Кто такой фронтенд-разработчик и как им стать
Рассказываем о самой красивой профессии в вебе: что учить, как развиваться и каких зарплат ждать будущему фронтендеру.


В современном интернете всё работает как часы: страницы плавно прокручиваются, текст не съезжает при масштабировании, а кнопки чутко реагируют на клики и наведение. Всё это благодаря программистам особой специализации — фронтендерам. Подробнее о них рассказываем в этой статье.
- Кто такой фронтенд-разработчик
- Чем он занимается
- Что он должен уметь и знать
- Где работают фронтенд-разработчики
- Сколько они зарабатывают
- Как стать фронтенд-разработчиком
Кто такой фронтенд-разработчик
Фронтенд-разработчик (frontend developer, фронтендер) — это специалист, который создаёт интерфейсы для сайтов и веб-приложений. Он отвечает за то, с чем пользователи взаимодействуют на страницах: текст, изображения, анимации, кнопки, формы, слайдеры, галереи и прочие «красивости». Ещё фронтендер делает так, чтобы сайт одинаково хорошо работал на всех устройствах.
На противоположном от фронтендеров полюсе находятся бэкендеры. Это разработчики, которые продумывают логику работы веб-приложений. Они отвечают за то, чтобы данные быстро и безопасно летали от сервера к пользователю и обратно.
Если проще, фронтендеры пишут кнопки, а бэкендеры — то, что происходит на сервере после того, как вы на эту кнопку нажмёте.

Читайте также:
Чем занимается фронтенд-разработчик
Чтобы было проще разобраться, давайте сравним фронтендера с портным. Портной получает эскиз от дизайнера и делает по нему удобную одежду: чтобы ничего не жало в боках и талии, резинки не натирали кожу, а петли нормально держали пуговицы.
Так же и с сайтами: фронтендер берёт макет дизайнера и делает из него удобный продукт — следит за тем, чтобы элементы не закрывали контент, все скрипты срабатывали вовремя, а кнопки нажимались как надо. А ещё хороший фронтендер владеет адаптивной магией, которая позволяет сделать так, чтобы сайт выглядел круто на разных экранах.

Скриншот: Figma / Skillbox Media
Вот что входит в задачи фронтендера:
- Разработка пользовательского интерфейса. Создание и расположение всех элементов, с которыми взаимодействует пользователь: кнопок, форм, меню, слайдеров, галереи обоев — и далее по списку.
- Вёрстка. Разработчик стилизует элементы на странице, чтобы информация отображалась правильно.
- Интерактивность — оживляет страницы с помощью интерактивных элементов, анимаций и скриптов обработки действий пользователя.
- Адаптивность. Фронтендер делает сайт «гибким», чтобы он хорошо отображался на различных устройствах и экранах.
- Тестирование и оптимизация. Фронтендер тестирует работоспособность интерфейса, исправляет ошибки и оптимизирует производительность для быстрой загрузки страниц.
Фронтенд — отличное направление для старта в IT. Если хотите писать код и сразу видеть результат — вам прямая дорога во фронтенд-разработчики. Начать путь в этой сфере можно на курсе Skillbox.
Что должен знать и уметь фронтенд-разработчик
Фронтенд держится на трёх китах:
- Разметка — язык HTML.
- Стили — язык CSS.
- Скрипты — язык JavaScript.
Это базовые технологии, без них невозможно построить ни один сайт, поэтому остановимся на них подробнее.
HTML
HTML — язык гипертекстовой разметки. Он делает из простыни текста структурированный документ с заголовками, подзаголовками и прочими элементами. Разберём на примере. Вставьте в блокнот следующий текст, сохраните файл и откройте его с помощью браузера.
Привет, это тестовая страница!
Это простой HTML-код для проверки.
Элемент списка 1
Элемент списка 2
Элемент списка 3
Нажмите на ссылку, чтобы вернуться обратно:
Крутая статья про фронтенд
Выглядит не очень впечатляюще. Чтобы сделать нашу страничку читабельнее, воспользуемся HTML. Для этого зайдите в редактор кода и вставьте в окошко с названием «HTML» код ниже. Если вы читаете со смартфона, то визуально окошко будет одно, но с тремя вкладками. Вам нужна вкладка HTML.
