«Никто не думает о том, что его не касается, — и это нормально»
Слепой эксперт по невизуальной доступности интерфейсов Вадим Чагин о своём пользовательском опыте и об основных ошибках дизайнеров и разработчиков.



Вадим Чагин
Эксперт по невизуальной доступности банка ВТБ, лидер направления по тестированию мобильного приложения. Вадим — слепой пользователь услуг и сервисов.
Поговорили с Вадимом о том, как в ВТБ тестируют продукты, насколько доступны цифровые услуги и сервисы для слепых в нашей стране и как дизайнеры могут на это повлиять.
Из интервью вы узнаете:
- о самом недоступном интерфейсе для слепых,
- почему не стоит полагаться на автоматическое тестирование,
- о программе, которая сильно облегчила жизнь слепых,
- о семи ошибках дизайнеров и разработчиков, которые выводят из себя.
Как сейчас обстоят дела с доступностью интерфейсов
В целом всё становится лучше. Если мы с вами вспомним, как выглядел среднестатистический сайт 15 лет назад, и посмотрим, как сайты выглядят сейчас — это небо и земля. Раньше сайты были меньше, с более простым дизайном, элементами и так далее, и они были изначально доступнее. Сейчас сайты куда сложнее, с большим количеством анимации, нестандартных технических решений. И вот здесь уже нужно думать над доступностью, потому что многие из современных решений требуют соответствующих доработок. То же самое и с мобильными приложениями. Сравните, как выглядели приложения на Symbian, например, в 2008–2009 годах, когда она была популярна, и то, что сейчас происходит в этой сфере.

Каждая компания что-то делает, чтобы доступности в продуктах было больше. Много тех, кто делает хорошо, правильно, то есть в соответствии со стандартами и спецификациями, и тех, у кого хватает знаний, опыта, компетенций, ресурсов и желания. Хотелось бы больше и лучше, но этого хочется всегда — это абсолютно нормальное желание.
Нельзя сказать, что в какой-то конкретной стране очень хорошо работают над доступностью, а где-то нет. Это больше зависит от человеческого фактора, от заинтересованности — насколько компании выгодно и необходимо этим заниматься и насколько это регулируется законом.
О доступности в госсекторе, бизнесе и разных отраслях
Государственные структуры не могут игнорировать законы и требования, поэтому там доступность развивается чуть быстрее, чем в бизнесе. Какой смысл руководителю компании тратить ресурсы на доступность, если он считает, что эта аудитория не приносит прибыли? С другой стороны, делать доступным что-либо для людей с инвалидностью — тренд, а крупный бизнес стремится следовать трендам.
Ошибочно считать, что сделать интерфейс, приложение и сайт доступным ничего не стоит. Это всегда ресурсы, люди и финансовые затраты. Даже если ты будешь писать код максимально корректно и правильно, всё равно над доступностью нужно работать отдельно.
У малого и среднего бизнеса меньше ресурсов, но они очень подвижны, активно идут на контакт и понимают, для чего и зачем им это нужно. Чем больше компания, тем она неповоротливее.
Самые сложные интерфейсы относятся к космическим технологиям, газодобыче, нефтедобыче. Но здесь точно аудитория с потребностями такого плана не будет массовой.
Больше всего за доступностью следят IT-гиганты, у которых множество продуктов, связанных в экосистему. В качестве позитивного примера можно привести мессенджеры и соцсети. Многие из них прошли путь от того, когда ими вообще нельзя было пользоваться, до того, что пользоваться можно частично или практически на 100%.
Как правильно тестировать продукт на доступность
Чтобы сделать продукт максимально и — что важно — правильно доступным, нужно использовать ручное тестирование.
Автоматическое тестирование может показать, что вы всё сделали правильно, всё учли, а на самом деле могут возникнуть новые проблемы, проявятся неучтённые особенности. Поэтому тестировать доступность интерфейса должны эксперты и целевая аудитория.
Сейчас крупные компании понимают, что без целевой аудитории хорошо не сделать, поэтому они стараются набирать в группу тестирования, например, слепых. Таких примеров много. Даже если ты видишь доступный продукт, ты не можешь знать наверняка, работает над ним кто-то из условной целевой аудитории или нет. Это исключительно внутренние решения компаний.
Как тестируют интерфейсы в ВТБ
В ВТБ над доступностью работают все команды, имеющие отношение к цифровым продуктам. Также существует команда, работающая над Accessibility. Мы понимаем, как интерфейс должен работать и что нужно сделать, чтобы он стал доступным.
Внутри команды есть разделение по разным направлениям тестирования. Каждый выполняет те задачи, в которых он более компетентен, максимально эффективен и полезен. Если нужно мнение нескольких человек, мы собираемся и вместе выбираем одно правильное решение. Результат получается гораздо лучше, когда над задачей работают несколько человек.
В процессе работы мы общаемся и с дизайнером, и с разработчиком. Если при тестировании находим ошибки, максимально чётко описываем их и отдаём на исправление, после чего проводится регрессионное тестирование. Блокеры исправляются в первую очередь, менее критичные дефекты — по намеченному плану.
Наши комментарии и дизайнер, и разработчик воспринимают как правила, которые они должны соблюдать. Доступность — это не рекомендация, это требование.
