«Современный разработчик учится всю жизнь»: Вадим Макеев, рок-звезда фронтенда
Мы поговорили о тенденциях во фронтенде, карьере и обучении с Вадимом Макеевым — веб-евангелистом и идейным вдохновителем сообщества «Веб-стандарты».


В интервью Skillbox Вадим рассказал о:
- своём пути во фронтенд — первых шагах в вёрстке и восьми годах в Opera Software;
- разработке и веб-стандартах — тенденциях во фронтенде и важности новых технологий;
- карьере разработчика и обучении — где брать актуальные знания, как создать портфолио и найти общий язык с дизайнером;
- конференциях и докладах — как начать выступать, о чём рассказывать и зачем это вообще нужно;
- планах и канале на YouTube — чем хороши некоммерческие проекты и о чём его видеоблог.
О своём пути
— Расскажи, чем занимался раньше и что делаешь сейчас?
— В 2003 году я стал молодым верстальщиком, начитавшись книг о разработке. На факультете журналистики СПбГУ занимался макетами журналов и газет. Мне показалось интересным попробовать себя в IT, и на втором курсе я устроился в небольшую питерскую студию, где начал делать сайты — и это пошло неожиданно хорошо. Журналистика отошла на второй план, и вуз я в итоге бросил.
Затем попал в очень приятную аутсорсинговую компанию, которая помогла съездить на международную конференцию — посмотреть, как работают с кодом за пределами Петербурга. После устроился верстальщиком в московскую SUP Fabrik, которая купила LiveJournal. Уже тогда писал статьи, интересовался веб-стандартами и поддерживал связь с иностранными коллегами, поэтому был известен во фронтенд-сообществе.
На собеседование позвали, уже зная меня, — это были первые предвестники моей будущей деятельности.
В LiveJournal создал отдел вёрстки, нанял несколько человек — некоторые из них работают там до сих пор. Затем меня позвали в «Яндекс», и я вернулся в Питер.
Следующий большой период карьеры — Opera Software. Там я не писал код, а общался с разработчиками: в команде Developer Relations отвечал за русскоязычное направление. Мы помогали править баги в сервисах и сайтах, чтобы браузер Opera не блокировали.

Фото: личный архив Вадима Макеева
За эти 8 лет много чего произошло, но самое главное — я стал постоянно заниматься организацией конференций, выступать с докладами, исследовать технологии, которые только внедрили в Opera.
Я был единственным активным представителем браузерной компании в России, и это совершенно уникальный опыт.
Когда команду закрыли и компания кардинально изменила направление деятельности, я вернулся в Питер, и сейчас работаю в HTML Academy. Обучаю начинающих и продолжающих разработчиков веб-технологиям: HTML, CSS, JavaScript, доступность, интерфейсы. Это параллельно моей публичной деятельности в сообществах «Веб-стандарты» и PiterCSS: практически половину моей жизни занимает ведение некоммерческих проектов.
— Помнишь ли первый свёрстанный тобой сайт, и не стыдно ли за него?
— Моя первая серьёзная работа — сайт Лицензионной палаты Санкт-Петербурга. Заказ я получил как сын маминой подруги, которому сказали: «Ребятам из Лицензионной палаты нужен сайт, а не поможешь ли ты?» Я согласился и обернул его своей летней практикой, где был менеджером проекта, дизайнером и разработчиком в одном лице.

Изображение: личный архив Вадима Макеева
Этот сайт до сих пор у меня есть на диске. Год назад разбирал проекты, открыл его — и мне не было стыдно. На уровне развития технологий в 2002 году он выглядел вполне адекватно. Уже на фрилансе были проекты с горящими сроками, за которые можно краснеть, но за самый первый не стыдно.
— Ты провёл в Opera восемь лет. Что это дало?
— Главное — это знакомство с международным сообществом и людьми, которые делают веб: пишут стандарты и разрабатывают браузер. Это очень изменило мой взгляд на мир. Дома программист сидит в окопе и изредка выглядывает, потрясая кулаком: «Да я бы сделал лучше!»
А когда он выбирается из своей ямы и идёт общаться с разработчиками браузеров Chrome, Firefox и авторами спецификаций, то осознаёт, что всё сильно иначе. Это знание очень ценное, и я стараюсь донести его до сообщества с первых дней, как приобрёл.

Фото: личный архив Вадима Макеева
Ещё один подарок от компании — селф-менеджмент. Раз в период я отчитывался наверх, а задачи ставил себе сам. Была одна цель — популяризация браузера, и я придумывал, что нужно сделать. Например, организовать конференцию, которую проспонсирует Opera.
Я благодарен за то, что бюджет, время и мой фокус внимания позволяли развивать сообщество «Веб-стандарты». 1 декабря в Минске мы провели 38‑ю бесплатную конференцию — обычно они столько не живут, но вот мы смогли. Мы были во множестве городов, создали влиятельный фронтенд-ресурс — наш подкаст, и всё это — параллельно работе.

