Создаём первое мобильное приложение на Xamarin
Пилить кросс-платформенные апки можно не только на Java, но и на .NET. Знакомимся с Xamarin.Forms.


Xamarin — это фреймворк для разработки приложений на языках семейства .NET (C#, F#, Visual Basic). Он позволяет написать единый код, который будет работать на Android, iOS и UWP, или нативные программы для этих платформ.
Разберёмся, как создавать приложения на Xamarin.Forms на примере калькулятора для мобильных устройств.
Подготовка к разработке приложения на C#
Сначала скачаем и установим модуль Mobile Development with .NET. Для этого запустите Visual Studio Installer (скачать его можно на официальном сайте), выберите подходящую версию IDE и укажите компонент Mobile Development with .NET.

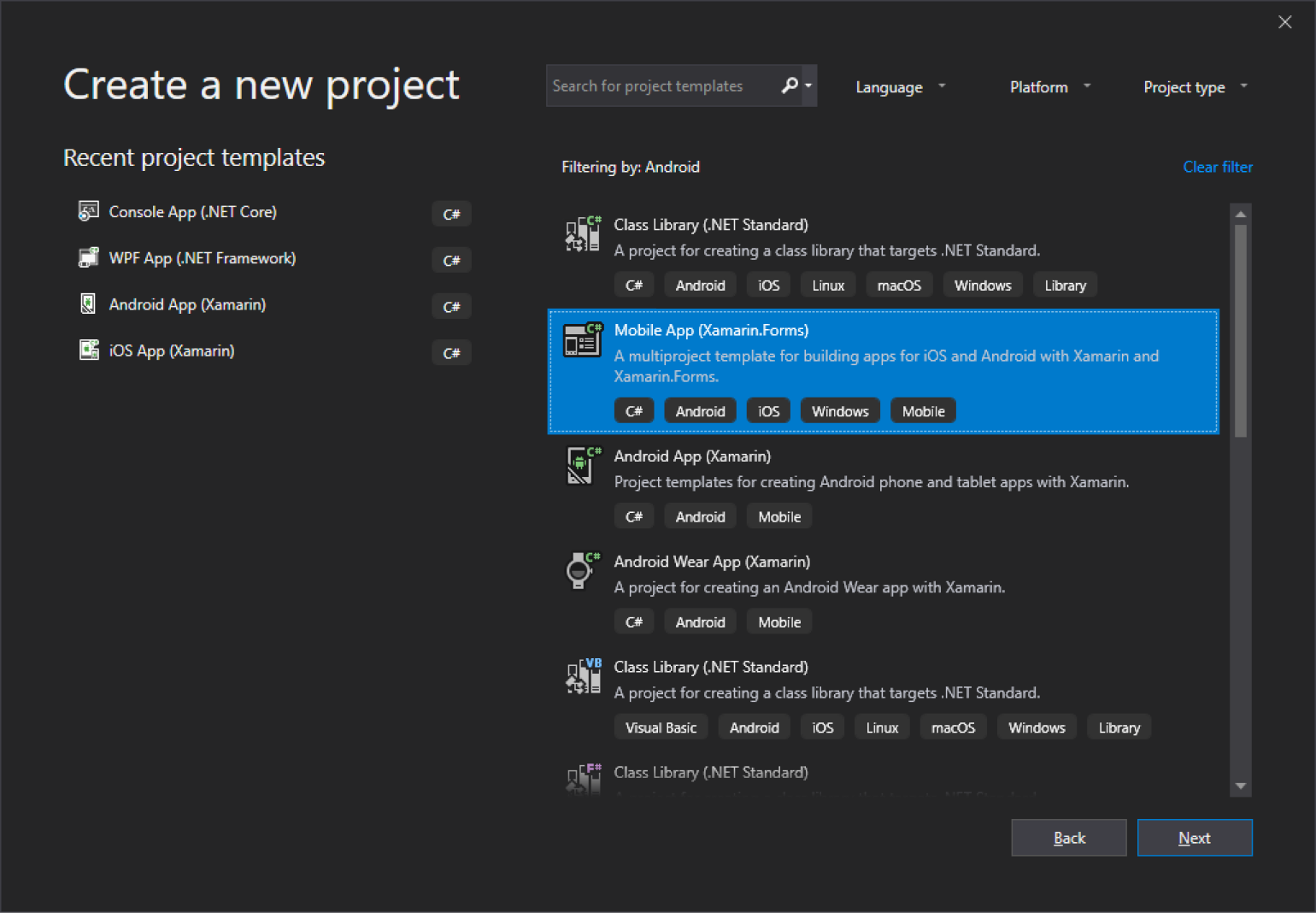
Когда Visual Studio установится, нужно создать Xamarin-проект.

Для этого можно выбрать проект Mobile App (Xamarin.Forms), работающий на всех платформах, либо отдельно Android App или iOS App.

