Пишем приложение на Django. Часть 1. Устанавливаем фреймворк, настраиваем движок и записи
Разберёмся в том, как устроен фреймворк Django, как он работает, и напишем своё первое приложение.


Django — это фреймворк для веб-разработки, написанный на Python в 2005 году. Он позволяет создавать сайты и веб-приложения разной сложности — от личного блога до аудиоплатформы (на нём собран Spotify). От других фреймворков Django отличается модульностью и простотой освоения.
В этой статье мы увидим, как создавать веб-приложения на Django: рассмотрим его структуру и напишем первое веб-приложение — движок для блога, который умеет публиковать и редактировать записи. Это первая часть урока по Django — во второй мы будем настраивать админку и подтюним внешний вид наших постов.
Для чего учить Django
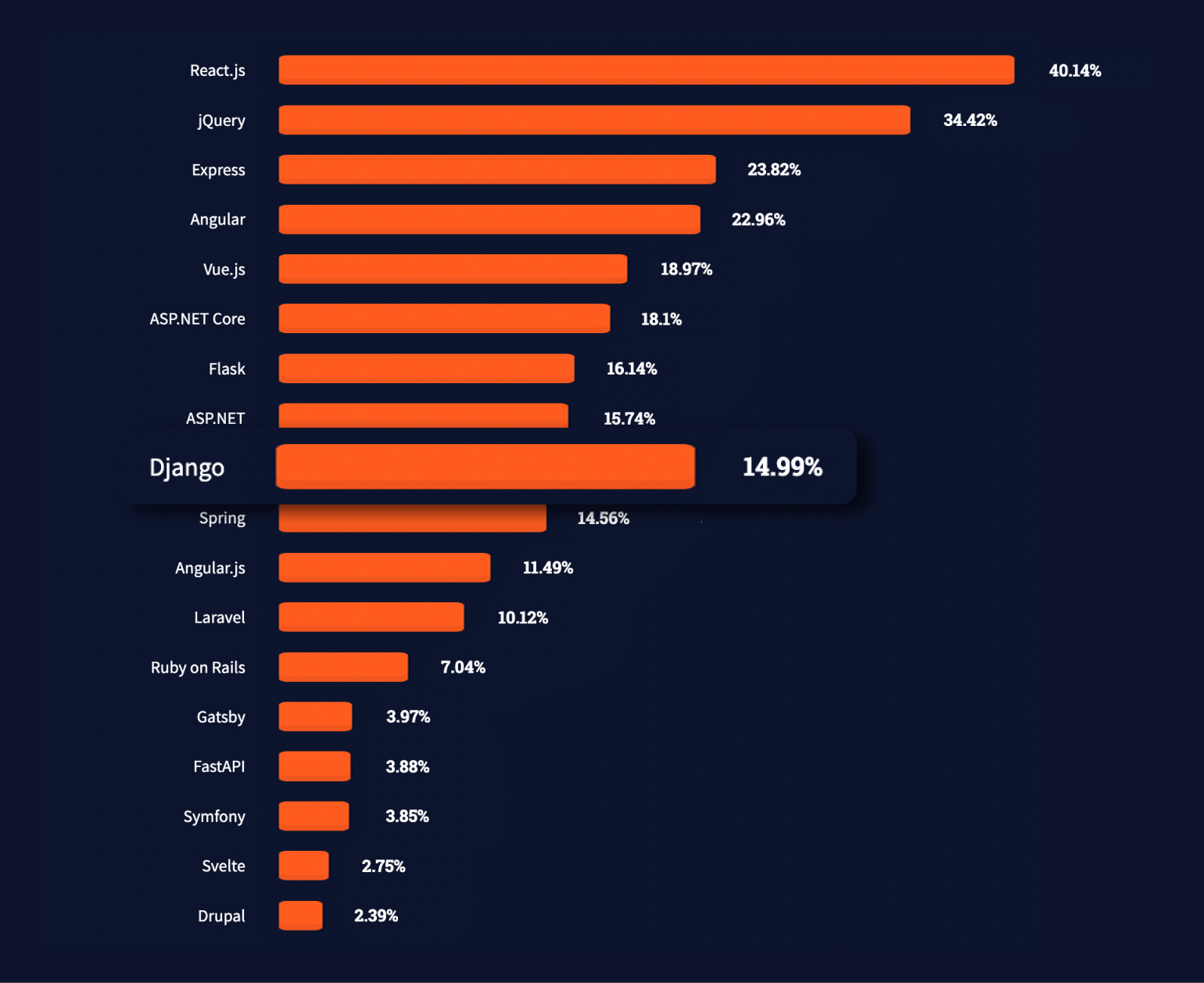
Согласно исследованию Stack Overflow за 2022 год, Django занимает девятое место среди всех веб-фреймворков, обгоняя, например, популярные Spring и Ruby on Rails.

