12 самых полезных плагинов для IntelliJ
Обучалки по горячим клавишам, раскрашенные комментарии, умная автоподстановка и куча других плюшек.



Марвин Вендт
(Marvin Wendt)
об авторе
Разработчик, автор статей, сторонник свободного ПО.
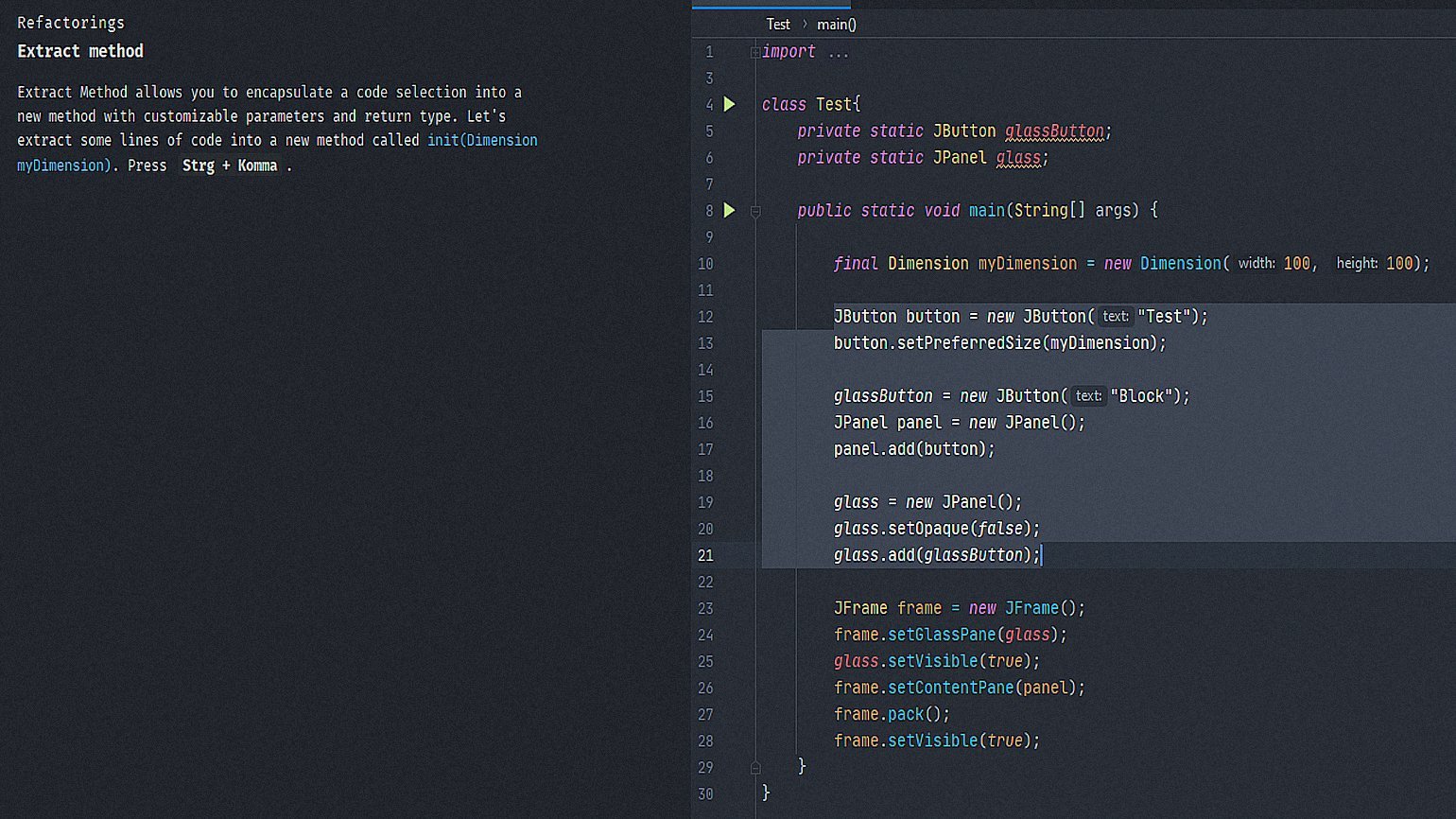
1. IDE Features Trainer
Начнём с официального плагина от JetBrains. Стадию беты он прошёл ещё в 2020 году, а последняя (доступная при публикации этой статьи) версия датирована октябрём 2021-го.
Этот плагин станет для вас интерактивным учителем, покажет в деле много фишек IntelliJ, поможет легко запомнить горячие клавиши и их сочетания. Готов поспорить, что некоторые фичи удивят даже знатоков IntelliJ.

Скриншот: Marvin Wendt
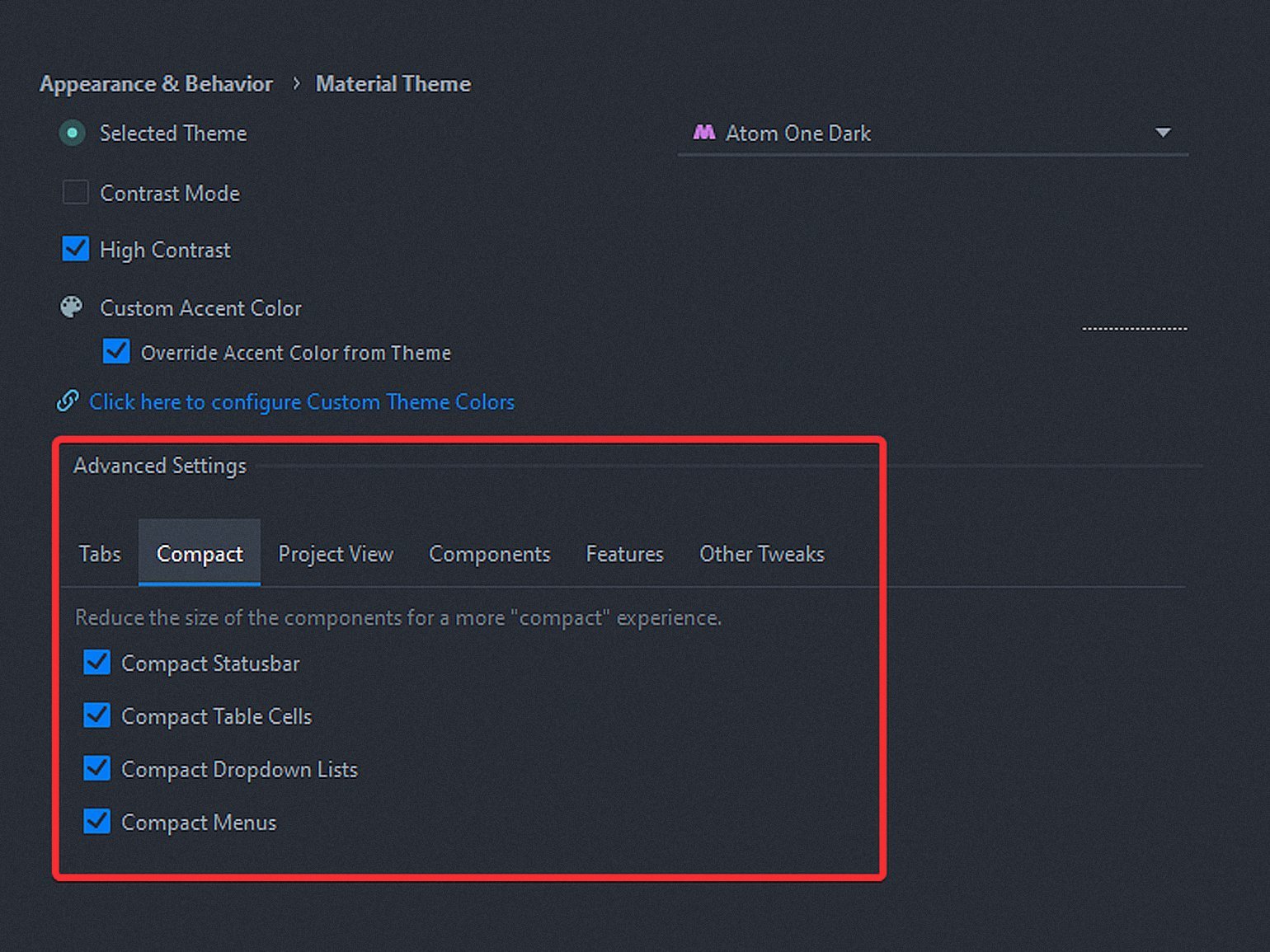
2. Material Theme UI
Material Theme UI можно применять вместе с любой другой темой (цветовой схемой). Она структурирует меню в продуктах JetBrains и делает вашу IDE более понятной.