<!DOCTYPE html>
<html>
<head>
<title>Тестовая страница</title>
</head>
<body>
<h1>Привет, это тестовая страница!</h1>
<p>Это простой HTML-код для проверки.</p>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
<p>Нажмите на ссылку, чтобы вернуться обратно:</p>
<a href="https://skillbox.ru/media/code/eta-statiya/">Крутая статья про фронтенд</a>
</body>
</html>Уже гораздо лучше! Теперь у нас есть гиперссылка, маркированный список и полноценный заголовок, выделенный жирным шрифтом. Но пока всё равно выглядит скромненько. Чтобы стало лучше, используем CSS.
CSS
CSS расшифровывается как cascading style sheets — «каскадные таблицы стилей». Каскадные — потому что элементы стиля применяются к элементам разметки как бы сверху вниз, то есть последовательной цепочкой.
С помощью CSS мы прописываем, как будут выглядеть наши структурные элементы — заголовки, подписи, таблицы, графики. Чтобы посмотреть, как это работает, добавьте следующий код в среднее окошко редактора CodePen (вкладка CSS). HTML-код из предыдущего раздела удалять не нужно.
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 20px;
}
h1 {
color: #007bff;
}
p {
font-size: 18px;
color: #333;
}
ul {
list-style-type: square;
}
a {
color: #007bff;
text-decoration: none;
font-weight: bold;
}
a:hover {
text-decoration: underline;
}Со шрифтами и цветами стало лучше. Но нет предела совершенству — добавим нашей странице интерактивности. Для этого нам понадобится JavaScript.
JavaScript
JavaScript — это язык управления скриптами, то есть интерактивными элементами на сайте: кнопками, анимациями, слайдерами, галереями обоев и прочей красотой. А ещё, в отличие от CSS и HTML, это настоящий язык программирования, на котором пишут сложные веб-интерфейсы.
Слишком сложные штуки мы делать не будем, но давайте оживим немного нашу страничку. Для этого вставьте в правое окошко (вкладка JavaScript) код:
const body = document.body;
const colors = ['#007bff', '#28a745', '#ffc107', '#dc3545'];
let currentColorIndex = 0;
body.addEventListener('click', function() {
currentColorIndex = (currentColorIndex + 1) % colors.length;
const nextColor = colors[currentColorIndex];
body.style.transition = 'background-color 0.5s ease';
body.style.backgroundColor = nextColor;
});Теперь, если кликнуть на нашу страничку, цвет фона изменится.
Поздравляем! У нас есть собственный сайт со вполне любопытным интерфейсом. Но это далеко не всё. Чтобы создавать по-настоящему мощные веб-приложения вроде Figma, Canva или Spotify, понадобятся инструменты посерьёзнее. О них мы поговорим в следующем разделе.
Читайте также:
Что учить дальше
Если хотите стать профессиональным фронтендером и работать в коммерческих проектах, придётся постоянно обновлять знания и осваивать новые технологии. А начать можно с этого набора.
Сборка проектов. Современный сайт — это не единая платформа, а бутерброд из множества модулей, раскиданных по разным файлам. Чтобы всё работало как надо, эти файлы нужно правильно собрать. За это отвечают специальные программы — сборщики, или, по-простому, билдеры. Популярные сборщики во фронтенде — Gulp и Webpack. Про последний у нас есть подробный материал, рекомендуем почитать.
Вёрстка по макету. Любой сайт начинается с дизайнерского макета, на основе которого разработчик пишет код. Сейчас макеты делают в Figma — графическом редакторе, заточенном на работу с веб-страницами. Разработкой самого макета будет заниматься дизайнер. Вам, как разработчику, нужно будет понимать, как перенести этот макет в веб и оживить.
JavaScript-фреймворки. Фреймворки в программировании — это готовые решения, которые помогают разработчикам проще и быстрее писать код для типовых задач.
Чтобы было понятнее, представьте, что вам нужно приготовить окрошку. Можно отдельно купить все ингредиенты и нарезать их, а можно взять окрошечный набор, в котором все продукты уже нарезаны. Фреймворк здесь — окрошечный набор. При работе с кодом фреймворк даёт готовые шаблоны, которые остаётся подогнать под проект.
