JavaScript: главный инструмент frontend-разработчиков
Что такое JavaScript, знает каждый веб-программист — это великий и ужасный язык скриптов, который любят и ненавидят, но без которого не обойтись.


JavaScript — это язык скриптов, на котором держится весь frontend веб-разработки. Он позволяет перехватывать события и выполнять различные действия. Например, пользователь кликнул по какой-нибудь кнопке — сработало событие click. И, связав с ним, мы можем выполнить нужную нам функцию — открыть модальное окно или изменить цвет элемента.
JavaScript используется для того, чтобы делать страницы интерактивными, то есть дать пользователю возможность взаимодействовать с элементами. Когда страницы могут реагировать на какие-то действия, это делает их интереснее. Если, конечно, не намешано много безвкусицы.
Для чего нужен JavaScript
В JS можно работать с переменными, объектами, функциями, условиями, математическими и логическими операторами и так далее. Давайте разберем это на примере реальных возможностей.
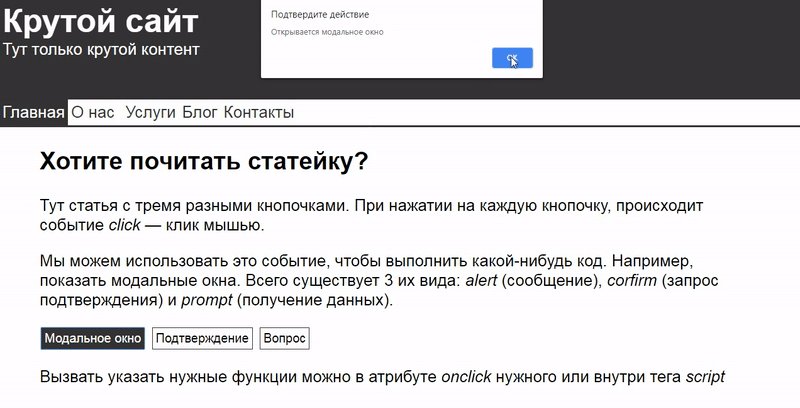
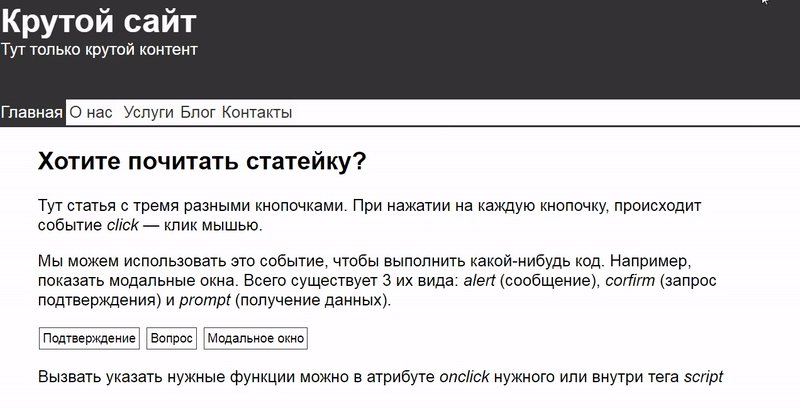
Теперь, когда вы узнали, что такое JavaScript, давайте представим, что у нас есть такой сайт:

Внутри статьи есть три кнопки, которые выполняют разные функции при нажатии на них:
<button onclick="alert('Открывается модальное окно')">Модальное окно</button>
<button onclick="confirm('Хотите подписаться?')">Подтверждение</button>
<button onclick="prompt('Укажите ваш адрес электронной почты, чтобы подписаться')">Вопрос</button>Тут функции и события прописаны прямо в HTML-коде. Указан атрибут onclick — он задает действия при срабатывании события. Внутри атрибута прописаны функции alert (), confirm () и prompt (). Первая просто выводит какое-то сообщение — в нашем случае будет выведена надпись «Открывается модальное окно». Вторая функция запрашивает подтверждение, а третья — просит еще и ввести что-нибудь.
Вот как это выглядит:

Если функция alert () просто предупреждает о чем-то, то остальные получают от пользователя какую-нибудь информацию. Чтобы ее получить, нужно использовать переменные:
<button onclick="confirmed = confirm('Хотите подписаться?')">Подтверждение</button>
<button onclick="email = prompt('Укажите ваш адрес электронной почты, чтобы подписаться')">Вопрос</button>Теперь результат вызванной функции будет записываться в переменные confirmed и email. Например, если после вопроса «Хотите подписаться?» пользователь ответит утвердительно, то значение будет true (истина), а если отрицательно — false (ложь). Эти значения можно использовать в условиях, о которых мы поговорим чуть позже.