Скриншот: Marvin Wendt
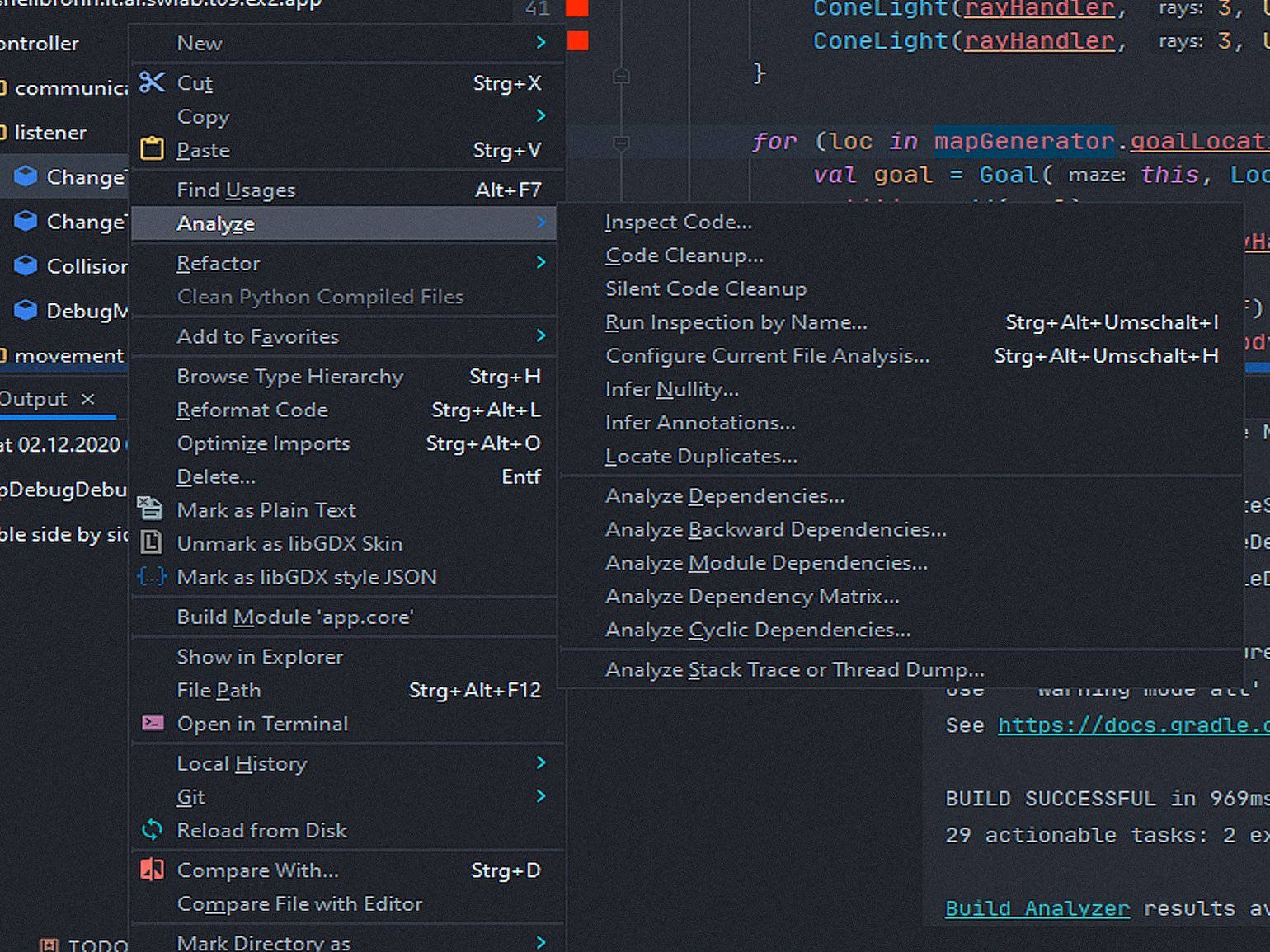
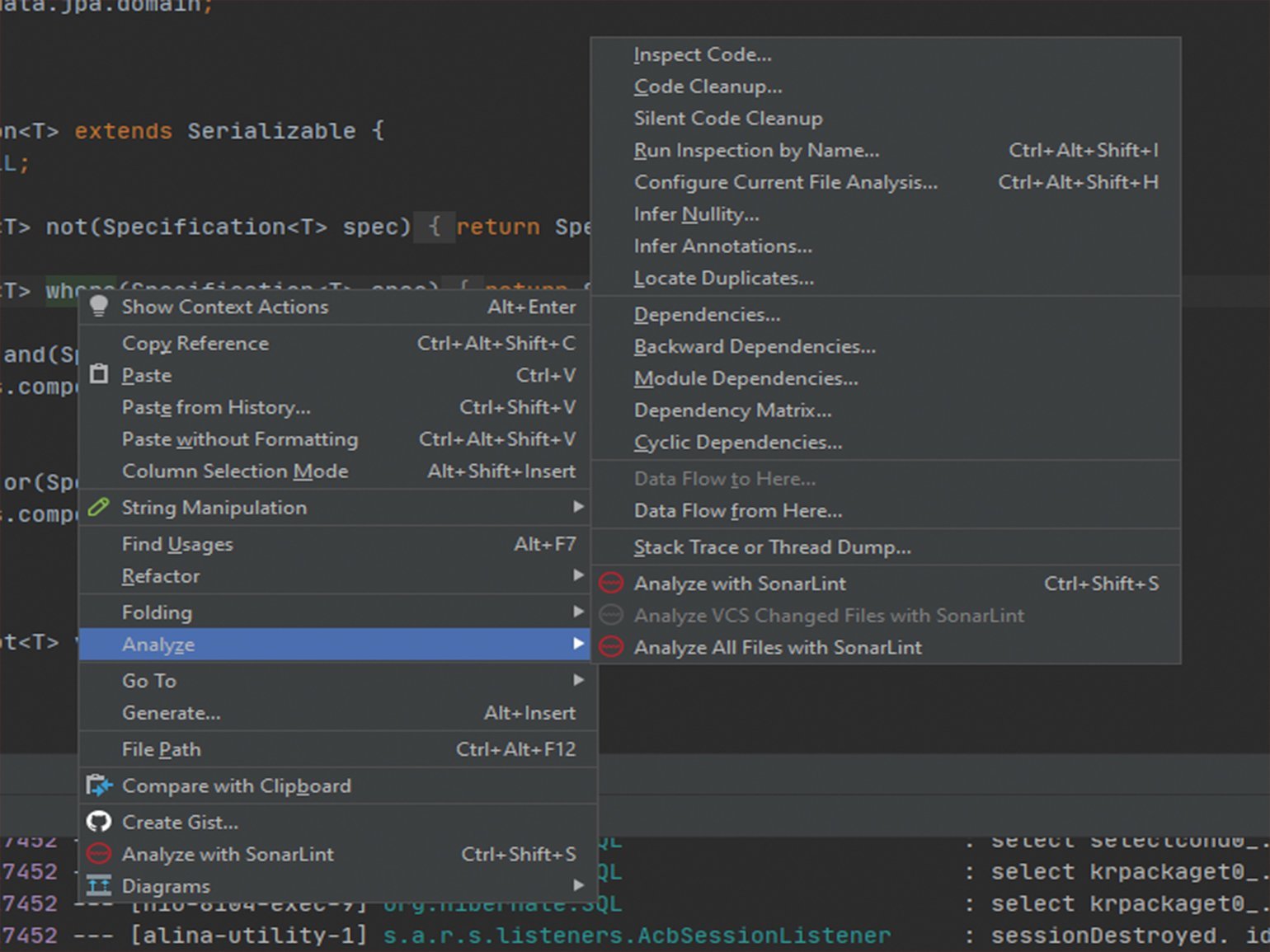
Например, Material Theme UI позволяет сделать выпадающие меню более компактными:

Скриншот: Marvin Wendt, Екатерина Степанова / Skillbox Media

Скриншот: Marvin Wendt, Екатерина Степанова / Skillbox Media
3. Codota
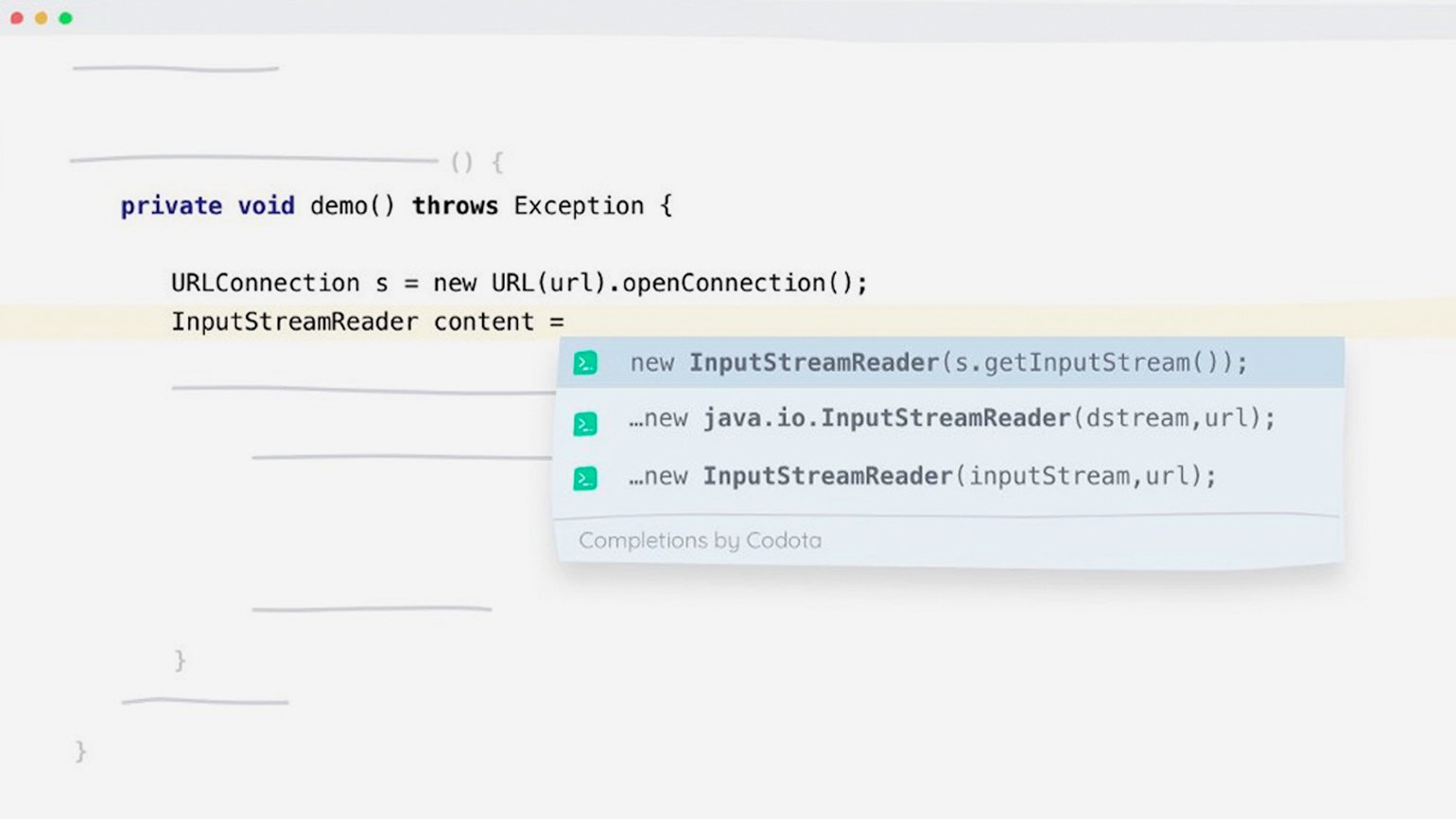
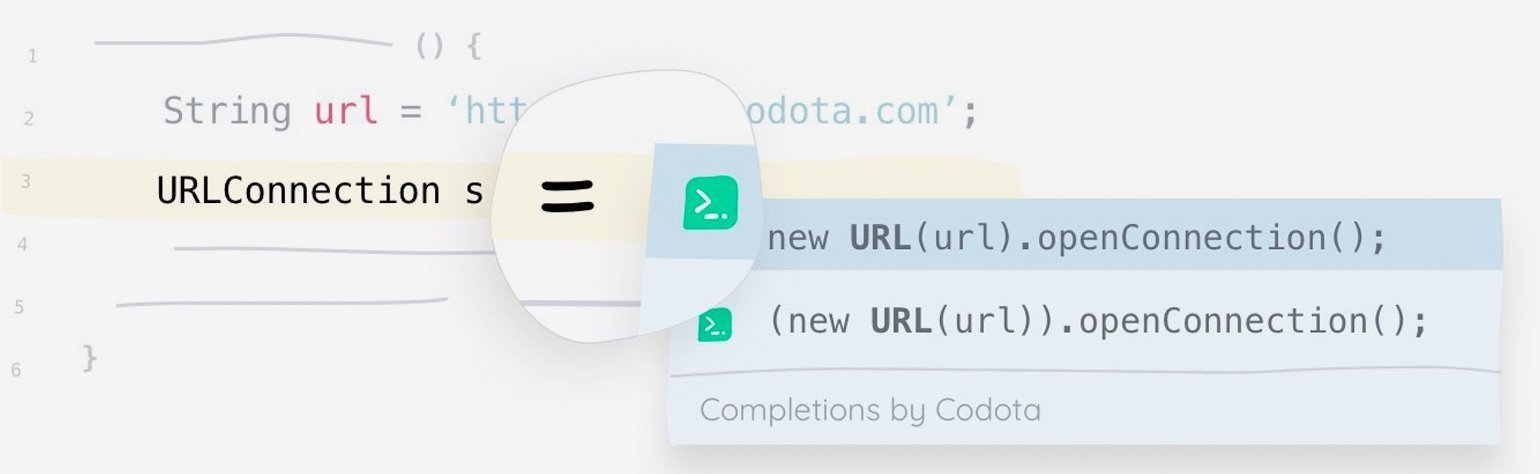
Конечно, в список мастхевов попала и Codota. Codota сканирует миллионы публичных репозиториев на GitHub и анализирует их исходный код с помощью искусственного интеллекта. На основе полученных данных плагин предлагает программисту «суперумные» варианты автозавершения кода.
Да что там говорить, смотрите сами:

Скриншот: официальный сайт Codota

Скриншот: официальный сайт Codota
Примечание переводчика
Авторы плагина уже советуют более продвинутый инструмент для интеллектуальной подстановки — Tabnine.
Использование такого рода помощников вызывает много вопросов. Недавно мы рассказывали о другом ИИ-решении для генерации кода — GitHub Copilot. Спорили об авторстве производного кода и выгодах для отрасли, прошлись по юридической стороне вопроса и испытали Copilot в деле.
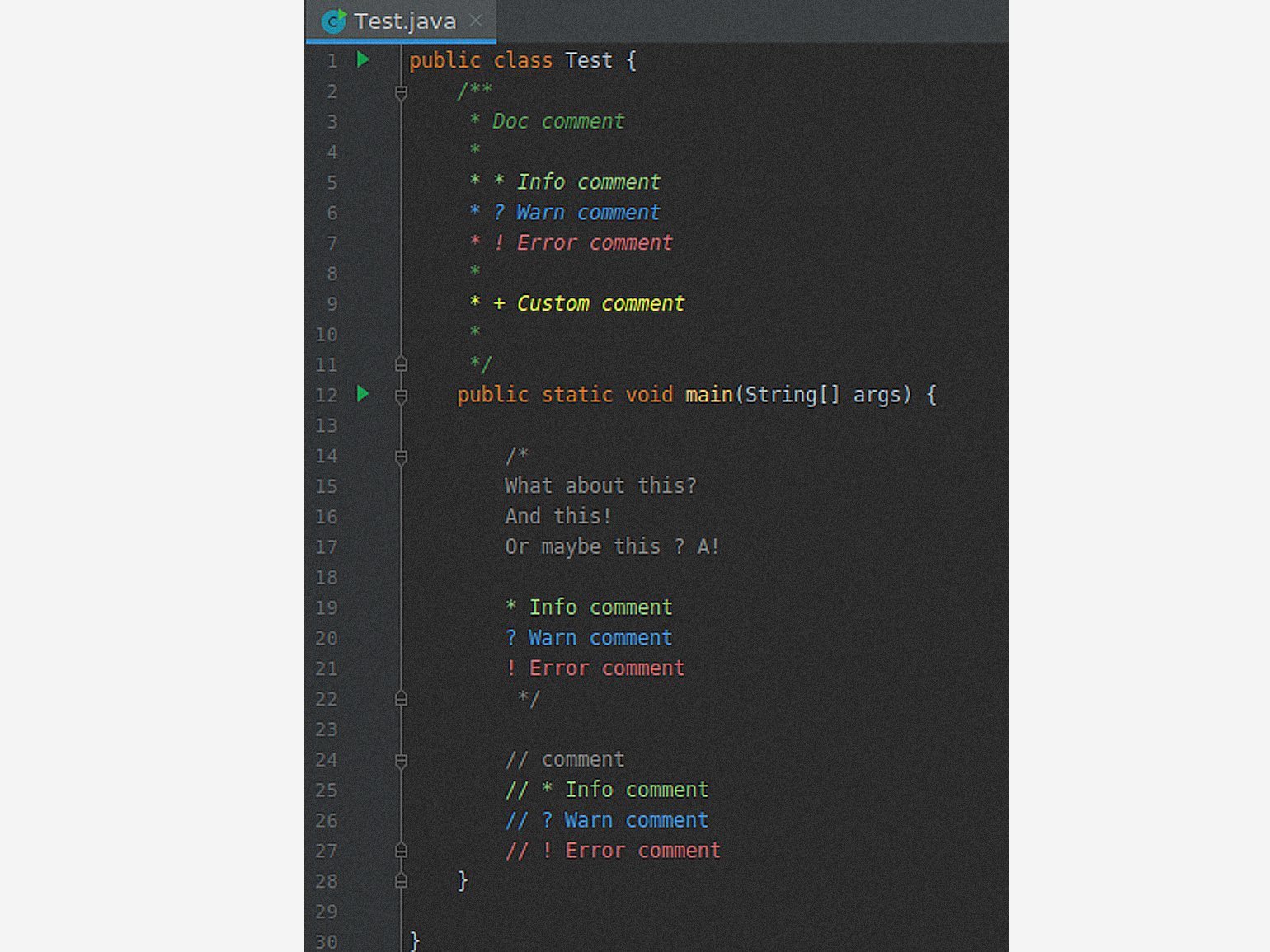
4. Comments Highlighter
Этот плагин способен сделать вашу повседневную жизнь чуть проще. Он позволяет вам с коллегами раскрашивать комментарии разными цветами в зависимости от их характера и значимости. Выделяете важные комментарии поярче — и пропустить их становится намного труднее.

