Что такое JavaScript и зачем он нужен
Знакомимся с главным языком фронтенд-разработки, сравниваем его с Java и запускаем первую программу.


На JavaScript написан практически весь фронтенд — всё, что мы можем увидеть в интернете. А относительно недавно он обосновался в бэкенде, на смартфонах и даже в прошивках умных чайников. Язык востребован и регулярно занимает первое место в рейтинге Stack Overflow.
Разбираемся, чем хорош JavaScript, где применяется и подходит ли он новичкам.
Что ещё за скрипт такой
JavaScript — это язык управления элементами на сайте. Он умеет красить кнопки, запускать анимации, загружать эффекты, и всё это — без перезагрузки страницы. Например, вы нажали кнопку «Нравится» — вспыхнуло красное сердечко. Или навели курсор на три точки, и выпало меню. В обоих случаях на странице сработал скрипт. А JavaScript как раз главный по ним в интернете — отсюда и его название.
JavaScript появился в далёкие девяностые, когда интернет был совсем юным и состоял в основном из текста и гиперссылок. Тогда компания Netscape захотела себе новый язык для веба в дополнение к HTML и CSS.
На то было две причины:
- Благородная — чтобы люди в браузере могли не только читать текст, но и запускать разные меню, окошки, мигающие кнопки и так далее.
- Коммерческая — чтобы утереть нос Microsoft. В то время между Netscape Navigator и Internet Explorer шла «браузерная война», и Netscape решила привлечь разработчиков к работе в своём браузере с помощью нового языка.
После этого сайты стали выглядеть примерно так:

Источник: сайт LINGsCARS
А ещё Netscape договорилась с Sun Microsystems, чтобы язык считался «младшим братом» Java для браузеров. Так появилось название JavaScript — не потому, что языки сильно похожи, а потому, что Java тогда был на хайпе. В общем, во всём вините маркетологов :)