Скриншот: Stack Overflow
На Django работают многие известные сервисы — например, «Инстаграм»*, Pinterest, Spotify, Last.fm и сайт Mozilla. Однако его используют не только в энтерпрайзе: нередко на нём собирают личные сайты: блоги, фотогалереи, портфолио и так далее.
Одно из главных преимуществ Django — принцип DRY (don’t repeat yourself): единожды написанный код можно повторно использовать в различных проектах. Поэтому Django часто сравнивают с конструктором Lego.
Кроме принципа DRY Django имеет и другие преимущества:
- понятый и простой синтаксис (он написан на Python);
- большое количество готовых шаблонов и модулей, которые облегчают разработку и позволяют не использовать внешние библиотеки или расширения. Это помогает избегать конфликтов между ними после обновлений;
- подробная документация и большое комьюнити. Если у вас появился какой-то вопрос о коде, то вы легко найдёте на него ответ на Stack Overflow или других сайтах.
Структура Django
Фреймворк основывается на четырёх главных компонентах:
- Модели (Models) — взаимодействуют с базой данных и достают из неё ту информацию, которую необходимо отобразить в браузере.
- Представления (Views) — обрабатывают запрос и обращаются к модели, сообщая ей, какую информацию необходимо достать из базы данных.
- Шаблоны (Templates) — показывают, каким именно образом необходимо показать информацию, полученную из базы данных.
- URL-маршруты (URL dispatcher) — перенаправляют HTTP-запрос от браузера в представления.
Сейчас структура может казаться запутанной, но на самом деле она простая — мы разберёмся с ней на практике, и вы быстро всё поймёте.
Устанавливаем Django и настраиваем виртуальное окружение
Прежде чем перейти к установке Django и virtualenv, необходимо убедиться в том, что у вас уже установлен Python. Проверить это и узнать версию Python можно с помощью терминала. Откройте Terminal в своей IDE или операционной системе и введите команду:
% python --versionЕсли Python установлен, то терминал покажет его версию:

Если же Python не установлен, то можно воспользоваться другим нашим руководством. После этого переходим к настройке виртуального окружения.
Виртуальное окружение, создаваемое с помощью virtualenv, — это специальный инструмент, который помогает управлять зависимостями и изолировать проекты друг от друга: например, устанавливать дополнительные библиотеки и пакеты локально для каждого проекта, а не глобально для всего компьютера. Установить virtualenv тоже можно через терминал:
% sudo pip3 install virtualenvПосле этого необходимо создать директорию для проекта, внутри которой мы развернём виртуальное окружение:
% mkdir blog
% cd blog
С помощью команды mkdir мы создаём папку blog, а благодаря команде cd в терминале переходим в неё. Теперь папка blog — это каталог, где мы организуем виртуальное окружение и будем хранить все наши файлы, связанные с нашим проектом Django.