Скриншот: сайт JetBrains Marketplace
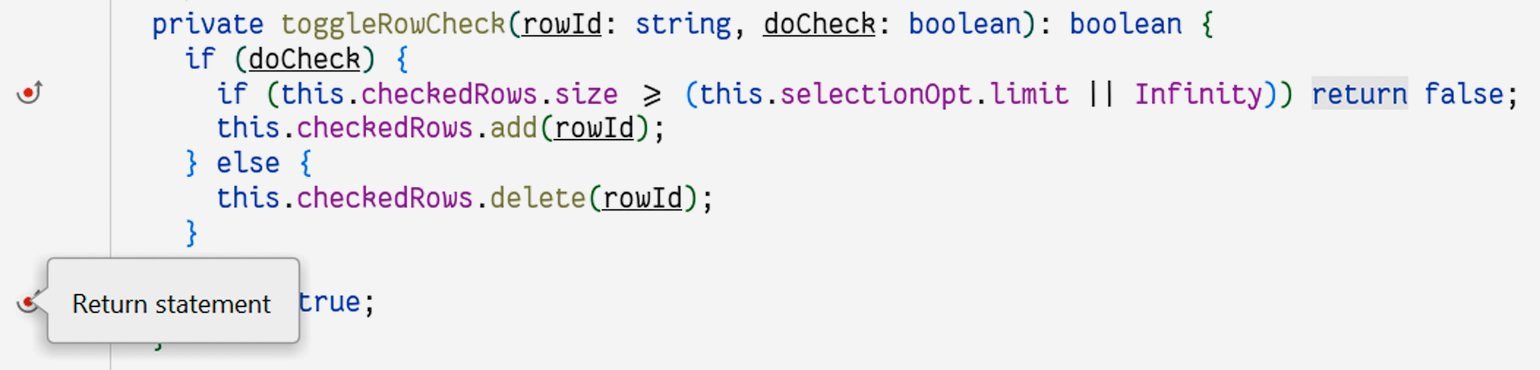
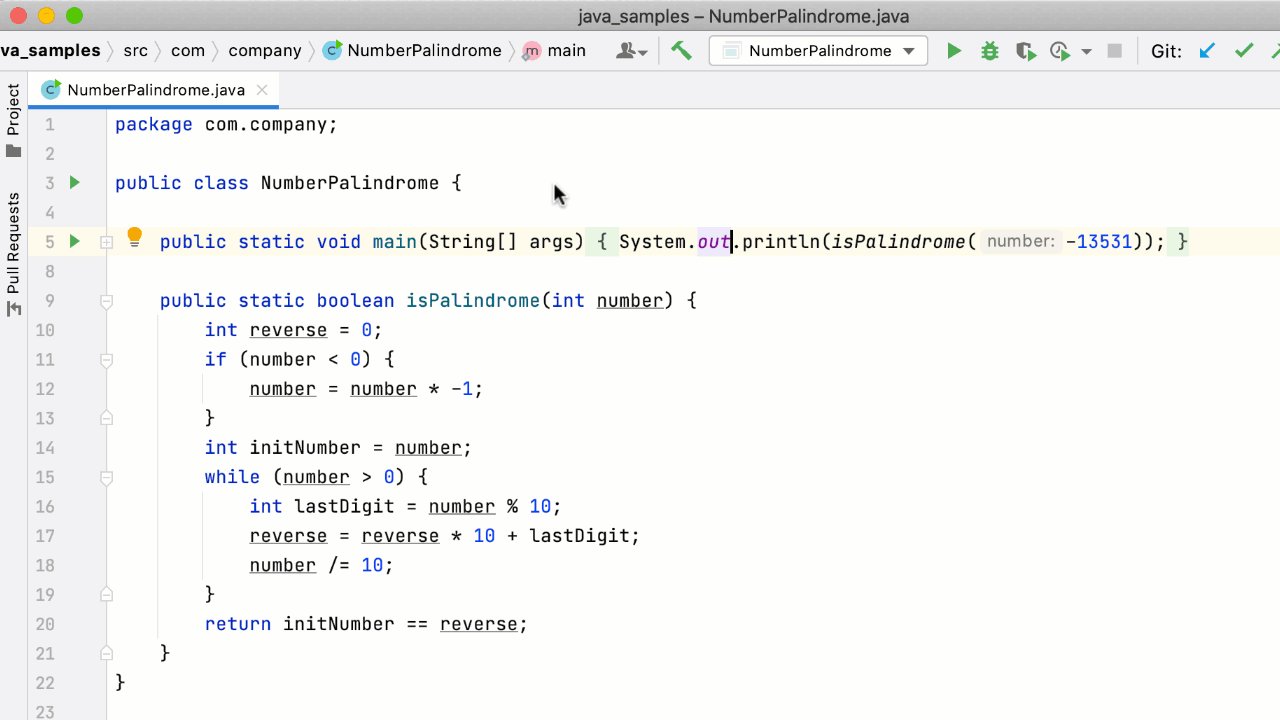
5. Return Highlighter
Этот плагин полезен, когда приходится копаться в трудночитаемом коде. Он подсвечивает все ключевые слова return и помечает строки, в которых они встречаются. Довольно аккуратно, чтобы не раздражать, но в то же время заметно, чтобы не пропустить. Просто кликните по иконке около строчки — и перейдёте к оператору возврата.
Примечание переводчика
Оператор return в языках программирования нужен для выхода из подпрограммы (функции, процедуры, метода) или цикла, а также для возврата значения из подпрограммы.

Скриншот: сайт JetBrains Marketplace
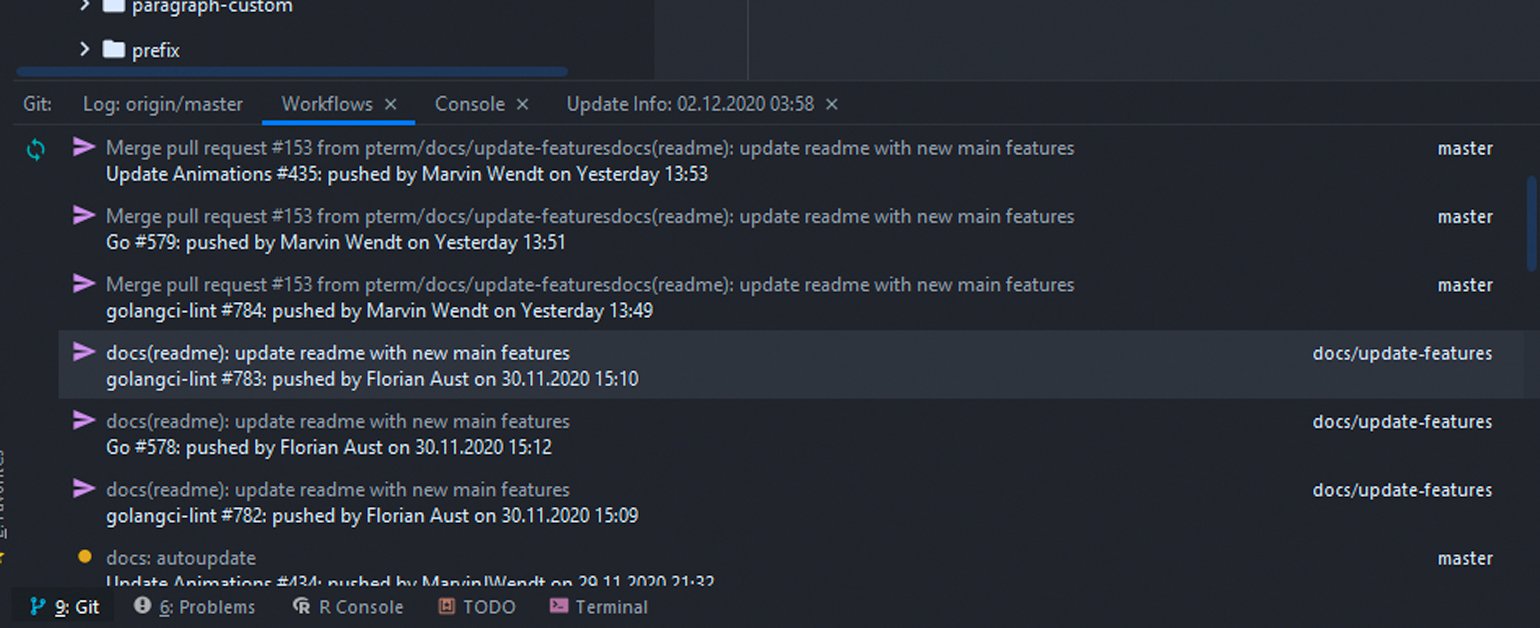
6. GitHub Actions
Этот плагин прямо в IDE показывает, все ли тесты в ходе непрерывной интеграции (CI) прошёл ваш код на GitHub. Вам больше не нужно отвлекаться и покидать окно редактора, так легче остаться сосредоточенным.

