10 сервисов для эффективной работы дизайнера
Приложения и плагины, которые помогут выстроить процессы, автоматизировать рутину и не отвлекаться от важного.


Многие процессы в дизайне можно автоматизировать — например, делегировать рутинные задачи нейросетям. А также использовать онлайн-сервисы для фидбэка, планирования работы, организации времени. Собрали инструменты, которые помогут повысить эффективность.
Для ускорения работы над макетами
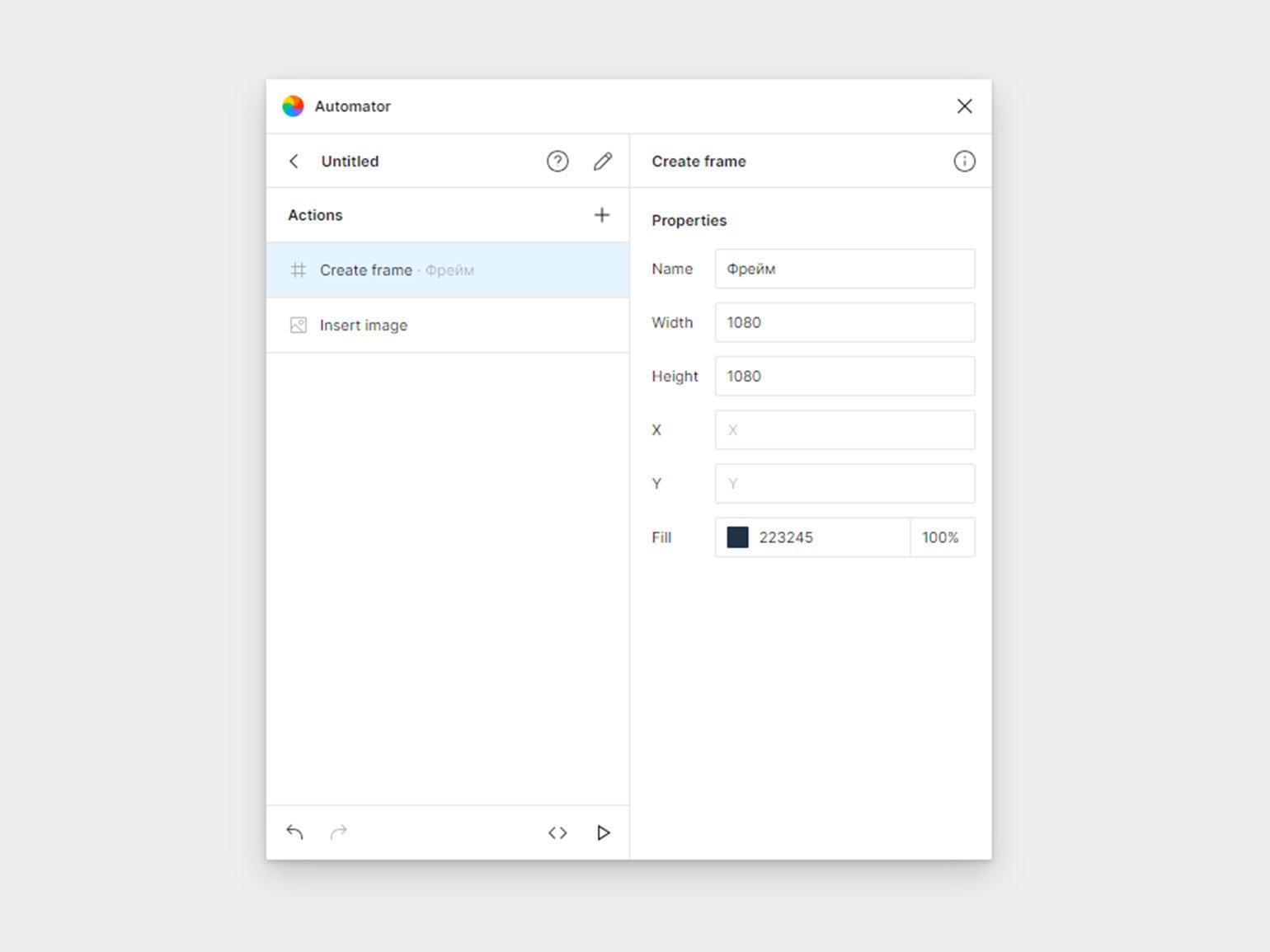
Automator. Плагин в Figma, который работает по аналогии с экшенами в Photoshop. Automator позволяет записать последовательность действий, сохранить её и запускать при необходимости.

