Тренды в UX/UI: чем запомнился 2023-й
Scrollytelling, геймификация и эмоциональный UX.


Scrollytelling, геймификация и эмоциональный UX.
Поговорили с экспертами о том, какие тенденции в дизайне интерфейсов нам принёс 2023-й, как применять их в своих проектах и какие скиллы развивать, чтобы выделяться в следующем году.
В материале:
- Маша Оминина — о необрутализме, тёмной теме, генерации контента и историях при скролле.
- Илья Поликарпов — о геймификации, минимализме и антитрендах.
- Настя Тюрикова — об интерактивных элементах, сторителлинге при скролле, 3D и крупной типографике.
- Дарья Прокуда — о гиперперсонализации, опыте cross-device и голосовых интерфейсах.
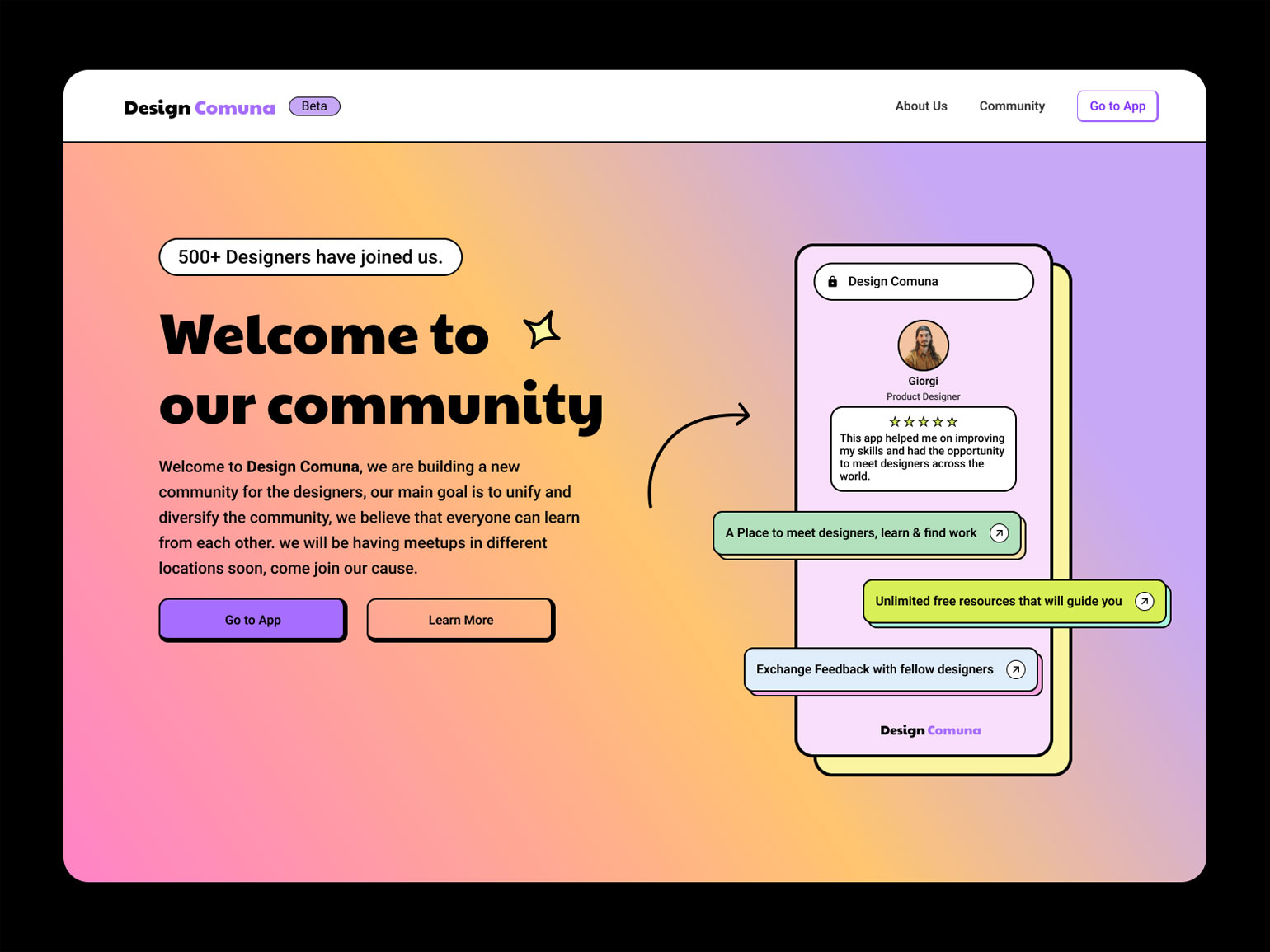
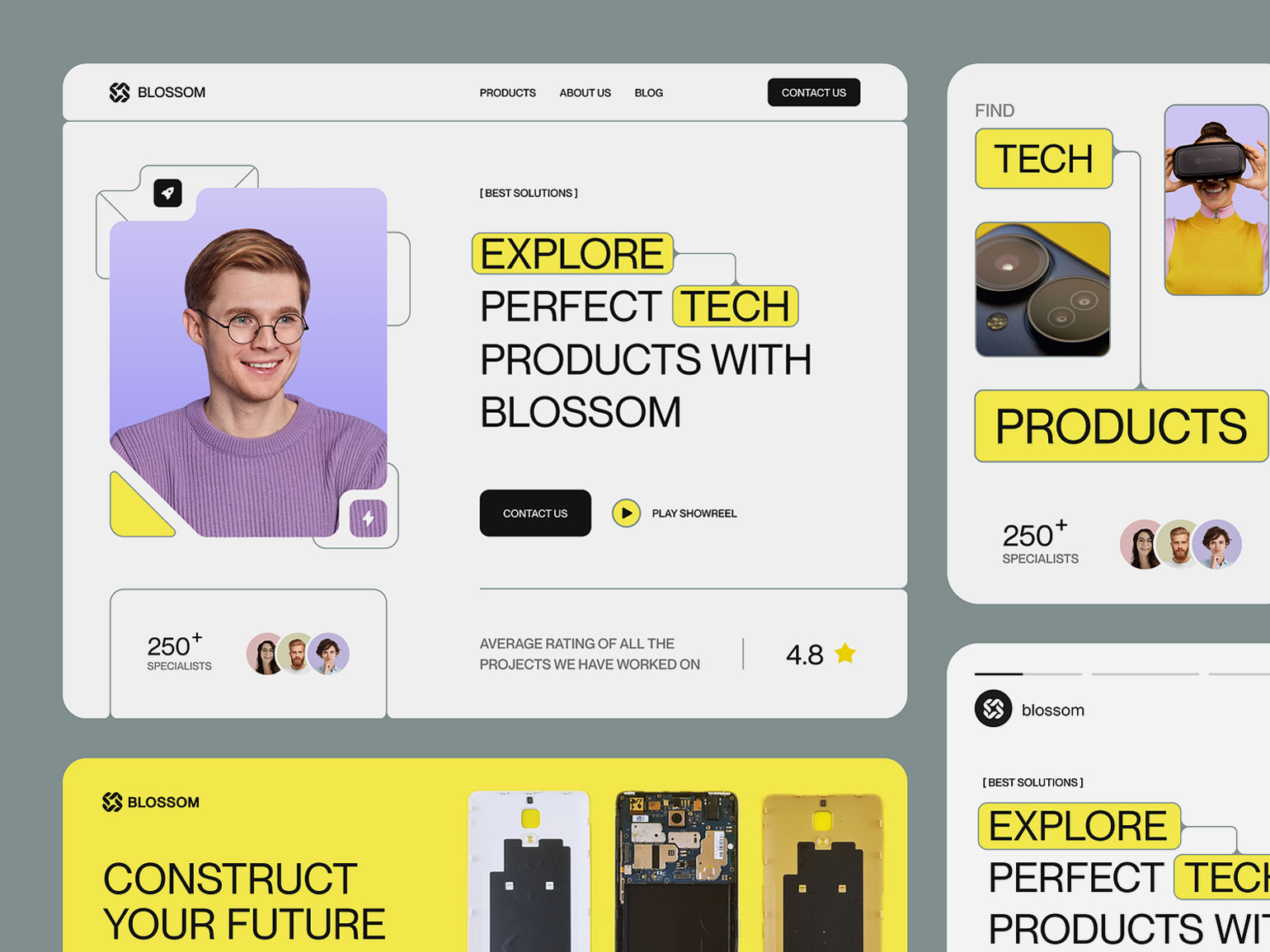
Необрутализм в дизайне интерфейсов
— Я всё чаще вижу, как продукты и веб-дизайн обращаются к необрутализму — когда функция становится важнее формы и эстетики. Сама я столкнулась с этим стилем вплотную во время работы над моим последним проектом, где основная аудитория была из поколения Z.
Кажется, что скорость сканирования информации в диджитал-продуктах сильно увеличилась и есть запрос на простоту и эффективность. Поэтому многие дизайнеры стали использовать этот стиль. Я уверена, что этот тренд будет одним из основных в 2024 году.


