Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.


Инструменты для управления сайтом:
- phpmyadmin для работы с базой данных;
- FTP-клиент, чтобы загружать или удалять файлы;
- графический редактор, который сжимает изображения;
- текстовый редактор, в котором оформляются статьи;
- сервис аналитики для оценки эффективности контента и рекламы.
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
<? include("includes/db.php");
$echo = "Тут скоро что-то будет";
?>
<!DOCTYPE html>
<html>
<head>
<title>Админка</title>
<link rel="stylesheet" href="admin.css">
</head>
<body>
<div class='wrapper'>
<main class='main' id='main'>
<?echo $echo;?>
</main>
</div>
</body>
</html>Этот код получает данные методами GET и POST, обрабатывает их, а потом выводит что-либо через переменную $echo. Чтобы поисковики не пытались зайти в админку, запретите её индексировать в файле robots.txt:
Robot.txt
User-agent: *
Disallow: /admin.php
Основные элементы для работы админки сайта
- Авторизация.
- Главная страница.
- Инструменты редактирования.
- Работа с базой данных.
- Окно статистики.
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье.
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация

Чтобы ограничить доступ, создадим форму входа в панель управления:
$echo = "<div class='table'>
<div class='tale-wrapper'>
<div class='table-title'>Войти в панель администратора</div>
<div class='table-content'>
<form method='post' id='login-form' class='login-form'>
<input type='text' placeholder='Логин' class='input'
name='login' required><br>
<input type='password' placeholder='Пароль' class='input'
name='password' required><br>
<input type='submit' value='Войти' class='button'>
</form>
</div>
</div>
</div>";В переменную $echo прописываем HTML-код формы, которая передает данные на эту же страницу. Затем они обрабатываются:
function login($db,$login,$password) {
//Обязательно нужно провести валидацию логина и пароля, чтобы
исключить вероятность инъекции
//Запрос в базу данных
$loginResult = mysqli_query($db,"SELECT * FROM userlist WHERE login='$login'
AND password='$password' AND admin='1'");
if(mysqli_num_rows($loginResult) == 1) { //Если есть совпадение,
возвращается true
return true;
} else {//Если такого пользователя не существует, данные стираются,
а возвращается false
unset($_SESSION['login'],$_SESSION['password']);
return false;
}
}
if(isset($_POST['login']) && isset($_POST['password'])) {
$_SESSION['login'] = $_POST['login'];
$_SESSION['password'] = $_POST['password'];
}
if(isset($_SESSION['login']) && isset($_SESSION['password'])) {
if(login($db,$_SESSION['login'],$_SESSION['password'])) {//Попытка авторизации
//Тут будут проходить все операции
$echo = null; //Обнуление переменной, чтобы удалить из вывода
форму авторизации
}
}После отправки формы данные переносятся в супермассив $_SESSION. Затем вызывается функция login (). Она делает запрос в базу данных. Если он проходит удачно, возвращается значение true, если нет — данные из $_SESSION удаляются и возвращается false.