Важно!
Разработка на Xamarin.Forms и Xamarin различается. В Xamarin.Forms интерфейс создаётся с помощью XAML, а в Xamarin — с помощью нативных средств выбранной платформы.
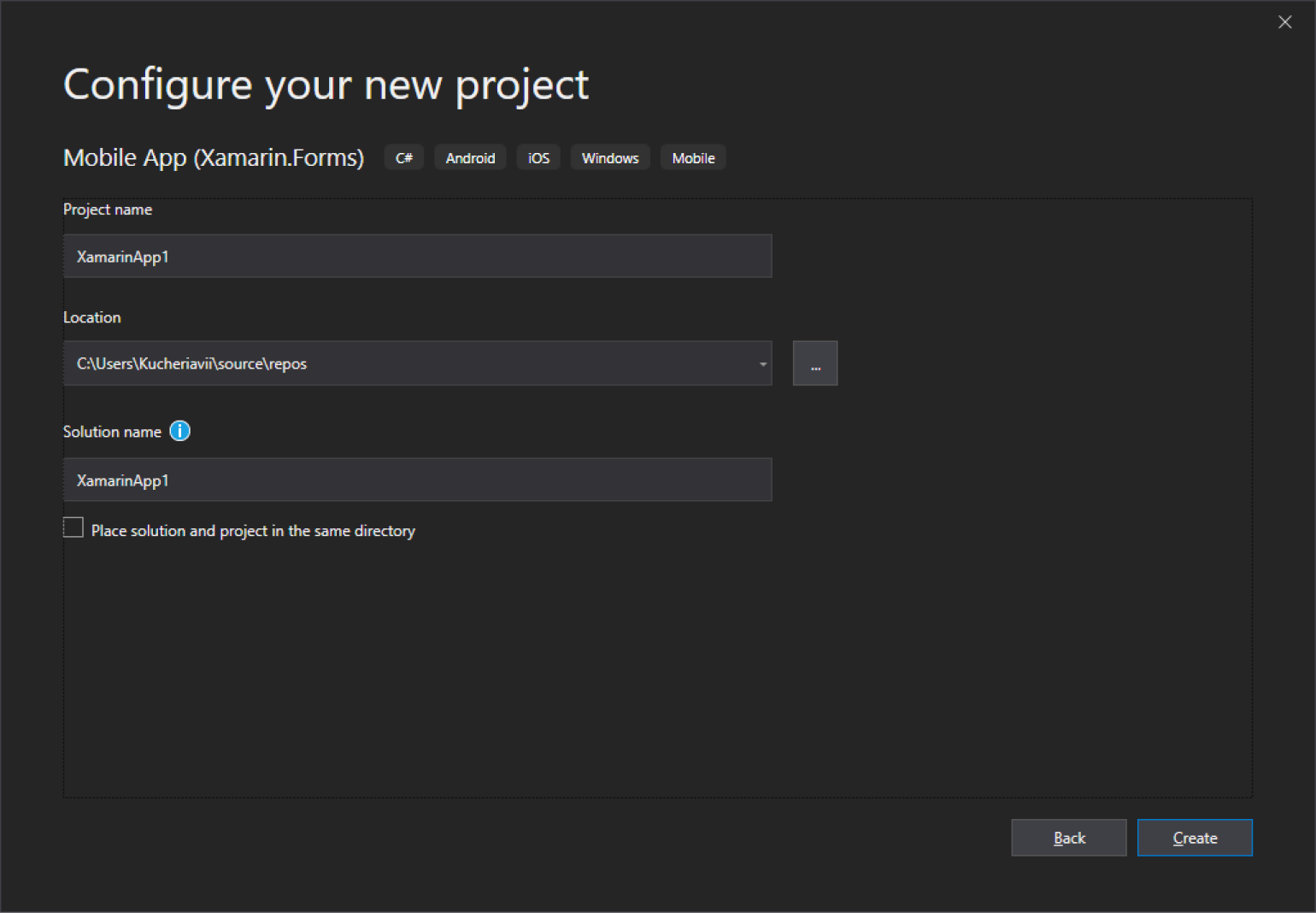
Теперь укажите название и путь, а потом нажмите Create:

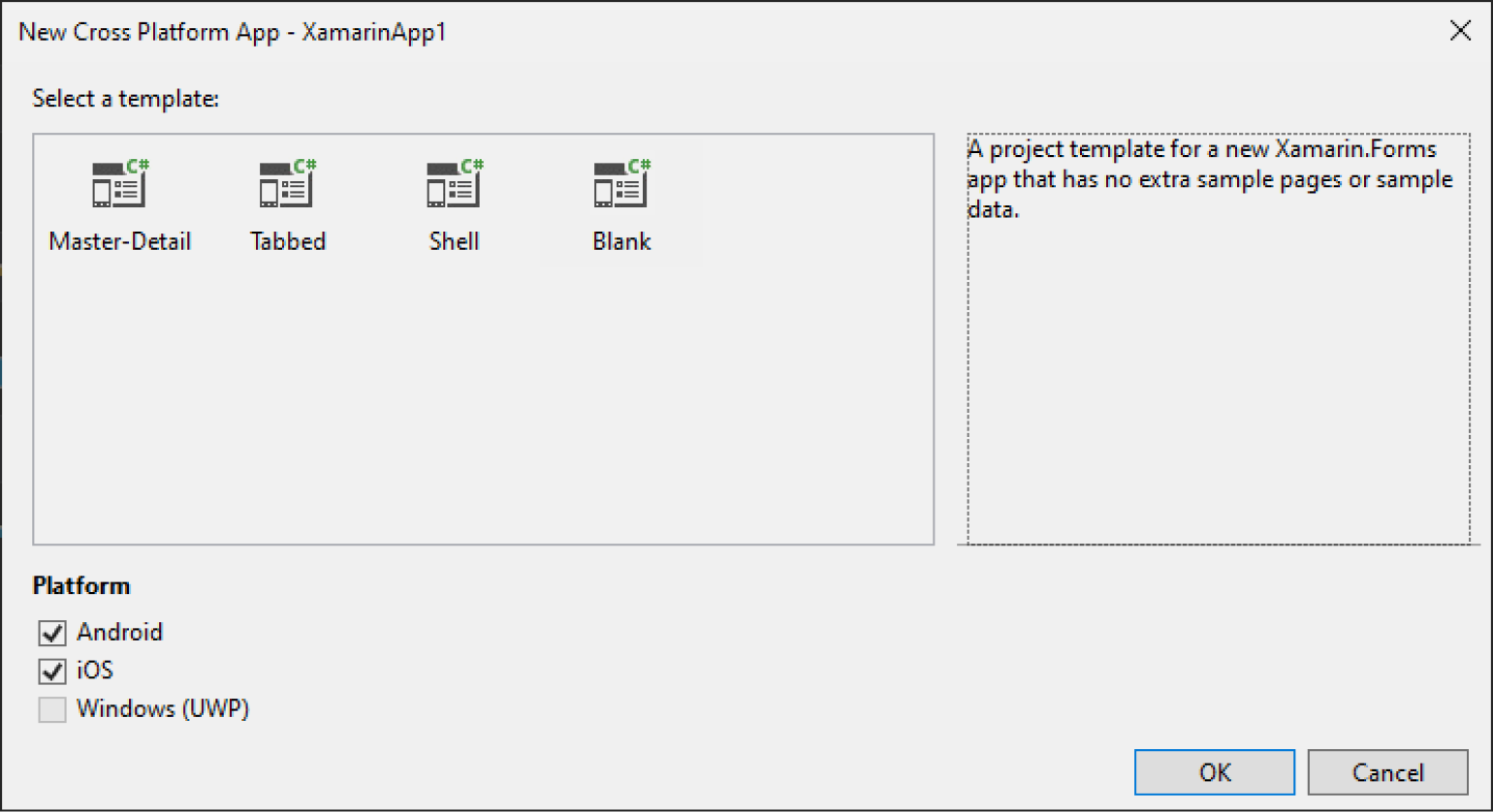
Затем нужно выбрать шаблон. В этой статье рассматривается создание мобильного приложения на примере пустого (Blank) проекта. Обратите внимание, что можно выбрать платформы Android, iOS и UWP. Для последнего нужно скачать дополнительный компонент в Visual Studio Installer — Universal Windows Platform development.