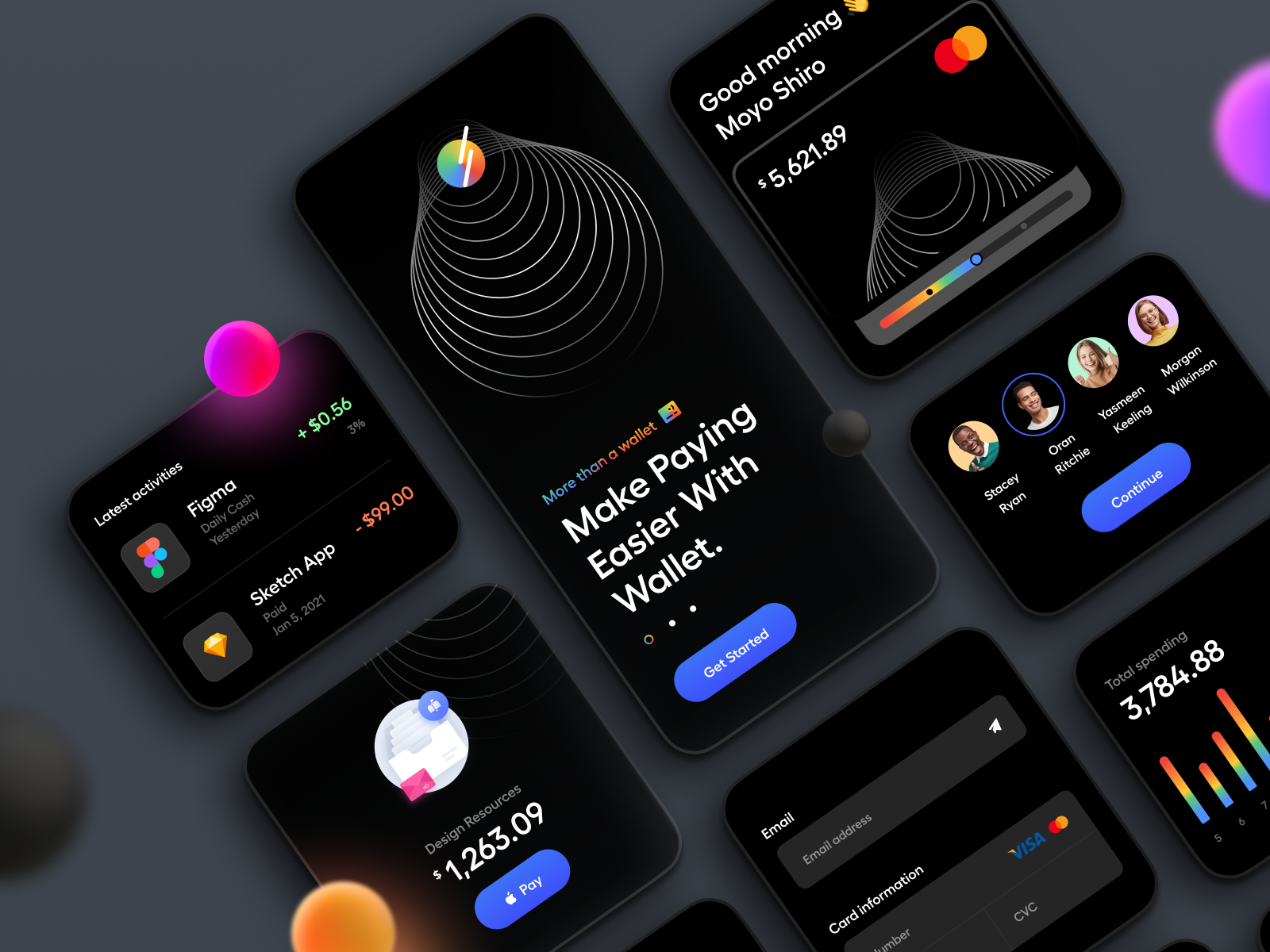
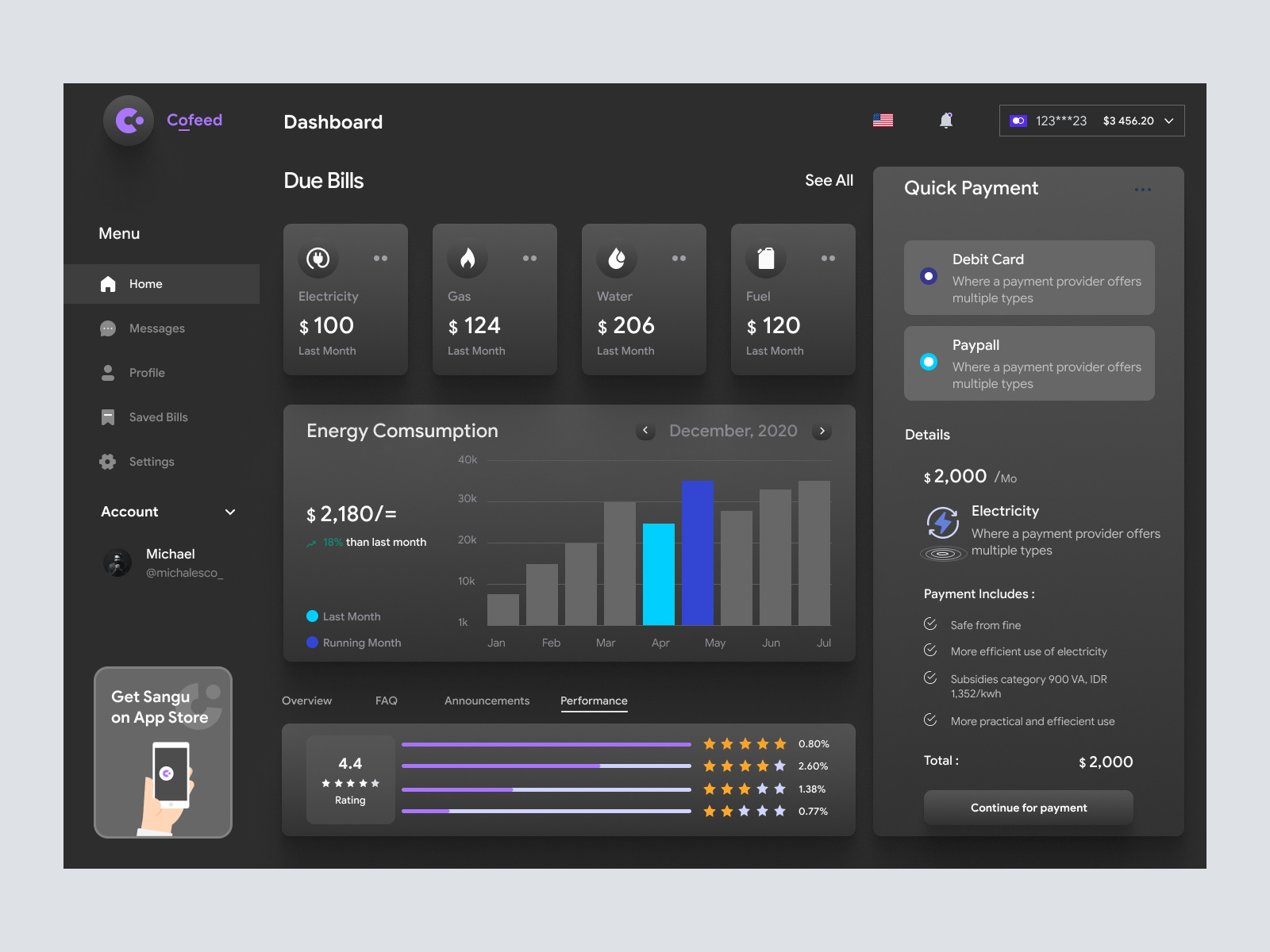
Тёмные темы
Тёмная тема стала нормой для пользователей, и она помогает быстрее разобраться в визуально нагруженных интерфейсах. Её легче воспринимать, и глаза меньше устают, поэтому почти все дизайнеры и разработчики, которых я знаю, используют именно её. А ещё — техническая реализация тёмной темы стала намного легче после последних обновлений в Figma.


