10 интересных страниц с сообщением об ошибке 404
Развиваем насмотренность и вдохновляемся.


Код ошибки 404 указывает, что запрашиваемого ресурса нет на сервере. Чаще всего такое бывает, если пользователь неправильно ввёл адрес страницы либо контент, к которому вела ссылка, удалили или перенесли в другое место.
Обычно страница с ошибкой 404 выглядит просто и лаконично: надпись «Ничего не найдено» или «Страница не найдена» на нейтральном фоне. Иногда добавляют кнопку «Вернуться на главную».

Скриншот: Skuratov Coffee / Skillbox Media
Но есть интересные решения, которые позволяют не терять пользователей, даже если те перешли по устаревшей или неправильной ссылке. Мы собрали такие решения: лаконичные и необычные варианты оформления.
Лаконичные варианты оформления
Даже минимального оформления — ссылок на другие страницы сайта — достаточно, чтобы часть пользователей не закрыла страницу с ошибкой. В этом разделе мы собрали страницы, отличающиеся лаконичностью.

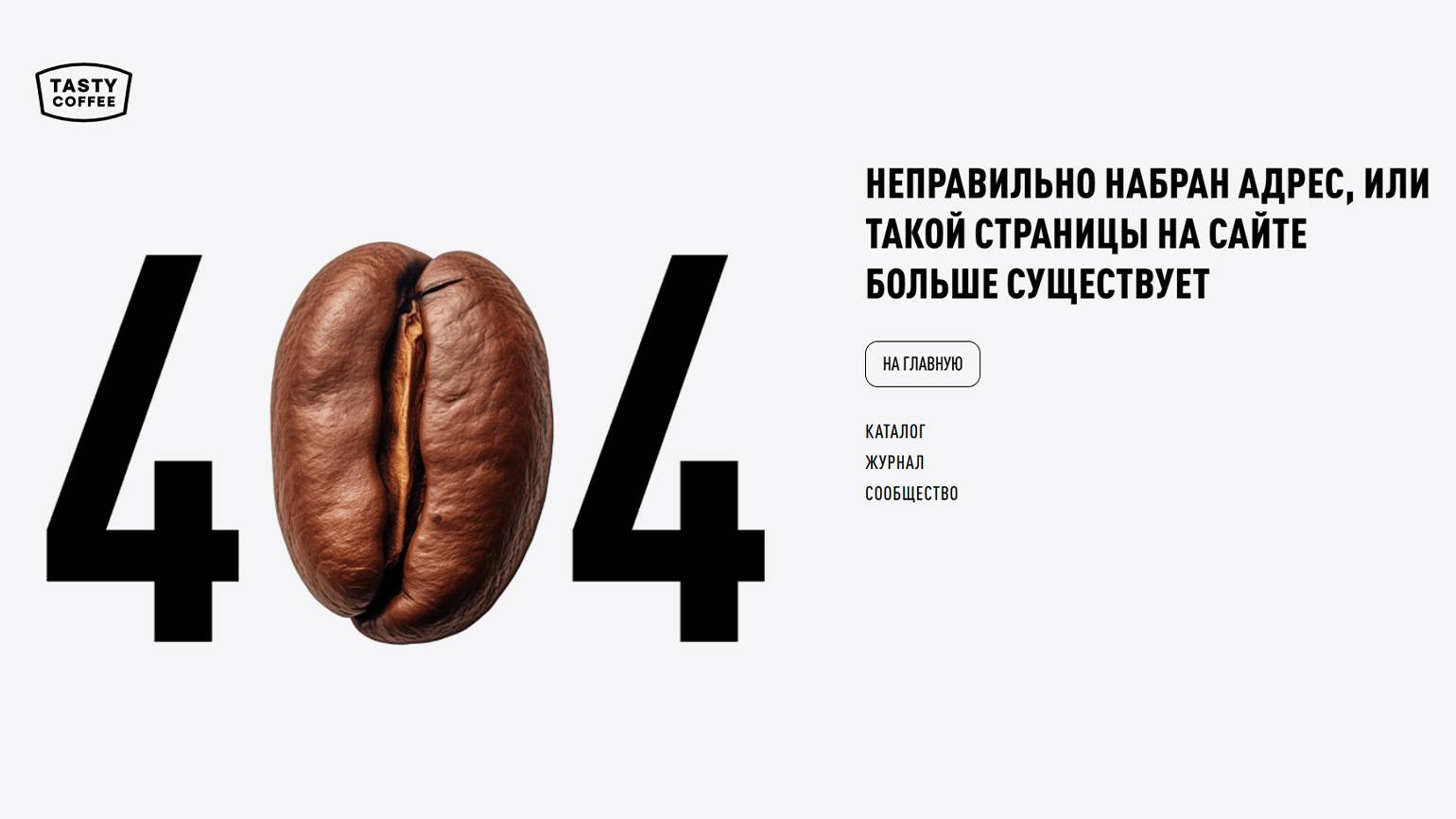
Обжарщики Tasty Coffee добавили изображение кофейного зерна вместо цифры ноль. Внедрение образа продукта в дизайн сайта — распространённый приём.
Помимо ссылки на главную страницу, есть ссылки на каталог, журнал и сообщество — они не просто удерживают пользователя на сайте, но ещё и отправляют его дальше по воронке продаж.