Скриншот: Skillbox Media
О разработке и веб-стандартах
— Веб-стандарты: какова их миссия и зачем они разработчикам? Некоторые считают, что Макеев рассказывает о заоблачных технологиях, которые будут использовать ещё очень нескоро.
— В моей голове давно выстроилась перспектива — что было и стало. Разработчик думает о поддержании старого браузера. А с перспективой он осознаёт, что скоро появится более новый, и поэтому разрабатывать нужно с большей открытостью будущему. Костыли со временем ветшают, изолента размокает, и всё разваливается. Если же использовать технологии, которые реализуют через год, то они останутся надолго.
Обучение новому — это ежедневный процесс для современного разработчика. С актуальными знаниями вы ценнее на рынке труда.
Если говорить о самих стандартах, то в 2003–2005 годах приходилось доказывать людям важность спецификаций. Время показало, что наша ставка оправдалась. Мы назвали сообщество «Веб-стандарты» и воевали за непопулярную идею — единственно верный способ разрабатывать классные сайты.
Когда спустя 10–15 лет идея веб-стандартов звучит банально — это значит, что мы победили. И это очень приятное чувство.
Мы оказались правы, когда читали авторов спецификаций и следили за развитием отрасли, продвигая правильную вёрстку по документации, — сегодня это уже мейнстрим. Я поверил в идею, которая помогла мне развиваться, вытащила вперёд и захватила весь мир.
— Самые заметные изменения во фронтенде за последние 5 лет?
— Я выделю одно глобальное — частоту выхода браузеров. Они стали вечнозелёными, что позволяет получать «невидимые» обновления без ошибок с новыми экспериментами и технологиями. Ты даже не знаешь, какая у него версия, и это не важно.

Фото: социальные сети
Скорость всё поменяла: больше нет времени на переживания и вздор — перед тобой вечно движущаяся мишень. Стандарты стали развиваться быстрее, и разработчикам приходится писать более универсальные решения, не заточенные под определённые браузеры. Если раньше мы пять лет ждали новую спецификацию, то сейчас ребята из Chrome запиливают фичу, включают её и только потом описывают.
«Всё, что не было написано на JavaScript, будет написано на JavaScript» сегодня уже не кажется шуткой, это реальность.
Жизнь стала двигаться с огромной скоростью, и стало возможным использовать технологии одновременно с их появлением. Я не беру даже в расчёт JavaScript: в нём каждую неделю появляется что-то новое. Он развивается безумно быстро как универсальный язык программирования.
— Можешь ли выделить основные принципы создания вечнозелёного веб-приложения?
— Чёткого рецепта нет, но есть понимание, на что ориентироваться. С точки зрения эффективности для бизнеса и долговечности подходы к разработке будут конфликтовать: то, что нужно запустить сегодня, не обязано быть вечным. Однако ставка на корневые технологии вместо конкретных фреймворков будет правильным решением.
Я сижу на берегу этой реки давно и часто вижу, как мимо проплывают популярные фреймворки.
Нельзя создать универсальное, отлично работающее приложение, которое не придётся переписывать, — это утопия. Но если положиться на обычные JS, HTML и CSS, написанные по стандартам с пониманием работы веба, то общая совместимость и предсказуемость в ваших интерфейсах останется.
Разумеется, на чистом JavaScript сегодня разрабатывать практически невозможно — он не способен решить все задачи. Но не будьте поклонником одной секты: любимый фреймворк вас обманет и со временем уйдёт с рынка. А базовые технологии будут всегда, по крайней мере дольше, чем всё остальное.
Использовать корневые технологии и стандарты, тестировать в браузерах и ориентироваться на рекомендации в спецификациях нужно для того, чтобы не оказаться у разбитого корыта.
Поэтому мой совет проектам, желающим быть вечнозелёными: используйте вещи, которые за 20 лет никуда не исчезли.
— Вытеснят ли фреймворки и библиотеки в ближайшее время нативный JavaScript?
— Чистый JavaScript они уже вытеснили. И это нормально, потому что IT — слоёный пирог из абстракций. Когда вы говорите «Я пишу на чистом JS», это значит, что вы пишете на верхнем слое огромного пирога. И этим можно гордиться в том смысле, что технология принадлежит всем и не зависит от конкретной компании.

