Что такое веб-сайт, как он работает и как создают сайты
Ликбез для тех, кто интересуется диджиталом и вебом. Рассказываем об основах.


Если вы часто посещаете сайты, но пока путаете хедер с футером, то эта статья — для вас. Рассказываем:
- что такое веб-сайт;
- какие есть виды сайтов;
- из чего состоит сайт;
- какие элементы есть в интерфейсе сайта;
- как работают сайты;
- как сделать сайт самостоятельно.
Что такое веб-сайт
Веб-сайт — это набор логически связанных между собой веб-страниц, расположенных в Сети под единым именем — доменом. Веб-страницы — это документы, которые написаны на языке разметки HTML и доступны в вебе. Веб-страницы содержат контент — например, статьи, фото или видео. Этот текст вы читаете на веб-странице, входящей в состав сайта Skillbox.

Скриншот: Skillbox Media
Для просмотра веб-страниц используют веб-браузеры. Чтобы открыть сайт в веб-браузере, нужно ввести в его адресную строку веб-адрес сайта. Подробно о браузерах — в отдельной статье.
Когда люди ищут не конкретный сайт, а информацию, они попадают на сайт не с помощью прямого адреса, а через поисковую систему: «Яндекс», Google или другие. Поисковой системе дают запрос — например, «что такое веб-сайт». Система ищет среди страниц сайтов те, на которых есть ответ, и выводит список таких страниц.
По данным Internet Live Stats, в 2021 году в Сети было 1,88 миллиарда сайтов. На сайтах продают товары и услуги, публикуют информацию, играют в игры, общаются, созваниваются по видеосвязи, учатся, смотрят видео. В следующем разделе опишем распространённые типы сайтов.
Какие есть типы сайтов
Владельцы сайтов решают с помощью сайтов разные задачи — от продажи товаров до изменения общественного мнения. Мы приведём примеры нескольких типов сайтов, созданных для различных задач, но это не исчерпывающий список.
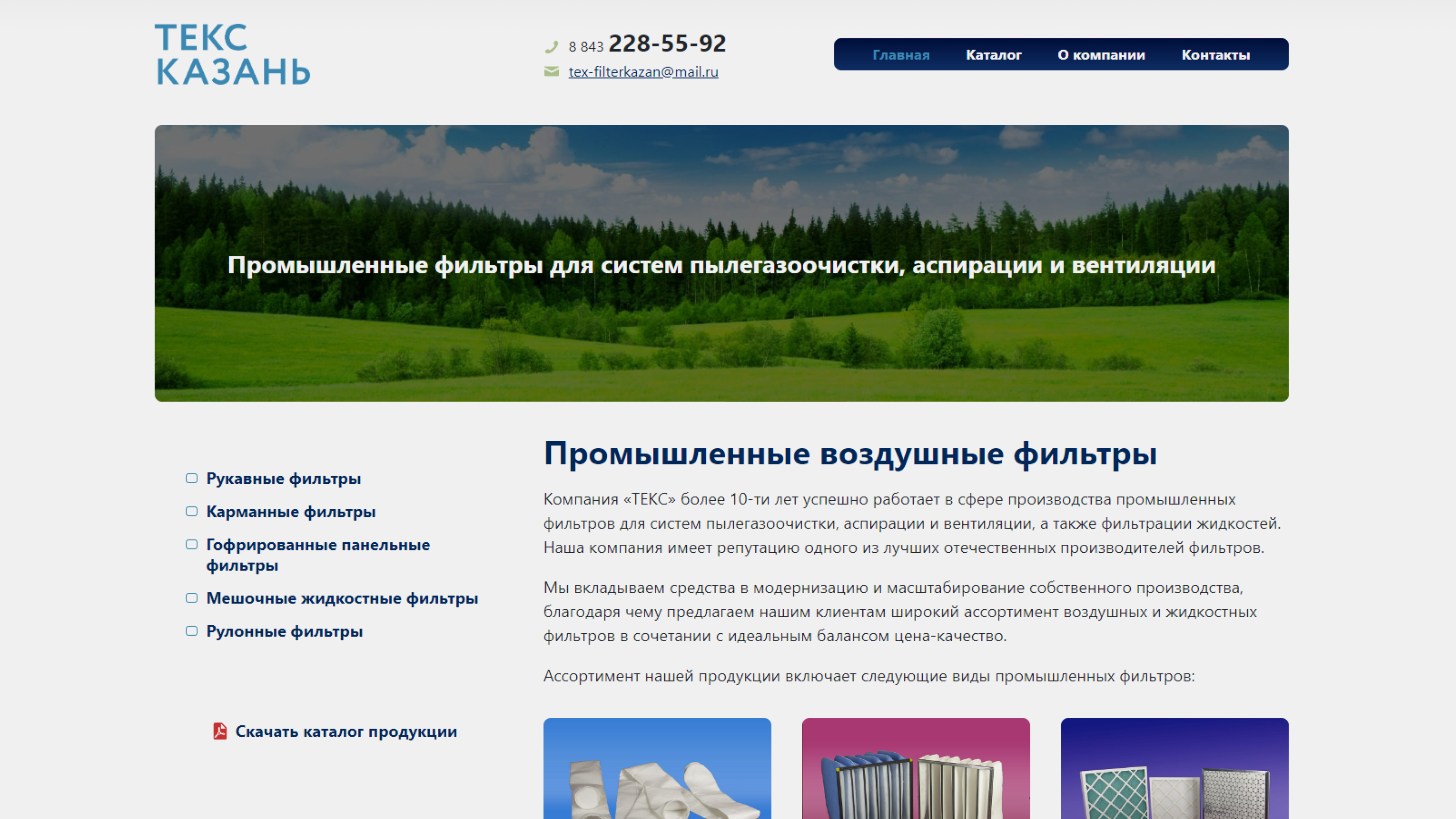
Сайт-визитка — небольшой сайт из одной или нескольких страниц, на котором размещают основную информацию о человеке, компании, товаре или услуге. На сайте-визитке можно разместить описание товара или компании, фотографии и контактные данные. Допустим, SMM-специалист может создать сайт-визитку, чтобы рассказать о своих услугах.

