JSON: что это за формат и как с ним работать
«ДжЕйсон» или «ДжейсОн»? JSON или JSON5? Отвечаем на эти и многие другие вопросы.


JSON (JavaScript Object Notation) — стандартный текстовый формат для хранения и передачи структурированных данных. Он основан на синтаксисе объекта в JavaScript, но не привязан к нему. Работу с ним поддерживают многие современные языки программирования: Python, Java и другие.
До создания формата JSON запросы к серверу требовали постоянного обновления страницы в браузере. Это замедляло работу сайтов. AJAX-запросы, работающие с JSON-форматом, выполняются в фоновом режиме и не требуют обновления страницы. Благодаря этому скорость работы с веб-ресурсами значительно выросла, а JSON стал стандартом передачи данных в интернете.
Сегодня мы узнаем про JSON:
- как появился формат;
- его преимущества над другими форматами;
- базовую структуру и синтаксис;
- объекты и массивы;
- что такое JSON5 и чем он отличается от JSON4;
- что такое JSON Schema;
- как работать с JSON;
Как появился JSON
Создателем JSON считается Дуглас Крокфорд, известный американский программист и один из разработчиков JavaScript. Он автор популярного статического анализатора кода JSLint и книг JavaScript: The Good Parts и How JavaScript Works.

Фото: Wikimedia Commons
«Я открыл JSON. Я не утверждаю, что изобрёл его, поскольку он уже существовал в природе. Я просто нашёл его, дал ему название и рассказал, в чём его польза. Я знаю, что есть и другие люди, которые открыли его, по крайней мере, за год до меня. Самый первый известный мне случай связан с Netscape — кто-то в компании использовал литералы массивов JavaScript для передачи данных ещё в 1996 году, то есть как минимум за пять лет до того, как я наткнулся на эту идею».
Дуглас Крокфорд,
The JSON Saga
В начале 2001 года Дуглас Крокфорд и Чип Морнингстар основали компанию State Software. Работая над проектами, они столкнулись с проблемой — передача данных между сервером и браузером требовала постоянного обновления страницы. Это замедляло работу.
Для решения проблемы тогда использовали разные подходы, например специальные плагины для браузеров на основе Flash или Java-апплетов. Но работа с ними была сложной и сопровождалась частыми ошибками.
Тогда Крокфорд вспомнил идею, которую впервые услышал у кого-то из компании Netscape, и внедрил объект JavaScript внутрь HTML-кода, который передавал сообщение на страницу. Первый вариант выглядел так:
<html>
<head>
<script>
document.domain = "fudco";
parent.session.receive(
{ to: "session," do: "test,"
text: "Hello world" }
)
</script>
</head>
</html>
Этот код должен был отправить сообщение от дочернего окна к родительскому окну с использованием объекта parent. Но он не сработал, поскольку слово do было зарезервировано в JavaScript. Чтобы обойти эту проблему, Крокфорд использовал кавычки, заключив в них все слова внутри объекта:
<html>
<head>
<script>
document.domain = 'fudco';
parent.session.receive(
{ "to": "session", "do": "test",
"text": "Hello world" }
)
</script>
</head>
</html>
Так появился новый формат, который сначала хотели назвать JSML (JavaScript Markup Language), но победило название JSON (JavaScript Object Notation).
В 2001 году Крокфорд создал веб-страницу с описанием этого формата, чтобы все разработчики могли его использовать в своей работе.
«Разрабатывая JSON, я стремился к минимализму. Моя идея заключалась в том, что чем меньше вопросов нам придётся согласовывать, тем выше вероятность, что нам будет просто взаимодействовать друг с другом. Я хотел, чтобы стандарт JSON умещался на обратной стороне визитной карточки».
