Визуализируй это! Облако слов на Python
Создаём простую и красивую инфографику из странички на «Википедии».


В любой непонятной ситуации дата-сайентист визуализирует данные: это, среди прочего, облегчает поиск инсайтов и формулирование гипотез для проверки.
«Облако слов» — визуализация текстовых данных на стыке исследовательского анализа, инфографики и дата-дизайна. Это самый первый и быстрый взгляд на большие и слабо структурированные тексты: художественные, научные, информационные.

Главные причины использовать облако слов:
- Во-первых, это красиво — удачная визуализация украшает портфолио.
- Во-вторых, облако показывает самые популярные слова текста, что полезно для быстрой его оценки.
Например, для школьного сочинения или текста в разговорном стиле это могут оказаться слова-паразиты (от таких неплохо бы избавляться), а для научных или «инфостильных» текстов — слова, больше относящиеся к содержанию.
- В-третьих, сделать такую визуализацию совсем не сложно — и сейчас вы сами в этом убедитесь.
Мы будем работать в блокноте Google Colab — то есть прямо в браузере, код напишем на языке Python, а текст возьмём из «Википедии». Если что-то пойдёт не так — всегда можно свериться с нашим блокнотом: все ссылки есть в конце статьи.
Подготовка к работе
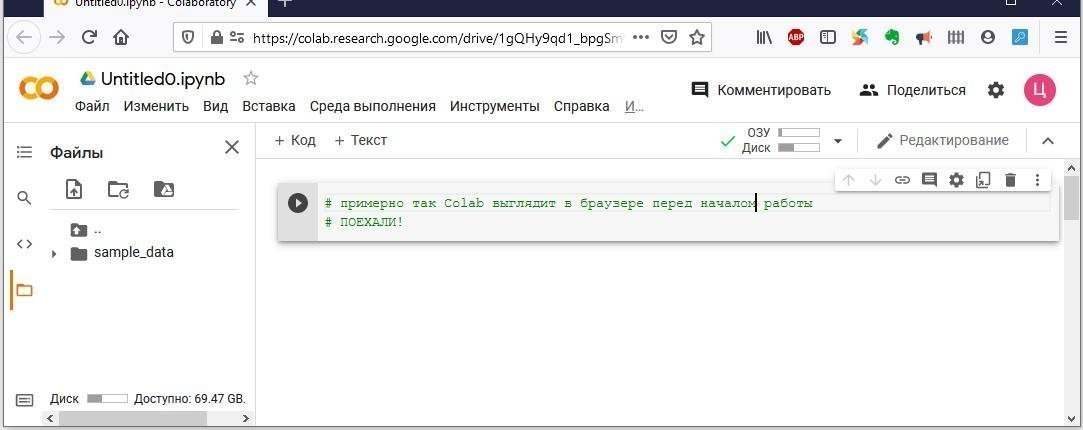
Для начала работы в Colab достаточно войти в свой Gmail и запустить приветственный блокнот в браузере. Не помешает и прочитать пару наших статей: про Colab и про Python-минимум для дата-сайентиста.

После запуска колаба нужно установить библиотеку для работы с «Википедией» и библиотеку stop-words, в которой содержатся списки стоп-слов для анализа текстов на разных языках.
!pip install wikipedia
!pip install stop-wordsЗапустите каждую команду в отдельной кодовой ячейке: так проще отследить результат выполнения.
Простое облако слов
Сперва подготовим входной текст:
# Импортируем нужные библиотеки
import wikipedia
import re
# Выбираем язык Википедии и интересующую нас страницу
wikipedia.set_lang("ru")
wiki = wikipedia.page('Гарри Поттер')
# Извлекаем текст из полученной страницы
text = wiki.content
# Очищаем текст с помощью регулярных выражений
text = re.sub(r'==.*?==+', '', text) # удаляем лишние символы
text = text.replace('\n', '') # удаляем знаки разделения на абзацыМы импортировали в проект только что установленную библиотеку wikipedia и библиотеку re для работы с регулярными выражениями. Затем указали язык «Википедии» и имя интересующей нас страницы (сохранили её в переменную wiki). Разумеется, вы можете взять любую другую страницу.