Visual Studio понадобится какое-то время, чтобы подготовить все файлы проекта, а потом стоит сразу установить средства для отладки приложений. Для этого понадобится либо устройство на iOS или Android, либо эмулятор.
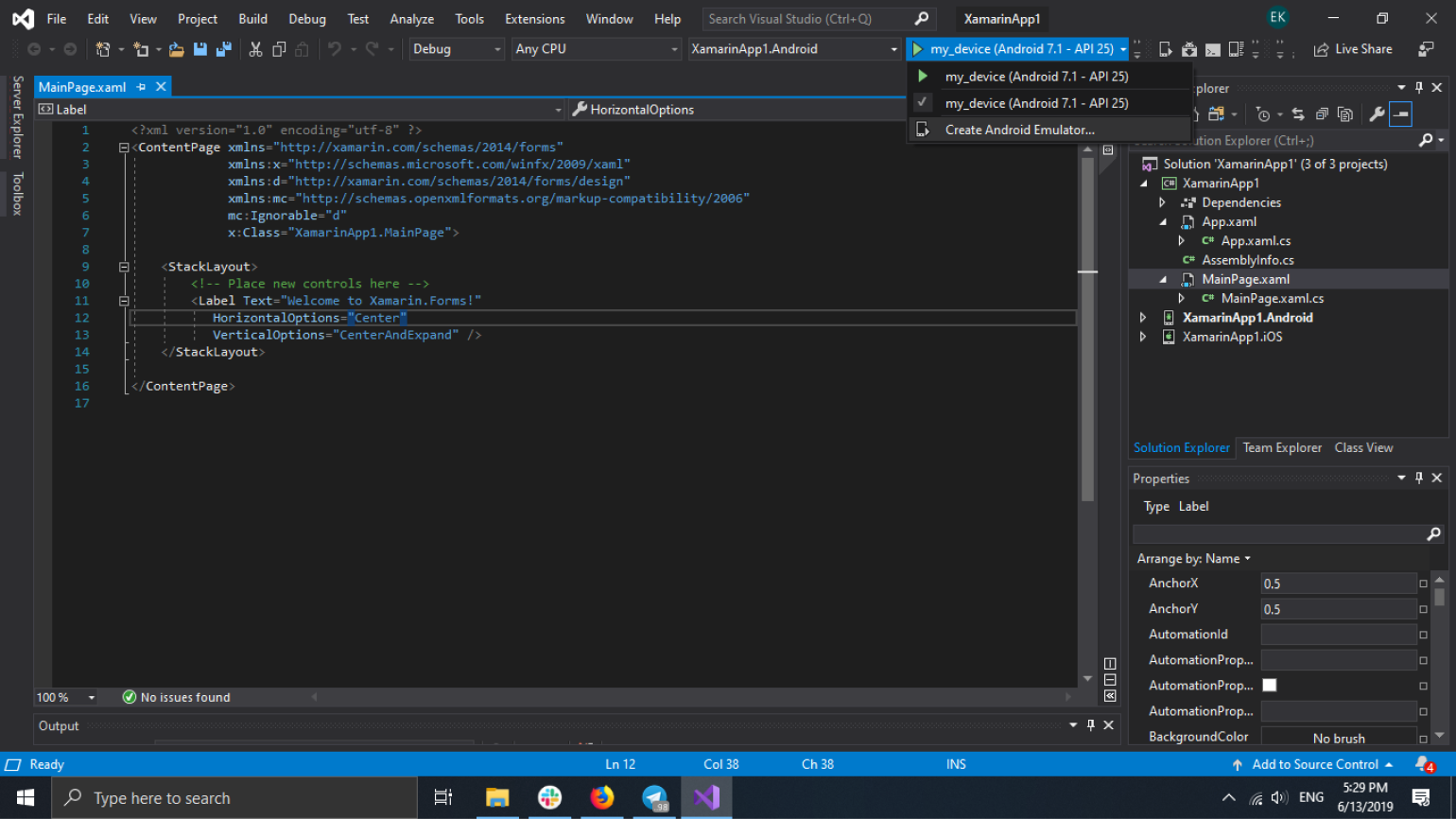
Чтобы создать эмулятор Android, выберите пункт Create Android Emulator…, как показано на скриншоте:

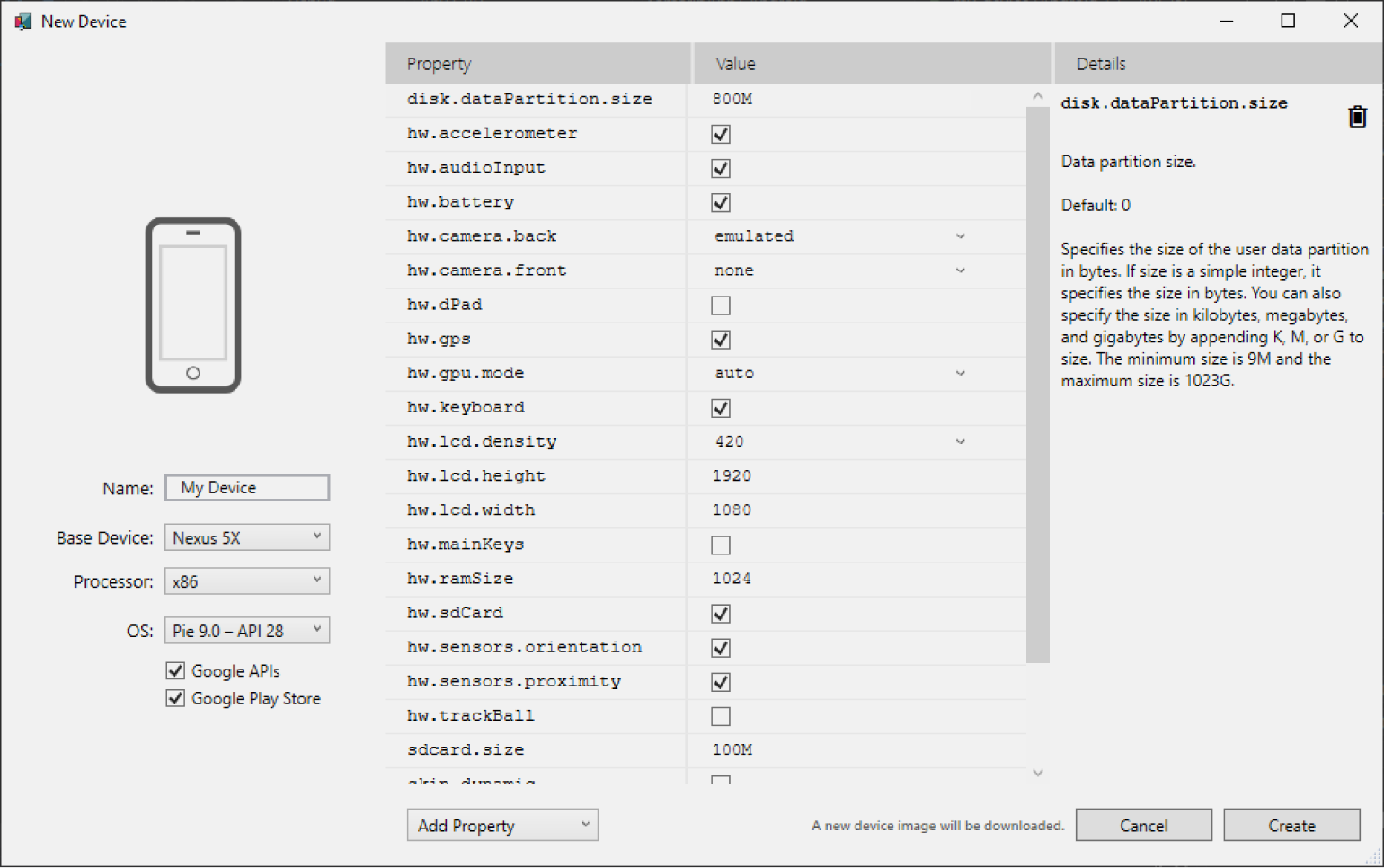
Откроется меню добавления устройства. Можно выбрать готовый шаблон из списка, разрядность, версию ОС и многие другие параметры. Не указывайте высокие характеристики, если используется слабый компьютер.