Фото: личный архив Вадима Макеева
Фреймворки и библиотеки могут больше, чем нативный JS, — они удобнее синтаксически, в них есть модели двусторонней связи данных, шаблонизация и прочее. JavaScript уже не сможет воспринять все классные фичи, так как произошёл своеобразный кембрийский взрыв — их стало слишком много. Он станет надёжным и стабильным слоем пирога, поверх которого растёт новый.
— Возможно ли всё их огромное количество стандартизировать и создать единый фреймворк?
— Думаю, этого делать не стоит, и вот почему. JavaScript постепенно приходит к стандартизации — npm тому пример. Но универсальный фундамент слишком низкоуровневый по сравнению с задачами, которые нужно решать.
Оставить один фреймворк — это словно отбросить все жанры литературы и писать только новеллы, потому что мы якобы нашли идеальную форму выражения мысли. Но идеальной формы в создании интерфейсов нет.
Фреймворкам полезна конкуренция, иначе единственная технология перестанет развиваться. Благодаря разнообразию у нас есть выбор, в каком жанре разрабатывать интерфейс. Я уверен, что многие проекты можно написать на чистом JavaScript, но их по привычке делают на React. Однако с помощью единственного фреймворка многие задачи будут решаться медленно и неэффективно.
О карьере разработчика и обучении
— Где брать знания разработчику и что читаешь и смотришь ты сам?
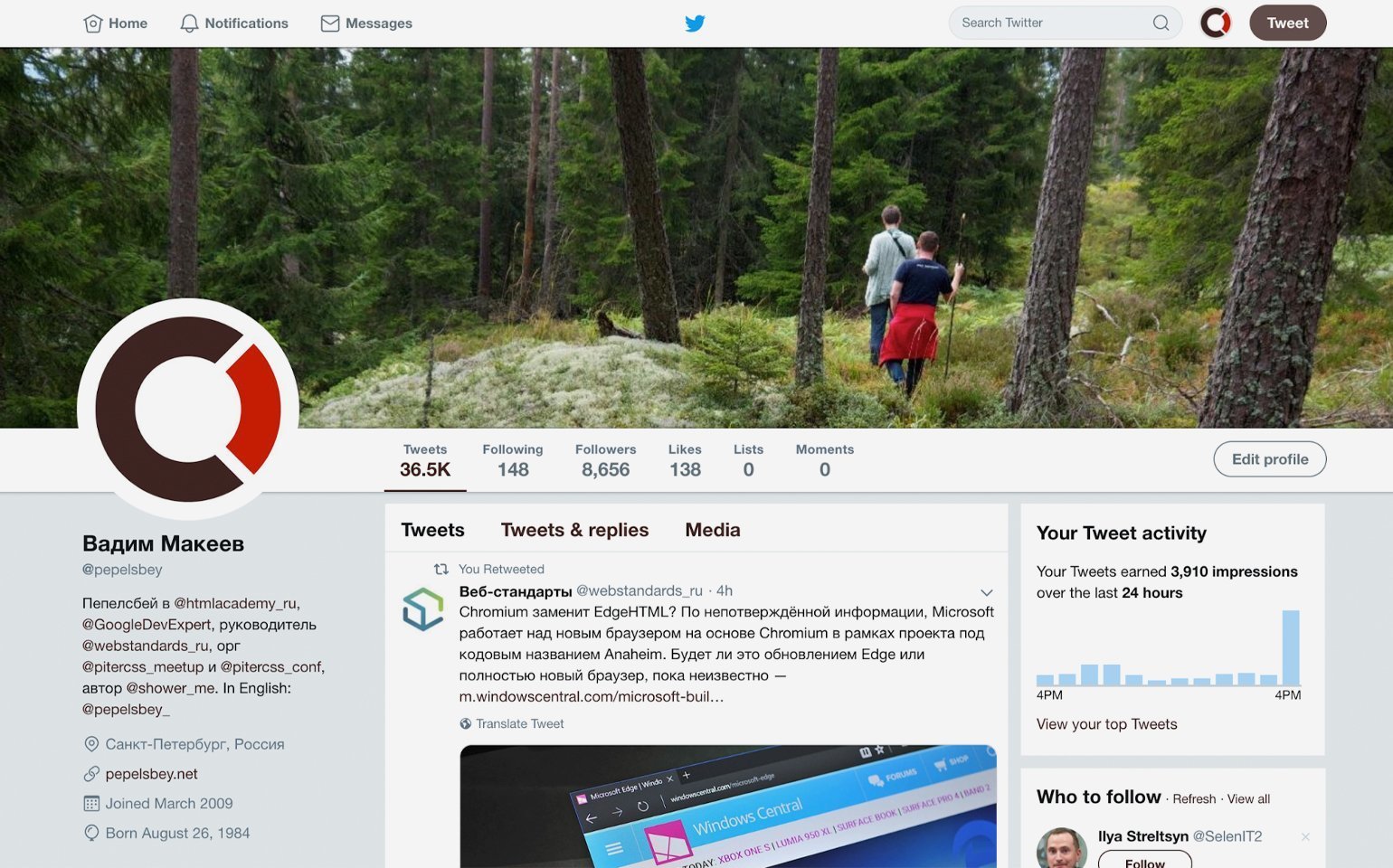
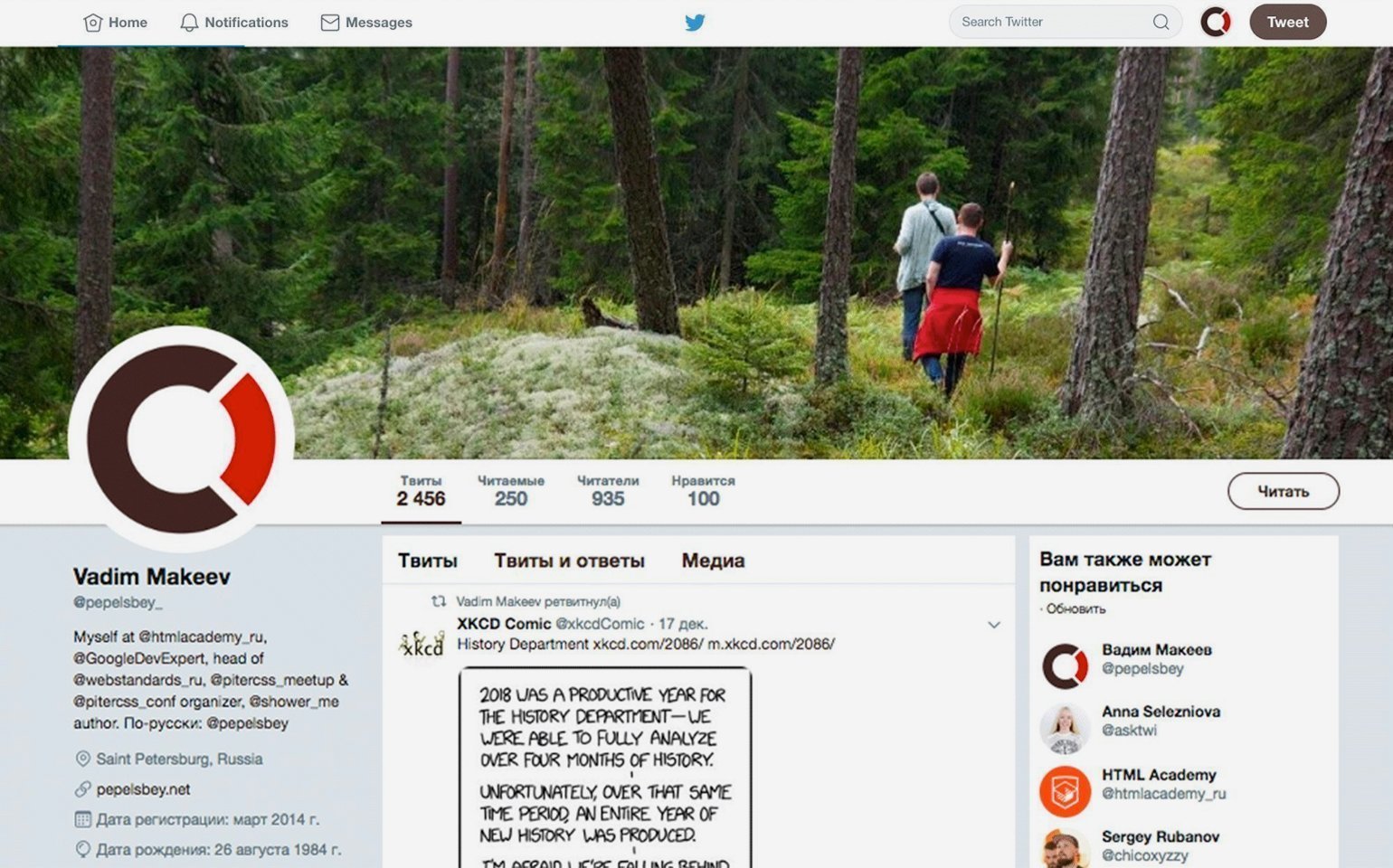
— В своих лекциях я прежде всего рекомендую непопулярную в России социальную сеть — Twitter. Основные источники информации во фронтенде — на английском, каждый фреймворк и движок имеет блог в Twitter. Анонсы конференций, новости и обновления — первоисточник знаний по фронтенду там. Это плюс — всё в одном месте, а минус — не знающие языка вынуждены получать вторичную информацию.