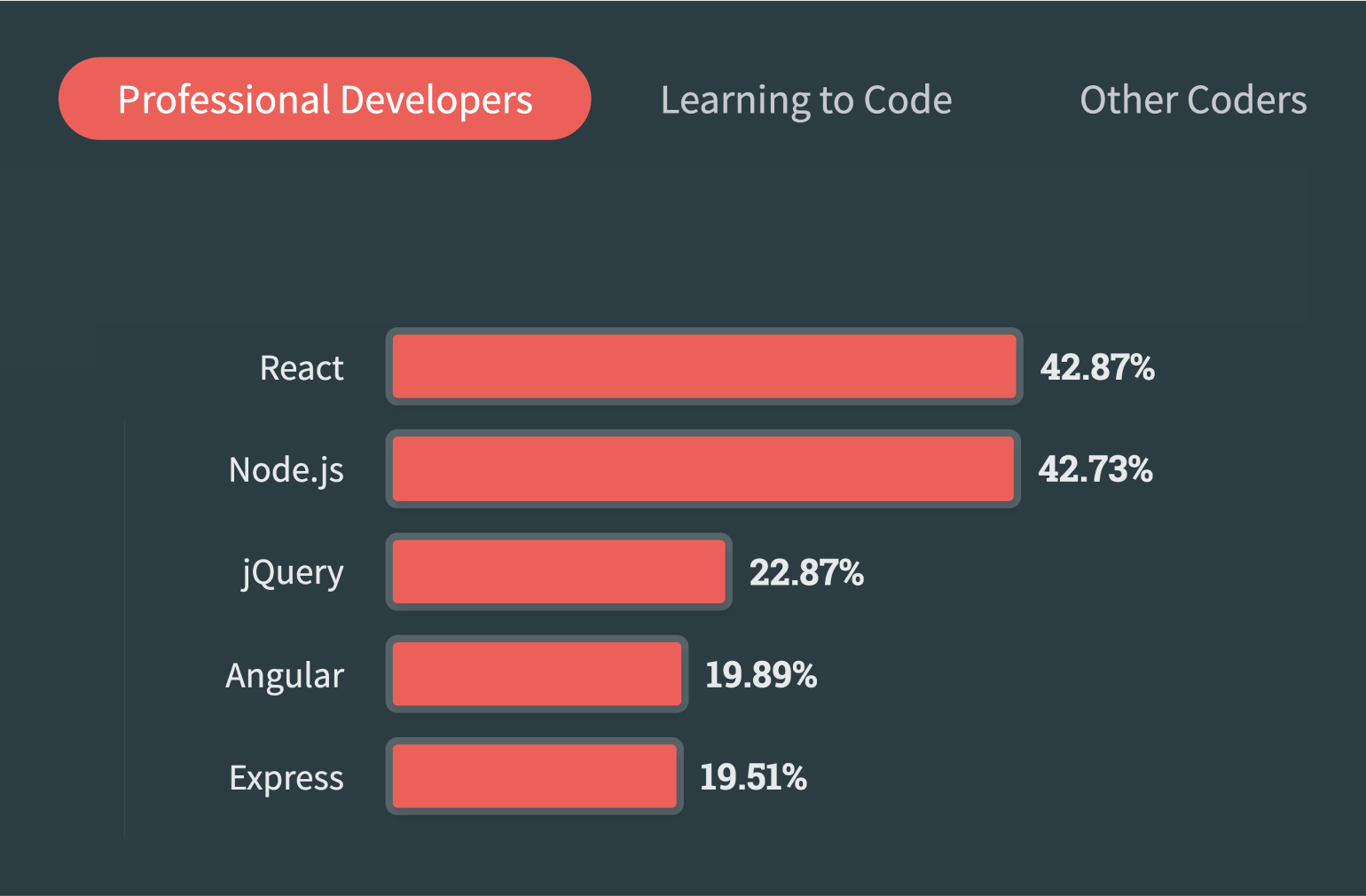
Пять наиболее популярных среди разработчиков JavaScript-фреймворков, согласно Stack Overflow, — это React, Node.js, jQuery, Angular и Express.

Препроцессоры CSS. Если работу с JavaScript облегчают фреймворки, то для CSS есть препроцессоры — программы, которые прогоняют CSS-код и на выходе адаптируют его под разные браузеры. Чаще всего используют два препроцессора — SASS и LESS. Наборы функций у них мало различаются, поэтому учить можно любой — пересесть будет довольно просто.
Адаптивность и кросс-браузерность. Сайт должен одинаково хорошо работать на всех устройствах и во всех браузерах. Часто для десктопной и мобильной версий требуется разная функциональность, и фронтенд-разработчик должен уметь её реализовать. Для этого понадобится три инструмента CSS: методы компоновки элементов Flex и Grid, а также медиазапросы — правила, которые позволяют задавать условия отображения в зависимости от устройства.
Системы контроля версий. Бывает так, что разработка идёт хорошо, но вот кто-то добавляет новую функцию — и проект складывается, как карточный домик. На такой случай каждый этап работы документируется и сохраняется, чтобы можно было откатить проект до состояния, когда всё работало как надо. Для этого и нужны системы контроля версий. Чаще всего компании требуют знания Git — одной из таких систем.
