Что такое .htaccess и как его настроить
Помогаем серверу Apache подобрать редиректы и управлять правами пользователей.


Веб-сервер — посредник между пользователем и сайтом — или, точнее, данными на нём. Человек отправляет запрос на сервер, чтобы получить содержимое нужной страницы. А сервер обрабатывает эти запросы, находит соответствующие файлы и возвращает их. И этот процесс повторяется до тех пор, пока человек не закроет страницу.
Но иногда данные — например, пароли или доступ к админ-панели — пользователю по запросу отдавать не следует. Поэтому для безопасности на сервере определяют права доступа, которым тот строго следует. Один из способов определить права доступа — создать файл .htaccess. О нём сегодня и поговорим.
Вы узнаете:
- что такое .htaccess;
- зачем он нужен;
- где находится и как его редактировать;
- как настроить .htaccess;
- что запомнить.
? Если хотите узнать больше о том, как работают веб-серверы, советуем прочитать другую нашу статью.
Что такое .htaccess
.htaccess — это файл конфигурации веб-сервера Apache. Он нужен, чтобы менять его настройки — например, перенаправлять пользователя на другие страницы сайта или запрещать доступ к отдельным папкам.
Вообще, для глобальных конфигураций у Apache есть специальный файл — httpd.conf. В нём можно установить правила обработки запросов и запуска модулей Apache, определив то, какие они должны принимать параметры и что должны возвращать в ответ. Другими словами, httpd.conf контролирует всё, что происходит с сервером.
Но этот файл слишком сложный для простых разработчиков — для управления им нужно быть матёрым системщиком. Если неправильно указать настройки, то сервер не будет работать и пользователи не смогут зайти на сайт. Поэтому создатели Apache придумали другой способ менять конфигурацию сервера, не боясь его критической поломки, — с помощью файлов .htaccess.
.htaccess можно создать в любой папке на сервере. Его правила будут распространяться на всё, что находится внутри этой директории: файлы и подпапки, то есть действовать локально. Новые правила временно перепишут глобальные настройки из httpd.conf и будут действовать только там, где создан файл.
Если в папке уже есть файл .htaccess, но нам нужно создать ещё один во вложенной папке, то приоритет настроек поменяется. Новые конфигурации заменят правила, которые заданы на уровень выше — в первом .htaccess-файле.