Почему нельзя игнорировать людей с разным жизненным опытом
Обычно дизайнеры и разработчики при создании доступного интерфейса забывают о тех, для кого они его делают, а судят исходя из своих компетенций. И это не в укор дизайнерам и разработчикам, ни в коем случае не хочу никого обидеть. Многие из нас думают, что если они понимают что-то, то, значит, поймут и другие. Банально, но на самом деле это не так, потому что у разных аудиторий разные паттерны, привычки, опыт, компетенции.
Пример — пластиковые карты. Я считаю, что в 2021-м году пластик — это абсолютно ненужный мусор, который усложняет тебе жизнь. Ты больше времени тратишь на ненужные операции, и карту нужно всегда носить с собой, хотя в телефонах и умных часах уже давно есть платёжные системы, позволяющие привязать её и не использовать сам пластик.
Есть огромное количество людей, которые не понимают, как привязать карту к телефону, думают, что их деньги оттуда могут украсть, что телефон ненадёжный. И это нормально — у каждого из нас свой опыт.
Легко ли люди с инвалидностью соглашаются тестировать продукт
Инвалидность — это не профессия. Это та или иная имеющаяся у человека особенность. Как пример — другой вопрос: «Из кареглазых людей получаются математики хорошие или нет?» Не знаю, нет прямой зависимости. Есть хорошие кареглазые и сероглазые математики, есть не очень.
Наличие инвалидности не говорит о том, что ты эксперт в какой-то области. Если говорить о доступности, то человек может быть с инвалидностью, но не обладать соответствующими компетенциями. Тестировать продукт должны специалисты.
Об ошибках дизайнеров и разработчиков
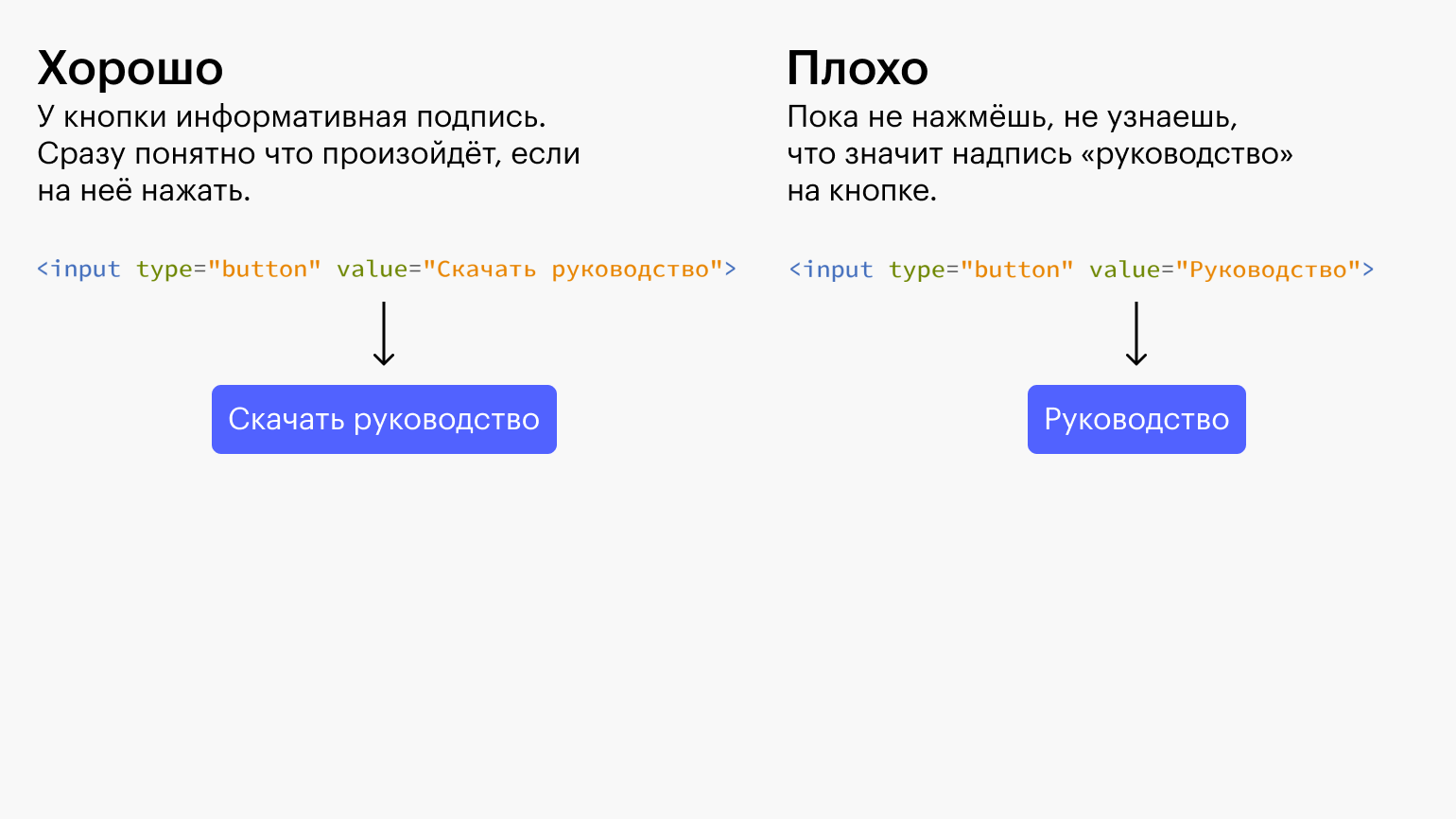
1. Неподписанные элементы или непроставленные роли
Это очень банальная и простая ошибка, но встречается часто. Кнопочки, слайдеры какие-нибудь, флажки и прочее. Ты видишь элемент, но непонятно — это кнопка, заголовок или что-то ещё.