Сгенерированный контент
ИИ помогает UX-дизайнерам автоматизировать повседневные задачи: категоризация действий пользователя, прогнозирование будущего поведения, извлечение актуальной информации из больших объёмов пользовательских данных, генерация текста и картинок. Также и пользователи всё больше привыкают к возможности использовать ИИ, что ускоряет скорость его интеграции в интерфейсы.
О нейросетях для дизайнеров
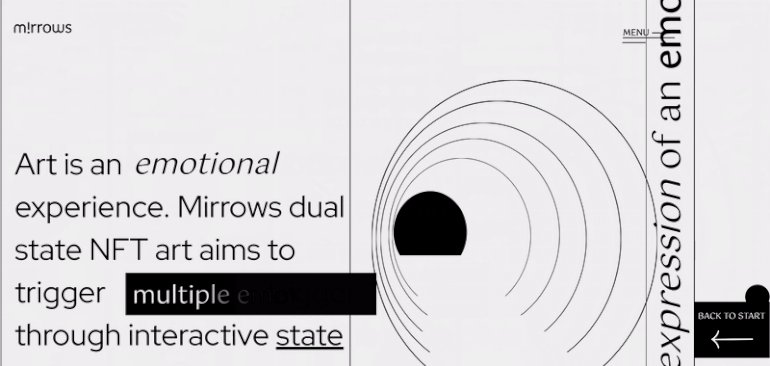
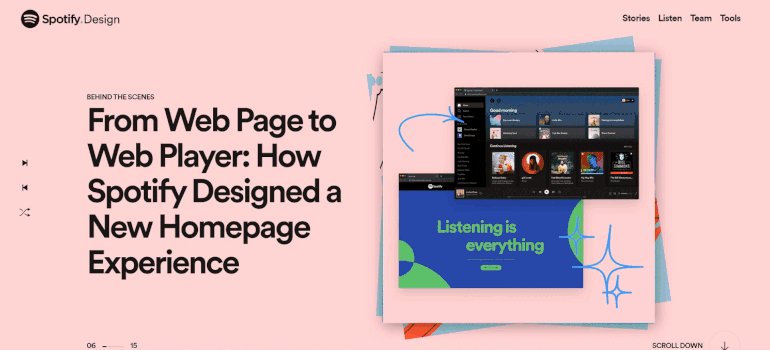
Scrollytelling
Я стала часто видеть длинные онлайн-истории с аудио-, видео- и анимационными эффектами, которые активируются при простом скролле страницы. Это называется Scrollytelling.
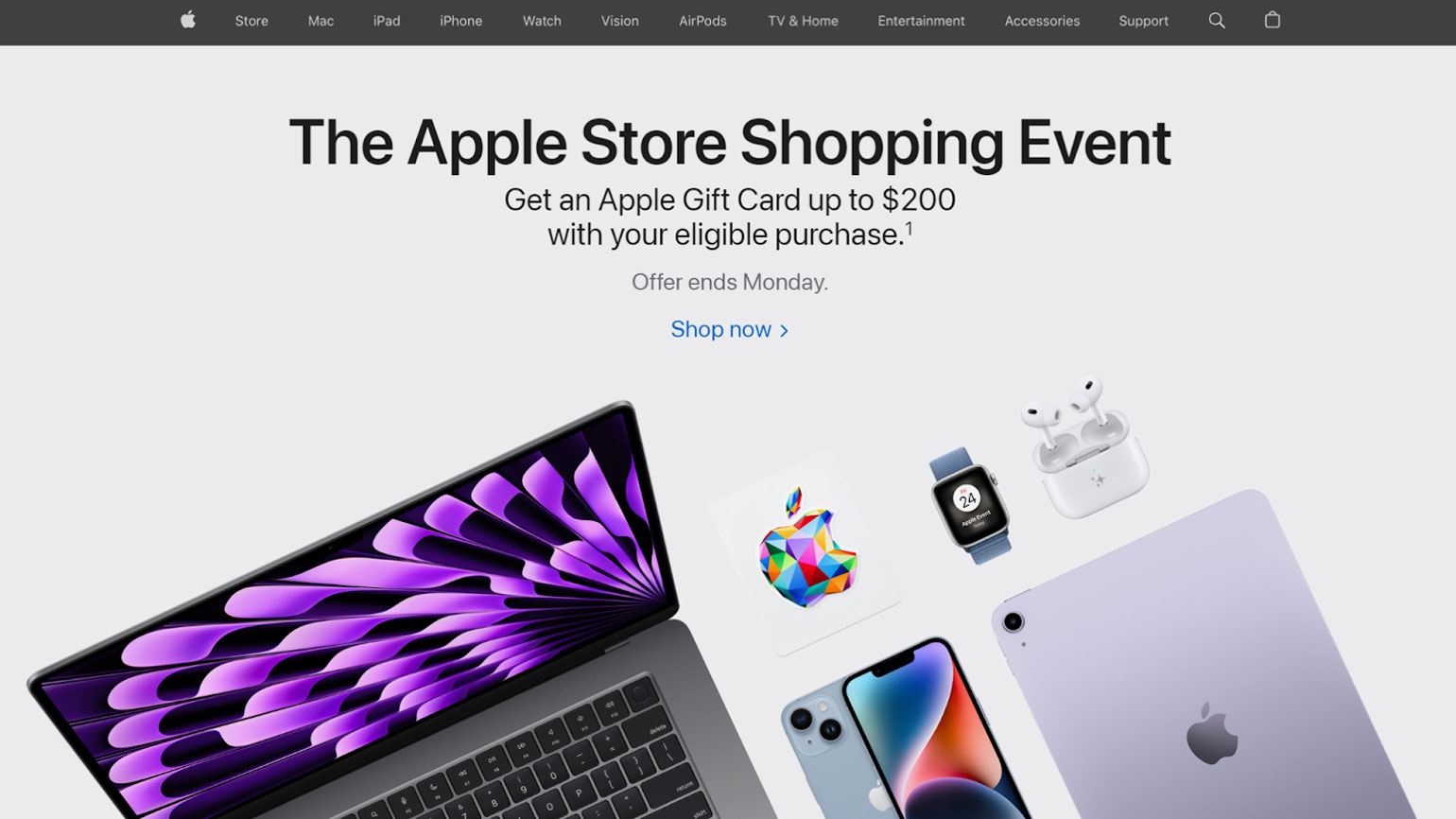
Это не новая технология. Например, Readymag предлагает создавать подобные проекты уже достаточно давно. Но сейчас это становится всё более популярно — делать не просто хороший сторителлинг вашему сайту или продукту, но и интересные переходы и подчеркнуть анимациями то, что дизайнер и бренд хотят сказать пользователю. Хорошие примеры — новый сайт банка Revolut или официальный сайт Apple.

