Методы массивов в JavaScript: объясняем на пальцах для новичков
Перебираем, сортируем, фильтруем и делаем с массивами всякое.


Это статья для начинающих фронтенд-разработчиков, которые изучают JavaScript и перешли к методам массивов. Рассмотрим основные из них.
Материал разбит на три части. В первой части мы настроим рабочее окружение, чтобы вы могли повторять примеры и экспериментировать с массивами. Если у вас уже всё настроено — пропускайте этот раздел.
Во второй части мы по группам разберём основные методы работы с массивами. Будем объяснять простым языком, начиная с лёгких методов.
В третьей части статьи будет подборка задач на закрепление темы. Попробуйте их решить самостоятельно, а затем сверьте результаты.
Содержание
Настройка рабочего окружения
Интерпретатор JavaScript встроен в любой браузер, поэтому для работы с ним не нужно ничего дополнительно устанавливать. Достаточно открыть браузер, перейти в консоль разработчика и уже можно начинать писать код.
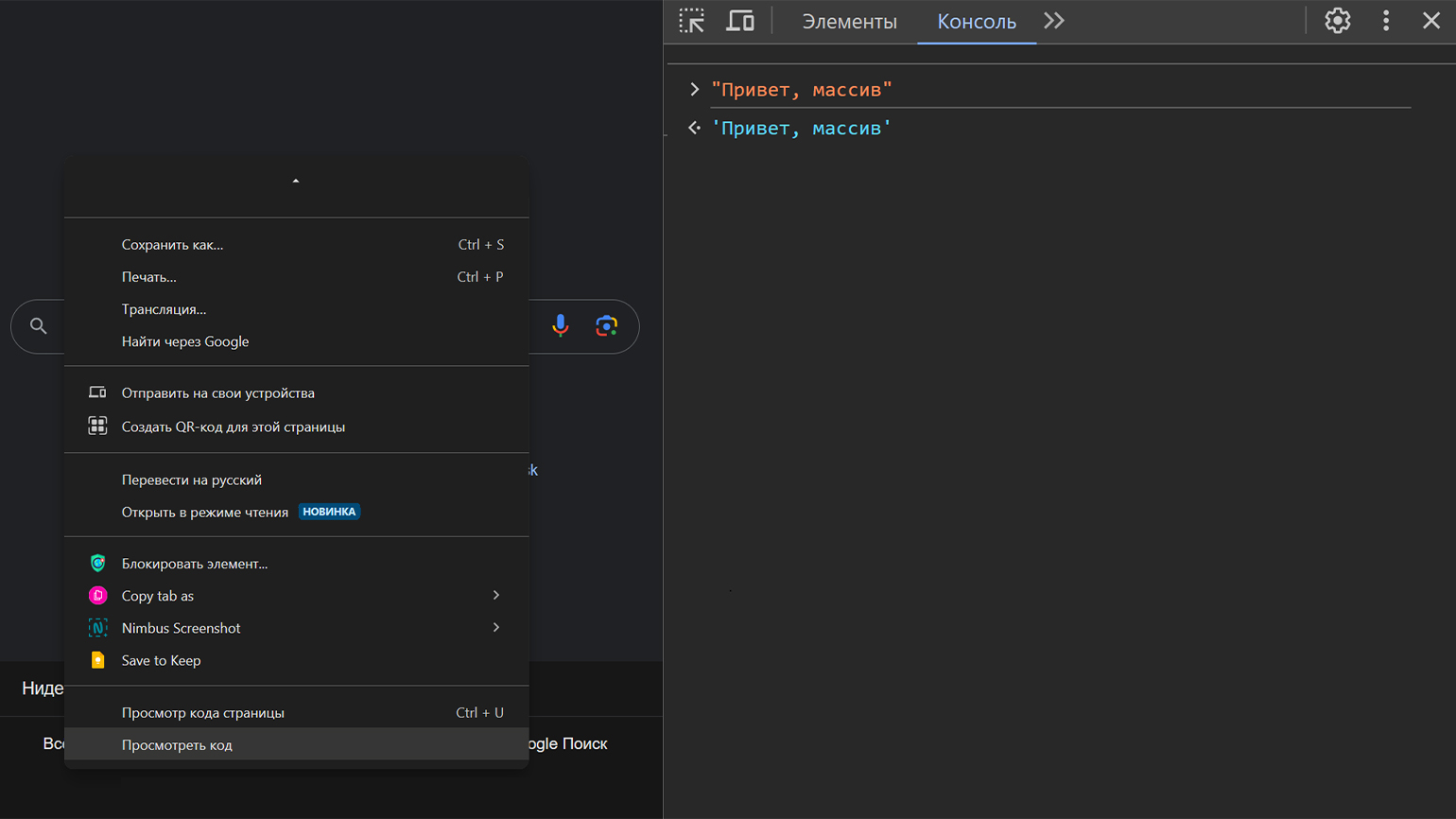
Если у вас установлен Google Chrome, то сперва откройте какую-то страницу. После кликните правой кнопкой мыши на этой странице и выберите в контекстном меню пункт Просмотреть код. Перед вами появится окно с инструментами разработчика, в котором нужно выбрать вкладку Консоль.

Скриншот: Google Chrome / Skillbox Media
Вы можете оставаться в консоли разработчика, но рекомендуем выделить несколько минут на настройку и запустить JavaScript в редакторе VS Code.