Скриншот: Marvin Wendt
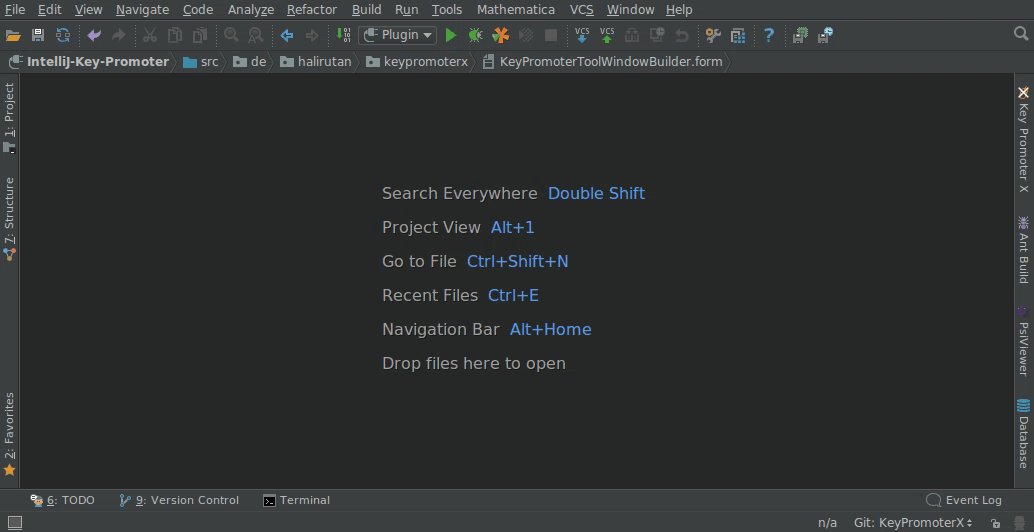
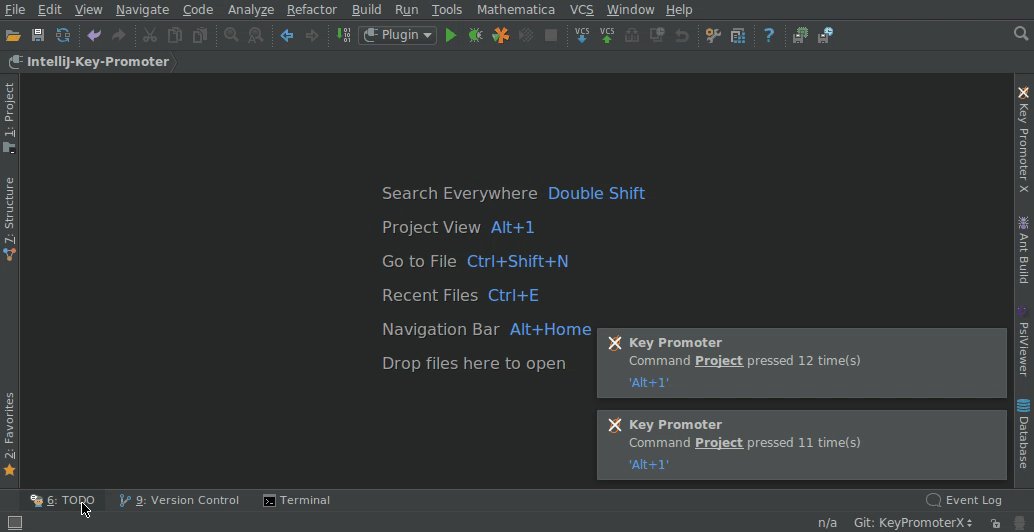
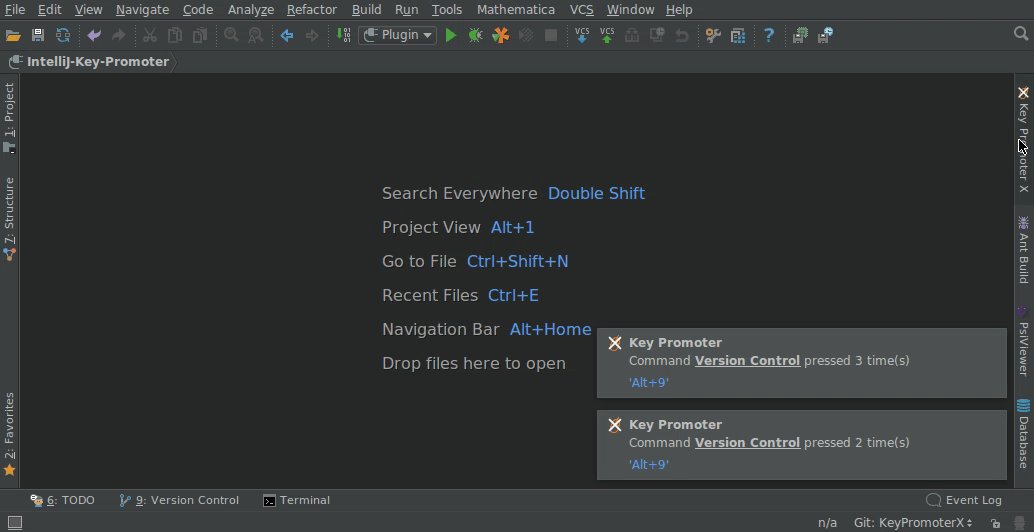
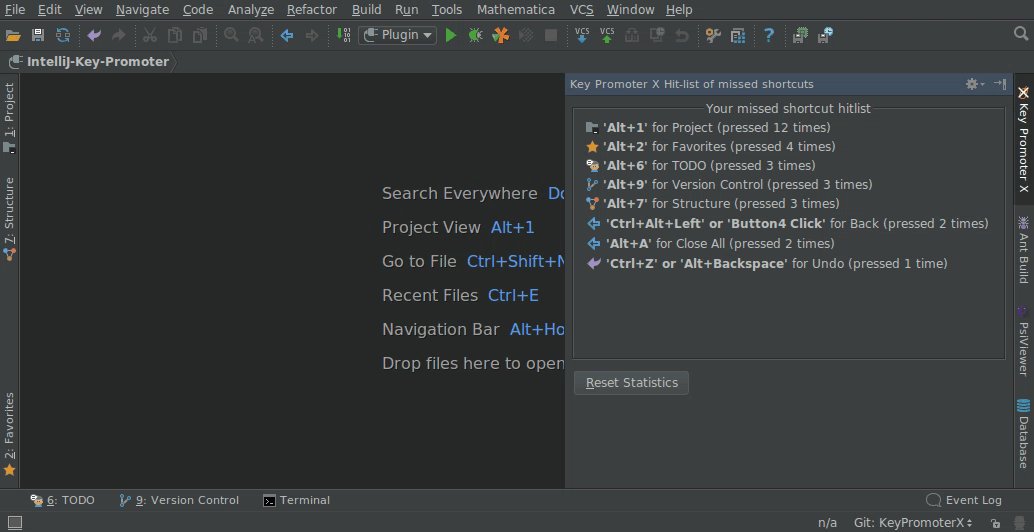
7. Key Promoter X
Каждый раз, когда вы кликаете мышкой, этот плагин показывает клавиши, которыми можно бы было этот клик заменить. Так легче запоминать хоткеи и изучать новые полезные сочетания. А чем реже вы пользуетесь мышкой, тем быстрее можете кодить!
А ещё плагин показывает, какие кнопки интерфейса и как часто вы нажимаете. Это помогает понять, в каких случаях выгоднее запомнить соответствующее сочетание клавиш. Например, я обнаружил, что запускал приложение кнопкой около четырёх тысяч раз. А мог бы делать то же самое проще и быстрее — с помощью Shift + F10.