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
Главная страница

Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
if(isset($_GET['act'])) {$act = $_GET['act'];} else {$act = 'home';}
switch($act) {
case 'home':
$article_result = mysqli_query($db,"SELECT * FROM articles");
if(mysqli_num_rows($article_result) >= 1) {
while($article_array = mysqli_fetch_array($article_result)) {
$articles .= "<div class='table-content__list-item'><a href='? act=edit_article&id=$article_array[id]'>$article_array[id] |
$article_array[title]</a></div>";
}
} else {
$articles = "Статей пока нет";
}
$users_result = mysqli_query($db,"SELECT * FROM userlist");
if(mysqli_num_rows($users_result) >= 1) {
while($users_array = mysqli_fetch_array($users_result)) {
$users .= "<div class='table-content__list-item'><a href='? act=edit_user&id=$users_array[id]'>$users_array[id] |
$users_array[login]</a></div>";
}
} else {
$users = "Статей пока нет";
}
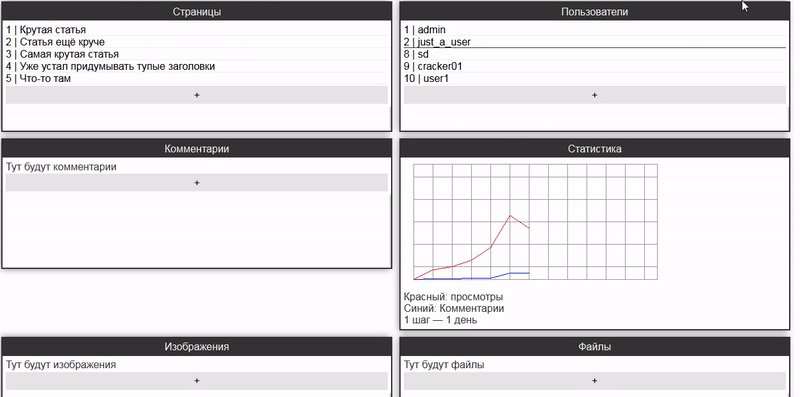
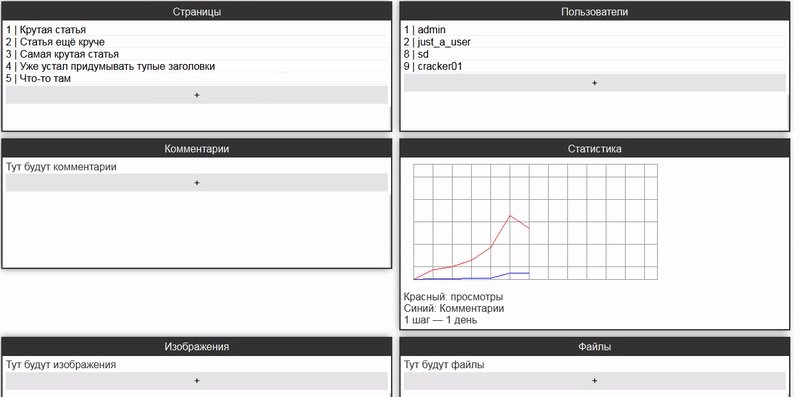
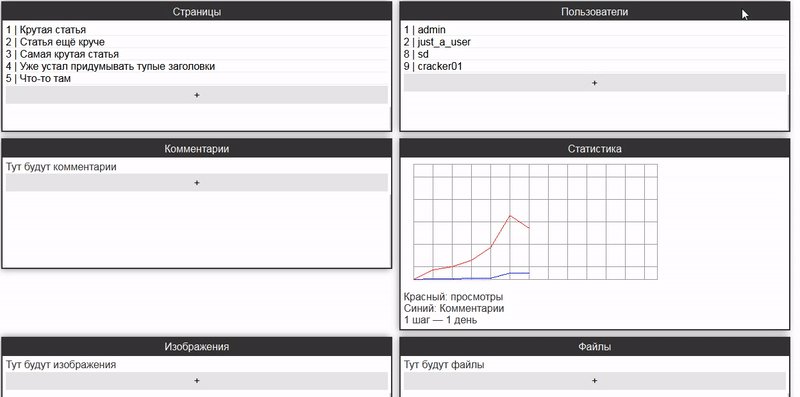
$echo = "<div class='tables'>
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Страницы</div>
<div class='table-content'>
$articles
<a href='?act=add_article' class='table__add-button' id='add_article'>+</a>
</div>
</div>
</div>
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Пользователи</div>
<div class='table-content'>
$users
<a href='?act=add_user' class='table__add-button'
id='add_user'>+</a>
</div>
</div>
</div>
</div>";
break;
}В переменную $act попадает значение из $_GET['act'], а если его не существует, то просто home. Дальше с помощью функции switch () прописываются действия для каждой страницы.