Скриншот: «Текс Казань» / Skillbox Media
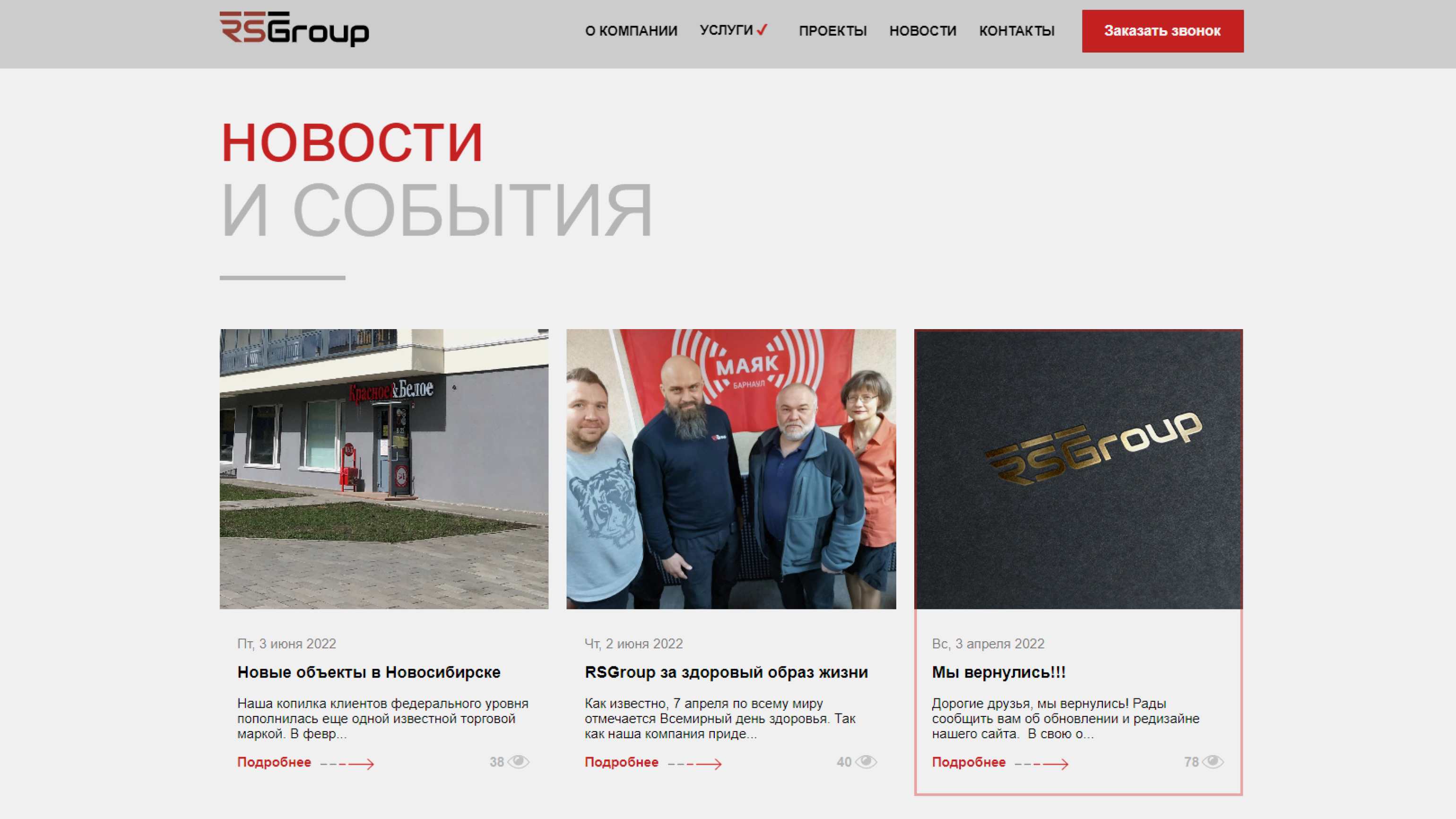
Корпоративный сайт — сайт с подробной информацией о компании, её товарах или услугах. Также на сайте могут быть разделы с новостями, документами, вакансиями.
Корпоративные ресурсы создают, чтобы продавать товары или услуги. Поэтому на корпоративных сайтах, в отличие от сайтов-визиток, можно оформить заказ или хотя бы связаться с менеджером — например, оставить заявку на обратный звонок.

