Postman: что это такое и как им пользоваться
Рассказываем о мощном инструменте для работы с API, который так любят тестировщики.


Весь современный веб построен на использовании API, да и вообще бэкенд редко обходится без программных интерфейсов. При всём удобстве работы с ними, есть и небольшая сложность: под эти интерфейсы нужно создавать архитектуру и логику, писать документацию, тестировать и масштабировать их.
К счастью, есть много сервисов, призванных облегчить этот процесс. Один из них — Postman. О нём часто говорят исключительно как об инструменте тестирования API, но это далеко не всё, что умеет платформа.
Что такое Postman и зачем он нужен
Postman — это сервис для создания, тестирования, документирования, публикации и обслуживания API. Он позволяет создавать коллекции запросов к любому API, применять к ним разные окружения, настраивать мок-серверы, писать автотесты на JavaScript, анализировать и визуализировать результаты запросов.
Программа поддерживает разные виды архитектуры API: HTTP, REST, SOAP, GraphQL и WebSockets. Postman вовсю используют в Twitter, WhatsApp и Imgur, но благодаря удобному графическому интерфейсу разобраться в платформе может даже новичок.
Скачать Postman можно бесплатно на официальном сайте. Есть версии под Linux, Windows и macOS — правда, перед началом использования нужно зарегистрироваться.
Как устроен Postman
Основная сущность в Postman — рабочее пространство (workspace). В бесплатной версии доступно три вида рабочих пространств:
- личное — видно только владельцу;
- командное — видно только членам команды, которые в нём работают;
- публичное — доступно всем желающим.
В Pro-версии появляется доступ к приватным рабочим пространствам — такие пространства доступны не всем членам команды, а только приглашённым. В Enterprise-версии добавляются партнёрские — они видны не только членам команды, но и приглашённым партнёрам.
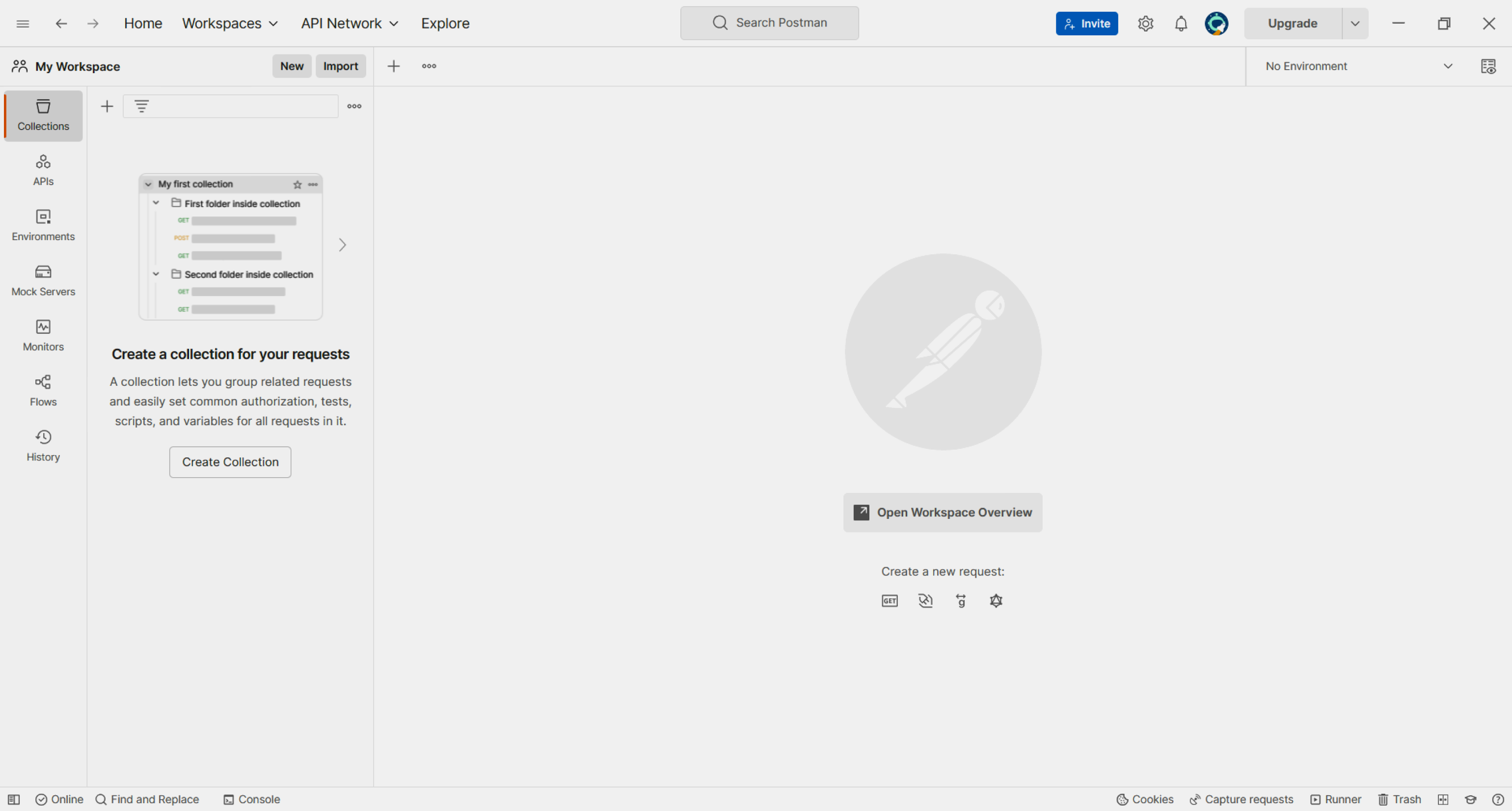
Посмотрим, из чего состоит рабочее пространство Postman:

Самое интересное здесь — боковая панель слева. Семь её вкладок соответствуют основным инструментам Postman.
- Collections. Здесь хранятся коллекции запросов к API. Несколько запросов внутри одной коллекции можно объединять в папки.
- APIs. В этой вкладке можно хранить целые API: их определения и коллекции.
- Environments. Здесь создаются и хранятся окружения, в которых лежат переменные. Активное окружение можно менять из любой вкладки в правом верхнем углу (где на скриншоте написано No Environment). Также тут можно создавать глобальные переменные, с которыми можно работать везде вне зависимости от окружения.
- Mock Servers. Здесь можно создавать фиктивные серверы, которые имитируют поведение реальных. Это полезно при тестировании.
- Monitors. Мониторы позволяют визуализировать и отслеживать работу API: следить за производительностью, проверять доступность и корректность работы сервера по расписанию, отправлять уведомления о сбоях.
- Flows. Это инструмент, с помощью которого можно настроить логику API-приложений в визуальном редакторе. На март 2023 года он всё ещё доступен только в тестовом режиме, чтобы его использовать, придётся отправить заявку.
- History. Здесь хранится история всех отправленных запросов. Их можно сохранять, объединять в коллекции, создавать для них документацию, мониторы и мок-серверы.
Как пользоваться Postman
Postman — популярный инструмент среди тестировщиков. Его можно использовать для написания запросов к любому API, даже если при их создании Postman никак не использовали.
У платформы есть и собственный API, на котором любой желающий может протестировать работу сервиса и разобраться в работе запросов. Этот эхо-сервер возвращает клиенту те же данные, которые тот ему прислал. Документацию к нему можно прочитать здесь.
Давайте попробуем написать собственный запрос к API и протестировать его работу.
Как создать коллекцию
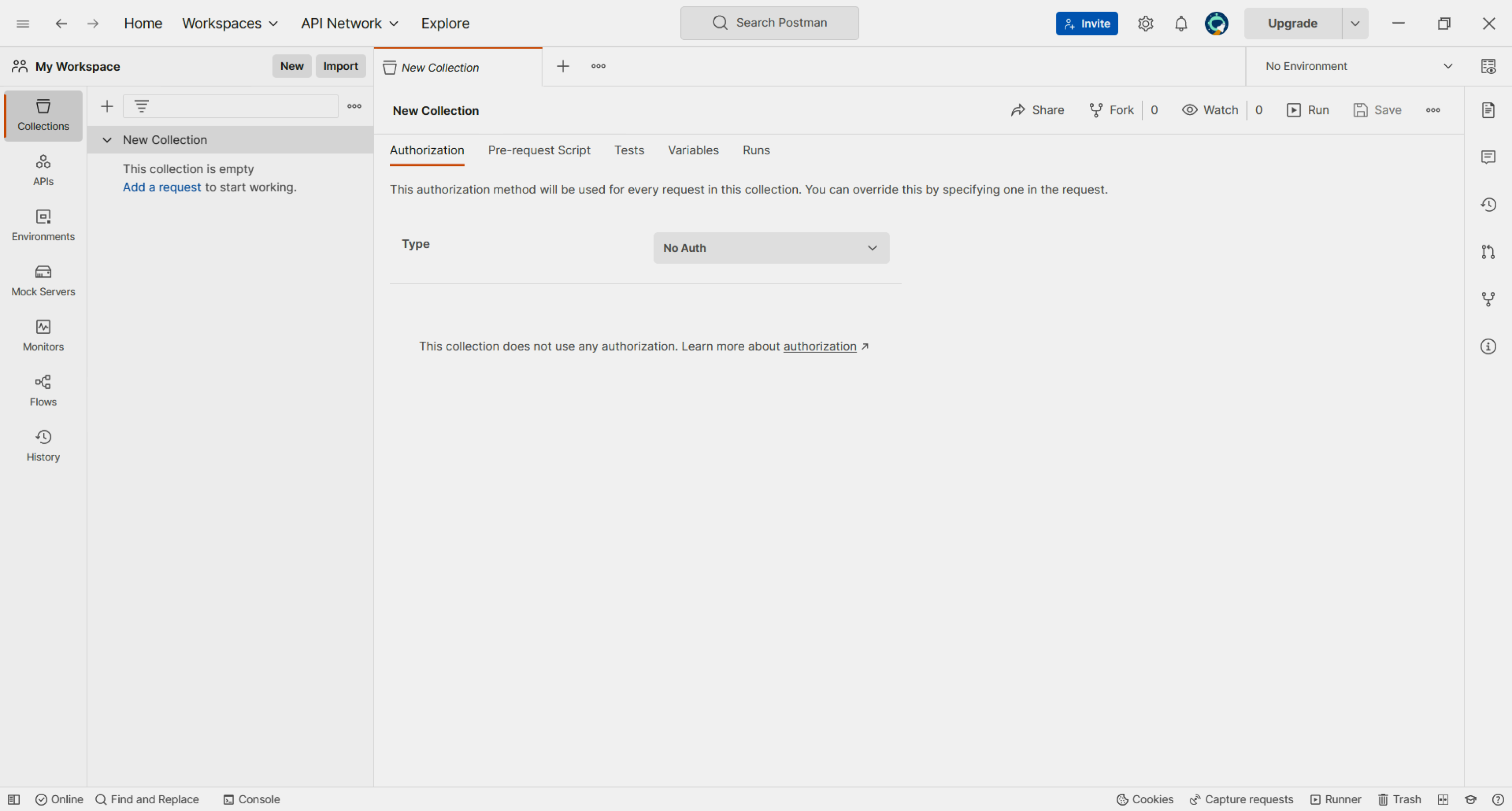
Чтобы создать коллекцию, нужно перейти во вкладку Collections и нажать плюс. В левой части приложения появится пункт New Collection.

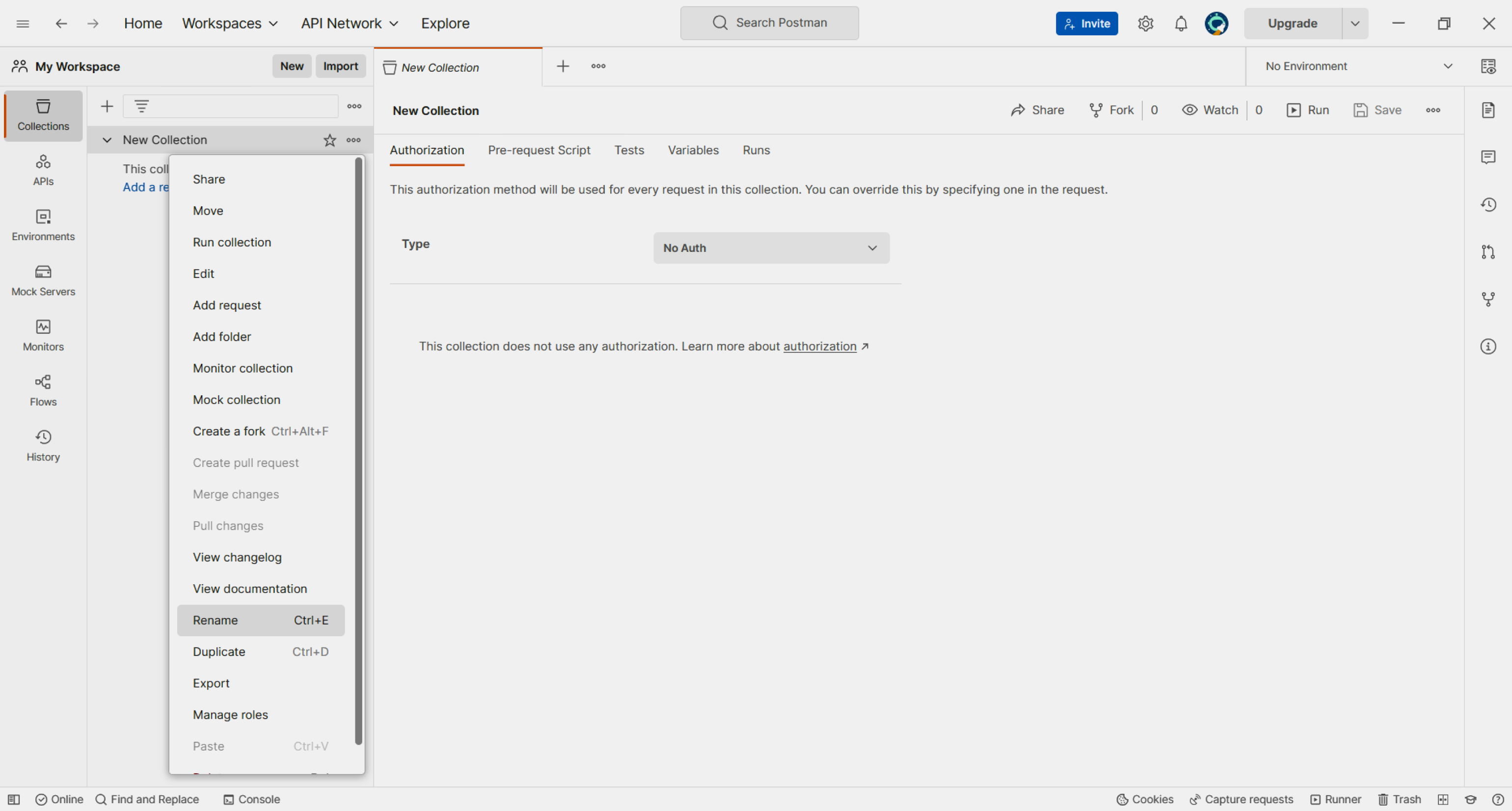
Изменим название на Test Collection. Для этого нажмём на три точки справа от New Collection и во всплывающем окошке выберем пункт Rename.