Развернём виртуальное окружение внутри папки development:
% virtualenv venv -p python3Теперь его необходимо активировать, иначе оно не будет работать:
% source venv/bin/activateПосле активации виртуального окружения мы увидим результат в самом терминале. Обратите внимание, что во второй строке команда теперь начинается с (venv), а не с (base), как раньше:

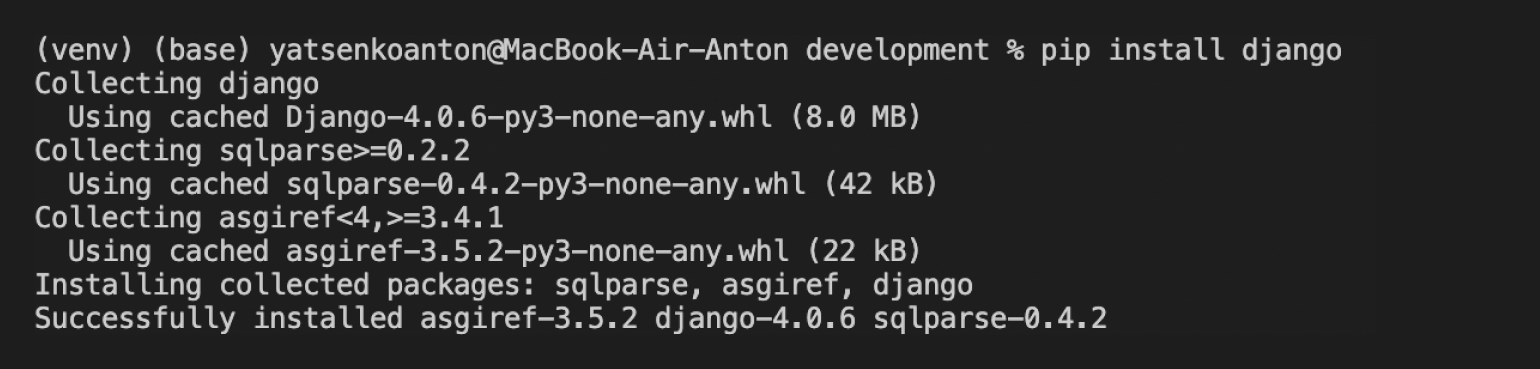
Сам фреймворк Django тоже устанавливается с помощью терминала:
% pip install djangoРезультат установки:

В последней строке видно, что установка прошла успешно. При этом мы установили не только Django последней версии, но и ещё две библиотеки:
- asgiref — интерфейс для взаимодействия с асинхронными веб-сервисами, платформами и приложениями на Python;
- sqlparse — простой парсер для работы с базами данных SQL.
Итак, убедитесь, что вы сделали всё по чек-листу:
- проверили, что у вас есть Python;
- создали директорию и развернули в ней виртуальное окружение с помощью virtualenv;
- установили в ту же папку Django.
Теперь можно переходить к созданию самого проекта.
Разобраться в основных понятиях фреймворка Django лучше всего на практике. Напишем веб-приложение для небольшого блога с текстовыми записями и поговорим про его работу. Весь процесс разобьём на семь простых шагов — да здравствует модульность :)
Шаг 1
Готовим и настраиваем окружение
Проще всего создать базовую структуру проекта с помощью терминала:
% django-admin startproject blog . Очень важно не забыть точку в конце команды — она указывает на то, что проект создаётся в текущей папке без необходимости создания нового каталога. Если точку не поставить, то ничего не произойдёт и терминал выдаст ошибку.