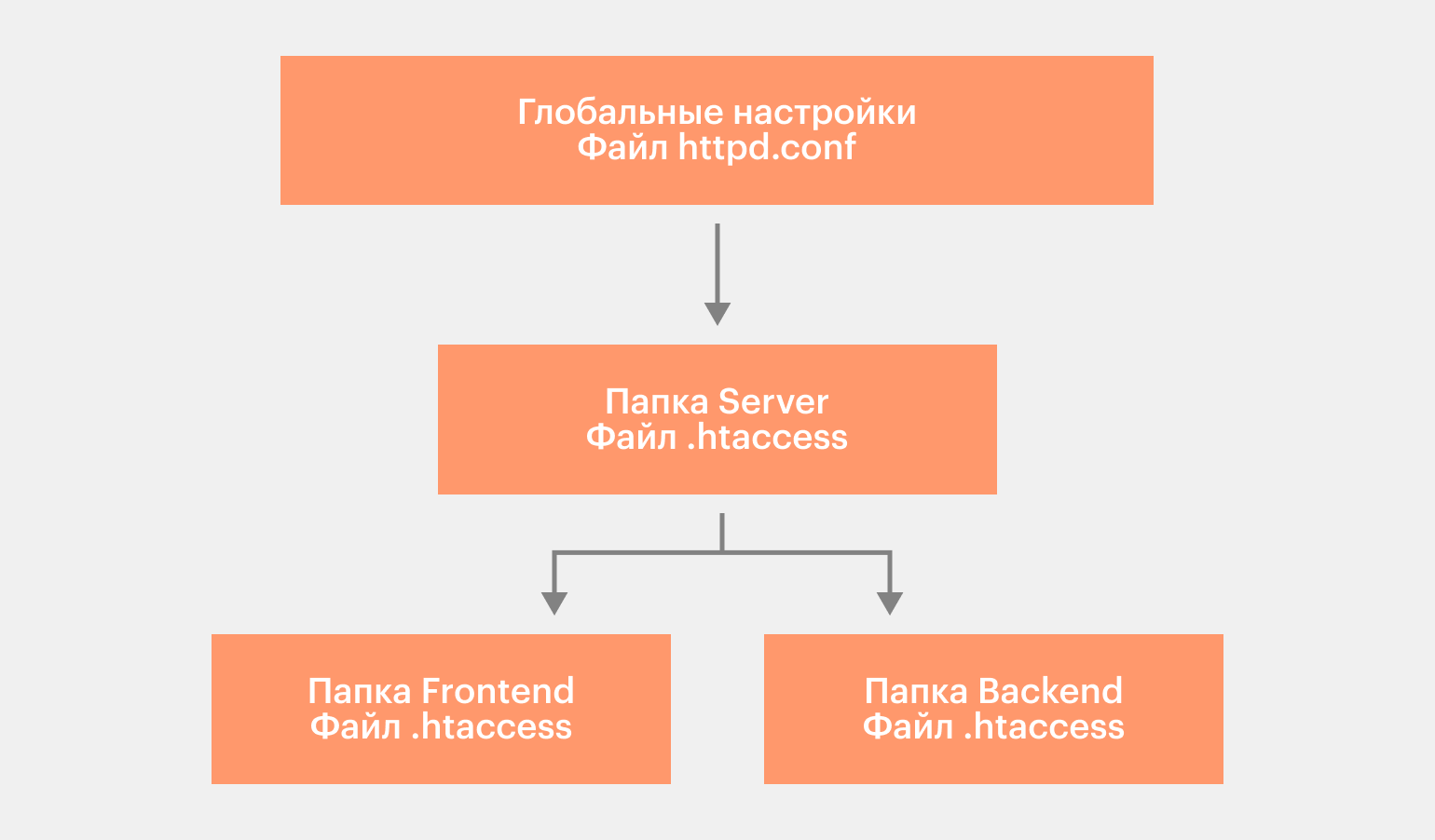
Разберём это наглядно:

Изображение: Skillbox Media
Для каждого уровня — свои настройки из файла .htaccess. Например, в папке Server мы можем указать, что доступ к вложенной папке Frontend есть только у фронтендеров, а к Backend — только у бэкендеров. Теперь в соответствующие папки смогут попасть пользователи только с определёнными логинами. Внутри этих папок можно задать другие локальные настройки. При этом главный файл httpd.conf останется без изменений и сервер точно будет работать.
Зачем нужен .htaccess
Чаще всего файл .htaccess используют, если нужно:
- настроить редирект;
- выдать и определить права для пользователей;
- указать последовательность действий в случае ошибок на сервере.
Поговорим о каждом случае подробнее.
? Редирект. Используется для перенаправления пользователей с одной страницы на другую. Представьте, что у нас есть главная страница сайта — index.html. Но её пришлось переделать, и появилась новая — new_index.html.
Пока страница находится в стадии тестирования, мы хотим показывать её только половине пользователей, чтобы проверить функциональность и их удовлетворённость изменениями. Поэтому нам нужно сделать так, чтобы, когда человек заходит на страницу index.html, его перенаправляло на new_index.html. Указать это можно как раз в файле .htaccess.
? Доступы. С помощью .htaccess можно ограничить доступ к отдельным папкам или файлам, блокировать пользователей по IP-адресам и добавлять на страницы сайта авторизацию через логин и пароль.
На новую страницу сайта можно добавить авторизацию. Даже если пользователи как-то узнают, что мы разрабатываем новую версию главной страницы, то их попросят ввести логин и пароль, который знаем только мы и другая выборка пользователей.
? Ошибки. Чтобы сервер работал корректно, ему нужно указать, что делать во время возникновения ошибок — например, ошибки 404. Для этого в файле .htaccess есть специальные настройки.
Представьте, что пользователь заходит на страницу, которой вообще нет, — например, на free_money.html. Браузер по умолчанию выдаст ему дефолтную страницу с ошибкой 404: «Запрашиваемая страница не найдена». Но мы можем перенастроить это — и указать, чтобы сервер перенаправлял пользователя на главную страницу или на нашу собственную страницу с сообщением об ошибке 404 и полезной информацией.