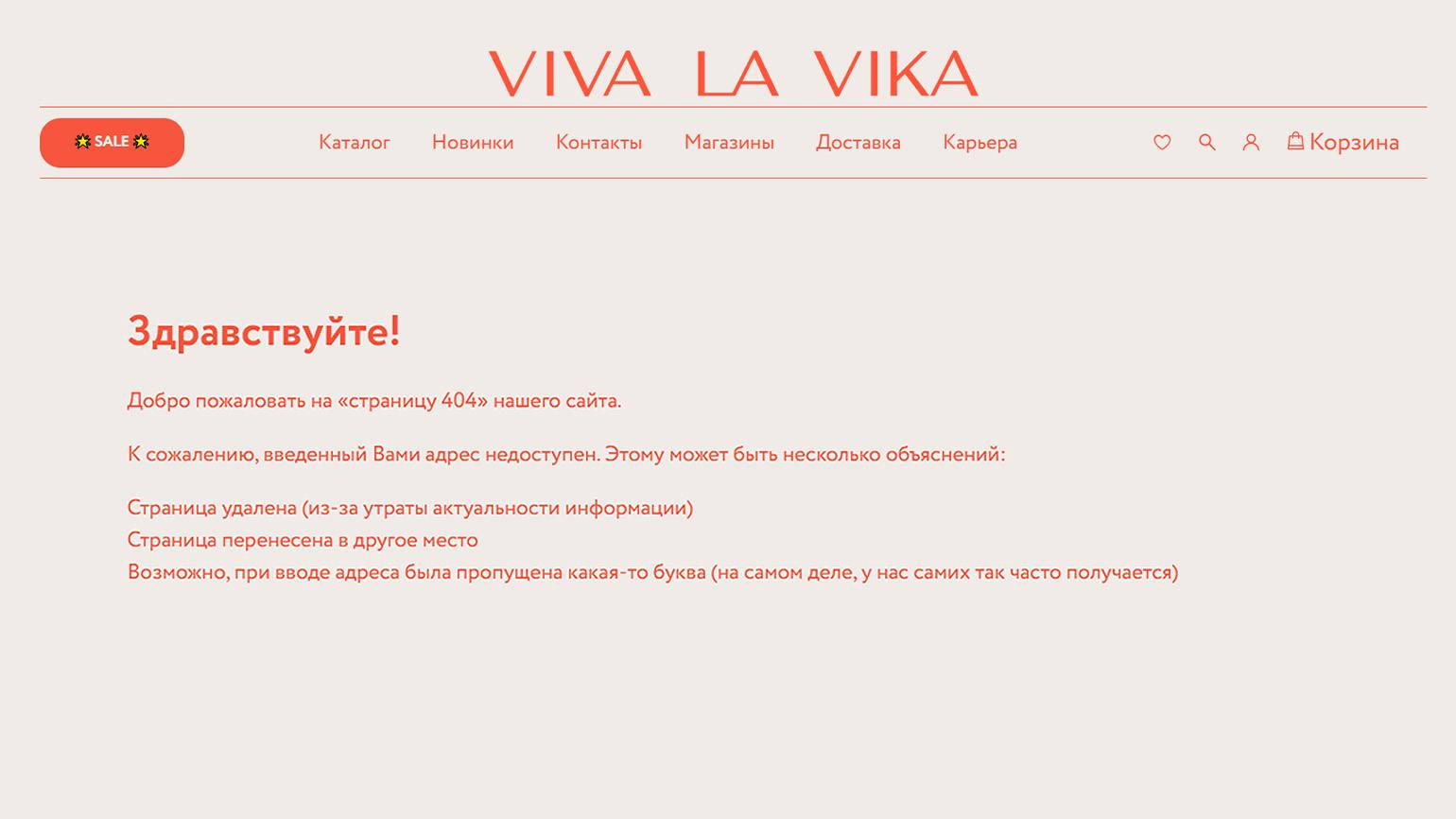
Бренд аксессуаров Viva la Vika пошёл чуть дальше и добавил обращение к пользователю: «Здравствуйте», «Добро пожаловать…», «К сожалению…». Можно было бы обойтись и без этого — но здорово, что пользователю объясняют, где он оказался.
Классно в этой странице то, что, несмотря на ошибку 404, пользователь видит главные элементы сайта: каталог, новинки, контакты, корзину, поиск и другие.

