Зачем самостоятельно создавать UI-киты и как это делать правильно
UI-киты помогают дизайнеру быстро собирать экраны интерфейса и не нарушать правил общей стилистики. Но зачем и как делать их самостоятельно?


UI-кит — набор элементов дизайна в одном стиле для проектирования пользовательского интерфейса. Это иконки, элементы меню, формы ввода, подсказки, напоминания, поп-апы, уведомления, кнопки и т.д. А также все состояния элементов, используемые цвета и типографика.
Кому и когда нужен UI-кит
Если сделаете UI-кит на старте проекта, вам останется только скомпоновать элементы в соответствии с прототипами продукта.
Для frontend-разработчиков UI-кит — это инструкция по работе с элементами интерфейса. Он упрощает разработку продукта и командную работу с дизайнером.
Можно разрабатывать продукт и без UI-кита. Риски такого подхода: время разработки дизайна увеличивается, возникают расхождения в стилях и логике работы элементов в готовом интерфейсе. В результате сдвигаются сроки проекта, происходят переделки на этапе вёрстки и получается неудобный продукт, который запутывает пользователя.
Взять готовый или сделать свой?
В интернете полно ресурсов, где можно быстро найти и купить готовый UI-кит. Однако я так делать не рекомендую. И вот почему.
Во-первых, вам всё равно придётся подгонять часть элементов под свой проект. Например, под фирменные цвета и пожелания заказчика. Или некоторых нужных элементов не окажется в наборе, и их придётся отрисовывать с нуля, стараясь максимально сохранить стилистику. То есть в любом случае вы потратите время на UI-кит.
Во-вторых, UI-кит — не только набор «кубиков лего», из которых вы собираете сайт или приложение. Это инструмент, который помогает сделать удобный продукт для пользователей.
Когда дизайнер просто берёт чьи-то готовые компоненты и расставляет их по макету, он перестаёт думать о целях конечного пользователя и бизнес-задаче заказчика. И это куда более губительно.
Я предпочитаю всё-таки разрабатывать UI-киты под каждый проект с его особенностями и задачами. Так все нужные элементы будут учитывать аналитику и логику взаимодействия пользователя с интерфейсом.
Это не значит, что нужно изобретать велосипед и создавать привычные элементы в непривычном виде или плодить разные сущности для одной функции. Скорее наоборот: вы проектируете и добавляете в UI-кит только необходимое.
Тогда UI-кит трансформируется в дизайн-систему продукта, где все элементы, цвета и шрифты будут собраны в CSS командой frontend-разработчиков.
Как разработать UI-кит. Пошаговый пример
Как только готовы прототипы, известны сценарии поведения пользователя и функции будущего продукта, можно приступать к разработке набора элементов.
Рассказываю, какие шаги нужно пройти, чтобы получился эффективный UI-кит, на примере сервиса «Врач42», который мы разрабатывали в digital-агентстве «Атвинта».
Через этот сервис жители Кемеровской области записываются на приём в поликлинику. Главная боль пользователей — то, что в регистратуру сложно дозвониться. В результате приходится либо подолгу висеть на телефоне в ожидании ответа, либо постоянно откладывать поход к врачу. Главная цель проекта — дать возможность оперативно записаться в нужное медучреждение в несколько кликов.
