12 инструментов для оценки юзабилити сайта
Вы можете создать идеальный сайт, но какой в этом толк, если пользователь не может найти нужный раздел? Рассказываем, как провести анализ юзабилити.


Онлайн-сервисы для проведения юзабилити-тестирований подойдут компаниям, которые из-за нехватки времени или денег не могут позволить себе услуги UX-лаборатории.
Доступные инструменты для того, чтобы проанализировать юзабилити сайта, есть под рукой у каждого интернет-маркетолога, ведь исследовать поведение пользователей можно с помощью инструментов, входящих в привычные Google Analytics и «Яндекс.Метрику».
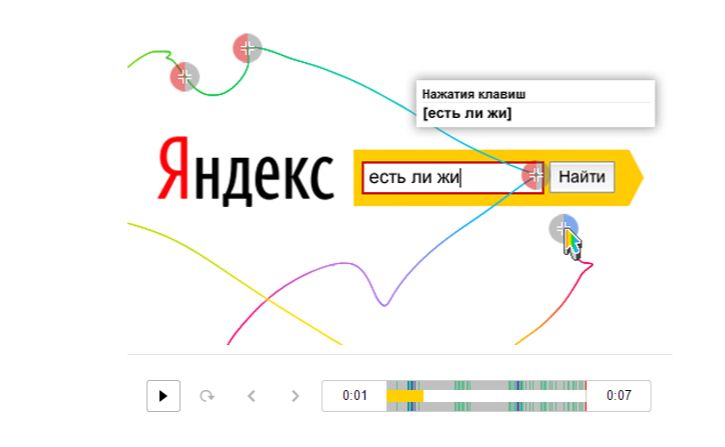
«Вебвизор»

Подключите этот инструмент «Яндекса», чтобы собрать данные о том, как пользователи перемещают курсор по экрану. «Вебвизор» создает видеоролик, в котором видны клики, выделения мышкой и процесс заполнения форм. Вы будете видеть, что делал и что пытался найти пользователь, а в какой момент он потерял интерес.
Имея на руках эти данные, вы увидите пробелы в прохождении пользователем страниц. На их основе UX-специалист сможет предложить улучшения, которые помогут вам увеличить конверсию.
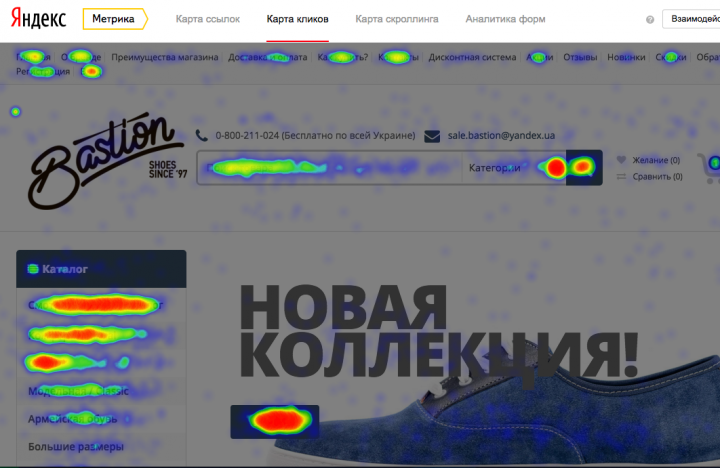
Карта кликов
Это инструмент, который показывает статистику по кликам на всем сайте, конкретной странице или в разделе. «Метрика» подсвечивает нажатия мышкой разными цветами в зависимости от интенсивности.
Данные выгружаются в нескольких вариантах.
«Тепловая карта», в которой теплые цвета (красный, оранжевый, желтый) означают частые клики, а холодные (синий, голубой, зеленый) — редкие.