В рабочей области коллекции есть пять вкладок:
- Authorization. Здесь можно настроить метод и параметры авторизации, которые будут использоваться в каждом запросе внутри коллекции.
- Pre-request Script. Здесь можно написать программу на JavaScript, которая будет выполняться перед каждой отправкой запроса внутри коллекции. Для наиболее распространённых алгоритмов Postman предлагает готовые сниппеты. Их можно использовать, чтобы не писать код с нуля.
- Tests. Работает как Pre-request Script, но выполняет код после выполнения запроса. Именно этот раздел используют тестировщики для проверки API. Здесь тоже есть готовые сниппеты.
- Variables. Здесь можно создать переменную и присвоить ей значение. Потом эту переменную можно использовать, указав её название в двойных фигурных скобках {{имя переменной}}.
- Runs. Postman позволяет запускать запросы не по отдельности, а все сразу — внутри одной коллекции или папки. В разделе Runs хранится информация о таких прогонах и результатах их тестов.
Как отправить запрос
Создать запрос можно несколькими способами:
- нажать в левом верхнем углу кнопку New и выбрать нужный тип запроса;
- нажать на плюс на панели вкладок в верхней части приложения;
- нажать на три точки возле названия коллекции и во всплывающем меню выбрать пункт Add request.
Если вы выбираете первый или второй способ, то при первом сохранении запроса нужно указать коллекцию, в которой тот будет храниться.
Напишем GET-запрос к https://postman-echo.com и назовём его Test GET (названия у запросов можно менять так же, как и у коллекций). Для этого:
- Создадим новый запрос.
- Выберем в нём метод GET.
- Введём URL: https://postman-echo.com/get/.
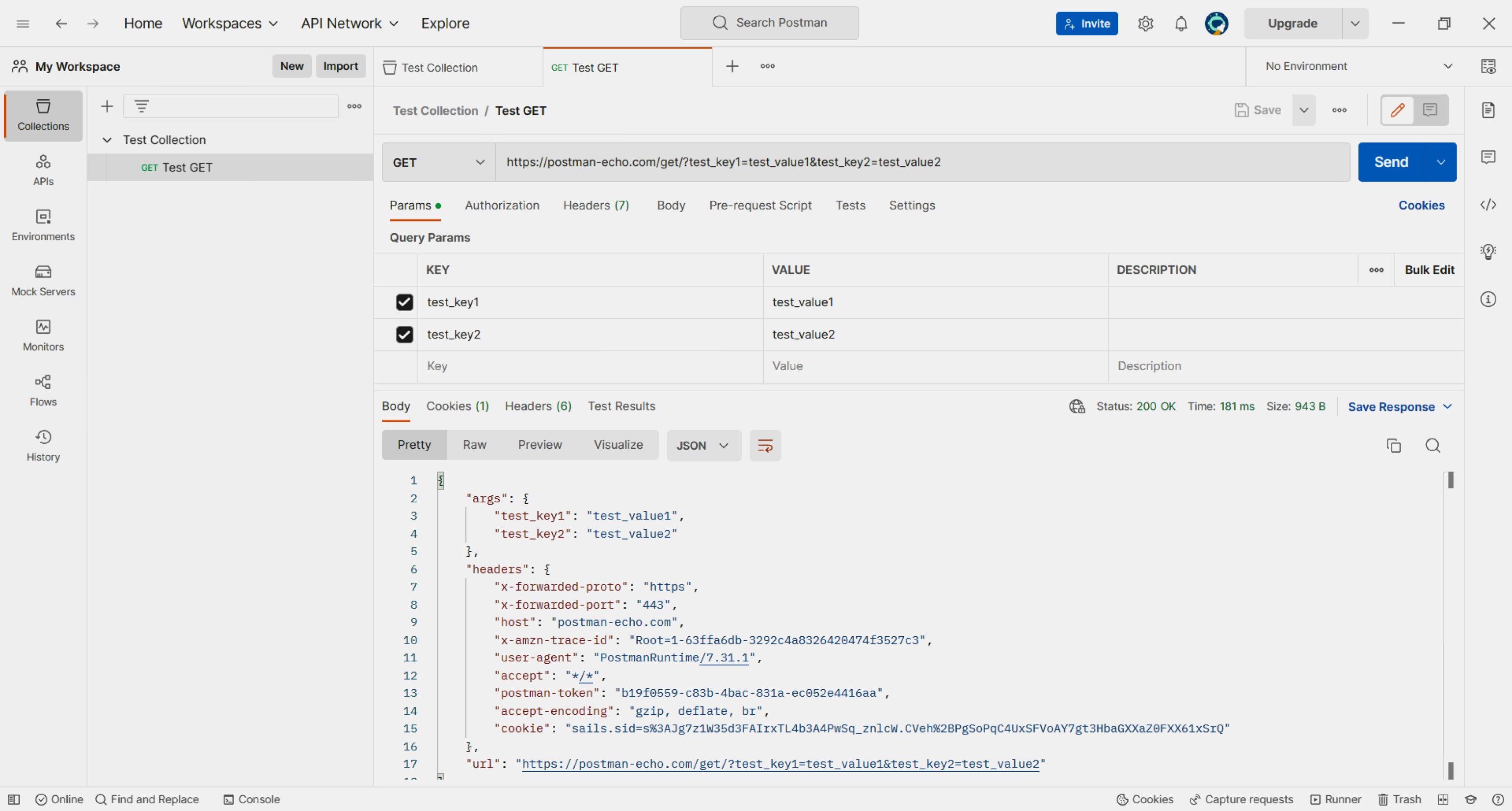
- В разделе Params введём ключи test_key1, test_key2 и значения test_value1, test_value2 соответственно.
- Нажмём кнопку Send.