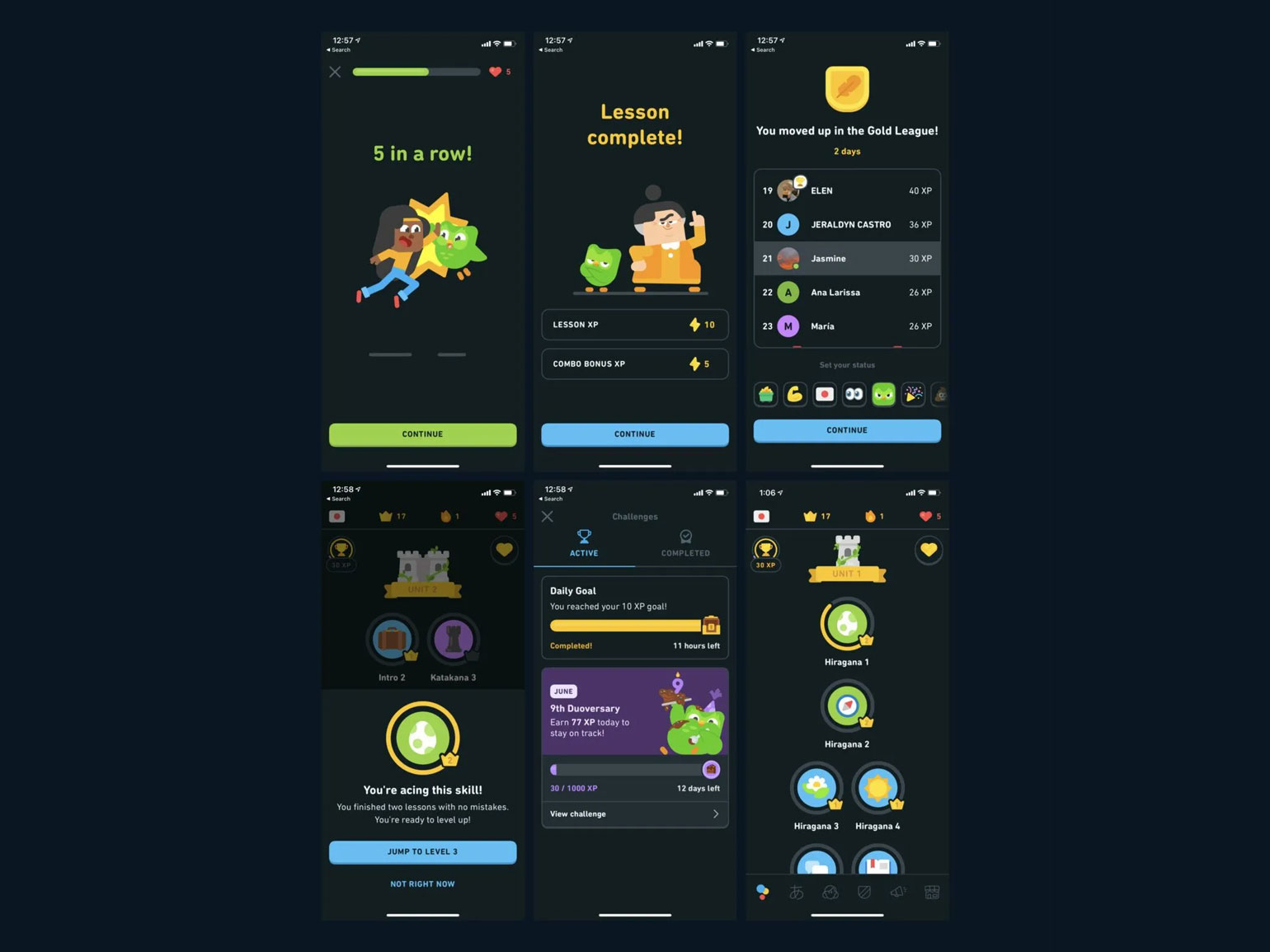
Геймификация
— Интерфейсы становятся похожими друг на друга, поэтому пользователя сложнее заинтересовать. Геймификация помогает вовлечь в продукт, заходить в него с нужной частотой. Элемент соревновательности всегда будет в тренде, ведь мы живые люди и хотим достигать, побеждать, опережать.