«Монохромная карта» — карта одного цвета, где насыщенный оттенок означает частые клики.
«Клики по ссылкам и кнопкам» — в этом варианте вы увидите на карте только статистику по этим элементам.
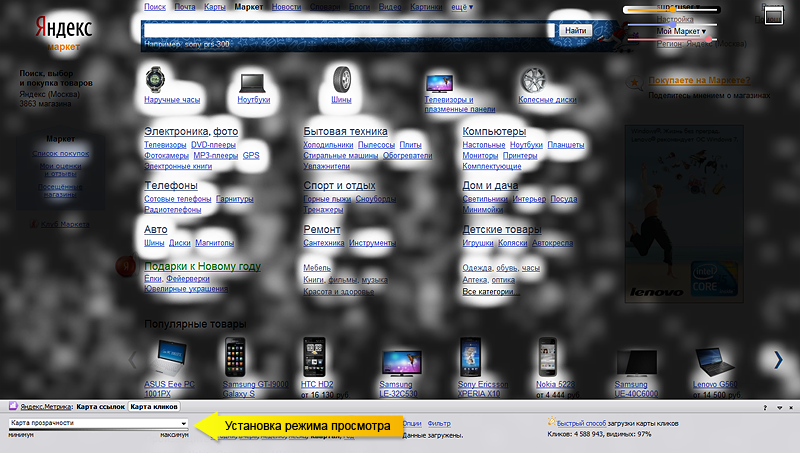
«Карта прозрачности» — страница сайта выглядит так, словно ее затянуло туманом. Точки, в которых сосредоточены клики, проступают сквозь него.

«Карта элементов», на которой отражены все элементы сайта.
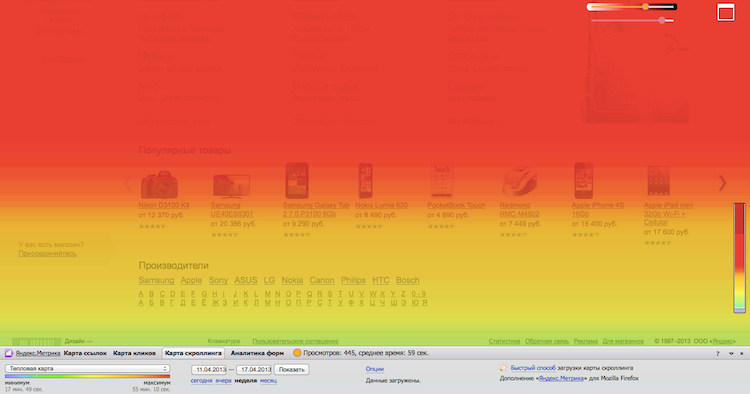
Карта скроллинга

Инструмент, который помогает выбрать оптимальную длину страницы и верно разместить графические элементы. На «тепловой карте» или «карте прозрачности» отображается среднее время, которое юзер провел на определенном участке сайта.
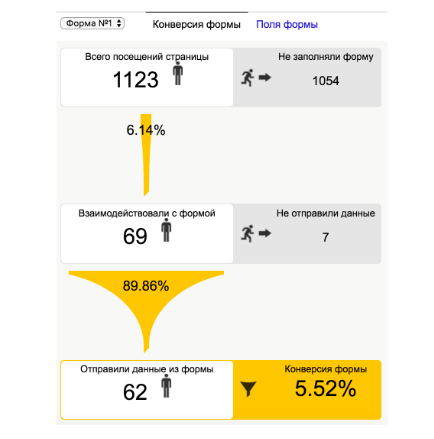
Аналитика форм

Инструмент «Метрики», который покажет, как именно пользователь взаимодействует со строкой поиска или формой обратной связи. Вы увидите, с какой периодичностью посетители просматривают эти элементы, как часто они заполняют формы и какие поля игнорируют.
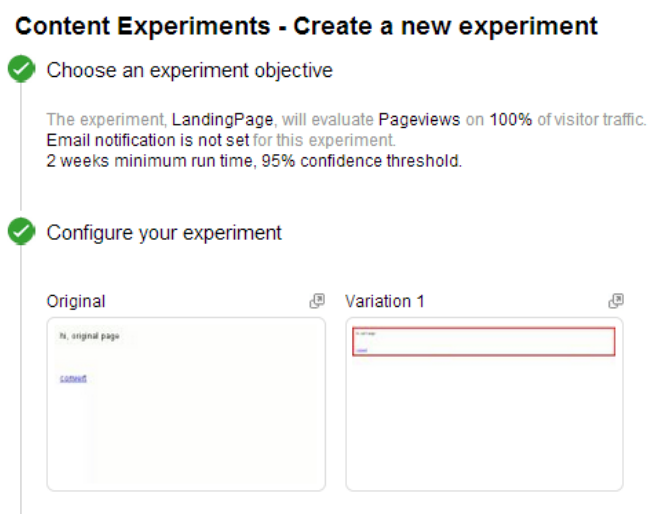
Content Experiments
Это инструмент для анализа юзабилити от Google Analytics. С его помощью можно провести бесплатное А/В-тестирование и сравнить эффективность начального и отредактированного варианта страницы.