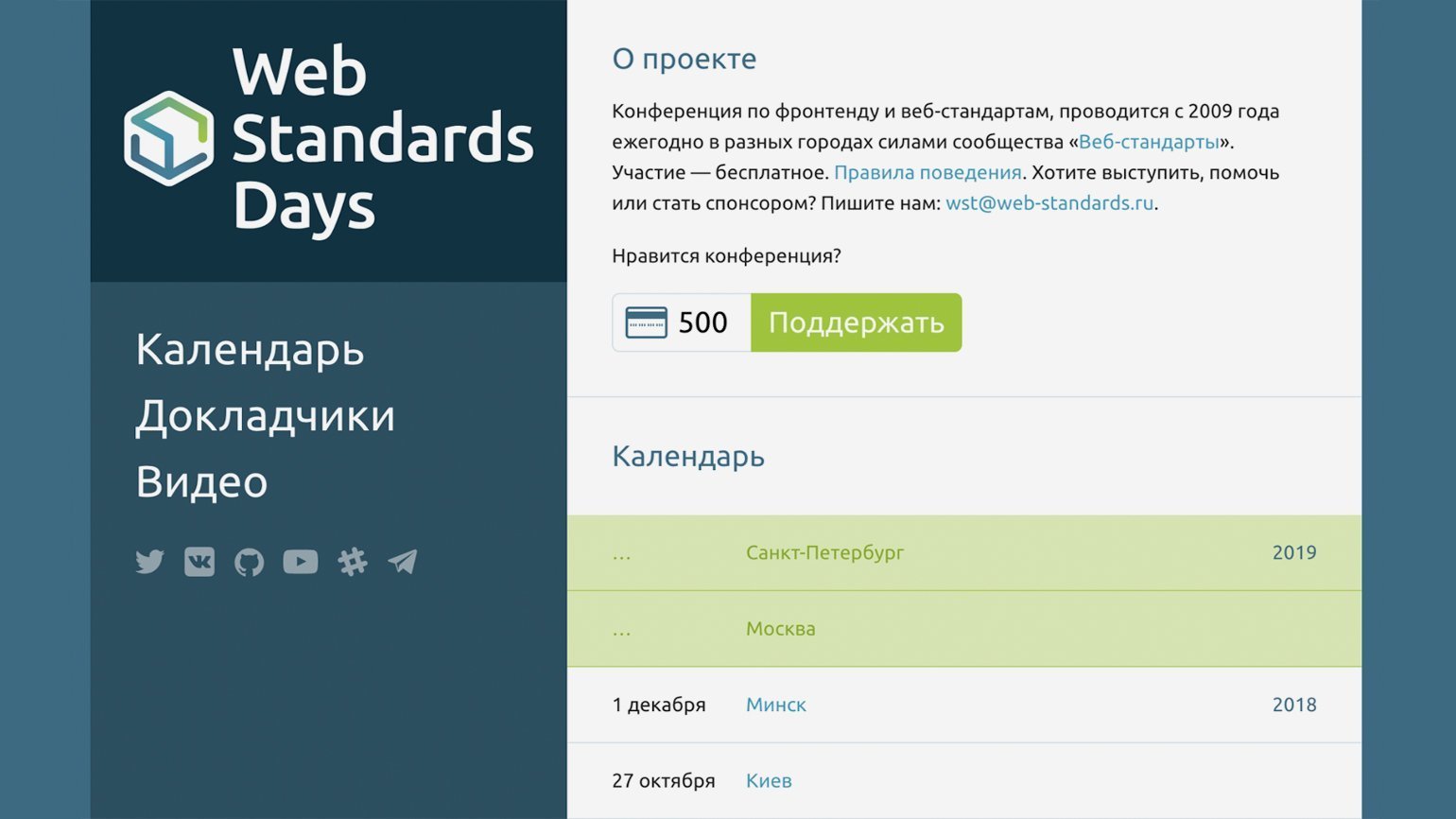
Скриншот: Skillbox Media

Скриншот: Skillbox Media
Я регулярно задаю вопросы и нахожу помощь у других людей. Twitter не решит проблемы, но вы получите доступ к ньюсмейкерам отрасли. Если вы не согласны с чем-то и знаете, как сделать лучше, — напишите реплай разработчику.
Можете посмотреть, кого я читаю, на @pepelsbey или @pepelsbey_dev (на английском) и выбрать интересных вам. Если туго с английским — учите или получайте информацию из вторичных источников, например сообществ во «ВКонтакте».
— Как разработчику создать, хранить и показывать портфолио?
— Портфолио — немного устаревшее понятие, если только вы не делаете сайты и показываете примеры работ. Если хотите показать навыки работы с кодом, то классическое портфолио не подойдёт. Сайты выглядят здорово, но в них только часть работы верстальщика, полной картины они не отражают.
