Ускоряем вёрстку, используя Emmet. Руководство по командам и возможностям
Оказывается, можно верстать много, а печатать мало!


Emmet — бесплатный плагин для текстовых редакторов, который напоминает автоподстановку текста в смартфоне, но более функциональную. Скачать его можно по ссылке, выбрав нужную вам IDE или редактор кода. На сайте есть инструкции по установке (разделы Installation или How to install).
Emmet использует специальный синтаксис для сокращений: вы вводите несколько символов — начало названия тега или свойства, а программа предлагает самостоятельно дописать остальное, выбрав из выпадающего списка. Остаётся нажать Tab или Enter, и нужный вам код написан целиком.
Чтобы использовать Emmet, его нужно сначала освоить — это потребует немного усилий. Зато потом плагин сэкономит вам кучу времени и нервов, сделает вёрстку намного эффективнее. Так что давайте учиться!
Содержание
Установка
Emmet — это не отдельная программа, а дополнение, которое устанавливается в ваш редактор кода. Слушателям курса по веб-вёрстке мы рекомендуем использовать VSCode. В него Emmet уже встроен, и ничего не нужно делать дополнительно — просто бери и пользуйся.
По умолчанию дополнение включено для разных типов файлов. В статье мы рассмотрим только HTML и CSS. О том, как быть с другими типами, можно узнать в документации по VS Code.
Примечание: если вы используете какой-то другой редактор, то можете найти справку по установке на официальном сайте дополнения или в документации к вашему редактору.
Emmet на практике: пишем HTML
Теперь разберём, как использовать Emmet в ваших рабочих проектах.
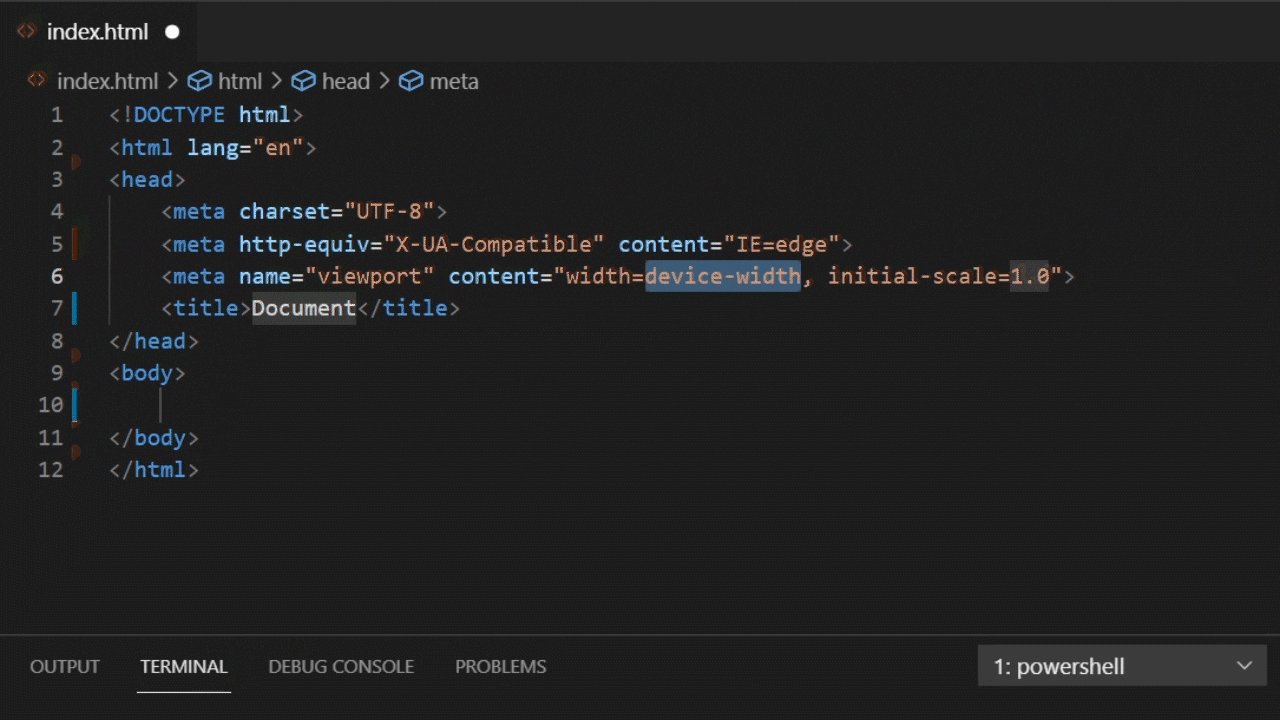
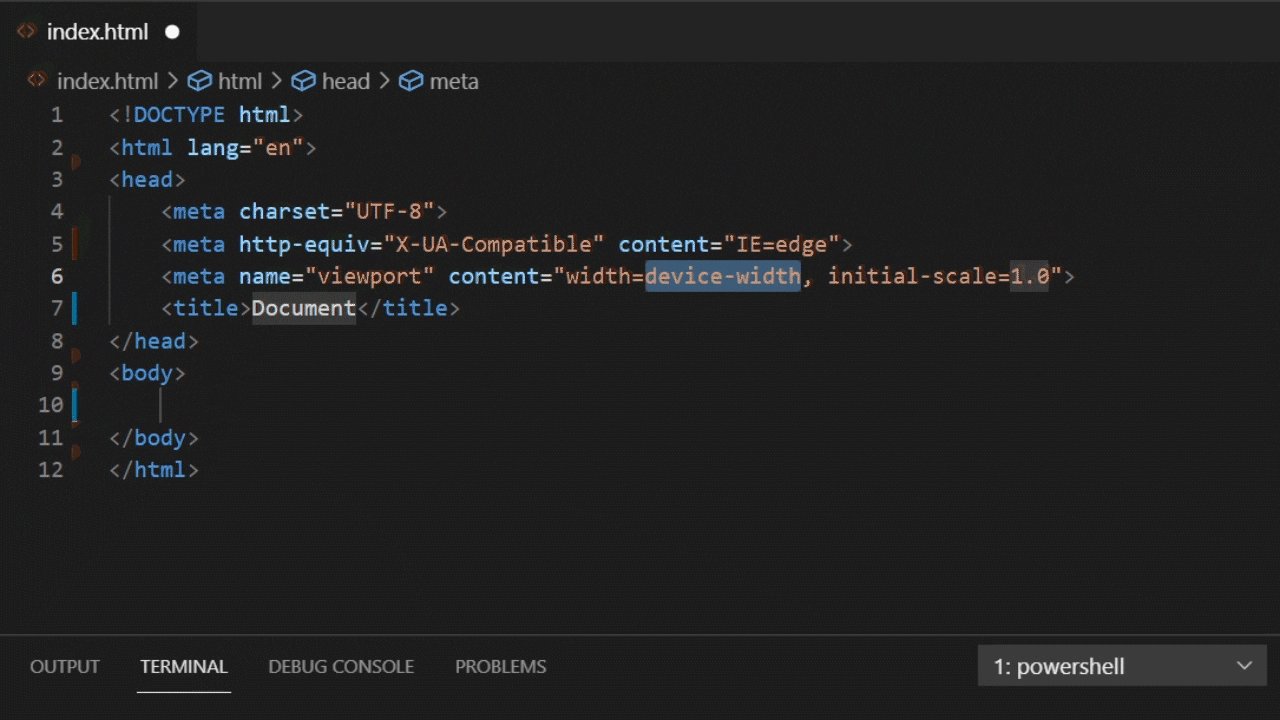
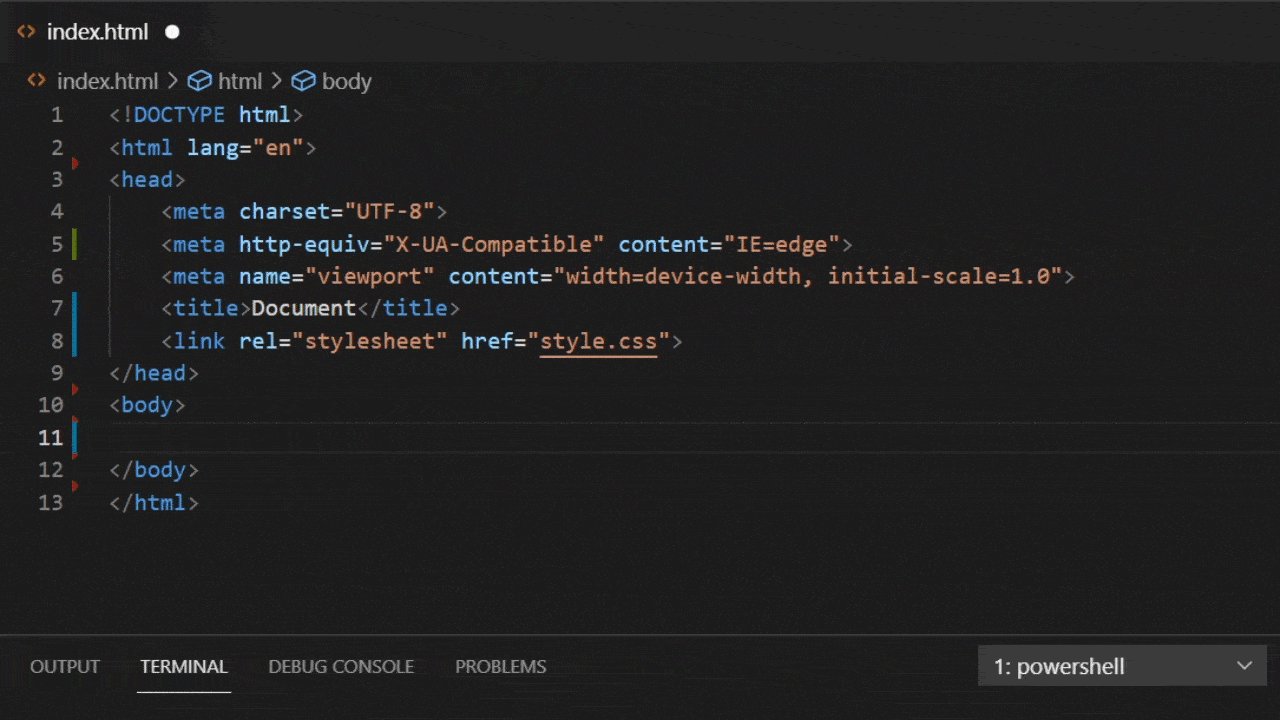
Первое, что мы обычно делаем при создании HTML-разметки, — пишем базовую структуру, где объявляем тип документа, указываем язык страницы, кодировку, метатеги, заголовок и тело будущей интернет-страницы.
Создаём шапку документа в два клика
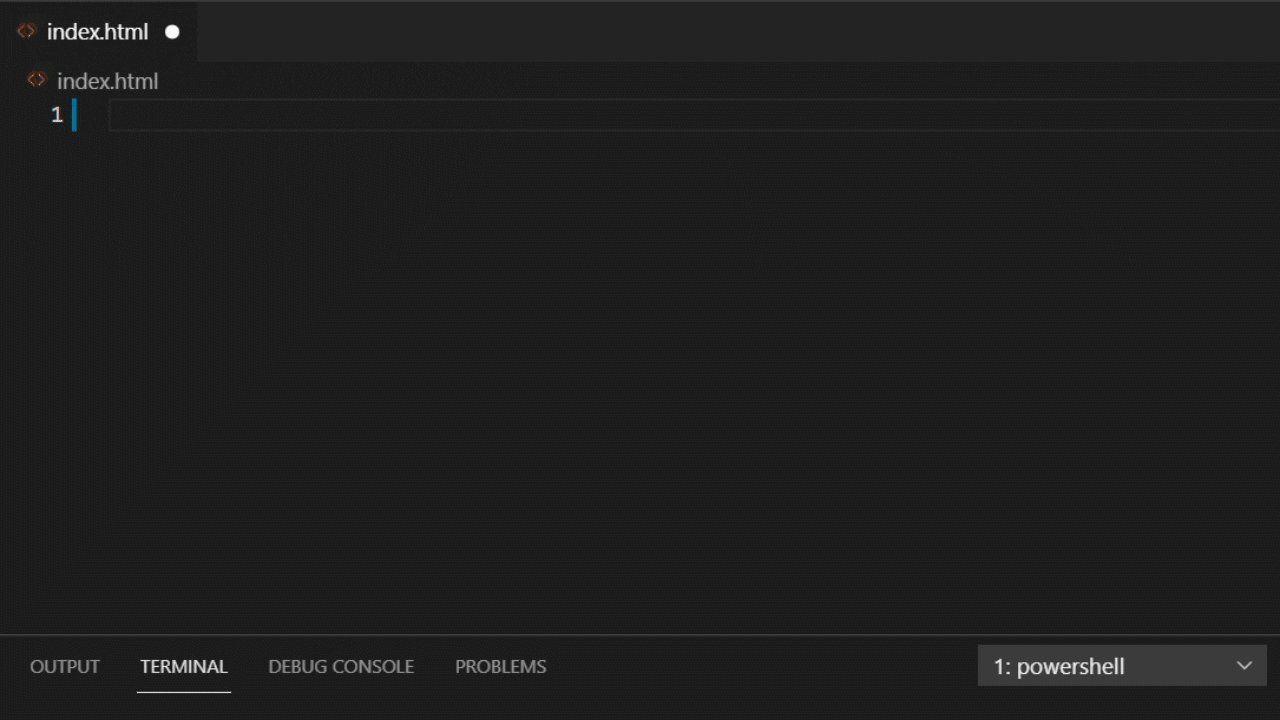
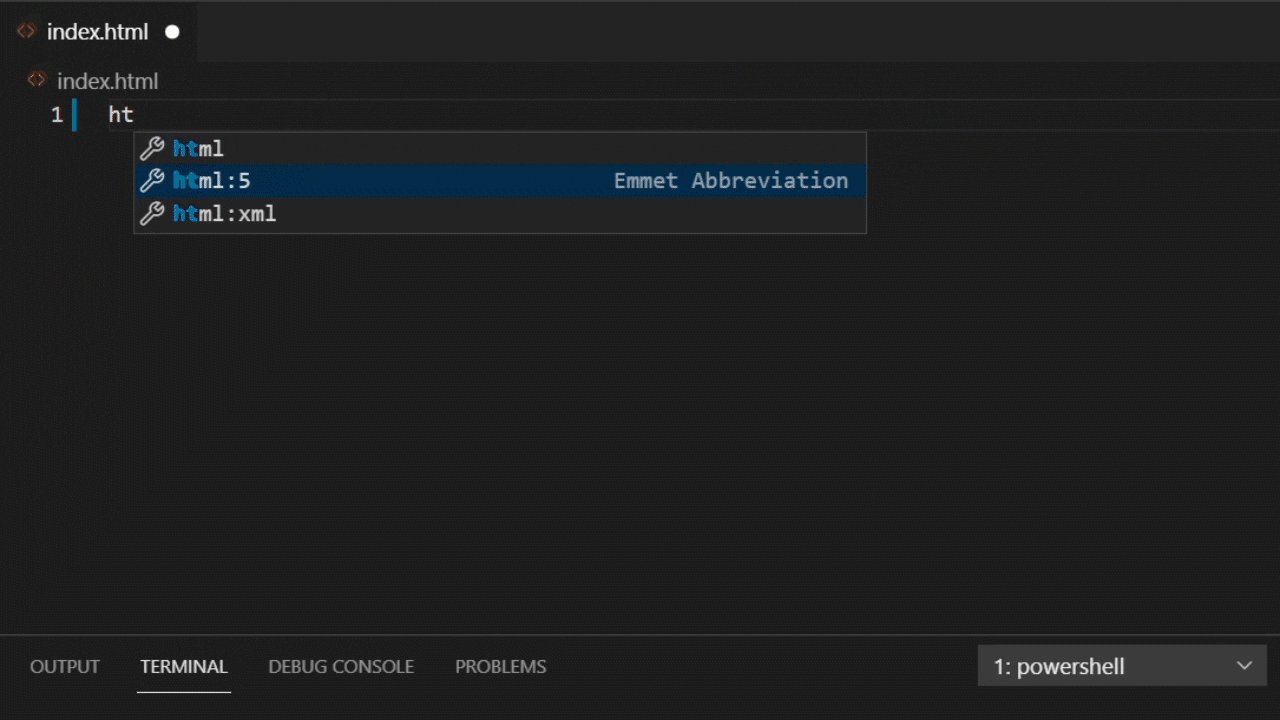
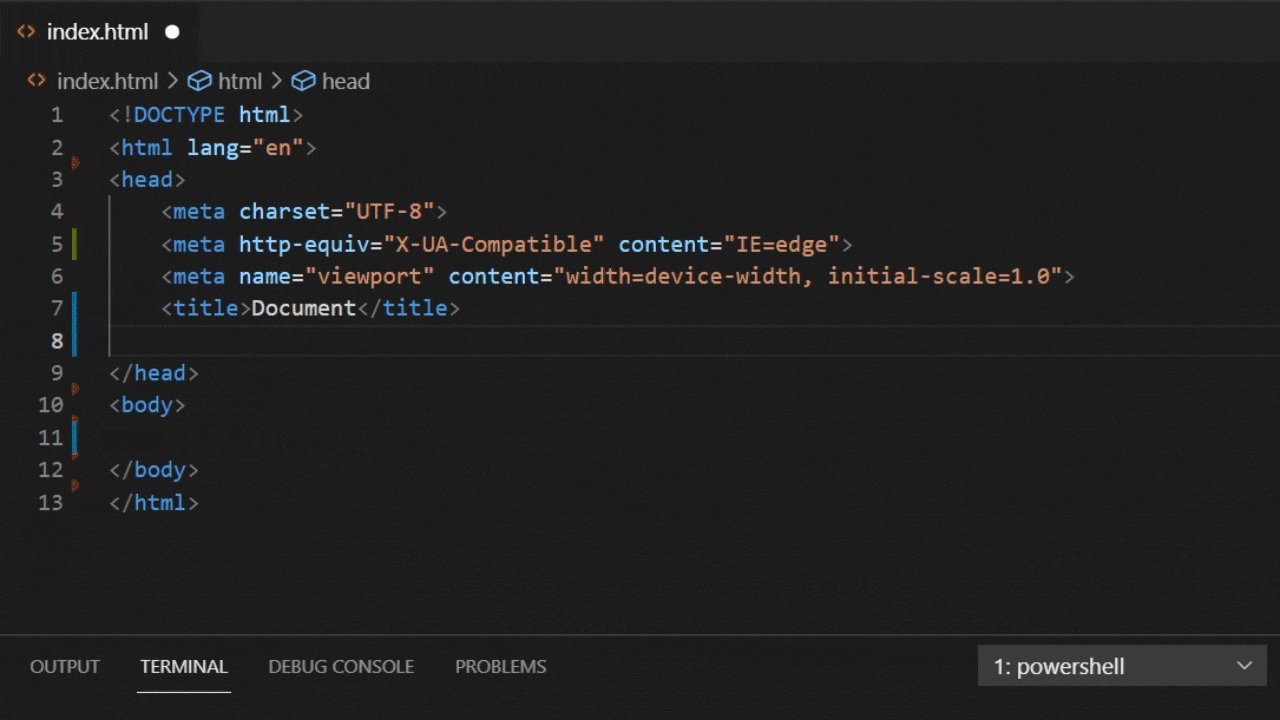
Кажется удивительным, но с помощью Emmet это можно сделать, нажав всего три кнопки: набрать в редакторе «!» и нажать Tab или Enter. Emmet вставит скелет HTML-документа. Второй способ — набрать «html» и в выпадающем списке выбрать html:5.