Текстовое содержимое страницы ушло в переменную text, после чего с помощью регулярных выражений мы удалили из него ненужные символы (знаки препинания, перевода абзацев, лишние разделители).
Теперь нам нужны библиотека и функция для визуализации текста. Библиотеку мы импортируем, а функцию напишем сами — она нам ещё пригодится.
# Импортируем библиотеку для визуализации
import matplotlib.pyplot as plt
%matplotlib inline
# Функция для визуализации облака слов
def plot_cloud(wordcloud):
# Устанавливаем размер картинки
plt.figure(figsize=(40, 30))
# Показать изображение
plt.imshow(wordcloud)
# Без подписей на осях
plt.axis("off")Команда %matplotlib inline указывает, что графики будут отрисованы прямо в блокноте колаба, а не где-то в отдельном окне.
Что касается функции plot_cloud, то она принимает параметром облако слов (мы создадим его ниже), устанавливает размер картинки в дюймах и выводит её, а метод axis c аргументом «off» отключает подписи внизу и слева.
Всё почти готово, осталось главное.
# Импортируем инструменты для облака слов и списки стоп-слов
from wordcloud import WordCloud
from stop_words import get_stop_words
# Записываем в переменную стоп-слова русского языка
STOPWORDS_RU = get_stop_words('russian')
# Генерируем облако слов
wordcloud = WordCloud(width = 2000,
height = 1500,
random_state=1,
background_color='black',
margin=20,
colormap='Pastel1',
collocations=False,
stopwords = STOPWORDS_RU).generate(text)
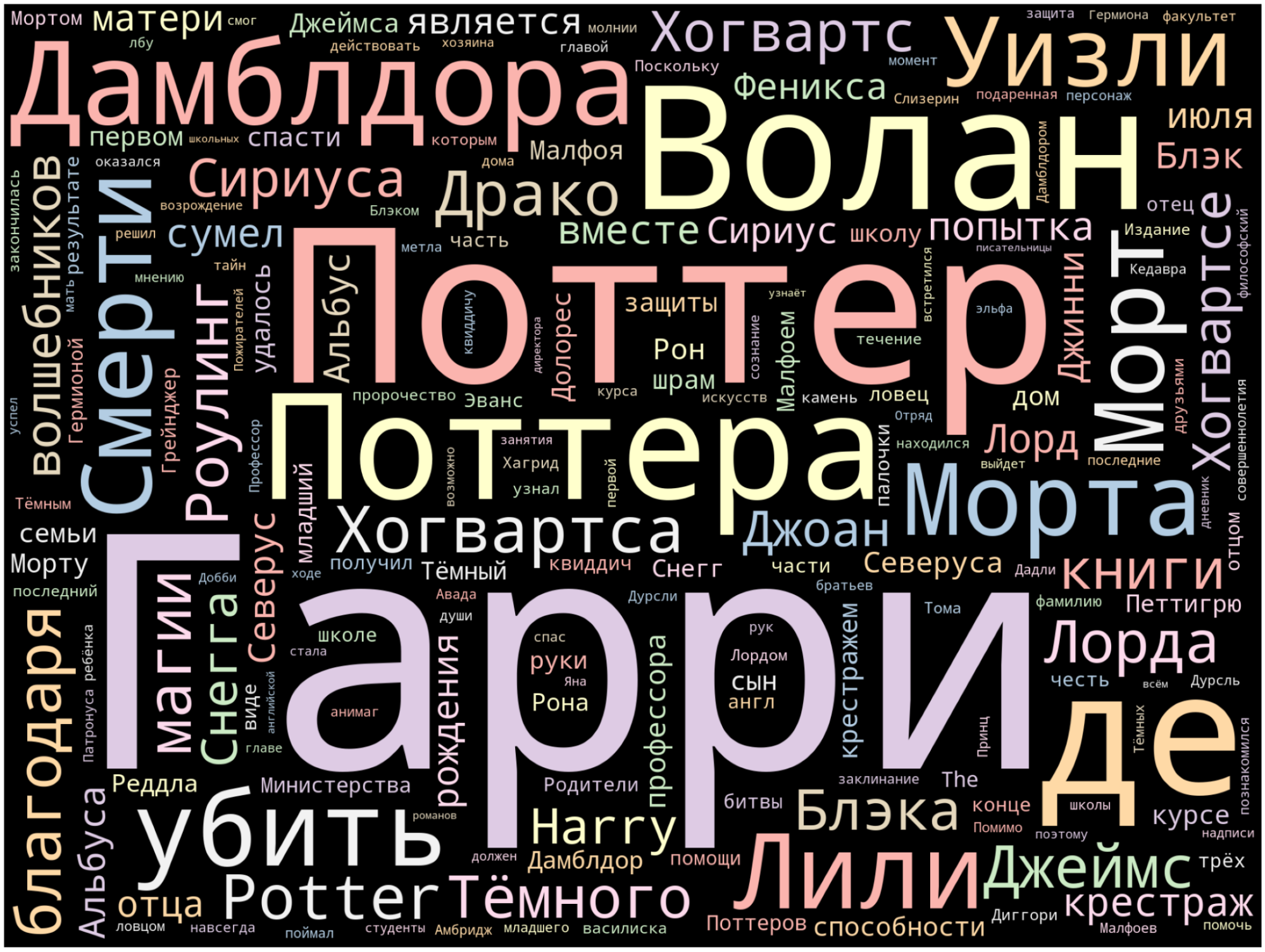
# Рисуем картинку
plot_cloud(wordcloud)Вы можете добавить свои стоп-слова в переменную STOPWORDS_RU с помощью метода .add (‘новое стоп-слово’).
Параметр random_state=1 — если не указать, то при каждом запуске функции облако слов будет отличаться от предыдущего.
Параметр collocations определяет, включать ли в итоговую картинку сочетания из двух слов (так называемые биграммы). У нас он отключён, поэтому фраз в облаке не будет.

