«Компании, которые не думают о доступности, через три года рискуют получить иск»
GDE Глафира Жур рассказала, зачем бизнесу делать приложения для людей с особыми потребностями и как им в этом помогают эксперты.



Глафира Жур
Accessibility Driven Team Lead в SpurIT, Google Developer Expert for Web. Организатор Accessibility Club Minsk и митапов MinskCSS и MinskJS.
В компании, где я работала, были довольно жёсткие требования к вёрстке и семантике: ребята из команды постоянно интересовались, хорошо ли сделаны макеты сайтов, насколько они адекватны.
Однажды я задумалась о том, как свёрстанные веб-страницы будут воспроизводиться скринридером и что нужно добавить, чтобы улучшить качество их восприятия. Так начался мой путь в эксперты по доступности.
Почему я заинтересовалась accessibility
Про доступность я впервые услышала от Вадима Макеева. Он рассказывал самые общие вещи — что означает этот термин, зачем нужна семантика, почему скринридер неправильно читает, если кнопки не подписаны, и так далее.
Во время работы в Lovata мне поручили классный проект для одной американской компании — нужно было обеспечить доступность системы онлайн-сертификации юристов. А в США она априори должна быть доступной, это обязательное условие. Тем более когда речь идёт об интернет-обучении — там требования ещё выше. В ходе работы я начала больше вникать в тему, интересоваться — и так глубоко погрузилась, что в ней и осталась :)
В русскоязычном пространстве идея доступности тогда только начинала развиваться: хайпа было предостаточно, а толковый контент приходилось выуживать по крупицам.
Постепенно сообщество разработчиков становилось всё более продвинутым в этом вопросе, появлялись новые эксперты. Я познакомилась с Валерией Курмак, которая была одним из главных популяризаторов доступности. Вместе с ней мы начали снимать вебинары, читать лекции и в итоге сделали совместный курс.
Меня всё чаще приглашали как эксперта в различные обучающие проекты — прочитать лекцию, рассказать о своём опыте. Я делала доклады и писала статьи про цвета в доступности, чтение таблиц скринридером, ручное тестирование доступности, переводила статьи для сайта «Веб-стандартов», участвовала в подкастах.