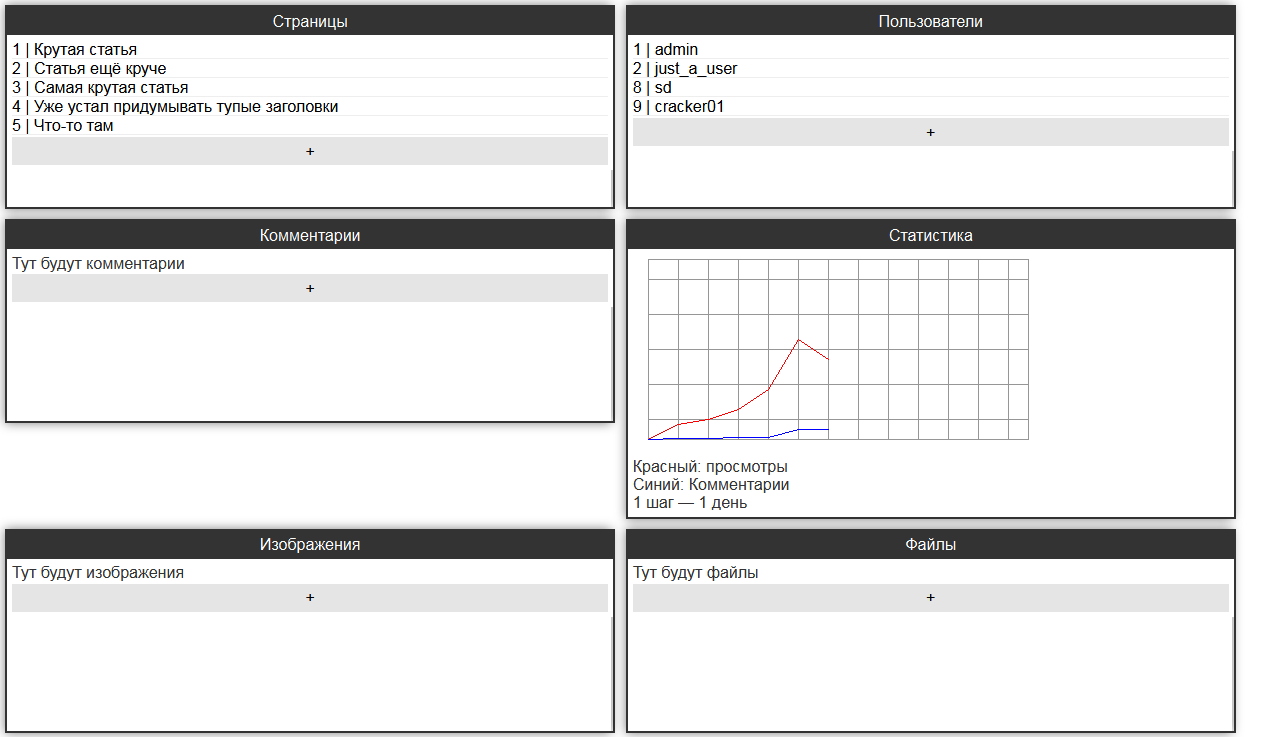
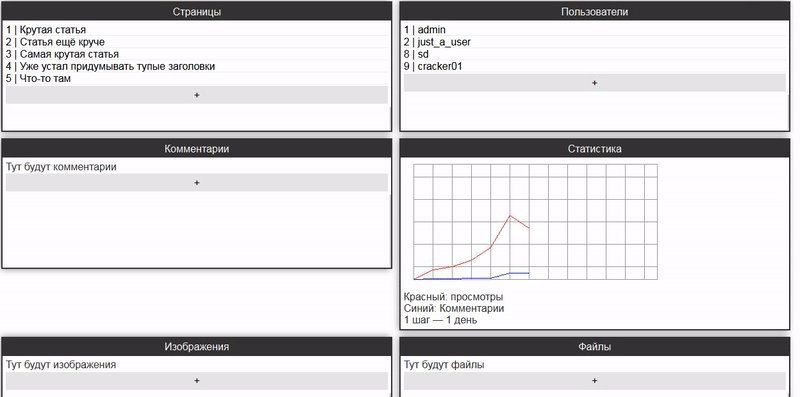
На главной странице админки размещают все компоненты сайта с возможностью управления:
- пользователями;
- статьями и комментариями;
- карточками товаров;
- файлами и изображениями;
- статистикой и рекламными блоками.
