Дизайн решает проблему: как приложение банка увеличило прибыль
Как команда дизайнеров стартапа Step изменила дизайн приложения и увеличила его ключевые метрики.


Step — финтех-стартап, который предоставляет американским подросткам возможность пользоваться банковскими услугами, а их родителям — детализацию и структуру трат по «детскому» счёту. Приложение предназначено для двух этих ключевых аудиторий одновременно: ребёнок не может зарегистрироваться в Step без верификации старших.

Изображение: предоставлено Step
Разработчики Step пришли к дизайнерам за UX-решением. Нужно было разобраться, как сделать пополнение кошелька и переводы внутри системы удобнее. О процессе редизайна рассказывает Валерия Терехина.

Валерия Терехина
Ведущий дизайнер интерфейсов в финтех-стартапе Step.
Контекст — о Step и его аудитории
Благодаря интернету и соцсетям у детей возникает интерес к инвестициям, криптовалюте и общей финансовой грамотности. При этом каждый пятый американский подросток считается финансово неграмотным — во многом из-за отсутствия собственного банковского обслуживания и тотального контроля со стороны родителей.
Финансовая платформа для несовершеннолетних должна решить сразу две задачи:
1. Доказать своей молодой аудитории, что им гарантированы свобода и право на любые персональные траты.
2. Убедить родителей в прозрачности расходов их детей.
Для этого в Step реализована стратегия «добровольного контроля»: родители могут лишь начислять деньги ребёнку, но не могут выбирать, куда