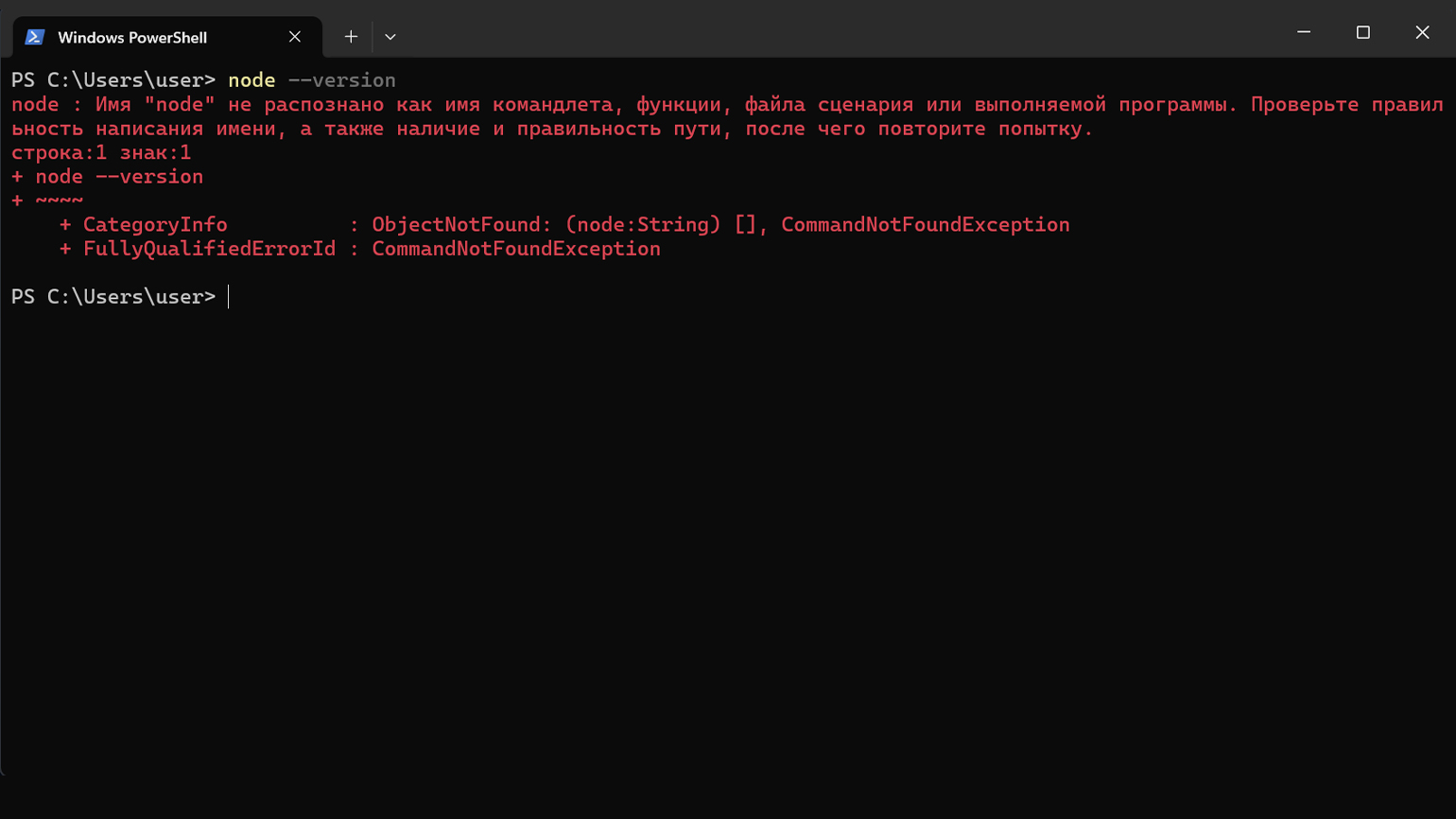
Для начала откройте терминал на вашем компьютере и выполните команду:
node --versionЕсли появилось сообщение об ошибке, значит, на вашем компьютере не установлена Node.js — платформа для выполнения JS-кода вне браузера:

Скриншот: Windows PowerShell / Skillbox Media
Node.js можно скачать с официального сайта и установить как обычную программу. После установки перезапустите терминал и убедитесь, что вместо сообщения об ошибке на экране высвечивается номер версии.

Скриншот: Node.js / Skillbox Media

Скриншот: Windows PowerShell / Skillbox Media
Закрывайте терминал, он нам больше не понадобится. Дальше мы будем работать в редакторе VS Code — скачайте и установите его, если нужно.