Дуглас Крокфорд,
Hackernoon

Фото: Eric Miraglia / Flickr
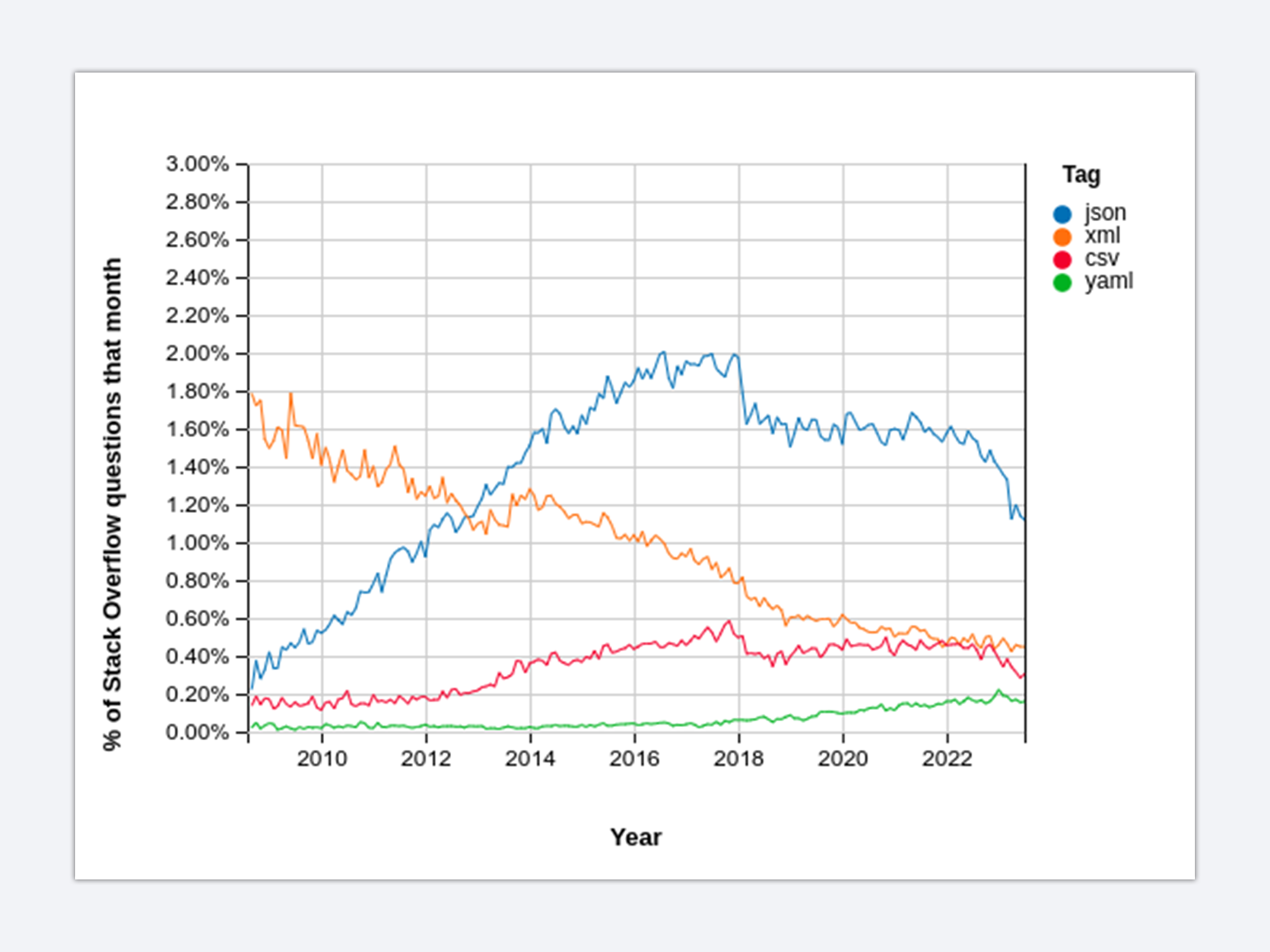
JSON отличался от своих конкурентов — XML, CSV и YAML — простотой синтаксиса и небольшим размером файлов, что было удобно при работе с вебом. Благодаря этому он быстро набирал популярность.

Инфографика: Stack Overflow Trends
В 2014 году орган по стандартизации ECMA принял JSON и официально специфицировал его. Сегодня этот формат является основным для передачи данных при взаимодействии веб-сервера и браузера.
В этом разделе ответим и на главный вопрос разработчиков — как произносить JSON? Есть два варианта — с ударением на «е» и на «о». Лучше всего на это ответит один из разработчиков формата — Чип Морнингстар:
«Многие люди говорят „ДжейсОн“, что меня всегда радует. Всякий раз, когда я нахожусь на встрече и кто-то говорит „ДжейсОн“, я отвечаю „ДжЕйсон“. Они спрашивают: „Откуда ты знаешь?“ А я им отвечаю: „Ну, потому что это я придумал“.
