Тёмная тема: приёмы, которые помогут сделать качественный интерфейс
Рассказываем про кейсы Google, Apple, Microsoft и «ВКонтакте» — главное, что нужно знать про разработку тёмной темы.


Тёмная тема стала популярной в 2018 году после её релиза на macOS Mojave. Её полюбили за удобство для глаз и возможность по-новому посмотреть на привычные интерфейсы.
Создание тёмной темы — сложная дизайнерская задача: под тёмный фон нужно подобрать новые цвета, сохранить общую узнаваемость интерфейса и читаемость текста. Рассмотрим, какие принципы и приёмы помогут вам сделать тёмную тему для собственного интерфейса на примере Google, Apple, Microsoft и «ВКонтакте».
Зачем нужна тёмная тема
Экономия батарей аккумуляторов с OLED-дисплеями
В отличие от обычных экранов, OLED-дисплеи полностью выключают пиксели на месте чёрного цвета. Например, если на странице чёрный фон и белый текст, OLED-дисплей активирует пиксели только для текста и тратит меньше энергии батареи. Благодаря этому пользователь видит глубокий чёрный цвет, а батарея устройства разряжается медленнее.
Наглядный эксперимент провело издание PhoneBuff. Оказалось, что в среднем тёмная тема экономит 30% заряда:
Комфорт для глаз
Исследования показали, что для людей с нормальным зрением нет принципиальной разницы, как читать текст: в тёмном или светлом окружении. Но людям с катарактой или другими проблемами со зрением удобнее воспринимать текст на тёмном фоне.
Фокусировка на задачах
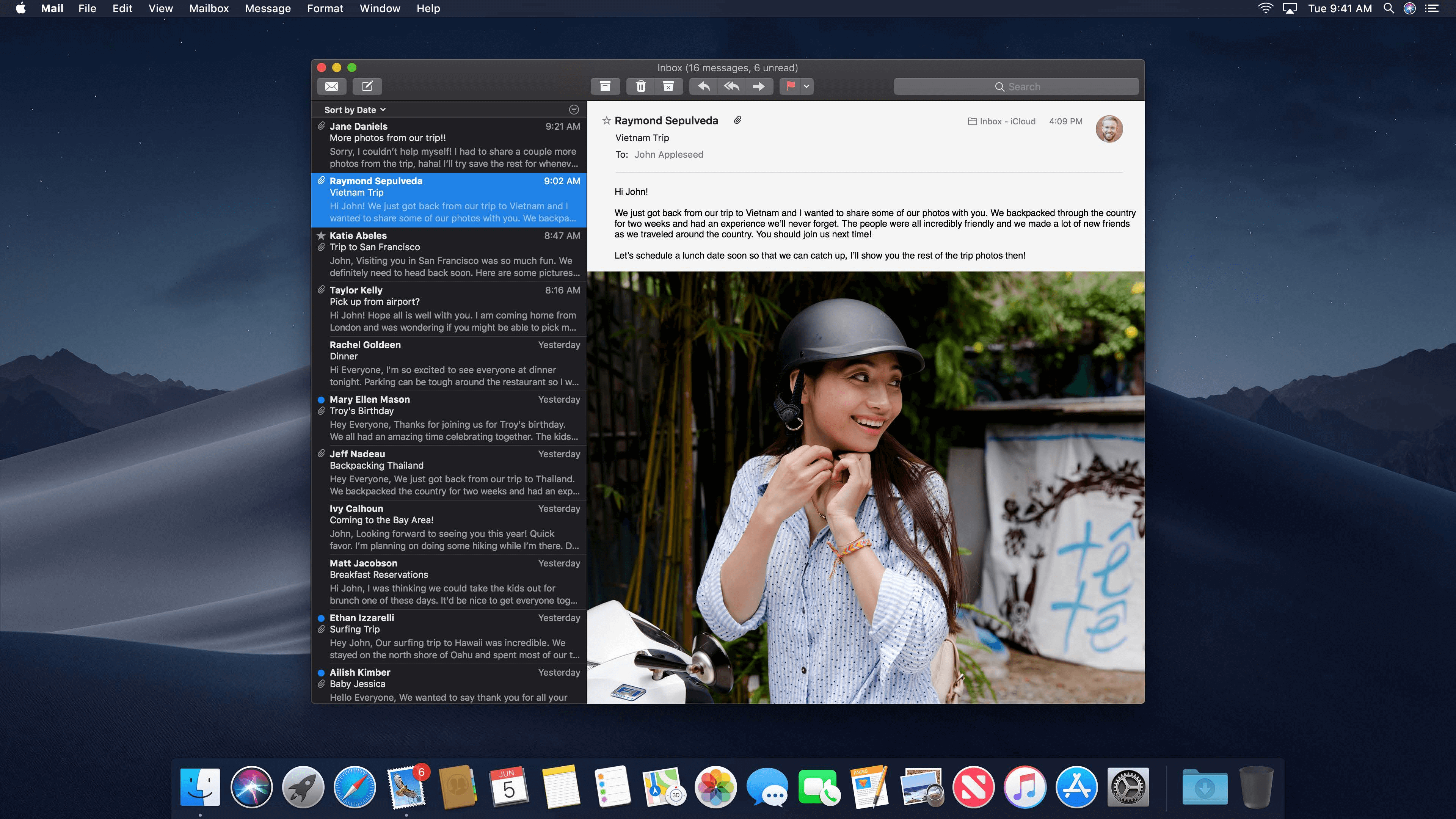
Светлый контент в тёмном окружении привлекает к себе внимание — это помогает пользователю сфокусироваться на задачах, которые он хочет решить в приложении. Посмотрите, как выделяется письмо в приложении Mail в macOS — оторвать от него глаз невозможно:

Мода
Пользователи выбирают тёмную тему по разным причинам: кому-то она кажется более строгой, кому-то так удобнее воспринимать текст, кто-то хочет просто поменять цвета в привычном приложении. Хотя тёмная тема не обязательна, желательно дать пользователям возможность её использовать.
Опыт крупных компаний
Тёмная тема появилась во всех сервисах Google, Apple и Microsoft. Поэтому изобретать велосипед остальным дизайнерам уже не нужно — все принципы и приёмы давно проверены крупными корпорациями.
Фон и тени
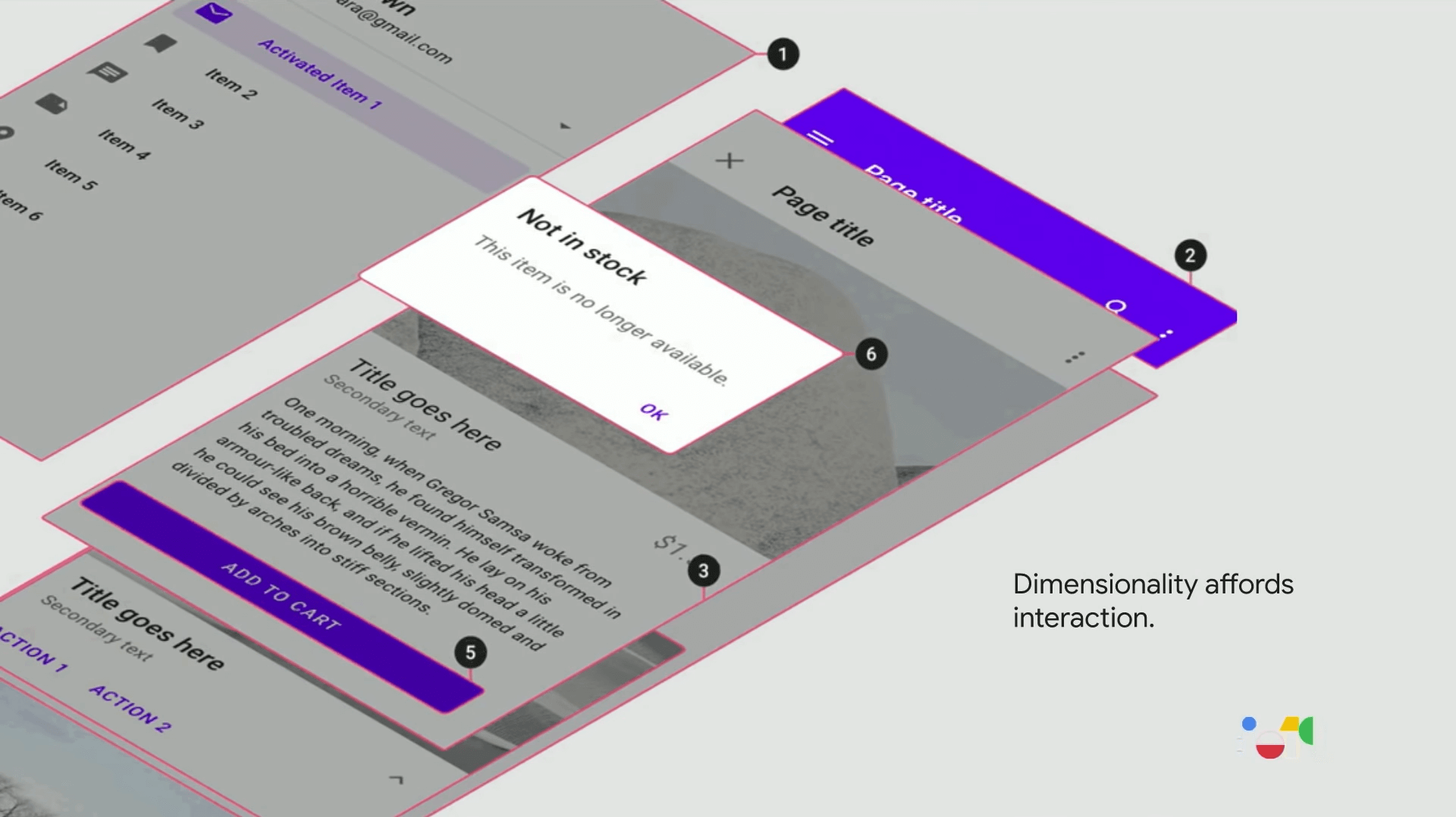
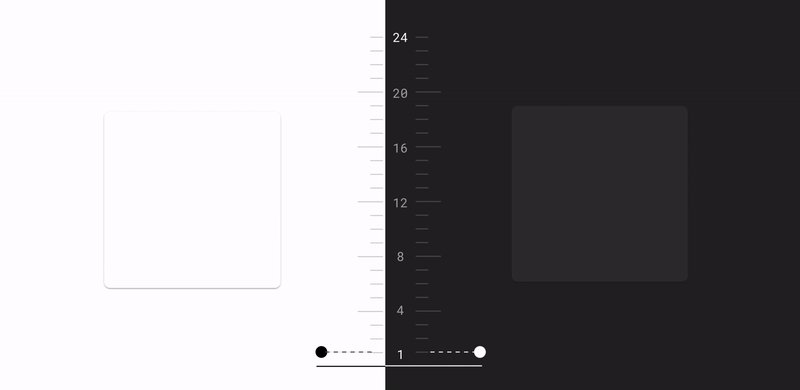
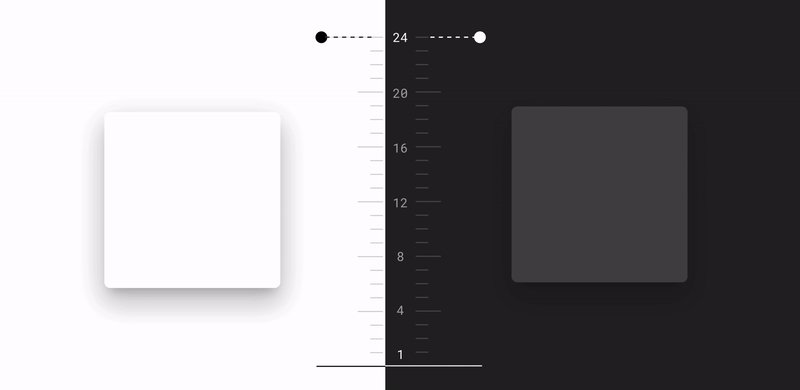
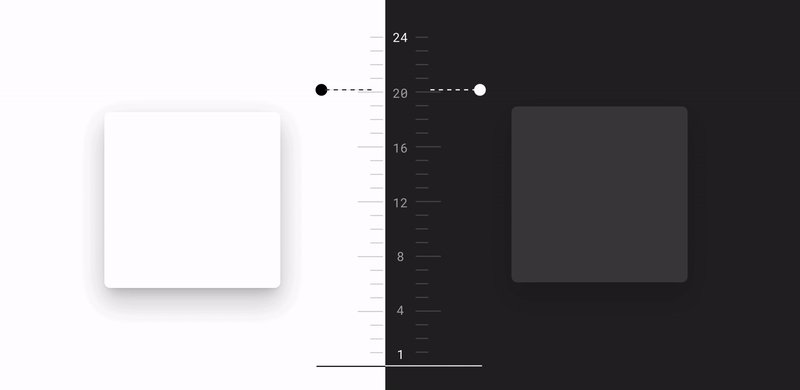
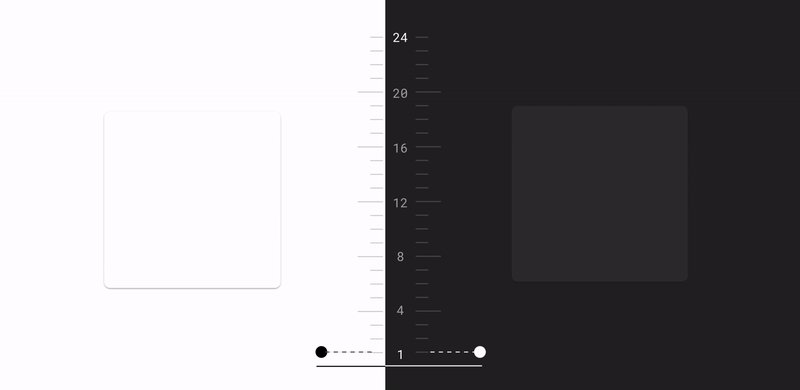
Google применяет систему Material Design. В светлой теме плашки отделяются друг от друга по принципу «наслаивания»: каждый элемент интерфейса — это отдельный слой, который отбрасывает тень на предыдущий:

В тёмной теме это правило не работает, так как на чёрной поверхности тень того же оттенка увидеть невозможно. Чтобы разрешить это противоречие, дизайнеры Google выделяют слои высветлением: чем ближе объект к пользователю, тем он светлее. Тени не такие заметные, но они есть:

Теми же соображениями руководствовались дизайнеры мобильной версии Office 365 и «ВКонтакте»:

Apple хитро поступила с тенями в macOS. Их сделали насыщеннее и дополнительно усилили контраст с помощью чёрной обводки и внутренних бликов окна:

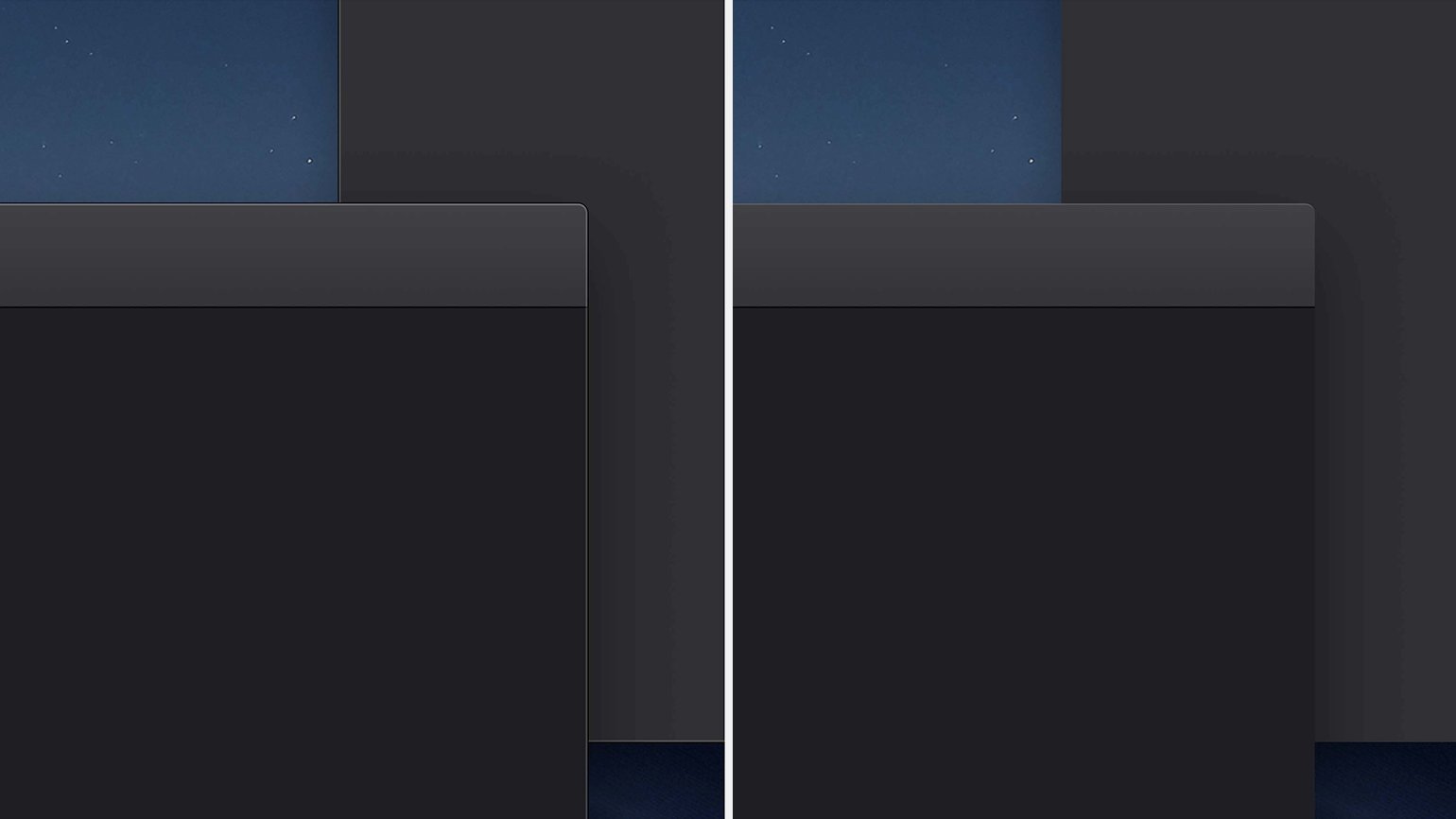
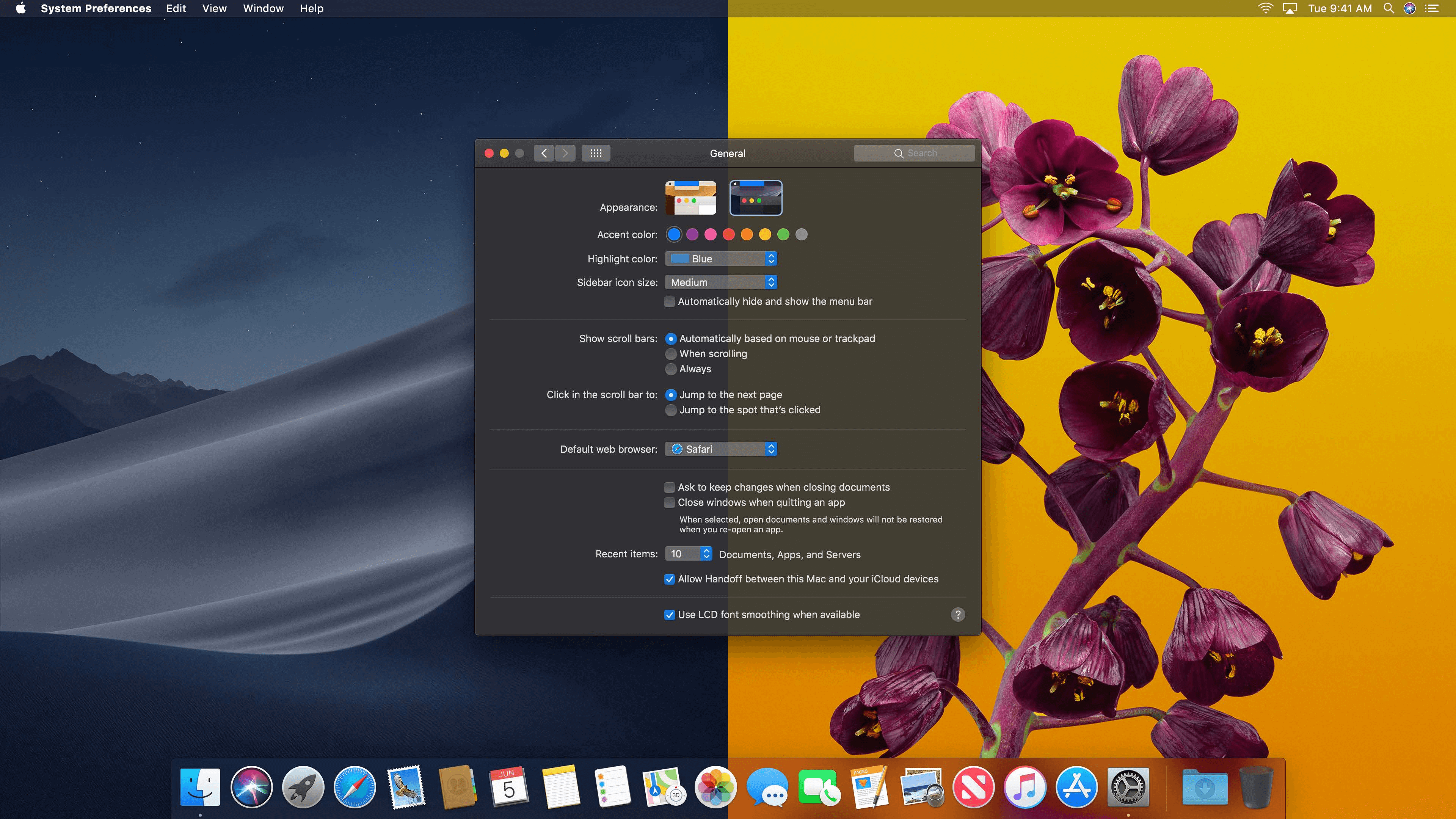
В стандартных приложениях macOS интересно реализован фон. Для окон добавили серый цвет, который смешивается со средним цветом обоев рабочего стола. Это позволяет приложениям в тёмной теме выглядеть гармонично на любых обоях: хоть на тёмных, хоть на светлых:

Цвет элементов интерфейса
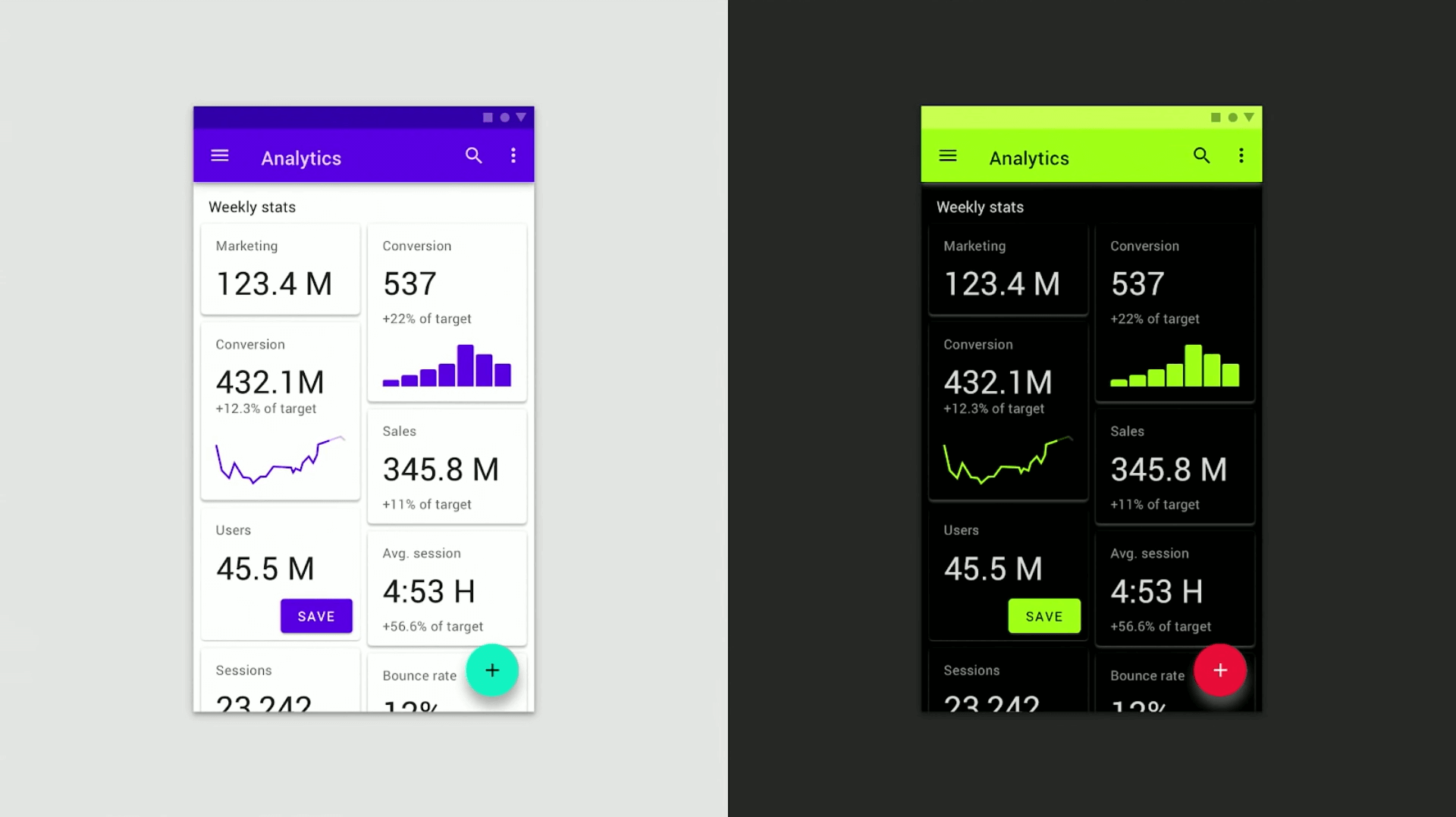
Если инвертировать весь интерфейс, цвета на нём будут кислотными. Смотреть на такое приложение неприятно из-за высокого контраста:

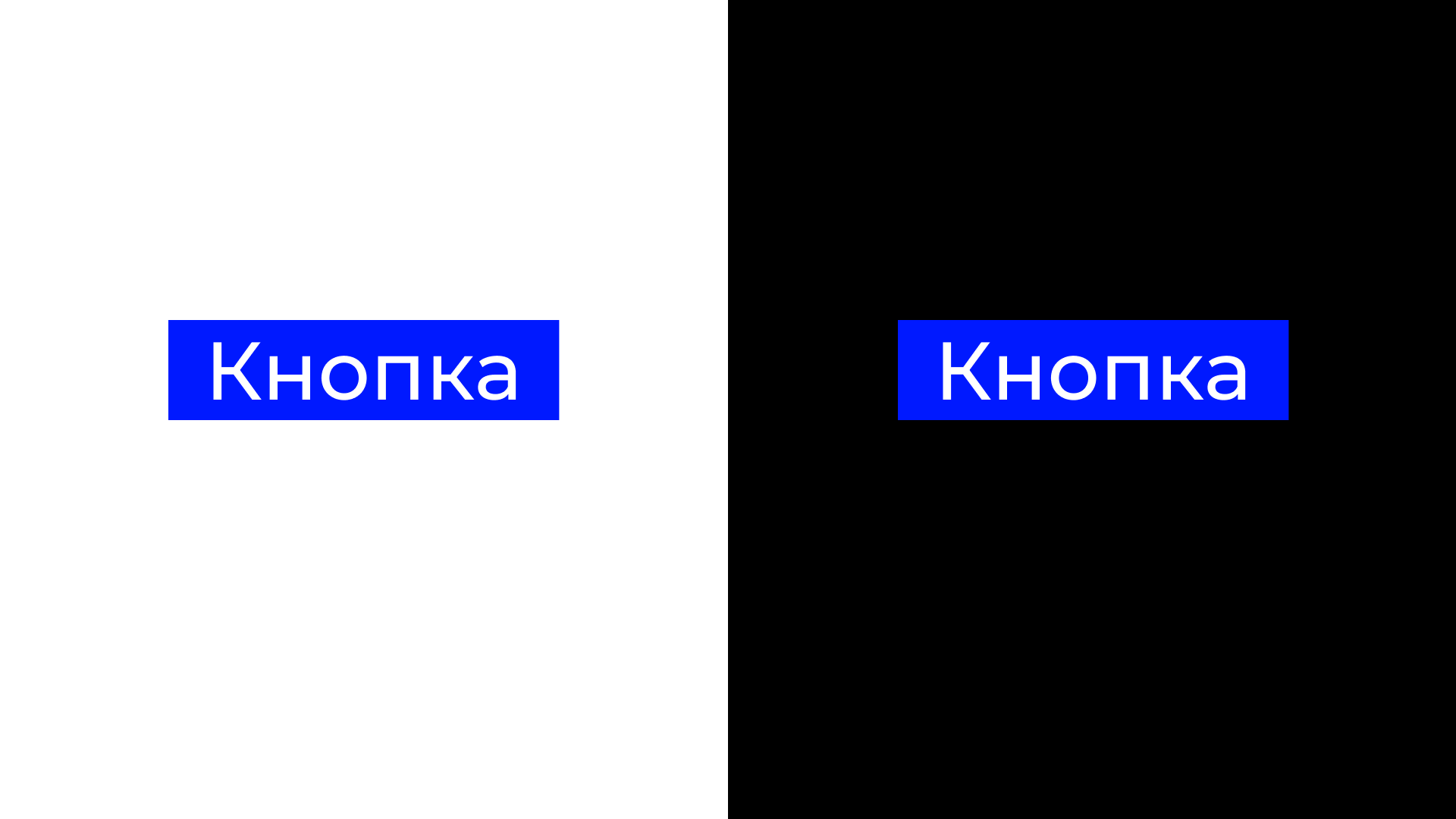
На тёмном фоне насыщенные цвета выделяются гораздо сильнее. Например, яркий синий цвет хорошо выглядит в светлой теме, но в тёмной он кажется гораздо ярче:

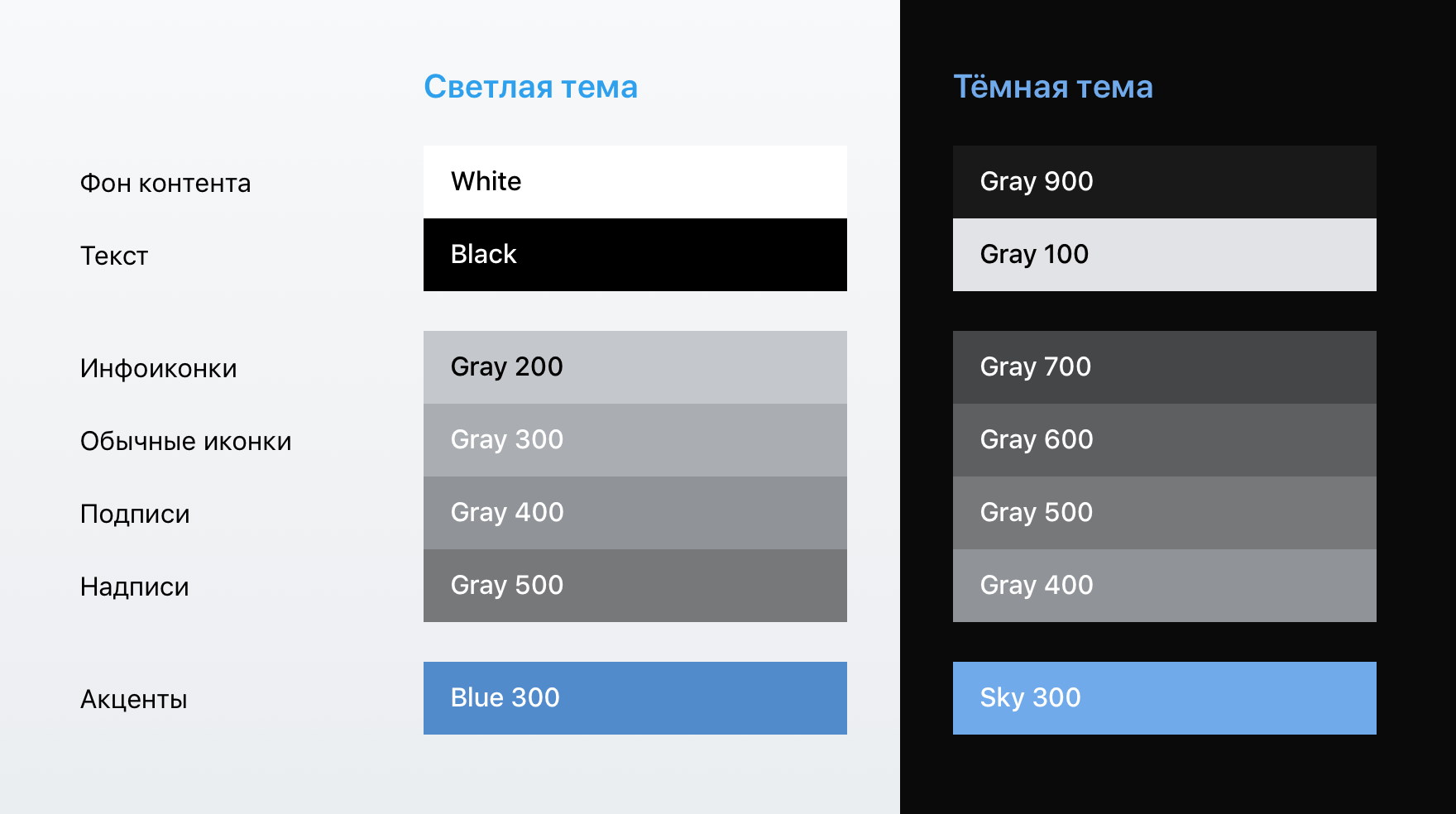
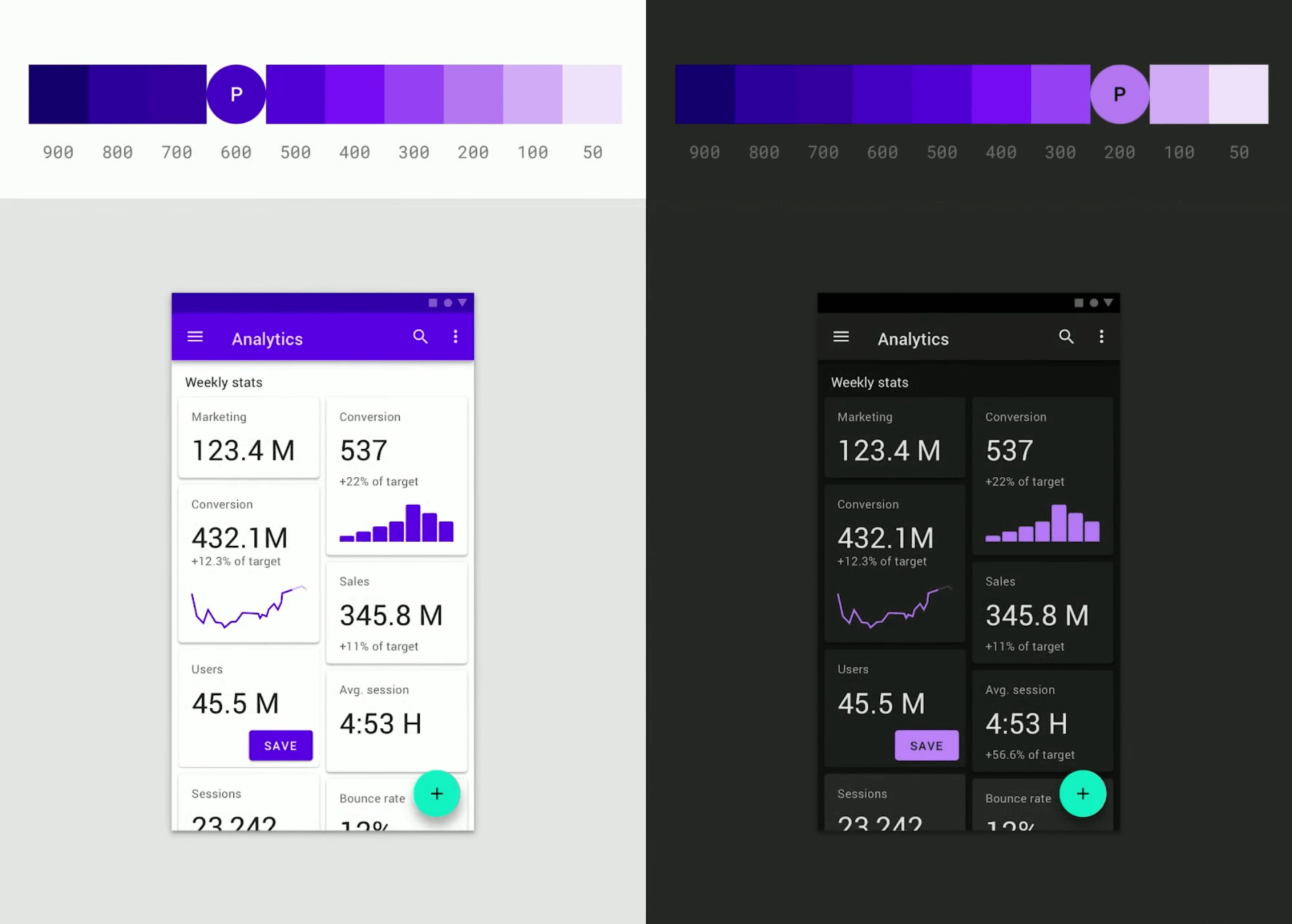
Дизайнеры Google сформулировали правило для подбора цветов: чем темнее фон, тем светлее должны быть цвета элементов интерфейса. Каждый цвет разбили на яркостную градацию от 900 до 50 и подобрали наиболее контрастные и приятные глазу оттенки:

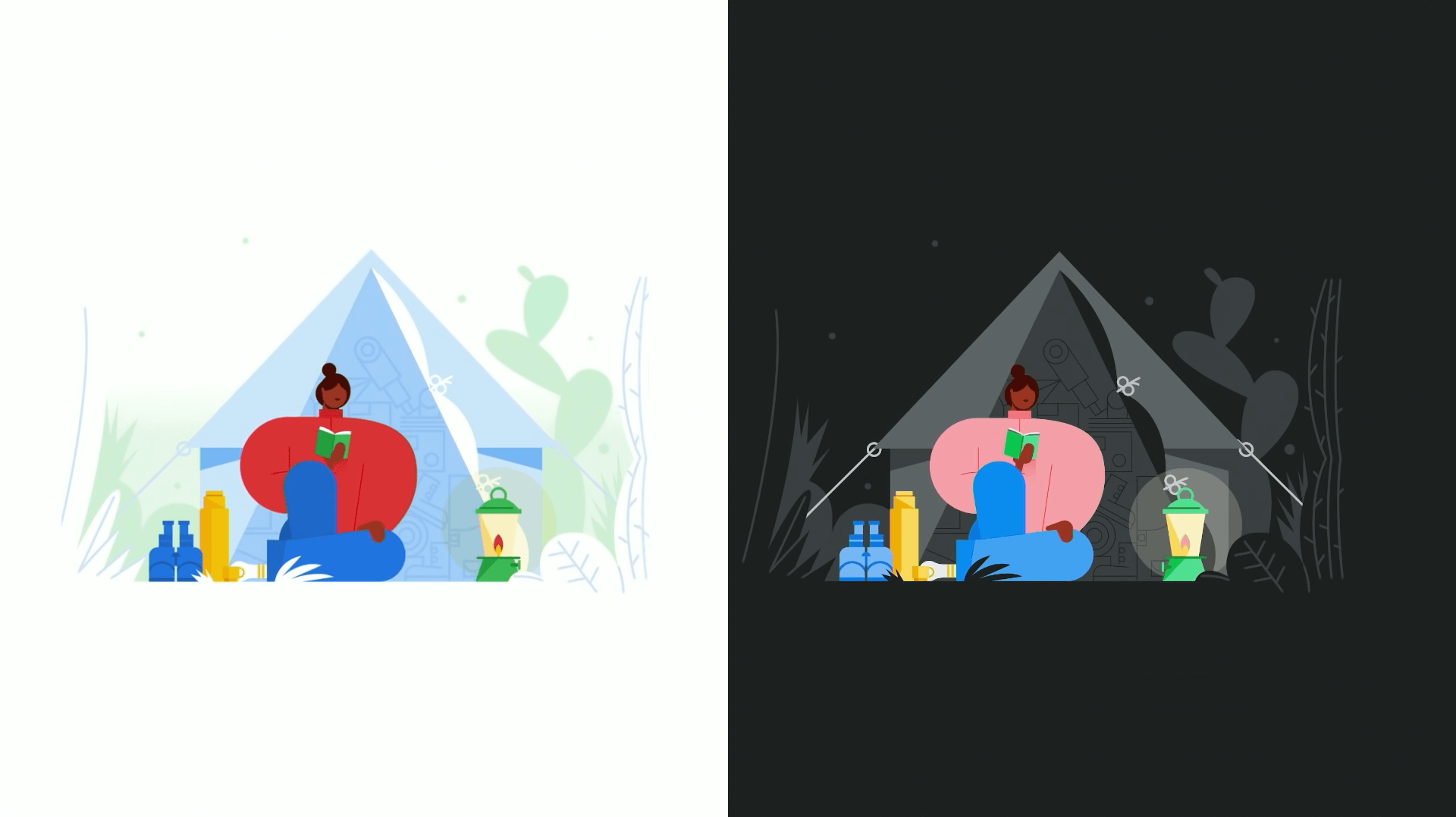
Цветовое правило работает не только с элементами интерфейса, но и с векторными иллюстрациями:

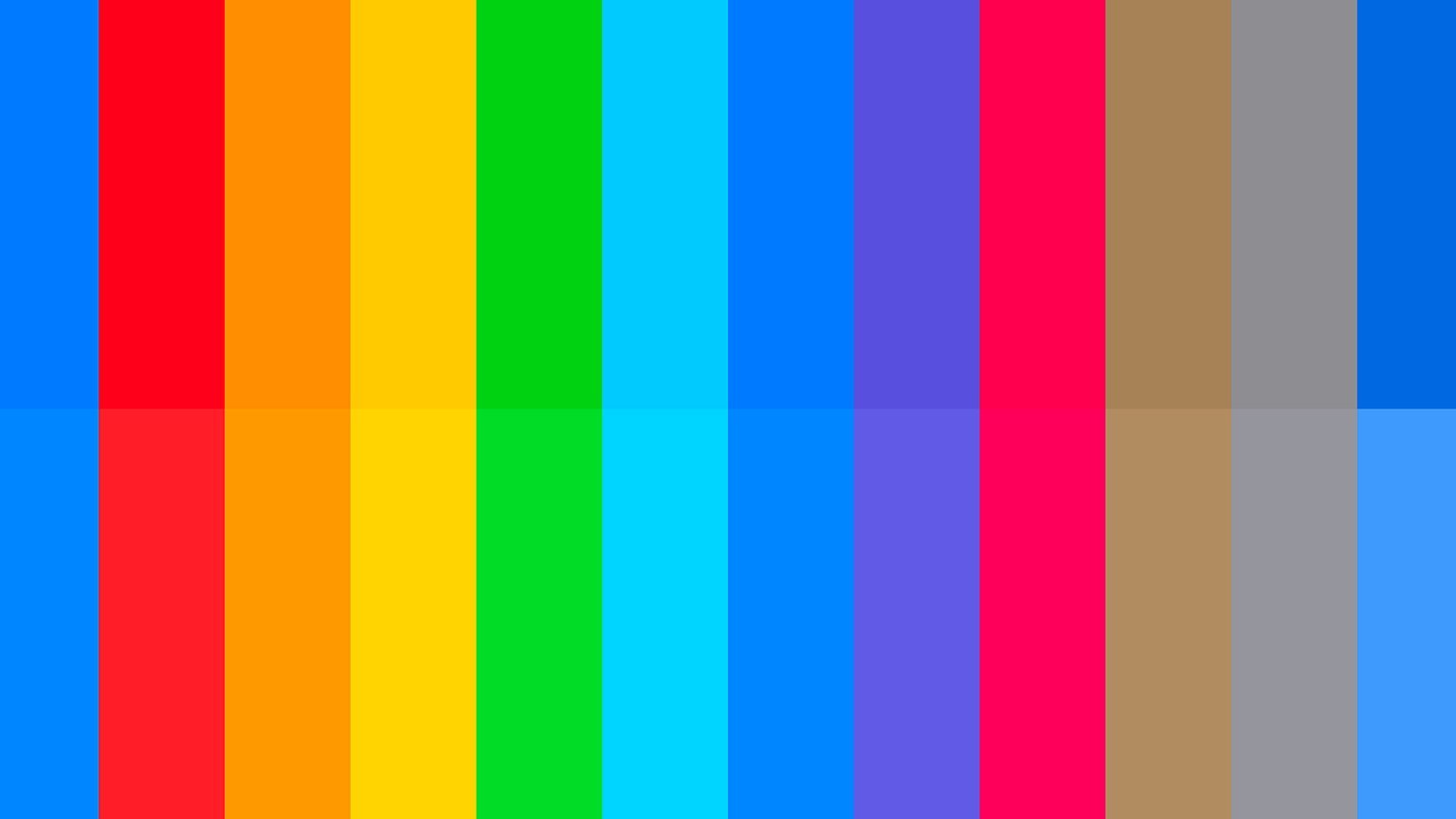
В том же направлении поработали и дизайнеры macOS. Каждому системному цвету подобрали тусклую пару для тёмной, чтобы цвета не «выжигали» глаза пользователей:

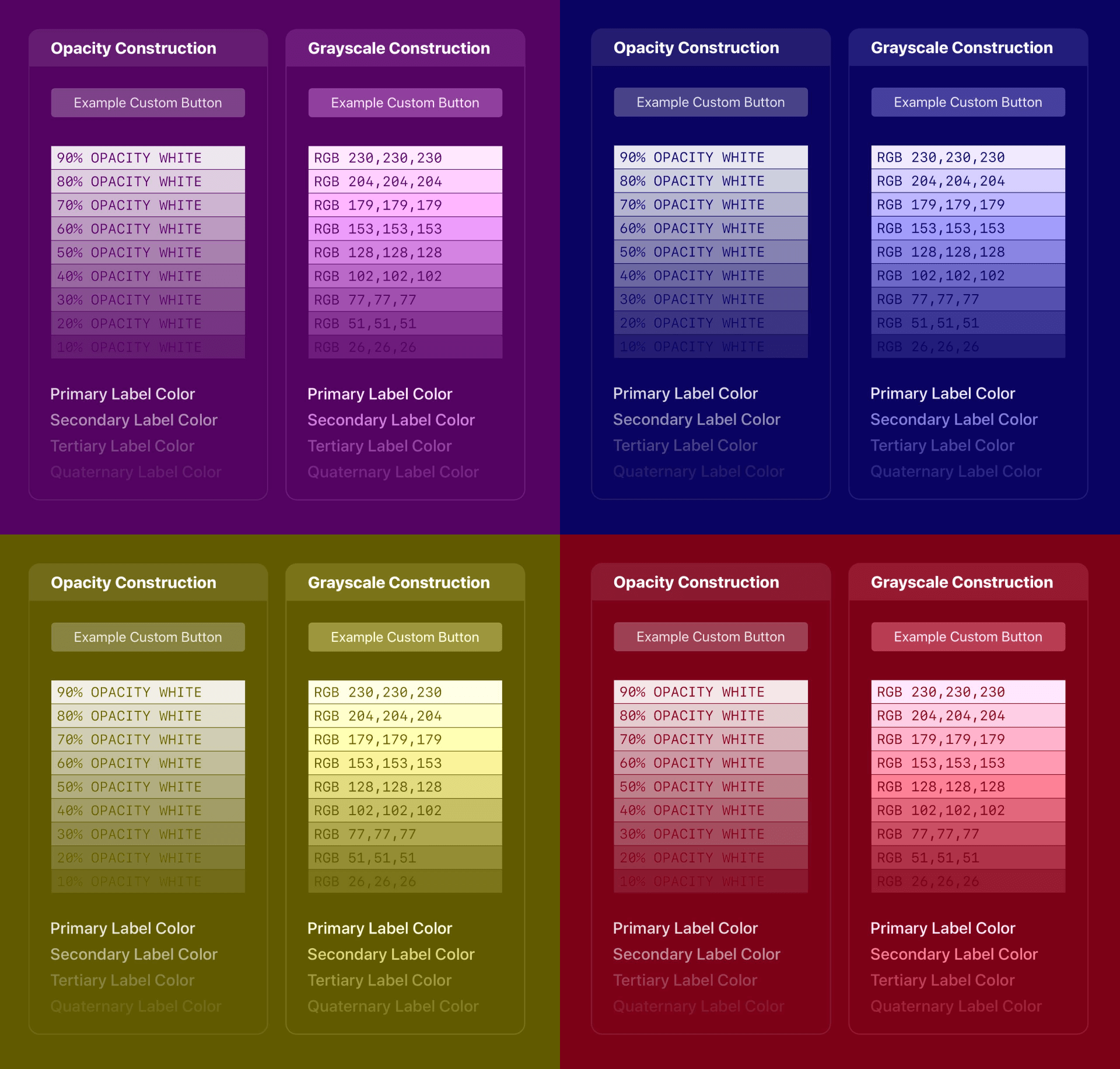
В тёмной теме macOS решили не только уменьшать непрозрачность текста белого цвета, но и подобрали оттенок серого, чтобы текст лучше читался на любом фоне:

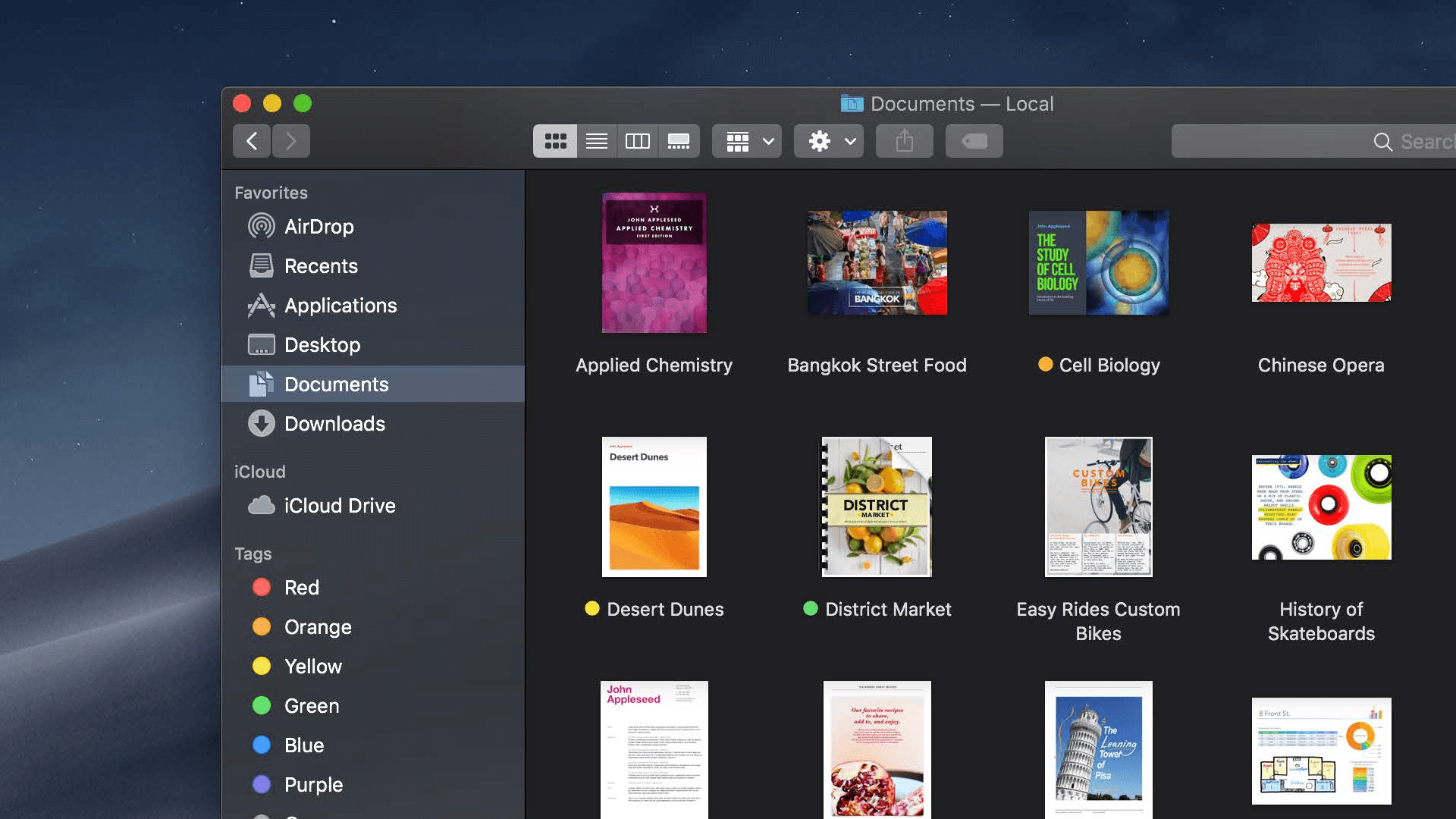
Результат этой работы хорошо виден на боковой панели Finder:

Также важен контраст текста и фона. Приложением или сайтом с тёмной темой может пользоваться кто угодно, а значит, нужно подобрать удобные для всех цвета. Google, Apple и другие компании ориентируются на стандарт 1.4.6 WCAG: «Визуальное отображение текста и текст на изображениях должны иметь коэффициент контрастности не менее 7:1».
Совет. Чтобы проверить контраст своих цветов, зайдите на сайт Web Aim, введите код цвета текста в графу Foreground Color, а цвета фона — в Background Color. За образец контрастности можно брать значения Google и Apple — 15,8:1.
Иконки
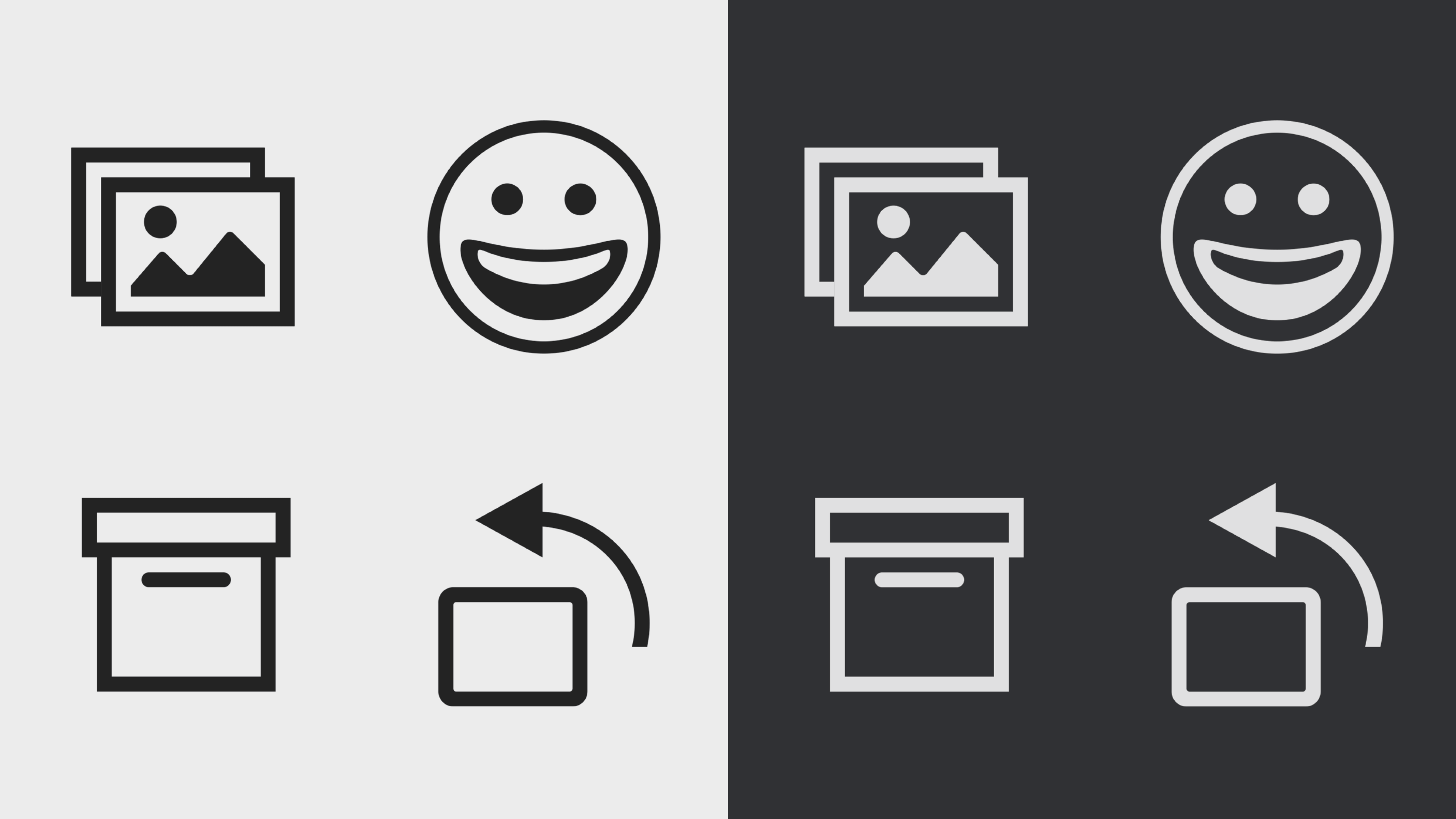
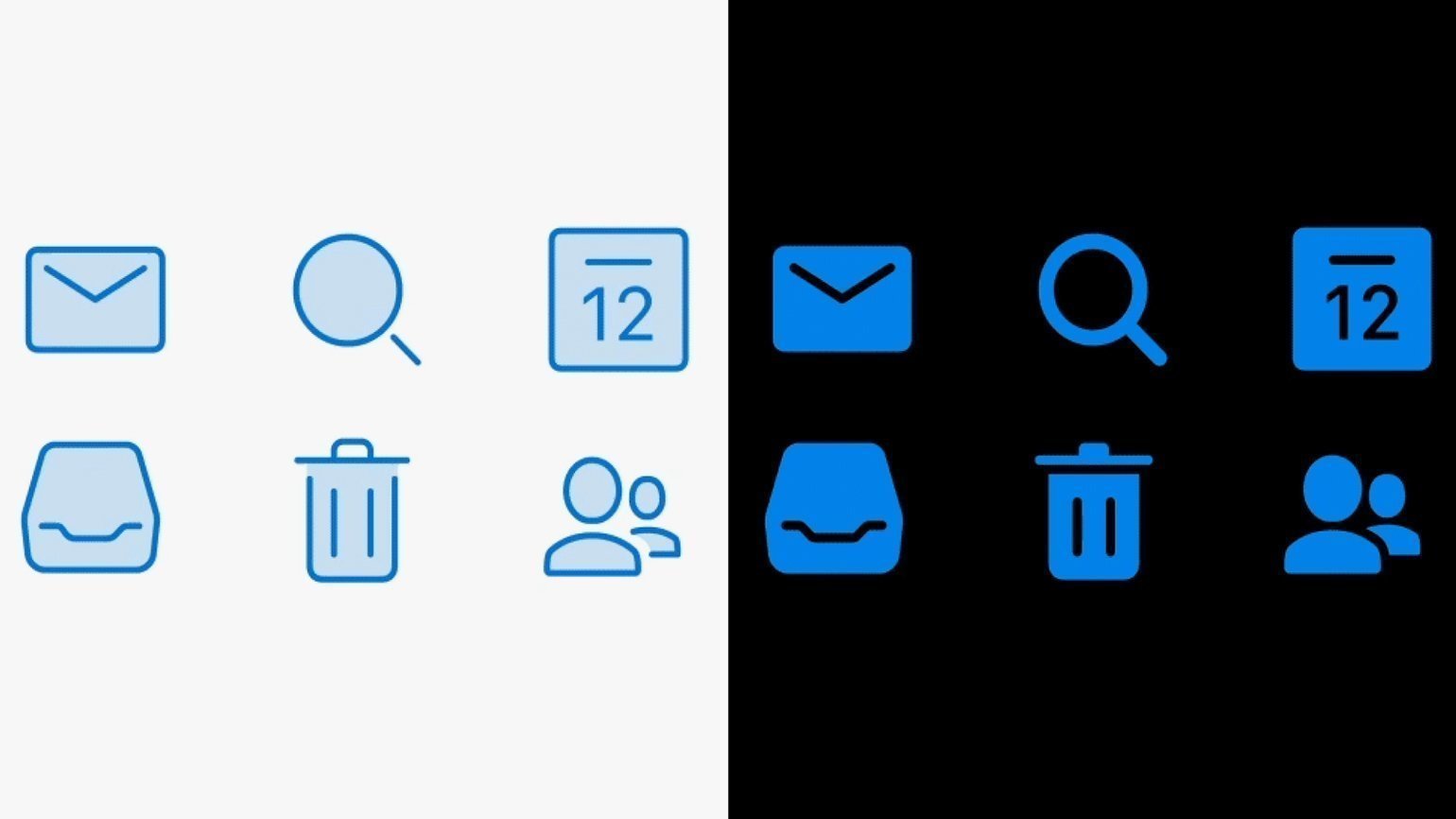
Обычно иконки для интерфейсов рисуют контурами — делают только обводку, оставляя пространство внутри «пустым». Если сделать то же самое в тёмной теме, иконки станут слишком контрастными и будут выглядеть довольно странно:

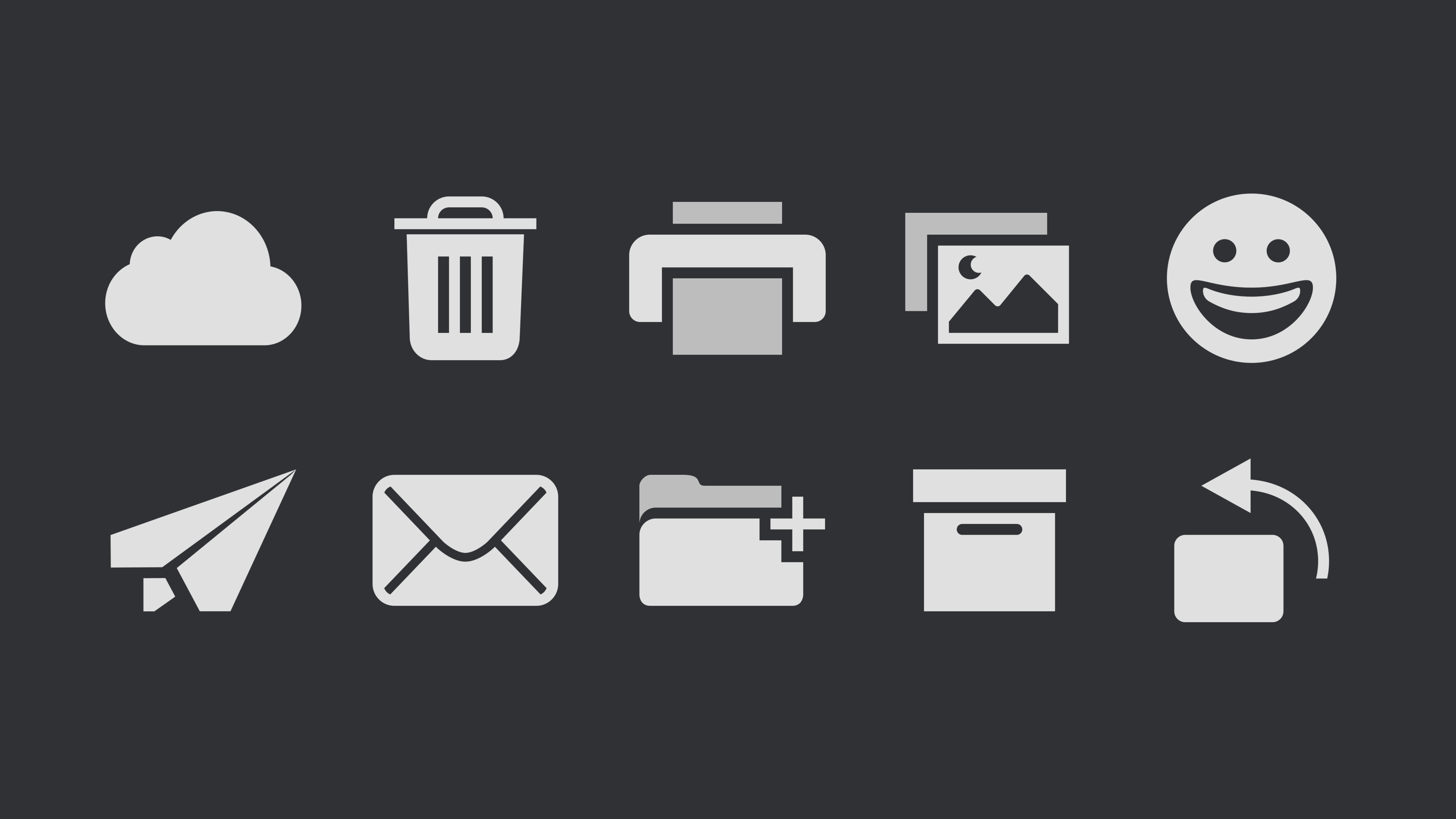
В Apple решили, что раз стандартный подход делает иконки плоскими и портит формы, нужно не только инвертировать цвет, но и изменить подход к рисованию. Поэтому в тёмной теме все пиктограммы macOS залиты белым цветом:

Так же поступили и дизайнеры мобильной версии Office 365 — перерисовали иконки с использованием заливки:

При таком подходе иконки не теряют форму, остаются читаемыми и контрастными.
О чём нужно помнить при создании тёмной темы
Чтобы ничего не забыть при создании тёмной темы, придерживайтесь правил:
- Используйте инверсию цветов осмысленно.
- Показывайте разные слои осветлением — чем ближе объект к пользователю, тем он светлее.
- Если вам нужно выделить тени, делайте это с помощью внутренних бликов окна и чёрной обводки.
- На тёмном фоне насыщенные цвета выделяются гораздо сильнее. Поэтому чем темнее фон, тем светлее должны быть цвета элементов интерфейса.
- Следите за контрастом фона и текста — он должен составлять 7:1, а лучше 15,8:1. Проверить контраст можно на сайте Web Aim.
- Не рисуйте иконки контуром, используйте заливки.