Кроме сервисов «Яндекса» и Google, есть и другие платные и бесплатные инструменты, с помощью которых можно анализировать поведение пользователя и проводить юзабилити-тесты.
UsabilityHub

Популярная онлайн-платформа для общения дизайнеров, разработчиков, аналитиков и тестировщиков. Эксперты по юзабилити проверяют работу друг друга и зарабатывают рейтинг. Есть бесплатный вариант и подписки за $79, $199 и $396.
Предлагается несколько вариантов тестов.
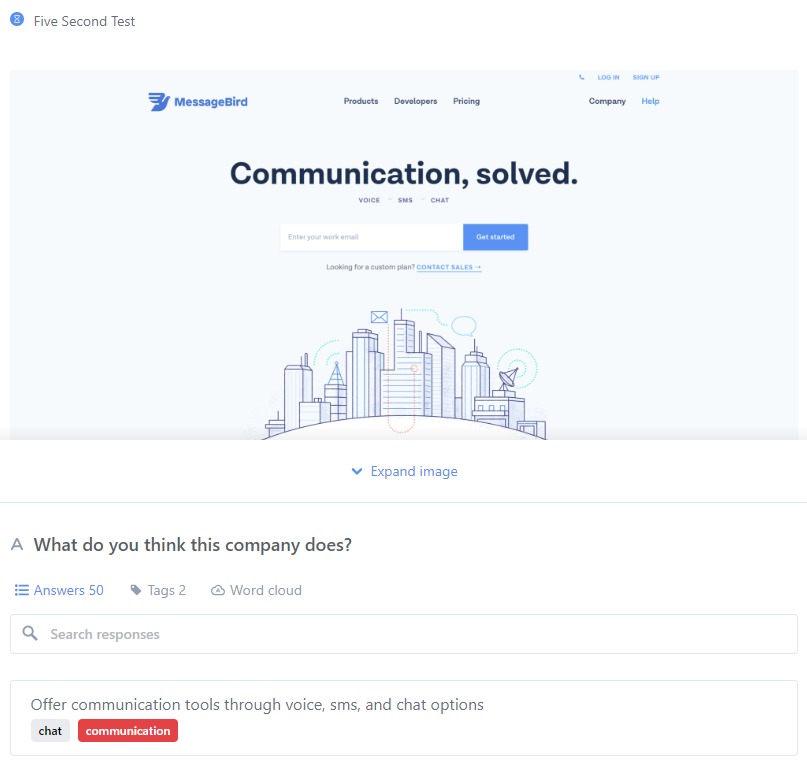
Five Second Test
Вы загружаете скрин страницы, пользователи UsabilityHub смотрят на нее пять секунд и дают оценку.

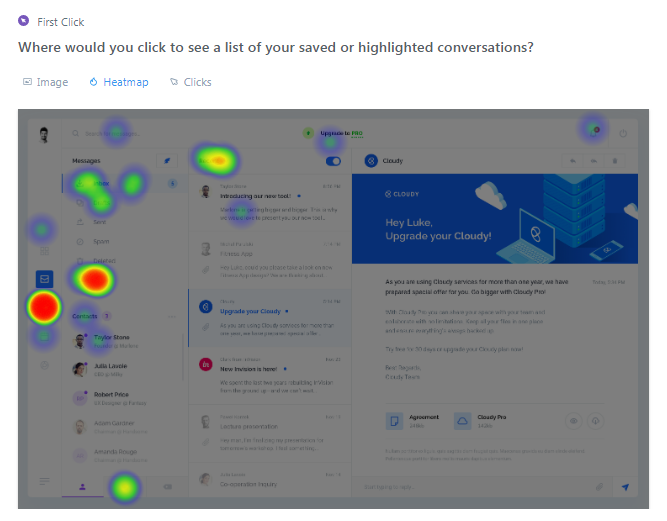
Click Test
Принцип почти тот же: коллеги непродолжительное время пользуются вашим сайтом, а вы получаете тепловую карту кликов.