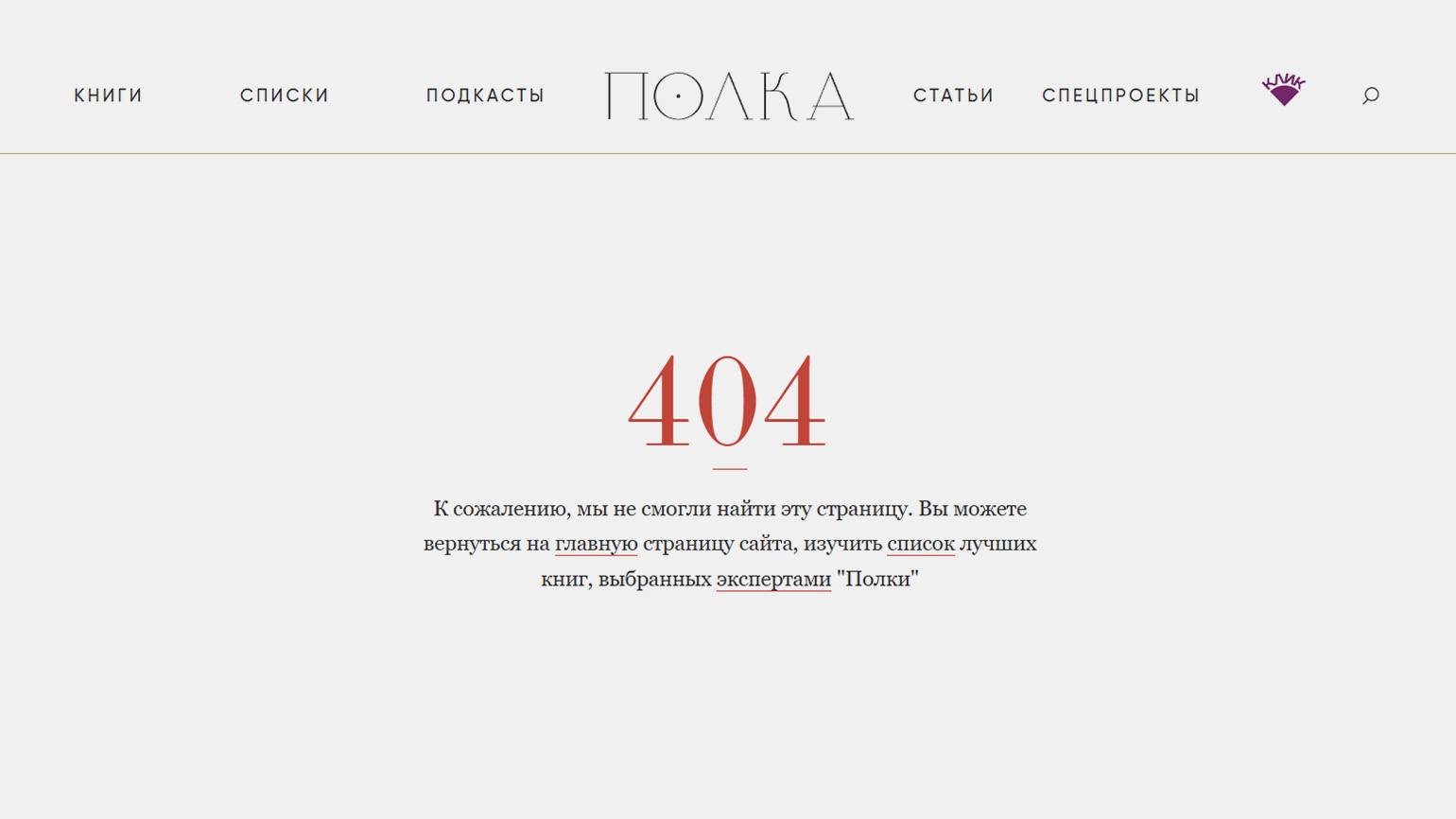
Образовательный проект «Полка» тоже оставил основные элементы сайта — например, со страницы 404 можно перейти на главную или на страницу, где размещён список лучших книг.
Необычные варианты оформления
В этом разделе мы собрали варианты оформления, которые показались нам необычными. Они тоже вовлекают и удерживают пользователей — и, кажется, делают это лучше, чем лаконичные страницы.

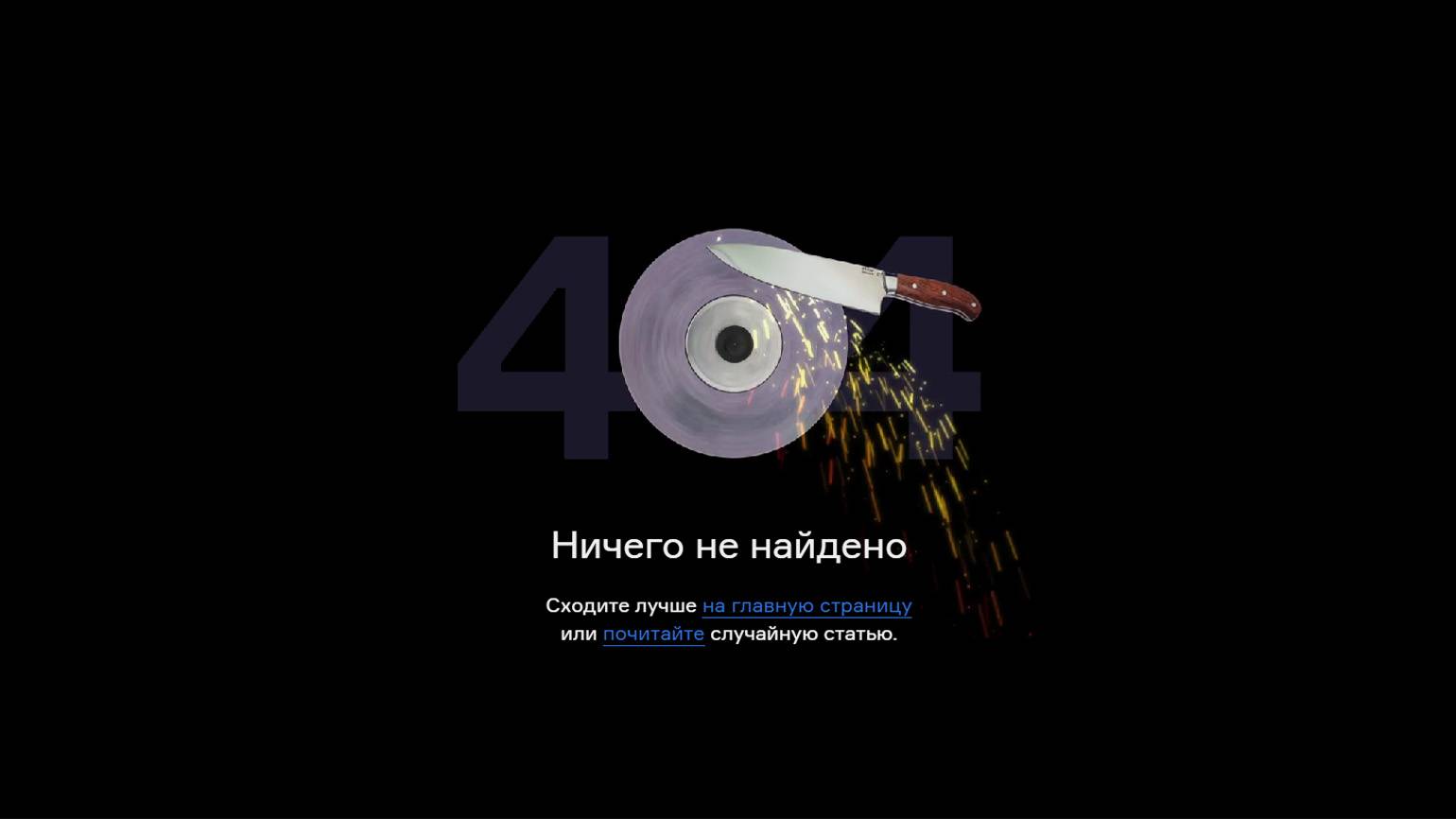
Журнал «Нож» воспользовался тем же приёмом, что и Tasty Coffee, но использовал анимацию — диск для заточки ножа крутится, нож по нему скользит, искры летят.