Изображение: Duolingo / RawStudio
Минимализм
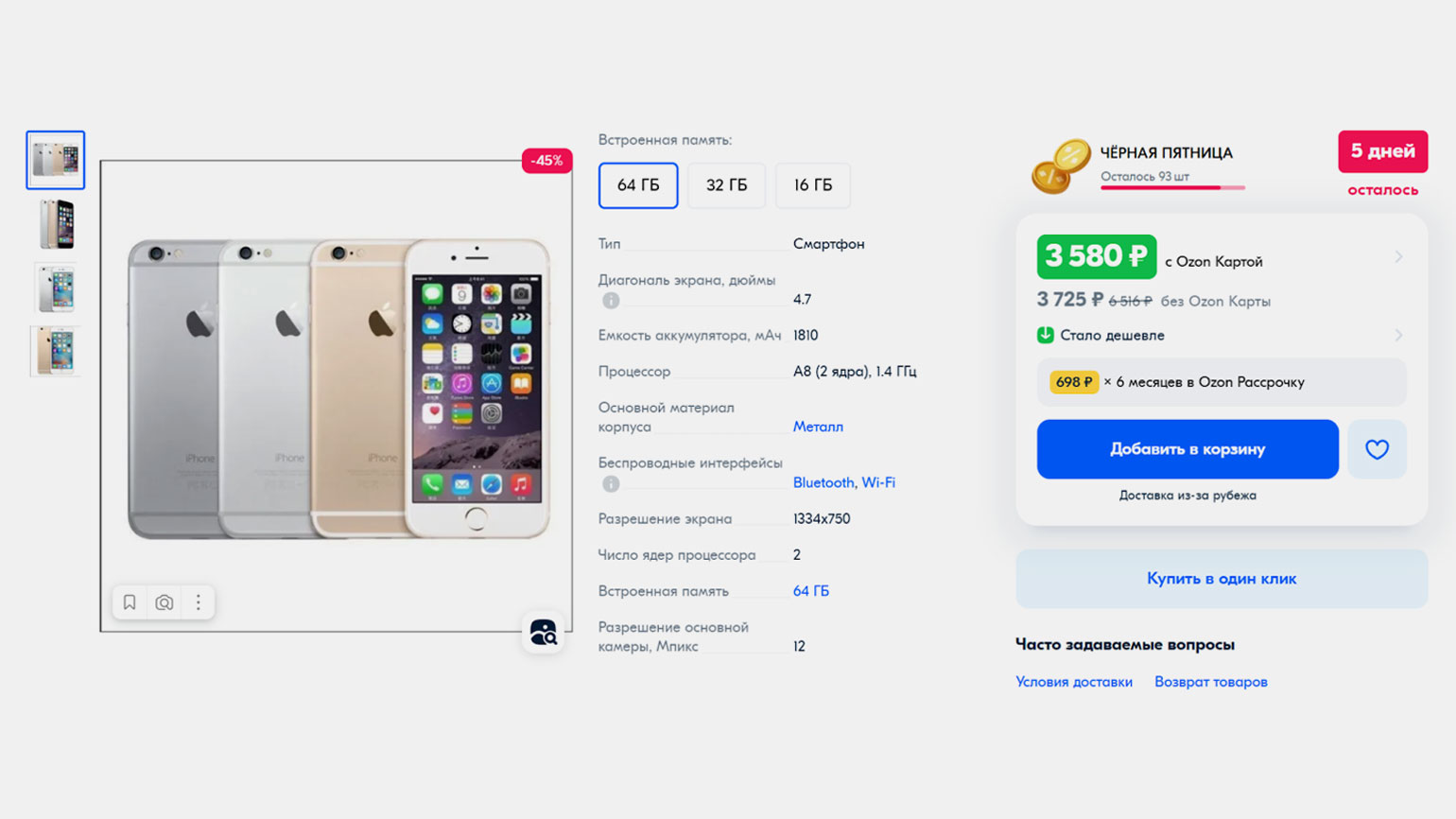
Да, слово «минимализм» уже всем надоело, это вроде бы уже не тренд. Но тут имеется в виду упрощение интерфейса, избавление от ненужных элементов, которые мешают спокойно воспринимать информацию. Поэтому в широком смысле этого слова минимализм будет сохраняться и трансформироваться в будущем.

Скриншот: сайт Ozon / Skillbox Media

Скриншот: сайт Apple / Skillbox Media
Антитренд
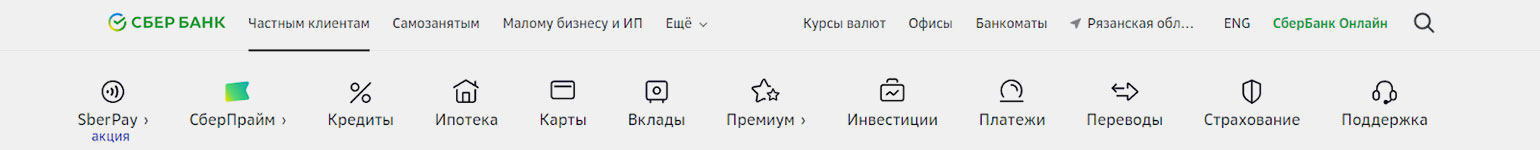
Я думаю, что противники различных трендов никогда не исчезнут. Глоссморфизм, минимализм, брутализм сменяют друг друга, а вот люди, желающие идти наперекор трендам, будут стоять на своём. Они не принимают модное, хотят делать что-то новое, менять индустрию. Часто последователи антитрендов создают свои тренды. Это направление будет жить всегда, пока есть определённая мода.

