Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.


Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
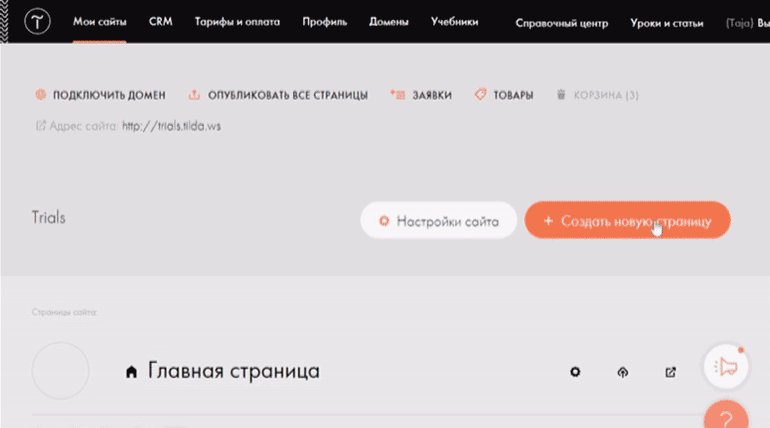
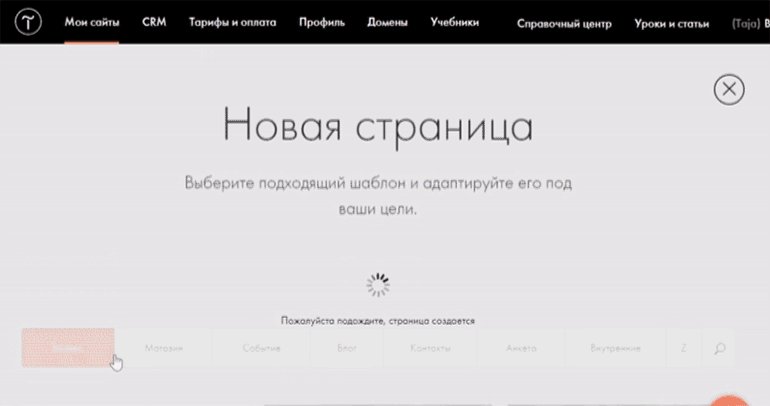
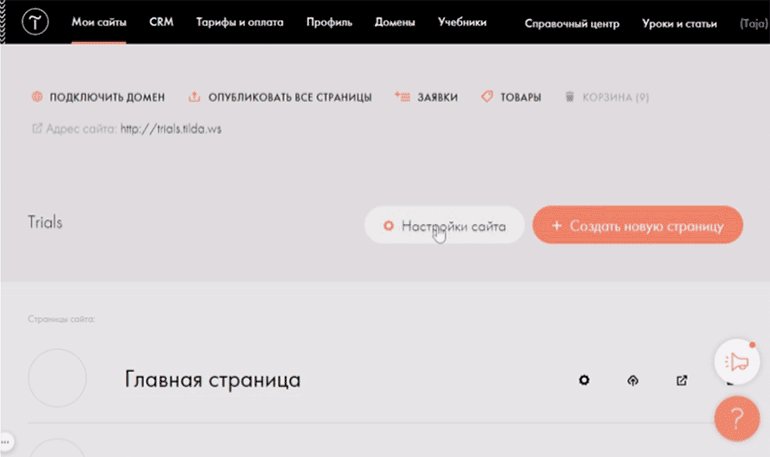
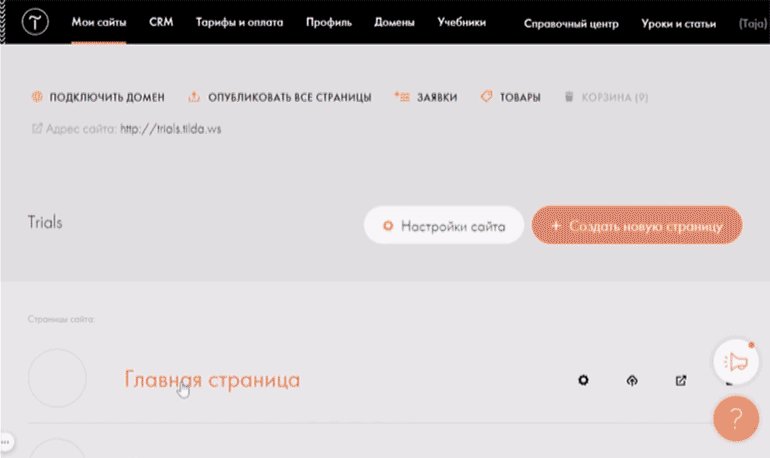
- Зайдите в настройки своего сайта на Tilda и нажмите кнопку «Создать новую страницу». В появившемся окне выберите «Пустая страница».
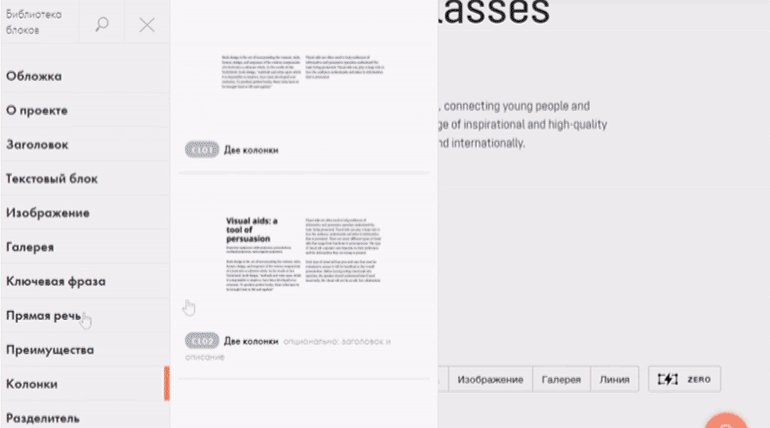
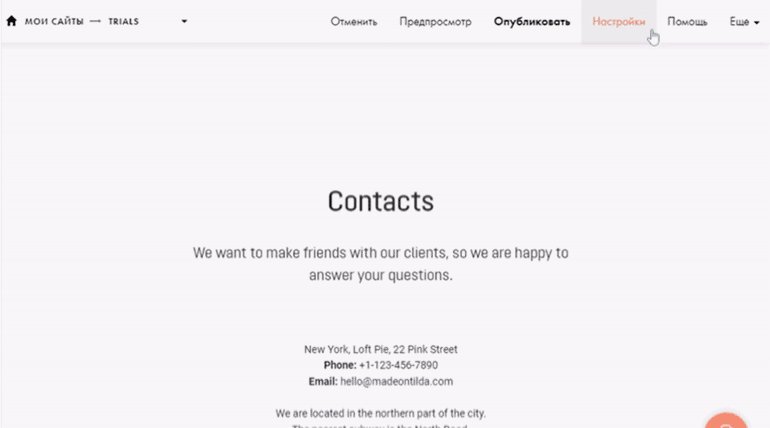
- Внутри самой страницы нажмите на чёрную кнопку «Все блоки» и добавьте любые из них. Например: «Обложка», «О проекте», «Преимущества» и «Контакты».

Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
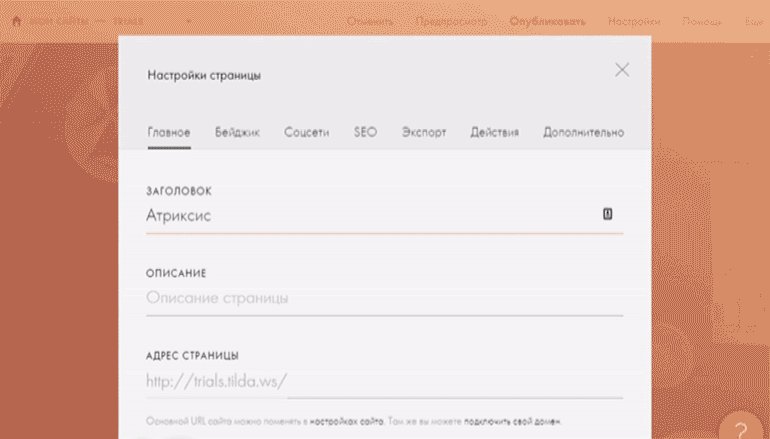
1. В правом верхнем углу нажмите на кнопку «Настройки».
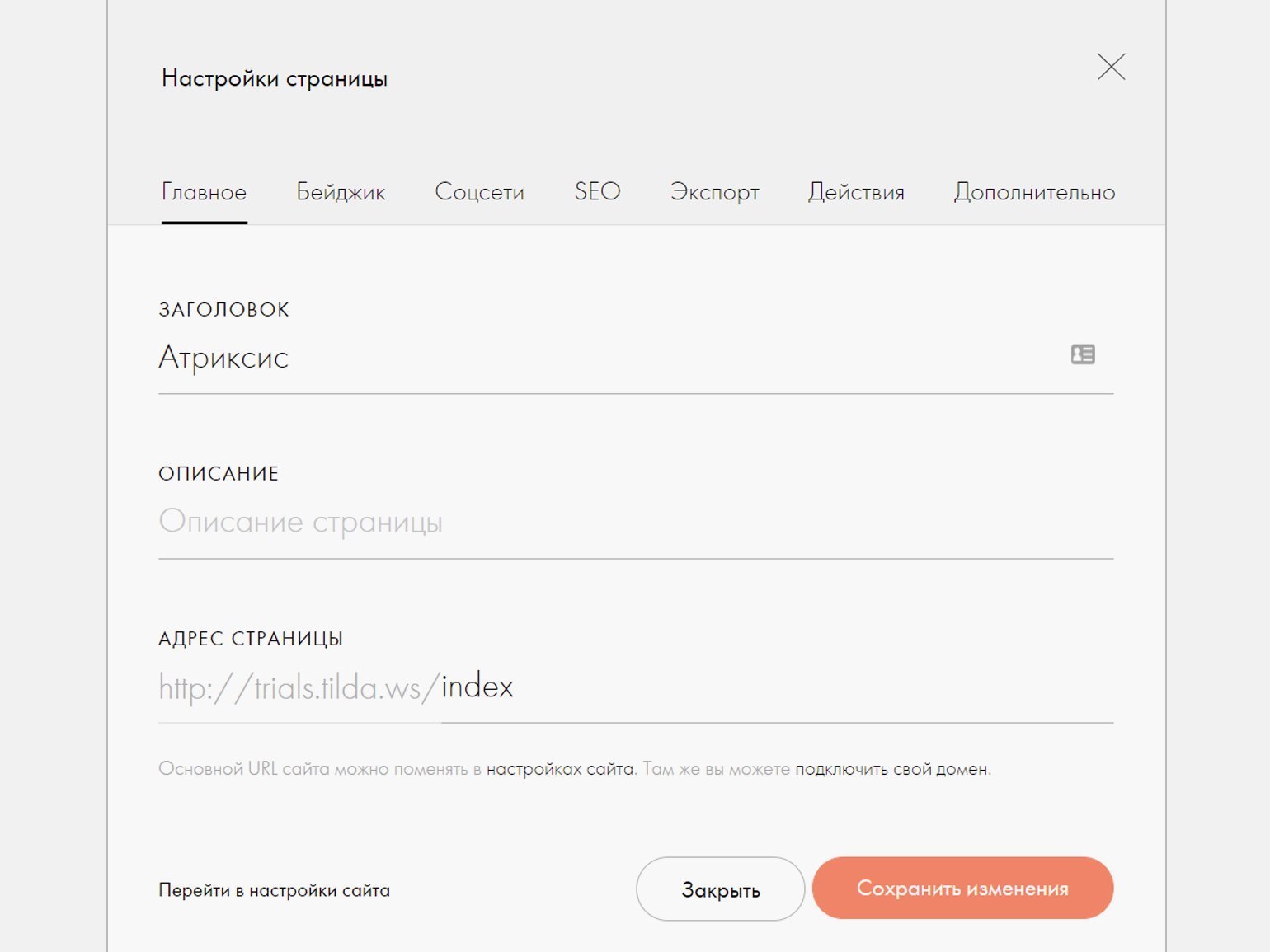
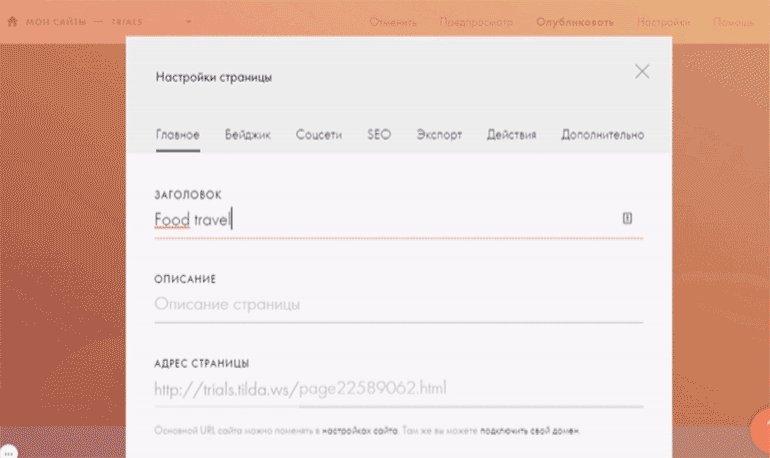
2. Дайте название страницы и укажите её URL. Например, «Атриксис» и index.

Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку «Сохранить».

Как создать меню на главной странице
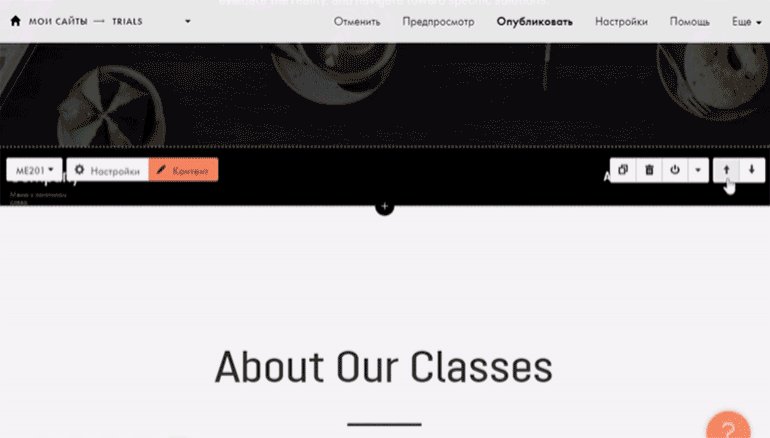
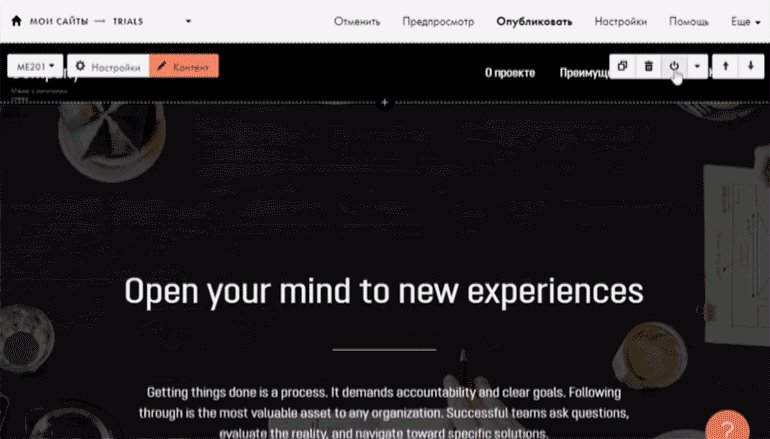
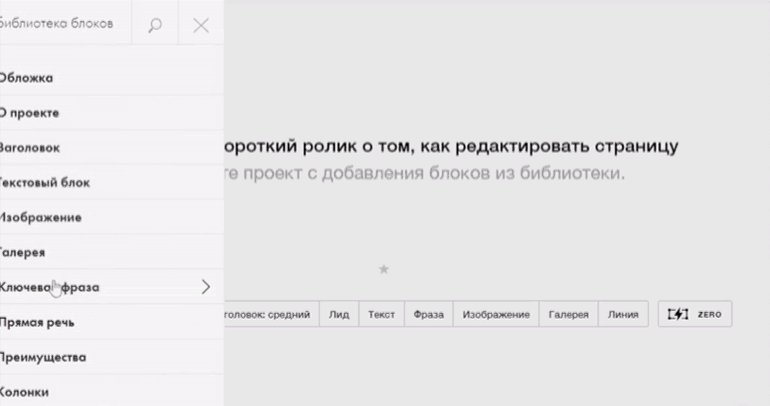
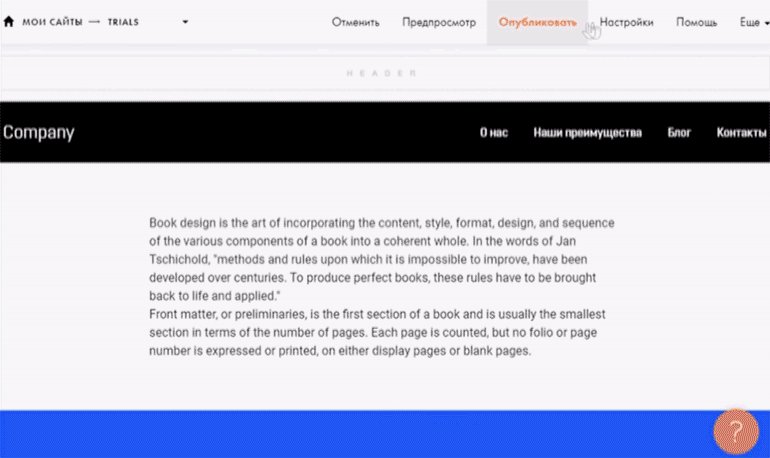
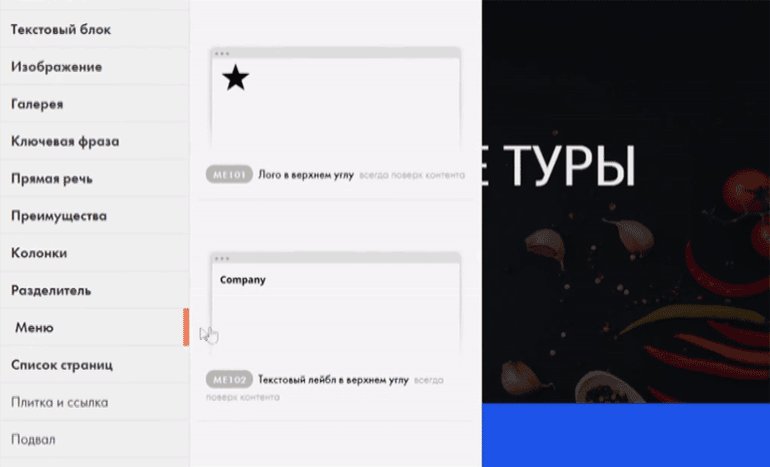
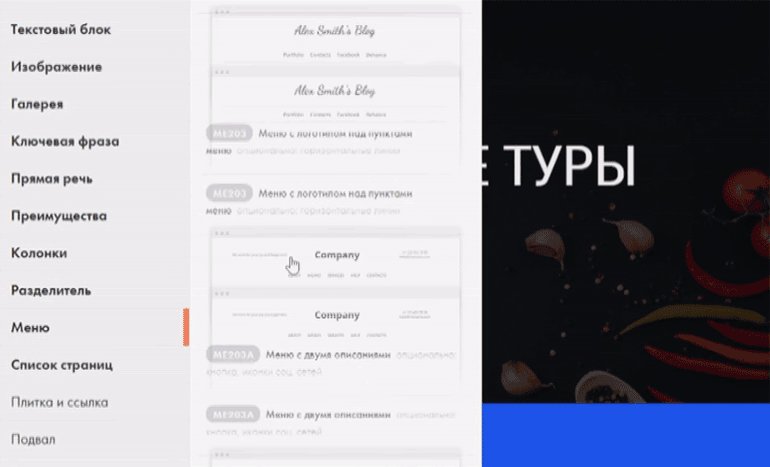
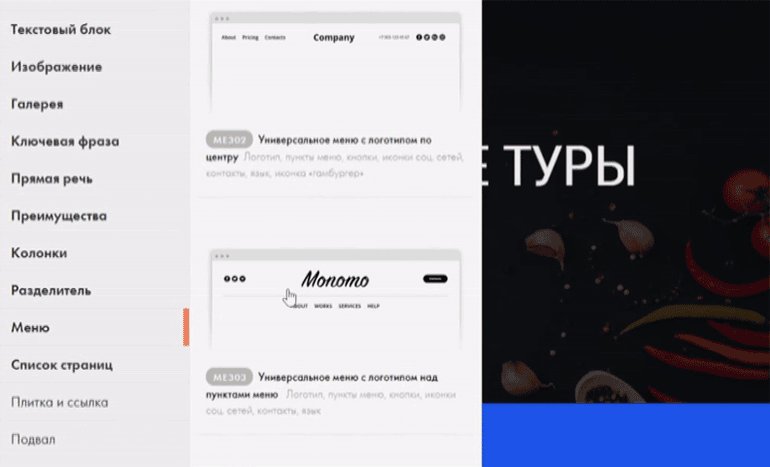
1. Нажмите на чёрную кнопку «Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.