Источник: сайт JetBrains Marketplace
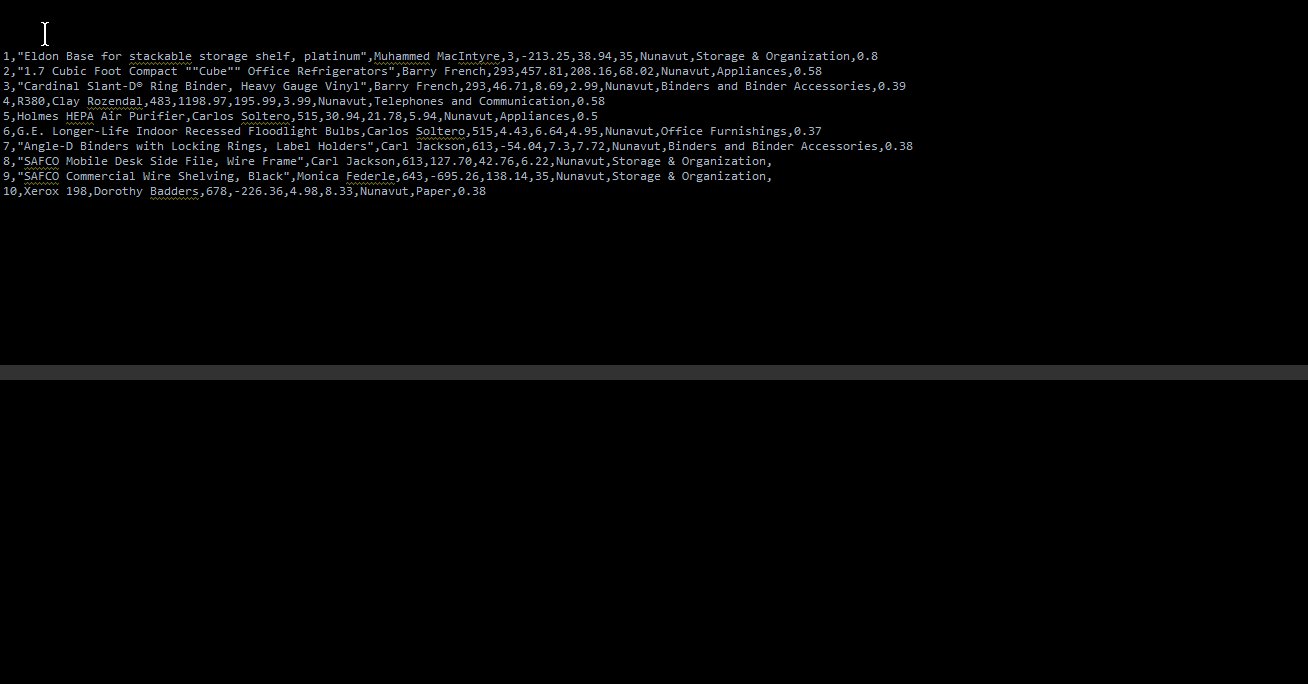
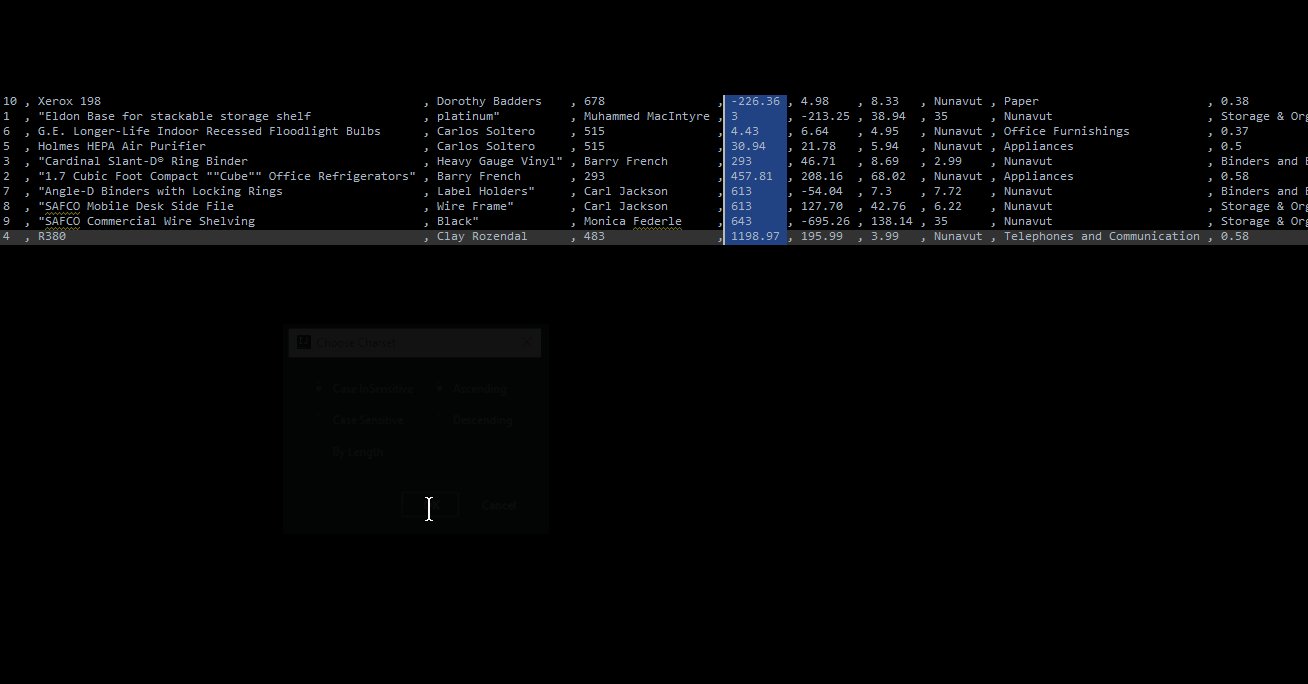
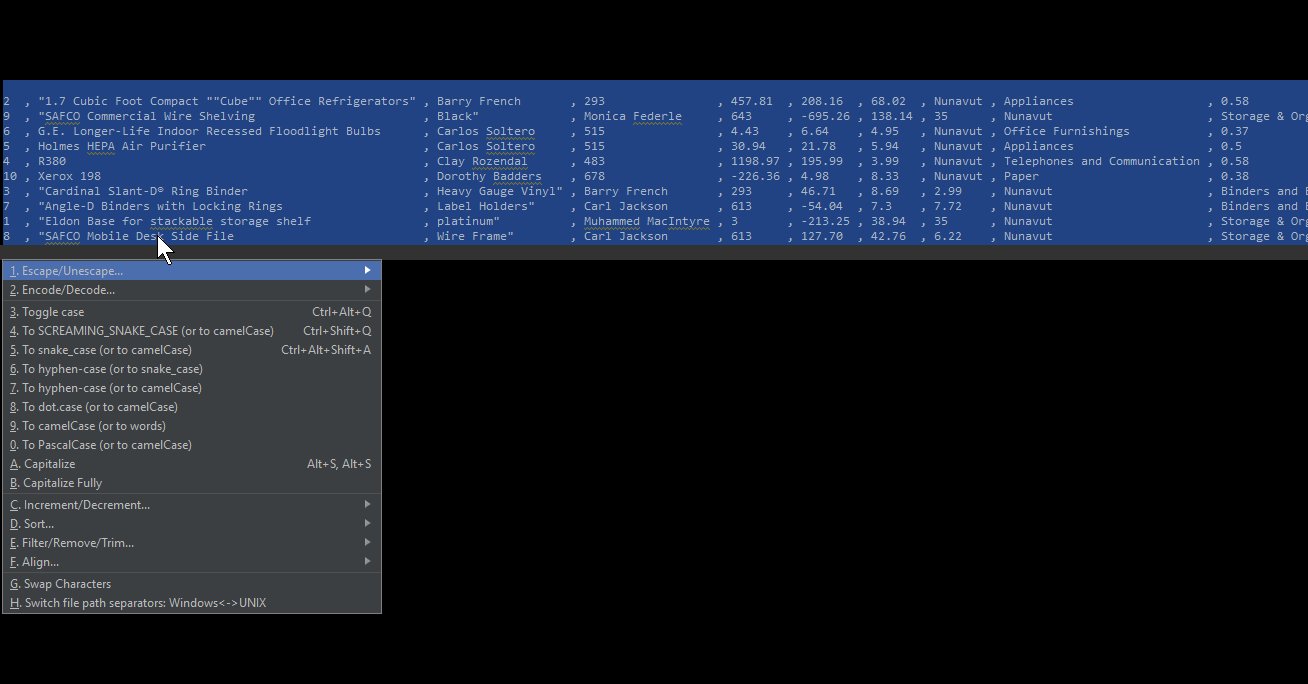
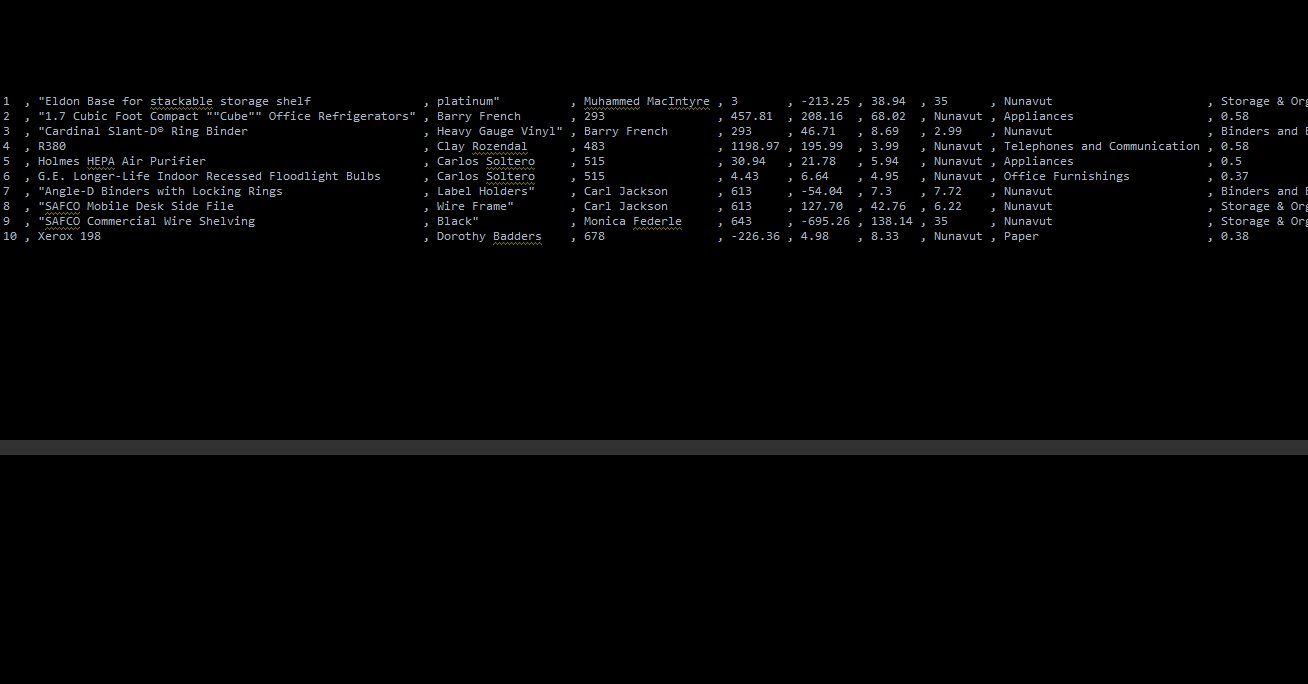
8. String Manipulation
С этим плагином очень просто редактировать строки. Например, можно преобразовать их к camelCase, kebab-lowercase, KEBAB-UPPERCASE, snake_case, SCREAMING_SNAKE_CASE или dot.case (подробнее про виды нотаций читайте здесь. — Пер.). Ещё плагин позволяет сортировать строки, постепенно изменять числа, форматировать таблицы и многое другое.