Скриншот: сайт «Сбербанк» / Skillbox Media

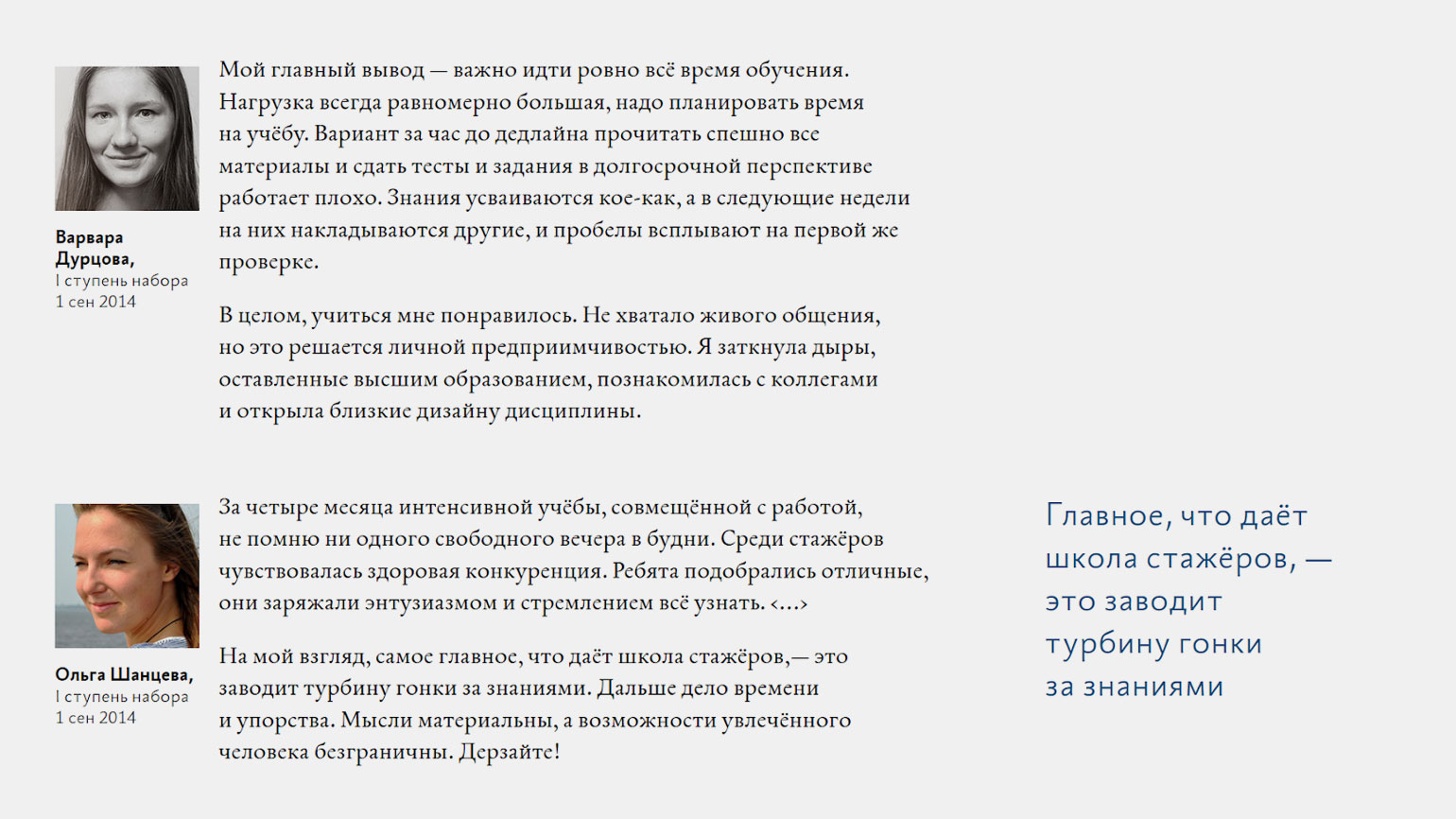
Скриншот: сайт «Бюро Горбунова» / Skillbox Media

Интерактивные элементы и микровзаимодействия
— Всё чаще стала замечать, как на сайты интегрируют интерактивные элементы и анимации. Благодаря этому интерфейсы становятся более динамичными, отзывчивыми и привлекательными, улучшают опыт взаимодействия, помогают управлять вниманием пользователя и удерживать его на протяжении всей работы с продуктом.
Это не только визуально очень залипательный тренд, но и весьма функциональный. Анимации позволяют создать уникальный пользовательский опыт, который запомнится надолго и вызовет желание возвращаться на сайт, чтобы просматривать его ещё раз.

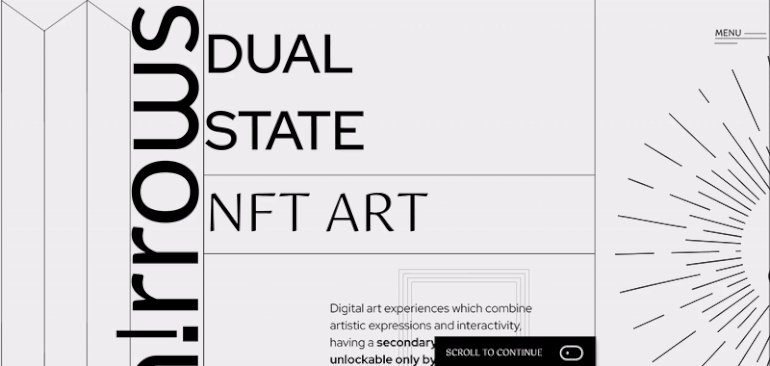
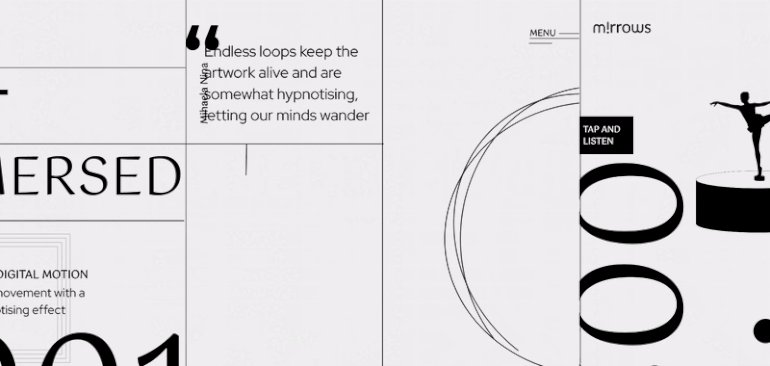
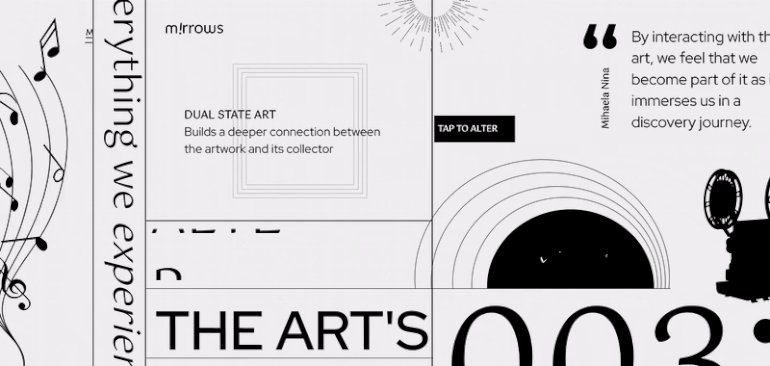
Необычный сторителлинг при скролле
В 2023 году я стала замечать, как презентационные сайты используют необычные способы повествования по скроллу, добавляют анимации, горизонтальный скролл и интерактивы, чтобы сайт воспринимался пользователем как интересная книга, которую хочется прочитать до конца. Это отличный способ удерживать внимание аудитории с помощью повествования.

Полное погружение — 3D-объекты
Хотя это не новый тренд, но в 2023 году он вышел на новый уровень. 3D стали более проработанными, анимированными и интерактивными. Со многими моделями можно взаимодействовать: поворачивать и крутить, чтобы рассмотреть детальнее продукт на презентационном лендинге. Это отличный способ привлечь и удержать внимание пользователя.