Подключаем стили и скрипты
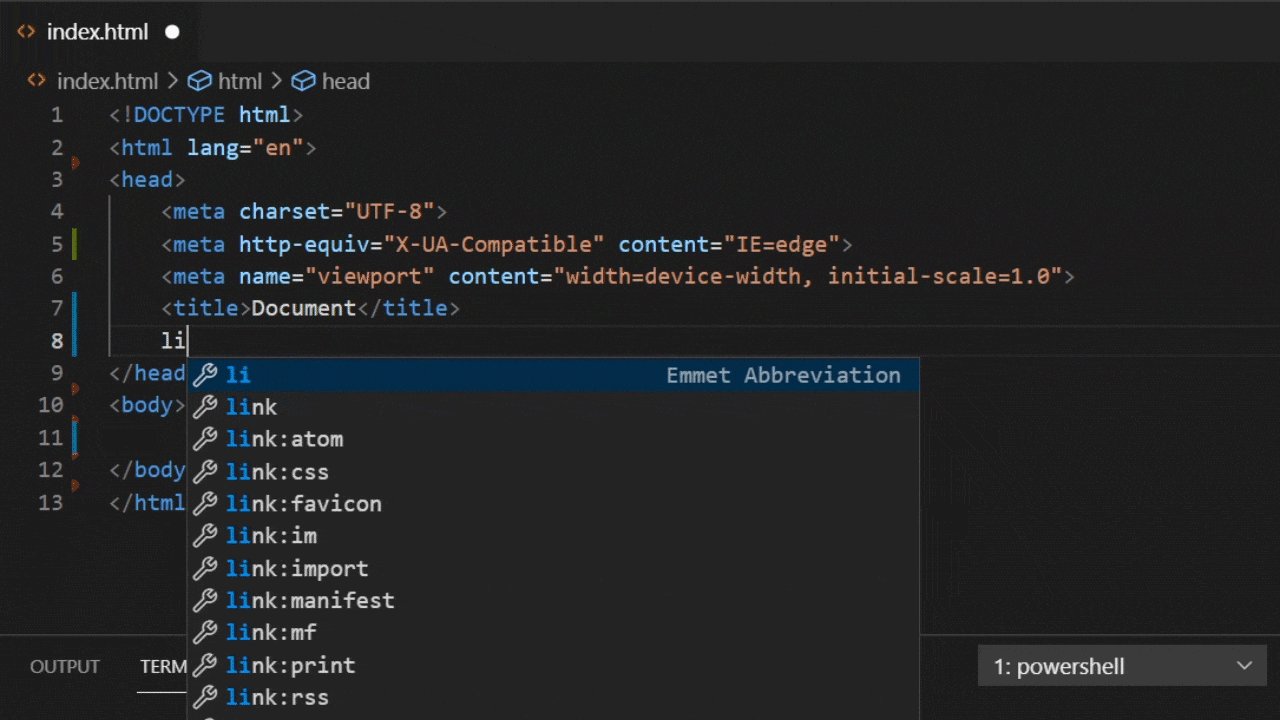
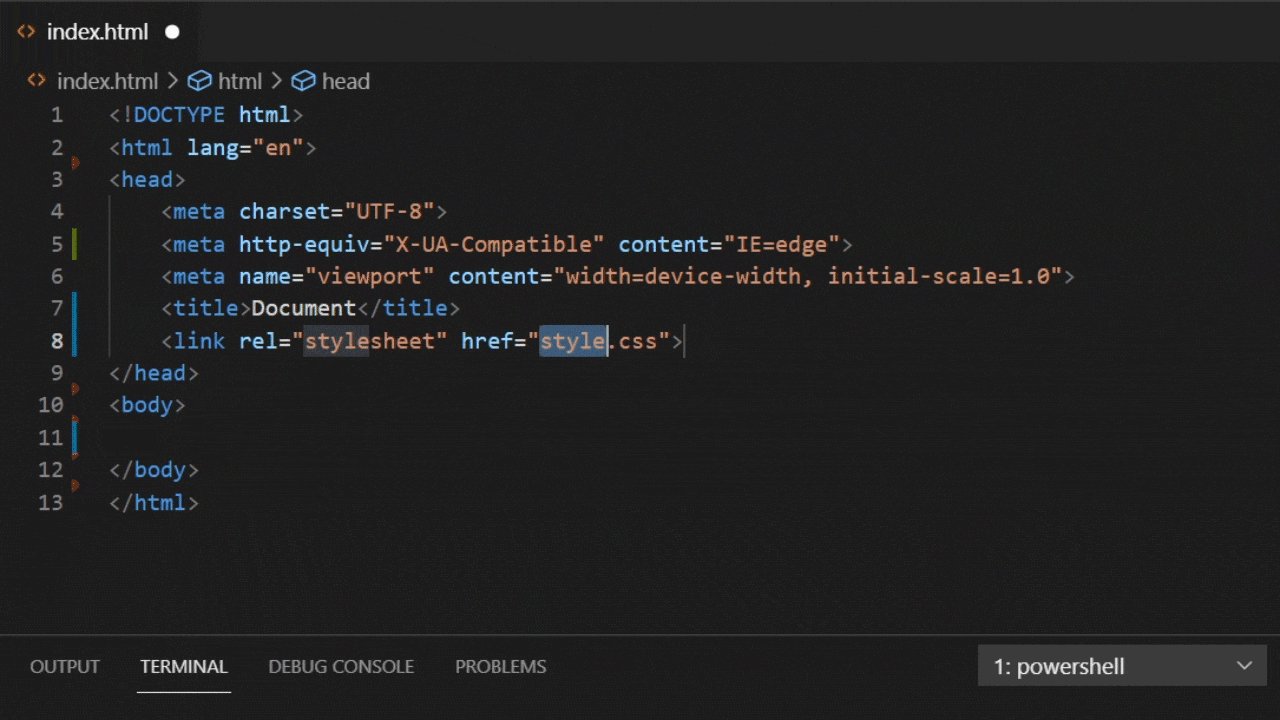
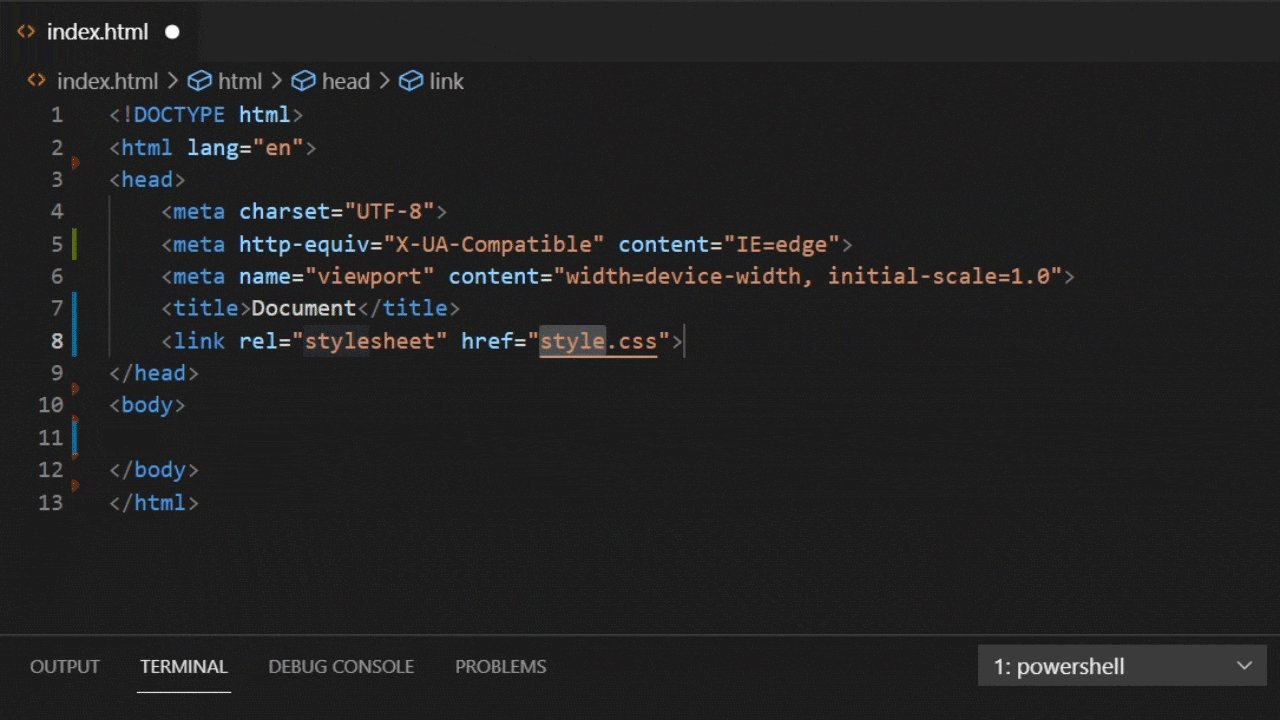
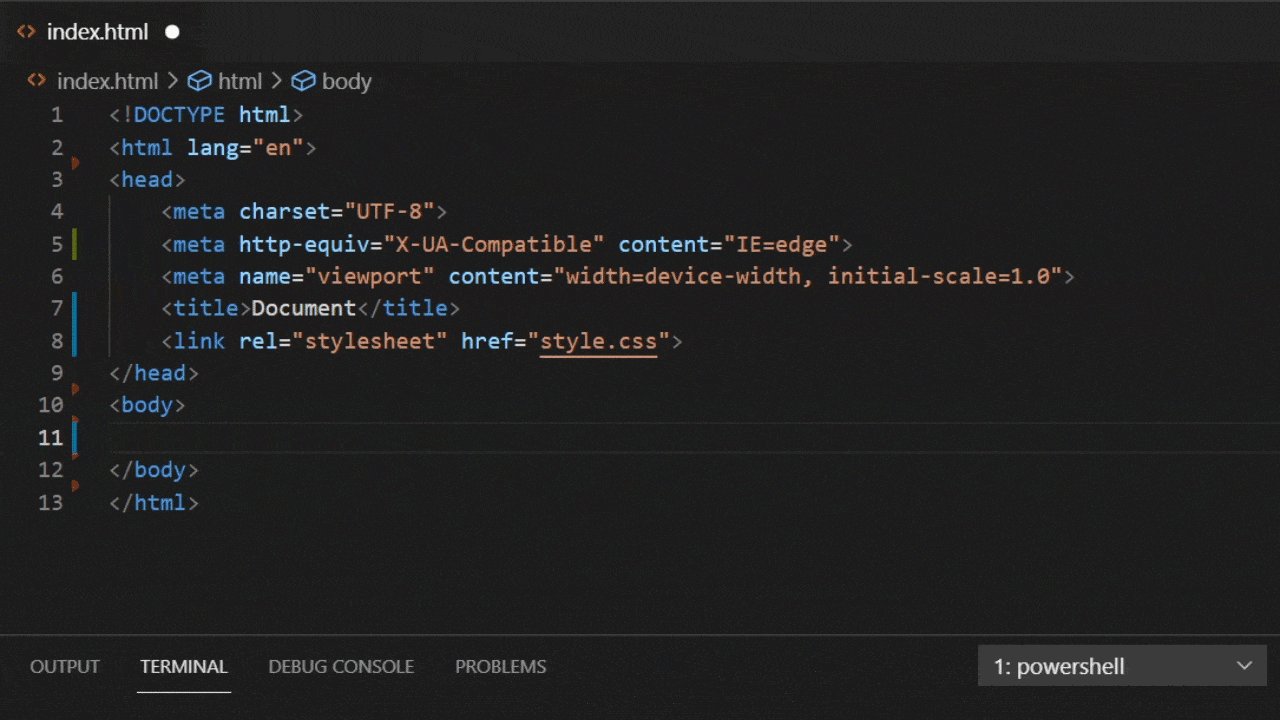
После создания шапки документа мы размещаем теги <link> внутри <head> — с указанием путей к стилям или скриптам. Используя Emmet, можно просто написать «link», а автоподстановка предложит не только тег целиком, но и разные варианты: там есть стили и CSS, и установка favicon, и многое другое.
