Как установить локальный сервер на Windows
Узнайте, как установить то, без чего не может обойтись ни один веб-разработчик.


Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Windows.
Какой сервер выбрать
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
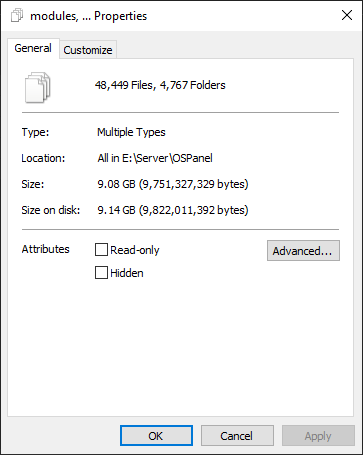
Главный недостаток, пожалуй, — большой вес:

Почти 900 МБ тут занимают версии PHP:

Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
Скачивание сервера
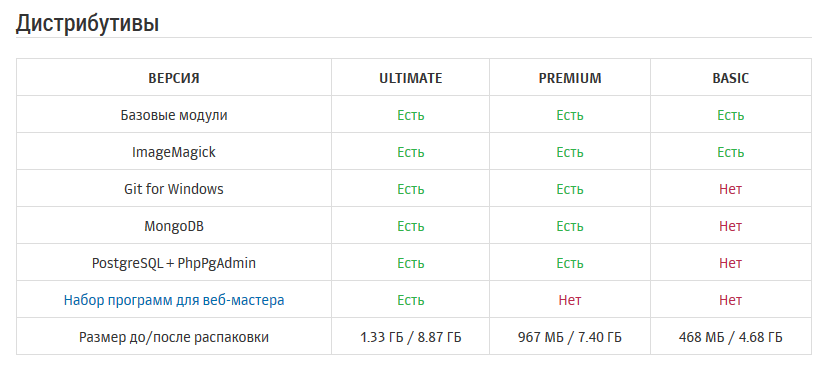
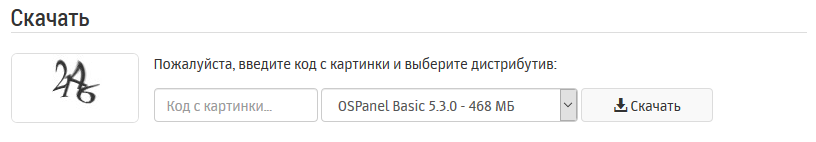
Перейдите на страницу скачивания и ознакомьтесь с дистрибутивами.

Не смущайтесь из-за их названий, потому что все они бесплатны. Например, можно выбрать версию Basic:

Дальше вы можете поддержать проект небольшой суммой и получить возможность скачать сервер на высокой скорости, но можно этого и не делать.
После завершения загрузки извлеките содержимое архива в любую удобную папку. Желательно, чтобы в адресе не было пробелов. Также не стоит помещать сервер в папку, которая лежит в папке, которая лежит в папке (вы поняли).
Затем зайдите в этот каталог и запустите файл Open Server x64.exe (или x86, если у вас 32-битная система).
Как пользоваться Open Server
Чтобы запустить первый сайт, зайдите в папку Domains и создайте каталог с адресом сайта. Не стоит давать имя вроде google.com, поэтому что тогда вы не сможете зайти в Google. Вместо этого лучше использовать вымышленный домен .loc. Например, mysite.loc.
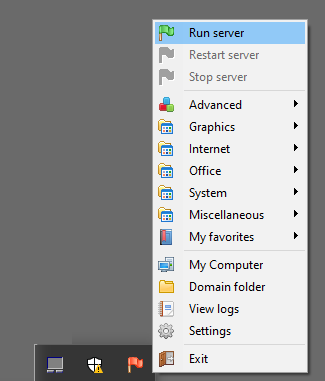
Теперь нужно в трее кликнуть иконку Open Server и нажать Run server:

Когда сервер запустится, флажок станет зелёным и можно будет ввести в браузере адрес сайта.
Вы увидите вот такую страницу:

Она означает, что на сайте нет файла index.html или index.php. Давайте создадим index.html и выведем надпись «Hello, World!».

Заключение
Готово! Теперь можно использовать сервер, чтобы тестировать сайты.