Для этой цели лучше подходит open source: какие-то маленькие библиотечки, демки, участие в чужих проектах. Заведите хорошо выглядящий профиль на GitHub — сегодня это важнее, чем иметь портфолио сайтов. Ведь до конца не понятно: а вы ли их сверстали?

Скриншот: Skillbox Media
Разработчика раскрывает то, как он пишет коммиты, организует систему работы с кодом, взаимодействует с людьми, которые приходят с пуллреквестами. Профиль на GitHub можно настроить так, чтобы он стал витриной того, чем вы занимаетесь.
— Расскажи о своих проектах с открытым кодом. Где найти интересную идею для open source?
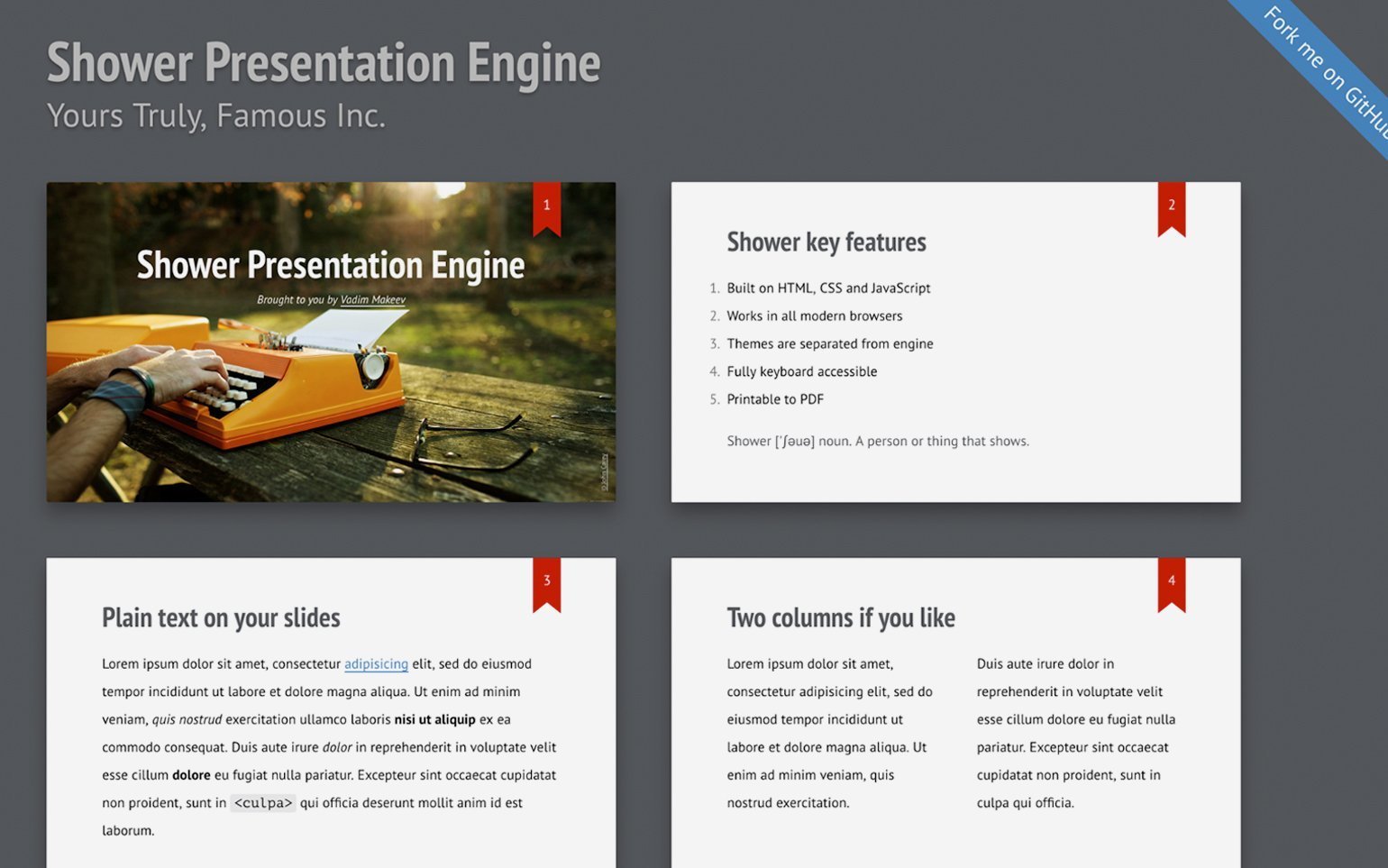
— Я не очень ясно представляю ситуацию, когда разработчик садится и говорит: «Хочу написать проект, мне нужна идея». Допускаю, что такое возможно и это нормально. Но мои проекты рождались из собственных задач. Нужно было сделать презентацию — и я решил написать движок, так как показать демки и красиво вывести код невозможно в PowerPoint. Нарисовал, написал, дал имя и иконку, — и оказалось, что тренд пошёл.