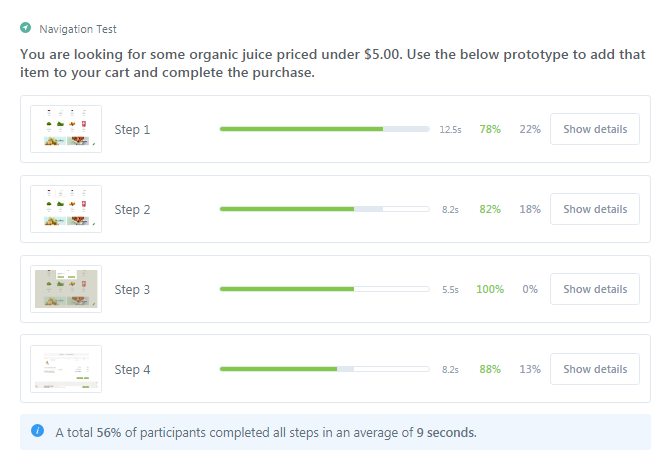
Navigation Test
Тест для анализа навигации ресурса.

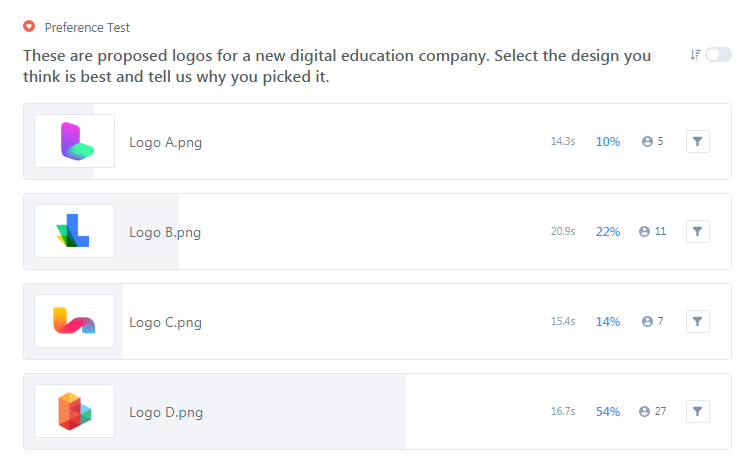
Preference Test
Вариант для сравнения. Вы загружаете несколько вариантов дизайна, а пользователи голосуют за понравившийся.

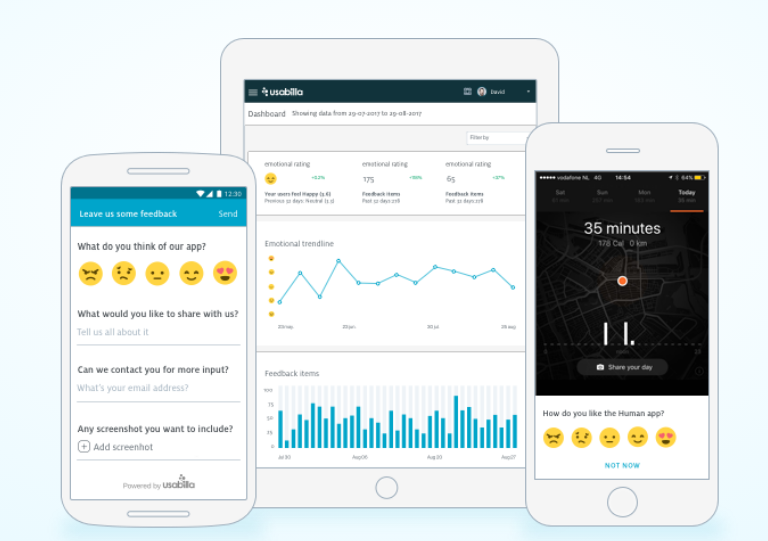
Usabilla
Инструмент для юзабилити-анализа сайтов, мобильных приложений и email-рассылок. Оценку ресурсам здесь дают реальные пользователи.