Скриншот: RSGroup / Skillbox Media
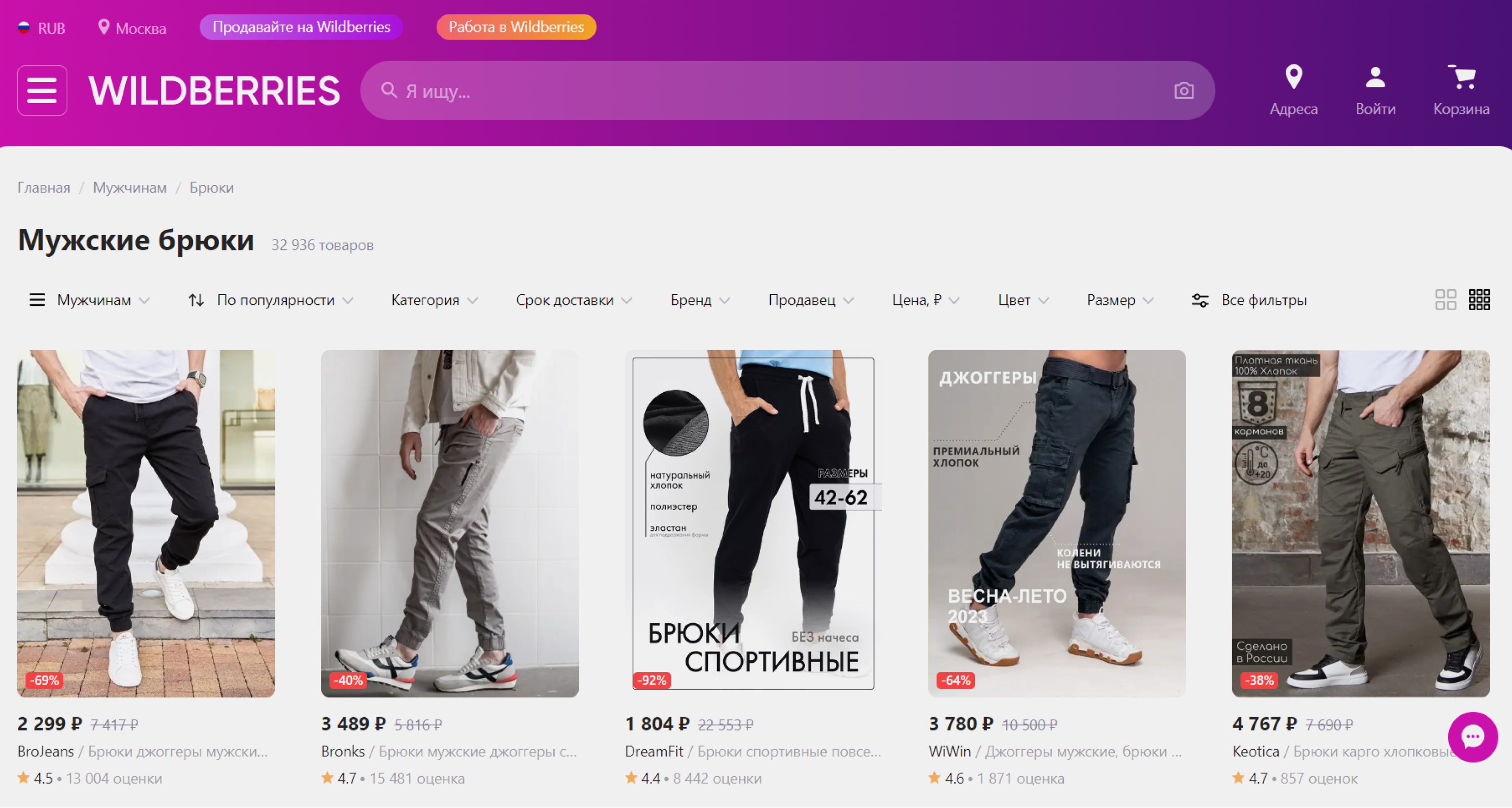
Интернет-магазин — сайт, на котором продаёт товары один продавец. В интернет-магазине есть каталог товаров, корзина и система оплаты. Интернет-магазины заводят производители, дистрибьюторы, торговые компании.
На интернет-магазины похож другой тип сайтов — маркетплейсы. Это онлайн-площадки, где торгует множество продавцов. Владелец сайта при этом не сам продавец, а компания-посредник.

Скриншот: Wildberries / Skillbox Media
Новостной сайт — ресурс, на котором размещают новости. Новостной сайт может быть узкотематическим — например, только с новостями спорта.
Новостные сайты создают, например, СМИ, которые раньше существовали в офлайне. Чтобы заработать, владельцы таких ресурсов размещают на них рекламу.