Скриншот: Skillbox Media
Я понял, что это отличная игровая площадка для реализации технологий. Поставил сложную задачу по совместимости: Shower работает только в последних версиях браузеров. Сейчас я скорее автор, чем разработчик проекта: для основного кода на JavaScript нахожу людей, которые мне помогают, а сам пишу темы и экспериментирую в процессе.
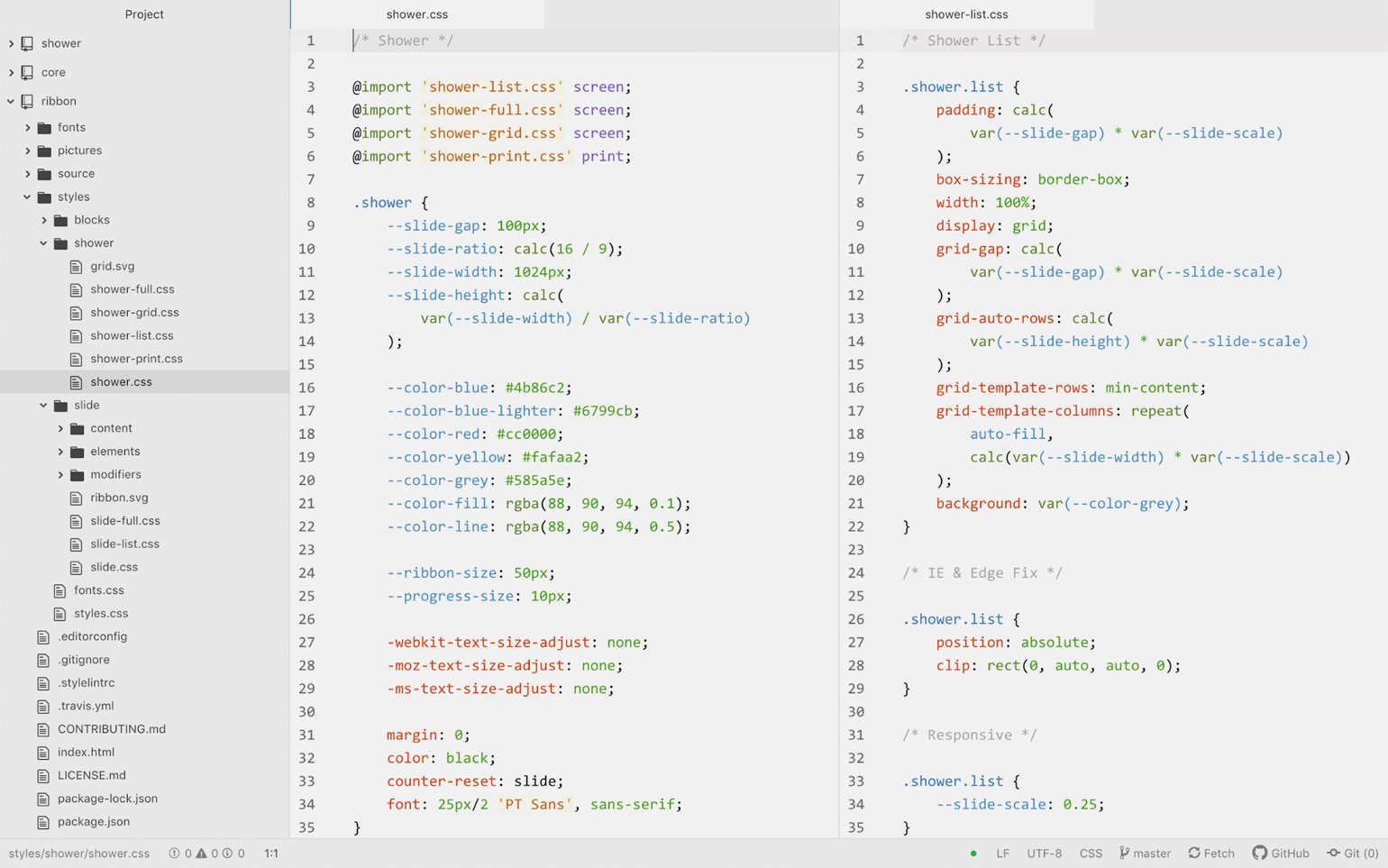
В проекте Shower реализовано много вещей, которые казались невозможными.
Например, летом за месяц переписал обе темы с препроцессора Sass на чистый CSS и на кастомные свойства — CSS-переменные. Теперь их можно не генерировать для каждого разрешения. Я просто меняю одну переменную в CSS без сборки и компиляции — и соотношение слайдов становится 4:3 вместо 16:9. Отредактировал другую — везде сменились цвета. Взял технологию CSS-переменных, которая работает ещё не во всех браузерах, изучил, поэкспериментировал — получилось классно.