<!-- Пример: -->
link
<!-- Результат: -->
<link rel="stylesheet" href="">
Добавляем ссылки
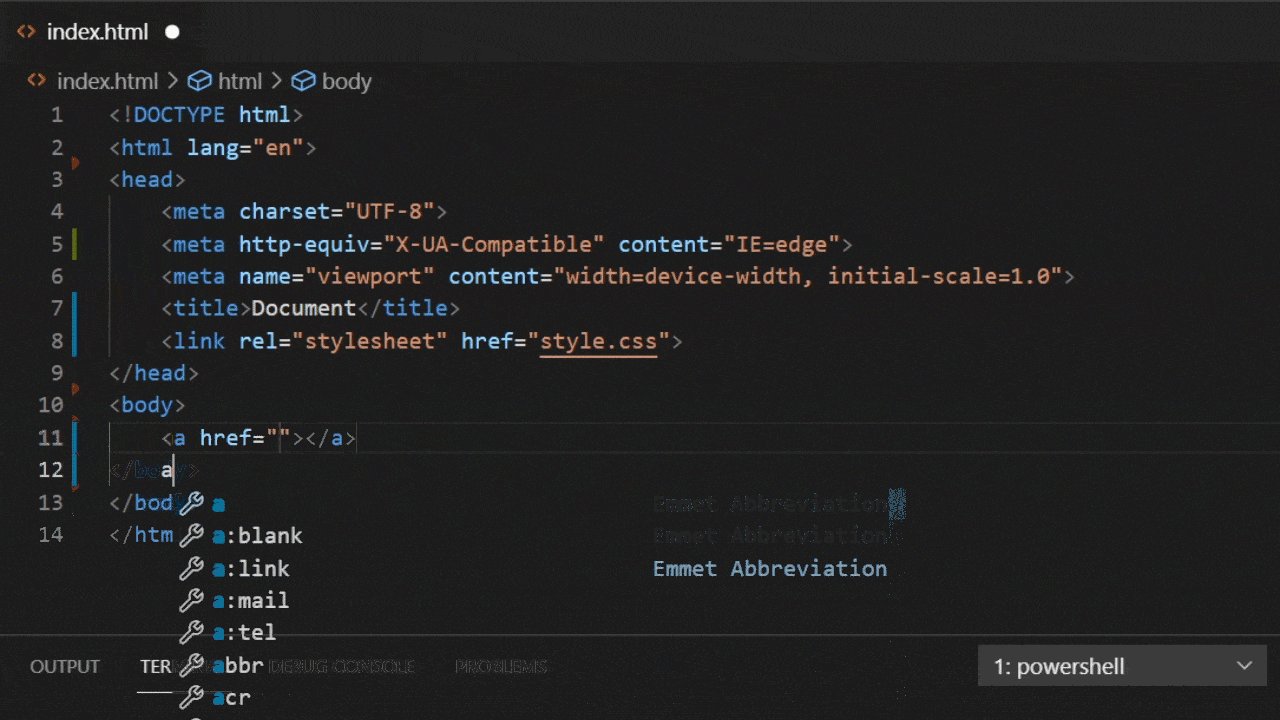
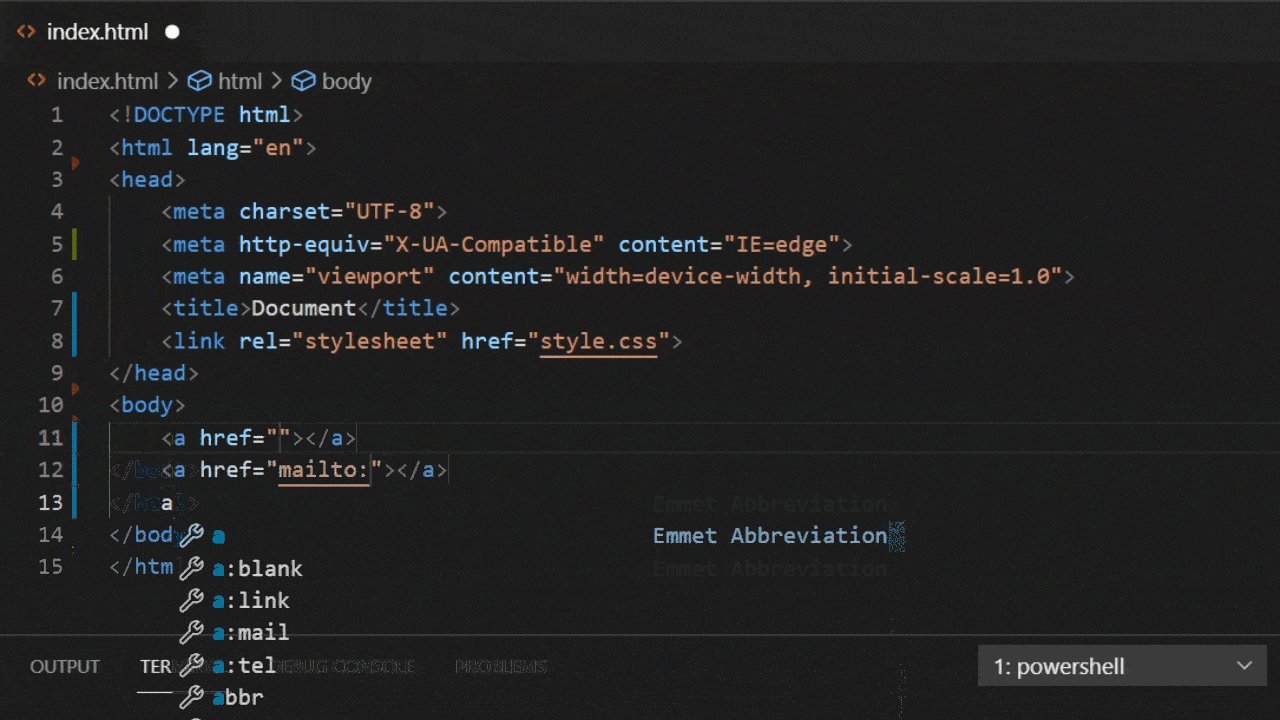
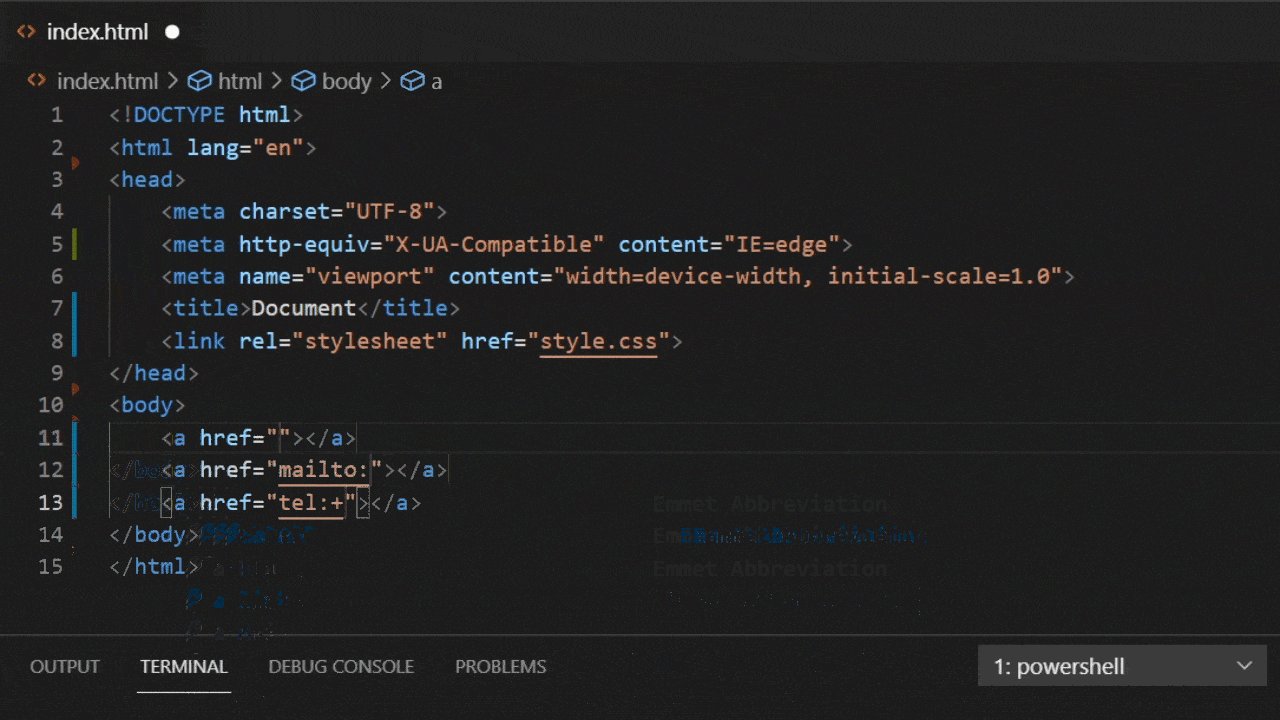
Благодаря Emmet добавлять ссылки стало легко и приятно.
Пишем «a» и выбираем нужный вариант — простую гиперссылку, ссылку на номер телефона, электронную почту и так далее. Или можем уточнить тип, добавив после двоеточия нужное значение атрибута. Например, «a:tel».
<!-- Пример: -->
a
a:tel
<!-- Результат: -->
<a href=""></a>
<a href="tel:+"></a>
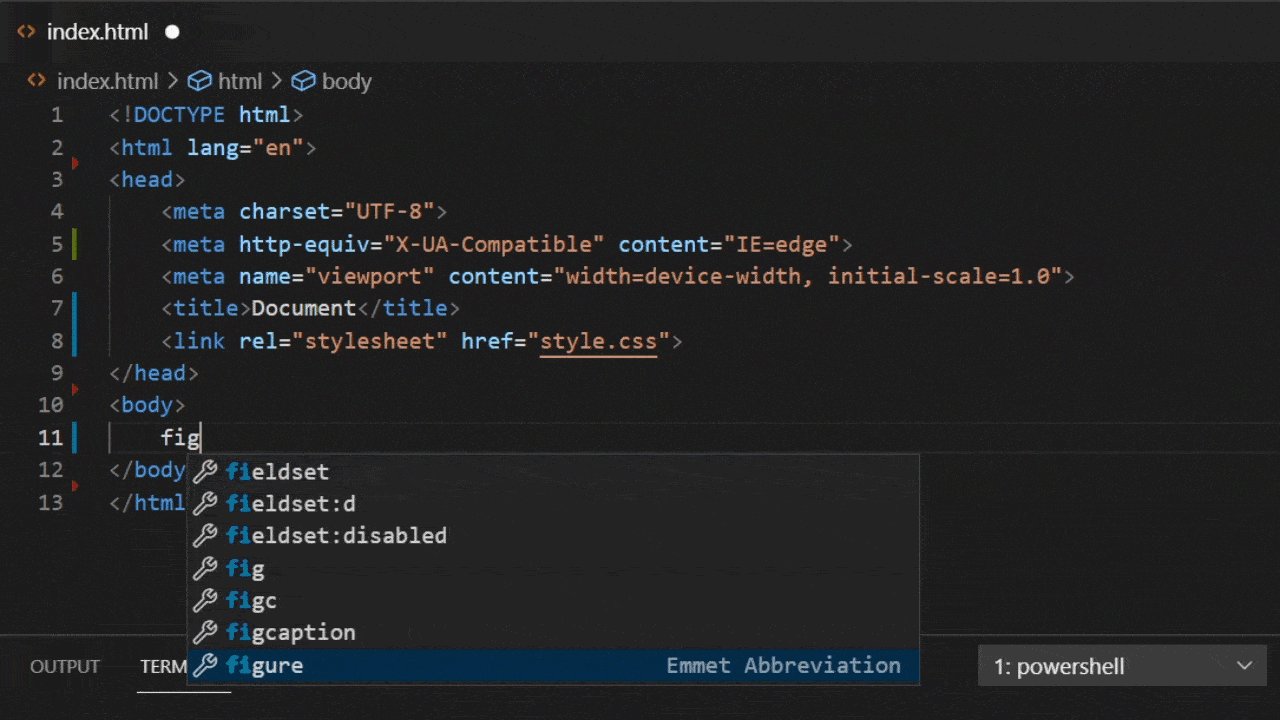
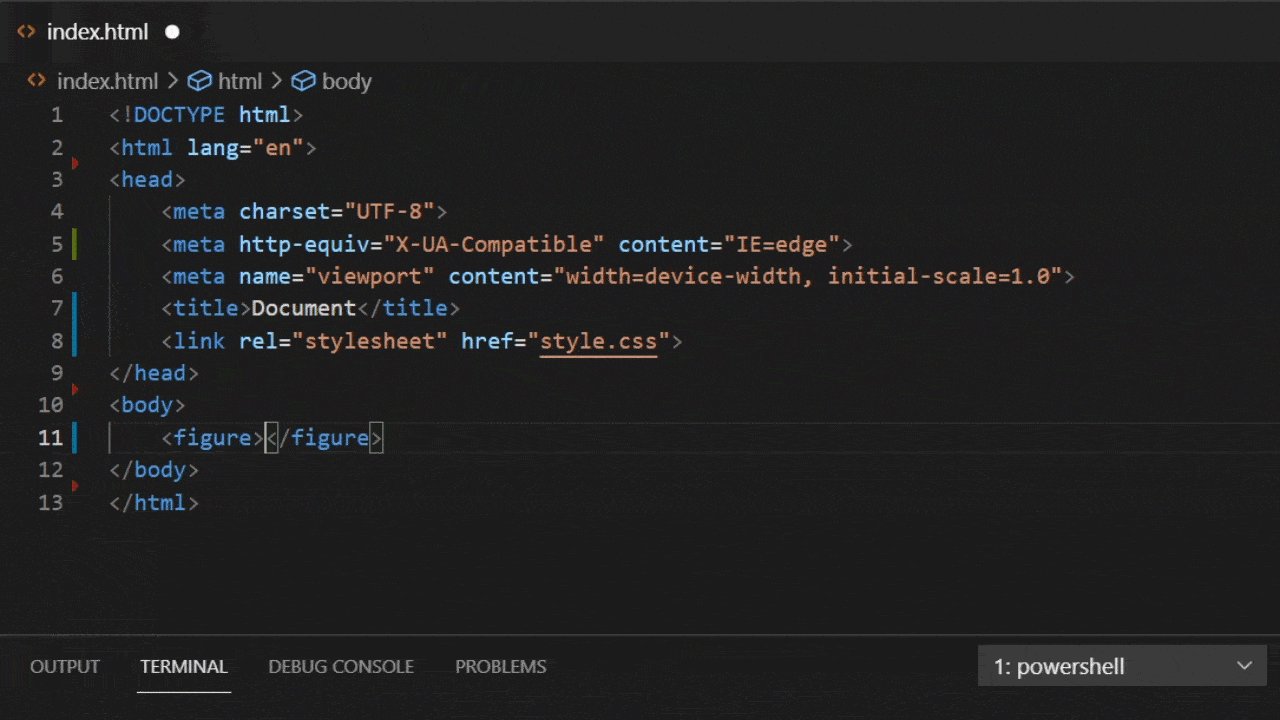
Вводим теги
Для того чтобы добавить тег, пишем его название и нажимаем Tab или Enter.
Чаще всего достаточно нескольких букв названия тега — всегда смотрите на выпадающий список. Emmet заботливо предложит нужный вариант и, если тег парный, добавит к нему закрывающий.
<!-- Пример: -->
figure
<!-- Результат: -->
<figure></figure>
Задаём классы и идентификаторы
После нужного тега добавляем символы «.» или «#», пишем название класса или идентификатора и получаем оформленный тег.
<!-- Пример: -->
header.header
section#about
<!-- Результат: -->
<header class="header"></header>
<section id="about"></section>Примечание. Если нужно задать класс или id для тега <div>, то сразу ставим точку или «решётку», не набирая название тега, затем пишем название класса или идентификатора.
<!-- Пример: -->
.wrap
#block
<!-- Результат: -->
<div class="wrap"></div>
<div id="block"></div>
Используем группировку и вложенность
До этого мы разбирали самые простые возможности Emmet. Дальше начинается настоящая магия.
Синтаксис Emmet позволяет создавать сложные конструкции разного уровня вложенности всего из одной строки символов. Это немного похоже на математическое уравнение, потому что среди символов есть знаки сложения и умножения.
По отношению друг к другу элементы в HTML-разметке могут быть родительскими, дочерними и соседними. Рассмотрим на примерах, как их можно расположить и сгруппировать.