Пишем первую программу
Для начала небольшой ликбез. Все языки программирования делятся на компилируемые и интерпретируемые. Чтобы запустить программу, написанную на компилируемом языке, код предварительно прогоняют через компилятор. А вот код на интерпретируемом языке прогонять не надо — передал интерпретатору, и тот его сразу же исполняет.
JavaScript относится ко второму типу языков. С одной стороны, это удобно — меньше мороки и рутины, больше творчества. С другой — без интерпретатора он просто не запустится. К счастью, все современные веб-браузеры дружат c JavaScript.
Вот как запустить скрипт в браузере:
- Берём код.
- Вставляем в браузер.
- Запускаем.
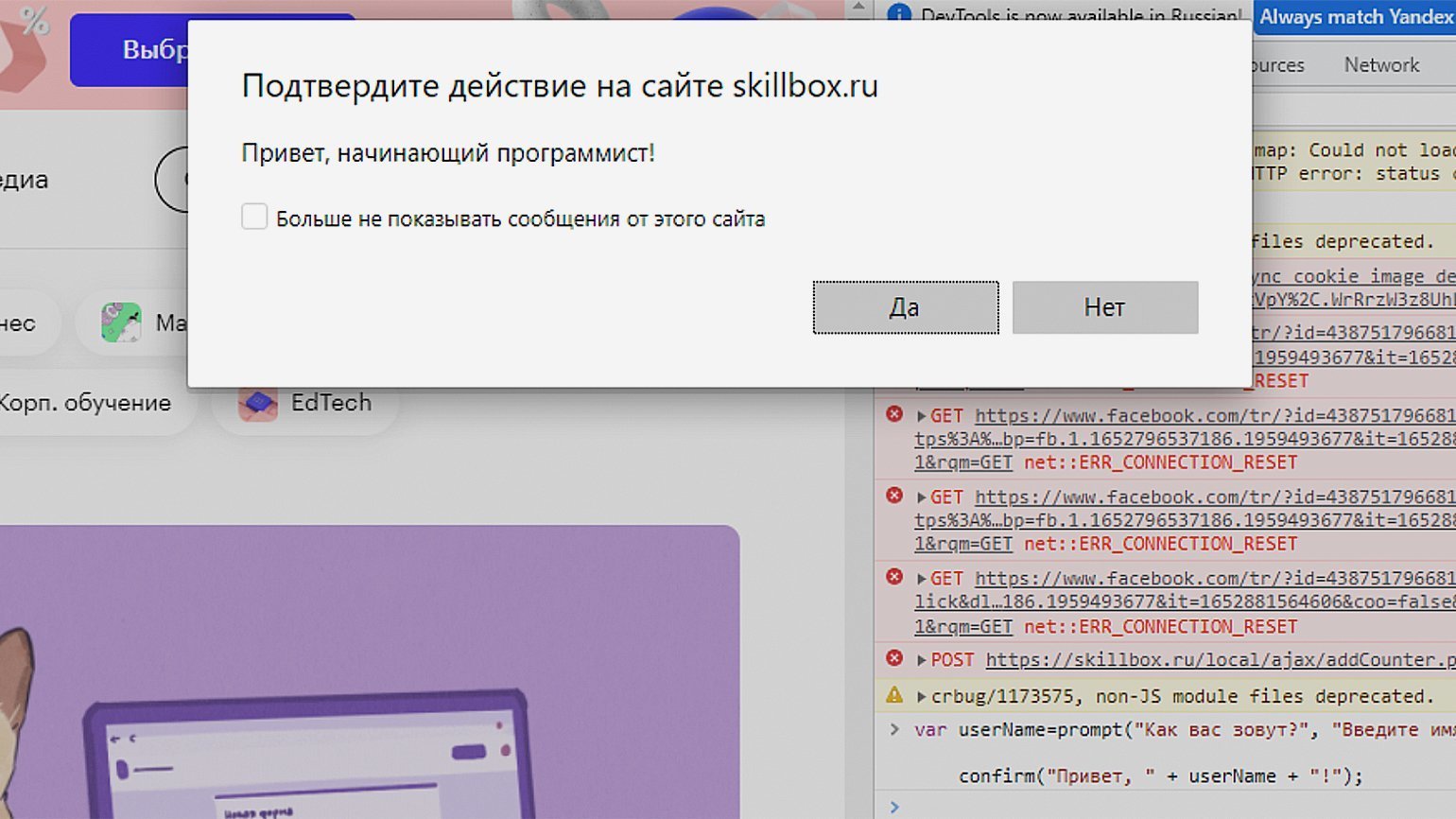
Кажется, звучит несложно. Давайте что-нибудь напишем. Откроем консоль браузера (Ctrl + Shift + J или Cmd + Opt + J) и вставим туда вот этот код:
var userName=prompt("Как вас зовут?", "Введите имя");
confirm("Привет, " + userName + "!");Введите своё имя и нажмите OK. Теперь сайт умеет с нами здороваться!

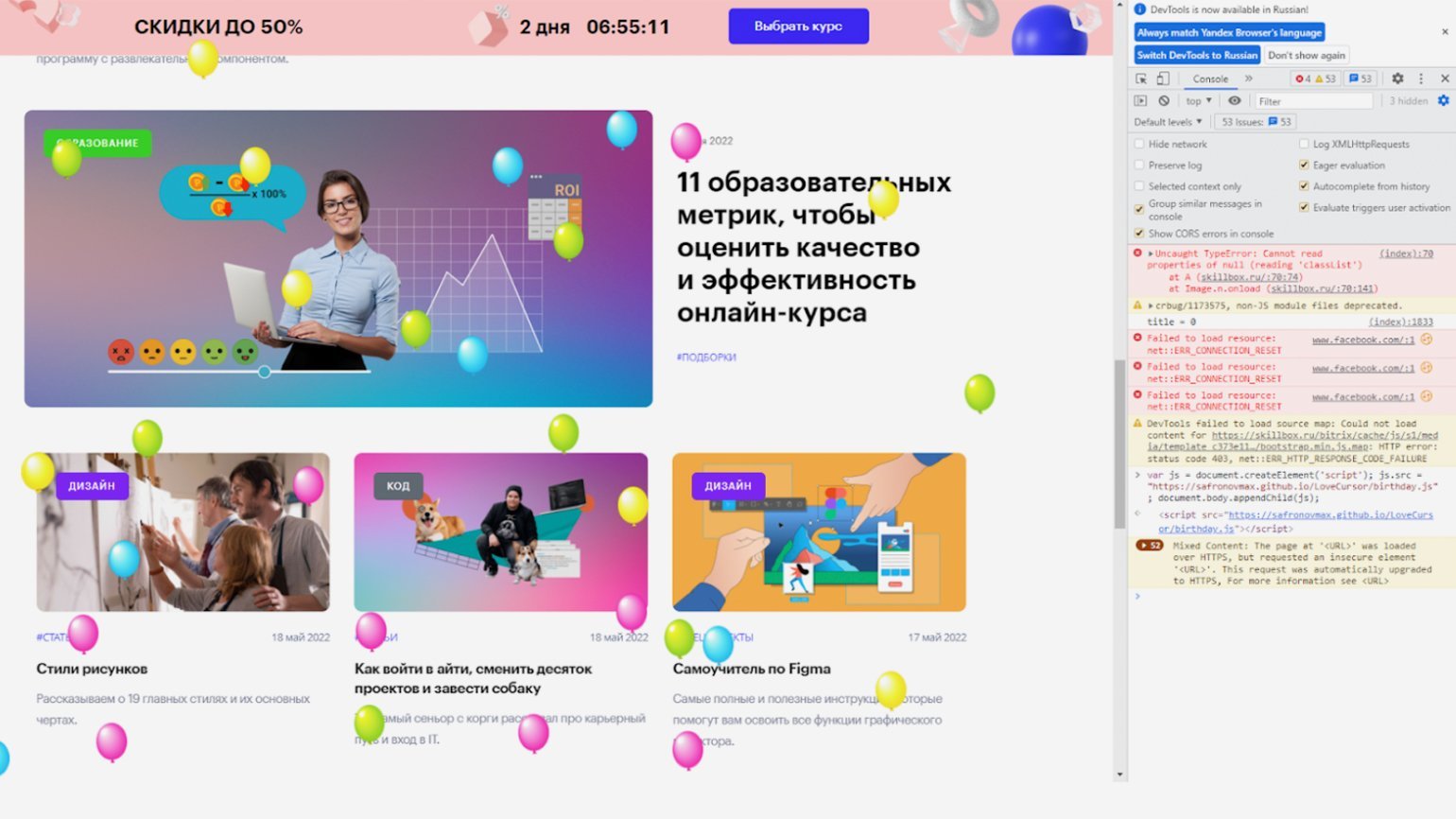
Возьмём задачу посложнее. Допустим, у вашего учителя музыки юбилей, и вы готовите ему в подарок небольшой сайт-открытку. Добавили туда красивую надпись, фотографии, стихи. Вроде всё есть, но чего-то не хватает — ну, точно, воздушных шариков! Непорядок. Берём этот код и вставляем в консоль:
var js = document.createElement('script');
js.src = "https://safronovmax.github.io/LoveCursor/birthday.js";
document.body.appendChild(js);Вжух — и вы гроза интернета, шальной веб-император нулевых. А шарики исчезнут сами, через десять секунд — можно продолжать читать статьи.

