Методология БЭМ: что это такое и как она упрощает жизнь разработчикам
Как БЭМ делает проект понятным и ускоряет процесс разработки и что думают об этой методологии сами разработчики.


Ещё Христофор Бонифатьевич во всем известном мультике говорил, что главное — правильное название. В «Яндексе», видимо, тоже знают об этом. Ещё в 2005 году там начали разрабатывать методологию БЭМ, в которой важная роль отведена правильному именованию. Разбираемся, что это такое, так ли полезно и используется ли сейчас.
Что такое БЭМ
Методология БЭМ — это список правил для фронтенд-проектов. Основные сущности, которыми оперирует БЭМ, — блок, элемент и модификатор.
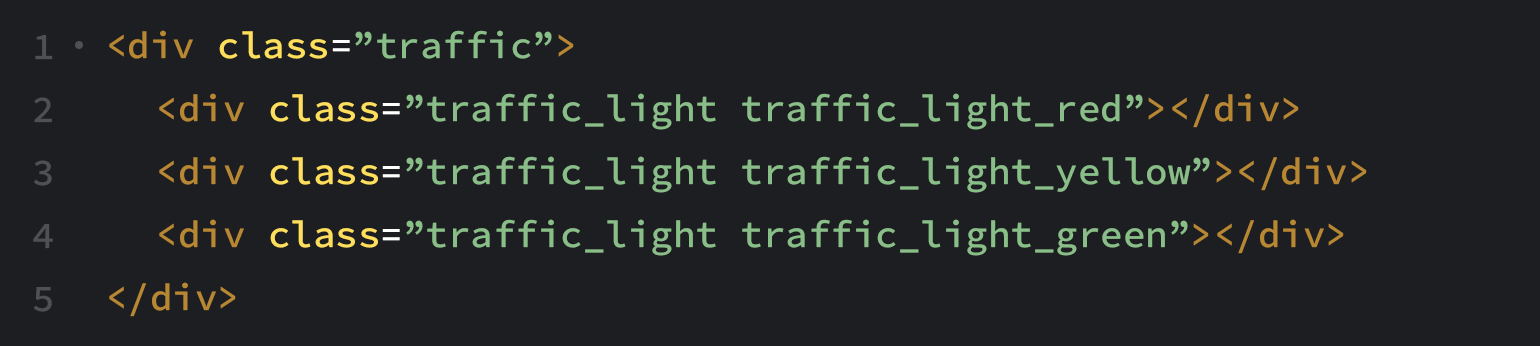
Блок — это абсолютно независимый компонент страницы. Он отвечает только за отображение элементов — то есть, например, у него не может быть внешних отступов margin. Блоки могут включать в себя другие блоки. Имя блока совпадает с именем селектора по классу:

Элемент — это часть блока, которая имеет смысл только внутри своего блока и отдельно от него не используется. Имя селектора включает имя класса и — через двойное подчёркивание — имя элемента.

Модификатор — это сущность, которая описывает атрибуты блока или элемента: положение, состояние, поведение. Для разделения слов в именах всех сущностей используются дефисы. Модификатор в селекторе именуется через одно подчёркивание после имени элемента или блока.

Существуют разные вариации подходов к именованию: CamelCase (каждое слово в названии пишется с прописной буквы), Two Dashes (модификаторы отделяются двумя дефисами) и другие.
Читайте также:
БЭМ не накладывает строгих ограничений на правила именования и фокусируется на том, чтобы названия были понятными, а выбранный подход был един во всех проектах, с которыми работает компания. То есть вы можете выбрать свой стиль и просто следовать ему.
Как всё начиналось
Всё началось с селекторов.
Селекторы. Сначала разработчики «Яндекса» отказались от селекторов по идентификаторам, а затем и по тегам. Раньше считалось, что селекторы по идентификаторам быстрее, но потом браузеры стали кэшировать и селекторы по классам — так разница в скорости перестала быть значимой.
В БЭМ разрешены только селекторы по классам. С их помощью можно реализовать всё, что позволяют остальные селекторы, но при этом вероятность, что имена селекторов случайно пересекутся, предельно мала.
Абсолютно независимый блок. Со временем разработчики ввели понятие «абсолютно независимый блок» и таким образом фактически реализовали компонентный подход. Независимые блоки удобны для работы в команде, их можно объединять в библиотеки и переиспользовать от проекта к проекту.