Пример 1. Соседние элементы
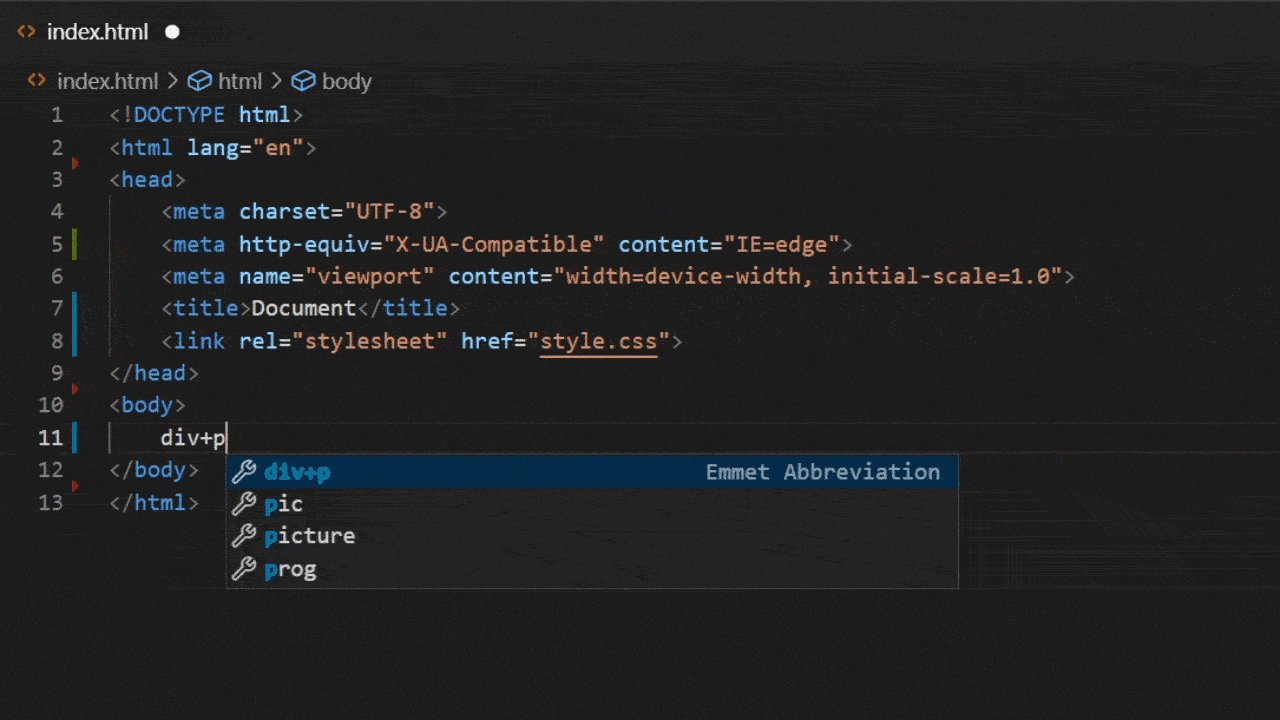
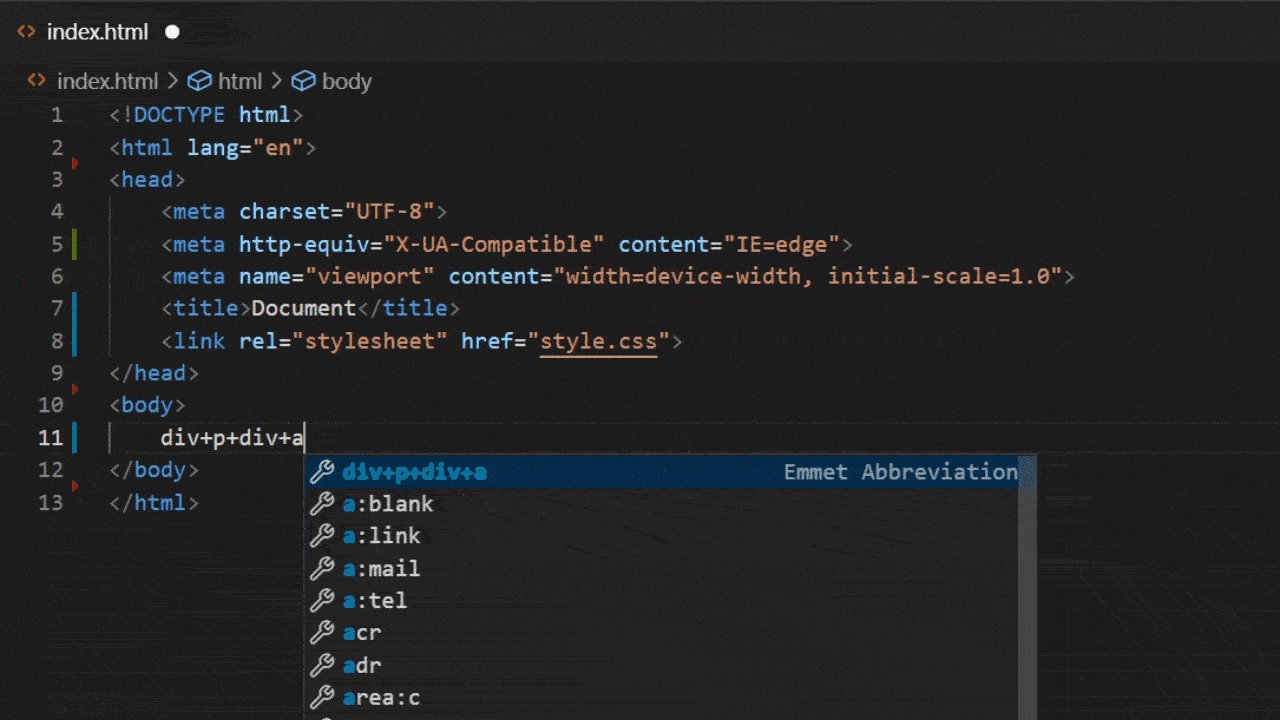
Знак «+» позволяет создать несколько соседних тегов — то есть расположенных на одном уровне.
<!-- Пример: -->
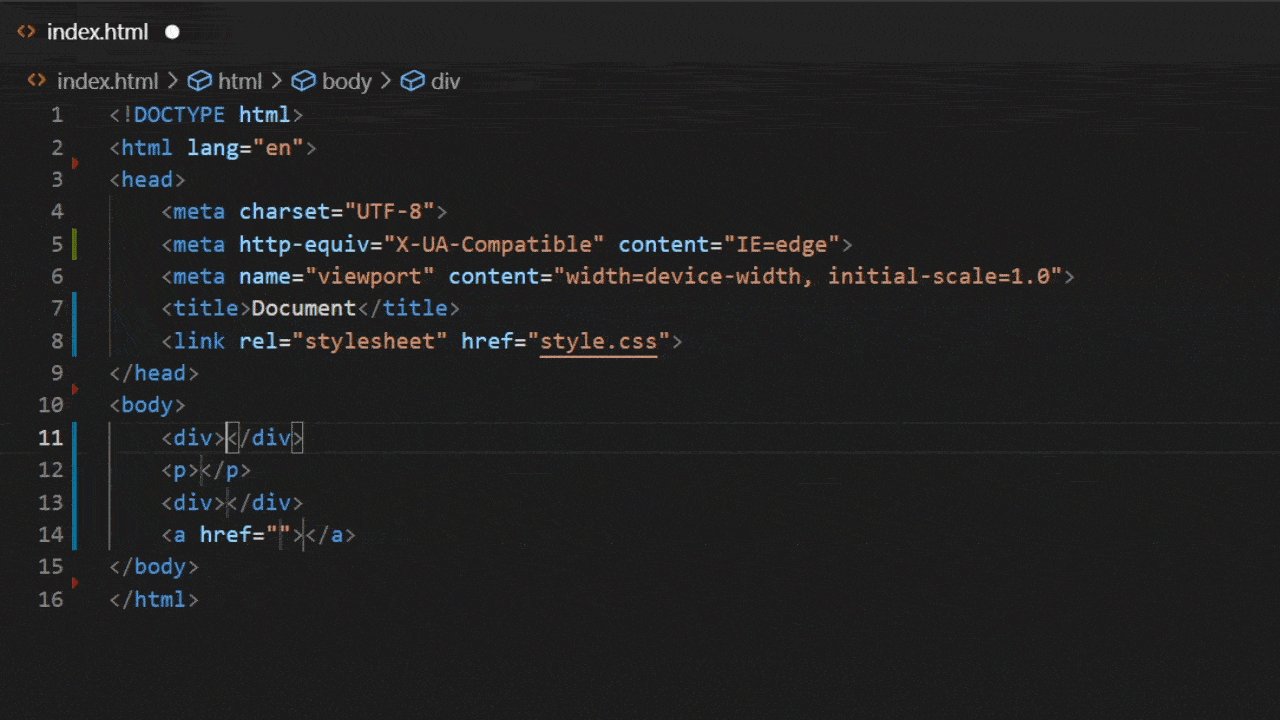
div+p+div+a
<!-- Результат: -->
<div></div>
<p></p>
<div></div>
<a href=""></a>
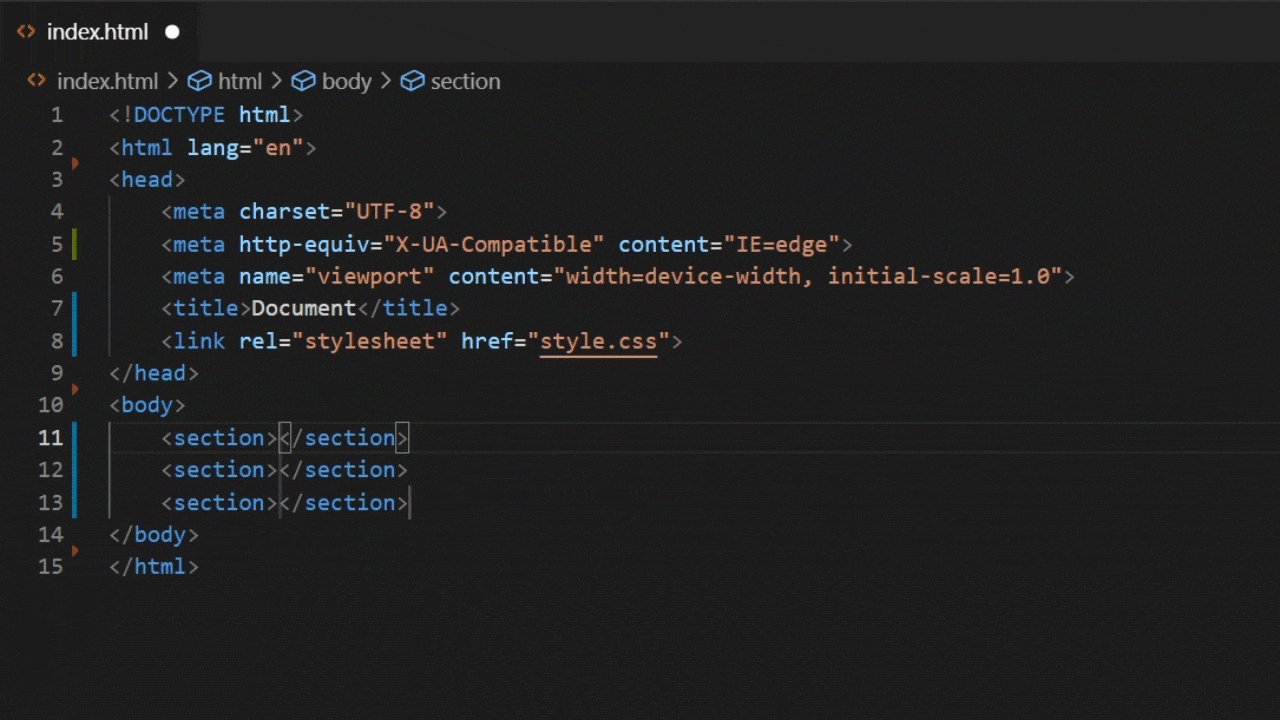
Знак «*» повторяет элементы указанное количество раз.
<!-- Пример: -->
section*3
<!-- Результат: -->
<section></section>
<section></section>
<section></section>
Пример 2. Дочерние элементы
Символ «>» делает следующий за ним элемент дочерним по отношению к первому (вложенным, обёрнутым в первый). При этом Emmet не забывает о закрывающих тегах и отступах при форматировании. Ваш код сразу же структурирован и отформатирован.
<!-- Пример: -->
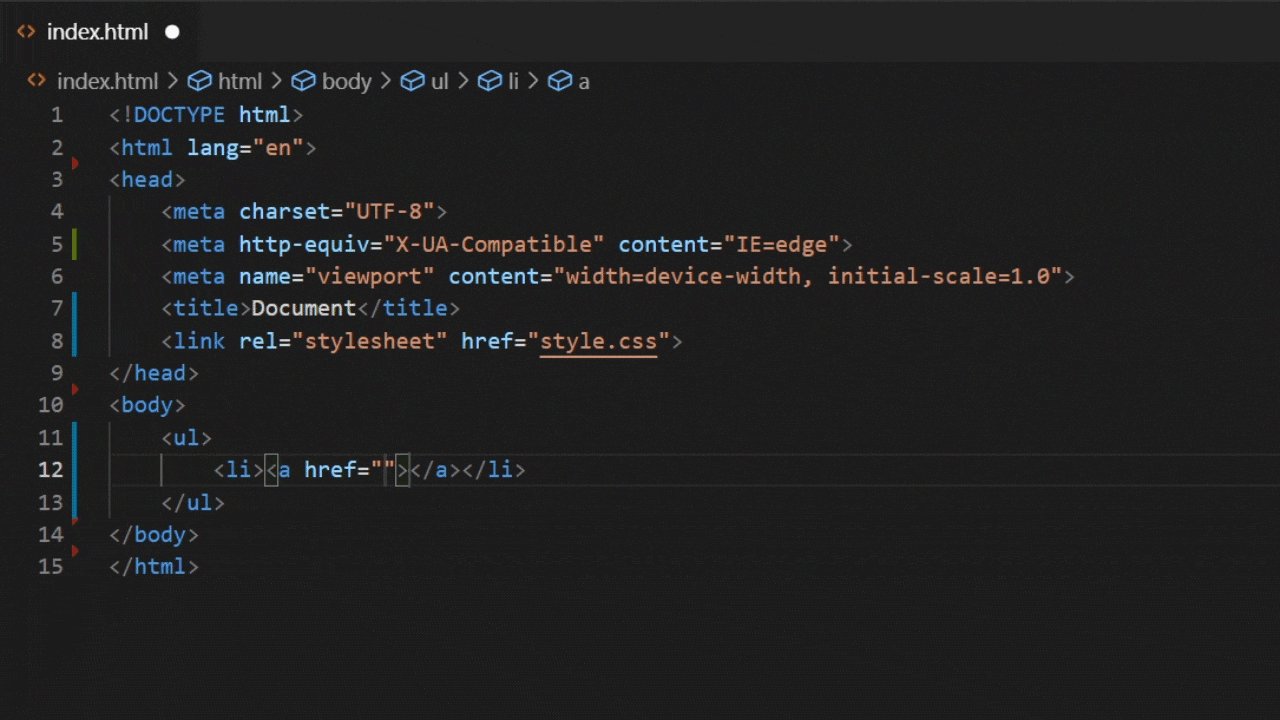
ul>li>a
<!-- Результат: -->
<ul>
<li><a href=""></a></li>
<ul>
Пример 3. Сгруппированные элементы
Если при вводе сокращений использовать круглые скобки, то можно сгруппировать элементы с разными уровнями вложенности.