Где ещё нужен JavaScript
Веселье весельем, но JavaScript — это серьёзный и мощный язык, на котором можно не только красивые анимации рисовать, но и писать сложные программы для бизнеса.
Веб-приложения
Возьмём, к примеру, «Google Документы». Вспомните, как много там функций: можно менять шрифт, выравнивать абзацы, вставлять картинки. Без JavaScript нам бы пришлось перезагружать страницу после каждого действия — проще плюнуть и уйти в Word. А так у нас есть удобная облачная альтернатива.
Бэкенд
JavaScript умеет запускаться на сервере и может быть полноценным бэкенд-языком — как Python, С# и Java. Подключаем к нему специальный движок Node.js, и можно писать вообще что угодно: чаты, соцсети, компьютерные программы и так далее. В Netflix, например, пишут на нём и серверную логику, и интерфейс.
Расширения для браузера
Расширения — это простые скрипты, которые добавляют в браузер новые функции. Они умеют блокировать рекламу, делать скриншоты, обходить блокировки сайтов (мы этого не говорили). Все расширения пишут на JavaScript — достаточно выучить его, и расширяйте сколько вздумается.
Мобильные приложения
Допустим, вы работаете тимлидом в небольшой IT-компании, создаёте облачное хранилище. Однажды к вам приходит продакт-менеджер и требует приложение для Android — чтобы клиенты могли заходить в хранилище с телефона. А у вас вообще-то стартап, и денег на Android-разработчика нет.
Можно пойти сложным путём и обучить команду программировать на Kotlin. А можно схитрить и попросить фронтендера написать программу на JavaScript. Потом просто компилируете её под Android с помощью React Native и получаете нативное приложение.