Читайте также:
Где работают фронтенд-разработчики
Множеству компаний нужен хороший и удобный сайт, а значит, и фронтенд-разработчики. Это множество делится на два подмножества: компании, которые пишут софт на заказ, и компании, которые пишут софт для своих нужд.
У работы в компании, которая занимается заказной разработкой, есть свои плюсы: вы сможете поучаствовать в разнообразных проектах, набраться опыта, освоить массу инструментов и прокачать творческий подход к задачам.
Главный минус заказной разработки — строгие дедлайны, а значит, высокий уровень стресса. Если вы не любите учиться новому, придётся тяжко — вам понадобится изучать новые технологии и подходы для каждого проекта. Ещё эта работа плохо подходит интровертам — придётся много общаться с заказчиками.
Среди преимуществ работы на компанию с собственным софтом — спокойный график и глубокое освоение определённой технологии. Заказчики лучше знают, чего хотят, поэтому объяснять очевидные вещи не придётся. Из минусов: опыт будет хоть и глубоким, но ограниченным, а задачи — однотипными. Здесь не получится попробовать всё понемногу. Если направление вам неинтересно — придётся смириться или искать что-то другое.
Новичку с горящими глазами полезнее будет сначала поработать с теми, кто пишет софт на заказ, — так вы перепробуете кучу технологий и найдёте то, что вам интереснее всего. А уже после этого сможете выбрать специализацию внутри фронтенда и осознанно искать работу там, где вам интересно, и изучать приглянувшийся набор инструментов.
Зарплаты специалистов
По данным «Хабр Карьеры» за первое полугодие 2023 года, медианная зарплата фронтендера в России — 180 000 рублей. Но это только для российских компаний. Чтобы получить более полную картину, мы собрали данные HeadHunter, Stack Overflow, Indeed и других порталов и составили таблицу зарплат фронтендеров по странам и грейдам.
| Грейд | Навыки | Зарплата в России (в рублях) | Зарплата в Германии (в евро) | Зарплата в США (в долларах) |
|---|---|---|---|---|
| Junior | HTML, CSS, JavaScript, знание одного фреймворка (например, React, Angular или Vue.js) |
30 000– 150 000 | 3600–7000 | 4300–7100 |
| Middle | Углублённое знание JavaScript и фреймворков, опыт работы с REST API, базовые знания веб-дизайна |
90 000– 340 000 | 4200–11 500 | 4700–13 000 |
| Senior | Опыт работы с большими проектами, знание архитектуры приложений, углублённое знание веб-перформанса |
150 000– 400 000 | 4500–14 000 | 8700–16 000 |