Модификаторы. Чтобы не увеличивать количество блоков при изменении их атрибутов, разработчики из «Яндекса» придумали модификаторы. Это классы и своеобразные «метки, несущие определённое свойство блоку». Например, на рисунке ниже — не три разных блока, а один, но с тремя разными модификаторами — «красный», «жёлтый» и «зелёный» — внутри.


Код вместе с CSS можно посмотреть на Codepen.
Если модификатор описывает атрибуты, которым присваивается определённое значение (как на рисунке выше), лучше именовать его с помощью пары «ключ — значение». При этом важно правильно выбрать имя ключа и значения.
Можно было бы назвать модификаторы traffic__light_color_red и так далее. Но такой подход хрупок. У светофора цвета вряд ли изменятся, но у других блоков — могут. И тогда придётся менять названия классов. Поэтому в имени модификатора лучше указывать название состояния, а не конкретного атрибута, связанного с этим состоянием. Вот так:
- trafic__light_action_stop;
- trafic__light_action_wait;
- trafic__light_action_go.
Файловая система. Разработчики пробовали разные подходы к распределению файлов по директориям: по технологиям или типам файлов (CSS, HTML, JS, XML); по тому, является ли данный код общим для всех проектов (common) или нужен только для конкретного проекта (service).
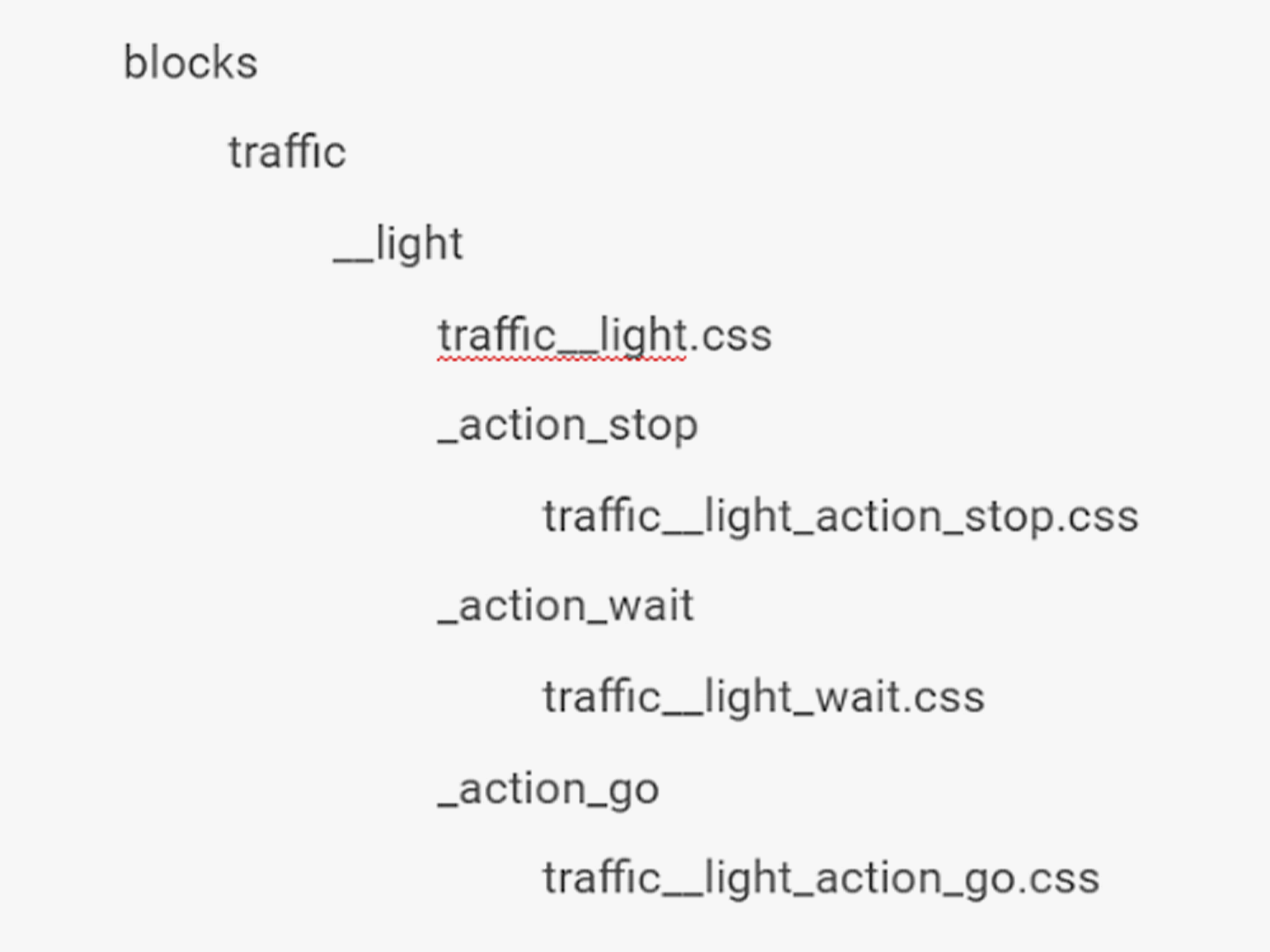
Но в итоге остановились на структуре, в которой файлы разбиты по блокам. Один блок — одна директория, внутри — всё, что нужно для реализации этого блока: поведение, внешний вид, шаблоны, документация, тесты. Имя директории совпадает с именем блока, и оно же является именем класса. Опциональные, или необязательные, элементы блока выносятся в отдельные директории внутри директории блока.
Один из вариантов организации проекта по БЭМ:

Изображение: Skillbox Media
Инструменты. В «Яндексе» создали фреймворк i-bem.js, а также собственный сборщик БЭМ-проектов: сначала bem-tools, а после — ENB. Сборщик нужен, чтобы подготовить файлы рабочего проекта к публикации. Например, сборщик может обработать все JS-файлы, удалить лишние пробелы и собрать файлы в один готовый к публикации JS-файл — бандл.