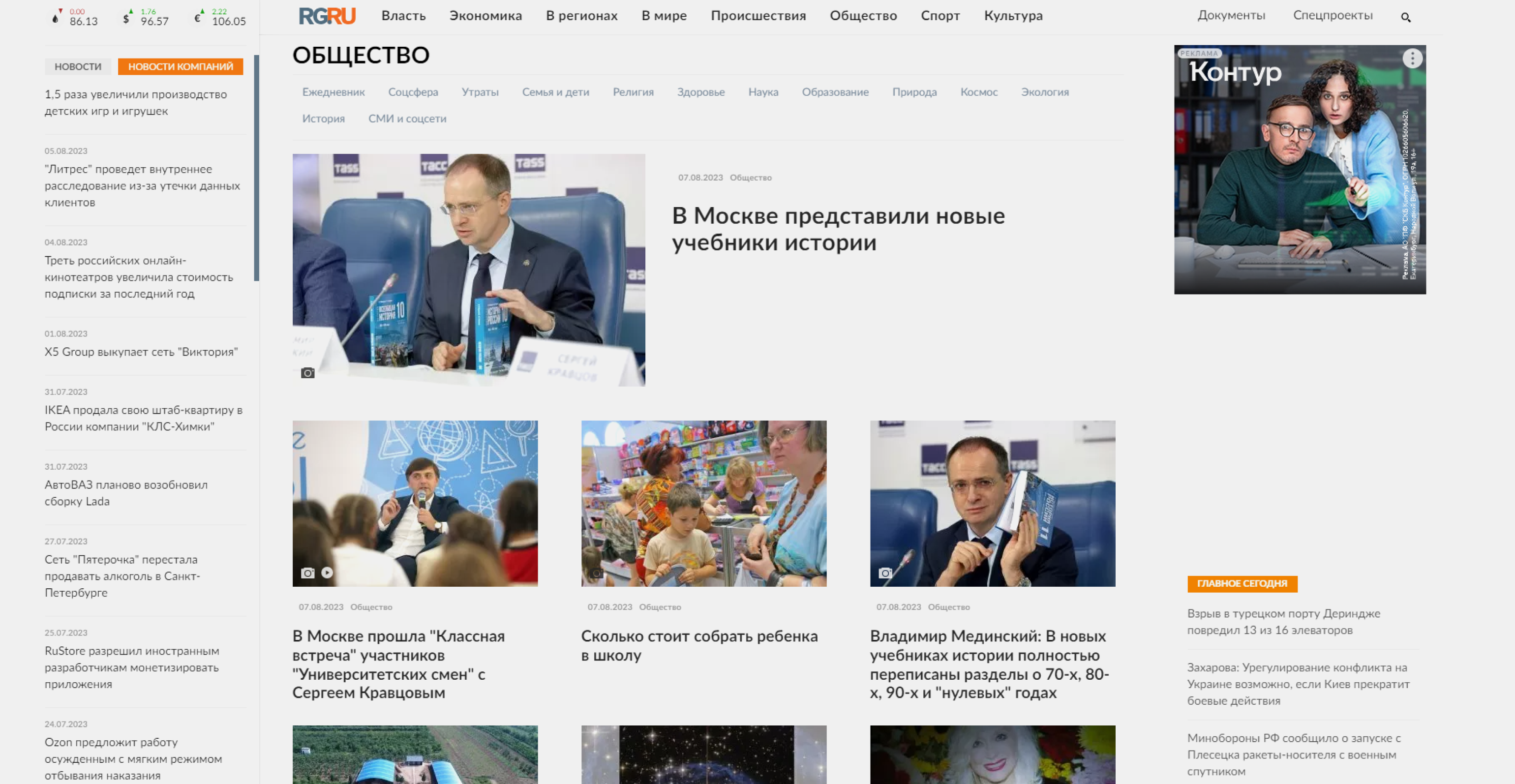
Скриншот: «Российская газета» / Skillbox Media
Блог, или информационный сайт, — сайт, на котором автор или группа авторов регулярно размещает информационные статьи. Статьи в блогах могут быть посвящены жизни автора, хобби, узкой области знаний, профессиональным или практическим вопросам — например, тому, как ухаживать за горшечными растениями.
Блоги обычно посвящены одной теме. Чтобы заработать, владельцы блогов могут размещать в них рекламу.

