Правила организации отступов: как сделать вёрстку гибкой и не допустить ошибок
Если думаете, что знаете всё об отступах в вёрстке, — эта статья вас переубедит.


Вёрстка должна быть максимально гибкой. Даже если заказчик или работодатель говорит, что сайт никогда не изменится, делайте так, будто завтра туда добавят несколько блоков текста или новые элементы.
Нужно точно знать, как поведут себя блоки при вёрстке, что произойдёт после изменений. И здесь помогают правила организации отступов. Они позволяют легко менять, улучшать и масштабировать вёрстку. А их знание убережёт вас от типичных ошибок.
Основные принципы работы с отступами
У любого сайта или документа есть «поток» — порядок вывода объектов в документе. В вёрстке поток идёт сверху вниз, слева направо. Именно поэтому, если какой-то элемент на макете находится справа, в HTML-коде он должен идти последним в своей группе.
Исходя из этого можно сформулировать первый принцип.
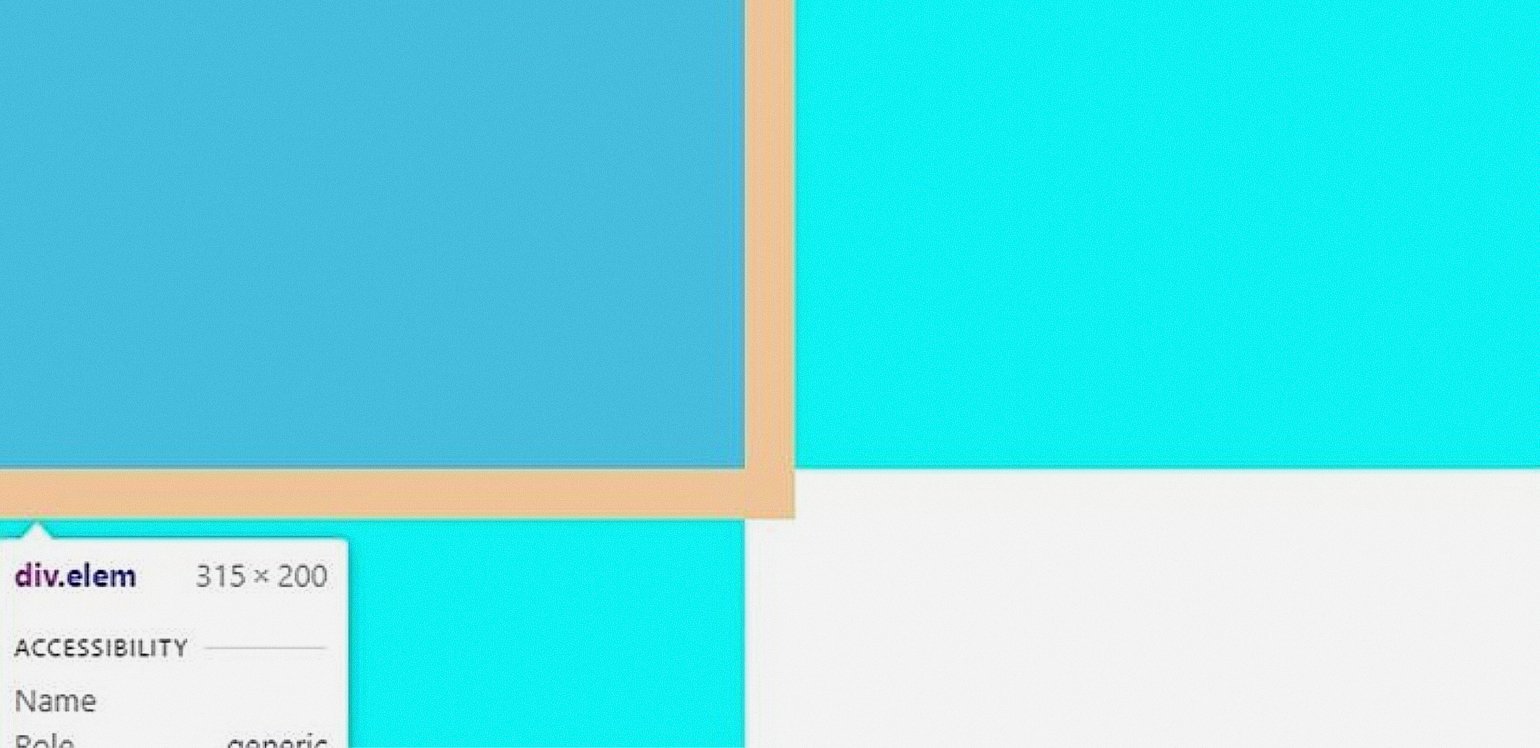
1. Отступы задаются от предыдущего элемента к следующему
Это значит, что в вёрстке нужно стараться использовать CSS-свойства margin-right и margin-bottom, то есть отступ справа и отступ снизу.