Шаг 1. Сетка, шрифты, цвета
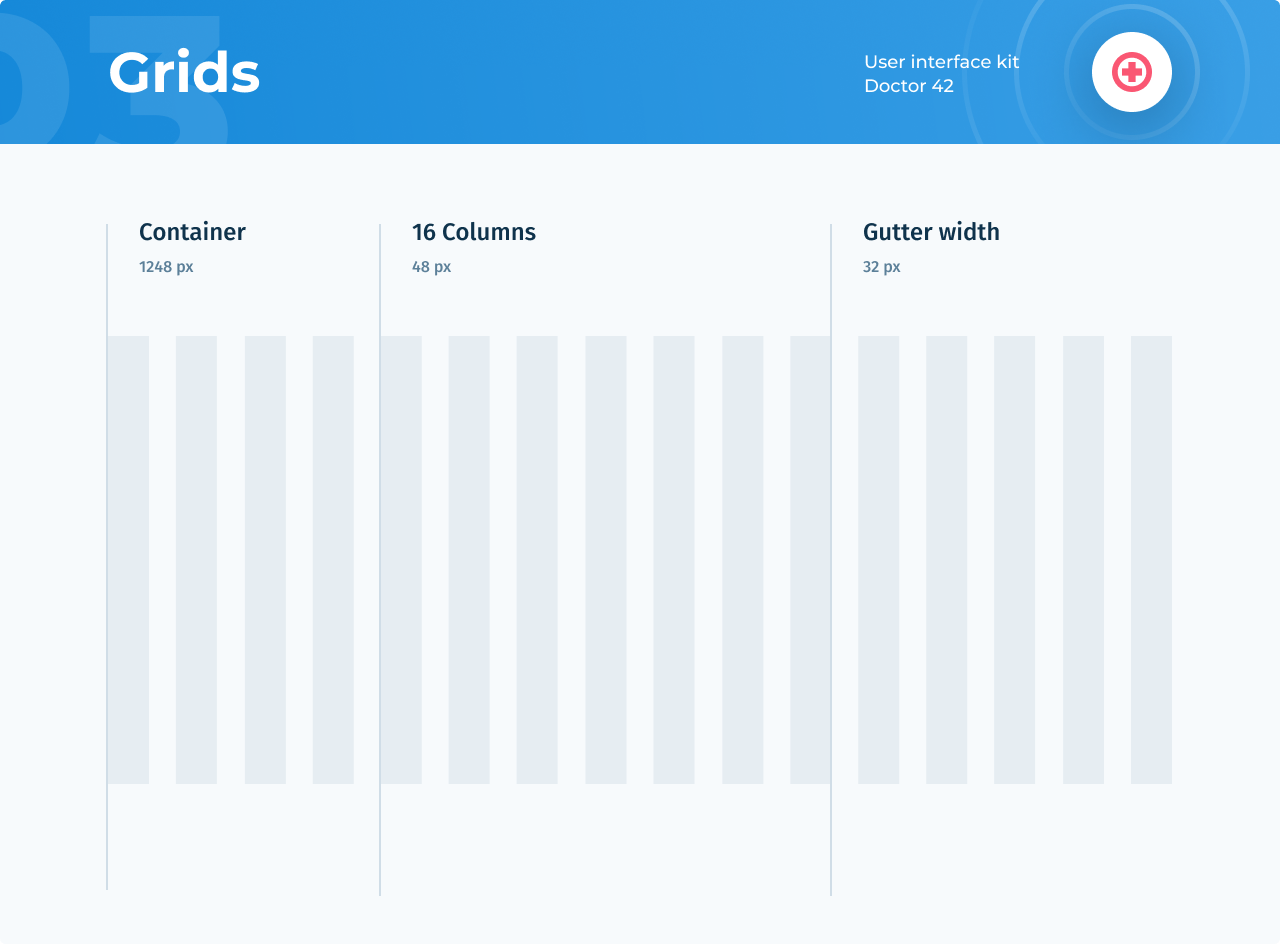
Сначала рисуем сетку будущего веб-приложения. Это фундамент проекта. Сетка задаёт ритм в макетах и помогает frontend-разработчикам при вёрстке.
В этом проекте используем сетку из 16 колонок: она позволяет логично и вариативно расположить все нужные элементы.

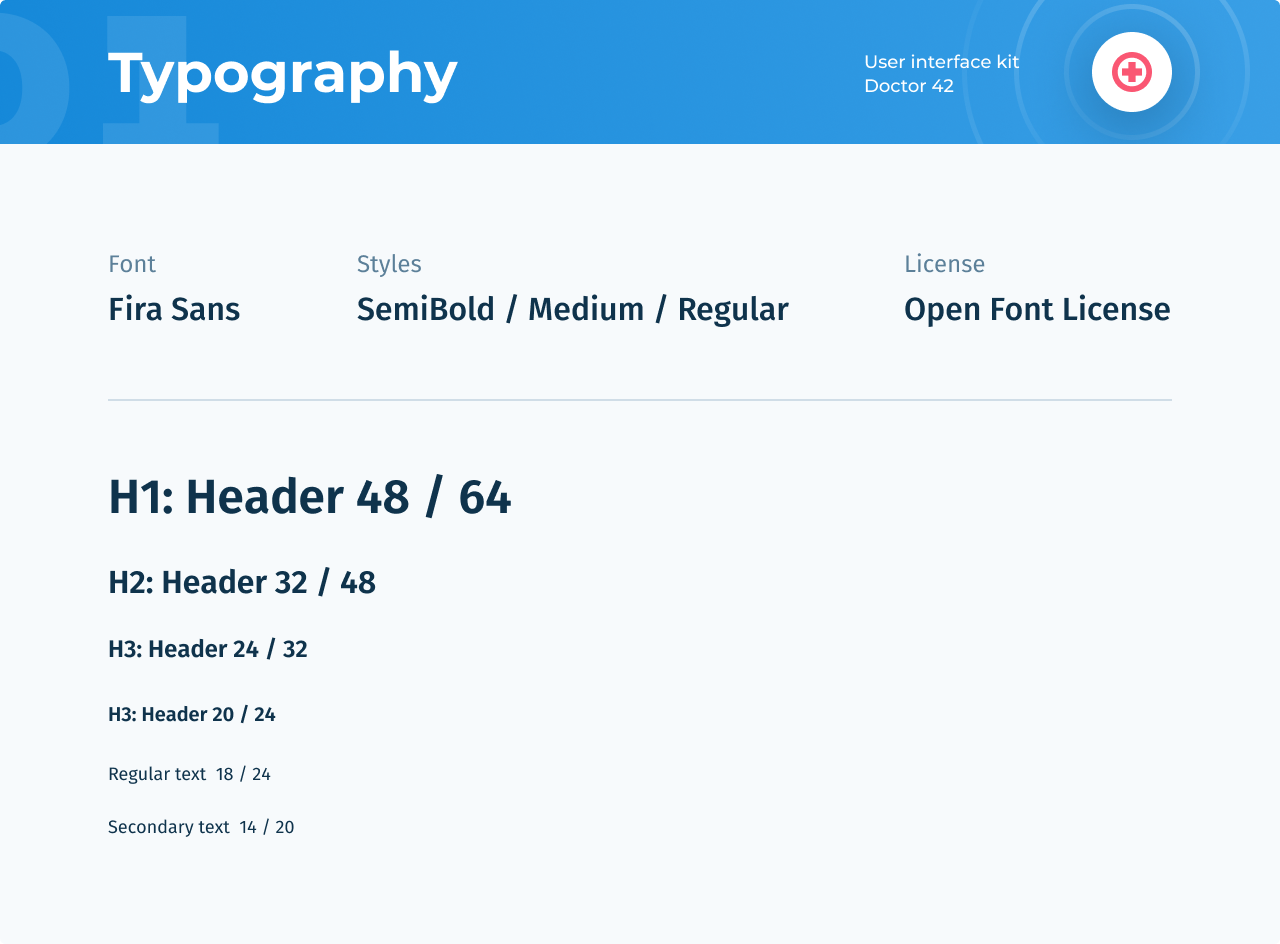