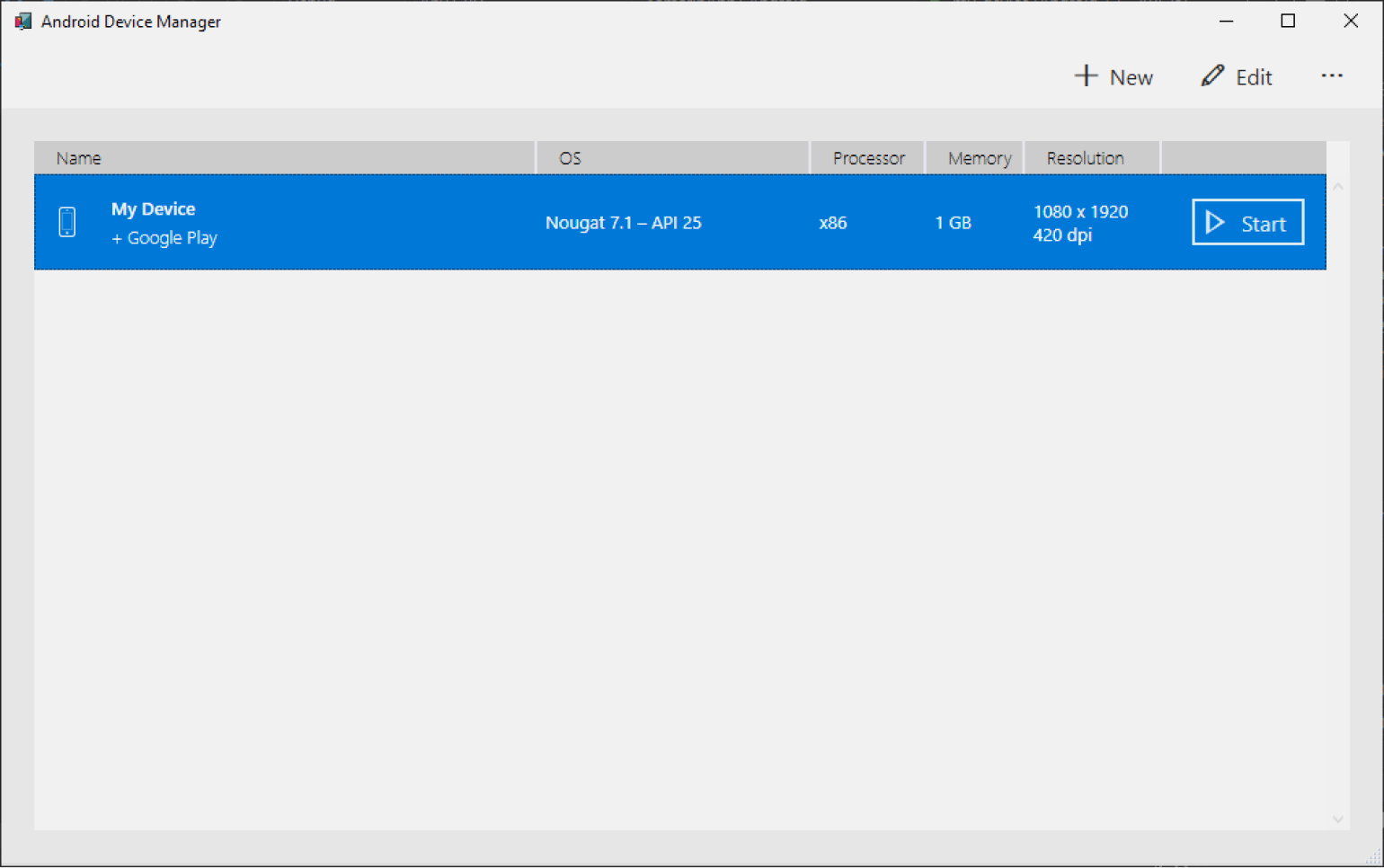
После создания устройства выберите его в списке и нажмите Start:

Эмулятор начнёт скачиваться. После установки его можно будет запустить, чтобы отлаживать приложения.
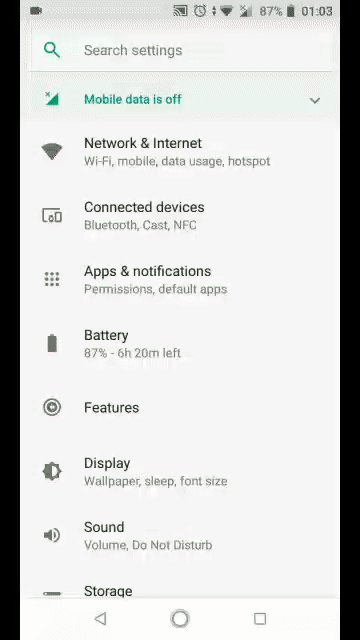
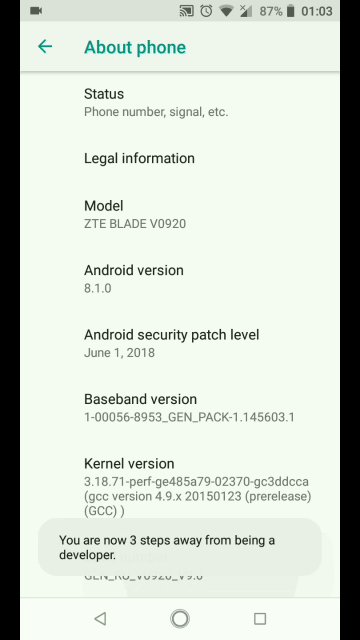
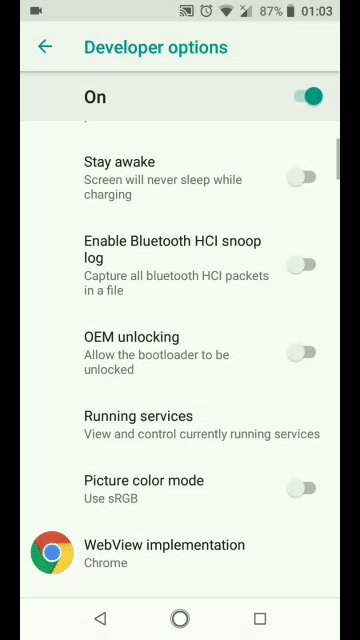
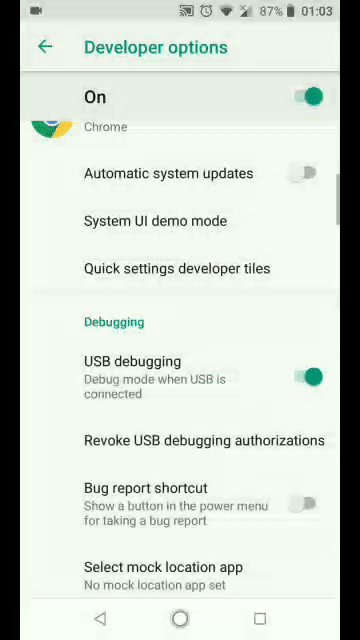
Другой способ — использовать физическое устройство. Для этого закройте Visual Studio и возьмите смартфон. В настройках найдите Build Version (название и расположение зависит от производителя) и нажмите на него семь раз подряд (это не шутка :)). После этого станут доступными настройки для разработчиков. В них нужно включить USB Debug и подключить устройство к компьютеру.

