GitHub Desktop и плагины для редакторов кода и IDE: VS Code, PyCharm, Eclipse и других
Разбираемся, как использовать встроенные функции редакторов кода и IDE для работы с GitHub и забыть про командную строку.


Когда веб-версия и GUI-клиент уже надоели, появляется мысль работать с репозиториями напрямую, минуя промежуточные звенья в виде дополнительного софта. Так получается быстрее и эффективнее, ведь код загружается прямо из вашего любимого редактора или IDE.
Как это сделать — читайте во второй части нашего руководства по GitHub (а вот первая).
Где поддерживается интеграция
Список редакторов кода и IDE, с которыми дружит GitHub, довольно внушительный, поэтому многие даже составляют топы таких интеграций. Здесь нужно кое-что уточнить: GitHub можно связать не только с IDE — есть варианты для Telegram, Slack, Microsoft Teams и не только.
В этом руководстве мы коснёмся только самого необходимого — десктопного клиента и интеграции со средами разработки.
GitHub Desktop
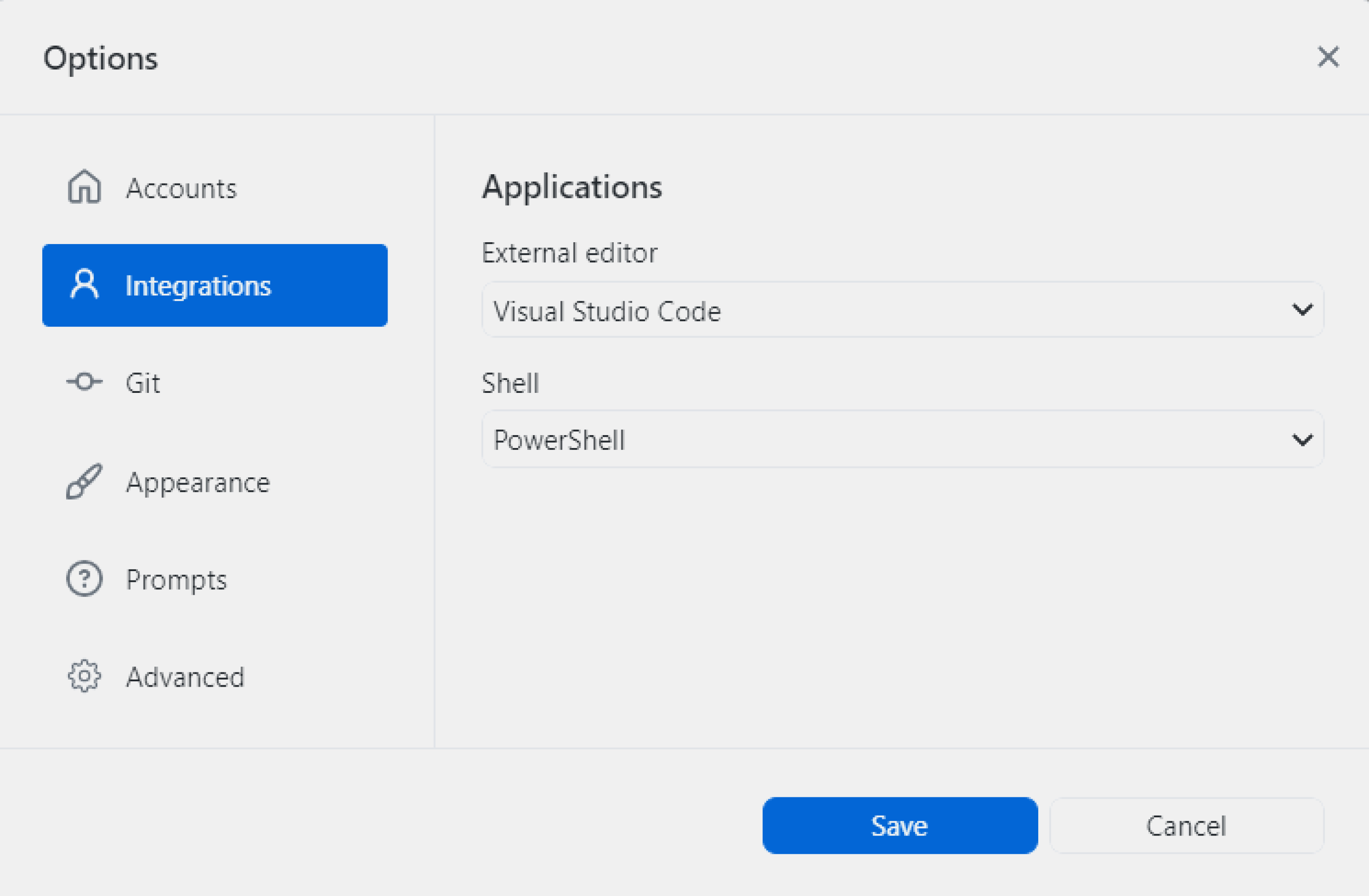
В настройках нативного GUI-клиента GitHub есть опция под названием Integrations, но настоящей интеграцией её можно назвать очень условно — речь скорее об открытии исходников в вашем репозитории через установленный на ПК редактор или IDE.

Скриншот: Skillbox Media
Данной опцией мы просто выбираем дефолтный редактор для открытия файла. Чтобы её настроить, зайдите в File → Options → Integrations.
Поддерживаются следующие редакторы:
- Visual Studio Code,
- Visual Studio Codium,
- Sublime Text,
- ColdFusion Builder,
- Typora,
- SlickEdit,
- JetBrains IntelliJ IDEA,
- JetBrains WebStorm,
- JetBrains PhpStorm,
- JetBrains Rider,
- JetBrains CLion,
- JetBrains PyCharm,
- JetBrains RubyMine,
- JetBrains GoLand,
- Android Studio,
- Brackets,
- Notepad++,
- RStudio,
- Aptana Studio.
А теперь — к более полезным интеграциям.
Visual Studio Code
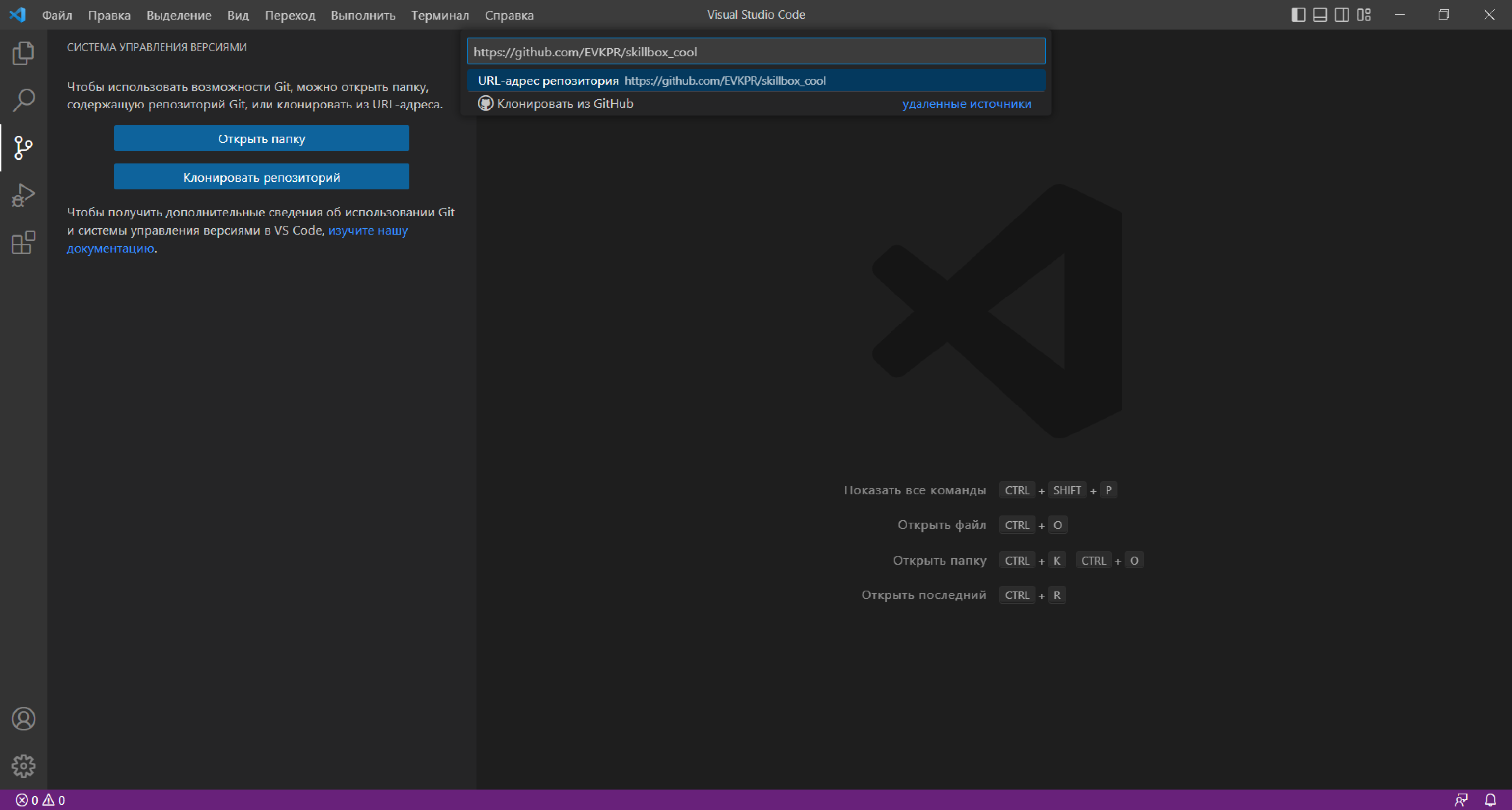
В целом начать работать с GitHub можно сразу же: достаточно перейти в боковой панели на вкладку «Проводник» или «Система управления версиями», нажать на кнопку «Клонировать репозиторий», вставить правильную ссылку на него и выбрать место для сохранения папки на вашем ПК.

Скриншот: Skillbox Media
Репозиторий скачается в эту папку и откроется на вкладке «Проводник».

Скриншот: Skillbox Media
Чтобы внести в исходный код какие-либо изменения, открываем файл, делаем всё необходимое и сохраняем. Дальше на вкладке «Система управления версиями» появится уведомление о новых изменениях, которые нужно запушить — то есть синхронизировать с удалённым репозиторием.

Скриншот: Skillbox Media
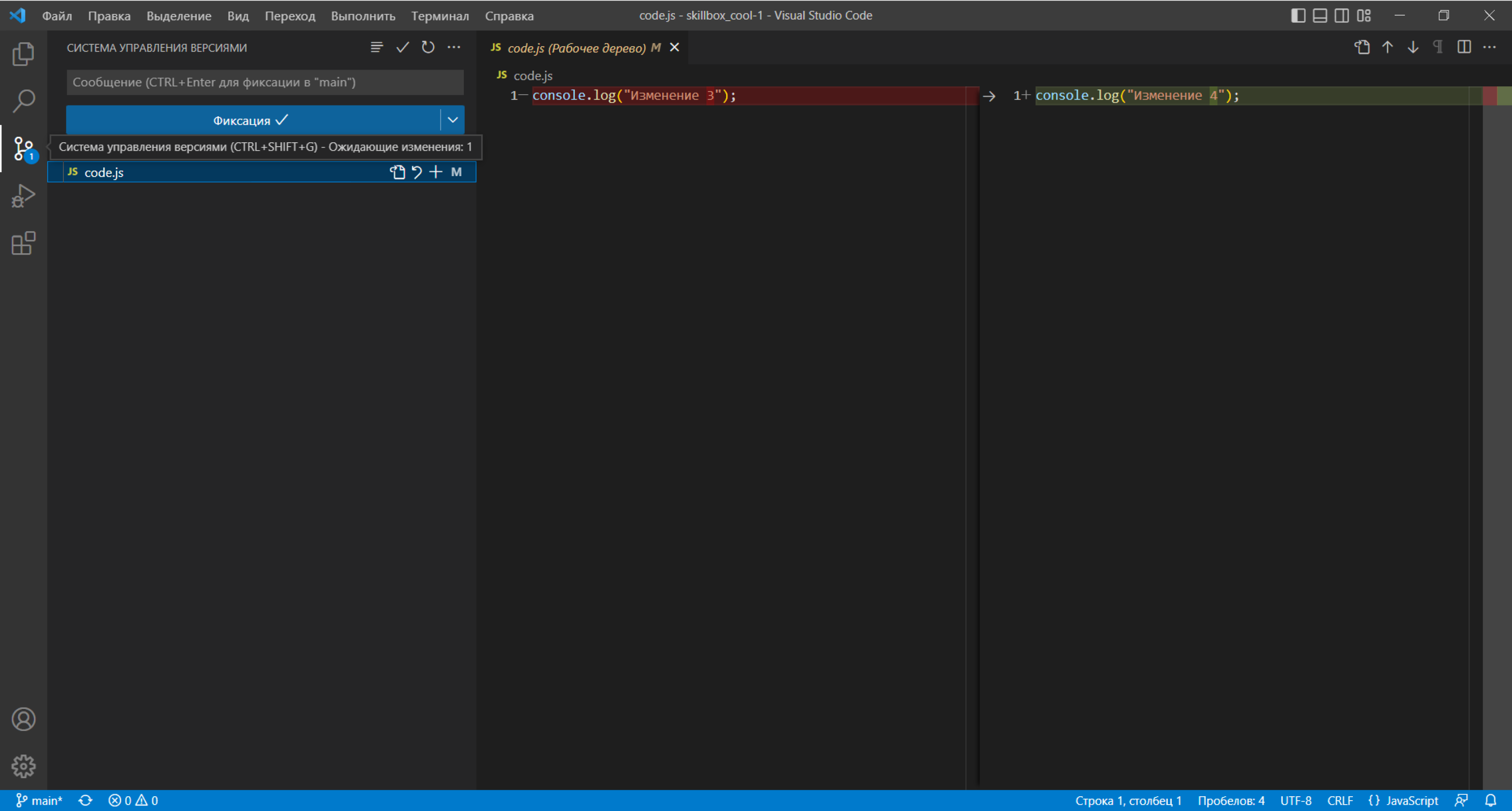
Выбираем вариант «Фиксация», вводим комментарий к изменениям и кликаем на «Синхронизировать изменения».