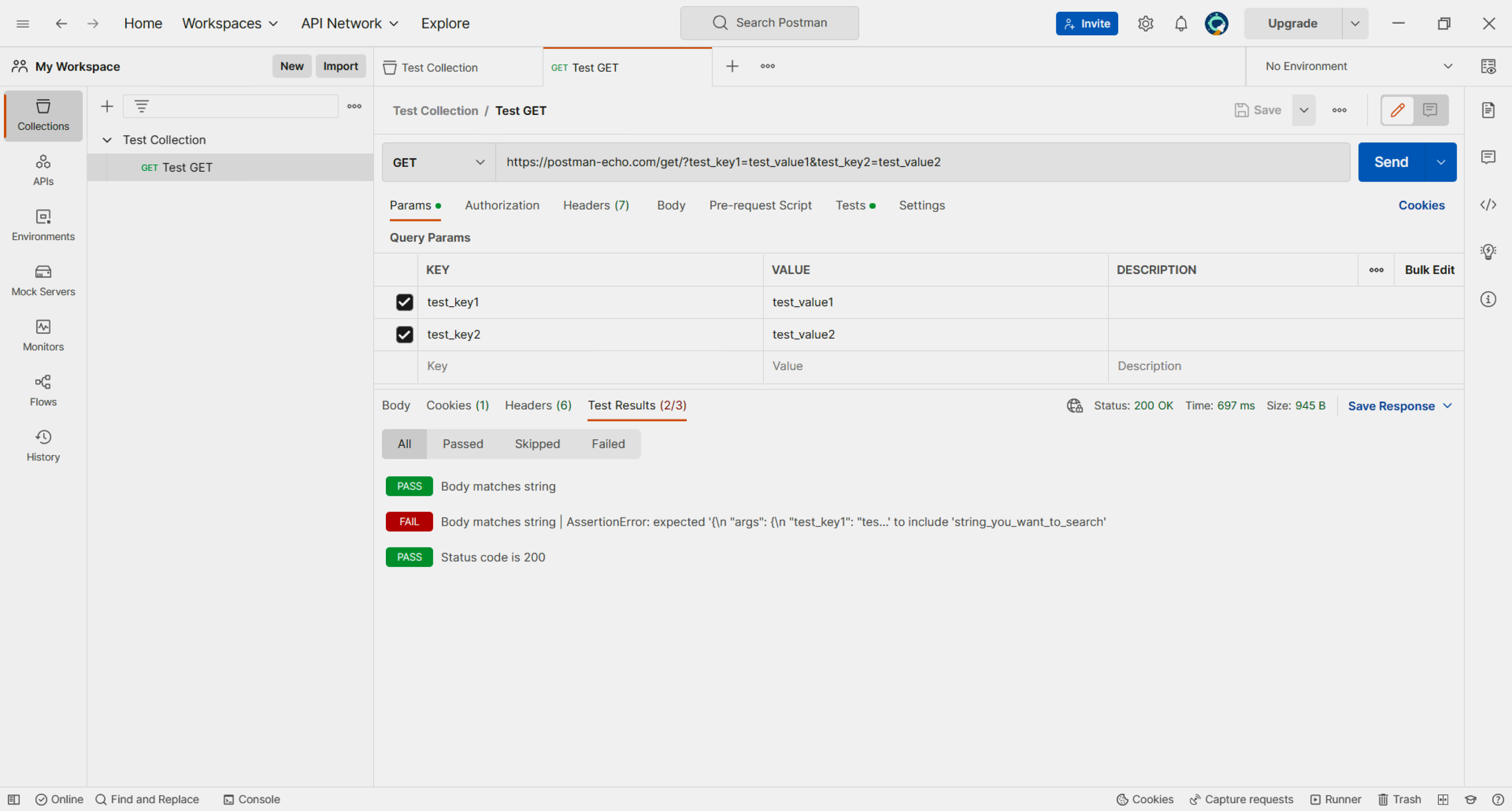
Эхо-сервер вернул нам JSON-файл с заголовками и аргументами, которые мы ему передали (некоторые заголовки Postman отправляет автоматически).
Также после получения ответа можно отдельно посмотреть cookies, заголовки и результаты тестов, если они были. Кроме того, Postman указывает статус ответа, скорость его получения и размер возвращённого файла.
Как и в случае с коллекциями, в запросах в Postman можно указывать метод и параметры авторизации, предзапросные скрипты и тесты.
Авторизация по умолчанию наследуется от коллекции, но её можно переопределить в запросе. Скрипты же выполняются полностью: как общие для коллекции, так и написанные специально для запроса.
Как писать тесты
Теперь напишем к нашему GET-запросу простой тест: проверку кода ответа. Если код ответа 200 (то есть запрос выполнен успешно) — тест пройден.
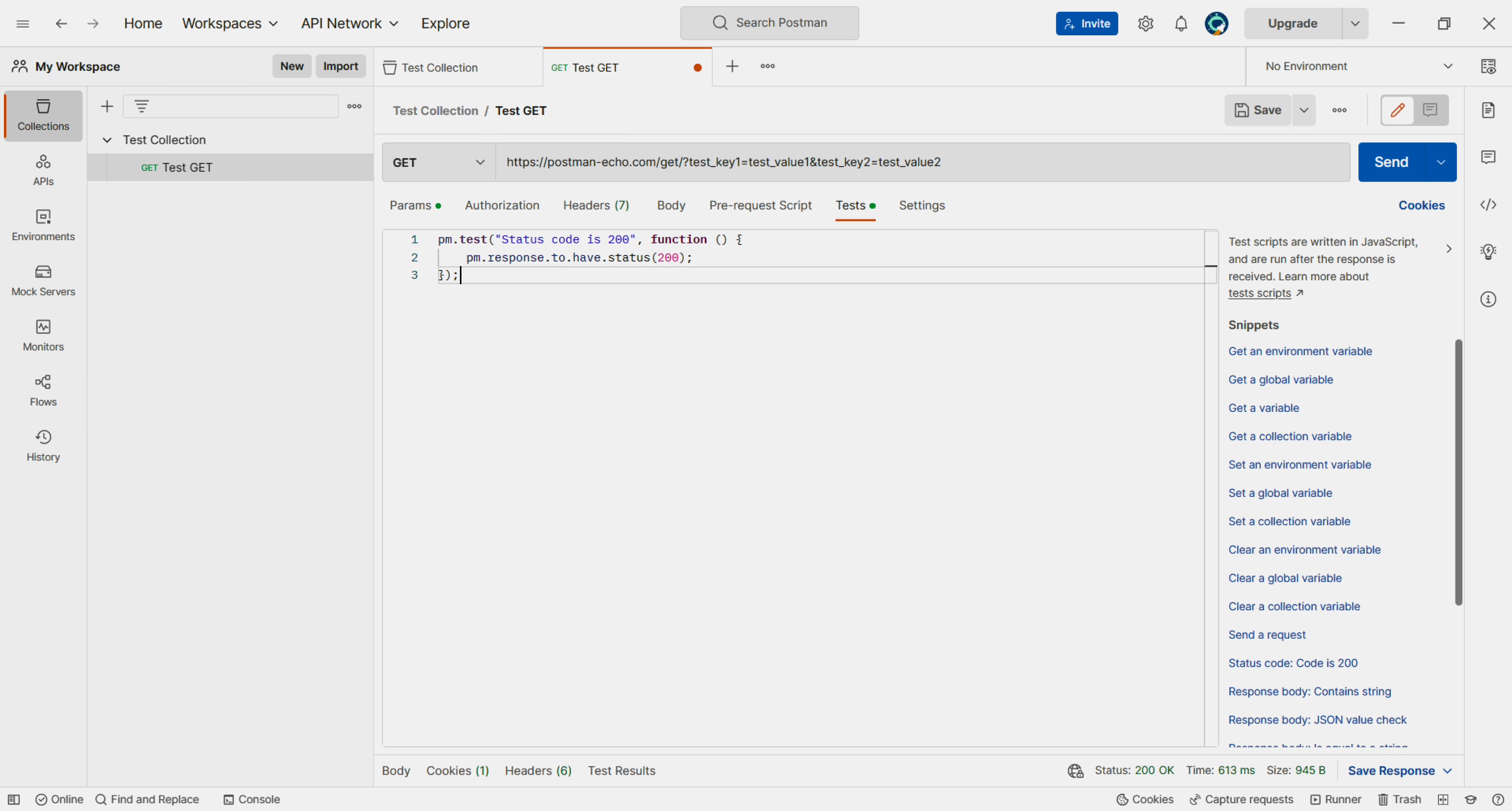
Для этого перейдём во вкладку Tests и в правой колонке найдём сниппет Status code: Code is 200. Нажмём на него — появится скрипт.