У Usabilla есть демоверсия, в которой 10 участников проведут бесплатный анализ юзабилити двух ваших продуктов. Фиксированного прайса на платную подписку нет, администраторы рассматривают заявку и определяют цену индивидуально.
Feng-GUI
Приложение, в основе которого лежит алгоритм, имитирующий взгляд пользователя в первые пять секунд. Чтобы проанализировать страницу, нужно загрузить скриншот. За $25 в месяц можно сделать 25 тестов, еще есть вариант за $50 (50 скринов на 3 месяца) и 275 проверок в год за $250.

Ovo Solo

Приложение для работы с респондентами от юзабилити-лаборатории Ovo Studios. Сервис стоимостью $99 записывает видео со звуком в тот момент, когда юзер работает с вашим сайтом или приложением. Чтобы наблюдать за этим в режиме реального времени, на второй компьютер устанавливается бесплатная версия Ovo Solo.
Testograf
Российский сервис, с помощью которого можно провести опрос, чтобы напрямую выяснить мнение пользователей о вашем сайте. В архив залиты готовые шаблоны для оценки сайтов или ПО.

У Testograf есть бесплатная пробная версия. Если решите пользоваться им постоянно, можно выбрать из разных вариантов: проведение опроса в течение 60 дней стоит 5 тысяч рублей, а годовая лицензия — от 25 до 50 тысяч рублей.
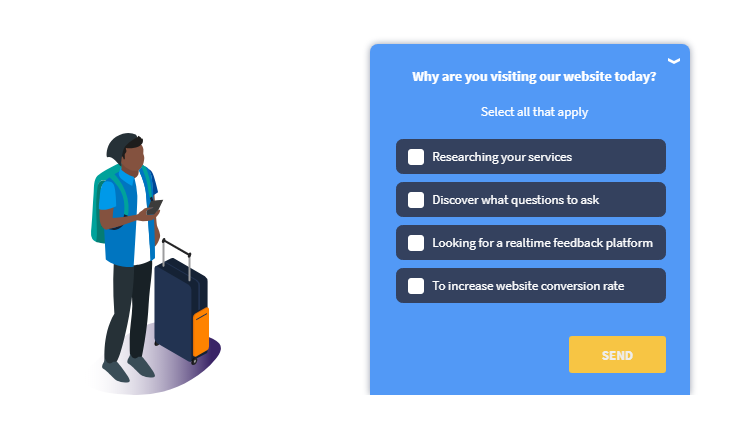
Qualarro
Сервис для обратной связи с посетителями сайта. С его помощью можно задать пользователю любой вопрос с вариантами ответа или без.

Допустим, вы рассказываете про тур в экзотическую страну и боитесь, что упустили важные детали, которые могут повлиять на решение клиента. Разместите внизу страницы форму с вопросом: «Есть ли еще какая-то информация об этой поездке, которую вам важно узнать?» Возможно, кто-то спросит, можно ли отправиться в путешествие с маленьким ребенком, или задаст вопросы о местной кухне.
У Qualarro есть бесплатная двухнедельная версия. Месячная подписка — $99.
GTmetrix
Онлайн-платформа, которая анализирует скорость загрузки страниц и причины ее снижения. После диагностики сервис дает советы о том, как исправить ошибки и улучшить ваш ресурс.

Ссылки загружаются на главной странице GTmetrix. Бесплатно можно проверить три URL, расширенная версия обойдется в $15, $50 и $150 в месяц.
Заключение
Юзабилити-тестирования помогают лучше понять пользователей и выяснить, соответствует ли ваш сайт их ожиданиям и потребностям. Неважно, применяете вы самые простые бесплатные инструменты или покупаете дорогие программы — и те, и другие принесут пользу только тому, кто умеет анализировать данные.
На практическом 16-недельном курсе «UX-аналитик» вы подробней познакомитесь с юзабилити-тестированиями и другими способами исследования пользовательского опыта. Во время обучения вас научат выбирать респондентов, проводить очные интервью и удаленные опросы и анализировать данные.