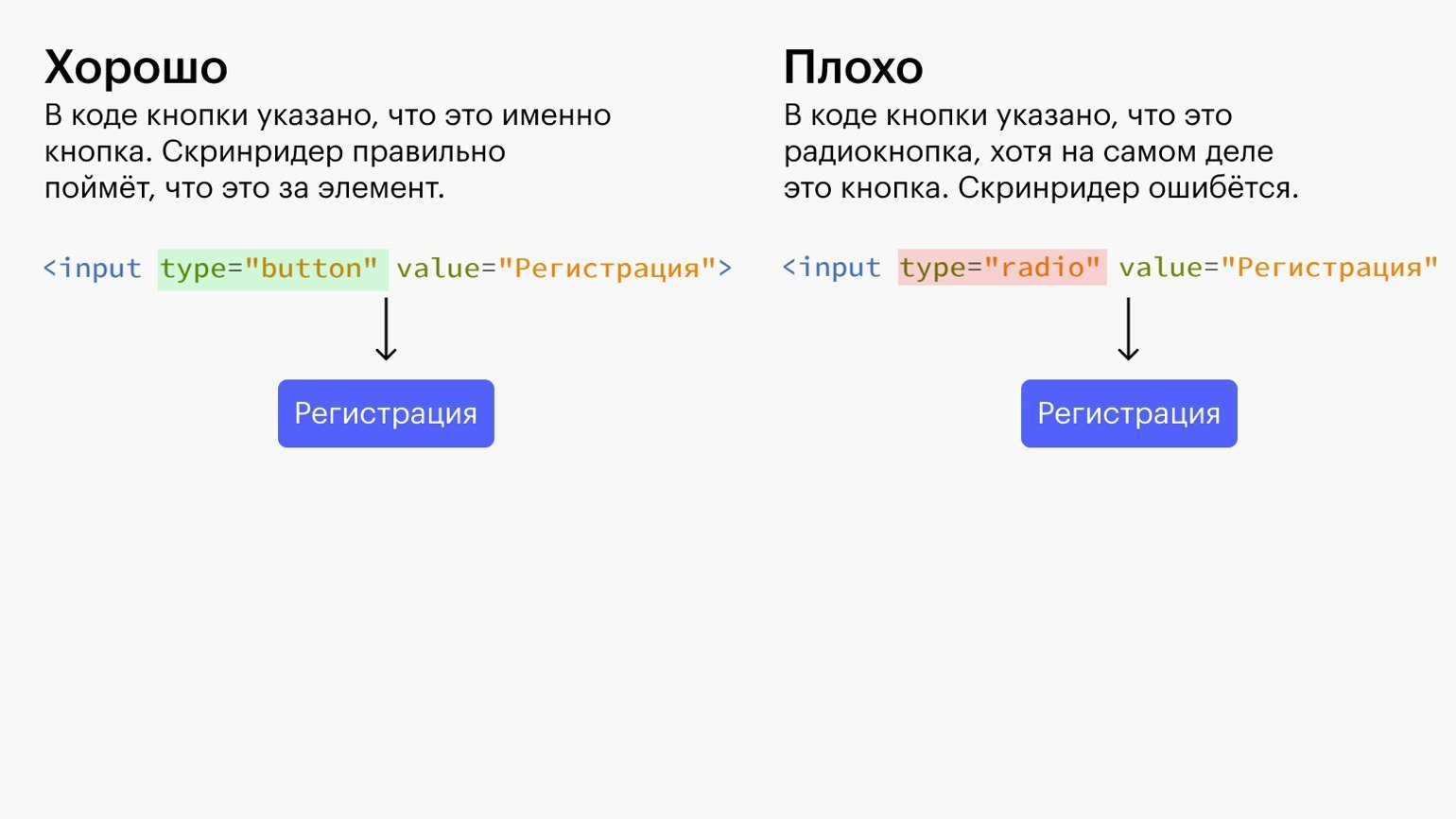
2. Некорректное использование типов элементов в интерфейсе
У тебя должна быть кнопка, а там поставлен флажок, чекбокс. Такого плана ошибки встречаются часто и нервируют. Ты открываешь интерфейс, перед тобой появляется заголовок окна и четыре кнопочки, которые для тебя никак не называются. Скринридер видит их неподписанными. Сиди, тыкай, разбирайся и понимай, что они означают. Хотя эти кнопки могут нажиматься, открывать последующие экраны, запускать какие-то функции.