Подобрали шрифты для заголовков, основного и второстепенного текста в интерфейсе.

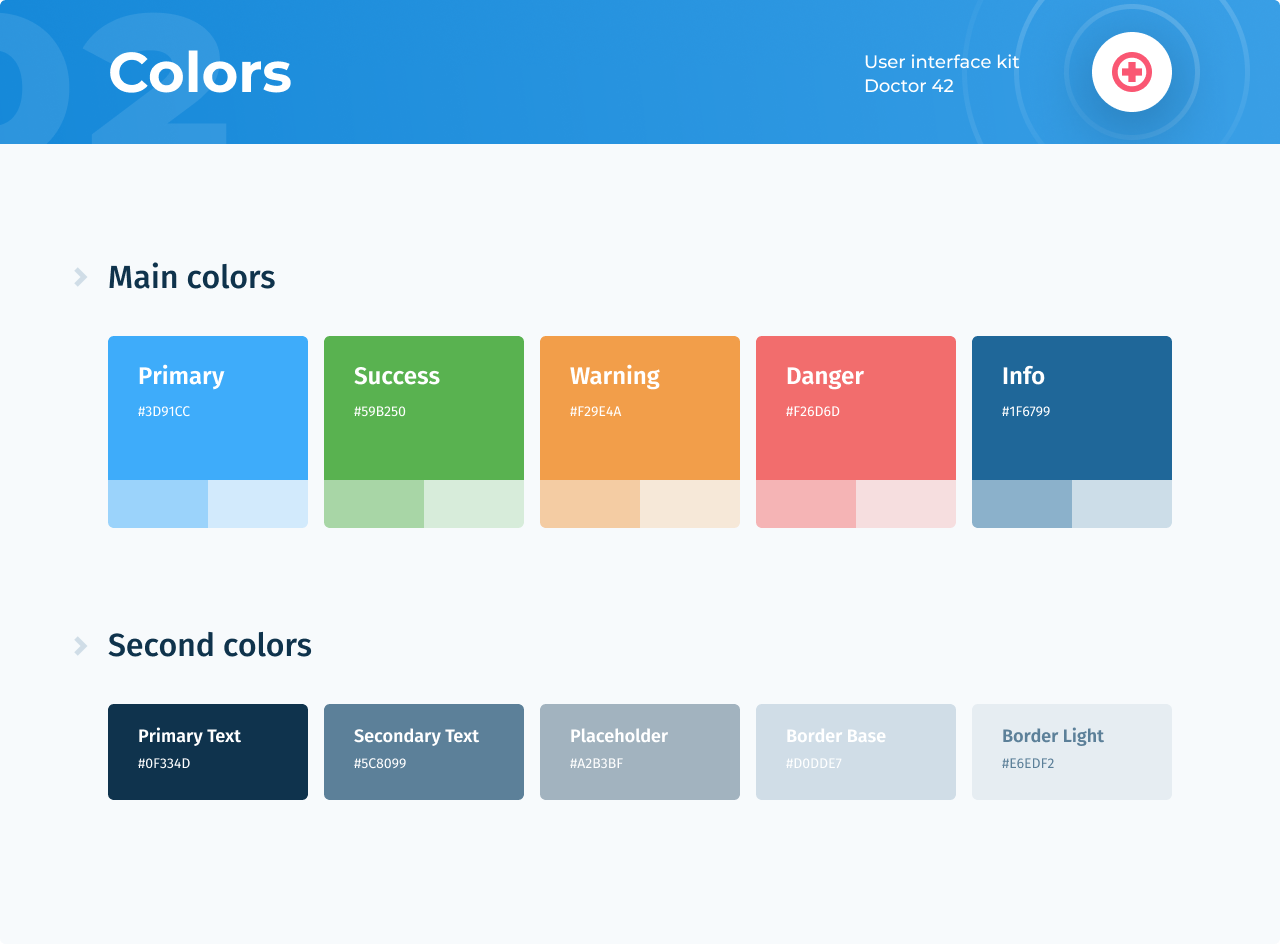
При выборе цветов определяем главные: они играют наибольшую роль при взаимодействии пользователя с интерфейсом. Это основной цвет страницы, цвета кнопок целевого действия и системных предупреждений.
Основным цветом страницы мы выбрали синий. Он наиболее социально-нейтральный и привычен для сайтов муниципальных учреждений.