Откройте Visual Studio и запустите проект, выбрав подключённое устройство:

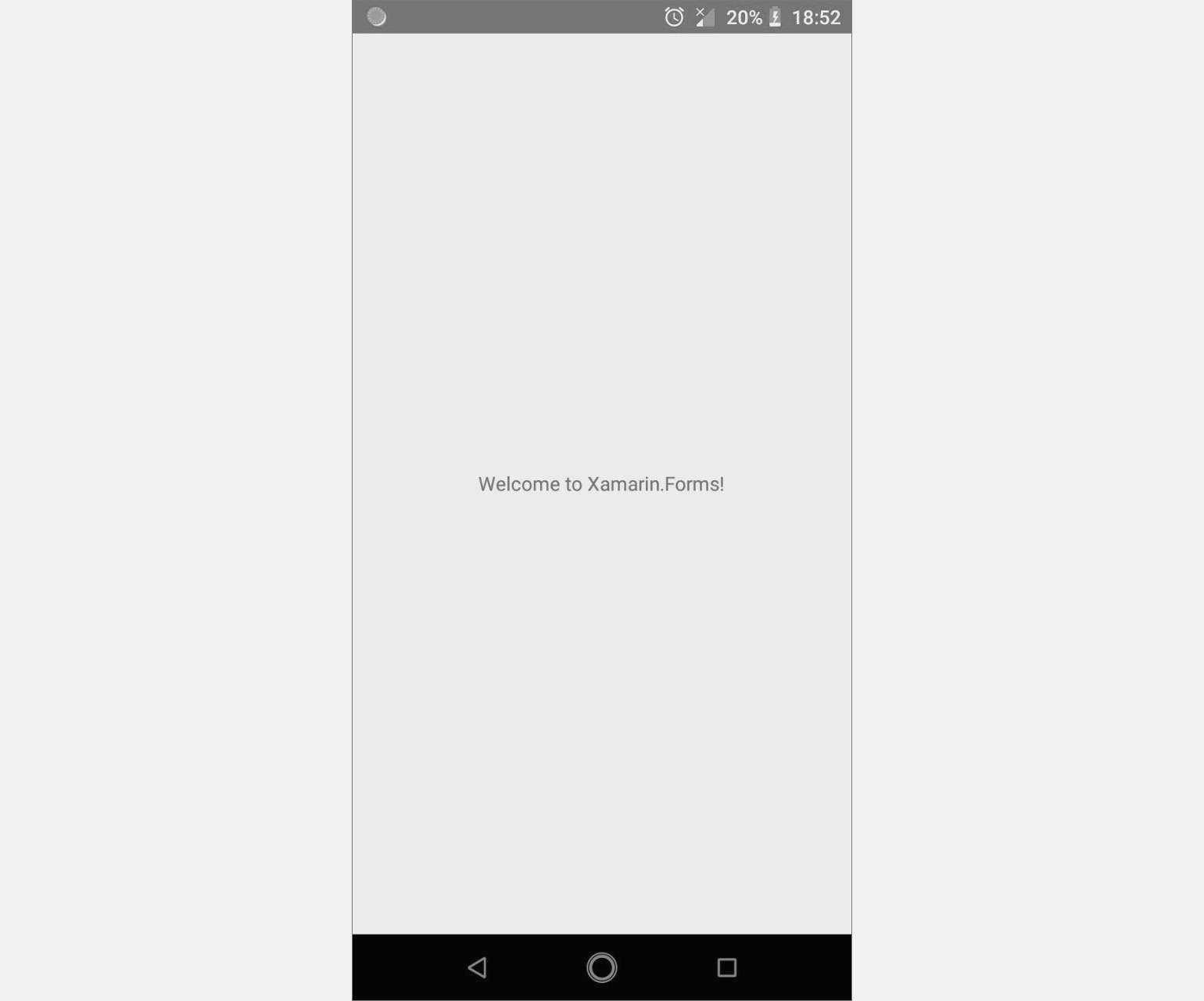
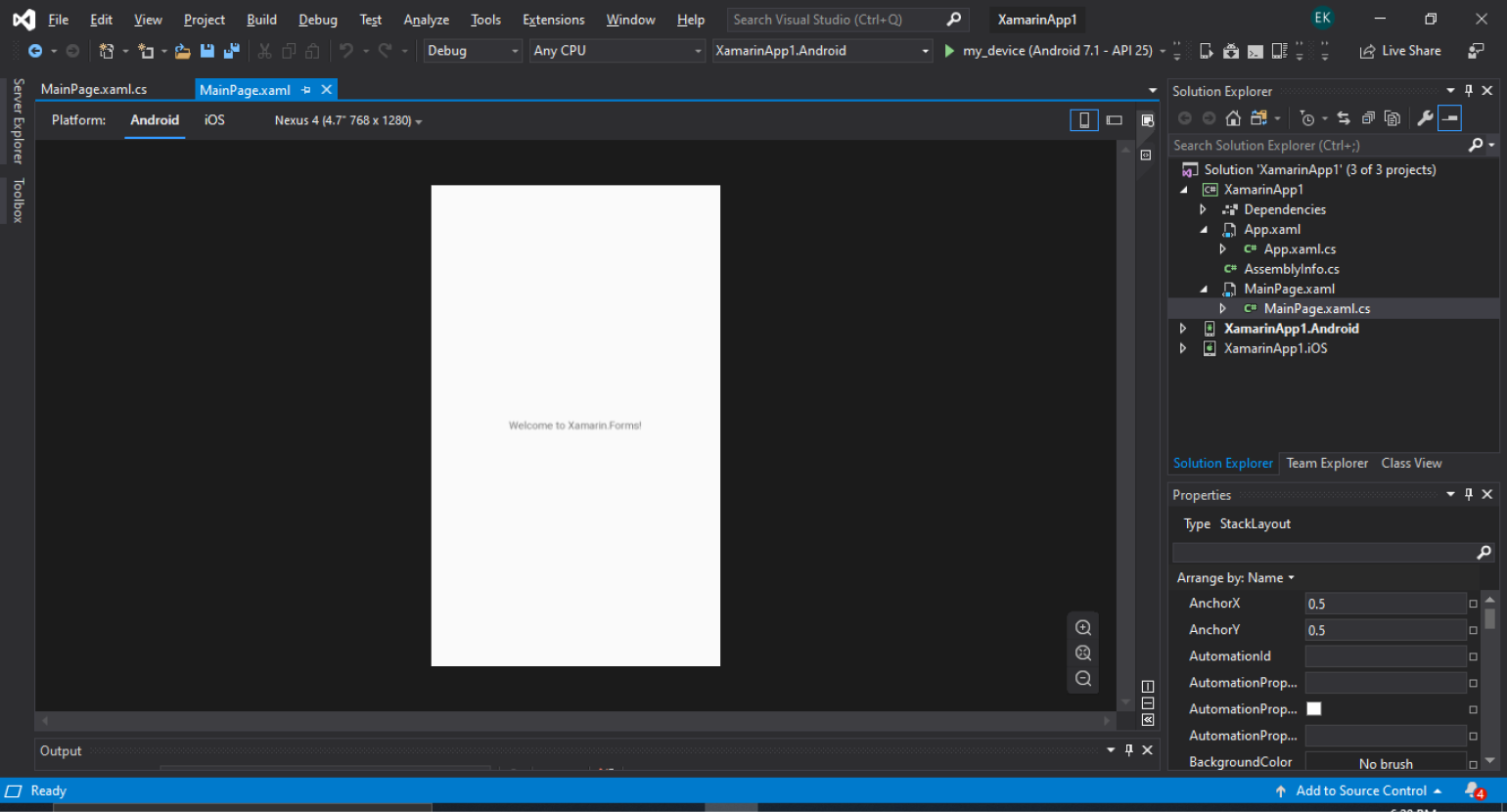
На устройстве откроется приложение, которое было создано по шаблону:

Поздравляю, первое приложение готово! Закройте его, чтобы вернуться к редактированию кода.
Создание приложения
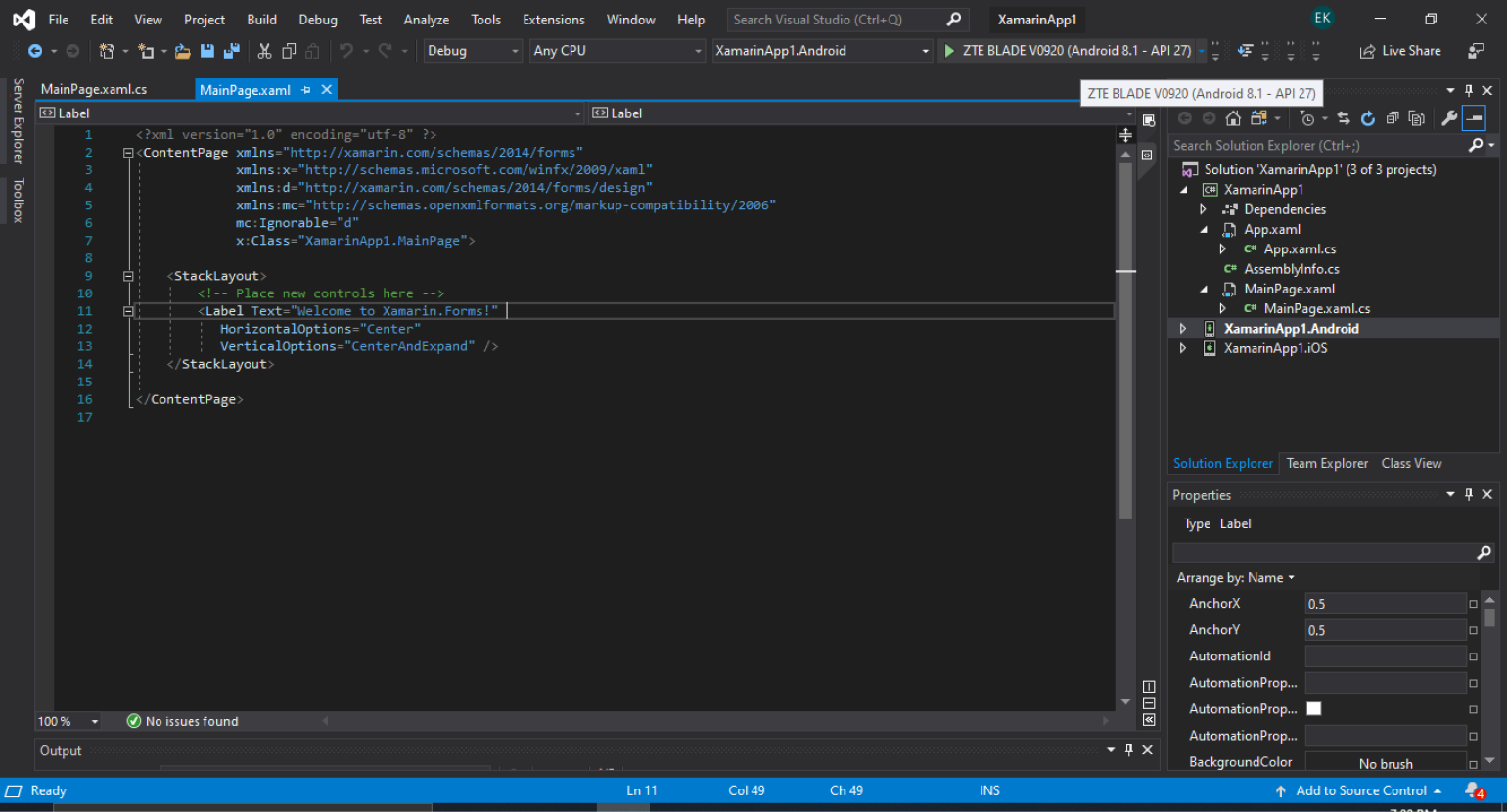
Приложение разделено на несколько подпроектов. В основном проекте находятся все файлы, с которыми предстоит работать. А в XamarinApp1.Android и XamarinApp1.iOS находится код для этих операционных систем.
Основной проект компилируется в DLL-библиотеки и подключается к подпроектам. Это позволяет писать код один раз и запускать его везде — .NET Framework сам всё скомпилирует, чтобы запустить на разных ОС.
Мобильные приложения на Xamarin создаются с помощью страниц (экранов). По умолчанию основная страница — MainPage. Она состоит из двух файлов:
- MainPage.xaml (язык XAML). Пользовательский интерфейс.
- MainPage.xaml.cs (язык C#). Основная логика приложения, обработка событий.
Начать можно с файла разметки интерфейса. Напишем простой калькулятор:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XamarinApp1.MainPage">
<StackLayout >
<Label Text="Calc" Margin="5" FontSize="Large" FontAttributes="Bold"/>
<StackLayout Orientation="Horizontal" Spacing="50" HorizontalOptions="CenterAndExpand">
<Entry x:Name="num1" WidthRequest="100" Keyboard="Numeric"/>
<Label Text="+"/>
<Entry x:Name="num2" WidthRequest="100" Keyboard="Numeric"/>
</StackLayout>
<Label Text="=" Margin="5" HorizontalTextAlignment="Center"/>
<Label x:Name="result" Margin="5" HorizontalTextAlignment="Center"/>
<Button Text="Calculate" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage>
Здесь всё находится внутри элемента <ContentPage>, который является аналогом <Window> из WPF. Внутри него содержится <StackLayout>, который позволяет разместить элементы последовательно. С помощью атрибута Orientation указывается направление элементов — вертикальное (по умолчанию) или горизонтальное.