Фреймворк, хотя его можно назвать и библиотекой, i-bem.js включает в себя базовый блок i-bem, позволяющий на его основе создавать другие блоки и писать код на JS в терминах блоков, элементов и модификаторов.
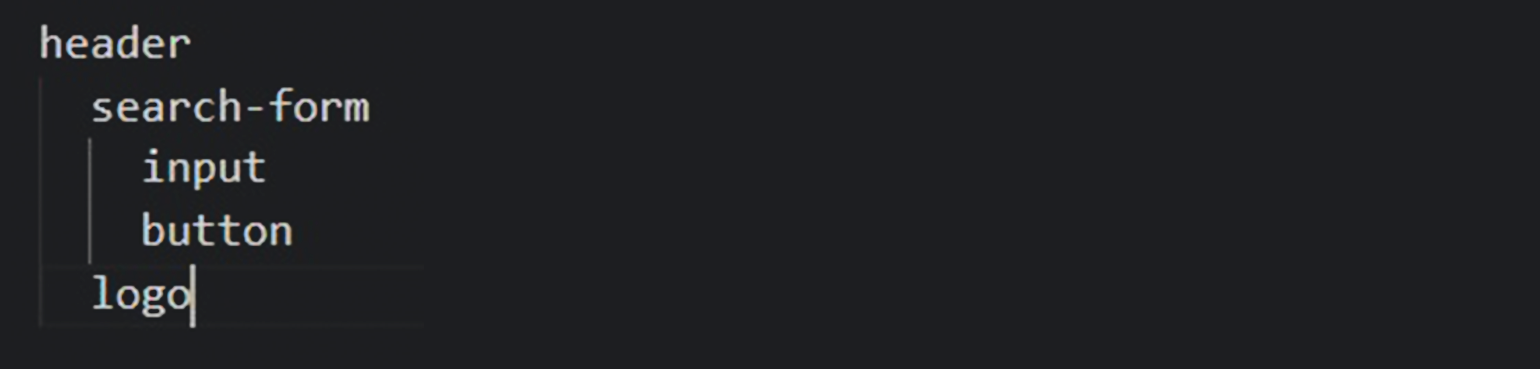
БЭМ-дерево. Чтобы не тратить время на написание HTML-кода руками, создали БЭМ-дерево. Оно описывает порядок блоков, а шаблонизатор BEMHTML превращает его в HTML. Схематично БЭМ-дерево выглядит как иерархия классов:

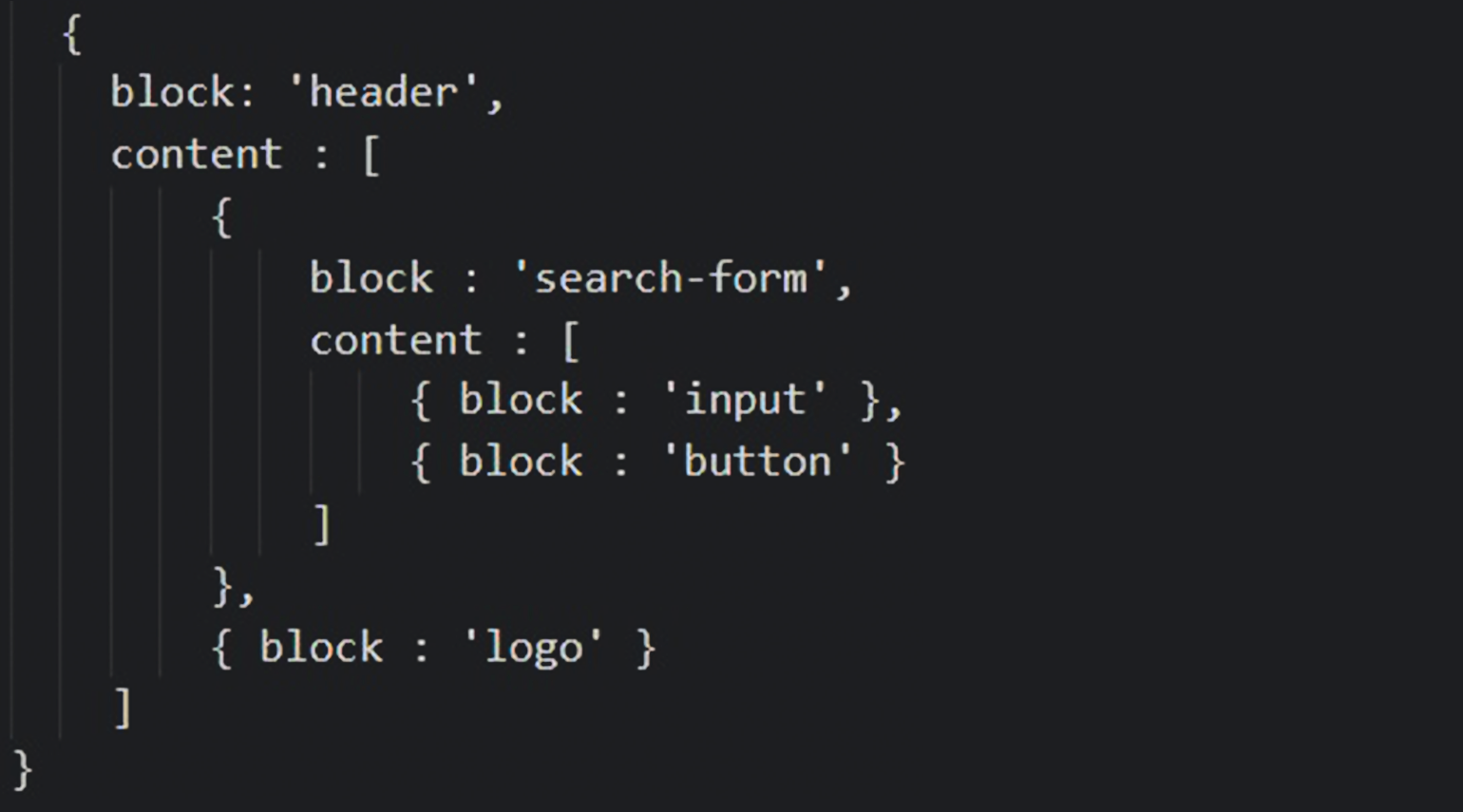
В понятном для шаблонизатора формате BEMJSON эта иерархия выглядит так:

Такой код набрать гораздо быстрее, чем HTML. Всю рутинную работу по созданию HTML сделает шаблонизатор.
Читайте также:
Выгоды от внедрения БЭМ
БЭМ начали разрабатывать в 2005 году, и этот подход до сих пор актуален.
«Кому нужно, и считает это клёвым — уже юзает, либо просто в курсе этого, кому не нужно — обходит стороной».