А вот в email будет записано то, что введет пользователь. И потом эти данные можно будет использовать, например, чтобы внести их в базу данных или использовать во время вычислений или работы какой-нибудь функции.
Проблема в том, что, записывая функции в атрибуты элементов, мы ограничиваем себя в возможностях и немного путаем. Лучше не смешивать HTML и JS, чтобы не сталкиваться с проблемами, когда придется что-то изменить.
Записывайте код на JavaScript в тег <script>. У него два основных атрибута — type и src. В первом указывается тип скрипта (в нашем случае значение будет text/javascript), а во втором — ссылка на файл. Если ее не указать, будет выполняться то, что записано внутри тега, а если указать — то, что прописано в файле.
Давайте реализуем то, что у нас есть, с помощью тега <script>. Для начала нужно указать идентификаторы для кнопок:
<button id='button__confirm'>Подтверждение</button>
<button id='button__prompt'>Вопрос</button>
<button id='button__alert'>Модальное окно</button>
Теперь по этим идентификаторам мы можем обратиться к элементам через JS:
var button__alert = document.getElementById("button__alert");
var button__confirm = document.getElementById("button__confirm");
var button__prompt = document.getElementById("button__prompt");Этот код, как вы могли заметить, помещает элемент с выбранным идентификатором в переменную. Только на этот раз используется слово var (сокращение от variable — переменная). Оно нужно для того, чтобы объявить переменную в первый раз. Если она уже объявлена, это слово использовать не нужно. Получая в качестве значения элемент, переменная становится объектом.
И теперь мы можем прописать события и вызываемые функции, которые сейчас создадим:
var confirmed, email;
function getConfirm() {
confirmed = confirm("Хотите подписаться?");
}
function getEmail() {
email = prompt("Укажите свой адрес:");
}Мы создали функции getConfirm () и getEmail (). В них мы записали то, что было в атрибуте onclick. Это нужно для того, чтобы выполнить несколько команд. Теперь пропишем события для объектов.
button__alert.onclick = alert("Ку-ку!");
button__confirm.onclick = getConfirm;
button__prompt.onclick = getEmail;Обратите внимание, что функции прописаны без скобок. Если мы поставим скобки, то функция выполнится сразу же, как загрузится скрипт. Например, если мы внесем все эти изменения в код и перезагрузим страницу, то увидим модальное окно с надписью «Ку-ку!». А вот функции getConfirm () и getEmail () выполнятся как надо.
Несмотря на то что этот код работает, модальные окна лучше не использовать, потому что они не позволяют пользователю взаимодействовать с сайтом, пока он не закроет окно. А это не лучший способ создать дружелюбный интерфейс. Вместо этого создадим отдельный элемент, который будет всплывать после какого-нибудь события, — поп-ап:
<div class='popup' id='popup__1'>
<div class='popup__close' id='close__1'>X</div>
<div class='popup__content' id='content__1'>
<p>Подпишись на нашу рассылку и получай уведомления о новых
статьях!</p>
<form id='popup__form'>
<input type='email' id='popup__email' placeholder='email@skillbox.ru'
required><br>
<input type='submit' value='Подписаться'>
</form>
</div>
</div>
А теперь укажем стили:
.popup {
position:fixed;
bottom:30px;
right:30px;
width:350px;
height:300px;
background:#fefefe;
border:3px solid #333;
box-shadow:0 0 10px rgba(0,0,0,0.5);
}
.popup__content {
padding:5px;
text-align:center;
}
.popup__close {
cursor:pointer;
text-align:right;
padding:2px;
background:#333;
color:#fefefe;
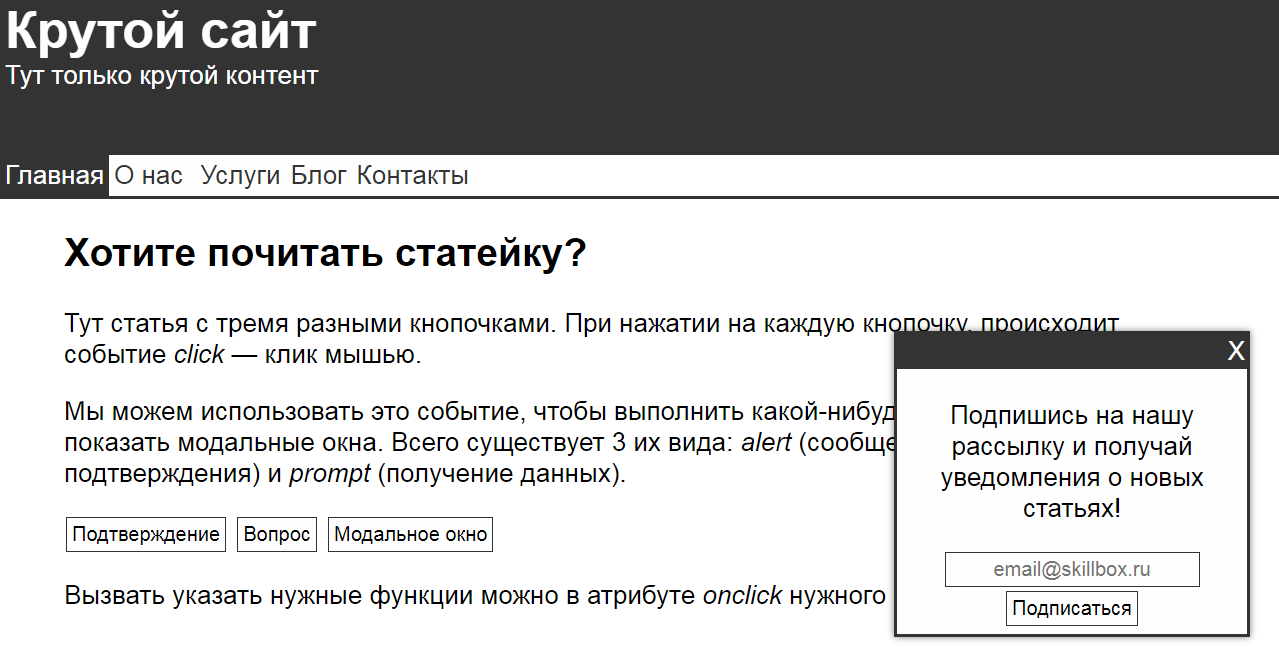
}Вот как это выглядит:

Пока мы не прописали JS, поп-ап будет просто висеть справа, но не будет закрываться. Форма уже работает, но для отправки данных нужно перейти на другую страницу. Это не очень удобно, потому что пользователь зашел на сайт, чтобы прочесть какую-то статью или посмотреть ролик. И в наших интересах удержать его как можно дольше, а не уводить куда-то еще.
Для начала давайте сделаем так, чтобы поп-ап появлялся не сразу. Для этого в CSS пропишем его положение с правой стороны в минусовое значение:
.popup {
right:-3000000000px;
}Теперь запишем немного JS-кода:
//Получаем элементы в переменные
var popup = document.getElementById("popup__1");
var popupContent = document.getElementById("content__1");
var popupClose = document.getElementById("close__1");
var form = document.getElementById("popup__form");
var emailInput = document.getElementById("popup__email");
var email;
//Создаем функции
function showPopup() {//Функция появления поп-апа
popup.style.right = "30px"; //Меняем положение
}
function confirmSubscribtion() {//Функция подписки
email = emailInput.val(); //Получаем адрес электронной почты из поля
popupContent.innerHTML = "<p>Спасибо!</p>";
setTimeout(closePopup, 1000);
return false;
}
function closePopup() {//Функция закрытия поп-апа
popup.style.right = "-3000000px"; //Меняем положение
}
//При нажатии на крестик вызываем функцию закрытия
popupClose.onclick = closePopup;
//При отправке формы вызываем функцию подписки
form.onsubmit = confirmSubscribtion;
//Устанавливаем таймер, который вызовет функцию открытия
//через 3000 миллисекунд (3 секунды) после загрузки страницы
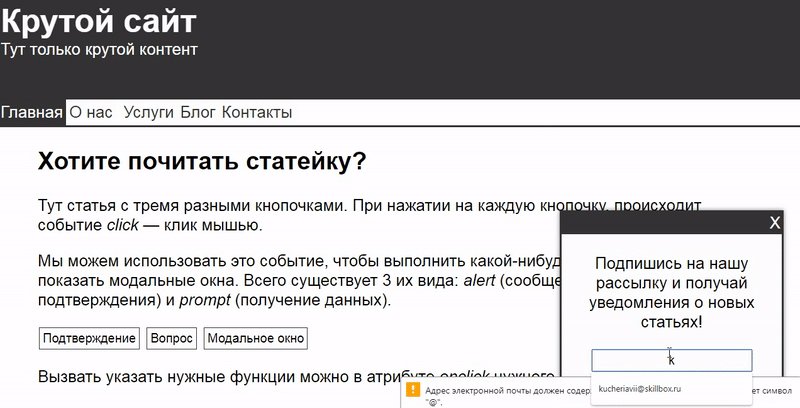
setTimeout(showPopup, 3000);Теперь поп-ап будет скрыт в самом начале, а через 3 секунды появится. Его можно будет закрыть при нажатии на крестик, а при отправке данных мы не будем переходить на другую страницу. Данные вообще не будут отправляться в обработчик, но это можно исправить с помощью технологии AJAX (о ней позже).