Скриншот: Skillbox Media
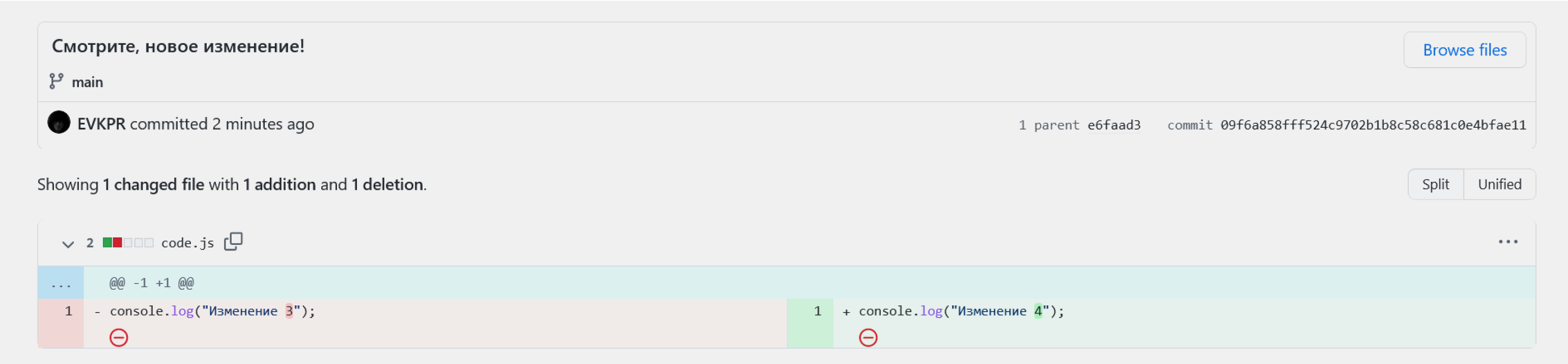
Теперь, если мы обновим страницу нашего репозитория в веб-версии, то увидим новые правки.
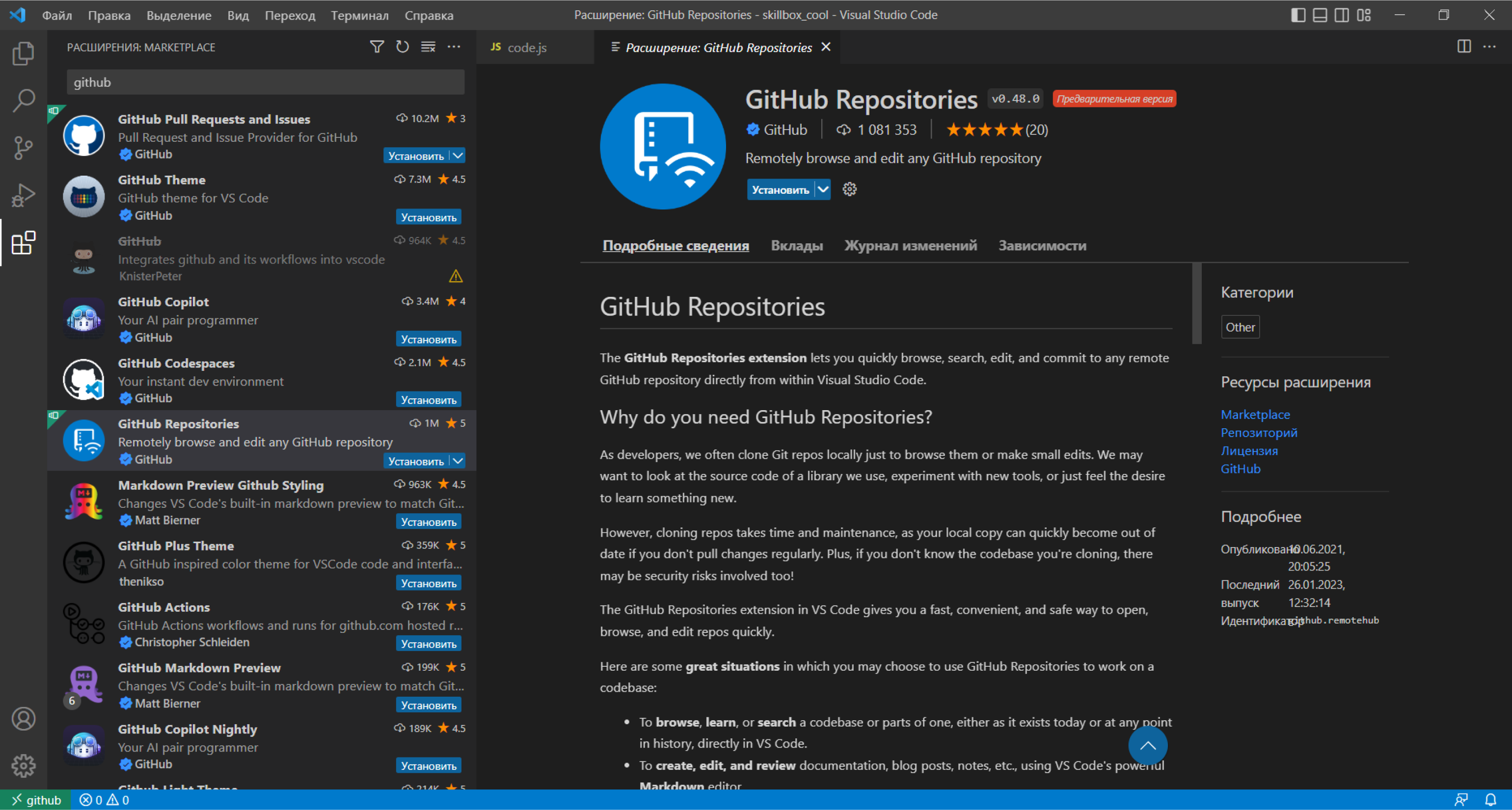
Всё это отлично работает, но что, если этих функций нам недостаточно? В этом случае для более полной интеграции VS Code с GitHub можно скачать в маркетплейсе Visual Studio официальное расширение GitHub Repositories. Оно позволяет работать с репозиториями напрямую, без клонирования, из функций: поиск, обзор, редактирование и коммиты (в общем, мастхэв).

Скриншот: Skillbox Media

Скриншот: Skillbox Media
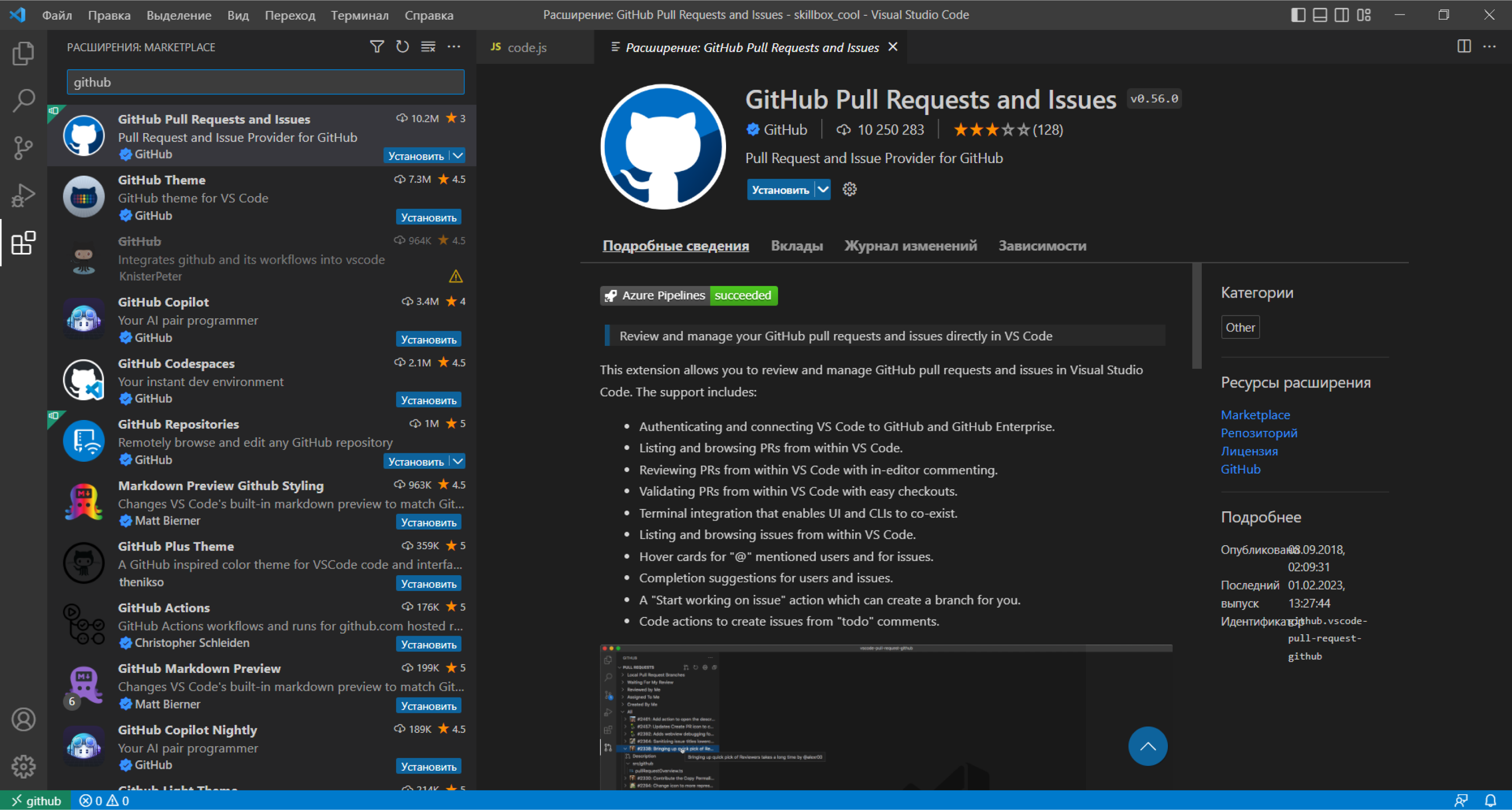
Его можно установить как по ссылке, так и из самого редактора кода — во втором случае нужно перейти на вкладку «Расширения» в левой панели, ввести в строку поиска «GitHub», выбрать в списке нужный вариант и нажать «Установить».
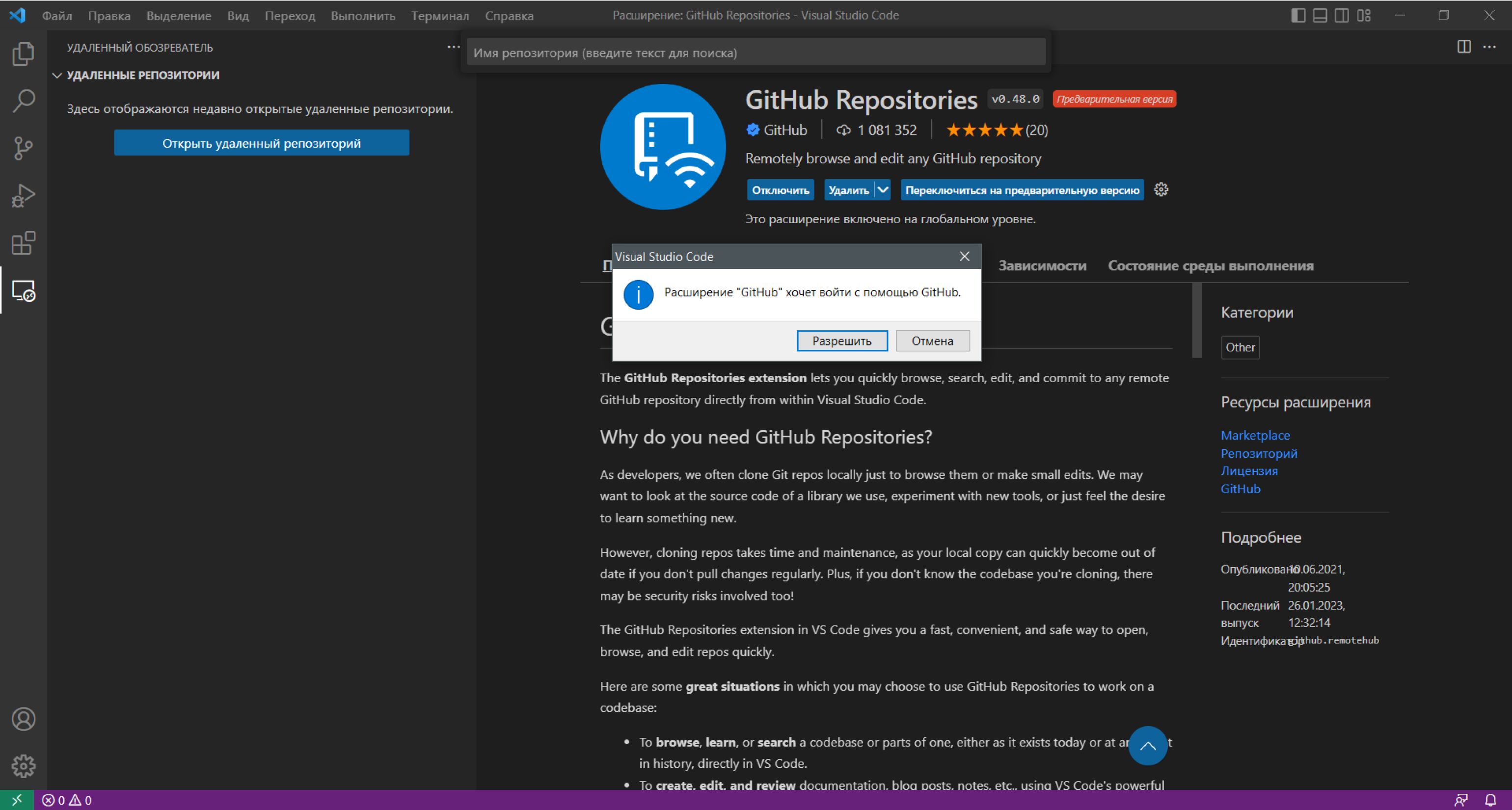
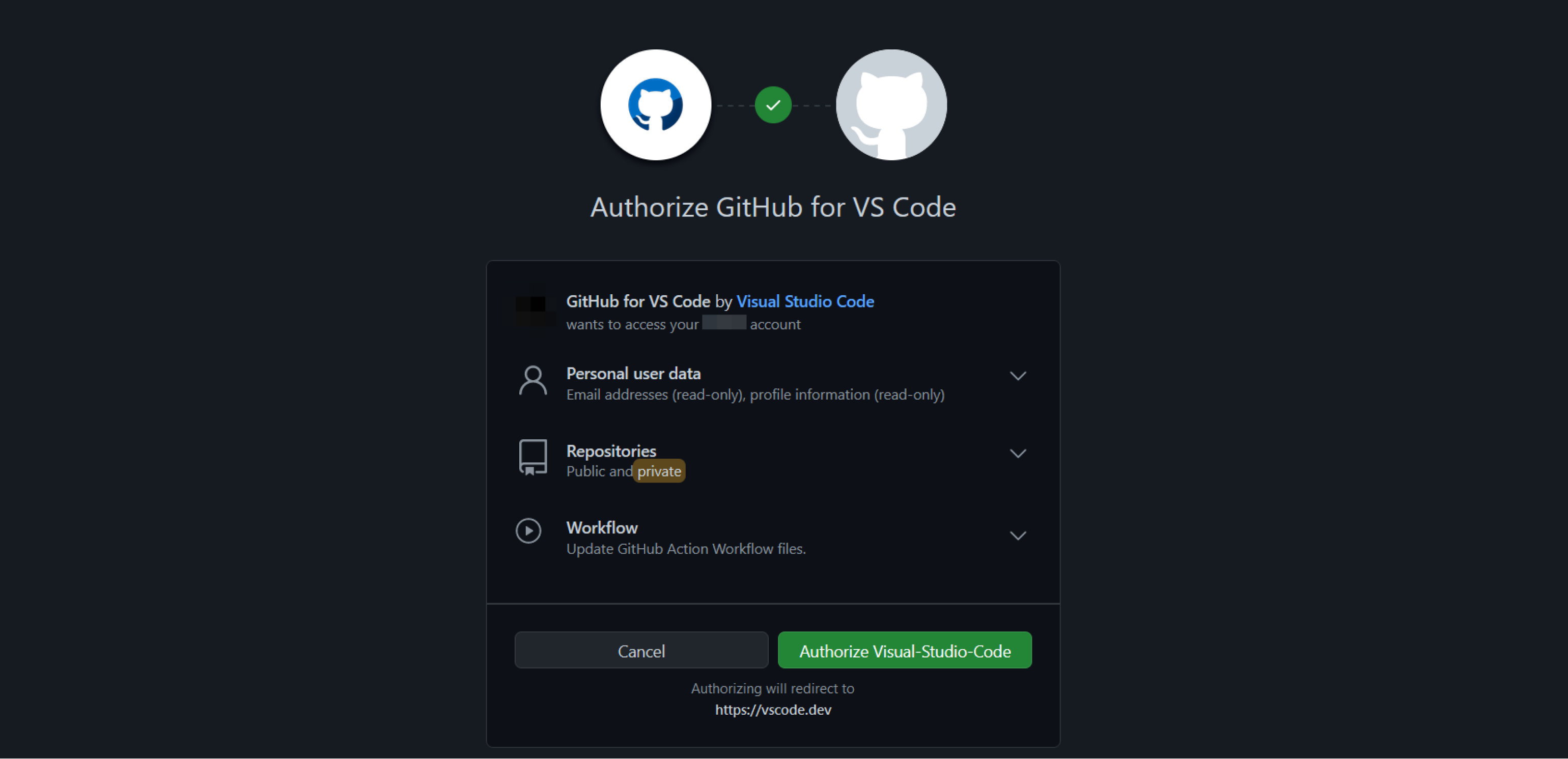
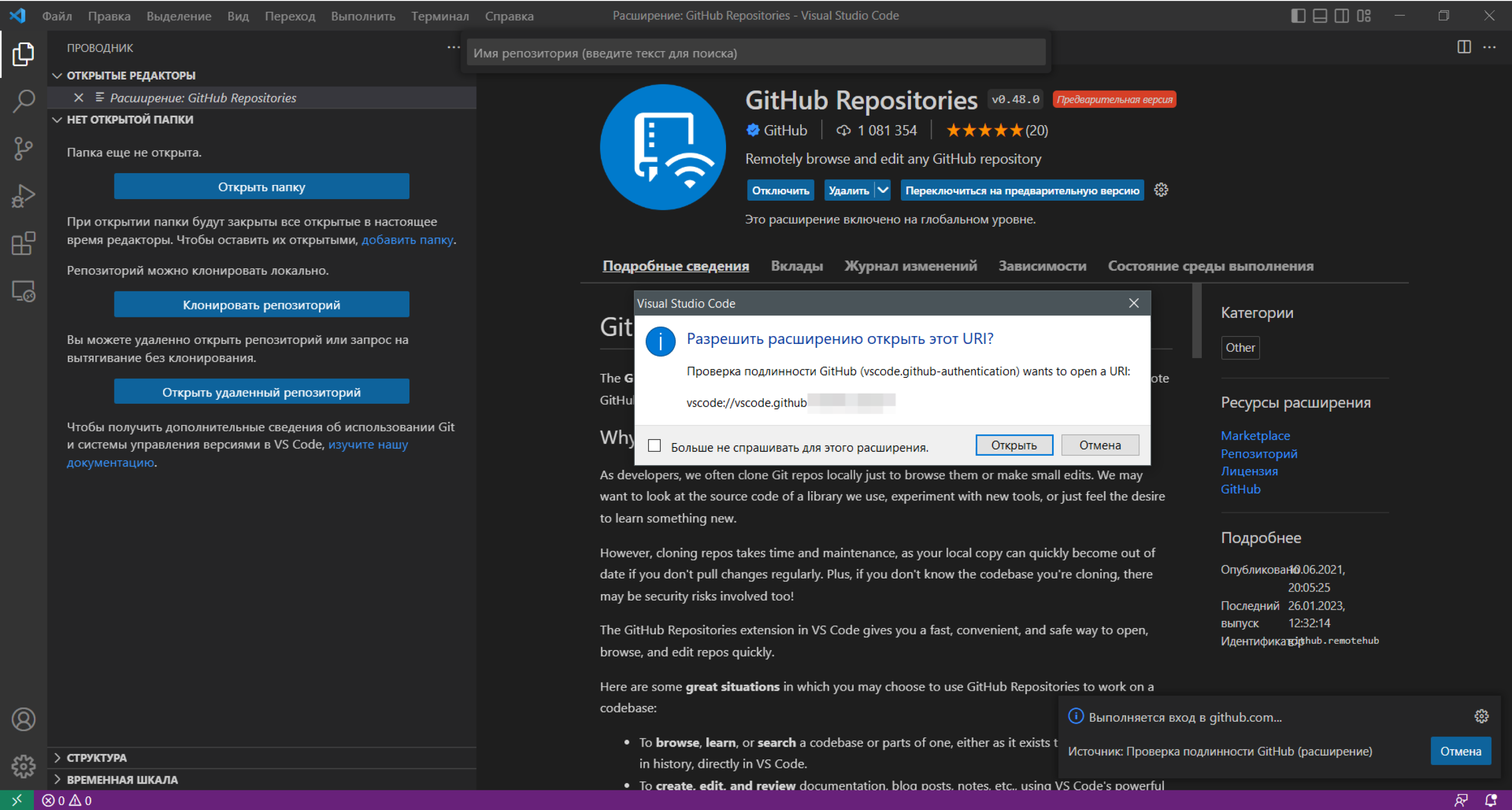
Когда начнёте работу с расширением, оно попросит выполнить простую авторизацию.