Ещё интересный момент: страница 404 у «Ножа» предлагает перейти на какую-нибудь статью. При этом статья выбирается случайным образом: мы совершили несколько переходов и каждый раз видели разные материалы.

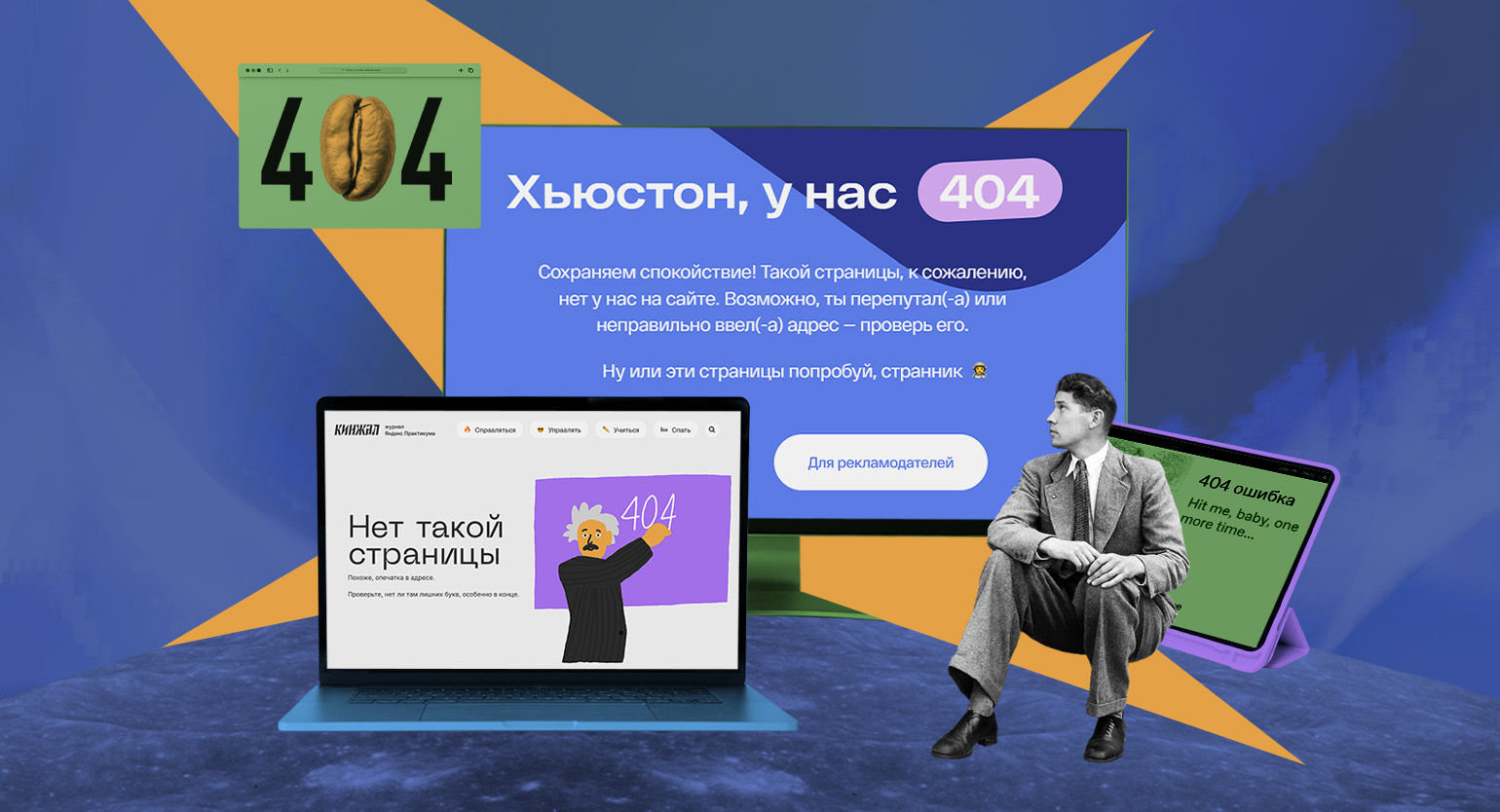
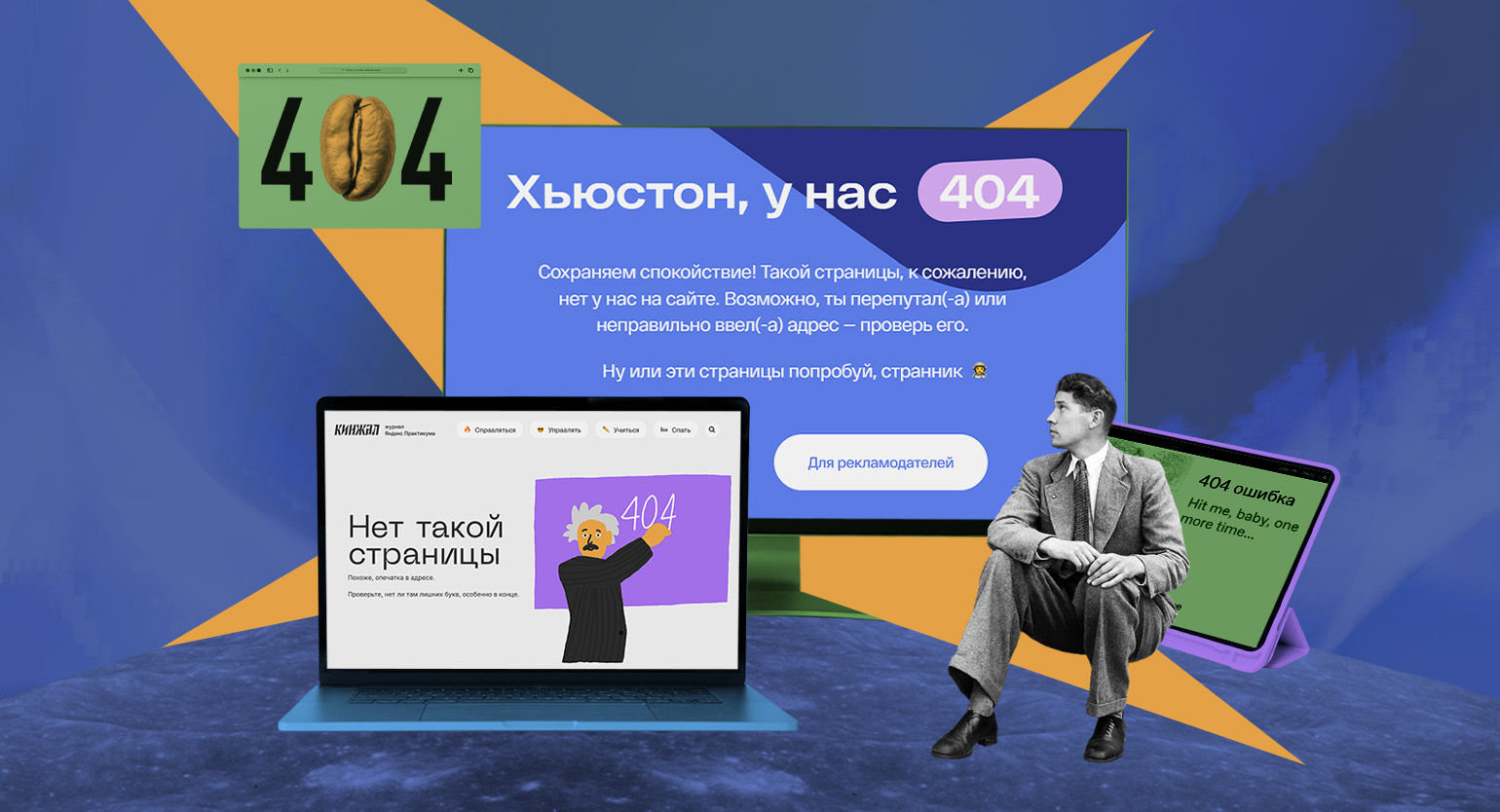
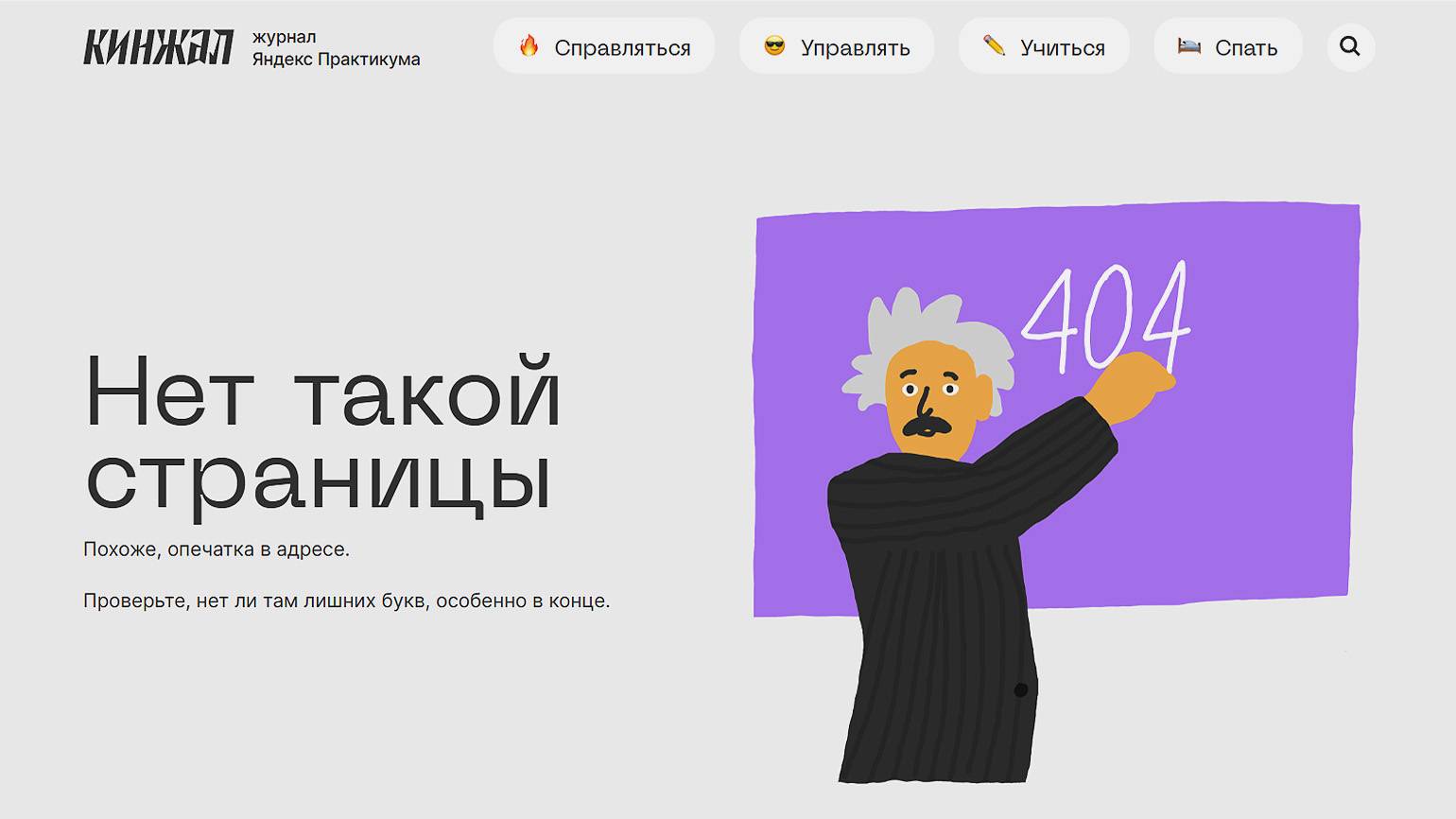