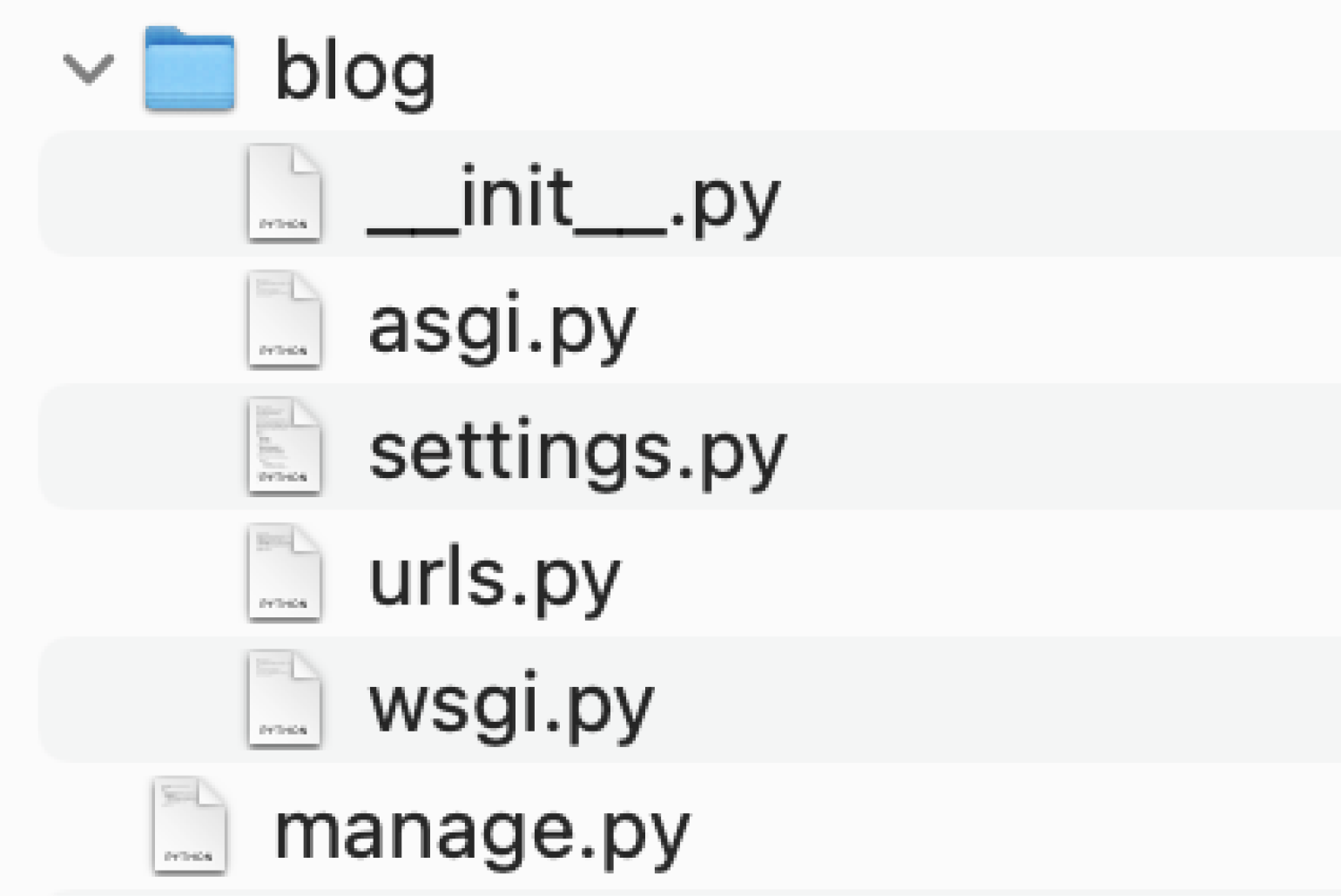
Если всё прошло хорошо, то Django создаст в нашей директории blog файл manage.py, управляющий выполнением всех задач в терминале, и папку blog с пятью файлами:

Мы не будем подробно обсуждать предназначение каждого из этих файлов — не все из них нам надо будет редактировать. Если вам интересны подробности, просто откройте файлы, в шапке каждого из них будет написано, для чего он нужен.
Создаём базу данных
Теперь нам надо продумать, где мы станем хранить записи блога. Для этого потребуется создать базу данных. Django может работать с различными базами данных, но по умолчанию работает с SQLite. Её нам будет достаточно — у нас всего один пользователь и простая структура записей.
Самое приятное — можно создать базу данных SQLite с помощью одной команды.
% python manage.py migrateИ всё. Если посмотреть в каталог проекта, вы увидите, что там появился файл db.sqlite3. Это и есть наша база данных.
Создаём пользователя с правами администратора
Для работы с нашим блогом необходимо создать суперпользователя, обладающего возможностями администратора. Сделать это можно с помощью простой команды:
% python manage.py createsuperuserПосле выполнения команды терминал попросит ввести имя пользователя, email и установить пароль. Запомните их — они нам ещё понадобятся.