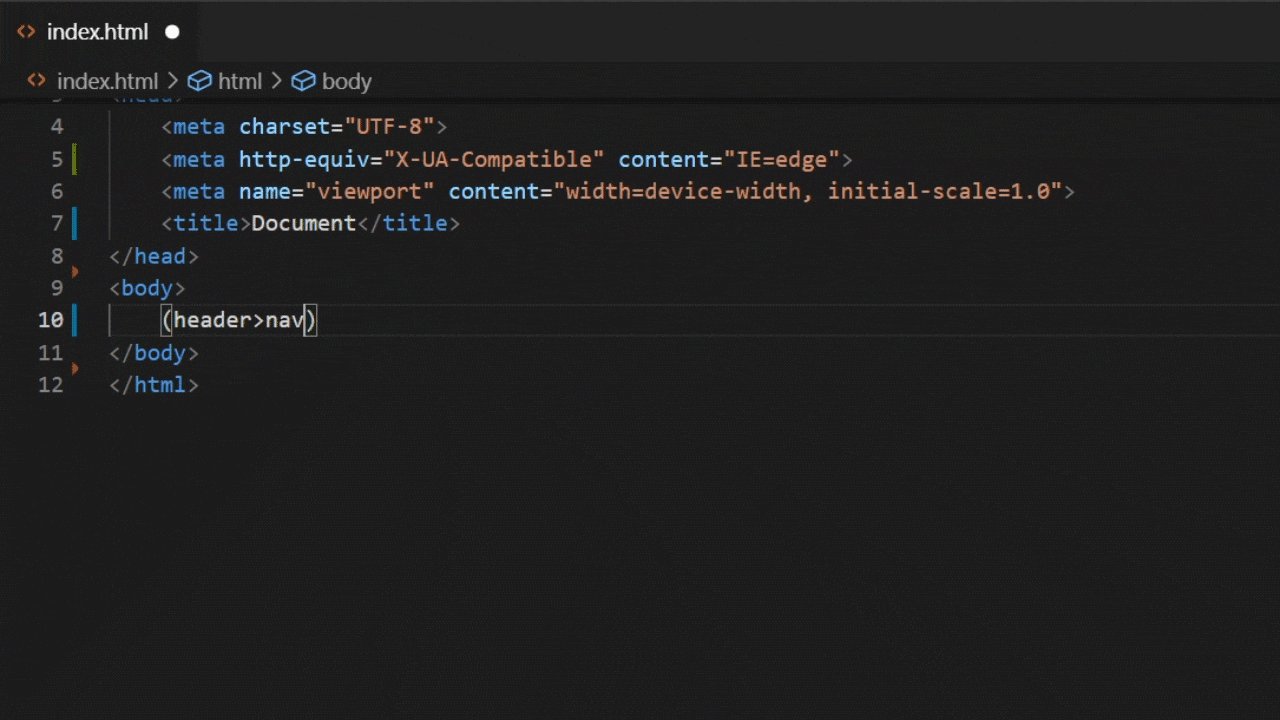
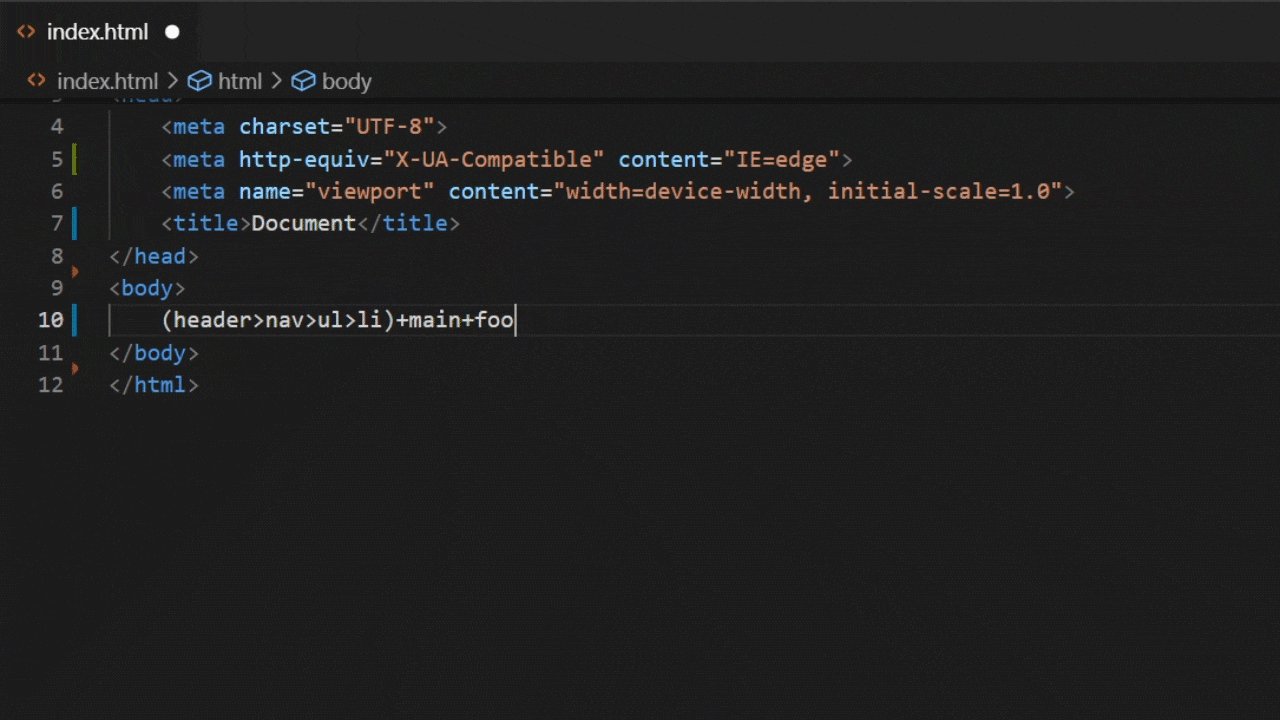
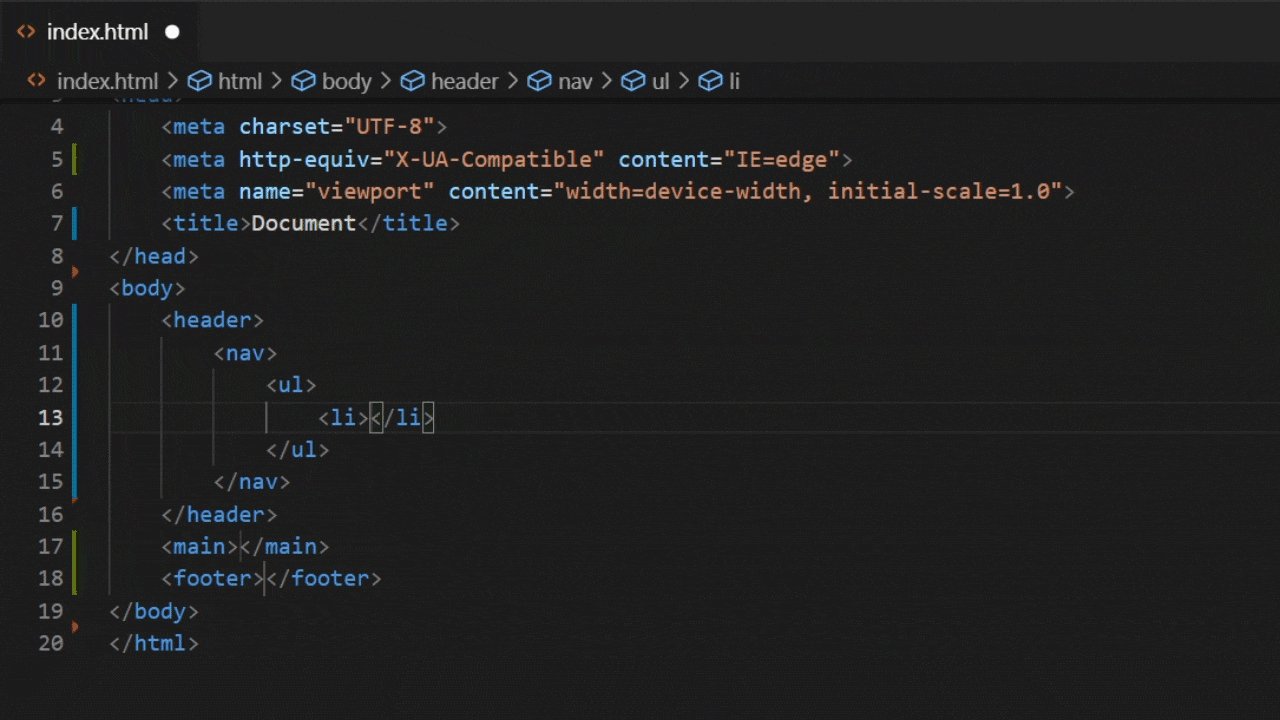
Представим, что нам нужно создать структуру простой страницы, состоящей из хедера, основной части и футера. При этом внутри хедера будет навигационная панель, реализованная в разметке как ненумерованный список. А блоки main и footer будут на одном уровне с header. Для этого header и его содержимое нужно взять в круглые скобки.
Всё это мы записали одной строкой, а на выходе получили девять!
<!-- Пример: -->
(header>nav>ul>li)+main+footer
<!-- Результат: -->
<header>
<nav>
<ul>
<li></li>
</ul>
</nav>
</header>
<main></main>
<footer></footer>
Генерируем рыбу-текст
Простая, но полезная вещь. Например, для проверки вёрстки на переполнение.
<!-- Пример: -->
p>lorem
<!-- Результат: -->
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Dolore et, assumenda, amet mollitia qui ratione esse sunt nisi voluptate beatae doloribus odio repudiandae quo dolores quis dolor ut, soluta delectus!</p>
Оформление стилей страницы. Работа с CSS
После того как мы создали HTML-страницу, переходим к описанию её внешнего вида — то есть к оформлению стилей. В CSS нет разметки или вложенности, как в HTML, — только селектор, свойство и значение. Но и в случае со стилями Emmet даёт ощутимый прирост эффективности.
Способы ввода сокращений
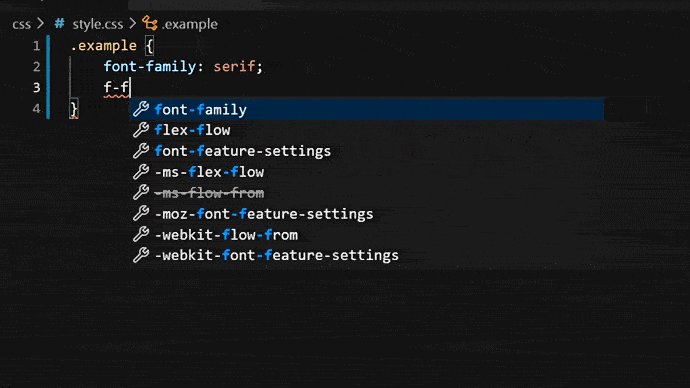
Все сокращения в CSS — это укороченные названия свойств. Здесь гораздо меньше правил, но при этом всё так же интуитивно понятно: набираем первую букву — появляется подстановка всего слова. А если свойство пишется через дефис, то набираем первые буквы каждого слова (слитно либо через дефис) и Emmet даёт подсказку.
/* Пример: */
.example {
ff
f-f
}
/* Результат (на выбор): */
.example {
font-family: ;
flex-flow: ;
font-feature-settings: ;
-ms-flex-flow: ;
}
Если свойства начинаются на одну и ту же букву или комбинацию букв, например, color и columns, то подобрать сочетания для каждого из них — дело нескольких секунд. Для color будет достаточно «c».
Сочетание «fs» предложит нам font-style, а «fz» — font-size. Со временем у вас выработается стратегия и появится собственный словарь сокращений.
Ещё одна особенность автоподстановки в CSS: если вы используете часто повторяющуюся пару «свойство — значение», то Emmet предложит его в первую очередь. Если во время вёрстки вы несколько раз указали display: flex, то в следующий раз при нажатии «d» этот вариант будет первым в списке. Таким же образом при вводе свойства color в выпадающем списке будут перечислены все ранее указанные в файле стилей цвета, если они были заданы.
Направления полей и отступов
Свойства margin и padding набираются, соответственно, «m» и «p», а чтобы указать направление отступов, достаточно добавить t, b, l и r — top, bottom, left и right соответственно.
/* Пример: */
.example {
pt20
ml25
t
b
l
r
}
/* Результат: */
.example {
padding-top: 20px;
margin-left: 25px;
top: ;
bottom: ;
left: ;
right: ;
}
Уточнения свойств через двоеточие
В некоторых случаях для ввода пары «свойство — значение» лучше использовать двоеточие. Это конкретизирует сокращение.
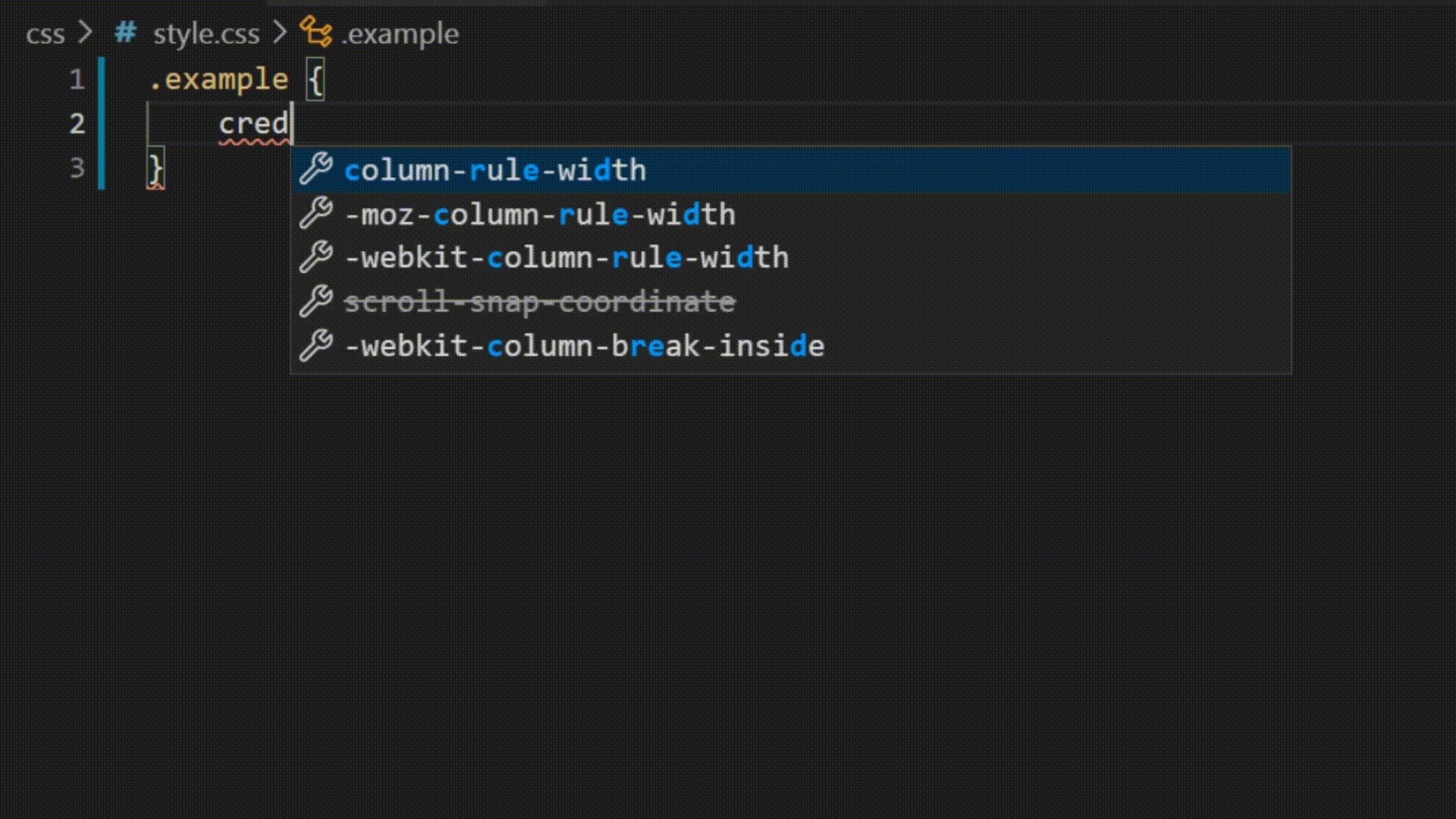
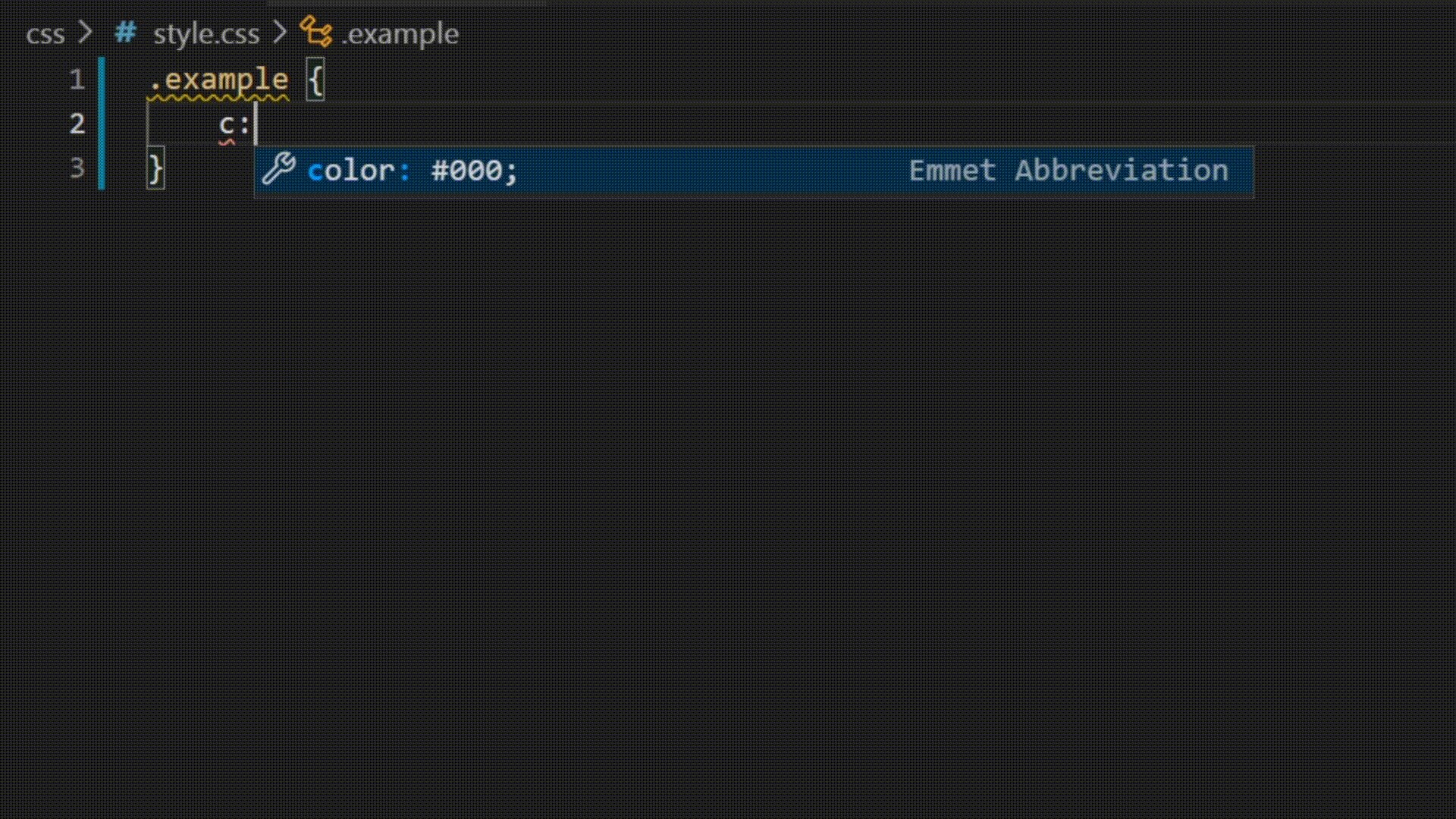
При попытке написать «cred» будут предложены варианты column-rule-width и даже -webkit-column-break-inside. А если использовать двоеточие, Emmet поймёт, что после него вы хотите указать значение red для свойства color.