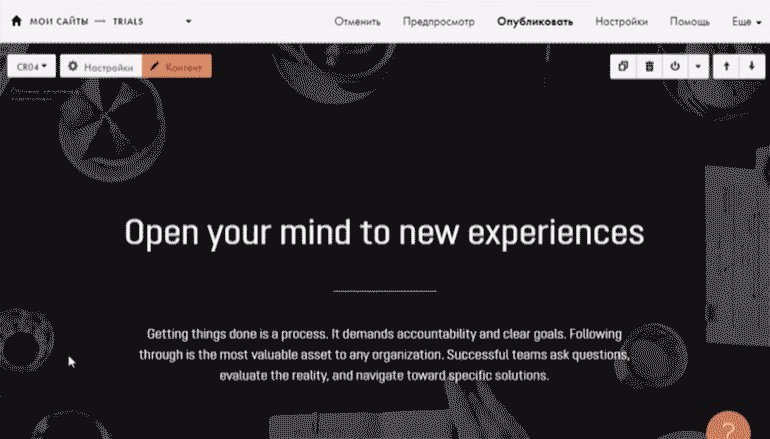
2. Наведите курсор на ваше меню и нажмите кнопку «Контент».
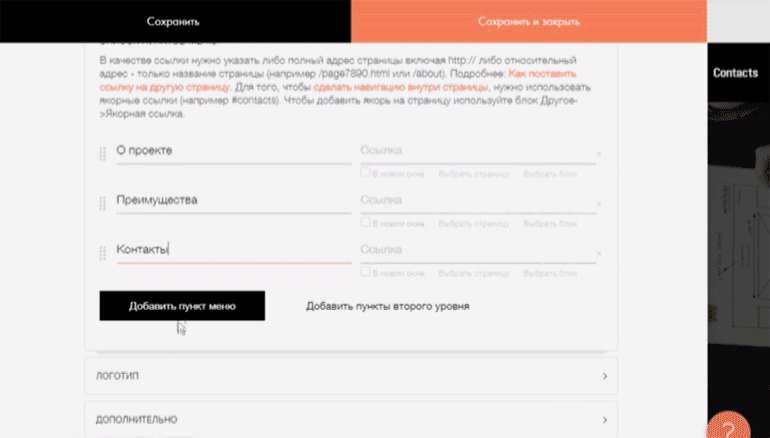
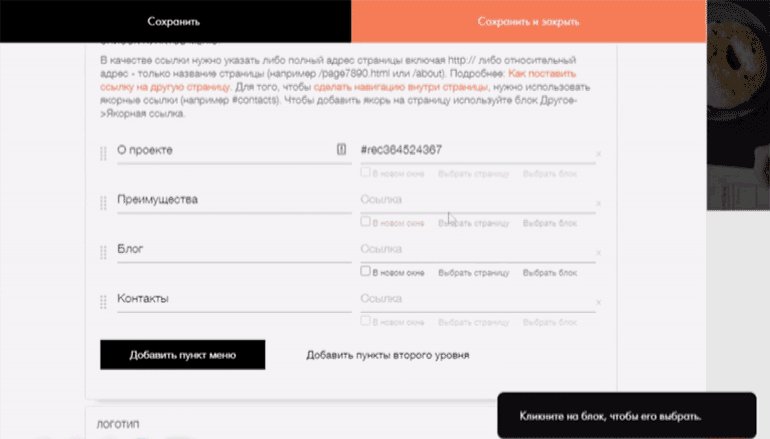
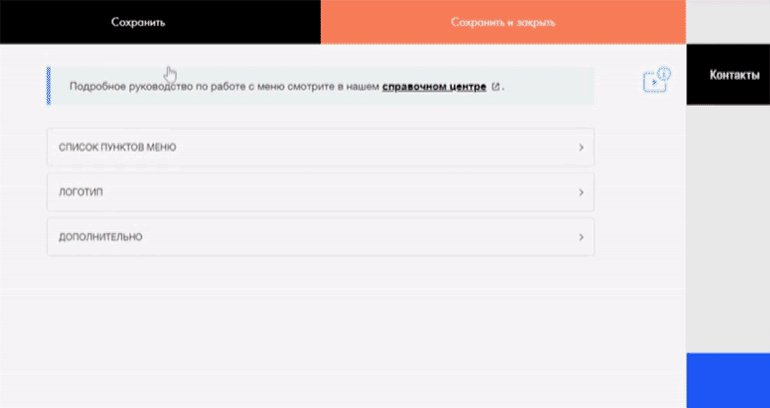
3. В появившемся окне откройте «Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку «Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку «Сохранить и закрыть».

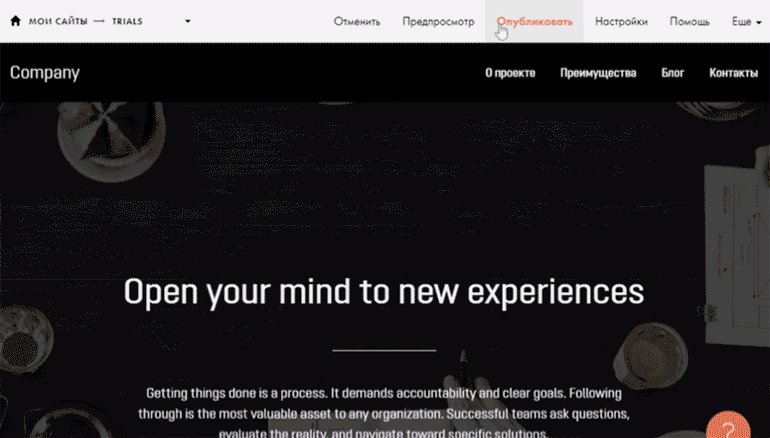
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