Скриншот: личный архив Глафиры Жур
Вместе с опытом формировалась репутация: я получила квалификацию Google Developer Expert, стала спикером Google Women Developer Academy. На одном курсе преподаватель даже предложил уйти с обучения тем, кто на меня не подписан, — и на мой твиттер одномоментно подписались 500 человек.

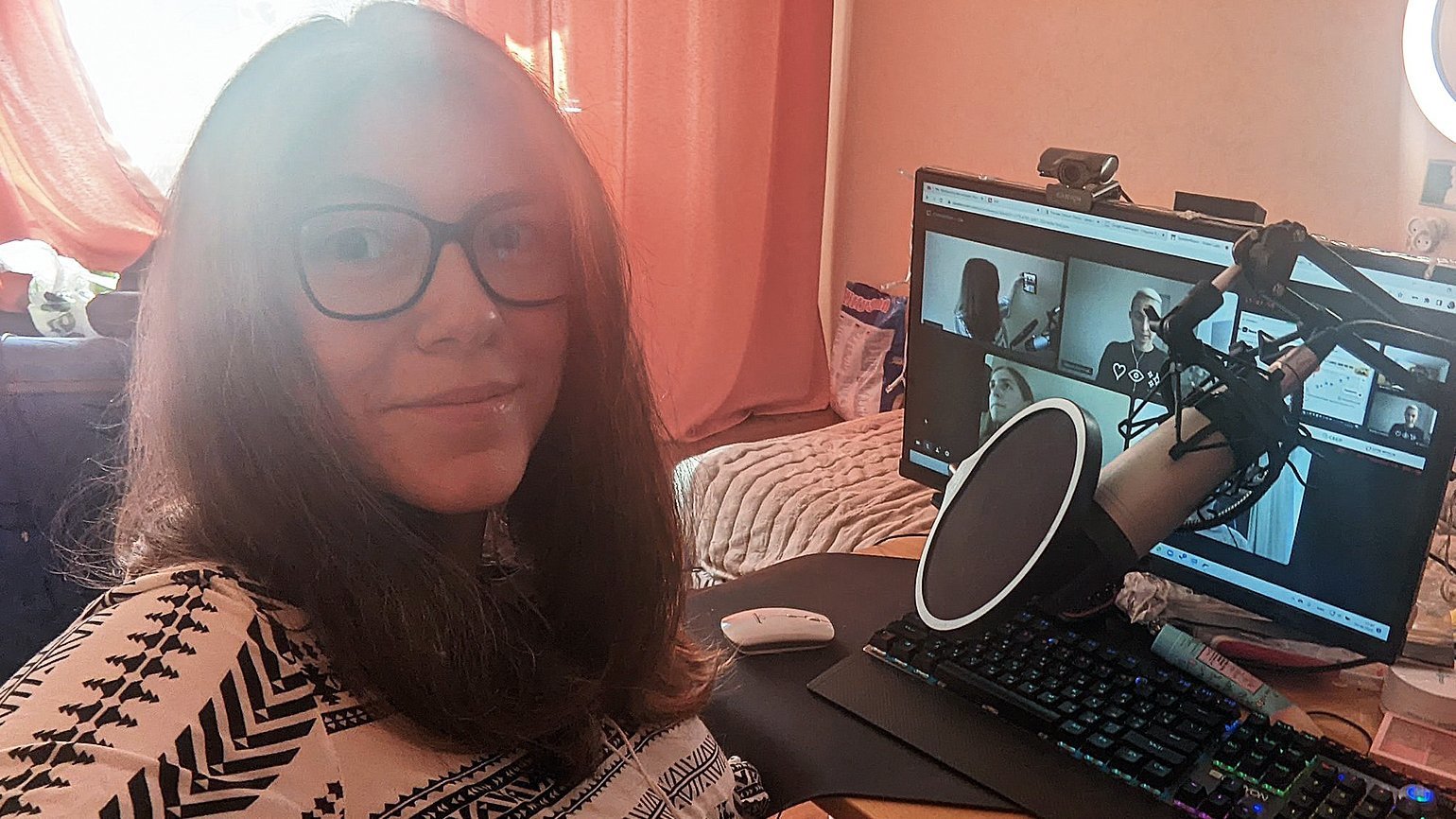
Фото: личный архив Глафиры Жур
Что такое доступность

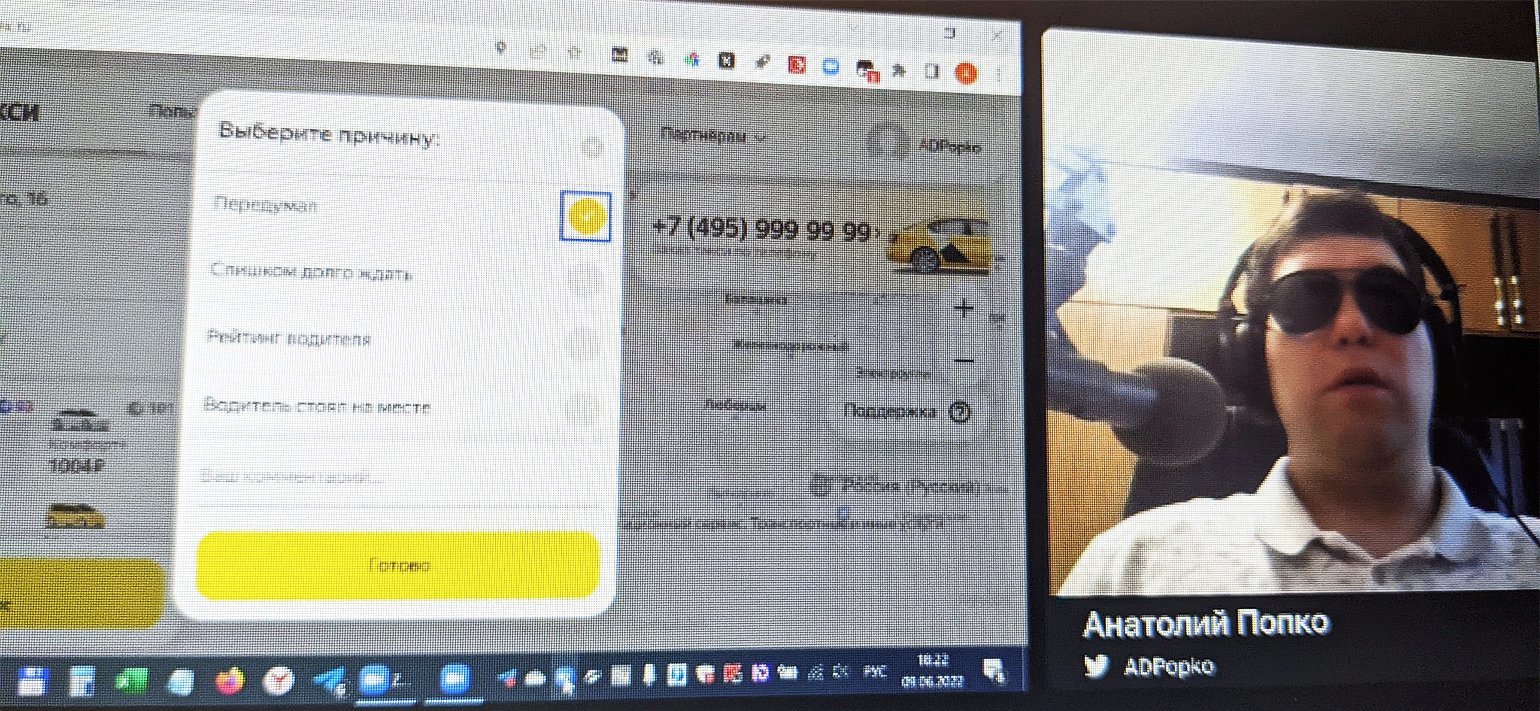
Проблема доступности (англ. accessibility) сейчас ключевая в повестке топовых компаний, крупных конференций и популярных в комьюнити ребят. Например, сейчас это одна из основных тем в мероприятиях «Яндекса». Они устраивают внутренние хакатоны, настроили доступность в работе поисковика и «Яндекс.Такси». Да и в целом по индустрии интерес растёт.
Четыре основных принципа доступности:
- Воспринимаемость — любая информация и элементы интерфейса должны одинаково хорошо восприниматься любым пользователем, вне зависимости от его особенностей. Например, у зрячих не должно быть преимуществ перед незрячими и слабовидящими.
- Управляемость — интерфейс и навигация должны быть доступны для полноценного взаимодействия любым пользователям.
- Понятность — весь контент должен легко читаться, пониматься и преобразовываться в речь.
- Надёжность — интерфейс не ломается и сохраняет свою логику при его использовании с помощью любого типа вспомогательных технологий.
Более подробно об этом рекомендую прочесть на сайте международного сообщества World Wide Web (W3C), которое разрабатывает веб-стандарты, в том числе в сфере доступности.
На мой взгляд, доступность — это когда любой человек, независимо от его особенностей, возможностей, постоянных и временных ограничений, внешних условий, может получить то, за чем пришёл. Это не какая-то специальная, дополнительная надстройка: доступность должна охватывать каждый кусочек интерфейса, каждую его функцию.