? Это не все возможности файла .htaccess — их ещё много. Весь список конфигураций можно найти на официальном сайте Apache.
Как редактировать файл .htaccess
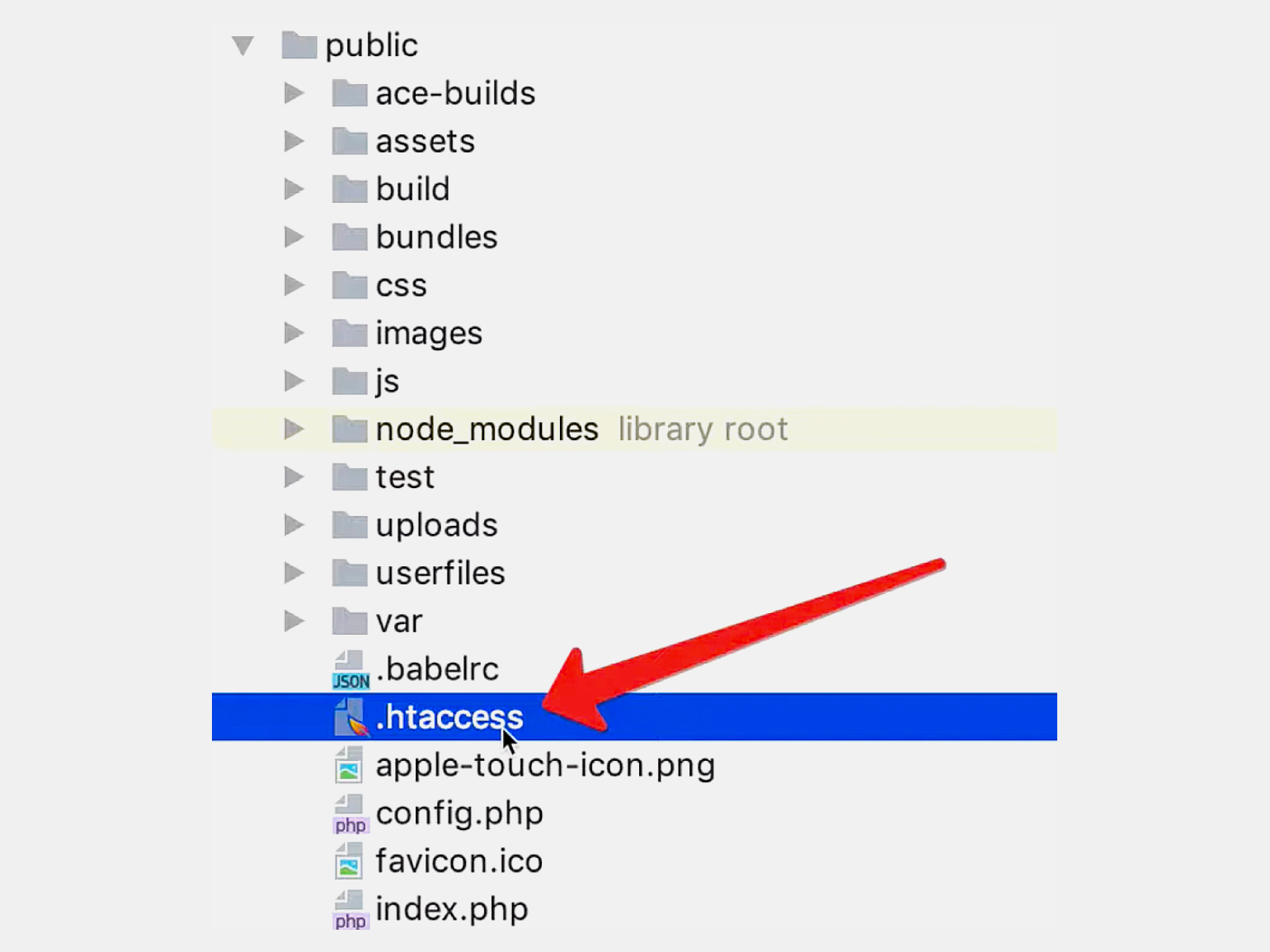
Для начала узнаем, как найти .htaccess. Сделать это просто — нужно зайти в корневую папку сервера и включить показ скрытых файлов. Чтобы сделать это на Windows, читайте официальное руководство, а в редакторах кода обычно ничего делать не нужно — файлы видны и так:

Кадр: «Веб-программист. Дмитрий Ченгаев» / YouTube
Если файла .htaccess нет, значит, его нужно создать самостоятельно. Для этого в корневой папке сервера создайте файл с названием .htaccess. Он будет пустой, но так и нужно.