Посмотреть вид приложения можно с помощью инструмента Designer
Текстовые блоки создаются с помощью элемента <Label>, а поля ввода — с помощью <Entry>. Кнопка — с помощью элемента <Button>. Полям ввода указывается атрибут x: Name, чтобы к ним можно было обратиться в коде C#. А для кнопки указывается обработчик события Clicked.
Теперь посмотрим, что происходит в коде MainPage.xaml.cs:
using System;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XamarinApp1
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e) //Обработчик нажатия на кнопку
{
try
{
int n1 = Convert.ToInt32(num1.Text); //Конвертация значений из текстовых полей в числа
int n2 = Convert.ToInt32(num2.Text);
result.Text = (n1 + n2).ToString(); //Сложение полученных чисел, преобразование их обратно в строку и вывод в один из элементов <Label>
}
catch (Exception exc) { }
}
}
}
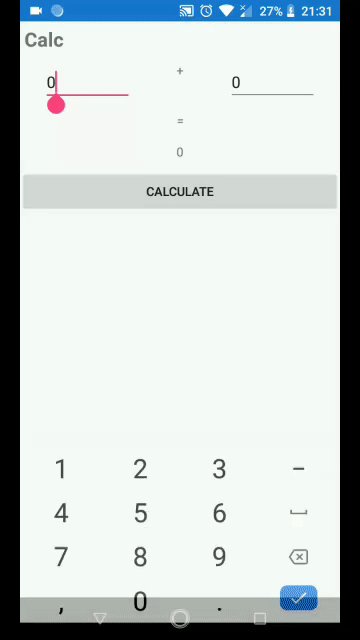
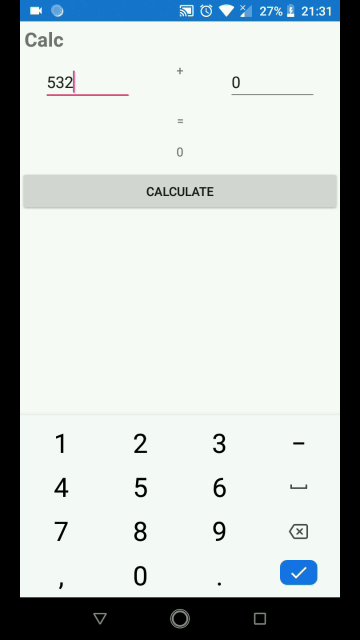
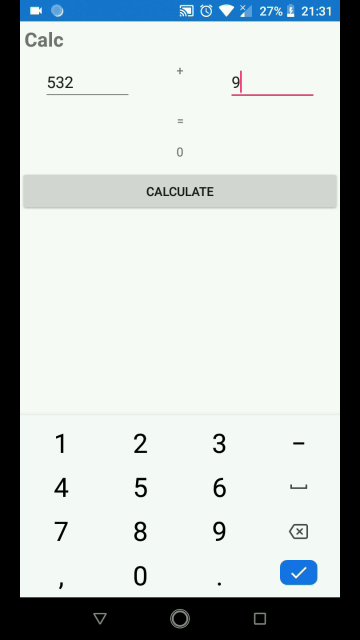
Получился вот такой калькулятор:

В принципе, Xamarin очень похож на WPF, поэтому разработчики приложений для Windows смогут быстро в него вникнуть — нужно только выучить новые названия элементов и понять различия в реализации привязки данных.
Настройка приложения
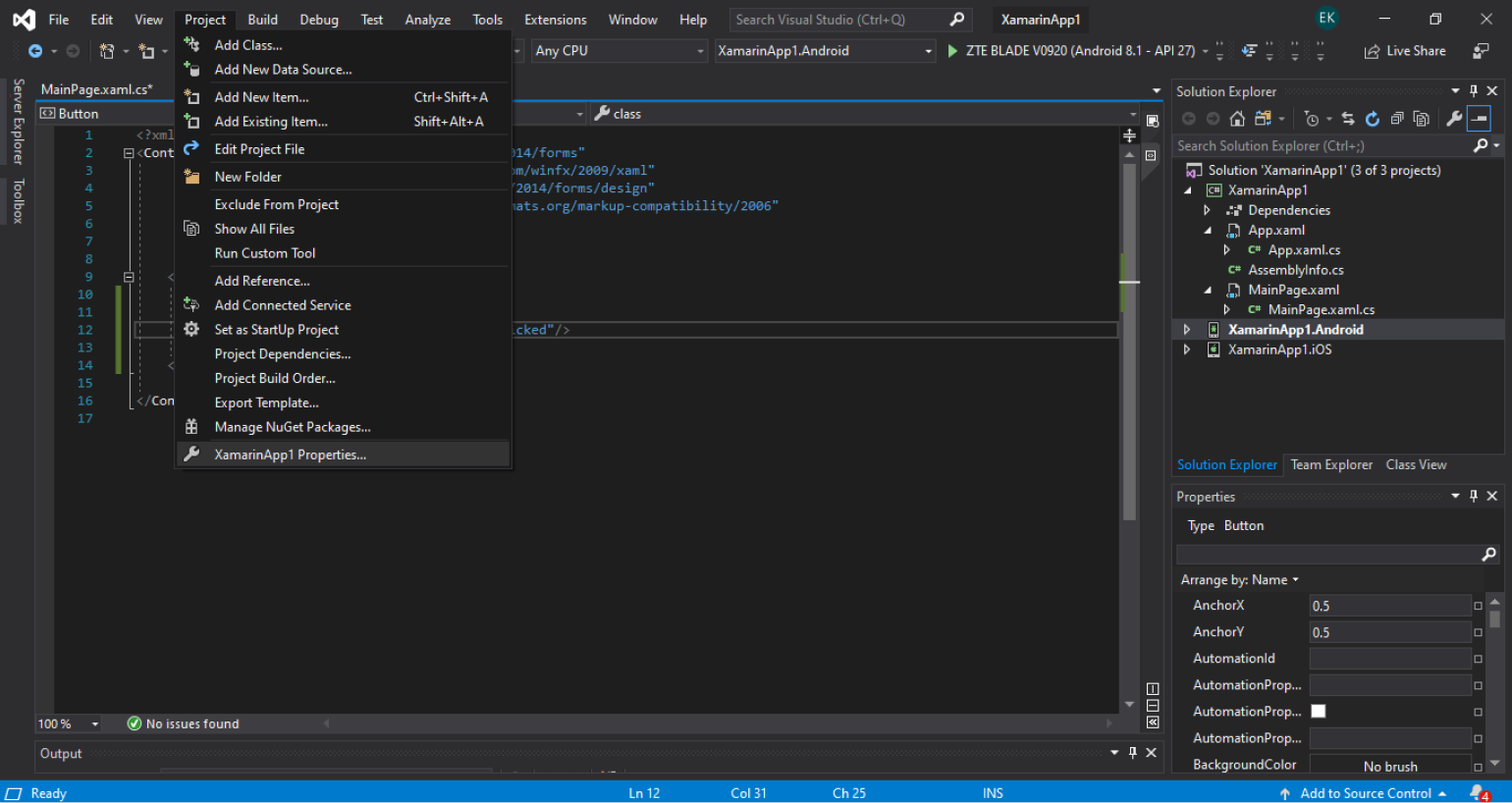
Теперь настроим приложение. Для этого зайдите в Project → AppName Properties…:

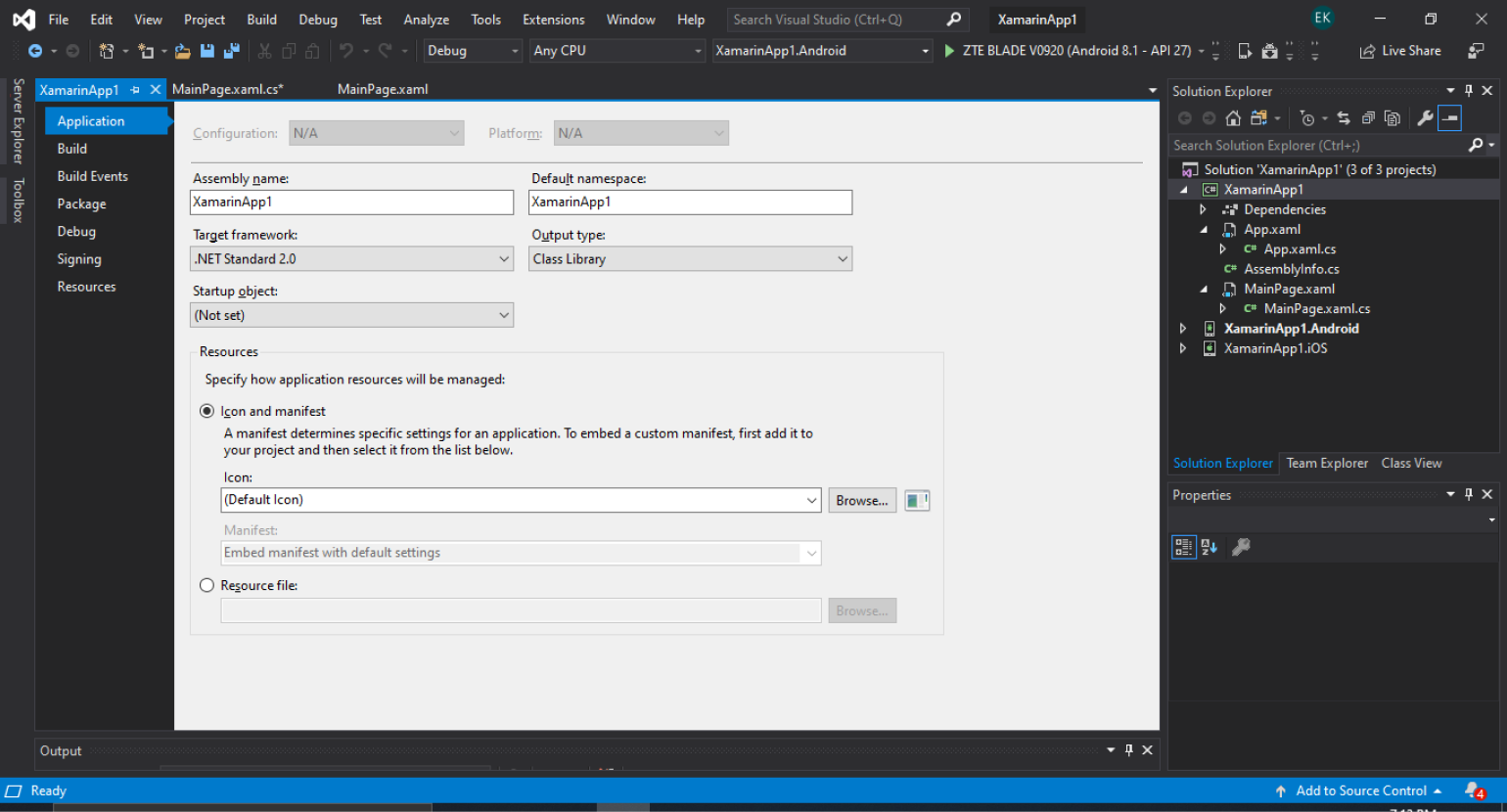
Откроется меню настроек:

Там можно указать иконку, название, версию, описание и многое другое. Это нужно сделать, чтобы пользователи видели корректную информацию о приложении.
Заключение
После того как приложение будет готово, его можно скомпилировать, чтобы потом передать на мобильное устройство для установки. Установочные пакеты надо искать в папках Bin → Debug необходимой платформы.
Однако, чтобы люди смогли им пользоваться, нужно загрузить его в Google Play и App Store. Впрочем, это уже совсем другая история :)