Чип Морнингстар,
Oral History of Chip Morningstar
Преимущества JSON
JSON не единственный формат передачи данных. Некоторые разработчики используют XML или YAML. Но в сравнении с ними у JSON есть ряд преимуществ:
Простой и легко читаемый синтаксис, который понятен и компьютеру, и человеку. Необязательно даже разбираться в JavaScript, чтобы научиться записывать и читать данные. Скоро вы это увидите сами.
Лёгкость и компактность. JSON-файлы весят меньше, чем файлы других форматов, и загружаются быстрее. Согласно некоторым исследованиям, современные браузеры обрабатывают JSON в десятки раз быстрее XML.
Отсутствие зависимости от конкретного языка программирования. Для работы с JSON можно использовать почти любой популярный язык программирования, например Python или Java.
Универсальность в типах данных. JSON можно использовать для хранения массивов, упорядоченных списков и коллекций пар «ключ — значение». Но и это не всё. Формат подходит для представления сложных структур данных, включая деревья и иерархические структуры.
Широкая поддержка в браузерах. Все современные браузеры поддерживают работу с JSON.
Самостоятельное документирование. В JSON можно включить метаданные, которые описывают представленные данные, упрощая работу с ними.
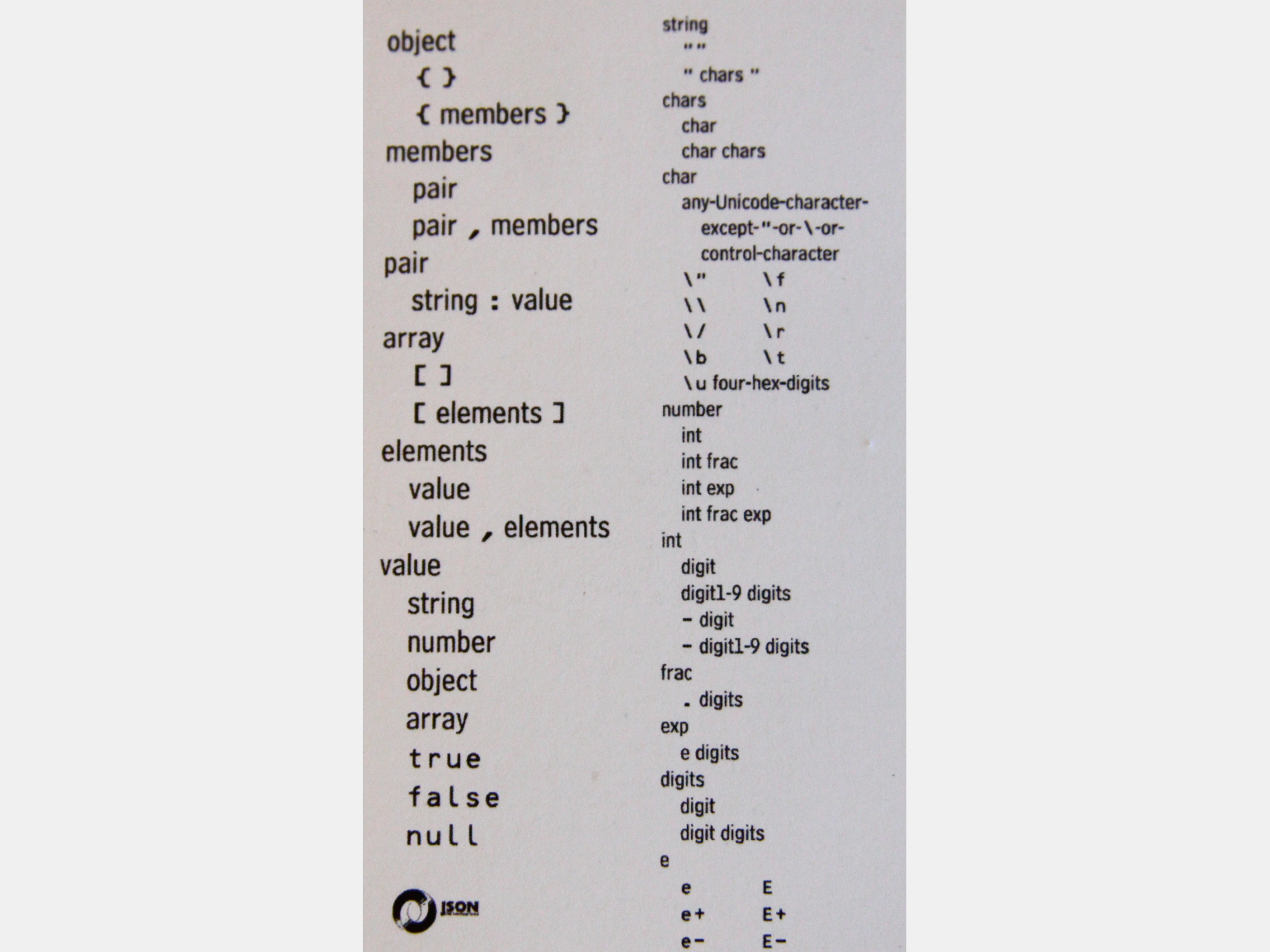
Структура и синтаксис JSON
Синтаксис JSON повторяет синтаксис обычного объекта в JavaScript: данные записываются в виде пар «ключ — значение» и разделяются запятыми. Важно запомнить, что после последней пары запятая не ставится — это распространённая ошибка, которую можно долго искать.
Ключи — строковые переменные, а значения могут быть строками, числами, булевыми значениями, объектами, массивами или null. Функции и даты в обычном JSON не поддерживаются.
Вот как выглядит простой JSON-файл:
//ключ // значение
{
"name": "John Smith",
"age": 37
}Несмотря на изначальную привязку формата к JavaScript, спецификация JSON допускает вещи, которые недопустимы в JavaScript-коде. Например, в JSON символы разделения строк и абзацев можно указывать без экранирования.
Для работы с датами в JSON необходимо переводить их в строковый формат в соответствии со стандартом ISO 8601:
2023-08-24T20:45:03.408ZС детальным описанием требований к синтаксису JSON можно познакомиться на сайте Datatracker. Для проверки правильности синтаксиса или его форматирования в соответствии с правилами существует множество онлайн-валидаторов, например JSON Validator.
Объекты и массивы JSON
Для хранения данных в JSON используются две структуры — объекты и массивы.
Объекты — неупорядоченная коллекция. Для них не принципиально в каком порядке следуют пары «ключ — значение». То есть их можно менять местами. Но будьте осторожны! Когда разработчик перемещает пару «ключ — значение» с любого места на последнюю, часто забывает удалить запятую, что приводит к ошибке.
Объект JSON очень похож на объект в JavaScript, но ключ всегда должен быть в кавычках. Например:
{
"name": "Иван",
"age": 34,
"married": true
}Массивы — упорядоченный список значений. Выглядят они так:
[
"яблоко",
"персик",
"банан",
"киви"
]В отличие от объекта, порядок элементов в массиве важен. Тут нет ключей, поэтому обращаться к значениям мы можем только по индексу элемента. Важно помнить, что у первого элемента индекс 0.
Объекты и массивы могут быть вложены друг в друга, а количество уровней вложенности не ограничено.
Что такое JSON5
JSON5 — это расширение стандарта JSON, повышающее читаемость и удобство написания JSON-данных. Кроме этого, он добавляет новые возможности, например использование комментариев, которых нет в самом стандарте.
Главные отличия JSON5, полезные в работе:
Допустимы комментарии:
{
// Это комментарий
}Необязательно использовать кавычки для ключей, но только в том случае, если ключ состоит из букв, цифр или знаков подчёркивания и не является зарезервированным словом:
{ key: "value", // Ключ без кавычек
}Есть специальный формат для дат и времени:
{ date: new Date(), // Значение-дата
}Поддерживает многострочный текст, что позволяет записывать строки без неудобного экранирования:
{multiline: `Это
многострочная
строка`,}Допускает запись чисел с подчёркиваниями для улучшения читаемости:
{ largeNumber: 1_000_000, // Число с подчёркиваниями для улучшения читаемости
}Поддерживает шестнадцатеричную и восьмеричную системы счисления:
{hexValue: 0xCAFE_BABE // Шестнадцатеричное число
}Но важно помнить, что JSON5 поддерживается не всеми парсерами, приложениями и библиотеками, что пока ограничивает его использование.
