Язык UML: что это такое и зачем он нужен
Разбираемся, что собой представляет язык стрелочек и кружочков, который используют все айтишники.


Чтобы грамотно проектировать приложения, используют схемы. Они помогают разработчикам понять, как выглядит вся архитектура целиком и как устроены отдельные её части.
Но схемы можно делать по-разному — например, одни проектировщики будут использовать кружки для обозначения классов, а другие — квадраты. И как тогда обычным программистам разобраться, где класс, а где не класс? Ответ — с помощью популярного языка для схем и моделей — UML.
В этой статье мы разберёмся, что это за язык и зачем он нужен, а также научимся различать разные типы фигур и построим свои первые диаграммы.
Вы узнаете:
- Что это за язык
- Для чего он нужен
- Какие у него преимущества и недостатки
- Что такое UML-диаграмма
- Из чего она состоит
- Каких бывает видов
- Как построить собственную
- Что запомнить
Что такое язык UML
UML, или Unified Modeling Language, — это унифицированный язык моделирования. Его используют, чтобы создавать диаграммы и схемы для визуализации процессов и явлений.
Слово «унифицированный» означает, что схемы на UML будут понятны всем, кто знаком с ним. То есть у языка есть определённые правила, по которым применяются все стрелочки, кружки и квадраты.
Давайте на примере разберём, о каких процессах и явлениях мы вообще говорим.
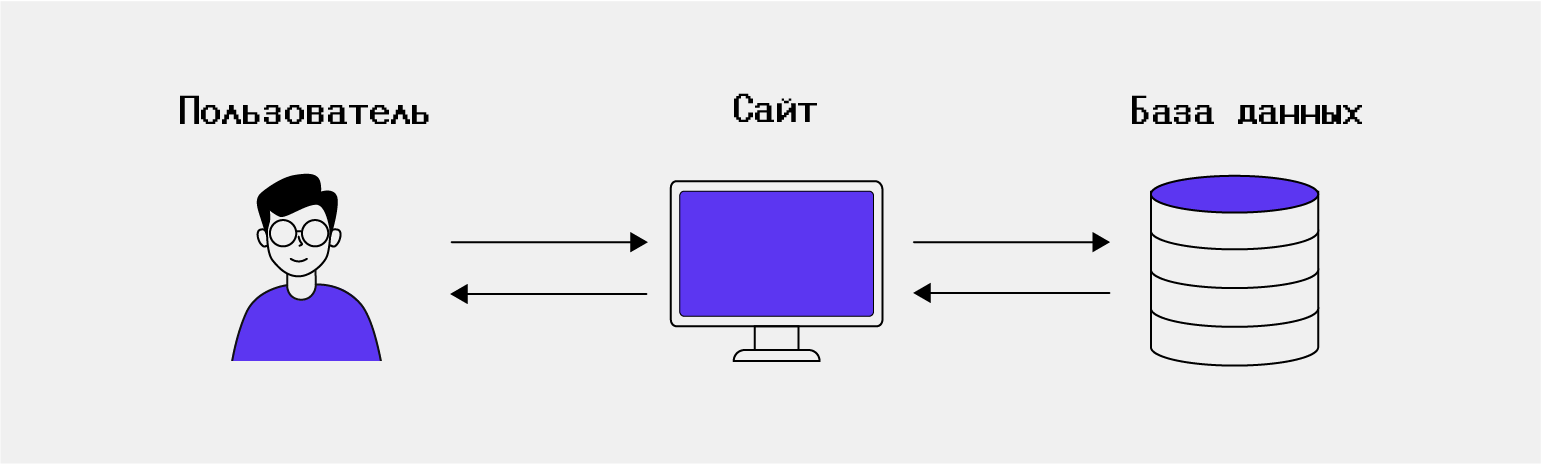
Представьте, что у нас есть простой сайт, который работает на сервере. К нему подключена база данных, где хранится информация о посетителях и их действиях. Когда пользователь заходит на сайт, он сначала отправляет запрос на сервер, а тот делает запрос в базу данных и возвращает информацию обратно пользователю. И так происходит до тех пор, пока не будет закрыта страница сайта.
Визуально такое взаимодействие можно представить так:

Инфографика: Оля Ежак для Skillbox Media
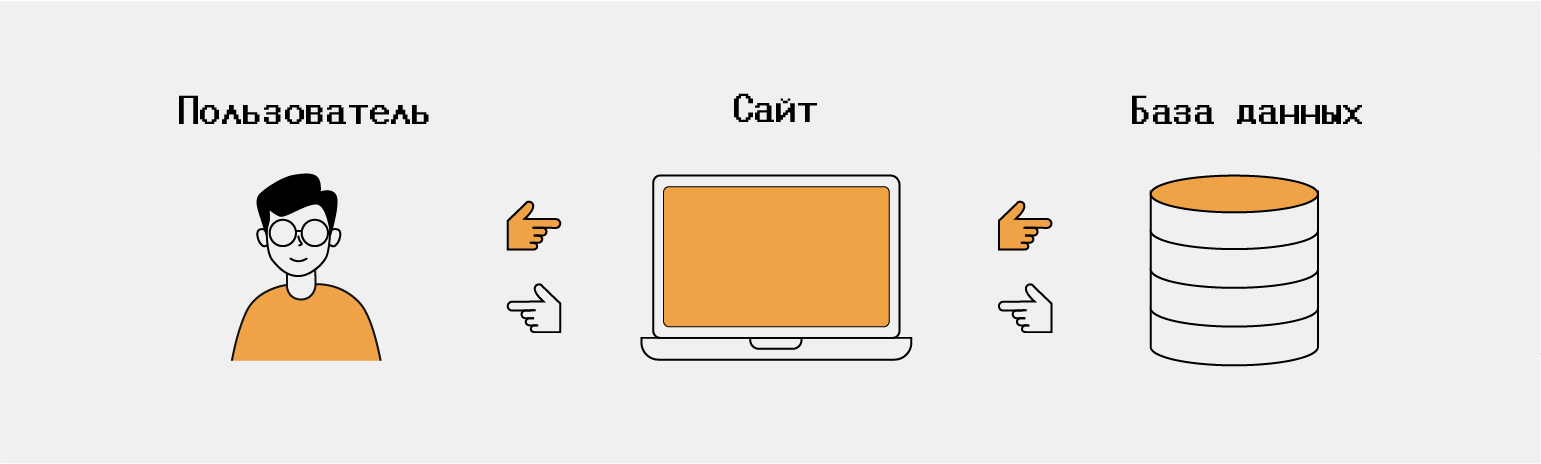
Только что мы описали процесс — как пользователь взаимодействует с нашим сайтом. Правда, сделали это в очень упрощённом виде и не по правилам языка UML. К примеру, мы могли вместо картинки компьютера использовать картинку ноутбука или вообще консоли. А направление запросов обозначать с помощью эмодзи:

Инфографика: Оля Ежак для Skillbox Media
По сути ничего не поменялось, но, когда на схему посмотрит кто-то, кто не создавал её, он ничего не поймёт. Возникнет единственный вопрос: «Что вообще тут происходит???»
Чтобы не возникало непонимания того, какие фигуры что обозначают, как раз и придумали язык UML. Если мы знаем его, то сможем понять любую диаграмму, которую увидим.
Для чего используют язык UML
UML нужен, чтобы превращать абстракции в визуальные модели и схемы. Поэтому применять его можно во многих областях:
- в программировании — чтобы наглядно видеть связи между классами и другими частями приложения или чтобы построить карту поведения пользователя на сайте;
- в дизайне — чтобы создавать интерфейсы и понимать, как пользователи будут взаимодействовать с ними;
- в бизнесе — чтобы визуально представлять, как работают бизнес-процессы или ведётся документооборот в организации.
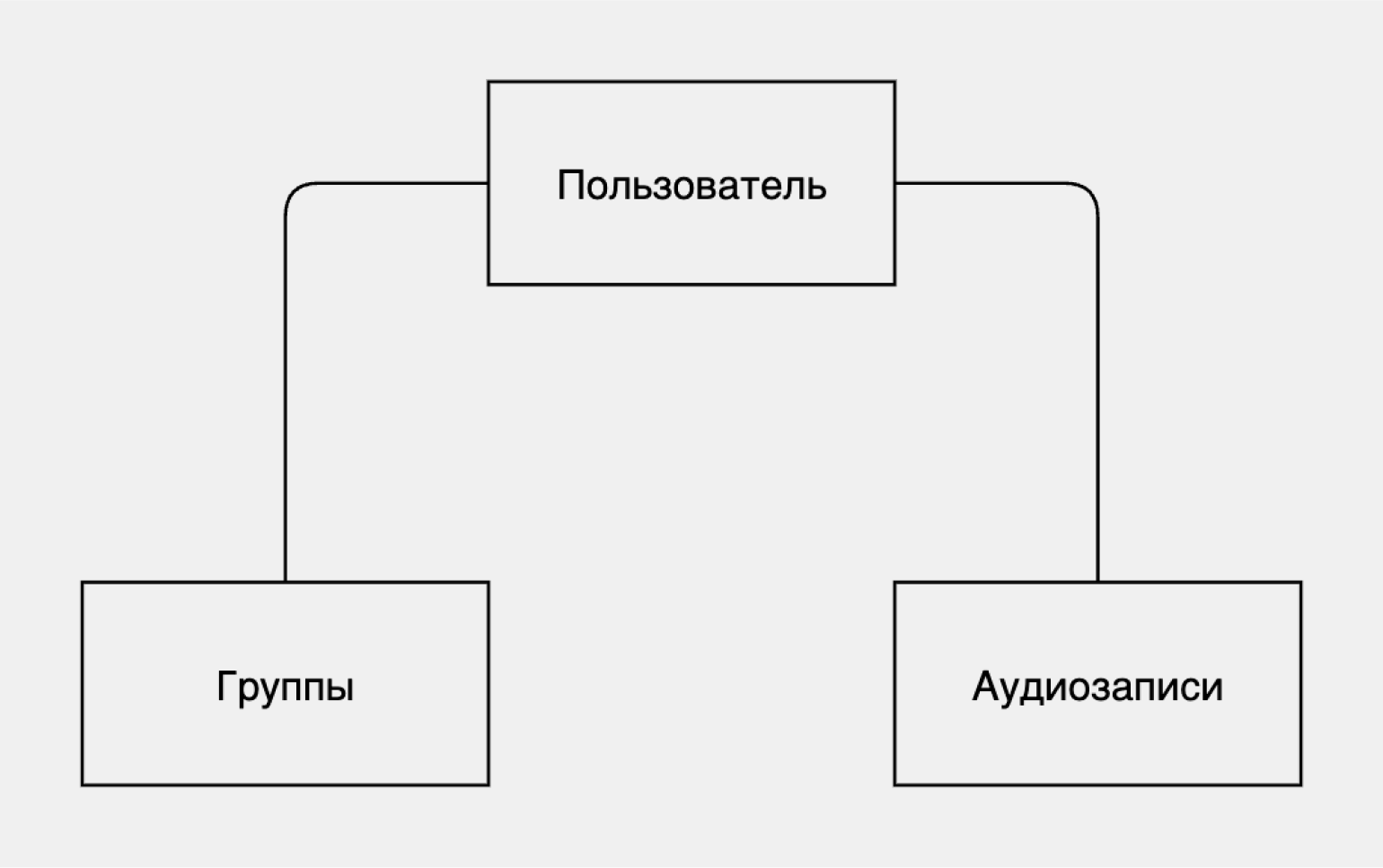
При этом процессы можно проектировать с нуля или брать уже существующие и описывать в виде UML-диаграмм. Например, вот так схематично выглядит устройство базы данных музыкального сервиса:

Скриншот: draw.io / Skillbox Media
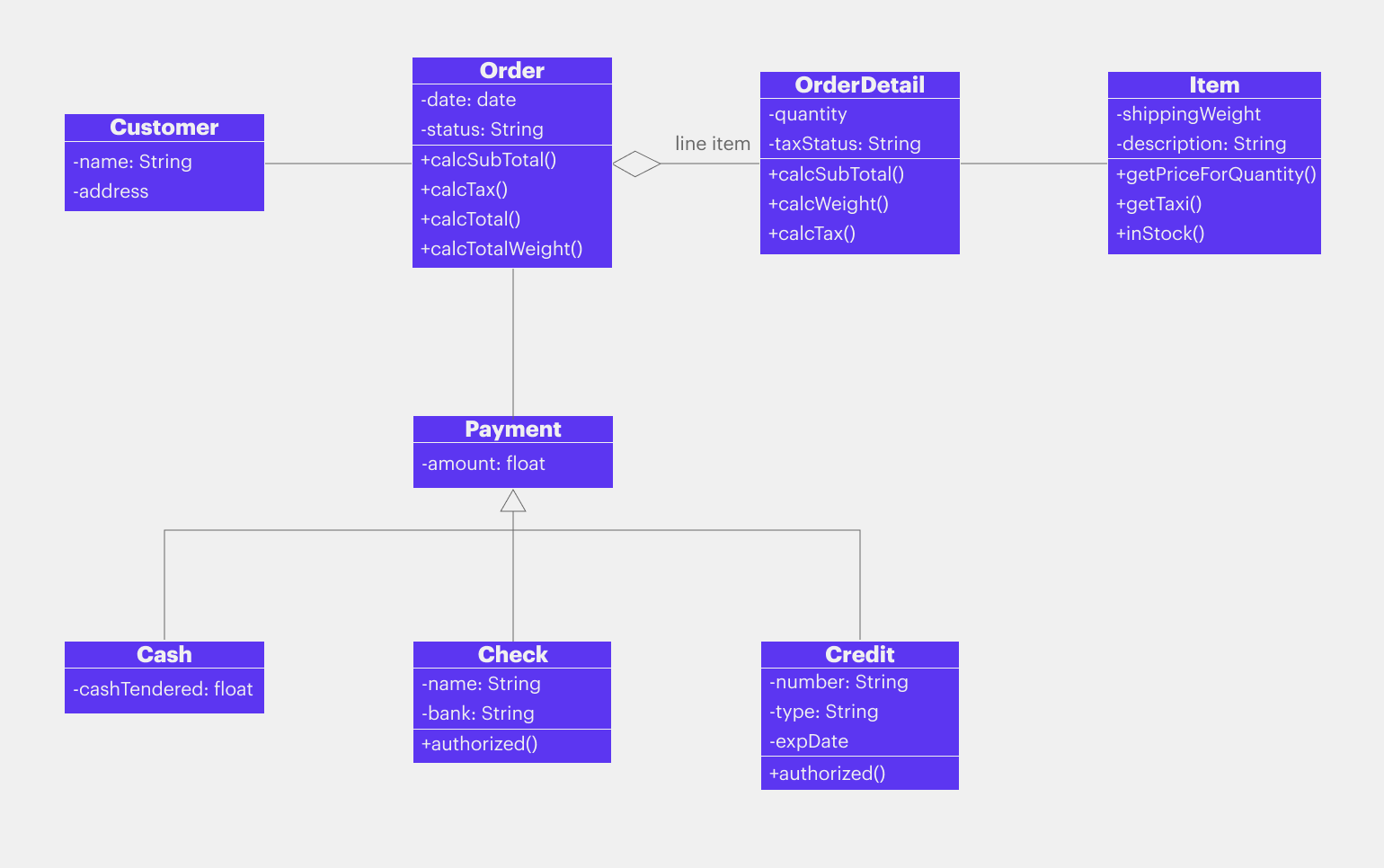
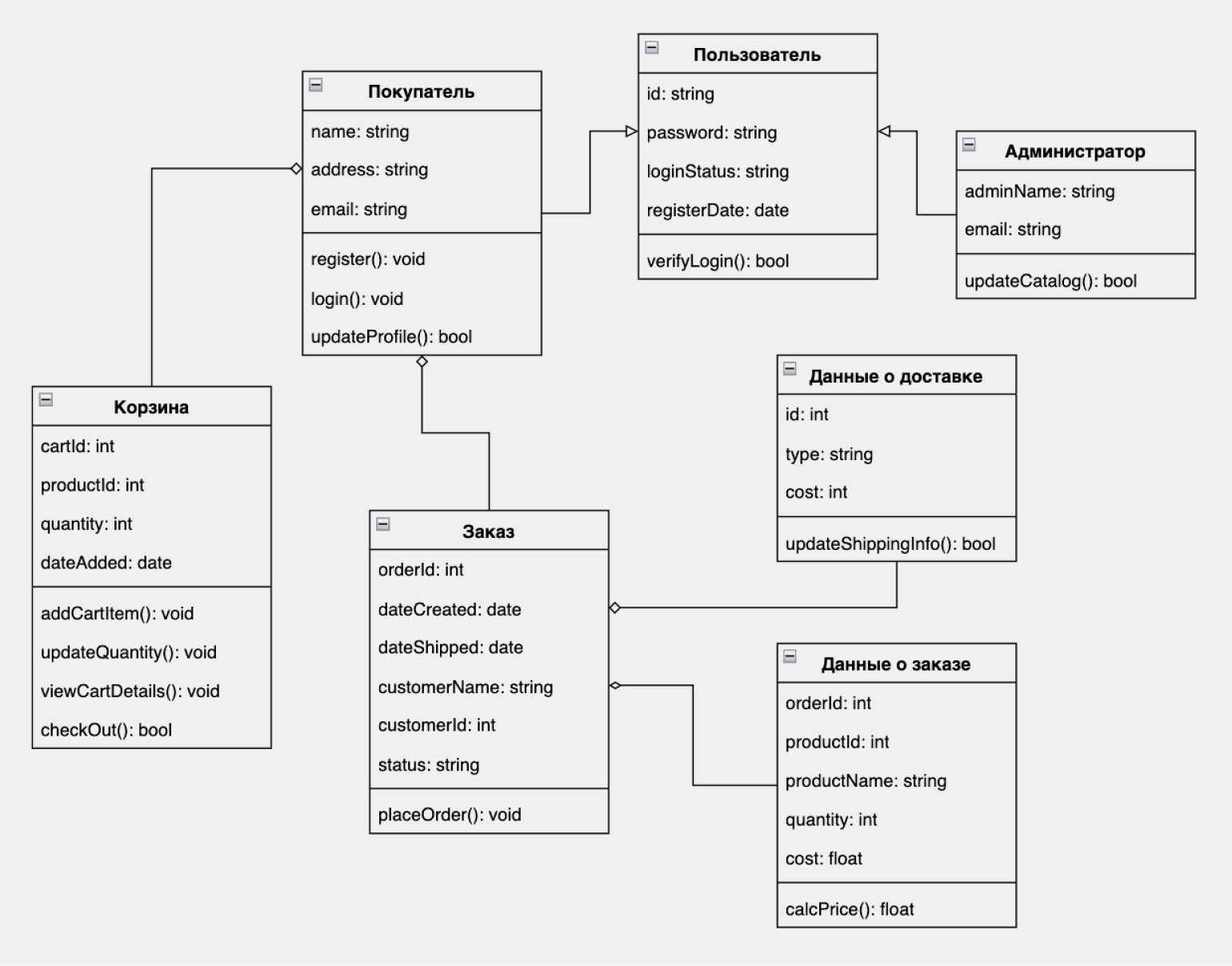
Базы данных могут быть сложнее, и для работы с ними как раз и пригодится язык UML. Например, вот как выглядит диаграмма для интернет-магазина:

Изображение: Skillbox Media
Не бойтесь, что всё выглядит так сложно. Это только потому, что мы ещё не разобрались со стандартными обозначениями. В конце статьи можете вернуться сюда и понять, что всё просто.
Теперь поговорим о преимуществах и недостатках UML, а затем начнём уже наконец разбирать диаграммы.
Какие преимущества и недостатки у UML
Нарисовать схему может любой — для этого даже не нужен никакой язык моделирования. Достаточно графического редактора. Но если вы хотите, чтобы эти схемы понимали не только вы, но и другие разработчики, то стоит присмотреться именно к UML. У него есть несколько аргументов в кармане.
- Универсальность. У каждого элемента в UML-диаграммах строго определённое значение, которое не меняется в зависимости от отрасли, страны или предпочтений разработчика. Поэтому если вы знаете базовый синтаксис, то сможете разобраться практически в любой схеме. Это как математические теоремы: их понимают одинаково во всём мире.
- Простота и визуализация. Любую информацию легче понять, если она представлена в виде картинки, а UML как раз про это. В диаграммах используют знакомые всем объекты: фигуры и стрелки. По ним легко понять, как устроена структура целиком, даже если вы не особо знакомы с языком.
- Распространённость. UML — понятный и простой язык, поэтому его используют во многих областях, например в IT, инженерии и менеджменте. При этом диаграммы из одной сферы смогут без особых усилий понять и в другой, хотя нюансы, конечно, есть.
- Возможность автоматизации и реверс-инжиниринга. Язык поддерживает много инструментов для автоматизации моделирования. Например, можно генерировать код прямо из UML-диаграмм — для этого есть такие инструменты, как Umbrello. Это же помогает, когда нужно провести ревёрс-инжиниринг и понять, как работает система без документации.
Теперь о неприятном — о недостатках языка UML. Они тоже есть, и об этом точно стоит помнить, прежде чем использовать его для ваших проектов.
- Объёмная документация. Если решитесь изучить язык, практически сразу же наткнётесь на его документацию. И она удивит вас тем, что там 700 страниц… Хотя читать всю необязательно — достаточно обращаться к ней, когда возникнут вопросы об элементах.
- Сложность использования и поддержки проектов. Некоторые инструменты для работы с UML могут показаться сложными или недостаточно интуитивными. А это добавляет трудности в освоении и использовании.
- Семантическая неоднозначность. Язык не всегда придерживается строгих обозначений, и это усложняет работу с ним. Некоторые элементы можно интерпретировать по-разному, что приводит к проблемам интерпретации. Особенно ярко это видно в диаграммах активности и последовательности. Но о них дальше.
- Несовместимость с мелкими проектами. UML разработали, чтобы моделировать большие и сложные системы. Поэтому использовать его для небольших — это избыточно и неэффективно. Так вы только усложните разработку и потратите ресурсы на менее значимые вещи.
Плюсов у языка достаточно, и они перешивают минусы, поэтому использовать его точно стоит. Теперь перейдём к самим диаграммам, чтобы понять, как они устроены.
Что такое UML-диаграмма
UML-диаграмма — это просто схема, которую сделали по правилам языка UML. Обычно в ней есть элементы и связи между ними, а также дополнительные объекты, которые помогают лучше понять диаграмму.
С помощью UML-схем можно описывать разные процессы и явления. Это мы уже усвоили. Примеры таких диаграмм — зависимости частей приложения друг от друга, описание классов в коде, планировка магазина или архитектура ноутбука.
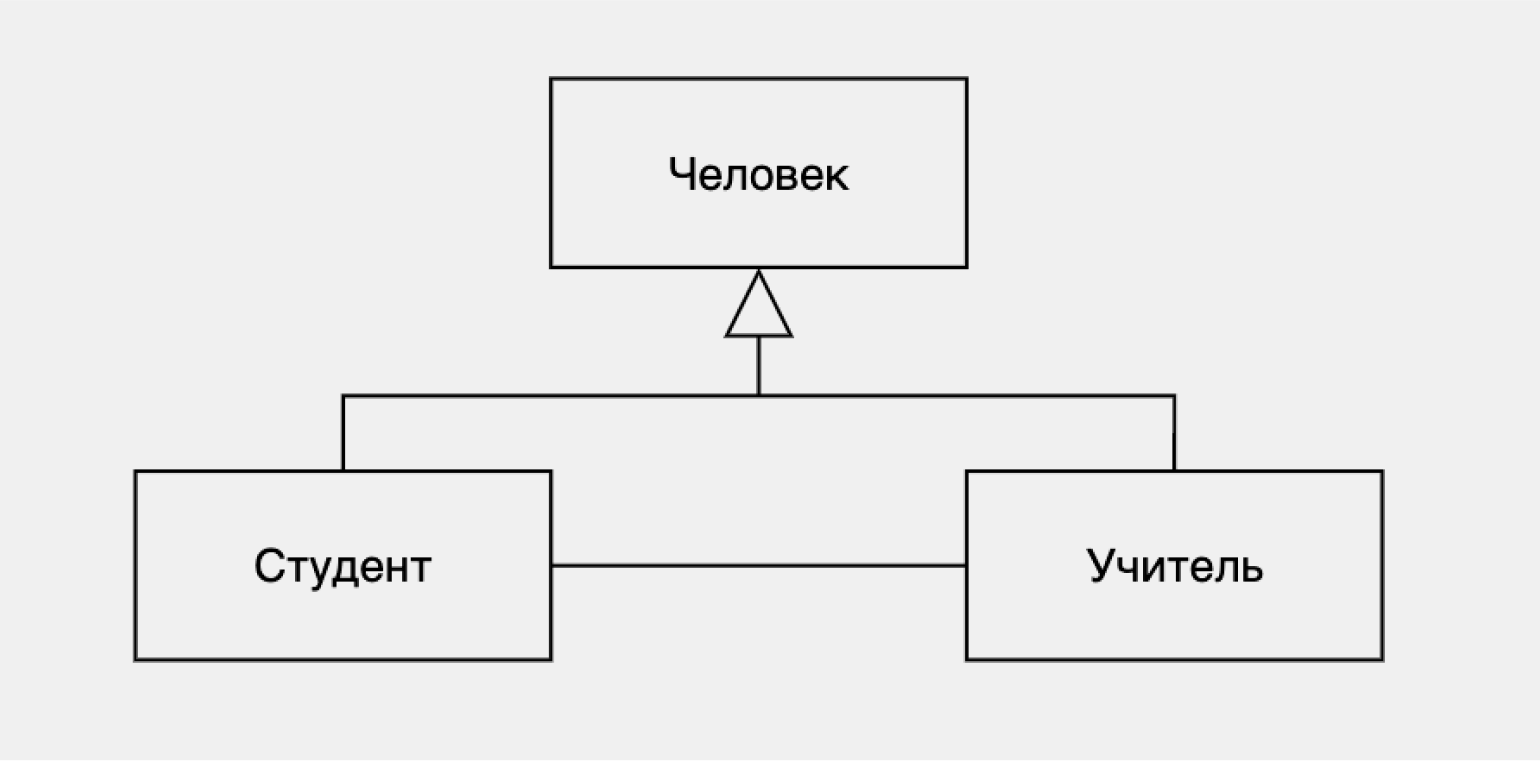
Вот так выглядит простая диаграмма, которая описывает связи между классами в коде:

Скриншот: draw.io / Skillbox Media
На диаграмме есть три класса: Студент, Учитель и Человек. Все они как-то относятся друг к другу. Сейчас коротко поясним.
Классы Студент и Учитель связаны между собой — это показано обычной линией. Связаны — значит, что они как-то взаимодействуют: например, вызывают методы друг друга.
Классы Студент и Учитель наследуют свойства от класса Человек. Наследуют — значит берут этот класс за основу. Например, у Человека могут быть свойства: рост, вес и имя. А все классы, которые наследуются от него, сразу же получат эти свойства. Наследование показано незакрашенной стрелкой.
? Все диаграммы строятся по главному принципу: есть объекты, которые как-то связаны друг с другом. Эта связь может быть разной — например, наследование или обычное взаимодействие между объектами.
Из чего состоят UML-диаграммы
В языке есть десятки элементов для обозначения любых процессов. Посмотрим на основные из них поближе. Будет много картинок и теории, готовьтесь.
Класс
Весь UML основан на принципах объектно-ориентированного программирования. Поэтому дальше мы часто будем говорить о классах, объектах, интерфейсах. Этот подход очень популярен среди разработчиков, и создатели UML решили сфокусироваться именно на нём.
Если вы ещё не знакомы с ООП и хотите узнать о нём подробнее, прочитайте наш цикл статей, где мы рассказываем об этом подходе просто и с примерами.
Класс — это структура данных, у которой есть свойства и методы. Из него создаются объекты — копии класса со всеми его внутренностями, но всегда с разными значениями.
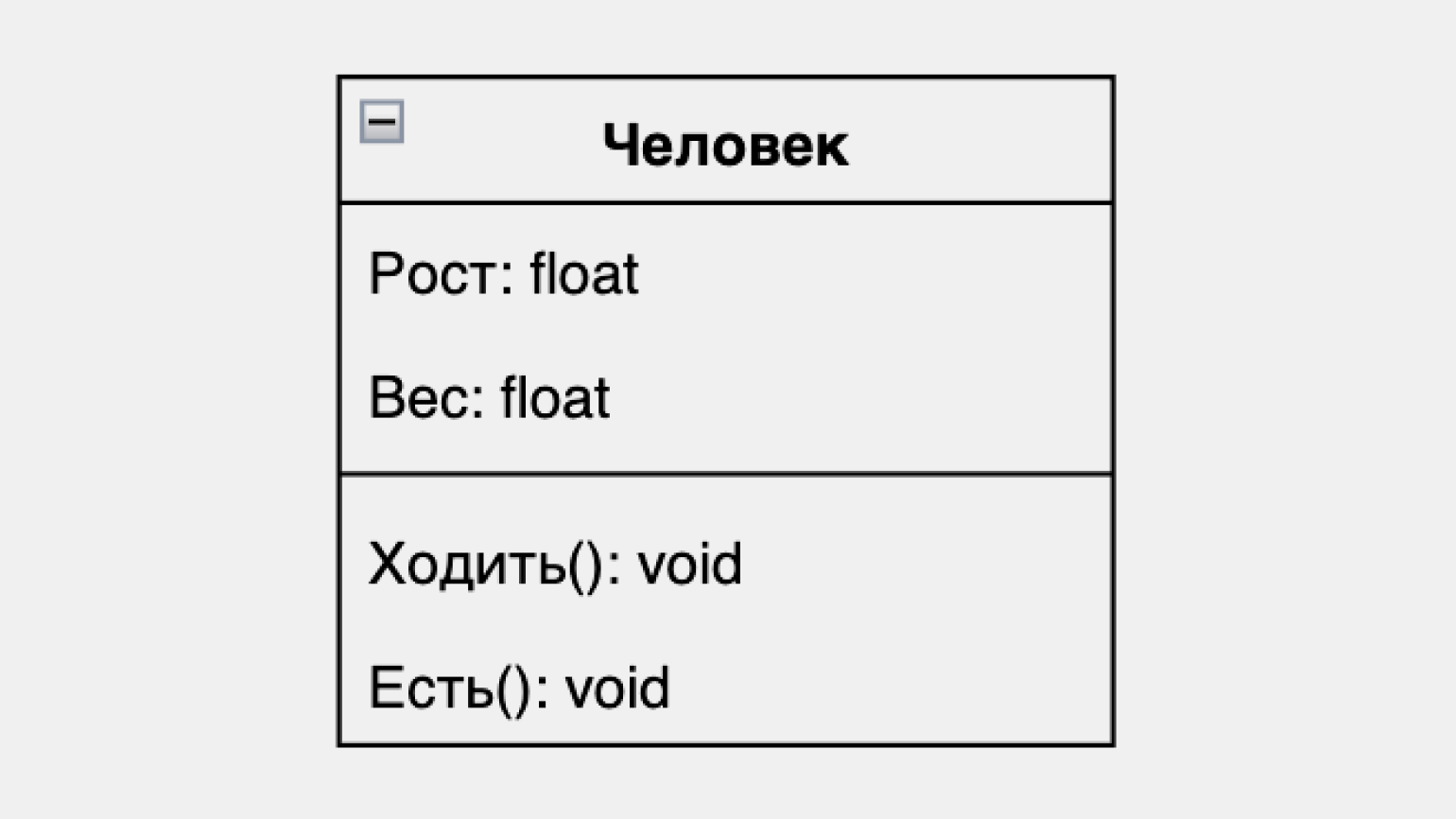
У свойств класса есть имена и типы данных. А у методов — тоже имена и типы возвращаемых значений. Выглядит класс так:

Скриншот: draw.io / Skillbox Media
На прямоугольнике есть три секции: с названием класса, свойствами и методами. Давайте о них подробнее.
- Название класса — это уникальное имя, по которому мы можем определить, зачем нужен этот класс. В нашем случае, класс Человек — это набор характеристик людей и действия, которые они могут совершать.
- Свойства класса — это переменные класса, которые нужны для чего-то. Например, для человека мы можем перевести его рост и вес в американские обозначения.
- Методы класса — это действия, которые класс может выполнять. Например, метод Ходить позволяет человеку ходить, а метод Есть — есть.
Заметьте, что у свойств и методов есть типы — float и void. Для свойств они показывают, какой тип переменных будет храниться в ней. А для методов — какой тип будет возвращаться после выполнения действия.
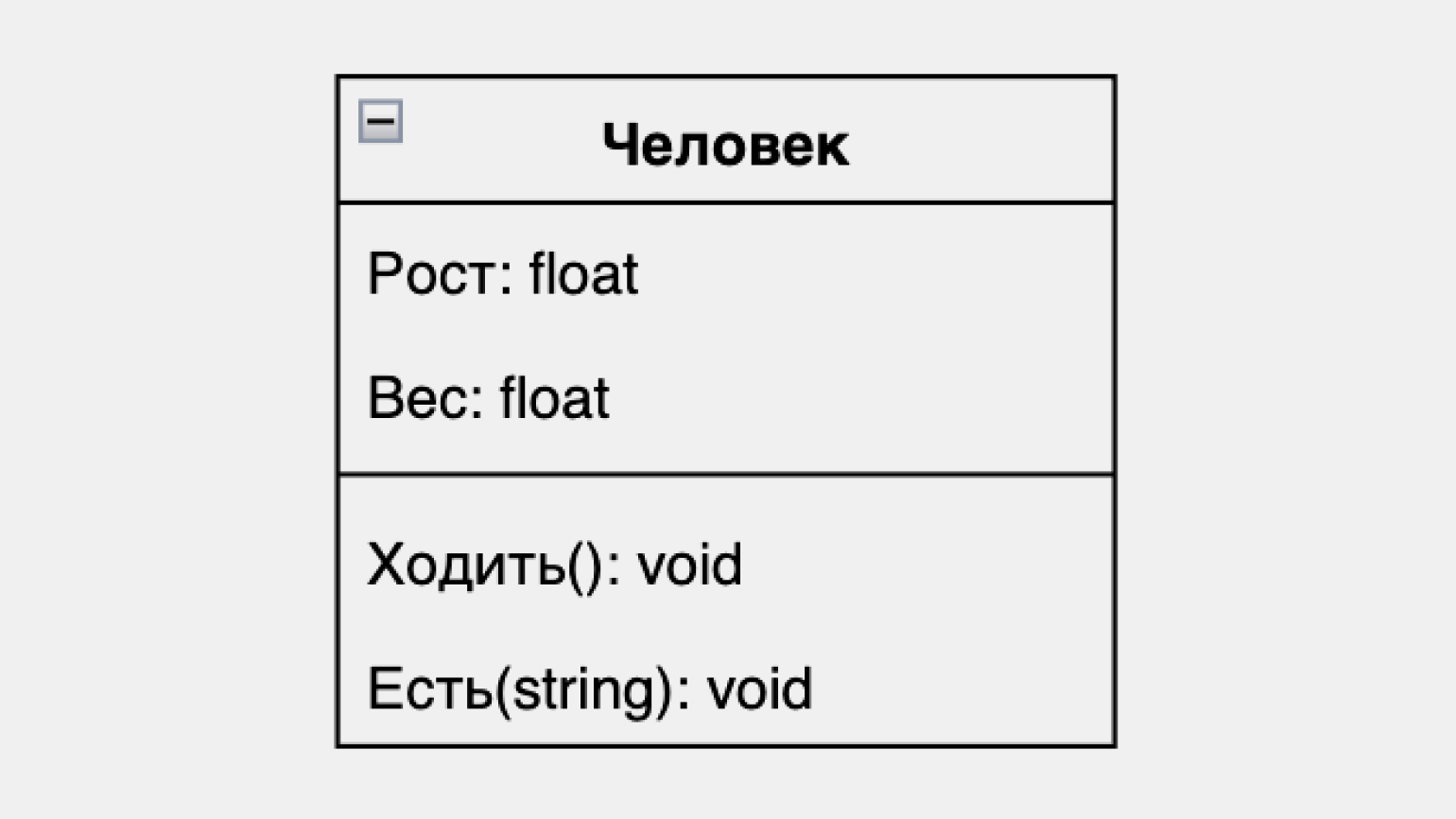
Чтобы обозначить метод, после его названия ставят две круглые скобки. А если метод принимает какой-то аргумент, то его тип можно указать внутри скобок:

Скриншот: draw.io / Skillbox Media
Объект
Это копия класса, у которой есть все его свойства и методы. Объекты нужны, чтобы создавать различные версии классов с разными значениями. Например, мы можем создать объект класса Человек:

Скриншот: draw.io / Skillbox Media
Интерфейс
Это как класс, только что-то абстрактное. Интерфейс можно представить как нечто, что помогает двум другим объектам взаимодействовать друг с другом. Например, интерфейс сайта позволяет пользователю не разбираться, как отправлять HTTP-запросы, а просто нажимать кнопки с понятным названием.
В программировании интерфейсы используют, чтобы показать наличие класса, но без его внутренностей. В UML это выглядит так:

Скриншот: draw.io / Skillbox Media
Для интерфейса нужно обязательно указать слово «interface». Иначе его можно будет спутать с обычным объектом или классом.
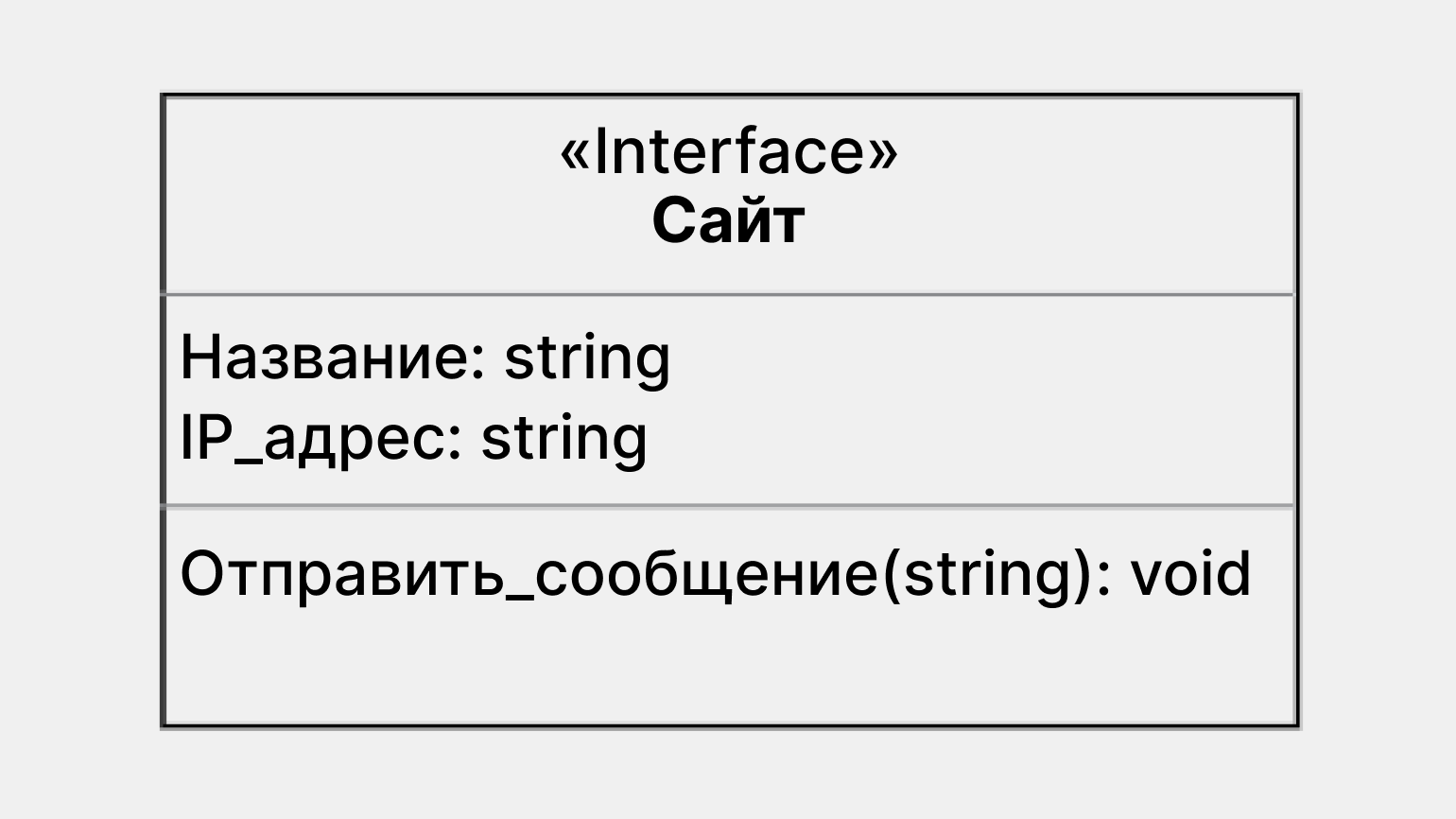
Ещё можно указать, какие у интерфейса должны быть свойства и методы, которые обязательно нужно сделать программисту:

Скриншот: draw.io / Skillbox Media
Компонент
Это более крупная часть приложения — например, файл или библиотека. С помощью компонентов можно показать, как взаимодействуют разные части системы между собой. Выглядит он так:

Скриншот: draw.io / Skillbox Media
Узел
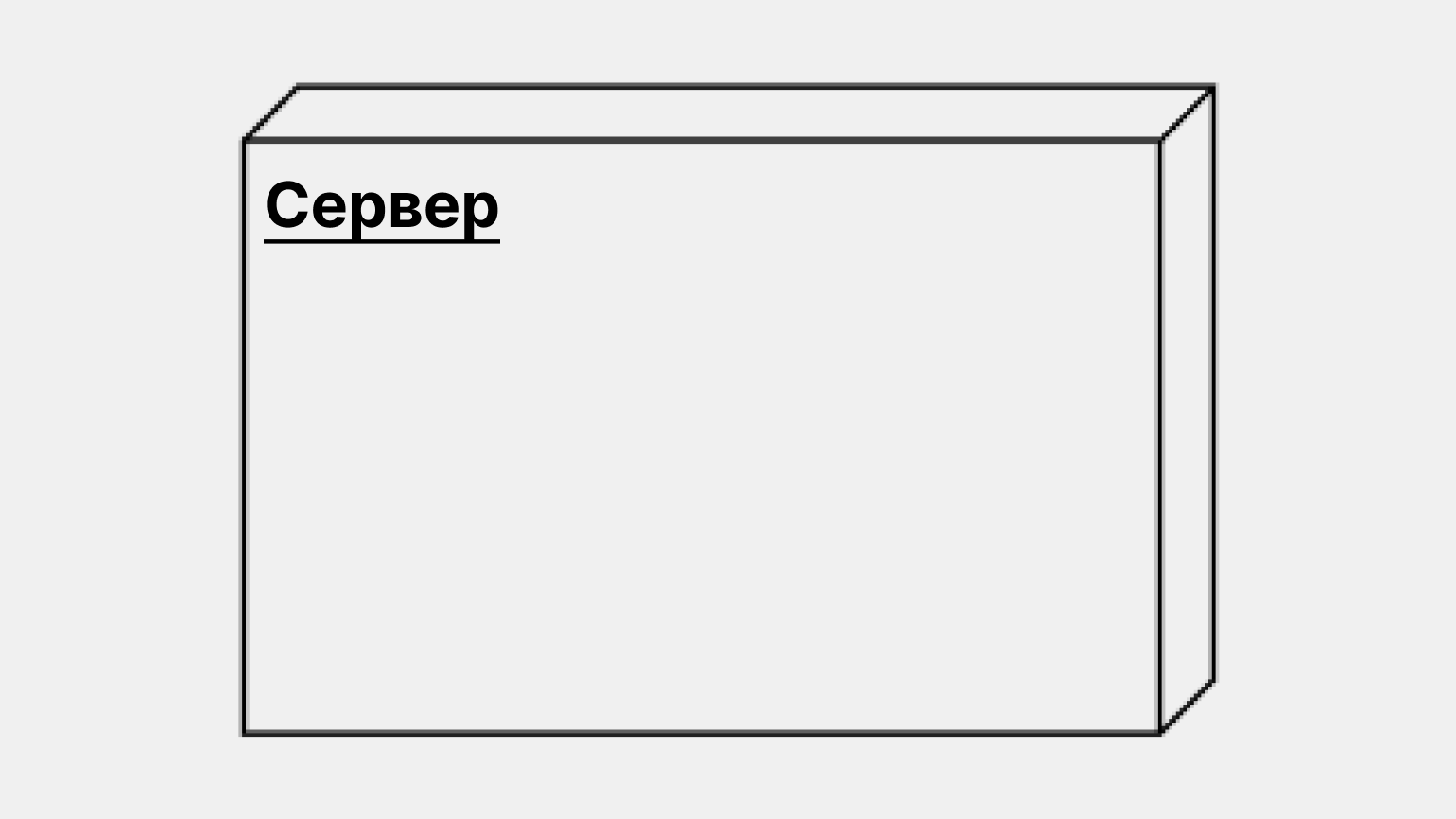
Это как компонент, только ещё больше. Пример — сервер или база данных. Внутри узла может находиться несколько компонентов. А выглядит узел так:

Скриншот: draw.io / Skillbox Media
? Отметим одну вроде бы уже очевидную вещь: элементы UML можно вкладывать друг в друга. Получается такая матрёшка, которую мы можем раскрывать и смотреть, как устроена структура на уровень ниже.
Пакет
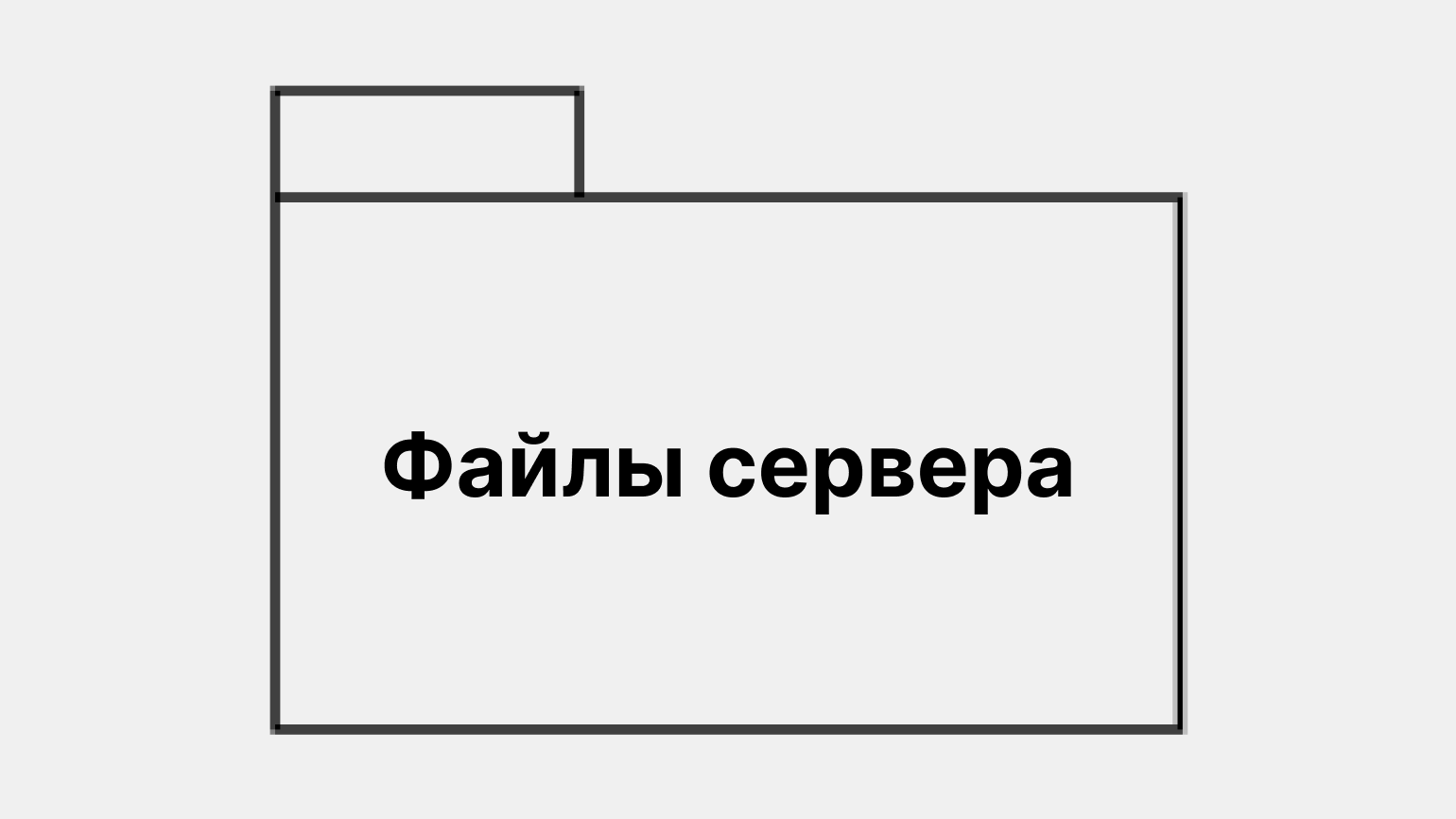
Это объединение нескольких объектов диаграммы в одну группу. Обычно это нужно, чтобы располагать вместе похожие объекты — например, все файлы, которые относятся к серверной части приложения. Выглядит пакет так:

Скриншот: draw.io / Skillbox Media
Состояние
Это особое состояние системы, через которое она проходит. Например, когда сервер получил запрос и начал его обработку, то он больше не сможет принимать новые запросы, пока не закончит этот.
Состояние выглядит так:

Скриншот: draw.io / Skillbox Media
Заметка
Это комментарий для разных объектов в UML. У заметок нет определённой структуры: они нужны просто для уточнений подробностей. Выглядят так:

Скриншот: draw.io / Skillbox Media
Юзкейс
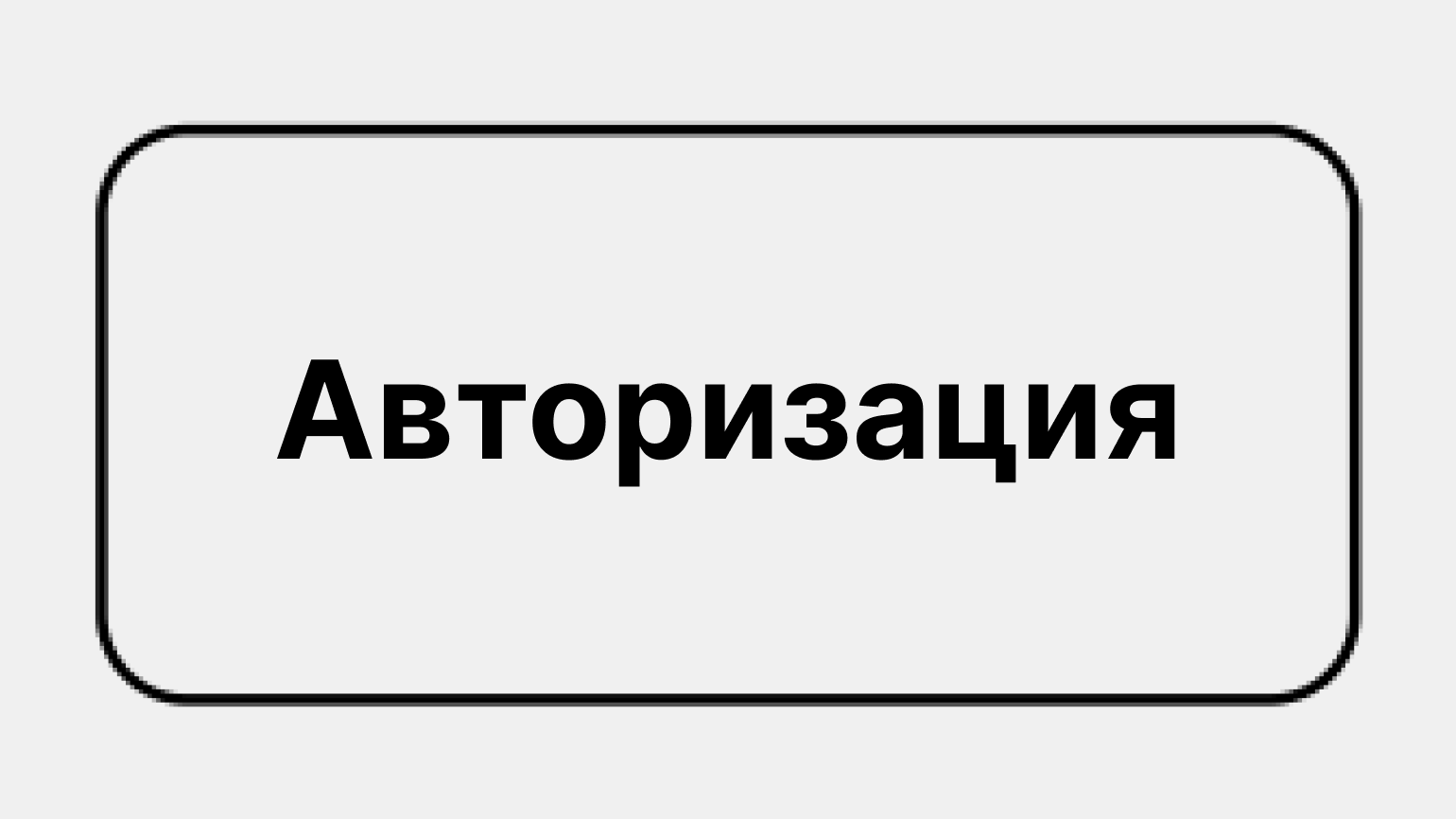
Это действие, которое может выполнить система. Например, приложение может отправить запрос в базу данных или вернуть пользователю эти данные, если они уже пришли. Юзкейс выглядит так:

Скриншот: draw.io / Skillbox Media
Связь
Это линия, которая показывает, что два объекта связаны между собой. Связь может быть любой — например, два объекта могут вызывать методы друг друга. Обозначается это так:

Скриншот: draw.io / Skillbox Media
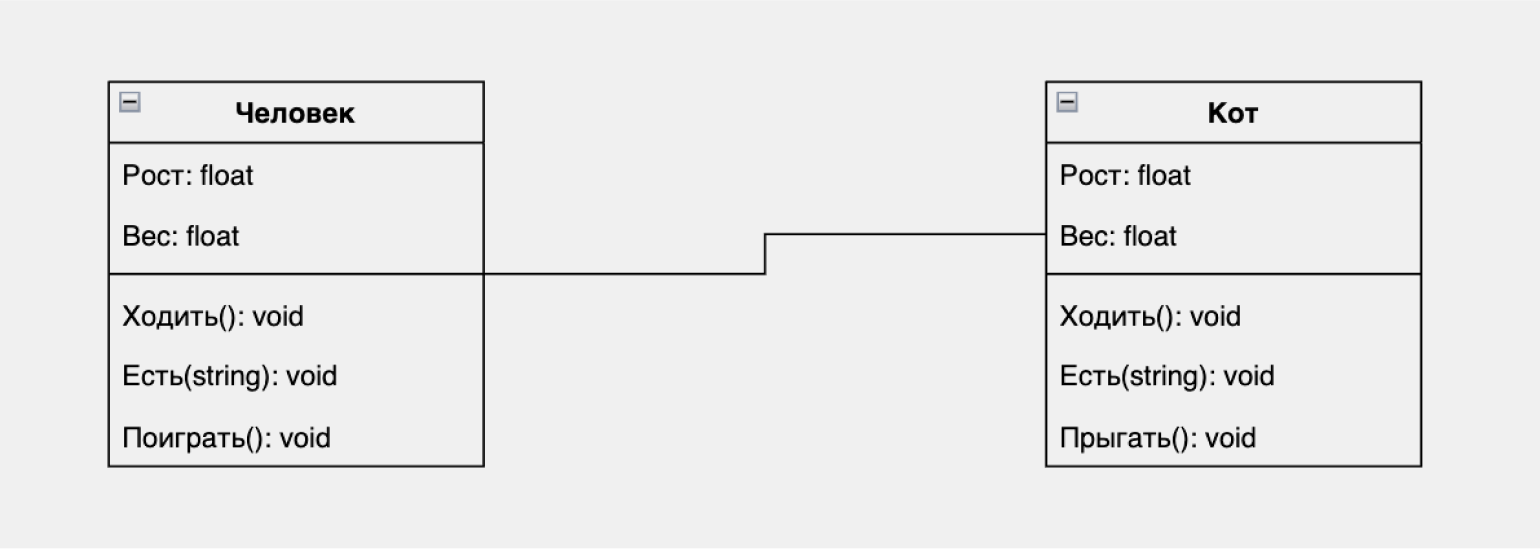
А так выглядит связь между двумя классами:

Скриншот: draw.io / Skillbox Media
Взаимодействие
Это стрелка, которая показывает, что один объект обращается к другому. Взаимодействие также указывает, какие данные передаются адресату. Показывают взаимодействие так:

Скриншот: draw.io / Skillbox Media
Сверху над стрелкой указывают, какие данные мы передаём другому элементу. В нашем случае это чьё-то имя. Но данные могут быть любыми.
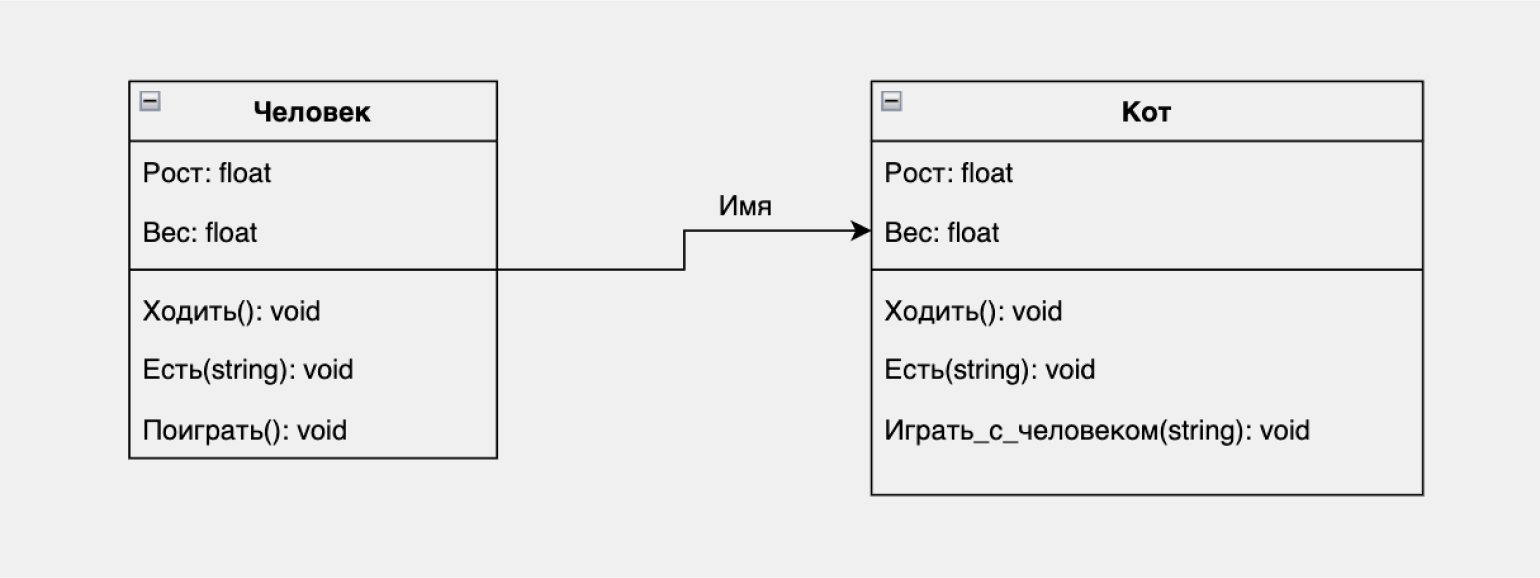
Посмотрим, как два класса взаимодействуют между собой:

Скриншот: draw.io / Skillbox Media
Зависимость
Это тоже стрелка, но пунктирная, которая показывает, что если мы изменим один объект, то одновременно изменим и другой. Выглядит зависимость так:

Скриншот: draw.io
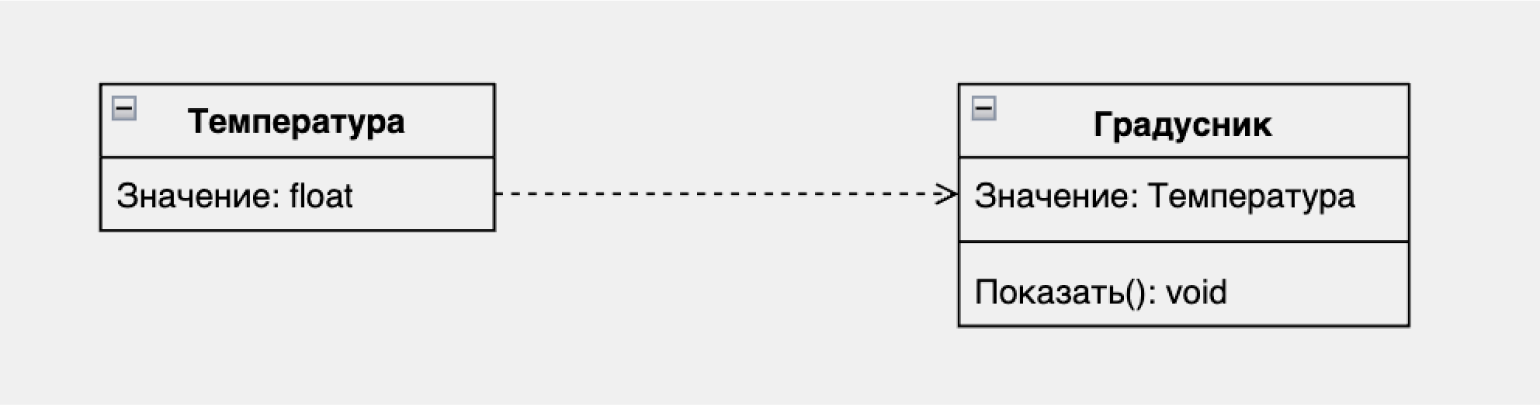
Пример зависимости — это градусник и температура. Если меняется температура, то меняется и значение на градуснике:

Скриншот: draw.io / Skillbox Media
Агрегация
Это указание, что один объект является частью другого. Например, машина, говоря упрощённо, состоит из колеса, руля и двигателя. Обозначается агрегация так:

Скриншот: draw.io / Skillbox Media
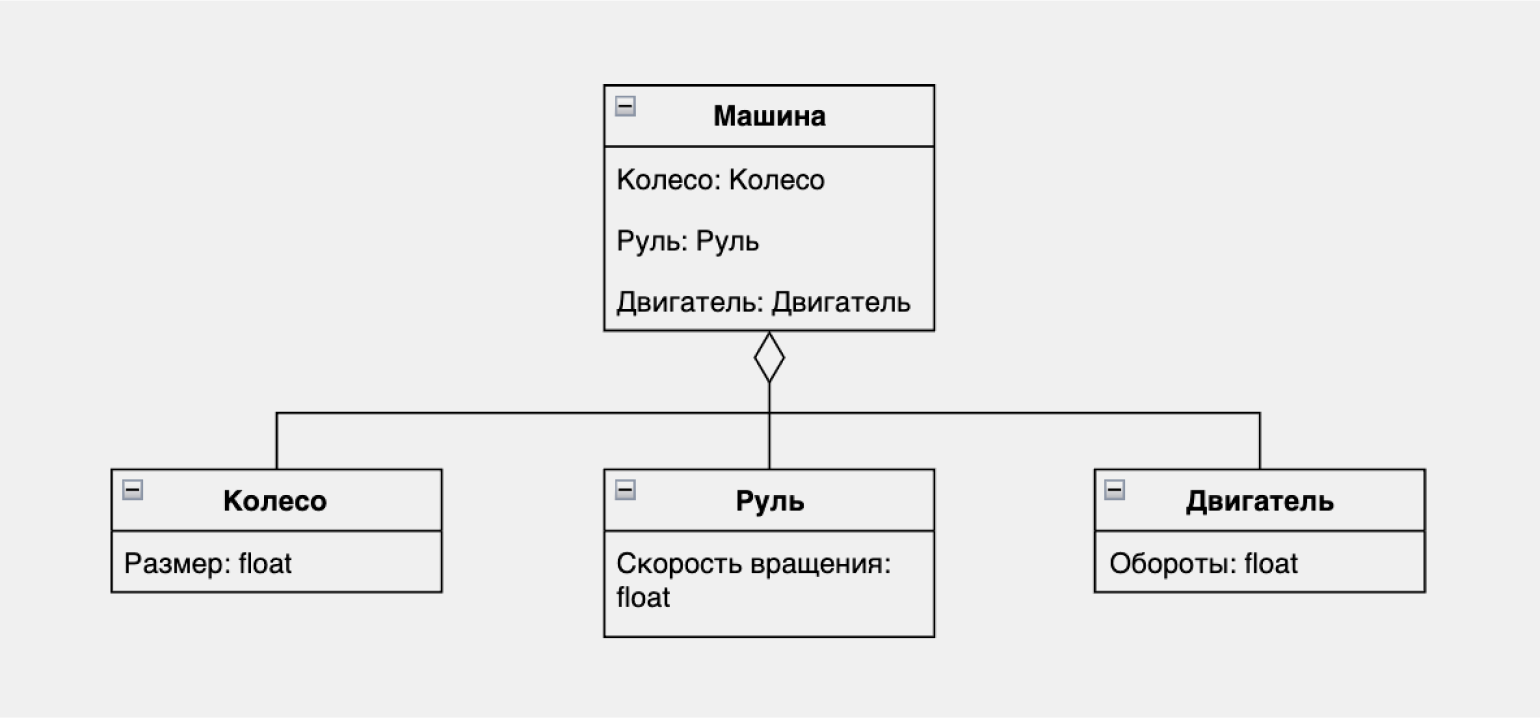
Как это выглядит в схеме? Посмотрим агрегацию на примере машины, которая состоит из нескольких частей:

Скриншот: draw.io / Skillbox Media
Обобщение или наследование
Это стрелка, которая показывает, что один объект наследует свойства другого. Например, класс Студент может наследовать класс Человек. Выглядит обобщение так:

Скриншот: draw.io / Skillbox Media
Пример наследования — классы Человек, Студент и Учитель:

Скриншот: draw.io / Skillbox Media
Пока закончим знакомство с элементами UML. Всё за один раз не изучить — да это и не нужно. Лучше всего постоянно обращаться к спецификации UML и находить там нужные объекты.
Типы UML-диаграмм
Все UML-диаграммы делятся два больших типа — структурные и поведенческие. Первые нужны, чтобы описывать структуру объектов и приложений. А вторые показывают, как проходят взаимодействия внутри системы.
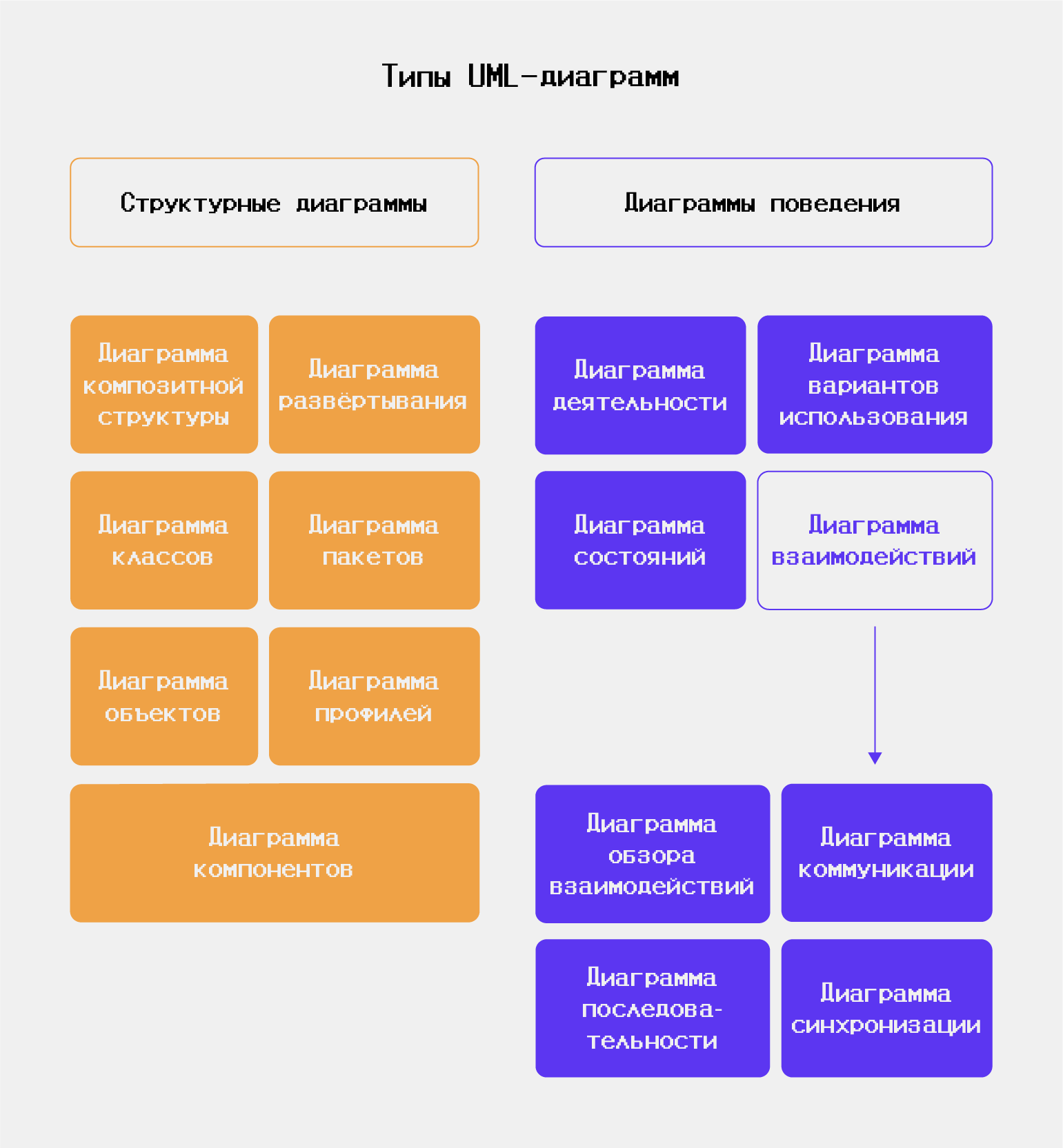
Если посмотреть ещё глубже, то структурные и поведенческие диаграммы разделяются на несколько типов поменьше. Все их можно представить в виде такой схемы:

Инфографика: Оля Ежак для Skillbox Media
Чаще всего используют лишь шесть из них. Поэтому давайте познакомимся с ними поближе.
Структурные диаграммы
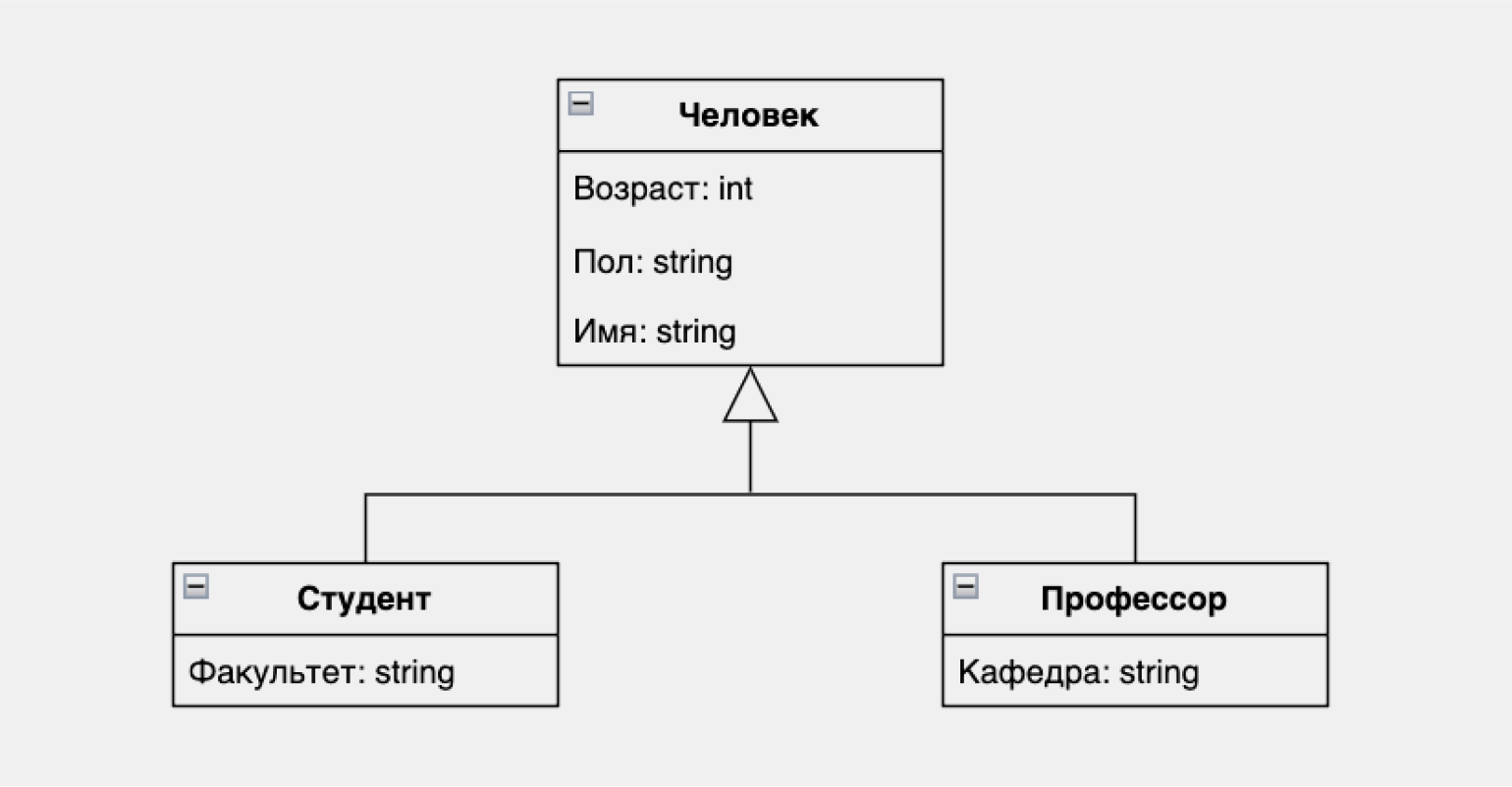
Диаграмма классов. Описывает структуру и связи между объектами и классами. Такая диаграмма помогает понять, какие классы от кого наследуются и с кем взаимодействуют. Выглядит она так:

Скриншот: draw.io / Skillbox Media
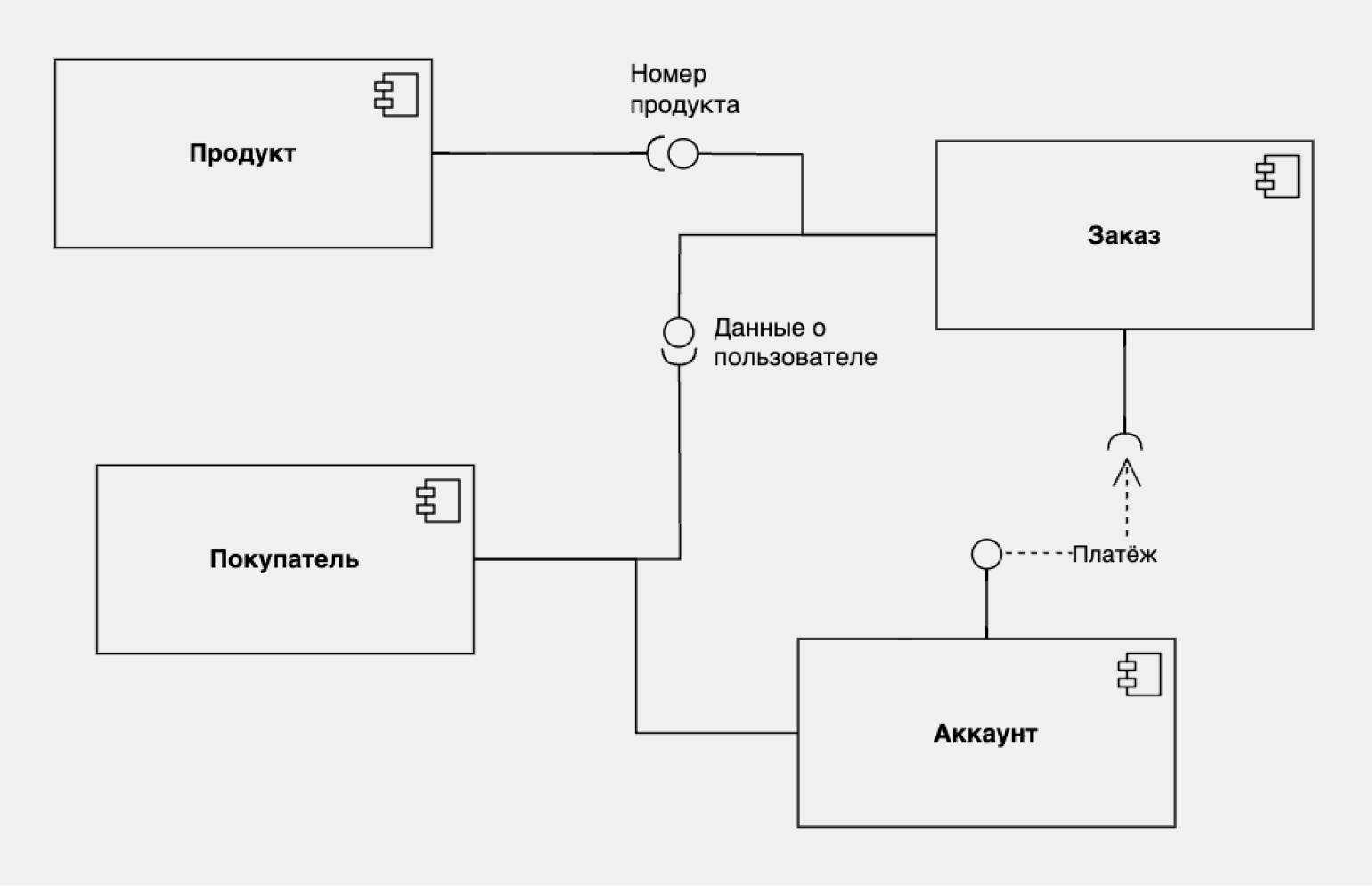
Диаграмма компонентов. Показывает, какие компоненты есть в системе и как они взаимодействуют между собой. Пример такой диаграммы — приложение интернет-магазина:

Скриншот: draw.io / Skillbox Media
Видим, что появились новые обозначения в виде круга и полукруга. Они указывают на то, что для взаимодействия компонентов нужен интерфейс. А ещё есть круг, полукруг, стрелка между ними и надпись «Платёж». Это значит, что для взаимодействия компонентов должен произойти платёж.
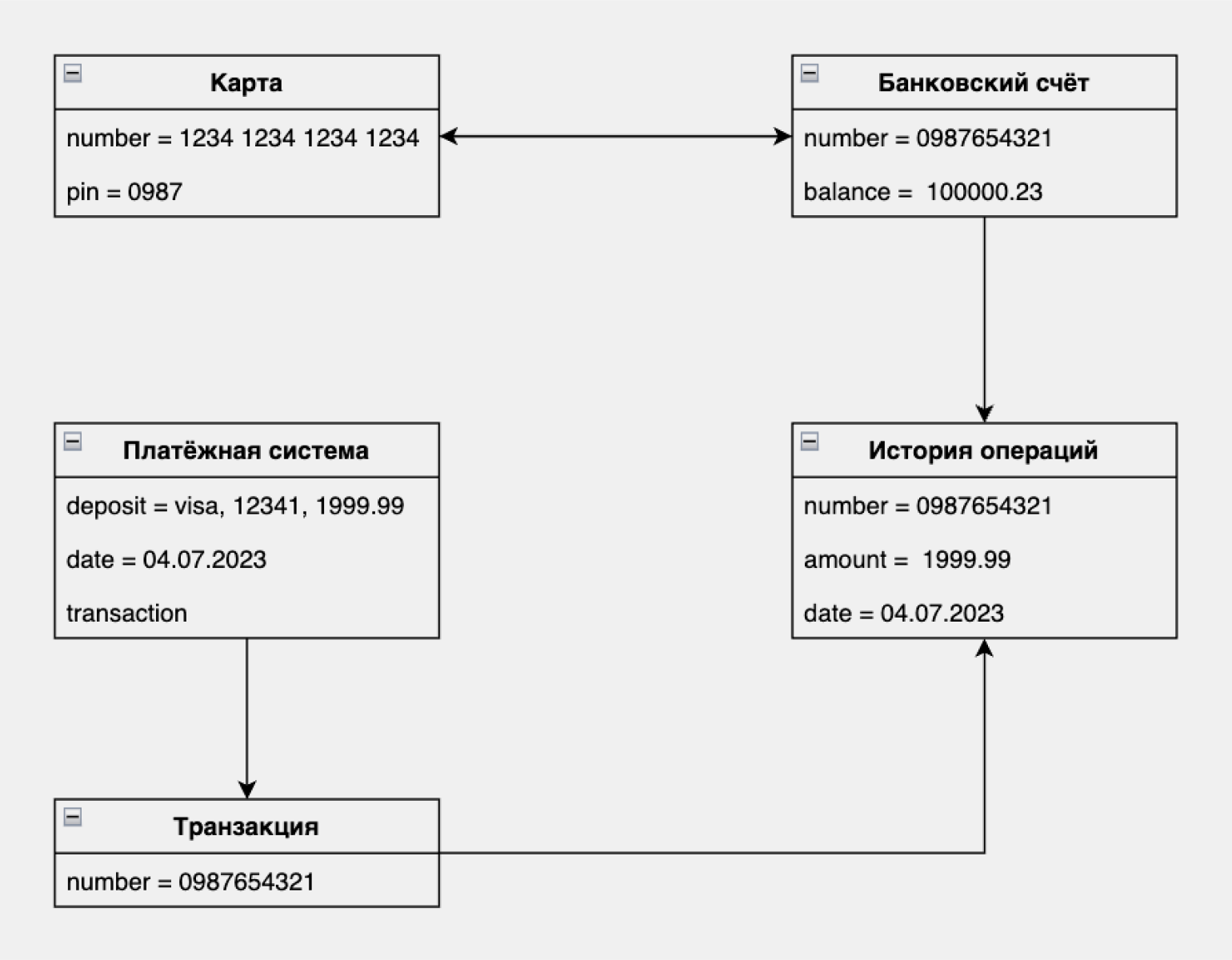
Диаграмма объектов. Нужна, чтобы показать состояние элементов в конкретный момент времени. Это помогает лучше понять, как моделировать объекты.

Скриншот: draw.io / Skillbox Media
Поведенческие диаграммы
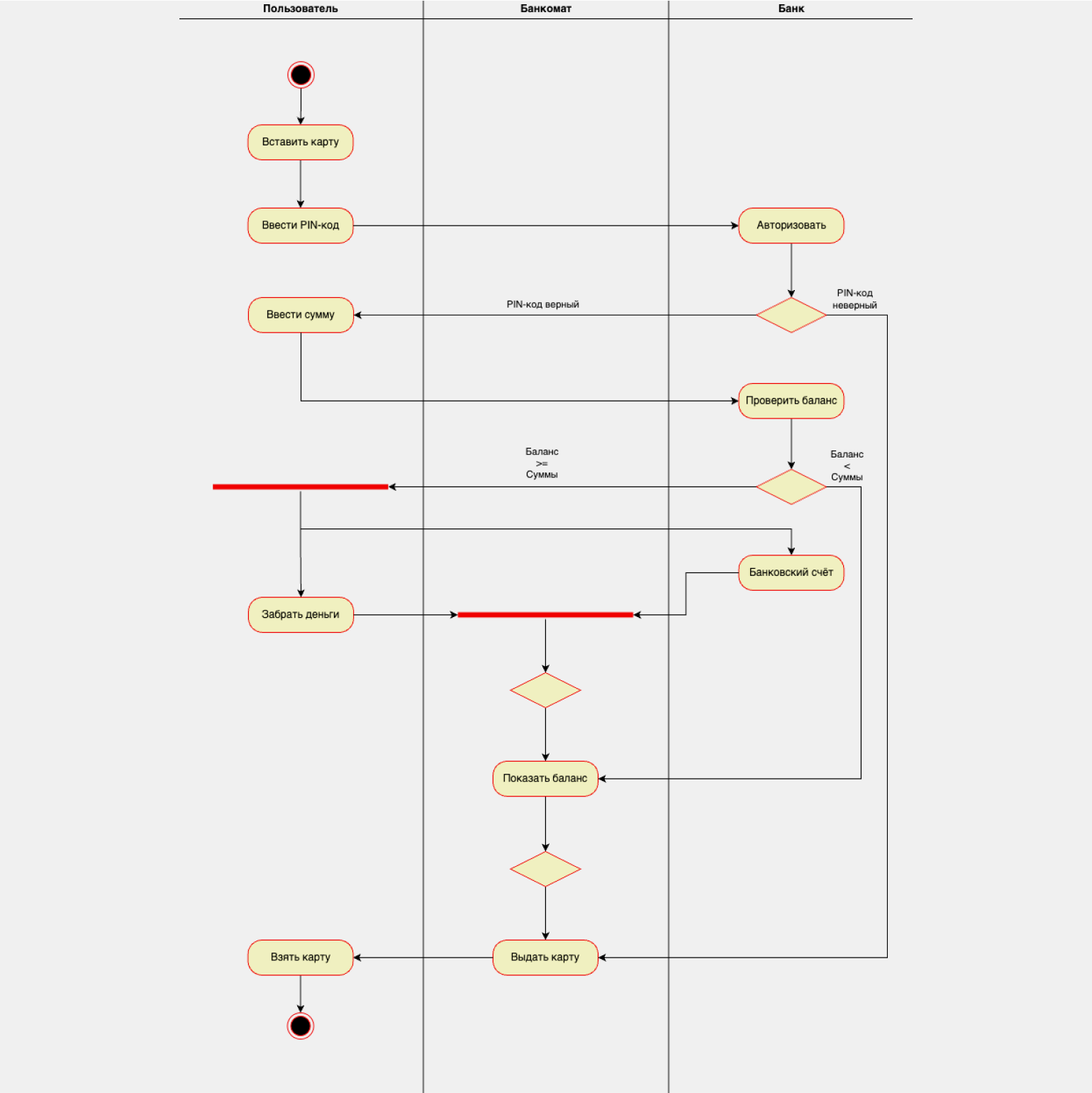
Диаграмма деятельности. Показывает всю последовательность работы системы. Диаграмма выглядит как прямые указания приложению, что нужно делать и когда.

Скриншот: draw.io / Skillbox Media
Видим, что на диаграмме ещё появились ромбики. Это условие, от которого зависит, к какому следующему действию мы перейдём.
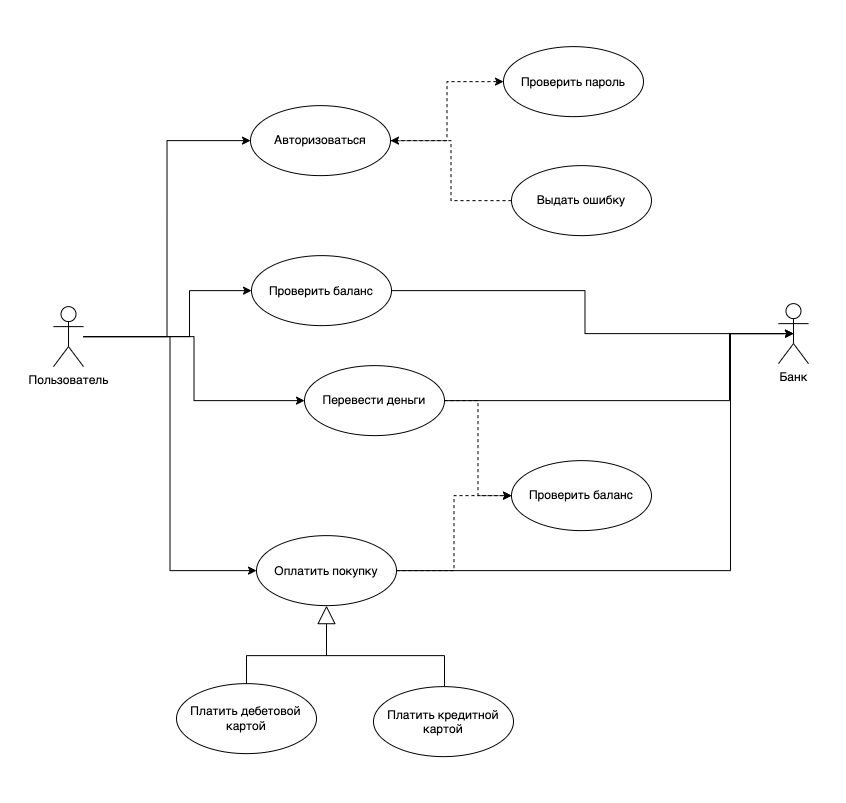
Диаграмма вариантов использования. Нужна, чтобы показать, как пользователи взаимодействуют с системой. На этой диаграмме можно указать все сценарии использования, а также показать, как перейти из одного сценария в другой.

Скриншот: draw.io / Skillbox Media
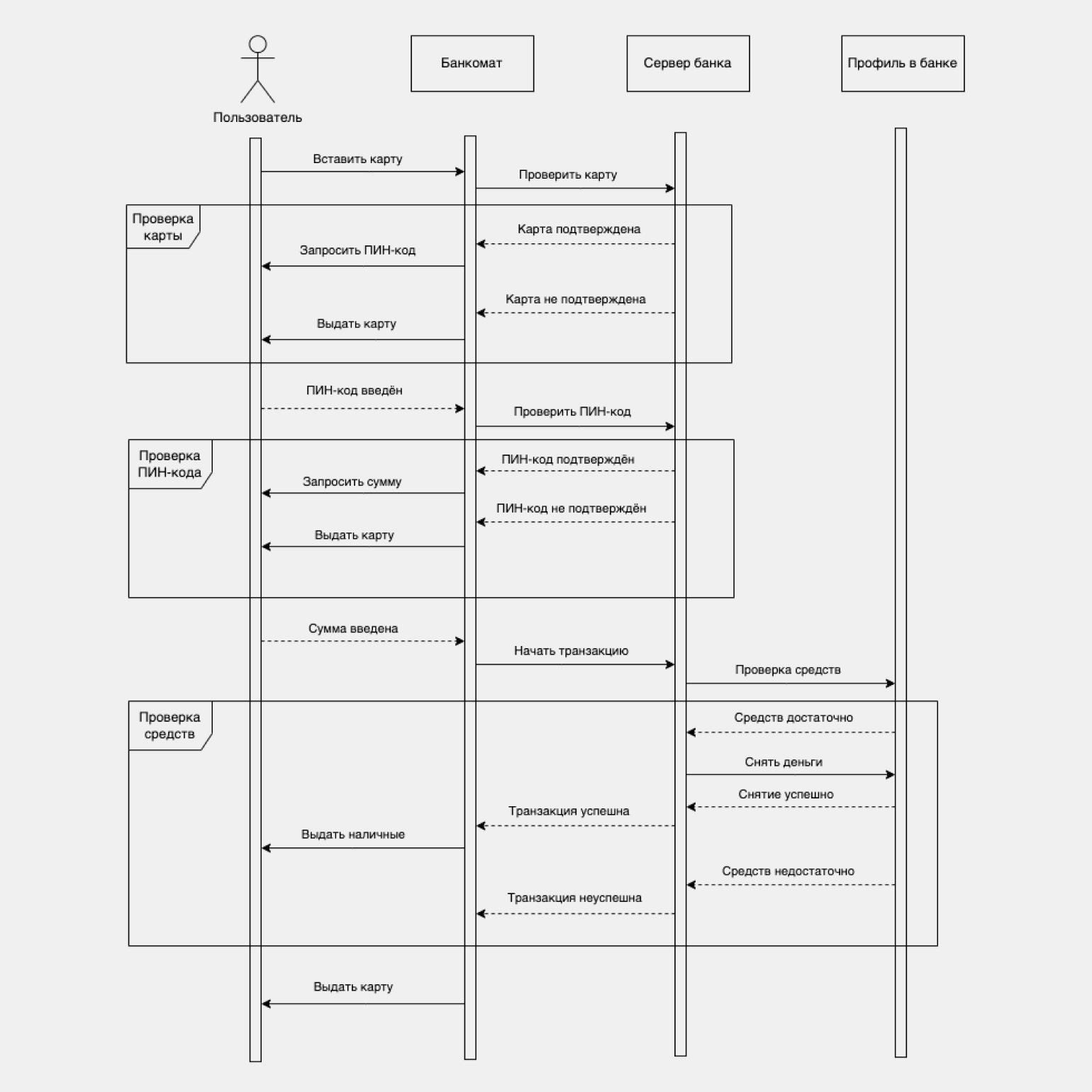
Диаграмма последовательности. Описывает все возможные действия, которые может выполнить пользователь. Она чем-то похожа на диаграмму вариантов использования.