Игры
Помните динозаврика из Google Chrome? Который прыгает через кактусы, если пропал интернет. Вы тоже можете написать такого на JavaScript, и ещё много других простых игрушек: гонок, бродилок, головоломок, стратегий и так далее.

Источник: Skillbox Media
Чем JavaScript отличается от Java
Многие начинающие разработчики думают, что Java и JavaScript — родственники. Мол, сначала нужно выучить Джаву, а придачу к ней ещё Скрипт, и дело в шляпе :) На самом деле это совсем разные языки — они по-разному устроены и используются для разных задач.
Типизация
В любом компьютерном языке есть типы данных: строки, числа, символы и так далее. Но каждый язык по-разному себя с ними ведёт — это называется типизацией. В языках вроде Java она статическая — если мы вводим числовую переменную, нужно сначала задать её тип. Компьютер смотрит на тип и понимает: сейчас будет математика.
А в JavaScript типизация динамическая, поэтому типы задавать не нужно. С одной стороны, свобода и рок-н-ролл, а с другой — возможны разные аномалии. Например, у JavaScript можно спросить, что больше — банан или 150, и получить ответ:
var x = 'banana';
var y = '150';
if (x > y)
console.log('Привет');
// JavaScript выдаст «Привет», очевидно, сделав выбор в пользу банана.Java на такие фокусы начнёт ругаться:

Зато так безопаснее — язык защищает программиста от его собственных ошибок. Не сравнивайте бананы с числами!
Компиляция
В отличие от JavaScript, Java — это компилируемый язык. Перед тем как запустить Java-код, его нужно скомпилировать — то есть перевести на машинный язык. Зато потом, когда мы кликнем на иконку программы, код сразу начнёт выполняться. При повторном запуске ничего компилировать не нужно.
Скрипты же сначала перехватывает интерпретатор, который делает примерно то же самое, но в режиме реального времени. То есть при каждом запуске скрипта код JavaScript переводится в машинный.
Применение
Магия языка Java — в его виртуальной машине (JVM). Виртуальная машина позволяет запускать код на любом устройстве, где она установлена. Удалось запустить машину — запустится и программа. Поэтому на Java удобно писать софт для самых разных устройств: серверов, компьютеров, смартфонов, банкоматов и даже роботов.
У JavaScript совсем другая задача — управлять элементами страницы. Можно написать полезный скрипт и добавить функций на сайт. А если ещё освоить Node.js, то вообще никакой другой язык не нужен — можно хоть розетку запрограммировать.
Что легче учить
Короткий ответ — JavaScript. Чтобы написать первый скрипт, не нужно тратить время на установку виртуальной машины и разбираться в типах данных. А из инструментов понадобятся лишь блокнот и браузер. Выбирайте его, если вы совсем новичок и хотите быстро вкатиться в разработку.
С Java на первых порах придётся попотеть, зато потом вы сможете запускать сложные системы. А ещё с Java легко перейти на другие языки — Kotlin или C#.