3. Элемент в интерфейсе, который скринридер не видит вообще
Эта ошибка, которая нервирует ещё больше. Я регулярно пользуюсь приложением для управления неким электронным устройством. Так вот, настройки этого электронного устройства в приложении я вижу, а настройки самого приложения не вижу вообще. Скринридер их не замечает — это несуществующий для меня элемент интерфейса.
Такие ошибки наиболее критичны, потому что неподписанные, но кликабельные элементы, с которыми пользователь так или иначе может взаимодействовать, дают такую возможность. Изучишь интерфейс — поймёшь, как это делать. А когда что-то абсолютно недоступно, оно так и останется недоступным даже в случае крайней необходимости.
При этом такие ошибки встречаются редко, но именно там, где абсолютно не ожидаешь, и там, где этот элемент тебе очень нужен.
Ты можешь вообще не знать, что в приложении есть какой-то элемент. Бывает так, что ко мне подходит зрячий человек и говорит: «У тебя тут есть такая плашечка, на которую нажимаешь, и появляется вот это». А ты её в упор не видел, потому что никакой плашечки для скринридера не существует.
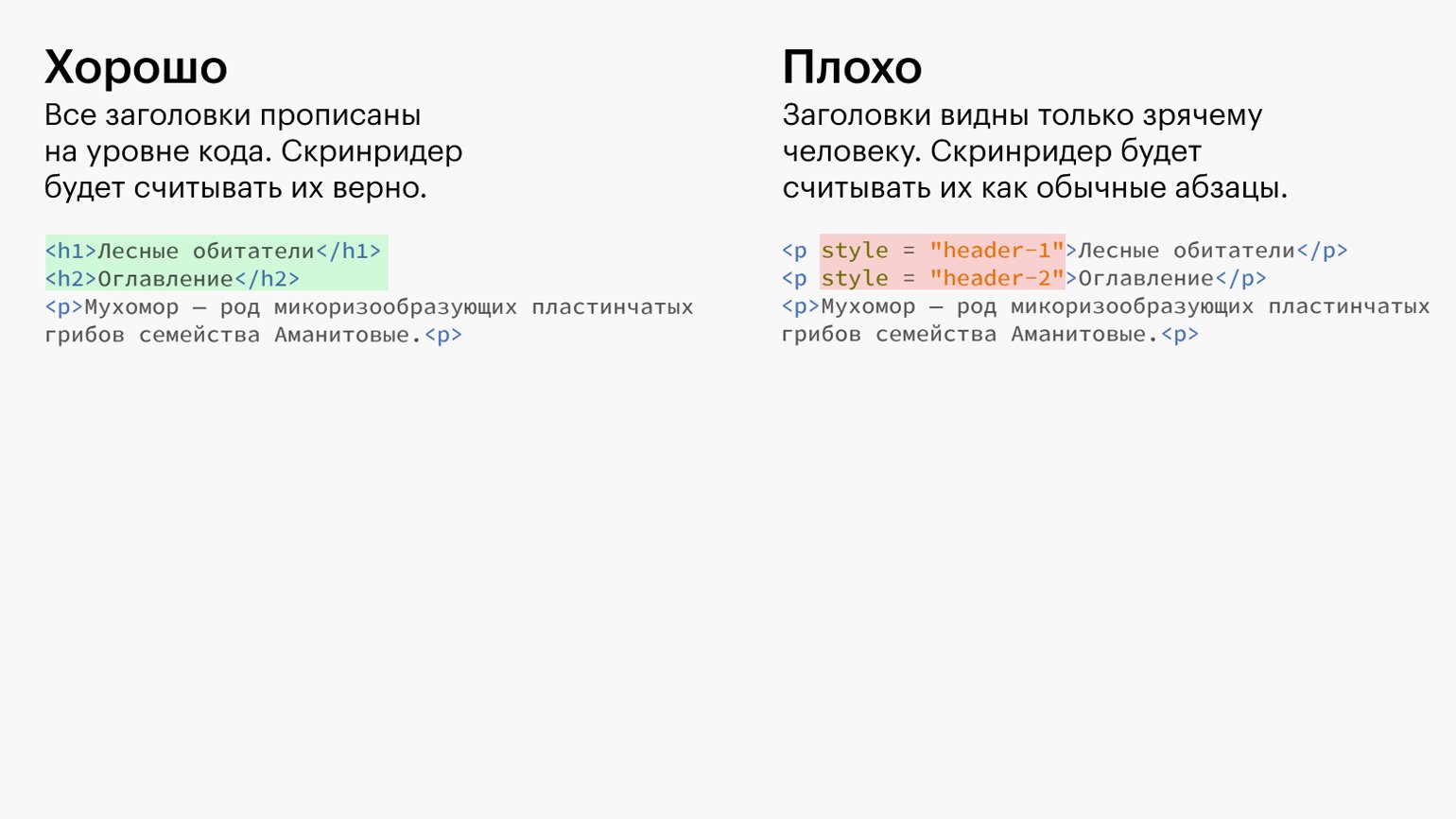
4. Плохая разметка сайта
Очень важно делать правильную разметку сайта. Ошибка — когда, например, заголовки на странице выделены исключительно визуально. Зрячий человек это видит как заголовок, а слепой, работающий со скринридером, — не видит. Потому что с точки зрения кода — это не заголовок. Скринридеры взаимодействуют с интерфейсом на уровне кода страницы — они считывают его и отдают пользователю в обработанном виде.