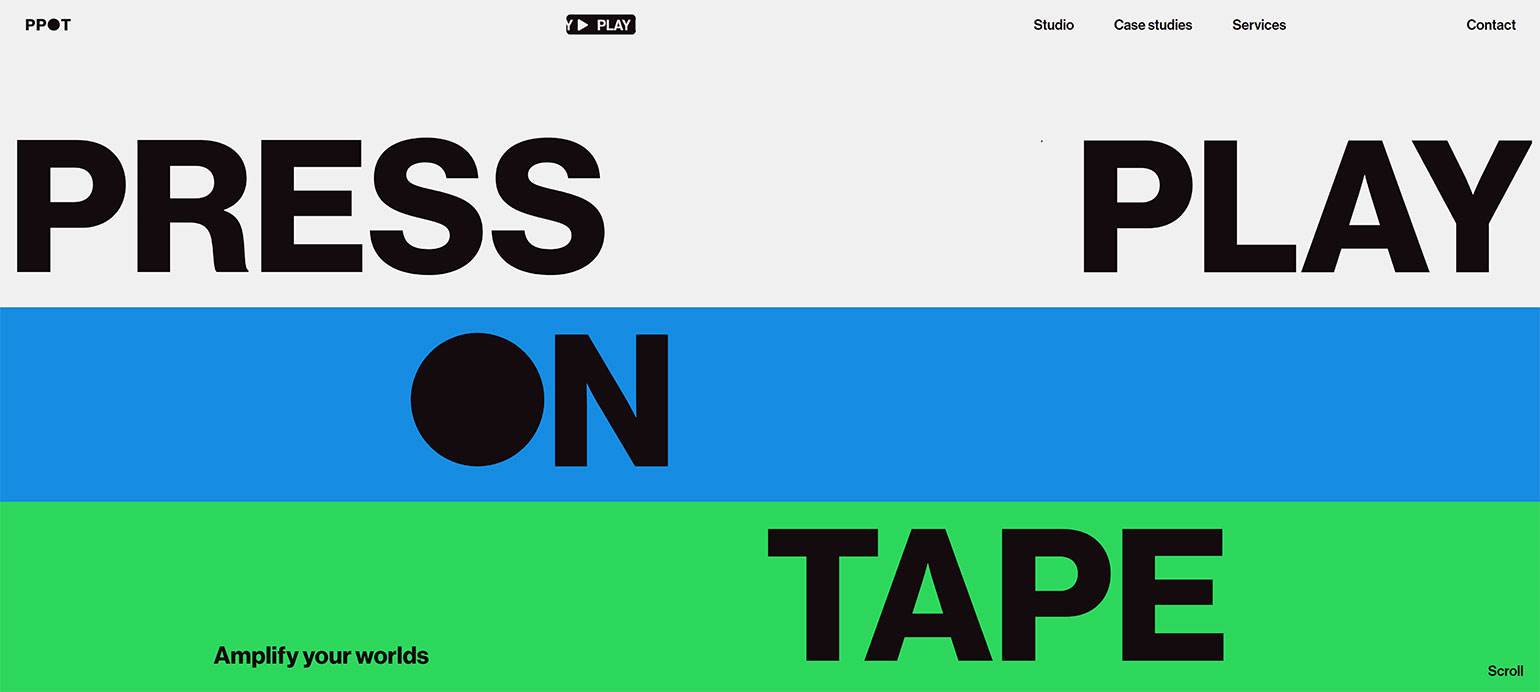
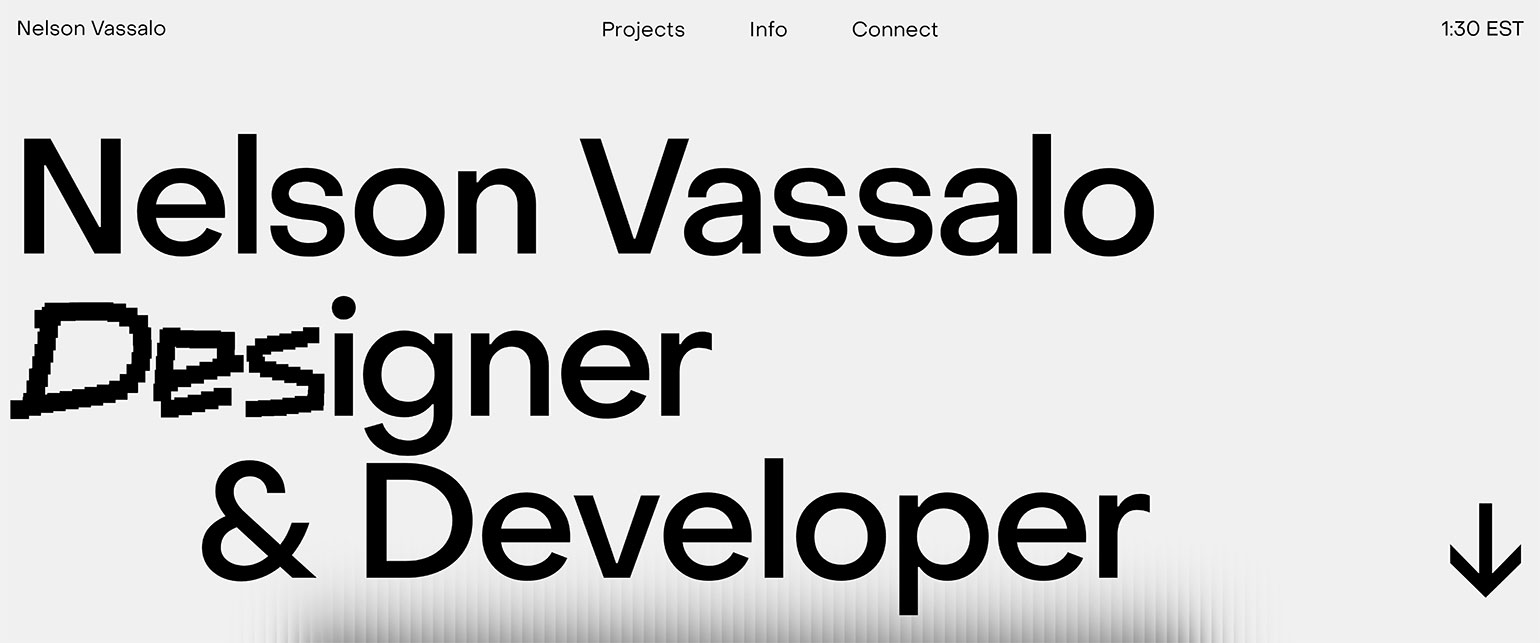
Крупная типографика
Не первый год остаётся с нами этот тренд, что и неудивительно, ведь он не просто очень выразительный, но также и функциональный. Крупная типографика помогает расставлять акценты, делать контент легко считываемым и понятным, а также управлять вниманием пользователя. В 2023-м этот тренд усложняется совмещением гарнитур и начертанием в формате одного заголовка и дополняется анимацией.


Гиперперсонализация
— Компании приходят к выводу, что ключ к улучшению пользовательского опыта в интерфейсе — в адаптации к конкретному контексту на основе действий пользователя. Для этого они собирают обширные объёмы данных, чтобы понять, что действительно заботит пользователя и в какой момент интерфейс может подстроиться под него.
Один из наиболее ярких и успешных примеров персонализации — это TikTok, который персонализирует контент на основе предыдущих сессий пользователя, времени просмотра тегов, реакций и лайков. Подобные алгоритмы активно используют в Netflix и других подобных сервисах. Таким образом, два разных пользователя вряд ли увидят одинаковый контент в продукте.