Комментарий к статье на «Хабре» от 2016 года
Преимущества БЭМ
- Понятная структура проекта. Просто взглянув на названия селекторов, можно понять, как устроен проект и за что отвечает тот или иной класс.
- Одновременная работа над разными компонентами. Правила именования обеспечивают уникальность селекторов, вероятность повториться в именах модификаторов мала. Поэтому разработчики могут работать одновременно и не создавать коллизий.
- Быстрый онбординг новых сотрудников. Изучение проекта требует меньше времени, потому что компоненты по БЭМ документируют сами себя.
- Высокая скорость разработки. Понятная структура облегчает рефакторинг, а возможность переиспользования — создание новых проектов.
- Безопасность при привлечении сторонних сотрудников. Проект строится из независимых блоков, поэтому каждому задействованному разработчику знать подробности всего проекта не нужно. Специалисты могут работать в рамках отдельных компонентов. Это позволяет привлекать сторонних специалистов на большие проекты.
- Гибкость. Можно применять не всю методологию, а только часть. И даже это может сделать работу над проектом удобнее.
«…БЭМ прошел огромный путь, но вовсе не остановился. И на сегодняшний день не является какой-то отдельностоящей штукой, а отлично взаимодействует со множеством других инструментов, фреймворков, шаблонизаторов, etc.».
Владимир Гриненко,
руководитель службы интерфейсов экосистемы «Яндекса» (комментарий на «Хабре»)
Минусы БЭМ
Не все разработчики были в восторге от БЭМ. Правда, их недовольство больше похоже на раздражение от того, что приходится изучать нечто новое, или на зависть к тем, кто раньше придумал такой простой и очевидный подход.
«Нужно запретить пропаганду БЭМ, ввести штраф за публичную демонстрацию БЭМ, etc.».
Комментарий на «Хабре»
Однако конструктивные комментарии о недостатках БЭМ найти всё же можно. Вот самые важные пункты критики:
1. Использование блоков там, где можно обойтись без них. На небольших проектах код для маленьких компонентов (например, логотипа или единственной кнопки), созданный в соответствии с принципами БЭМ, может выглядеть громоздко.
2. Длинные имена элементов и модификаторов. Названия сущностей из нескольких слов могут серьёзно усложнить названия селекторов, и разработчику, не привыкшему к БЭМ, разбираться в них будет сложно. Поэтому при разработке приходится продумывать имена более тщательно, чтобы плюсы БЭМ не превращались в минусы.
«Очевидно единственный, но серьезный недостаток БЭМ, это то, что он убивает саму идею каскадности превращая css в ss.
Причем БЭМ не исправляет недостатки реализации каскадности, изначально заложенные в css, а именно пытается устранить ее влияние полностью».
Комментарий на «Хабре»
3. Необходимость знать БЭМ, чтобы работать с проектом и понимать принятую на проекте схему именования селекторов. Любые технологии требуют изучения, а именование в БЭМ поначалу может казаться избыточным. Но это тот случай, когда «лучше день потерять, потом за пять минут долететь».
«Сам долго плевался от синтаксиса и этих двойных подчеркиваний и всего такого, но в итоге сдался, потому что это чертовски удобно, вариантов используемого синтаксиса не так уж много (не любитель camelCase в CSS, поэтому остановился на BEM с синтаксисом Гарри Робертса, по примеру Гугла и Salesforce), а преимущества на дистанции — очень солидные».
Комментарий на «Хабре»
4. Расплывчатость понятия «по БЭМ». Обратная сторона гибкости БЭМ — сложно быстро объяснить, какие именно правила из методологии вы используете.

Скриншот: wsd.events
Перспективы
Несмотря на недостатки и недовольство некоторых разработчиков, подход, заложенный в БЭМ, используют по всему миру.
«Да ладно, БЭМ однозначно взлетел, причем не только в России, но и в мире — а это редко кому удается».
Комментарий на «Хабре»
Гари Робертс называет себя фанатом БЭМ и использует свой, расширенный синтаксис именования классов. Разработчики из Google в своём гитхабе объясняют, как они понимают БЭМ.
«Говоря о популярности БЭМ и о том, что мы сами используем его в mdl, надо всё-таки разделять подход к наименованию классов, который и правда хорош и распространен (с небольшими кастомизациями как у нас в Google), и инструменты типа bem-tools, которые, мягко говоря, медлительны. И никто в Google никогда не будет их использовать».