Скриншот: Вадим Макеев для Skillbox Media
Главное, что проект до сих пор развивается под мои задачи и его использует много людей. Я давно отошёл от разработки, и он позволяет мне заниматься кодом каждый день.
— Как достичь взаимопонимания в паре дизайнера и верстальщика, чтобы создавать качественный продукт? Расскажи, как происходило это взаимодействие у тебя.
— Кроме обоюдного умения договариваться больше всего им помогает знание междисциплинарных вещей. Верстальщику нужно понимать интерфейсы, поведение пользователей, типографику, теорию цвета.
Некоторым дизайнерам и верстальщикам нужно вместе сходить к семейному психологу и решить свои проблемы. Со стороны порой кажется, что только посредник поможет им договориться.
Дизайнеру нужно понимать, как работает код — материал, с помощью которого воплотят его идеи. Самый классный прототип — это лишь набросок. И если дизайнер не понимает пластичность, возможности и ограничения этого материала, он нарисует плохой дизайн, верстальщик его неправильно сверстает, а страдать будут пользователи.

Скриншот: Вадим Макеев для Skillbox Media
Когда начинал работать верстальщиком, мне мешал один момент. Если что-то не получается, нужно сразу говорить коллегам. Но не бегать за правками к дизайнеру, а предлагать улучшения. Нужна проактивность, постоянная коммуникация, ведь сайт — это живой продукт.
О конференциях и докладах
— Ты провёл множество конференций. Какие запомнились больше всего?
— Есть конференции, которые привычно организовывать. Например, Web Standars Days проводится с 2009 года. А есть эксперименты и новые форматы, которые я пробую. Два года назад мы провели pitercss_conf — абсолютный челлендж, самое яркое из впечатлений.
Это была суицидальная миссия: мы сказали, что сделаем конференцию на английском языке для русскоязычной публики. И люди пришли.
Нам удалось наладить парочку мостов между русскоязычным и западным сообществом. Многие иностранцы впервые приехали выступать в Россию, и многие наши разработчики впервые вышли на сцену с докладом на английском. Это поразительно.

Фото: социальные сети
Мы взяли смелую идею — сделать яркую и классную конференцию ближе к CSS и интерфейсам, чем к JavaScript. Это новый опыт, так как все форматы уже изъезжены. Закрывать Web Standards Days только потому, что мы её делали 38 раз, нельзя — нас ждут, и формат позволяет делать много конференций. pitercss_conf — это эксперимент, который был рискованным, очень сложным и интересным, и мы надеемся его продолжить.

Фото: социальные сети
Из форматов поменьше — pitercss_class. Это ещё менее формальный уровень мероприятий — ламповые, почти домашние классы с доброй атмосферой. Формат я подсмотрел в Берлине и Варшаве, пообщался с организаторами и решил запустить в Питере. На классы приходят нулевые новички и начинают кодить. Мы даём задания, учим базовым технологиям, а они четыре часа за ноутбуками пишут код. Прошёл уже второй pitercss_class, и мы хотим делать его каждый месяц.
— Зачем разработчику выступать с докладами и как это сделать в первый раз? В чём разница между подготовкой к митапу и конференции, кто может попасть в спикеры конференции?
— Поиск спикеров зависит от задач, которые ставят организаторы. На монструозных конференциях выступают суперпрофессионалы из крупных компаний, которые решили невероятную задачу, и весь мир ждёт, когда они поделятся инсайтами. На таких я сам не выступал и ничего об организации не знаю. Мне нравятся конференции, которые подходят под два критерия:
- билет может позволить рядовой разработчик со своей зарплаты;
- в основе стоит сообщество, а не компания, которая стремится заработать или решить корпоративные задачи по найму.

Фото: социальные сети
Попасть на них легко. Через форму на сайте оставляете имя, фамилию, описание или идею доклада. Если говорить о Web Standards Days, то каждому я звоню с двумя вопросами: как родилась идея и почему хочется поделиться ей с сообществом. Не все программные комитеты спрашивают подобное, но советую ответить лично для себя.
Ещё проще попасть на митап: на них нет прогонов и аудитория меньше. Если хочется выступить, то в первый раз это сделать лучше там.
Если у профессионала уже есть карьера и история в отрасли, он может заскучать в рамках привычного стека технологий. Выступить на конференции или митапе — значит провести исследование области, изучить интересную тему и понять, стоит ли заниматься этим в будущем. Многие доклады на этом построены, пусть и говорят, что они фэнтезийные. Хочешь что-то узнать — расскажи об этом.
Отдельное направление — рассказ о практическом опыте. Ошибочно полагать, что ваша работа скучна. У каждого найдётся повод рассказать о чём-то:
- как организована разработка стилей в нашей компании;
- какие шаблонизаторы мы используем;
- какой отличный проект реализовали;
- какая у нас классная адаптация;
- как мы с дизайнером впервые нормально коммуницировали.
Практическая направленность — это всегда интересно, и почти всем есть что рассказать. Вопрос только в том, как это сформулировать.
Есть простая причина, зачем выступать. Если вас увидели где-то вживую с микрофоном и слайдами, то запомнили. И в следующий раз на собеседовании вас уже узнают — так и формируется кредит доверия.
Вся моя карьера сложилась из двух моментов: взаимодействие с международным сообществом и первое выступление с докладом о том, как я пишу CSS. Я назвал его «CSS-менеджмент», и в 2007 году он стал поворотным моментом для меня. Это безумно пригодилось мне и должно помочь всем, кто сомневается.