Скриншот: Skillbox Media
Внешние отступы сверху и слева (margin-top и margin-left) заменяются на аналогичные внутренние отступы (padding) у родительского элемента.

Получается, что блок не может сдвигаться благодаря своим отступам — он делает это только за счёт соседних элементов и сам двигает соседние.
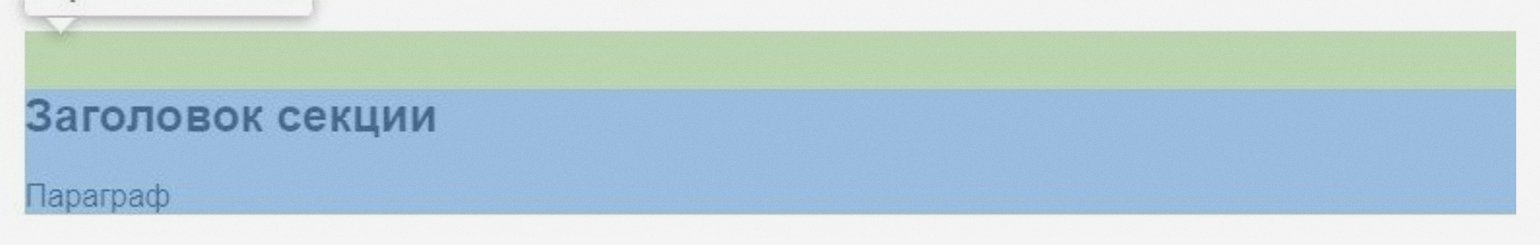