После добавляем дополнительные цвета для кнопок и прочих элементов.

Шаг 2. Основные элементы и их состояния
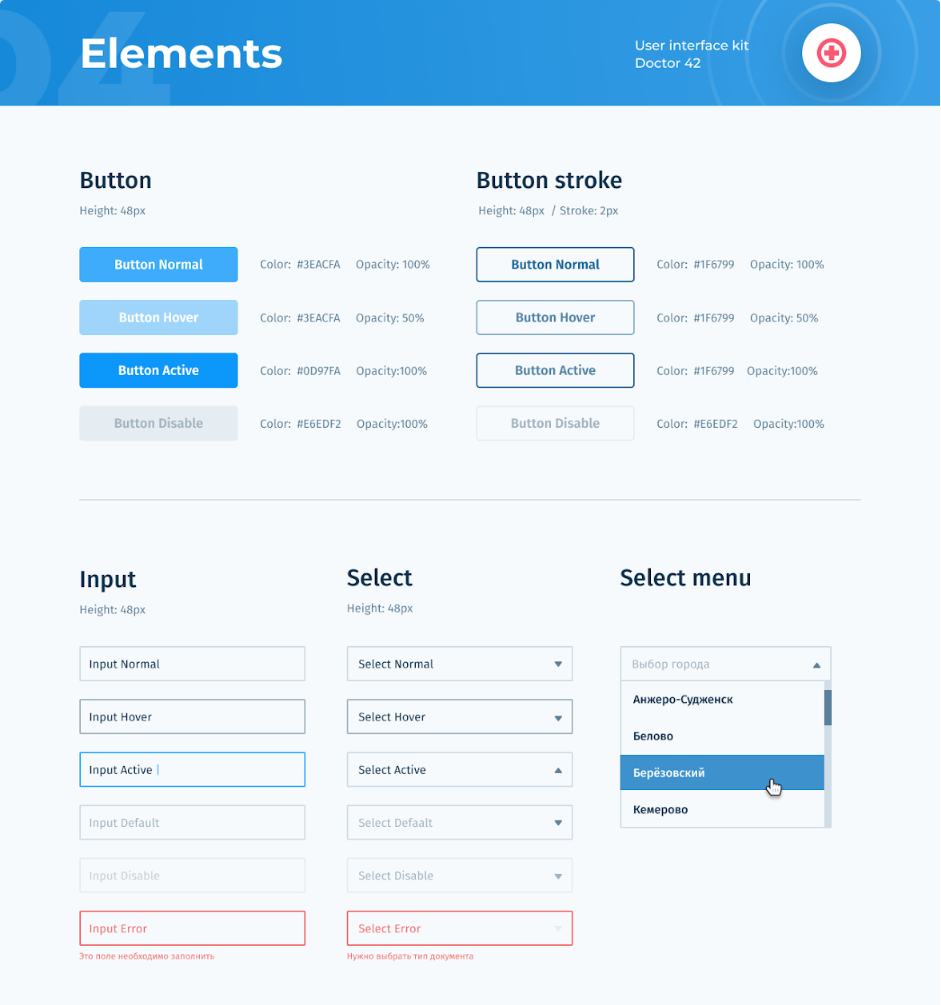
Все нужные элементы были разработаны на этапе проектирования. Теперь нужно решить, как они выглядят при каждом варианте взаимодействия с пользователем.
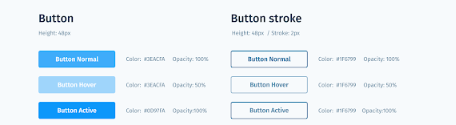