- Наведите мышку на ваше меню, нажмите кнопку «Контент» и откройте список пунктов меню.
- Наведите курсор на любой пункт меню и под правым полем нажмите на «Выбрать блок».
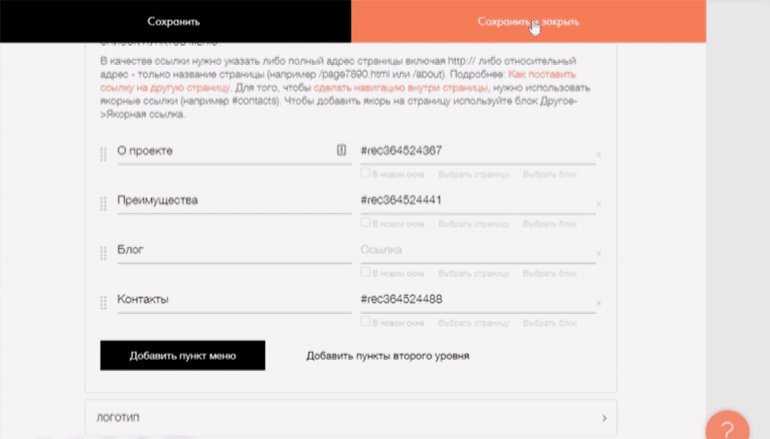
- Выберите на сайте нужный блок.
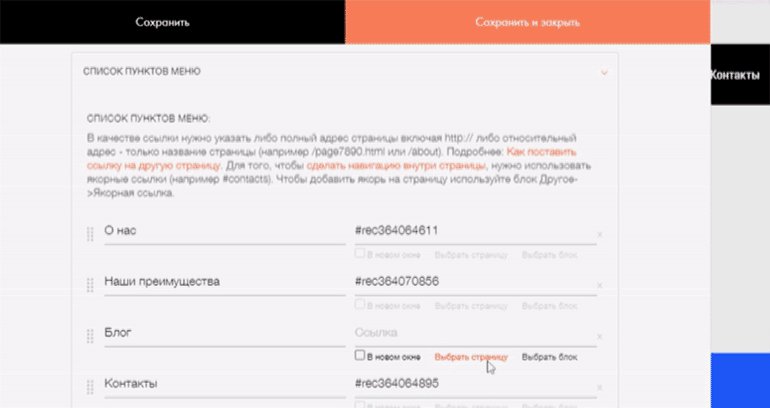
- В меню появится новая строка с хештегом # в начале — это ссылка на выбранный вами пункт меню.
Пункт «Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.

Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
- В редакторе главной страницы в левом верхнем углу около названия сайта нажмите на иконку
. В появившемся меню выберите «Создать новую страницу».
- В появившемся редакторе страницы выберите пустую и нажмите на кнопку «Все блоки».
- Выберите любой блок из категории «Новости и потоки», например FD101.
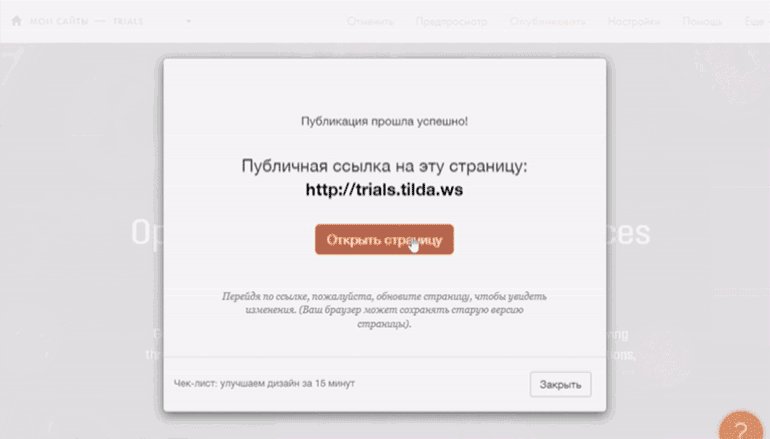
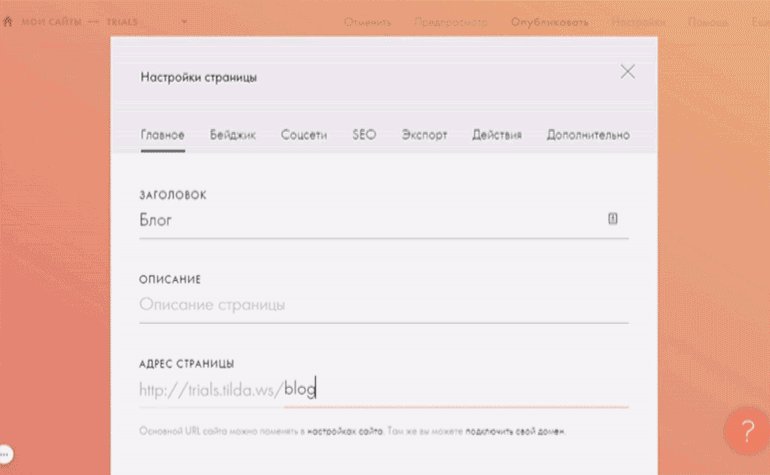
- Чтобы переименовать страницу, нажмите на кнопку «Настройки» в правом верхнем углу. Затем укажите в названии «Блог», а в URL — blog. Сохраните изменения и опубликуйте страницу.

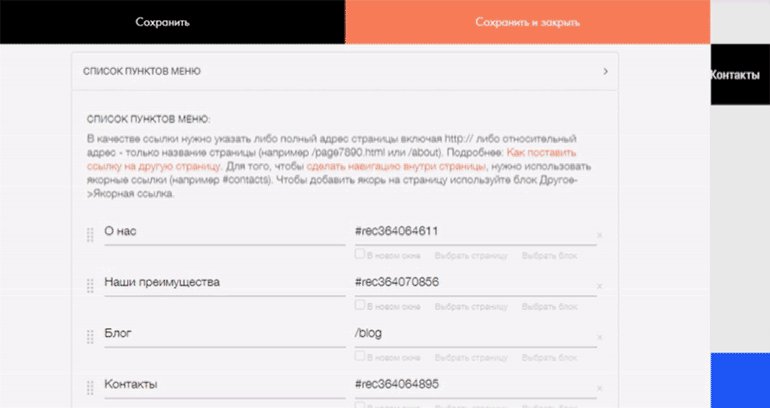
Вернитесь на главную и откройте редактор меню. В строке «Блог» нажмите «Выбрать страницу», укажите свою страницу с блогом и сохраните её.

Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
- Сохраните и опубликуйте страницу.