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
Редактирование

Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
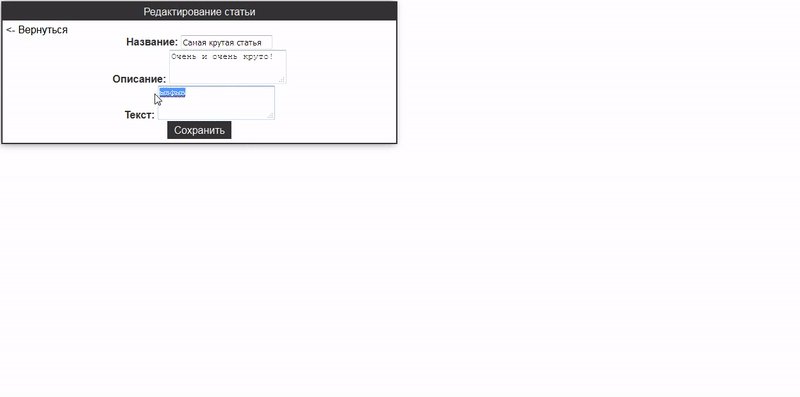
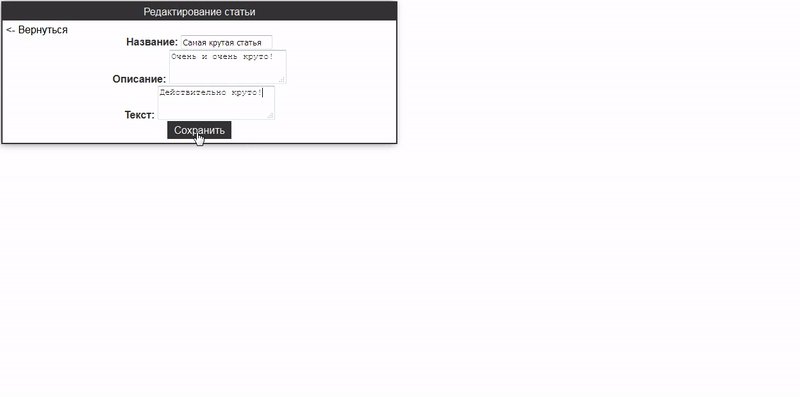
<a href='?act=edit_article&id=$article_array[id]'>$article_array[id] | $article_array[title]</a>В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
case 'edit_article':
if(isset($_GET['id'])) {
$id = $_GET['id'];
$result = mysqli_query($db,"SELECT * FROM articles WHERE id='$id'");
if(mysqli_num_rows($result) == 1) {
if(isset($_POST['title']) && isset($_POST['description']) && isset($_POST['text'])) {
//Тут должна быть валидация
//Обновление таблицы
$update = mysqli_query($db,"UPDATE articles SET title='$_POST[title]', description='$_POST[description]', text='$_POST[text]' WHERE id='$id'");
if($update) {
//Если обновление прошло успешно, получаются новые данные
$result = mysqli_query($db,"SELECT * FROM articles WHERE id='$id'");
$message = "Успешно обновлено!";
}
}
$article = mysqli_fetch_array($result);//Получение информации в массив
//Форма редактирования
$echo = "<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Редактирование статьи</div>
<div class='table-content'>
<a href='?act=home'><- Вернуться</a><br>
$message
<form method='post' class='article-form'>
<b>Название:</b> <input type='text' name='title' value='$article[title]'><br>
<b>Описание:</b> <textarea name='description'>$article[description]</textarea><br>
<b>Текст:</b> <textarea name='text'>$article[text]</textarea></br>