Если, например, для какого-то элемента не проставлена соответствующая ему роль, то он будет прочитываться просто как строка текста. Это абсолютно типичная ошибка, если говорить и о сайтах, и о мобильных приложениях. Многие не понимают и говорят: «У нас же есть заголовок. Что вы хотите?» Извините, но он у вас просто нарисован.

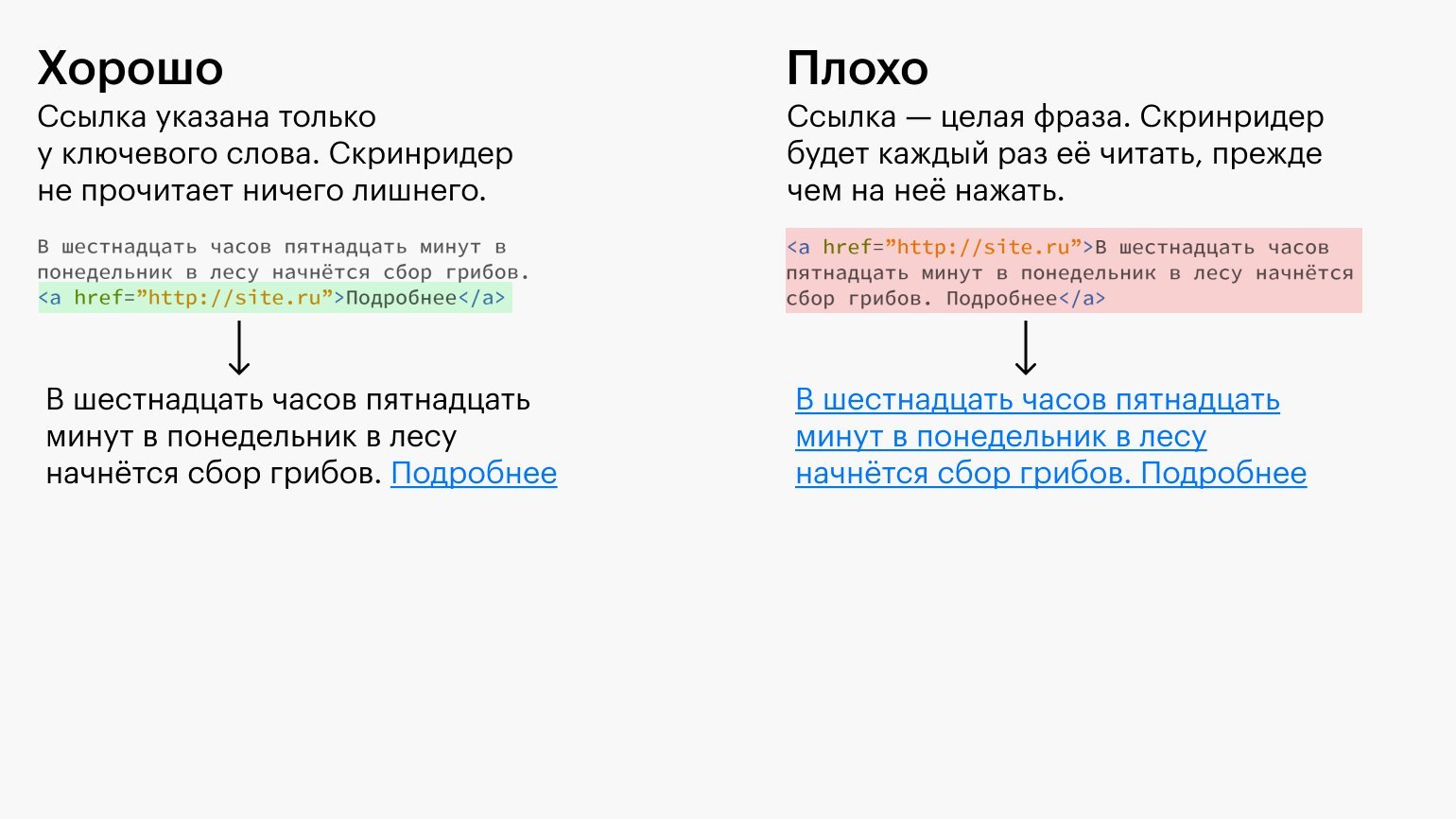
5. Длиннющая гиперссылка
Тоже регулярно встречающаяся проблема. В гиперссылке находится много текста, а должна быть только часть со ссылкой. Иногда гиперссылки бывают чуть ли не в два предложения.
Например, возьмём какой-нибудь новостной сайт. Ссылка читается так: «В шестнадцать часов пятнадцать минут в деревне такой-то отключена вода до двадцать второго сентября. Подробнее». Это всё читается одной ссылкой. Но так быть не должно. Это же длинно! Только в слово «Подробнее» должна быть встроена ссылка.