он их потратит. Также они не могут продавать криптовалюту, которую купил ребёнок, и распоряжаться его ценными бумагами. Подростки, в свою очередь, получают удобный доступ к средствам и могут попробовать себя в инвестировании.

Изображение: предоставлено Step
Проблема
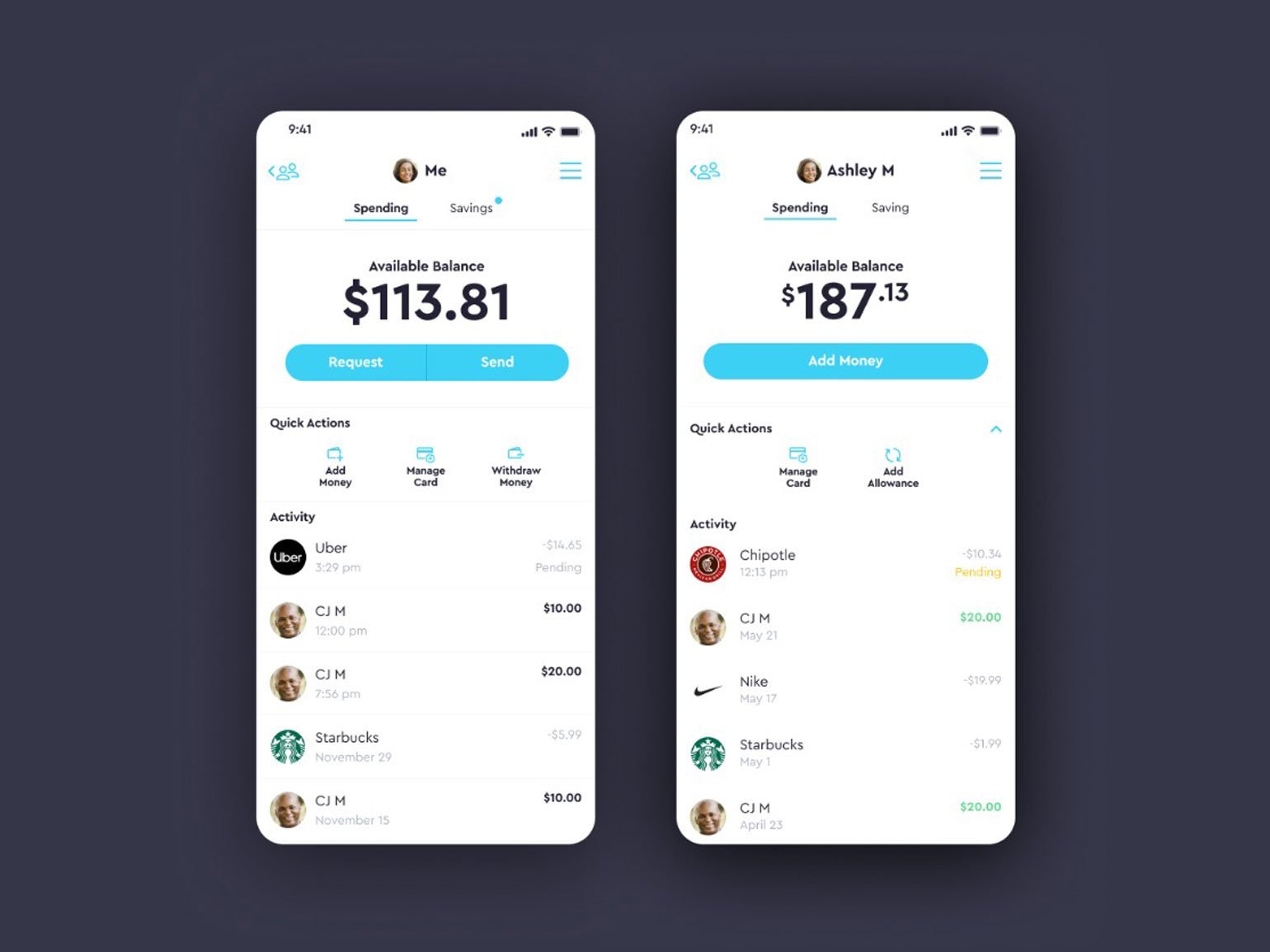
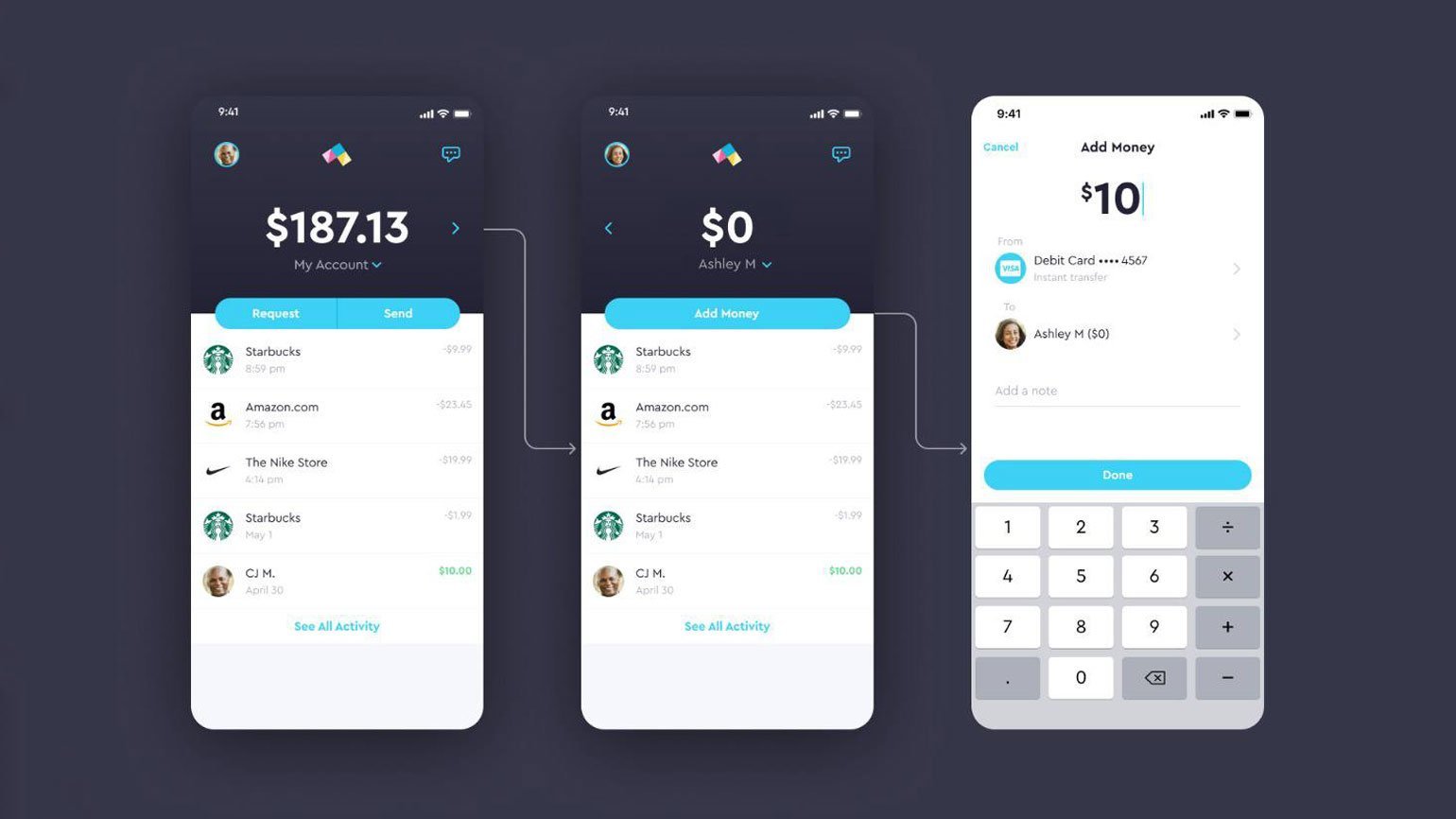
В старой версии приложения родители не понимали, как они могут пополнить счёт ребёнка, из-за неочевидной кнопки переключения аккаунтов. Посмотрите на эту схему:

Синяя стрелочка около суммы на первом экране — это кнопка, которая переключает родительский и детский аккаунты. Не каждый родитель смог догадаться, что на эту стрелочку можно нажать. Родители не могли найти аккаунт ребёнка и пополнить его счёт.