Скриншот: Skillbox Media

Скриншот: Skillbox Media

Скриншот: Skillbox Media
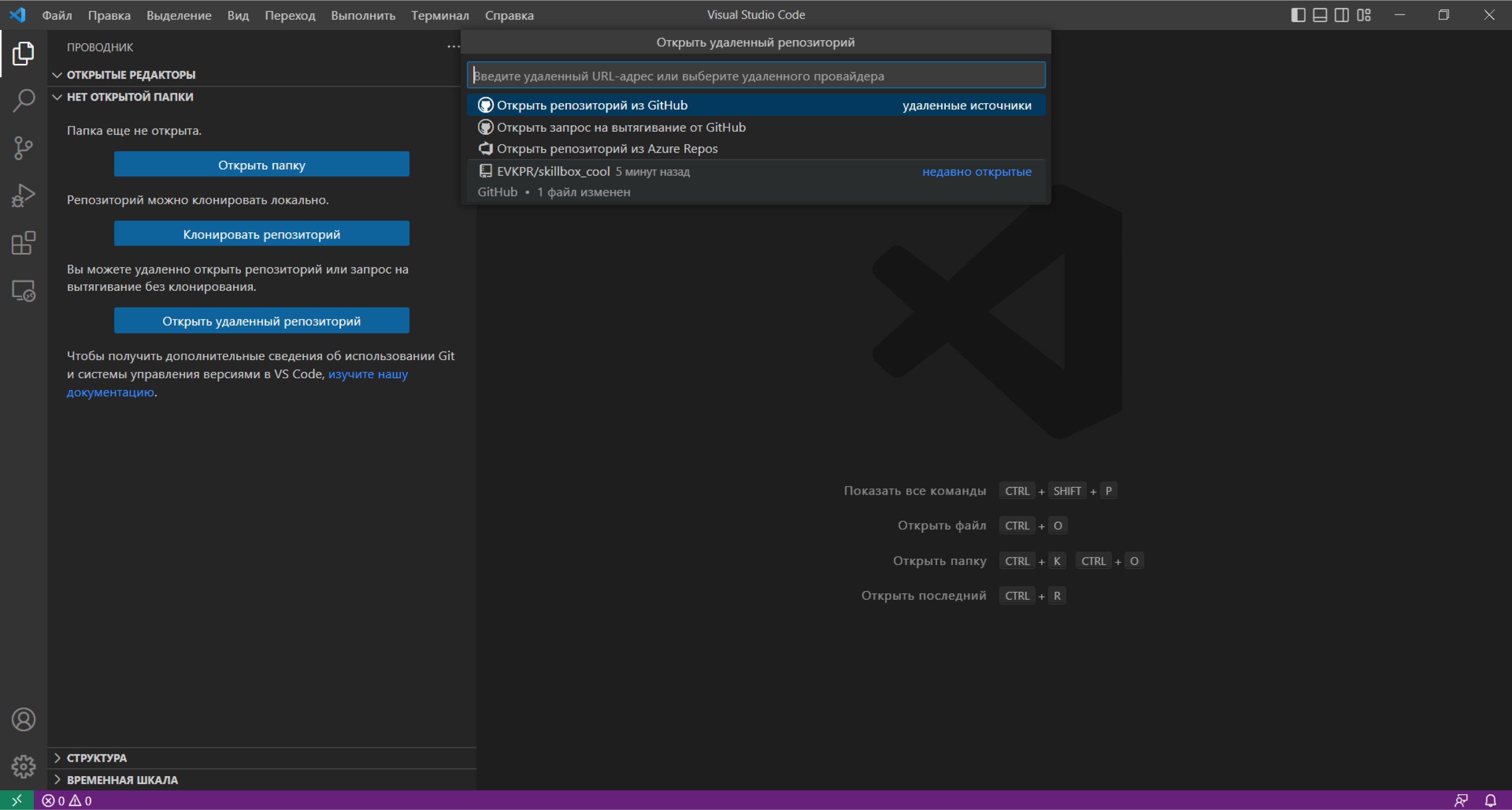
После установки расширения в проводнике появляется опция «Открыть удалённый репозиторий».

Скриншот: Skillbox Media
Теперь выберите её и далее введите в строке поиска ссылку на нужный репозиторий (или выберите его из списка). Он откроется в проводнике без клонирования. Коммиты в него можно вносить так же, как мы показывали выше.
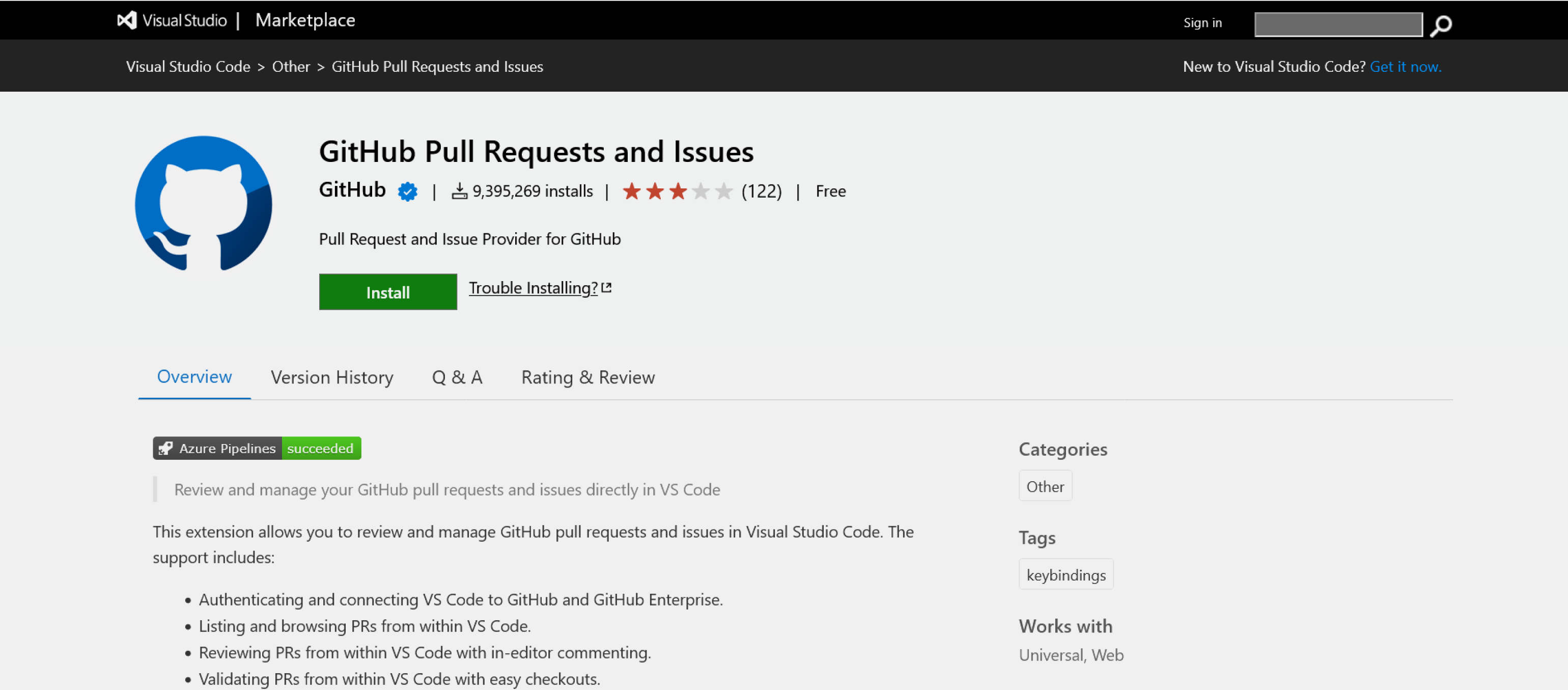
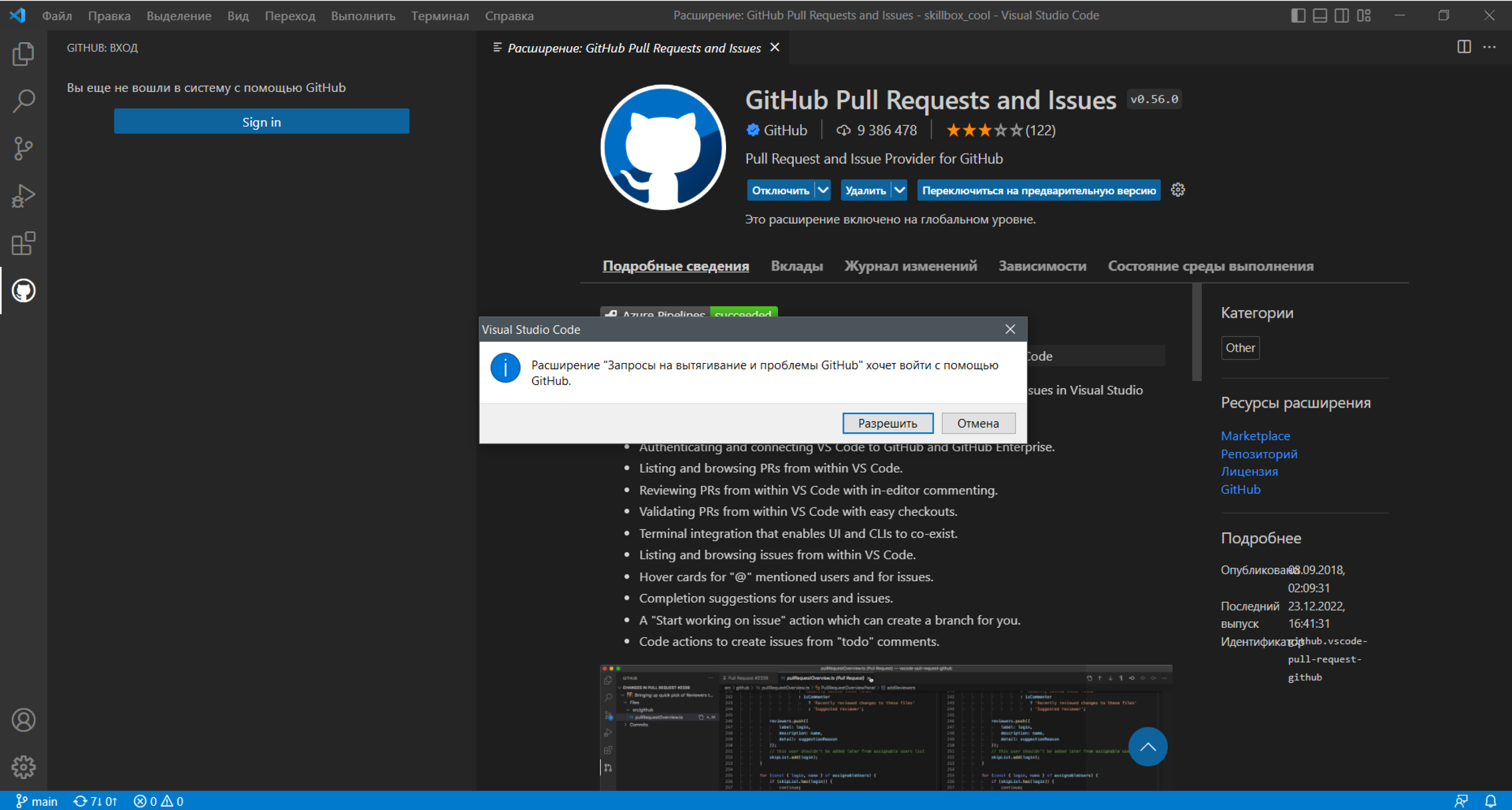
Если вам не хватило этих функций, есть ещё одно официальное расширение под названием GitHub Pull Requests and Issues — только для работы с пул-реквестами и блоком Issues, соответственно.