Скриншот: Automator / Skillbox Media
В окне Automator можно выстраивать последовательность, которая потом будет воспроизводиться. Из большого списка действий пользователь выбирает нужные и задаёт их характеристики.
Например, у действия «Создать фрейм» (Create Frame) можно задать его размеры, расположение на холсте, параметры заливки. Доступны десятки действий, включая разные опции работы с компонентами и настройки анимации для прототипа.
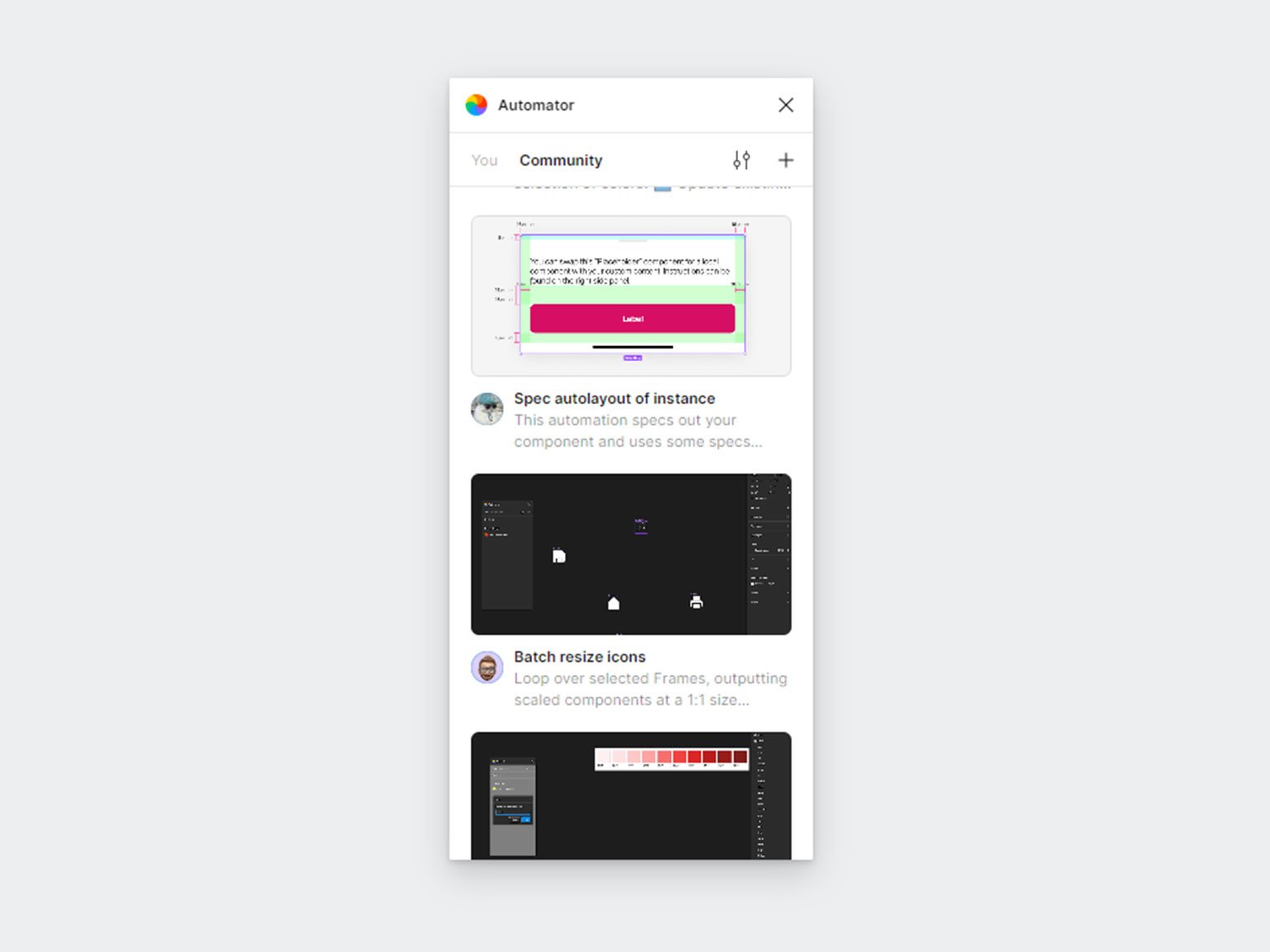
У Automator есть сообщество, где люди делятся готовыми автоматизациями, их можно найти на сайте или прямо в интерфейсе плагина. Последний вариант удобнее, потому что позволяет запустить автоматизацию в один клик.

Скриншот: Figma / Skillbox Media
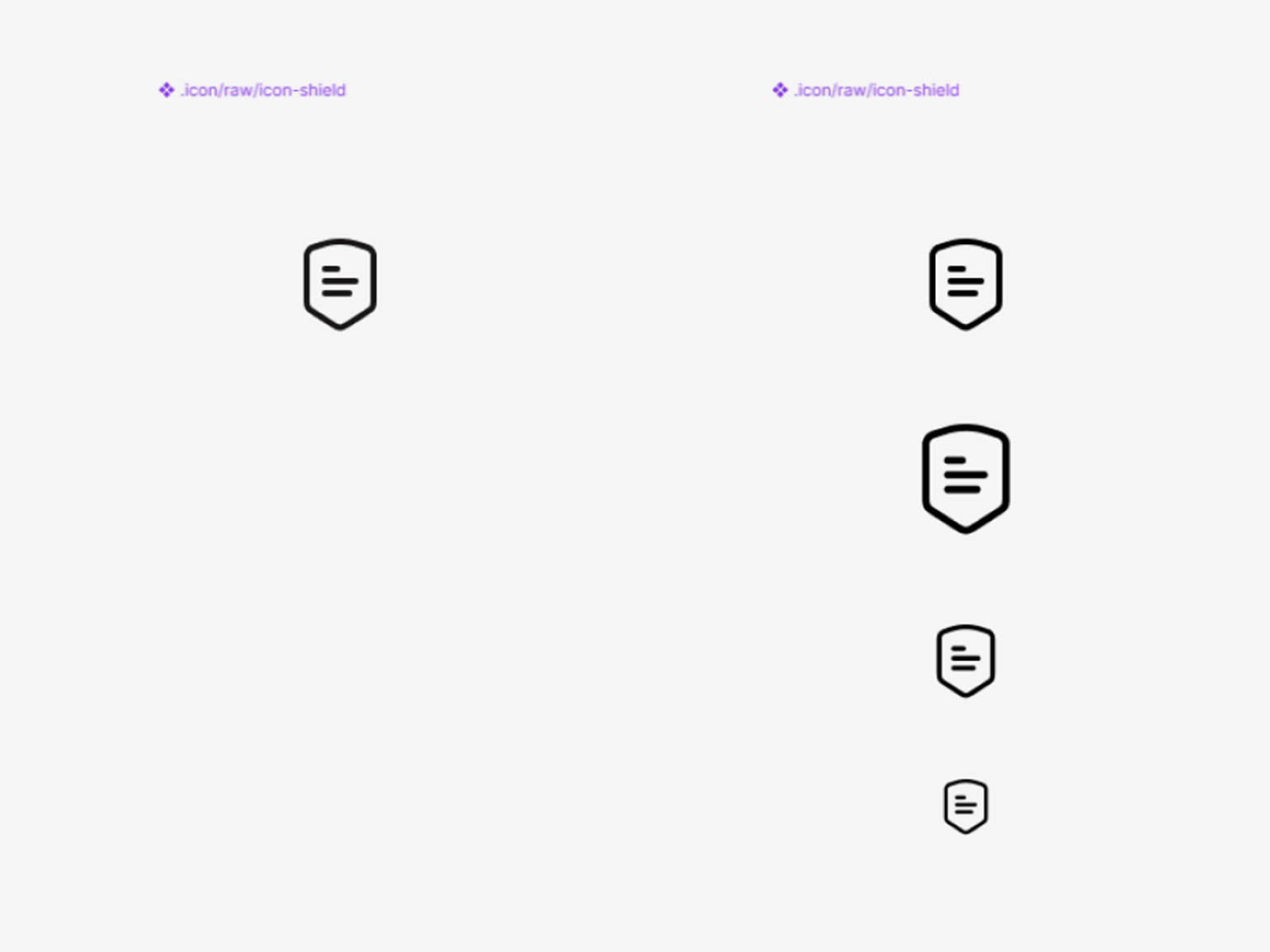
Icon Scaling. Плагин в Figma, который генерирует иконки разного размера и с разной толщиной. У плагина нет интерфейса и нельзя выбрать параметры самостоятельно, он сам делает три новых варианта иконки — в большинстве случаев этого достаточно.
После запуска плагина нужно выделить иконку-компонент. Через несколько секунд плагин выдаст варианты с разным размером и толщиной.