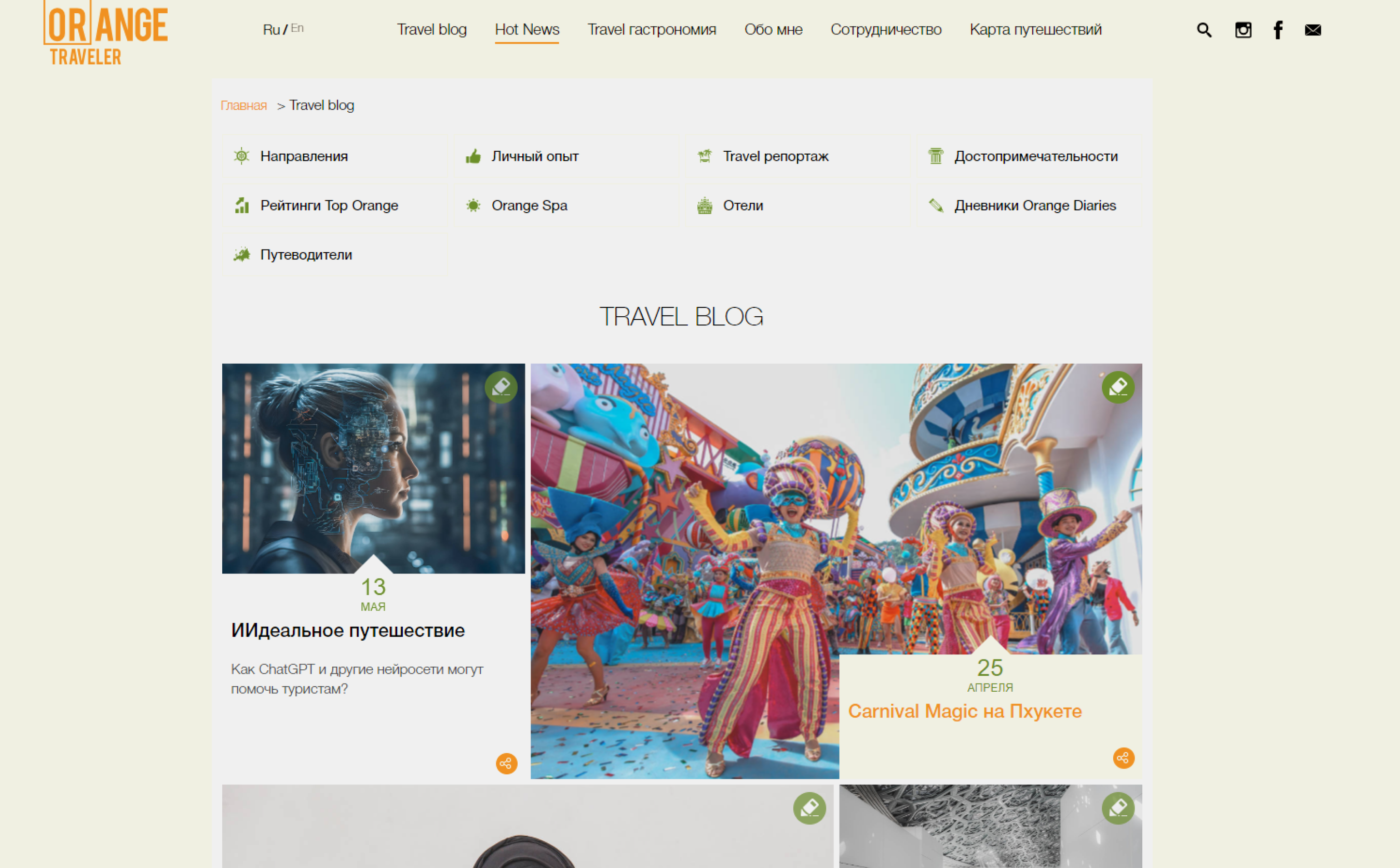
Скриншот: Orange Traveler / Skillbox Media
Типов веб-сайтов гораздо больше — например, выделяют ещё форумы, социальные сети, лендинги. Существуют также сайты, совмещающие элементы разных форматов. Например, на сайте Skillbox есть и информационные статьи, и витрина бесплатных вебинаров, и каталог онлайн-курсов.
Из чего состоит сайт
Технически сайты устроены сложно. Чтобы не вдаваться в технические подробности, рассмотрим то, без чего большинство сайтов не может работать или быть полезным. Это файлы кода, хостинг, домен, функциональность, дизайн и контент.
Файлы кода — документы, написанные на языках HTML, CSS и JavaScript. Файлы HTML нужны, чтобы все элементы страницы — заголовки, картинки, текст — были показаны в правильном порядке. CSS — это язык стилей, с его помощью задают внешний вид элементов — например, цвет и размер шрифта. На JavaScript пишут сценарии поведения элементов. Например, с его помощью можно сделать так, чтобы кнопка меняла цвет, когда на неё наводят курсор.
Хостинг — это размещение файлов сайта на сервере. Без хостинга сайт никто не увидит.
Любой сайт — набор файлов, причём не только файлов кода, но и файлов изображений, документов и текста. Чтобы люди могли увидеть их и взаимодействовать с ними, сайт должен быть загружен на компьютер со специальным программным обеспечением и круглосуточным доступом в интернет. Такие компьютеры называют серверами. Узнать об этом подробнее можно в статье о хостинге.