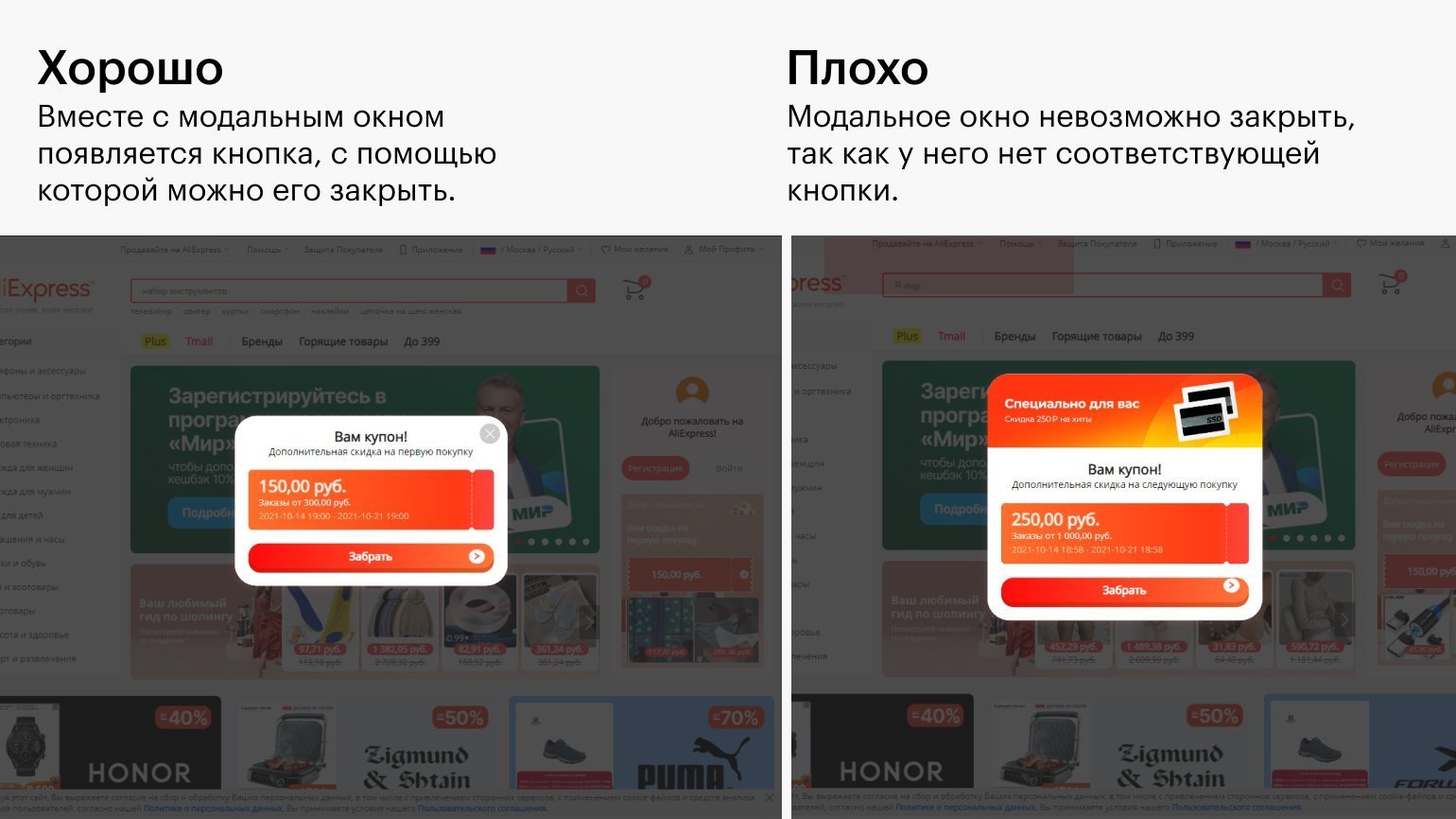
6. Плохая реализация модальных окон
Мой опыт говорит о том, что модальные окна можно сделать вполне читаемыми, удобными: открылось модальное окно — хорошо, сейчас мы изучим, что в нём, и будем с ним взаимодействовать стандартным образом. Но обычно всё совершенно не так.
Зачастую модальные окна читаются скринридерами криво, потому что они сделаны без соблюдения требований доступности. Скринридер может не поймать это окно, не зайти туда, не прочитать что-то важное. И хорошо, если вы можете хотя бы закрыть модальное окно — бывают случаи, когда это невозможно.