Запускаем сервер для разработки
Ещё одна команда, которой мы будем часто пользоваться — runserver. Она запускает веб-сервер для разработки:
% python manage.py runserver
По умолчанию сервер запускается на порту 8000 по адресу 127.0.0.1 и доступен только на вашем компьютере. Порт и IP-адрес можно указать самостоятельно, но сейчас это нам не нужно.
Когда сервер запущен, вы можете открыть проект Django в браузере, введя http://127.0.0.1:8000 или http://localhost:8000. Если все предыдущие этапы выполнены правильно, вы увидите приветственное окно Django:

Завершим настройку нашего проекта и перейдём на страницу администрирования http://localhost:8000/admin. В форме введём имя и пароль суперпользователя, которые мы задали в предыдущем пункте. В результате нам откроется панель администратора:

Панель администратора позволяет управлять контентом и пользователями сайта. Она понадобится нам на следующих этапах создания блога.
Шаг 2
Добавляем приложение в проект
Проект Django содержит одно или несколько приложений. Вначале можно запутаться между понятиями «проект» и «приложение», но разница между ними простая:
- Приложение — это модуль нашего проекта. Оно может быть связано с конкретными функциями или группой пользователей. Например, если бы мы создавали социальную сеть, то сделали бы отдельные приложения для обычных пользователей, владельцев групп и модераторов контента.
- Проект — это вся наша программа в целом. Она может состоять из одного приложения (именно так будет у нас) или из нескольких.
Разделение функций проекта по разным приложениям позволяет легко использовать единожды написанный код в разных проектах, быстро добавляя нужную функциональность.
В нашем случае нам достаточно хранить и отображать текстовые заметки, поэтому мы обойдёмся одним приложением. Назовём его entries. Прежде чем создать его, необходимо остановить работу сервера с помощью команды в терминале. Для этого нажмём комбинацию клавиш Ctrl + C в Windows или Control + C в macOS.
Теперь создадим само приложение:
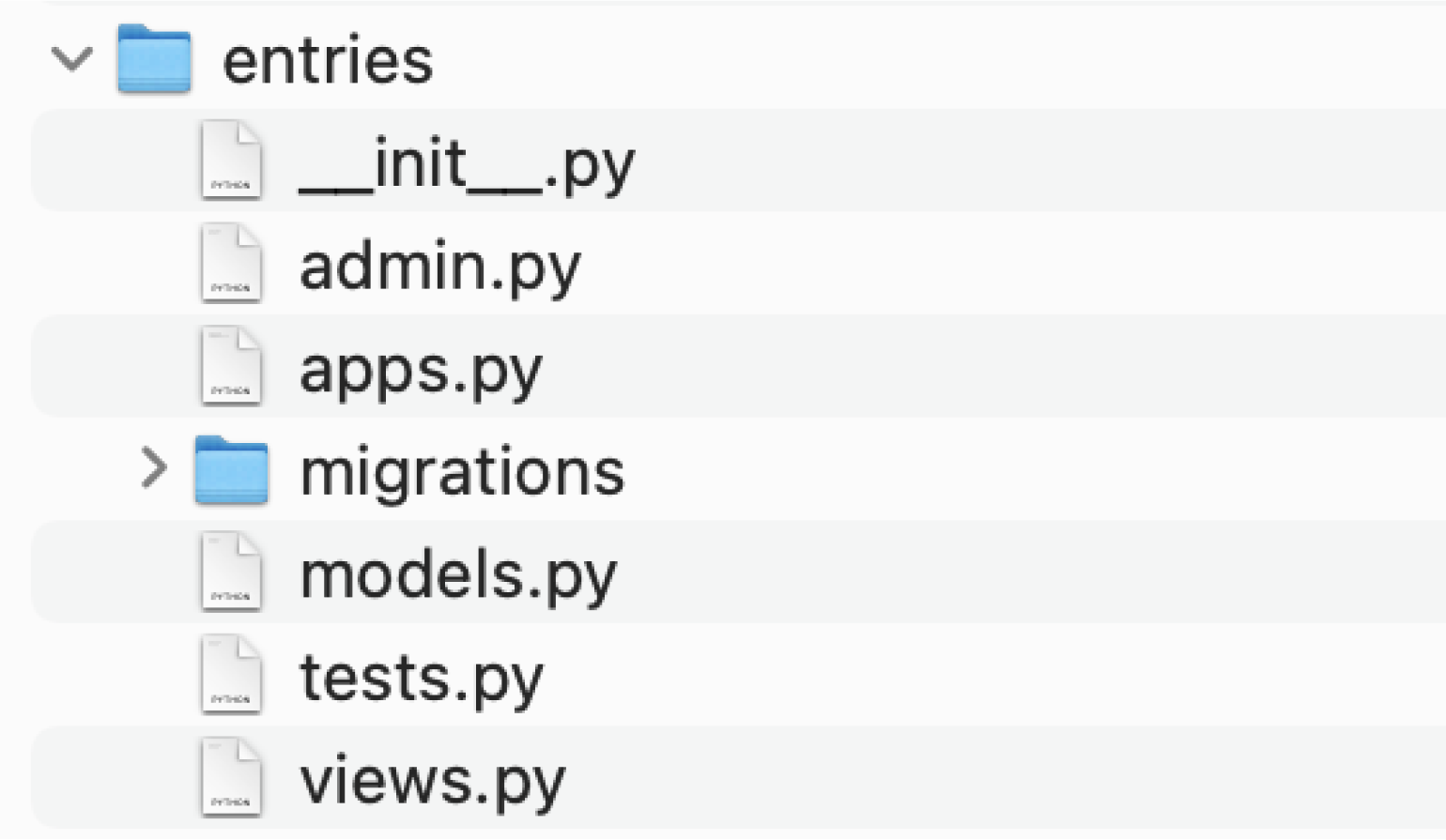
% python manage.py startapp entriesЭта команда создаст папку entries в проекте blog с набором предопределённых файлов (помните, что все эти команды терминала необходимо вводить в папке проекта). С некоторыми из них мы поработаем позже.