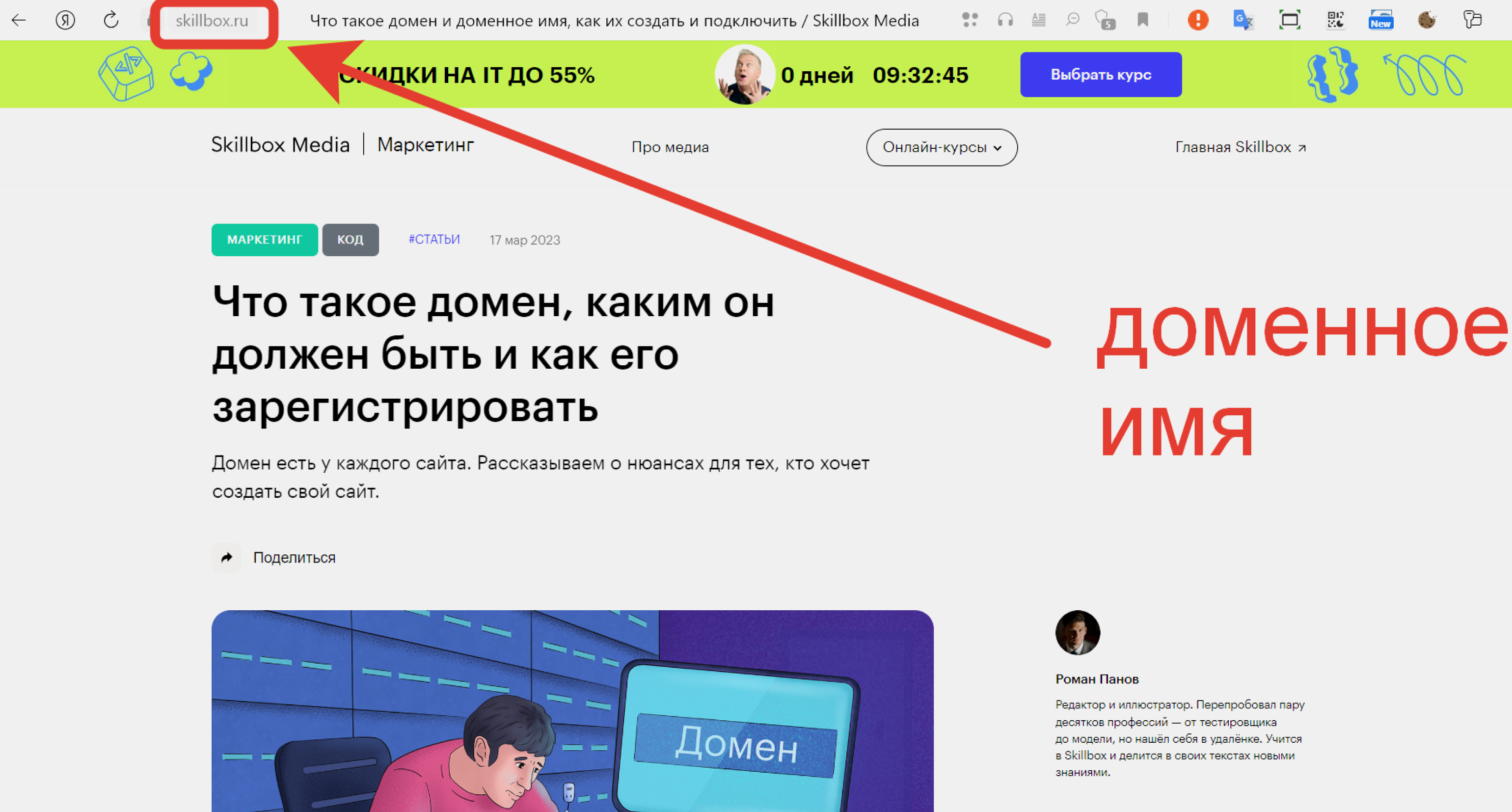
Доменное имя, или домен, — это уникальное название сайта, адрес, по которому его можно найти. Домены есть у всех сайтов. Например, у сайта Skillbox это skillbox.ru.
В Skillbox Media есть статья о доменах. Прочитайте её, чтобы узнать, какие бывают домены, как их выбирают и регистрируют.

Скриншот: Skillbox Media
Функциональность — набор возможностей, которые предоставляет сайт. У каждого ресурса он свой в зависимости от того, зачем сайт сделали.
Например, на большинстве сайтов можно переходить по страницам. В интернет-магазине пользователь может зарегистрироваться, купить и оплатить товар. На сайте компании — заполнить форму обратной связи, чтобы ему перезвонили. Рассчитать стоимость проекта на онлайн-калькуляторе — тоже функциональность сайта.
Дизайн — визуальное оформление сайта. Цвета, шрифты и изображения, используемые на странице, расстояние между элементами и их порядок — всё это компоненты дизайна. Дизайн разрабатывают и для элементов самого сайта, и для контента — его наполнения. Дизайн нужен, чтобы сайт выглядел привлекательно, а людям было удобно им пользоваться.
Контент сайта — это информационное наполнение веб-страниц: текст, изображения, видео, аудио и мультимедиа. Например, статья, которую вы сейчас читаете, — это тоже контент.

Скриншот: Skillbox Media
Какие элементы есть в интерфейсе сайта
Интерфейс — видимая часть системы сайта, с которой взаимодействует пользователь. Так как сайты создают в разных целях, интерфейсы у них тоже разные. Но на большинстве ресурсов есть шапка, элементы навигации и футер.
Шапка сайта, или хедер, — это верхний модуль сайта. На нём обычно располагают логотип, контакты, кнопки навигации, корзину для покупок, кнопку для входа в аккаунт. Логотип часто кликабельный: нажав на него, пользователь попадает на главную страницу сайта.
Обычно шапка видна на всех страницах. Часто её фиксируют — она остаётся вверху страницы даже при прокрутке.

Скриншот: Skillbox Media
Футер — нижний модуль сайта. В футере обычно размещают справочную информацию: контакты, ссылки на соцсети, номер телефона службы поддержки. Ещё в футере иногда располагают ссылки на разделы сайта.