Поп-ап на JavaScript готов:

Для чего нужны фреймворки JavaScript
Фреймворки — это специальные библиотеки, которые упрощают задачу разработчиков. Принцип работы следующий: вы подключаете JS-файл, в котором много разных функций. Например, на чистом JavaScript нужно писать объемную конструкцию, чтобы получить элемент в переменную:
var popup = document.getElementById("popup__1");В файле с фреймворком может быть записана следующая функция:
function select(type,selector) {
var obj;
switch(type) {
case 'id':
obj = document.getElementById(selector);
break;
case 'class':
obj = document.getElementsByClassName(selector);
break;
case 'tag':
obj = document.getElementsByTagName(selector);
break;
case 'name':
obj = document.getElementsByName(selector);
break;
}
return obj;
}И теперь вам достаточно вызвать функцию, чтобы получить любой элемент по идентификатору, классу, тегу, имени и так далее:
var popup = select('id', 'popup__1');Таким образом мы только что создали собственный фреймворк, в котором всего одна функция. Новые фреймворки появляются несколько раз за неделю, поэтому ничего особенного в этом нет.
Одна из самых популярных библиотек — это jQuery. Ее стоит изучить новичкам, и только потом браться за что-то другое. В целом jQuery универсальна, но мы воспользуемся только функцией AJAX, чтобы отправить данные для подписки.
Немного изменим функцию, которая вызывается, когда мы отправляем свой почтовый адрес:
function confirmSubscribtion() {//Функция подписки
$.post('/subscribe.php',{
email: $('#popup__email').val()
}).done(function (data) {
popupContent.innerHTML = data;
setTimeout(closePopup, 3000);
}
);
return false;
}Здесь мы вызываем функцию post () объекта $ (он же jquery). В post () передаются два параметра: адрес и переменные для отправки. В нашем случае это subscribe.php и почтовый ящик соответственно. После завершения работы post () вызывается функция done (), в которую попадает переменная data — в ней находится ответ от обработчика. Дальше мы выводим эту переменную в поп-апе и ставим таймер на закрытие.
Теперь дело за малым — написать обработчик. Сделать это можно на PHP
или каком-нибудь другом языке. Вот суперпростой пример:
<?
if(isset($_POST['email'])) {$email = $_POST['email'];}
if($email != '') {
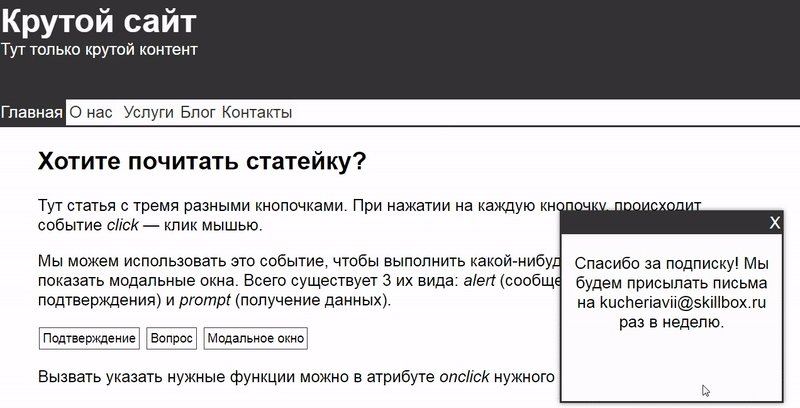
echo "<p>Спасибо за подписку! Мы будем присылать письма на $email раз в неделю.</p>";
} else {
echo "<p>Ошибка! Повторите попытку позже!</p>";
}
?>Тут мы проверяем, пришел ли адрес электронной почты, отправленный методом post, и для удобства помещаем его в переменную $email. Затем проверяем, не пустая ли переменная, а потом выводим текст на экран. Этот текст и будет отправлен обратно в переменной data.