/* Пример: */
.example {
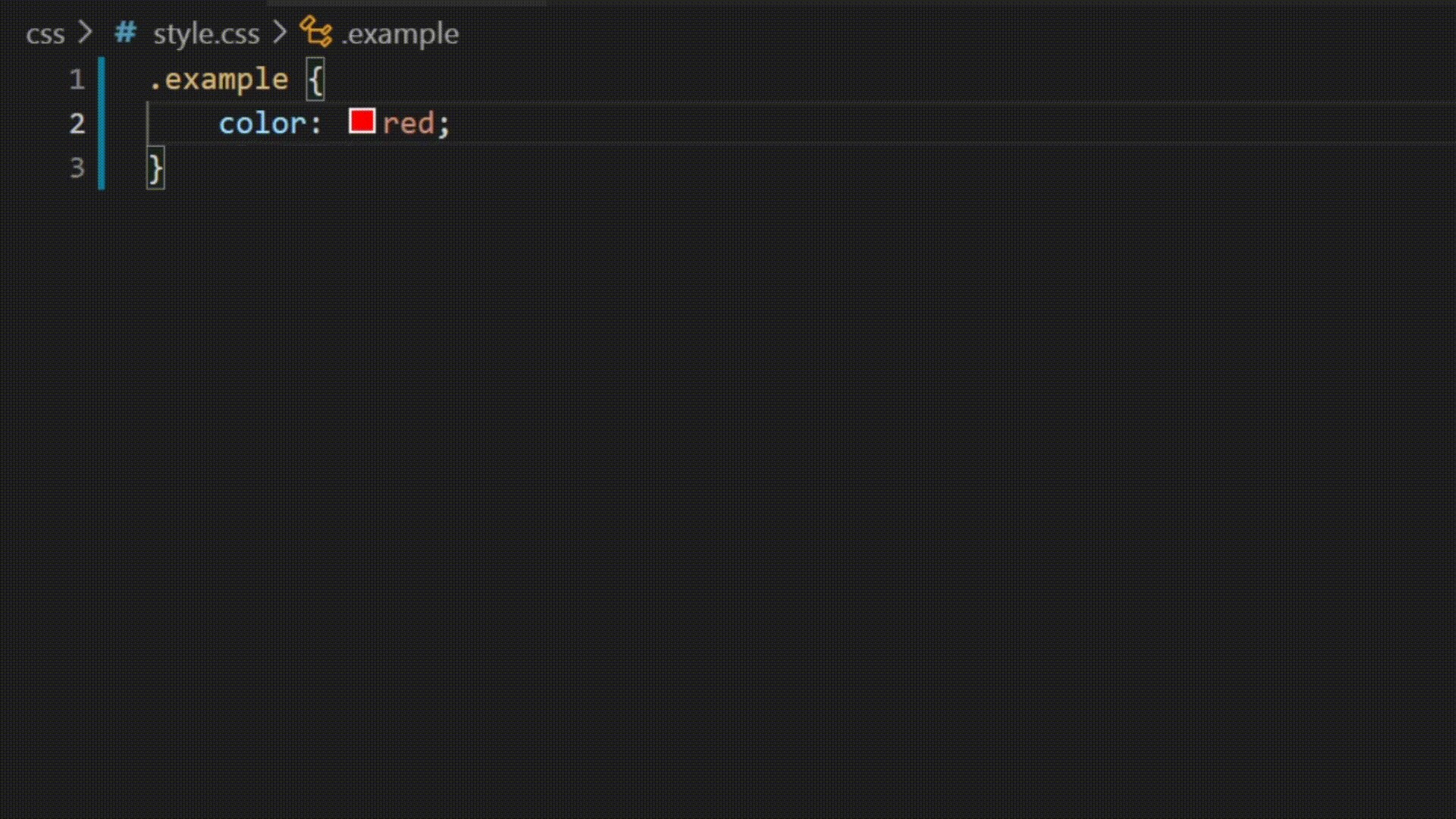
c:red
}
/* Результат: */
.example {
color: red;
}
Единицы измерения
Ряд свойств CSS не требует указания единиц измерения. К этим свойствам относятся, например, font-weight, line-height и opacity. Для описания свойства font-weight помимо ключевых слов (normal, bold, bolder и lighter) используются условные единицы от 100 до 900, для opacity — диапазон от 0 до 1, для line-height — множитель.
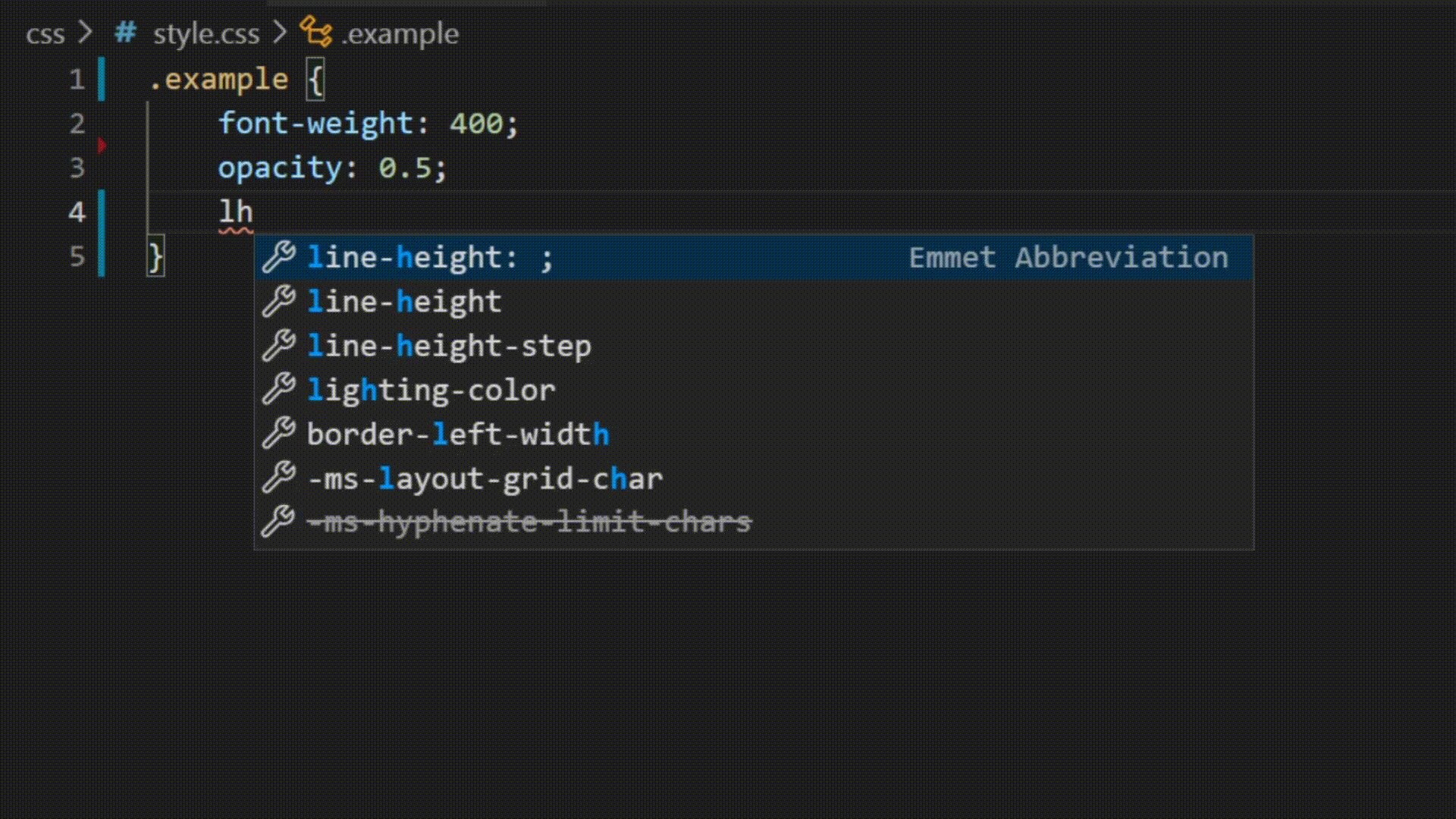
При написании сокращения для таких свойств достаточно добавить нужное число.
/* Пример: */
.example {
fw400
op.5
lh1.25
}
/* Результат: */
.example {
font-weight: 400;
opacity: 0.5;
line-height: 1.25;
}
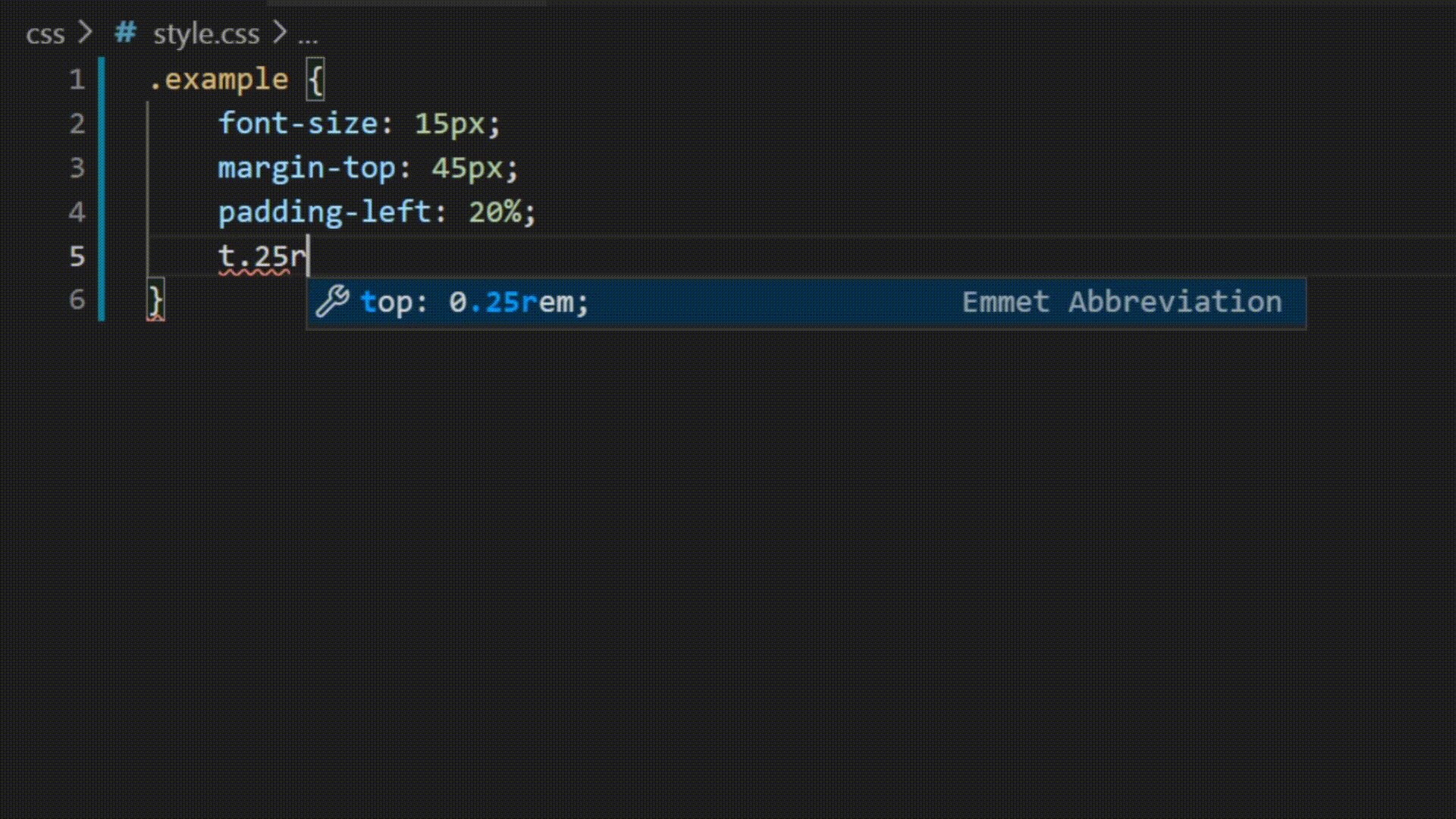
Для тех свойств, где требуется указать единицы измерения, по умолчанию используются абсолютные пиксели (px). Если вы хотите указать значение в процентах, то используйте символ «p». Для остальных единиц измерения полностью прописывается их название.
Чтобы записать дробное значение, достаточно поставить точку, не указывая перед ней 0.
