Как настроить пиксель в Facebook, Instagram и «ВКонтакте»
Рассказываем, как найти посетителей сайта в социальных сетях и предложить им товар с помощью догоняющей рекламы. Учимся настраивать пиксель.


Содержание:
- Что такое пиксель?
- Какие данные собирает пиксель?
- Как использовать в социальных сетях данные, собранные пикселем?
- Как создать пиксель в Facebook*, Instagram* и «ВКонтакте»?
- Как добавить пиксель на сайт?
- Как понять, работает ли пиксель?
- Как создать аудиторию на основе данных пикселя
- Как настроить событие пикселя
Что такое пиксель?
Пиксель — это код, который собирает информацию о пользователях сайта и отслеживает их действия. Код формируется в рекламном кабинете социальной сети, поэтому у каждой сети будет свой пиксель. Так как Instagram* — часть Facebook* и у этих социальных сетей единый рекламный кабинет, пиксель формируется общий.
Пикселем этот код называется потому, что одна из его частей — картинка размером в один пиксель, загружающаяся на странице сайта.
После того как вы сформируете код пикселя, его нужно добавить на сайт. После этого пиксель начнёт отслеживать поведение ваших пользователей.
Какие данные собирает пиксель?
Пиксель определяет пользователей, у которых есть аккаунт в социальной сети (например, «ВКонтакте»), собирает информацию о том, какие страницы сайта посещал человек, какие товары положил в корзину, на какие кнопки нажимал и любые другие его действия на сайте. После установки и настройки пикселя информация о пользователях автоматически попадает в рекламный кабинет социальной сети.
Как использовать в социальных сетях данные, собранные пикселем?
В рекламном кабинете вы можете объединить пользователей в аудитории на основе информации, которую собрал пиксель. Например, вы можете выделить людей, которые:
- были на сайте в течение последних 90 дней;
- посещали страницу сайта определённого товара;
- добавили определённый товар в корзину, но не оплатили;
- кликнули на контактные данные компании на сайте;
- были на сайте больше 15 секунд.
После этого вы можете использовать эти собранные аудитории, чтобы:
1. Настроить на пользователей показ таргетированной рекламы. Учтите, размеры аудитории должны быть достаточными для запуска. Например, для Instagram* — минимум 1000 человек. И даже аудитория до 20 тысяч, по моему опыту, быстро выгорает: рекламное объявление за короткий срок посмотрят все пользователи и при повторном показе будут хуже на него реагировать.
С помощью таргетированной рекламы, настроенной на посетителей сайта, вы будете напоминать о товаре или компании «тёплым» клиентам. Они уже знают, кто вы и какой товар предлагаете, просто почему-то отложили покупку. Таких клиентов легче склонить к заказу товара или оформлению услуги.
Таргетируйтесь на максимально заинтересованных пользователей: нет смысла предлагать тостер тем, кто заходил на страницу сайта с ноутбуками. Но вы можете объединять разные аудитории и настраивать рекламу на них. Например, вы можете создать аудиторию пользователей, которые смотрели разные телефоны одного ценового диапазона, и настраивать показ рекламы на них.
2. Создать look-alike (похожую) аудиторию. Это аудитория, которая по каким-то параметрам (например, по интересам, месту жительства, поведению в интернете) похожа на исходную. То есть изначально вы на основе данных пикселя должны создать исходную аудиторию (например пользователей, которые положили товар в корзину), а потом из неё — похожую. Если у вас небольшой трафик на сайте (меньше 20 тысяч человек в месяц), вы можете взять узкую аудиторию, созданную на основе событий (например покупка на сайте), и сформировать look-alike аудиторию. В таком случае социальная сеть будет искать людей, похожих на пользователей, которые покупали товар на вашем сайте.
3. Исключить ненужную аудиторию. Например, вы занимаетесь обучением иностранным языкам. В блоге на сайте размещены статьи и для новичков, и для более опытных студентов. Если вы набираете группу с уровнем знания иностранного языка выше среднего, то следует собрать пользователей сайта, которые посещают страницы статей для новичков, и исключить их из показа рекламы.
Как создать пиксель?
Как создать пиксель во «ВКонтакте»?
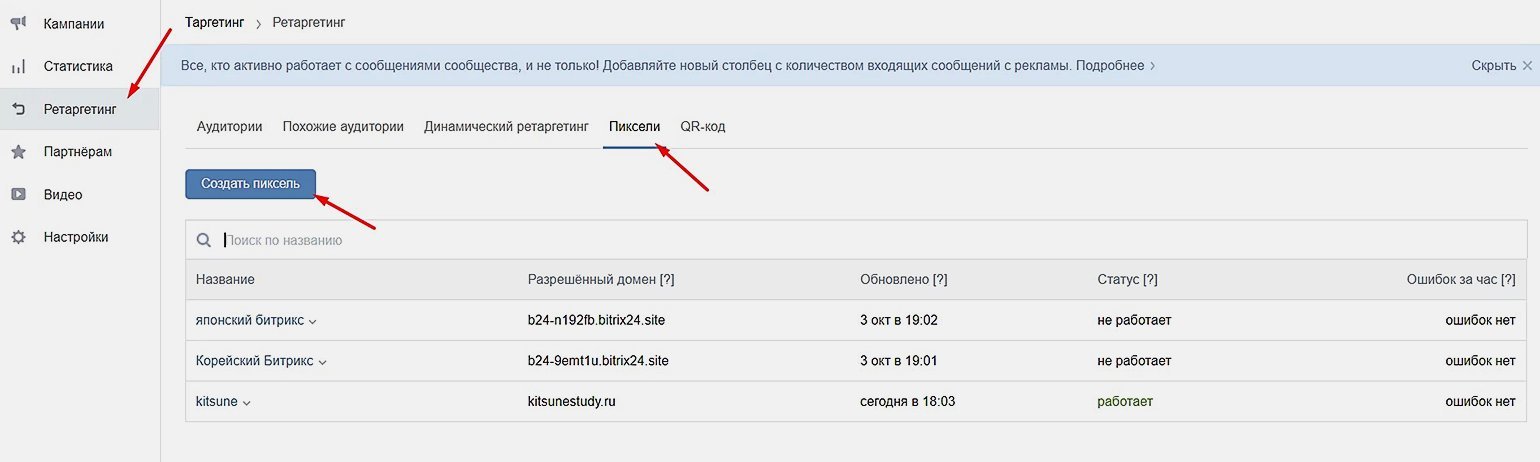
Чтобы создать пиксель во «ВКонтакте», нужно перейти в рекламный кабинет социальной сети, в раздел Ретаргетинг — Пиксели — Создать пиксель.

Скриншот: «ВКонтакте»
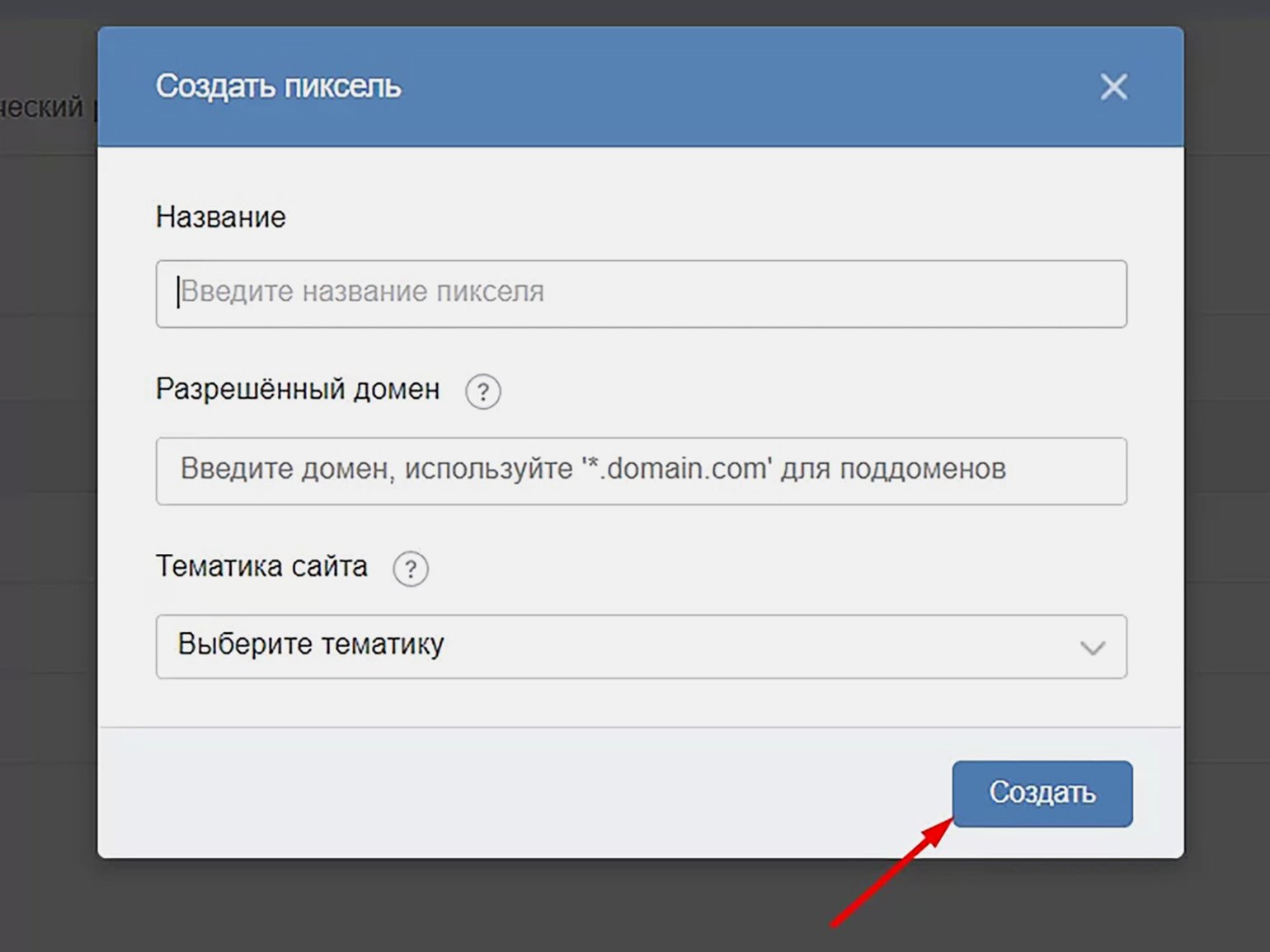
Далее вам нужно заполнить поля:
- название — сюда вы пишете понятное вам название, по которому сможете идентифицировать сайт с установленным пикселем;
- разрешённый домен — сюда вписываете домен сайта (например yandex.ru);
- тематика сайта.
Введите данные и нажмите на кнопку «Сохранить».

Скриншот: «ВКонтакте»
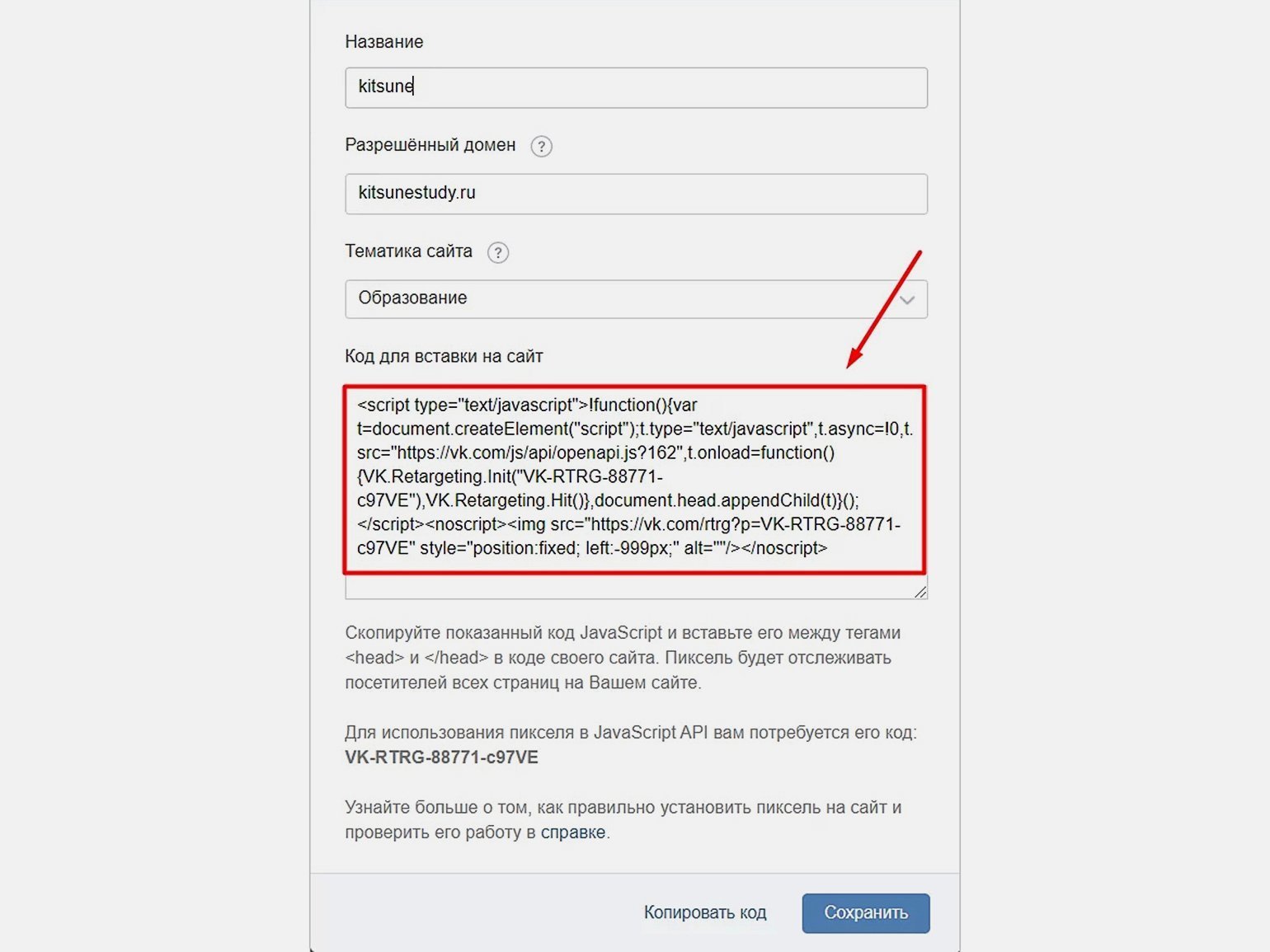
Появится сгенерированный код, который нужно будет вставить на сайт:

Скриншот: «ВКонтакте»
Как создать пиксель в Facebook* и Instagram*
Напомню, что так как Instagram* принадлежит компании Facebook*, рекламный кабинет у них общий, реклама запускается из Facebook* на обе социальные сети или одну из них. Пиксель, соответственно, тоже будет общий.
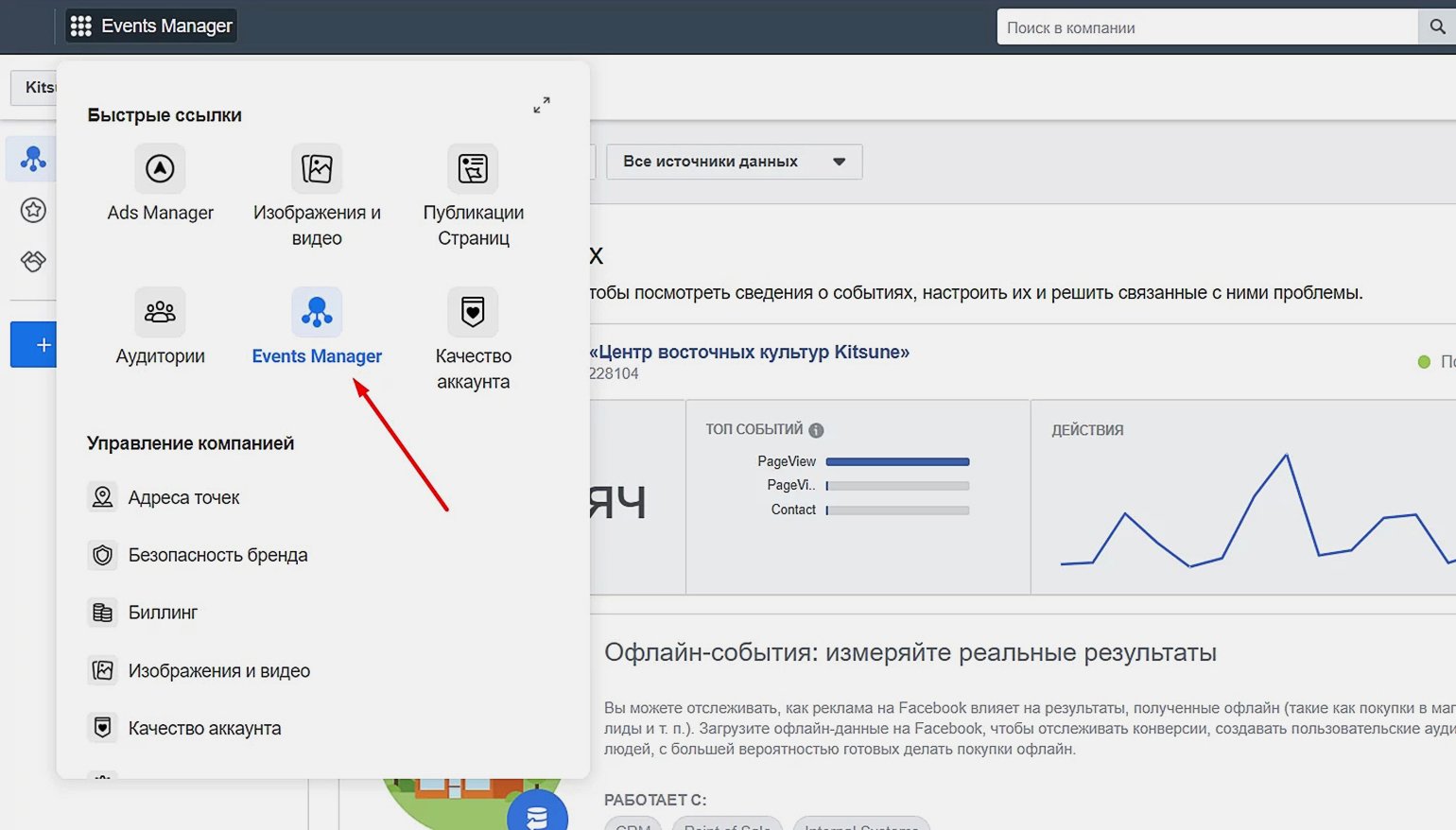
В рекламном кабинете Facebook* перейдите в раздел Events Manager:

Скриншот: «Фейсбук*»*
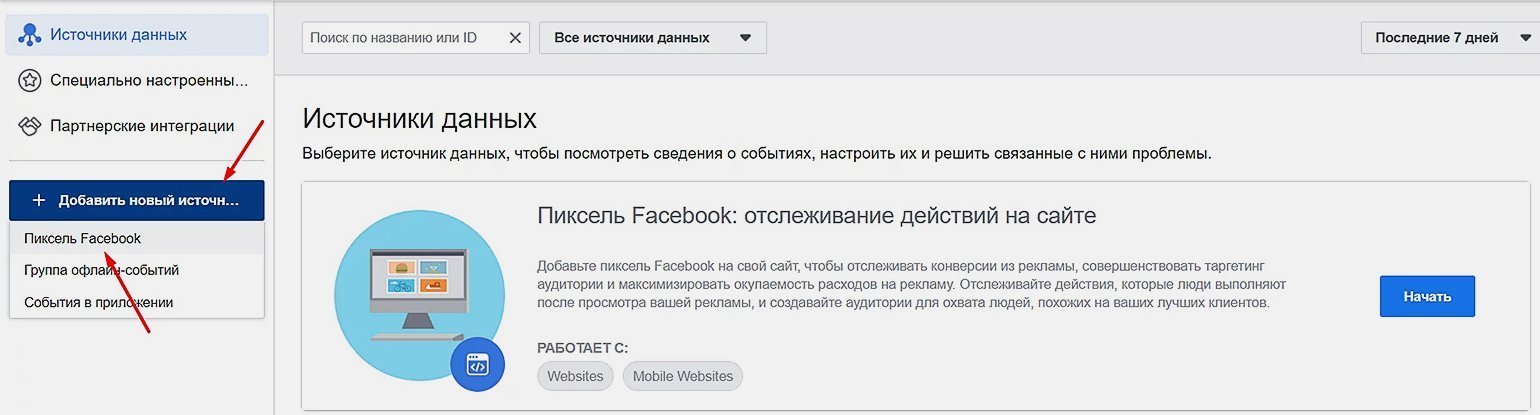
Чтобы создать пиксель, нужно нажать на кнопку «Добавить новый источник» и выбрать пункт «Пиксель Facebook*»:

Скриншот: «Фейсбук*»*
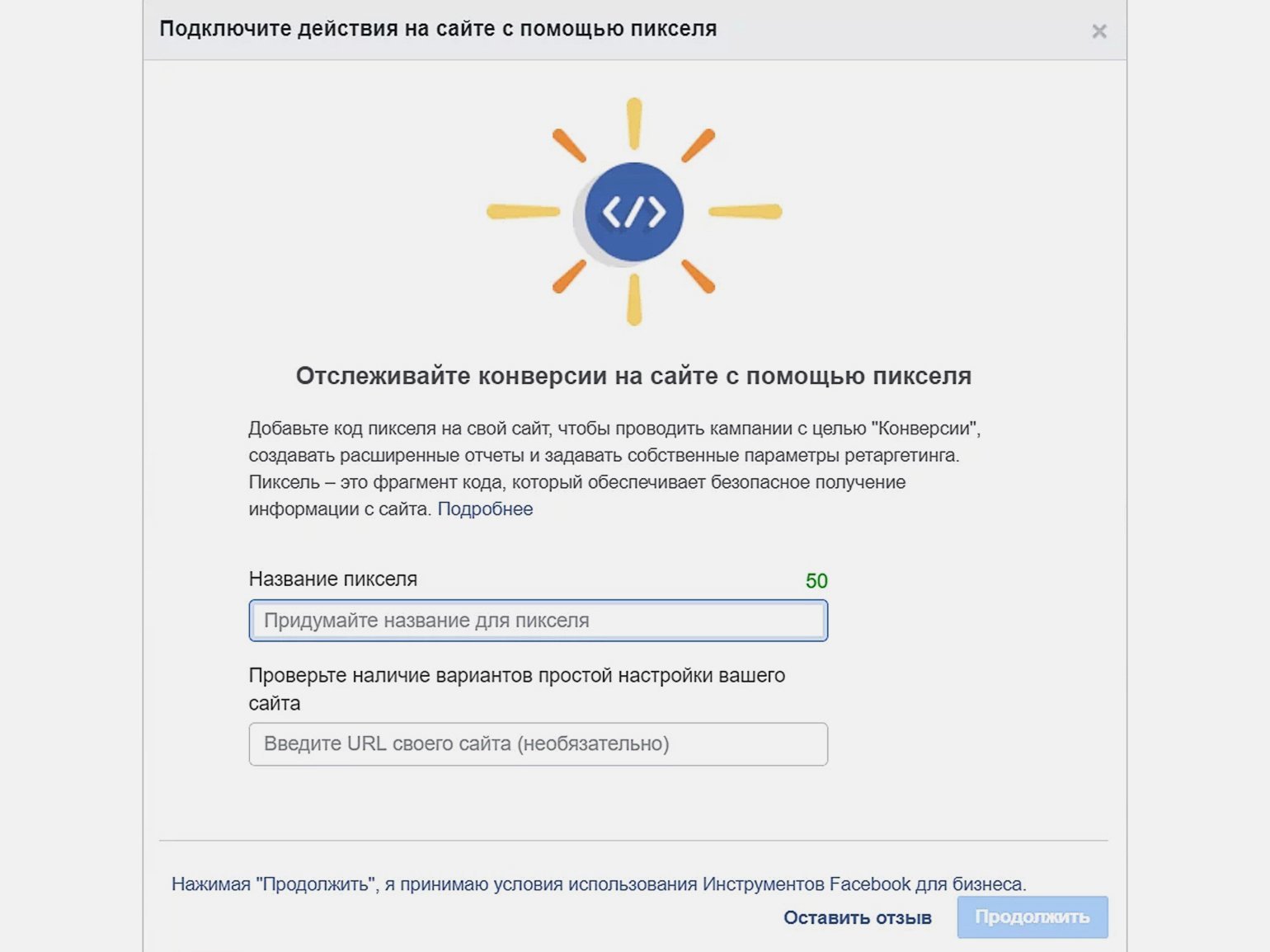
Далее вам нужно заполнить поля:
- название пикселя — сюда вы пишете любое название, по которому сможете идентифицировать сайт, куда установлен пиксель;
- URL сайта.
И нажать на кнопку «Продолжить».

Скриншот: «Фейсбук*»*
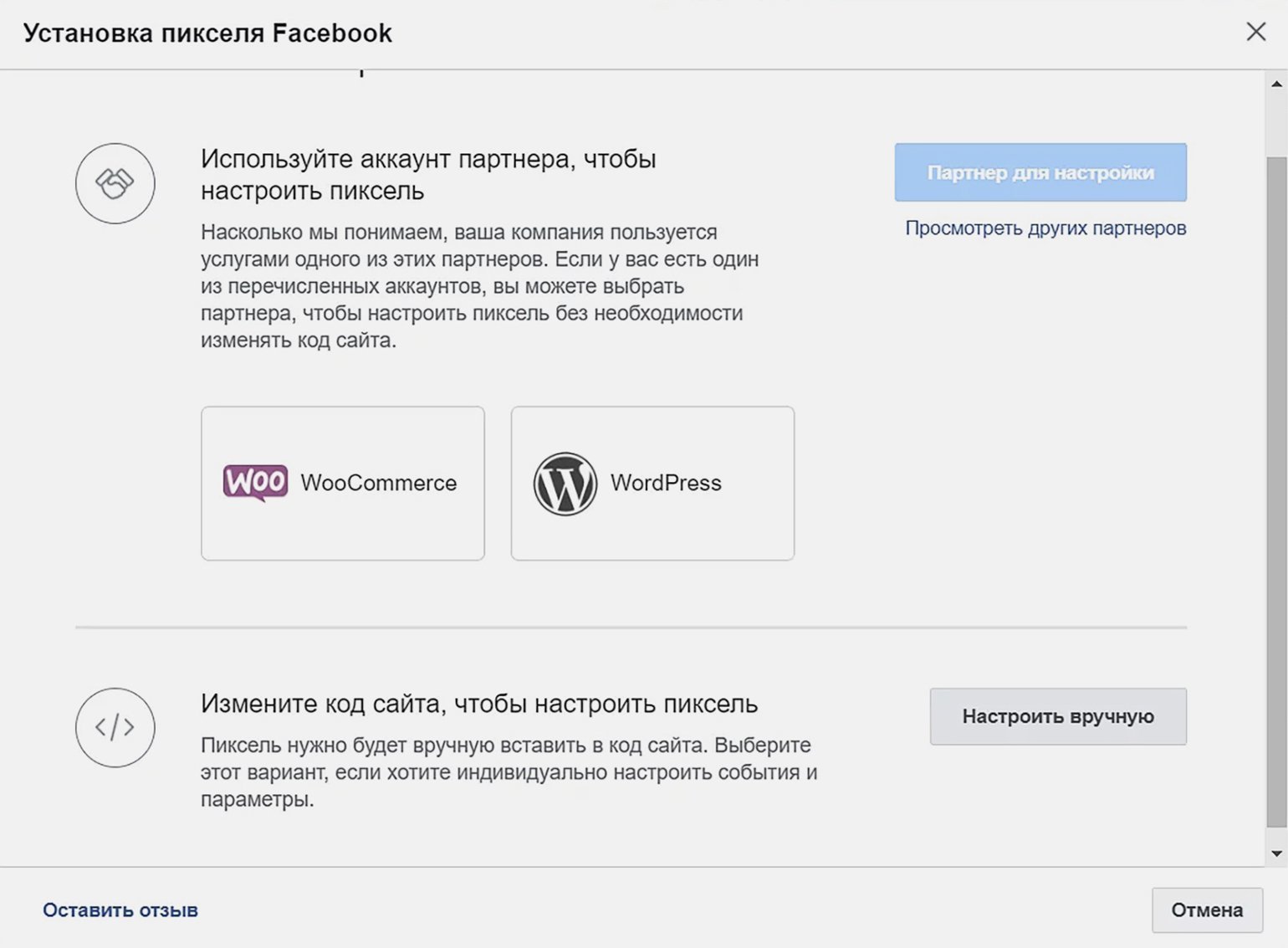
В открывшемся окне вы можете выбрать один из способов установки пикселя Facebook* на сайт:
- С помощью инструментов партнёров (например, диспетчера тегов Google Tag Manager). Если вы не владеете ни одним инструментом, не рекомендую использовать этот способ.
- Вручную. Для этого нужно нажать на кнопку «Настроить вручную» и скопировать код в открывшемся окне. Этот код нужно будет вставить на сайт компании. Для этого нужно знать основы HTML.

Как добавить пиксель на сайт?
Итак, мы сформировали пиксель в рекламном кабинете; теперь его надо как-то добавить на сайт. Сделать это можно тремя способами:
- Вручную — если вы знаете HTML. Рекомендую передавать эту задачу разработчикам. Если вы ошибётесь, в лучшем случае пиксель не будет работать, в худшем — сломаете сайт.
- С помощью диспетчера тегов Google Tag Manager. Это бесплатный инструмент позволяет добавлять на сайт код, сформированным сторонним сервисом, например Google Analytics, Яндекс.Метрикой или пикселем из социальных сетей.
- Если вы используете сайт, созданный в CMS (конструктор сайта), то сможете вставить пиксель самостоятельно. Для этого вам нужно скопировать код JavaScript API (номер пикселя) и вставить в нужное поле CRM-системы. Рассмотрим, где же скрывается номер пикселя в разных социальных сетях.
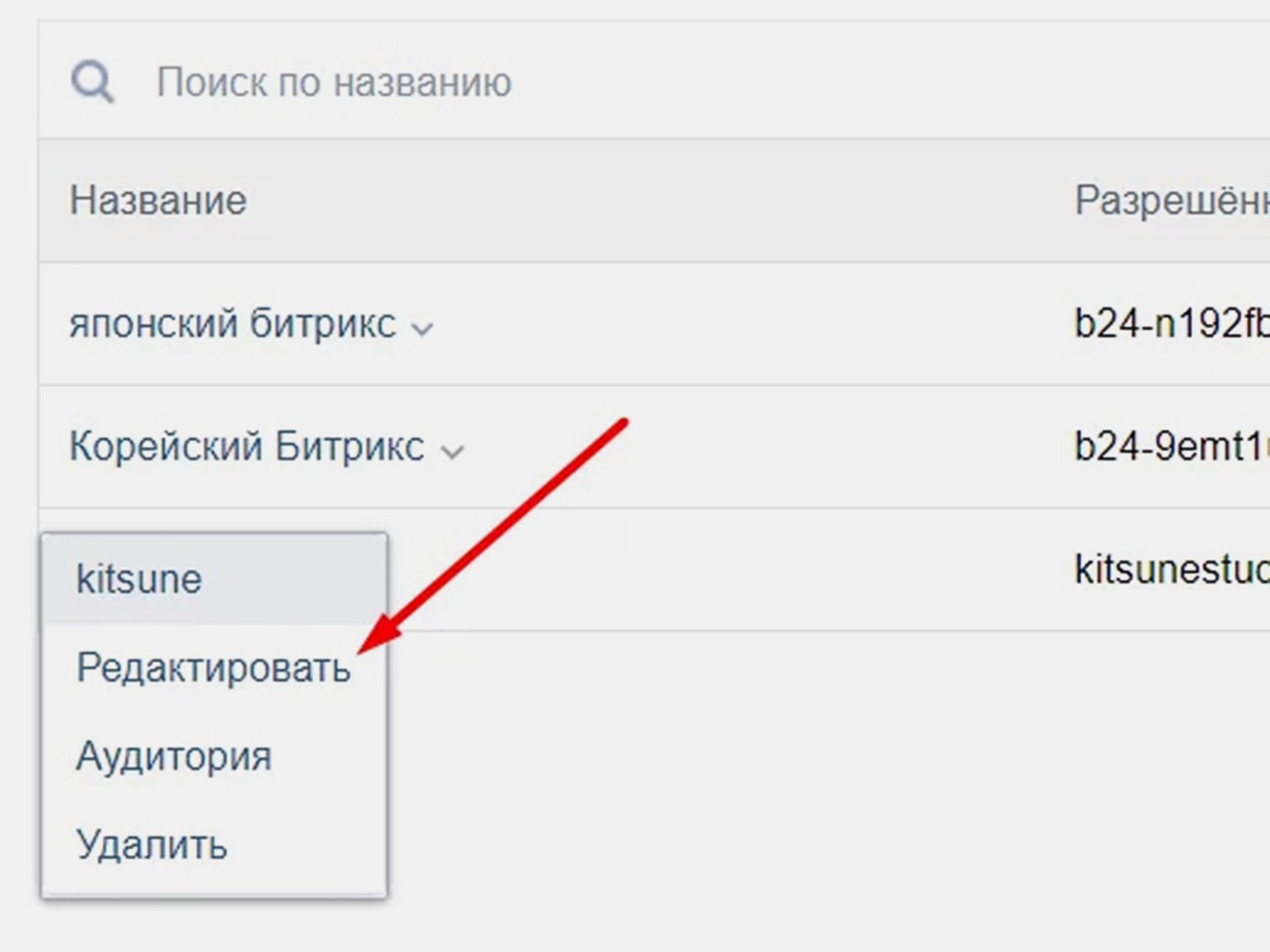
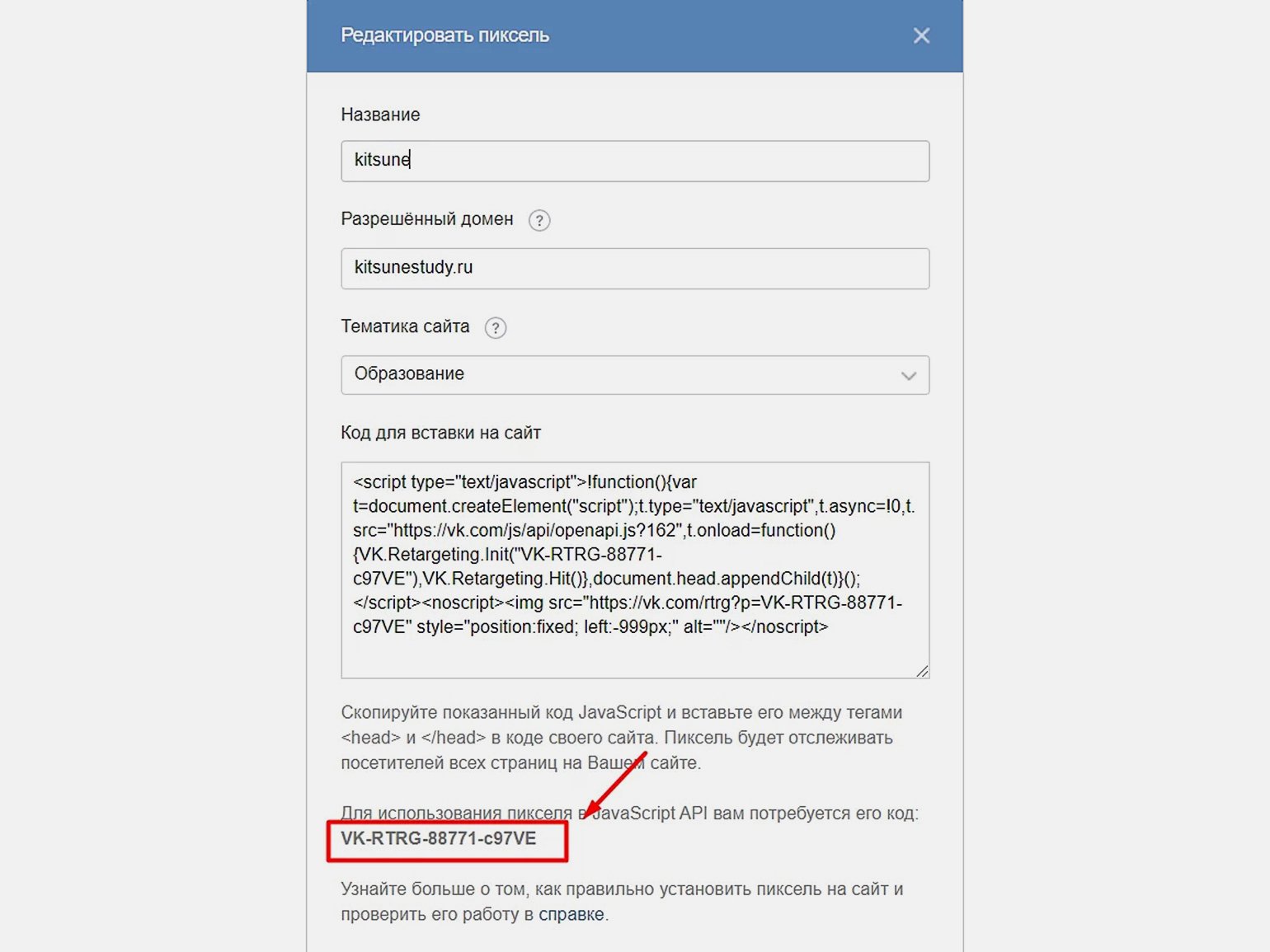
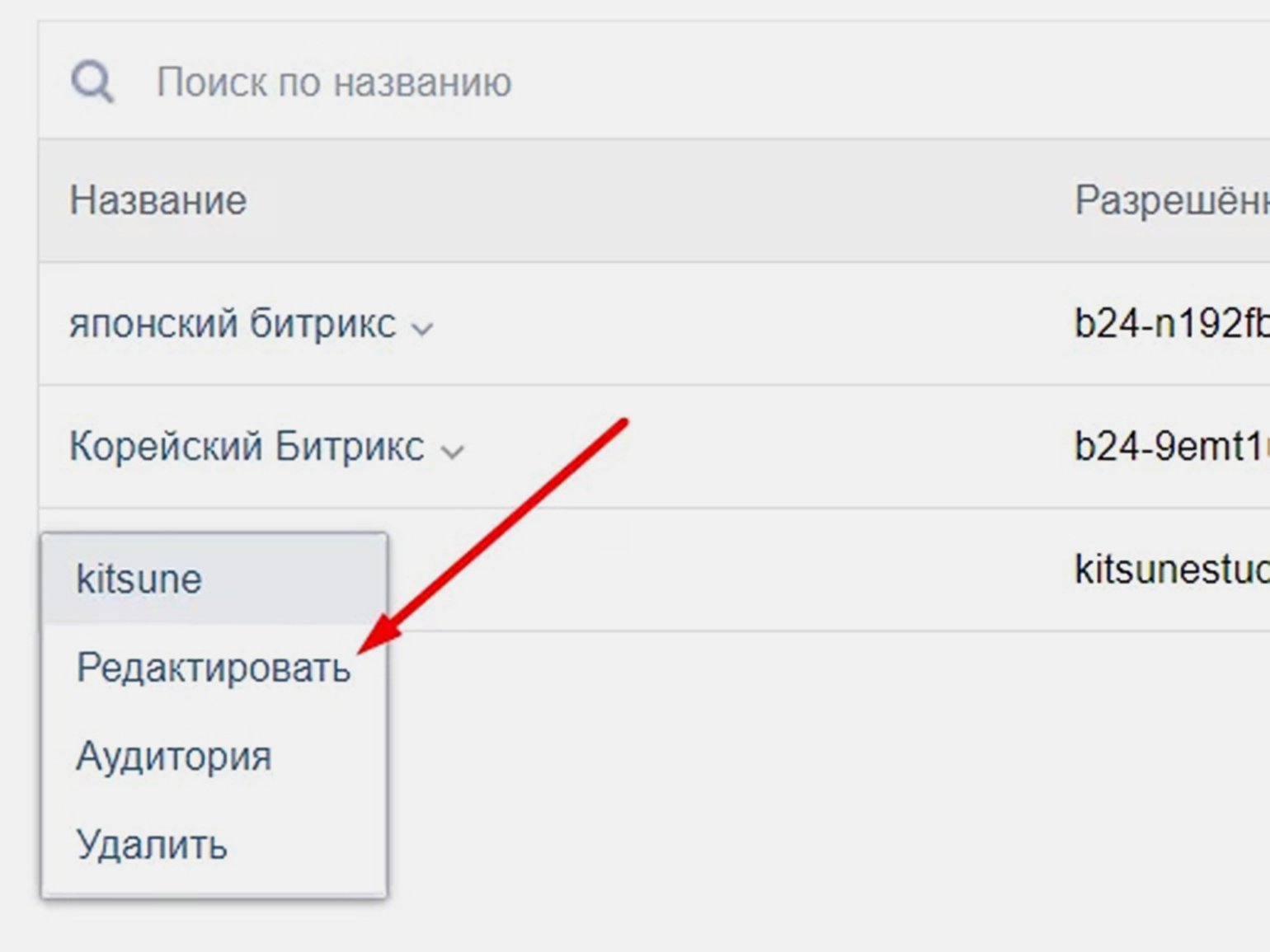
Во «ВКонтакте» номер пикселя расположен в настройках. Перейдите в рекламный кабинет «ВКонтакте» Ретаргетинг — Пиксели, выберите нужный пиксель и нажмите на пункт «Редактировать».