Скриншот: Skillbox Media

Скриншот: Skillbox Media
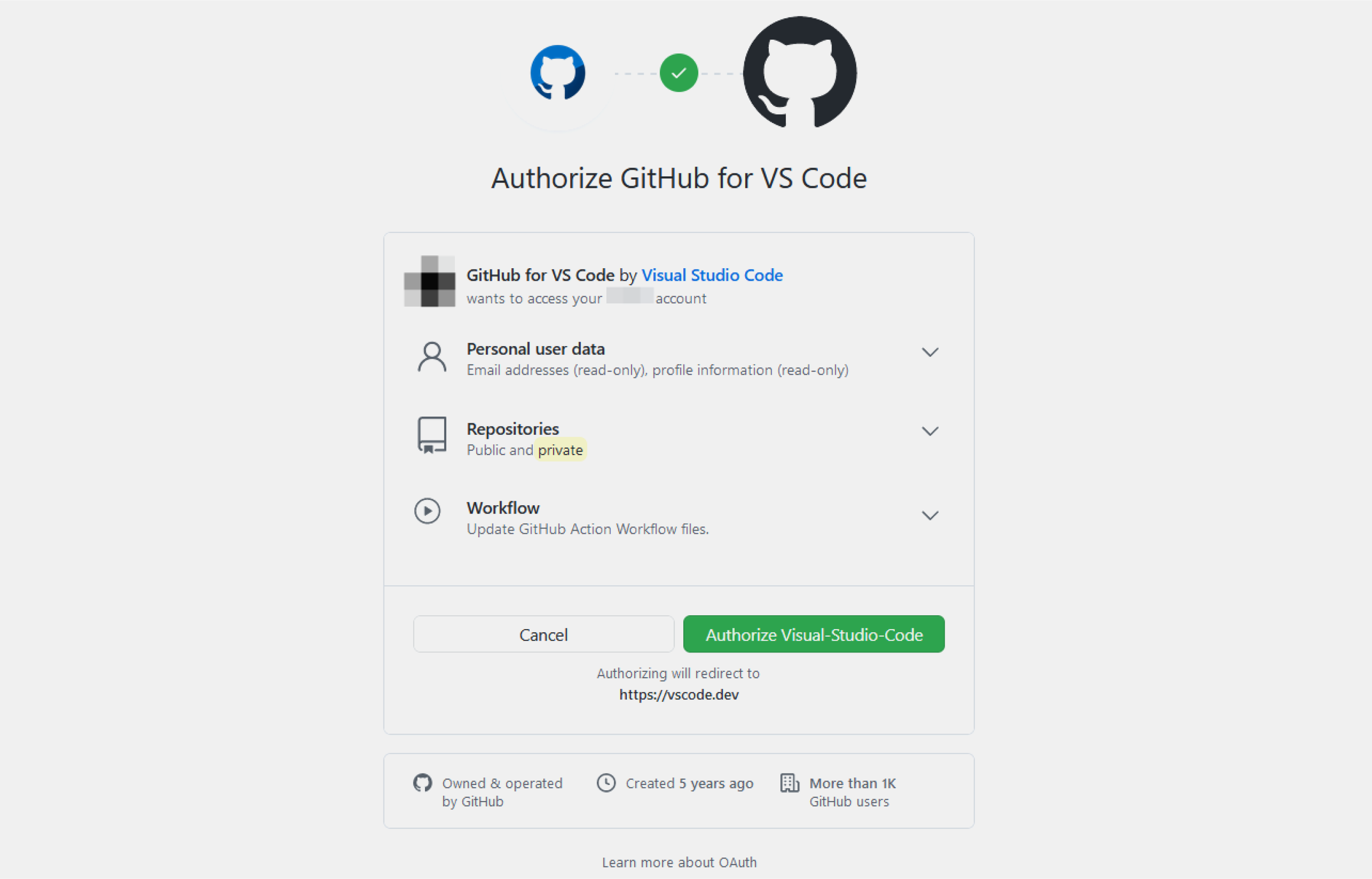
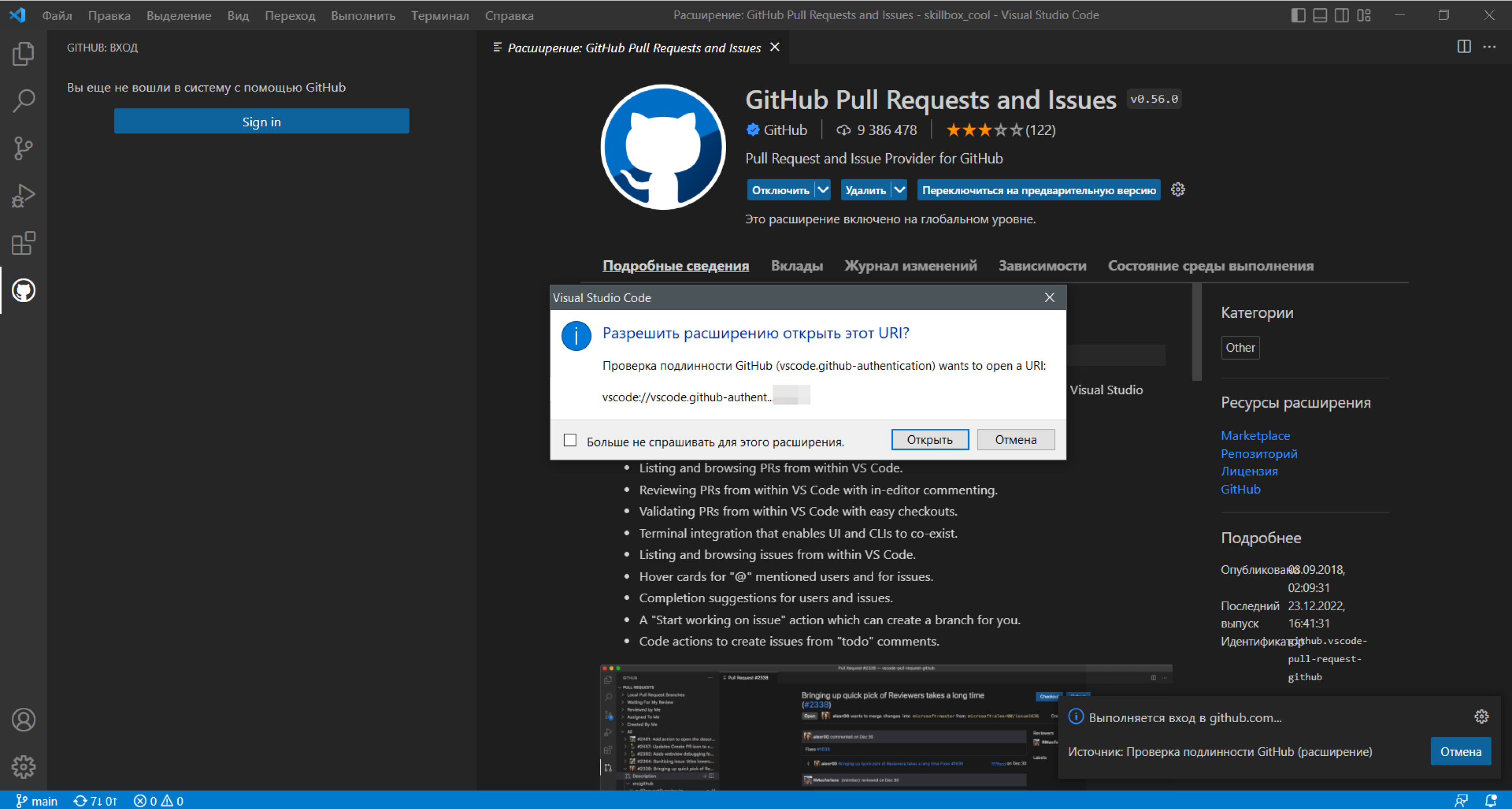
Процесс установки расширения и авторизации аналогичный.

Скриншот: Skillbox Media

Скриншот: Skillbox Media

Скриншот: Skillbox Media
Через несколько секунд на боковой панели появится гитхабовский значок с котом, который ведёт в меню со списком pull requests и issues.
IntelliJ IDEA, PyCharm, GoLand и другие IDE от JetBrains
В IDE от JetBrains поддержка GitHub есть по умолчанию, остаётся лишь подключить свой аккаунт, причём во всех «родственниках» IDEA эти функции работают почти одинаково. Мы рассмотрим их на примере PyCharm — вот так вот мы хотим :)
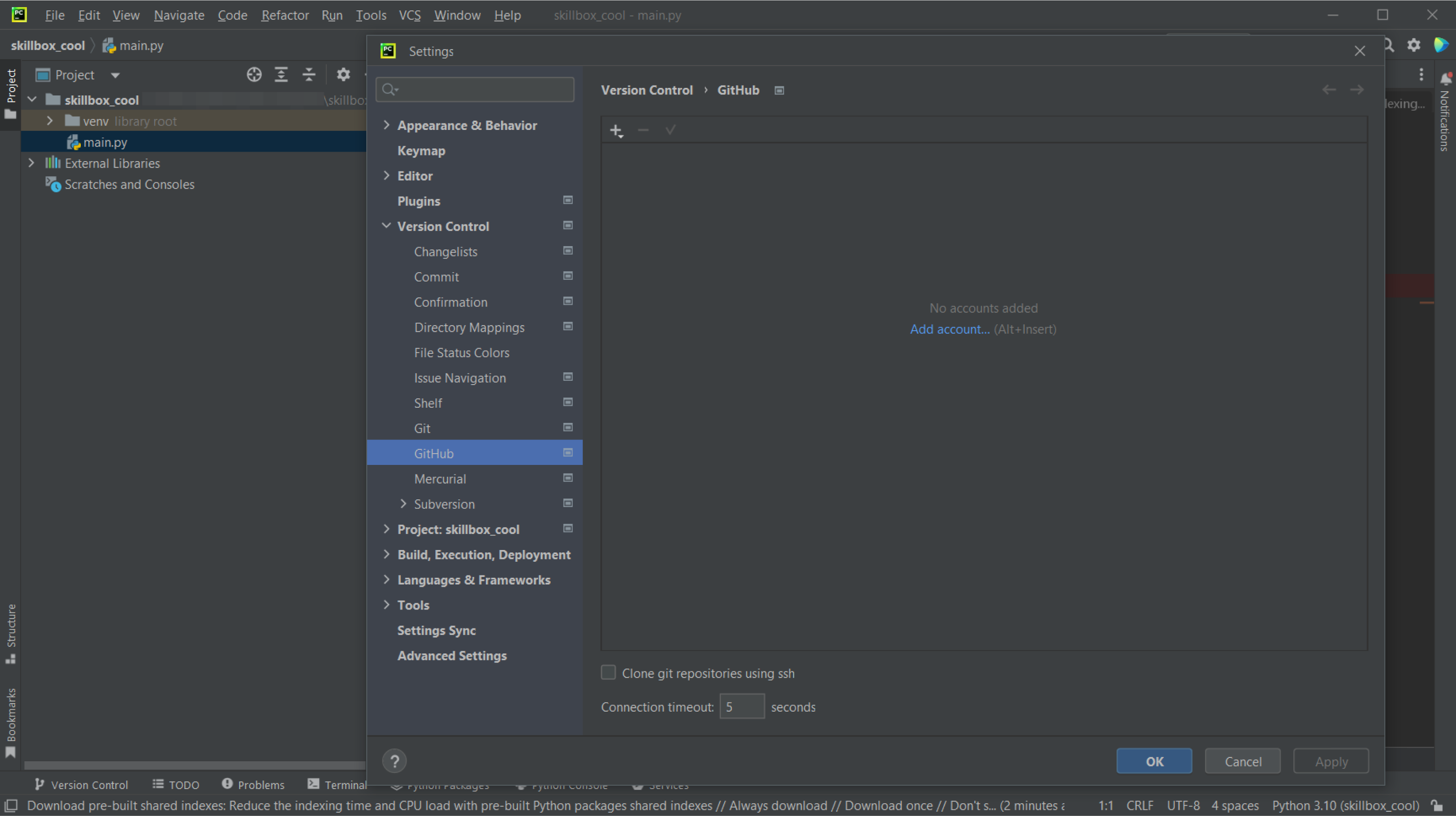
Чтобы попасть в нужный раздел настроек, перейдите по пути File → Settings → Version Control → GitHub.

Скриншот: Skillbox Media
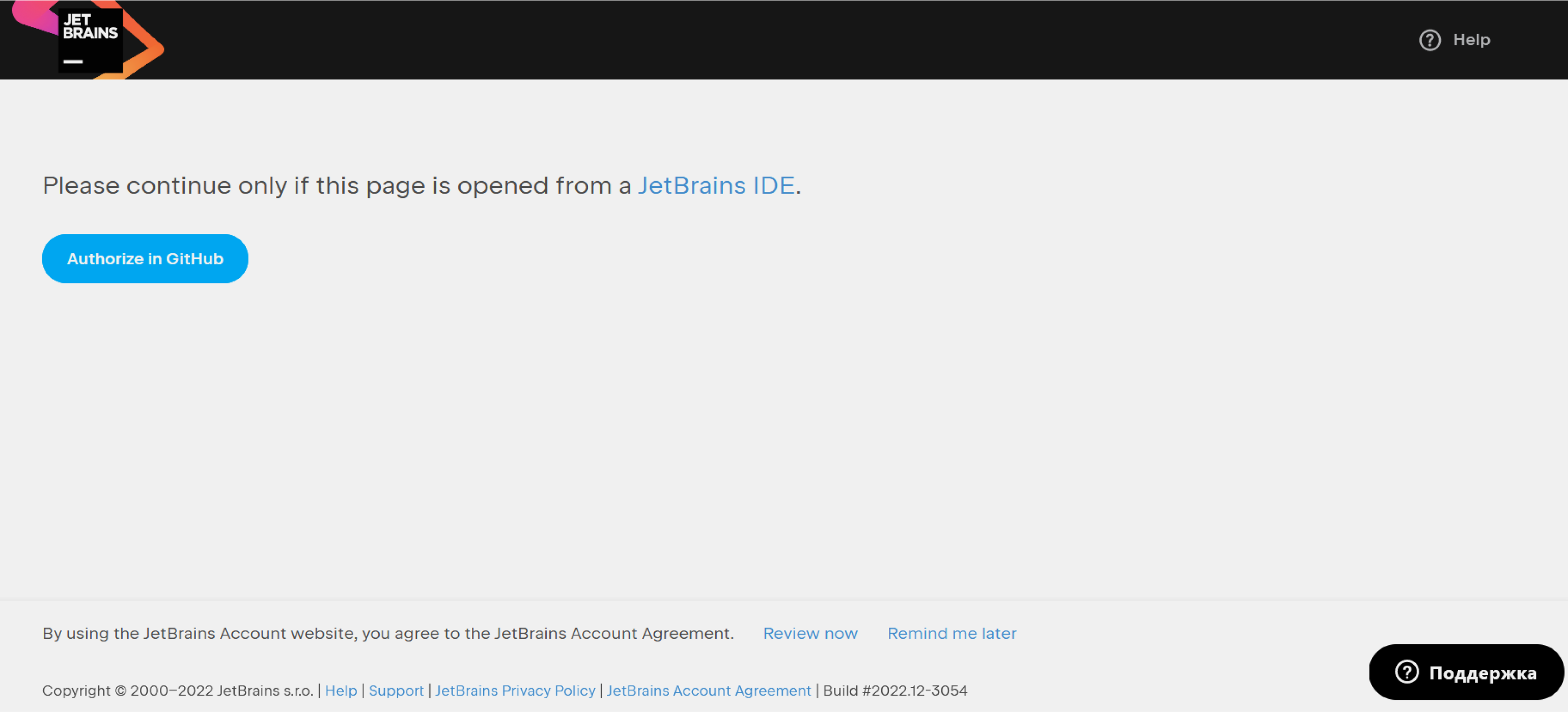
Здесь надо выбрать единственный вариант Add account, и IDE сразу перенаправит вас на страницу подтверждения авторизации.

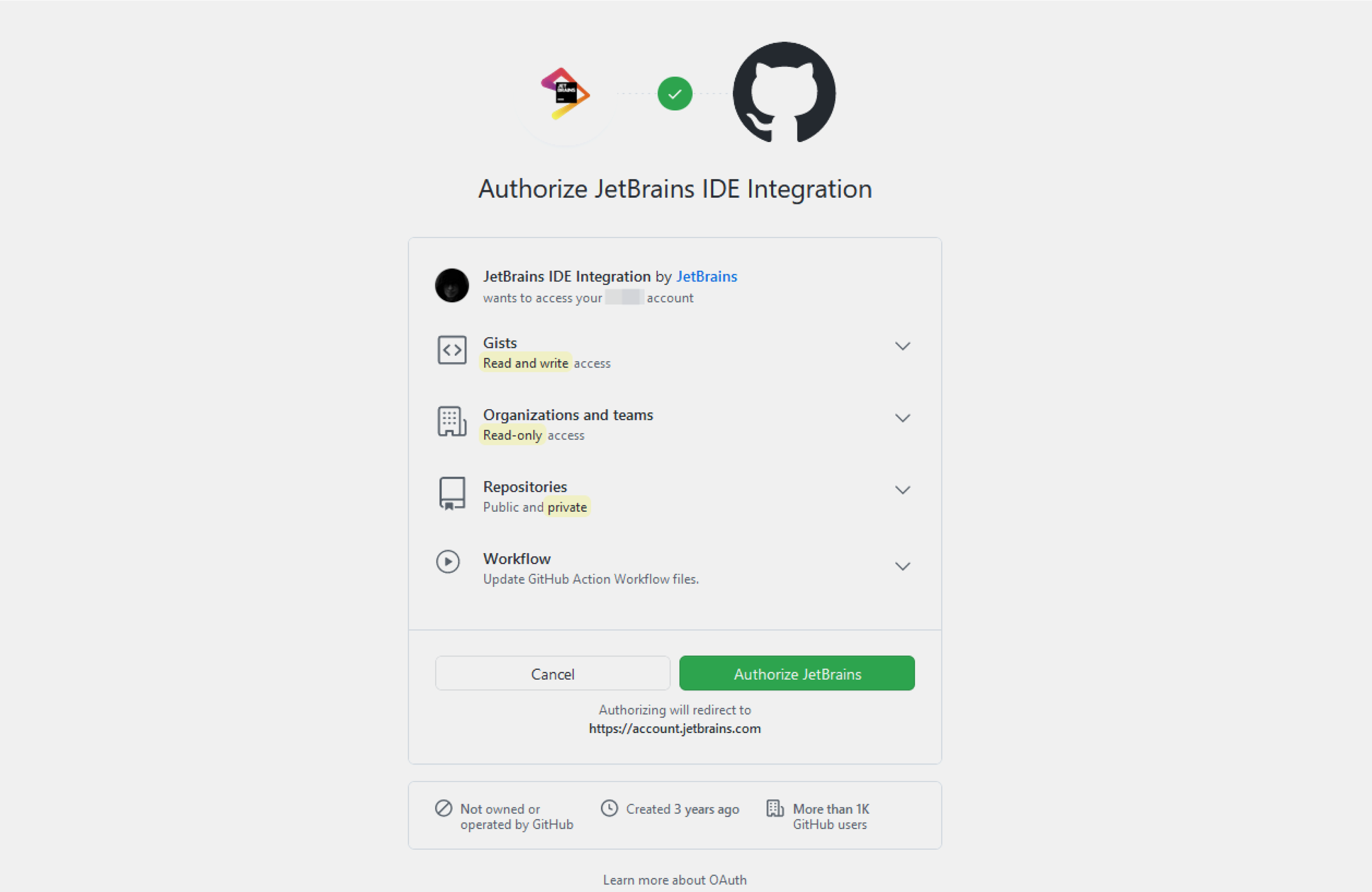
Скриншот: Skillbox Media

Скриншот: Skillbox Media
Когда закончите с авторизацией, можно будет просматривать GitHub-репозитории прямо из PyCharm. Вообще, способ будет зависеть от того, вошли вы в какой-нибудь проект или ещё нет, а также от того, связан ли уже проект с системой контроля версий.