<input type='submit' class='button' value='Сохранить'>
</form>
</div>
</div>
</div>";
}
}
break;Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
Добавление записей в базу данных

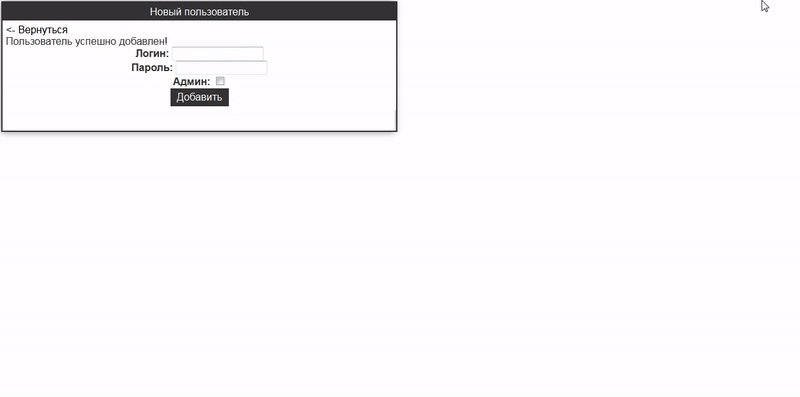
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
case 'add_user':
if(isset($_POST['reglogin']) && isset($_POST['regpassword'])) {
$check = mysqli_query($db,"SELECT * FROM userlist WHERE login='$_POST[reglogin]'");
if(mysqli_num_rows($check) == 0) {
$insert = mysqli_query($db,"INSERT INTO userlist (login,password,admin) VALUE ('$_POST[reglogin]','$_POST[regpassword]','$_POST[regadmin]')");
if($insert) {
$message = "Пользователь успешно добавлен!";
} else {
$message = "Ошибка! ".mysqli_error($db);
}
} else {
$message = "Пользователь с таким логином уже существует!";
}
}
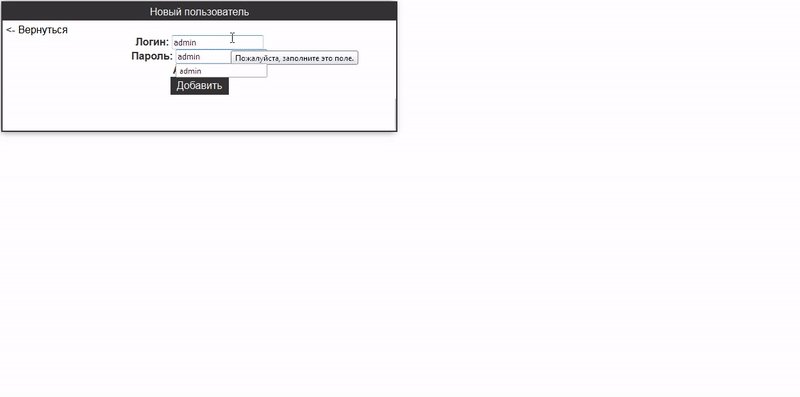
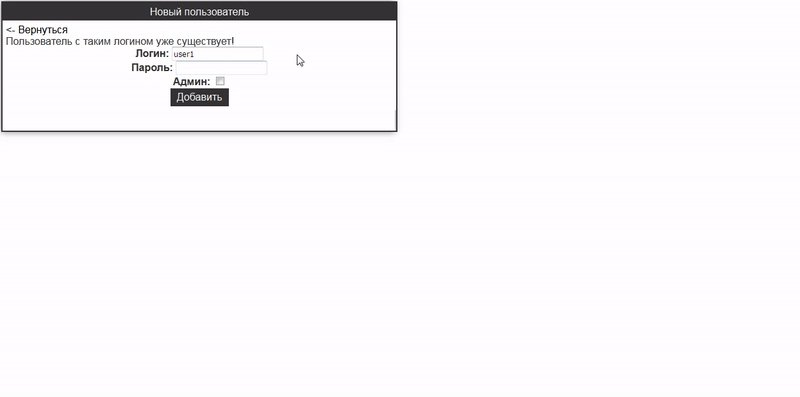
$echo = "<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Новый пользователь</div>
<div class='table-content'>
<a href='?act=home'><- Вернуться</a><br>
$message
<form method='post' class='user-form'>
<b>Логин:</b> <input type='text' name='reglogin' required><br>
<b>Пароль:</b> <input type='text' name='regpassword' required><br>
<b>Админ:</b> <input type='checkbox' name='regadmin'></br>
<input type='submit' class='button' value='Добавить'>
</form>
</div>
</div>
</div>";
break;Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
Статистика

Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
- ID;
- Date;
- Views;
- Comments.