Скриншот: «ВКонтакте»
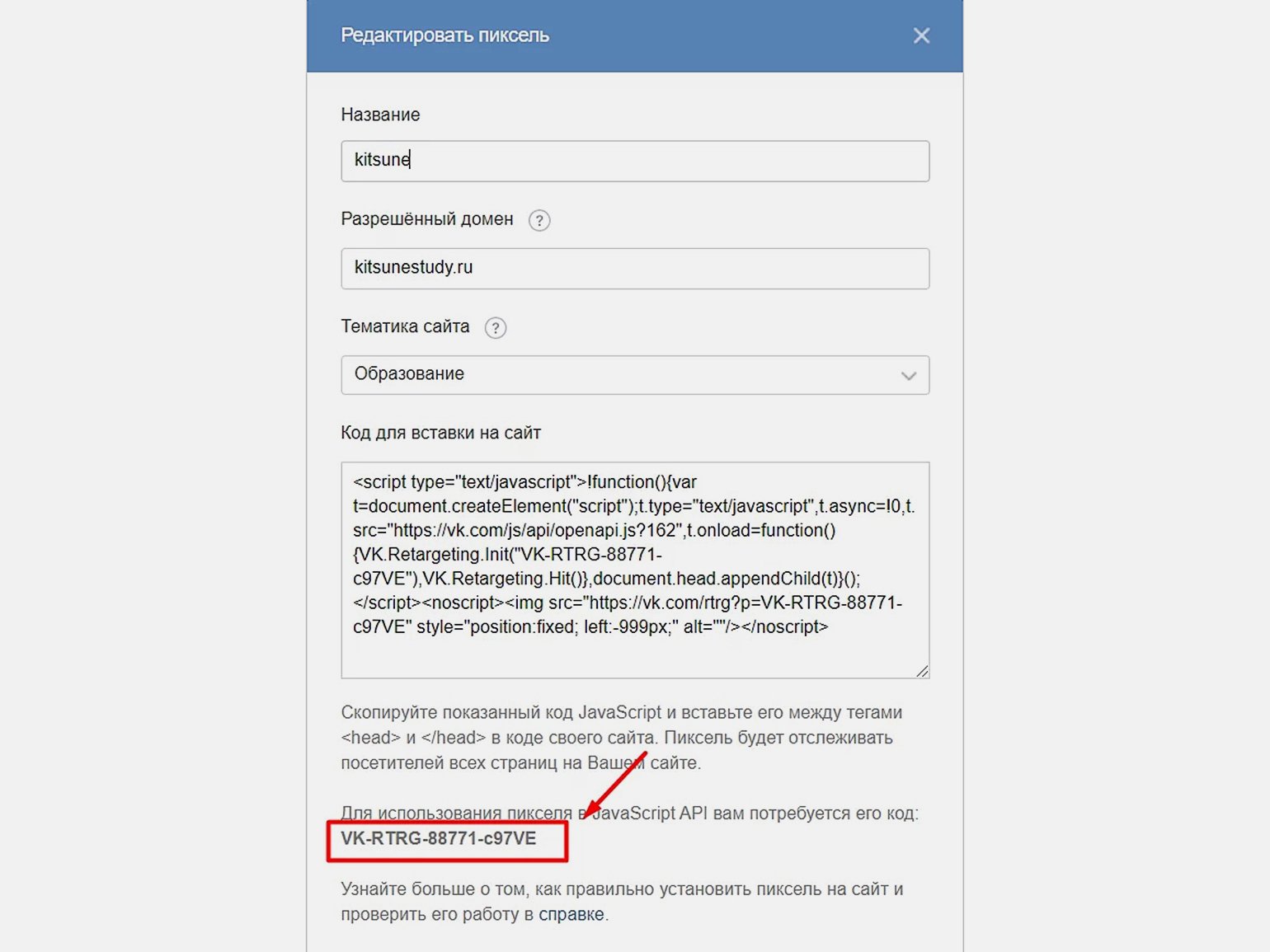
Скопируйте код, отмеченный ниже, и вставьте в специальное поле для пикселей в настройках CRM-системы.

Скриншот: «ВКонтакте»
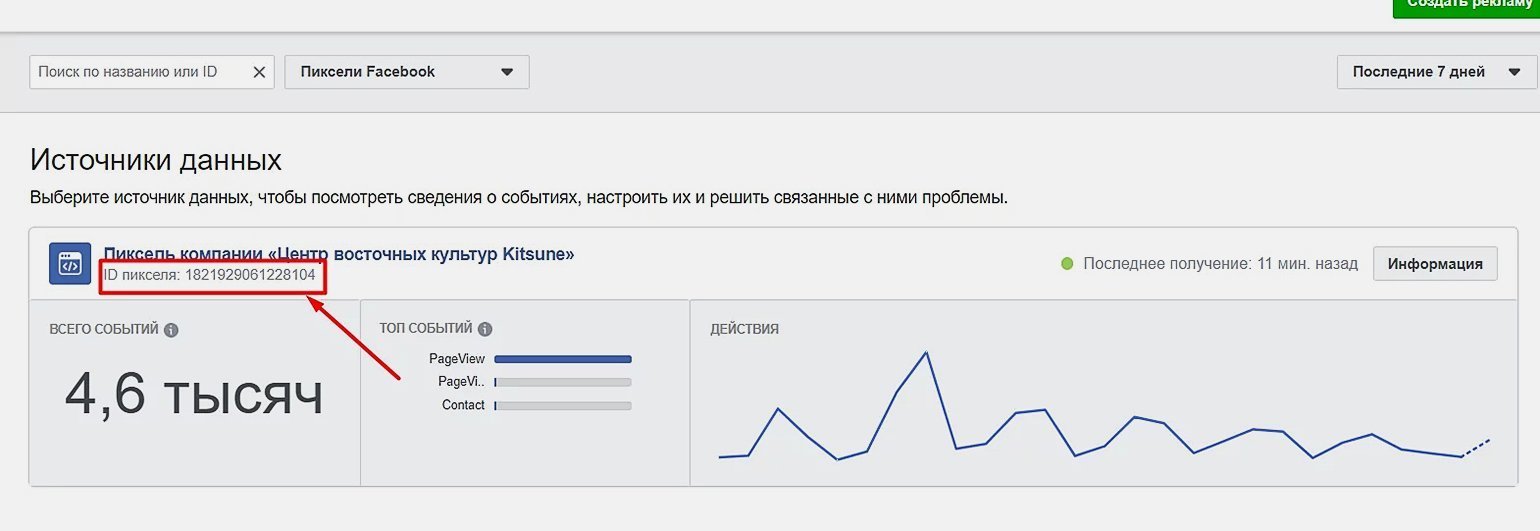
В Facebook* номер пикселя вы можете увидеть в рекламном кабинете в разделе Events Manager:

Скриншот: «Фейсбук*»*
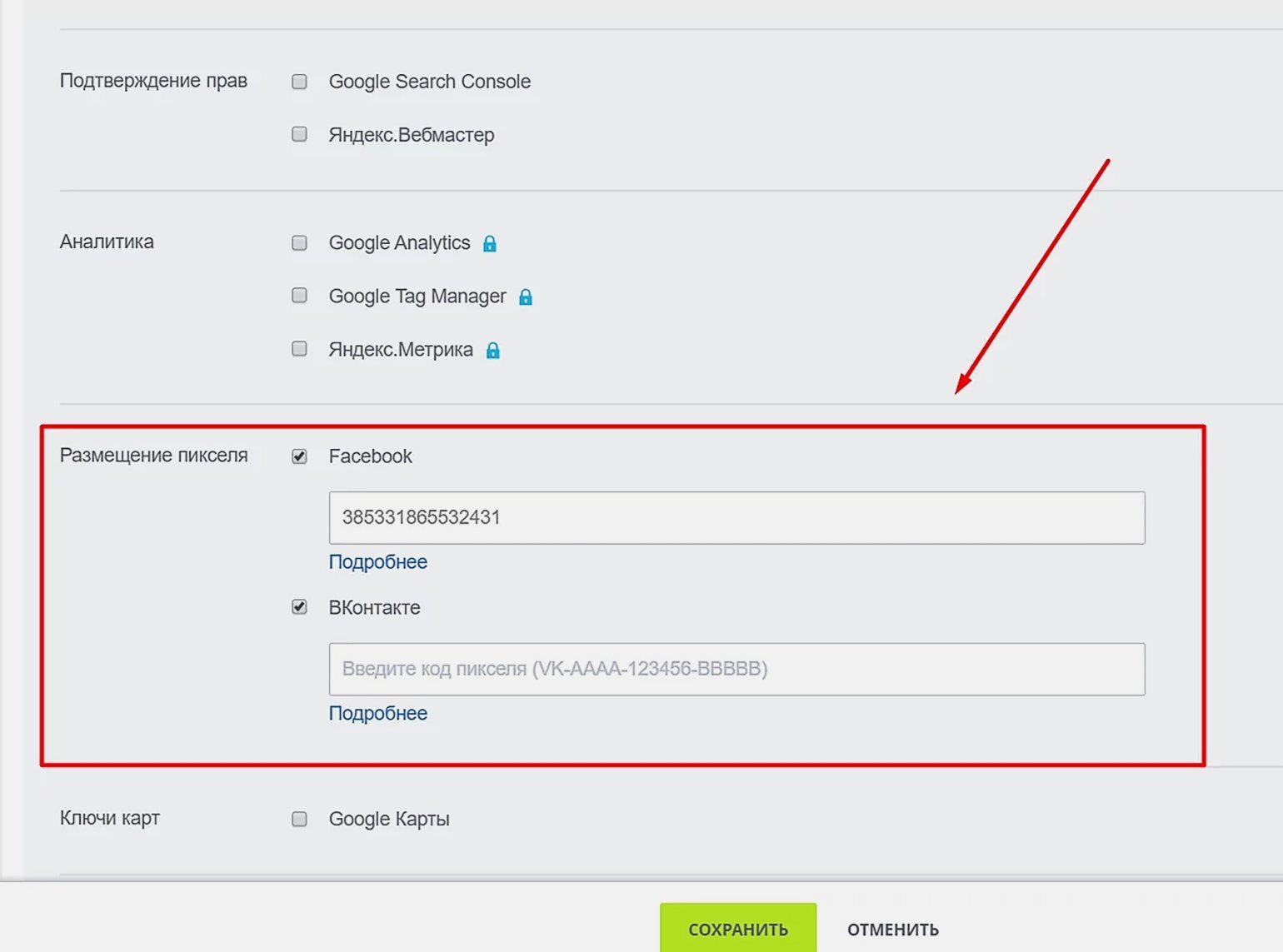
Например, так выглядит поле ввода пикселя в CRM Bitrix24:

Скриншот: «Фейсбук*»*
Как понять, работает ли пиксель?
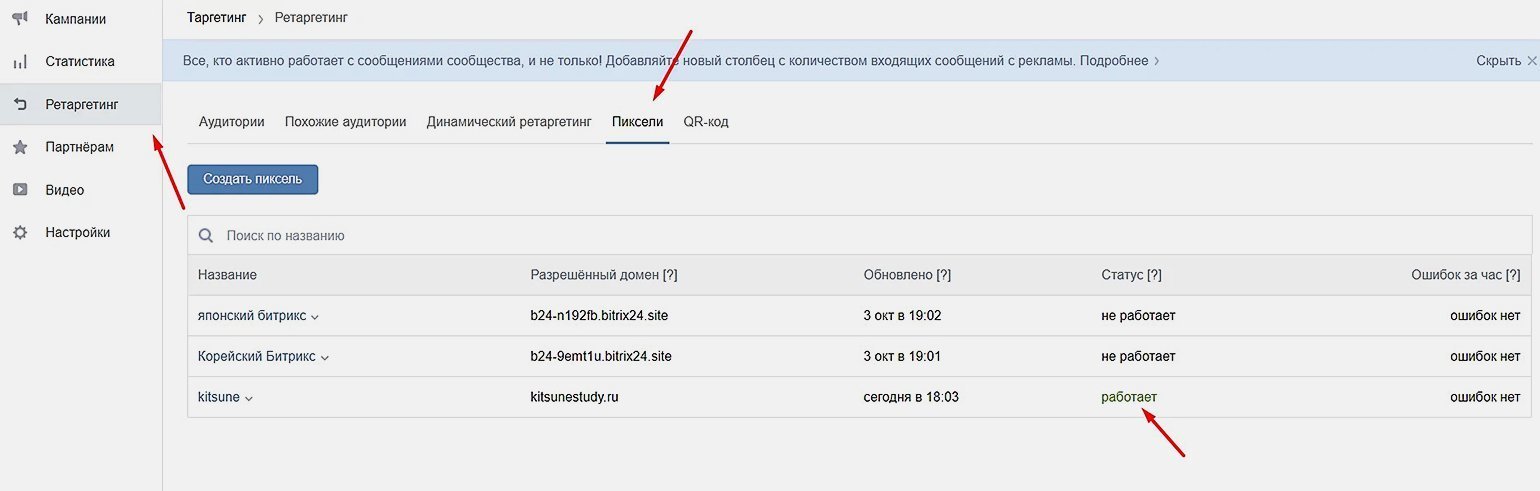
Работает ли пиксель «ВКонтакте»?
Чтобы проверить, работает ли пиксель «ВКонтакте», перейдите в раздел Ретаргетинг — Пиксели. В строке пикселя в столбце «Статус» должна быть надпись «работает».

Скриншот: «ВКонтакте»
Работает ли пиксель Facebook*?
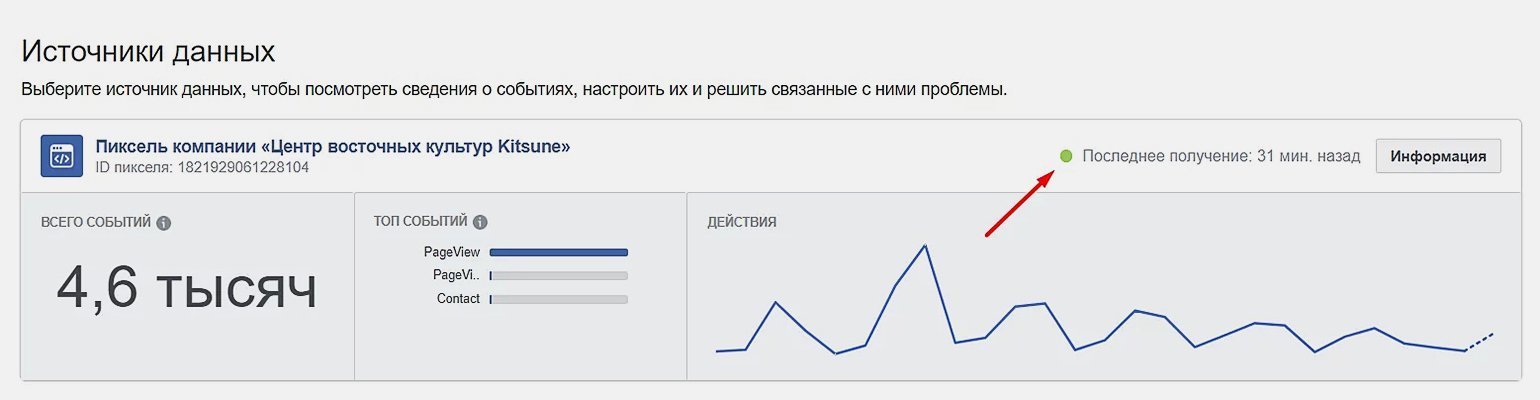
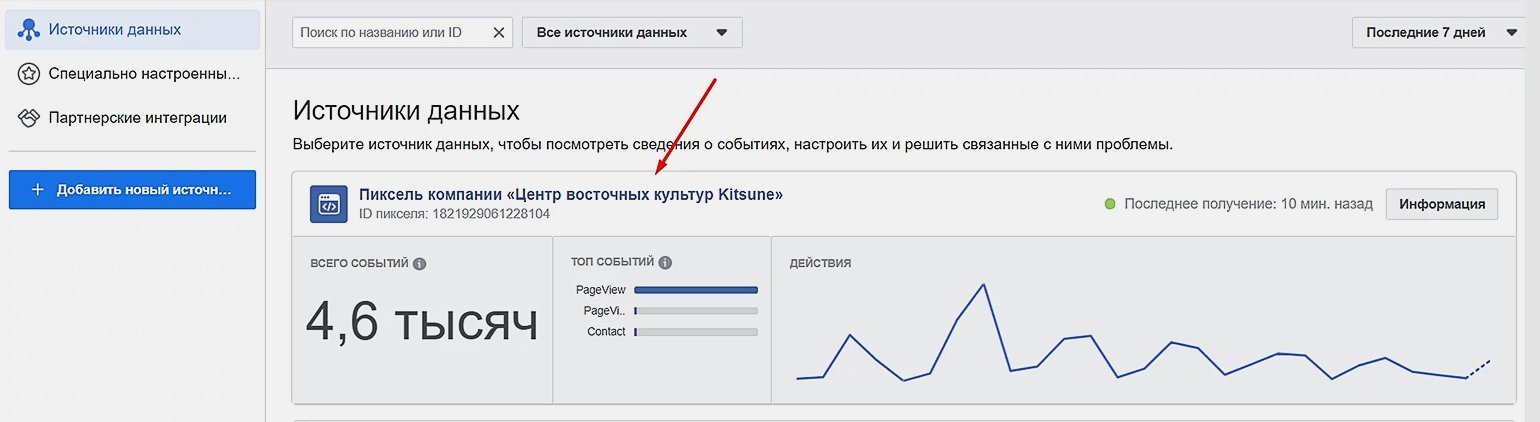
Чтобы проверить, работает ли пиксель Facebook*, перейдите в раздел Events Manager. В правой части от названия пикселя должен гореть зелёный кружок:

Как создать аудиторию на основе данных пикселя
Как создать аудиторию на основе данных пикселя «ВКонтакте»
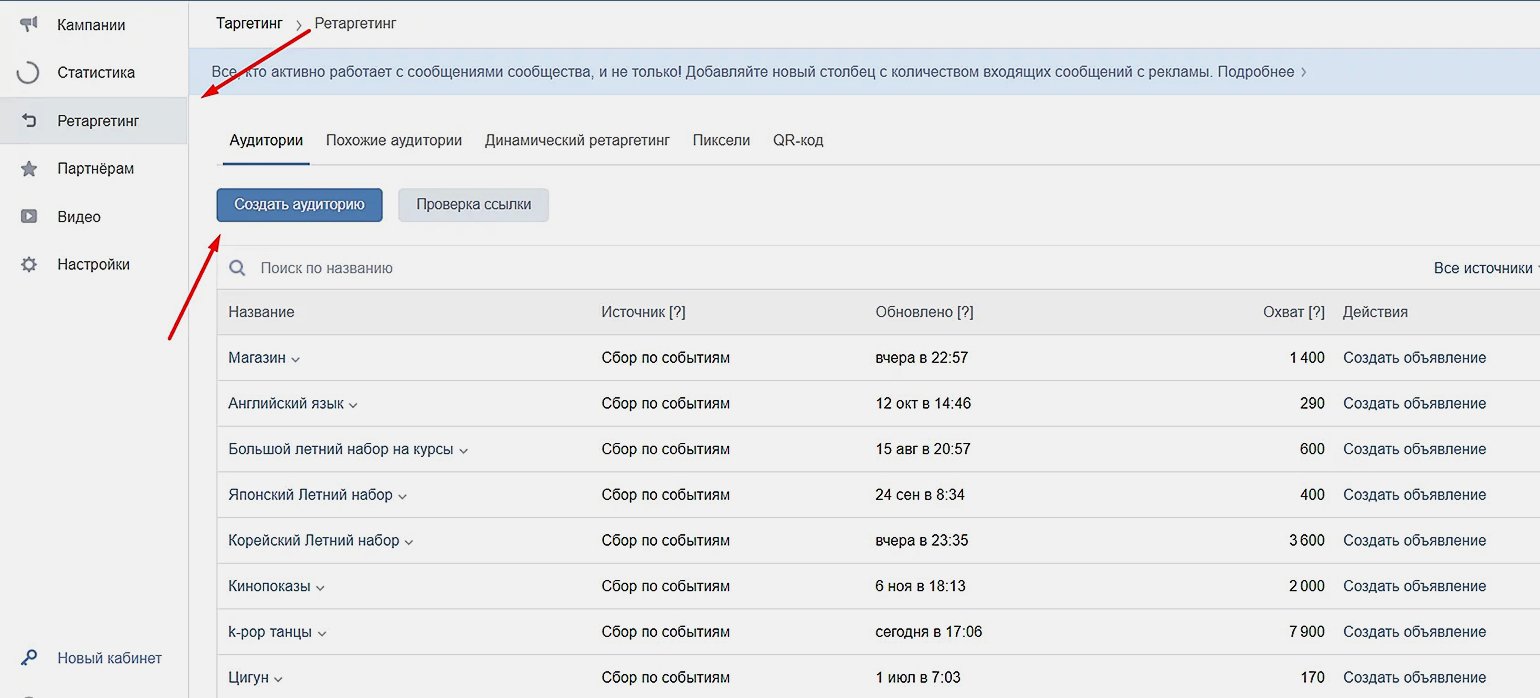
Аудитория на основе данных пикселя создаётся во вкладке «Аудитории» в разделе «Ретаргетинг». Для этого нажмите на кнопку «Создать аудиторию»:

Скриншот: «ВКонтакте»
Заполните поля:
- Название аудитории. Давайте такие названия, чтобы было ясно, какая аудитория собрана. Например, название «Ноутбуки, 30 дней» означает, что в базу собираются посетители страниц ноутбуков за последние 30 дней.
- Источник. Здесь вы выбираете «Получить с помощью пикселя» и кликаете на нужный пиксель в выпадающем списке.
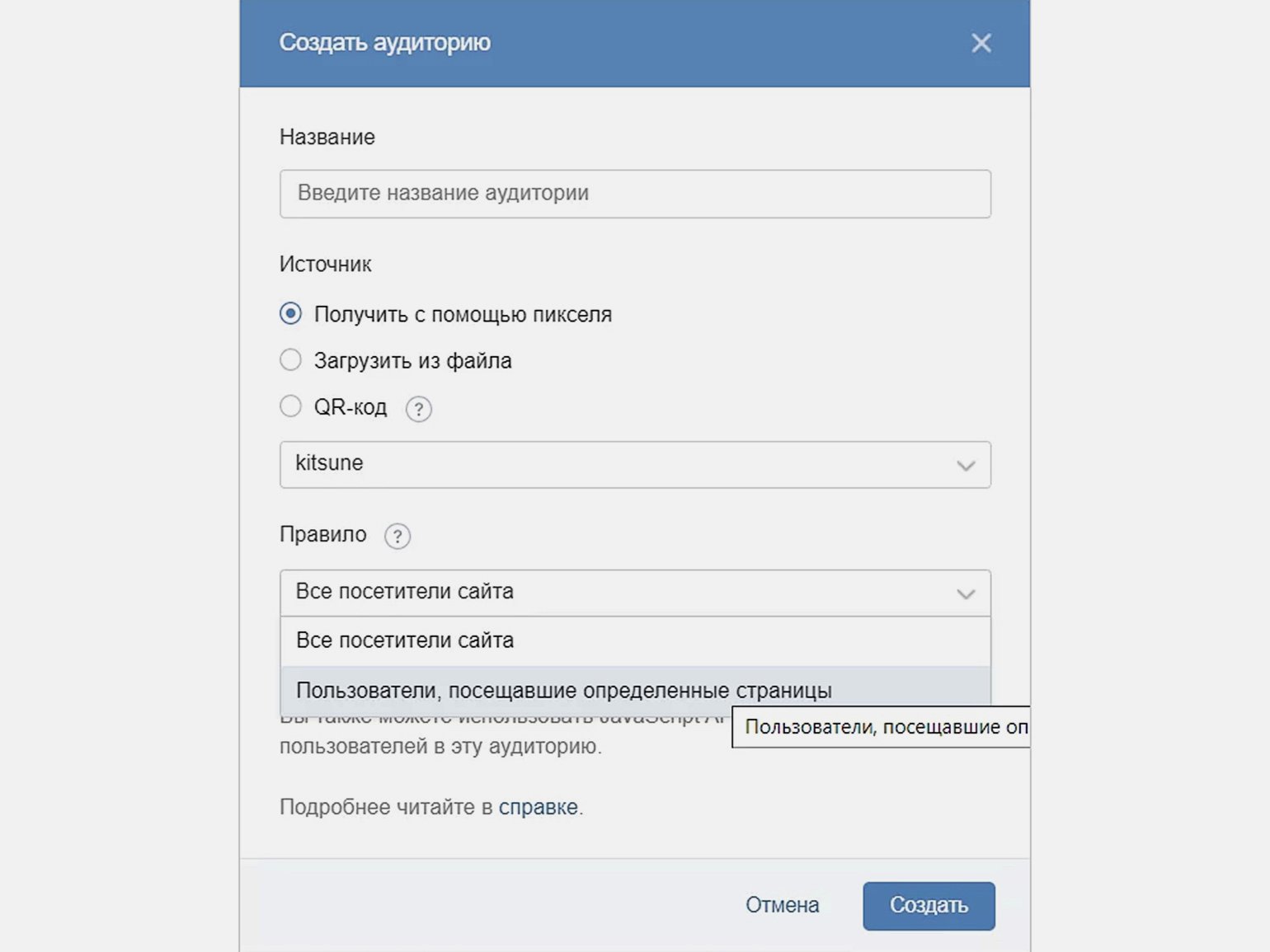
- Правило. Здесь вы выбираете посетителей сайтов или пользователей, посещавших определённые страницы. Если трафик сайта меньше 20 тысяч человек в месяц, выбирайте в этом пункте всех посетителей сайта. Так как если создавать несколько аудиторий, которые посещают определённые страницы, каждая аудитория получится слишком маленькой и быстро «выгорит».
Если трафик сайта более 20 тысяч, выбирайте пункт «Пользователи, посещавшие определённые страницы». Это позволит более точно настроить таргет.

Скриншот: «ВКонтакте»
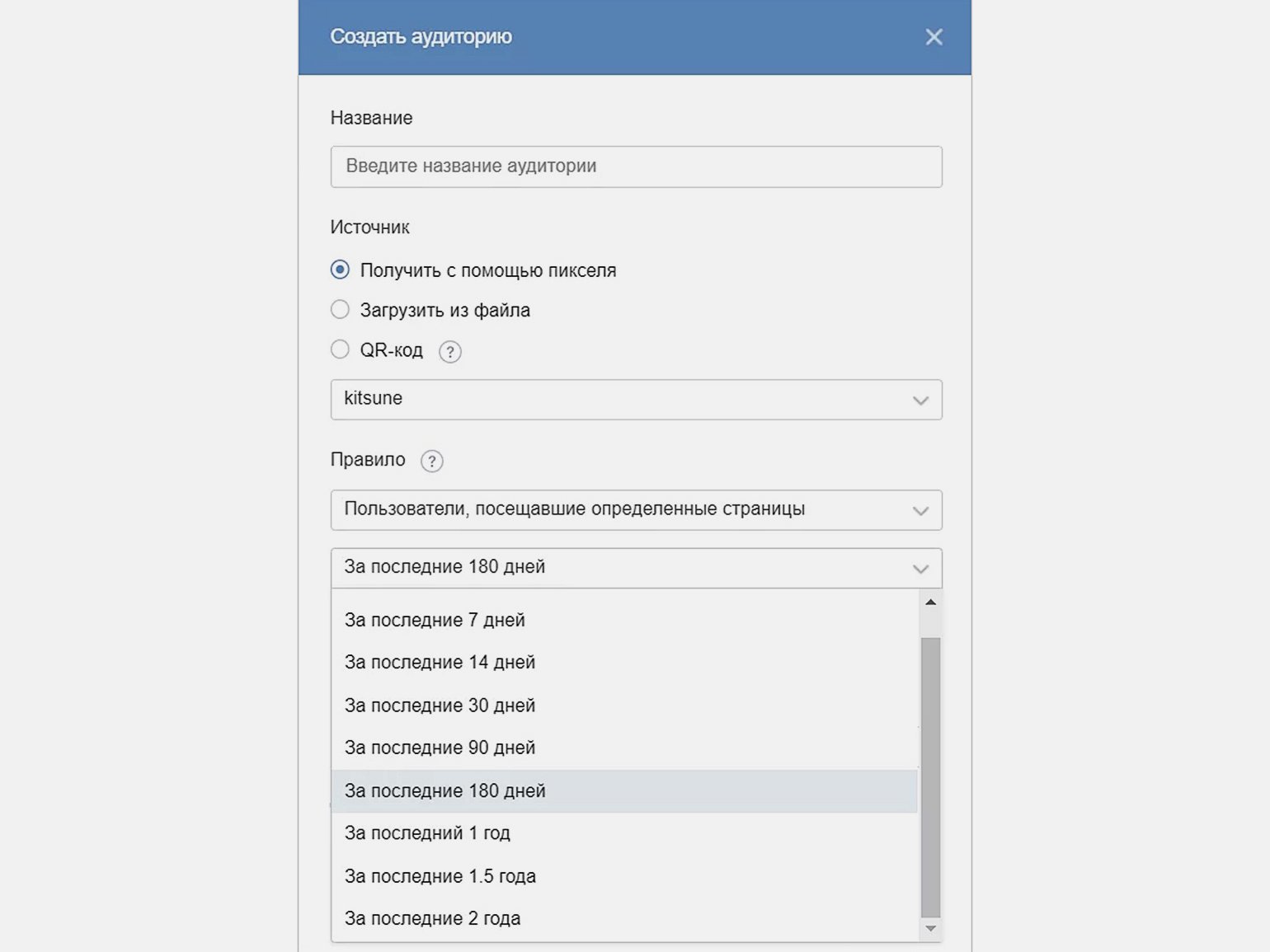
- Количество дней, в течение которых пользователи будут оставаться в этой аудитории после посещения сайта. По истечении заданного времени пользователи автоматически удалятся из аудитории, пока не посетят сайт снова.

Скриншот: «ВКонтакте»
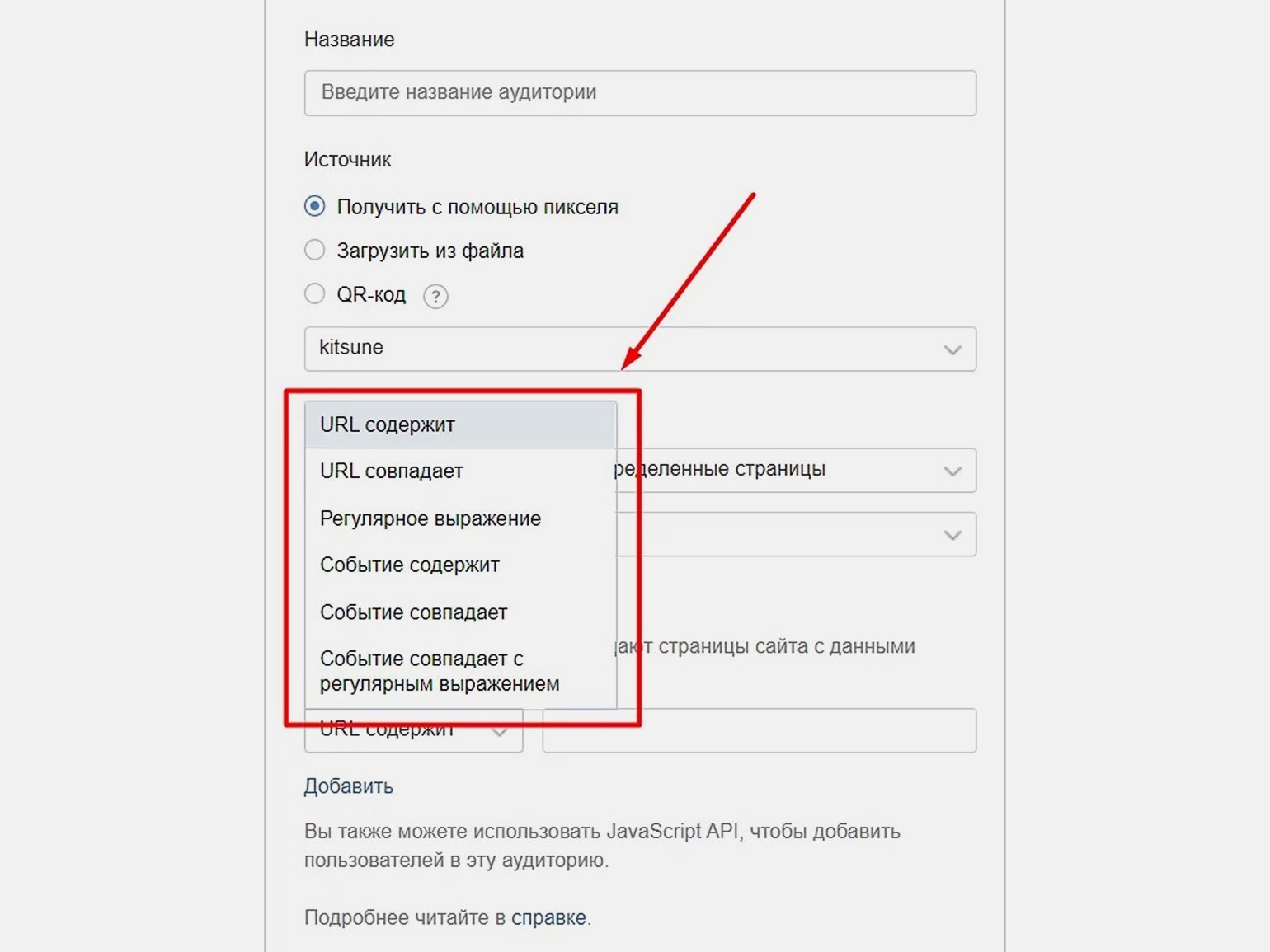
Если вы выбрали правило: «Пользователи, посещавшие определённые страницы», вам нужно задать параметры правила:
- URL содержит. Здесь укажите ключевое слово, которое содержится в URL страницы или связанных статей. Например, если в URL всех статей по английскому для новичков содержится слово elementary, то чтобы собрать аудиторию, посещающую эти страницы, выберите «URL содержит» и укажите ключевое слово «elementary».
- URL совпадает. Здесь нужно указать конкретный URL. Например, корзина вашего интернет-магазина имеет определённую ссылку. Указав эту ссылку, вы соберёте пользователей, которые добавляли товары в корзину.
- Регулярное выражение. Регулярные выражения позволяют отслеживать URL, созданные по определённым шаблонам. Чаще всего регулярные выражения используют крупные компании с большим трафиком на сайте (больше 20 тысяч пользователей в месяц).
- Событие содержит. Здесь нужно указать ключевое слово, которое используется в нескольких событиях, объединённых одним условием — например, кликом на любую кнопку на определённой странице сайта.
- Событие совпадает. Здесь нужно указать полное название события.
- Событие совпадает с регулярным выражением. Здесь нужно указать событие, которое отслеживается определёнными шаблонами. Параметр почти не используется таргетологами.

Скриншот: «ВКонтакте»
Как создать аудиторию на основе данных пикселя Facebook
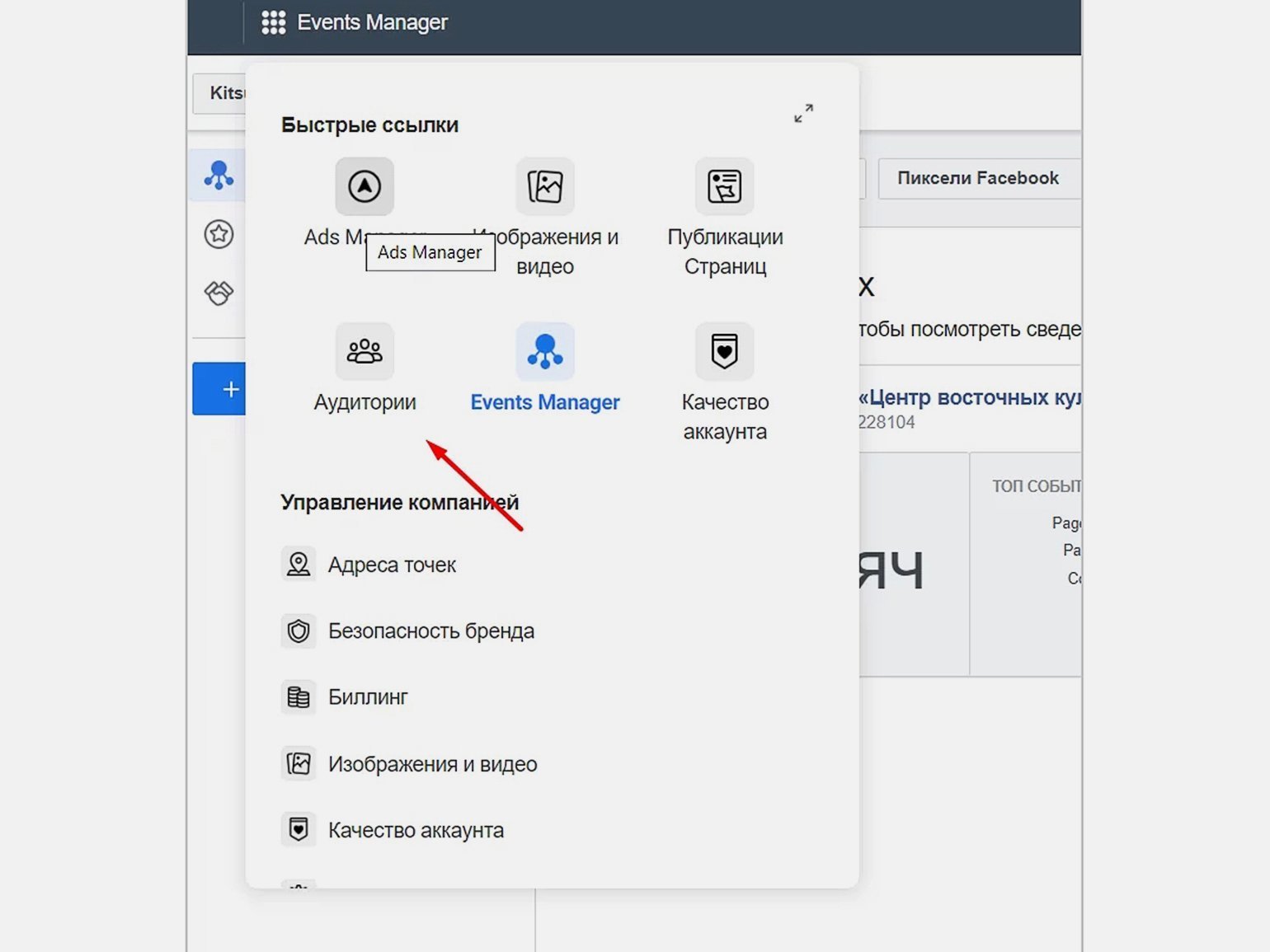
Чтобы создать аудиторию на основе пикселя Facebook*, в рекламном кабинете Facebook* перейдите в раздел «Аудитории»:

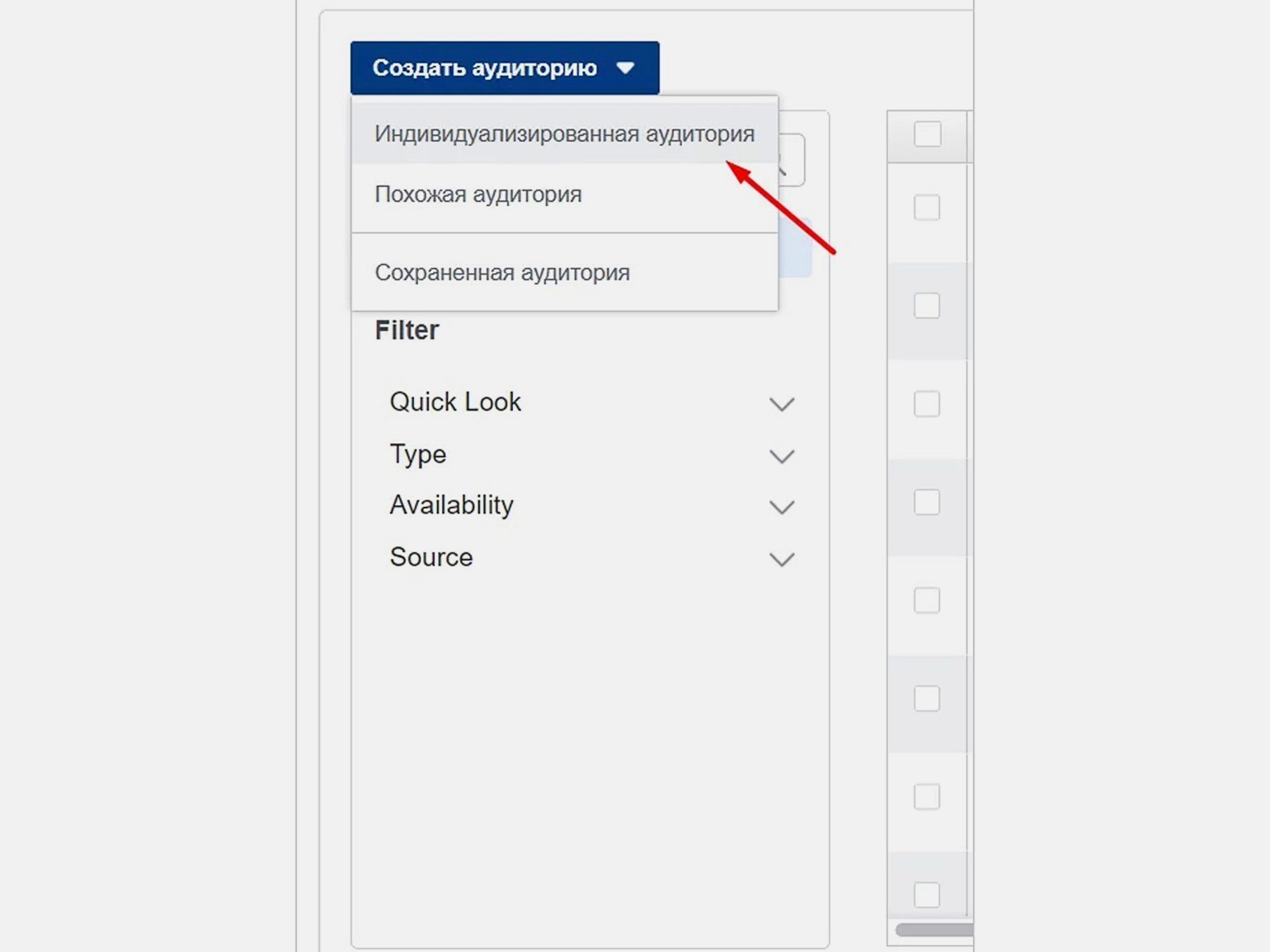
Нажмите на кнопку «Создать аудиторию» и выберите пункт «Индивидуализированная аудитория»:

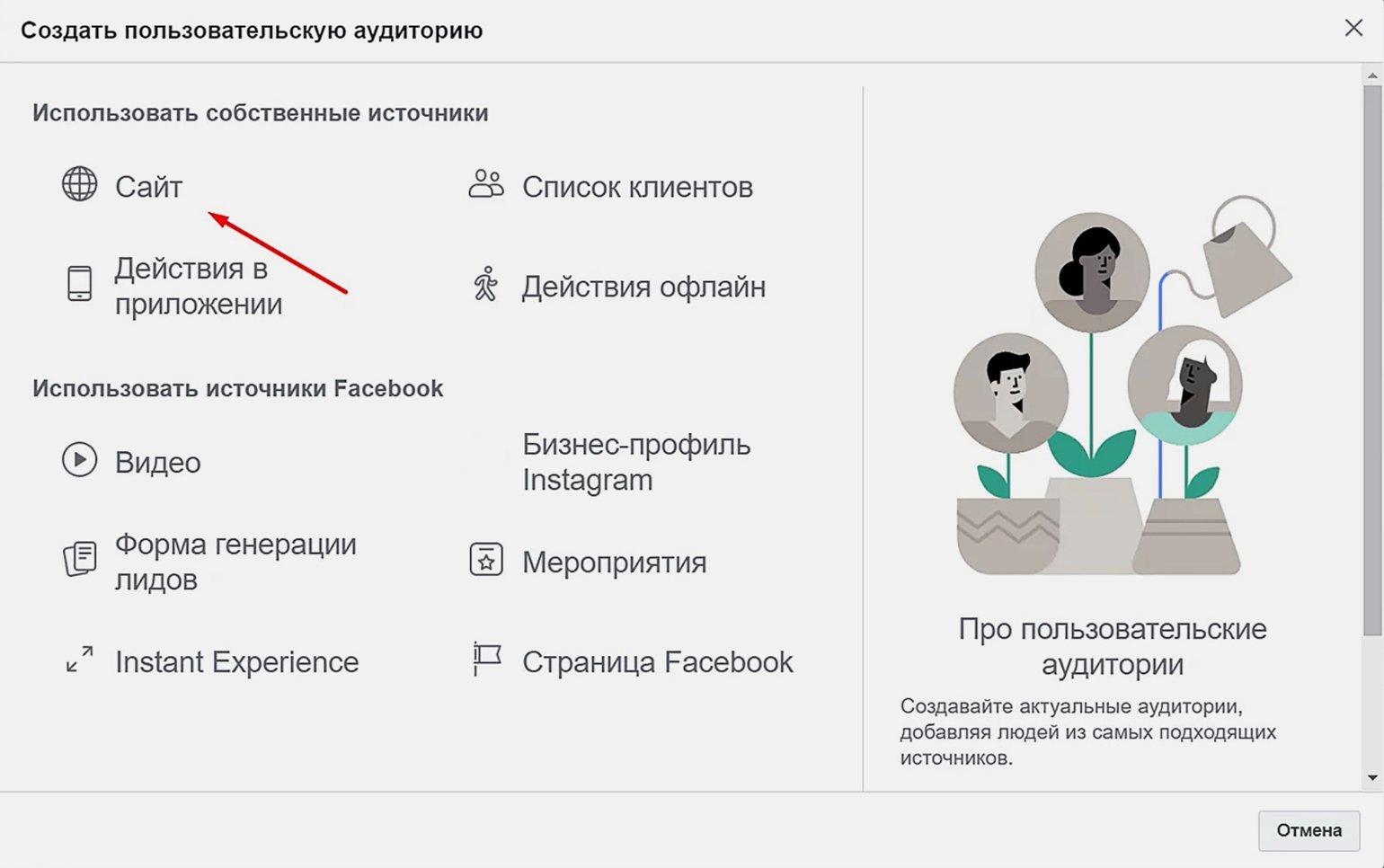
В открывшемся окне выберите пункт «Сайт».

Теперь можно приступить к созданию аудитории, для этого:
1. Выберите пиксель.
2. Выберите критерии, по которым пиксель будет добавлять пользователей в аудиторию:
- Любые — то есть пользователи, которые сделали любое выбранное вами событие. Например, вы включаете в аудиторию пользователей, которые добавляли товар в корзину и заполняли форму. Тогда при условии «любые» Facebook* будет включать в аудиторию пользователей, которые добавляли товары / заполняли формы / добавляли товары и заполняли формы.
- Всем — то есть пользователи, которые сделали все выбранные вами события. Например, вы включаете в аудиторию пользователей, которые добавляли товар в корзину и заполняли форму. Тогда при условии «всем» в аудиторию пользователей попадут только те, которые добавили товар в корзину и заполнили форму.
3. Выберите параметры настройки аудитории:
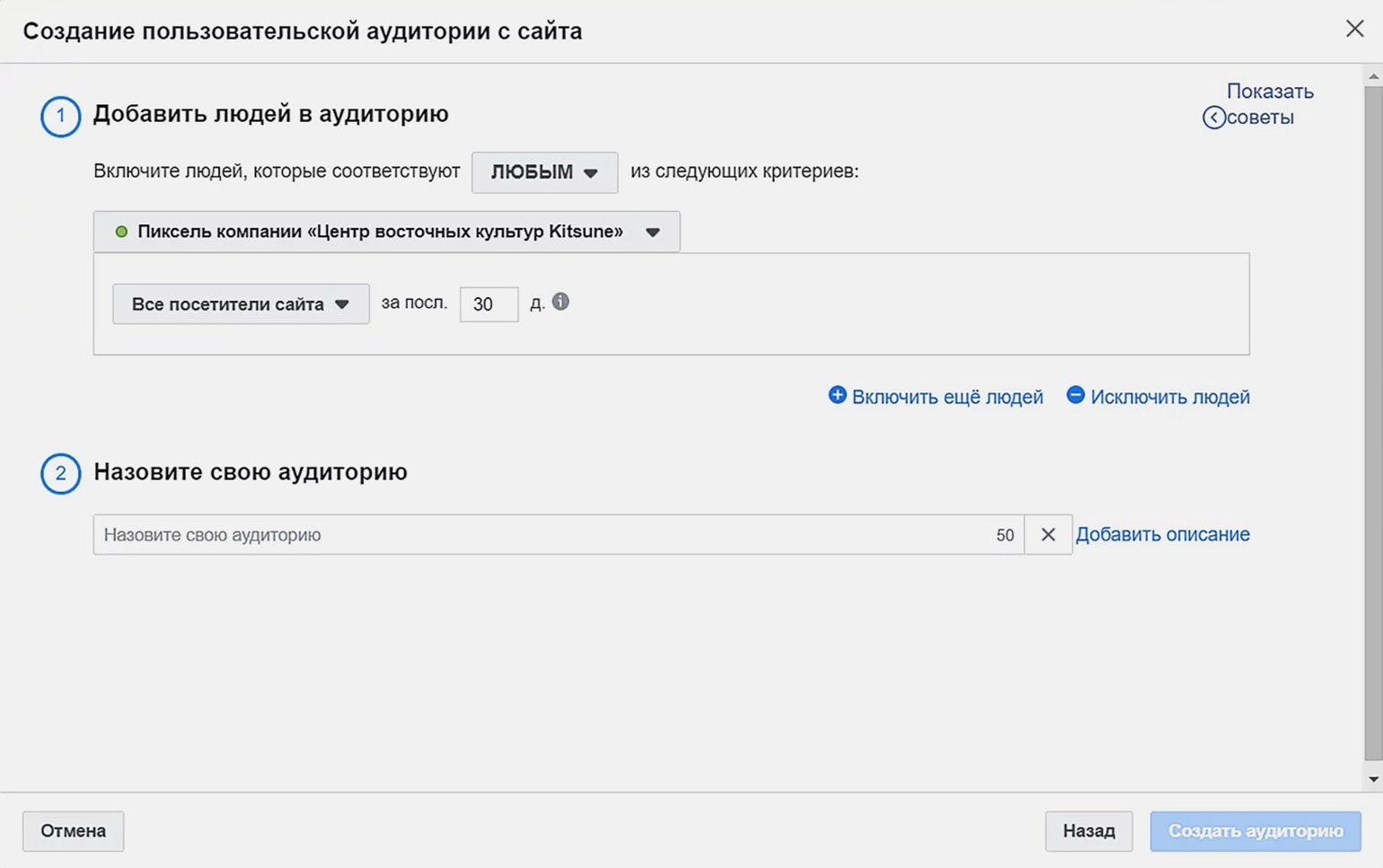
- Все посетители сайта.
- Люди, посещавшие определённые веб-страницы.
- Посетители с сортировкой по проведённому времени. Например, 25% от всех пользователей, которые находились на сайте больше всего времени. То есть если на сайте было 1000 человек, в выборку попадут 250 человек, которые провели на сайте больше всего времени.
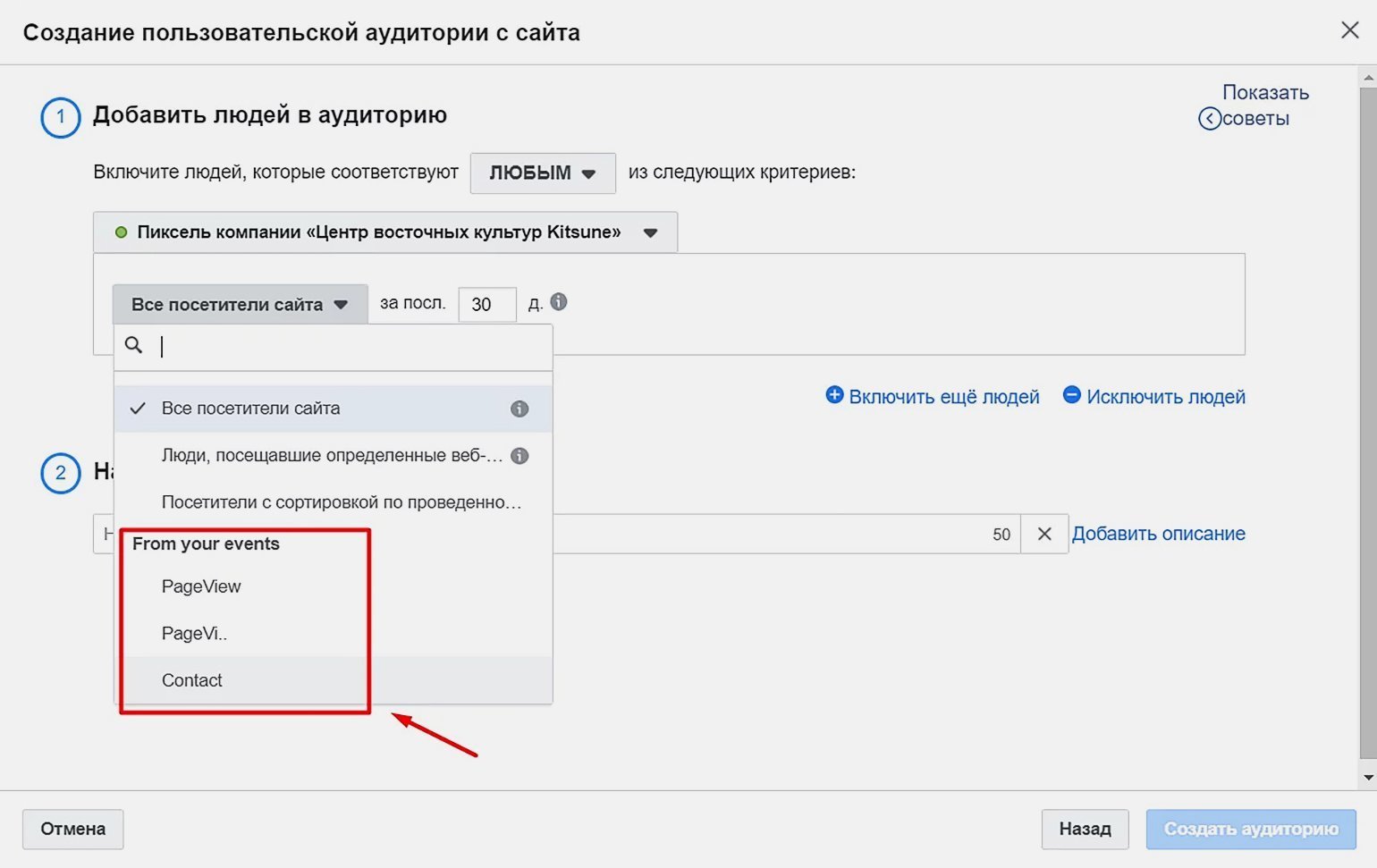
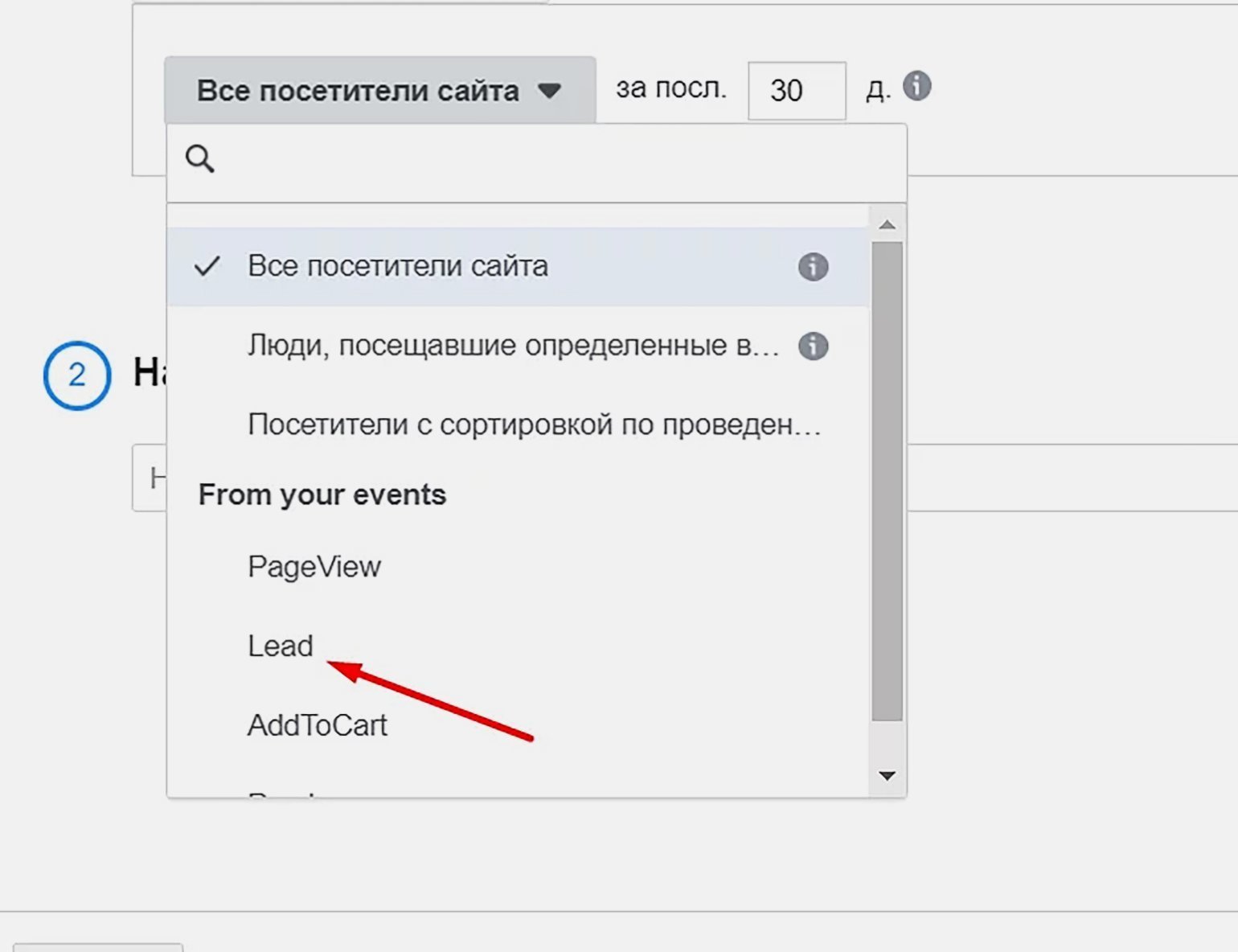
- События. Их необходимо предварительно настроить в пикселе Facebook*. После этого они автоматически появятся в этих параметрах:

4. Введите название аудитории.
5. Нажмите кнопку «Создать аудиторию».

Как настроить событие пикселя
Как настроить событие пикселя «ВКонтакте»?
Настроить событие пикселя «ВКонтакте» не так просто, для этого нужно разбираться в программировании. Поэтому мы рассмотрим, как составить техническое задание для разработчика сайта, чтобы он это сделал. В техническом задании должно быть описано три шага:
1. Установить на все страницы сайта в раздел <head> </head> обращение к библиотеке JS API «ВКонтакте» с помощью скрипта:
<script src=”https://vk.com/js/api/openapi.js”></script>Запустите обращение к библиотеке JS API «ВКонтакте» на сайте.
2. Запустить обращение к пикселю «ВКонтакте». Для этого нужно на сайте установить код:
<script >
VK.Retargeting.Init(‘сюда нужно вставить код пикселя’);
</script>Номер пикселя нужно взять в настройках пикселя. Для этого нужно перейти в рекламный кабинет «ВКонтакте», в раздел «Ретаргетинг» во вкладку «Пиксели», выбрать нужный пиксель и нажать на пункт «Редактировать»:

Скриншот: «ВКонтакте»
Скопируйте код, отмеченный ниже, и вставьте в скрипт обращения к пикселю:

Скриншот: «ВКонтакте»
3. Создать событие. Для этого на сайте нужно установить скрипт. В скрипт ниже нужно добавить название события на латинице, который будет служить идентификатором. Например: access_registration, activate, click. Обратите внимание, пробелов в идентификаторе быть не должно:
<script >
VK.Retargeting.Event(‘сюда нужно вставить идентификатор события без пробелов’)
</script>
Аудиторию, собранную на основе события, можно создавать в рекламном кабинете «ВКонтакте» после того, как событие добавлено на сайт.
Как настроить событие пикселя в рекламном кабинете Facebook*?
Где настраиваются события пикселя Facebook
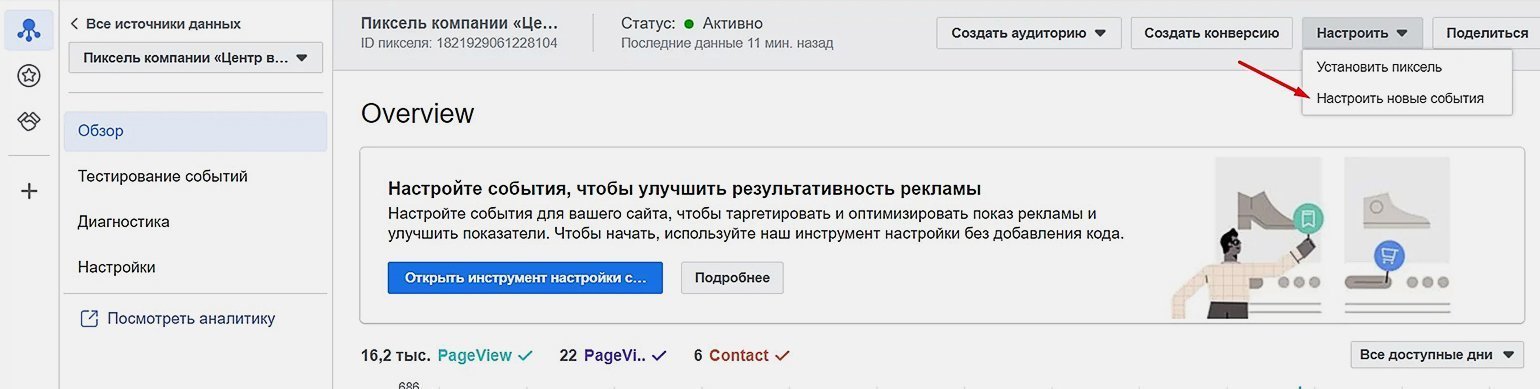
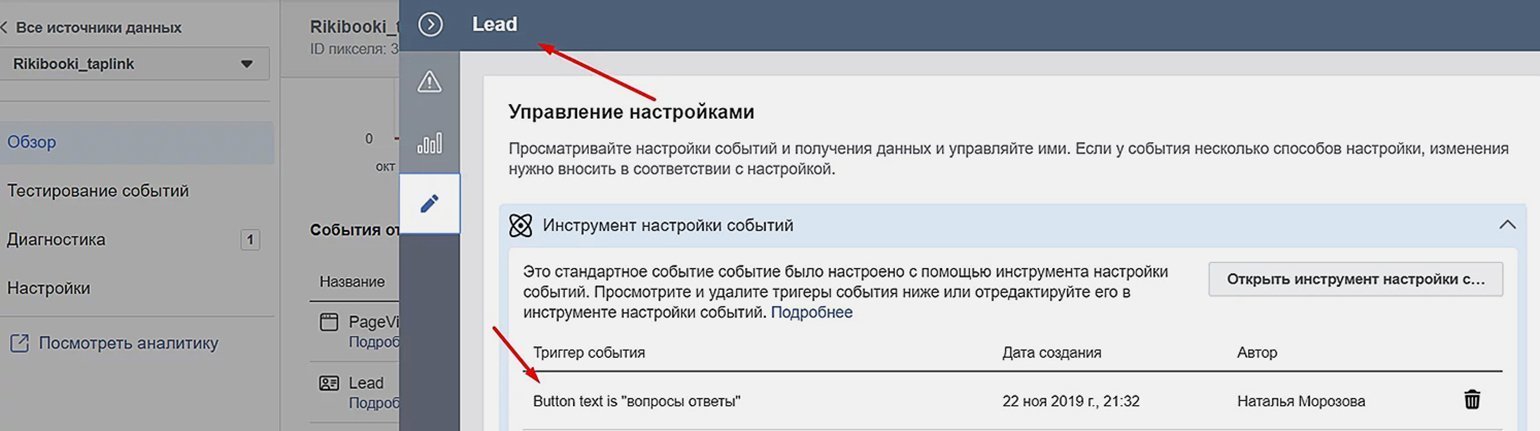
Чтобы настроить события пикселя Facebook*, нужно перейти в рекламный кабинет Facebook* в раздел Event Manager и кликнуть на название пикселя:

В открывшемся окне нажмите на кнопку «Настроить» и выберите пункт «Настроить новое событие»:

Настроить события вы можете двумя способами:
- Добавив код события на сайт вручную. Не пытайтесь сами добавить код на сайт, если не разбираетесь в программировании.
- С помощью инструмента настройки событий Facebook*. Этот способ предполагает, что вы сможете самостоятельно добавить события на сайт. Учтите: с помощью инструмента настройки событий Facebook* можно добавить не все события, а основные (например, клик на контакты, нажатие на кнопку, переход по ссылке).
Ручная установка событий
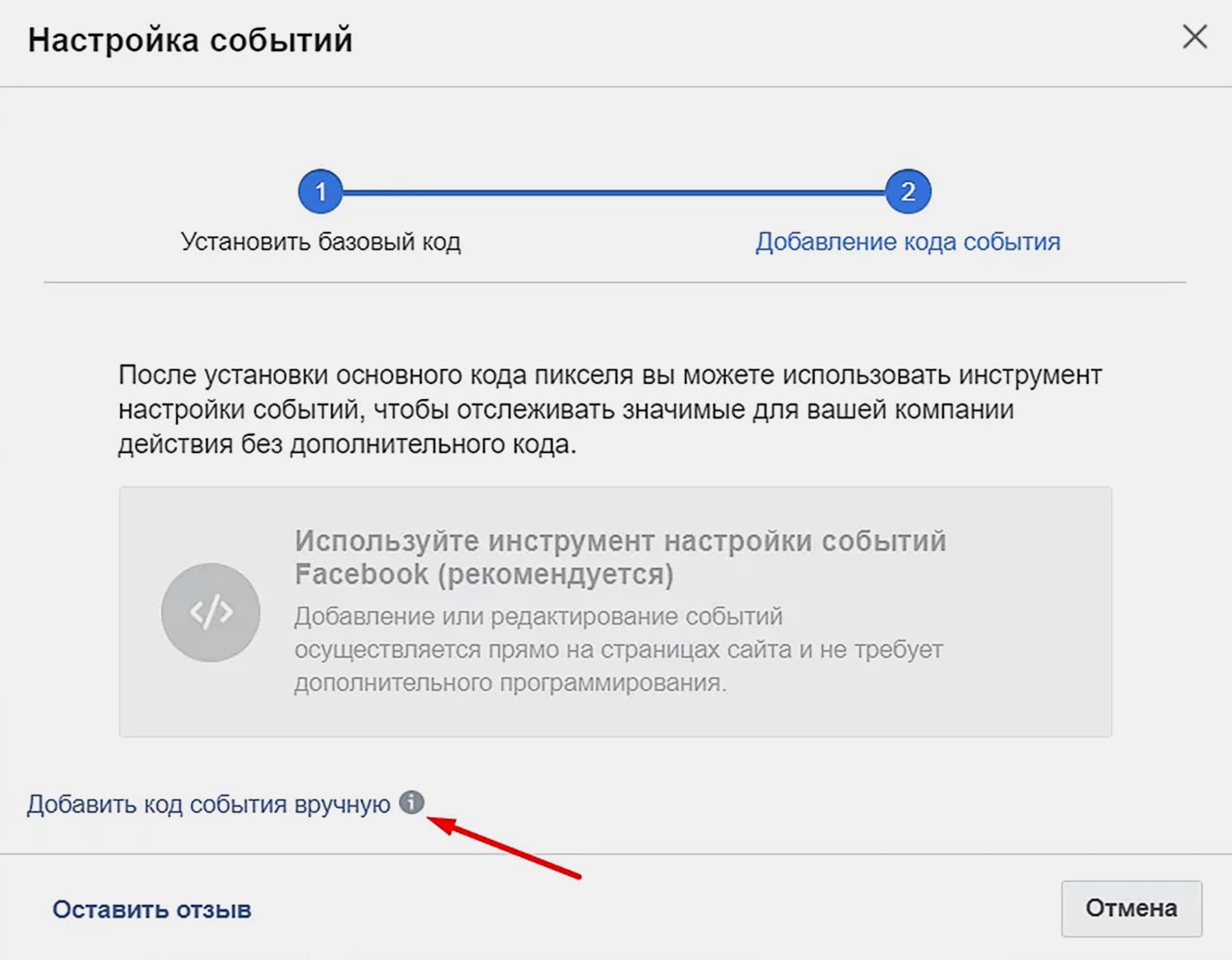
- При ручной установке событий нажмите на ссылку «Добавить код события вручную»:

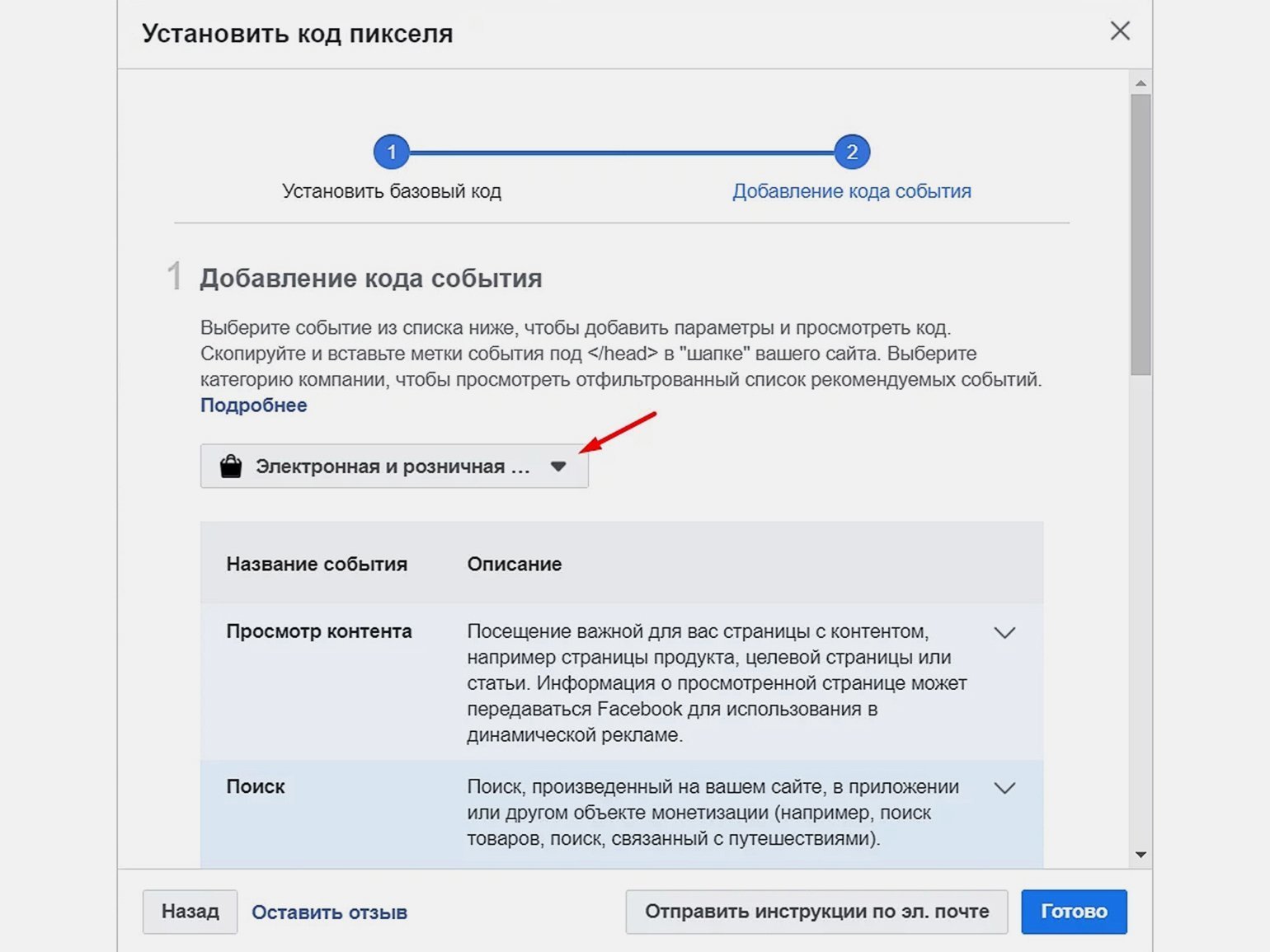
В открывшемся окне нужно выбрать тематику компании:

Дальше вам нужно кликнуть на название события. Например: просмотр контента, поиск, добавление товара в корзину.
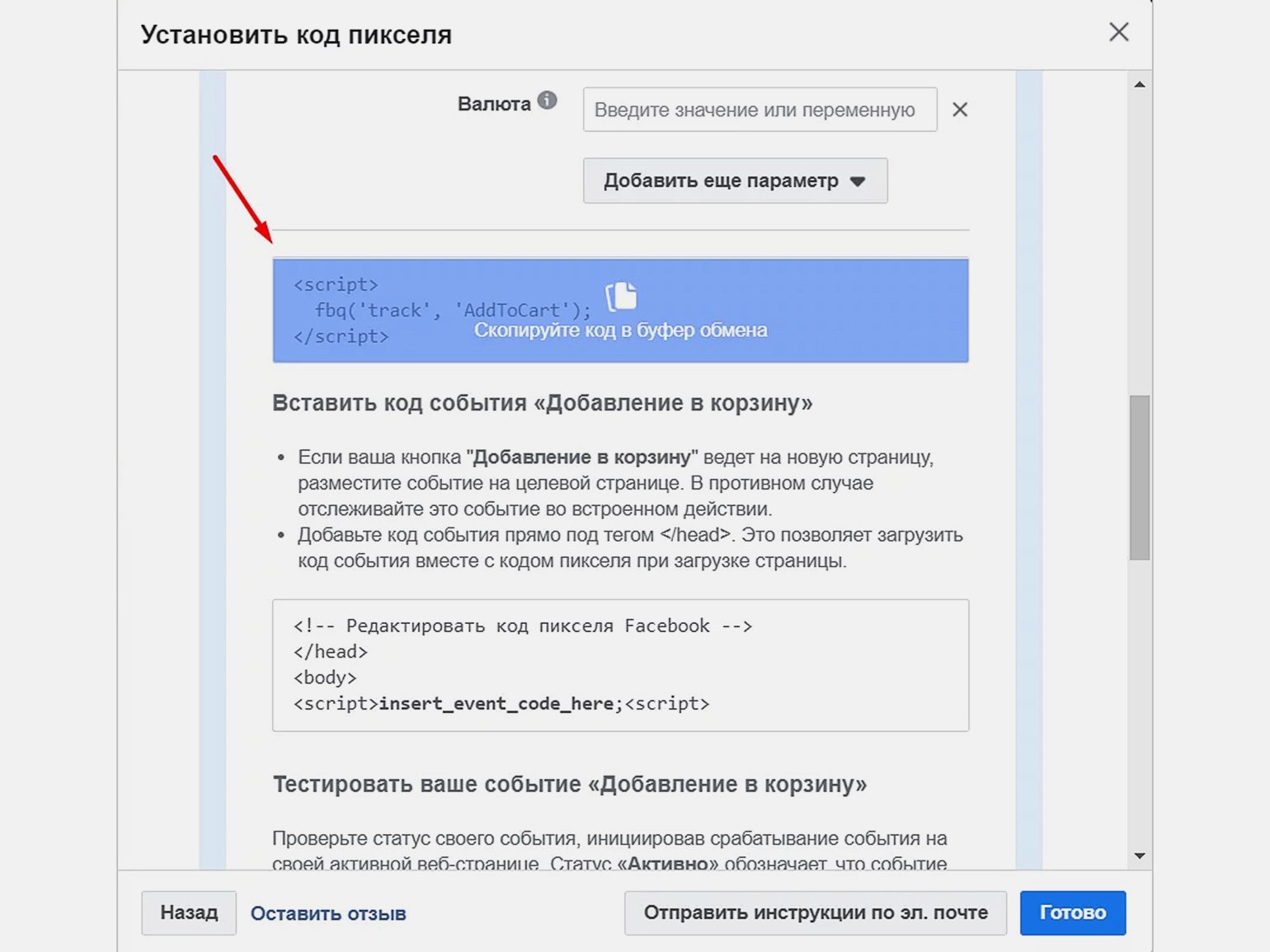
В раскрывшемся окне найдите код события и скопируйте его:

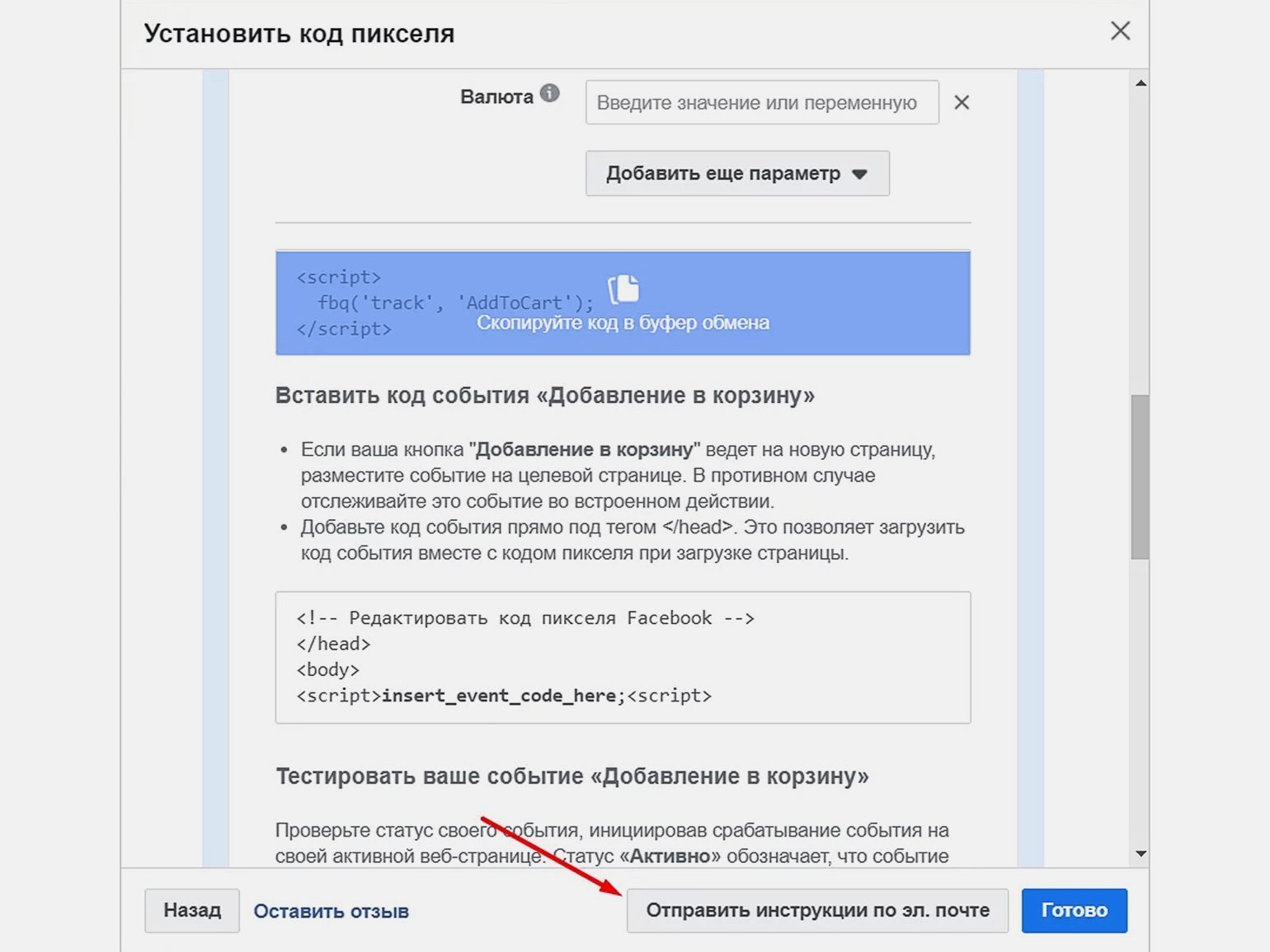
Для каждого события Facebook* формирует инструкцию по его установке на сайте. Для этого вам нужно нажать на кнопку «Отправить инструкции по эл. почте»:

Инструмент настройки событий Facebook
С помощью этого инструмента вы сможете отслеживать действия пользователей на сайте без установки туда кода события.
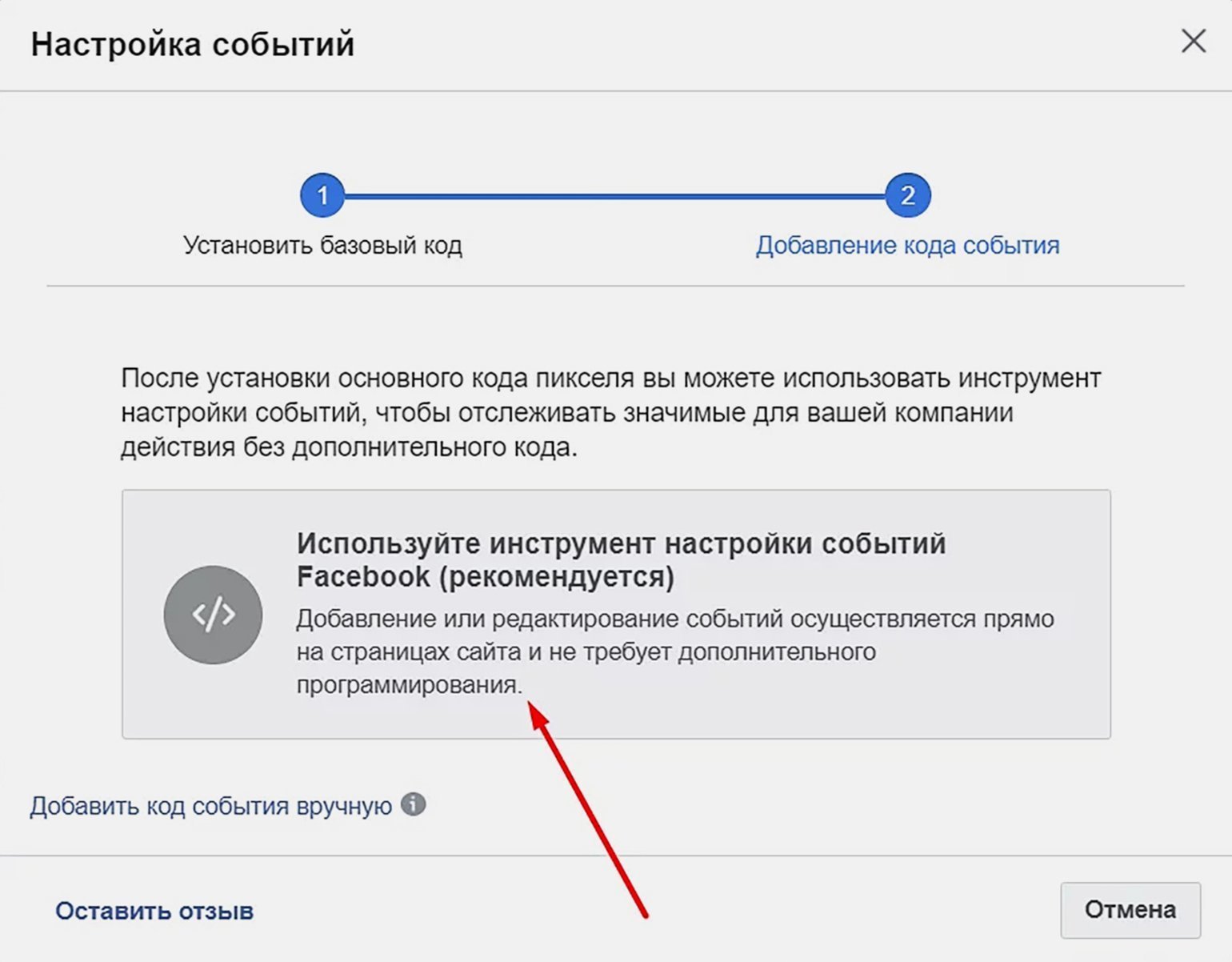
Для этого при настройке событий кликните на «Используйте инструмент настройки события»:

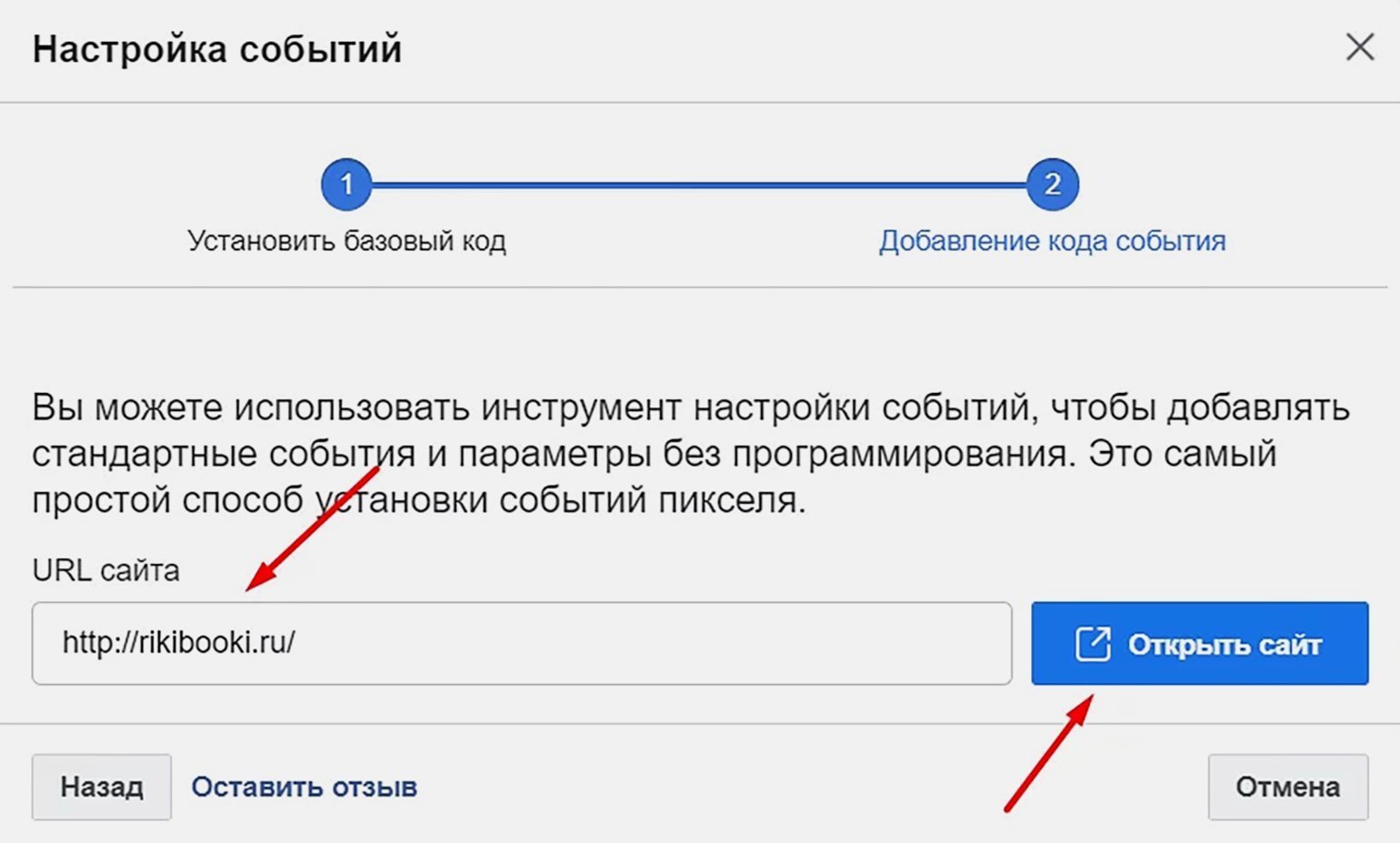
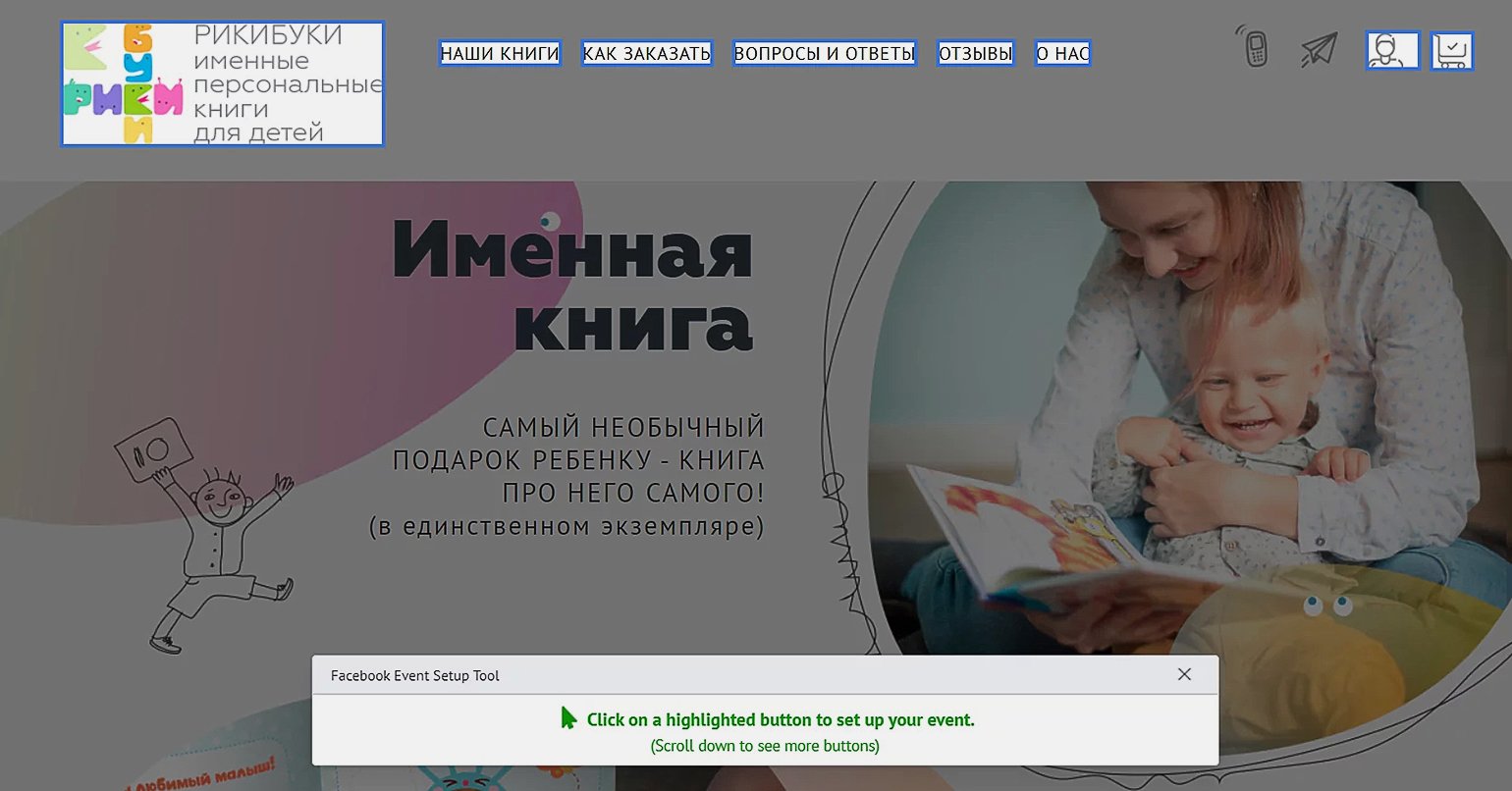
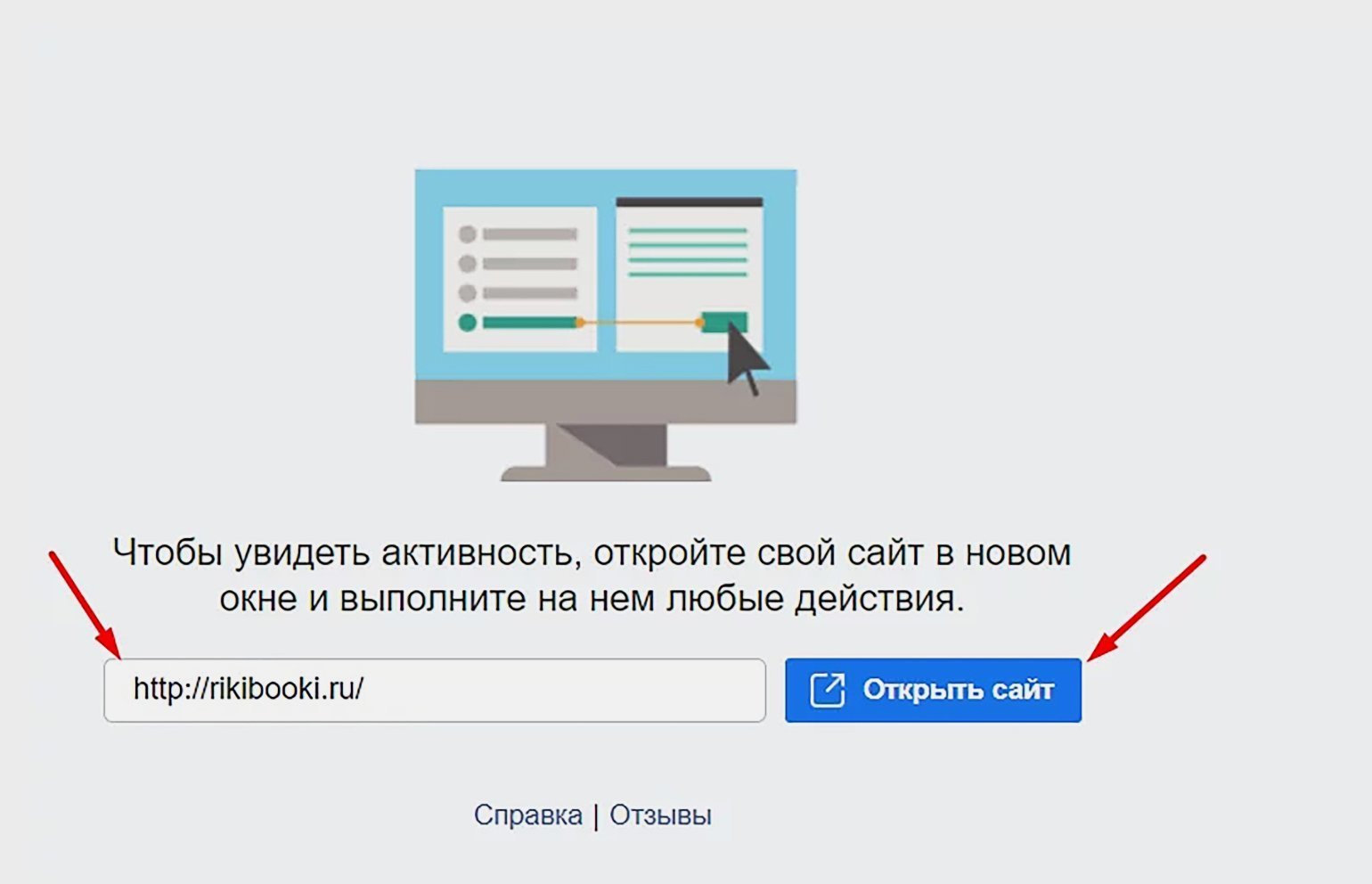
В открывшемся окне введите URL сайта, на котором нужно настроить событие, и нажмите на кнопку «Открыть сайт»:

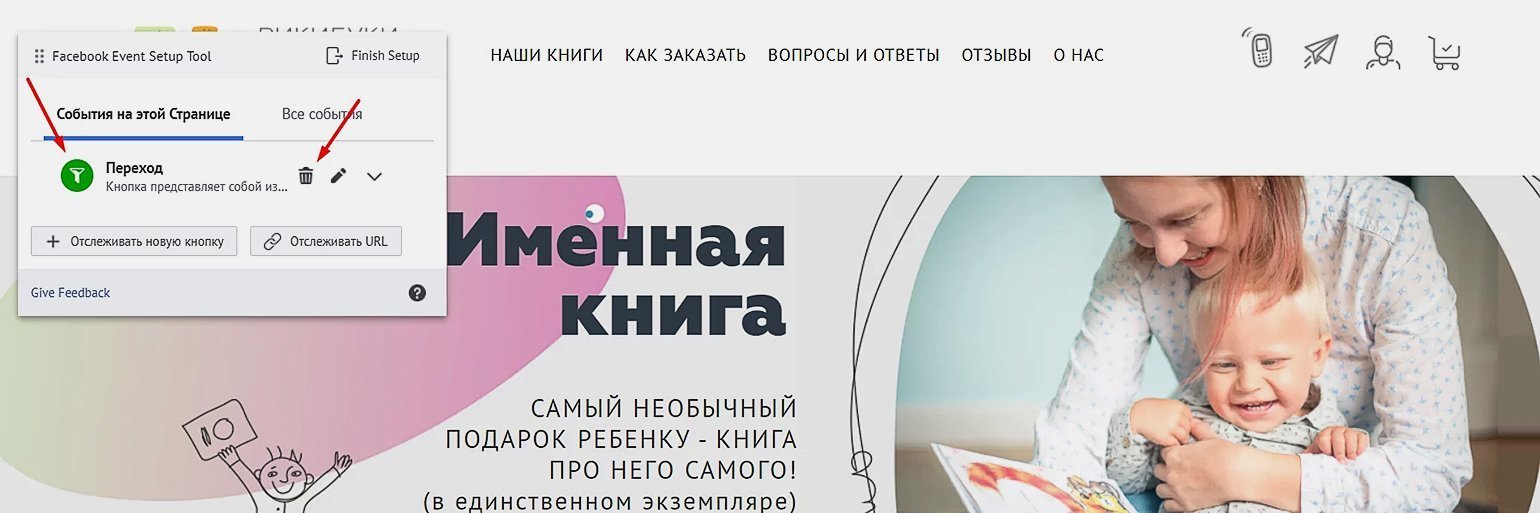
Откроется сайт компании, Facebook* предложит создать событие, которое он сформировал автоматически. Его вы можете удалить, нажав на значок корзины.

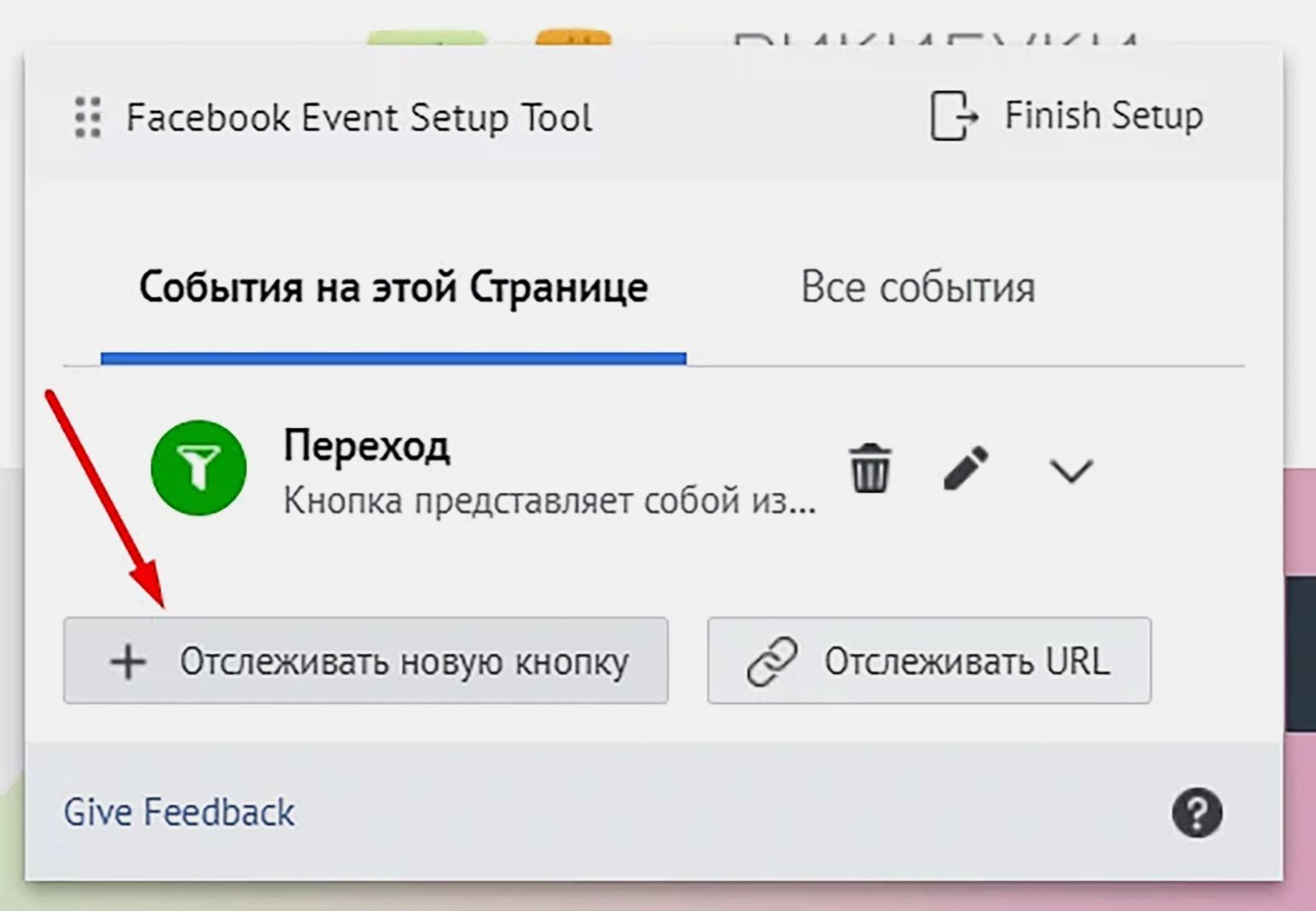
В открывшемся окне вы можете создать новое событие, нажав на кнопку «Отслеживать новую кнопку»:

Facebook* автоматически предложит кнопки, которые нужно отследить:

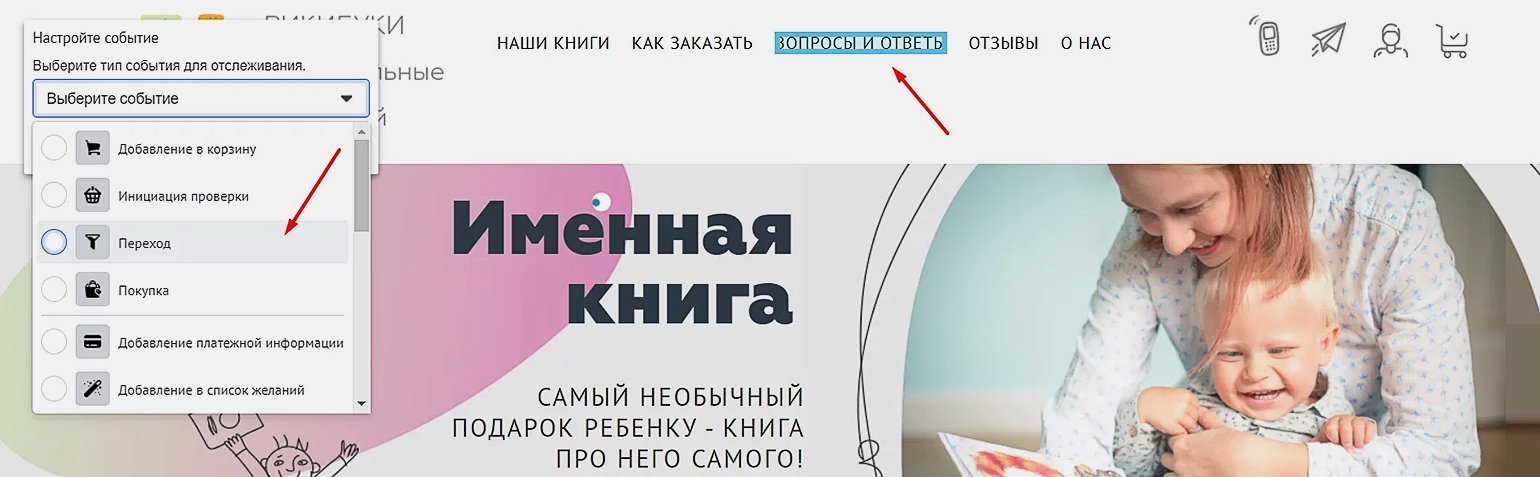
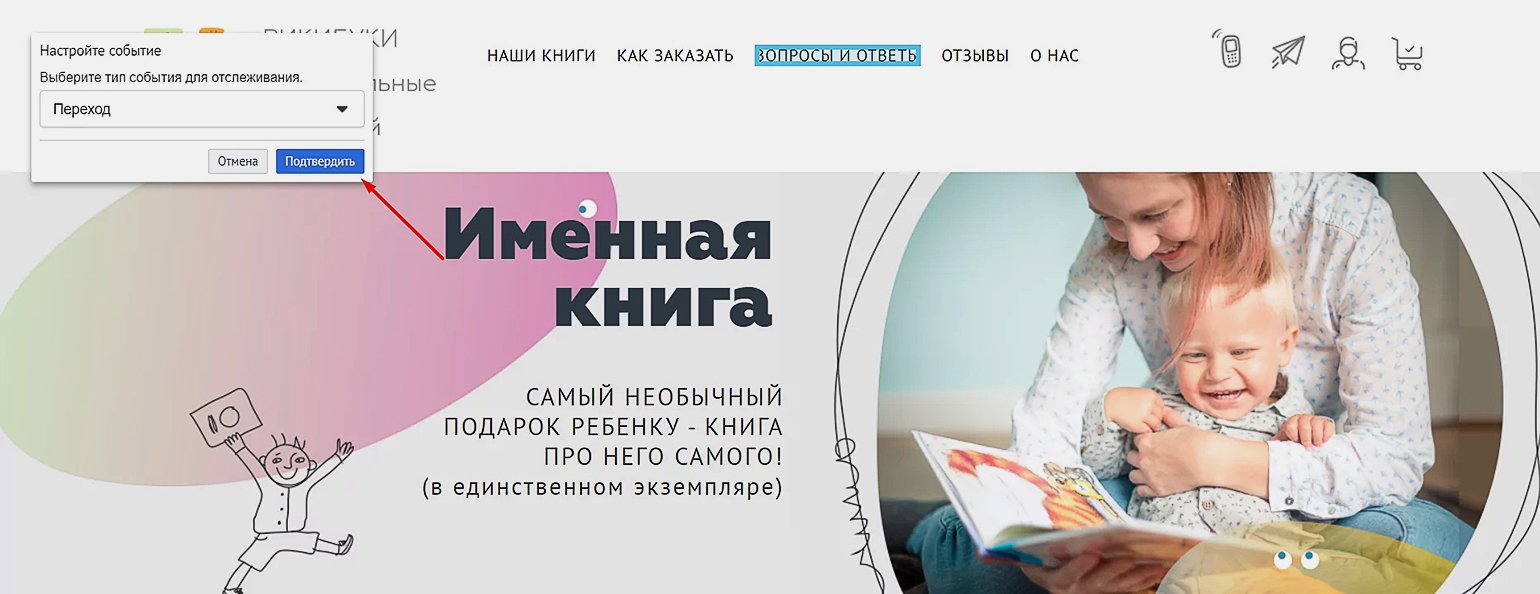
Кликните на нужную вам кнопку и выберите событие:

Не забудьте подтвердить действия.

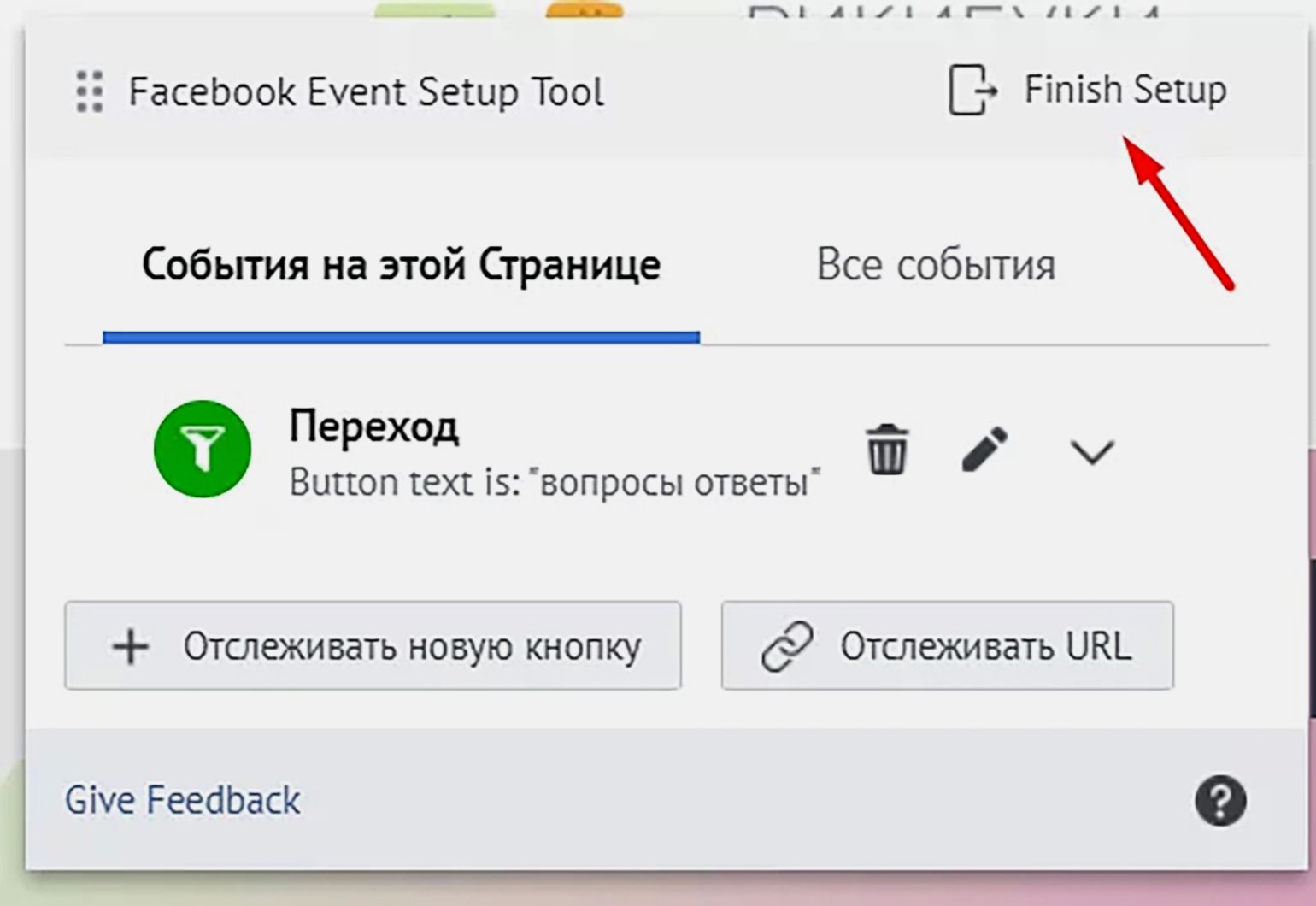
Если на этой странице сайта больше не нужно настраивать события, нажмите на Finish Setup, чтобы закончить операцию.

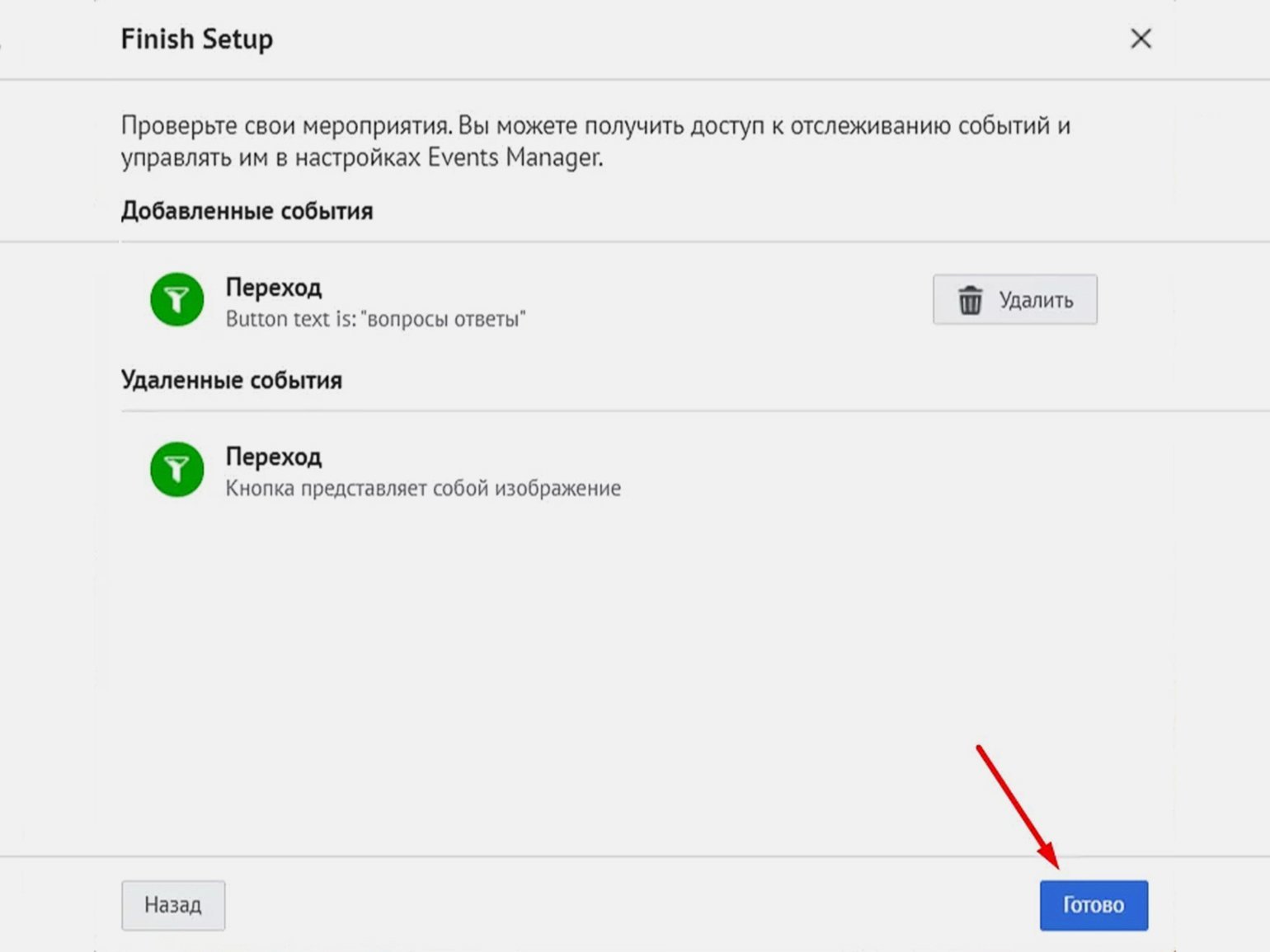
Теперь вам следует окончательно проверить созданные или удалённые события и нажать на кнопку «Готово»:

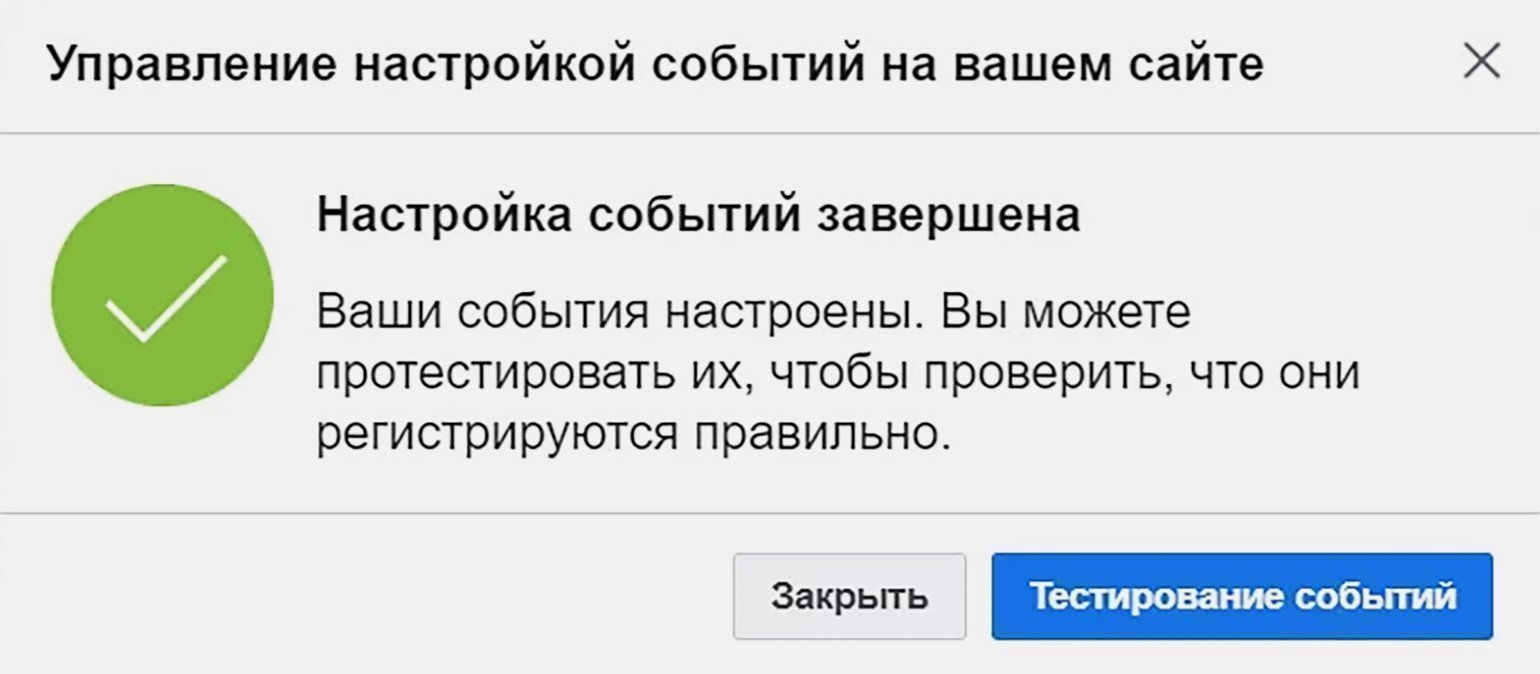
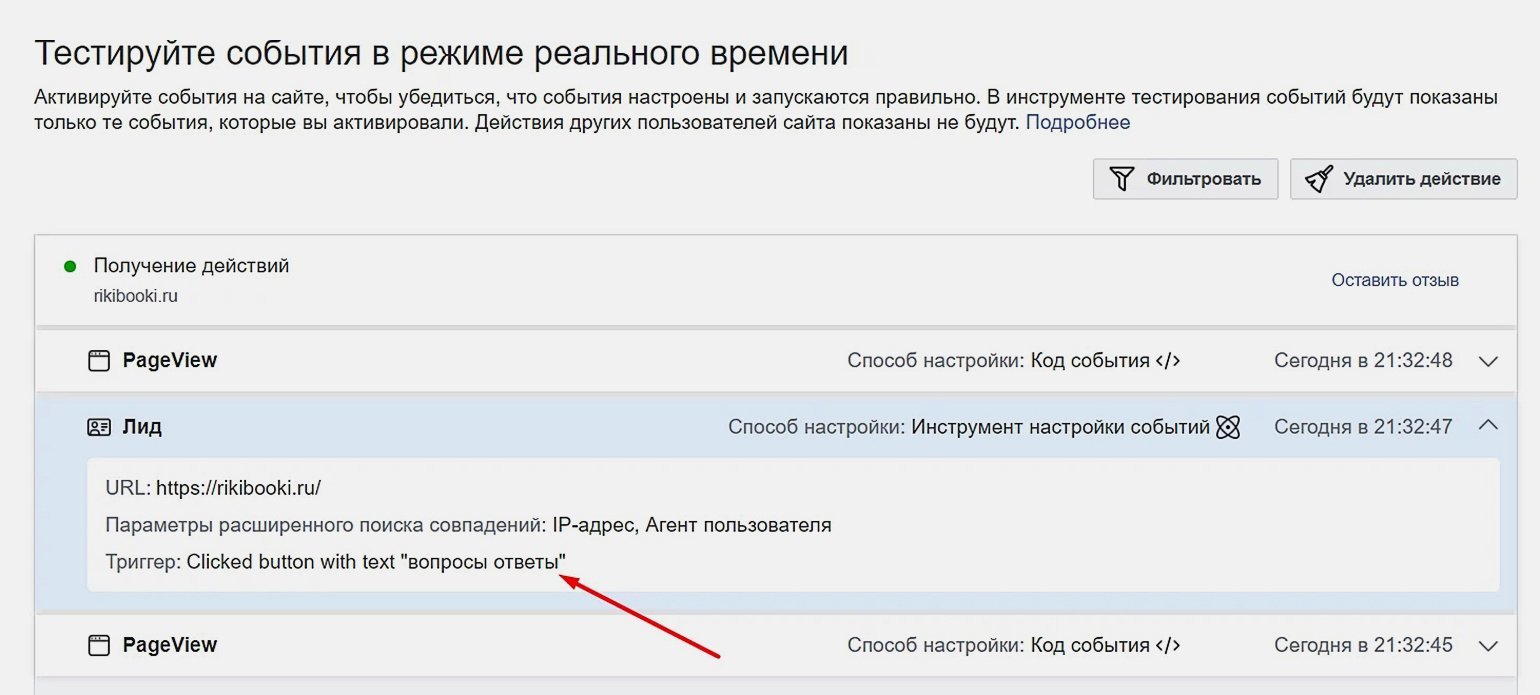
После этого откроется окно, где вы сможете протестировать работоспособность события. Facebook* покажет все события, которые были зафиксированы (например клик на кнопку, переход на сайт). Для этого необходимо нажать на кнопку «Тестирование событий».

Здесь нужно ввести URL сайта, на котором вы добавили событие:

Далее нажмите на кнопку «Открыть сайт» и в открывшемся окне совершите событие, которое вы добавили. Например, перейдите в раздел «Вопросы и ответы». Если всё настроено верно, Facebook* определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.

Теперь это событие можно выбрать при создании новой аудитории:


Заключение
Настроить пиксель не так сложно, как кажется на первый взгляд! Определите, какие события вы хотите отслеживать и с какой целью.
Если аудитория сайта небольшая (до 20 тысяч человек в месяц), я не рекомендую создавать события и таргетироваться на пользователей, которые их совершали, — так как вы ещё больше сузите аудиторию, она быстро выгорит. Вы можете использовать небольшую аудиторию, созданную на основе событий на сайте, как исходную для look-alike аудитории. Если вы не знакомы с программированием или не владеете специальными инструментами (например Google Tag Manager), не добавляйте пиксель на сайт самостоятельно, вы можете его сломать.
Научиться настраивать таргетированную рекламу в Instagram*, Facebook*, «Одноклассники», «ВКонтакте», получить базовые навыки CMS, HTML, CSS, работать с системами аналитики Яндекс.Метрика, Google Analytics, GTM вы сможете на курсе с гарантированным трудоустройством «Я — Интернет-маркетолог PRO» от Skillbox. В программу курса включено не только онлайн-обучение, но и офлайн-мероприятия: 12 закрытых воркшопов и 4 экскурсии в компании.