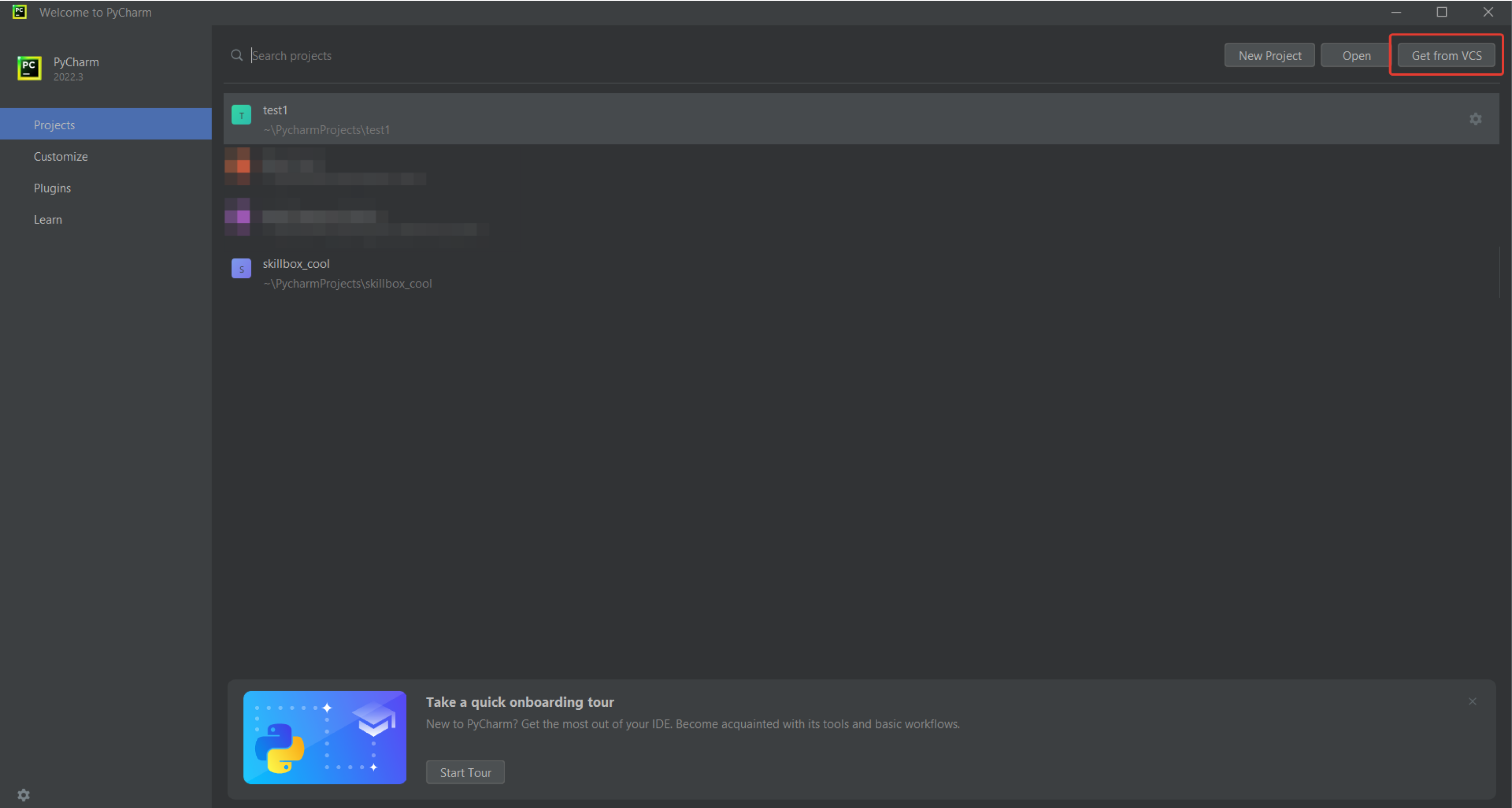
Скриншот: Skillbox Media
Если находитесь в стартовом меню выбора проекта, нужно выбрать в правом верхнем углу вариант Get from VCS (сокращение от version control system). Для выбора из списка своих репозиториев нужно выбрать GitHub, а для клонирования репозитория по ссылке — вариант Repository URL (авторизоваться на GitHub можно и на этом этапе).
Если какой-то проект уже открыт, нужно перейти в меню VSC → Get from Version Control (для локального проекта) или Git → Clone (для удалённых репозиториев и проектов, у которых выбрана система контроля версий).

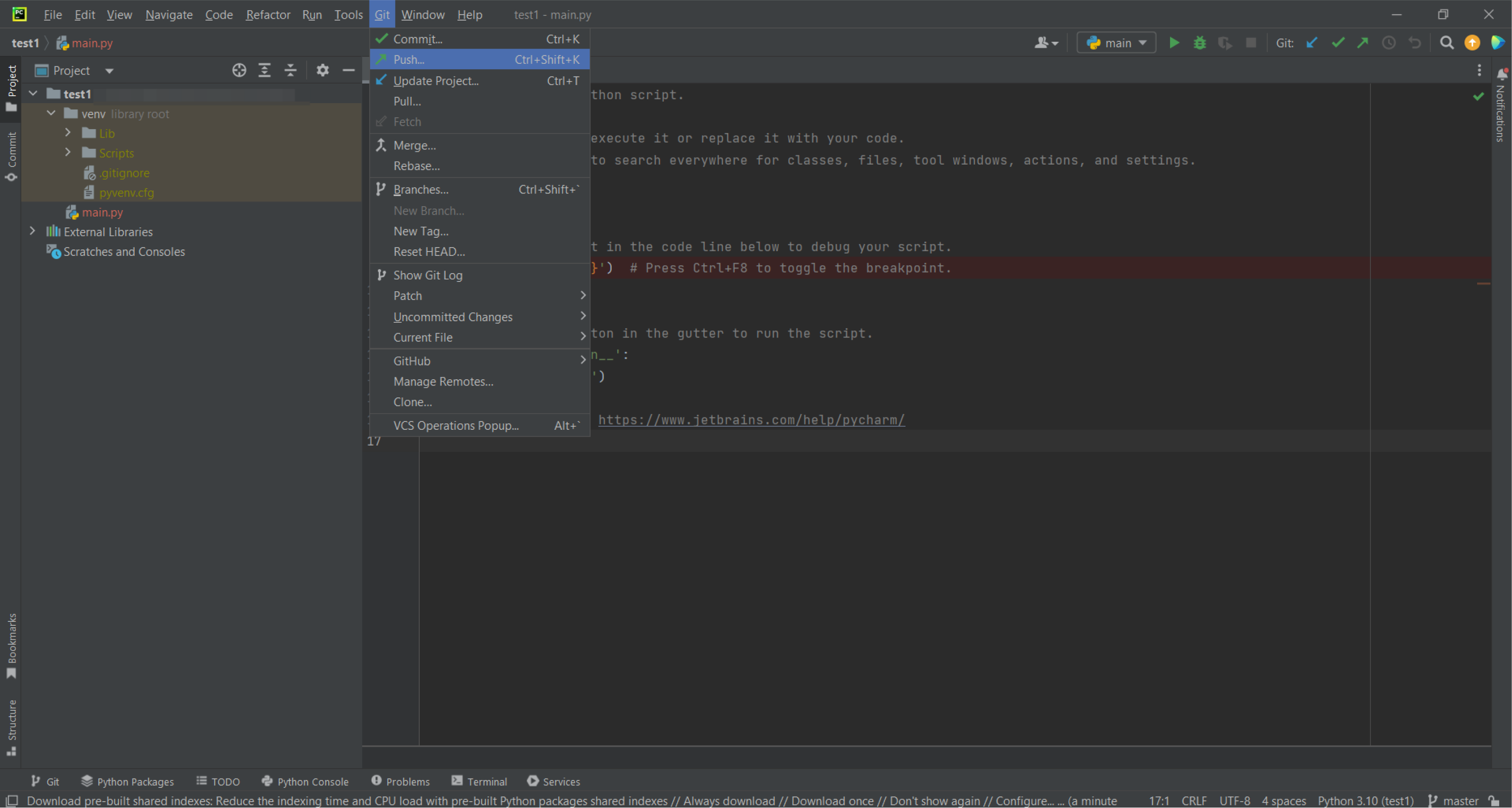
Скриншот: Skillbox Media
Когда выбран нужный метод работы, должен появиться пункт меню Git, а не VSC: если в открытом проекте отображается VSC, нужно связать его с системой контроля версий, выбрав VSC → Enable Version Control Integration → Git → OK.
Когда проект связан с Git, из соответствующего меню можно полноценно работать с GitHub — делать коммиты, пуши, переключаться между ветками и так далее. Также внизу справа появится значок ветки, через него тоже можно работать с репозиторием.
Android Studio
Под капотом современной Android Studio уже знакомая нам IDE от JetBrains, так что интерфейс почти идентичен PyCharm.

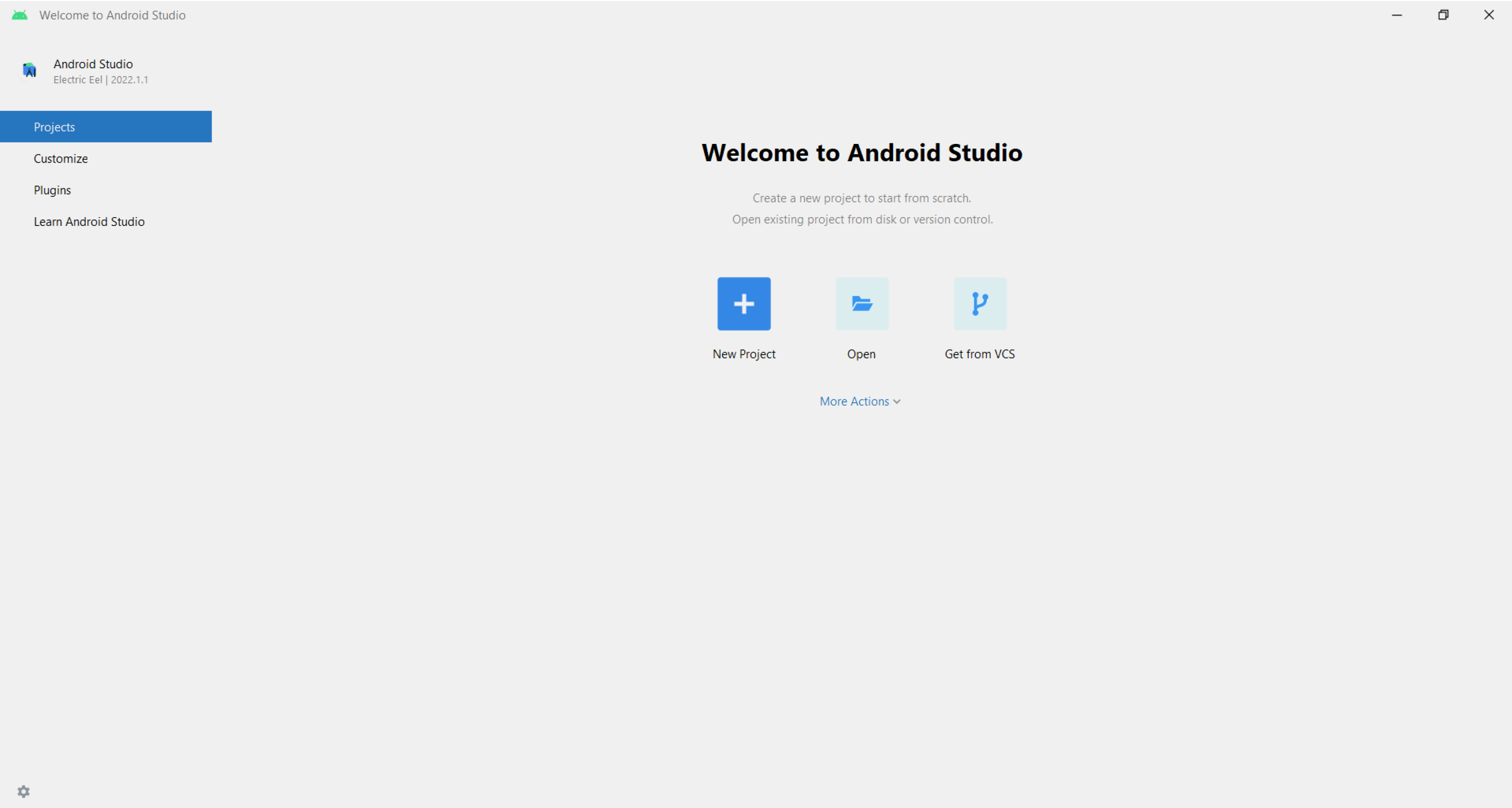
Скриншот: Skillbox Media

Скриншот: Skillbox Media
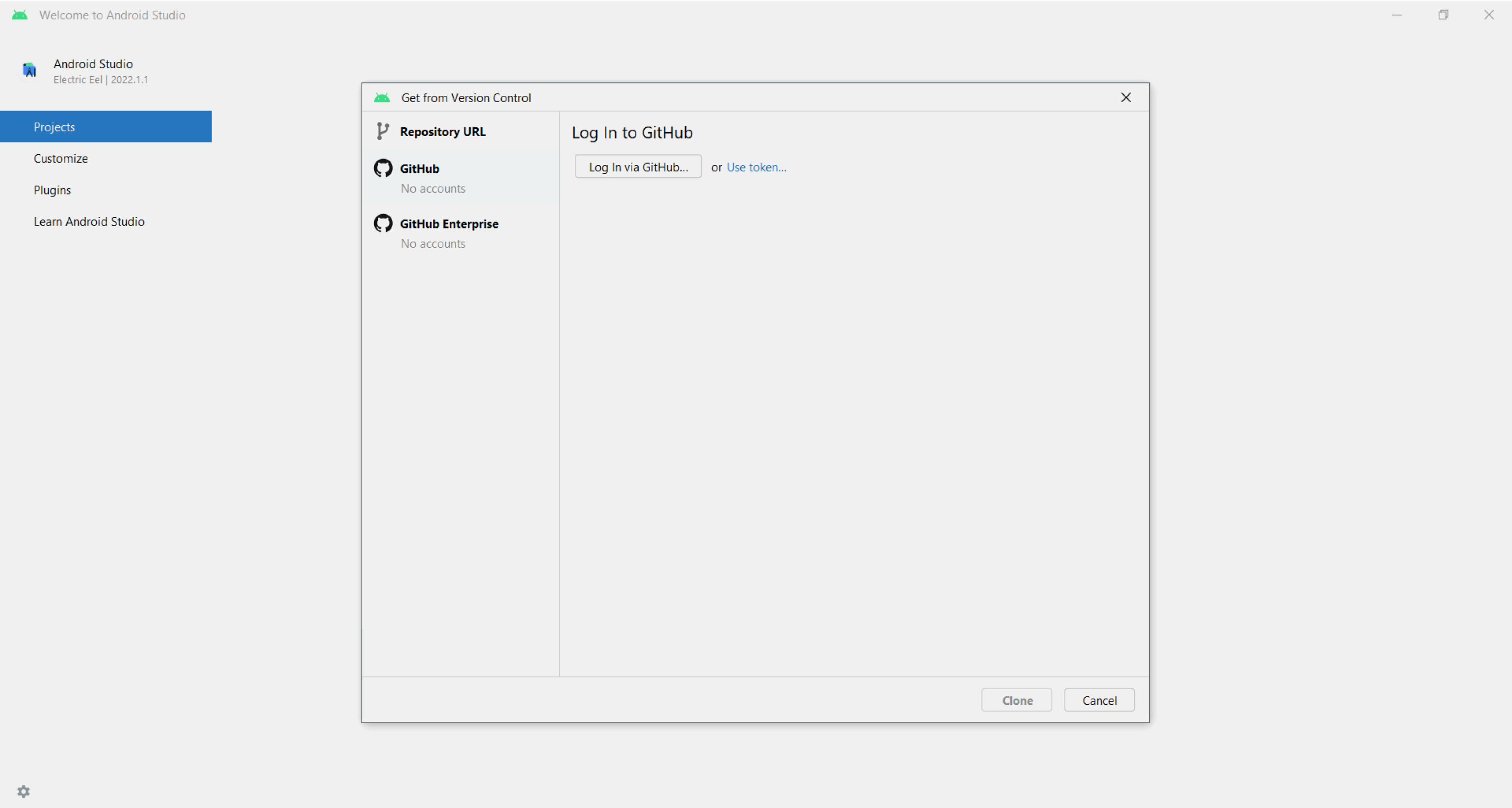
Здесь тоже можно настроить интеграцию и клонировать проект уже на стартовом экране: для этого достаточно выбрать Get from VCS.