Скриншот: Figma / Skillbox Media
Flair. Нейросеть генерирует фоны для карточек товаров. Изображение товара можно выбрать из библиотеки на сайте или загрузить собственную фотографию. Сервис предложит удалить фон, а затем выбрать стиль и сгенерировать уникальный.
Нейросеть неплохо справляется с цветокоррекцией и отражениями: товар не смотрится «вырезанным» на фоне, а органично вписывается в среду. Если генерация не понравилась, можно запустить её заново или заменить фото продукта. Также в редакторе есть декоративные рисованные элементы, которые можно вставлять на карточку товара.

Скриншот: сайт Flair / Skillbox Media
Mirage. Это сток, в котором хранятся работы от нейросети — фото, видео, 3D-изображения, иконки. Во время поиска можно не только искать нужное среди готовых картинок, но и сгенерировать свою по запросу. Так можно получить уникальную фотореалистичную картинку от нейронки или 3D-изображение.
Фотографии получаются вполне правдоподобными:

Скриншот: сайт Mirage / Skillbox Media
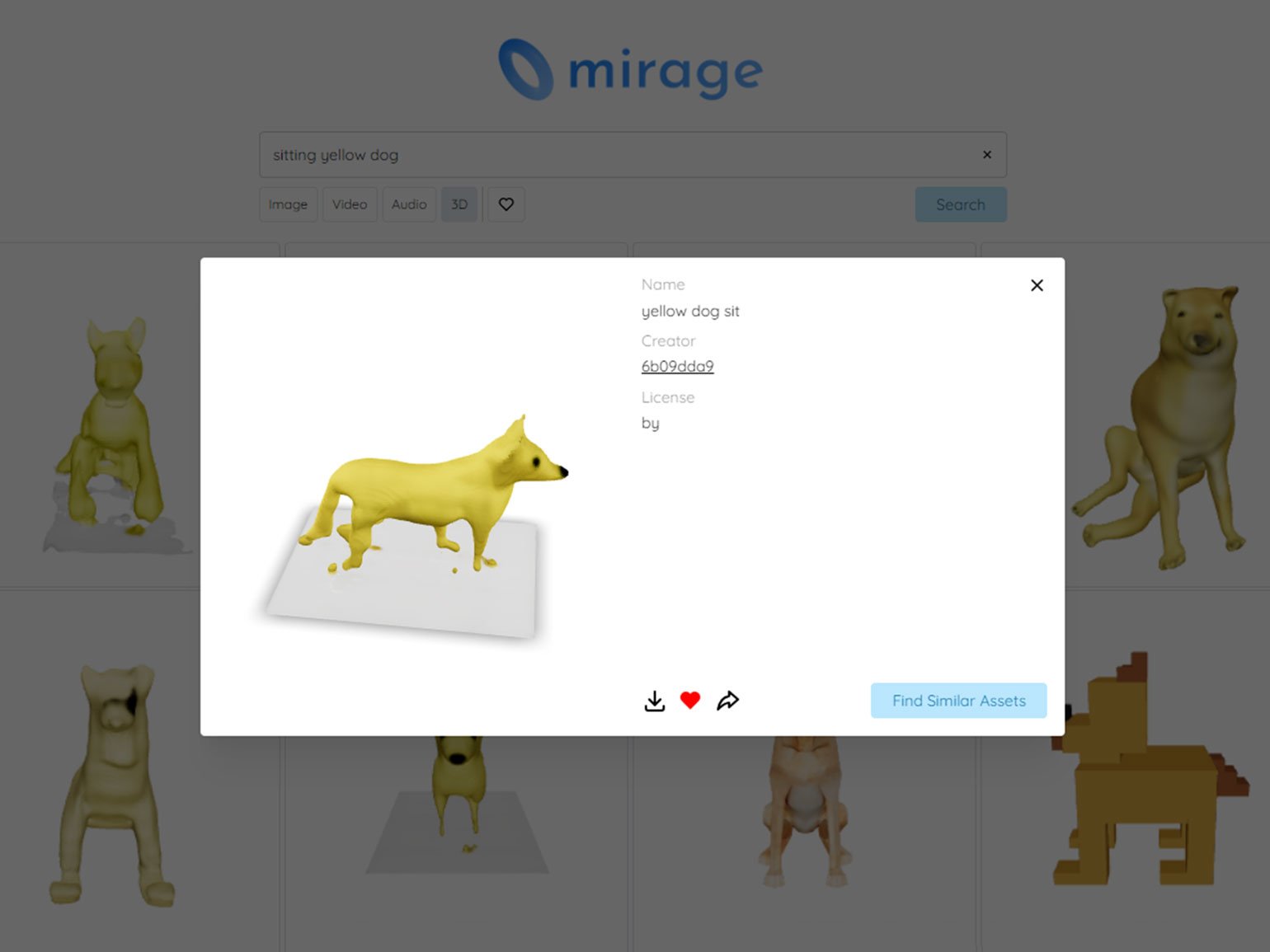
C 3D-объектами результаты не такие впечатляющие, но могут подойти в качестве исходного материала для дальнейшей доработки. Сгенерированные модели можно бесплатно скачать в формате .glb и открыть в 3D-редакторе.