Создаём кнопки для целевых и второстепенных действий, формы заполнения, выпадающие списки. Важные кнопки делаем заметнее, а для второстепенных оставляем более нейтральный вид.

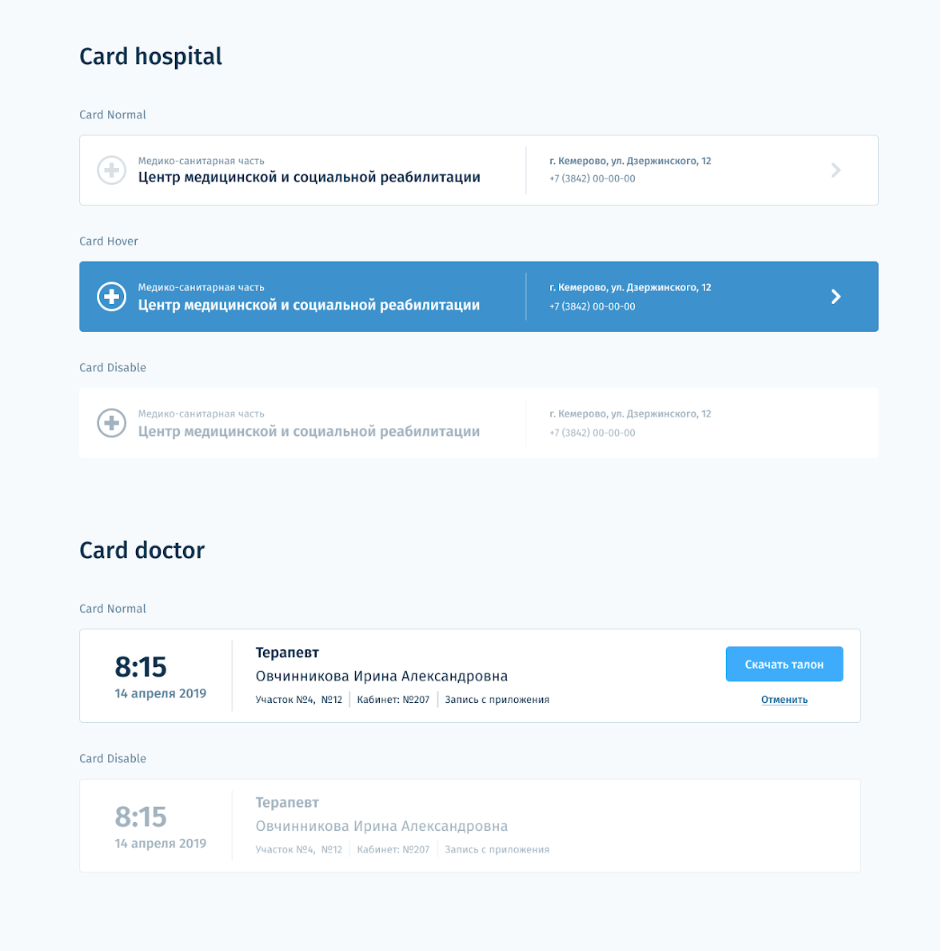
Основные элементы взаимодействия на сайте — карточки поликлиники и врача. Они должны помогать пользователю получить нужную информацию и записаться на приём без дополнительных текстовых подсказок.