Комментарий на «Хабре»
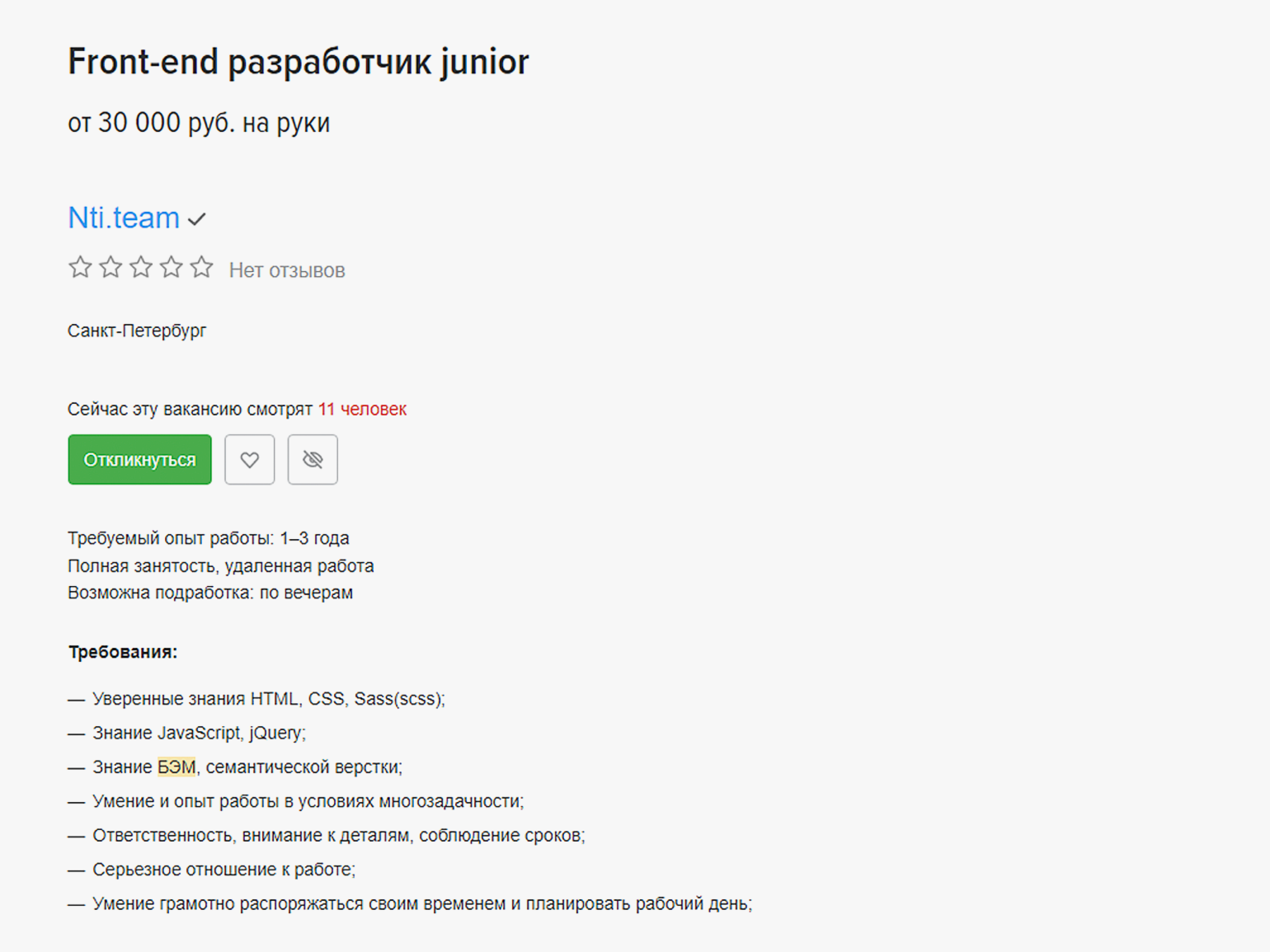
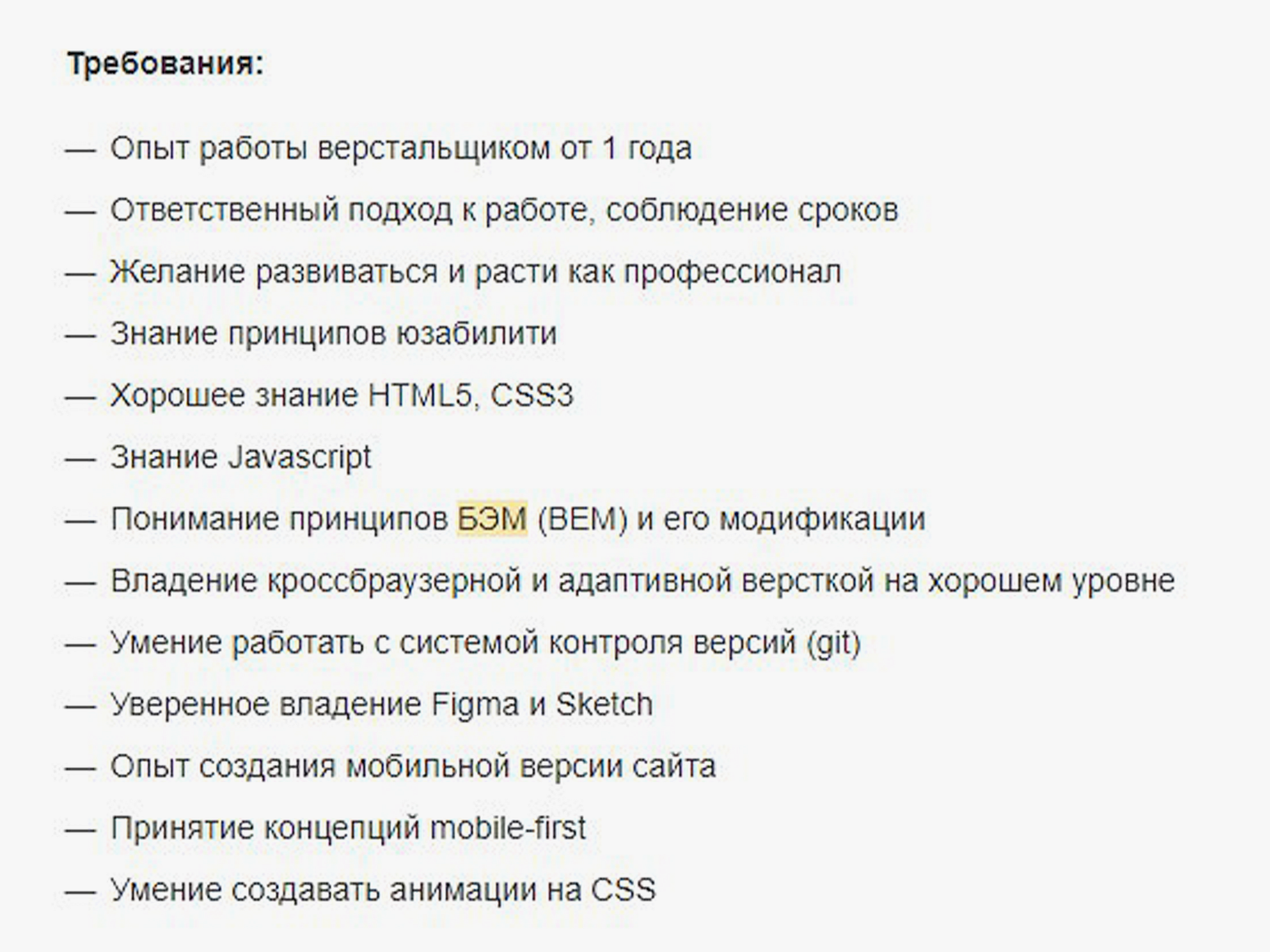
Знание БЭМ сегодня пригодится и верстальщикам и разработчикам. На HeadHunter больше ста пятидесяти вакансий с упоминанием БЭМ в требованиях.
БЭМ-библиотеки с универсальными компонентами (блоками) выложены в открытый доступ. Для их подключения не нужны специальные инструменты или шаблонизаторы. Файлы библиотеки можно добавить в HTML-код страницы с помощью обычных link и script.
Заключение
Сегодня никто не ставит себе задачи строжайше следовать БЭМ. Можно сказать, что методология БЭМ разделилась на две части: инструменты разработки и подход к именованию классов. Последний проверен временем и используется не только в России. Так что принципы, заложенные в БЭМ, определённо заслуживают изучения.