Скриншот: Skillbox Media
Для существующих проектов список шагов также ничем не отличается: выбираем систему контроля версий, логинимся и улыбаемся пушим, клонируем, коммитим.
Eclipse
Чтобы работать с GitHub-репозиториями внутри некогда суперпопулярной, а ныне утратившей свои позиции IDE Eclipse, нужен официальный Git-плагин EGit, который ставится по умолчанию — при установке самого приложения. После настройки из него будет доступен и GitHub.

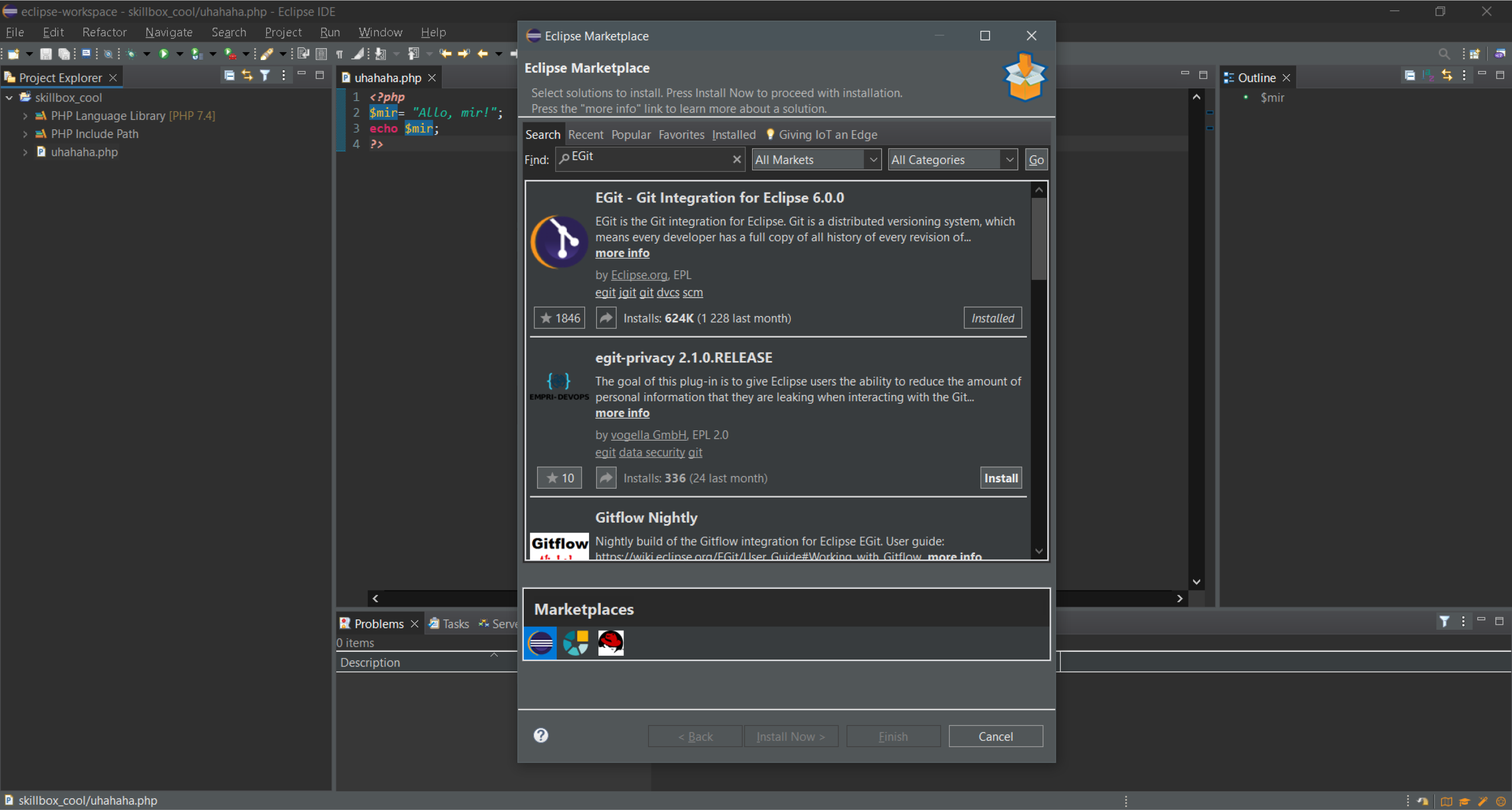
Скриншот: Skillbox Media
Проверить доступность плагина можно в разделе Help → Eclipse Marketplace (в строке поиска нужно вбить «EGit»), а документацию вы найдёте здесь.

Скриншот: Skillbox Media
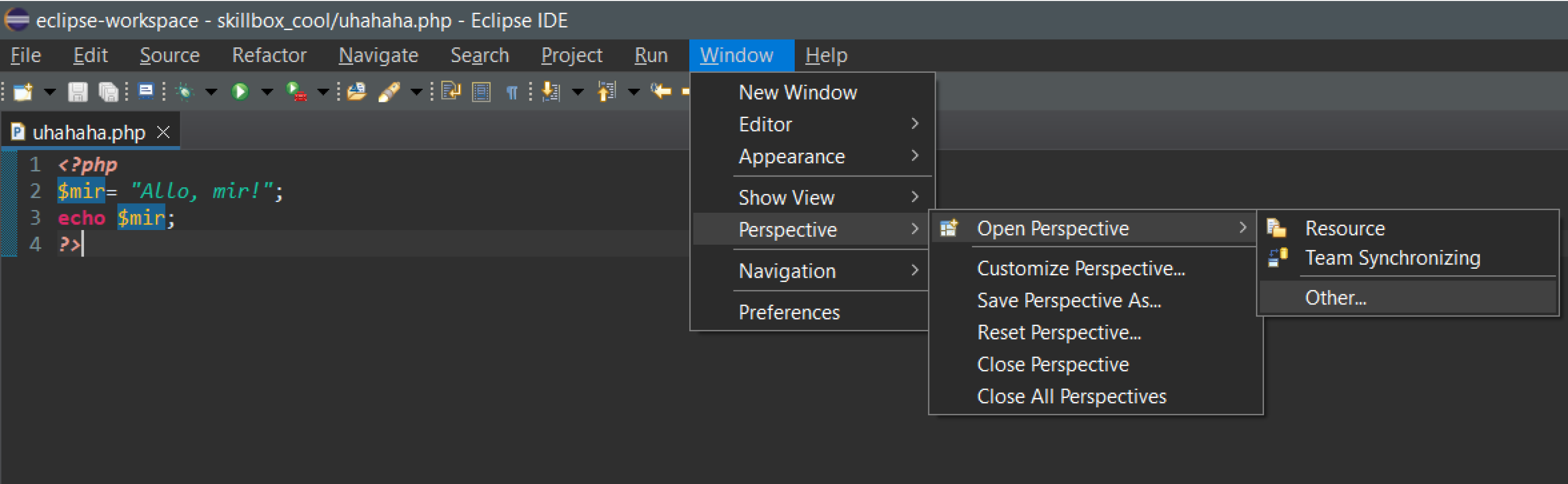
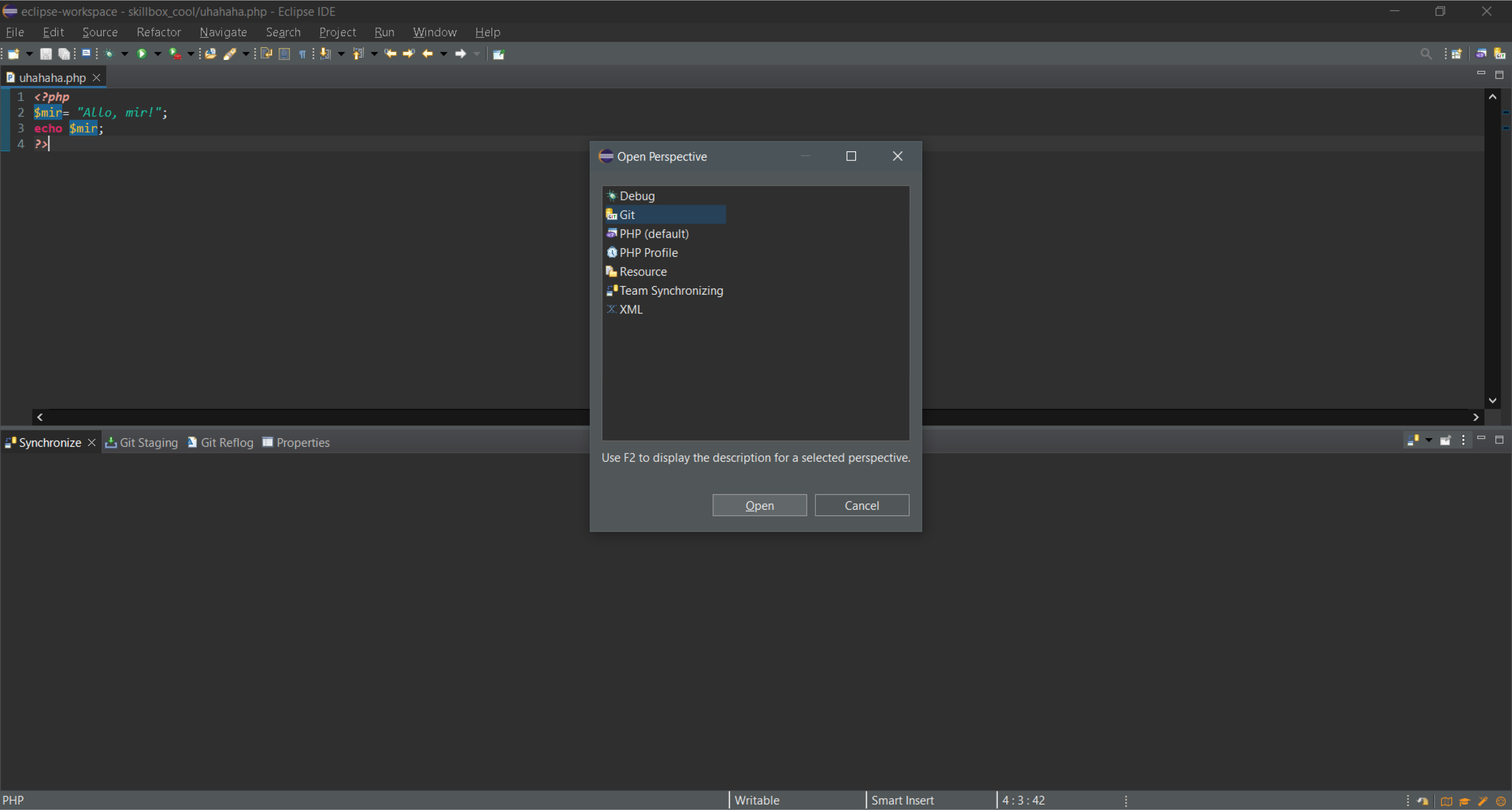
Нужную менюшку потребуется включить: она спрятана по пути Window → Perspective → Open Perspective → Other → Git. Выбираем вариант Git и жмём Open, после чего в интерфейсе появится необходимая панель. Второй способ доступа: Window → Show View → Git Repositories.

