Как сделать тёмную тему для сайта
Рассказываем, как добавить на сайт тёмную тему и выбрать для неё цвета, комфортные для глаз.


Куда ни плюнь, везде появляются тёмные темы: в операционных системах, социальных сетях, видеохостингах и даже на обычных сайтах. Если вы разрабатываете что-то из этого, то вам будет полезно знать, как создаётся тёмная тема, потому что рано или поздно вас попросят её сделать.
Рассказываем, как выбирать цвета, которые не будут сильно контрастировать, как сменить тему и сделать так, чтобы она не сбрасывалась при обновлении страницы.
Цвета, от которых не будет больно
Правильно подобранные цвета делают сайт красивым: он приятно смотрится и не вызывает боль. Я не дизайнер, поэтому расскажу только об одном аспекте — контрасте.

Выбранные цвета не должны сильно контрастировать друг с другом. Яркий пример — чёрный текст на белом фоне. Между этими цветами целая пропасть, поэтому после долгого чтения у пользователя начнут болеть глаза.
Использовать настолько контрастные цвета рекомендуется только тогда, когда вы добавляете отдельную тему для людей с плохим зрением. В остальных случаях лучше сделать фон сероватым, например, #f4f4f4, а шрифт — угольным (#373737) или почти чёрным (#111111).

В светлых темах более яркие цвета используют для фона, а тёмные — для текста и различных элементов страницы. Например, основной фон может быть светлым, а текст, хедер, футер, кнопки и другие объекты — тёмными. Всё наоборот в тёмных темах: в них фон делают как можно менее ярким, а всё остальное чуть менее тёмное.
Посмотрите, как делают темы в других приложениях, — возможно, найдёте что-то, что захотите сами использовать.
Определившись с палитрой, можно начинать работать над сайтом.
Создание сайта
Для начала создадим страницу, для которой сделаем несколько тем:
<!DOCTYPE html>
<html>
<head>
<title>Site with dark theme</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles/main.css">
<link rel="stylesheet" type="text/css" href="styles/light.css" id="theme-link">
</head>
<body>
<div class="wrapper">
<div class="theme-button" id="theme-button">Change theme</div>
<header class="header">
<div class="header__content">
<h1>Site with dark theme</h1>
<nav class="nav">
<div class="nav__content">
<a href="#" class="nav__item nav__item_active">Home</a>
<a href="#" class="nav__item">Blog</a>
<a href="#" class="nav__item">About</a>
<a href="#" class="nav__item">Contacts</a>
</div>
</nav>
</div>
</header>
<main class="main">
<article class="main__content">
//Тут будет Lorem Ipsum
</article>
</main>
</div>
<script type="text/javascript" src="scripts/themes.js"></script>
</body>
</html>
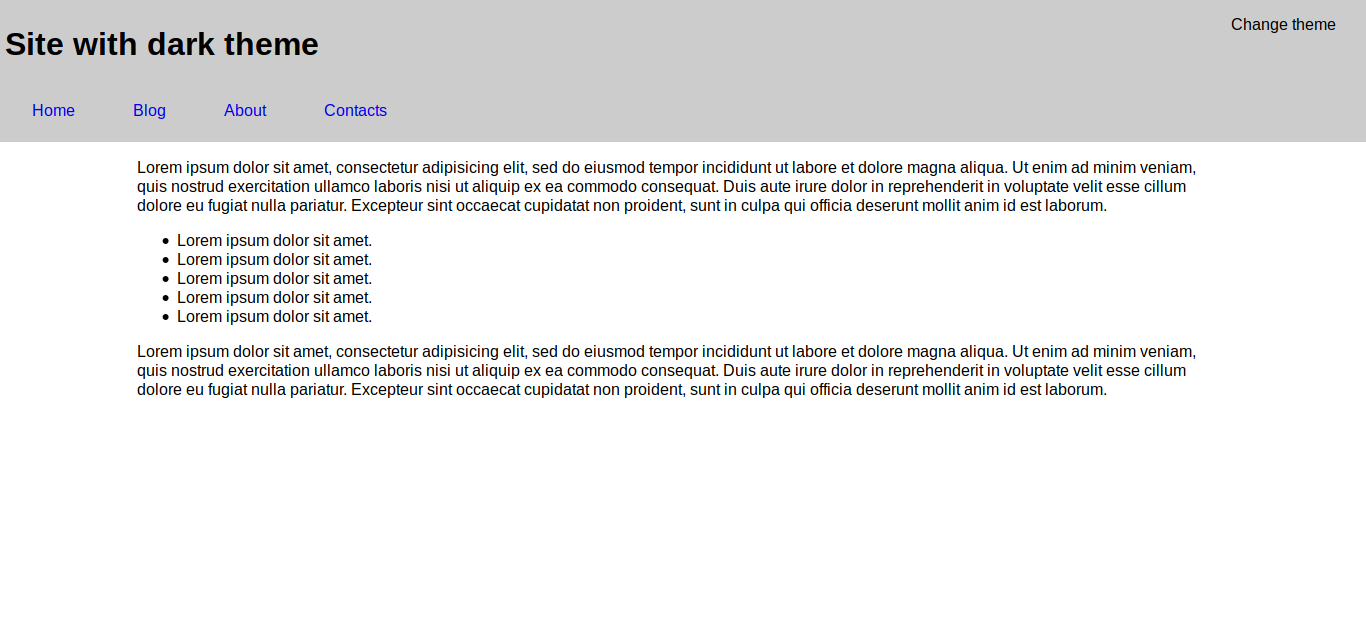
Простая страница, на которой есть хедер и небольшой текст. Из особенностей можно выделить подключение двух файлов стилей: main.css и light.css. В первом будут указаны основные стили страницы, а во втором — цвета для светлой темы.
Также у второго тега есть идентификатор, который понадобится для работы скрипта — в нём будет меняться путь к файлу. Когда путь изменится, браузер автоматически загрузит и применит стили из другого файла.
Поэтому мы можем поместить основные стили в main.css, но не указывать там никаких цветов. Либо указать их в нейтральных оттенках, чтобы пользователь видел более плавное переключение между темами, а не белый фон с чёрным текстом:
body, html
{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
font-family: arial;
font-siz: 16px;
}
.wrapper
{
width: 100%;
}
.header
{
background: #ccc;
}
.header__content
{
padding: 5px;
}
.nav__item
{
display: inline-block;
vertical-align: middle;
padding: 15px 25px;
margin: 2px;
cursor: pointer;
text-decoration: none;
}
.main__content
{
width: 80%;
margin: 0 auto;
}
.theme-button
{
position: absolute;
right: 5px;
top: 5px;
display: inline-block;
padding: 10px 25px;
cursor: pointer;
}
Вот как это выглядит:

Создание светлой темы
В файле light.css указываем цвета для всех элементов:
body
{
background: #f4f4f4;
color: #111;
}
.header
{
background: #4a76a8;
color: #f4f4f4;
}
.nav__item
{
color: #f4f4f4;
background: #4a76a8;
}
.nav__item:hover, .nav__item_active
{
background: #4f7faf;
}
.theme-button
{
color: #f4f4f4;
background: #444;
}
.theme-button:hover
{
background: #555;
}
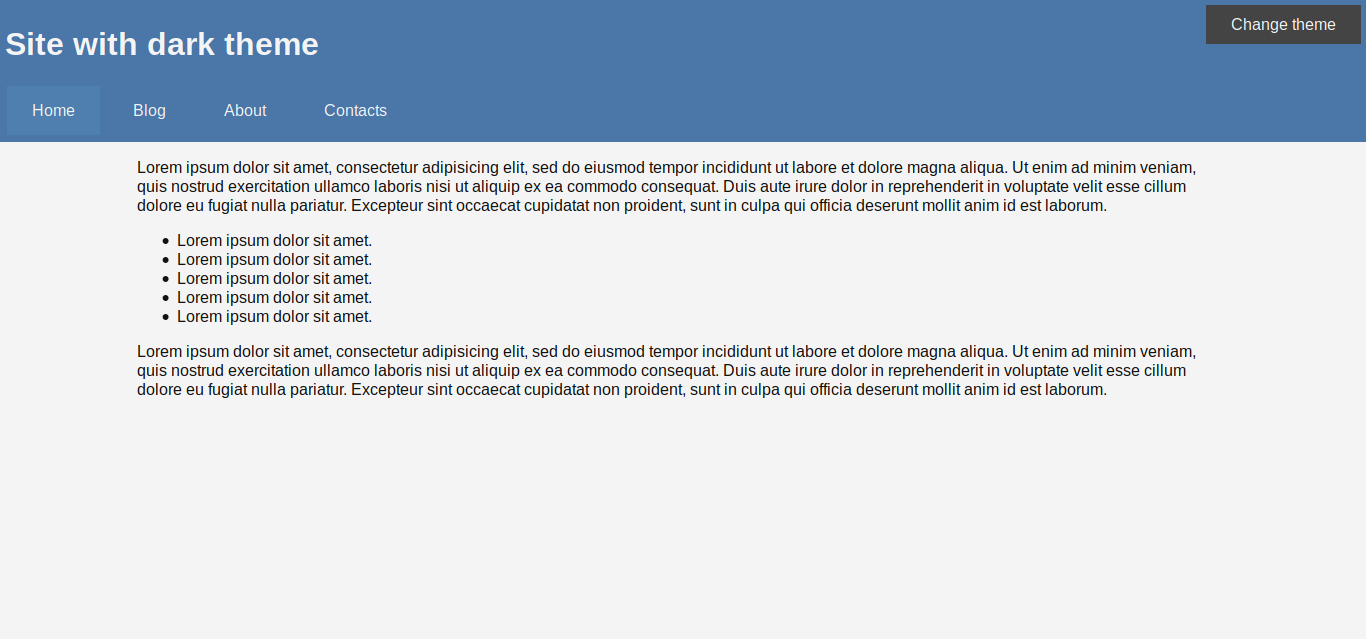
Вот что получится:

Тут всё выполнено в светлых тонах, кроме кнопки смены темы. В тёмной теме будут те же элементы, но противоположные по тону.
Создание тёмной темы
Теперь нужно создать файл dark.css и сразу указать цвета для тёмной темы, чтобы потом сосредоточиться на реализации смены и сохранения тем:
body
{
background: #111;
color: #f4f4f4;
}
.header
{
background: #373737;
color: #f4f4f4;
}
.nav__item
{
color: #f4f4f4;
background: #373737;
}
.nav__item:hover, .nav__item_active
{
background: #444;
}
.theme-button
{
color: #f4f4f4;
background: #4f7faf;
}
.theme-button:hover
{
background: #6f9fcf;
}
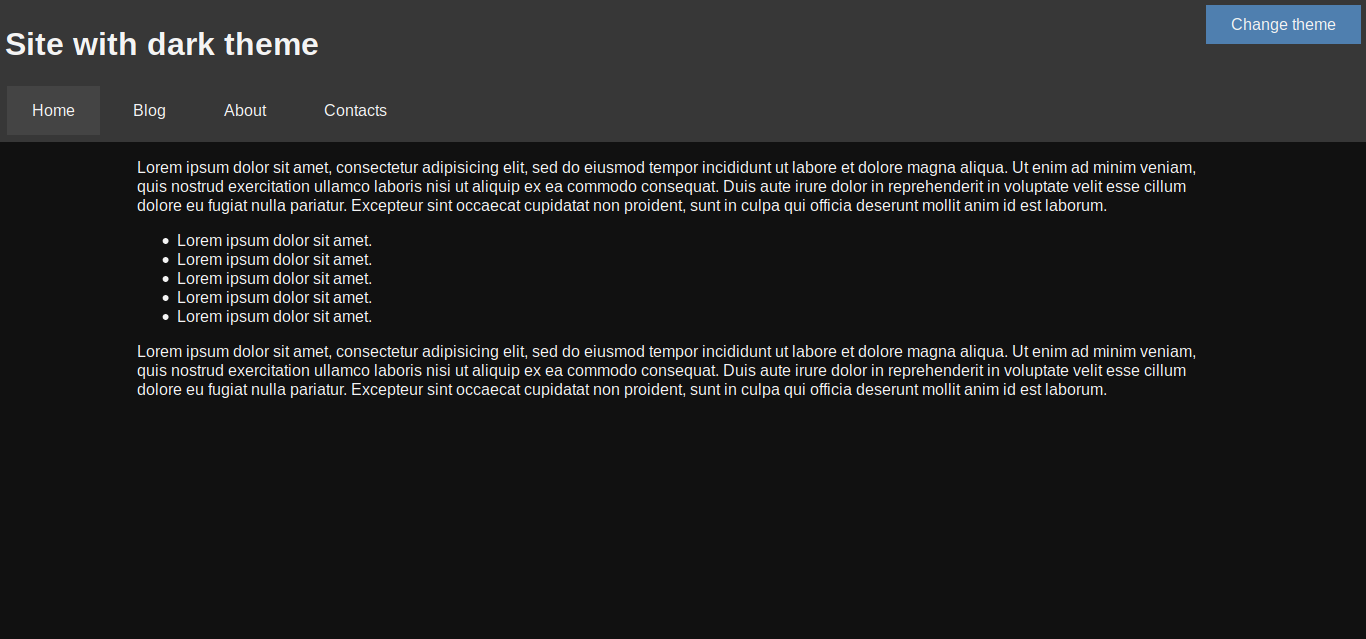
Вот как это выглядит:

Переключение тем
Для смены тем мы напишем функцию ChangeTheme (), которая будет вызываться при нажатии на одноимённую кнопку. Функция будет проверять, какой стиль подключён, а потом менять его на противоположный:
var btn = document.getElementById("theme-button");
var link = document.getElementById("theme-link");
btn.addEventListener("click", function () { ChangeTheme(); });
function ChangeTheme()
{
let lightTheme = "styles/light.css";
let darkTheme = "styles/dark.css";
var currTheme = link.getAttribute("href");
var theme = "";
if(currTheme == lightTheme)
{
currTheme = darkTheme;
theme = "dark";
}
else
{
currTheme = lightTheme;
theme = "light";
}
link.setAttribute("href", currTheme);
Save(theme);
}
В конце вызывается функция Save (), которая будет сохранять тему. Пока можно оставить её пустой и проверить, правильно ли работает скрипт:

Сохранение тем
Теперь всё работает, но если пользователь обновит страницу, то его тема снова станет светлой. Чтобы это исправить, нам понадобится немного PHP. В самое начало страницы добавьте такой код:
<?php
session_start();
if(!isset($_SESSION["theme"]))
{
$_SESSION["theme"] = "light";
}
?>
Здесь запускается сессия, а потом проверяется существование элемента theme в супермассиве _SESSION. Если его нет, то он объявляется со значением light — это и есть сохранённая тема, которая хранится в браузере пользователя.
Изменим подключение стиля так, чтобы по умолчанию загружался сохранённый файл:
<link rel="stylesheet" type="text/css" href="styles/<?php echo $_SESSION["theme"]; ?>.css" id="theme-link">Теперь нужно сделать так, чтобы при смене темы отправлялся запрос другому php-файлу, который и будет менять $_SESSION[«theme»]. Начнём с самого файла, который назовём themes.php:
<?php
session_start();
if(isset($_GET["theme"]))
{
$theme = $_GET["theme"];
if($theme == "light" || $theme == "dark")
{
$_SESSION["theme"] = $theme;
}
}
?>
Этот файл получает запрос, а потом, если в запросе содержится параметр theme со значением light или dark, меняет сохранённый стиль.
Остаётся только дописать функцию, которая будет отправлять этот запрос, — ту самую Save ():
function Save(theme)
{
var Request = new XMLHttpRequest();
Request.open("GET", "./themes.php?theme=" + theme, true); //У вас путь может отличаться
Request.send();
}
Теперь при обновлении страницы тема не будет меняться.
Для всего этого можно было использовать и JS-cookies, но тогда сначала бы подгружались стили по умолчанию, затем скрипт и только потом уже та тема, которую сохранил пользователь. Поэтому лучше сразу использовать PHP, потому что он меняет тему вместе с загрузкой страницы.
Заключение
Я большой фанат тёмных тем и, если есть возможность, всегда пользуюсь ими. Но важно помнить, что тёмная тема нужна не везде, а иногда это и вовсе пустая трата ресурсов и лишний JS на странице.