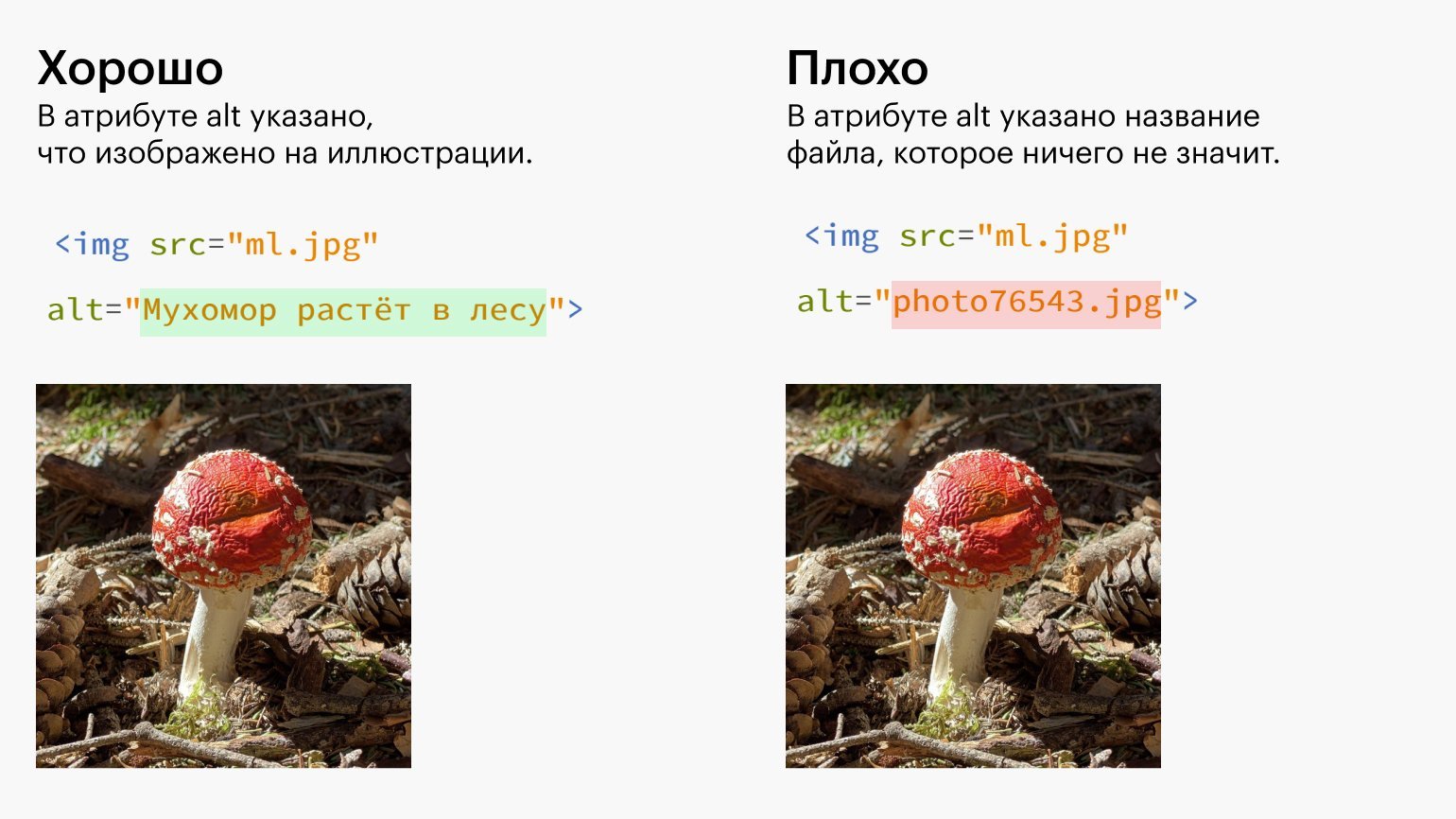
7. Фотография — это ссылка
Изображение на фото, как правило, не подписывают. Скринридером оно читается просто как «фотография», а ссылка может читаться как ABCDE.jpg.
Кстати, также нередко не подписывают и другие изображения, которые находятся на странице. Они будут считываться просто как название файла, вместо нормального описания: не title — «Горы, небо, речка», а набор букв gthdfjruglci.jpg, например.

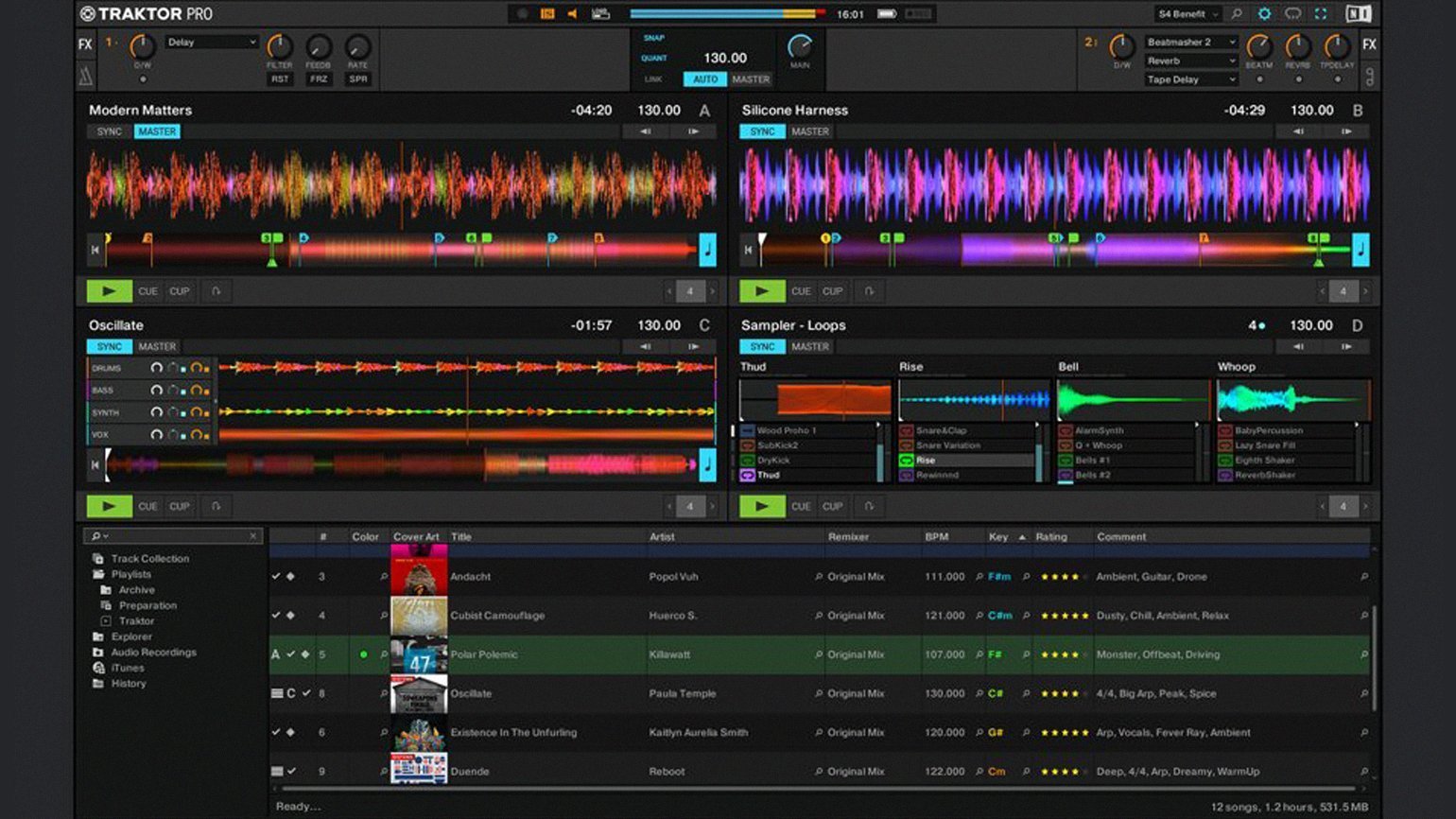
О самом сложном интерфейсе
Есть такой специализированный софт для музыкантов ― Native Instruments. Он становится доступным, если использовать язык скриптов JAWS for Windows и научить скринридер понимать то, что находится в интерфейсах программы. Без этого ты в принципе ничего там сделать не сможешь.

Если углубляться в техническую составляющую, то тут вопрос в том, какие элементы используются: базовые или созданные с нуля. У интерфейсов, в которых используется больше базовых компонентов операционной системы, выше шансы на доступность, чем у продукта, который сделан из совершенно новых элементов. Это как лотерея. Не получилось — значит, не получилось. Получилось — значит, повезло.
Как Telegram исправляет свои ошибки и делает приложение доступным
Очевидный и свежий пример развитого в плане доступности мессенджера, как бы странно это ни звучало, — Telegram. Почему странно — потому что изначально позиция Telegram заключалась в том, что они ничего не будут делать с точки зрения доступности, им это неинтересно, а сейчас ситуация изменилась. Мобильный Telegram перешёл из состояния «недоступен совсем» в «доступен настолько, что этим так или иначе можно пользоваться».
В их мобильном приложении на iOS, например, стали доступны чаты, каналы. Вплоть до того, что можно вести канал, используя ассистивные технологии.