Шаг 3. Разработка страниц интерфейса
После завершения работы над элементами следующим этапом была разработка страниц интерфейса.
Здесь может понадобиться дополнительный цвет или ещё один вид кнопки. Важно понять необходимость этого и учитывать затраты на внедрение при разработке.
Кстати, если вы работаете в Figma, то есть лайфхак по быстрому редактированию элементов интерфейса с помощью UI-кита.
ЛАЙФХАК
Если элементы интерфейса из UI-кита поместить в компоненты, можно изменять сразу все, редактируя только родительский. Изменения автоматически распространяются на все дочерние элементы в макетах рабочего проекта.
Шаг 4. Передача команде разработчиков
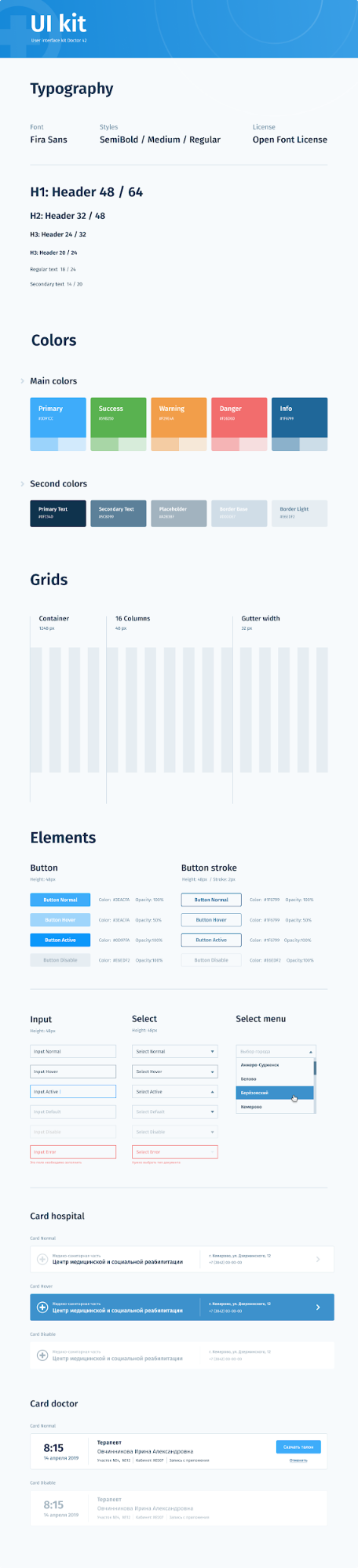
Готовый UI-кит вместе с макетами отдаем frontend-разработчикам. Для сервиса «Врач42» весь UI-кит выглядит вот так:

Чтобы разработчикам было удобнее разобраться в свойствах элементов и правилах их использования, делаем текстовые пояснения к каждому состоянию элементов.
Цвета подписываем кодом для СSS, который имеет 6 латинских знаков. Для кнопок, форм, меню, полей ввода расписываем состояния и указываем, в каком случае и какие использовать.
Например, для кнопки в спокойном состоянии нужен непрозрачный цвет, при клике мышкой сначала добавляется прозрачность, а затем кнопка меняет цвет на более насыщенный.

Когда пора делать UI-кит
Можно использовать два подхода:
- Отрисовываем элементы и дополняем UI-кит по ходу работы над макетами. Тогда frontend-разработчики смогут приступить к своей работе после дизайна.
- Или как делал я в приведённом примере: в первую очередь готовим UI-кит со всеми необходимыми элементами и их состояниями. После чего собираем макеты, а разработчики параллельно готовят дизайн-систему.
Выбор подхода зависит от ресурсов и задач проекта. В случаях, когда разработчики присоединяются к проекту не сразу, подойдёт первый вариант. Если сроки сжатые, лучше привлекать разработчиков сразу, а создавать дизайн и готовить дизайн-систему параллельно.