2. Отступы задаются только между соседними элементами в потоке
Если у блока нет соседа с левой стороны — задавать ему отступ слева нельзя. То же самое касается любой из сторон.
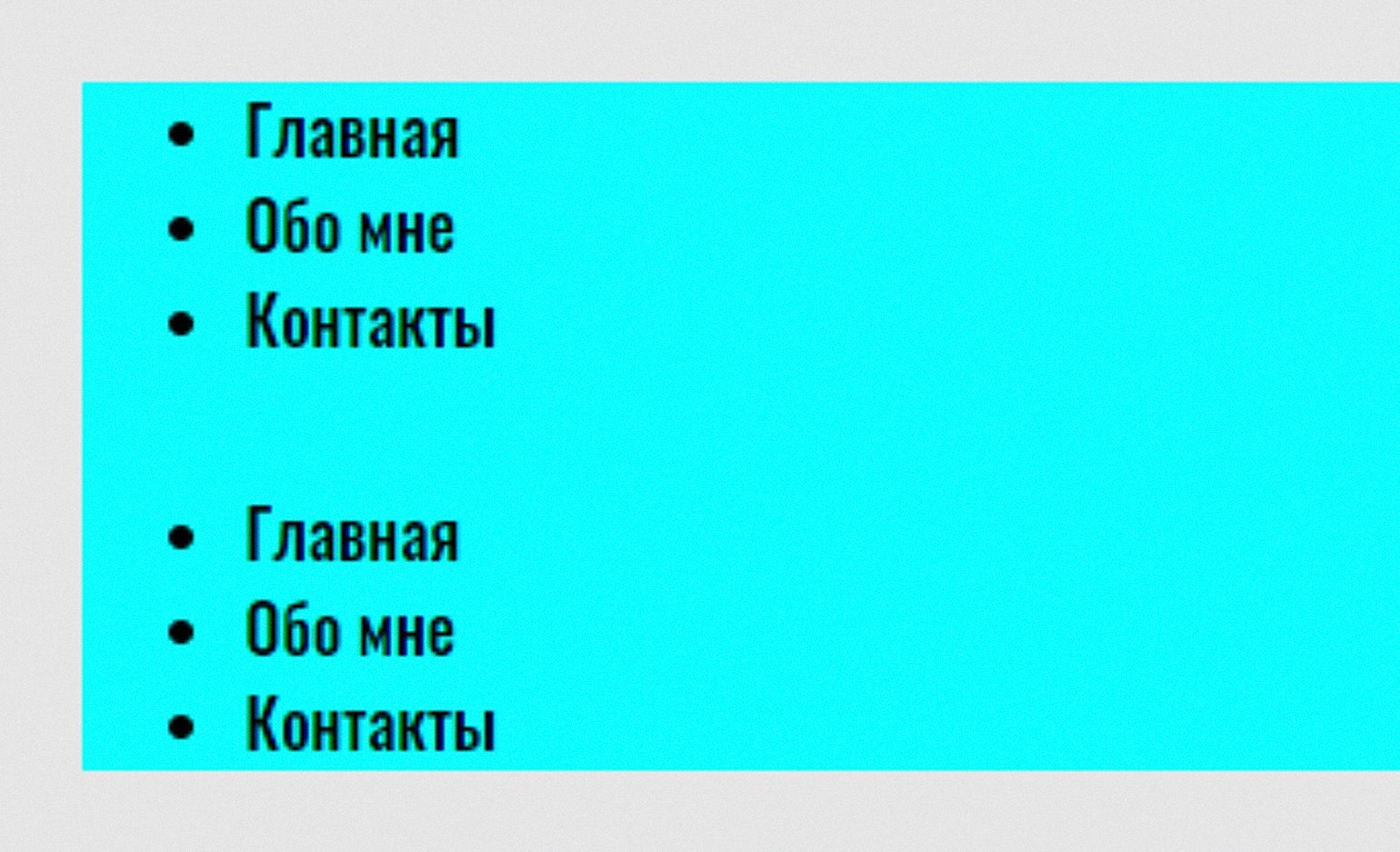
Давайте взглянем на пример:

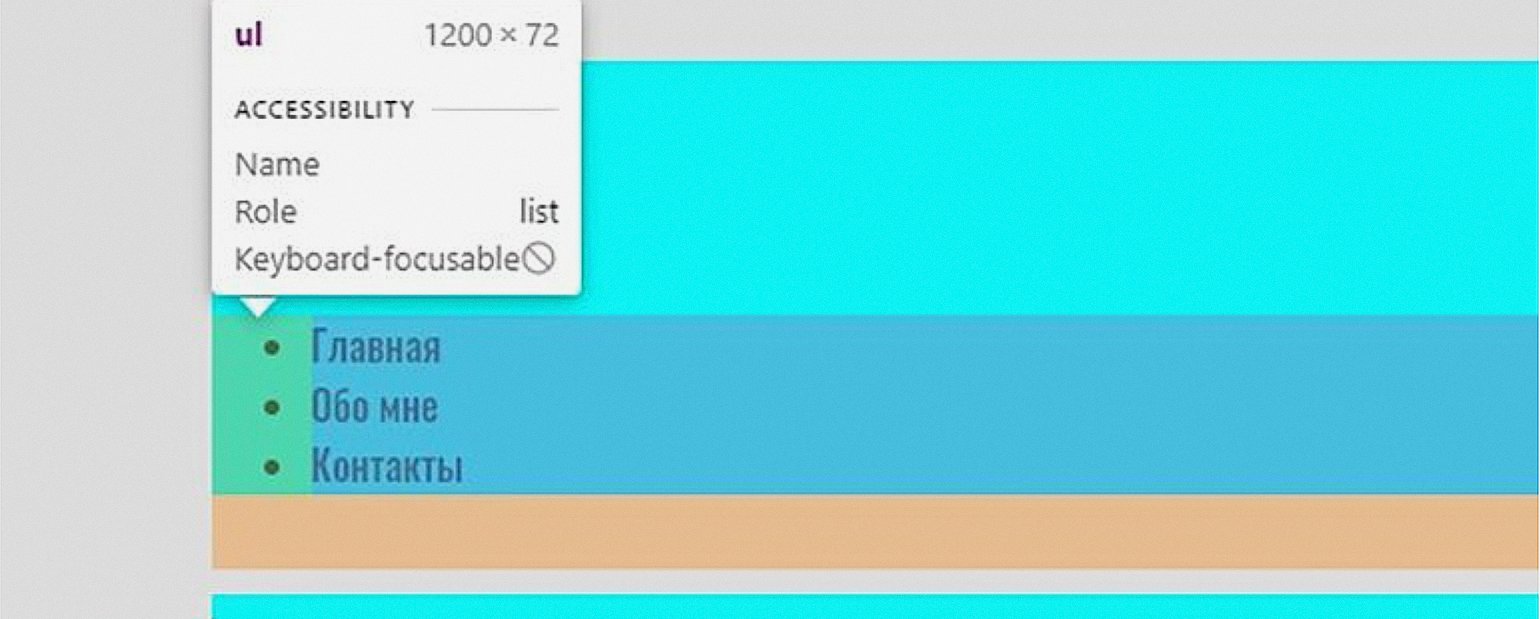
На скриншоте — простой блок: два списка, разделённые отступами.