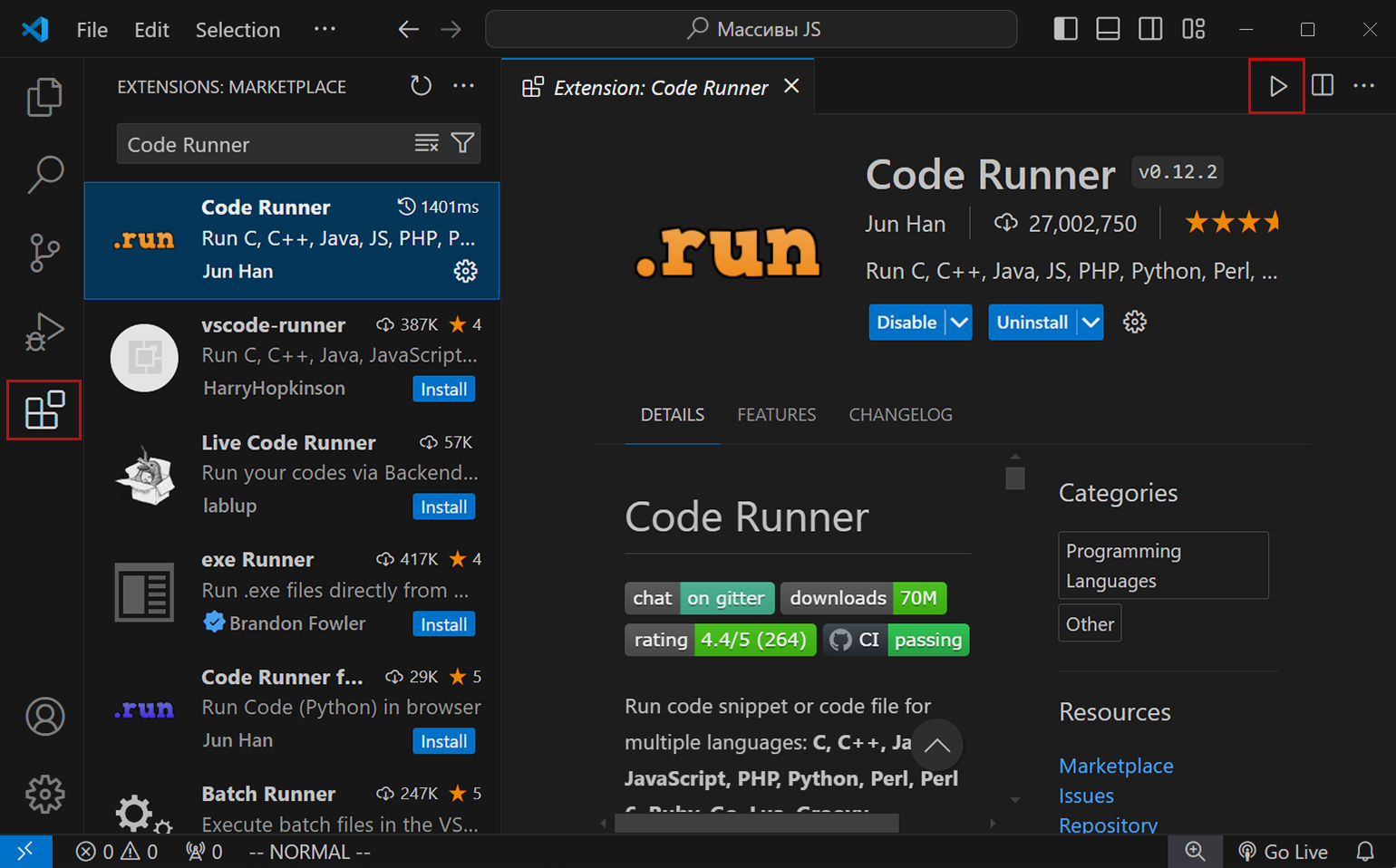
В VS Code перейдите в маркетплейс расширений и установите Code Runner — у вас появится кнопка запуска кода в правом верхнем углу окна редактора.

Скриншот: Visual Studio Code / Skillbox Media
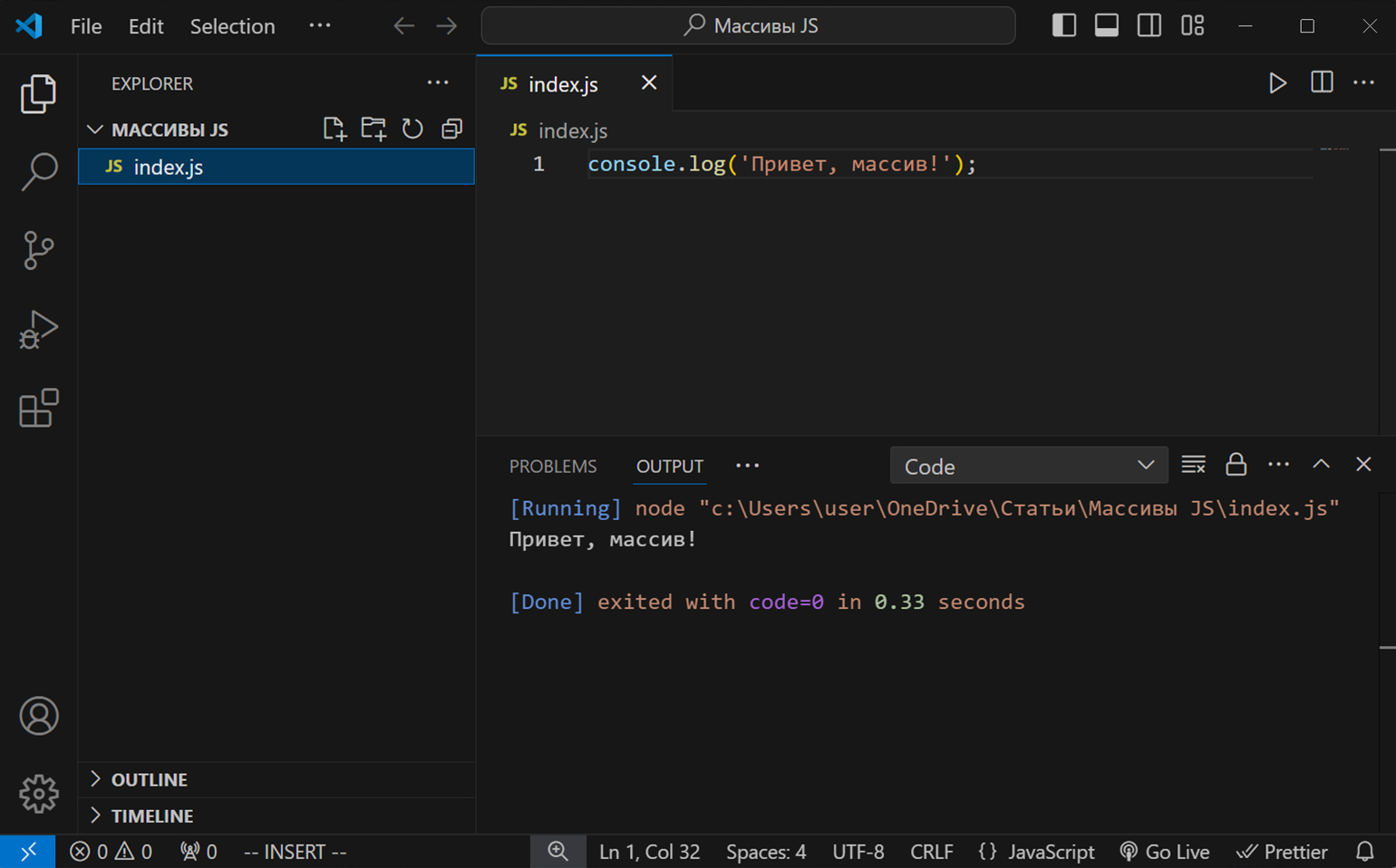
Почти готово. Создайте в редакторе папку, поместите в неё файл с любым именем и расширением .js. Напишите проверочную команду, запустите Code Runner и убедитесь, что JS-код выполнился в редакторе:
console.log('Привет, массив!');
Скриншот: Visual Studio Code / Skillbox Media
Теперь у вас есть всё необходимое для изучения методов массивов. Последняя рекомендация и начинаем: в VS Code под каждую группу методов рекомендуем создавать отдельный файл. Так будет удобно.