Скриншот: сайт Mirage / Skillbox Media
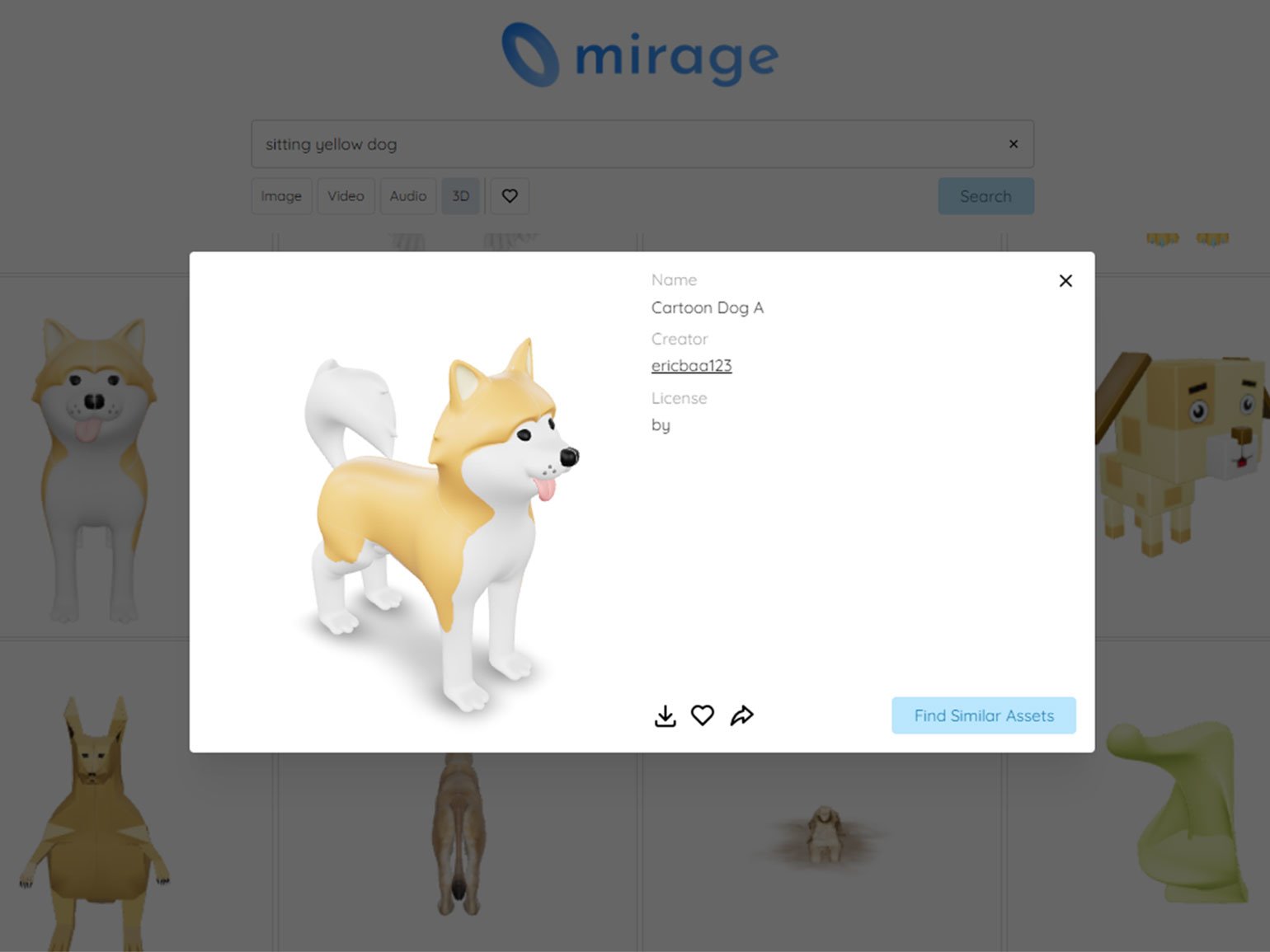
Также можно полистать поисковую выдачу и выбрать модель среди уже готовых — есть варианты неплохого качества.