Журнал «Кинжал» тоже сделал акцент на визуале и на скучный серый фон добавил яркого Эйнштейна. Почему именно его — непонятно, но выглядит забавно.
Ещё один хороший приём: «Кинжал» пишет о том, что в адресе страницы может быть опечатка, и предлагает пользователю проверить корректность ссылки. Ниже медиа приводит список статей, которые могут понравиться пользователю.

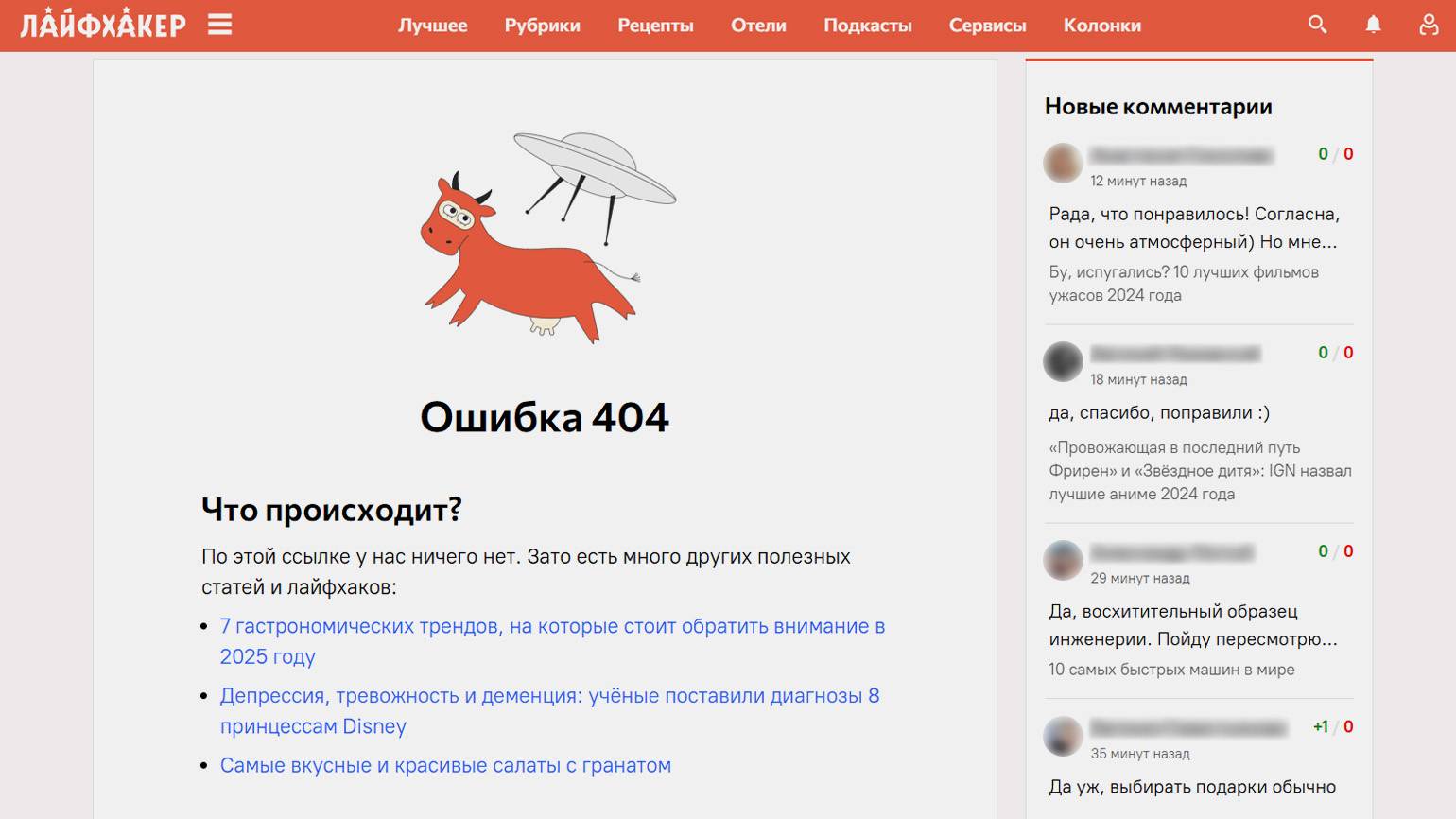
У медиа «Лайфхакер» простой ToV, который сохранился даже на странице ошибки: «По этой ссылке у нас ничего нет. Зато есть…»
На наш взгляд, это лучше, чем «Здравствуйте, добро пожаловать» у Viva la Vika: текст «Лайфхакера» не перегружает пользователя лишней информацией и предлагает почитать полезные статьи. А ещё сбоку видна лента комментариев — пользователь может кликнуть по ней и перейти к обсуждаемым материалам.