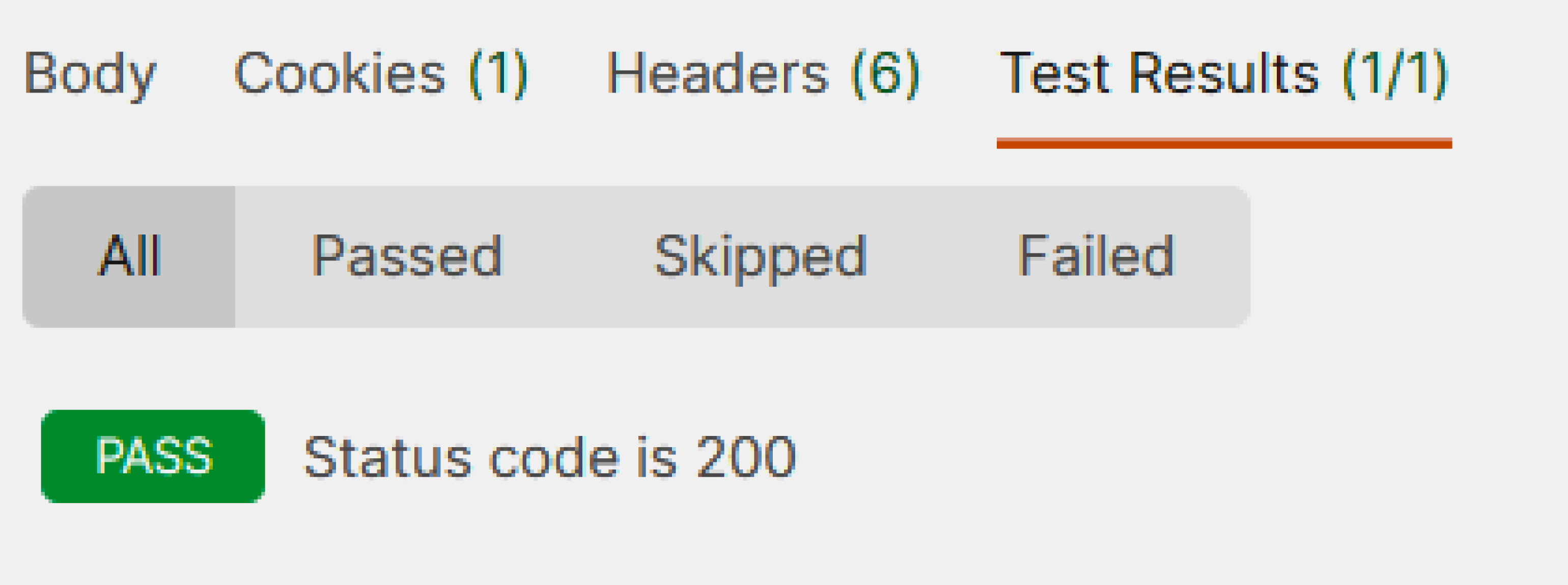
Теперь отправим запрос ещё раз. В поле ответа во вкладке Test Results появится отчёт о тесте: PASS (то есть пройден успешно).

