ресурсы, — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Скриншот: сайт Iconmonstr
Fontello. Этот сайт поможет, если вам нужно сгенерировать шрифтовые элементы из иконок.
Flaticon. Ресурс с подборкой плоских векторных иконок для любых задач. Самое сложное — выбрать из огромного количества вариантов.
Endless Icons. Сайт с большим выбором иконок. Искать можно как по нужной иконке, так и по тематическому набору или тегам.
IcoMoon. Подборка из сотен иконок. Из минусов — всё хорошее начинается после оплаты подписки или покупки определённого набора.
6 сайтов для дизайнеров о шрифтах и типографике
I Love Typography. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдёте массу полезных и просто интересных заметок о типографике и том, что с ней связано.
Google Fonts. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — можно посмотреть, с какими шрифтами чаще всего сочетается выбранный вариант.
Paratype. Отличный ресурс с хорошей подборкой шрифтов. Можно без особого труда найти даже красивый русский шрифт, однако большинство шрифтов придётся приобретать (но на сайте часто проводятся распродажи). Кстати, о лицензиях на шрифты можно прочесть в нашей статье.
FontShop. Магазин шрифтов, где можно подобрать решение для своего проекта. На сайте есть примеры применения шрифтов.
DaFont. Огромная подборка шрифтов для разных задач. Плюсы ресурса — удобный интерфейс и много новинок.
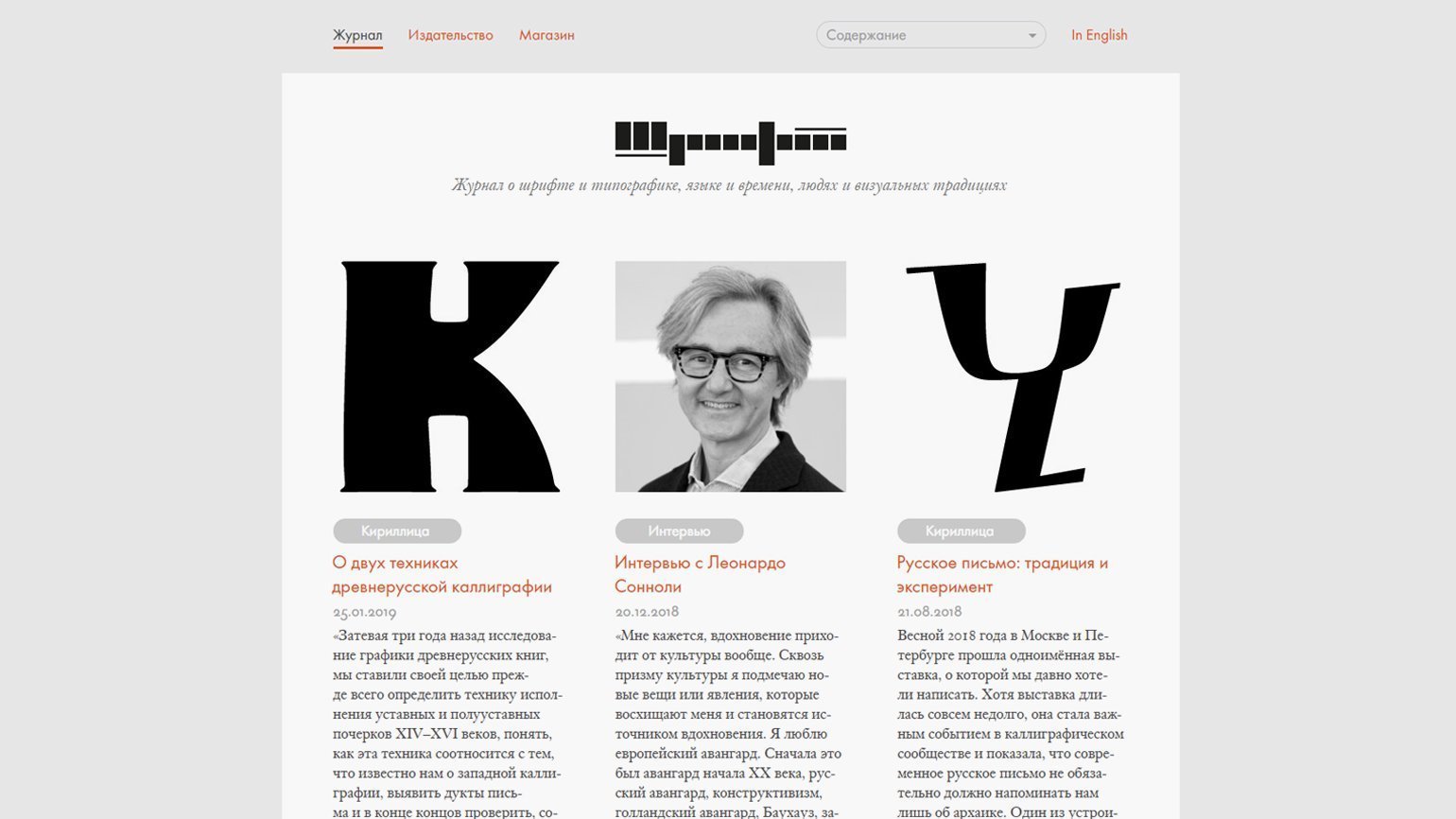
Журнал «Шрифт». Полезный интернет-журнал о типографике и шрифтах.

Скриншот: сайт журнала «Шрифт»
6 сайтов для подбора цветовой палитры
Material Palette. Сервис для подбора палитры работает просто: выбираете два основных цвета, и сайт предлагает вам расширенную цветовую схему. Чтобы узнать больше о сочетании цветов, рекомендуем также прочесть наш текст о цветовом круге Иттена.