Как привязать меню сразу ко всем страницам
- Перейдите в настройки сайта.
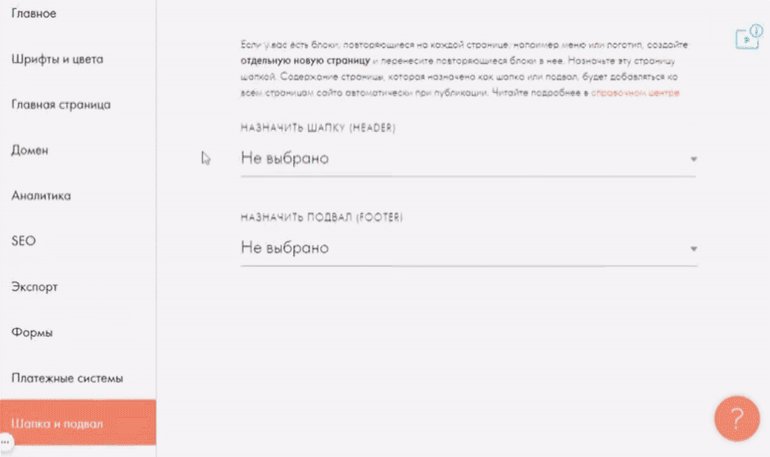
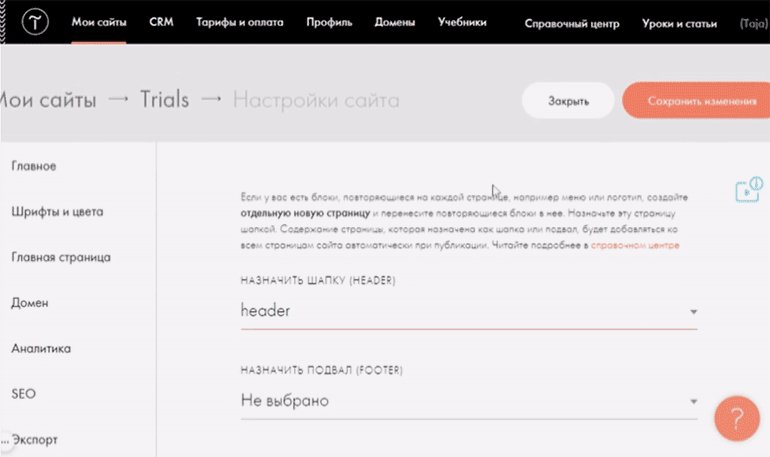
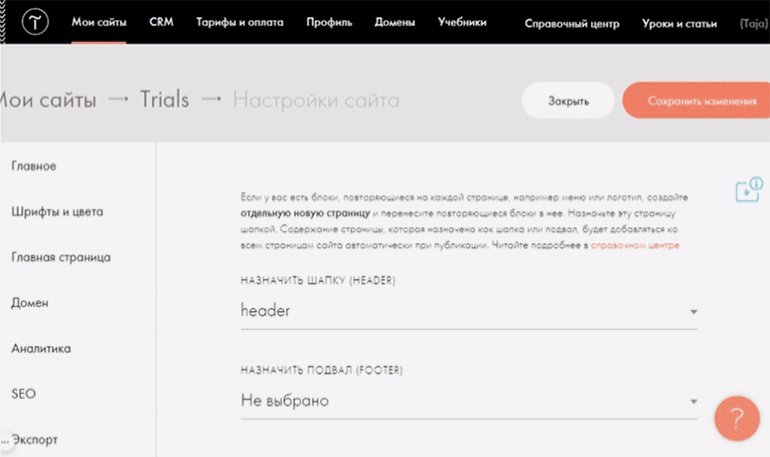
- Откройте вкладку «Шапка и подвал».
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.

Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:

Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
- Перейдите в настройки страницы, где не должно показываться общее меню.
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
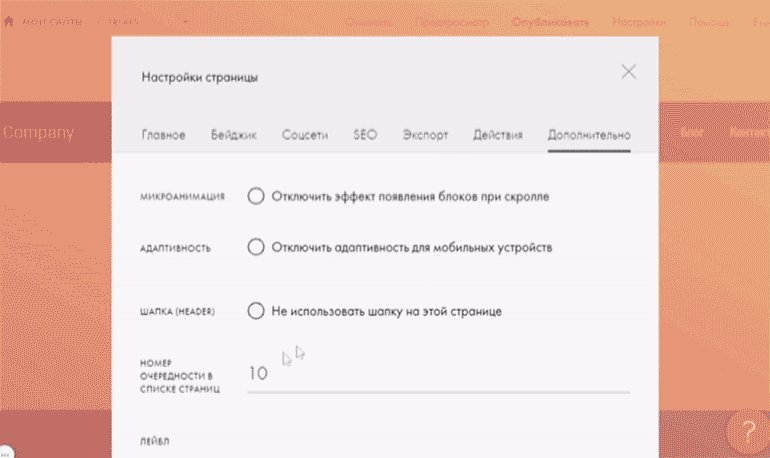
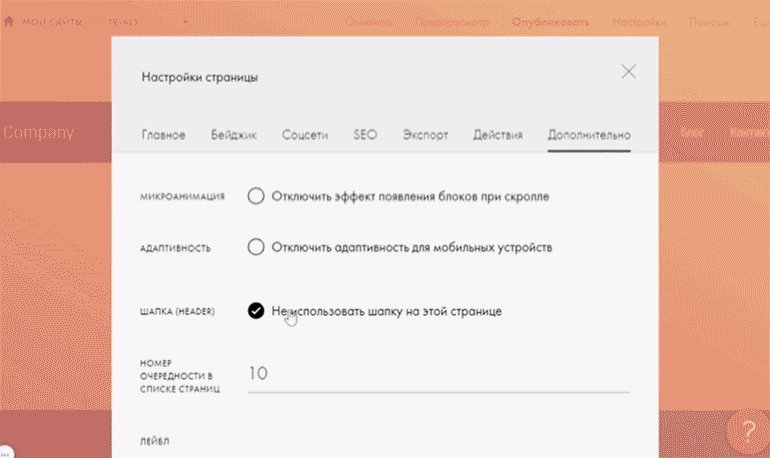
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.

Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
- Создайте страницу и добавьте меню с несколькими языками. Например, МЕ303.
- Наведите курсор на блок с меню и нажмите кнопку «Контент».
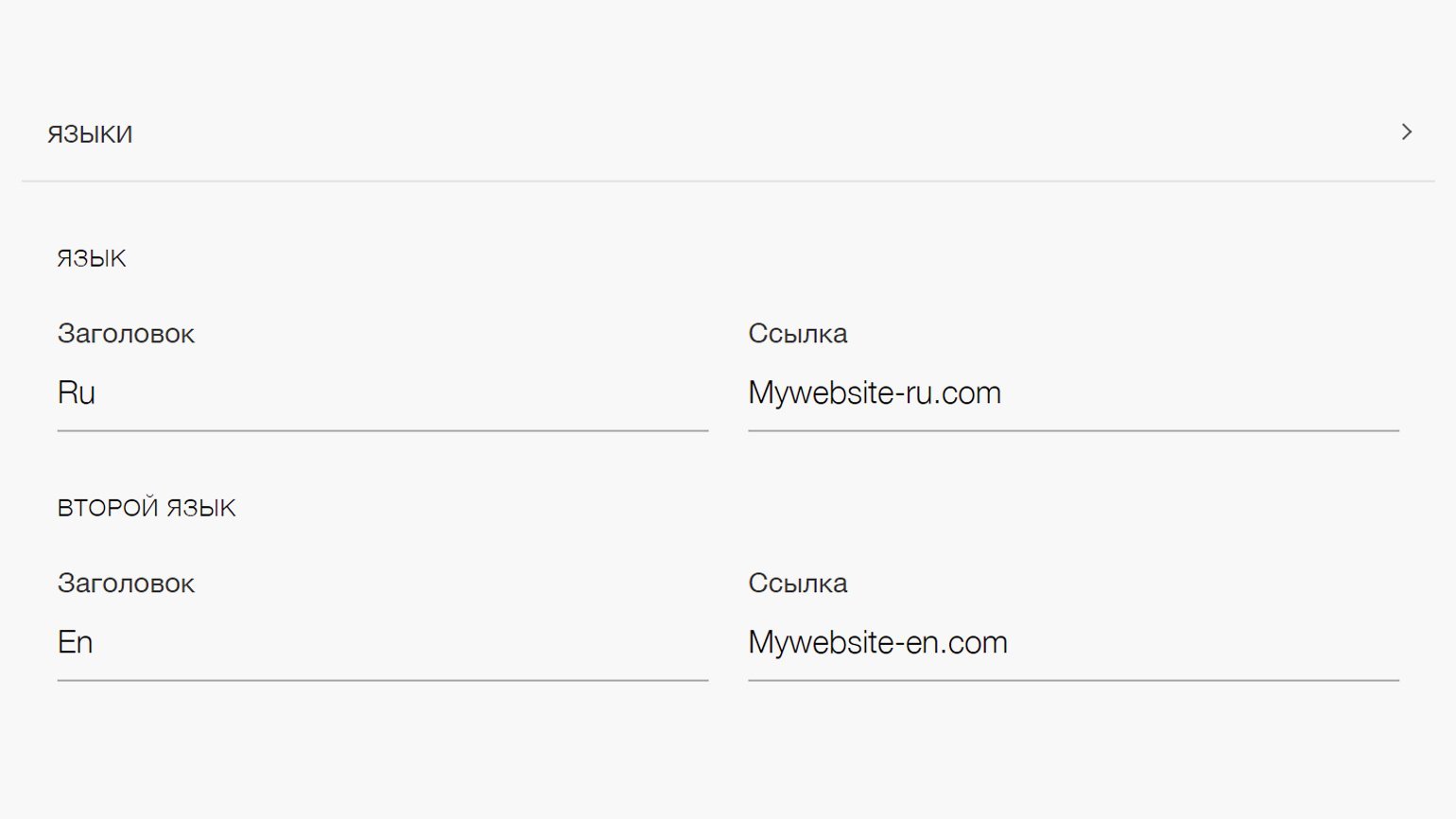
- Перейдите во вкладку «Языки» и укажите нужные, например Ru и En.
- Прикрепите ссылки на соответствующие страницы: /ru и /en.
- Сохраните изменения.
- Перейдите в настройки страницы.
- Укажите URL — ru.
- Сохраните изменения.

Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
- Зайдите в «Настройки» в правом верхнем углу страницы.
- Выберите пункт «Действия».
- Выберите «Дублировать страницу».
- Перейдите на новую страницу.
- Измените текст страницы с одного языка на другой (например, с русского на английский).
- Зайдите в «Настройки».
- Измените название страницы и URL. Например, напишите Food travel и en.
- Сохраните и опубликуйте страницу.

Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:

Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
- Выберите в библиотеке блоков нужное меню. Например, ME401.
- Укажите в нём те же ссылки на блоки и страницы, что и в главном меню.
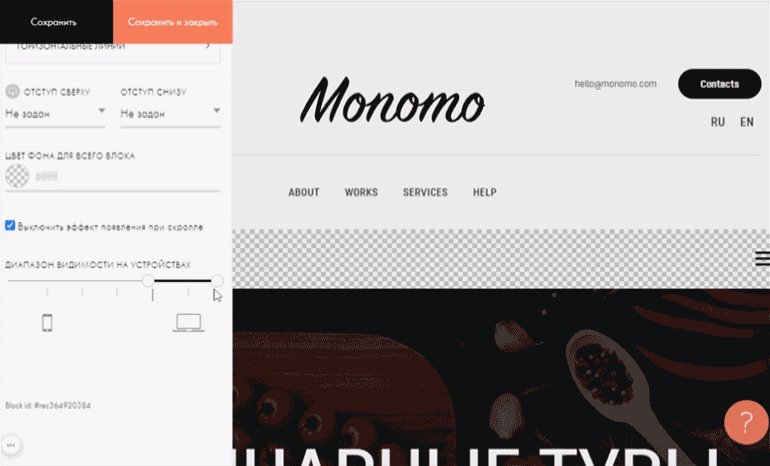
- Наведите курсор на блок с главным меню и нажмите на «Настройки».
- Настройте этому блоку диапазон видимости «больше 980 px».
- Сохраните изменения.
- Наведите мышку на блок меню для мобильных экранов и нажмите на «Настройки».
- Настройте диапазон видимости «до 980 px».
- Сохраните изменения.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.