Следуя этому тренду, всё больше продуктов фокусируются на измерении не только общего NPS (Net Promote Score), но и конкретного CSI (Customer Success Index), связанного с определённым элементом пользовательского опыта, процессом или функцией. Это позволяет более точно настроить частоту обратной связи и уменьшить разрыв в понимании между клиентом и интерфейсом.
Важно отличать персонализацию от кастомизации. Персонализация относится к продукту и функциям интерфейса, которые ориентированы на клиента и адаптированы под его потребности. Кастомизация — изменения, которые пользователь может самостоятельно внести. Оба подхода существенно улучшают пользовательский опыт, но с развитием искусственного интеллекта персонализация становится ещё более ценным и эффективным инструментом. В результате такого развития, интерфейсы становятся, можно сказать, «живыми», способными адаптироваться и предугадывать потребности пользователя.
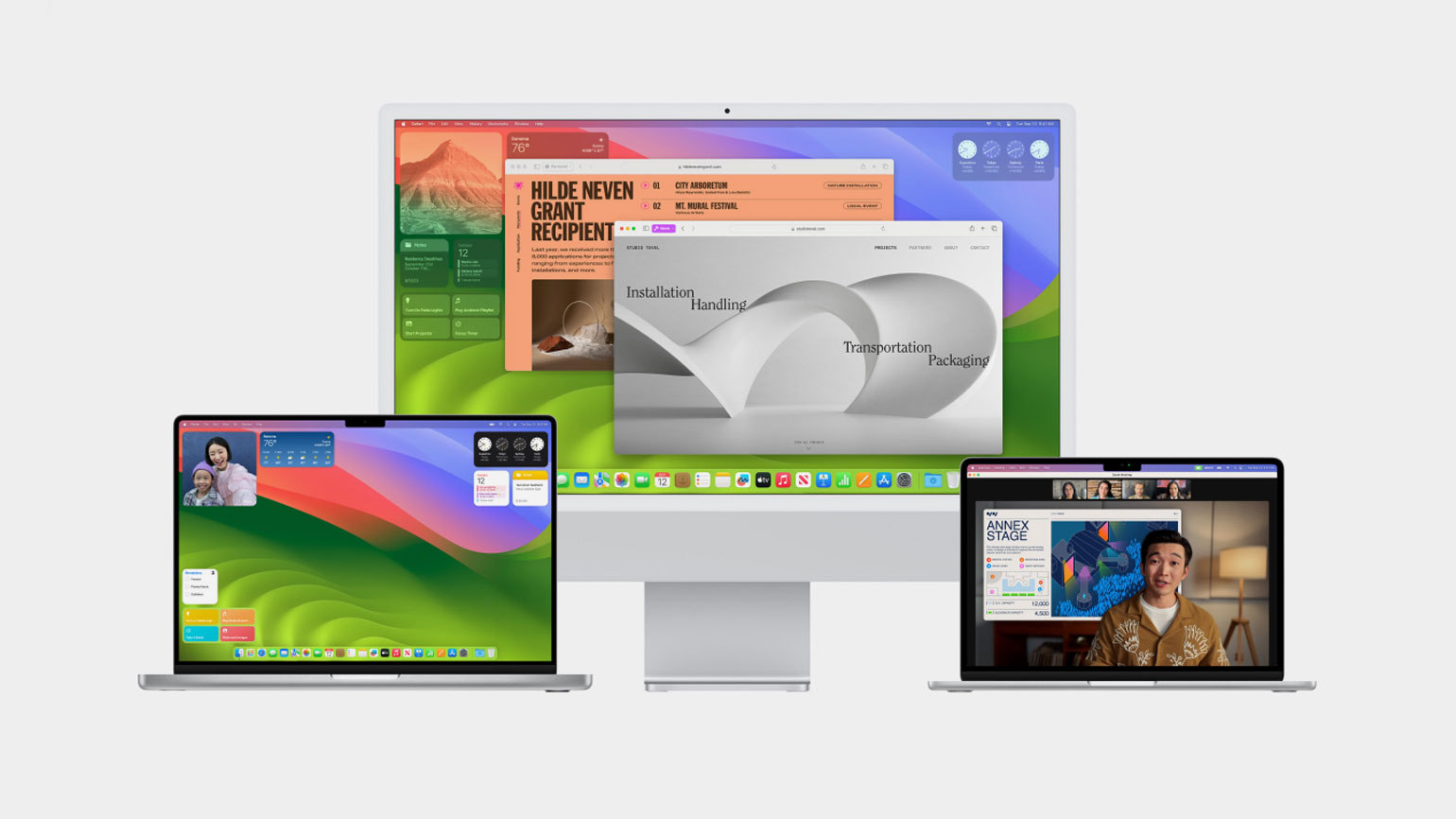
Cross-device-опыт
Люди уже привыкли к cross-device-опыту в рамках экосистемных продуктов, как в линейке Apple. Пользователь может безо всяких проблем переключаться между различными устройствами без потери контекста или прерывания работы.
Теперь этот тренд выходит на совершенно новый уровень, выходя за пределы одной экосистемы и открывая путь к внедрению продуктов с иммерсивным опытом. Мы уже можем наблюдать это на примере переходов от web к приложению. Например, когда вы хотите оплатить покупку картой, просто сканируете QR-код на ноутбуке, и автоматически активируется приложение вашего банка с оплатой, уже у вас в руке. Ответ о выполнении оплаты автоматически появляется на экране вашего компьютера.
Этот тип взаимодействия уже внедрён в умные колонки и телевизоры. Вы можете одновременно смотреть фильм, заказать продукты прямо с экрана телевизора, отслеживать их путь в приложении на телефоне, не отвлекаясь от просмотра, и получить их в реальном мире прямо на дом.
Cross-device-опыт, по сути, разрушает воображаемую четвёртую стену — границу между интерфейсом и клиентом, между цифровым опытом и повседневной жизнью. Это подтверждает глубину и значимость этого тренда, и я уверена, что в ближайшем будущем мы будем всё больше думать и работать над тем, как сделать этот опыт максимально органичным и бесшовным.

Повышение уровня голосовых интерфейсов
Впервые голосовые ассистенты появились на свет в 2007 году, когда исследовательский центр SRI International начал активную разработку технологии, которую мы сейчас знаем как Siri. Это был новый и волнующий шаг в мире технологий, однако внедрение голосовых интерфейсов столкнулось с рядом проблем. Одна из основных — недостаточная нативность, живость и органичность. Из-за этого использовать голосовых помощников было не слишком комфортным для пользователя.
Благодаря развитию технологий искусственного интеллекта и появлению нового поколения пользователей, выросших в эпоху голосовых вызовов и сообщений, качество этих голосовых ассистентов и потенциал их использования растут с каждым днём.
Главное отличие современных голосовых ассистентов от предыдущих — теперь это не просто безликий бот. Вы вступаете в диалог с цифровой личностью, которая обладает всей необходимой информацией для поддержания живого общения без генеративного контента. Этот опыт стремится быть универсальным, нативным и предвосхитить потребности клиента, объединяя тем самым все лучшие черты предыдущих технологий.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!