Теперь всё готово. Теперь мы можем указывать собственные настройки для сервера. Поэтому откроем файл и начнём его редактировать.
Важно! Не открывайте .htaccess с помощью «Блокнота», если используете Windows. Так в файл запишутся дополнительные символы, которые сервер Apache может обработать неправильно. Лучше всего редактировать файл через консоль или Notepad++.
Дальше в статье мы разберём основные настройки для .htaccess. Будем писать всё с нуля, но если вам нужен «универсальный» файл с конфигурациями, то скопируйте содержимое этого файла в ваш .htaccess.
Как настроить файл .htaccess
Посмотрим, как работать с .htaccess-файлом и настраивать сервер для своих нужд. Вот список всего, что мы разберём ниже:
- главная страница по умолчанию;
- редиректы;
- замена протокола HTTP на HTTPS;
- замена адреса с указателем WWW на адрес без него;
- ограничение доступов;
- базовая аутентификация;
- ограничение запросов;
- страницы ошибок;
- кодировка.
Это самые популярные настройки. Можете найти нужные, скопировать, но поменять адрес сайта и названия страниц. Всё должно работать.
Главная страница по умолчанию
Вспомним пример: мы хотим заменить старую главную страницу сайта на новую — new_index.html. Запишем это в .htaccess:
DirectoryIndex new_index.html
Эта команда будет перенаправлять всех пользователей со страницы index.html на страницу new_index.html. Видите, как всё просто.
Ещё можно указать несколько страниц для редиректа — если одна из них не загрузится. Давайте сделаем так: перенаправим пользователя на новую страницу, а если она вдруг не загрузится, то покажем старую главную страницу — index.html:
DirectoryIndex new_index.html index.html
Список можно продолжить любым количеством страниц через пробелы.
Редиректы
Теперь давайте разберёмся с перенаправлением пользователей с одной страницы на другую. Процесс похож на замену главной страницы — только с немного другой конфигурацией.
Напишем редирект, который будет переводить со страницы profile.html на my.html. Представьте, что это какая-то социальная сеть, где профиль пользователя переехал в новый интерфейс:
RewriteEngine On
RewriteRule ^profile/(.*)$ my.html [L]
Разберём всё по порядку:
- RewriteEngine On — это функция, которая включена по умолчанию на большинстве современных веб-серверов, включая Apache. Она позволяет выполнить дополнительные действия при обработке URL-адресов: например, проанализировать эти адреса, чтобы найти нужные символы.
- RewriteRule — это команда, которая устанавливает перенаправление с URL-адреса profile.html на URL-адрес my.html.
Заметьте, что во второй строке мы использовали регулярные выражения. Если коротко, это набор правил и шаблонов для поиска или замены подстрок в тексте. Нам они нужны, чтобы выделить все URL-адреса, в которых есть слово «profile».
Замена протокола HTTP на HTTPS
Бывают ситуации, когда сайт сначала поставили на протокол HTTP, а потом владельцы решили перейти на HTTPS. Сделали они это для шифрования и безопасной передачи данных между пользователем и сервером.
Но некоторые пользователи уже могли привыкнуть к старому адресу сайта — поэтому их нужно перенаправить на новый адрес. Для этого пишем такую команду:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Разбираемся в каждой строке:
- RewriteCond %{HTTPS} off — сначала проверяем, что находится на сайте без HTTPS. Если значение равно off, то выполняется следующая команда.
- RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] — указываем, что нужно перенаправить все URL-адреса, соответствующие определённому шаблону, на нужный протокол: https://%{HTTP_HOST}%{REQUEST_URI}. Это означает, что если сервер получает запрос на URL-адрес http://example.com/, то он должен перенаправить его на конечную точку https://example.com/.