| Lead | Руководство командой разработчиков, опыт разработки сложных приложений, знание DevOps | 400 000–450 000 | 7000–16 500 | 9000–20 000 |
Это примерное распределение доходов в зависимости от грейда и страны. Если хотите более глубоко изучить взаимосвязь денег и скиллов во фронтенде, читайте наш подробный материал о зарплатах фронтенд-разработчиков.
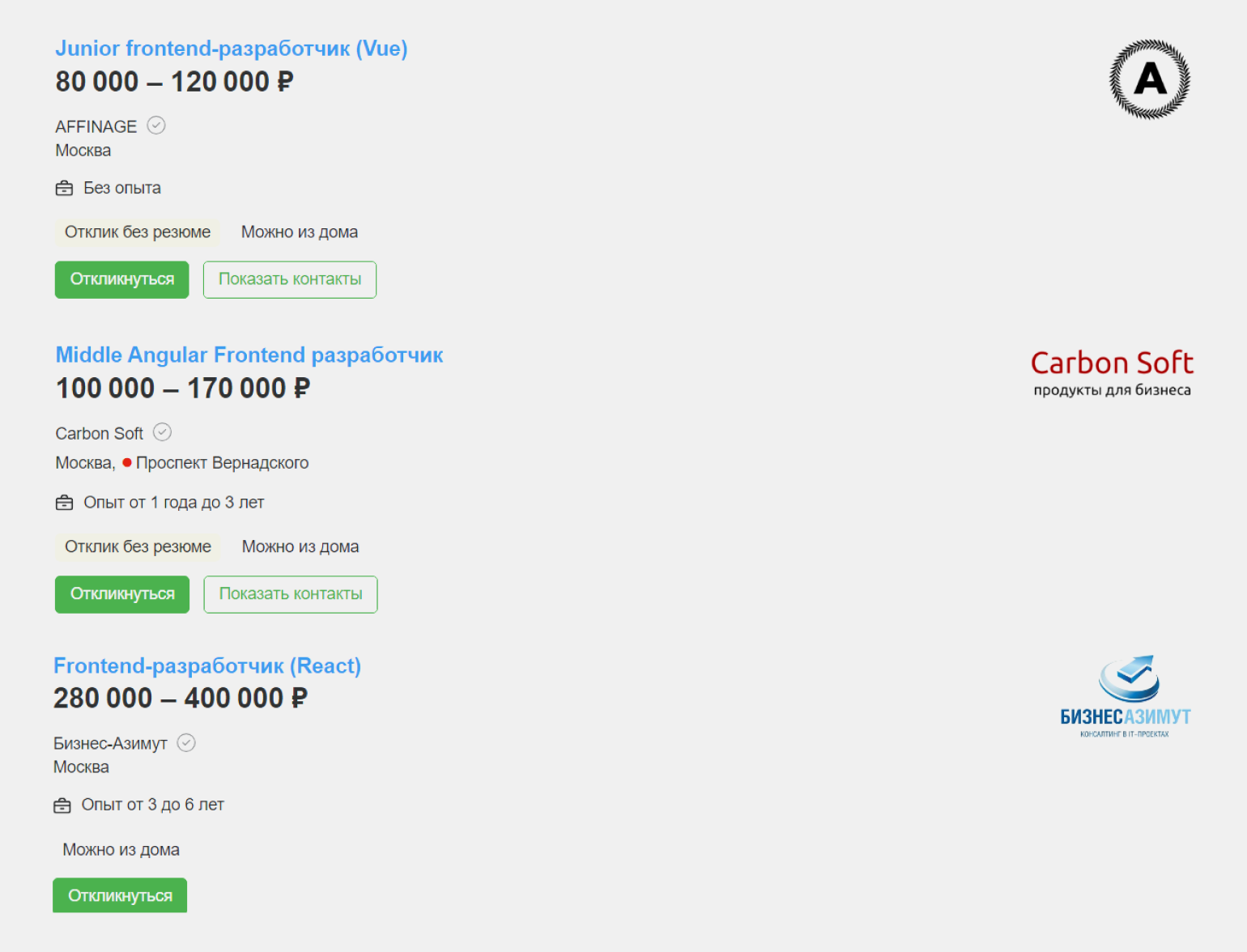
Всего в начале года на hh.ru было больше 3000 вакансий фронтенд-разработчиков.
Начиная с 2020-го конкуренция среди джунов во фронтенде усилилась — но, если пройти отбор и получить заветный оффер, можно рассчитывать на зарплату от 80 тысяч рублей. Вакансии для новичков предлагают Nice’n’Easy (СПб), amoCRM (Москва), Recode (Тольятти). Есть и предложения для стажёров: совсем зелёных фронтендеров сейчас ищут iTechArt (Минск), Vention (Ташкент), «Экопси» (Москва).
Безусловно, самые высокие зарплаты — в Санкт-Петербурге и в Москве. Но и в регионах оклады вполне приличные, особенно учитывая разницу в стоимости аренды в сравнении со столицей. Ориентировочная разница между региональными и московскими зарплатами — 30–40%.

Вот так выглядят вакансии на hh.ru. Как правило, чем более опытный программист требуется, тем уже должна быть специализация. Если уметь всё понемногу, подойти под требования работодателей трудно.
Как стать фронтенд-разработчиком
Научиться делать сайты можно по-разному. По большому счёту вариантов три: научиться самому, получить профильное образование или пройти курс.
Если вы выбрали путь самообучения, то вот пара советов. Во-первых, гуглить, гуглить и ещё раз гуглить. Задавайте вопросы, ищите ответы на форумах и специализированных сайтах. Во-вторых, не бойтесь трудностей и не сдавайтесь, если что-то не получается с первой, второй или даже десятой попытки, — упорство и дисциплина помогут во всём. В-третьих, учите английский. Англоязычных материалов по разработке гораздо больше, и зачастую они более актуальны, да и мировой рынок труда станет доступнее.
Если вы хотите окунуться в студенческую жизнь и получить подтверждение своим навыкам в виде диплома, то ищите вуз с программами «Разработка ПО», «Прикладная информатика» или «Прикладное программирование». Там вы изучите информатику, математику, языки программирования, а заодно физику с радиоэлектроникой — будет задел на будущее, если вдруг надоест красить кнопки :)
Если вы собираетесь выбрать платный курс, советуем вам программу Skillbox «Профессия Фронтенд-разработчик». Программу курса составили с учётом требований работодателей в 2024 году.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!