Методы для добавления и извлечения элементов
Для начала объявим переменную и добавим в неё массив с фруктами:
const fruits = ['?', '?', '?', '?', '?'];Теперь внесём во фруктовый массив первую запись.

Читайте также:
unshift(): добавляет элементы в начало массива
Обратимся к переменной с нашим массивом, через точечную запись получим доступ к методу unshift() и перечислим нужные элементы:
array.unshift(element1, ..., elementN)Новые элементы попадут в начало массива, и длина массива изменится:
const fruits = ['?', '?', '?', '?', '?'];
fruits.unshift('Список покупок:');
console.log(fruits);
// '[ Список покупок:', '?', '?', '?', '?', <'?' ]push(): добавляет элементы в конец массива
Воспользуемся методом push() и добавим элементы в конец массива:
arraypush(element1, ..., elementN)const fruits = ['Список покупок:', '?', '?', '?', '?', '?'];
fruits.push('Итого: 3000 рублей');
console.log(fruits);
// ['Список покупок:', '?', '?', '?', '?', '?', 'Итого: 3000 рублей']shift(): извлекает элементы из начала массива
Мы передумали добавлять запись в начало массива, но не хотим её потерять. В таких случаях помогает метод shift(): он извлекает первый элемент и, если нужно, позволяет его поместить в новую переменную:
array.shift()const fruits = ['Список покупок:', '?', '?', '?', '?', '?', 'Итого: 3000 рублей'];
const firstElement = fruits.shift();
// Массив без первого элемента
console.log(fruits);
// [ '?', '?', '?', '?', '?', 'Итого: 3000 рублей' ]
// Первый элемент, сохранённый в отдельной переменной
console.log(firstElement); // Список покупок:
pop(): извлекает элементы из конца массива
С помощью метода pop() удалим последний элемент из конца массива, но только теперь не будем сохранять запись в отдельную переменную:
array.pop()const fruits = ['?', '?', '?', '?', '?', 'Итого: 3000 рублей'];
fruits.pop();
// Массив после извлечения последнего элемента
console.log(fruits); // [ '?', '?', '?', '?', '?' ]splice(): добавляет, удаляет или заменяет элементы из любой части массива
Метод splice() изменяет содержимое массива и может выглядеть запутанно:
array.splice(start, [deleteCount, item1, item2, ...])Однако если разбираться в синтаксисе по частям, то ничего сложного:
- start — это начальный индекс элемента массива, с которого мы хотим начать изменения. Данный параметр может принимать отрицательные индексы, которые указывают на позицию элемента с конца массива.
- deleteCount — это количество элементов, которые мы хотим удалить из массива. Если указать 0, то все элементы останутся. А если не указать никакого значения, то метод удалит все элементы начиная со стартового индекса — того, что мы записали в параметре start.
- item1, item2, … — это список новых элементов, которые нужно добавить после стартового индекса. Эти элементы указывать необязательно.
Теперь посмотрим на примерах варианты использования метода splice().
В первую очередь удалим несколько элементов из середины массива:
const fruits = ['?', '?', '?', '?', '?'];
// Удаляем два элемента начиная с индекса 1
fruits.splice(1, 2);
console.log(fruits); // [ '?', '?', '?' ]Заполним массив новыми элементами вместо удалённых:
const fruits = ['?', '?', '?'];
// Добавляем два новых элемента начиная с индекса 1
fruits.splice(1, 0, '?', '?');
console.log(fruits); // [ '?', '?', '?', '?', '?' ]Заменим несколько старых элементов на новые:
const fruits = ['?', '?', '?', '?', '?'];
// Меняем два элемента начиная с индекса 3
fruits.splice(3, 2, '?', '?');
console.log(fruits); // [ '?', '?', '?', '?', '?' ]Оставим в массиве только два фрукта, а остальные удалим:
const fruits = ['?', '?', '?', '?', '?'];
// Удаляем все элементы начиная с индекса 2
fruits.splice(2);
console.log(fruits); // [ '?', '?' ]Методы для формирования новых массивов на основе существующих
Все методы этой группы возвращают новый массив, сохраняя неизменными исходные данные. Создадим исходный массив, на котором попрактикуемся:
const animals = ['?', '?', '?', '?', '?'];slice(): копирует элементы одного массива
Метод slice() позволяет скопировать часть элементов в новый массив:
array.slice([start, end]);Разбираемся в синтаксисе:
- start — это стартовый индекс, с которого начинается копирование элементов. Если не указать, то всё начнётся с нулевого индекса.
- end — это конечный индекс, до которого будут копироваться элементы. Если не указать, то скопируются все элементы от стартового индекса до конца выбранного массива.