Стиль «ПСЖР», медиа компании «Авиасейлс», отражает дух бренда: броско, ярко, с юмором, простым языком. На странице с ошибкой 404 появляется не только ссылка на случайно выбранную статью, но и шуточное объяснение отсутствия нужной страницы. Например: «Её украли инопланетяне» или «Она спряталась от кабана». Абсурдность и комичность побуждают пользователя кликнуть на предлагаемую ссылку.
Ниже «ПСЖР» показывает популярные актуальные статьи. Этот приём, кстати, можно использовать не только в медиа, но и, например, в интернет-магазинах — предлагать таким образом популярные товары.

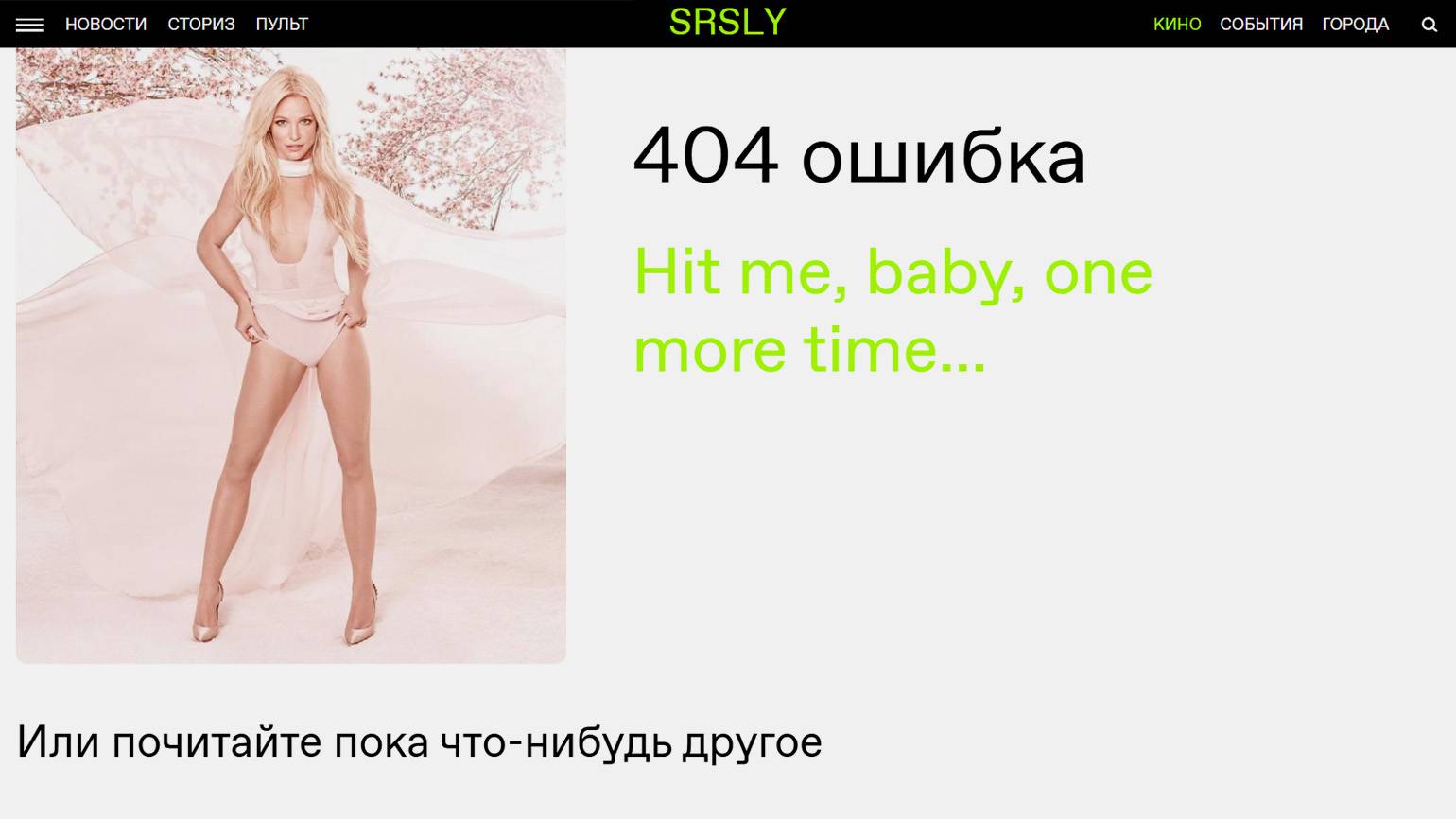
Молодёжное медиа SRSLY на странице 404 выдерживает вайб всего издания и цитирует строчку из песни Бритни Спирс. Перевод такой: «Позвони мне, малыш, ещё раз». Если «дозвониться» всё-таки не получается, медиа предлагает почитать другие статьи.