Сохраним получившуюся картинку в файл:
wordcloud.to_file('hp_cloud_simple.png')Её можно будет найти в меню «Файлы» слева и скачать.
Облако слов сложной формы
Чтобы сделать облако более замысловатой формы, чем прямоугольник, нам понадобится картинка. Она должна быть достаточно контрастной, лучше всего чёрно-белой, и без мелких деталей.
Я скачал картинку под названием upvote.png отсюда. Вы можете поступить так же. После этого перетащите её в список файлов и папок в левой части блокнота.
# Импортируем необходимое
import numpy as np
from PIL import Image
# Превращаем картинку в маску
mask = np.array(Image.open('/content/upvote.png'))
# Генерируем облако слов
wordcloud = WordCloud(width = 2000,
height = 1500,
random_state=1,
background_color='white',
colormap='Set2',
collocations=False,
stopwords = STOPWORDS_RU,
mask=mask).generate(text)
# Выводим его на экран
plot_cloud(wordcloud)Импортировали библиотеку NumPy и нужную нам функцию Image из библиотеки PIL (Python Imaging Library). С их помощью мы считаем картинку из файла и превратим её в маску (переменная mask), по которой и будет отрисовываться облако слов.
Обратите внимание, что mask появилась и в параметрах функции WordCloud ().
Вот что у нас вышло на этот раз:

Что дальше?
Ссылка на наш ноутбук здесь. Скопируйте его на свой Google-диск через пункт меню «Файл» и начинайте экспериментировать: поиграйтесь с размерами и форматами картинки-маски и самого облака; выясните, как на него влияют параметры random_state, colormap и collocations.
Опирайтесь на документацию библиотеки, и да пребудут с вами Сила Питона и Дух Данных!
На курсе «Профессия Data Scientist» учат делать гораздо более продвинутые визуализации и обрабатывать самые запутанные данные. Опытные преподаватели и заряженные единомышленники ждут вас.