Сколько платят программистам
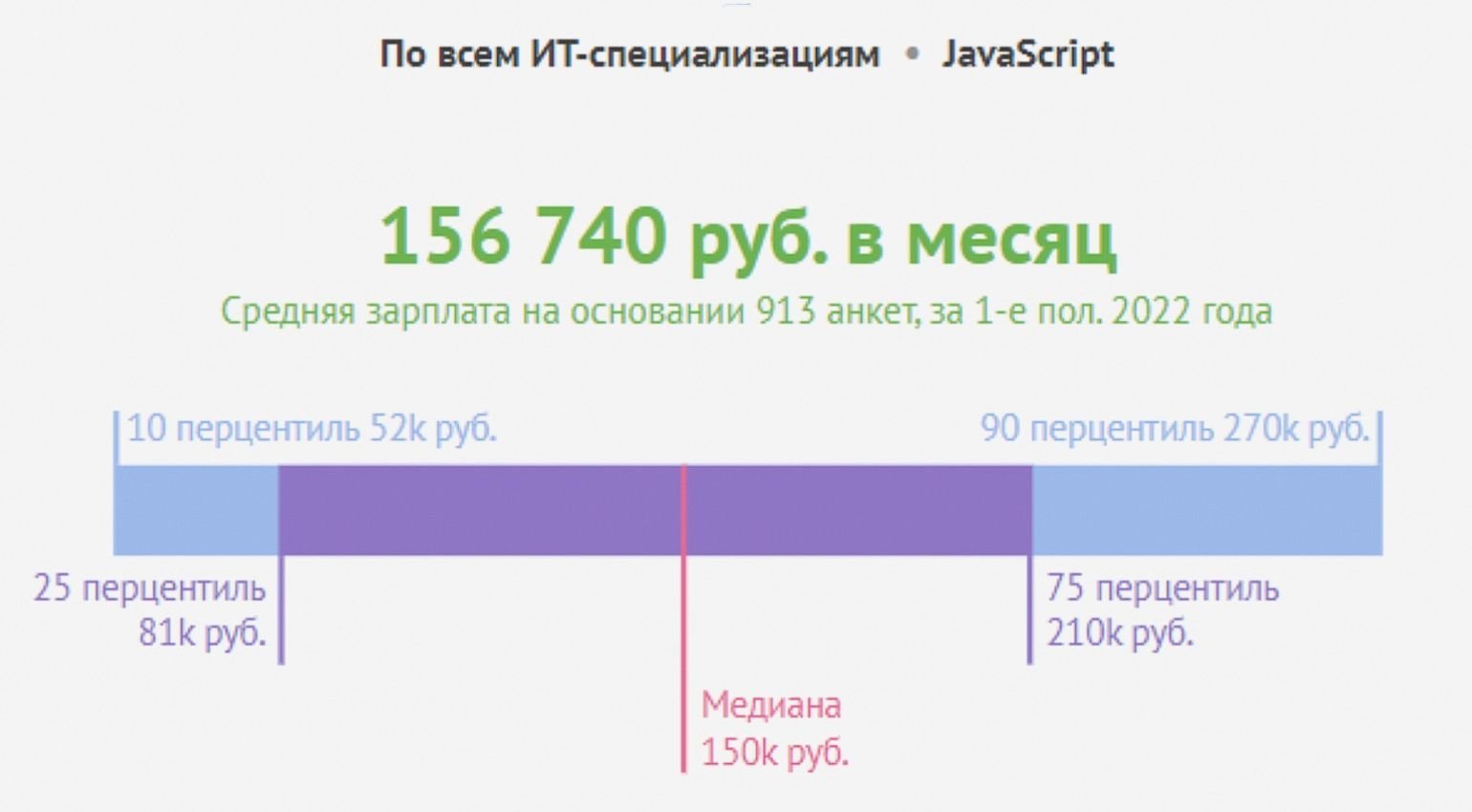
Программисты на JavaScript всегда востребованны — они нужны банкам, IT-компаниям, рекламным агентствам и всем, кто ведёт бизнес в интернете. Да и платить им готовы неплохо — в среднем 156 000 рублей в месяц (по данным «Хабр Карьеры»). А джун без опыта может получать около 60 000 рублей.

Если сравнивать разные грейды, то зарплаты JavaScript-разработчиков выглядят так:
- от 40 до 100 тысяч — джуны;
- от 80 до 225 тысяч — мидлы;
- от 200 до 450 тысяч — сеньоры.