Скриншот: Skillbox Media
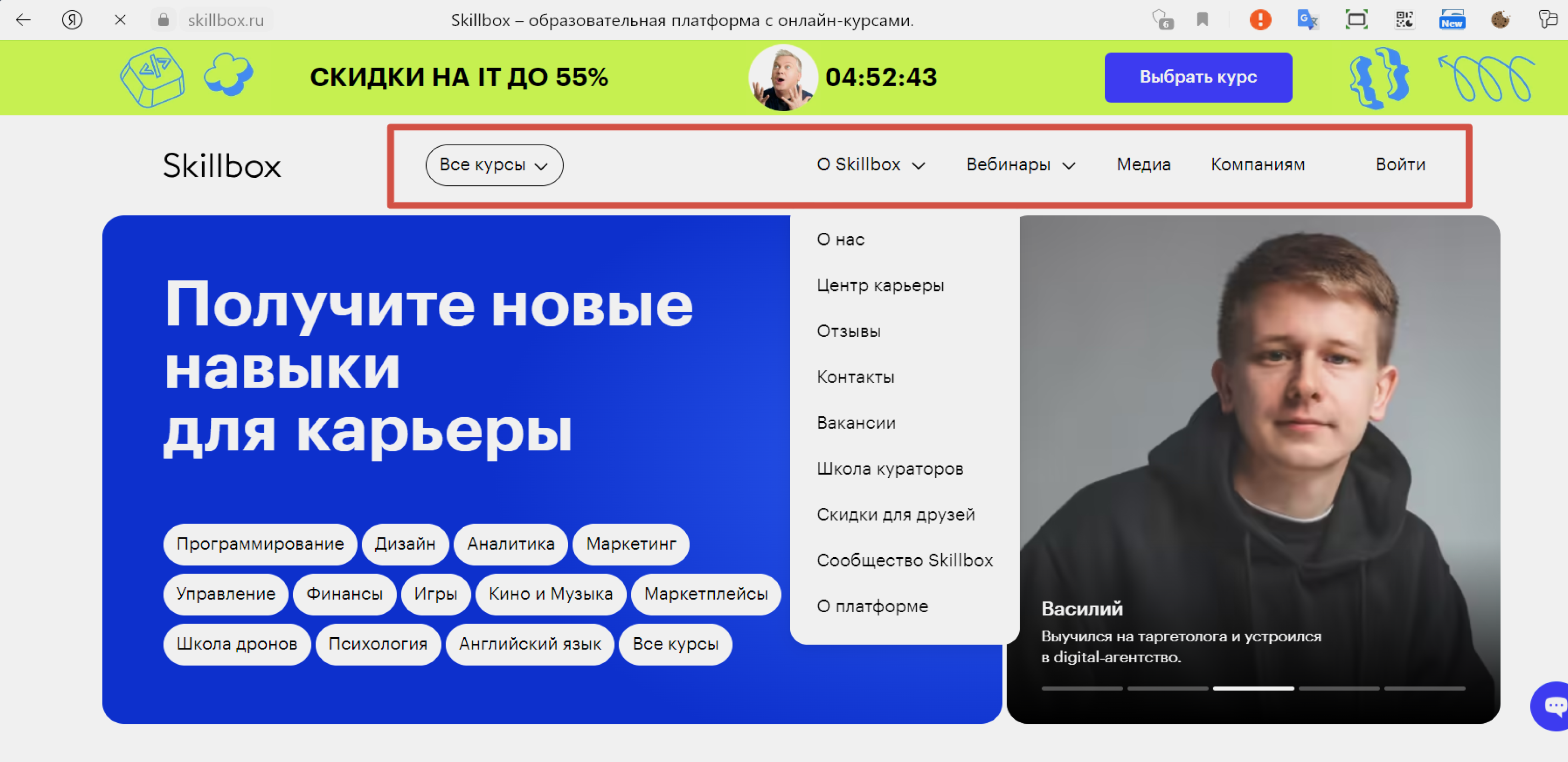
Элементы навигации сайта — это элементы, которые упрощают перемещение по ресурсу. Например, меню — список страниц, сгруппированных в разделы. Иногда его обозначают символом в виде трёх горизонтальных линий, который называют бургером. Меню часто добавляют в хедер и фиксируют вместе с ним.
Ещё один элемент навигации — кнопка «наверх». Её тоже фиксируют — она видна при прокрутке страницы. Она помогает быстро попасть в начало страницы, а не прокручивать её вручную.

Скриншот: Skillbox Media
Кроме перечисленных элементов интерфейса, на сайте могут быть формы для отправки данных, кнопки социальных сетей, галереи изображений, строка поиска.
Как работает веб-сайт
Пользователь находит сайт в поисковой системе или вводит его название в браузере, а тот открывает нужную страницу. После этого пользователь может взаимодействовать с ресурсом: читать статьи, скачивать файлы, покупать товары. За этим стоит сложный процесс. Опишем его пошагово:
- DNS-запрос. Получив имя сайта, браузер отправляет на сервер доменных имён — DNS-сервер — запрос. Сервер отвечает, какому IP-адресу соответствует домен сайта.
- Установка соединения. Браузер устанавливает соединение с сервером по полученному IP-адресу. Для этого браузер отправляет запрос, а сервер отвечает на него.
- Запрос страницы. После того как соединение с сервером установлено, браузер отправляет запрос на получение нужной веб-страницы. Сервер отправляет эту страницу в виде HTML-документа.
- Загрузка страницы. Браузер загружает HTML-документ, который отправил ему сервер, и начинает обрабатывать его содержимое.
- Разбор страницы. Браузер разбирает HTML-документ на заголовки, абзацы, изображения, ссылки и строит структуру страницы.