Стартовый и конечный индексы могут принимать отрицательные аргументы. Это будет означать, что отсчёт элементов нужно проводить с конца массива.
const animals = ['?', '?', '?', '?', '?'];
// Формируем новый массив из диких животных
const wildAnimals = animals.slice(2, 4);
console.log(wildAnimals); // ['?', '?']concat(): копирует элементы нескольких массивов
Метод concat() объединяет несколько массивов в один и при необходимости позволяет добавить к ним любые дополнительные значения:
array.concat (arg1, arg2, ..., argN)const animals = ['?', '?', '?', '?', '?'];
const birds = ['?', '?', '?']; // Массив с птицами
const fish = ['?', '?', '?']; // Массив с рыбами
// Новый объединённый массив с двумя записями
const combinedArray = animals.concat('добавим птиц =>', birds, 'не забудем про рыб =>', fish);
console.log(combinedArray);
// ['?', '?', '?', '?', '?', добавим птиц =>''?', '?', '?', ;'не забудем про рыб =>''?', '?''?']filter(): возвращает массив по условию
Метод filter() перебирает массив и выбирает из него элементы, которые проходят проверку по заданному условию. Это условие записывается в функции обратного вызова (колбэк-функции). Если ни один элемент не будет соответствовать условию, то метод filter() создаст новый пустой массив:
array.filter(callback)const animals = ['?', '?', '?', '?', '?'];
// Выбираем из животных только хищников
const predators = animals.filter(animal => animal === '?' || animal === '?');
console.log(predators); // ['?', '?']А вот пример формирования пустого массива:
const animals = ['?', '?', '?', '?', '?'];
// Выбираем из животных только слонов
const elephants = animals.filter(animal => animal === '?');
// Слонов в исходном массиве не оказалось
console.log(elephants); // []map(): возвращает массив на основе исходного
Метод map() обращается к каждому элементу исходного массива, меняет их через функцию обратного вызова и записывает результат в новый массив:
array.map(callback)const animals = ['?', '?', '?', '?', '?'];
// Вакцинируем наших животных
const vaccinatedAnimals = animals.map(animal => `${animal}?`);
console.log(vaccinatedAnimals);
// ['??', '??', '??', '??', '??']Методы для проверок и итераций по массиву
Методы этой группы не создают и не изменяют исходный массив. Они лишь выполняют определённые действия с переданным массивом и возвращают запрашиваемый результат. Попрактикуемся на транспортных средствах:
const vehicles = ['?', '?', '?', '?', '?', '?️', '?', '?', '✈️', '?'];forEach(): перебирает массив и ничего не возвращает
Метод forEach() перебирает каждый элемент массива с помощью функции обратного вызова. Однако в отличие от map(), метод forEach() не возвращает новый массив и не изменяет текущий. То есть вы можете что-то сделать с каждым элементом, посмотреть результат и не записывать его в новый массив. Это удобный аналог цикла for в JavaScript для работы с массивами.
array.forEach(callback)Допустим, мы хотим посмотреть список транспортных средств в массиве. Мы пока ничего не планируем делать, и вот для этого подходит forEach():
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
vehicles.forEach((vehicle) => console.log(vehicle));
/*
* ?
* ?
* ?
* ?
* ?
* ?️
* ?
* ?
* ✈️
* ?
*/Если мы перепишем код с помощью цикла for, то получится более громоздко. Ещё различие: forEach() всегда доходит до конца и перебираем все элементы массива. А вот цикл for можно остановить оператором break. Поэтому в массивах хорошей практикой считается использовать forEach() вместо for.
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
for (let i = 0; i < vehicles.length; i++) {
console.log(vehicles[i]);
}
/*
* ?
* ?
* ?
* ?
* ?
* ?️
* ?
* ?
* ✈️
* ?
*/every(): проверяет, соответствуют ли все элементы массива заданному условию
Метод every() проходится функцией обратного вызова по всему массиву и возвращает булево значение true, если каждый элемент удовлетворяет условию. Если есть хотя бы одно несовпадение — метод every() вернёт false:
array.every(callback)// Общий список транспортных средств
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
// Создаём функцию обратного вызова для метода every. Она проверяет, является ли переданное транспортное средство (vehicle) наземным
const isLandTransport = (vehicle) => {
// Список наземных транспортных средств
const landTransports = ["?", "?", "?", "?", "?", "?️", "?", "?"];
// Цикл перебора всех наземных транспортных средств в массиве landTransports
for (let i = 0; i < landTransports.length; i++) {
// Если текущее транспортное средство (vehicle) совпадает с элементом из landTransports, то возвращается значение true
if (vehicle === landTransports[i]) {
return true;
}
}
// Если ни одно из наземных транспортных средств не совпадает с vehicle, то возвращается значение false
return false;
};
// Используем метод every для проверки всех элементов массива vehicles
const allLandTransport = vehicles.every(isLandTransport);
console.log(allLandTransport); // Результат false, потому что в массиве есть ✈️ самолёт и ? корабльsome(): проверяет, выполняется ли условие хотя бы для одного элемента массива
Метод some() после перебора массива возвращает true, если хотя бы один элемент соответствует условию. Если совпадений нет — метод вернёт false. Ещё важно знать, что метод some() останавливается на первом совпадении и не перебирает все элементы — ищет хотя бы один подходящий элемент:
array.some(callback)const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
// Создаём функцию обратного вызова для метода some(). Она проверяет, является ли переданное транспортное средство (vehicle) воздушным
const isAirTransport = (vehicle) => {
const airTransports = ["✈️", "?", "?"];
return airTransports.some((transport) => transport === vehicle);
};
// Используем метод some() для проверки наличия хотя бы одного воздушного транспортного средства в массиве vehicles
const hasAirTransport = vehicles.some(isAirTransport);
console.log(hasAirTransport); // true, так как в массиве есть ✈️ самолётМетоды для поиска элементов и индексов в массиве
Эта группа методов позволяет найти конкретный элемент, его индекс или убедиться, что он есть в массиве. Потренируемся искать спортинвентарь:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];indexOf(): возвращает индекс искомого элемента
Метод indexOf принимает два аргумента: искомый элемент и индекс, с которого должен начинаться поиск. Если в массиве несколько одинаковых элементов, то indexOf вернёт только первый индекс. В случае если нужного элемента не будет, метод вернёт отрицательный индекс со значением -1:
array.indexOf(searchElement, [fromIndex])Объяснение синтаксиса:
- searchElement — элемент, который мы хотим найти в массиве.
- fromIndex — номер индекса, с которого должен стартовать поиск. Если этот параметр не указать, то поиск начнётся с начала массива.