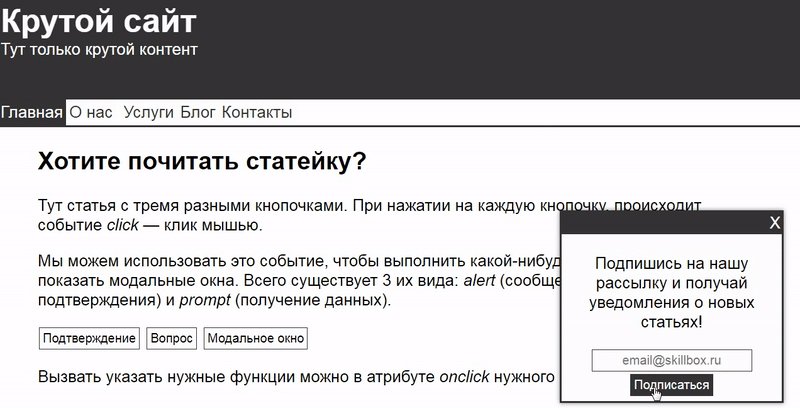
Вот что мы получаем в итоге:

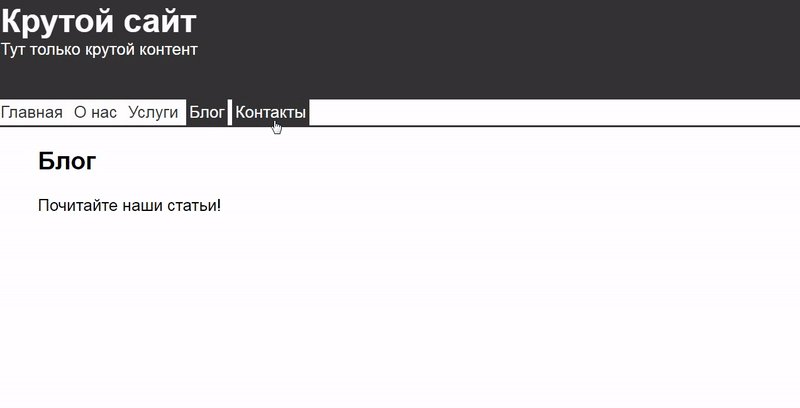
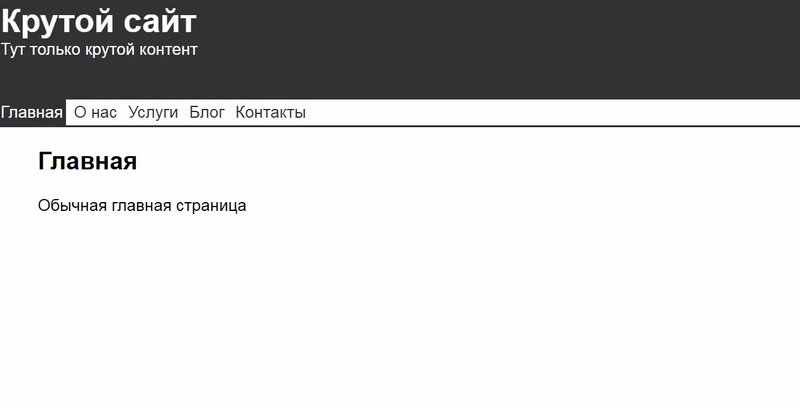
Также эту технологию можно использовать, чтобы создать веб-приложение — сайт, на котором всё находится на одной странице. Хороший пример — «ВКонтакте». Там все переходы и изменения происходят без обновления. В нашем случае мы можем менять текст в зависимости от страницы. Для этого будем перехватывать нажатия на кнопки в меню и загружать текст из серверной части.