- Загрузка ресурсов. Браузер загружает всё наполнение, которое указано в HTML-документе: изображения, видео, шрифты и прочее.
- Отображение страницы. Браузер отображает страницу в своём окне, и пользователь может начинать работу с сайтом.
Когда пользователь совершает на сайте действия, браузер так же посылает запросы на сервер, а сервер отвечает на эти запросы. В реальности все эти процессы занимают считаные секунды или даже доли секунд.
Как создать сайт самостоятельно
Можно заказать разработку у фрилансера или веб-студии или собрать свою команду: нанять дизайнера, разработчика и других специалистов. Если нужен сложный сайт, разработка может стоить дорого.
Также можно создать сайт самостоятельно с помощью конструктора или CMS. Разберём эти способы подробнее.
Конструктор — онлайн-платформа, позволяющая собрать сайт в визуальном редакторе. Знать код для этого не нужно. Разработка сайта с несколькими страницами в конструкторе может занять всего два-три часа.

Скриншот: Tilda / Skillbox Media
В Skillbox Media есть подборка из 6 бесплатных конструкторов — можно собрать первый сайт на любом из них.
CMS, или система управления контентом, — это платформа, которая позволяет создавать, настраивать сайт и управлять его содержимым без необходимости писать код. CMS сложнее, чем конструкторы, но дают больше возможностей, например, для оптимизации страниц под требования поисковых систем.
Чтобы создать сайт на CMS, нужно:
- Зарегистрировать домен. Для этого нужно выбрать свободное доменное имя и оформить его у регистратора доменов. В России популярен регистратор Reg.ru.
- Заказать хостинг. Разместить сайт на сервере можно платно и бесплатно. В Skillbox Media есть подборка бесплатных хостингов: они подходят для размещения простых сайтов.
- Выбрать CMS. Самая популярная CMS в мире — WordPress. Для работы с новостными порталами, блогами, многостраничными сайтами также часто выбирают Joomla, Drupal, MODX. Для интернет-магазинов — OpenCart, InSales, Magento, «1С-Битрикс».
- Привязать домен к хостингу. Это делают в личном кабинете на сайте компании, которая оказывает услуги хостинга. Большинство компаний дают инструкции по привязке — например, вот инструкция Reg.ru.
- Разместить сайт на сервере. Для этого нужно зайти в панель управления хостингом, создать сайт и задать базовые настройки. Подробнее об этом можно узнать в инструкциях компании, оказывающей услуги хостинга, или у специалистов технической поддержки этой компании.
После этого нужно создать страницы сайта и наполнить их контентом. Логика настройки и наполнения зависит от того, ресурс какого типа вы создаёте и с помощью какой CMS им управляете.
Можно не создавать сайт, а купить готовый на бирже сайтов. При покупке нужно учитывать возраст и историю домена, наличие санкций от поисковых систем, тематику и функциональность сайта, его CMS. Если вы не эксперт в сайтостроении, оценить все эти параметры будет трудно. Лучше попросить консультации у специалиста, который занимается разработкой сайтов.
Главное о веб-сайтах в 4 пунктах
- Веб-сайт — это набор логически связанных между собой веб-страниц, расположенных в Сети под единым именем — доменом. Веб-страницы — это документы, которые написаны на языке разметки HTML и доступны в вебе. Эти страницы содержат контент — например, статьи, фото или видео. Сайты просматривают с помощью браузера.
- Сайты создают для решения разных задач. Существуют, например, сайты-визитки, корпоративные и новостные сайты, интернет-магазины и блоги. Задача сайта-визитки — рассказать о человеке или компании, задача интернет-магазина — продать товары.
- Основные компоненты сайта — файлы кода, хостинг, доменное имя, функциональность, дизайн и контент.
- Создать сайт самостоятельно можно с помощью конструктора или CMS. Конструктор — платформа с визуальным редактором, позволяющим создавать страницы из готовых элементов. CMS — платформа для управления контентом: CMS сложнее конструкторов, но дают больше возможностей.
Как узнать больше о сайтах и сайтостроении
- Если вы только начали изучать тему, прочитайте статью о хостингах и статью о доменах. В них мы разобрали, как работают хостинги и домены, как их выбирать и регистрировать.
- Также в Skillbox Media есть материалы о языках разметки и программирования, которые нужны для создания сайтов. Прочитайте о HTML, CSS и JavaScript, чтобы понять, за что они отвечают на сайте и как с ними работать.
- Если вы хотите научиться зарабатывать на создании и продвижении сайтов, обратите внимание на курс Skillbox «Профессия Интернет-маркетолог». На нём учат создавать посадочные страницы на конструкторе Tilda и продвигать их — запускать контекстную и таргетированную рекламу, заниматься SEO и SMM.
Материалы Skillbox Media о работе в Сети, написанные нейросетью
- Сетевой этикет: как правильно вести себя в интернете
- Зачем нужны баннеры и как справиться с баннерной слепотой
- Что такое фавикон, почему он нужен каждому сайту и как его создать
- Ошибка 404 на странице: что она означает и как её исправить
Интернет-маркетинг на практике
Вы изучите SMM, копирайтинг, таргетинг и продвижение в интернете. На примере кафе с доставкой еды вы разберёте, как продвигать бизнес в интернете, и соберёте сильное портфолио.
Пройти бесплатно