Ещё одна проблема стрелочки — ощущение потерянности аккаунта. Если родитель не может найти счёт своего ребёнка, он создаёт новый аккаунт. Из-за этого возникала путаница — непонятно, какой из множества новых счетов правильный.
Неудачное UX-решение привело к тому, что счета пополняли реже, и это напрямую отражалось на тратах детей: если родители не кладут деньги на счёт ребёнка, приложение теряет весь практический смысл.
Решение
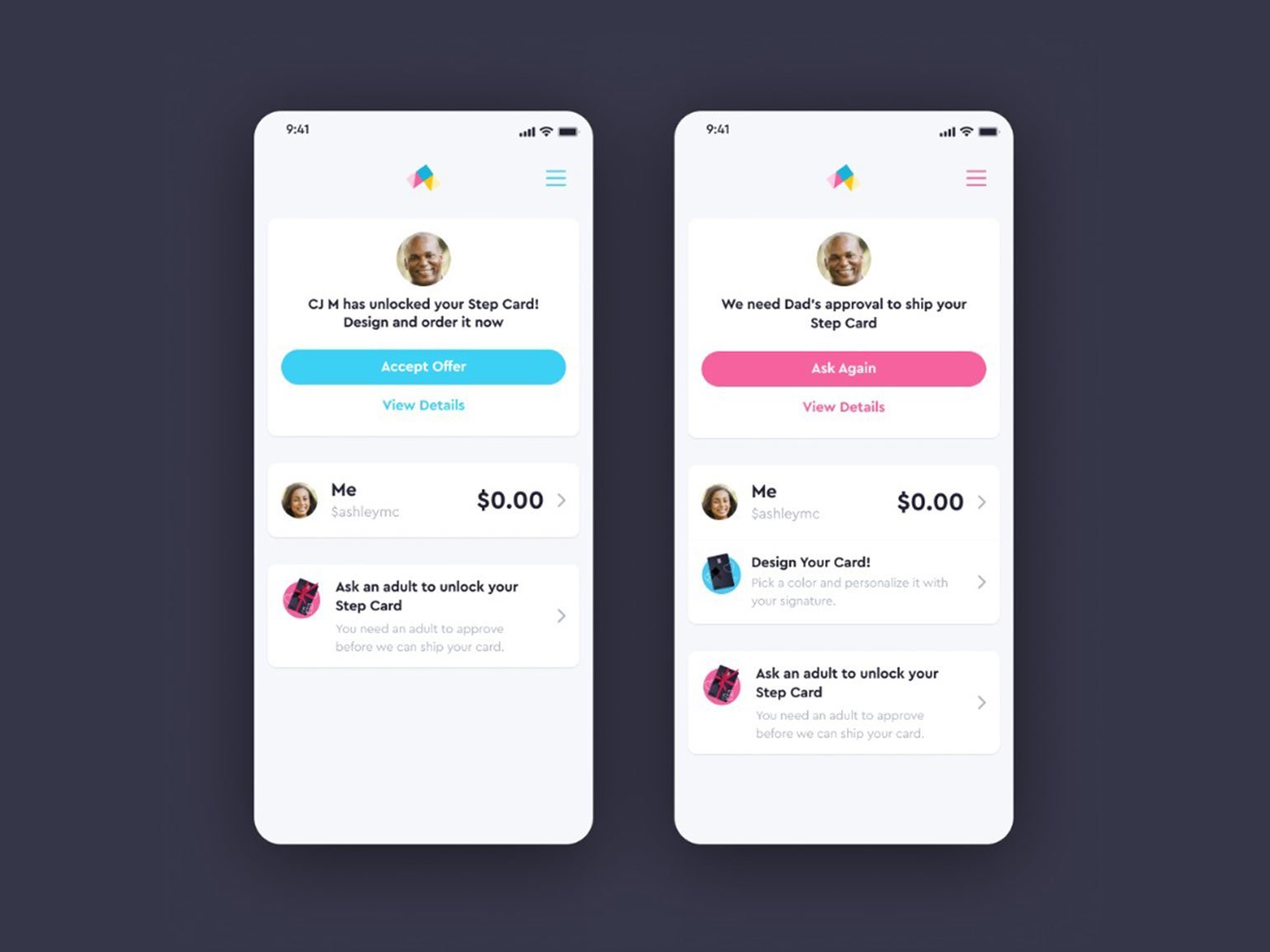
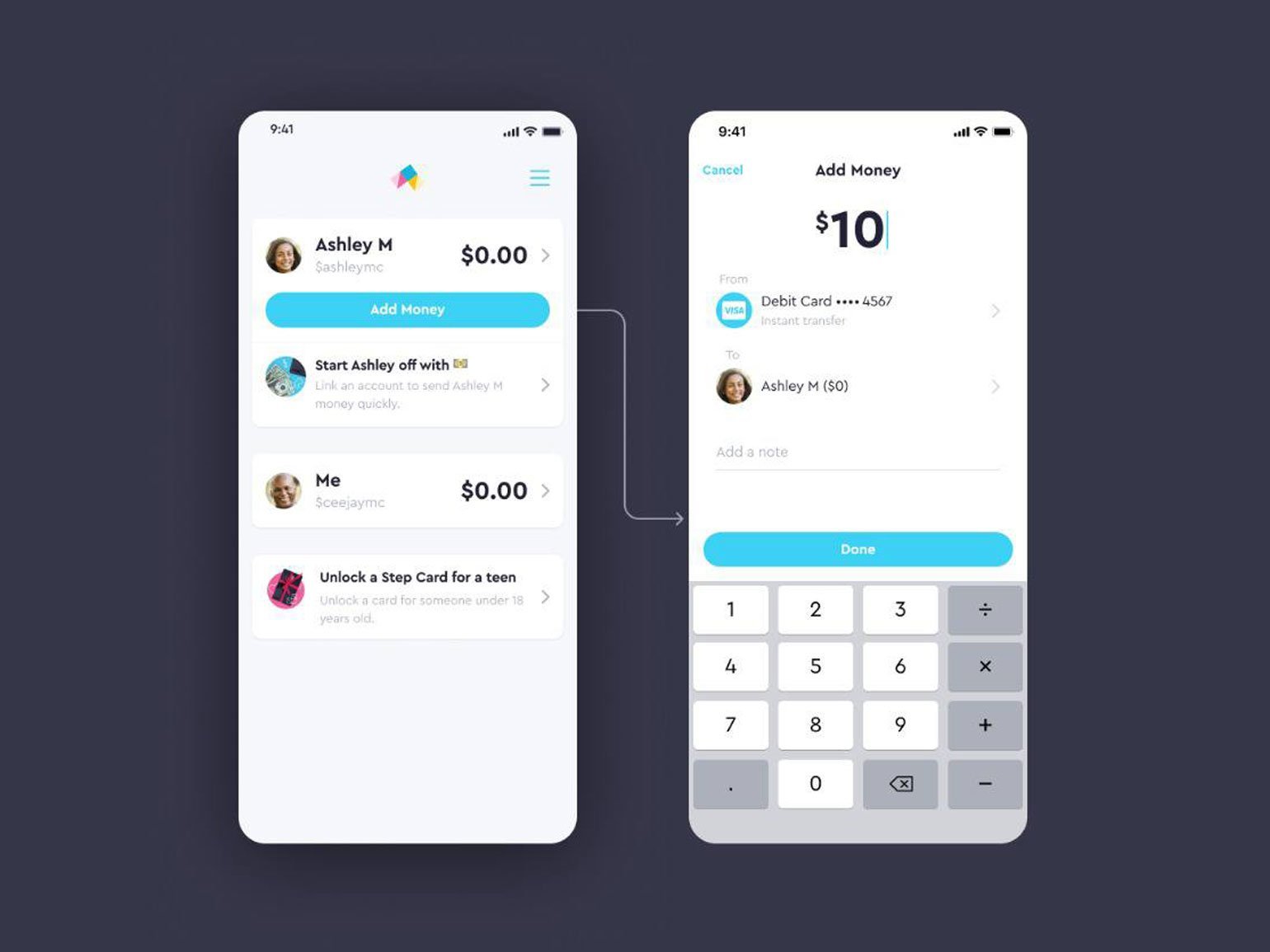
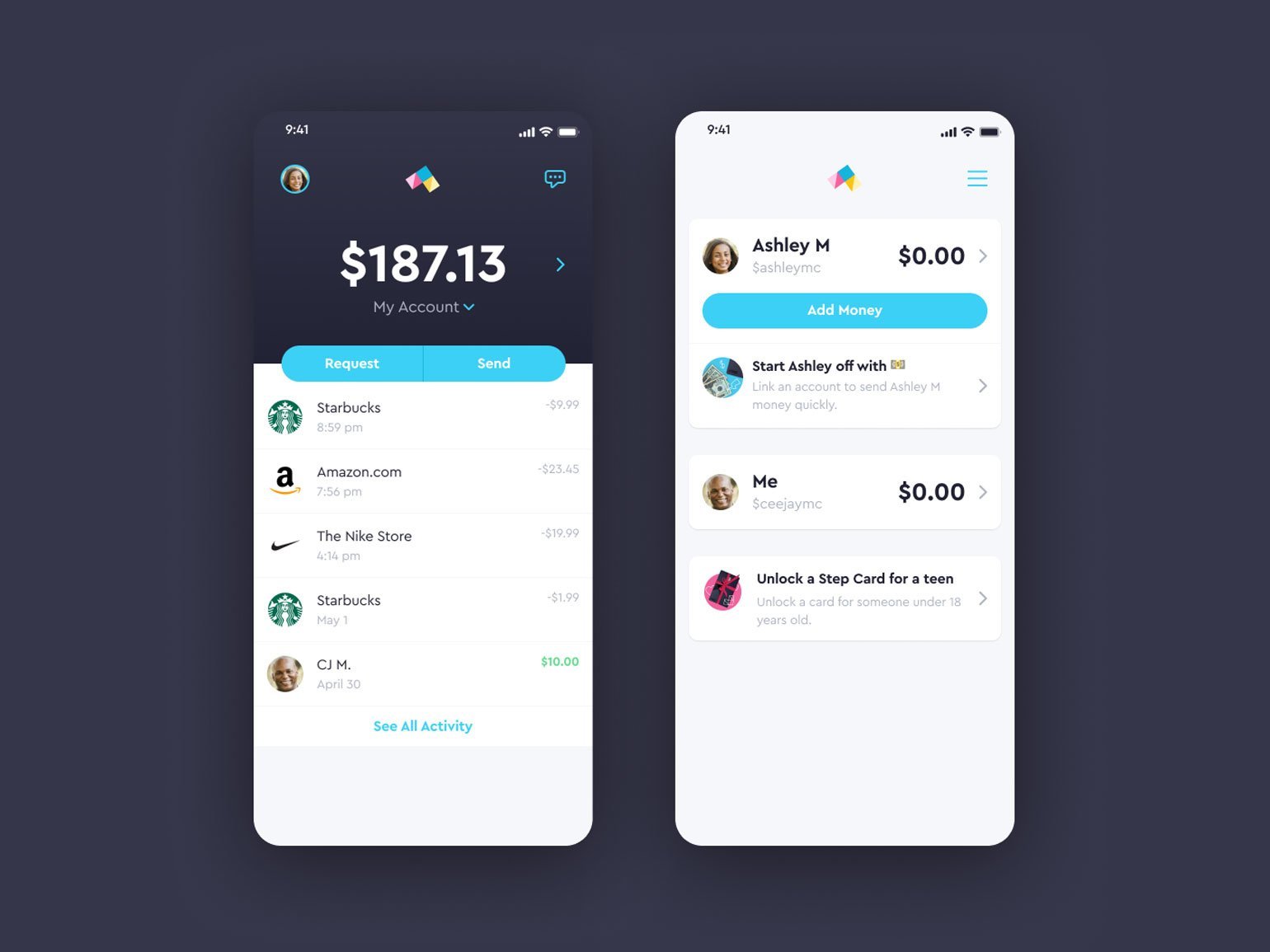
Дизайнеры переосмыслили концепцию главного экрана приложения. Теперь он называется Family Screen и на нём отражаются все счета, к которым имеет доступ пользователь. Также дизайнеры