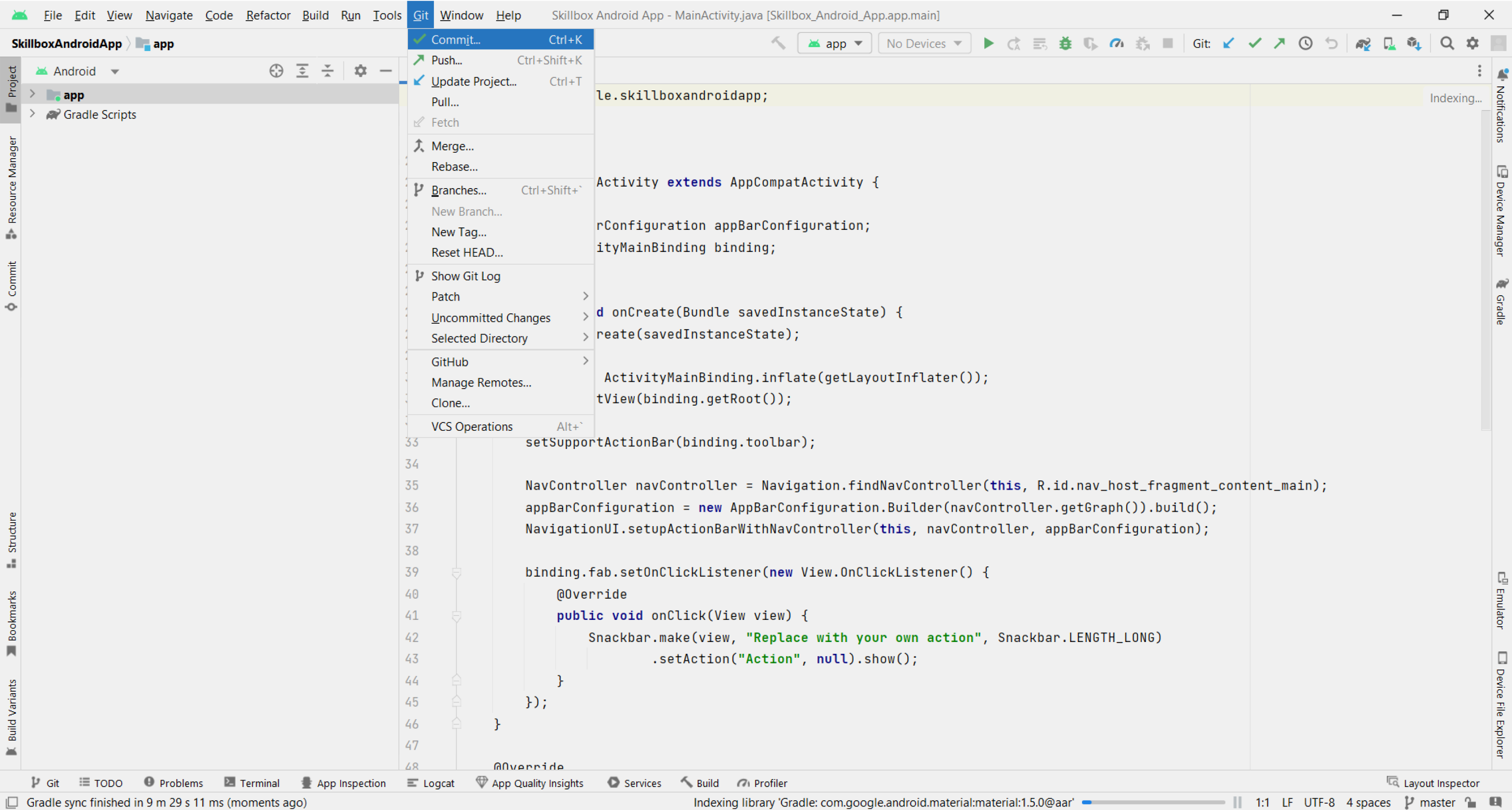
Скриншот: Skillbox Media

Скриншот: Skillbox Media
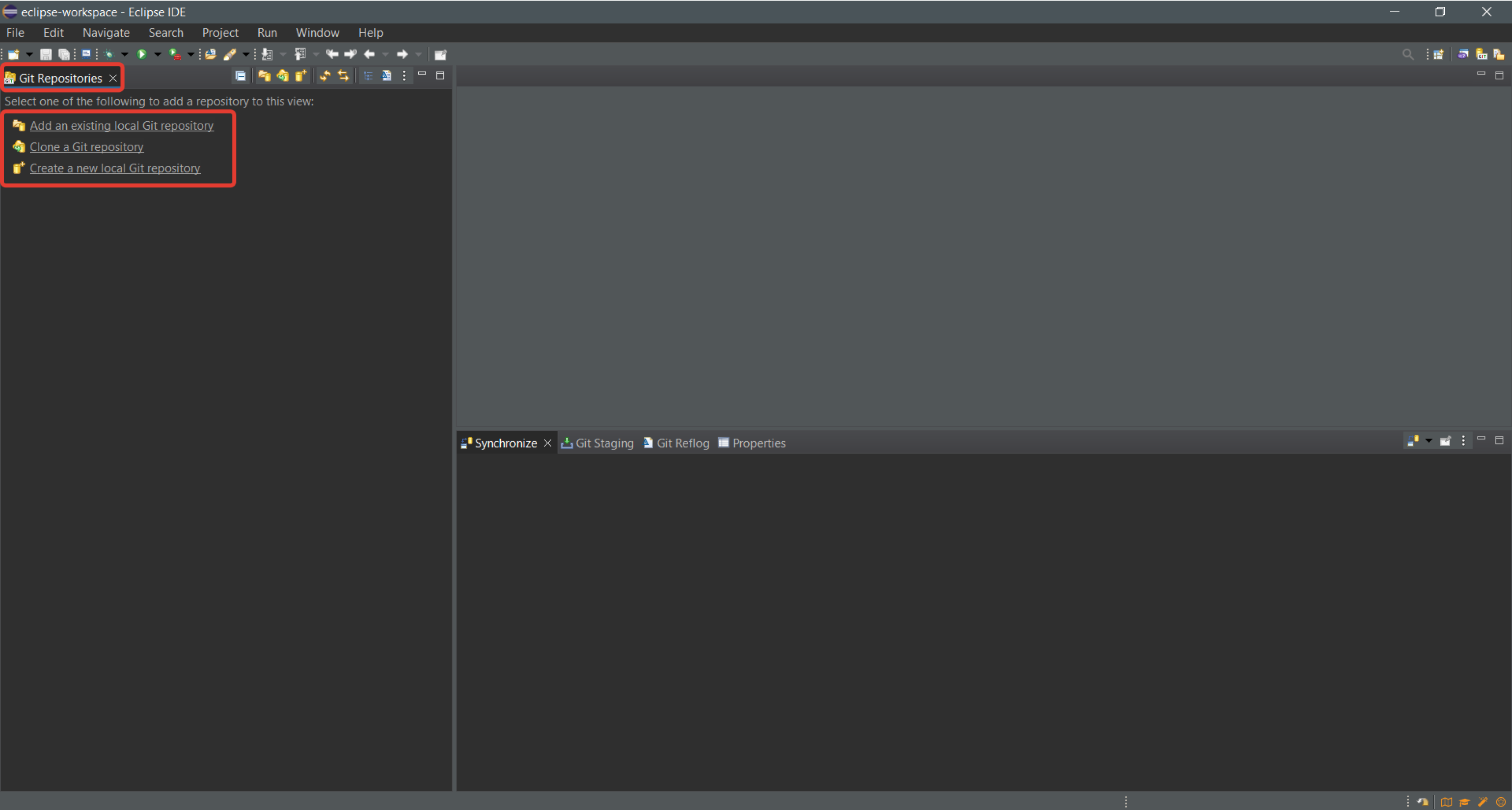
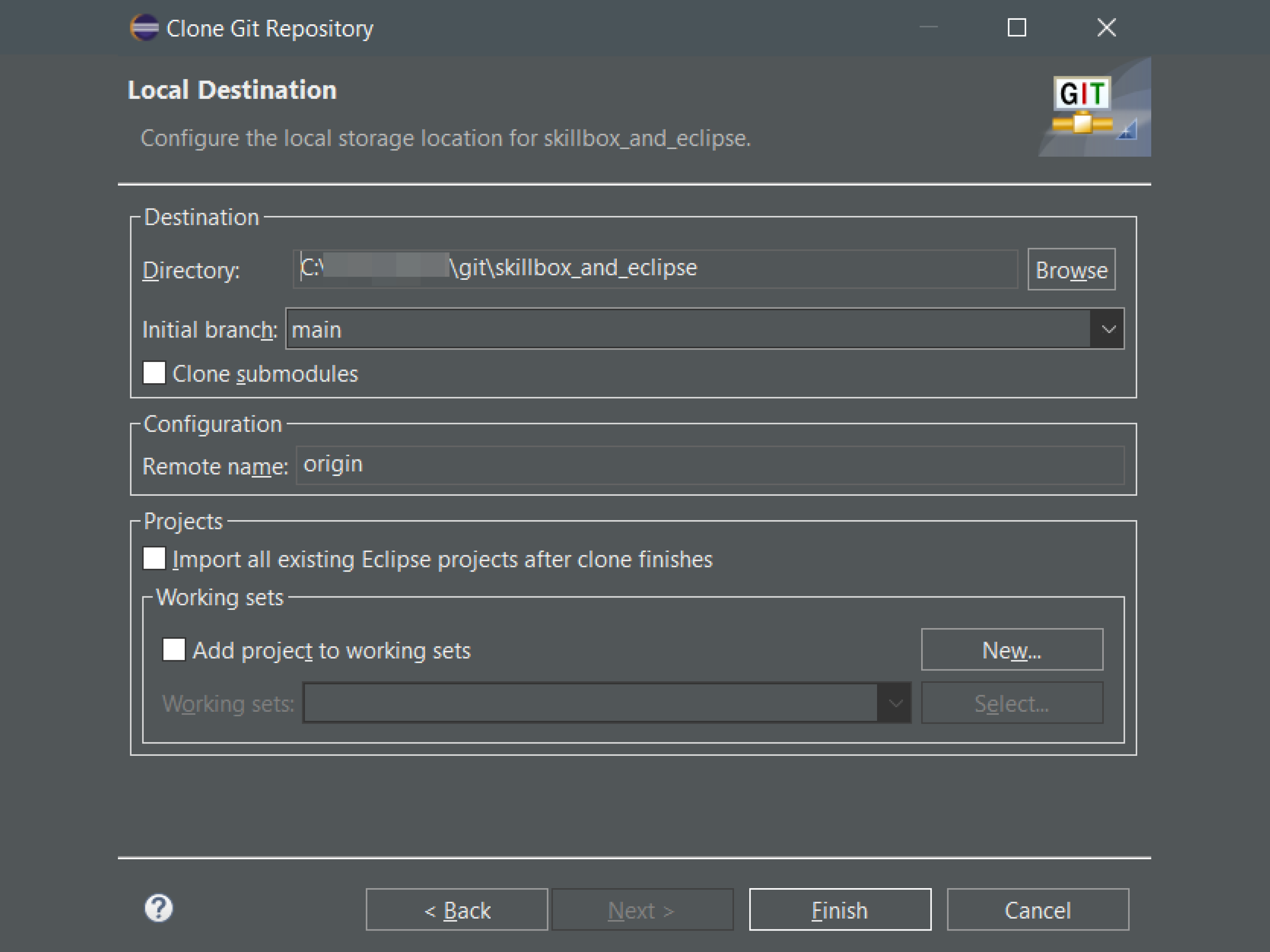
Чтобы клонировать публичный GitHub-репозиторий, выберите на новой панели вариант Clone a Git repository и вставьте полную ссылку. Выбираем локальное расположение — и готово (указывать логин и пароль необязательно).

Скриншот: Skillbox Media

Скриншот: Skillbox Media
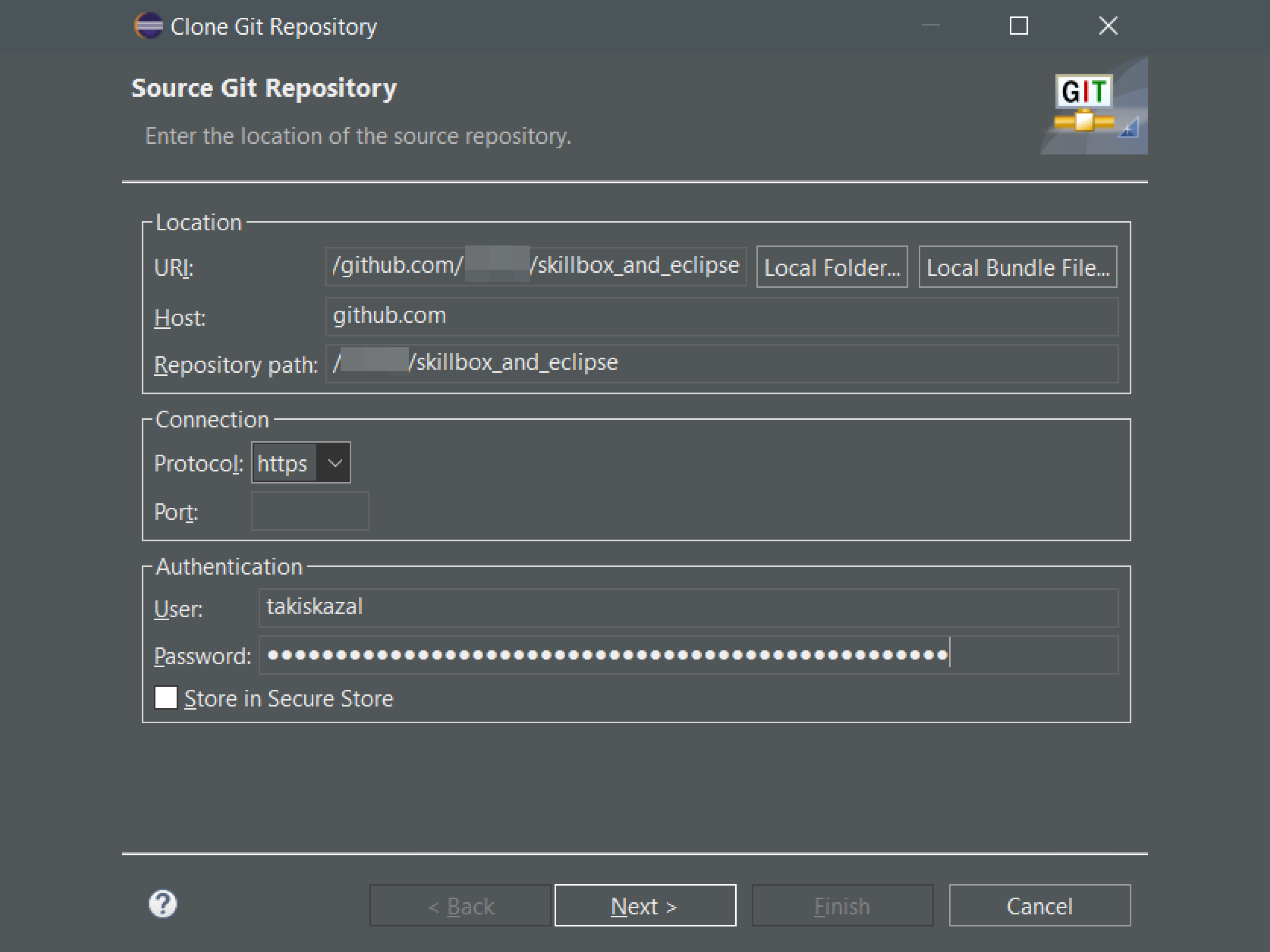
С приватным репозиторием чуть сложнее: для его клонирования понадобится в качестве пароля указать токен, который нужно создать в настройках аккаунта GitHub: Settings → Developer settings → Personal access tokens → Tokens (classic) → Generate new token → проставляете разрешения для токена → Generate token.

Скриншот: Skillbox Media
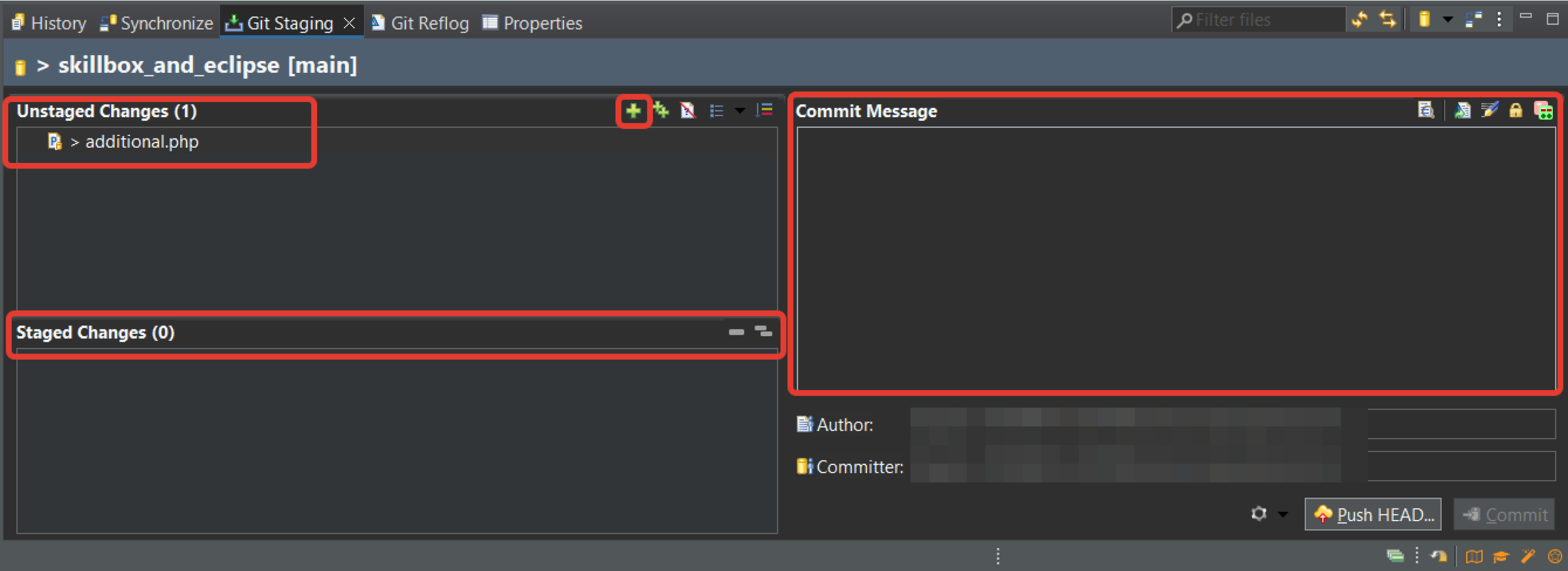
Чтобы сделать коммит из локальной версии репозитория, файл-исходник должен лежать в рабочей директории (или быть уже скачан в неё). Перейдите на вкладку Git Staging и убедитесь, что изменённый файл указан в поле Unstaged Changes («Неустановленные изменения»).