Скриншот: draw.io / Skillbox Media
Как построить UML-диаграмму
Чтобы построить UML-диаграмму, можно даже не устанавливать дополнительные приложения — всё уже доступно в браузере. Для нашей статьи мы делали все схемы в сервисе draw.io. Вот как он выглядит:

Скриншот: draw.io / Skillbox Media
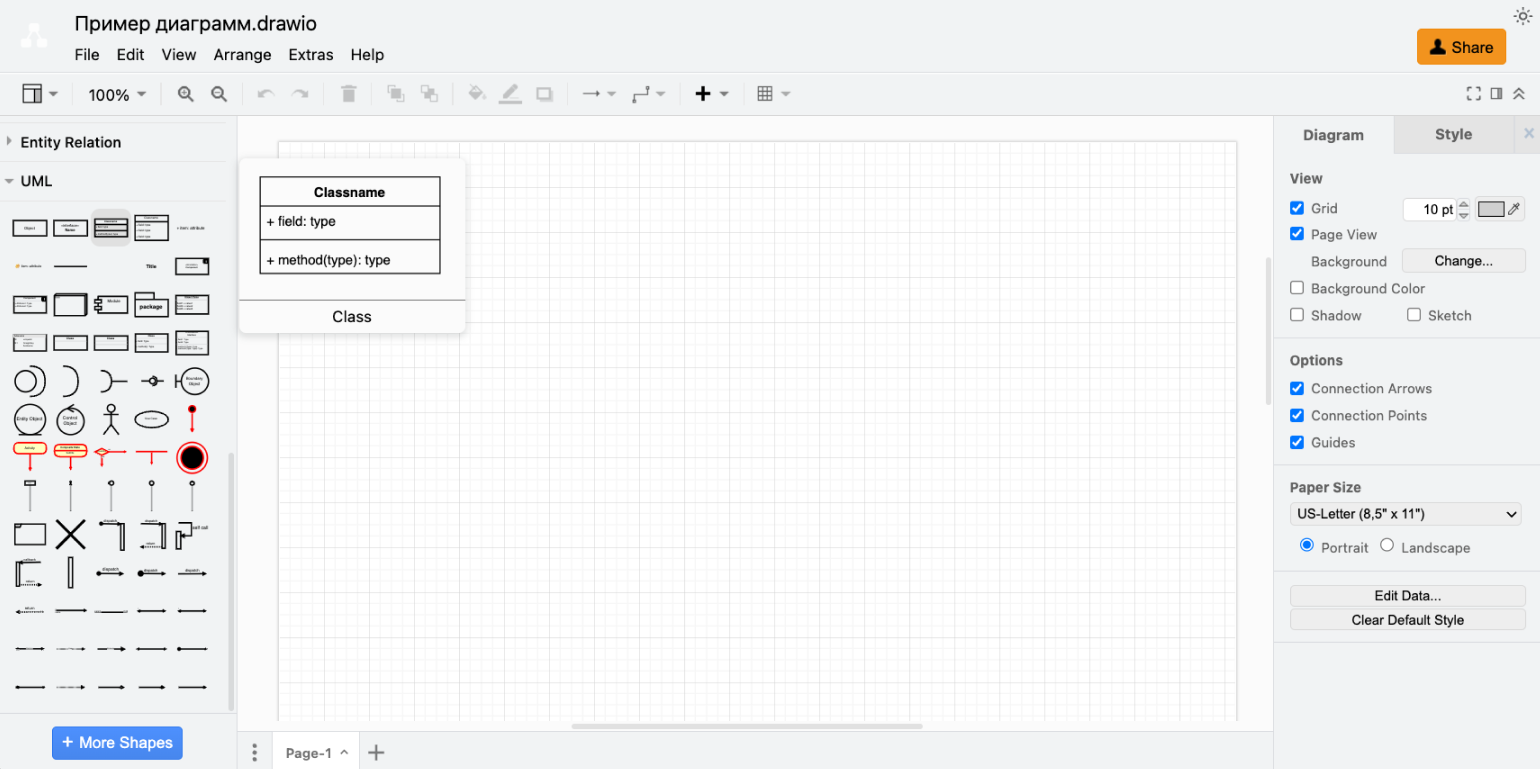
В сервисе есть все нужные для UML элементы: классы, объекты, связи и прочие. Находятся они в левом меню:

Скриншот: draw.io / Skillbox Media
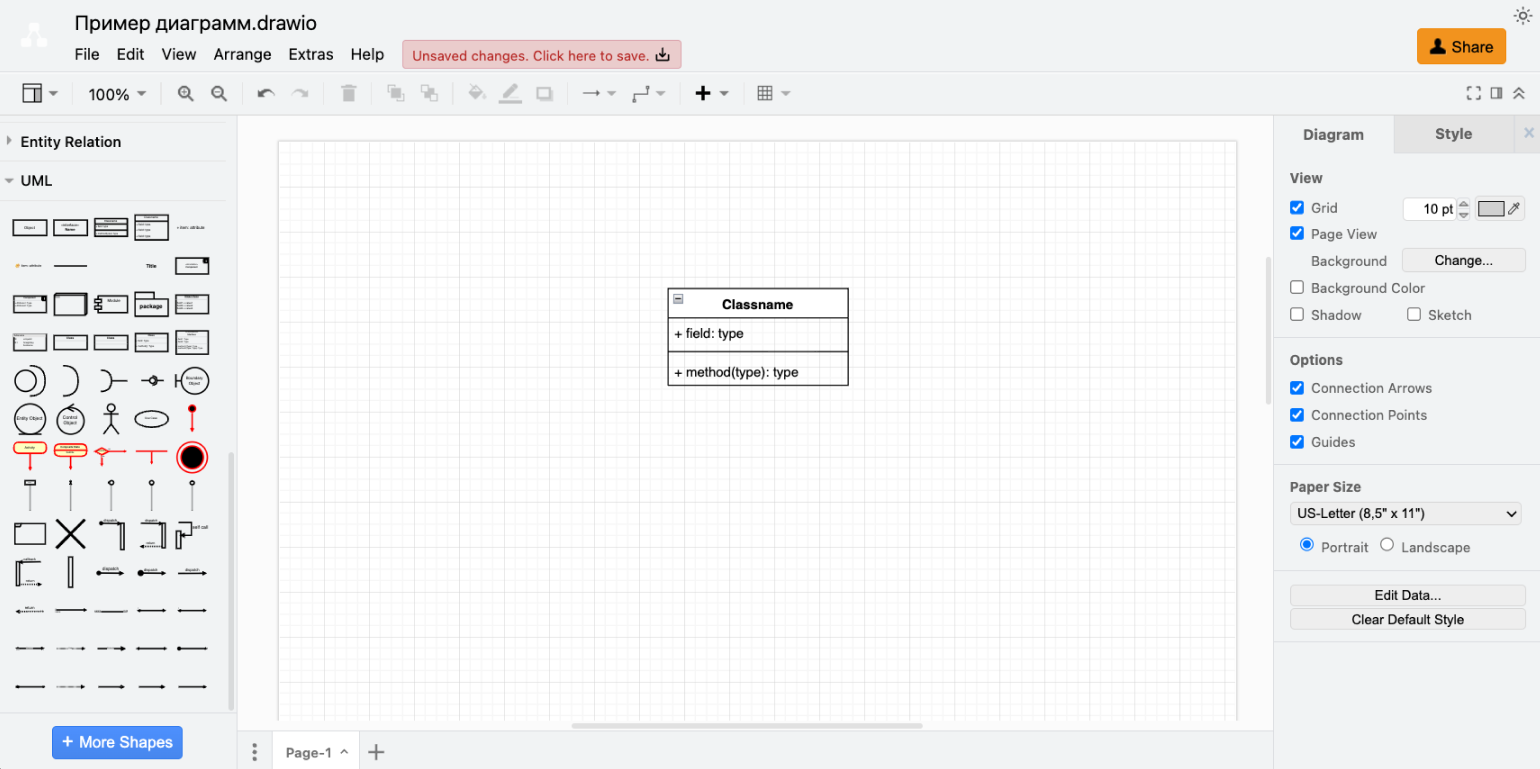
Чтобы добавить элемент, нужно просто перетащить его в центральную область:

Скриншот: draw.io / Skillbox Media
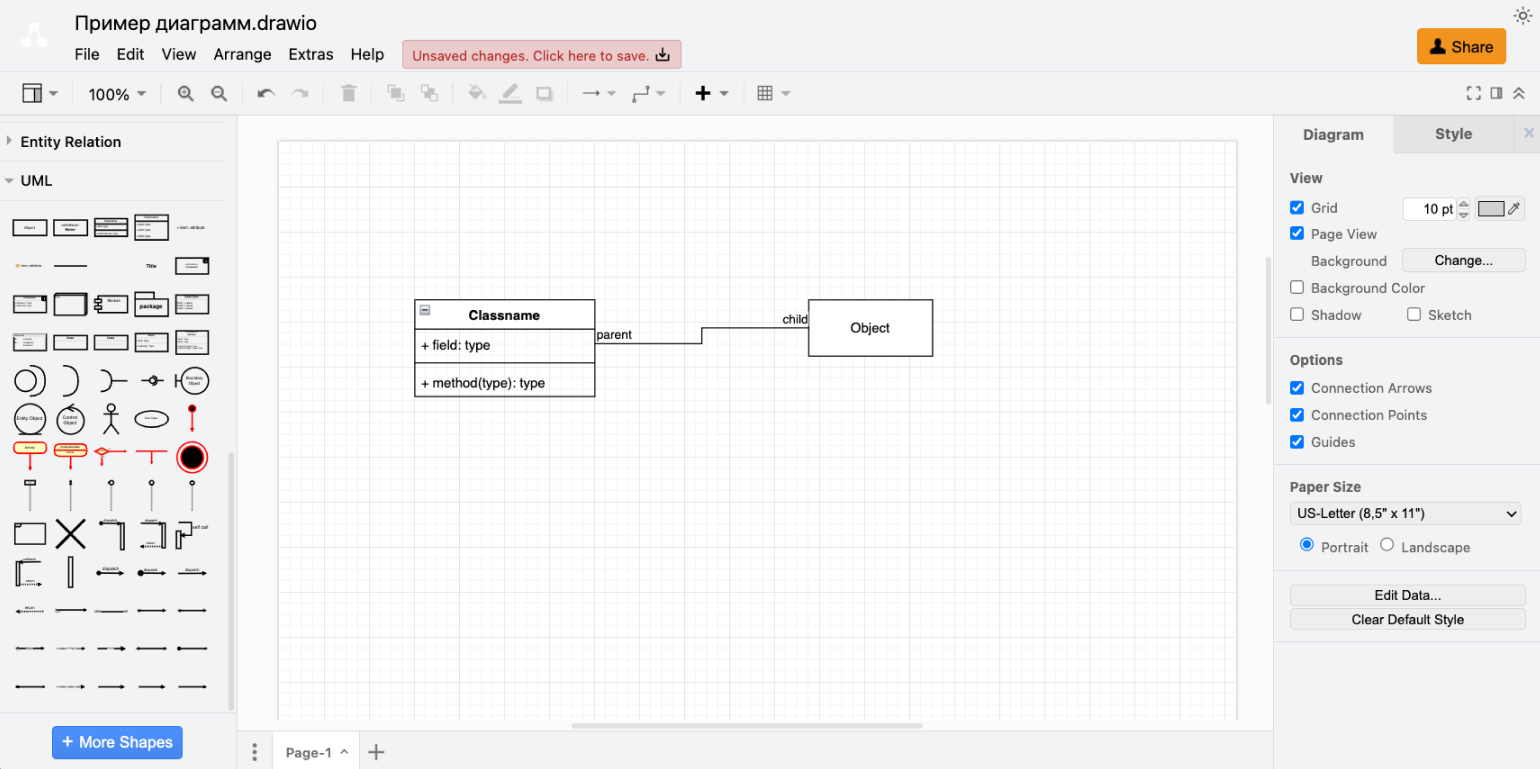
А чтобы сделать связь, можно воспользоваться стрелками из меню:

Скриншот: draw.io / Skillbox Media
Кроме этого сервиса есть ещё много других. Вот список некоторых из них:
- Lucidchart — популярный инструмент для создания диаграмм. Он предлагает широкий выбор готовых шаблонов и символов, а также возможность совместной работы в реальном времени.
- Visual Paradigm — полнофункциональный инструмент для моделирования и создания UML-диаграмм. Он предоставляет множество функций и возможностей для анализа и разработки систем.
- Creately предлагает простой в использовании веб-интерфейс для создания UML-диаграмм. Он содержит множество шаблонов и символов, а также поддерживает совместную работу и комментирование.
- PlantUML — представляет собой инструмент для создания диаграмм, основанный на текстовом описании с использованием языка UML. Он позволяет создавать UML-диаграммы путем написания текстового кода, что делает его гибким и простым в использовании.
Что запомнить
Давайте резюмируем всё, что мы узнали о языке UML:
- UML — это унифицированный язык для создания схем. Унифицированный — значит, что если знать базовый синтаксис, то можно понять любую схему.
- Язык нужен, чтобы визуально описывать явления и процессы. Например, как работают приложения или как идут бизнес-процессы в компании.
- У UML несколько главных преимуществ: универсальность, простота и визуализация, распространённость, а также возможность автоматизации и ревёрс-инжиниринга.
- UML-диаграммы — это схемы, которые сделаны по правилам языка UML.
- Диаграммы состоят из разных базовых элементов — например, классов, объектов, узлов и связей между ними.
- Глобально диаграммы делятся на два вида: структурные и поведенческие. Структурные описывают, из каких элементов состоит система, а поведенческие — как она себя ведёт внутри.
- А ещё структурные и поведенческие диаграммы делятся внутри на 14 более специфичных диаграмм, где у каждой своё предназначение.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!