Источник: сайт JetBrains Marketplace

Источник: сайт JetBrains Marketplace
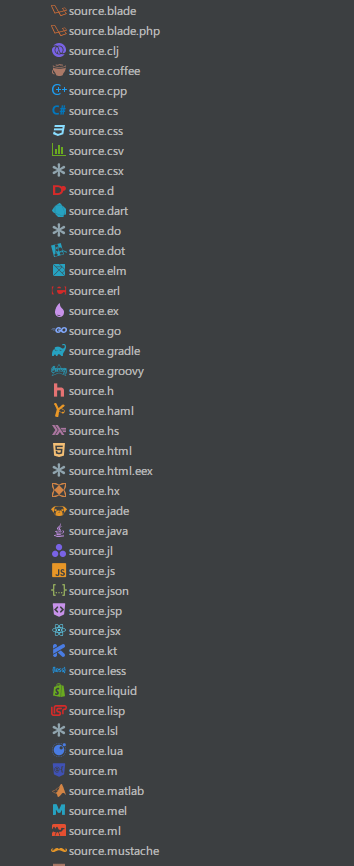
9. Atom Material Icons
Этот плагин не добавляет вашей IDE новых возможностей, зато делает иконки файлов более наглядными. Это особенно полезно, когда вы работаете в проекте с кучей разных файлов. С Atom Material Icons легче найти нужный.

Скриншот: сайт JetBrains Marketplace
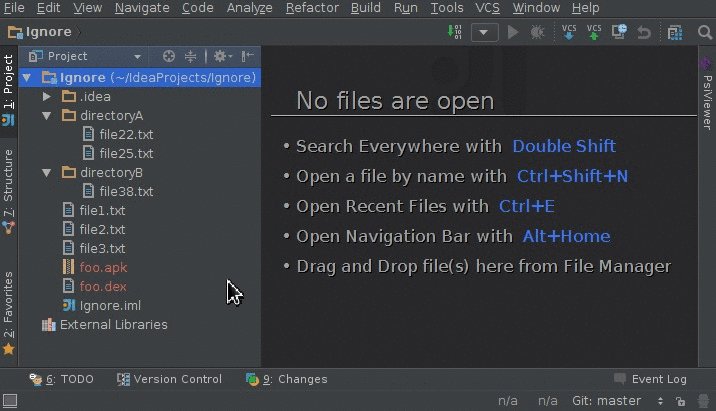
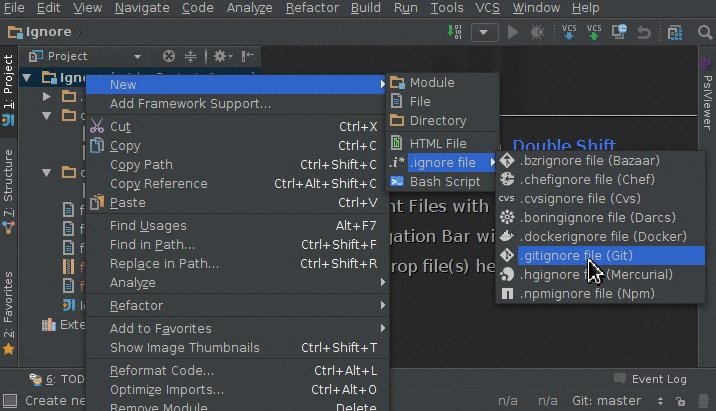
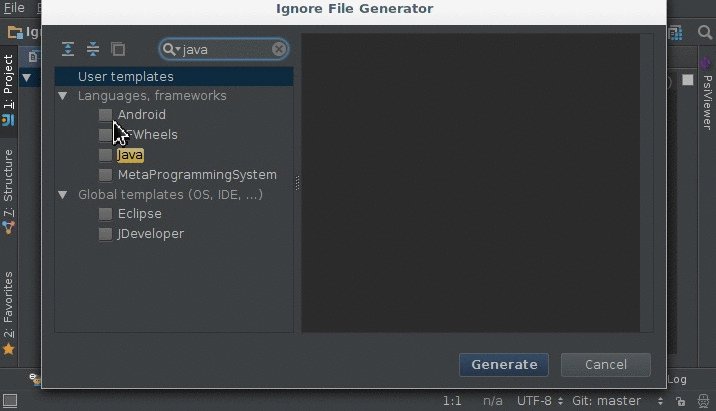
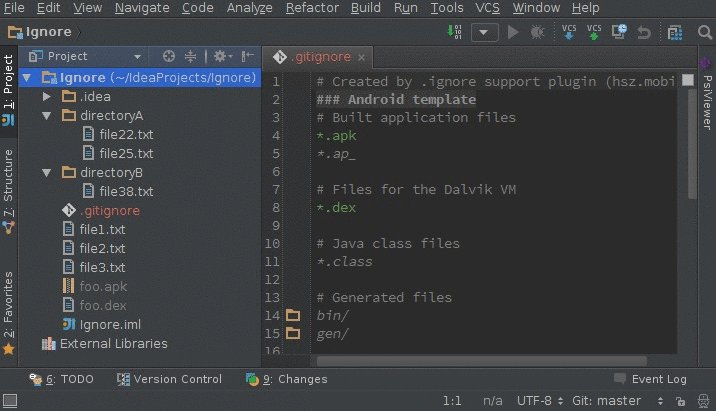
10. .ignore
Этот плагин нужен для работы с .ignore-файлами. С ним можно быстро создавать .gitignore-файлы из разных сред разработки. Вот список поддерживаемых форматов из описания плагина:
.ignore — плагин для файлов .gitignore (Git), .hgignore (Mercurial), .npmignore (NPM), .dockerignore (Docker), .chefignore (Chef), .cvsignore (CVS), .bzrignore (Bazaar), .boringignore (Darcs), .mtn-ignore (Monotone), .ignore-glob (Fossil), .jshintignore (JSHint), .tfignore (Team Foundation), .p4ignore (Perforce), .prettierignore (Prettier), .flooignore (Floobits), .eslintignore (ESLint), .cfignore (Cloud Foundry), .jpmignore (Jetpack), .stylelintignore (StyleLint), .stylintignore (Stylint), .swagger-codegen-ignore (Swagger Codegen), .helmignore (Kubernetes Helm), .upignore (Up), .prettierignore (Prettier), .ebignore (ElasticBeanstalk), .gcloudignore (Google Cloud) в вашем проекте.