Найдём индекс первого баскетбольного мяча:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
// Второй аргумент не указываем, чтобы поиск начинался с начала
const basketballIndex = sportsEquipment.indexOf("?");
console.log(basketballIndex); // 1Поищем индекс второго баскетбольного мяча:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
// Указываем второй аргумент, чтобы поиск начинался с третьего индекса
const nextBasketballIndex = sportsEquipment.indexOf("?", 3);
console.log(nextBasketballIndex); // 4Теперь попробуем отыскать элемент, которого нет в массиве:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
const tennisBallIndex = sportsEquipment.indexOf("?");
console.log(tennisBallIndex); // -1lastIndexOf(): возвращает индекс искомого элемента, но начинает поиск с конца массива
Метод lastIndexOf() работает практически так же, как и метод indexOf(). Разница только в том, что lastIndexOf() начинает поиск элемента с конца и возвращает индекс последнего вхождения указанного элемента в массиве:
array.lastIndexOf(searchElement, [fromIndex])Разыщем индекс последнего баскетбольного мяча в массиве:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
const lastBasketballIndex = sportsEquipment.lastIndexOf("?");
console.log(lastBasketballIndex); // 8Добавим к методу lastIndexOf() второй аргумент и посмотрим результат:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
// Найдём индекс последнего вхождения теннисной ракетки (?), начиная с индекса 2
const lastTennisRacketIndex = sportsEquipment.lastIndexOf("?", 2);
console.log(lastTennisRacketIndex); // -1, до индекса 2 "?" нет
// Метод проверил нулевой, первый и второй индекс: "⚽", "?", "?"Немного изменим второй аргумент, чтобы элемент попал в выборку:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
// Найдём индекс последнего вхождения теннисной ракетки (?) начиная с индекса 3
const lastTennisRacketIndex = sportsEquipment.lastIndexOf("?", 3);
console.log(lastTennisRacketIndex); // 3includes(): проверяет наличие элемента в массиве
Метод includes() возвращает булево значение true или false. Результат зависит от того, присутствует ли нужный элемент в массиве или же нет. Опционально можно указать индекс, с которого метод начнём проверку:
array.includes(searchElement, [fromIndex])const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
// Проверяем, есть ли в массиве баскетбольный мяч (?)
const hasBasketball = sportsEquipment.includes("?");
console.log(hasBasketball); // true
// Проверяем, есть ли в массиве теннисный мяч (?)
const hasTennisBall = sportsEquipment.includes("?");
console.log(hasTennisBall); // false
// Проверяем, есть ли в массиве баскетбольный мяч (?), начиная с 4-го индекса
const hasBasketballFromIndex = sportsEquipment.includes("?", 4);
console.log(hasBasketballFromIndex); // truefind(): возвращает первый элемент в массиве, который удовлетворяет условию поиска
Метод find() принимает в качестве аргумента функцию обратного вызова, которая определяет условия для поиска элемента. Если нужный элемент будет найден, то find() его вернёт. Однако если ни один элемент не будет соответствовать условию, то вернётся undefined (значение неопределённо):
array.find(callback)Поищем волейбольный мяч:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
const firstVolleyball = sportsEquipment.find((equipment) => equipment === "?");
console.log(firstVolleyball); // ?Усложним условие и поищем что-то кроме мяча:
const sportsEquipment = ["⚽", "?", "?", "?", "?", "?", "?", "?", "?"];
const firstNonBall = sportsEquipment.find((equipment) => !["⚽", "?", "?", "?"].includes(equipment));
console.log(firstNonBall); // ?Методы для преобразования массивов
Эти методы позволяют сортировать, разворачивать и получать единое значение на основе массива. Поэкспериментируем с вредным фастфудом:
const foods = ["?", "?", "?", "?", "?", "?", "?", "?", "?", "?"];sort(): возвращает отсортированный массив
Метод sort() берёт исходный массив, сортирует его определённым образом и возвращает. То есть после применения метода исходный массив изменится.
По умолчанию элементы сортируются в лексикографическом порядке — как строки. Если в массиве будут числа, то метод sort() преобразует их в строки и после отсортирует по кодам символов Unicode. Это произойдёт и с эмодзи.
В нашем массиве есть бургер и пицца:
- U+1F354 — юникод бургера ?
- U+1F355 — юникод пиццы ?
У символа бургера меньший юникод, поэтому в лексикографическом порядке сортировки он будет перед пиццей. Так же будет и с остальными эмодзи:
const foods = ["?", "?", "?", "?", "?", "?", "?", "?", "?", "?"];
// Сортируем массив foods в лексикографическом порядке
foods.sort();
console.log(foods); // ['?', '?', '?', '?', '?', '?', '?', '?', '?', '?']
/**
? — Хот-дог — U+1F32D
? — Тако — U+1F32E
? — Гамбургер — U+1F354
? — Кусок пиццы — U+1F355
? — Картофель фри — U+1F35F
? — Спагетти — U+1F35D
? — Суши — U+1F363
? — Кусок торта — U+1F370
? — Зелёный салат — U+1F957
? — Сэндвич — U+1F96A
*/Метод sort() позволяет сортировать массив по любому критерию, который вам нужен. Например, по длине строки: от меньшей к большей. Для этого мы должны создать функцию обратного вызова для сравнения длины строк. Переведём эмодзи в текст и посмотрим, как изменится порядок сортировки:
const foods = ["Пицца", "Гамбургер", "Хот-дог", "Картофель фри", "Салат", "Суши", "Спагетти", "Тако", "Сэндвич", "Торт"];
// Создаём функцию для получения длины строки
const getStringLength = (str) => {
return str.length;
};
// Сортируем массив по длине строк
foods.sort((a, b) => {
return getStringLength(a) - getStringLength(b);
});
console.log(foods);
/**
[
'Суши',
'Тако',
'Торт',
'Пицца',
'Салат',
'Хот-дог',
'Сэндвич',
'Спагетти',
'Гамбургер',
'Картофель фри'
]
*/reverse(): разворачивает массив, меняет порядок элементов
Метод reverse() переставляет порядок элементов в исходном массиве: последний элемент становится первым, первый — последним и так далее.
array.reverse()const foods = ["?", "?", "?", "?", "?", "?", "?", "?", "?", "?"];
foods.reverse();
console.log(foods); // ['?', '?', '?', '?', '?', '?', '?', '?', '?', '?']Теперь, если вы проверите индекс первого элемента, то им окажется кусок торта, а не пицца. Это значит, что порядок элементов в массиве изменился:
const foods = ["?", "?", "?", "?", "?", "?", "?", "?", "?", "?"];
foods.reverse();
console.log(foods[0]); // ?reduce(): свёртывает элементы массива в единое значение
Метод reduce() применяет функцию обратного вызова последовательно для каждого элемента массива, сохраняет промежуточный результат и выводит общее значение. Это может быть объединённые строки, сумма чисел и так далее.