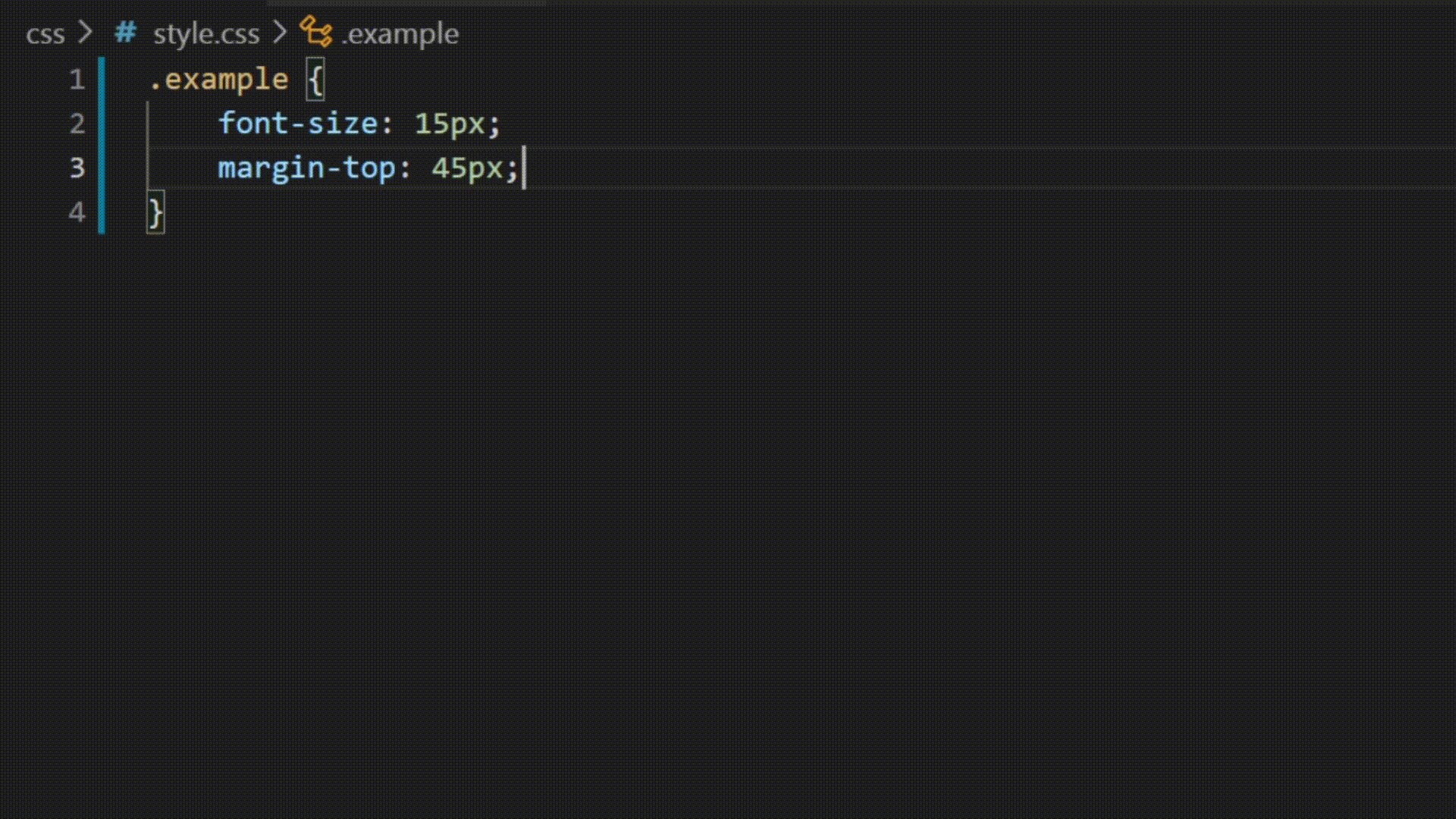
/* Пример: */
.example {
fz15
mt45
pl20p
t.25rem
h5vh
}
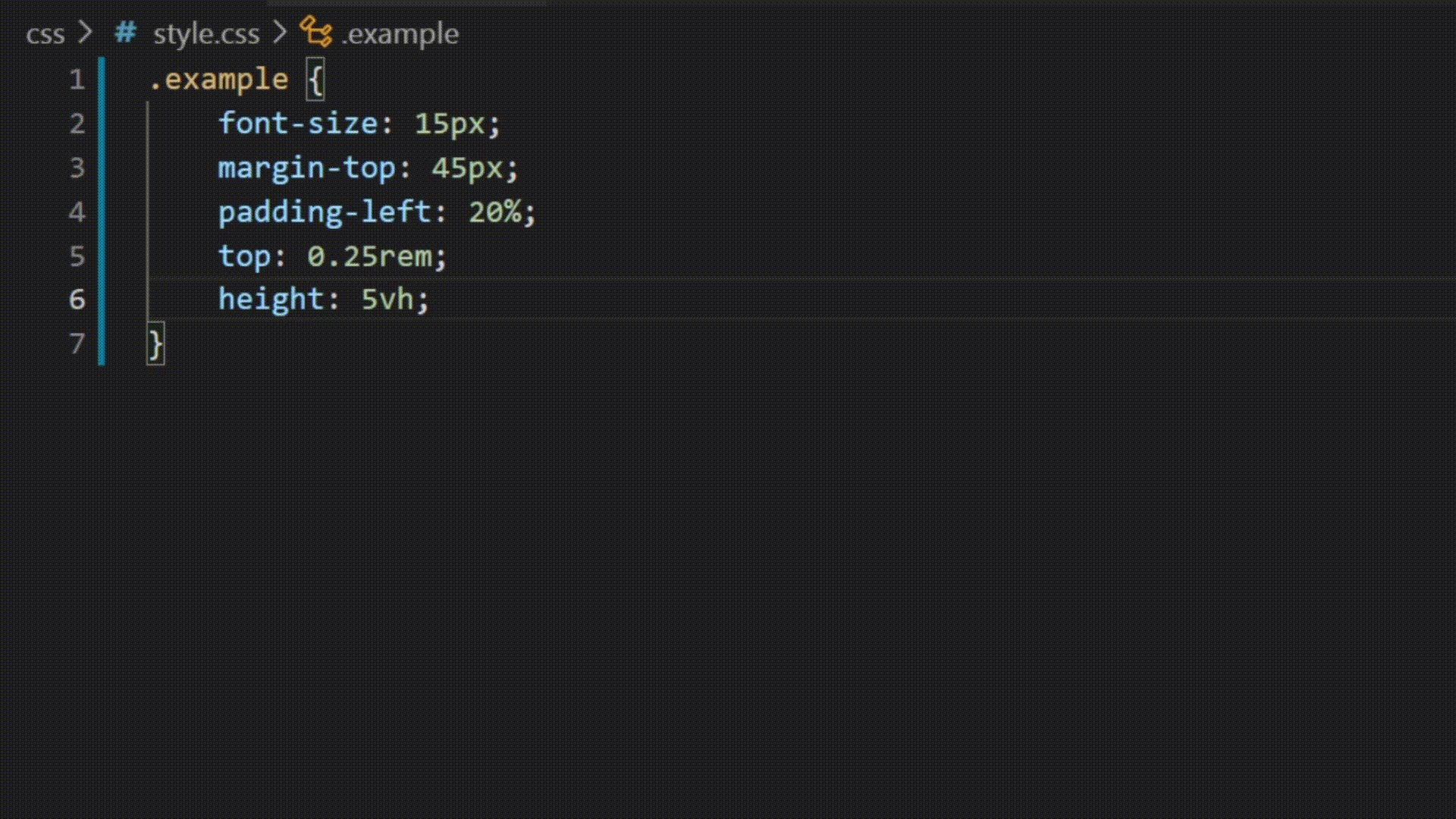
/* Результат: */
.example {
font-size: 15px;
margin-top: 45px;
padding-left: 20%;
top: 0.25rem;
height: 5vh;
}
Несколько значений после двоеточия
Бывает, что для описания свойства требуется несколько значений, которые пишутся через пробел. Чаще всего это встречается при использовании полей и отступов.
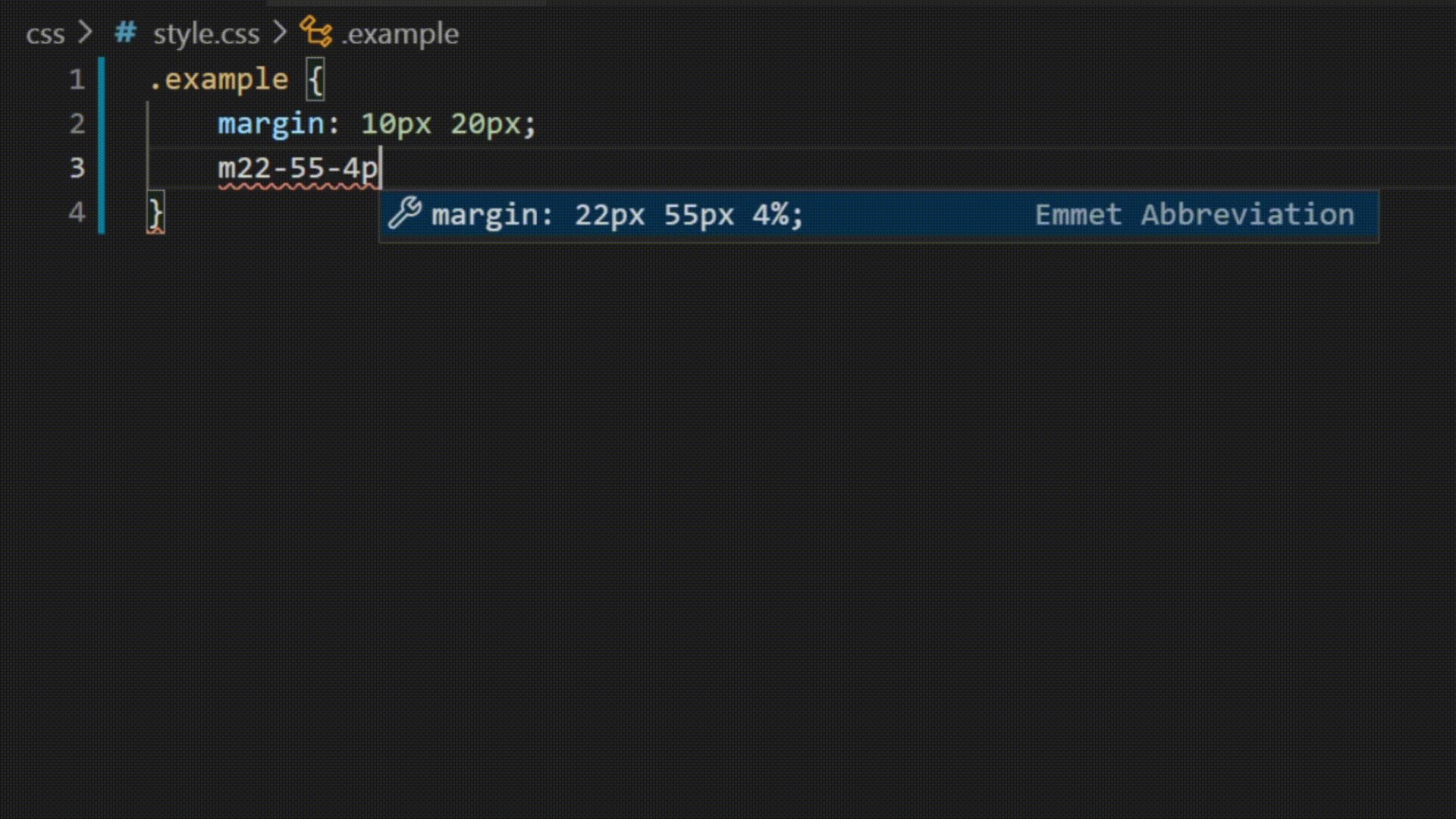
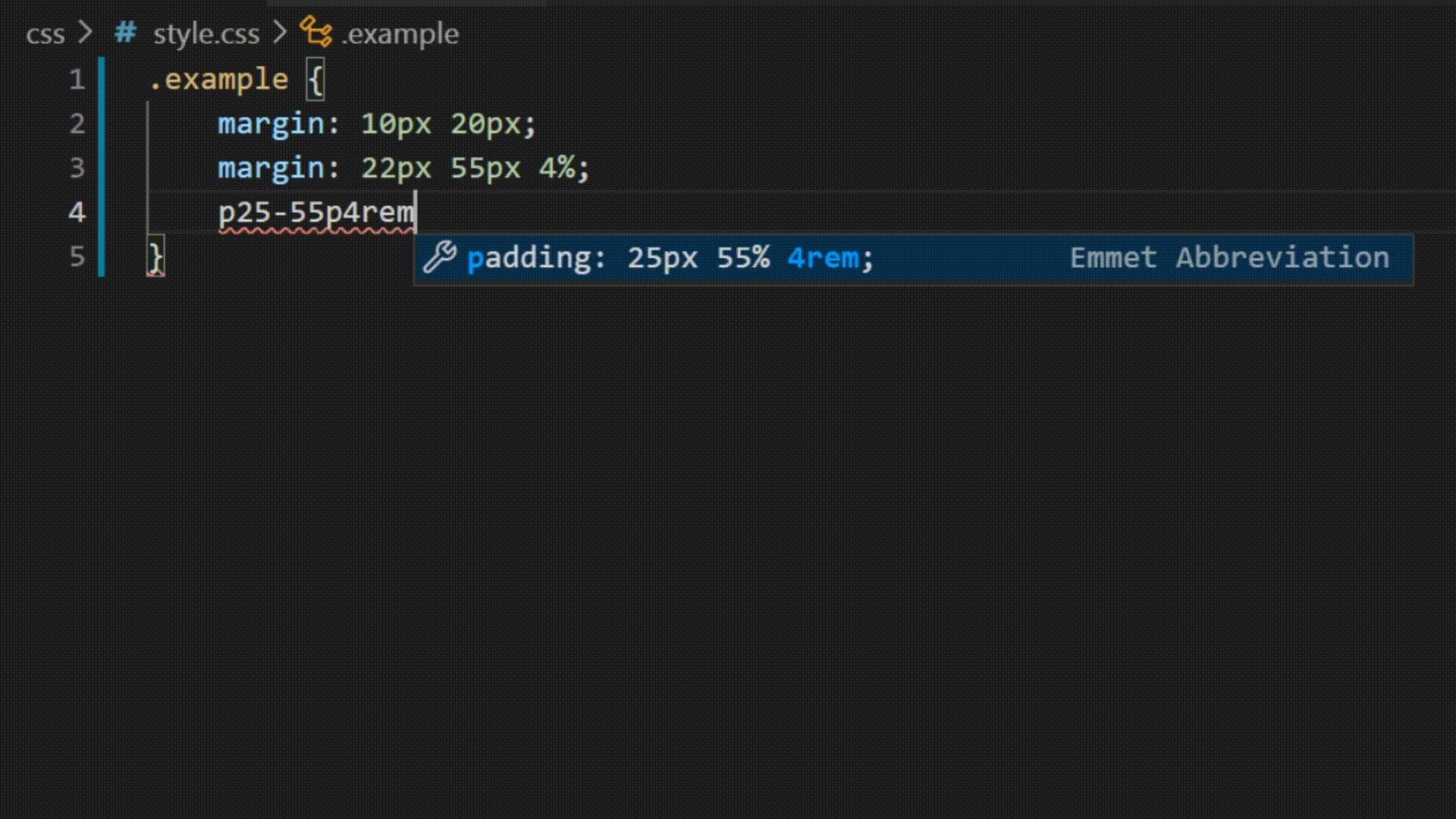
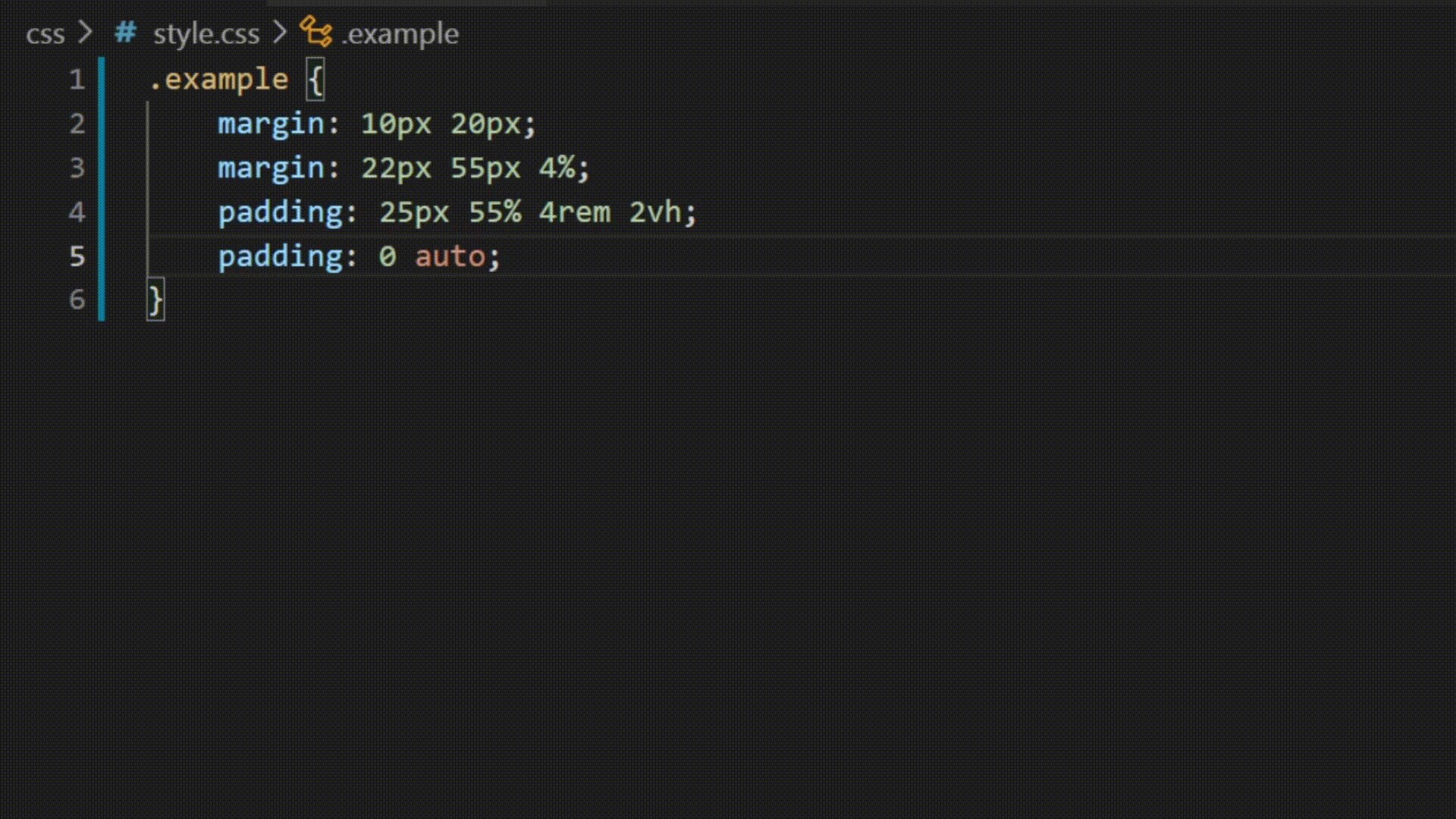
И для такого случая у Emmet есть изящное решение: если единица измерения — пиксели, то пишем их через дефис (то же касается и auto). Проценты указываем, используя p. Другие единицы измерения (em, rem, wh, wv и так далее) пишем полностью без пробелов.