Пока что Django не видит созданное приложение entries. Чтобы его подключить, необходимо добавить название приложения в конец списка INSTALLED_APPS в файл blog/settings.py:
# Открываем файл blog/settings.py и добавляем в конец списка запись.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'entries.apps.EntriesConfig',
]
Теперь приложение entries подключено к нашему проекту и Django видит его конфигурации. Одна из этих конфигураций — та самая модель, которая описывает, как записи блога должны выглядеть в базе данных.
Шаг 3
Создаём модель для entries
После создания базы данных необходимо создать для неё таблицу, в которой будут храниться записи блога. В Django это делается с помощью класса Models. Как и обычные классы в Python, имена моделей принято задавать в единственном числе, и начинаться они должны с заглавной буквы. Так как наше приложение называется entries, модель будет называться Entry.
Поля Entry — это элементы, которыми будет обладать любая запись в блоге. На самом сайте они будут показаны в виде полей формы, а в базе данных — столбцами. У записи в блоге будет три элемента:
- title — заголовок;
- content — основной текст;
- date_created — дата и время создания.
В файле entries/models.py сначала импортируем модуль timezone из django.utils, а затем создадим класс Entry (в комментариях поясняется, за что отвечает тот или иной кусочек кода):
from django.db import models
from django.utils import timezone
class Entry(models.Model): # Создаём новый класс, который будет служить для блога моделью, указывая все необходимые элементы.
title = models.CharField(max_length=200)
content = models.TextField()
date_created = models.DateTimeField(default=timezone.now)
def __str__(self): # С помощью функции меняем то, как будет представлена запись в модели.
return self.title # Указываем, что она будет идентифицироваться с помощью своего заголовка.
class Meta:
verbose_name_plural = "Entries" # Указываем правильное написание для множественного числа слова Entry.После импорта модуля timezone мы можем использовать параметр timezone.now в качестве аргумента по умолчанию для date_created. Теперь при создании новой записи не придётся вручную указывать время и дату. Это пригодится нам позже, когда мы будем создавать форму для создания постов.