Источник: сайт JetBrains Marketplace
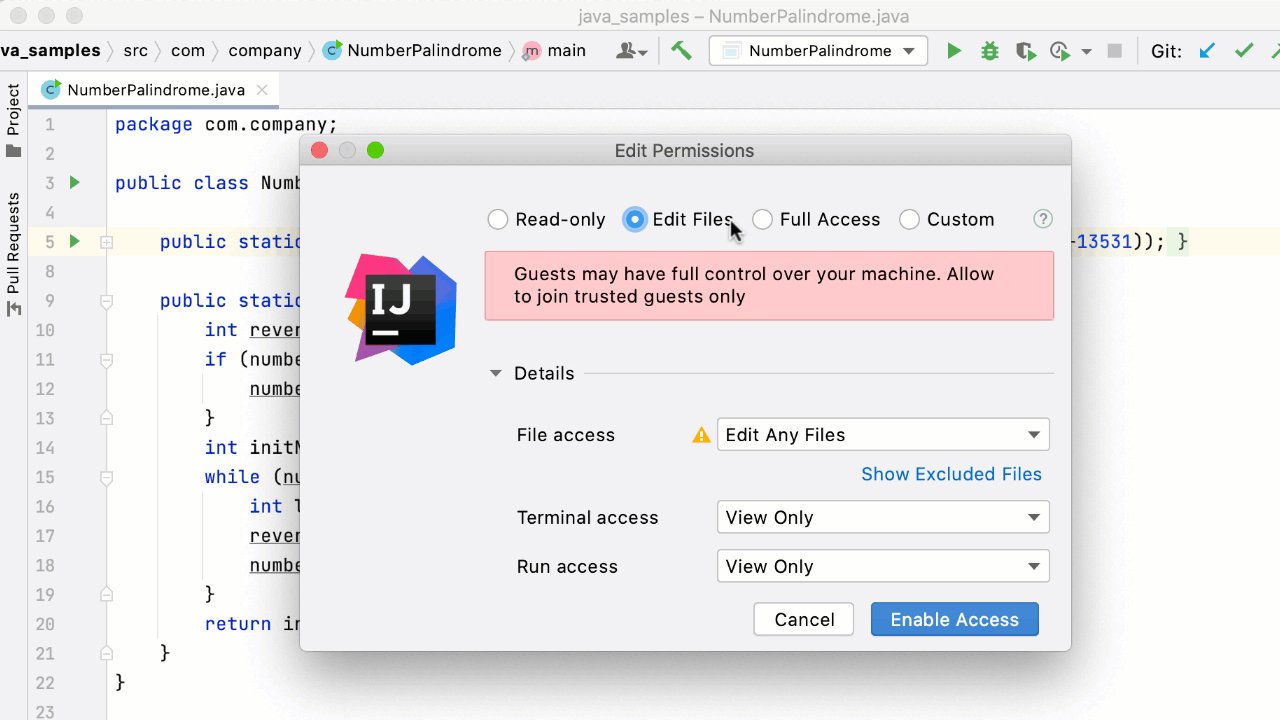
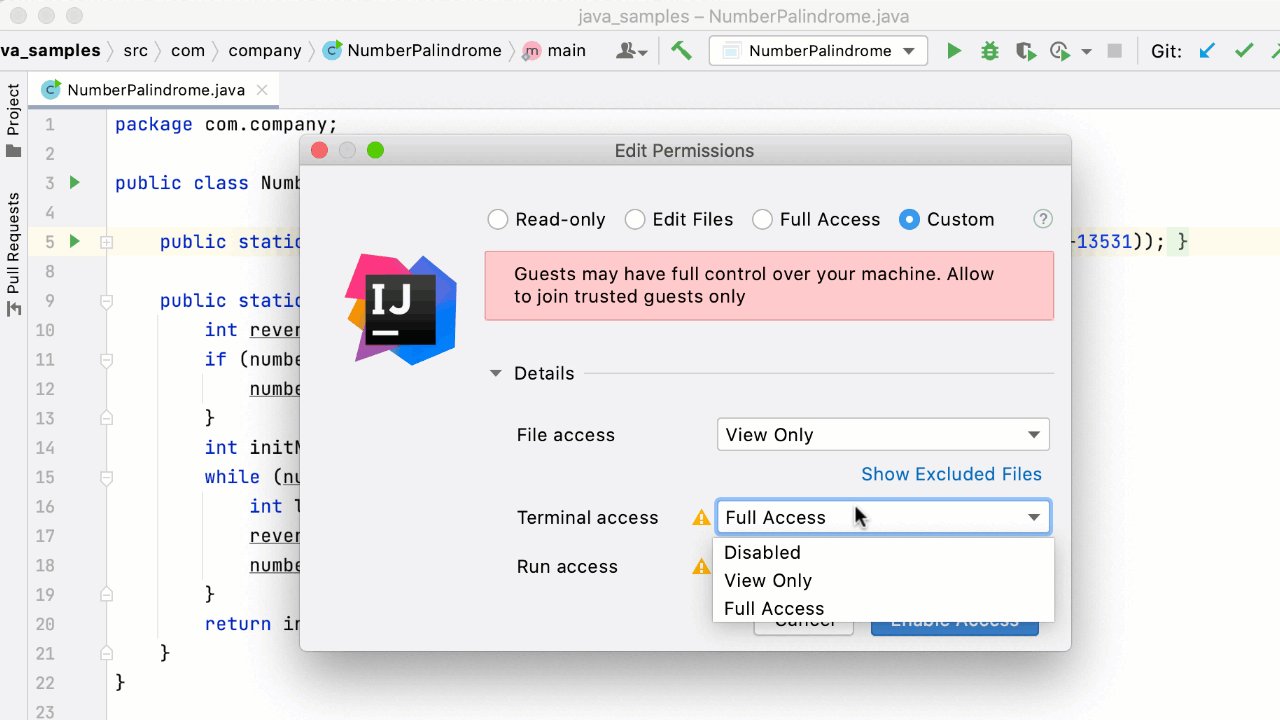
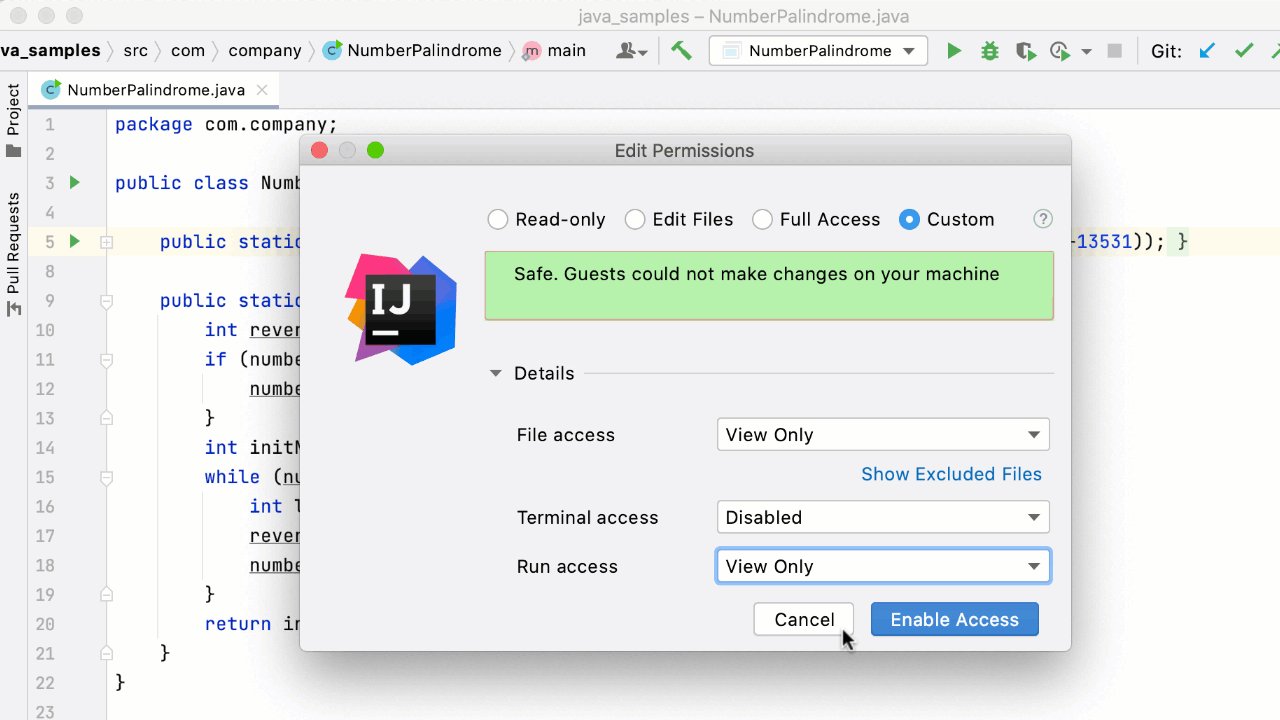
11. Code With Me
И ещё один официальный плагин от JetBrains. Он позволяет создавать сессии, чтобы работать над проектами одновременно с друзьями и коллегами. Можно даже делиться своим терминалом — так что даже люди, у которых не установлены все нужные инструменты, смогут протестировать продукт.
Плагин особенно выручает, когда надо что-то показать или объяснить на расстоянии.

Источник: сайт JetBrains Marketplace
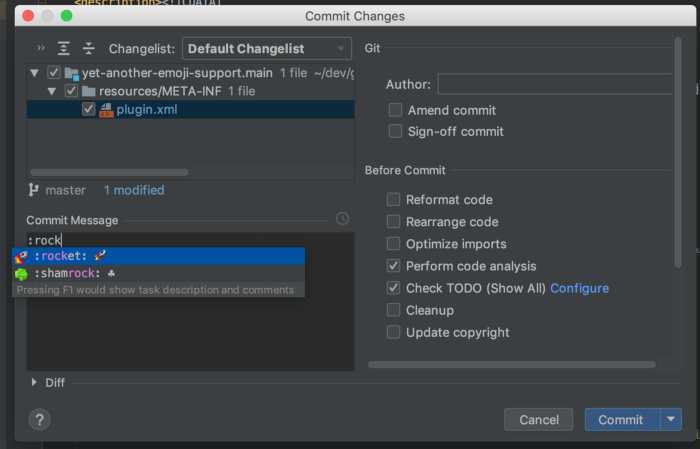
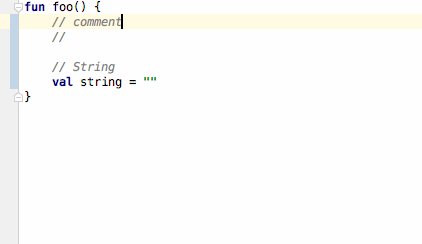
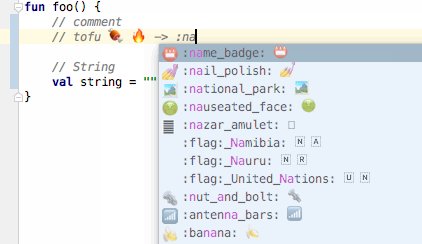
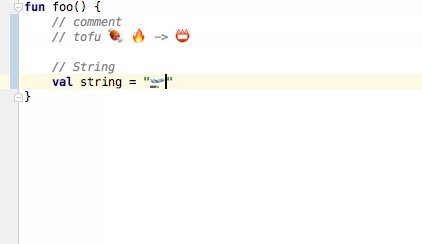
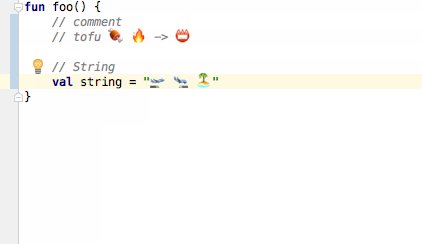
12. Yet Another Emoji Support
Этот плагин позволяет быстро вводить эмодзи прямо в редакторе. С ним легко создавать красивые README-файлы на GitHub или персонализировать ваши комментарии к коммитам. Особенно плагин полезен для сторонников gitmoji.
Примечание переводчика
Gitmoji — руководство по применению эмодзи в комментариях к коммитам. Смайликами в них обозначают тип и цель изменений.

Скриншот: сайт JetBrains Marketplace

Скриншот: сайт JetBrains Marketplace
Что дальше?
Испытайте эти плагины в деле, расскажите о них друзьям и коллегам. А если хотите расширить горизонты, читайте о других инструментах для backend- и frontend-разработки.