Flatuicolorpicker. Множество красивых оттенков, разбитых по категориям: красные, фиолетовые, синие, зелёные, жёлтые, оранжевые и серые.
Coolors. Онлайн-генератор цветовых схем для сайта создаёт подборку из пяти оттенков, каждый из которых вы можете изменить по своему усмотрению. Чтобы эффективнее пользоваться сервисом, советуем не пропускать инструкцию в самом начале.
Colorful gradients. Хорошая подборка градиентов на любой вкус.
Paletton. Удобный генератор цветовых палитр. Его ценят за широкие возможности и гибкие настройки.
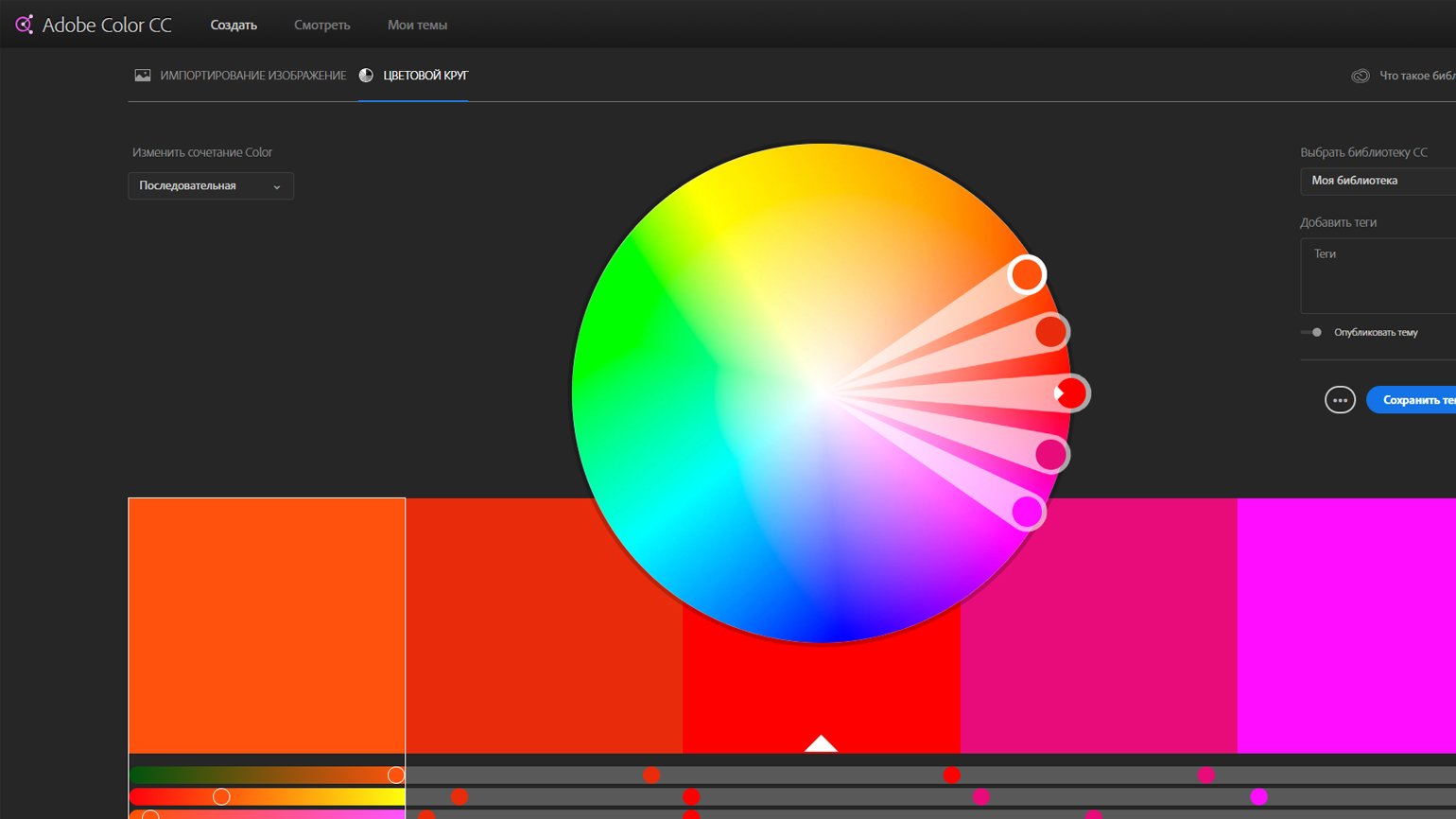
Adobe Color. Неплохой и функциональный инструмент для создания палитры от Adobe.

Скриншот: сайт Adobe Color
6 сайтов про UX
UxJournal. В журнале можно найти много полезной информации о востребованном направлении в веб-дизайне.
usabilla.com/blog. Ещё один сайт про качественный UX и проектирование интерфейсов.