специально сделали оформление белым, чтобы нужные элементы интерфейса привлекали внимание. Самая главная кнопка стала очень заметной благодаря цветовому контрасту:

Изображение: предоставлено Step
Чтобы родителям и детям было легче пользоваться приложением и восстанавливать доступ к счёту с любого устройства, дизайн-команда добавила SSO — двухфакторную аутентификацию с подтверждением через аккаунт в социальных сетях, а также возможность восстановить аккаунт ребёнка с помощью родительского.

Изображение: предоставлено Step
Результат
После редизайна главного экрана 65% всех операций происходят с Family Screen.
До редизайна родители совершали все действия на разных экранах — это было неудобно и запутанно. Сейчас всё можно сделать на Family Screen — приложение запоминает, на каком экране в последний раз был пользователь, и в 52% случаев это именно Family Screen.
Дизайнеры избавились от аккаунтов-дубликатов. Благодаря этому дети стали больше тратить, так как им не приходится следить за множеством аккаунтов своих родителей.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие дизайн-кейсы
- Новый интерфейс на старых рельсах: редизайн личного кабинета банка из Новой Зеландии
- Айдентика за неделю. Кейс компании termy
- Слово силы: как передать эффект движения с помощью типографики
- Дизайн табличек: 5 кейсов общественной навигации
- Выход в город. Как студия Tetraform создавала дизайн интерактивного атласа профессий
- Как сделать кейс о своей работе: гайд для дизайнеров