Скриншот: сайт Mirage / Skillbox Media
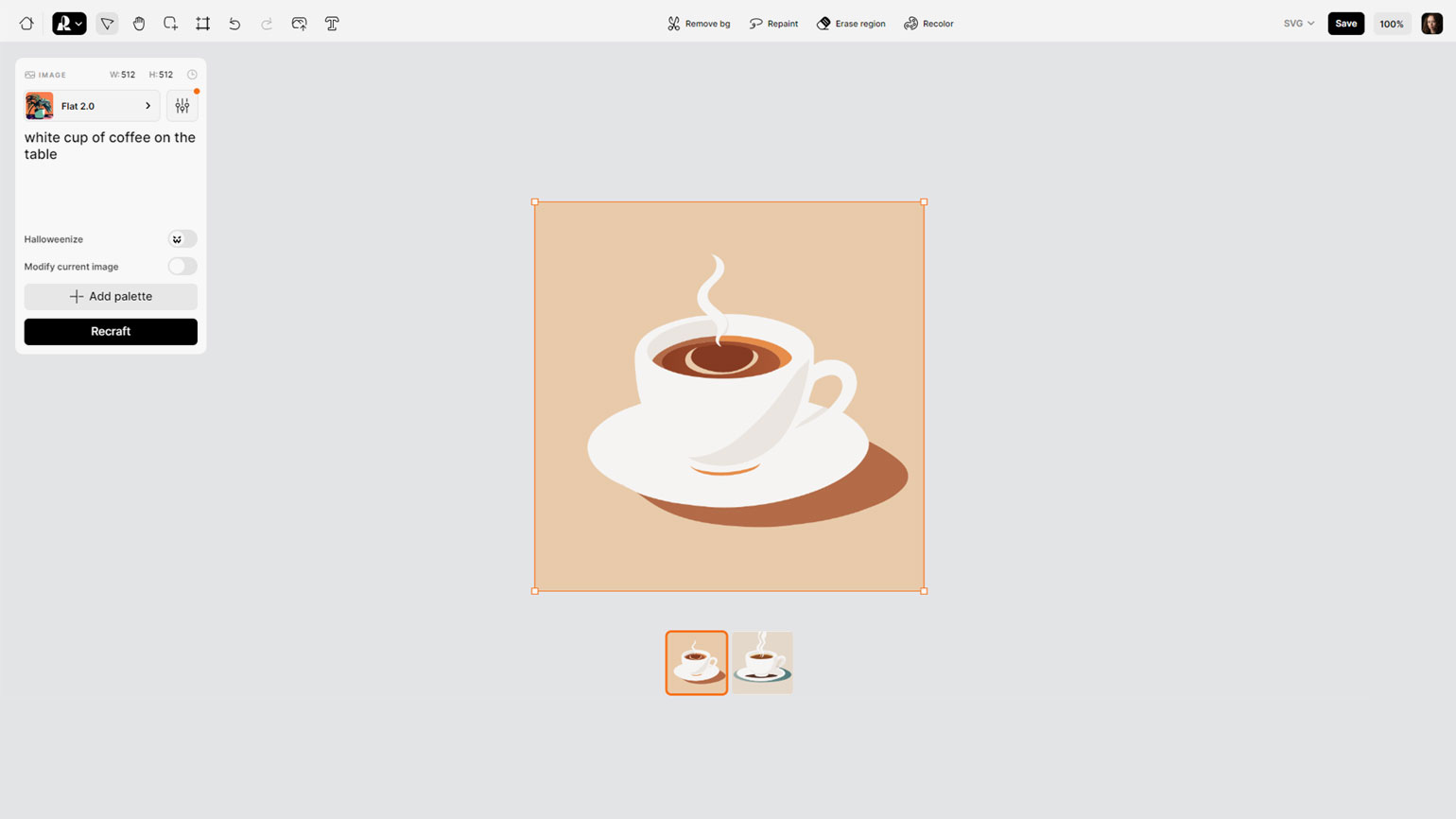
Recraft. Сервис работает по тем же принципам, что и большинство генераторов картинок вроде Midjourney. Только Recraft генерирует векторные иллюстрации.
В интерфейсе можно выбрать стилистику, степень детализации, задать негативный промпт и даже выбрать цветовую палитру. После генерации можно стереть отдельные участки изображения и заменить их.
Получившаяся картинка будет доступна для скачивания в формате .svg. Её можно перенести в Figma, при необходимости поменять цвета или подвигать кривые.
В бесплатной версии доступно неограниченное количество генераций и скачиваний, но картинки смогут скачать и другие пользователи. Скрыть свои работы, а также ускорить работу нейросети можно в платной версии.