Теперь напишем ещё два теста, но не внутри отдельного запроса, а внутри коллекции. Первый тест будет проверять, есть ли в теле ответа строка test_value2, второй — есть ли там строка string_you_want_to_search.
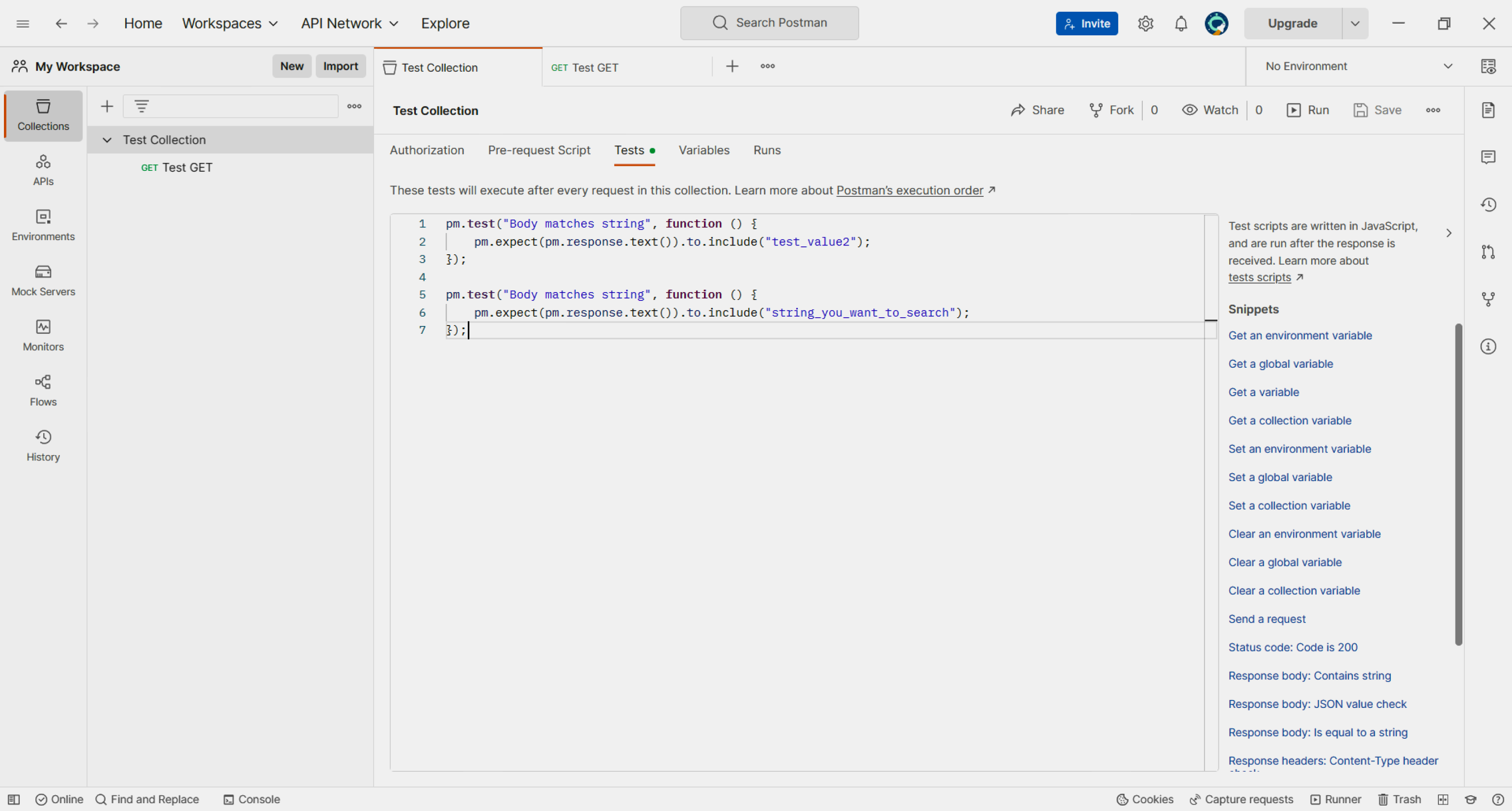
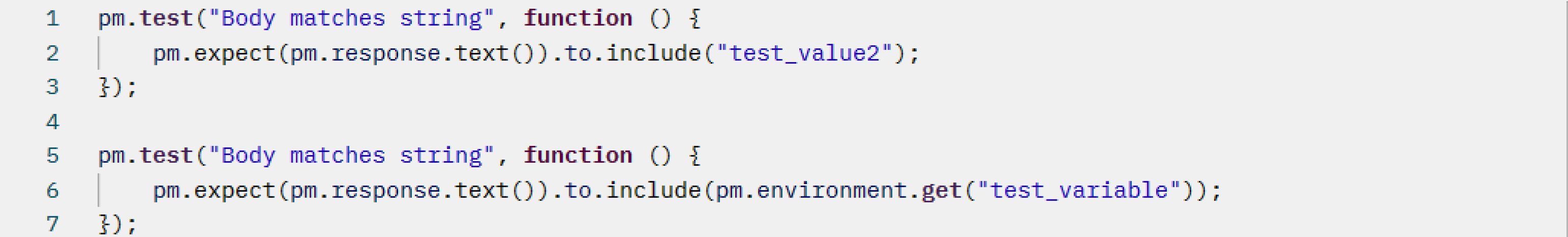
Перейдём к Test Collection, на вкладку Tests. Выберем сниппет Response body: Contains string и нажмём на него два раза. В первом блоке кода строку string_you_want_to_search заменим на test_value2, во втором оставим как есть. Не забудем сохранить изменения, чтобы новые тесты применились к запросу.

Теперь отправим к эхо-серверу тот же GET-запрос. Он должен пройти первый тест (потому что мы передавали test_value2 в качестве одного из значений) и не пройти второй. Посмотрим на результат.