Платформа для подкастов Mave добавила на страницу с ошибкой 404 аллюзию на знаменитую фразу астронавта Джеймса Лоуэлла. Практической пользы в этом нет, но выглядит интересно. А вот что точно полезно — кнопки, которые ведут на разделы сайта.

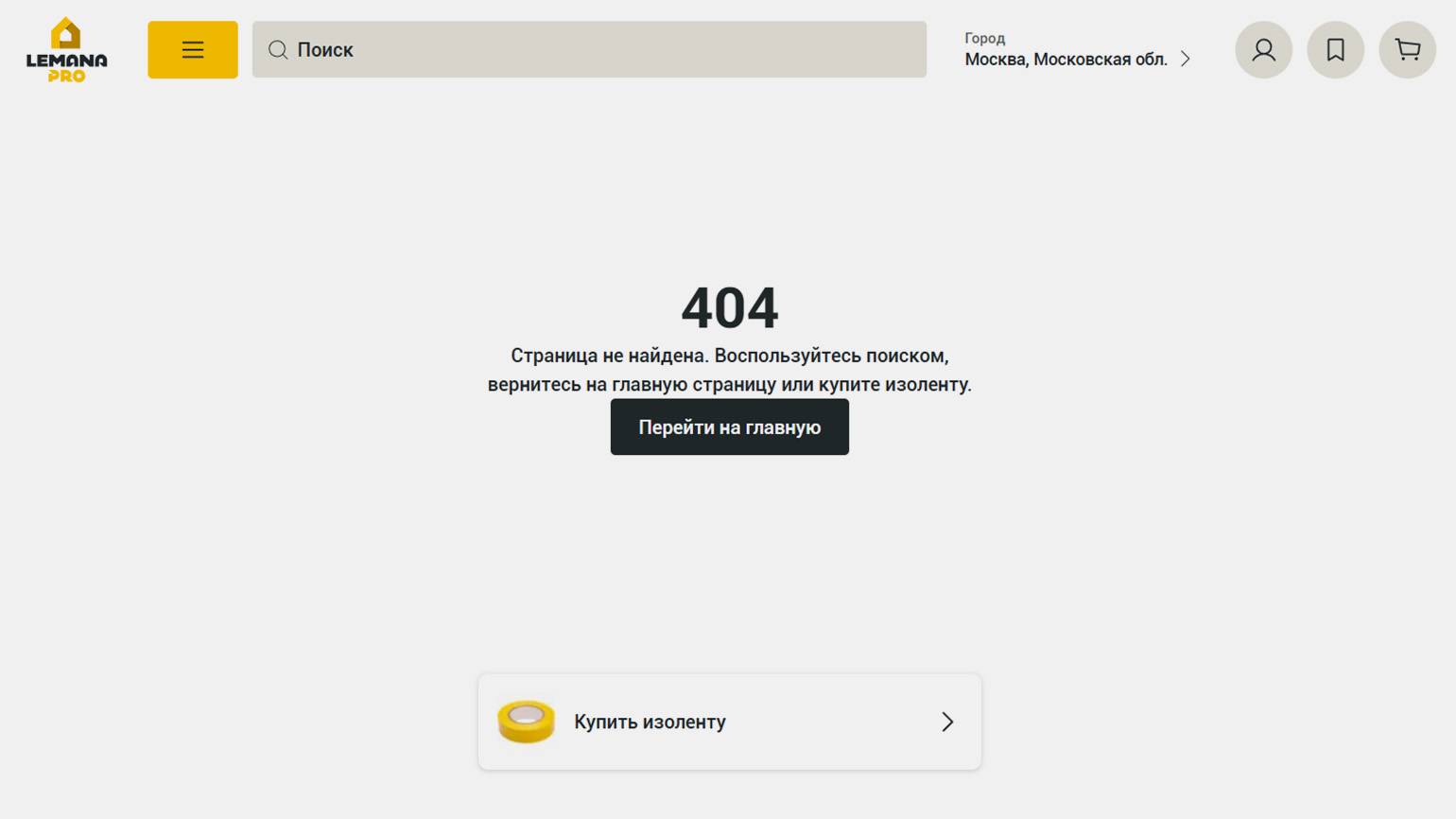
Последний пример, на наш взгляд, самый интересный. Строительный магазин «Лемана ПРО» на «поломанной» странице предлагает использовать поиск, вернуться на главную или купить изоленту. Как мы знаем, с помощью изоленты можно починить всё. Этот приём остался ещё с тех времён, когда «Лемана» была «Леруа Мерлен».
Другие материалы Skillbox Media, которые могут быть вам интересны
- Как развивать насмотренность и как использовать её при создании видеоконтента
- Как быстро вырасти в креативной сфере: советы и истории топ-менеджеров индустрии
- Что такое трендвотчинг и как используют тренды в маркетинге и диджитале
- Освоить нейросети и бросить работу с графиком 5/2: опыт одного из первых нейрохудожников
- Мини-аппы в Telegram, стикер-квесты и метавселенные: как работает интерактивный маркетинг
Интернет-маркетинг на практике
Вы изучите SMM, копирайтинг, таргетинг и продвижение в интернете. На примере кафе с доставкой еды вы разберёте, как продвигать бизнес в интернете, и соберёте сильное портфолио.
Пройти бесплатно