Замена адреса с указателем WWW на адрес без него — и обратно
На один и тот же сайт можно зайти по разным ссылкам — например, www.skillbox.ru или skillbox.ru. Все они одинаково корректны в плане синтаксиса, но для поисковых роботов это разные страницы, что неправильно. Для решения проблемы нужно переводить пользователя на какую-то одну страницу, и чаще всего на ту, где меньше всего символов: skillbox.ru.
Чтобы убрать лишние символы, используем следующие команды:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.site.com [NC]
RewriteRule ^(.*)$ http://site.com/$1 [L,R=301,NC]Эта настройка уберёт WWW из URL-адреса. Если нам зачем-то нужно сделать обратное — добавить WWW в начало адреса, — немного меняем команды:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^site.com [NC]
RewriteRule ^(.*)$ http://www.site.com/$1 [L,R=301,NC]Ограничение доступов
Для Apache есть две команды ограничения доступа к сайту — Order Allow,Deny и Require. В новых версиях веб-сервера, начиная с 2.4, желательно использовать вторую.
С помощью этих команд можно пускать на сайт людей только с определённым IP-адресом:
Require ip 192.168.1.1
Require ip 192.168.0.2
Чтобы, наоборот, запретить конкретным пользователям посещать сайт, можно заблокировать их IP-адреса:
<RequireAll>
Require all granted
Require not ip 192.168.1.1
</RequireAll>Выдавать доступ можно не только к сайту целиком, но и к отдельным страницам. Делается это так:
<Files profile.html>
Require all denied
Require ip 192.168.1.1
</Files>
<Files store.html>
Require all granted
Require not ip 192.168.1.1
</Files>В первом случае мы запретили доступ всем IP-адресам, кроме одного. А во втором случае — разрешили доступ всем, кроме того же IP-адреса.
Базовая аутентификация
Чтобы сделать сайт или отдельные страницы доступными только после аутентификации — ввода логина и пароля, нужно вписать следующие команды:
AuthName "Authentication Folder"
AuthUserFile /path/.htpasswd
AuthType Basic
require valid-user
Здесь мы используем базовую SSH-аутентификацию. Для неё нужна защищённая паролем папка Authentication Folder (назвать можно по-другому), а также файл .htpasswd. Дальше следует указать, что доступ есть только у авторизованных пользователей.
Если у вас ещё не настроен SSH, нужно ввести следующую команду в командной строке в корневой папке сервера:
htpasswd -bc ~/.htpasswd логин пароль
Вместо «логин» и «пароль» введите свои логин и пароль. После выполнения команды у вас появится файл .htpasswd.
Ограничение запросов
Мы можем разрешать или запрещать определённые виды HTTP-запросов. Например, иногда нужно запретить пользователям загружать файлы на сервер, но сохранить доступ к их скачиванию.
Рассмотрим на примере запросов GET, POST и HEAD:
<Limit GET POST HEAD>
Require all granted
</Limit>Вот какие запросы мы использовали:
- GET — запрос на получение данных с сервера;
- POST — запрос на отправку данных на сервер;
- HEAD — запрос на отправку только заголовков; например, чтобы проверить доступность сервера.
Здесь мы выбираем запросы с помощью команды Limit и разрешаем только их.
Страницы ошибок
Когда на сайте возникает ошибка — например, 404 или «страница не найдена», — мы можем перенаправить пользователя на созданную нами страницу с описанием этой ошибки. Представьте, что мы сделали отдельную страницу 404.html:
ErrorDocument 404 /404.html
Всё просто. Главное — чтобы страница находилась в той же папке, где лежит файл .htaccess.
Кодировка
Чтобы указать кодировку для всего сайта, нужно ввести следующую команду:
AddDefaultCharset utf-8
Здесь мы указали, что кодировка по умолчанию должна быть UTF-8.
Что запомнить
Давайте резюмируем всё, что узнали о файле .htaccess и его использовании:
- Файл нужен, чтобы задавать конфигурацию для веб-серверов Apache.
- Обычно с помощью .htaccess настраивают редирект, выдают права доступа и задают алгоритм действий для сервера в случае возникновения ошибок.
- Выглядит он как обычный текстовый файл, но в нём содержится код с уникальным синтаксисом.
- Чтобы редактировать .htaccess, используйте консоль или редактор Notepad++.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!