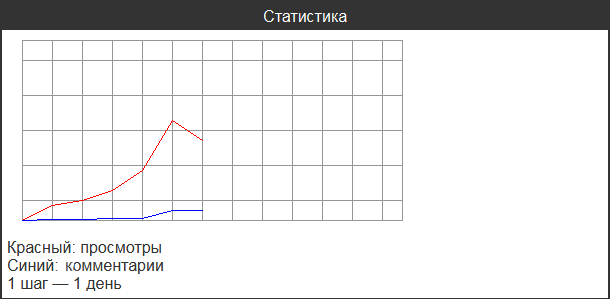
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
<div class='table'>
<div class='table-wrapper'>
<div class='table-title'>Статистика</div>
<div class='table-content'>
<img src='stats.php' class='statistics-img'> <br>
Красный: просмотры <br>
Синий: комментарии <br>
1 шаг — 1 день
</div>
</div>
</div>В качестве источника картинки указывается PHP-файл с кодом:
<?include("includes/db.php");
$width = 400;
$height = 200;
$canv = imagecreatetruecolor($width, $height);
//Цвета
$white = imagecolorallocate($canv, 255, 255, 255);
$gray = imagecolorallocate($canv, 150, 150, 150);
$black = imagecolorallocate($canv, 0, 0, 0);
$red = imagecolorallocate($canv, 255, 0, 0);
$blue = imagecolorallocate($canv, 0, 0, 255);
imagefill($canv,0,0,$white);
//Рисуется квадрат
imagerectangle($canv, 15, 5, $width-5, $height-15, $gray);
//Горизонтальные линии
for($i = 1; $i <= 5; $i++) {
imageline($canv, 15, $height-$i*35, $width-5, $height-$i*35, $gray);
}
//Вертикальные линии
for($i = 1; $i <= 15; $i++) {
imageline($canv, 15+($i*30), 5, 15+($i*30), $height-15, $gray);
}
//Получение статистики из базы данных
$stats_result = mysqli_query($db,"SELECT * FROM statistics");
if($stats_result) {
$last_y = [0,0];
$x = 15;
//Рисуется график
while($stats = mysqli_fetch_array($stats_result)) {
imageline($canv, $x, ($height-15)-$last_y[0], $x+30, ($height-15)-($stats['views']/10), $red);
imageline($canv, $x, ($height-15)-$last_y[1], $x+30, ($height-15)-($stats['comments']/10), $blue);
$last_y[0] = $stats['views']/10;
$last_y[1] = $stats['comments']/10;
$x += 30;
}
} else {echo mysqli_error($db);}
//Вывод изображения
header("Content-type: image/png");
imagepng($canv);
//Освобождение памяти
imagedestroy($canv);
?>Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
- премодерацию комментариев;
- удаление записей из базы данных;
- работу с файлами;
- продвинутый редактор статей;
- подробную статистику каждой отдельной страницы и так далее.