Скриншот: Skillbox Media
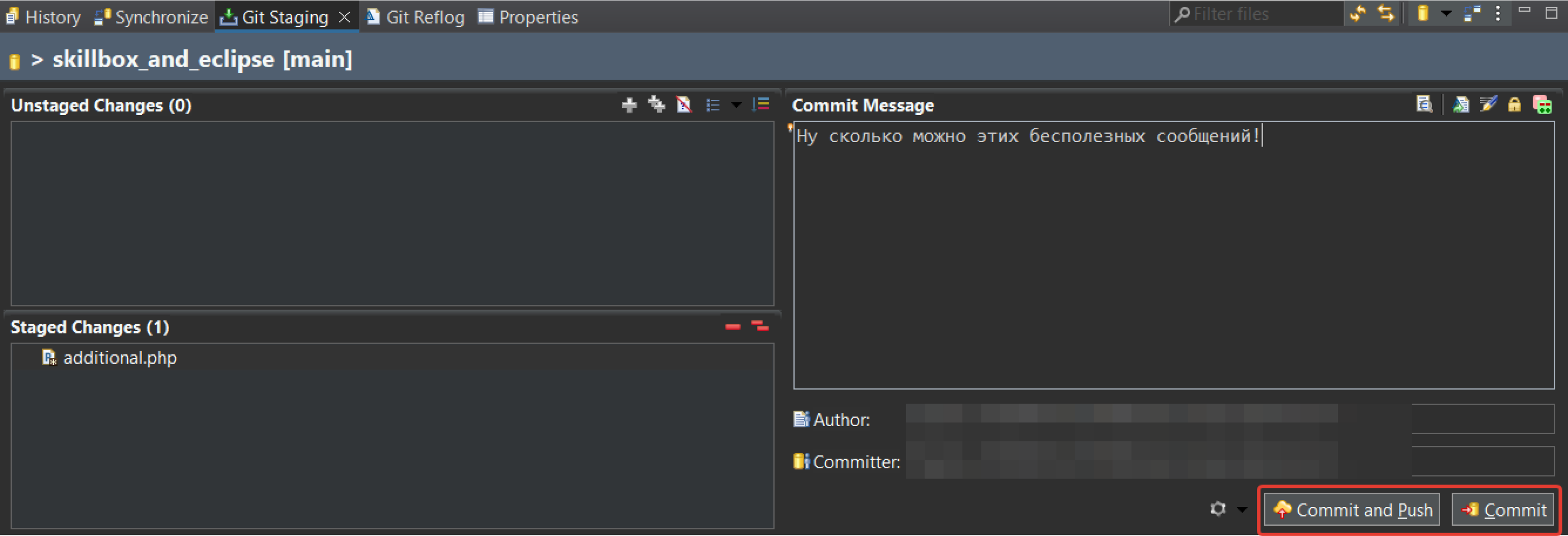
Дальше его нужно добавить в поле Staged Changes нажатием на плюсик, указать сообщение и нажать Commit and Push.
Xcode
Конечно, возможность использовать GitHub есть и в нативной эппловской IDE.
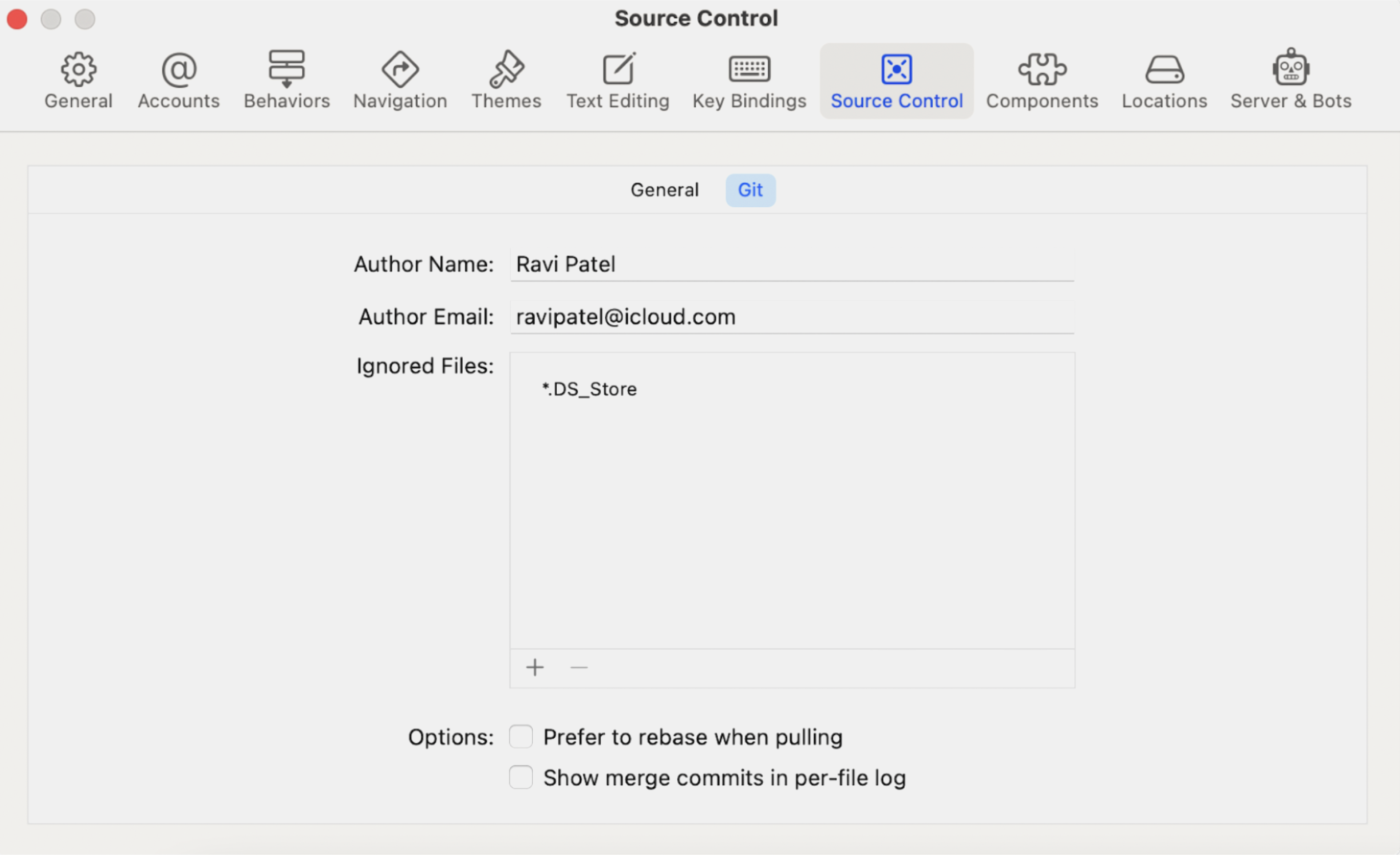
Для начала задаём дефолтные имя и email, которые будут использоваться во всех ваших проектах: это делается в Preferences → Source Control → вкладка Git (если её нет, нужно выбрать опцию Enable Source Control на вкладке General).

Скриншот: developer.apple.com
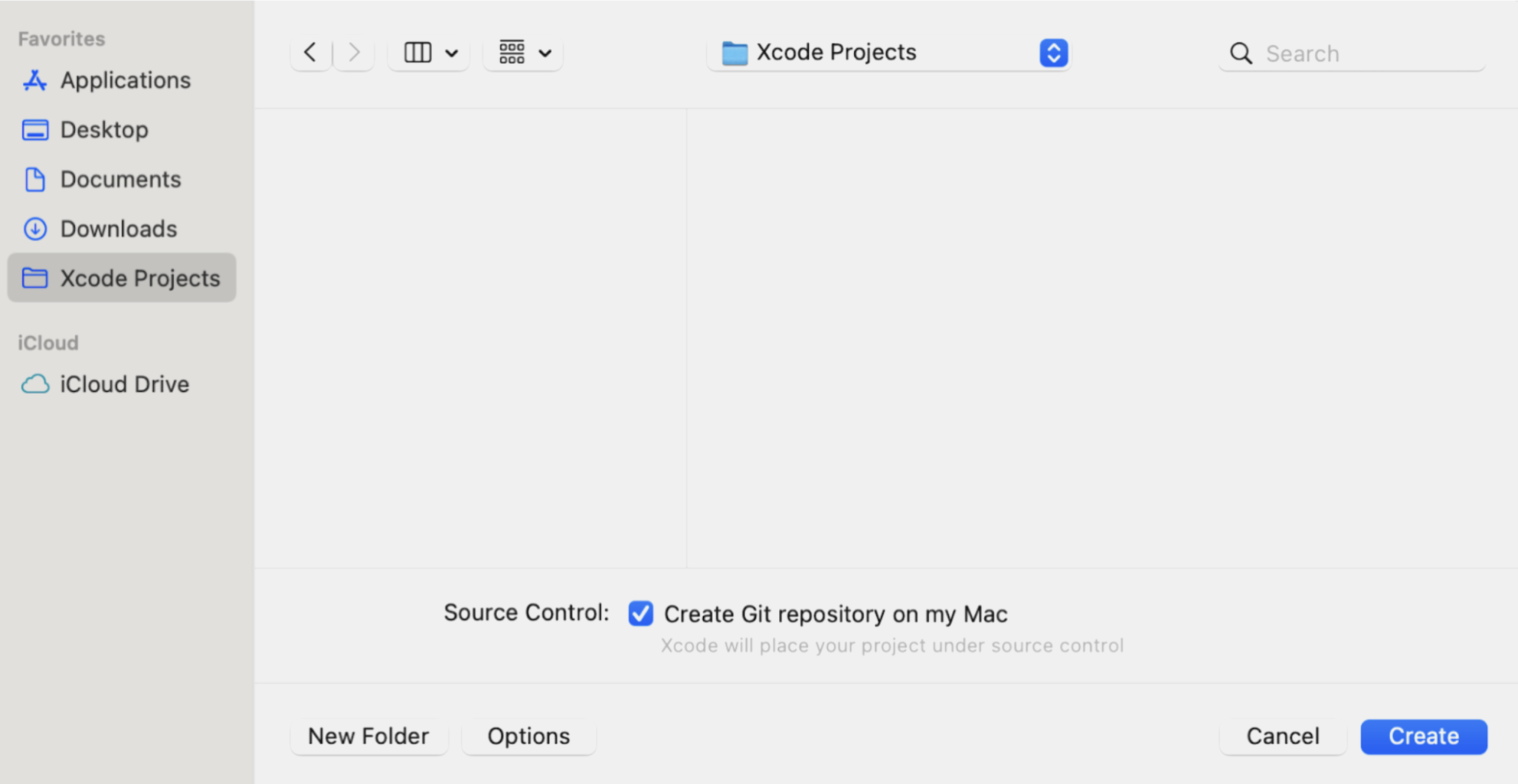
Чтобы одновременно с созданием нового проекта создать и локальный репозиторий, просто поставьте галочку в пункте Create Git repository on my Mac.

Скриншот: developer.apple.com
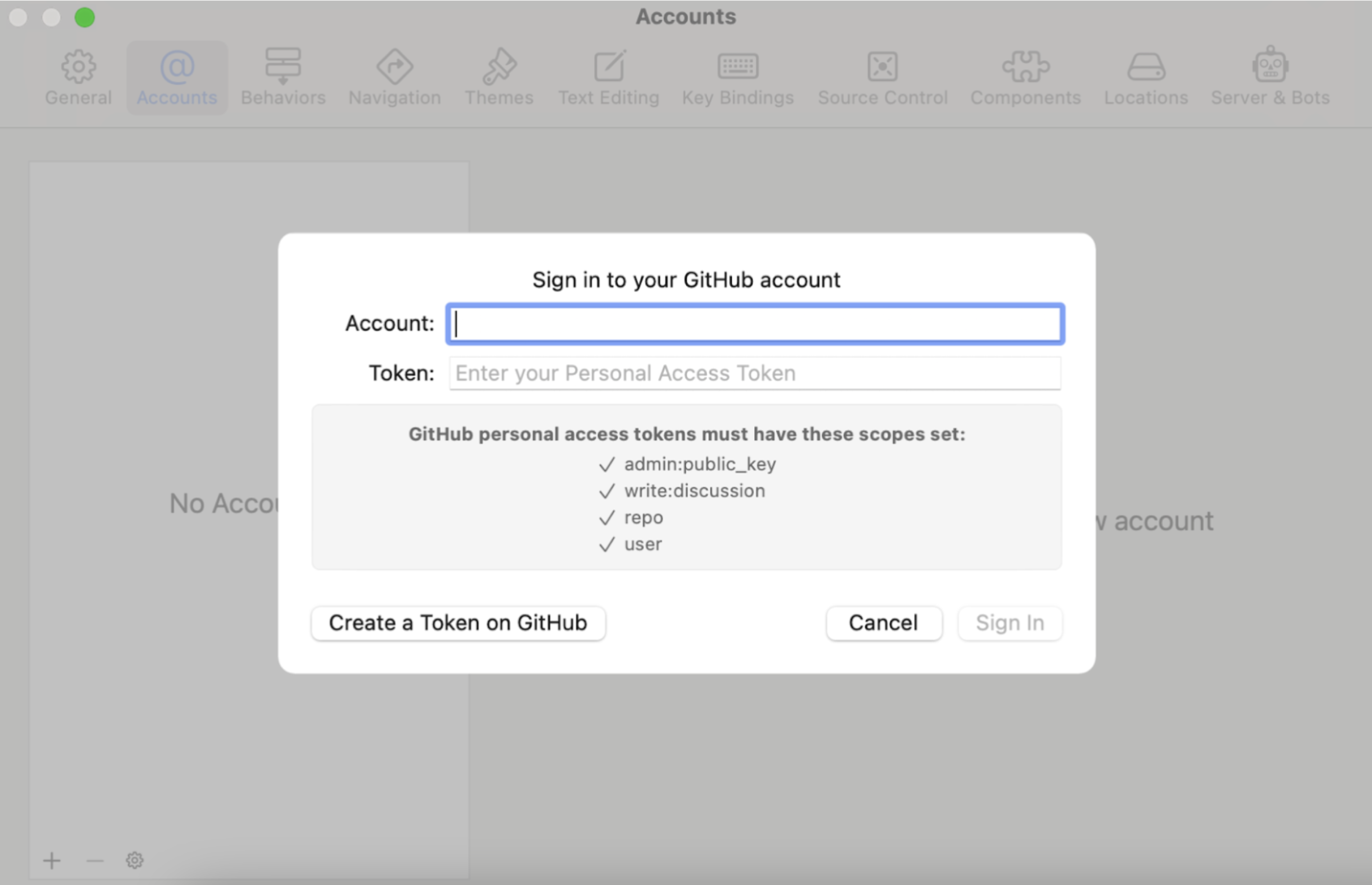
Как и в предыдущих случаях, если вы не кулхацкер, для работы с удалёнными GitHub-репозиториями понадобится залогиниться: Preferences → Accounts → нажмите кнопку добавления (+) → выберите тип аккаунта → Continue. В новом диалоге создаёте токен GitHub (Create a Token on GitHub) или вставляете уже существующий.

Скриншот: developer.apple.com
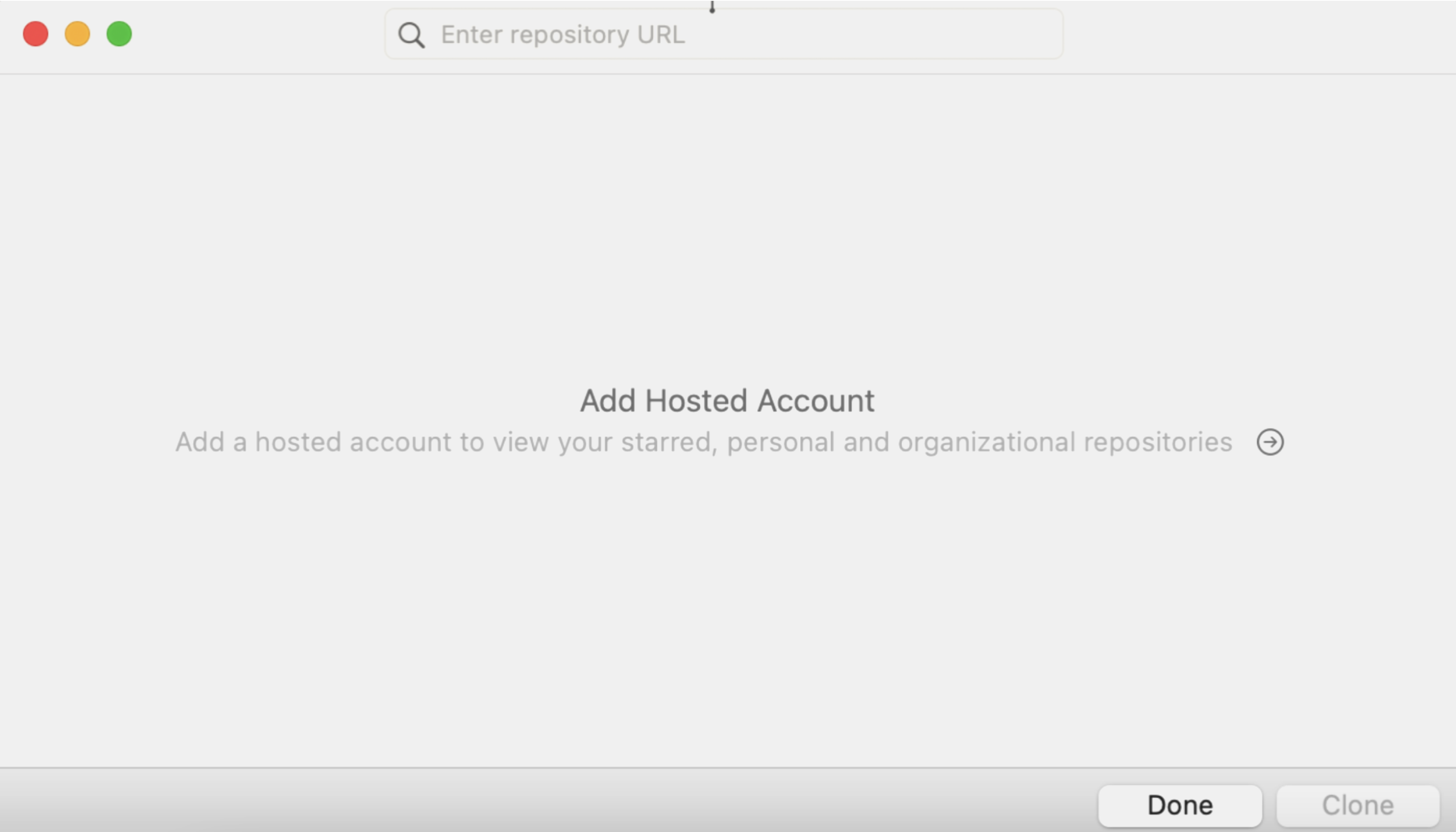
Теперь для копирования репозитория с GitHub достаточно пройти по пути Source Control → Clone и выбрать нужный репозиторий (или вставить ссылку на него).

Скриншот: developer.apple.com
Синхронизация локального и удалённого репозитория делается следующим образом:
- Связываете существующий репозиторий с удалённым, кликнув с зажатым Ctrl на папке Remotes внутри вашего проекта и выбрав Add Existing Remote.
- Указываете название и URL удалённого репозитория.
- Нажимаете Add.
После этого можно подтягивать изменения в удалённом репозитории, выполняя pull- или fetch-запросы соответственно (Source Control → Pull или Source Control → Fetch Changes). Для пуша изменений из локального репозитория в удалённый потребуется выбрать Source Control → Push.
Заключение
Конечно, это далеко не все доступные варианты интеграции GitHub с IDE — да и внутри уже перечисленных IDE есть куча дополнительных функций для продвинутой работы с самым популярным хостингом проектов. Для других, менее популярных, IDE и редакторов кода метод работы с GitHub будет почти таким же. А если какие-то нюансы будут непонятны, то последуйте совету RTFM — почитайте доку :)