/* Пример: */
.example {
m10-20
m22-55-4p
p25-55p4rem2vh
p0-a
}
/* Результат: */
.example {
margin: 10px 20px;
margin: 22px 55px 4%;
padding: 25px 55% 4rem 2vh;
padding: 0 auto;
}
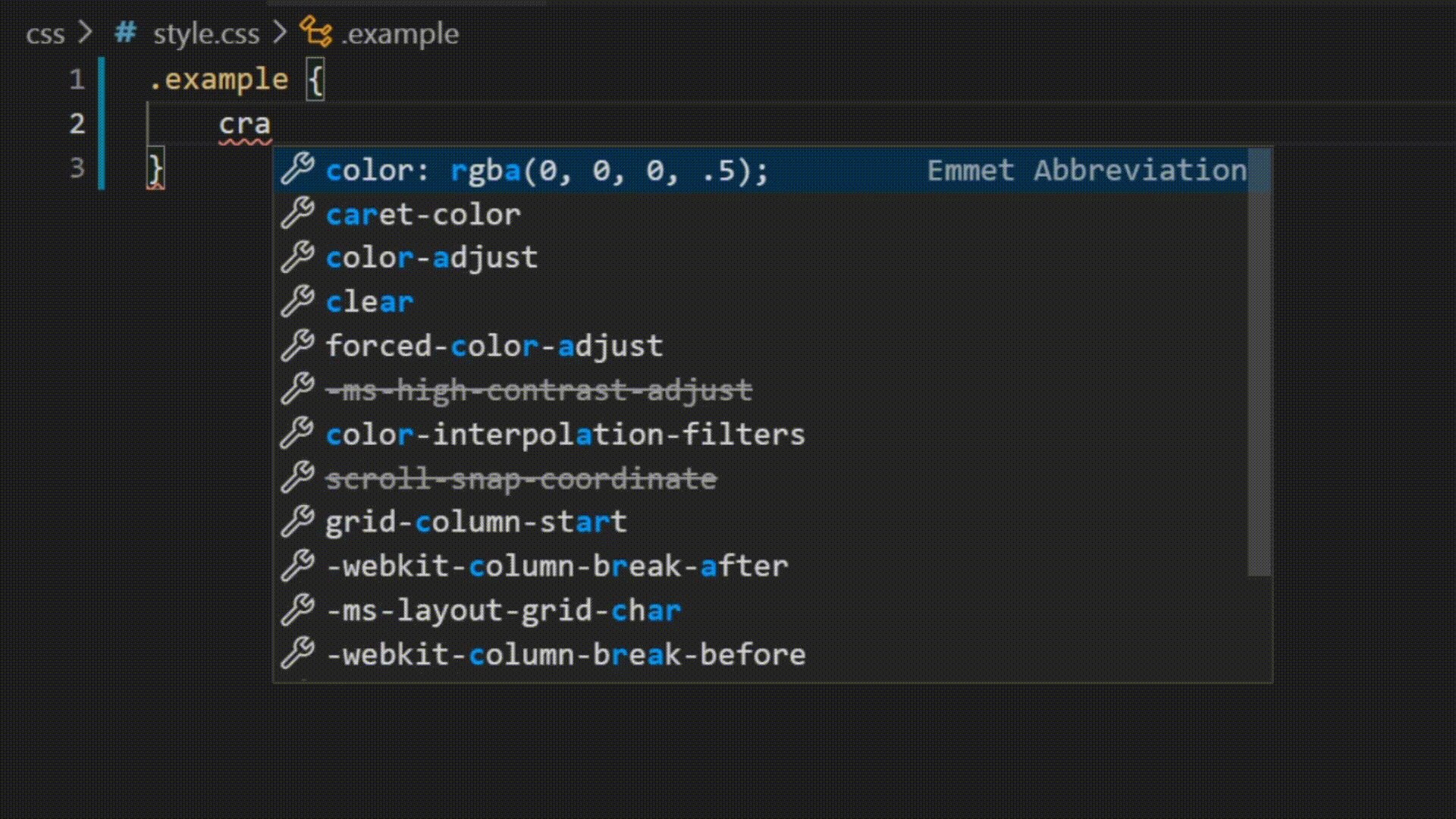
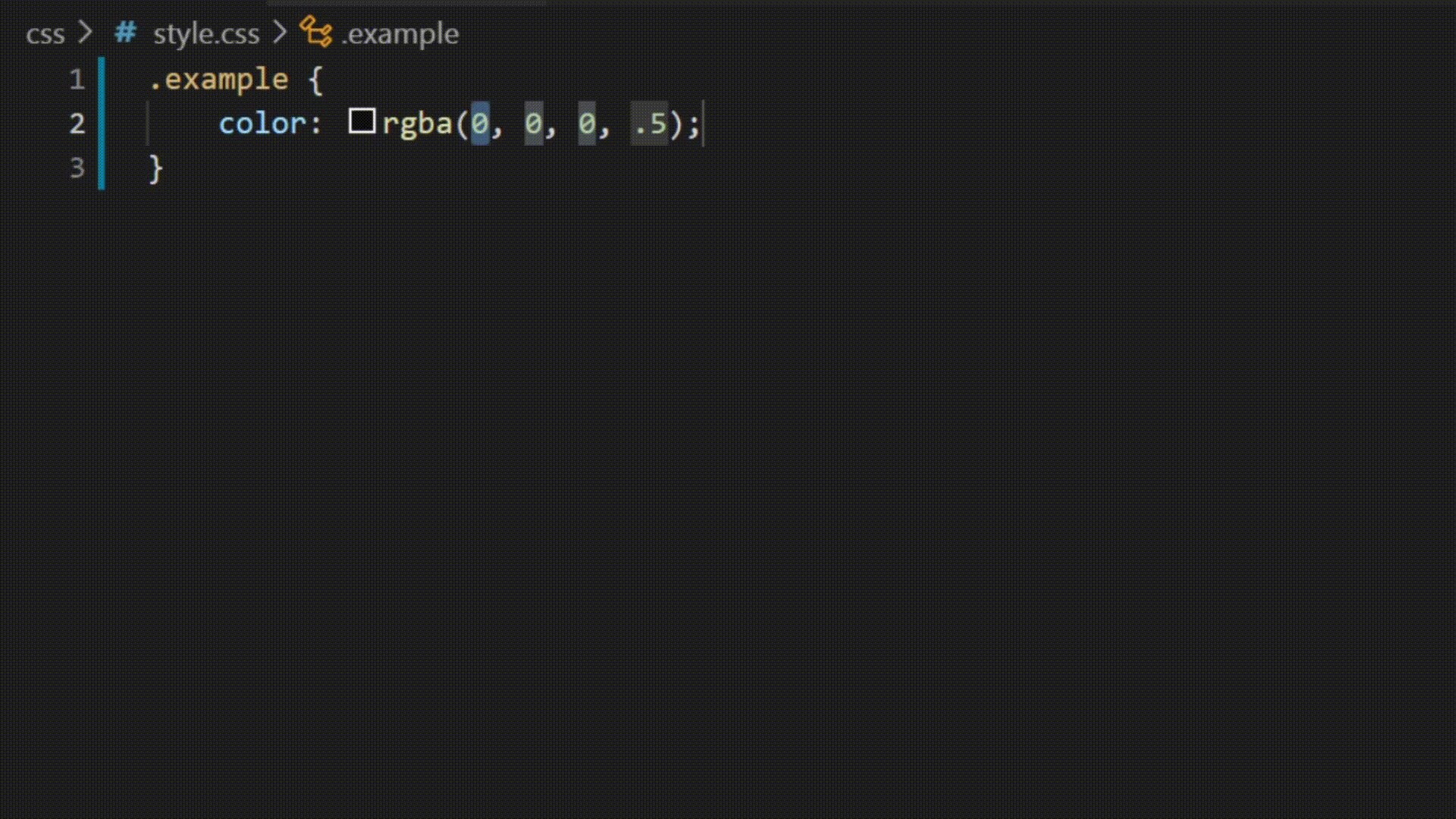
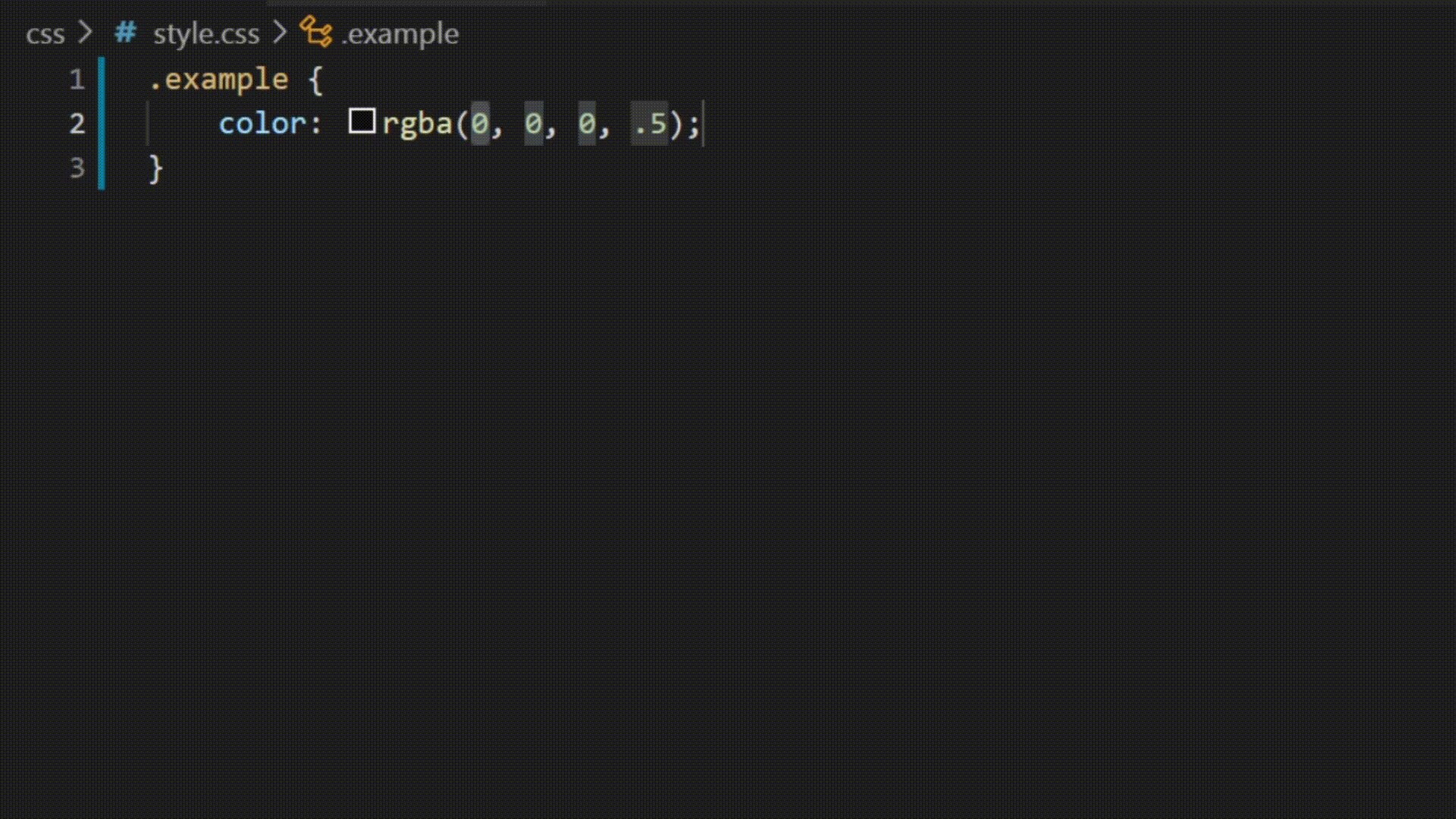
Частный случай — указание цвета с прозрачностью.
/* Пример: */
.example {
cra
}
/* Результат: */
.example {
color: rgba(0, 0, 0, 0.5);
}
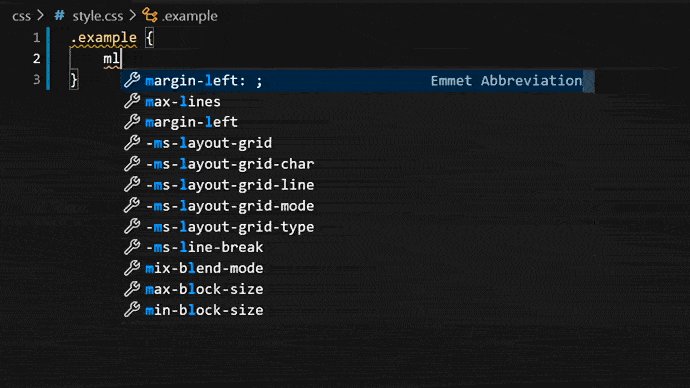
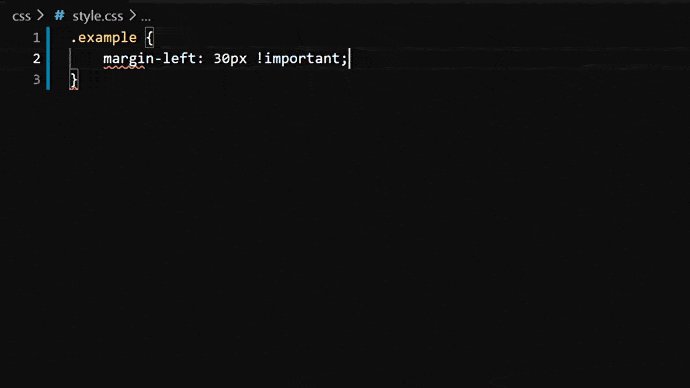
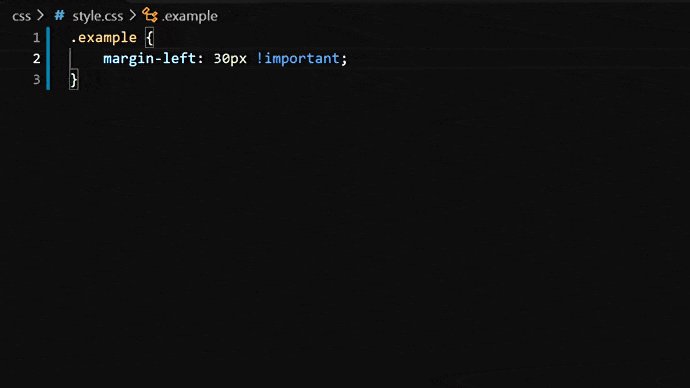
Использование декларации !important
Здесь всё просто: в конце сокращения ставится восклицательный знак.
/* Пример: */
.example {
ml30!
}
/* Результат: */
.example {
margin-left: 30px !important;
}
Примечание: в курсе по веб-вёрстке мы рекомендуем применять !important в самых крайних случаях. А лучше — не применять совсем.
Подытожим
Умение использовать Emmet — одно из слагаемых успеха веб-разработчика наряду со знанием горячих клавиш, кодстайла, тегов и свойств.
Создайте для себя «словарь сокращений» Emmet и выучите основные комбинации. Это увеличит скорость написания кода, и вы станете квалифицированным верстальщиком. Если нужна шпаргалка по всем сокращениям, её можно найти на сайте разработчиков дополнения.