У обоих задан отступ снизу. Для первого списка это применимо, потому что есть сосед снизу — второй список. А для второго, не имеющего такого соседа, — отступа нет.

На скриншоте типичная ошибка вёрстки: выпадение отступов. Отступ есть, но он не увеличивает размер «родителя» с голубым фоном.
3. Последнему элементу группы нужно обнулять отступ
Это легко сделать с помощью псевдоклассов в CSS. Например, с помощью :last-child, который позволяет выбрать последний элемент из группы.
В нашем случае мы найдём последний элемент списка. :last-child обнуляет отступ у последнего ul. Теперь всё работает как надо.
ul {
margin-bottom: 30px;
}
ul:last-child {
margin-bottom: 0;
}
Чтобы не создавать два селектора, можно написать короче, используя псевдокласс :not. Тут мы буквально говорим следующее: «Задай отступ всем ul, кроме последнего».
ul:not(:last-child) {
margin-bottom: 30px;
}4. Нельзя задавать отступы БЭМ-блокам
Следующий принцип касается БЭМ — специального подхода к именованию классов. Есть такая сущность, как БЭМ-блок: его можно вставлять в любую часть сайта, и стили перенесутся вместе с ним. Подробно о том, как работать с БЭМ, можно почитать тут.
Представьте, что БЭМ-блок используется и в шапке, и в подвале сайта. При этом в шапке ему нужен отступ, а в подвале — нет.
Если такому блоку задать отступы, возникнет проблема. Отступы появятся и там и там — ведь стили БЭМ-блока, как мы помним, переносятся. Именно поэтому отступы обычно делают через модификаторы или миксование классов.
<div class="card">
<h4 class="title">Заголовок карточки</h4>
<p>Описание в две строки</p>
</div>
<div class="card">
<h4 class="title title--2">Заголовок карточки</h4>
<p>Описание в две строки</p>
</div>В этом примере есть два заголовка (БЭМ-блока) title. И именно второму из них нужно задать отступ. Для этого используем модификатор .title--2, но не делаем отступ для всех .title на странице.