В дополнение к title, content и date_created Django автоматически добавит id как уникальный первичный ключ для всех записей. Строковое представление записи с первичным ключом 1 по умолчанию будет Entry object (1). Добавив функцию __str__(), мы настраиваем то, что будет отображаться вместо этой нумерации. Так как мы создаём блог, то лучше идентифицировать запись с помощью заголовка.
Ещё одна переменная, которую необходимо настроить вручную, — это verbose_name_plural. Если этого не сделать, то Django будет неправильно указывать множественное число Entry как Entrys (нам надо Entries).
Регистрируем модель Entry
Чтобы наша модель Entry отображалась в панели администрирования Django, регистрируем её в файле entries/admin.py:
from django.contrib import admin
from .models import Entry
admin.site.register(Entry) # Регистрируем модель.Если этого не сделать, то Django не выдаст ошибку, однако при работе с блогом возможности управлять моделью через панель администратора уже не будет, а это неудобно.
Проводим миграцию для изменения базы данных
После добавления нового класса и его регистрации в панели администратора необходимо создать файлы миграции для Django и запустить их. Создаются они с помощью команды makemigrations, а реализуются через команду migrate. Обе команды пишем в терминале:
python manage.py makemigrations
python manage.py migrate
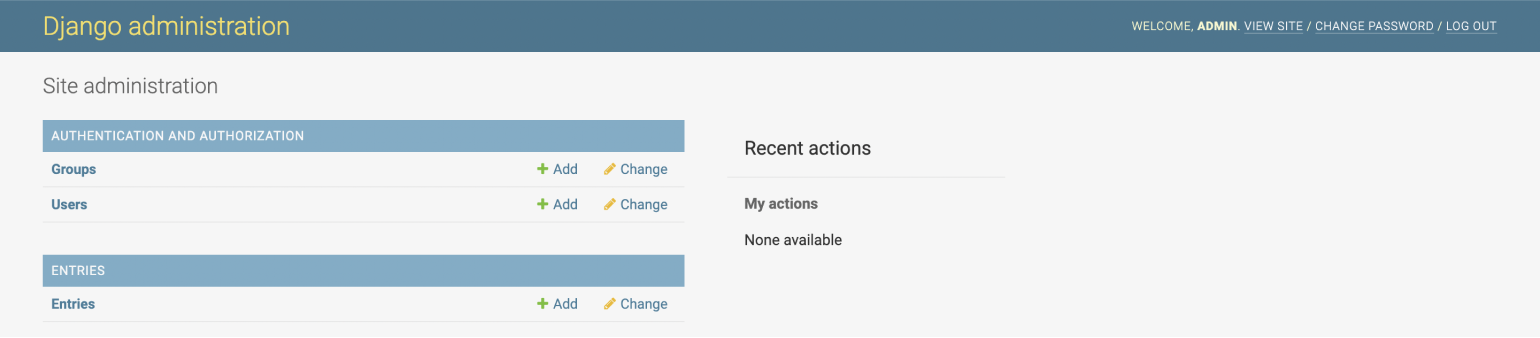
После завершения миграции переходим в панель администратора http://localhost:8000/admin. В ней появился раздел Entries с нашим приложением:

Сейчас в этом разделе нет никаких записей. Можно добавить их вручную, нажав Add. Однако удобнее реализовать добавление новых записей в блог через пользовательский интерфейс, а не панель администратора. Но это мы сделаем в следующей части статьи — следите за анонсами в Telegram-канале «Люди и код» и подписывайтесь на нашу рассылку, чтобы не пропустить.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности».
Python для всех
Вы освоите Python на практике и создадите проекты для портфолио — телеграм-бот, веб-парсер и сайт с нуля. А ещё получите готовый план выхода на удалёнку и фриланс. Спикер — руководитель отдела разработки в «Сбере».
Пройти бесплатно