Что такое JSON Schema
Для описания и проверки данных в формате JSON есть специальный язык JSON Schema. Допустим, у нас есть обычный JSON-файл:
{
"name": "John Doe",
"age": 30,
"address": {
"city": "New York",
"zip": "10001"
}
}Разработчик не знает, какие из этих полей являются обязательными, к какому типу данных могут принадлежать значения и так далее. JSON Schema позволяет добавить необходимые метаданные, или «правила» для этой информации, и описать, какие поля должны быть заполнены и что они могут содержать.
JSON Schema используется для валидации данных при обмене информацией между разными системами или при работе с данными, получаемыми от пользователей. Если новые данные не соответствуют заданной схеме, то разработчик быстро узнает об ошибке и сможет внимательно изучить информацию, исправив её или запросив обновление.
Благодаря этому код становится надёжным, предсказуемым и устойчивым к ошибкам, позволяя явно определять требования к представлению данных. Вот как будет выглядеть вышеупомянутый файл, описанный с помощью JSON Schema:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "number"
},
"address": {
"type": "object",
"properties": {
"city": {
"type": "string"
},
"zip": {
"type": "string"
}
},
"required": ["city", "zip"]
}
},
"required": ["name", "age", "address"]
}Разберём код построчно:
- в первой строке указана ссылка на версию спецификации JSON Schema;
- данные должны быть объектом типа «object»;
- объект должен содержать три обязательных поля: «name», «age» и «address»;
- у каждого поля свой тип данных: «string» для имени, «number» для возраста и «object» для адреса;
- поле «address» должно быть объектом и содержать два обязательных подполя: «city» и «zip», которые относятся к строкам.
Как работать с JSON
Умение работать с JSON-файлами — один из базовых навыков для разработчиков, поскольку именно этот формат является стандартом для обмена данными в веб- и мобильных приложениях.
Как правило, работа с JSON сводится к двум действиям: сериализации и десериализации. Поговорим о них подробнее.
Сериализация — это преобразование данных из внутреннего формата, например из JavaScript-объекта, в формат JSON, который может быть отправлен на сервер. В большинстве языков программирования для этого есть встроенные функции или библиотеки. Например, в JavaScript преобразование объекта person в JSON-файл выглядит так:
const person = {
name: 'John Doe',
age: 30,
address: {
city: 'New York',
zip: '10001'
}
};
const jsonString = JSON.stringify(person); // Метод JSON.stringify преобразует объект person в JSON-формат
console.log(jsonString); // Выводит данные в консольДесериализация, наоборот, преобразует данные из формата JSON обратно во внутренний формат, с которым программист может работать в своём коде:
const jsonString = '{"name":"John Doe","age":30,"address":{"city":"New York","zip":"10001"}}';
const person = JSON.parse(jsonString); // Преобразуем JSON в объект person
console.log(person); // Выводит данные в консоль
Что запомнить
Вспомним всё, что мы узнали про JSON:
- JSON — стандартный текстовый формат для хранения структурированных данных и обмена ими. Чаще всего используется в вебе.
- Данные в JSON представлены в виде пар «ключ — значение».
- Для хранения данных в JSON используются две структуры — объекты и массивы. Объекты — неупорядоченные коллекция, массивы — упорядоченная.
- JSON5 расширяет возможности формата, но пока не поддерживается браузерами.
- JSON Schema используется для определения требований к данным: разработчик может указать обязательные поля и их допустимые форматы.
- Для работы с JSON используется два основных подхода: сериализация, позволяющая преобразовать JavaScript-код или код другого языка программирования в JSON-формат, и десериализация, работающая наоборот: из JSON формата данные переводятся в обычный код.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!
Python для всех
Вы освоите Python на практике и создадите проекты для портфолио — телеграм-бот, веб-парсер и сайт с нуля. А ещё получите готовый план выхода на удалёнку и фриланс. Спикер — руководитель отдела разработки в «Сбере».
Пройти бесплатно