Всё как мы и предполагали. К запросу применились как его собственные тесты, так и тесты всей коллекции, один из которых он не прошёл. Причём тесты коллекции выполнились первыми — до тестов самого запроса.
Порядок выполнения скриптов, написанных в разных местах коллекции, таков:
- Сначала выполняются скрипты коллекции.
- Затем скрипты папки (там их тоже можно писать).
- И уже потом скрипты запроса.
Это работает с любым кодом: как внутри Tests, так и внутри Pre-request Scripts.
Как создать переменную
Переменные, как и тесты, «живут» на разных уровнях Postman, и писать их можно в разных местах:
- Глобальные переменные применяются ко всему рабочему пространству. Написать их можно во вкладке Environments в разделе Globals.
- Переменные коллекции создаются внутри конкретной коллекции и работают только внутри неё.
- Переменные окружения задаются на уровне окружения во вкладке Environments. Чтобы применить их к запросу, нужно напрямую связать его с окружением.
- Локальные переменные существуют на уровне скриптов, которые выполняются при отправке запросов.
- Переменные данных возникают, когда мы пользуемся Collection Runner — инструментом для запуска сразу всех скриптов внутри коллекции или папки.
Чем меньше область видимости переменной, тем выше её приоритет. То есть если где-то встретятся глобальная и локальная переменная с одинаковыми именами, то применится значение локальной переменной.
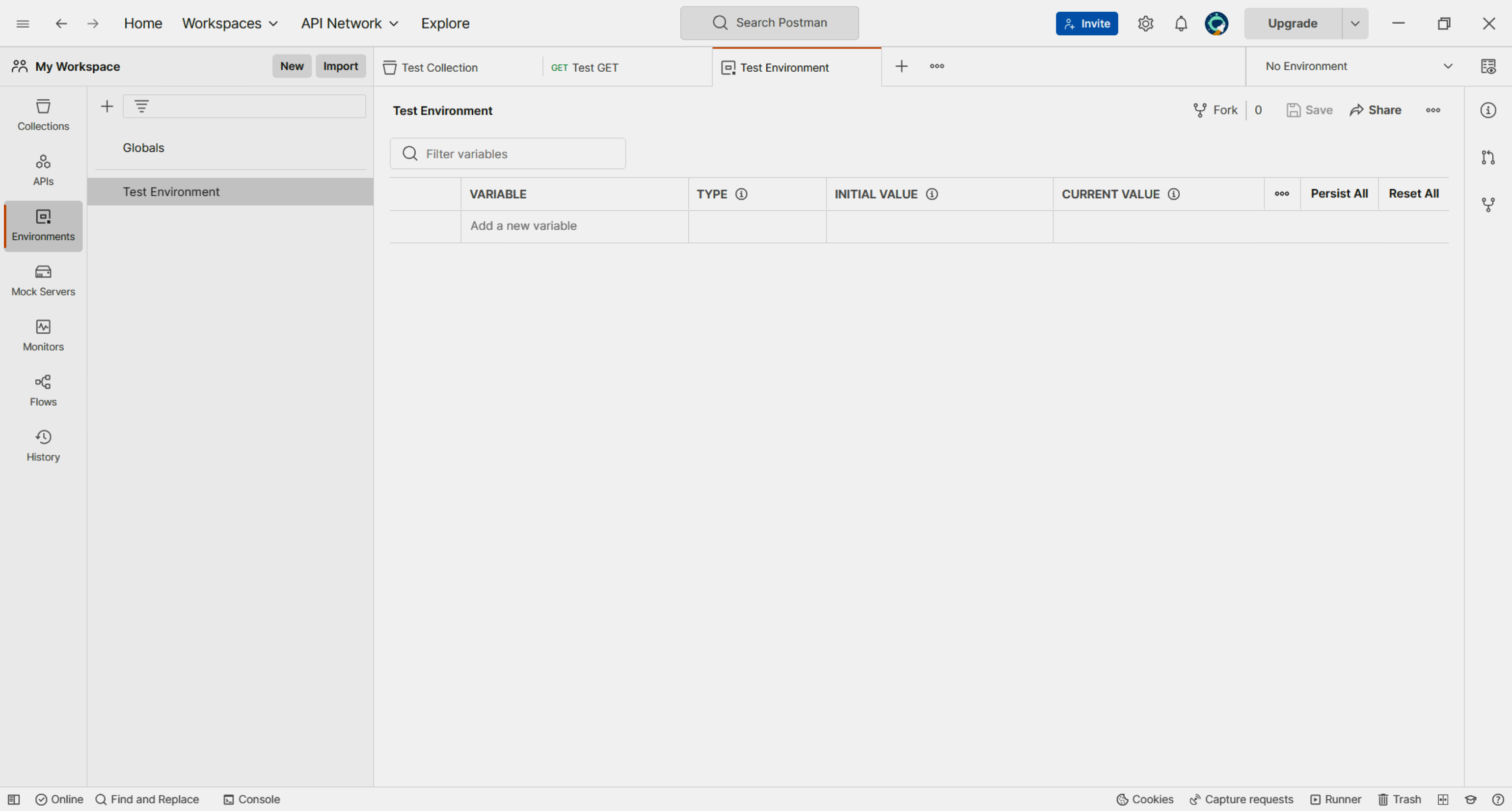
Создадим новое окружение Test Environment — сделать это можно по аналогии с созданием коллекции, но только во вкладке Environment.

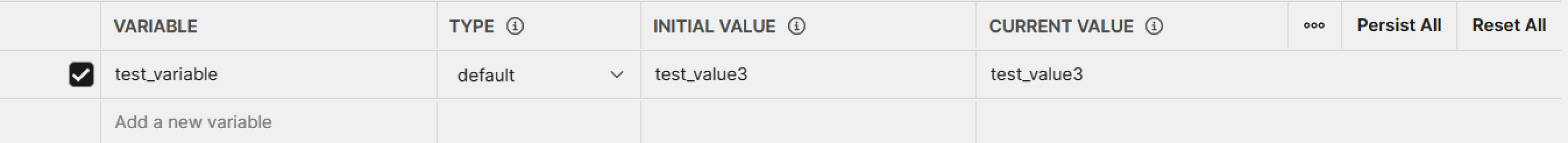
Создадим переменную test_variable и присвоим ей значение test_value3. Сохраним изменения в окружении.

Затем перейдём к тестовой коллекции и применим к ней окружение, выбрав его в правом верхнем углу. Теперь мы можем использовать в этой коллекции все переменные окружения.

Усовершенствуем второй скрипт в тестах коллекции. Для этого строку "string_you_want_to_search" заменим на сниппет Get an environment variable. В нём variable_key заменим на название переменной test_variable. Сохраним изменения.
Таким образом, второй скрипт будет проверять, есть ли в ответе сервера соответствие не строке string_you_want_to_search, а содержимому переменной test_variable.

