8 базовых навыков дизайнера
Собрали список скиллов, которые нужно освоить новичкам в профессии.


Дизайнеру необходимо разбираться в типографике и вёрстке, теории цвета, понимать, чем отличается лендинг от интернет-магазина. Рассказываем, какие знания и навыки помогут начинающему дизайнеру стать первоклассными специалистом.
Композиция
Дизайнер располагает элементы на макете так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создаёт контраст, наводит порядок в структуре. Пользователь легко ориентируется на сайте с хорошей вёрсткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приёмами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Строить сетку, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратнее.
Страницу, свёрстанную с помощью таких базовых приёмов, удобно и интересно читать, на ней видны логические связи между разными объектами, понятно, какую информацию изучать в первую очередь:

Чтобы ваши макеты выглядели аккуратно, советуем научиться работать с сеткой. Она полезна, когда вам нужно всё выровнять, и при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно:

Помните, что сетка — это инструмент, который помогает сделать макет ровным и аккуратным. Она может диктовать правила вёрстки, только когда нужно добиться единообразия.
Типографика
Знание типографики — один из основных навыков любого дизайнера. Текст тесно связан с другими элементами любого макета, поэтому нужно уметь правильно верстать его.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-ёлочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который решает задачу — например, сделать чтение лёгким или поддержать настроение.

Цвет
С помощью цвета дизайнер выделяет важные вещи, создаёт пользователям настроение и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определённые действия.
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — тёплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.

Цветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они связаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например для фона страниц или баннеров.
- Комплементарная состоит из цветов, которые на цветовом круге расположены друг напротив друга. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
Софт
На протяжении долгого времени дизайнеры работали только в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веба: Sketch, Figma и Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо справляются даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся дизайнеру:
- Sketch, Figma, Principle — для работы с графикой и создания макетов, создания прототипов и анимаций.
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
- Adobe Photoshop — для редактирования растровых картинок.
- Adobe After Effects — для редактирования растровых картинок.
Помните, что программы — это инструмент дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, что вам больше нравится. Мы рекомендуем начать с Figma.

Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Текст и редактура
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять своё полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Текст для дизайнера — такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать тексты, чтобы создавать сайты, в которых есть смысл.
Маркетинг
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Начинающим дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Технические навыки
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
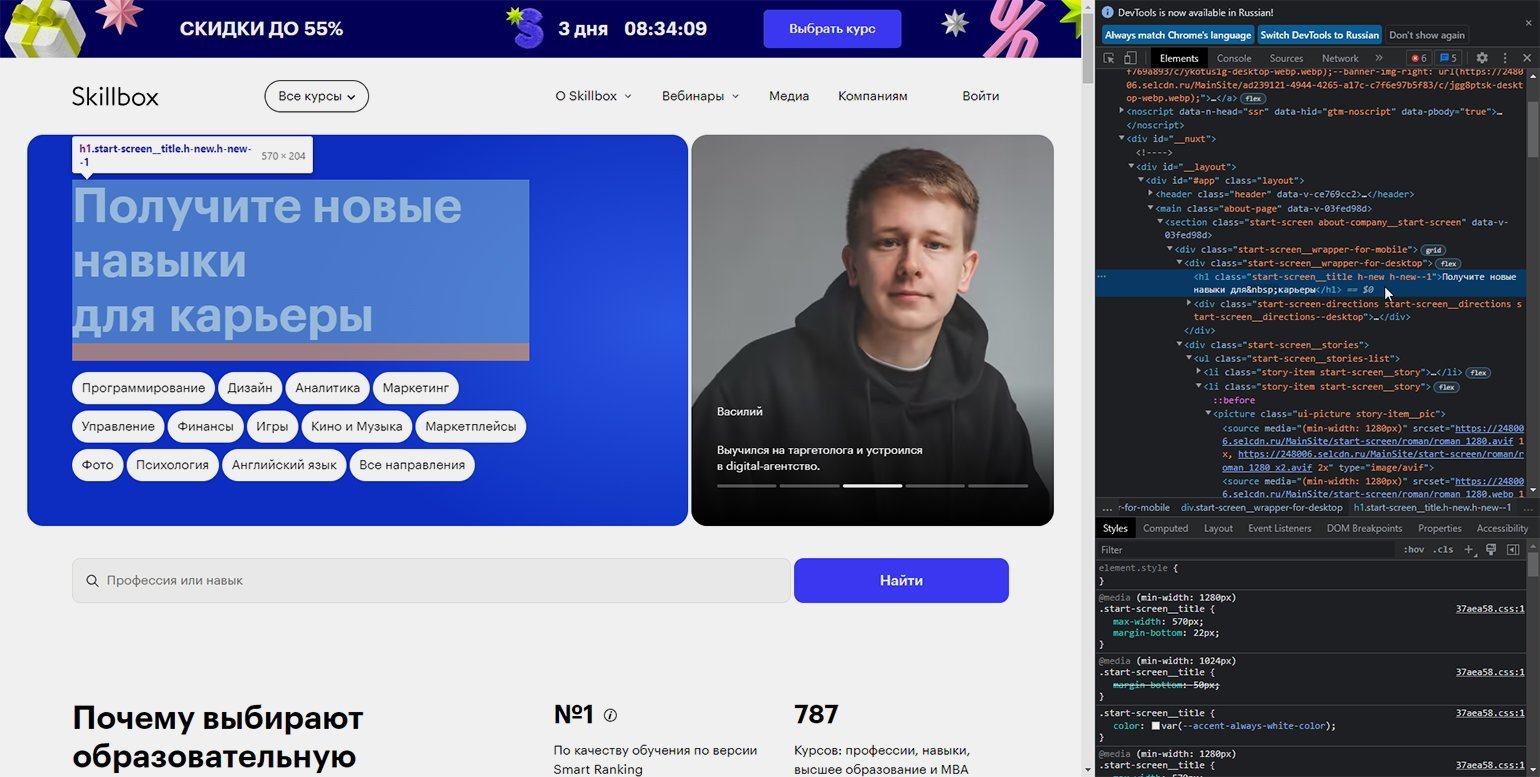
Простой способ узнать, как работает вёрстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.

Психология и переговоры
До этого мы говорили о навыках, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Хороший дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, чётко планирует своё время и сдаёт работу в срок.
* * *
Мы рассказали про основные направления и инструменты, которыми должен владеть дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приёмы, учитесь анализировать чужие работы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