Фото: личный архив Вадима Макеева

Фото: социальные сети
— Не приведёт ли популяризация фронтенда к переполнению отрасли и снижению зарплат разработчиков?
— На мой взгляд, рынок сейчас разогретый и тенденции к снижению зарплат я не вижу. Много людей хотят учиться, но получается не у всех.
Ёмкость рынка ещё очень высока: у компаний открыты вакансии всегда — сколько бы ни пришло людей, они всех задействуют. Банки, продуктовые компании, аутсорс — огромные фабрики по производству интерфейсов для разных задач: им постоянно нужны специалисты. К тому же вы вкладываете немного времени и сил, чтобы оценить, нужны ли ваши навыки рынку.
Вы не потратили пять лет жизни в вузе, чтобы научиться верстать: всегда можно пойти в другую сферу, если не сложится.
О планах и канале на YouTube
— Ты известен подкастом о веб-стандартах, а не так давно завёл канал на YouTube. Расскажи немного о нём: какова цель и дальнейшее развитие?
— Около года я занимаюсь аудио- и видеопродакшеном — моим новым хобби. Я организовал дома студию для записи подкаста и подумал: а почему бы не вести видеоблог? Уже записано восемь выпусков — всё делаю в одиночку, поэтому немного сложно. Модели монетизации нет: просто интересно снимать, и видеоформат среди фронтендеров недооценён.
Поставил себе челлендж делать по выпуску в неделю. Отзывы исключительно положительные: лучше всего зашла рубрика с разборами сайтов. Хочу за пару часов в неделю записывать видео без потери качества, но пока это занимает больше времени. И пока я нащупываю стиль.
— На своём канале ты даёшь советы при разборах сайтов. Как думаешь, почему люди при наличии множества инструментов не используют их при вёрстке?
— Я боюсь, что зрители подумают, будто сайты нужно делать либо хорошо, либо никак. Разумеется, в жизни есть ограничения, например сроки и плохие заказчики. Но есть уровень понимания технологий разработчиком — и на это можно повлиять.
Иногда нужно просто взять живой сайт, вскрыть его прямо на столе и показать: вот в этом месте можно сделать лучше.
Чаще всего на разборе сайта видно отсутствие понимания, поэтому я рассказываю, что можно улучшить. Показываю на примере решение проблемы, с которой вы можете столкнуться в проектах. Это иллюстрация, а не критика, направленная на конкретные компании. Цитировать спецификацию и рассказывать скучную теорию про теги часто не работает.
Таким путём я сам учился делать сайты — создавал копии и пытался улучшать их, — и думаю, что другим это тоже будет полезно.
— Почему занимаешься некоммерческими проектами, в чём кайф?
— Первое — это желание оставаться востребованным и актуальным. Я делаю карьеру на помощи другим: сначала — в рамках Opera, где я решал задачи компании, параллельно взращивая свою популярность. Начал вести личный блог, поскольку нахожусь в тени из-за «Веб-стандартов»: так меня будут знать в лицо и могут позвать в интересные проекты.

Фото: социальные сети
Вторая причина — сообщество. Когда я только входил в отрасль, информации было очень мало. Сегодня есть масса образовательных ресурсов, но я чувствую, что многое ускользает от внимания. Я стараюсь это компенсировать в рамках конференции WSD. Возвращаю знания, которые мне когда-то дало сообщество, и надеюсь, что людям вокруг станет удобнее пользоваться сайтами.
Мы сами решаем, на что тратить своё время, и я выбрал несколько целей: помогать новичкам, развивать сообщество, улучшать интерфейсы, параллельно быть востребованным специалистом с комфортной жизнью — и оказывается, всё это можно сочетать. Не просто клепать бесполезные проекты, а приносить пользу людям и себе.
Блиц
— Писать код или быть евангелистом?
— На этом этапе — рассказывать про код. Но рассказывать про него, если сам не пишешь, невозможно, поэтому, пока никто не видит, ещё и писать.
— React или ванильный JS?
— Мне интереснее писать на чистом JS.
— Европа или Россия: если позовут в международную компанию с релокацией, примешь предложение?
— Приму. Мне тесно в здешнем сообществе в частности из-за того, что оно немножко изолировано, и тенденция к изоляции за последнее время возросла.
— Хотел бы написать свою книгу?
— Да, хотел бы. Но мне кажется, здесь как с архитектурой: нужно сильно вложиться в то, чтобы она не устарела. Поэтому книга — очень сложная задача. Пока я не нашёл способа и чёткой темы, чтобы она осталась актуальна в течение хотя бы пары-тройки лет — это уже будет здорово.