Типичный пример: отступы в карточке
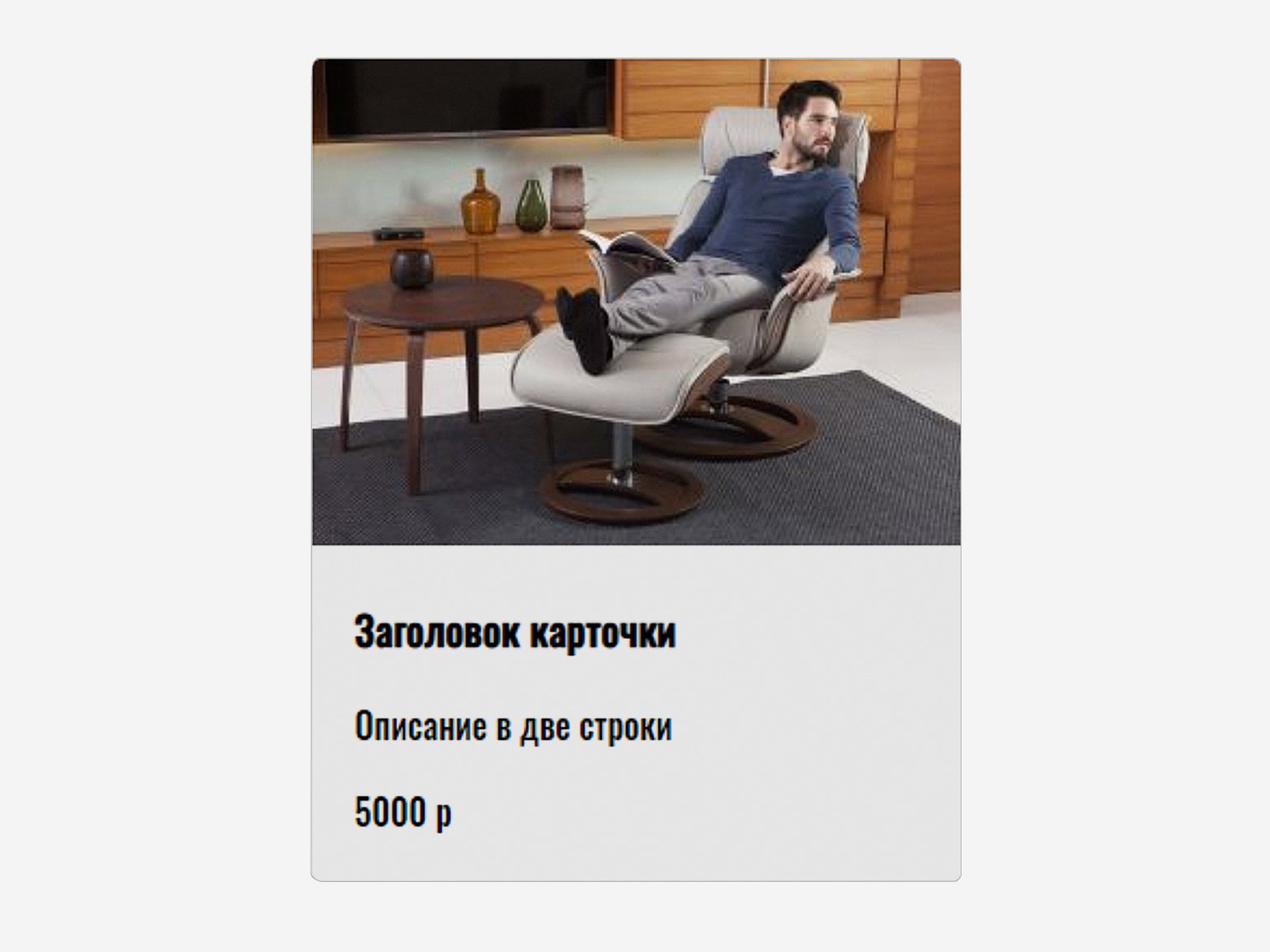
Рассмотрим реализацию карточки с контентом на сайте. Как здесь лучше поступить?
В нашем примере самая простая карточка: с картинкой, заголовком и описанием. Как правильнее сделать отступы у заголовка и описания? На самом деле всё очень просто: нужно применить принципы, о которых я рассказал.

Источник: Skillbox Media
Нам достаточно обернуть весь текст карточки в блок и задать блоку внутренний отступ — padding. Так наша вёрстка будет соответствовать сразу трём принципам. А чтобы сделать отступ между заголовком и описанием, достаточно просто сделать отступ снизу — для заголовка.
Выводы
Итак, повторим принципы работы с отступами:
- Отступы задаются от предыдущего элемента к следующему.
- Отступы задаются только между соседними элементами в потоке.
- Последнему элементу группы нужно обнулять отступ.
- Нельзя задавать отступы БЭМ-блокам.
Это четыре основных правила организации отступов, которые помогут вам сделать вёрстку качественной и гибкой. Главное — начать им следовать. Со временем их соблюдение войдёт в привычку, и вы будете понимать, где можно допустить ошибку и как её избежать.