Скриншот: сайт Recraft / Skillbox Media
Для организационных задач
Notion. Многофункциональный сервис поможет справиться с организационными моментами в работе.
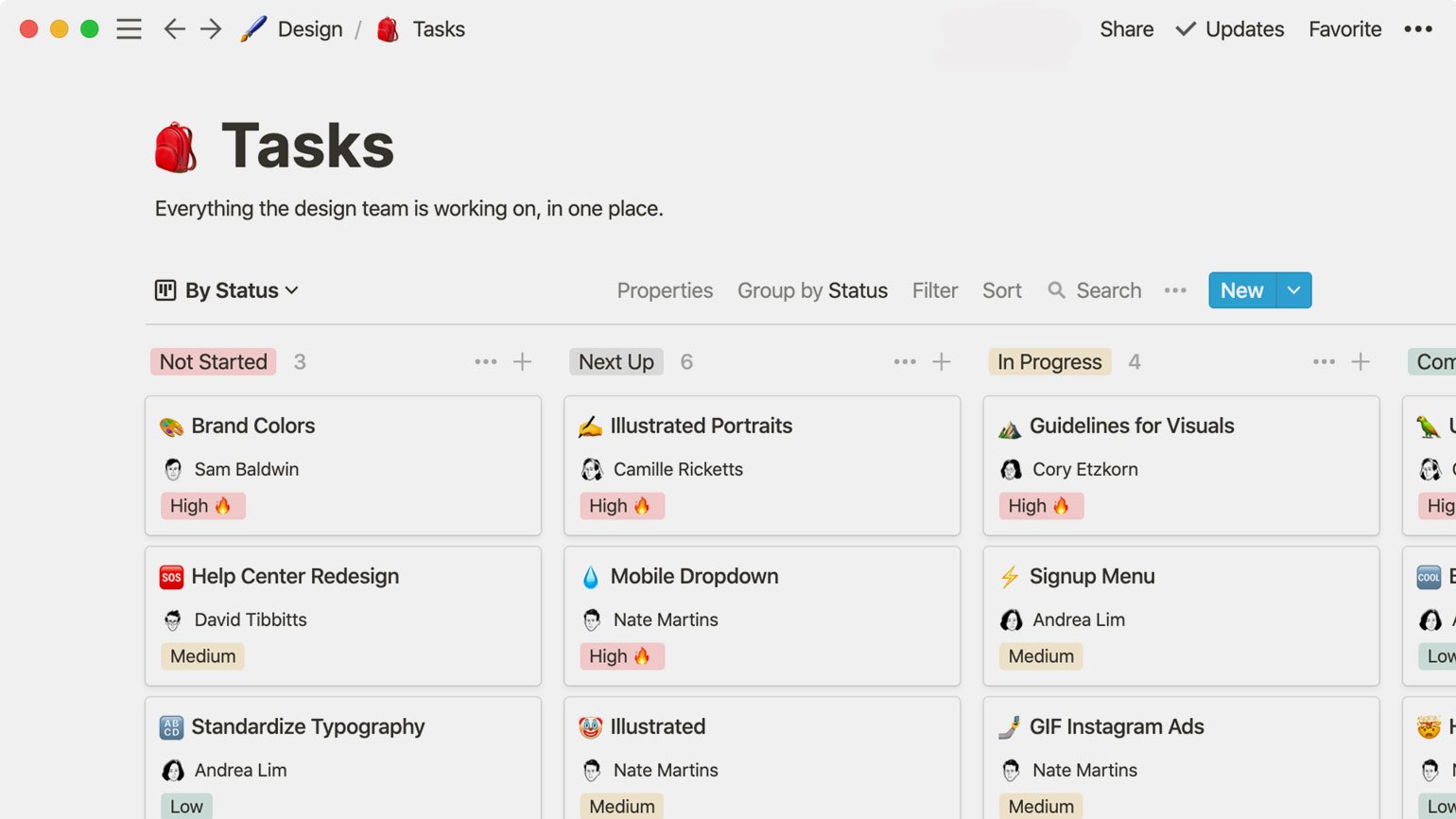
Например, в Notion можно создать доску с задачами, вести таблицу с нужной информацией и делать заметки. В сервисе можно трекать свои рабочие задачи, составлять базу знаний по нужным проектам, фиксировать материалы для самообразования, записывать идеи на будущее или вести бухгалтерию, если вы фрилансер.

Скриншот: сайт Notion / Skillbox Media

Читайте также:
Разбираемся в Notion: как держать в порядке личные и рабочие дела
Подробная инструкция по работе в приложении: как настроить аккаунт, написать заметку и собрать библиотеку ссылок.
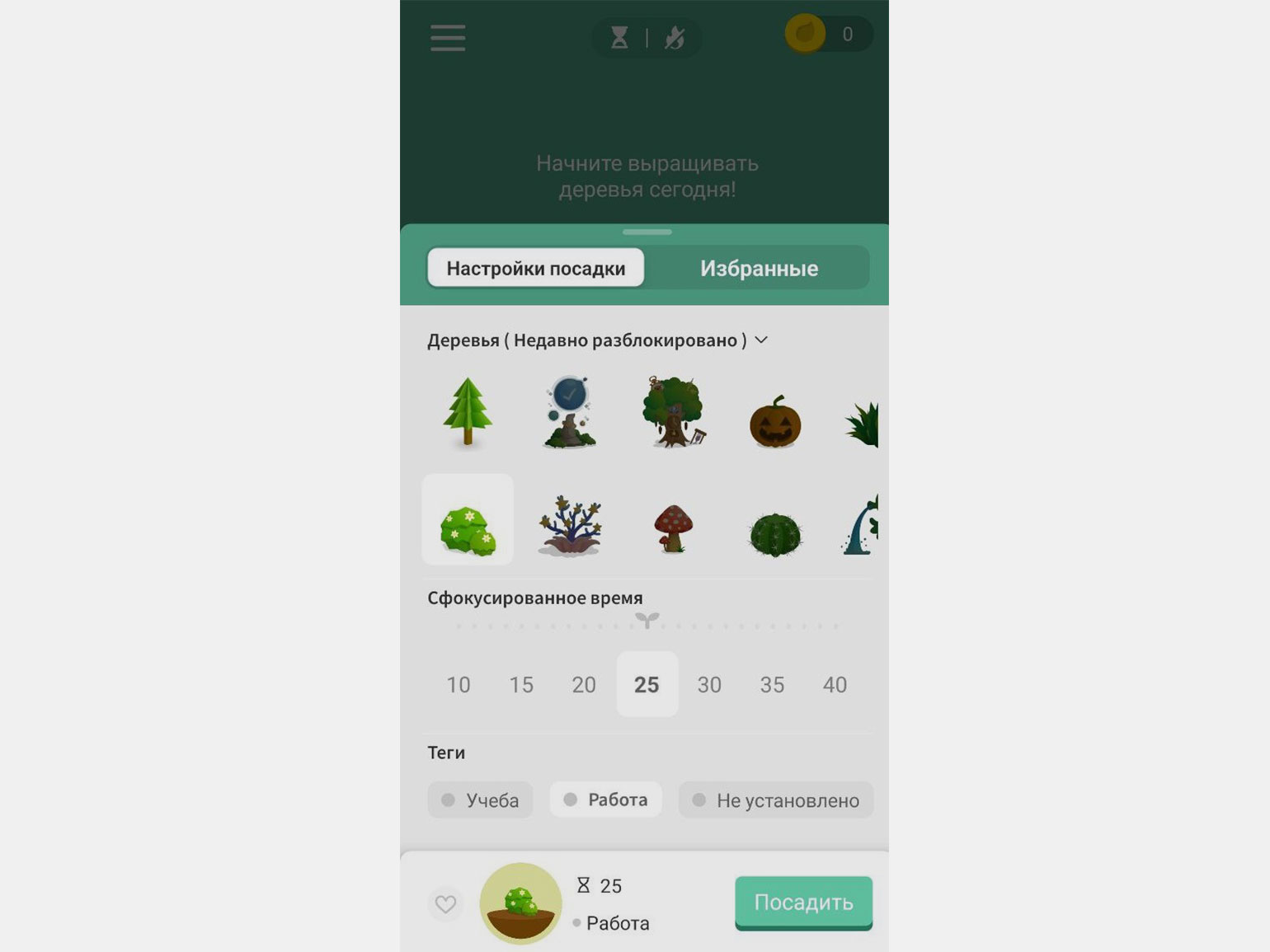
Forest. Это мобильное приложение, которое поможет сохранять фокус на работе.
В Forest можно выбрать вид деятельности и установить таймер. Пока вы не трогаете смартфон в течение выбранного времени, у вас в приложении будет расти виртуальное дерево. Со временем вы сможете собрать целый лес. Если же вы будете отвлекаться на другие приложения в смартфоне, дерево будет гибнуть. Так с помощью геймификации приложение помогает не отвлекаться от дел.