Речь не только о людях с особыми потребностями. Например, одна из самых частых проблем: на сайте невозможно сделать заказ, потому что кнопка отправки данных почему-то не разблокировалась. Или пользователь не понимает, как заполнять форму с данными, или не может воспользоваться сайтом из-за сбоев и ограничений.
Доступность — это возможность самостоятельно и сохранив чувство собственного достоинства делать то же самое, что могут другие. Она важна не только для удобства и доверия клиентов, роста прибыли и формирования хорошей репутации. Главная её задача — чтобы каждый пользователь чувствовал себя комфортно.
Где ищут специалистов по доступности
Обычно специалистов по accessibility ищут одним из трёх способов: через обычные карьерные сайты, с помощью сарафанного радио или через специализированные базы. Например, такая есть у сообщества IAAP — Международной ассоциации профессионалов в сфере доступности.
Меня всегда находили по рекомендациям. Например, коллега, с которым я работала в Lovata, порекомендовал меня рекрутеру в SpurIT, и так я окончательно осталась работать в этой сфере — заняла должность эксперта и по сей день им работаю.
Я участвую в найме разработчиков с умением работать над доступностью. Обычно после нескольких специфических вопросов становится понятно, имеет ли человек опыт в этой сфере. Кроме того, до личной встречи, как правило, смотрят сертификаты — например, в профессиональной среде ценятся сертификаты W3C и IAAP. Нередко оценивают профессиональную активность в соцсетях: посты, статьи, доклады.
Эксперт по доступности, как правило, выступает кем-то вроде техлида по всем направлениям — дизайну, разработке, тестированию и так далее. Поэтому он должен быть ответственным и опытным специалистом.
Почему доступность — это важно

Фото: личный архив Глафиры Жур
Я всегда настаиваю на том, что доступность сегодня — это обязательное требование к сайтам и приложениям. К счастью, в моей компании меня поддерживают и помогают с обучением. Сейчас в SpurIT мы даже делаем внутренние курсы с довольно большим блоком по этой теме. И это логично.