Да, там до сих пор есть проблемы — есть недоступные элементы, проблемы с потреблением контента. Но важно то, что они не бросили совершенствовать это.
Об оптическом распознавании изображений
Что действительно сделало многое доступнее и облегчило жизнь — это OCR, то есть оптическое распознавание.
Вспомните такую вещь, как FineReader, который распознаёт текст с изображения и переводит его в обычный текст. Последние несколько лет эта технология активно развивается в скринридерах, что очень помогает взаимодействовать с недоступными элементами. Плюс появились приложения, которые на основе этой же технологии могут распознавать цвета, предметы, тексты. Можно прочитать, например, что написано на этикетке.
Что нужно делать дизайнерам и разработчикам, чтобы улучшить доступность интерфейсов
Винить дизайнеров и разработчиков, допускающих ошибки при создании интерфейсов, нельзя — им не всё равно, каким продуктом будет пользоваться их аудитория. Просто никто не думает о том, что его особо не касается, особенно когда ни у вас, ни у ваших близких и друзей таких проблем нет. Вы не просыпаетесь с утра и не думаете, например, о болеющих людях: «Как бы всем хватило лекарства». И это естественно.
Сложно сказать, что можно сделать, чтобы люди задумывались о доступности интерфейсов чаще. Должна быть, наверное, общая культура у разработчиков и дизайнеров. В этом вопросе немаловажен именно социальный аспект. Хотелось бы, чтобы всё строилось не исключительно на соблюдении закона, а на понимании потребностей людей с ограниченными возможностями здоровья и необходимости сделать среду для них удобнее. Это должно быть заложено с точки зрения культурного кода. Ведь кто-то сразу делает хорошо даже без ручного тестирования на доступность. Просто круто пишет код — аккуратно, с минимальным количеством ошибок. Уже это делает продукт доступным. Пусть не идеальным, но этим можно пользоваться.
Просто выполняйте свою работу квалифицированно, качественно, компетентно.