Скриншот: Forest / Skillbox Media
Помимо приложения, есть браузерное расширение, но работает оно немного иначе. Пользователь указывает запрещённые сайты, например соцсети, и если во время работы вы попытаетесь на них зайти, дерево «умрёт».
Index panel. Это органайзер фреймов в Figma. Плагин собирает подобие оглавления файла. В настройках можно выбрать, что будет в этом оглавлении: какие страницы включать, будут ли в списке фреймы или секции, как они будут названы. Для каждого файла можно создать неограниченное число таких оглавлений с разными настройками.

Скриншот: сайт Figma / Skillbox Media
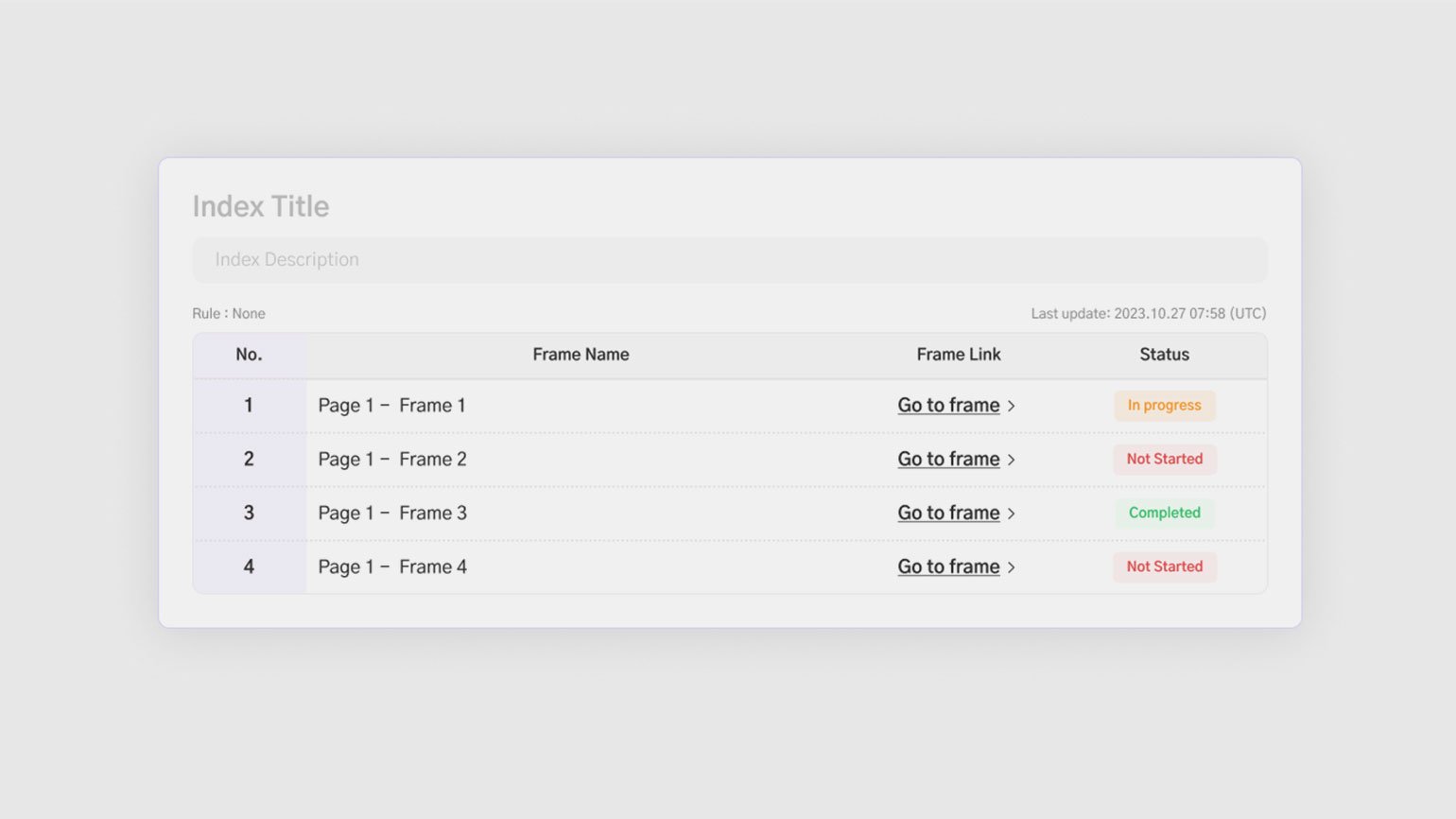
Так выглядит результат работы плагина. В правой колонке можно отмечать статус задач: «Не начата», «В процессе» и «Завершена».

