Язык HTML: что это такое и как он работает
Рассказываем, что такое HTML, для чего он нужен и стоит ли называть его языком программирования.



Кристина Трапезникова
Главный дизайнер компании VVDEV. Считает, что хорошие дизайнеры, как и фронтендеры, должны знать HTML.
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы. HTML как бы выстраивает визуальный фундамент сайта, но не «запускает» сайт самостоятельно. Он всего лишь указывает, где располагаются элементы, какой у них будет базовый дизайн, откуда брать стили для элементов и скрипты (обычно их пишут на JavaScript).
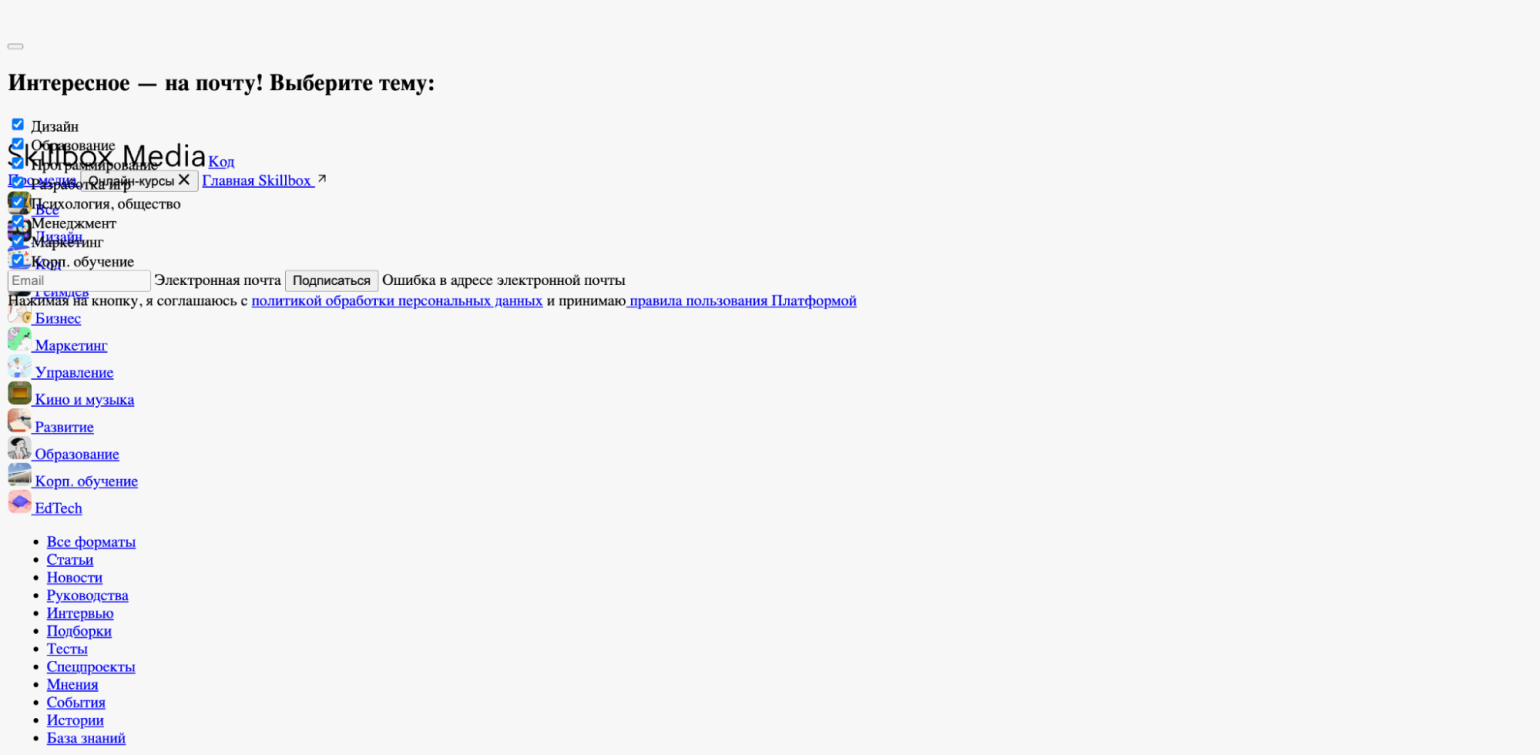
Вот, например, как выглядит сайт Skillbox Media на одном HTML:

Из чего состоит HTML-код
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки < и >.
Например, в тег <p> обычно помещают текст:
<p>Привет, мир!</p>Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно.
Например, тег <img>, который позволяет разместить картинку на сайте, — непарный:
<img scr='bird.jpg' alt='photo of bird'>У каждого тега есть атрибуты. С их помощью можно передавать элементам веб-страницы дополнительные данные: размеры, уникальный id элемента, ссылки на изображения и так далее.
Элемент <img> включает в себя два основных атрибута — src и alt. Первый добавляет ссылку на файл, а второй — подпись к картинке, которая покажется, если файл не загрузится:

Скриншот: Skillbox Media
Тег <p> — парный, он всегда должен закрываться тегом </p>. Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся:
- контейнеры (div);
- абзацы;
- заголовки;
- списки;
- таблицы.
Так выглядит код веб-страницы с тегами <p> и <img>:
<p>
Какой-нибудь сопроводительный текст. Обычно в примерах используют
lorem ipsum, но мы пишем всё сами -- хардкор!
</p>
<img src='image.png'>
<p>А тут ещё один абзац, чтобы заполнить пустоту.</p>А вот как его отображает браузер:

Теперь добавим ещё один тег — <center>. Он центрирует элементы на экране. Затем положим в него теги <p> и <img>:
<center>
<p>
Какой-нибудь сопроводительный текст. Обычно в примерах используют
lorem ipsum, но мы пишем всё сами -- хардкор!
</p>
<img src='image.png'>
<p>А тут ещё один абзац, чтобы заполнить пустоту.</p>
</center>
У нас получился такой результат:

Курсы Skillbox: «Веб-вёрстка», «Профессия Фронтенд-разработчик»
Как HTML работает на сайтах
Давайте разберём, как браузеры отрисовывают веб-страницы с помощью HTML-файлов.
Принцип работы разметки следующий:
- Вы вводите в адресную строку адрес сайта или страницы.
- Браузер отправляет запрос по этому адресу и получает файл в формате HTML.
- Код из полученного файла последовательно преобразуется в визуальные объекты.
При этом каждый браузер руководствуется своими правилам отображения элементов. Раньше разработчикам приходилось создавать отдельные версии сайтов для Internet Explorer, Firefox, Opera и других браузеров. Стоило только не учесть какую-то особенность браузера, и сайт падал на глазах у разочарованных пользователей. К счастью, организация W3C разработала веб-стандарты — чтобы сайты отображались более или менее одинаково во всех браузерах.
Но и от обыкновенных ошибок никто не застрахован. Если разработчик по невнимательности не закроет тег или добавит содержимое куда-нибудь не туда, на странице вылезет что-то неожиданное. Допустим, мы написали таблицу:
<table border='1'>
<tr>
<th>№</th>
<th>Позиция</th>
<th>Цена за единицу (руб.)</th>
</tr>
<tr>
<td>1</td>
<td>Ручка синяя</td>
<td>8</td>
</tr>
<tr>
<td>2</td>
<td>Карандаш с ластиком</td>
<td>10</td>
</tr>
<tr>
<td>3</td>
<td>Линейка (30 см)</td>
<td>30</td>
</tr>
<tr>
<td>4</td>
<td>Галстук</td>
<td></td>250
</tr>
<tr>
<td>5</td>
<td>Дырокол</td>
<td>100</td>
</tr>
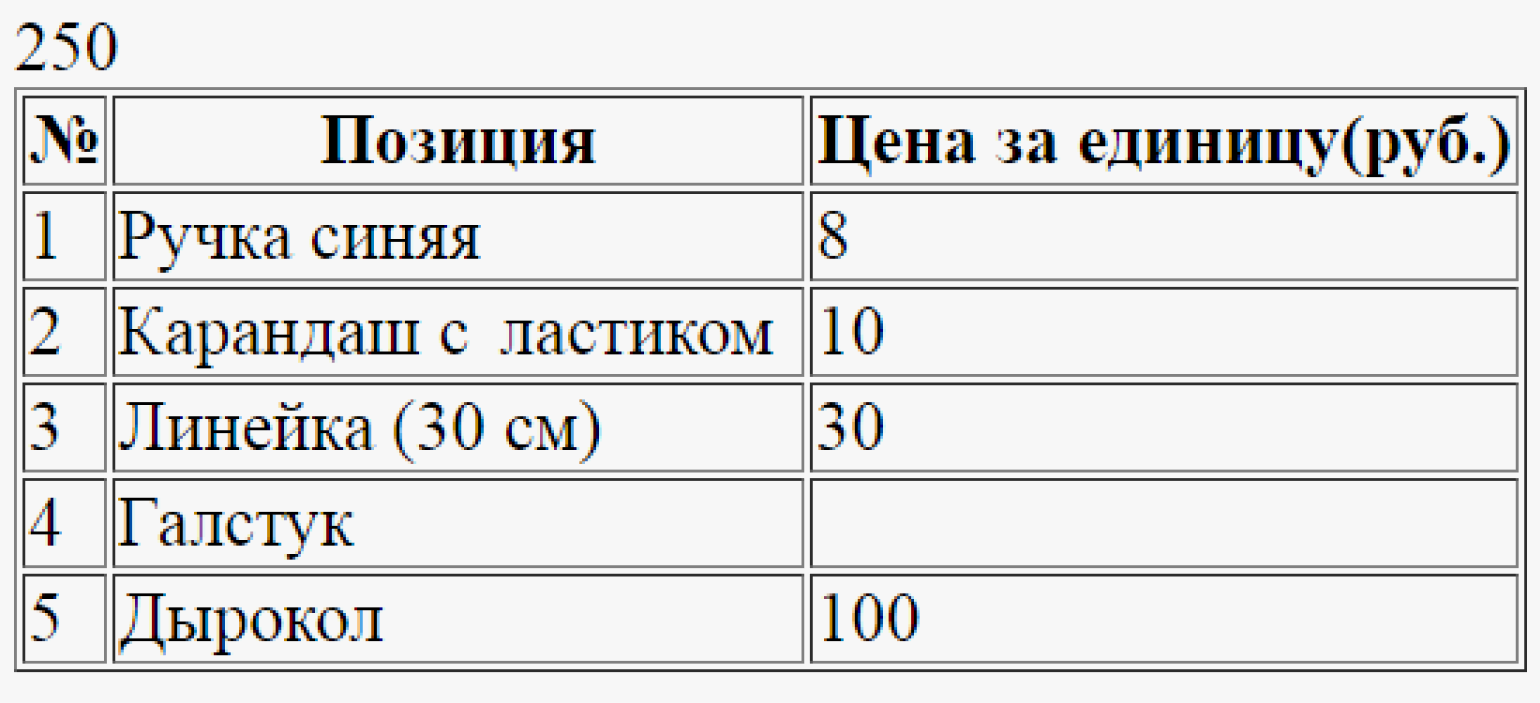
</table><table> — это таблица, <tr> — это ряд, а <th> и <td> — ячейки. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица. Но обратите внимание, что в четвёртом ряду цена галстука находится не в ячейке, а прямо в ряду. Вот как это будет выглядеть:

Скриншот: Skillbox Media
Что можно и нельзя сделать на HTML
HTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
- гиперссылки;
- таблицы;
- изображения;
- блоки;
- абзацы;
- формы;
- заголовки.
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS. Договорились? :)

Изображение: Skillbox Media
Действия пользователей пока обрабатывают в основном с помощью JavaScript и его фреймворков. Но некоторые функции постепенно приходят в HTML. Например, перетаскивание объектов, или Drag & Drop, раньше было доступно только в JavaScript.

Изображение: Skillbox Media
HTML — язык программирования?
Нет. На языках программирования пишут… программы и веб-приложения :) Для этого в них есть условия, функции, переменные, операторы, классы и много что ещё. В HTML же есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
Во многих источниках HTML всё-таки называют языком программирования. Не верьте! HTML — это всего лишь формат текста. По сути, HTML-файл ничем не отличается от «вордовского» файла.

Скриншот: Skillbox Media
Сколько времени нужно, чтобы освоить HTML
Основы, которых хватит на создание примитивных страниц, можно изучить за час. То есть быстрее, чем была написана эта статья. Но мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он везде правильно отображается.
Специалисты, которые могут написать не кривой адаптивный сайт, ценятся у работодателей. Но быть просто HTML-верстальщиком невыгодно. Сегодня это довольно редкая и низкооплачиваемая профессия. Лучше сразу изучать фронтенд- или бэкенд-разработку, а HTML обязательно пригодится в процессе.
HTML — незаменимый инструмент верстальщика и фронтенд-разработчика. Присмотритесь к курсу Skillbox «Веб-вёрстка», если хотите научиться верстать красивые и современные веб-страницы. А если ваша мечта — делать крутые веб-приложения и сервисы для миллионов людей, вам прямая дорога во фронтенд-разработчики :)