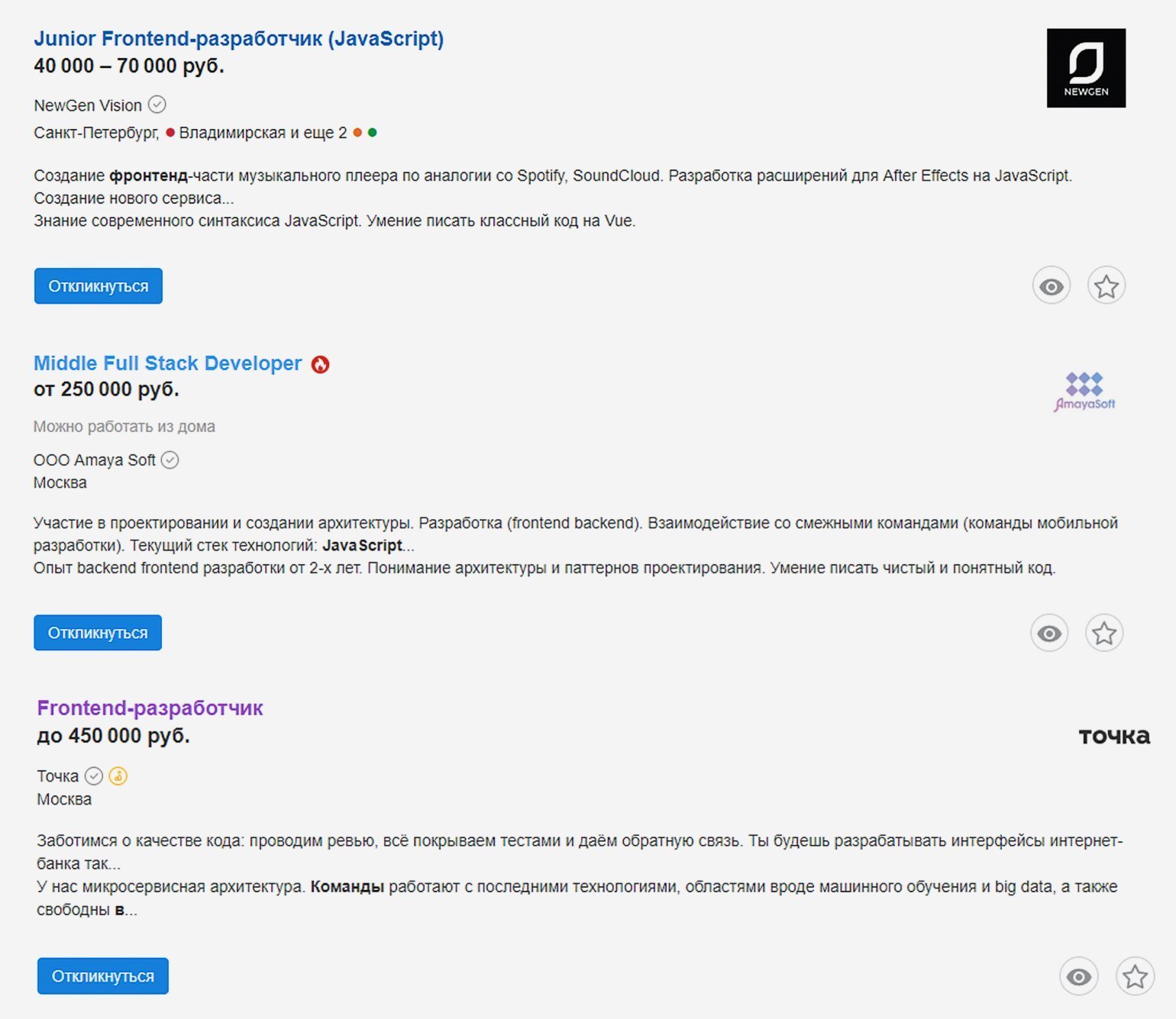
Работы у «джаваскриптеров» хоть отбавляй. Согласно hh.ru, в Петербурге и Москве для них открыто 5000 вакансий — это больше, чем для программистов на Java, PHP или C#.

С чего начать?
Почитайте книгу «Выразительный JavaScript» Марейна Хавербеке — это отличное пособие по языку с примерами, заданиями и без воды. Хороший онлайн-учебник у программиста Ильи Кантора — по нему можно дойти от азов до продвинутых концепций вроде ООП и прототипов.
Дальнейший путь зависит от вашего стека. Если метите во фронтенд, начните с HTML и CSS. На сайте Code Basics есть бесплатные курсы по ним — с понятной теорией и тренажёрами. Потом разберитесь в работе браузера, сетевой безопасности и определитесь с фреймворком: React.js, Vue.js или Angular.JS.
Если больше нравится бэкенд, в первую очередь изучите Node.js — он позволяет разворачивать JavaScript на сервере. Во-вторых, освойте SQL-запросы, базы данных и сетевые протоколы. По последней теме посоветуем бессмертную классику Эндрю Таненбаума «Компьютерные сети», которая обновляется каждые 3–5 лет.
Резюмируем
JavaScript отлично подходит для «вкатывания» в IT. На первых порах с ним не нужно погружаться в технические детали и сложные концепции, а писать код можно в блокноте или простом редакторе. На JavaScript написан фронтенд большинства сайтов, а у некоторых — даже серверная часть. Поэтому программисты, которые освоили этот язык, будут востребованны, пока жив интернет :)