Разберём процесс по шагам:
- Функция получает начальное значение.
- Переходит к первому элементу массива и начальному значению.
- Получается промежуточный результат, который становится новым начальным значением.
- Функция переходит к следующему элементу массива и обновлённому начальному значению.
- Процесс повторяется, пока функция не пройдёт по всем элементам.
Метод reduce() самый сложный для понимания, поэтому далее массив с эмодзи мы заменим массивом чисел. Так будет проще понять его принцип:
const numbers = [1, 2, 3, 4, 5];
// Используем метод reduce() для нахождения суммы всех элементов
const sum = numbers.reduce((accumulator, currentValue) => {
// На каждой итерации добавляем текущее значение (currentValue) к аккумулятору (accumulator)
return accumulator + currentValue;
}, 0); // Начальное значение аккумулятора 0
console.log(sum); // 15Рассмотрим работу метода reduce() на каждом этапе итерации:
| Накопленное значение accumulator | Текущее значение currentValue | Сумма sum | |
|---|---|---|---|
| Первая итерация | 0 | 1 | 1 |
| Вторая итерация | 1 | 2 | 3 |
| Третья итерация | 3 | 3 | 6 |
| Четвёртая итерация | 6 | 4 | 10 |
| Пятая итерация | 10 | 5 | 15 |
А вот так выглядит синтаксис метода reduce():
array.reduce(callback, [initialValue]);- callback — это функция, которая будет вызываться для каждого элемента массива. Она может принимать четыре аргумента:
- accumulator — это накопленное значение, которое обновляется после каждого вызова функции.
- currentValue — текущий обрабатываемый элемент массива.
- currentIndex — индекс текущего обрабатываемого элемента. Этот параметр не обязательный, если указано значение initialValue.
- array — это сам массив, на котором мы вызываем метод reduce(). Это также необязательный параметр, если задано initialValue.
- initialValue — это начальное значение аккумулятора, с которого начинается накопление. Если не передано, то начальным значением становится первый элемент массива и перебор идёт со второго элемента.
Ниже будет код, которые поможет лучше разобраться в синтаксисе метода reduce(). Запустите его и посмотрите, что происходит на каждой итерации:
const numbers = [1, 2, 3, 4, 5];
// С помощью метода reduce() создаём строку с информацией о каждом элементе массива
const result = numbers.reduce((accumulator, currentValue, currentIndex, array) => {
// Выводим информацию о текущей итерации
console.log(`Итерация ${currentIndex}:`);
console.log(` Текущий элемент: ${currentValue}`);
console.log(` Текущий индекс: ${currentIndex}`);
console.log(` Исходный массив: [${array.join(', ')}]`);
console.log(` Аккумулятор до: ${accumulator}`);
// Формируем строку с информацией о текущем элементе и добавляем её к аккумулятору
accumulator += `Элемент ${currentIndex + 1}: ${currentValue}\n`;
console.log(` Аккумулятор после: ${accumulator}\n`);
// Возвращаем обновлённый аккумулятор для следующей итерации
return accumulator;
}, ''); // Начальное значение аккумулятора — пустая строка
// Итоговый результат
console.log('Результат:\n' + result);
/*
Ожидаемый вывод в консоли:
Итерация 0:
Текущий элемент: 1
Текущий индекс: 0
Исходный массив: [1, 2, 3, 4, 5]
Аккумулятор до:
Аккумулятор после: Элемент 1: 1
Итерация 1:
Текущий элемент: 2
Текущий индекс: 1
Исходный массив: [1, 2, 3, 4, 5]
Аккумулятор до: Элемент 1: 1
Аккумулятор после: Элемент 1: 1
Элемент 2: 2
*/Практика по массивам
Работа с массивами важна для эффективного программирования и изучения популярных фреймворков вроде React. Поэтому чем чаще вы практикуетесь, тем глубже погружаетесь в тему. В этом разделе мы собрали задачи на методы массивов, которые мы разбирали в статье.
Задача на добавление и извлечение элементов
Перед вами список покупок: ?, ?, ?, ?, ?, ?. Создайте для этого списка массив, а затем добавьте по одному новому овощу в начало и конец списка. Добавьте ещё овощей и уберите из массива все фрукты.
Решение
// Шаг 1: Создаём массив с тремя овощами и тремя фруктами
const groceryList = ['?', '?', '?', '?', '?', '?'];
// Шаг 2: Добавляем по одному овощу в начало и конец массива
groceryList.unshift('?'); // Добавляем брокколи в начало
groceryList.push('?'); // Добавляем баклажан в конец
// Шаг 3: Заменяем три фрукта на овощи
groceryList.splice(4, 3, '?', '?', '?️');
// Заменяем яблоко, банан и виноград на картофель, помидор и перец
// Наш итоговый овощной массив
console.log(groceryList);
// ['?', '?', '?', '?', '?', '?', '?️', '?']
Задача на создание массивов из текущих
В трёх зоопарках содержатся следующие виды животных:
- В первом зоопарке: ? бурундук, ?️ белка, ? лев, ??? три орла, ? обезьяна, ? змея, ? сова, ? слон, ? черепаха, ? медведь.
- Во втором зоопарке: ? панда, ? коала, ? утка, ? жираф, ??? три попугая, ? орёл, ? тигр, ? пингвин, ? осьминог, ? бабочка, ? ёж.