Вот HTML-код нашего меню:
<nav>
<span class='nav__item nav__curr' id='nav__home'>Главная</span>
<span class='nav__item' id='nav__about'>О нас</span>
<span class='nav__item' id='nav__service'>Услуги</span>
<span class='nav__item' id='nav__blog'>Блог</span>
<span class='nav__item' id='nav__contact'>Контакты</span>
</nav>
Вот как мы реализуем JS-код:
function loadPage(obj) {
$('.nav__curr').attr('class','nav__item');
$(obj).attr('class','nav__item nav__curr');
$.post('/load.php',{
page: $(obj).attr('id').split('__')[1]
}).done(function (data) {
$('article').html(data);
}
);
}
$('.nav__item').click(function () {
loadPage(this);
});Сначала мы создаем функцию, которая получает объект (нажатая кнопка). Мы убираем у прошлой активной кнопки класс nav__curr и даем его новой кнопке. Затем отправляем запрос в файл load.php и выводим полученное содержимое в тег article.
В обработчике мы получаем переменную с частью идентификатора кнопки и выводим соответствующий текст:
<?
if(isset($_POST['page'])) {$page = $_POST['page'];}
switch($page) {
case 'home':
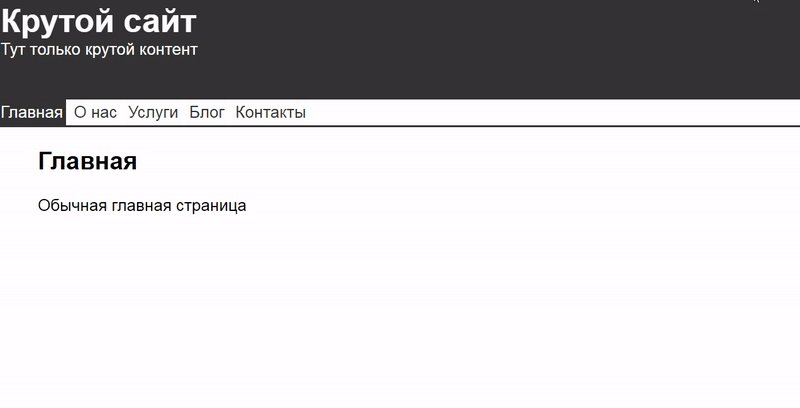
$text = "<h2>Главная</h2><p>Обычная главная страница</p>";
break;
case 'about':
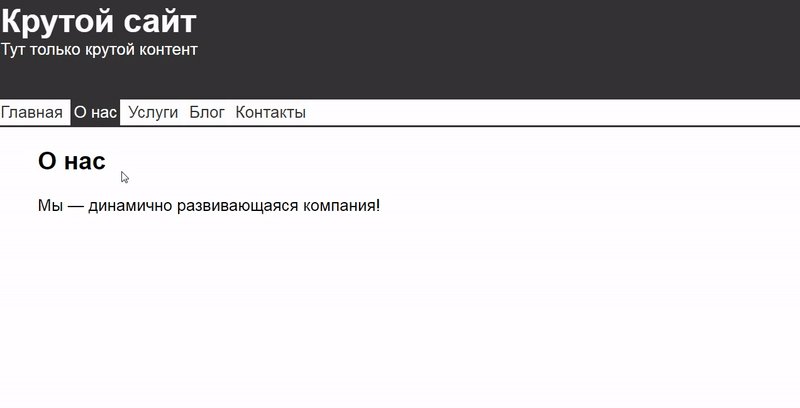
$text = "<h2>О нас</h2><p>Мы — динамично развивающаяся
компания!</p>";
break;
case 'service':
$text = "<h2>Услуги</h2><p>Мы предоставляем полный спектр услуг.
</p>";
break;
case 'blog':
$text = "<h2>Блог</h2><p>Почитайте наши статьи!</p>";
break;
case 'contact':
$text = "<h2>Контакты</h2><p>Связаться с нами можно по телефону.
</p>";
break;
}
echo $text;
?>Вот как выглядит результат:

Другие возможности JavaScript
Мы коротко рассмотрели, как:
- работать с функциями, переменными и объектами;
- получать элементы и изменять их атрибуты, стили и содержимое;
- отправлять запросы на сервер и получать ответ;
- устанавливать таймеры;
- использовать условия.
Еще на JavaScript можно работать с анимацией, проводить вычисления, рисовать на холсте (canvas), создавать cookies и многое другое. Мы поговорили лишь о малой части тех возможностей, которые доступны разработчику на JavaScript, — описать их в одной статье невозможно. Именно поэтому JS так популярен. Ну и еще потому, что у него нет альтернатив.