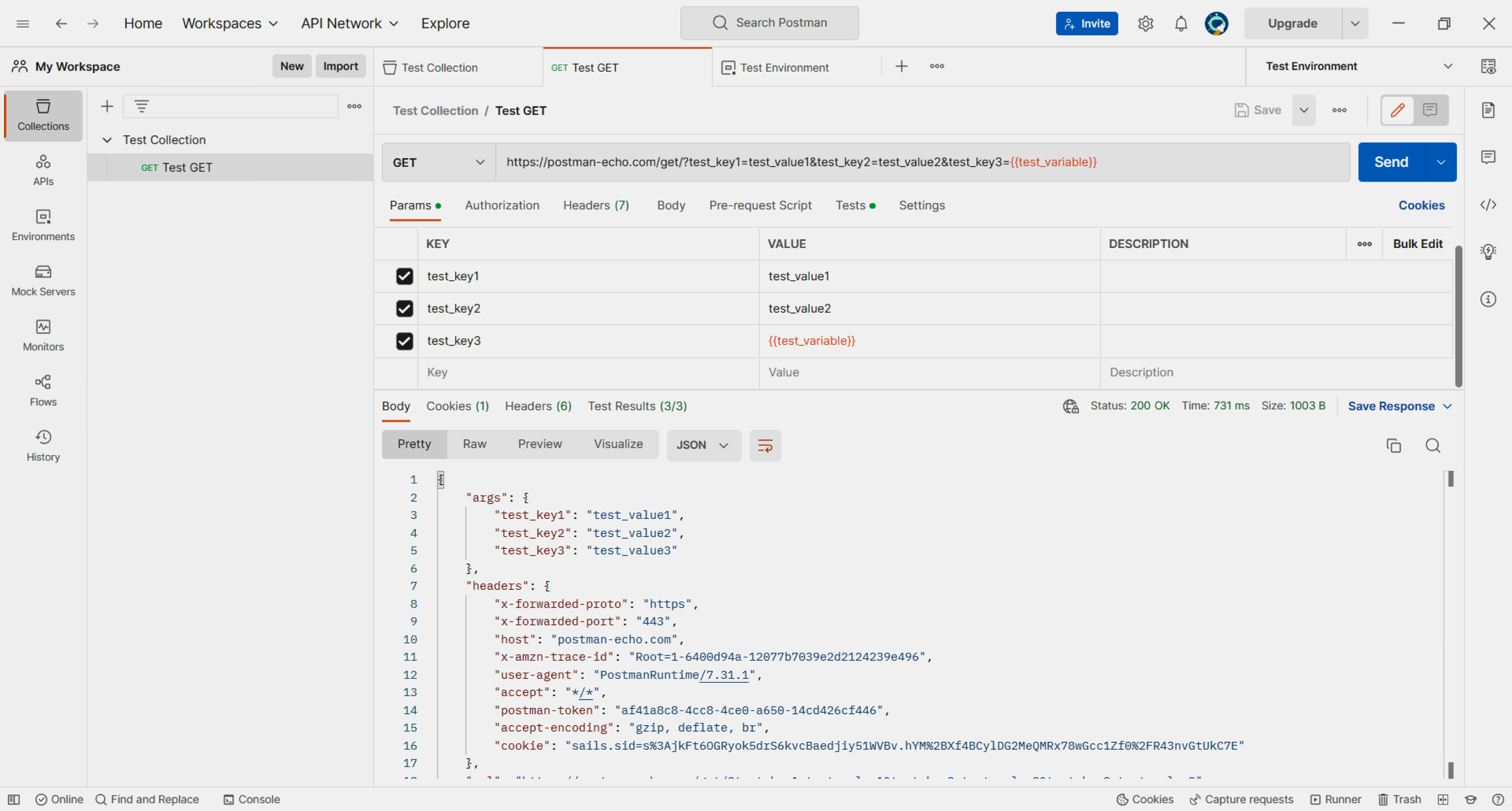
Теперь перейдём к GET-запросу и создадим новый параметр. Его ключом будет test_key3, значением — содержимое переменной test_variable. Для этого её название заключим в двойные фигурные скобки {{}}. Сохраним изменения и отправим запрос.

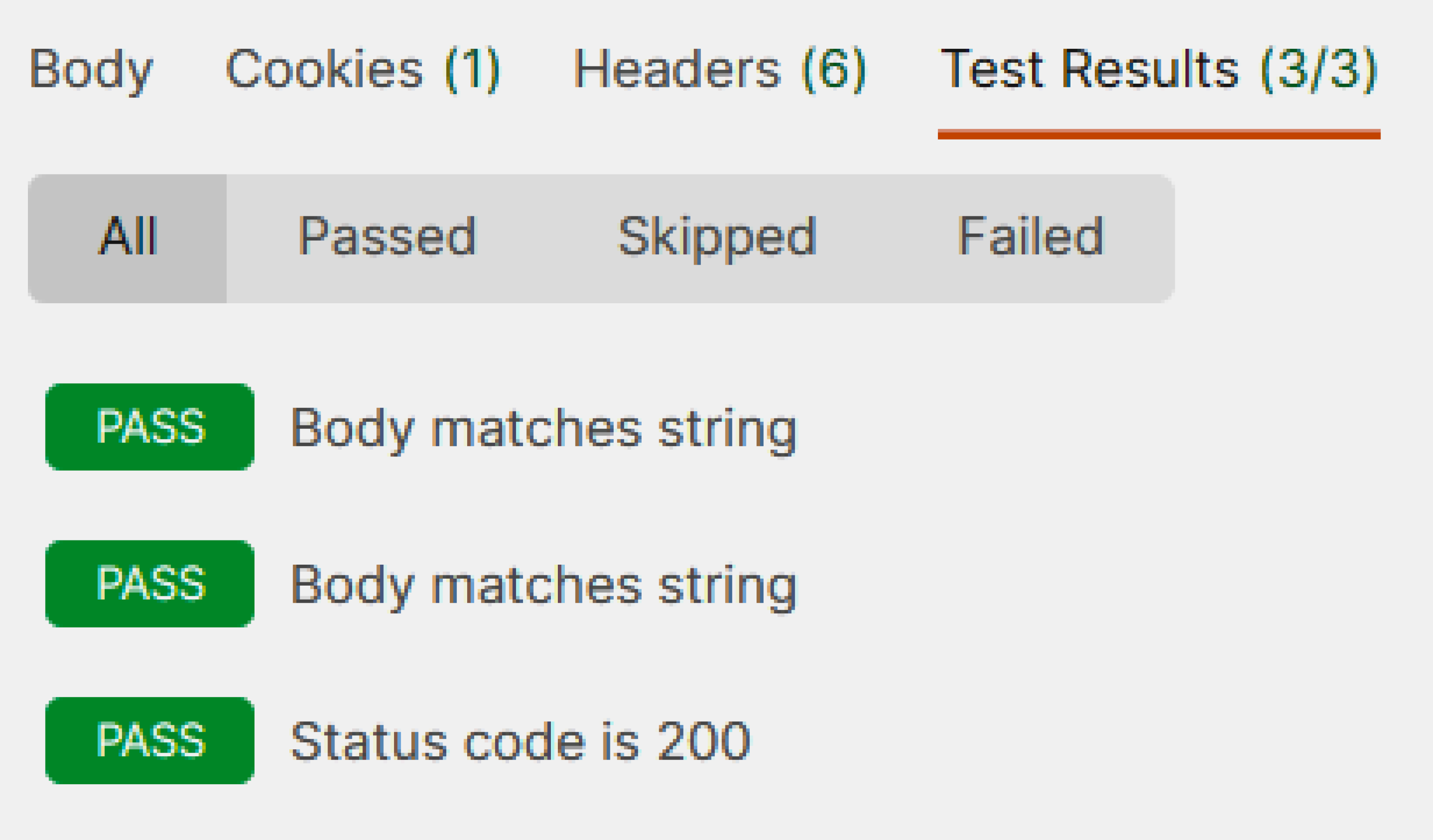
Как видим, все тесты пройдены. Значит, значение нашей переменной корректно извлекается и в параметрах запроса, и в тестах.

Резюмируем
Postman — инструмент для работы API в течение всего его жизненного цикла. Но особенно часто им пользуются тестировщики из-за богатого инструментария запросов к API: в нём можно создавать и настраивать запросы, объединять их в коллекции и папки, применять к ним разные окружения со своими переменными, писать автотесты.
У Postman есть платные тарифы, но для начала работы, личных проектов и тестирования API подойдёт и бесплатная версия.
Больше интересного про код в нашем телеграм-канале. Подписывайтесь!