Скриншот: сайт Figma / Skillbox Media
Todo. Плагин для создания списка задач. В процессе работы он всегда будет под рукой и поможет ничего не забыть. А выполненные пункты можно отмечать, и они переместятся в нижнюю часть окна в список Completed. Плагин удобен, чтобы планировать свою работу или вносить правки в макеты.

Скриншот: сайт Todo / Skillbox Media
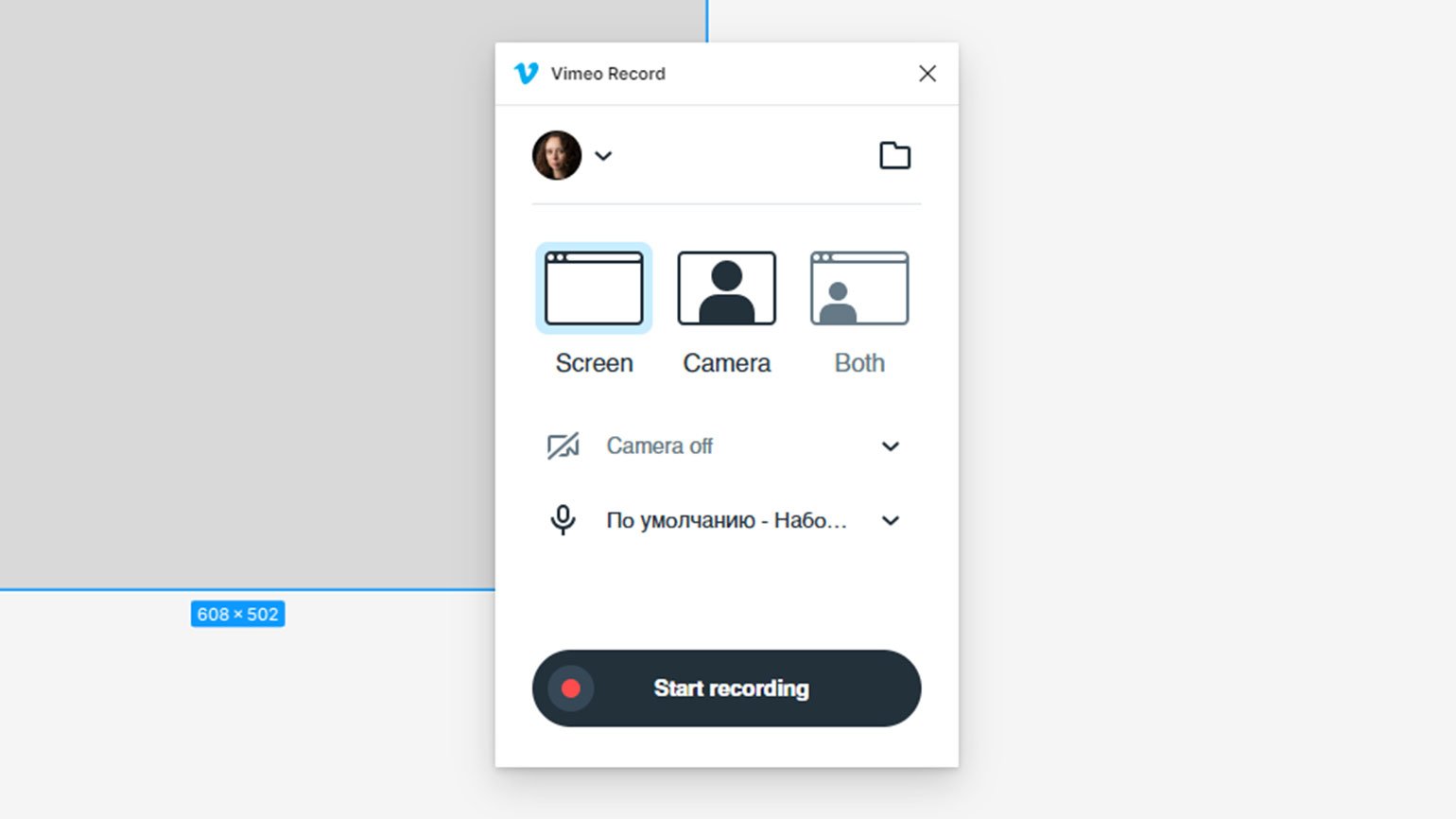
Vimeo Record. Плагин позволяет быстро делать видеозапись экрана в Figma и экспортировать её. Пригодится, если трудно объяснить замечание на словах — тут вы сможете наглядно показать, что не так на макетах. Также плагин подойдёт для записи видеоуроков.

Скриншот: сайт Figma / Skillbox Media
Можно записывать только экран, только видео с камеры или сочетать запись экрана с камерой. Есть опция поделиться целым экраном или только окном, можно записывать со звуком или без.
Для работы потребуется бесплатно создать аккаунт в Vimeo. Там сохранится запись, вы сможете настроить к ней доступ для всех или для ограниченного круга лиц. Также получившееся видео можно скачать в формате .wbmp.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- 8 сайтов в помощь UX/UI‑дизайнерам: библиотеки компонентов, готовые шаблоны, тесты user flow
- 7 нейросетей для дизайна интерьера
- 10 нейросетей для создания логотипов
- 10 инструментов для работы с типографикой и вёрсткой
- 6 популярных программ для создания анимации
- 6 бесплатных нейросетей для создания презентаций