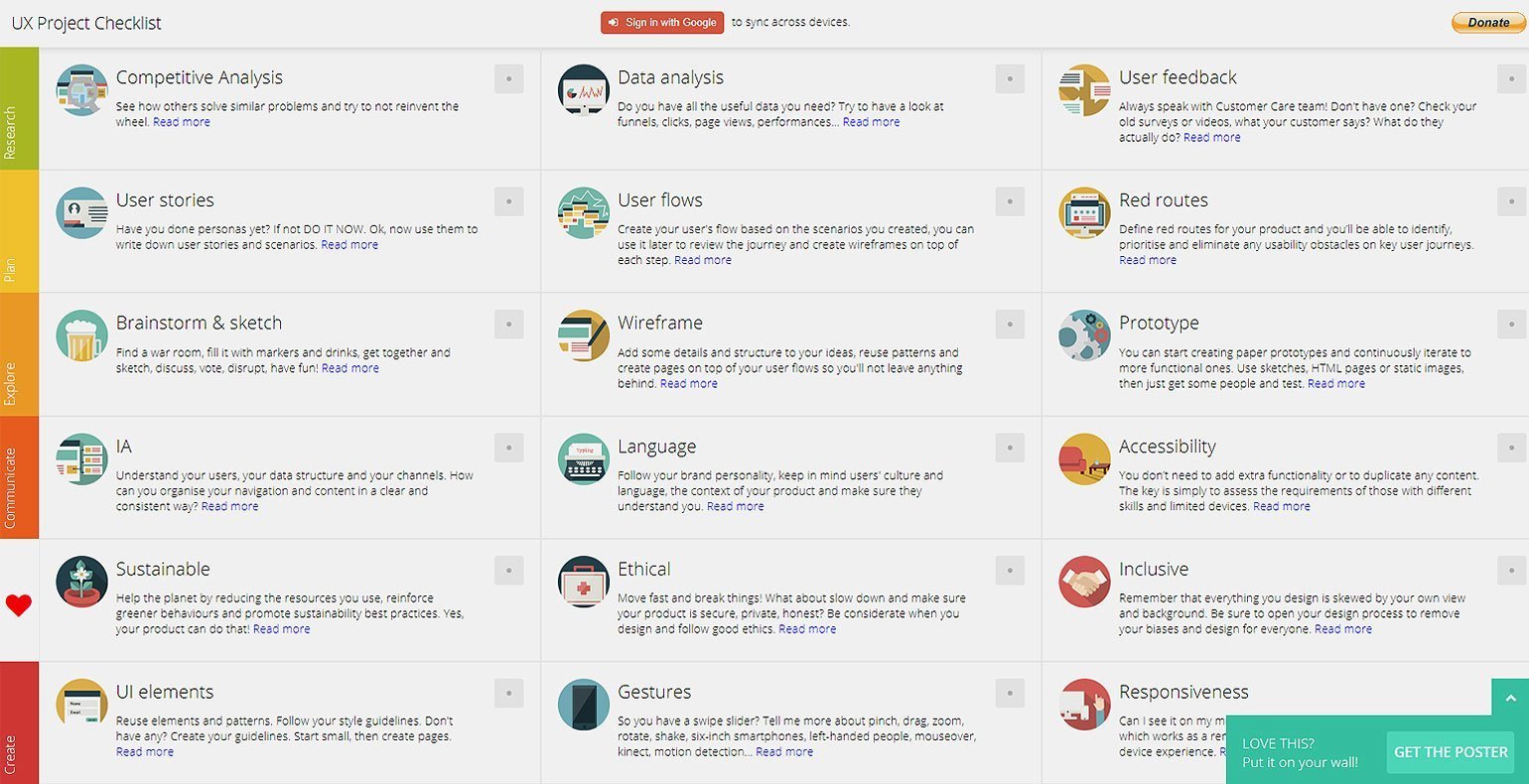
UX Project Checklist. Этот ресурс — список действий по UX, с помощью которых можно пройти весь процесс от начала до конца и не забыть ни о чём.

Скриншот: сайт UX Project Checklist
UX Movement. Поможет в случае, когда во главу угла ставится проблема конверсии сайта.
UX Mastery. Целиком посвящён UX и всем его тонкостям, сложностям и особенностям.
UX Magazine. Ресурс поможет всегда быть в курсе последних новостей из мира UX, узнавать о новых методиках, исследованиях и мероприятиях.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
* * *
Сайтов про дизайн существует много, но прочитать все статьи и запомнить все советы не под силу ни одному человеку. Именно поэтому так важно фильтровать поступающую информацию — стараясь осилить всё и сразу, вы наберёте поверхностных знаний, но есть риск, что специалистом вы так и не станете. Лучше всего выбрать структурный подход и образование у лидеров рынка. Курс «Веб-дизайн с нуля до PRO» рассчитан на новичков в веб-дизайне. Шаг за шагом, вместе с опытными и практикующими преподавателями, вы узнаете всё о дизайне и станете востребованным специалистом.