- В третьем зоопарке: ? лягушка, ? обезьяна, ?? два орла, ??? три попугая, ? жираф, ? змея, ? черепаха, ? лиса.
Поместите животных из каждого зоопарка в отдельный массив: zoo1, zoo2 и zoo3. Объедините все три массива в один общий — allAnimals.
Выберите из общего массива allAnimals всех ? орлов и ? попугаев. Сохраните их в новый массив eaglesParrots. Отправьте орлов и попугаев в ветклинику ? и сохраните результат в новом массиве treatedAnimals.
Решение
// Помещаем животных из каждого зоопарка в отдельный массив
const zoo1 = ['?', '?️', '?', '?', '?', '?', '?', '?', '?', '?', '?', '?'];
const zoo2 = ['?', '?', '?', '?', '?', '?', '?', '?', '?', '?', '?', '?', '?'];
const zoo3 = ['?', '?', '?', '?', '?', '?', '?', '?', '?', '?', '?'];
// Объедините все три массива в один общий
const allAnimals = zoo1.concat(zoo2, zoo3);
// Выбираем из общего массива всех орлов и попугаев
const eaglesParrots = allAnimals.filter(animal => animal === '?' || animal === '?');
// Отправляем орлов и попугаев в ветклинику ?
const treatedAnimals = eaglesParrots.map(animal => `${animal}?`);
console.log(treatedAnimals);
// ['??', '??', '??', >'??', '??', '??', '??', <'??', '??', '??', '??', '??']Задача на метод forEach()
У вас есть массив с различными транспортными средствами:
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];Напишите программу, которая будет выводить информацию о каждом транспортном средстве в консоль в таком формате:
Транспортное средство <индекс>: <символ>Пример вывода:
Транспортное средство 1: ?
Транспортное средство 2: ?
Транспортное средство 3: ?
...Решение
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
// Пишем функцию для вывода информации о каждом транспортном средстве
const displayVehicleInfo = (vehicle, index) => {
// Выводим информацию в формате "Транспортное средство <индекс>: <символ>"
console.log(`Транспортное средство ${index + 1}: ${vehicle}`);
};
// Используем метод forEach для вызова функции displayVehicleInfo для каждого элемента массива
vehicles.forEach((vehicle, index) => {
displayVehicleInfo(vehicle, index);
});
/**
Транспортное средство 1: ?
Транспортное средство 2: ?
Транспортное средство 3: ?
Транспортное средство 4: ?
Транспортное средство 5: ?
Транспортное средство 6: ?️
Транспортное средство 7: ?
Транспортное средство 8: ?
Транспортное средство 9: ✈️
Транспортное средство 10: ?
*/Задача на методы every() и includes()
В разделе про метод every() мы использовали цикл for для перебора всех наземных транспортных средств. Перепишите код, чтобы вместо цикла в теле функции оказался метод includes(). Проверьте результат:
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
const isLandTransport = (vehicle) => {
const landTransports = ["?", "?", "?", "?", "?", "?️", "?", "?"];
for (let i = 0; i < landTransports.length; i++) {
if (vehicle === landTransports[i]) {
return true;
}
}
return false;
};
const allLandTransport = vehicles.every(isLandTransport);
console.log(allLandTransport); // false, в массиве есть ✈️ и ?Решение
const vehicles = ["?", "?", "?", "?", "?", "?️", "?", "?", "✈️", "?"];
const isLandTransport = (vehicle) => {
const landTransports = ["?", "?", "?", "?", "?", "?️", "?", "?"];
// Проверяем, входит ли переданное транспортное средство в список наземных транспортных средств
return landTransports.includes(vehicle);
};
const allLandTransport = vehicles.every(isLandTransport);
console.log(allLandTransport); // false, потому что в массиве есть ✈️ и ?Задача на метод sort()
У вас есть массив с блюдами. Отсортируйте его по длине строк: от меньшего описания блюд к большему. Результат выведите в консоль:
const foodDescriptions = [
"Салат Цезарь",
"Паста Болоньезе",
"Ролл Филадельфия",
"Суп Том Ям",
"Стейк Медиум",
"Пицца Маргарита",
"Чизкейк Нью-Йорк",
"Хот-дог с сыром",
"Суши Филадельфия",
"Фруктовый салат",
];Решение
const foodDescriptions = [
"Салат Цезарь",
"Паста Болоньезе",
"Ролл Филадельфия",
"Суп Том Ям",
"Стейк Медиум",
"Пицца Маргарита",
"Чизкейк Нью-Йорк",
"Хот-дог с сыром",
"Суши Филадельфия",
"Фруктовый салат",
];
// Создаём функцию для получения длины строки
const getStringLength = (str) => {
return str.length;
};
// Сортируем массив по длине строк от меньшей к большей
foodDescriptions.sort((a, b) => {
return getStringLength(a) - getStringLength(b);
});
console.log(foodDescriptions);
/**
[
'Суп Том Ям',
'Салат Цезарь',
'Стейк Медиум',
'Паста Болоньезе',
'Пицца Маргарита',
'Хот-дог с сыром',
'Фруктовый салат',
'Ролл Филадельфия',
'Чизкейк Нью-Йорк',
'Суши Филадельфия'
]
*/Задача на метод reduce()
У вас есть массив строк с фруктами. Посчитайте общее количество букв:
const fruits = ["яблоко", "банан", "киви", "манго", "груша"];Решение
const fruits = ["яблоко", "банан", "киви", "манго", "груша"];
const totalLetters = fruits.reduce((accumulator, currentValue) => {
// Добавляем длину текущей строки к аккумулятору
return accumulator + currentValue.length;
}, 0); // Начальное значение аккумулятора 0
console.log(totalLetters); // 25Что дальше
Вы познакомились с основными методами массивов в JavaScript и их базовым синтаксисом. Для дальнейшего изучения массивов советуем обращаться к веб-документации MDN Web Docs от компании Mozilla.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!