Во-первых, мы работаем на рынках Западной Европы и Канады. В Европе соответствие стандартам доступности станет обязательным с 2025 года, а в Канаде оно законодательно закреплено ещё с прошлого года. Наши партнёры всё чаще интересуются темой доступности, хотят делать свои продукты лучше. Не исключено, что работающие на европейских рынках компании из СНГ, которые не займутся этой проблемой сейчас, через несколько лет рискуют нарваться на судебные разбирательства.
Спрос на доступность очень высокий, потому что законодательства западных стран начинают предъявлять всё более жёсткие требования. Компании в Штатах довольно часто получают иски из-за недоступных сервисов.
Во-вторых, мы используем Shopify. Это система управления сайтами, которая позволяет создать интернет-магазин в один клик. Shopify ориентирован на доступность, поэтому все подключаемые решения тоже должны соответствовать этому критерию.
В-третьих, это совсем не такой невообразимо трудоёмкий процесс, как поначалу кажется. Какие-то базовые вещи пофиксить очень просто: их можно найти с помощью плагинов автоматической проверки на доступность и исправить в короткий срок по рекомендациям этих плагинов. Хотя если дело касается функциональности — важно понимать, что делаешь, иначе не получится. И иногда это ОЧЕНЬ сложно — даже какую-то маленькую штуку в кнопке исправить.
Accessibility — это ещё и разнообразие
В России и Беларуси законодательные требования к доступности пока касаются только государственных сайтов, поэтому, пока эти требования не появятся или пока не поступят жалобы, большинство компаний ничего не будут делать. Но сейчас активизировалось сообщество людей, которым это важно. Ребята с нарушениями зрения начали обращаться в компании, писать в соцсети, распространять петиции с требованием сделать сервисы доступными. Так бизнес тоже начал интересоваться этой темой.
Доступность тесно связана с разнообразием, или diversity. Ведь речь не только про разнообразие гендеров, религий, рас, но и про людей с особыми потребностями. Когда я делала свой первый митап Accessibility Club Minsk, в Минске была площадка для IT-мероприятий Space, у которой лифт очень давно не работал, а она находилась на очень высоком этаже. Я поняла, что не могу позволить себе сделать митап, на котором поднимается тема доступности, в самом недоступном для людей с особыми потребностями месте.
После переговоров с руководством Space выяснилось, что у них есть вторая площадка: с пандусом, удобными проходами, большим пространством внутри. Мы договорились проводить мероприятие там, но, к сожалению, из-за пандемии COVID-19 его пришлось отменить. Смысл истории в том, что, пропагандируя определённые ценности, нужно и самому им следовать и не идти на компромиссы.
Как внедрять доступность
Прежде всего нужно провести базовый аудит продукта и приоритизировать баги. Хорошей практикой будет не бросаться сразу всё улучшать, а выбрать для начала один основной сценарий клиента. Например, заказ пиццы, запрос данных, создание тест-кейса в предназначенной для этого программе.
Для веб-сайтов можно запустить на сайте плагин axe DevTools — бесплатной версии будет достаточно. Исправьте все ошибки, которые он выдаст.
Убедитесь, что все элементы, на которые можно кликнуть мышью, доступны также и для управления с клавиатуры, что они понятно подписаны. Всё это можно сделать и без эксперта, разобравшись самостоятельно или вырастив собственных специалистов. Но если время поджимает, лучше обратиться за внешней экспертизой.
Постарайтесь заранее изучить и использовать нативные возможности платформы, для которой вы внедряете доступность. Чаще всего достаточно просто заменить кастомную радиокнопку на нативную. Тогда компонент по умолчанию заработает со всеми скринридерами и браузерами. Это касается веб-версий, мобильных и десктопных приложений.
Параллельно можно пройти базовую сертификацию от W3C. Это позволит прокачать эмпатию и глобальное понимание, кому и зачем это нужно, какие типы пользователей бывают и какие у них возникают проблемы, а также покажет основные принципы доступности на визуальных примерах.
Также я рекомендую подписаться на тематические рассылки, сообщество «Веб-стандартов» и конкретных людей из комьюнити, таких как Вадим Макеев, Миша Рубанов, Таня Фокина. Ещё один важный этап просвещения — спецификации и гайдлайны, хотя к ним я бы советовала приступать не сразу, а после осознания, откуда эти требования берутся и когда нужно вставлять все эти ARIA-атрибуты.